Die 10 besten WordPress-Themes für Blogs
Veröffentlicht: 2023-12-05Suchen Sie nach den besten WordPress-Themes für Ihr Blog? Die Wahl des richtigen Themas ist der Schlüssel zur Gestaltung Ihrer Online-Identität. Von minimalistischen Designs bis hin zu funktionsreichen Layouts – ein Thema sollte dazu beitragen, Ihre Inhalte aufzuwerten und Ihr Publikum zu fesseln.
Ein gutes WordPress-Theme für Blogger priorisiert den Hauptinhalt und hebt ihn hervor, um ein nahtloses Leseerlebnis zu gewährleisten. Dazu gehören einfache Lesbarkeit, schnelle Ladezeiten, attraktive Bilder und eine intuitive Navigation.
In diesem Artikel stellen wir erstklassige kostenlose Themes und einige Premium-Themes vor, die zusätzliche Layouts und Funktionen bieten. Da wir alle wissen, wie wichtig eine schnell ladende Website für das Google-Ranking und die Leserbindung ist, geben wir auch Einblicke, wie ein Tool wie WP Rocket die Geschwindigkeit Ihres Blogs erheblich steigern kann.
Lass uns eintauchen!
15 Funktionen, die ein Theme optimal zum Bloggen machen
Bei der Auswahl eines WordPress-Themes für Blogger ist es wichtig, Funktionen zu berücksichtigen, die sowohl die Ästhetik Ihres Blogs als auch das allgemeine Benutzererlebnis verbessern. Hier sind 13 wichtige Optionen, auf die Sie in einem WordPress-Theme für Blogger achten sollten:
- Mobile Reaktionsfähigkeit – Die meisten Leser durchsuchen Ihren Blog auf Smartphones und Tablets, daher ist es wichtig, auf allen Geräten ein gutes Erlebnis zu bieten.
- Blog-Beitragsvorlagen für einzelne Beiträge und die Blog-Seite – Wenn das von Ihnen gewählte Thema nicht mehrere Layoutoptionen bietet, stellen Sie sicher, dass es über integrierte Unterstützung für verschiedene Seitenersteller wie Elementor, Beaver Builder und den Blockeditor verfügt.
- Breadcrumb-Navigation durch Inhalte – Sorgen Sie dafür, dass Ihre Leser überall auf Ihrem Blog den Überblick behalten.
- Suchleiste - Wenn einer Ihrer Leser nach einem bestimmten Thema sucht, ist eine Suchleiste praktisch.
- Widget- und Seitenleisten-Unterstützung – Stellen Sie sicher, dass das Theme Widgets und Seitenleisten unterstützt, die Flexibilität bei der Anzeige zusätzlicher Inhalte, Werbung, Ihrer Biografie oder Social-Media-Feeds bieten.
- Social-Media-Integration – Suchen Sie nach Themen, die sich nahtlos in Social-Media-Plattformen integrieren lassen. Dazu können Social-Sharing-Buttons, die Integration von Social-Media-Feeds und andere Funktionen gehören, die das soziale Engagement fördern.
- Mehrsprachigkeit und Rechts-nach-Links-Sprachunterstützung – Wenn Sie expandieren und internationale Leser gewinnen möchten, sollte die Umstellung auf Mehrsprachigkeit im Mittelpunkt Ihrer Strategie stehen.
- Opt-in-Abonnement-Box – Das Opt-in-Abonnement-Feld ist eine entscheidende Funktion für Blogger, da es die Einbindung des Publikums steigert und den Aufbau einer engagierten Leserschaft erleichtert. Mit diesem Tool können Besucher Newsletter oder Updates abonnieren, sodass Blogger eine direkte Kommunikation pflegen und neue Inhalte teilen können.
- Google Maps API-Integration – Ideal für Reiseblogger, die Orte und Markierungen auf einer Karte präsentieren.
- Neueste und verwandte Beitragsfunktion – Das Einfügen einer Funktion „Neueste“ und „Ähnliche Beiträge“ in ein Blog-Theme erhöht die Benutzerinteraktion erheblich und bietet Ihren Lesern einen zusätzlichen Mehrwert. Mithilfe dieser Funktionen können Benutzer mehr Inhalte auf Ihrer Website entdecken und so mehr Zeit damit verbringen, Ihre Artikel zu erkunden.
- Typografie für bessere Lesbarkeit – Wählen Sie ein Design mit einer oder zwei lesbaren Schriftarten mit der richtigen Größe und dem richtigen Zeilenabstand.
- Geschwindigkeit und Leistung – Ein schnell ladendes Theme ist entscheidend für die Benutzererfahrung und SEO. Themes mit Leistungsoptimierungsfunktionen können zu schnelleren Ladezeiten beitragen.
- Integration mit beliebten Plugins zum Hinzufügen weiterer Funktionen – Die Kompatibilität mit beliebten WordPress-Plugins kann die Funktionalität Ihrer Website verbessern. Überprüfen Sie, ob das Theme nahtlos mit Plugins funktioniert, die Sie möglicherweise verwenden möchten, z. B. SEO-Plugins, Kontaktformulare, Newsletter, WooCommerce und Cache-Plugins.
- Einfache Monetarisierung (z. B.: Adsense und Affiliation) – Unverzichtbar für Blogger, die durch Anzeigenplatzierungen und Affiliate-Links Einnahmen erzielen und gleichzeitig eine optisch ansprechende und benutzerfreundliche Website pflegen möchten.
- Bonus: die verschiedenen Blog-Layouts – Stellen Sie sicher, dass Ihr Theme je nach Bedarf mindestens eines davon bietet:
- Rasterlayout: Ideal für minimalistische Designs, da es sich für eine einfache Lesbarkeit auf einen einzelnen Inhaltsstrom konzentriert.
- Mauerwerkslayout: Dieses Layout ähnelt dem Rasterlayout, die Kästen haben jedoch unterschiedliche Höhen. Es entsteht ein dynamisches und optisch interessantes Design.
- Magazinlayout: Ihmt das Design traditioneller Printmagazine nach. Es enthält typischerweise mehrere Inhaltsblöcke mit unterschiedlichen Stilen und Größen.
- Empfohlenes Bild-Header-Layout: Dieses Layout betont ein großes Bild oben in jedem Beitrag. Es ist ideal für visuell orientierte Blogs oder Storytelling.
- Karussell- oder Diashow-Layout: Rotiert durch Bilder oder Beiträge. Es eignet sich perfekt für die Präsentation einer Sammlung von Inhalten oder visuellen Elementen.
- Unendliches Scroll-Layout: Lädt automatisch weitere Inhalte, wenn der Benutzer nach unten scrollt. Bietet ein nahtloses Surferlebnis ohne Seitenumbrüche, ähnlich wie Pinterest.
| Hinweis: Das Theme Ihrer Wahl muss nicht alle 15 Funktionen bieten, Sie können einen anderen Ansatz wählen und einige der besten WordPress-Plugins für Blogs hinzufügen. |
Die 10 besten und schnellsten WordPress-Themes für Blogs
Wir haben die Themes in zwei Gruppen eingeteilt: die kostenlosen Optionen und die Premium-Themen, die normalerweise über mehr Funktionen und vielfältige Layouts verfügen. Hier sind zehn Themen, die Sie für Ihr bevorstehendes Blogging-Projekt ausprobieren sollten:
Die 5 besten kostenlosen WordPress-Themes für Blogs
- Astra
- Hallo Elementor
- Schreibe
- Blogus
- TimelineBlog
Die 5 besten Premium-WordPress-Themes für Blogs
- Jnews
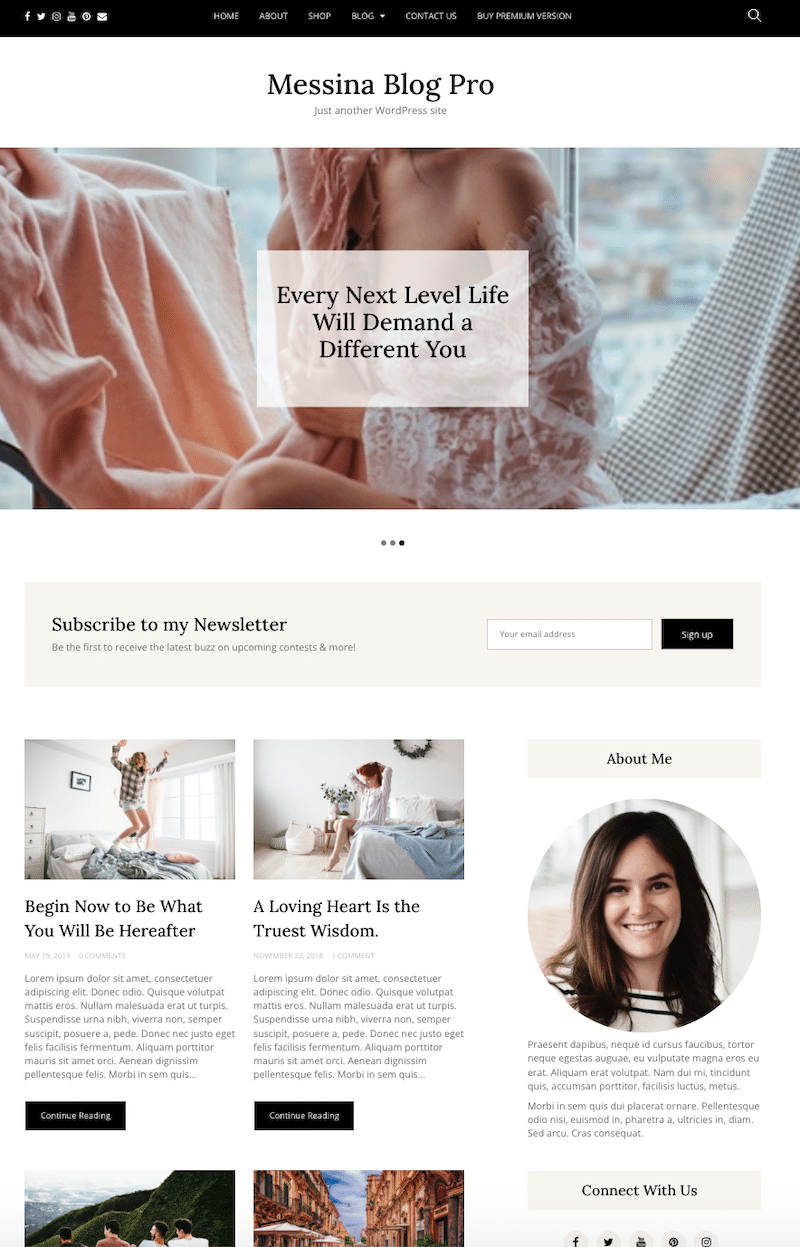
- Elegant
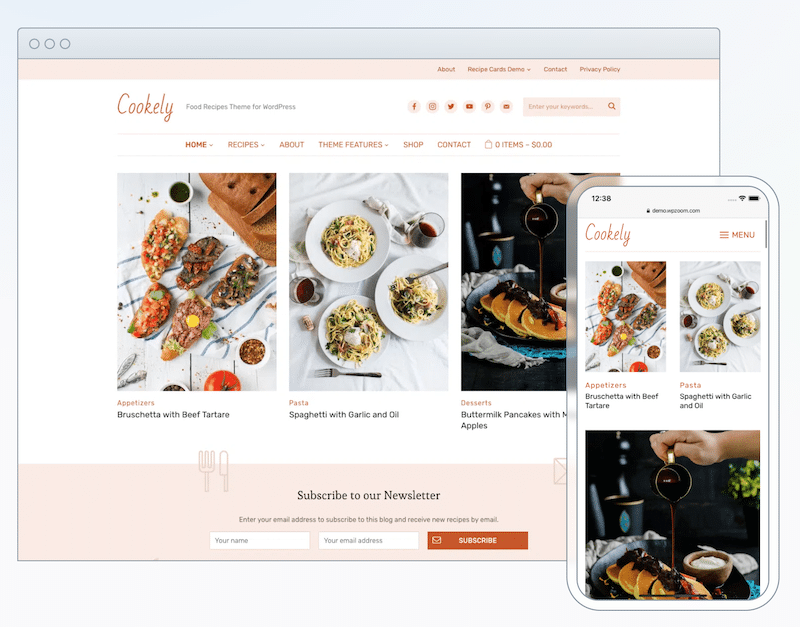
- Cookely
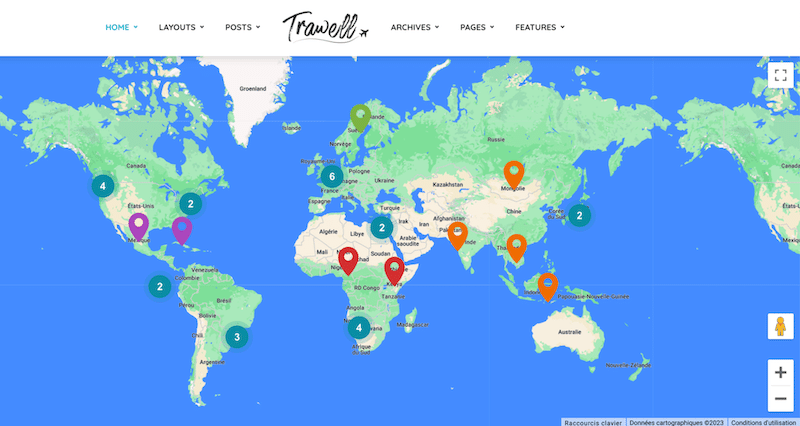
- Trawell
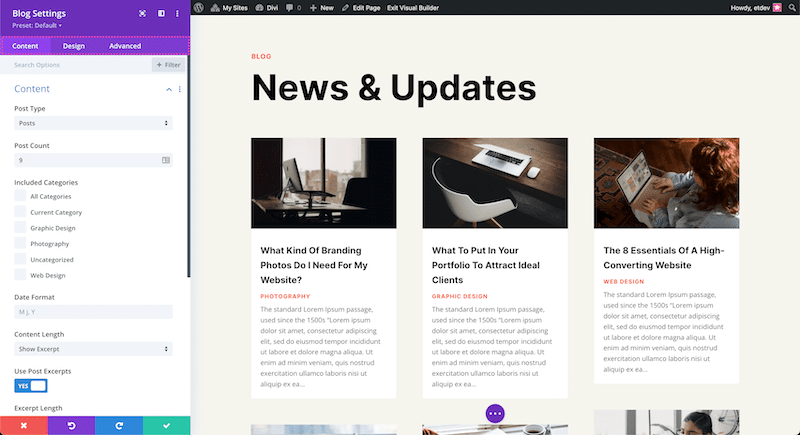
- Divi
Wie wir die Leistung gemessen haben
Wir vergleichen die Themes nicht miteinander, da einige von ihnen über Seitenersteller, vorgefertigte Layouts und viel umfangreichere Funktionen verfügen.
Wir haben 20 Dummy-Beiträge für die 40 beliebtesten WordPress-Blog-Themen erstellt und präsentieren Ihnen heute unsere Auswahlliste mit den 10 schnellsten Themen. Fünf davon sind kostenlos und die anderen fünf Premium-Angebote.
Verwendete Tools und wichtige Leistungsindikatoren
Jeder Leistungstest wurde von Paris aus mit Servern in Frankreich und jeweils auf Mobilgeräten im Inkognito-Modus durchgeführt. Für jedes Thema werden die folgenden KPI-Ergebnisse angezeigt:
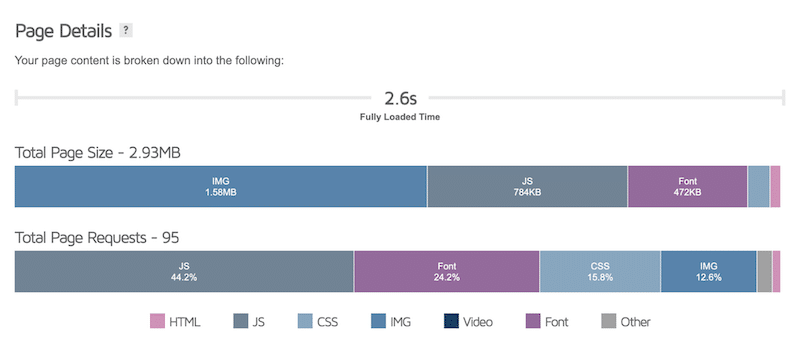
- GTmetrix (Seitengröße, Vollladezeit und Anzahl der HTTP-Anfragen auf Mobilgeräten – von einem iPhone 12 in Paris ). So sehen diese KPIs auf GTmetrix aus:

