Mischmodi: Ein vollständiger Leitfaden für Grafik- und Webdesign
Veröffentlicht: 2022-11-10Mischmodi sind eine großartige Möglichkeit, Ihre Bilder und Designs digital zu verbessern. Es gibt mehrere Möglichkeiten, Mischmodi als Grafikdesigner (mit Designsoftware) oder als Webdesigner (mit CSS oder Divi) zu verwenden. In diesem Beitrag behandeln wir alles, was Sie über Mischmodi wissen müssen, einschließlich einer detaillierten Aufschlüsselung der einzelnen Modi, sowie deren Verwendung in Photoshop und auf Ihrer Website.
Wir behandeln:
Wie Mischmodi funktionieren
Beschreibungen der Mischmodi
So verwenden Sie Photoshop-Mischmodi
CSS-Mischmodi für Webdesign
Mischmodi mit Divi
Und es gibt noch mehr. Springen wir rein!
Was ist ein Mischmodus?
Ein Mischmodus ist eine mathematische Gleichung, die definiert, wie Pixel miteinander vermischt werden, wenn zwei oder mehr Pixelebenen kombiniert werden. Obwohl die Algorithmen hinter Mischmodi komplex sind, lassen sie sich mit Design-Tools oder Fotobearbeitungssoftware wie Photoshop recht einfach bearbeiten. Mit dieser Art von Software können Designer mit wenigen Klicks Ebenen (Fotos, Farben, Text) auf kreative Weise für einzigartige Designs mischen. Sie können eine beliebige Anzahl von Ebenenkombinationen miteinander mischen. Um jedoch einen Mischmoduseffekt zu erzielen, benötigen Sie mindestens zwei Ebenen: eine Basisebene und eine Mischebene.
Wie funktionieren Mischmodi?
Mischmodi kombinieren eine Basisebene mit einer Mischebene, um unterschiedliche Effekte zu erzielen. Jeder Effekt (oder Modus) verwendet eine mathematische Gleichung, die die Farbcodes Rot, Grün und Blau (RGB) oder Cyan, Magenta, Gelb und Schwarz (CMYK) mit Helligkeits- und Dunkelstufen kombiniert, um mehrschichtige Effekte zu erzeugen. Bei den meisten Mischmodi ist Deckkraft erforderlich, um den Mischeffekt hervorzuheben. Sie können Mischmodi verwenden, um Farbüberlagerungen auf Bilder anzuwenden, Bilder miteinander zu mischen, Farbstufen auf Fotos zu manipulieren und vieles mehr.

Sehen wir uns als Beispiel an, wie Sie zwei Ebenen kombinieren und Multiplizieren anwenden. Wenn Sie eine Fotoebene als Basisebene und einen Verlauf mit den Farben #ff0f0f und #4a00e8 als Mischebene verwenden, erscheint das resultierende Bild abgedunkelt und nimmt das Aussehen der Verlaufsfarben an.

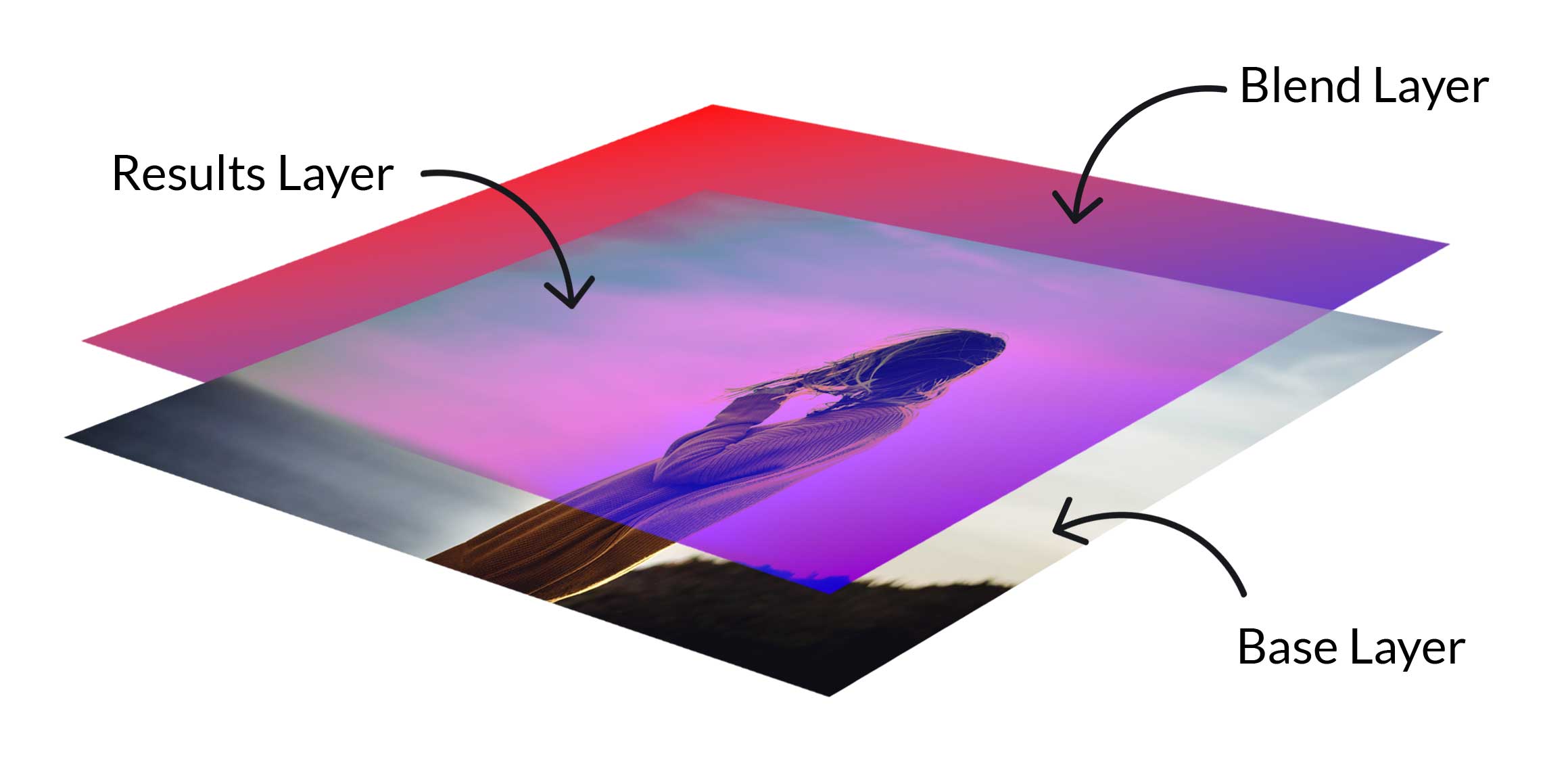
Damit sie funktionieren, müssen mindestens zwei Schichten vorhanden sein. Jede Option führt je nach gewähltem Modus zu unterschiedlichen Ergebnissen. Es bricht so zusammen. Erstens ist die Basisschicht die Originalfarbe oder das Originalbild. Als Nächstes wird die Mischebene mithilfe eines bestimmten Modus direkt auf die Basisebene angewendet. Das Ergebnis ist eine Mischung der beiden Schichten, die die Farben verändert, um ein Bild mit einem vollständig veränderten Erscheinungsbild zu zeigen.
Einführung in die Mischmodi von Photoshop
Es gibt mehr als 27 Mischmodi in Photoshop. Einige werden verwendet, um die Deckkraft anzupassen, während andere das Erscheinungsbild von Fotos und Designs verdunkeln. Es gibt auch Mischmodi, die Bilder aufhellen, während andere einfach dazu dienen, den Kontrast anzupassen.
Deckkraft vs. Füllen mit Mischmodi
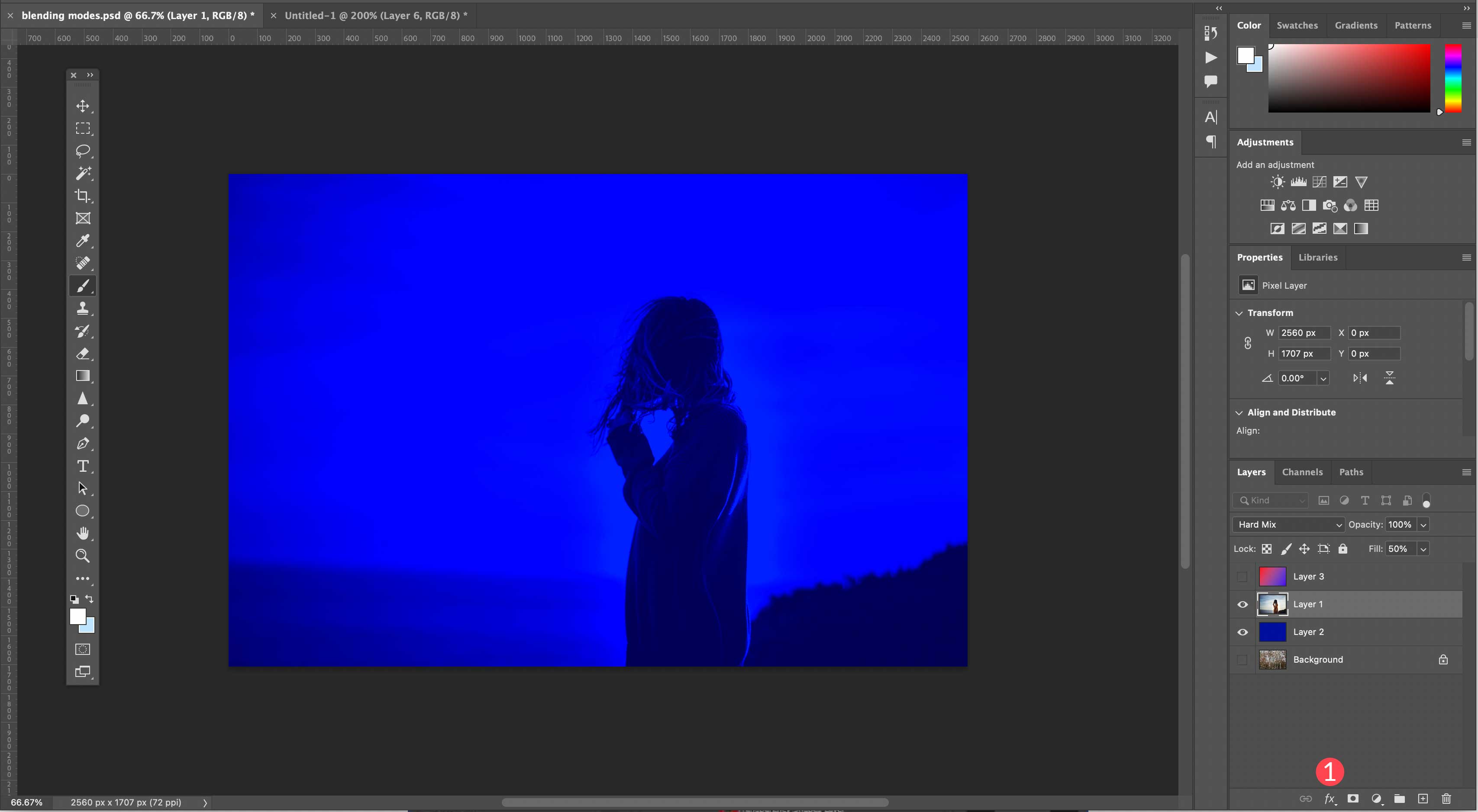
Es ist wichtig zu beachten, dass Mischmodi zwar hauptsächlich mit der Anpassung der Deckkraft funktionieren, es aber 8 spezielle Mischmodi gibt, die am besten funktionieren, wenn Sie den Füllwert (oder Prozentsatz) anpassen. Wenn Sie beispielsweise eine Basis-Fotoebene mit einer Vollton-Mischebene mit „Hard Mix“ kombinieren, können Sie sehen, dass das Anpassen des Füllwerts der Mischebene auf 50 % einen angenehmeren Effekt hat als das Anpassen der Deckkraft auf 50 %.

