Die 20 besten schwarzen Websites (Beispiele) im Jahr 2023
Veröffentlicht: 2023-12-29Willkommen in unserer gemütlichen Ecke, wo wir gleich in die Welt atemberaubender schwarzer Websites eintauchen.
Eine gut gestaltete schwarze oder dunkle Website hat unbestreitbar etwas Schlichtes und Schickes. (Die Schönheit liegt normalerweise in der Einfachheit und Eleganz des Designs.)
In diesem Artikel listen wir nicht nur irgendwelche Websites auf, sondern stellen die besten Website-Designs der Schwarzen vor.
Diese Seiten sorgen für ein „WOW“-Erlebnis! wenn sie auf Ihrem Bildschirm geladen werden.
Wir haben das Internet durchforstet, um Ihnen Beispiele zu zeigen, die sich durch Kreativität, Benutzerfreundlichkeit und natürlich durch ihre atemberaubende schwarze Ästhetik auszeichnen.
Von minimalistisch bis gewagt, von professionell bis künstlerisch – jede Website auf unserer Liste hat ein einzigartiges Flair, das die Kraft eines schwarzen Farbschemas auf seine eigene Weise nutzt.
Vertrauen Sie uns, Sie möchten sie nicht verpassen!
Dieser Beitrag behandelt:
- Beste schwarze Websites (Beispiele)
- Von Frauen entworfen
- Vinicius Siega
- Quantox
- Dunkelkammer
- Studio Be4
- Express-Schuhreparatur
- Sieben Mal
- Nathan Smith
- Mond
- Landschaftsbau aus gedrehter Eiche
- Die Furche
- Sharam
- Claire Soulier
- Carl Cox
- Devon Stank
- Denym Bird
- Ryptische Raumflucht
- Einsteigerbank
- Anthony Wiktor
- Synthese
- Was macht eine großartige schwarze Website aus?
- Häufig gestellte Fragen zu schwarzen Websites
- Was ist eine schwarze Website?
- Sind schwarze Websites besser gegen Augenbelastung?
- Sparen schwarze Websites Energie?
- Wie wirkt sich eine schwarze Website auf die Lesbarkeit und das Benutzererlebnis aus?
- Sind schwarze Websites im Webdesign beliebt?
Beste schwarze Websites (Beispiele)
Bereiten Sie sich auf eine FANTASTISCHE Portion vor!
Hier ist unsere handverlesene Auswahl der besten schwarzen Websites, die eine wahre Augenweide und eine Quelle endloser Inspiration sind.
1. Von Frauen entworfen
Gebaut mit: Craft CMS

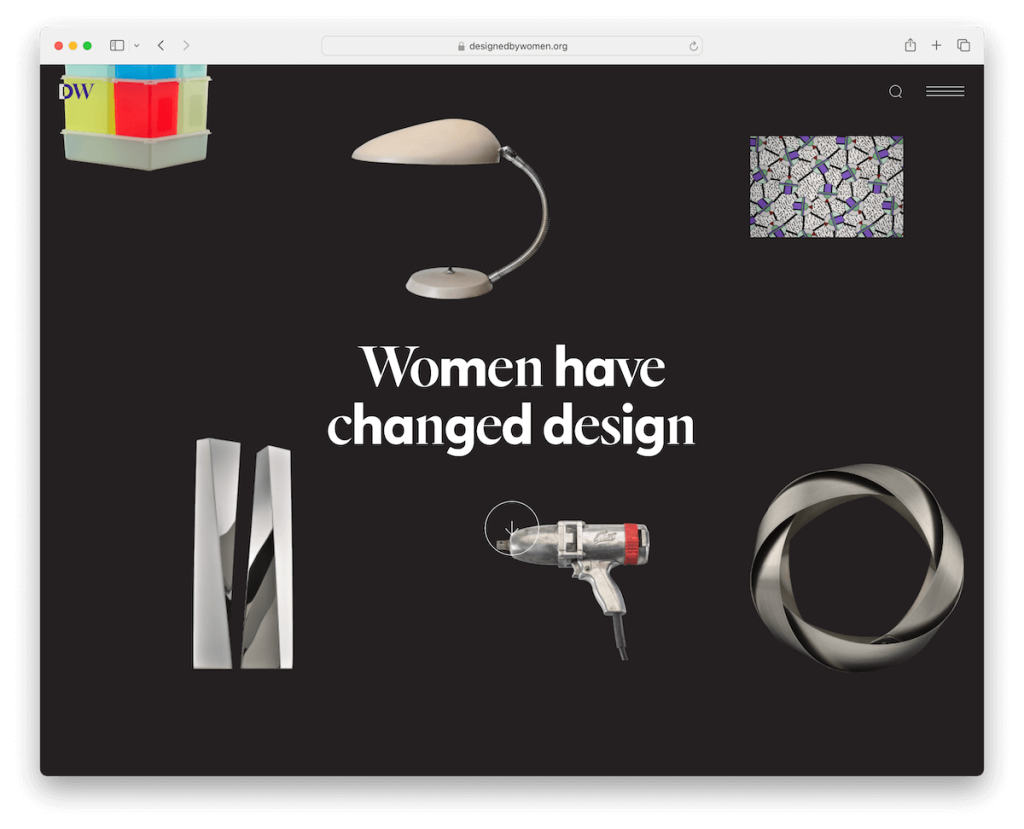
Designed By Women ist ein fesselndes Beispiel einer schwarzen Website, die sich durch ihre dynamischen und interaktiven Elemente auszeichnet.
Die Website verfügt über einen animierten Hintergrund, der für mehr Tiefe und Engagement sorgt und ein visuell anregendes Erlebnis schafft.
Eine prominente Schaltfläche „Nach unten scrollen“ führt Benutzer durch den Inhalt und verbessert so die Benutzernavigation. Die Website integriert gekonnt kontrastierende Bereiche mit hellem Hintergrund, durchbricht die Monotonie des dunklen Themas und hebt wichtige Informationen hervor.
Darüber hinaus verfügt die Website über Hover-Effekte, die interaktives Feedback bieten und die Benutzeroberfläche intuitiver und ansprechender machen. Schiebeelemente tragen zusätzlich zur Dynamik der Website bei, indem sie Inhalte reibungslos in die Ansicht überführen und ein nahtloses Surfen ermöglichen.
Hinweis : Sie können ein dunkles Layout mit animierten und interaktiven Elementen wie benutzerdefinierten Hintergründen und Hover-Effekten aufpeppen.
Warum wir uns dafür entschieden haben : Designed By Women bietet eine harmonische Mischung aus dynamischen Animationen, interaktiven Elementen und einem auffälligen Kontrast zwischen dunklen und hellen Abschnitten und schafft so eine optisch ansprechende UX.
2. Vinicius Siega
Gebaut mit: Prisma

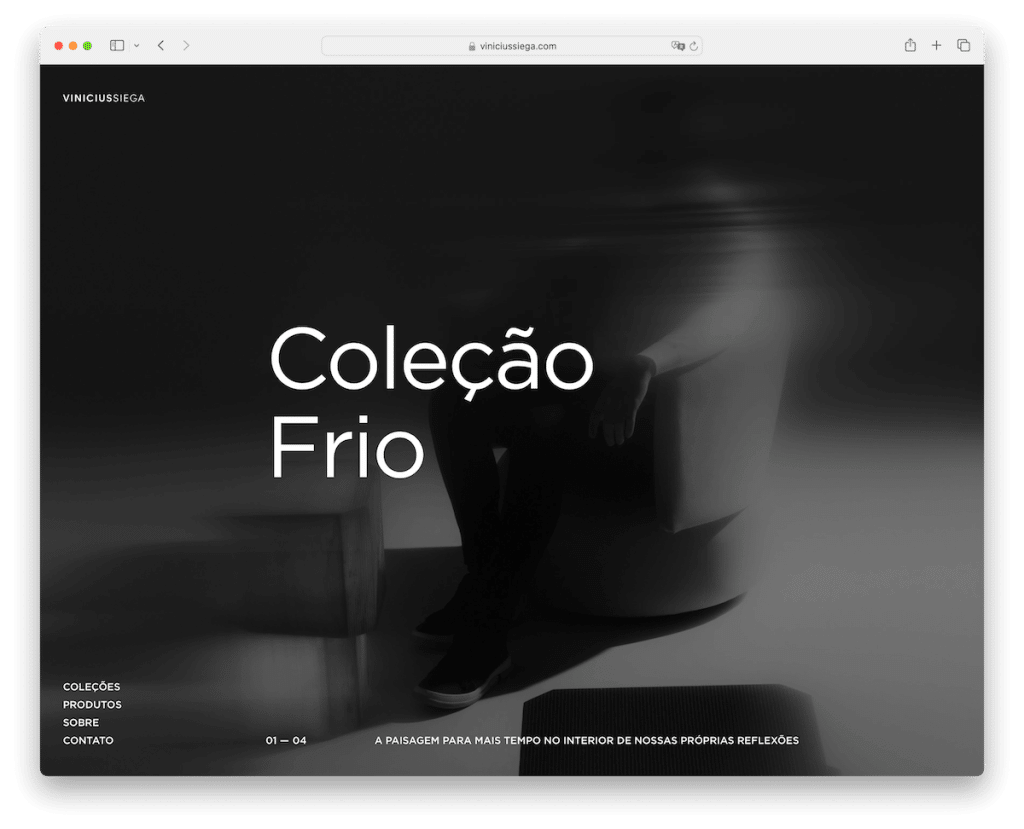
Die Website von Vinicius Siega ist aufgrund ihres eleganten und minimalistischen Designs ein bemerkenswertes Beispiel für ein schwarzes Thema.
Es verfügt über einen Vollbild-Bildschieberegler, bei dem jede Folie beim Klicken sanft zu den einzelnen Präsentationsseiten übergeht.
Das Design der Website zeichnet sich durch reichlich Leerraum aus, wodurch eine klare, aufgeräumte Ästhetik entsteht, die den Inhalt hervorhebt. Trotz des etwas kleinen Textes bleibt er lesbar und praktisch und trägt zum eleganten und modernen Erscheinungsbild der Website bei.
Ein einfaches Menü in der unteren linken Ecke sorgt für eine einfache Navigation, ohne das Design zu überfordern.
Diese Kombination von Elementen zeigt, wie funktional und ästhetisch ansprechend eine schwarze Website sein kann.
Hinweis : Schieben Sie Ihr Portfolio mit einem beeindruckenden Vollbild-Bild- (oder Video-)Schieberegler auf die Startseite – fertig!
Warum wir uns dafür entschieden haben : Vinicius Siegas eleganter Vollbild-Bildschieberegler, die effiziente Nutzung von Leerraum und das unaufdringliche, aber funktionale Menü schaffen eine anspruchsvolle und benutzerfreundliche Online-Präsenz.
3. Quantox
Gebaut mit: Webflow

