Better Sharing Plugin Review
Veröffentlicht: 2022-06-30Wir alle wissen, dass Mundpropaganda die beste Art des Marketings ist. In der Online-Welt läuft Mund-zu-Mund-Propaganda jedoch im Grunde auf das Teilen von Links hinaus. Wenn jemand Ihre Inhalte, Ihre Marke oder Ihre Produkte mag, teilt er seine Zustimmung am ehesten mit der Welt – naja, Teilen. Aus diesem Grund ist es wichtig, eine einfache und praktische Sharing-Lösung auf Ihrer WordPress-Website zu haben. Heute sehen wir uns das Better Sharing-Plugin an – ein völlig kostenloses und unendlich einfach zu verwendendes Plugin, mit dem Sie schnell eine Vielzahl von Freigabelösungen einrichten und sicherstellen können, dass Ihre Website-Besucher mühelos über Sie, Ihr Unternehmen und andere berichten können Ihre Angebote.
Lassen Sie uns gleich eintauchen.
Was ist besseres Teilen?
Better Sharing ist genau das, was sein Name verspricht – ein WordPress-Plugin, das speziell entwickelt wurde, um Ihnen dabei zu helfen, Ihrer Website bessere und effizientere Freigabeoptionen hinzuzufügen. Das Plugin wird von CloudSponge entwickelt – einem Unternehmen, das sich auf die Integration von Adressbüchern spezialisiert hat. Das Plugin ist völlig kostenlos im WordPress-Repository verfügbar und kann direkt von Ihrem WordPress-Dashboard heruntergeladen werden.

Erste Schritte mit besserem Teilen
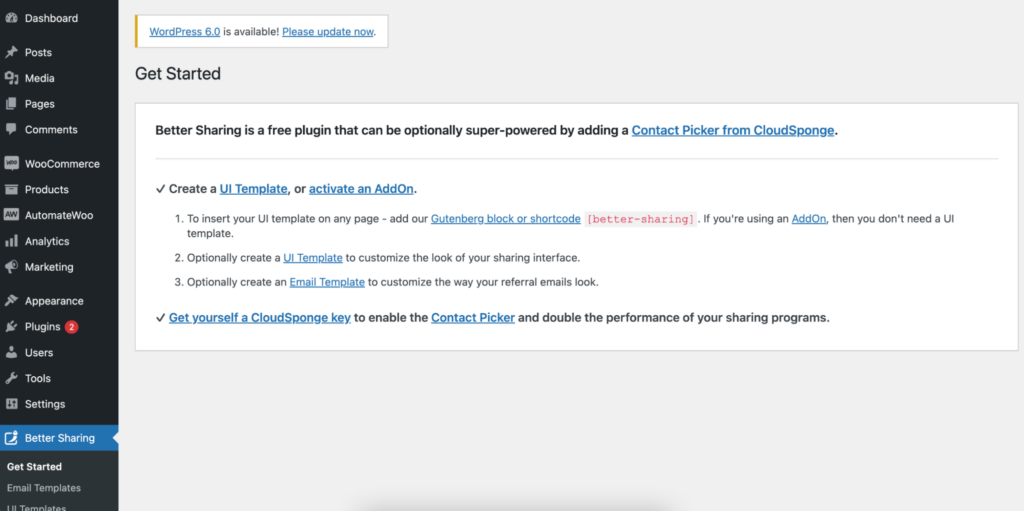
Sobald Sie das Plugin installiert und aktiviert haben, sehen Sie in der linken Seitenleiste eine neue Option mit dem Namen (Sie haben es erraten) Better Sharing. Sobald Sie darauf klicken, werden Ihnen einige allgemeine Optionen angezeigt.