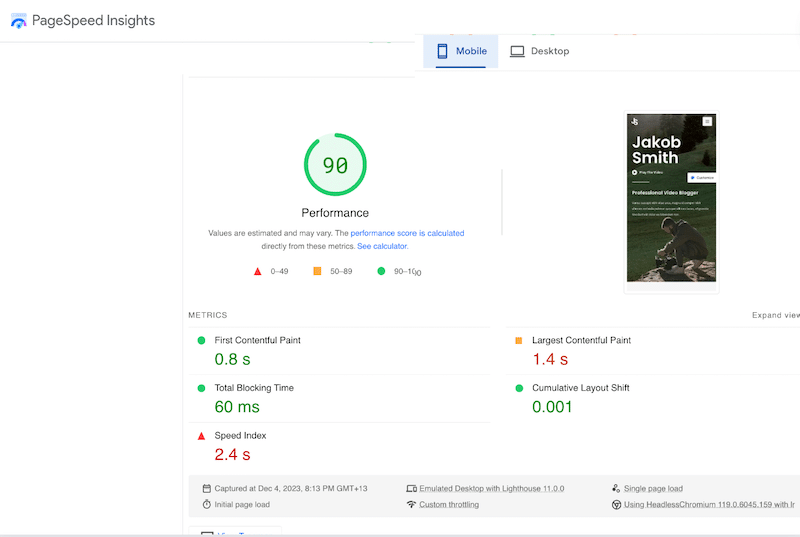
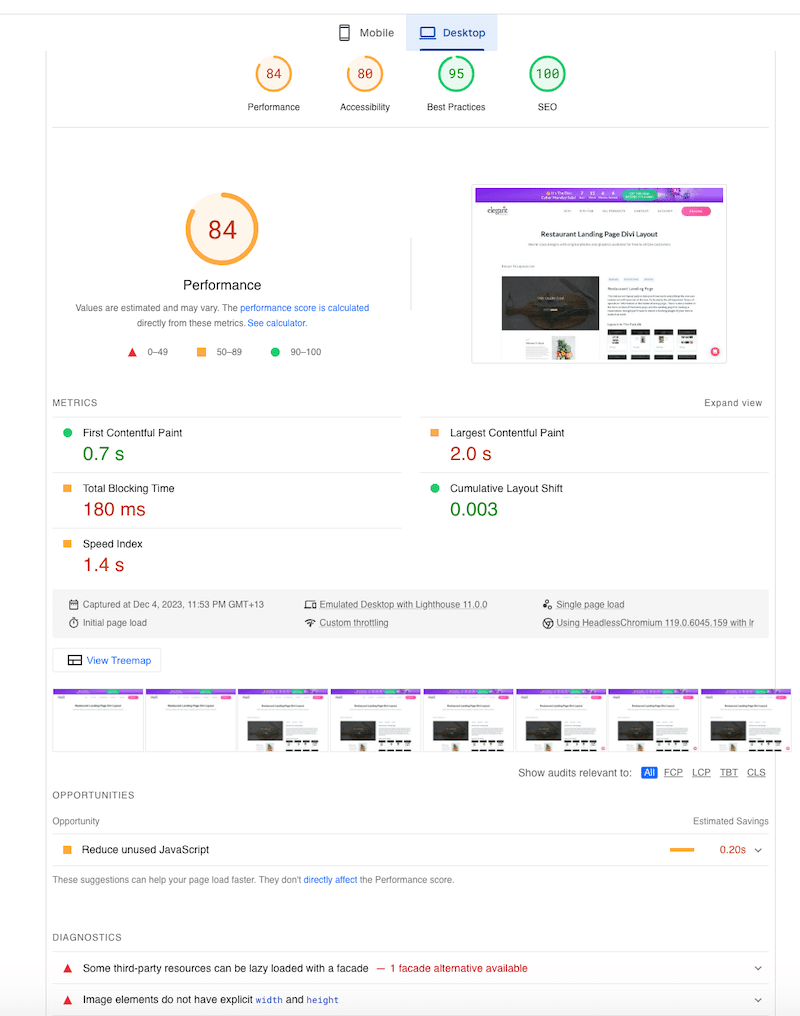
- Google PageSpeed Insights (Für die Core Web Vitals: Größter Contentful Paint und die anderen wichtigen Leistungsmetriken: Kumulative Layoutverschiebung – Geschwindigkeitsindex, Gesamtblockierungszeit und Erster Contentful Paint). Hier ist ein Beispiel für Astra mit PageSpeed Insights:

