Die 15 besten WordPress-Syntax-Highlighter-Plugins zum Hinzufügen von Code-Snippets zu Ihrer WP-Site
Veröffentlicht: 2019-08-21Warum verwenden wir Syntax-Highlighting? Es spart zweifellos sowohl den Lesern als auch dem Entwickler Zeit. Außerdem können sie Codes oder Text auf einer Seite leicht finden, ohne viel Zeit zu verschwenden. Wir können also sagen, dass es die Lesbarkeit und den Kontext eines Textes erhöht.
Lesen Sie auch: CSS- und JavaScript-Toolbox
Darüber hinaus hilft das Syntaxhervorhebungssystem einem Programmierer, die richtigen Codes zu schreiben, und vermeidet Fehler. Untersuchungen zeigen, dass das Syntaxhervorhebungssystem Programmierern hilft, ein komplexes Programm innerhalb kurzer Zeit fertigzustellen. Es gibt viele Syntax-Highlighter-Plugins im Internet, aber ich werde hier nur die besten und kürzlich aktualisierten Plugins diskutieren.
Möglicherweise haben Sie bereits eine Liste mit Syntax-Plugins, aber haben Sie überprüft, ob alle auf dem neuesten Stand sind oder nicht? Lassen Sie uns die Liste durchgehen und sehen, was ich meine.
Die besten WordPress-Syntax-Highlighter-Plugins
1. SyntaxHighlighter weiterentwickelt

Download-Link
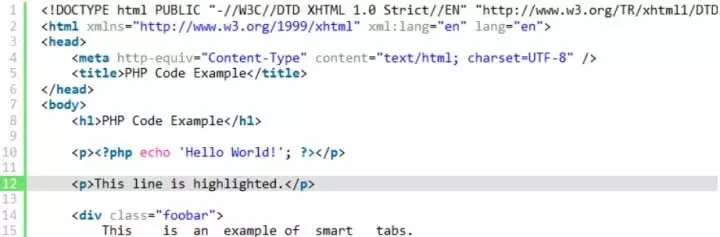
SyntaxHighlighter Evolved ist kein neuer WordPress-Syntax-Highlighter. Vielleicht haben Sie das Plugin schon einmal gesehen. Aufgrund seiner Einfachheit ist es eines der beliebtesten Syntax-Highlighter-Plugins. Es besteht keine Chance, mit vielen unerwünschten Funktionen verwirrt zu werden, wie dies bei vielen anderen Plugins der Fall ist.
Sie können dies mit wenigen Klicks konfigurieren und es erkennt automatisch die Codeblöcke in Ihrem Blog. Außerdem erhalten Sie einige Themen und Einstellungen, um das Plugin so zu konfigurieren, dass es auf Ihrer Website korrekt funktioniert. Daher können Sie es versuchen.
2. HTML-Editor-Syntax-Highlighter

Download-Link
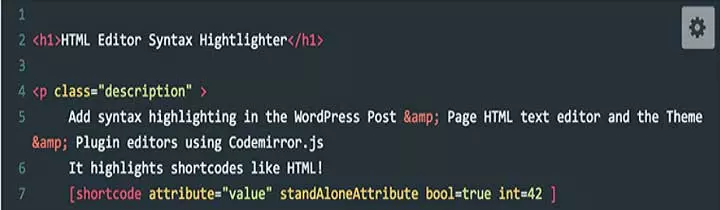
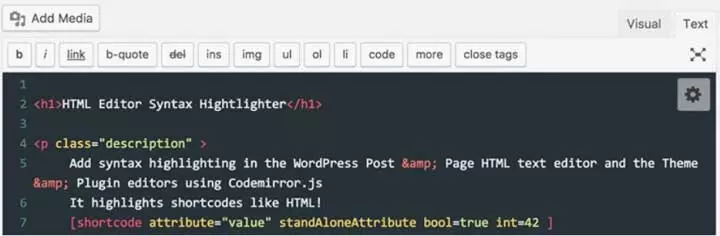
Es ist ein fantastisches Shortcode-unterstütztes WordPress-Syntax-Highlighter-Plugin. Dieses einfache Plugin verwendet die Codemirror.js-Bibliothek, um Codeblöcke Ihrer WordPress-Website hervorzuheben. Man kann seinen hervorgehobenen Code über den WordPress-HTML-Post oder den Seiteneditor veröffentlichen. Nicht nur das, sondern auch dieses Plugin hebt den Code im WordPress-Theme und Plugin-Editor hervor.
Dieses Syntax-Highlighter-Plugin für WordPress eignet sich hervorragend zum Anpassen Ihres WordPress-Themes und -Plugins. Wenn Sie ein WordPress-Entwickler sind, können Sie außerdem viele wichtige Programmierfehler vermeiden, indem Sie es verwenden. Wir können einige andere aufregende Funktionen dieses Plugins sehen, wie die Verwendung von Strg + S zum Speichern von Beiträgen/Seiten, die automatische Wiederherstellung der Cursorposition nach dem Neuladen der Seite, den Vollbildmodus usw.
3. Enlighter – Anpassbarer Syntax-Highlighter