Zusätzlich zu Hard Mix sind die verbleibenden speziellen acht Mischmodi Color Burn, Linear Burn, Color Dodge, Linear Dodge (Hinzufügen), Lebendiges Licht, Lineares Licht und Differenz.
Beschreibungen der Mischmodi
In Photoshop ist jeder Mischmodus nach Typ kategorisiert (normal, subtraktiv, additiv, Kontrast, Vergleich und zusammengesetzt). Hier ist eine Liste, die jeden Mischmodus erklärt und wie sie verwendet werden können.
Normal
Diese Kategorie enthält die Mischmodi „Normal“ und „Auflösen“. In dieser Kategorie muss die Deckkraft der Mischebene angepasst werden, damit Effekte wahrnehmbar sind.
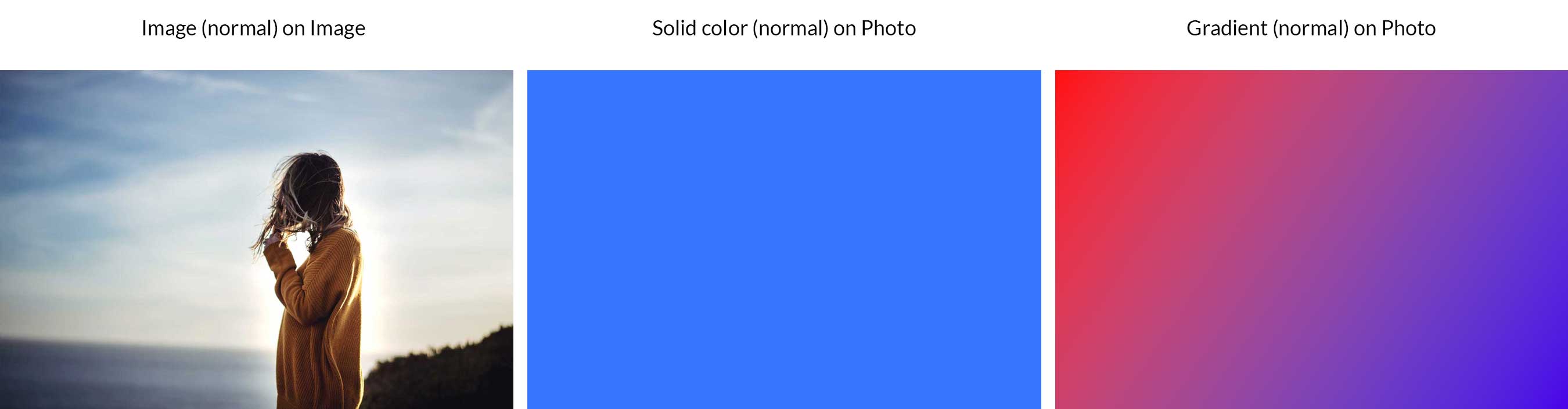
Normal

Dies ist der Standardmodus in Photoshop. Es erfordert Anpassungen der Deckkraft für jeden erkennbaren Unterschied in Ihren Bildern. Wenn eine Deckkraft von 100 % angewendet wird, blockiert die Mischebene die Basisebene vollständig. In unserem Beispiel können Sie sehen, dass sich unter unserem Bild, unserer Farbe oder unserem Farbverlauf kein sichtbares Bild befindet.
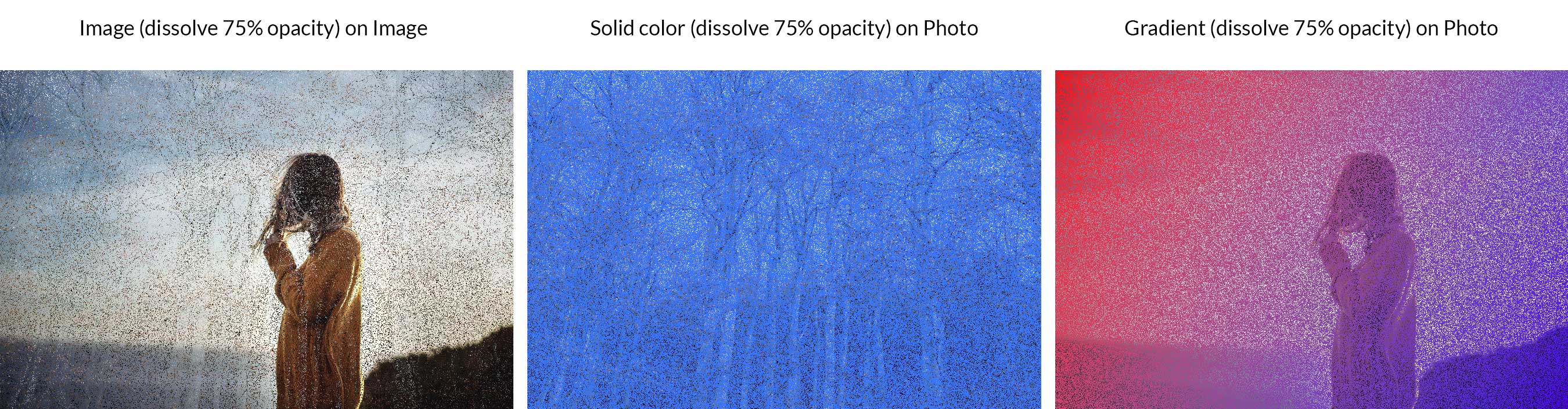
Sich auflösen