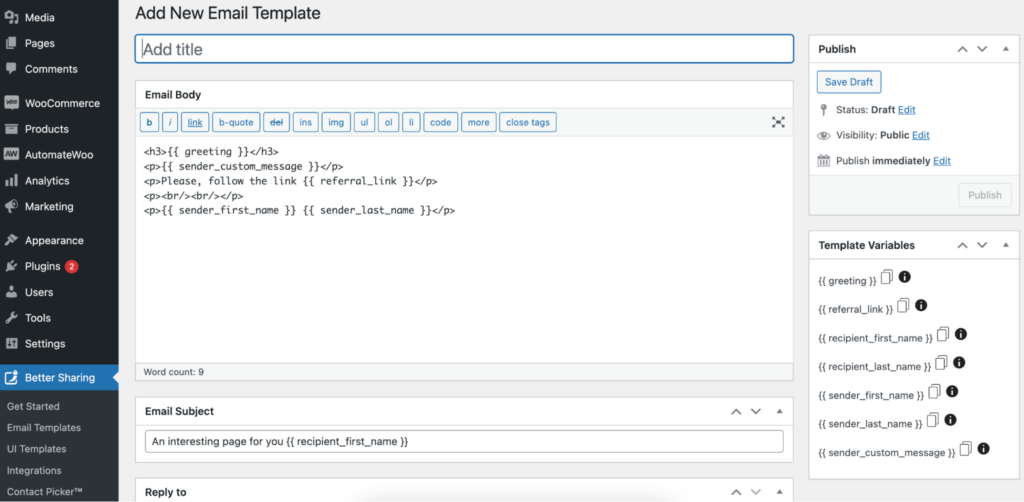
Im Abschnitt E-Mail-Vorlagen können Sie mehrere Vorlagen für Ihre E-Mails einrichten, sodass Sie den Text der E-Mail auf verschiedenen Seiten Ihrer Website problemlos ändern können. Um eine neue Vorlage zu erstellen, klicken Sie einfach oben auf der Seite auf die Schaltfläche „E-Mail-Vorlage hinzufügen“.
Sie können dann den Standardtext und die Betreffzeile der E-Mail ändern. Better Sharing enthält sogar einige nützliche Variablen, mit denen Sie die E-Mail für jeden Empfänger personalisieren können.

Als Nächstes können Sie in den Einstellungen für UI-Vorlagen eine neue UI-Vorlage einrichten, indem Sie oben auf der Seite auf die Schaltfläche „UI-Vorlage hinzufügen“ klicken. Hier richten Sie das tatsächliche Aussehen und Verhalten Ihres Better Sharing-Blocks ein.
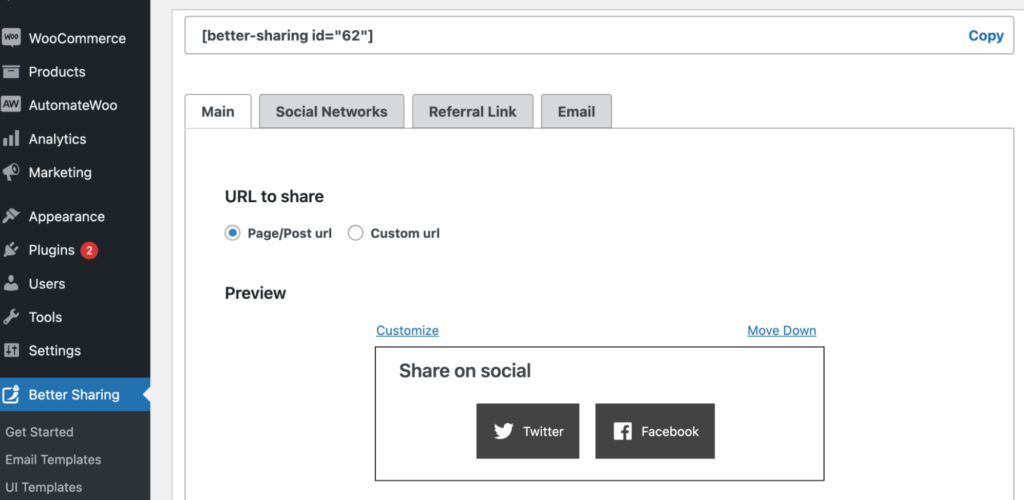
Auf der Registerkarte „Haupt“ können Sie auswählen, ob der für diese Vorlage freigegebene Link der Link der Seite sein soll, auf der der Block platziert ist, oder ein benutzerdefinierter Link Ihrer Wahl. Ich werde diese Einstellung auf „Seiten-/Beitrags-URL“ belassen. Sie können auch eine Vorschau Ihres Better Sharing-Blocks anzeigen und die Reihenfolge der verschiedenen verfügbaren Freigabeoptionen neu anordnen (einschließlich Teilen in sozialen Netzwerken, direktes Teilen von Links und Teilen per E-Mail).