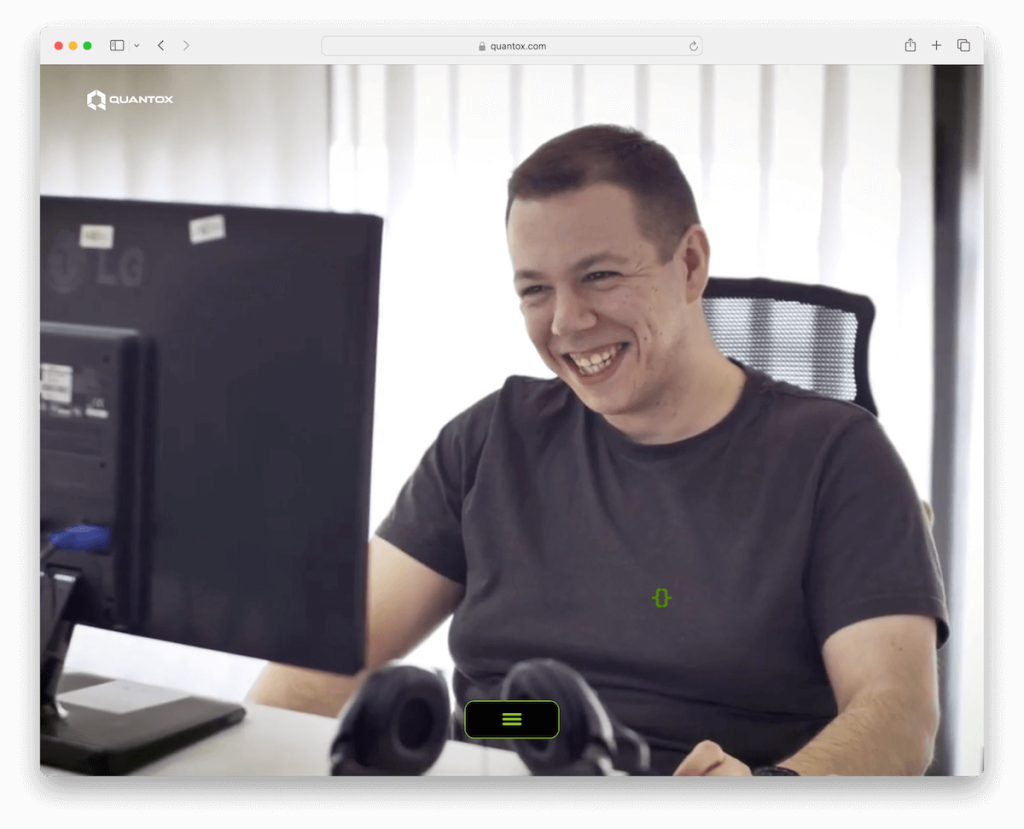
Die Website von Quantox weist einen Schreibmaschineneffekt auf, der die Aufmerksamkeit auf Schlüsselbotschaften lenkt und so die Benutzereinbindung steigert. Diese Webflow-Site verfügt außerdem über einen dynamischen Videohintergrund, der für zusätzliche visuelle Tiefe und Interesse sorgt.
Einzigartig ist, dass das Hamburger-Menüsymbol zentral am unteren Bildschirmrand platziert ist, elegant schwebt und eine neue Interpretation der Navigation bietet.
Das Scroll-Erlebnis auf der Website ist hochgradig interaktiv, einschließlich horizontalem Scrollen, das eine einzigartige Möglichkeit bietet, Inhalte zu erkunden.
Das Fehlen eines traditionellen Kopfbereichs unterstreicht den modernen Designansatz der Website zusätzlich.
Schließlich bietet die riesige, aber minimalistische Fußzeile wichtige Informationen, ohne das Gesamtdesign zu überfordern.
Hinweis : Schaffen Sie einen unvergesslichen ersten Eindruck, indem Sie einen Videohintergrund in Ihr schwarzes Website-Design integrieren.
Warum wir uns dafür entschieden haben : Quantox bietet eine originelle Mischung aus Schreibmaschineneffekt, Videohintergrund, innovativer Navigation und hochgradig interaktivem Scrollen und schafft so eine moderne und ansprechende Website.
4. Dunkelkammer
Gebaut mit: Webflow

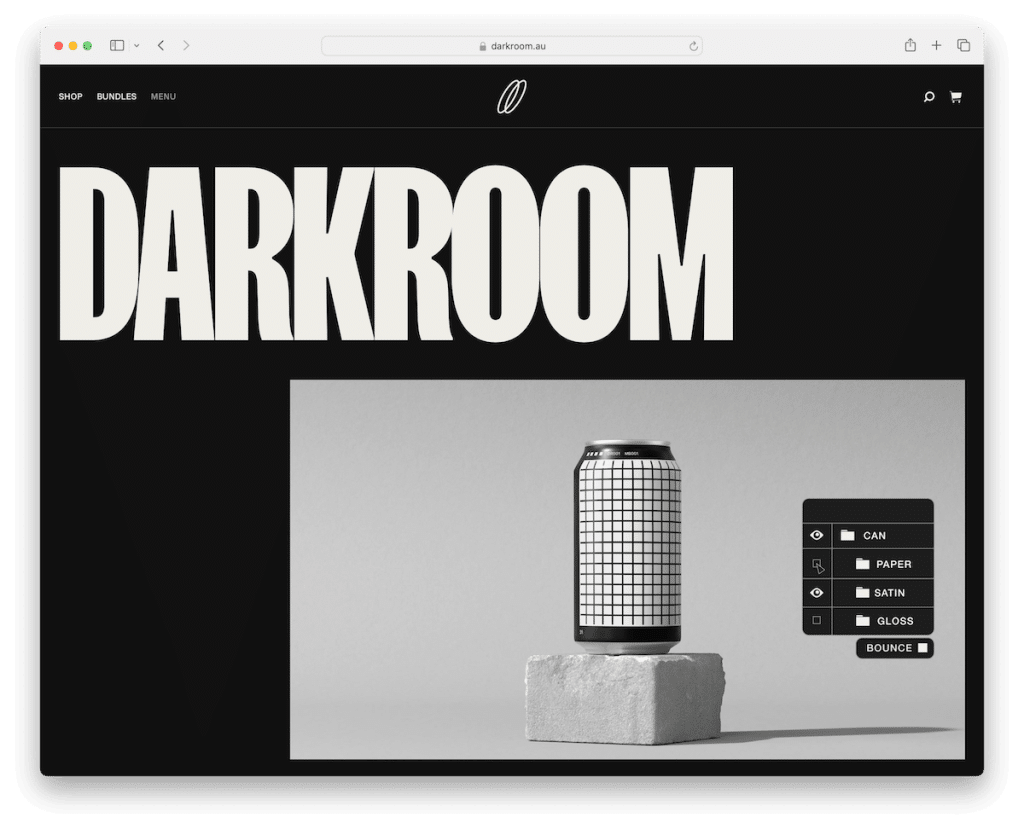
Die Website von Darkroom ist ein Paradebeispiel für eine anspruchsvolle schwarze Website mit mehreren charakteristischen Elementen.
Es beginnt mit einem coolen Preloader, der einen fesselnden Ton für die Reise des Besuchers vorgibt. Die Website verwendet einen einfachen, aber effektiven Sticky-Header, der eine einfache Navigation beim Surfen gewährleistet.
Eine kräftige Typografie ist ein zentraler Designaspekt, sie setzt ein auffälliges visuelles Statement und verbessert die Lesbarkeit. Die animierten Präsentationen auf den Produktseiten fügen eine dynamische Ebene hinzu und erwecken Inhalte zum Leben.
Die Website verfügt außerdem über ein Warenkorb-Overlay im Vollbildmodus, das ein nahtloses und umfassendes Einkaufserlebnis bietet.
Hinweis : Verwenden Sie farbenfrohe Hover-Effekte, um eine ansprechendere Website zu erstellen.
Warum wir uns dafür entschieden haben : Darkroom kombiniert die nahtlose Integration eines coolen Preloaders, eines einfachen Sticky-Headers, fetter Typografie, animierter Präsentationen und einer Vollbild-Einkaufswagen-Überlagerung und schafft so ein elegantes und benutzerfreundliches digitales Erlebnis.
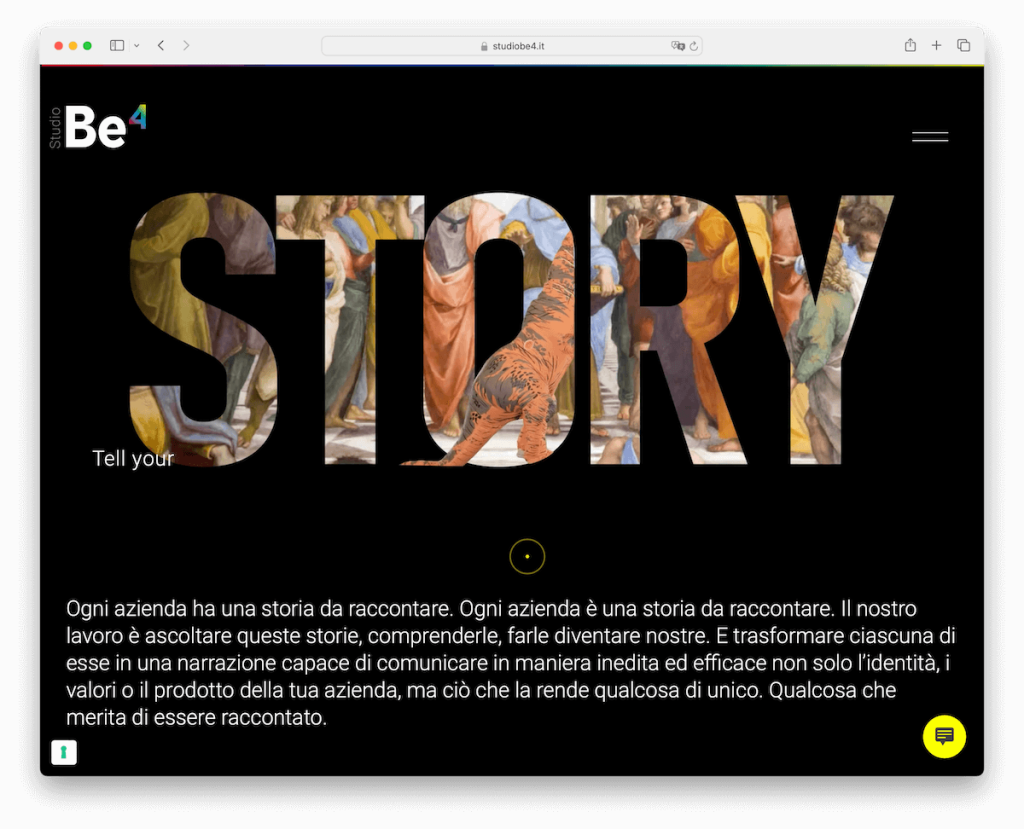
5. Studio Be4
Erstellt mit: WordPress