„Auflösen“ nimmt Pixelfarben aus der Basisebene und übermalt Pixelfarben in der Mischebene (scheinbar zufällig), um ein einzigartiges pixeliges Mischergebnis zu erzielen. Wie beim normalen Modus ist die Anpassung der Deckkraft die einzige Möglichkeit, einen visuellen Unterschied in Bildern und Designs zu erzielen. In unserem Beispiel zeigen wir den Auflösungsmodus mit 75 % Deckkraft, die auf unsere Mischebenen angewendet wird, um ein Dither-Muster zu erstellen.
Zusatzstoff
Wie der Name schon sagt, fügen diese Mischmodi Ihren Bildern und Designs dunkle Töne hinzu. Die Additiv-Kategorie umfasst Abdunkeln, Multiplizieren, Farbbrennen und dunklere Farbe.
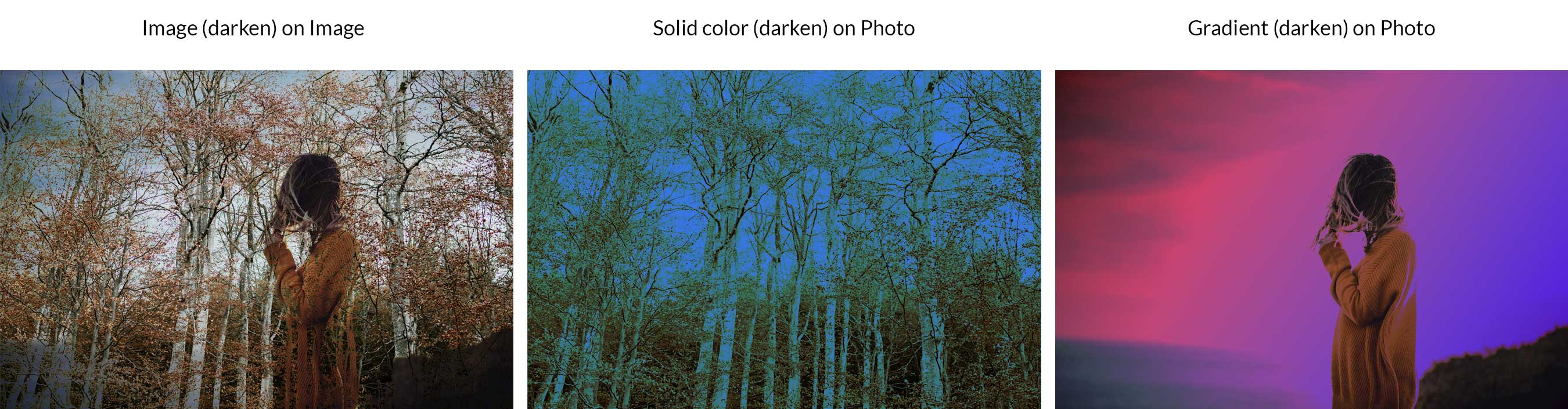
Verdunkeln

Abdunkeln vergleicht die Pixel der Basisebene mit der Mischebene und wählt dann die dunkelsten Pixel aus, um der Ebene ein abgedunkeltes Aussehen zu verleihen. In unserem Beispiel können Sie sehen, wie das Bild mit diesem Modus mit einem Foto, einer Farbe oder einem Farbverlauf abgedunkelt wird.
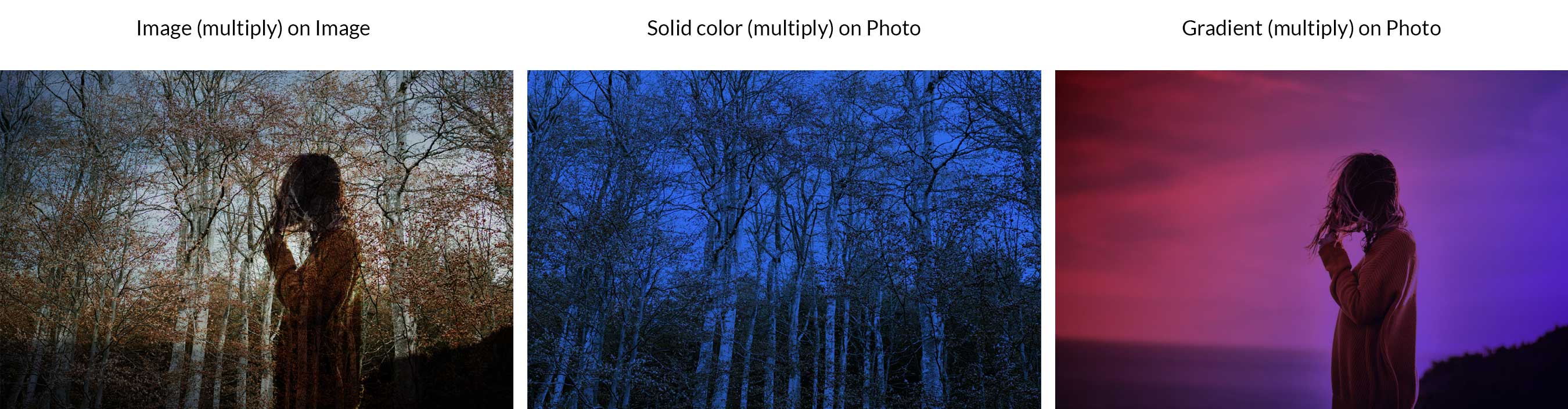
Multiplizieren

Dies ist einer der am häufigsten verwendeten Mischmodi in Photoshop. Es funktioniert, indem die Farben in der Basisebene mit der Mischebene multipliziert werden. Dies führt zu einem Bild mit einem abgedunkelten Erscheinungsbild. Jegliches Weiß in den Ebenen bleibt unberührt, während dunklere Töne viel dunkler erscheinen als das ursprüngliche Foto oder Design.
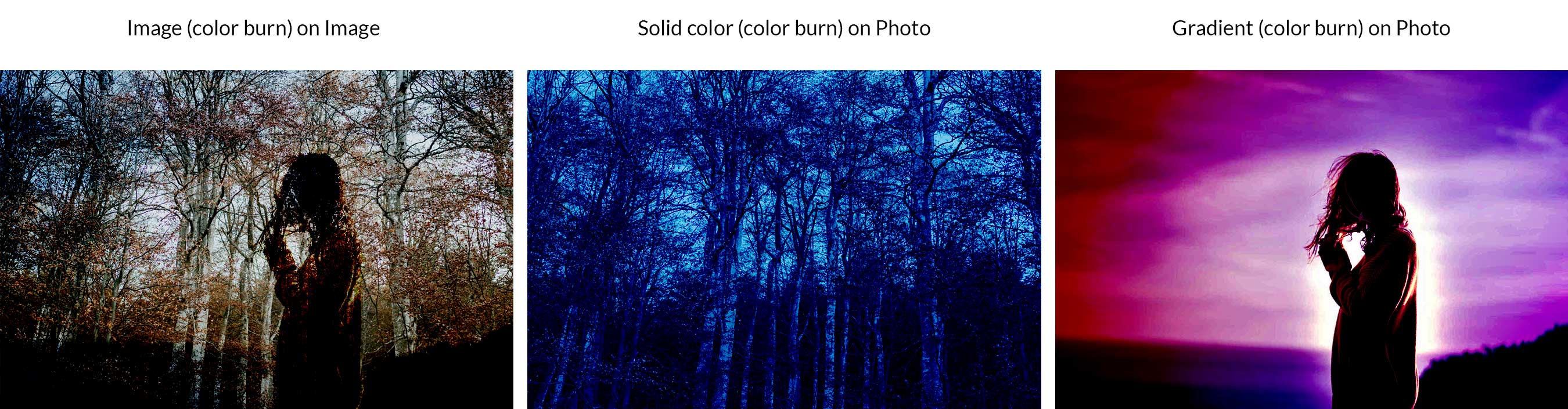
Farbe brennen