Wenn Sie neben einem dieser Elemente auf den Link „Anpassen“ klicken, gelangen Sie zu einem der drei verbleibenden Registerkarten oben. Gehen wir sie nacheinander durch.
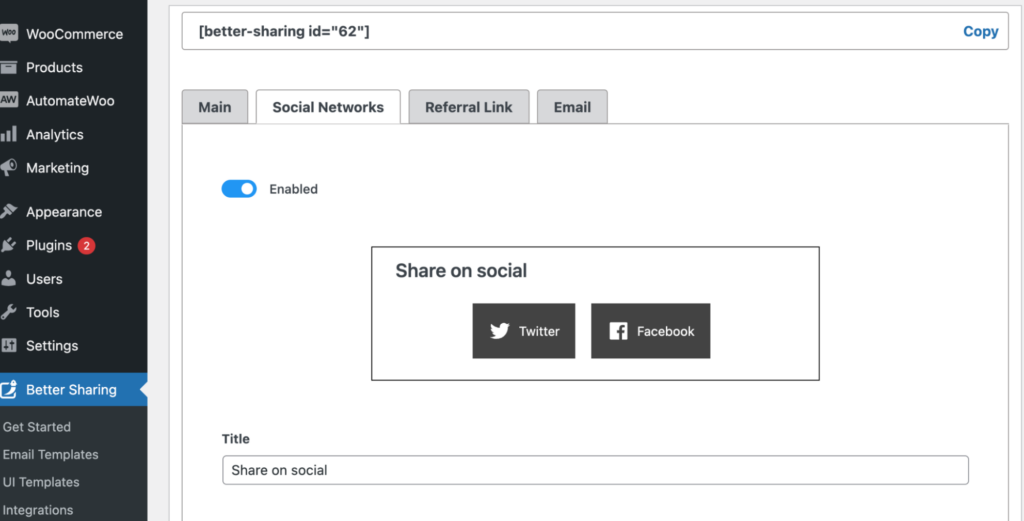
Auf der Registerkarte „Soziale Netzwerke“ können Sie zunächst auswählen, ob die Freigabeoptionen für soziale Netzwerke aktiviert werden sollen oder nicht. Sie können den Titel des Blocks von „Share on social“ beliebig ändern und einen Untertitel hinzufügen, wie ich ihn habe. Sie können auch alle verfügbaren sozialen Netzwerke deaktivieren und die Nachricht ändern, die neben dem Link auf Twitter geteilt wird (die Standardnachricht lautet „Check out this link!“).

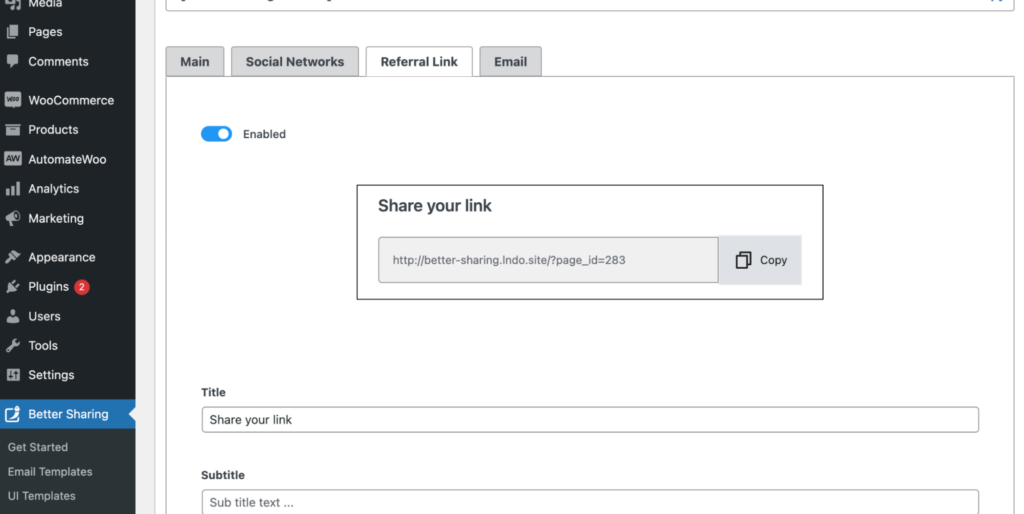
Die Einstellungen für den Empfehlungslink sind ziemlich ähnlich. Sie können wählen, ob dieser Block aktiviert werden soll oder nicht, sowie Titel und Untertitel ändern.