Die Website von Studio Be4 ist eine beispielhafte Schwarz-Themen-Website, die für ihr elegantes Design bekannt ist. Der Header ist supereinfach und verfügt über ein ordentlich platziertes Hamburger-Menüsymbol, das die Essenz modernen Webdesigns verkörpert.
Akkordeons werden strategisch eingesetzt, um zusätzliche Inhalte zu präsentieren, ohne zu viel Platz einzunehmen.
Der wirkungsvolle Lichtausschnitt wird sicherlich Ihre Aufmerksamkeit erregen, da er einen auffälligen visuellen Kontrast zum schwarzen Hintergrund bildet.
Darüber hinaus sorgt die Verwendung auffälliger gelber Details für eine lebendige und energiegeladene Note und verbessert das Gesamtbild der Website.
Brauchen Sie mehr Inspiration? Verpassen Sie nicht die beliebtesten Websites mit WordPress.
Hinweis : Wenn Sie ein farbenfrohes Logo haben, verwenden Sie alle Farben strategisch auf Ihrer dunklen Website, um einen fantastischen Detaileffekt zu erzielen.
Warum wir uns dafür entschieden haben : Studio Be4 hat eine optisch ansprechende Website mit einer minimalistischen Kopfzeile, praktischen Akkordeons, auffälligen Lichtabschnitten und leuchtend gelben Akzenten erstellt.
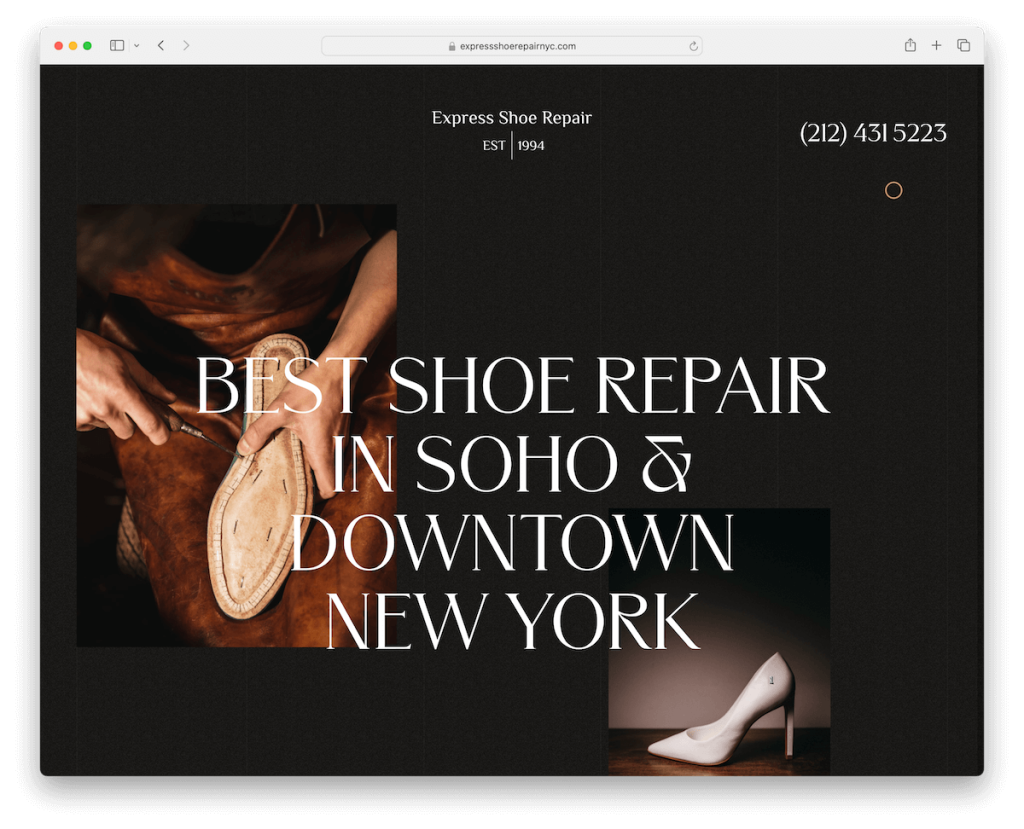
6. Express-Schuhreparatur
Erstellt mit: WordPress

Die Express Shoe Repair-Website wird mit einer praktischen Popup-Benachrichtigung geöffnet, die Besuchern sofort wichtige Informationen liefert.
Ein wichtiges Benutzerfreundlichkeitsmerkmal ist die anklickbare Telefonnummer in der Navigationsleiste, die den Benutzern eine einfache Kontaktaufnahme erleichtert.
Die Website nutzt außerdem einen Parallaxeneffekt, der dem Surferlebnis Tiefe und ein Gefühl von Bewegung verleiht. Erfahrungsberichte werden prominent angezeigt und schaffen so Vertrauen und Glaubwürdigkeit in die angebotenen Dienstleistungen.
Darüber hinaus verbessert die On-Scroll-Funktion zum Laden von Inhalten die Interaktivität der Website und zeigt Inhalte dynamisch an, während der Benutzer scrollt.
Hinweis : Es gibt immer Raum für einen zusätzlichen Hauch von Kreativität und Freundlichkeit mit Parallaxeneffekt.
Warum wir uns dafür entschieden haben : Express Shoe Repair kombiniert praktische Funktionen wie eine Popup-Benachrichtigung, eine anklickbare Telefonnummer, einen Parallaxeneffekt und das Laden von Inhalten beim Scrollen und verbessert so sowohl die Benutzerinteraktion als auch die Funktionalität.
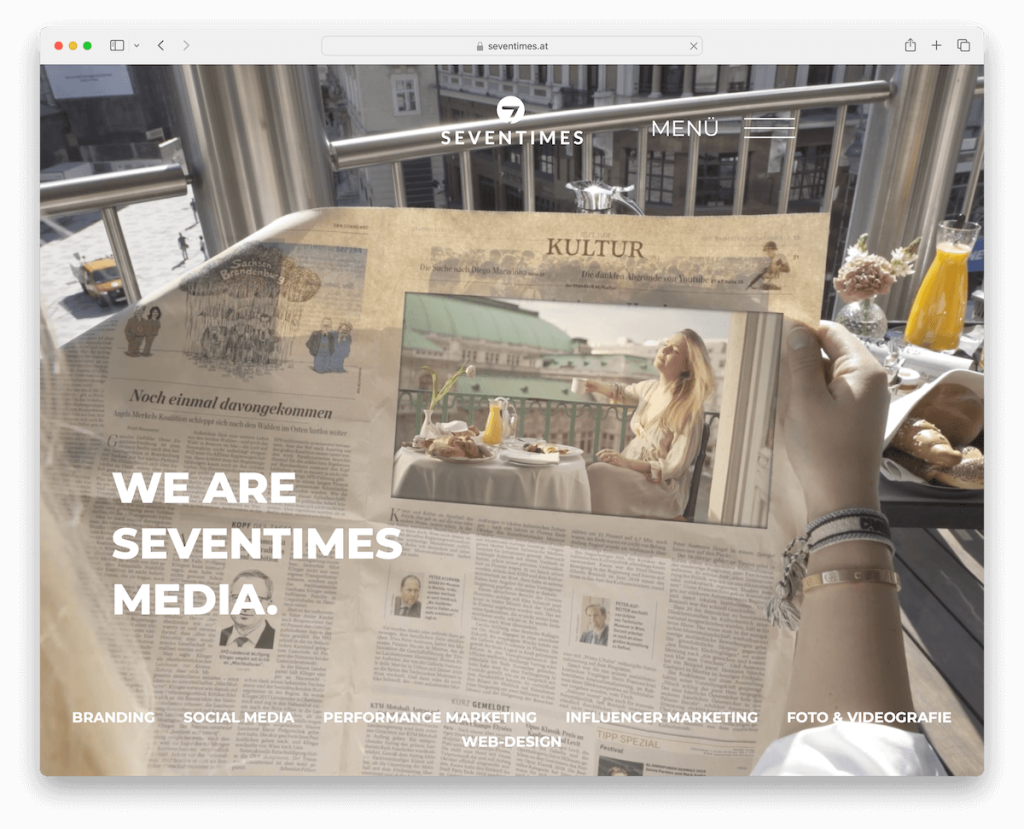
7. Siebenmal
Erstellt mit: WordPress

Die schwarze Website von Seventimes weckt mit einem Videohintergrund Ihr Interesse und zieht durch ihre visuelle Anziehungskraft sofort Besucher an.
Eine transparente Kopfzeile ergänzt das schlanke, moderne Design und sorgt dafür, dass der Fokus weiterhin auf dem Inhalt liegt.
Animierter Text auf der gesamten Website sorgt für ein lebendiges und interaktives Benutzererlebnis. Die Website verfügt auf einzigartige Weise über vertikales und horizontales Scrollen und bietet so eine neuartige Möglichkeit, durch Inhalte zu navigieren.
Eine fett gedruckte Fußzeile verankert die Website und stellt wichtige Informationen klar und prägnant bereit.
Außerdem ist eine Schaltfläche „Zurück zum Anfang“ integriert, die die Benutzerfreundlichkeit verbessert, indem sie eine sofortige Navigation zurück zum Seitenanfang ermöglicht.
Hinweis : Bringen Sie die Dinge auf die nächste Ebene, indem Sie vertikales und horizontales Scrollen auf einer einzigen Seite kombinieren.
Warum wir uns dafür entschieden haben : Die Website von Seventimes enthält einen fesselnden Videohintergrund, eine transparente Kopfzeile, animierten Text, innovatives Scrollen, eine fette Fußzeile und eine praktische Schaltfläche „Zurück nach oben“ für eine flüssige Online-Präsenz.
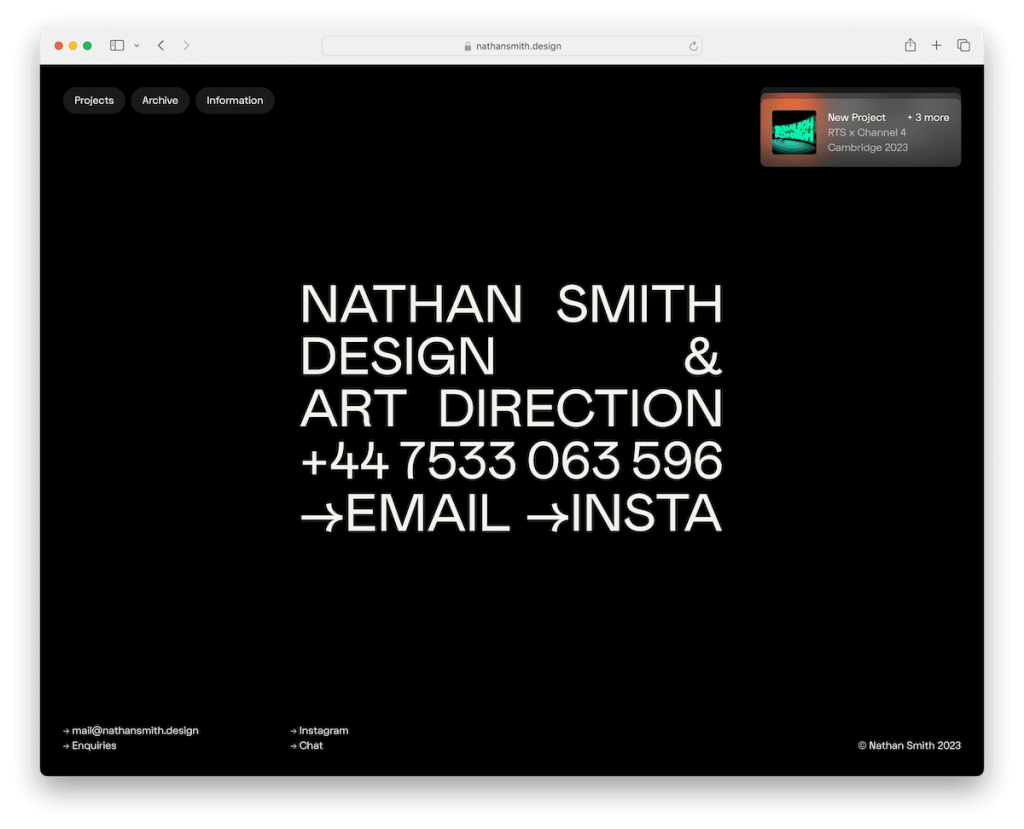
8. Nathan Smith
Gebaut mit: Webflow