Ähnlich wie beim Multiplizieren erhöht Color Burn den Kontrast, um die Farben der Basisebene abzudunkeln, bevor sie mit den Farben der Mischebene gemischt werden. Das Mischen mit weißen Farben verändert das Erscheinungsbild von Bildern überhaupt nicht. Farbnachbelichtung ähnelt zwar dem Multiplizieren-Mischmodus, macht die Bilder jedoch viel dunkler.
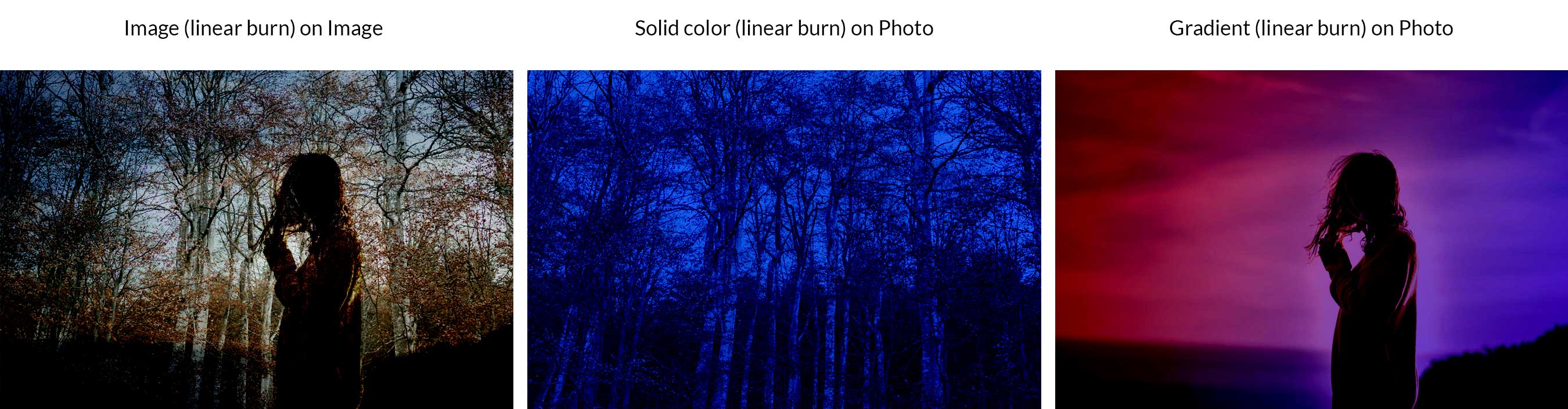
Lineares Brennen

Ähnlich wie beim Color Burn wird dieser „Burn“-Effekt erzeugt, indem die Helligkeit der Farben der Basisebene verringert wird, bevor sie mit den Farben der Mischebene gemischt werden. Die Ergebnisse machen die Basisebene viel dunkler, ohne die weißen Pixel in der Ebene zu beeinflussen.
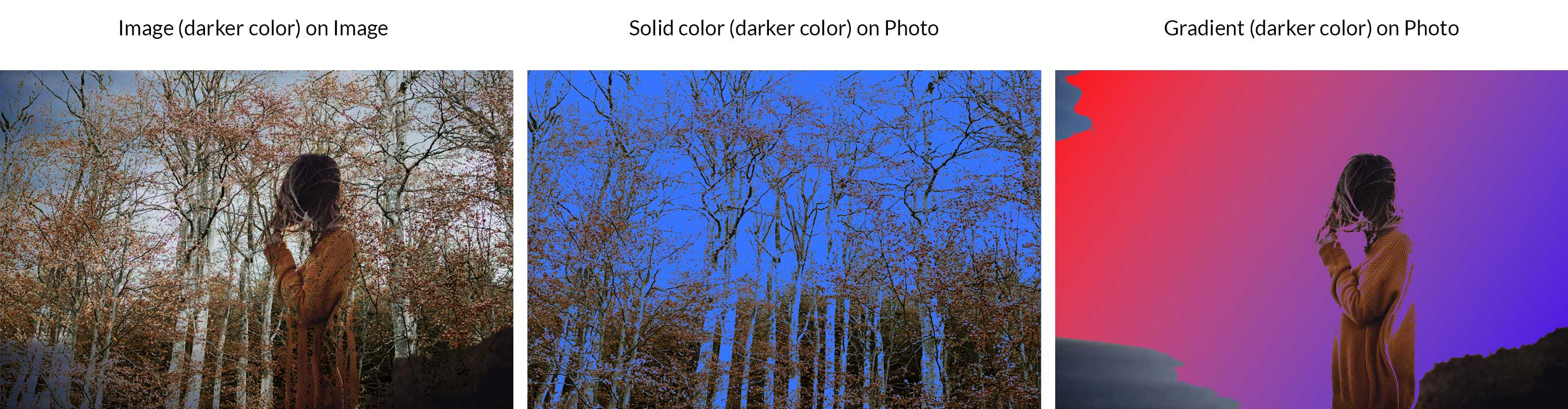
Dunklere Farbe

Dunklere Farbe vergleicht die Pixel der Bildebene mit den Pixeln der Mischebene und zeigt dann die Farbe mit dem niedrigeren Wert. Im Gegensatz zu „Dunkler“ erstellt „Dunklere Farbe“ keine dritte Farbe, da tatsächlich die niedrigsten Farbwerte sowohl aus der Basis- als auch aus der Mischebene ausgewählt werden. In unserem Beispiel sehen Sie, dass die Brauntöne unserer Bildebene am dunkelsten sind, sodass sie viel stärker hervorstechen als die blaue Farbe unserer Mischebene.
Subtraktiv (hellere Mischmodi):
Subtraktive Mischmodi verleihen Ihren Bildern und Designs ein helleres Aussehen, da sie beim Mischen der Ebenen Licht (oder helle Farbtöne) subtrahieren. Die Kategorie „Subtraktiv“ enthält „Licht“, „Bildschirm“, „Farbe abwedeln“, „Linear abwedeln“ (addieren) und „hellere Farbe“.
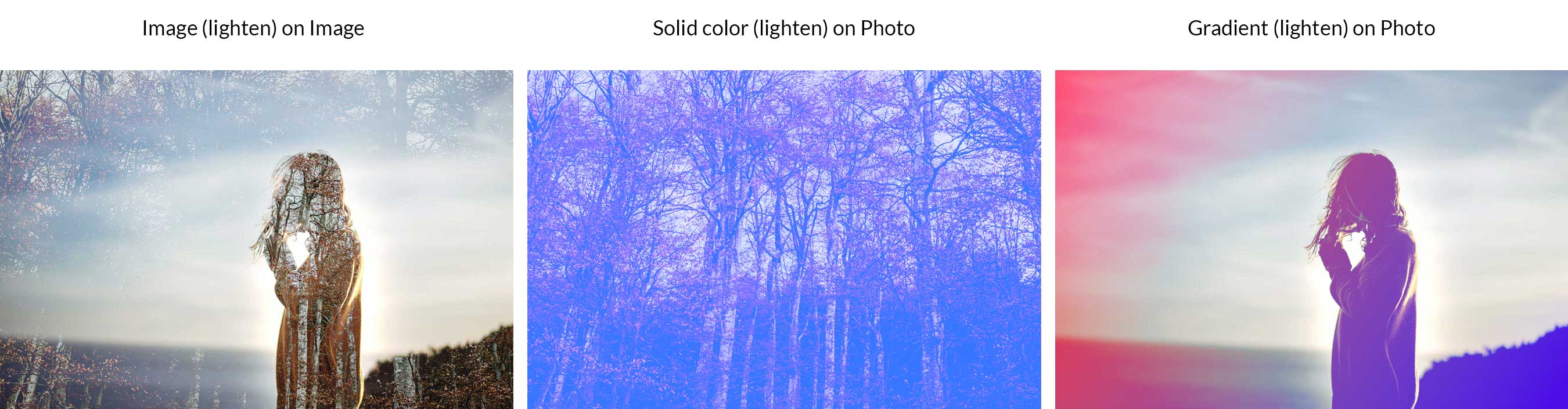
Erleichtern

Dadurch wird die hellste Farbe der beiden Ebenen ausgewählt, um Pixel zu ersetzen, die dunkler als die Mischebene sind, ohne Pixel zu ändern, die heller als die Mischebene sind.
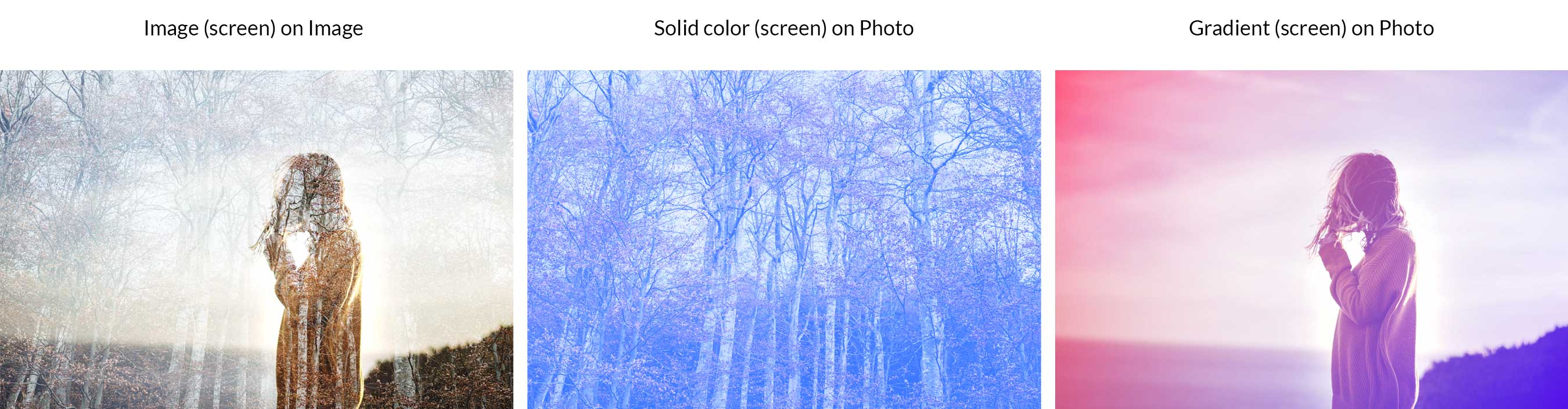
Bildschirm