Lassen Sie uns jedes Thema durchgehen, damit Sie Ihre Wahl treffen können!
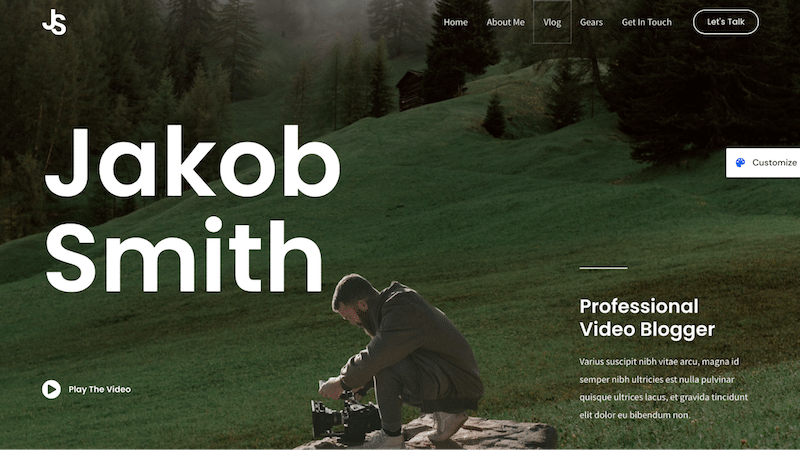
1. Astra
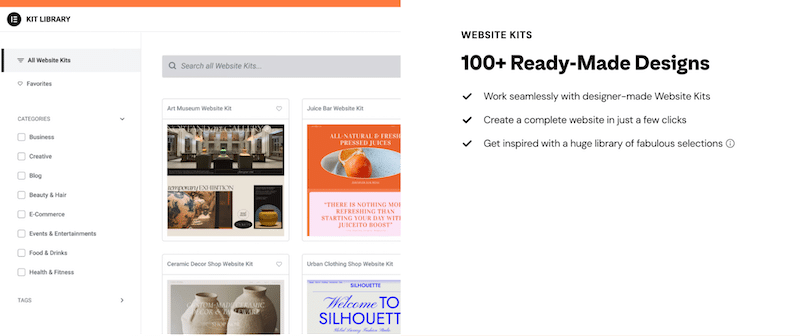
Astra ist ein vielseitiges und leichtes Theme, das für seine Flexibilität und Geschwindigkeit bekannt ist. Es bietet eine nahtlose Integration mit beliebten Seitenerstellern und ist eine gute Wahl für Blogger, die eine individuelle Anpassung und eine benutzerfreundliche Oberfläche suchen.