Die Website von Nathan Smith ist ein einzigartiges Beispiel für schwarze Themen und zeigt Minimalismus und Innovation im Webdesign.
Der Abschnitt „Above the Fold“ ist elegant und schlicht gehalten und enthält prägnanten Text sowie eine anklickbare Telefonnummer, E-Mail-Adresse und einen Instagram-Link, was die direkte Kommunikation erleichtert.
Die Scrolleffekte auf der Website sind äußerst ansprechend und verleihen dem Benutzererlebnis eine interaktive Dimension. Ein herausragendes Merkmal ist das einzigartige Endlos-Scrollen, das den gleichen Inhalt geschickt rotiert und so ein kontinuierliches und nahtloses Surferlebnis ermöglicht.
Die Website verfügt außerdem über schwebende Kopf- und Fußzeilenelemente, die nur wesentliche Links und Copyright-Texte enthalten, wodurch eine saubere und übersichtliche Benutzeroberfläche gewährleistet wird.
Hinweis : Möchten Sie Ihre Besucher (auf gute Weise) täuschen? Integrieren Sie dann das „endlose“ Scrollen, wie Nathan es tut.
Warum wir uns dafür entschieden haben : Die Website von Nathan Smith ist mit ihrem minimalistischen Layout, den ansprechenden Scroll-Effekten, der einzigartigen Endlos-Scroll-Funktion und der optimierten schwebenden Kopf- und Fußzeile das beste Beispiel für schwarzes Website-Design.
9. Mond
Erstellt mit: WordPress

Die Website von Lunar zeichnet sich durch ein Apple-ähnliches, super interaktives Scrollen aus, das eine reibungslose und ansprechende Navigation ermöglicht, die der von High-End-Technologieplattformen ähnelt.
Die Website ist reich an Animationen, die jedem Abschnitt ein dynamisches und fesselndes Element verleihen und so die Benutzerinteraktion steigern.
Insbesondere bricht die Website mit herkömmlichen Designnormen, indem sie auf einen Header verzichtet und so die Aufmerksamkeit der Benutzer direkt auf den Inhalt lenkt.
Die Fußzeile ist einfach, aber modern und bietet wichtige Informationen, ohne vom Hauptinhalt abzulenken.
Diese Kombination aus fortschrittlichem Scrollen, lebendigen Animationen und einem minimalistischen Ansatz für Kopf- und Fußzeilen macht die Website von Lunar zu einem Paradebeispiel dafür, wie schwarze Websites technologisch fortschrittlich und ästhetisch ansprechend sein können.
Hinweis : Erstellen Sie ein interaktives und immersives Scrollerlebnis, das Ihre Besucher an den Bildschirm fesseln wird.
Warum wir uns dafür entschieden haben : Die Website von Lunar verfügt über atemberaubendes interaktives Scrollen, lebendige Animationen und einen minimalistischen, aber modernen Designansatz und bietet eine hochmoderne und visuell ansprechende Benutzeroberfläche.
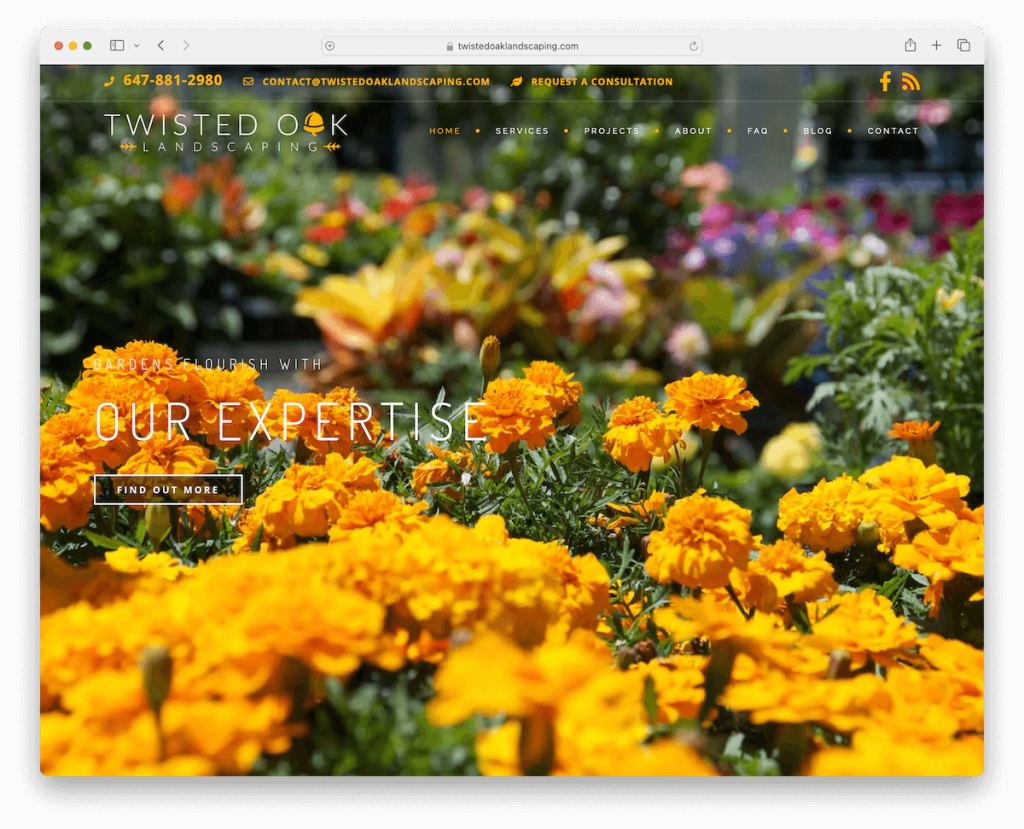
10. Twisted Oak Landschaftsbau
Erstellt mit: WordPress

Die Website von Twisted Oak Landscaping enthält über dem Falz einen Vollbild-Schieberegler, der atemberaubende Bilder präsentiert, die Besucher sofort in ihren Bann ziehen.
Eine transparente Kopfzeile bleibt beim Scrollen hängen und sorgt für eine nahtlose Navigation, während das gepflegte Erscheinungsbild der Website erhalten bleibt.
Das Dropdown-Menü in der Kopfzeile ist gut organisiert, sodass Benutzer problemlos auf verschiedene Bereiche der Website zugreifen können.
Darüber hinaus ermöglicht das kategorisierte Portfolio den Besuchern, mühelos durch verschiedene Landschaftsbauprojekte zu stöbern.
Hinweis : Präsentieren Sie Ihre Projekte, Ihre Angebote oder alles andere mit einer großen Diashow/Vollbild-Diashow.
Warum wir uns dafür entschieden haben : Die Website von Twisted Oak Landscaping ist aufgrund ihres Vollbild-Schiebereglers, des adaptiven transparenten bis klebrigen Headers, des benutzerfreundlichen Dropdown-Menüs und des gut organisierten, kategorisierten Portfolios ein erstklassiges Beispiel.
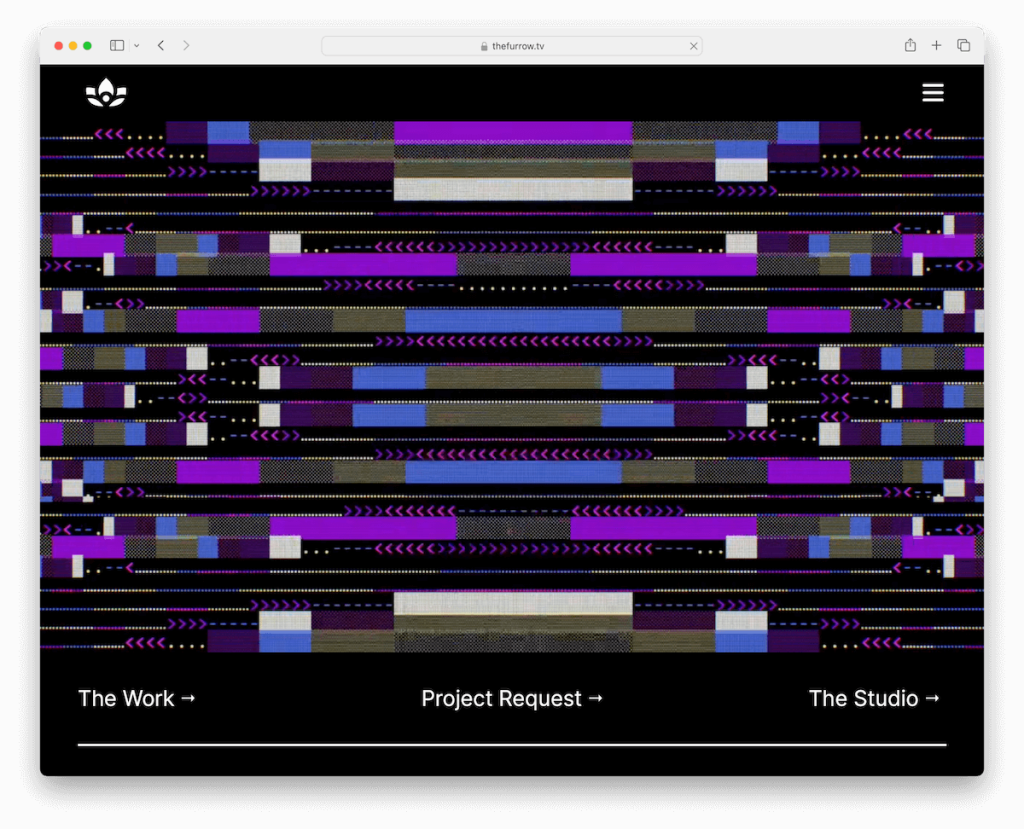
11. Die Furche
Gebaut mit: Webflow

Im Vordergrund der Website von The Furrow steht eine coole Animation über dem Falz, die Besucher mit ihrer dynamischen visuellen Anziehungskraft sofort fesselt.
Die Website verfügt über ein elegantes Hamburger-Menü, das eine saubere und minimalistische Benutzeroberfläche gewährleistet und gleichzeitig eine einfache Navigation ermöglicht. Der Umschalter zwischen dunklem und hellem Modus ist ein besonderes Element, mit dem Benutzer ihre Sehpräferenzen auswählen können.
Eingebettete Videos werden nahtlos integriert und verleihen dem Inhalt eine multimediale Dimension.
Darüber hinaus nutzt die Website eine einprägsame Texthervorhebungstechnik, die die Aufmerksamkeit geschickt auf die Informationen lenkt.