Download-Link
Enlighter ist ein weiteres beliebtes WordPress-Syntax-Highlighter-Plugin. Mehr als zehntausend Menschen verwenden dieses Plugin, und die meisten von ihnen haben es mit 5 Sternen bewertet. Wenn wir uns die Funktionen ansehen, werden wir sehen, dass diese einfach zu bedienen und leicht ist. Dieses Plugin unterstützt fast alle gängigen Sprachen.
Außerdem erhalten wir ein separates Admin-Panel, um den Syntax-Hervorhebungsteil unseres Blogs mit einem Live-Vorschaumodus zu betreiben. Darüber hinaus finden Sie keine harte Codierung. Dieses Plugin verwendet einen einfachen CSS-Code, um einige auffällige Themen zu generieren. Sie müssen auch keine CSS-Kenntnisse haben, um das Design anzupassen. Abschließend möchte ich sagen, dass es die natürlichste Lösung sein kann, Code in Ihrem Blog hervorzuheben.
4. WP-Code-Markierung .JS

Download-Link
Wenn Sie den schnell anzuzeigenden Code für jeden Browser wünschen, müssen Sie sich für das WordPress-Plugin WP Code Highlight.JS entscheiden. Es zeigt den Code schneller als alle anderen Plugins in jedem von Ihnen verwendeten Browser. WP Code Highlight.JS kann die Programmiersprache automatisch erkennen, und dieses Plugin unterstützt 176 Sprachen in 79 Stilen. Außerdem unterstützt es die Hervorhebung von mehrsprachigem Code. Darüber hinaus können Sie mit dem lokalen Highlight.js einige Sprachen verwenden, um die JavaScript-Datei kleiner zu machen. Sie haben die Möglichkeit, highlight.js aus dem lokalen Speicher oder CDN auszuführen. Ist das nicht ein cooles Feature dieses Plugins?
Das ist nicht das Ende; Außerdem erhalten Sie mit diesem intelligenten Plugin ein Überraschungspaket. Sie können jederzeit zu Syntax-Highlighter, Prettify und CaryonSyntaxHighlighter migrieren, da dieses Plugin Ihnen volle Unterstützung dafür bietet. WP Code Highlight.js wurde von OWenT entworfen und entwickelt und hat über 3000+ Downloads.
5. Code verschönern

Download-Link
Es ist eines der besten und beliebtesten WordPress-Syntax-Highlighter-Plugins unter allen. Es ist in der Tat ein sehr leichtes Plugin, das es beliebter macht. Sie erhalten eine klare Vorstellung, wenn Sie sich das Downloadverhältnis dieses fantastischen Syntax-Highlighters ansehen. Ich kann nicht sagen, dass dieser voll von Funktionen ist, aber Sie werden alles bekommen, um die Codeblöcke Ihrer Website zu verschönern.
Das Verwalten von Codeblöcken ist mit diesem Plugin wirklich sehr einfach, da es automatisch auf den gesamten Code und das Pre-Tag des Blogs abzielt. Daher wird Ihr Arbeitsaufwand verringert, um Codeblöcke in Ihrem Blog anzuordnen, zu verwalten und anzuzeigen.
6. Einfacher Code-Highlighter

Download-Link
Wenn Sie kein Programmierer sind oder keine Programmiersprache beherrschen, aber Syntax-Highlighting für Ihre Webinhalte verwenden möchten, müssen Sie sich keine Sorgen machen. Sie können Syntaxhervorhebungscode verwenden, wenn Sie sich für das Simple Code Highlighter-Plugin entscheiden. Wenn es darum geht, hervorgehobenen Text anzuzeigen, verwendet dieses Plugin das Google-Code-Prettify-Skript.
Sie müssen nur die Schaltfläche zum Abrufen des Codes aus der Editor-Symbolleiste drücken und danach den Code einfach an der gewünschten Stelle einfügen. Sehen Sie die Magie! Den Rest übernimmt das Plugin. Dieses Plugin wurde von Keddin Turpo entwickelt. Sie können sehen, wie viele Leute dieses Plugin lieben, indem Sie den folgenden Link besuchen.
7. Mein Syntax-Highlighter