Hauptfunktionen des Blogs:
- Große Bibliothek mit Blog-Vorlagen (kostenlose und Premium-Designs).
- Verfügbare Vorlagen für verschiedene Branchen: Vlogs, Sport, Reisen, Mode usw.
- Einsteigerfreundliche Möglichkeit, das Design Ihres Blogs mit dem einfachen WordPress Customizer anzupassen.
- Verwandtes Beitrags-Widget verfügbar.
- Premium-Blog-Add-on verfügbar, um weitere Layouts wie Mauerwerk, unendliches Scrollen, Hervorhebung des ersten Beitrags und vieles mehr zu erhalten.
Wichtige Leistungsindikatoren:
| KPIs (Mobile Performance) | Astras Punktestand |
| PageSpeed-Mobile-Score | 90/100 |
| Gesamtladezeit | 2,6 s |
| Erste inhaltsreiche Farbe | 0,8 s |
| Größte Contentful Paint* | 1,4 s |
| Kumulierte Layoutverschiebung* | 0,001 |
| Geschwindigkeitsindex | 2,4 s |
| Gesamtblockierungszeit | 60 ms |
| Gesamtseitengröße | 2,93 MB |
| HTTP-Anfragen | 95 |
*Kernweb-Vitals
2. Hallo Elementor
Als einfaches Theme, das nahtlos mit dem Elementor-Seitenersteller zusammenarbeitet, bietet Hello Elementor eine saubere Leinwand für kreative Blogger. Sein minimalistischer Ansatz ermöglicht umfangreiche Gestaltungsfreiheit und macht es ideal für diejenigen, die Wert auf einen personalisierten und optisch auffälligen Blog legen.

Hauptfunktionen des Blogs:
- Dieselben Entwickler wie der Elementor-Seitenersteller. Bei gemeinsamer Verwendung können Sie Ihren Beitrag daher ganz einfach anpassen.
- Verfügt über ein responsives Design und ist für Suchmaschinen optimiert.
- Enthält umfangreiche Blog-Vorlagen in der Bibliothek, die kostenlos verwendet werden können.
- Ein-Klick-Installation für die Blog-Vorlagen.
- Wenn Sie sich für Elementor Pro entscheiden: Passen Sie Ihre Archivseite an (die Blogseite selbst, die alle Beiträge auflistet).
Wichtige Leistungsindikatoren:
| KPIs (Mobile Performance) | Hallo's Score |
| PageSpeed-Mobile-Score | 92/100 |
| Gesamtladezeit | 2,9 s |
| Erste inhaltsreiche Farbe | 1,6 s |
| Größte Contentful Paint* | 3,0 s |
| Kumulierte Layoutverschiebung* | 0,012 |
| Geschwindigkeitsindex | 1 s |
| Gesamtblockierungszeit | 40 ms |
| Gesamtseitengröße | 2,59 MB |
| HTTP-Anfragen | 127 |
*Kernweb-Vitals
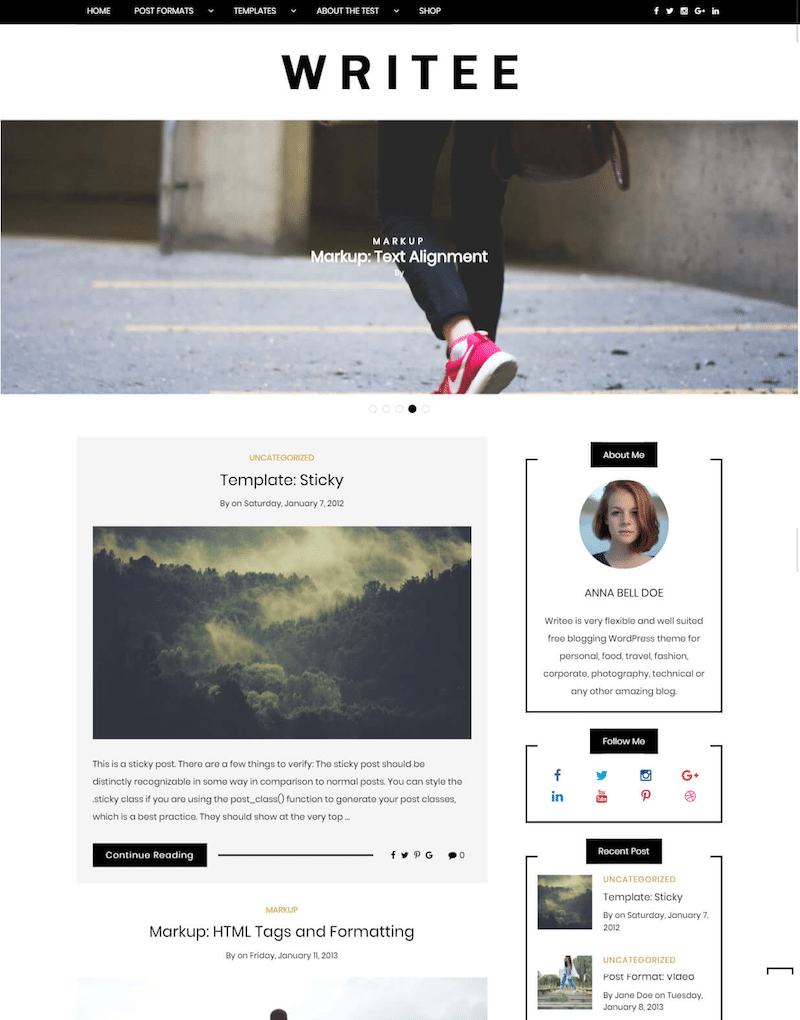
3. Schreiben
Writee ist ein optisch ansprechendes Theme, das Eleganz mit Funktionalität verbindet. Mit mehreren Layoutoptionen und anpassbaren Funktionen richtet es sich an Blogger, die eine ausgefeilte und professionell aussehende Website wünschen. Sein benutzerfreundliches Design gewährleistet ein nahtloses Blogging-Erlebnis für Anfänger und erfahrene Autoren.