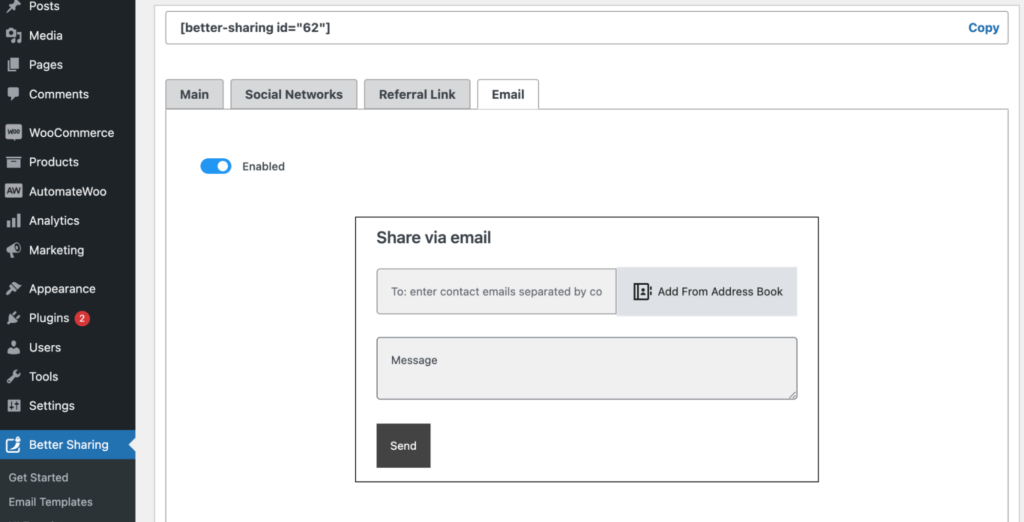
Die E-Mail-Einstellungen enthalten jedoch einige weitere Optionen, außer dass Sie einfach den E-Mail-Block deaktivieren und den Titel und Untertitel ändern können. Hier können Sie auch den Platzhaltertext ändern, der Ihre Website-Besucher darüber informiert, wie sie mit mehreren Kontakten gleichzeitig teilen können, das benutzerdefinierte Nachrichtenfeld aktivieren oder deaktivieren und seinen Platzhaltertext ändern (wie ich), den Text auf der Schaltfläche „Senden“ ändern, und wählen Sie eine zu verwendende E-Mail-Vorlage aus. Es gibt auch ein Feld zum Anpassen Ihrer Kontaktauswahl über JSON, aber da dies eine erweiterte Option und nur für Benutzer ist, die bereits ein CloudSponge-Konto haben, überspringen wir es in dieser Überprüfung. Ich muss jedoch erwähnen, dass die Integration der Kontaktauswahl es Ihren Benutzern viel einfacher macht, auszuwählen, mit wem sie Ihre Links teilen möchten.