Hinweis : Erstellen Sie einen schlankeren Kopfbereich mit einem Hamburger-Menüsymbol.
Warum wir uns dafür entschieden haben : Die ansprechende Animation von The Furrow, das praktische Hamburger-Menü, der innovative Dunkel-/Hellmodus-Umschalter, das integrierte Video und die einzigartige Texthervorhebung schaffen eine visuell atemberaubende Atmosphäre.
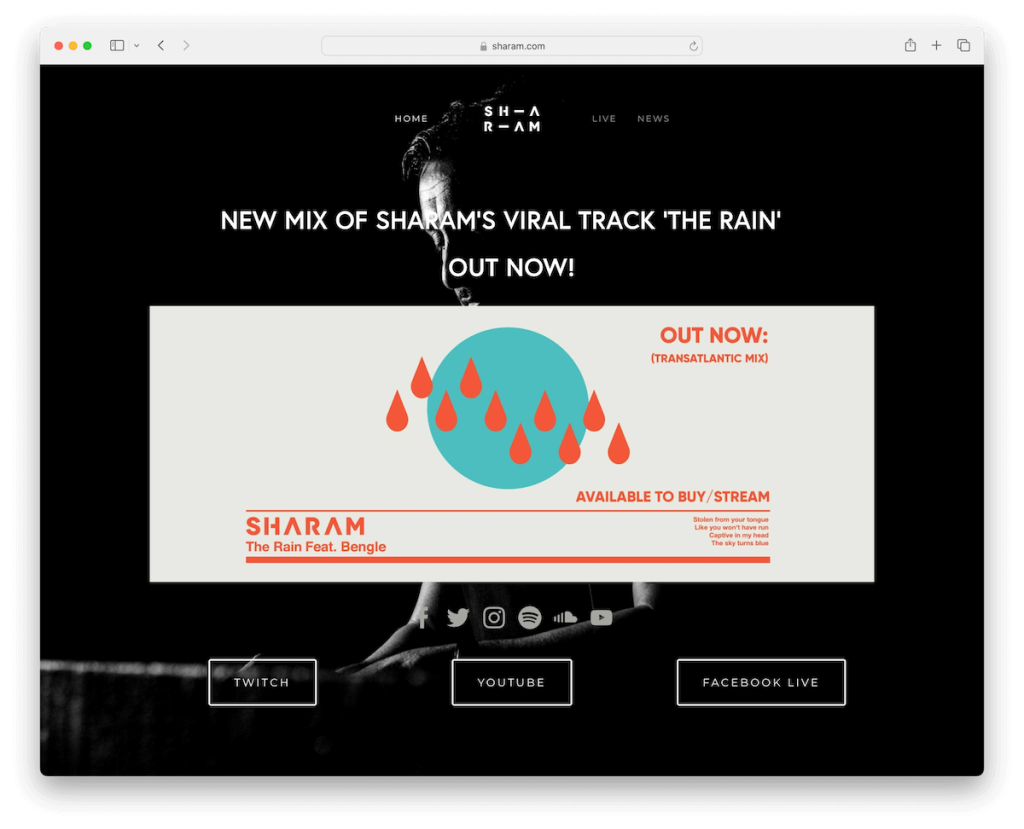
12. Scharam
Gebaut mit: Squarespace

Die Website von Sharam zeichnet sich durch ihre Einfachheit und Effizienz aus. Die Homepage ist erfrischend schlicht gehalten und konzentriert sich auf Kerninhalte ohne unnötige Unordnung, wodurch sie zugänglich und einfach zu navigieren ist.
Wichtige Links zu sozialen Medien und Musikplattformen werden prominent angezeigt und verfügen über intuitive Symbole, die Benutzer direkt mit der Online-Präsenz von Sharam auf verschiedenen Plattformen verbinden.
Der transparente Kopfteil verleiht einen Hauch von Eleganz und Modernität und fügt sich nahtlos in das Gesamtdesign ein. Eine schwebende Navigationsleiste ist strategisch implementiert und bietet ständigen Zugriff auf wichtige Abschnitte der Website, ohne das Benutzererlebnis zu beeinträchtigen.
Schließlich fasst die grundlegende Fußzeile die notwendigen Informationen effizient zusammen und bewahrt so die minimalistische Ästhetik der Website.
Sind Sie bereit für mehr? Dann schauen Sie sich diese tollen Beispiele für Squarespace-Websites an.
Hinweis : Sie müssen nicht jede Menge Inhalte auf der Startseite bereitstellen – integrieren Sie nur das, was für das Endergebnis notwendig ist.
Warum wir uns dafür entschieden haben : Die Website von Sharam hat ein geradliniges Design, wichtige Social-Media-Links, eine schlichte transparente Kopfzeile, eine schwebende Navigation und eine minimalistische Fußzeile, die zusammen ein klares, benutzerfreundliches Online-Erscheinungsbild schaffen.
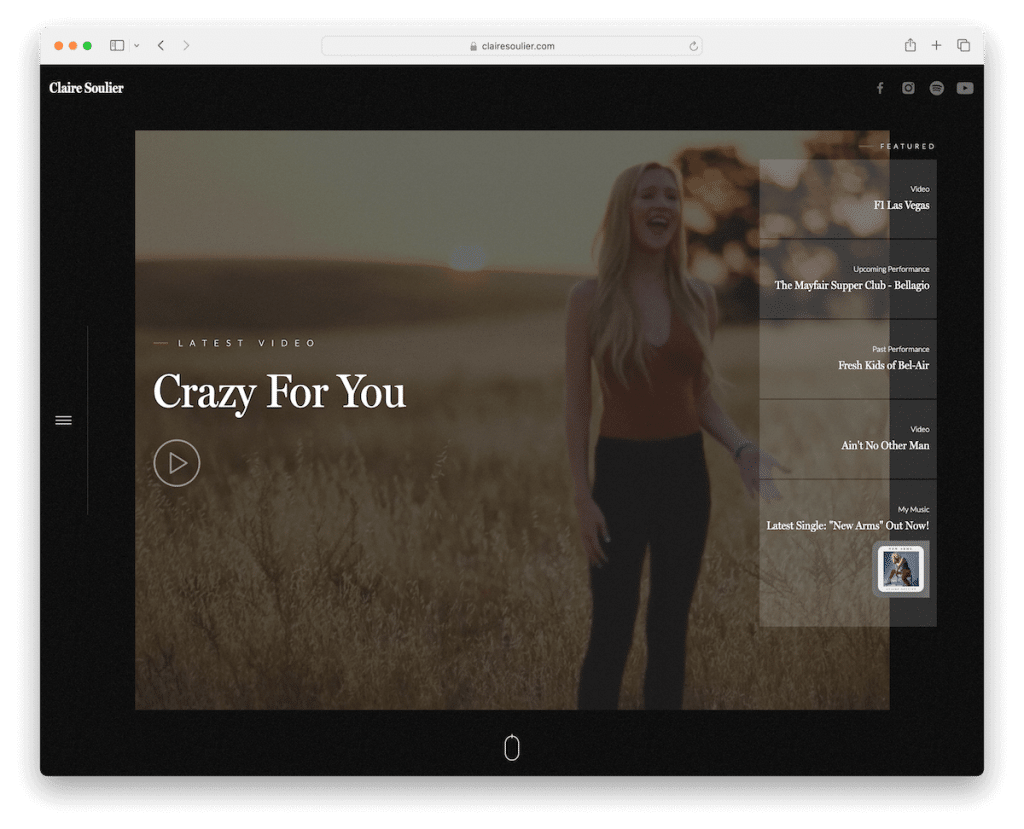
13. Claire Soulier
Gebaut mit: Webflow