Hauptfunktionen des Blogs:
- Drei benutzerdefinierte Widgets zum Hinzufügen von Inhalten an einer beliebigen Stelle auf der Seite.
- 600 benutzerdefinierte Schriftarten verfügbar und fantastische Symbole für Schriftarten.
- Navigationsmenü für soziale Medien und Widgets für Schaltflächen für soziale Medien.
- Integrierte verwandte Beiträge.
- Schieberegler in voller Breite/Box, um Ihre Inhalte stilvoll zu präsentieren.
- Premium-Version verfügbar für mehr Layouts, Slider-Anpassungen, Instagram-Widget, Autoren-Detailfeld, benutzerdefiniertes Fußzeilen-Kopfzeilenbild und vieles mehr.
Wichtige Leistungsindikatoren:
| KPIs (Mobile Performance) | Writees Partitur |
| PageSpeed-Mobile-Score | 88/100 |
| Gesamtladezeit | 2,9 s |
| Erste inhaltsreiche Farbe | 1,5 s |
| Größte Contentful Paint* | 1,2 s |
| Kumulierte Layoutverschiebung* | 0 |
| Geschwindigkeitsindex | 3.2 |
| Gesamtblockierungszeit | 20 ms |
| Gesamtseitengröße | 1,58 MB |
| HTTP-Anfragen | 45 |
*Kernweb-Vitals
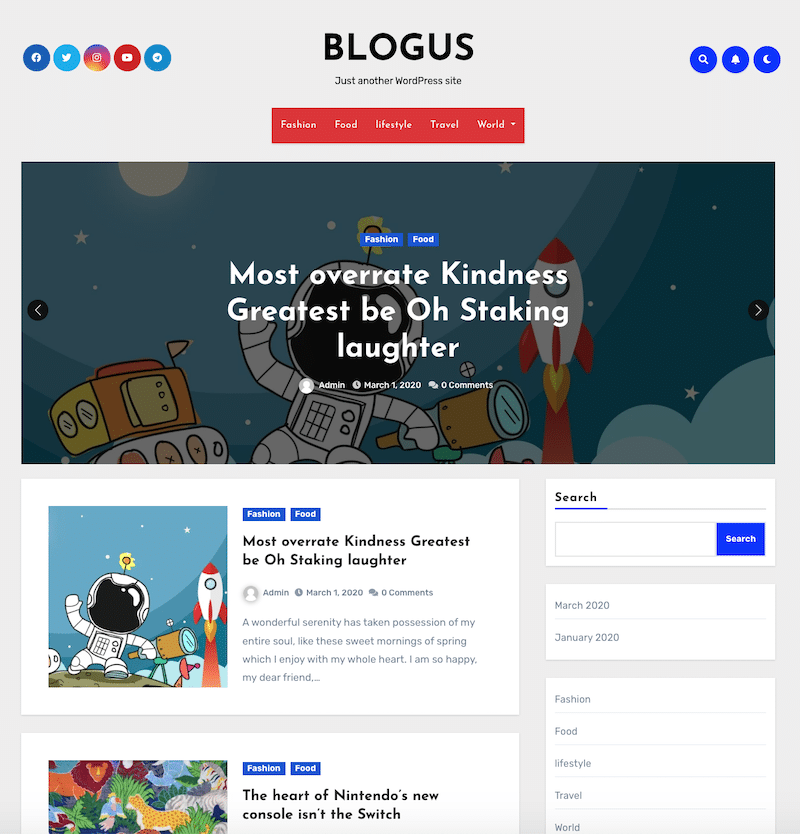
4. Blogus
Blogus ist ein einfaches, aber effektives Theme, das speziell auf Blogger zugeschnitten ist. Sein klares und ansprechendes Design sorgt für ein optimales Leseerlebnis auf allen Geräten. Da Blogus Wert auf Lesbarkeit und einfache Navigation legt, ist es eine ausgezeichnete Wahl für Blogger, die Wert auf Sichtbarkeit und Zugänglichkeit von Inhalten legen.