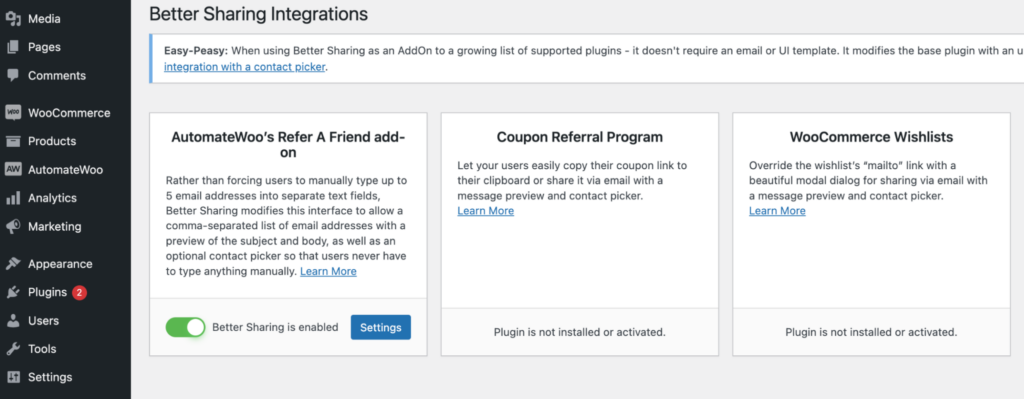
Mit der nächsten Option in den Better Sharing-Einstellungen können Sie das Plugin mit mehreren WooCommerce-Add-Ons verbinden, wie z. Dies ist großartig, wenn Sie einen Online-Shop haben, da es das Teilen von Dingen wie Empfehlungslinks, Coupons und sogar Wunschlisten für Ihre Kunden viel einfacher macht. Bitte beachten Sie jedoch, dass Sie (eines oder mehrere) der drei genannten Plugins installiert und aktiviert haben müssen, um Better Sharing mit WooCommerce zu integrieren.

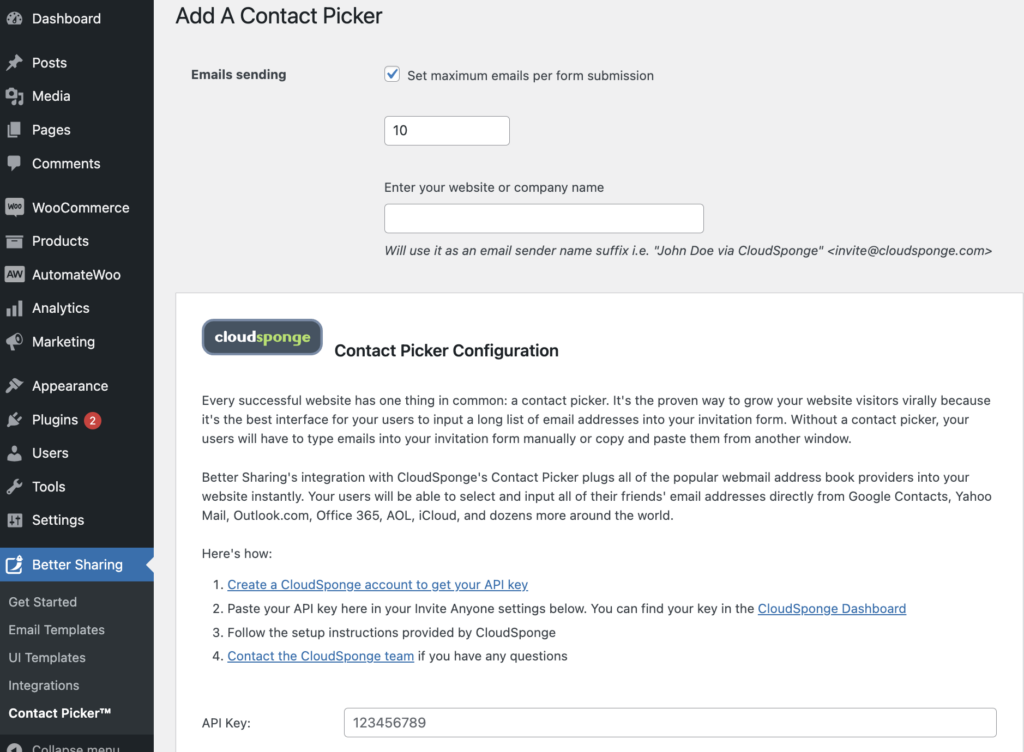
Die letzte Option ist die Kontaktauswahl, wo Sie sich mit Ihrem CloudSponge-Dashboard verbinden können, wenn Sie eine Lizenz haben (obwohl Sie keine benötigen, um das Plugin zu verwenden) und einige grundlegende Einstellungen in Bezug auf den E-Mail-Versand definieren können. Ich werde die maximale Anzahl von E-Mails pro Formularübermittlungsoptionen bei 10 belassen, aber ich werde WPWarfare als Firmennamen festlegen. Wenn also jemand einen Link zu einer meiner Seiten per E-Mail teilt, lautet der Absendername so etwas wie „John Doe via WPWarfare“.