Download-Link
My Syntax Highlighter ist eines der neuesten WordPress-Syntax-Highlighter-Plugins, um den Codierungsteil Ihrer Website zu verschönern. Als WordPress-Benutzer haben Sie vielleicht bereits gewusst, dass Plugins miteinander in Konflikt geraten können. Daher sollten wir die flexibelsten und kompatibelsten Plugins für unsere Website auswählen. Dann können Sie My Syntax Highlighter bedenkenlos verwenden. Dieses leichte WordPress-Plugin verfügt über eine große Anzahl von Funktionen. Die Installation und Verwendung dieses Plugins ist mit wenigen Klicks erledigt. Außerdem wird das Plugin Shortcode unterstützt. Neben vielen Funktionen ist es hochsicher und frisch codiert, wird von allen modernen Browsern unterstützt, unterstützt mehrere Sprachen und vieles mehr.
Normalerweise benötigen wir verschiedene Stile, um Quellcodes auf unserer Website anzuzeigen. Aus diesem Grund hat der Entwickler dieses Plugins verschiedene Themes bereitgestellt. Sie können Ihren gewünschten auswählen, was dazu beiträgt, die Lesbarkeit Ihres Blogs zu verbessern.
8. WP-GeSHi-Highlight – einfaches, schnelles und zuverlässiges Syntax-Highlighting

Download-Link
WP-GeSHi-Highlight ist relativ neu, aber eines der besten WordPress-Syntax-Highlighter-Plugins. Der Grund, warum ich das sage, ist, dass es voller Funktionen ist. Es kann fast jede Programmiersprache verarbeiten (256). Aus diesem Grund verwenden Webentwickler dieses Plugin gerne für ihren Blog zur Webentwicklung.
Außerdem sendet dieses leistungsstarke einfache Plugin nur eine zusätzliche HTTP-Anfrage, wodurch Ihre Website schneller und mobilfreundlicher wird. Sie erhalten eine einfache Admin-Benutzeroberfläche, um das Plugin so zu bedienen, wie Sie es möchten. Wie zum Beispiel Syntax-Hervorhebungsthemen für die verschiedenen Sprachen, Anzeigen oder Ausblenden von Zeilennummern aus Ihren Codeblöcken, Abrufen von Shortcodes usw. Wenn schließlich ein Problem auftritt, erhalten Sie kostenlos fantastischen Support von den Plugin-Entwicklern.
9. Syntax-Highlighter für den Theme-/Plugin-Editor

Download-Link
Wir alle wissen, dass der WordPress-Theme-Editor und der Plugin-Editor einige benutzerdefinierte Änderungen an den Theme- oder Plugin-Dateien vornehmen können. In diesem Fall hilft Ihnen der „Syntax Highlighter For Theme/ Plugin Editor“ sehr beim Anpassen. Dieses WordPress-Plugin ändert das Standarddesign und den Plugin-Quellcode mit einem leistungsstarken Editor, der die CodeMirror-Bibliothek enthält. Andererseits können Sie mit Hilfe der Quellcode-Editor-Option die Syntaxfehler oder andere Codefehler überprüfen und beheben.
Sie müssen nicht sehr hart arbeiten oder haben keine Schwierigkeiten, um das Plugin zu installieren. Alles, was Sie tun müssen, ist, das Plugin zu installieren und die Option „Make it enable“ zu aktivieren. Danach können Sie es verwenden. Außerdem bietet Ihnen dieses Plugin die volle Kontrolle über den Editor, und Sie können die Bearbeitungsoption einfach auf der Einstellungsseite konfigurieren. Der Entwickler dieses Plugins bietet Ihnen 36 verschiedene Farbschemata zur Verwendung im Code-Editor.
10. Mivhak-Syntax-Highlighter

Download-Link
Der WordPress-Syntax-Highlighter „Mivhak“ ist eines der funktionsreichen WordPress-Syntax-Highlighter-Plugins, die ich je gesehen habe. Mit diesem Plugin können Sie sowohl den HTML- als auch den visuellen WordPress-Editor ganz einfach verwenden. Außerdem ist es für seine Syntaxfehlerprüfungsfunktion beim Schreiben des Codes bekannt.
Dieses Plugin ist die modifizierte Version des ACE-Code-Editors. Der Benutzer kann die Plugin-Einstellungen einfach über das Einstellungsfeld festlegen, da es über einfach zu verwendende Einstellungsfeldoptionen verfügt. Andererseits können Sie mit Hilfe der TinyMCE-Popup-Funktion den Code in den HTML- oder visuellen Editor eingeben. Außerdem steht eine Schaltfläche zur automatischen Eingabe des Codes zur Verfügung. Dieses Plugin unterstützt mehr als 130+ verschiedene Programmiersprachen, sodass Sie die Wahl haben, mit Ihrer bevorzugten zu arbeiten.
11. Prismatisch