Dieser Modus wählt die Umkehrung der Misch- und Basisebene aus und multipliziert sie dann, um ein helleres Erscheinungsbild zu erzeugen. Schwarz-Weiß-Farben bleiben gleich.
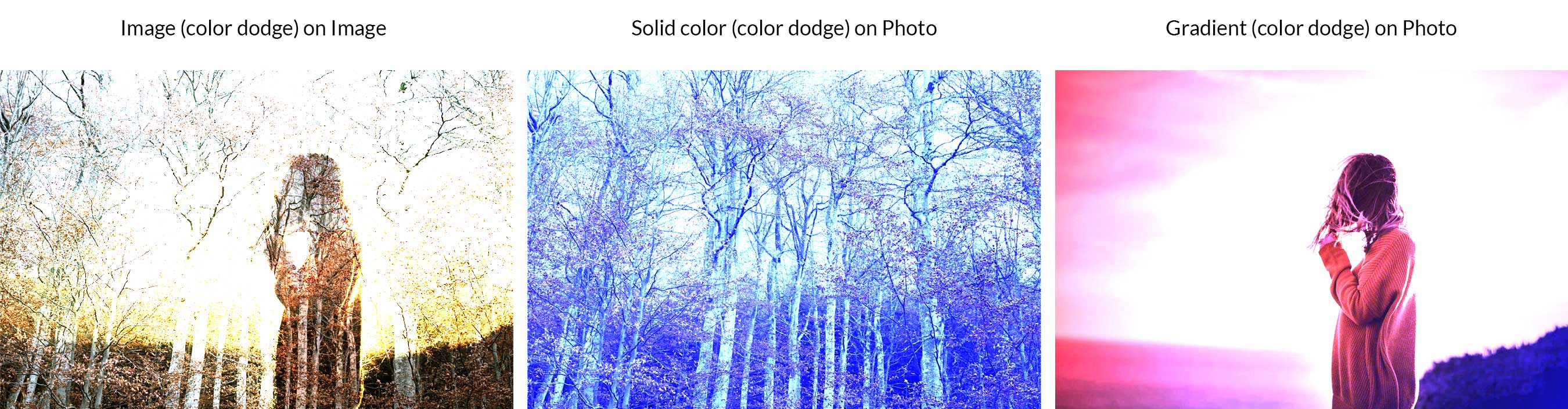
Farbe ausweichen

Dieser Modus hellt die Basisebene auf, während der Kontrast zwischen der Basis- und der Mischebene verringert wird. Die schwarze Farbe bleibt gleich.
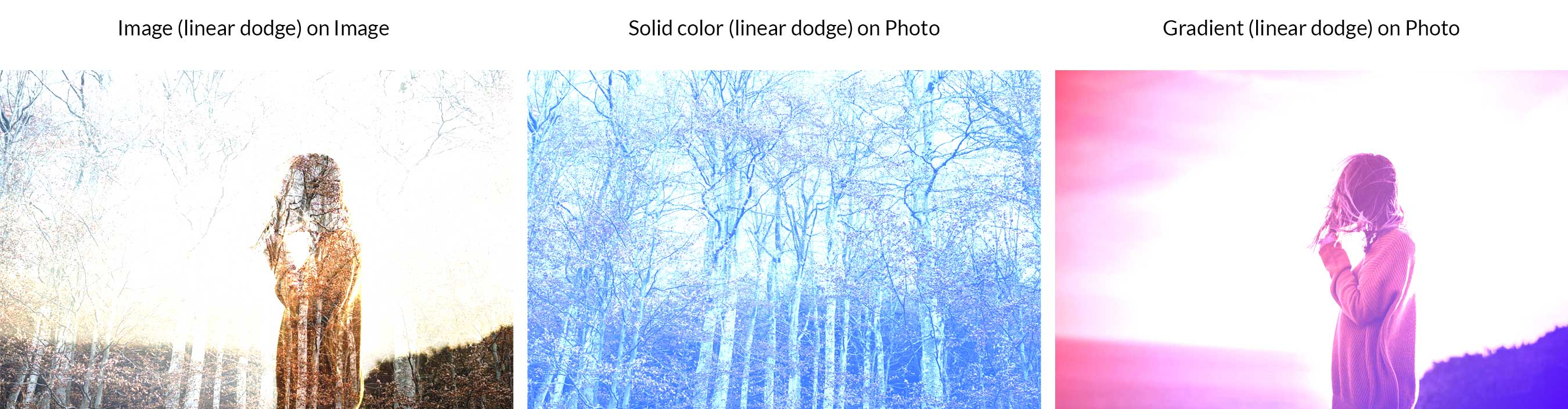
Lineares Ausweichen (Hinzufügen)

Dadurch wird die Basisebene aufgehellt, um die Mischebene zu reflektieren, während die Helligkeit erhöht wird. Schwarz bleibt gleich.
Hellere Farbe

Ähnlich wie aufhellen vergleicht leichter die Basis- und die Mischebene und behält dann die hellere der beiden bei. Der Unterschied zwischen heller und heller Farbe besteht darin, dass hellere Farbe die RGB-Kanäle als Ganzes betrachtet, während heller die einzelnen Kanäle betrachtet, um die Mischung zu vervollständigen.
Kontrast
Diese Mischmodi erzeugen unterschiedliche Effekte mit Kontrast und basieren darauf, ob die Basis- oder Mischebene eine Farbe hat, die heller als 50 % Grau ist. Diese Kategorie enthält Overlay, weiches Licht, hartes Licht, lebhaftes Licht, lineares Licht, Nadellicht und harte Mischung.
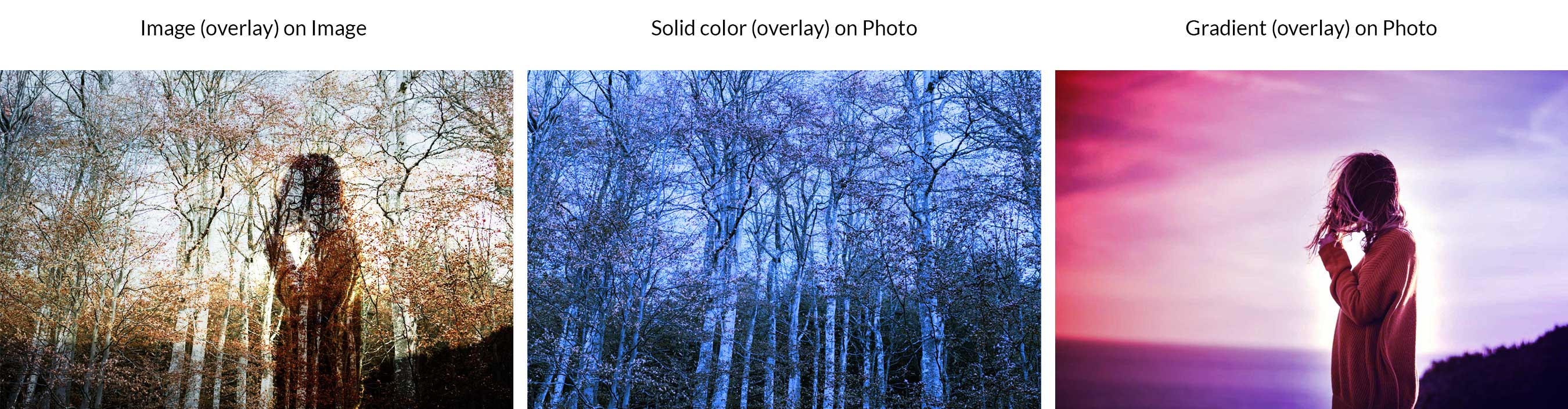
Überlagerung