Hinzufügen des Better Sharing-Blocks zu einer Seite
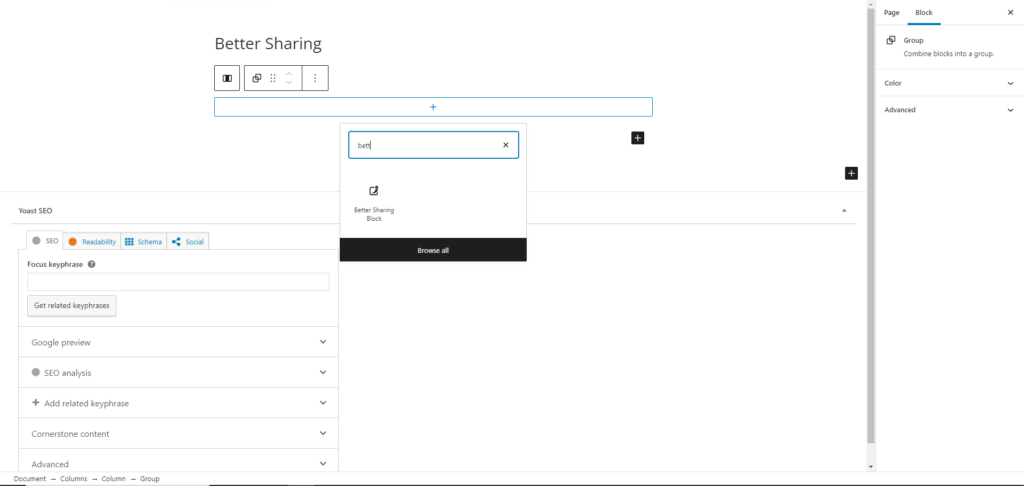
Um den Better Sharing-Block nun endgültig zu einer Seite hinzuzufügen, öffnen Sie einfach die betreffende Seite zur Bearbeitung und durchsuchen Sie den Blockfinder nach Better Sharing.

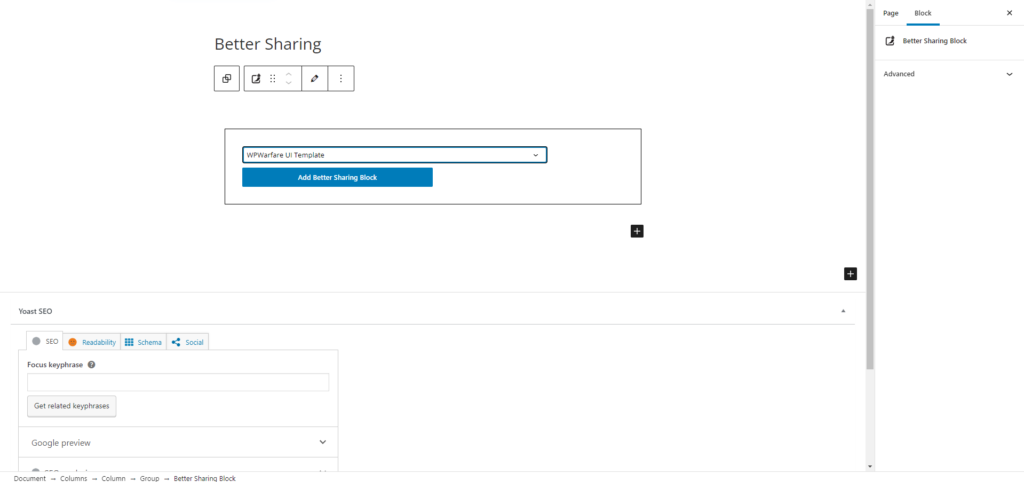
Sobald Sie den Block hinzugefügt haben, können Sie eine Ihrer vordefinierten UI-Vorlagen auswählen.