Download-Link
Prismatic ist ein vollständiges Syntax-Highlighter-Plugin, das auf einigen beliebten js-Skripten basiert. Es funktioniert hervorragend mit allen anderen wichtigen WordPress-Plugins. Ich muss sagen, dass dieser voll von Funktionen, Themen und unterstützten Programmiersprachen ist. Es ordnet alle Codeblöcke Ihrer Website benutzerfreundlich an. Dieses Syntax-Highlighter-Plugin für WordPress unterstützt fast 41 Programmiersprachen und acht verschiedene Themen. Außerdem haben Sie die Möglichkeit, Codeblöcke in den Inhalten, Kommentaren und Postauszügen anzuzeigen.
12. FV-Code-Hervorhebung

Download-Link
Wenn Ihre Website mit massiven Codes geladen ist und Sie diese loswerden möchten, müssen Sie den FV Code Highlighter verwenden. Die Verwendung dieses WordPress-Syntax-Highlighter-Plugins kann die Codes Ihrer Website lesbarer und benutzerfreundlicher machen. Es unterstützt PHP, JavaScript, CSS, XML und HTML zum Hervorheben von Codes. Das Farbschema dieses Plugins ist das gleiche wie das von Adobe Dreamweaver. Es gibt auch Optionen, um die Codefarbe zu ändern.
Sie müssen jedoch über einige CSS-Kenntnisse verfügen, um die Änderungen vorzunehmen. Sie können jede einzelne Ausgabe des Plugins anpassen. Ein weiteres wichtiges Merkmal dieses Plugins ist, dass Sie die Berechtigung haben, das Code-Tag im Kommentarbereich zu verwenden. Das letzte Update war vor drei Monaten.
13. Einfaches benutzerdefiniertes CSS

Download-Link
Leute, die gerne mit Programmiersprachen arbeiten, mögen definitiv das Simple Custom CSS-Plugin. Wenn Sie dieses WP-Syntax-Farb-Plugin verwenden, können Sie jede benutzerdefinierte CSS-Datei zu den Themen- oder Plugin-Verzeichnissen der Website hinzufügen. Mit Hilfe dieses Plugins können Sie also Syntax-Highlighter-Code für Ihre Website verwenden. Außerdem haben Sie den Vorteil, den Codefehler zu überprüfen und zu beheben, da dieses Plugin die Option für Sie bietet.
Die Popularität dieses Plugins nimmt von Tag zu Tag zu, und wir können dies an der steigenden Download-Zahl erkennen. Dieses Plugin bietet einfache Anpassungsoptionen für die Benutzer, um alles bequem zu optimieren. Außerdem ist die WordPress-Benutzeroberfläche verfügbar und aktive Plugin-Unterstützung. Wenn der Benutzer also an einem Punkt hängen bleibt, kann er den Kundensupport in Anspruch nehmen. John Regan ist der Entwickler dieses beliebten Plugins, und das letzte Update war vor etwa sechs Monaten.
14. AccessPress benutzerdefiniertes CSS

Download-Link
Dies ist ein weiteres leistungsstarkes kostenloses WordPress-Plugin zum Hervorheben von Syntaxcodes, das den besten Wert für das Hinzufügen einer benutzerdefinierten CSS-Datei auf Ihrer Website hat. Das Plugin „AccessPress Custom CSS“ ersetzt das Standard-Stylesheet Ihrer Plugins und Themes durch das neue. Außerdem haben Sie die Möglichkeit, benutzerdefinierten CSS-Code einzufügen, ohne die Design- oder Plugin-Dateien zu bearbeiten.
Als Ergebnis können Sie Ihren Syntax-Highlighter-Code in diese Dateien hochladen und den Code auf Ihrer Website anzeigen. Darüber hinaus können Sie mit diesem Plugin das Farbschema für die Codes festlegen und haben eine sehr gute Registerkartenunterstützung, um die Codes fehlerfrei zu schreiben.
Irgendein anderes WordPress-Syntax-Highlighter-Plugin?
Jetzt haben Sie die Liste der 15 besten Syntax-Highlighter-Plugins. Ich habe alle Plugins basierend auf den meisten Downloadzahlen und dem letzten Update aufgelistet. Wenn Sie meine Liste mit anderen vergleichen, dann werden Sie die Unterschiede finden. Ich hoffe, dass Sie diesen Beitrag gerne gelesen haben. Wenn Sie meinen Eintrag hilfreich finden, vergessen Sie bitte nicht, ihn zu teilen. Außerdem können Sie Ihre Erfahrungen oder andere Plugins teilen, die ich verpasst habe. Ich werde es meiner Liste hinzufügen.