Overlay ist einer der am häufigsten verwendeten Modi und verwendet im Wesentlichen den Bildschirmmodus mit 50 % Stärke bei Farben, die heller als Grau sind. Grundsätzlich verschieben dunkle Töne die Mitteltöne, um dunkler zu werden, und helle Töne verschieben die Mitteltöne, um hellere Farben zu erzeugen.
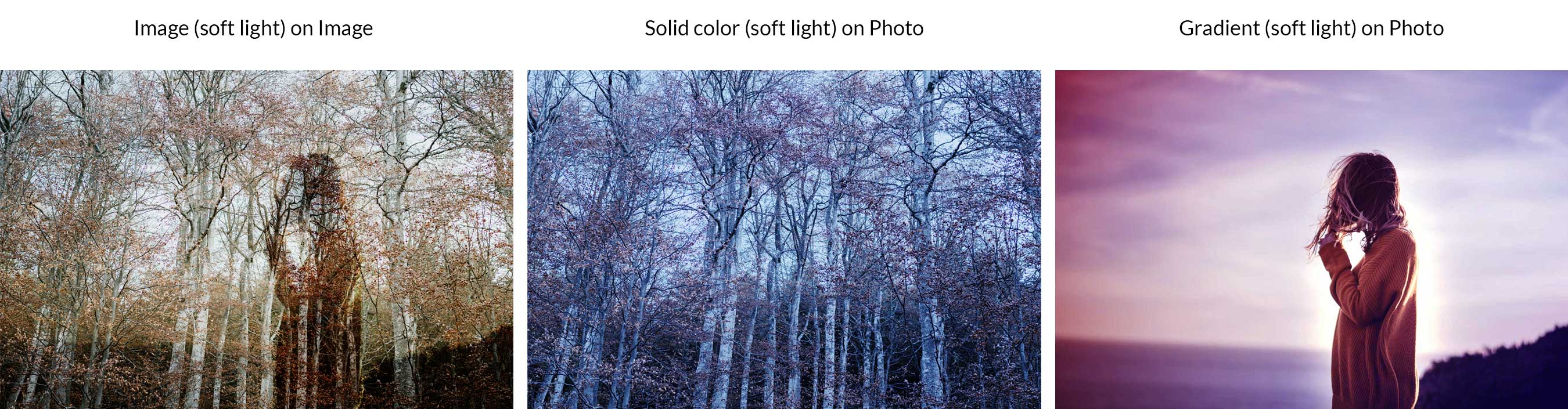
Sanftes Licht

Ähnlich wie Overlay wirkt weiches Licht abhängig von den Lichtwerten in einem Bild oder einer Farbe entweder dunkler oder heller, jedoch in einem subtileren Erscheinungsbild.
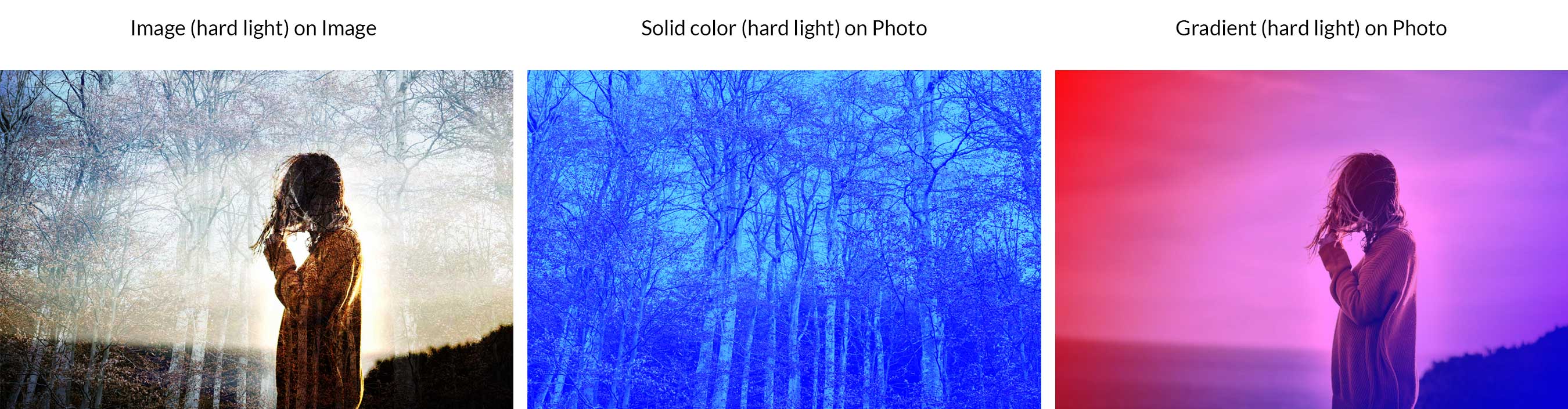
Hartes Licht

Durch die Kombination von „Multiply“ und „Screen“ verwendet hartes Licht die Helligkeit in der Mischebene, um das Ergebnis zu berechnen. Normalerweise ist es am besten, die Deckkraft der Mischebene zu verringern, wenn Sie hartes Licht verwenden, um gute Ergebnisse zu erzielen.
Strahlendes Licht

50 % Grau werden abgedunkelt, alles, was heller als 50 % ist, wird aufgehellt. Lebhaftes Licht ist eines der speziellen 8, wodurch es unterschiedlich gemischt wird, je nachdem, ob Sie die Füllung oder die Deckkraft anpassen.
Lineares Licht

Ein weiteres Mitglied der Special 8, lineares Licht, kombiniert die Effekte von linearem Ausweichen (Hinzufügen) auf helleren Pixeln und linearem Nachbrennen auf dunkleren.
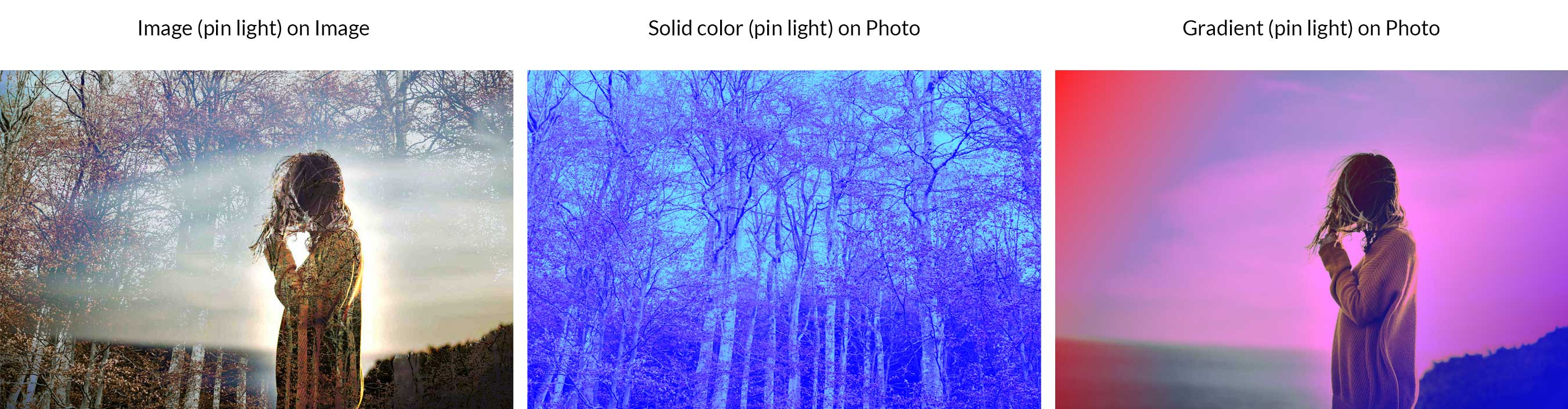
Pin-Licht

Dieser Modus kombiniert gleichzeitig eine dunkle und helle Mischung. Es entfernt alle Mitteltöne in Ihrem Bild. Das Anpassen der Deckkraft kann zu völlig unterschiedlichen Ergebnissen führen.
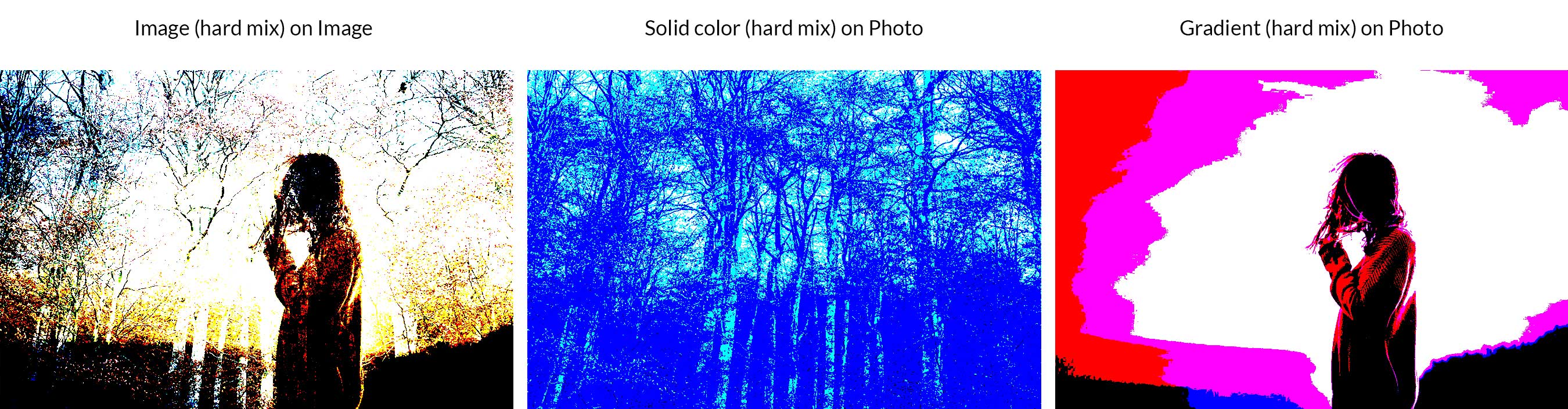
Harte Mischung