Klicken Sie dann einfach auf die Schaltfläche „Better Sharing Block hinzufügen“, um diese Vorlage zu Ihrer Seite hinzuzufügen.

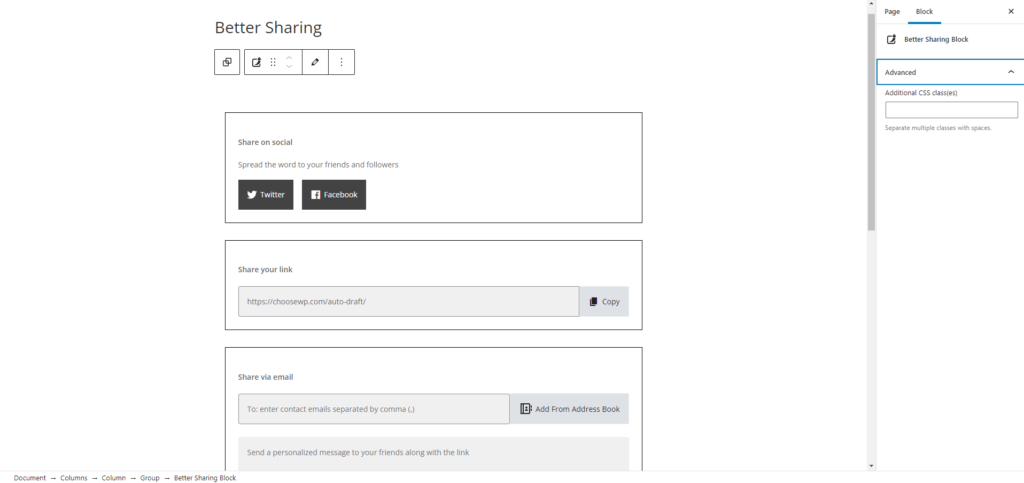
Wie Sie dem obigen Bild entnehmen können, enthält die Vorlage den Untertitel, den ich dem Social-Sharing-Block hinzugefügt habe, und den benutzerdefinierten Platzhaltertext im E-Mail-Sharing-Block.
Und so einfach ist es, den Better Sharing-Block einzurichten und zu Ihren Seiten hinzuzufügen. Und wenn Sie das tatsächliche Design des Blocks ändern möchten, können Sie jederzeit eine benutzerdefinierte CSS-Klasse über die Registerkarte „Erweitert“ in der rechten Seitenleiste hinzufügen. Dann können Sie mit etwas CSS-Know-how das Aussehen des Blocks vollständig anpassen und sicherstellen, dass es zu Ihrem Branding passt.
Lohnt es sich?
Da es sich um ein völlig kostenloses Plugin handelt, lohnt sich Better Sharing auf jeden Fall! Wenn nichts anderes, können Sie es ausprobieren und sehen, ob es für Sie funktioniert. Wenn Sie andererseits bereits auf der Suche nach einer schnellen Möglichkeit sind, das Teilen von Seiten für Website-Besucher zu vereinfachen, dann ist Better Sharing definitiv ein Plugin, das Sie im Auge behalten sollten. Eine Funktion, die Better Sharing wirklich auszeichnet, ist die Möglichkeit, eine Verbindung zu Ihrem E-Mail-Anbieter herzustellen und dann schnell ein Produkt oder einen Beitrag an einen beliebigen Kontakt weiterzuleiten. Dies bedeutet, dass Ihre Benutzer ihre Kontakte nicht aus Outlook kopieren und in Outlook einfügen müssen ein Formular & wird wahrscheinlich zu mehr Empfehlungen führen. Der einzige Nachteil, den ich derzeit sehe, ist, dass Sie CSS kennen müssen, um das Aussehen anzupassen. Das Standard-Erscheinungsbild ist jedoch so neutral, dass es zu den meisten Website-Designs passen sollte. Alles in allem macht es Better Sharing extrem einfach, praktische Freigabeoptionen zu jeder Seite oder jedem Beitrag auf Ihrer WordPress-Website hinzuzufügen, und in Kombination mit den Premium-Diensten von CloudSponge kann es Ihnen wirklich helfen, Ihre Website-Besuche und Konversionsraten zu steigern.