Die Website von Claire Soulier fesselt Sie mit einem Videohintergrund, der einen dynamischen und eindringlichen Ton angibt. Es verfügt außerdem über eine Video-Lightbox, die durch die Präsentation ihres Musikvideos die Einbindung der Nutzer steigert.
Die vorgestellten Inhalte sind strategisch platziert und heben wichtige Werke und Projekte hervor.
Ein Hamburger-Menü auf der linken Seite bietet ein elegantes und effizientes Navigationserlebnis. Die Social-Media-Symbole sind bequem in der oberen rechten Ecke platziert und ermöglichen einen einfachen Zugriff auf ihre Social-Media-Profile.
Die Anzeige des scrollenden Inhalts sorgt für ein Überraschungs- und Interaktivitätselement und enthüllt den Inhalt optisch ansprechend, während der Benutzer scrollt.
Hinweis : Nutzen Sie die Lightbox-Funktion, damit sich Besucher ungestört auf den Bild- oder Videoinhalt konzentrieren können.
Warum wir uns dafür entschieden haben : Die Website von Claire Soulier zeichnet sich im schwarzen Website-Design durch ihren dynamischen Videohintergrund und die interaktive Video-Lightbox aus, die Benutzer anzieht. Die durchdachte Integration von vorgestellten Inhalten, ein intuitives Hamburger-Menü und zugängliche soziale Symbole sorgen für Benutzerfreundlichkeit.
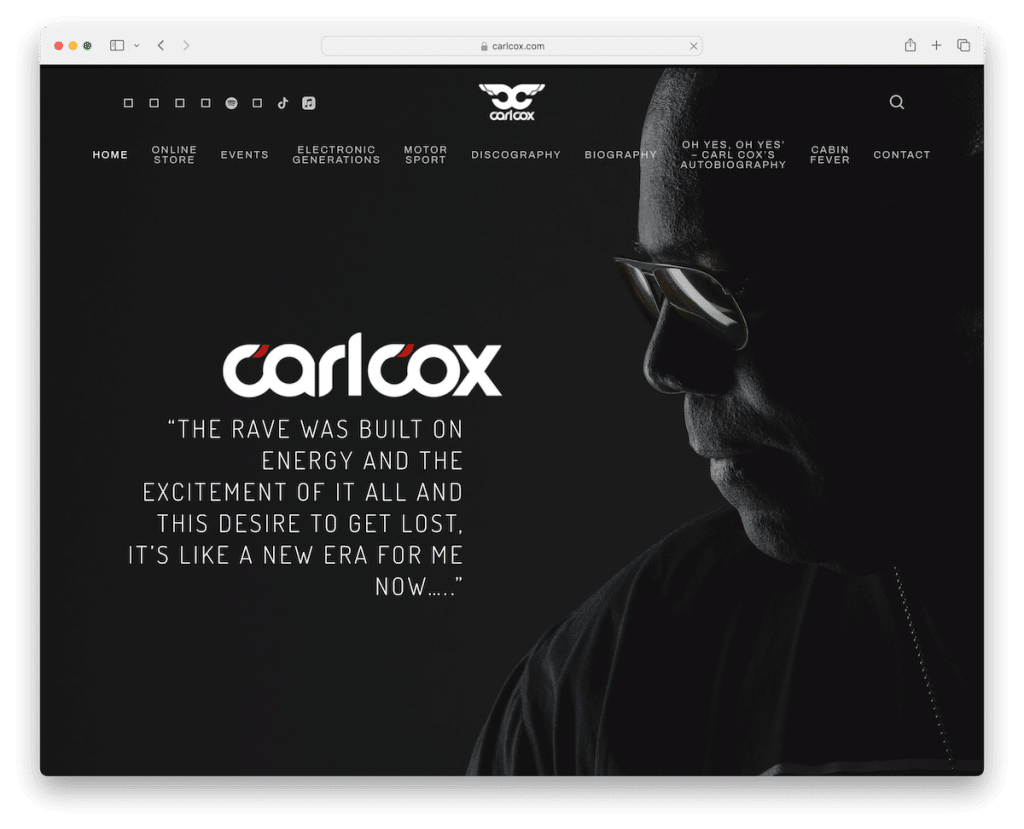
14. Carl Cox
Erstellt mit: WordPress

Die außergewöhnliche schwarze Website von Carl Cox zeichnet sich durch ihr kühnes und eindringliches Design aus.
Die Website verfügt über ein auffälliges Vollbild-Hintergrundbild mit prominenter Darstellung des Carl Cox-Logos und eines inspirierenden Zitats, das die Identität und den Ethos seiner Marke sofort vermittelt.
Der transparente Header behält den übersichtlichen Stil der Website bei und enthält Menülinks, die eine einfache Navigation zu verschiedenen Abschnitten ermöglichen. Darüber hinaus sind Social-Media- und Suchsymbole übersichtlich in die Kopfzeile integriert und bieten schnellen Zugriff auf seine Online-Plattformen und Suchfunktionen.
Die Fußzeile ist mit wichtigen Links versehen, sodass Benutzer alle notwendigen Informationen immer zur Hand haben.
Hinweis : Sorgen Sie dafür, dass sich der Header-Bereich besser in Ihre Website einfügt, indem Sie ihn transparent machen.
Warum wir uns dafür entschieden haben : Die Website von Carl Cox kombiniert einen fesselnden Vollbildhintergrund mit einem Logo, einer transparenten und funktionalen Kopfzeile und einer gut strukturierten Fußzeile und verkörpert so effektiv die Essenz seiner Marke.
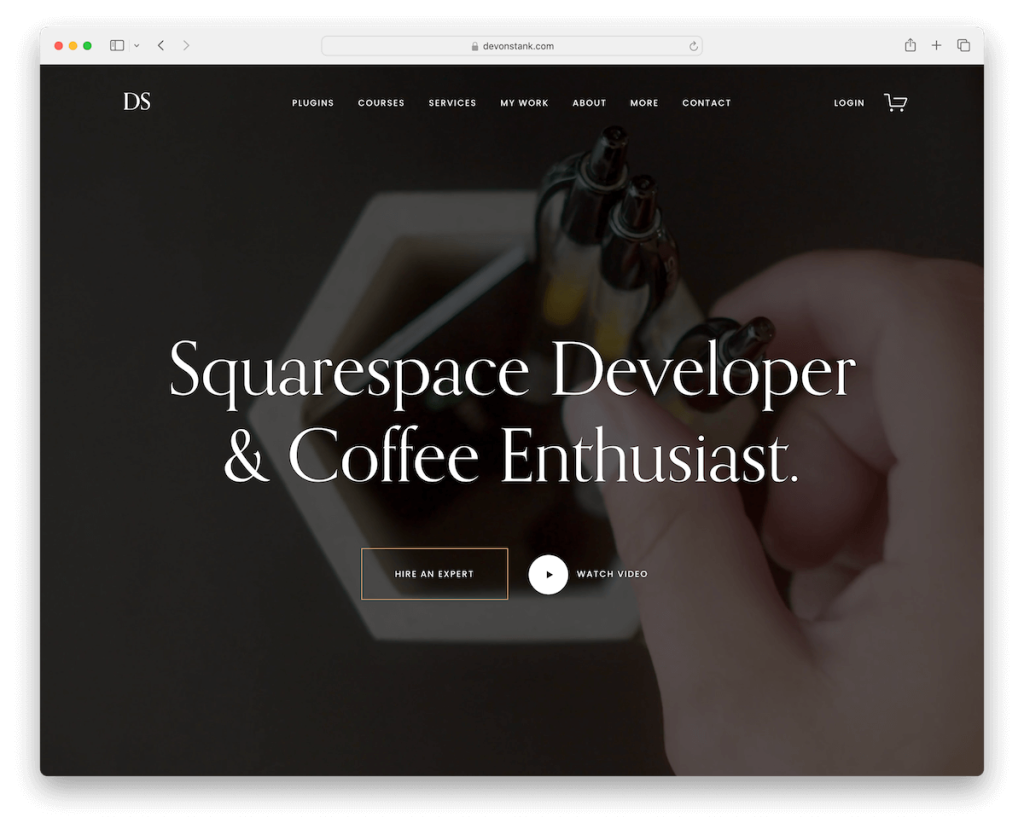
15. Devon Stank
Gebaut mit: Squarespace

Die Website von Devon Stank enthält eine Benachrichtigung über Top-Bar-Kurse, die Besucher sofort auf wichtige Angebote und Aktualisierungen aufmerksam macht.
Die Website beginnt mit einem anregenden Videohintergrund über dem Falz, der die Benutzer sofort anspricht. Darüber hinaus verbessert die Lightbox-Videofunktionalität das interaktive Erlebnis und ermöglicht eine immersive Betrachtung.
Obwohl etwas klein, ist die Typografie hervorragend gewählt, was zum insgesamt schönen Reiz der Website beiträgt.
Angenehme Scroll-Animationen sind strategisch integriert und verleihen dem Surferlebnis Lebendigkeit.
Darüber hinaus ist ein Instagram-Feed nahtlos integriert, der die neuesten Updates präsentiert und eine starke visuelle Verbindung zum Publikum aufrechterhält.
Hinweis : Für eine schwarze Website müssen Sie eine lesbare und einfache Typografie wählen, damit sie auch dann nicht schadet, wenn sie kleiner ist.
Warum wir uns dafür entschieden haben : Die Kombination aus einer Benachrichtigung in der oberen Leiste, einem ansprechenden Videohintergrund, einer Lightbox, ausgewählter Typografie, sanften Scroll-Animationen und einem IG-Feed macht die Website von Devon Stank dynamisch und optisch ansprechend.
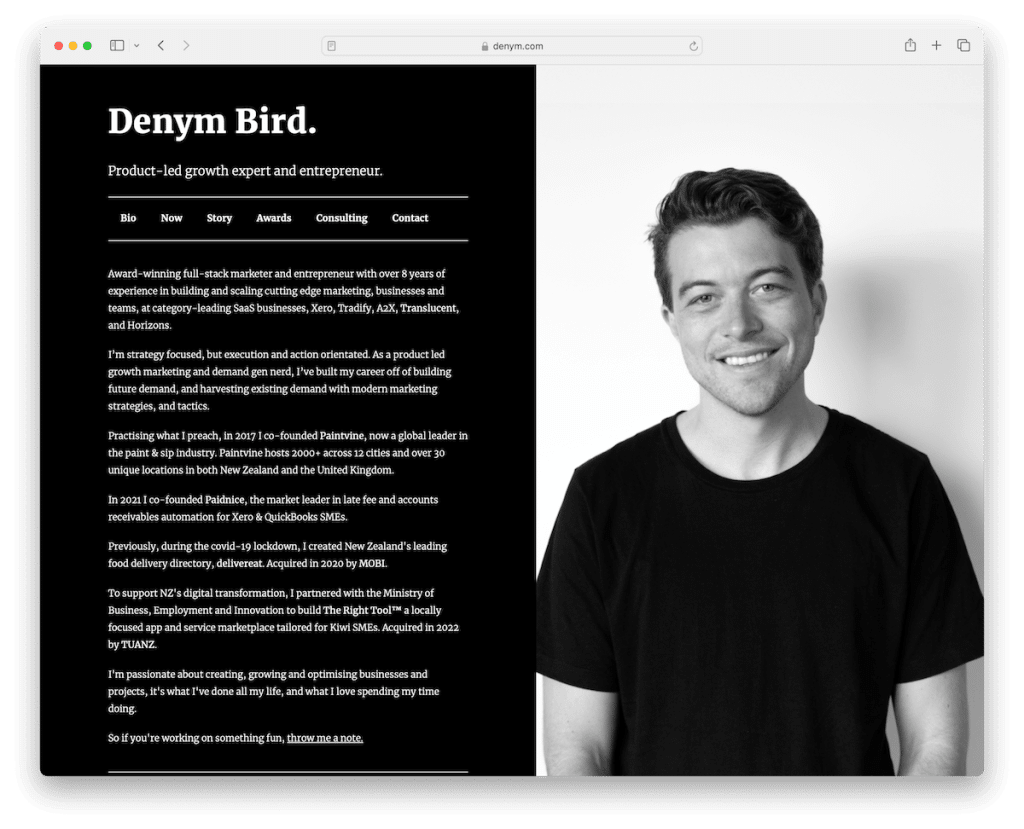
16. Denym Bird
Gebaut mit: Karte