Hauptfunktionen des Blogs:
- Einfach anzupassen und Ihre eigene Farbe und Ihren eigenen Stil hinzuzufügen.
- Sortieren Sie Ihren Beitrag nach Kategorien mit mehrfarbigen Tags (ideal für das Benutzererlebnis).
- Widget für verwandte Beiträge.
- Pro-Version: Multi-Header-Layouts, benutzerdefinierte Blog-Vorlagen, Autoren-Widgets usw.
Wichtige Leistungsindikatoren:
| KPIs (Mobile Performance) | Blogus' Partitur |
| PageSpeed-Mobile-Score | 91/100 |
| Gesamtladezeit | 2,9 s |
| Erste inhaltsreiche Farbe | 1,4 s |
| Größte Contentful Paint* | 1,1 s |
| Kumulierte Layoutverschiebung* | 0,01 |
| Geschwindigkeitsindex | 1,5 s |
| Gesamtblockierungszeit | 21 ms |
| Gesamtseitengröße | 2,18 MB |
| HTTP-Anfragen | 52 |
*Kernweb-Vitals
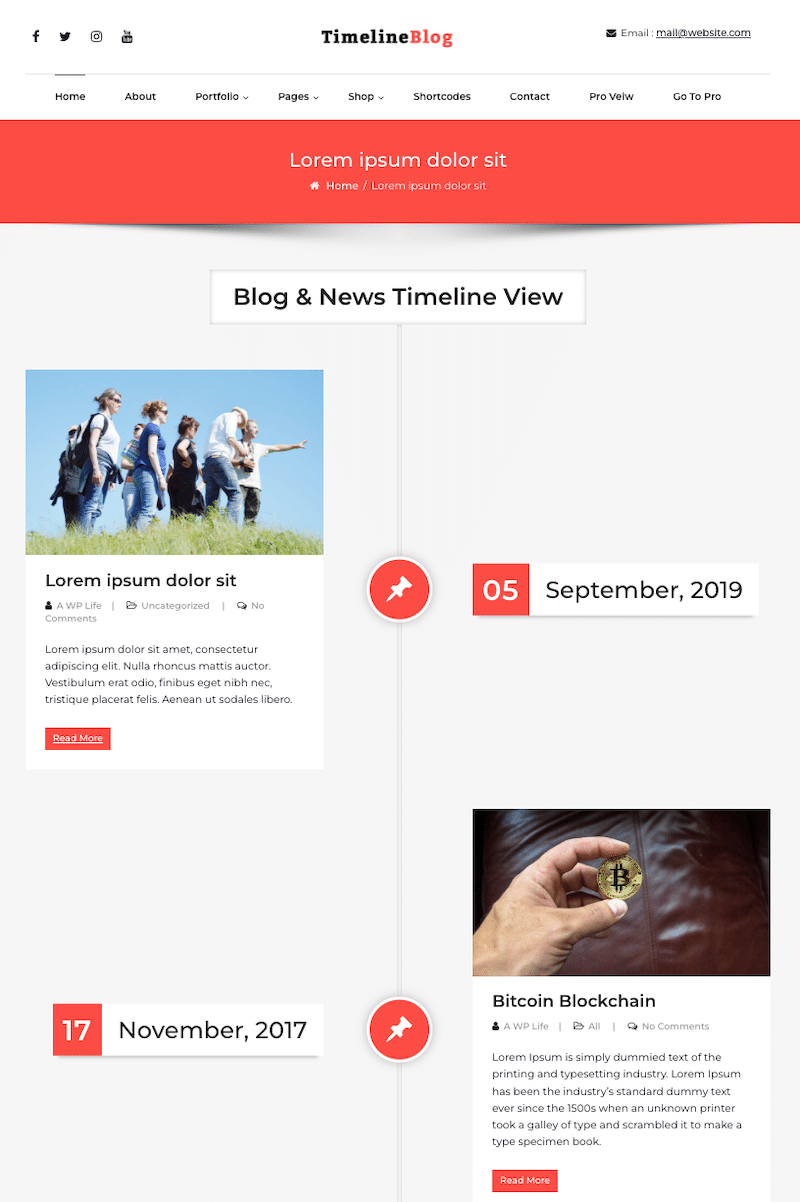
5. TimelineBlog
TimelineBlog zeichnet sich durch sein einzigartiges chronologisches Layout aus und eignet sich daher perfekt für Blogger, die ihre Inhalte in einem Zeitleistenformat präsentieren möchten. Dieses Thema bietet nicht nur ein visuell ansprechendes Erlebnis, sondern ermöglicht es Benutzern auch, ihre Beiträge auf strukturierte und fesselnde Weise zu organisieren und zu präsentieren.

Hauptfunktionen des Blogs:
- Saubere Typografie.
- Vorgefertigtes Timeline-Design.
- Blog-Seitenleiste und Blog-Layout in voller Breite.
- Suchleistenoption.
- Premium-Version verfügbar, die mehr Vorlagen, Farboptionen und Kartenintegration bietet.
Wichtige Leistungsindikatoren:
| KPIs (Mobile Performance) | TimelineBlogs Partitur |
| PageSpeed-Mobile-Score | 87/100 |
| Gesamtladezeit | 3,1 s |
| Erste inhaltsreiche Farbe | 2,1 s |
| Größte Contentful Paint* | 1,3 s |
| Kumulierte Layoutverschiebung* | 0 |
| Geschwindigkeitsindex | 3,2 s |
| Gesamtblockierungszeit | 10 ms |
| Gesamtseitengröße | 2,2 MB |
| HTTP-Anfragen | 46 |
*Kernweb-Vitals
Nachdem wir die schnellsten kostenlosen Blogging-Themen erkundet haben, wollen wir uns mit Premium-Alternativen befassen, die erweiterte Funktionen bieten, manchmal sogar einschließlich ihrer Seitenersteller.

6. JNews
JNews ist ein dynamisches Blog-Theme, das sich durch Vielseitigkeit und umfangreiche Anpassungsmöglichkeiten auszeichnet. Es ist perfekt für Blogger, die eine Nachrichten- oder Zeitschriften-Website erstellen möchten. JNews konzentriert sich auf die Bereitstellung ansprechender Inhaltspräsentationen und bietet eine Reihe von Layouts und Funktionen, was es zur idealen Wahl für Blogger macht, die Wert auf eine visuell fesselnde und funktionale Website legen.

Hauptfunktionen des Blogs:
- Integriert in JegAI Assistant, einen KI-Bot, der Sie bei der Generierung von Inhalten unterstützen kann.
- Enthält vorgefertigte Websites für Finanznachrichten, globale Nachrichten, lokale Nachrichten und allgemeine Zeitungen wie die New York Times.
- Leistungsstarkes Video- und Podcast-System.
- System zur Bezahlung Ihrer Autoren, wenn Sie über ein vollständiges Redaktionsteam und Front-End-Einreichungsoptionen verfügen.
- Schaltfläche „Gefällt mir“ und „Gefällt mir nicht“.
- Unendliches Scrollen.
- Social-Login und -Registrierung sowie Social-Share-Zähler.
- Lesezeichen.
Wichtige Leistungsindikatoren:
| KPIs (Mobile Performance) | JNews-Score |
| PageSpeed-Mobile-Score | 89/100 |
| Gesamtladezeit | 3,3 s |
| Erste inhaltsreiche Farbe | 3,1 s |
| Größte Contentful Paint* | 1,8 s |
| Kumulierte Layoutverschiebung* | 0 |
| Geschwindigkeitsindex | 3,1 s |
| Gesamtblockierungszeit | 50 ms |
| Gesamtseitengröße | 3,2 MB |
| HTTP-Anfragen | 62 |
*Kernweb-Vitals
7. Elegant
Getreu seinem Namen strahlt das Elegant-Thema Eleganz und Stil aus. Diese Premium-Option kombiniert ein elegantes Design mit robusten Funktionen und bietet Bloggern eine elegante und professionelle Plattform, um ihre Inhalte zu präsentieren. Mit seiner Liebe zum Detail richtet sich Elegant an diejenigen, die eine raffinierte und elegante Online-Präsenz suchen.

Hauptfunktionen des Blogs:
- Demo-Import mit einem Klick.
- Autoren-Widget mit Foto und Text.
- Social-Media-Widget.
- Integration von Instagram-Widgets.
- Empfohlener Artikel im Heldenbanner.
- Benutzerdefinierte Beiträge und Kategorie-Widgets mit individuellem Design.
- Newsletter und Opt-in-Popups.
Wichtige Leistungsindikatoren:
| KPIs (Mobile Performance) | Elegants Partitur |
| PageSpeed-Mobile-Score | 88/100 |
| Gesamtladezeit | 3,2 s |
| Erste inhaltsreiche Farbe | 2,1 s |
| Größte Contentful Paint* | 1,9 s |
| Kumulierte Layoutverschiebung* | 0 |
| Geschwindigkeitsindex | 2,3 s |
| Gesamtblockierungszeit | 60 ms |
| Gesamtseitengröße | 2,7 MB |
| HTTP-Anfragen | 52 |
*Kernweb-Vitals
8. Cookely
Cookely wurde speziell für Food-Blogger entwickelt und ist ein Premium-Theme, das auf kulinarische Enthusiasten zugeschnitten ist. Es ist außerdem mit speziellen Funktionen für die Rezeptpräsentation ausgestattet. Cookely ist eine ausgezeichnete Wahl für Blogger, die ihre kulinarischen Abenteuer mit einem Hauch von Ästhetik teilen möchten.