Hard Mix funktioniert, indem der Wert jedes RGB-Kanals aus der Mischebene zu den passenden RGB-Ebenen der Basisebene hinzugefügt wird. Das Auftreten von hartem Licht führt zu Farbverlust, mit Ausnahme von Schwarz, Weiß, Grau oder RGB und CMYK.
Vergleichend
Diese erzeugen Farbvariationen basierend auf den Werten der Mischebene und der Basisebene. Differenz, Ausschluss, Subtraktion und Division sind enthalten.
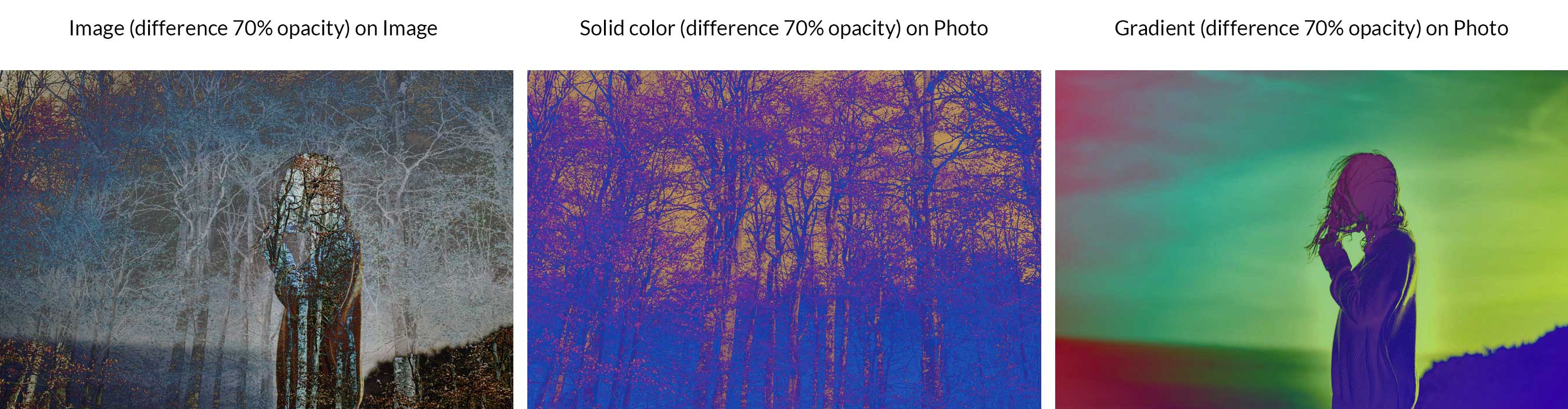
Unterschied

Der Differenzmodus nimmt die Informationen in jedem Farbkanal und subtrahiert entweder die Mischebene von der Basisebene oder die Basisebene von der Mischebene. Das Ergebnis hängt davon ab, welche der beiden Schichten heller ist. Schwarze Farben erzeugen keine Änderungen.
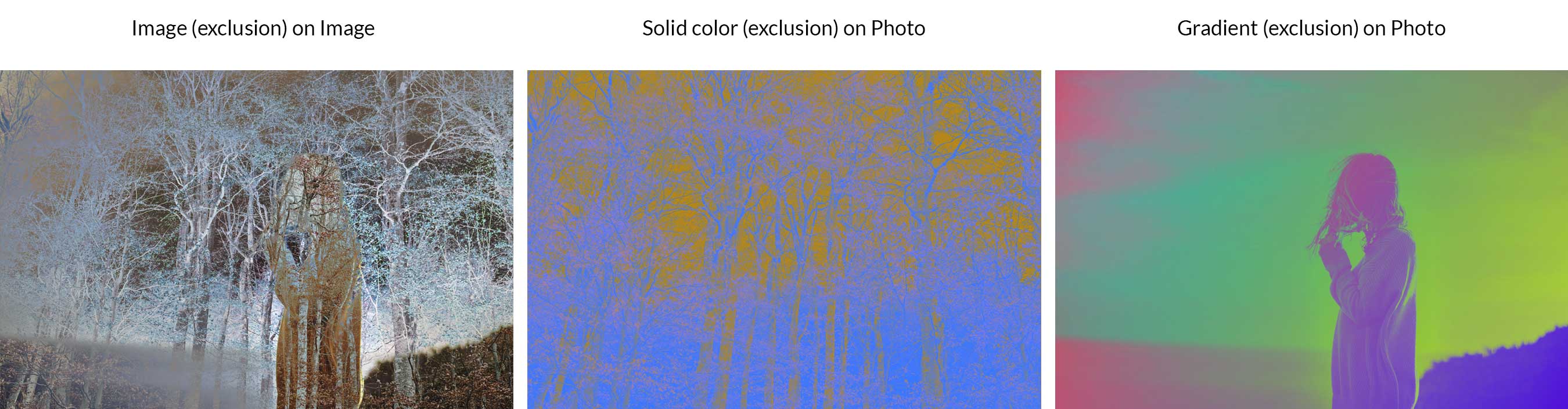
Ausschluss

Der Ausschluss ähnelt dem Differenz-Mischmodus, verringert jedoch den Kontrast. Wenn Sie mit Weiß mischen, wird die Basisebene invertiert. Schwarze Farben ändern sich jedoch nicht.
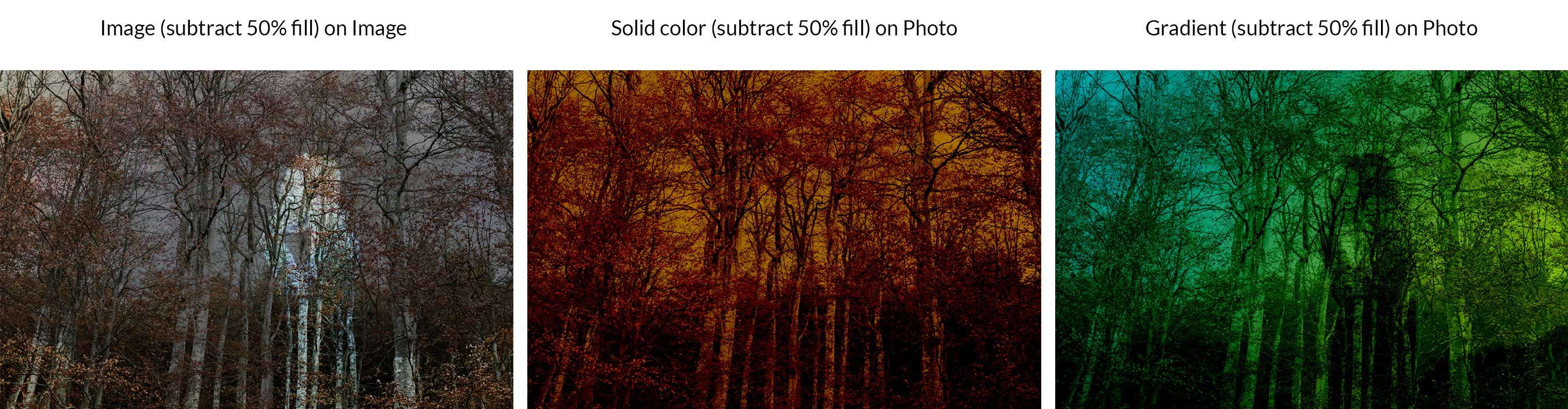
Subtrahieren