Die Website von Denym Bird ist eine beispielhafte Website mit schwarzem Thema, die sich durch ihr angenehmes Split-Screen-Design auszeichnet.
Dieses Layout zeigt auf der rechten Seite ein Bild von Denym und bietet eine persönliche und ansprechende visuelle Einführung. Auf der linken Seite dieser Carrd-Website finden Sie eine prägnante und informative Biografie sowie wichtige Social-Media-, Beratungs- und Kontaktlinks, die den Besuchern alles bieten, was sie wissen und vernetzen müssen.
Das Fehlen einer herkömmlichen Kopf- oder Fußzeile trägt zur minimalistischen und modernen Ästhetik der Website bei und lenkt die Aufmerksamkeit des Benutzers ausschließlich auf den Inhalt.
Diese Designwahl nutzt Raum und visuelle Kontraste effektiv aus und macht die Website von Denym zu einem einzigartigen und unvergesslichen Beispiel dafür, wie Einfachheit und Kreativität harmonisch miteinander verschmelzen können.
Hinweis : Erhöhen Sie die Einfachheit mit einem strategischen Website-Layout-Design mit geteiltem Bildschirm um ein paar Stufen.
Warum wir uns dafür entschieden haben : Die Website von Denym Bird zeichnet sich durch ein einzigartiges Split-Screen-Design mit einem persönlichen Bild und einer Biografie aus und verzichtet auf traditionelle Kopf- und Fußzeilen für eine minimalistische, fokussierte Benutzeroberfläche.
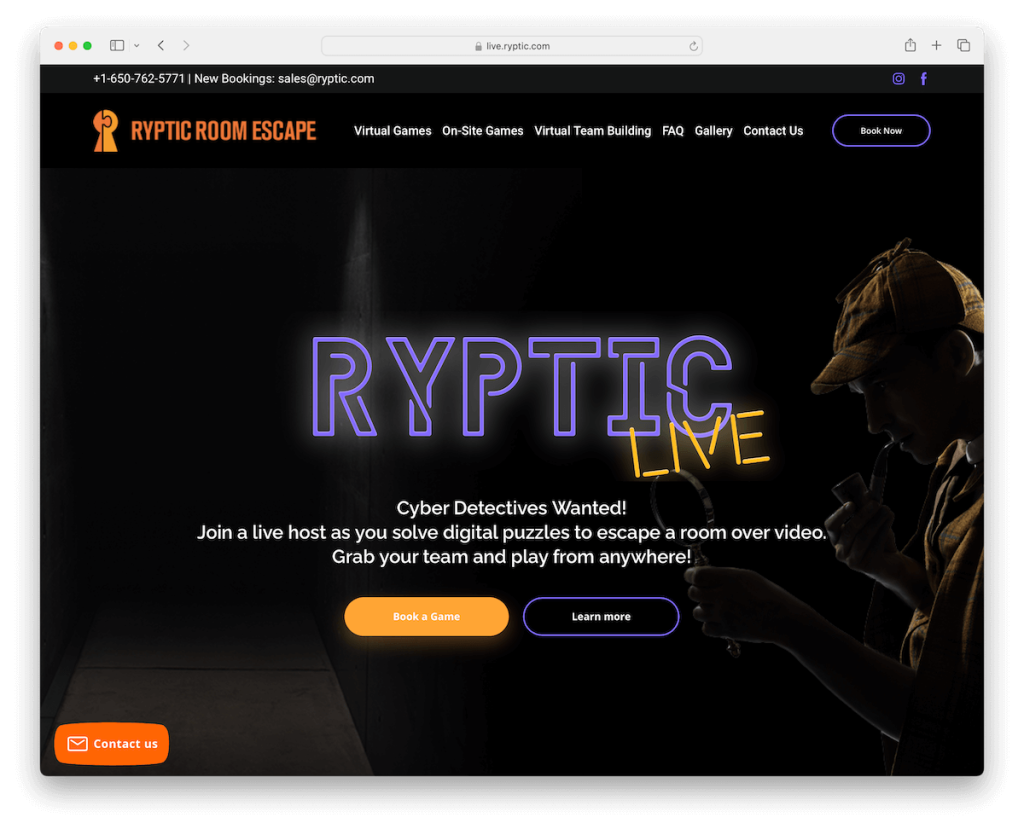
17. Ryptic Room Escape
Gebaut mit: Weblium

Die schwarze Website von Ryptic Room Escape verfügt über eine obere Leiste mit Kontaktdaten und Social-Media-Symbolen und bietet einfachen Zugriff auf wichtige Informationen und Online-Plattformen. Der Hauptnavigationsbereich enthält eine auffällige Call-to-Action-Schaltfläche (CTA) für Buchungen, die Benutzer effizient bei der Reservierung ihrer Erlebnisse anleitet.
Ein Testimonial-Karussell präsentiert Kundenfeedback und schafft Vertrauen. Und ein schwebender Kontakt-Button in der unteren linken Ecke sorgt für ständige Erreichbarkeit für Anfragen.
Diese Weblium-Website enthält auch Akkordeons für häufig gestellte Fragen und bietet so eine benutzerfreundliche Möglichkeit, auf wichtige Informationen zuzugreifen, ohne die Seite zu überfordern.
Hinweis : Verwenden Sie die obere Leiste, um wichtige Kontakt-/Geschäftsdetails sowie wichtige Links und Symbole anzuzeigen.
Warum wir uns dafür entschieden haben : Die Website von Ryptic Room Escape verfügt über eine praktische obere Leiste mit Kontaktinformationen, einen klaren CTA für Buchungen, ein ansprechendes Testimonial-Karussell, eine praktische schwebende Kontaktschaltfläche und benutzerfreundliche FAQ-Akkordeons.
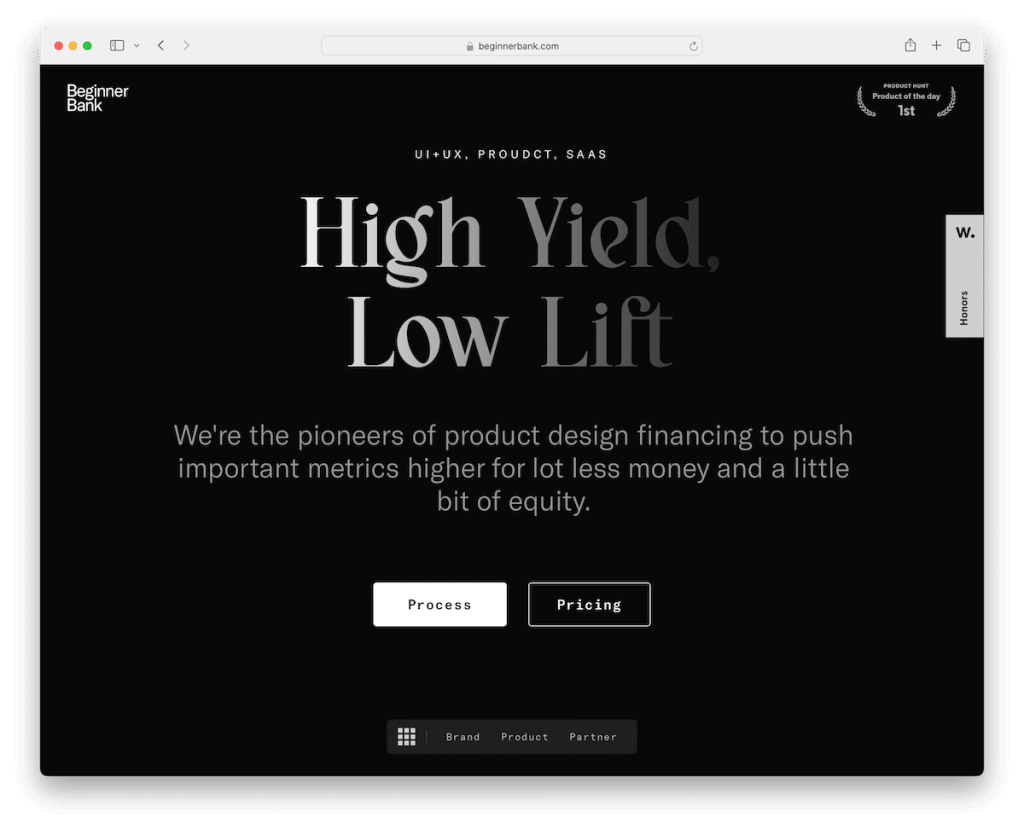
18. Anfängerbank
Gebaut mit: Webflow

Die Website der Beginner Bank verfügt über eine etwas mysteriöse und minimalistisch gestaltete Homepage, die sofort Ihre Aufmerksamkeit erregt. Es verfügt über Text, Schaltflächen und ein Menü, das strategisch am unteren Bildschirmrand platziert ist und den Benutzer zum weiteren Erkunden einlädt.
Die Website zeichnet sich durch interaktives Scrollen aus, bei dem Inhalte beim Scrollen des Benutzers auf ansprechende Weise enthüllt werden und so eine erzählerische Reise entsteht.
Trotz des Fehlens von Bildern bietet die Website ein angenehmes Erlebnis, da die Texte und Symbole kunstvoll angeordnet sind, um Informationen visuell ansprechend zu vermitteln.
Dieser einzigartige Ansatz zeigt, wie ein text- und symbolbasiertes Design, wenn es kreativ umgesetzt wird, selbst auf schwarzem Hintergrund eine immersive UX liefern kann.
Hinweis : Sie möchten auf Ihrer schwarzen Seite keine Bilder verwenden? Das ist in Ordnung; Erstellen Sie eine strategische, reine Text-Onlinepräsenz wie Beginner Bank.
Warum wir uns dafür entschieden haben : Die Website der Beginner Bank verfügt über ein faszinierendes Homepage-Layout, interaktives Scrollen mit Texteinblendung und ein optisch ansprechendes Design, das Text und Symbole kreativ nutzt.
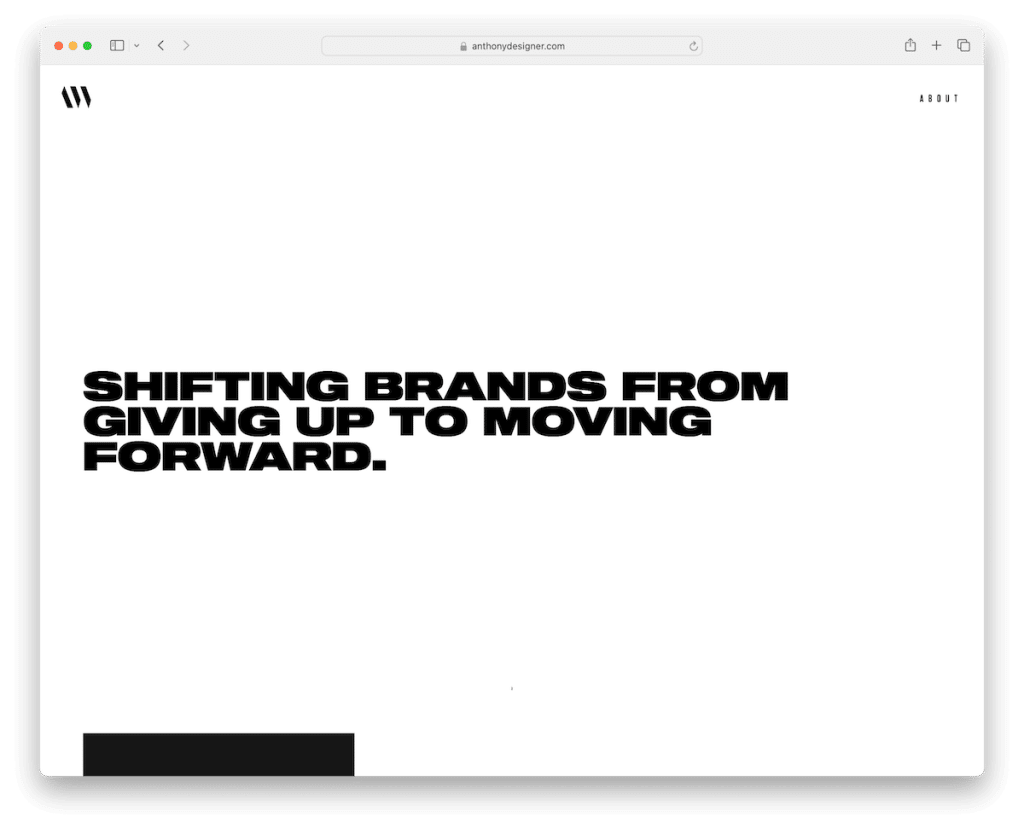
19. Anthony Wiktor
Gebaut mit: Gatsby