Hauptfunktionen des Blogs:
- Mehrere Werbezonen für Banner.
- Visueller Customizer für Farben und Schriftarten.
- Karussell-Schieberegler für Beiträge.
- Erweiterte Beitrags- und Kategorielayouts.
- Raster- oder traditionelles Blog-Layout.
- Vollständige Integration mit Mailchimp, um ein Newsletter-Abonnementformular hinzuzufügen und Ihre Liste zu erweitern.
- Erstellen Sie einen Rezeptindex.
- Unendliches Scrollen.
Wichtige Leistungsindikatoren:
| KPIs (Mobile Performance) | Cookelys Partitur |
| PageSpeed-Mobile-Score | 87/100 |
| Gesamtladezeit | 2,7 s |
| Erste inhaltsreiche Farbe | 0,8 s |
| Größte Contentful Paint* | 1,1 s |
| Kumulierte Layoutverschiebung* | 0 |
| Geschwindigkeitsindex | 2,2 s |
| Gesamtblockierungszeit | 0 ms |
| Gesamtseitengröße | 2,7 MB |
| HTTP-Anfragen | 76 |
*Kernweb-Vitals
9. Trawell
Trawell ist ein Premium-Blog-Theme für Reisebegeisterte. Sein visuell beeindruckendes Design und die auf Reiseinhalte zugeschnittenen Funktionen sorgen für ein verlockendes Online-Erlebnis. Trawell ist perfekt für Blogger, die ihre Reisen mit fesselndem Storytelling und visuellem Design teilen möchten.

Hauptfunktionen des Blogs:
- Stilvolle Integration mit Google Maps.
- Ordnen Sie jeden Abschnitt des Beitrags neu an und deaktivieren Sie ihn mit einer Schaltfläche.
- Weisen Sie jeder Ihrer Kategorien ein anderes Styling und Post-Layout zu.
- Unbegrenzte Schriftarten und Farben sowie spezielle Bereiche zum Hochladen Ihres Logos und Ihrer Symbole.
- Platzieren Sie eine Bannerwerbung auf der Startseite, auf Archivseiten oder in einem einzelnen Beitrag.
Wichtige Leistungsindikatoren:
| KPIs (Mobile Performance) | Trawells Partitur |
| PageSpeed-Mobile-Score | 86/100 |
| Gesamtladezeit | 3,4 s |
| Erste inhaltsreiche Farbe | 1,2 s |
| Größte Contentful Paint* | 1,1 s |
| Kumulierte Layoutverschiebung* | 0 |
| Geschwindigkeitsindex | 3,5 s |
| Gesamtblockierungszeit | 640 ms |
| Gesamtseitengröße | 2,8 MB |
| HTTP-Anfragen | 49 |
*Kernweb-Vitals
10. Divi
Divi ist ein äußerst vielseitiges Premium-Theme, das über traditionelle Grenzen hinausgeht. Dieses Theme ist für seinen integrierten Divi Builder bekannt und bietet Bloggern beispiellose Gestaltungsfreiheit. Egal, ob Sie ein Anfänger oder ein erfahrener Blogger sind, die intuitive Benutzeroberfläche, die umfangreichen Anpassungsoptionen und die wunderschön gestaltete Bibliothek von Divi machen es zu einer ausgezeichneten Wahl für Ihr Blog.

Hauptfunktionen des Blogs:
- Visueller Drag-and-Drop-Divi-Builder.
- Passen Sie Ihr Archiv (Blog-Seite) an und listen Sie den Beitrag nach Ihren Wünschen ohne Codierung auf.
- Gestalten Sie Ihre Beitragsvorlage für verschiedene Kategorien.
- Entscheiden Sie, ob Sie die Weiterlesen-Schaltflächen, das Datum, den Autor und den Auszug anzeigen oder diese Elemente ausblenden möchten.
- Mehr als 2000 Blog-Layouts verfügbar.
Wichtige Leistungsindikatoren:
| KPIs (Mobile Performance) | Divi's Punktestand |
| PageSpeed-Mobile-Score | 85/100 |
| Gesamtladezeit | 3,6 s |
| Erste inhaltsreiche Farbe | 1,4 s |
| Größte Contentful Paint* | 1,2 s |
| Kumulierte Layoutverschiebung* | 0 |
| Geschwindigkeitsindex | 3,7 s |
| Gesamtblockierungszeit | 40 ms |
| Gesamtseitengröße | 2,9 MB |
| HTTP-Anfragen | 62 |
*Kernweb-Vitals
Damit ist unsere Übersicht abgeschlossen! Denken Sie daran, dass die Leistungsergebnisse je nach ausgewähltem Thema variieren können. Faktoren wie Ihr Inhalt (einschließlich Bilder und Text) und die Einbindung von Videos können die Geschwindigkeit beeinflussen. Der optimale Ansatz besteht darin, ein Thema auszuwählen, es zu installieren, einige Artikel zu veröffentlichen und die Leistung Ihrer Website mit Lighthouse zu bewerten.
Wenn Sie mit Geschwindigkeitstests nicht vertraut sind, fahren Sie mit dem nächsten Abschnitt fort! Wir führen Sie durch die Durchführung eines Leistungstests und die Behebung potenzieller Leistungsprobleme, die in Ihrem Blog auftreten können.
So messen Sie die Leistung Ihres Blogs
Sie können Ihr Blog prüfen und die Leistungsergebnisse mit PageSpeed Insights testen, indem Sie diese 4 einfachen Schritte befolgen:
1. Gehen Sie zu PageSpeed Insights.
2. Geben Sie die URL Ihres Blogs ein.

3. Überprüfen Sie Ihre Ergebnisse auf Mobilgeräten und Desktops. PageSpeed Insights gibt Ihnen eine Gesamtnote von /100 und misst Ihre Core Web Vitals-Werte.

Was sind Core Web Vitals? Dabei handelt es sich um eine Reihe spezifischer Kennzahlen zur Website-Leistung, die Google für die Bereitstellung einer positiven Nutzererfahrung als wesentlich erachtet. Sie konzentrieren sich auf Aspekte wie Seitenladegeschwindigkeit (Largest Contentful Paint), Interaktivität (First Input Delay) und visuelle Stabilität (Cumulative Layout Shift).
4. Analysieren Sie die Registerkarten „Chancen“ und „Diagnose“ .
Wie läuft Ihr Blog mit Ihrem bestehenden Thema? Sind Sie bereit oder müssen Sie es austauschen? Wenn Sie auf eine langsame Website stoßen, haben wir auf jeden Fall eine Lösung, um Ihre Website schneller zu machen – und die gute Nachricht ist, dass dafür kein Code erforderlich ist.
Beschleunigen Sie Ihr Blog mit WP Rocket
WP Rocket ist eines der besten WordPress-Caching-Plugins, das die Geschwindigkeit und Leistung Ihres Blogs erheblich verbessern kann. Das Plugin wendet bei der Aktivierung 80 % der Best-Practice-Leistung an, sodass Sie keine Programmierkenntnisse benötigen, um Ihr Blog zu optimieren!
WP Rocket kann Ihnen helfen, die Core Web Vitals-Noten zu verbessern und die meisten PageSpeed Insights-Audits zu beheben. Hier nur einige Beispiele:
- Stellen Sie statische Assets mit einer effizienten Cache-Richtlinie bereit (wobei die Cache-Funktion bei ihrer Aktivierung aktiviert wird).
- Offscreen-Bilder verschieben (dank der Lazy-Loading-Funktion)
- Reduzieren Sie nicht verwendetes CSS und Reduzieren Sie nicht verwendetes JavaScript (dank der Funktion „Nicht verwendetes CSS entfernen“ und den Optionen „Aufschieben“ und „Verzögern“ von JS).
- Und viele weitere PageSpeed Insights-Audits. WP Rocket kann Ihnen dabei helfen, die wichtigsten Leistungsprobleme Ihres Blogs zu beheben.

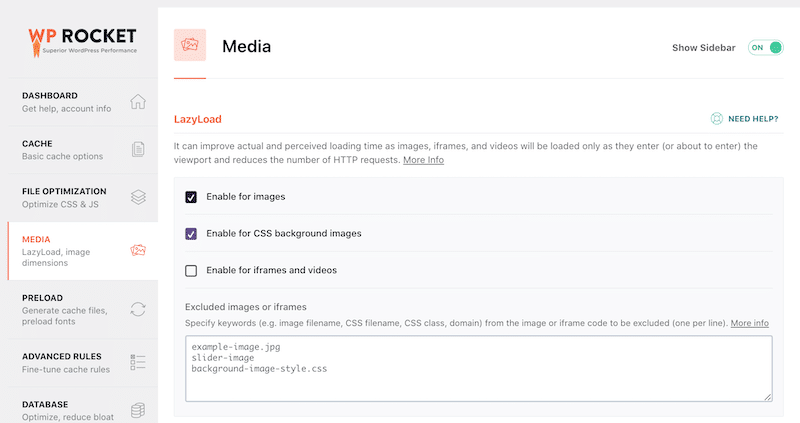
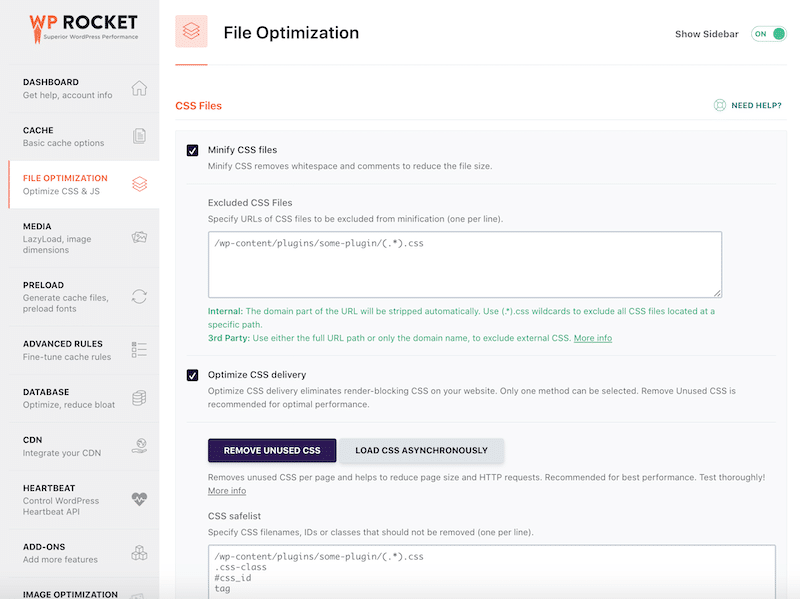
Die Benutzeroberfläche von WP Rocket ist recht schlank und alle Optionen können mit wenigen Klicks aktiviert oder deaktiviert werden.

| Sie fragen sich vielleicht, warum Sie Ihren Lesern Ihre Inhalte so schnell wie möglich bereitstellen müssen. Die Antwort ist einfach: Die Seitengeschwindigkeit ist ein direkter Rankingfaktor im Google-Algorithmus. Möchten Sie mehr über Leistung und SEO erfahren? Lesen Sie unsere besten SEO-Tipps für eine schnelle Website. |
WP Rocket hat sich einer Mission verschrieben: die Ladegeschwindigkeit Ihres Blogs zu verbessern, um das Engagement und die Zufriedenheit Ihrer Leser sicherzustellen. Hier sind drei Hauptvorteile der Verwendung von WP Rocket:
- Caching und Code-Optimierung – Bei der Aktivierung implementiert WP Rocket Caching und Komprimierung, um die Ladezeiten sofort zu verlängern. WP Rocket verzögert und verzögert außerdem JavaScript und entfernt das ungenutzte CSS Ihres Blogs, sodass Sie keine schwere Arbeit leisten oder über technische Kenntnisse verfügen müssen!
Beispielsweise ist die Codeoptimierung mit wenigen Klicks direkt über das WordPress-Dashboard möglich. Sie müssen an keinem Code arbeiten:

- Bildoptimierung – Durch die Nutzung der Lazy-Loading-Funktion werden Bilder nur dann geladen, wenn sie in die Sicht des Benutzers gelangen, was die anfänglichen Ladezeiten der Seite erheblich verkürzt.
- Verbessern Sie Core Web Vitals und SEO – WP Rocket hilft Ihnen, Ihre Core Web Vitals zu verbessern und deren Bewertung zu bestehen. Die Verbesserung der Core Web Vitals kann auch die SEO-Leistung Ihres Blogs verbessern.
Zusammenfassung
Zusammenfassend lässt sich sagen, dass die Wahl des richtigen WordPress-Themes von Ihrer Strategie als Blogger abhängt. Wir haben eine Reihe von Optionen untersucht und sowohl kostenlose als auch Premium-Themes hervorgehoben, jedes mit seinen einzigartigen Funktionen und Vorteilen. Unabhängig davon, ob Sie sich für die Einfachheit kostenloser Themes oder die erweiterten Funktionen von Premium-Themes entscheiden, liegt der Schlüssel darin, das gewählte Theme an Ihre Blogging-Ziele und Ihren Inhaltsstil anzupassen. Sie könnten sich für ein minimalistisches kostenloses Theme entscheiden und es mit einem Seitenersteller wie Elementor oder Beaver Builder erweitern. Sie können auch erweiterte Plugins verwenden, um Ihre Beiträge in einem Schieberegler anzuzeigen oder Ihr Autoren-Widget hinzuzufügen.
Die gute Nachricht ist, dass WP Rocket unabhängig von Ihrer Strategie alle technischen Aspekte übernimmt, um die Leistung zu steigern. Dies führt zu einem schnelleren Blog und einem verbesserten Google-Ranking. Als Blogger, der viel Zeit in die Erstellung Ihrer Artikel investiert hat, besteht das Ziel darin, sicherzustellen, dass Sie einen guten Rang erreichen, damit Ihr Text von möglichst vielen Menschen gelesen wird.

Warum probieren Sie nicht WP Rocket aus? Mit unseren 30-tägigen Geld-zurück-Tagen nach Ihrem Kauf gehen Sie in jedem Fall kein Risiko ein. Viel Spaß beim Bloggen!