Obwohl die Website von Anthony Wiktor zunächst einen weißen Hintergrund aufweist, ist sie mit ihren raffinierten Designelementen ein echtes Beispiel für eine schwarze Website.
Die Website verfügt über ein einfaches One-Link-Sticky-Menü, das eine einfache Navigation und eine klare Ästhetik gewährleistet. Ein wichtiges Highlight sind Portfolio-Hover-Effekte, die eine interaktive Ebene hinzufügen, während Benutzer seine Arbeit erkunden.
Ein animierter Hintergrundbereich sorgt für Dynamik und visuelles Interesse.
Die Fußzeile ist durchdacht gestaltet und enthält soziale Links für die Konnektivität, Kontaktinformationen für die Barrierefreiheit und eine Back-to-Top-Schaltfläche für den Benutzerkomfort.
Hinweis : Das Ändern der Hintergrundfarbe über dem Falz, sobald der Benutzer mit dem Scrollen beginnt, kann einen WOW-Effekt erzeugen.
Warum wir uns dafür entschieden haben : Die Website von Anthony Wiktor ist ein erstklassiges Beispiel für eine schwarze Website. Sie verbindet Einfachheit mit interaktiven Elementen und Animationen, alles verbunden in einem eleganten und benutzerinteressanten Design.
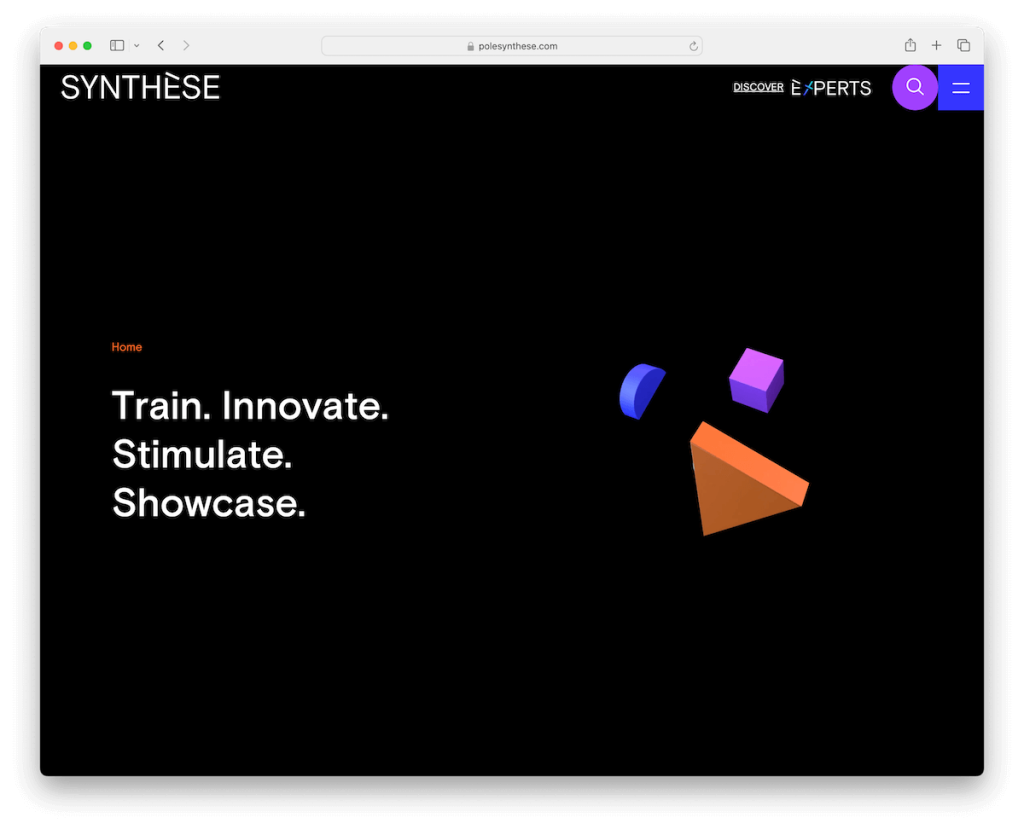
20. Synthese
Erstellt mit: WordPress

Die Website von Synthese macht mit ihren aktiven und zeitgemäßen Designelementen sofort Eindruck.
Es verfügt über animierte Objekte, die ein Gefühl von Bewegung und Tiefe vermitteln und die Aufmerksamkeit des Besuchers sofort fesseln.
Durch das Ändern von Text bleibt der Inhalt von Anfang an frisch und ansprechend. Es enthält ein Hamburger-Menü für eine optimierte Navigation und ergänzt die minimalistische Ästhetik der Website.
Die Suchfunktion ist einzigartig auf einer separaten Seite platziert und enthält beliebte Suchempfehlungen, wodurch die Benutzerfreundlichkeit verbessert wird.
Ein trendiges „Timeline“-Layout präsentiert wichtige Informationen interaktiv und optisch ansprechend. Darüber hinaus bietet die funktionsreiche Fußzeile umfassende Informationen, ohne das Design zu überfordern.
Hinweis : Einfache Animationen und Spezialeffekte (übertreiben Sie es nicht!) können die UX Ihrer Website deutlich verbessern.
Warum wir sie ausgewählt haben : Die Website von Synthese ist aufgrund ihrer ansprechenden Animationen, dynamischen Texte, benutzerfreundlichen Navigation und ihres eleganten, informationsreichen Layouts ein Top-Beispiel für schwarze Websites.
Was macht eine großartige schwarze Website aus?
Lassen Sie uns die Magie hinter diesen atemberaubenden schwarzen Websites enthüllen, indem wir die sechs Hauptmerkmale erkunden, die sie auszeichnen und Benutzer fesseln:
- Kontrast und Lesbarkeit: Ein hoher Kontrast zwischen Text und schwarzem Hintergrund ist für die Lesbarkeit unerlässlich. Heller Text auf dunklem Hintergrund sollte ausgewogen sein, um eine gute Lesbarkeit zu gewährleisten, ohne dass es zu Belastungen kommt.
- Visuelle Hierarchie: Durch den effektiven Einsatz von Größe, Farbe und Layout entsteht eine klare visuelle Hierarchie, die die Aufmerksamkeit des Benutzers auf die wichtigsten Elemente der Website lenkt.
- Minimalistisches Design: Ein klarer und minimalistischer Ansatz eignet sich gut für schwarze Websites, da er Inhalte hervorhebt und visuelle Unordnung reduziert, wodurch das Benutzererlebnis fokussierter und ansprechender wird.
- Bilder und Farbakzente: Der strategische Einsatz von Bildern und Farbakzenten kann einer schwarzen Website Leben einhauchen und ihr Tiefe und Interesse verleihen, ohne die dunkle Ästhetik zu überfordern.
- Typografie: Die Wahl der richtigen Schriftart ist für schwarze Websites von entscheidender Bedeutung. Schriftarten sollten vor dem dunklen Hintergrund gut lesbar und ästhetisch ansprechend sein und das Gesamtdesign aufwerten. Außerdem ist es von Vorteil, eine Website mit zusätzlichem weißem (oder besser gesagt schwarzem) Raum zu gestalten.
- Reaktionsschnell und schnell ladend: Wie jede Website sollten schwarze Websites auf verschiedene Geräte und Bildschirmgrößen reagieren und für schnelle Ladezeiten optimiert sein, um ein reibungsloses Benutzererlebnis zu gewährleisten.
Häufig gestellte Fragen zu schwarzen Websites
Was ist eine schwarze Website?
Eine schwarze Website bezieht sich normalerweise auf eine Website mit einem überwiegend schwarzen oder dunklen Farbschema. Diese Designwahl wird häufig verwendet, um einen eleganten, modernen Look zu schaffen oder die Belastung der Augen zu verringern, insbesondere in Umgebungen mit wenig Licht.
Sind schwarze Websites besser gegen Augenbelastung?
Ja, schwarze Websites oder Dark-Mode-Oberflächen können die Belastung der Augen verringern, insbesondere in schwach beleuchteten Umgebungen. Sie reduzieren die Menge an hellem Licht, das vom Bildschirm abgegeben wird, was die Augen schonen kann.
Sparen schwarze Websites Energie?
Auf Geräten mit OLED- oder AMOLED-Bildschirmen können schwarze Websites Energie sparen, da diese Bildschirmtypen die Pixel ausschalten, um echtes Schwarz anzuzeigen, und dabei weniger Strom verbrauchen. Bei LCD-Bildschirmen ist die Energieeinsparung jedoch minimal.
Wie wirkt sich eine schwarze Website auf die Lesbarkeit und das Benutzererlebnis aus?
Schwarze Websites können für einige Benutzer eine bessere Lesbarkeit bieten, insbesondere bei schlechten Lichtverhältnissen. Bei anderen kann ein hoher Kontrast zwischen Text und Hintergrund jedoch zu Unbehagen führen. Das Benutzererlebnis kann positiv sein, wenn die Website unter Berücksichtigung von Faktoren wie Kontrast, Schriftgröße und Abstand barrierefrei gestaltet ist.
Sind schwarze Websites im Webdesign beliebt?
Schwarze Websites erfreuen sich im Webdesign zunehmender Beliebtheit, insbesondere durch den zunehmenden Trend zum Dark Mode in Apps und Betriebssystemen. Sie werden häufig für künstlerische, professionelle oder technologieorientierte Websites verwendet, um ein Gefühl von Raffinesse und Modernität zu vermitteln.