Dieser Modus betrachtet alle Farbkanäle und entfernt dann die Farben der Mischebene von der Basisebene.
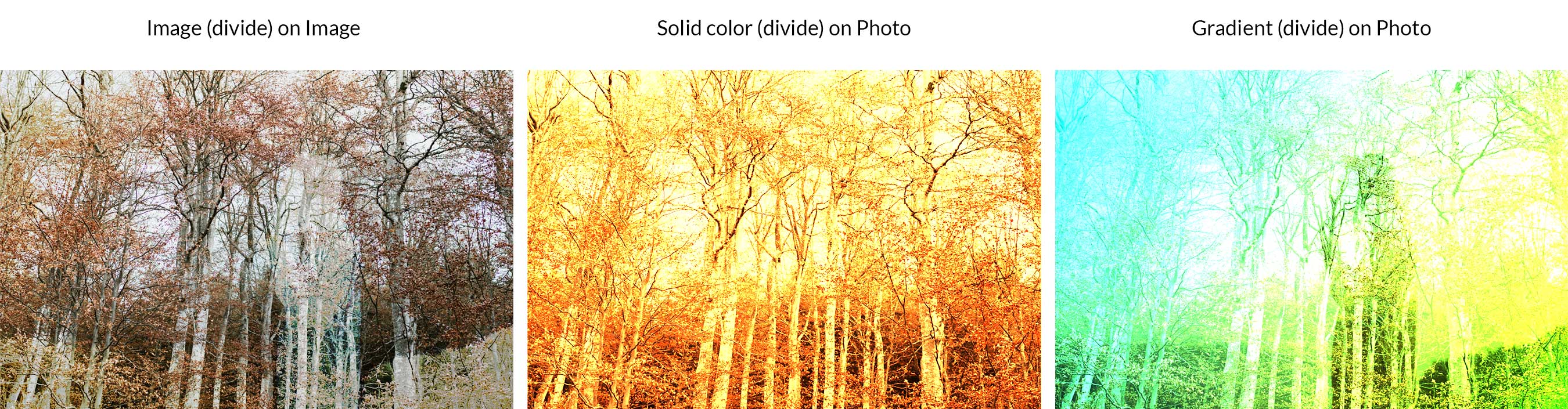
Teilen

Dadurch werden alle Farbkanäle betrachtet und dann die Mischebene von der Basisebene getrennt.
Zusammengesetzte Mischmodi:
Diese Kategorie dient dazu, die Farbqualität zu ändern. Es verwendet eine Kombination aus Weiß und Primärfarben wie Rot, Grün, Blau (RGB) und Cyan, Magenta, Gelb und Schwarz (CMYK), um den Mischmodus zu erstellen.
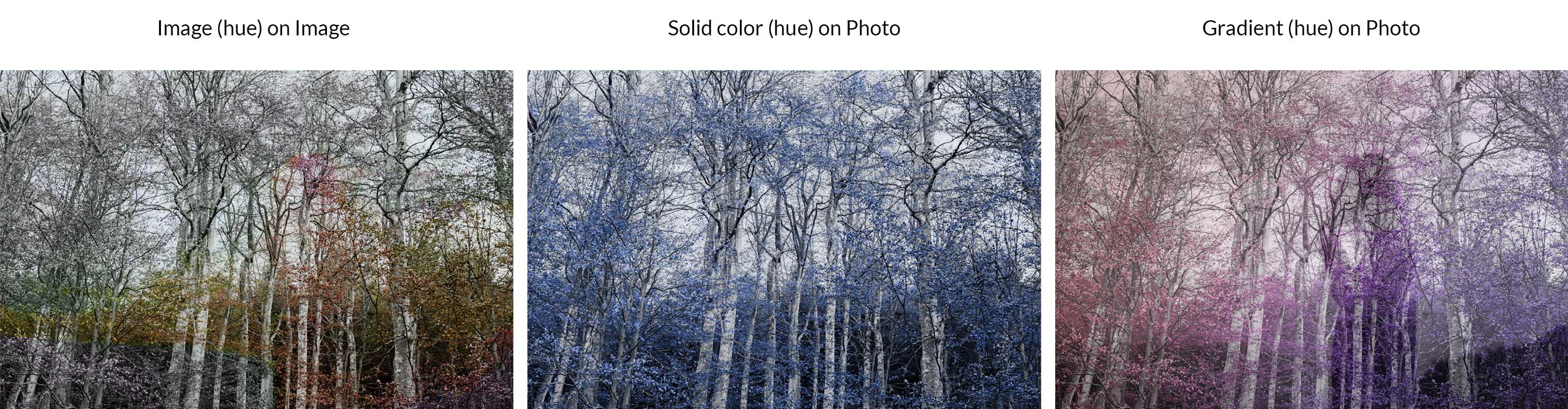
Farbton

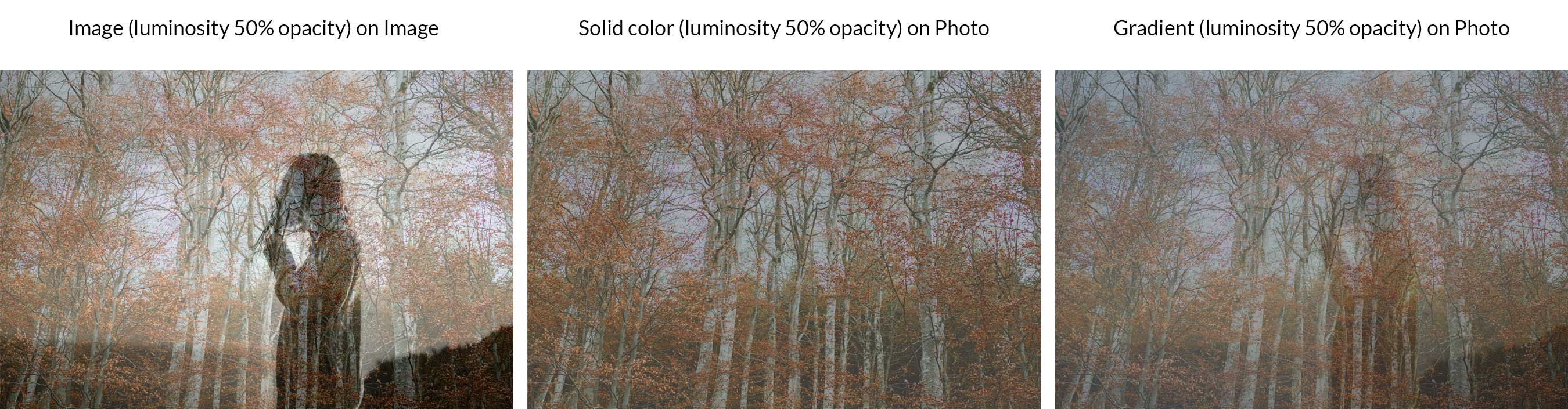
Farbton bewirkt, dass Farben in der Basisebene mit dem Farbton der Mischebene neu eingefärbt werden. Grundsätzlich hält es alle dunklen Farben dunkel und alle hellen Farben hell, ersetzt aber nur den Farbton der Mischebene. In unserem Beispiel können Sie sehen, dass die hellsten Farben im Baumbild (abzüglich der Weißen) in unserer Mischfarbenebene in den Blauton umgewandelt werden.
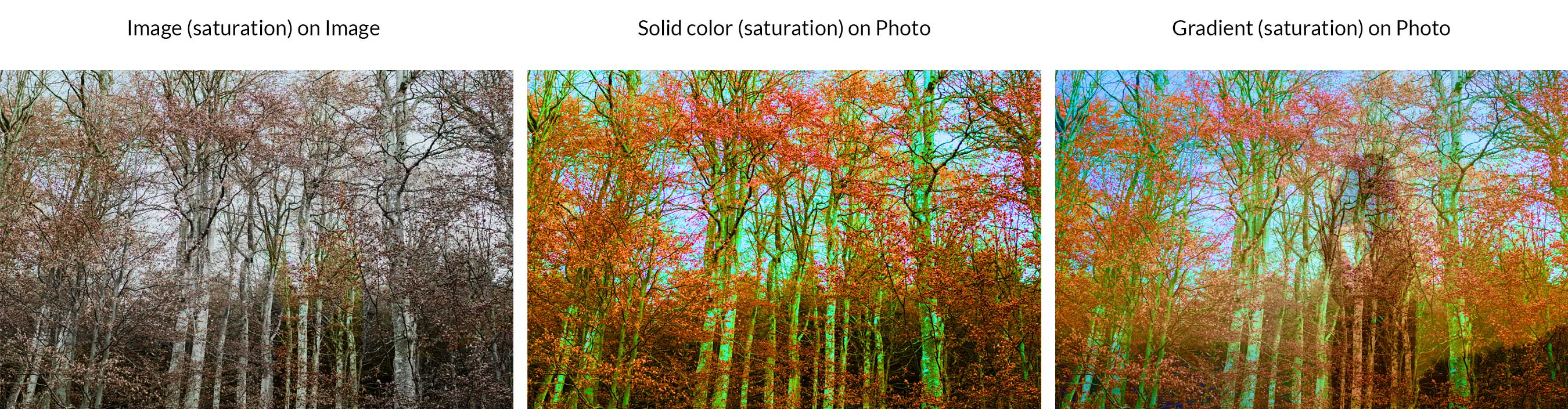
Sättigung

Für die Sättigung sind die Ergebnisse ähnlich wie für den Farbton, außer dass die Sättigung in Bildern beeinflusst wird. Die hellste Farbe und der hellste Farbton in der Basisschicht bleiben gleich, während die Sättigung durch die Mischfarbe ersetzt wird.
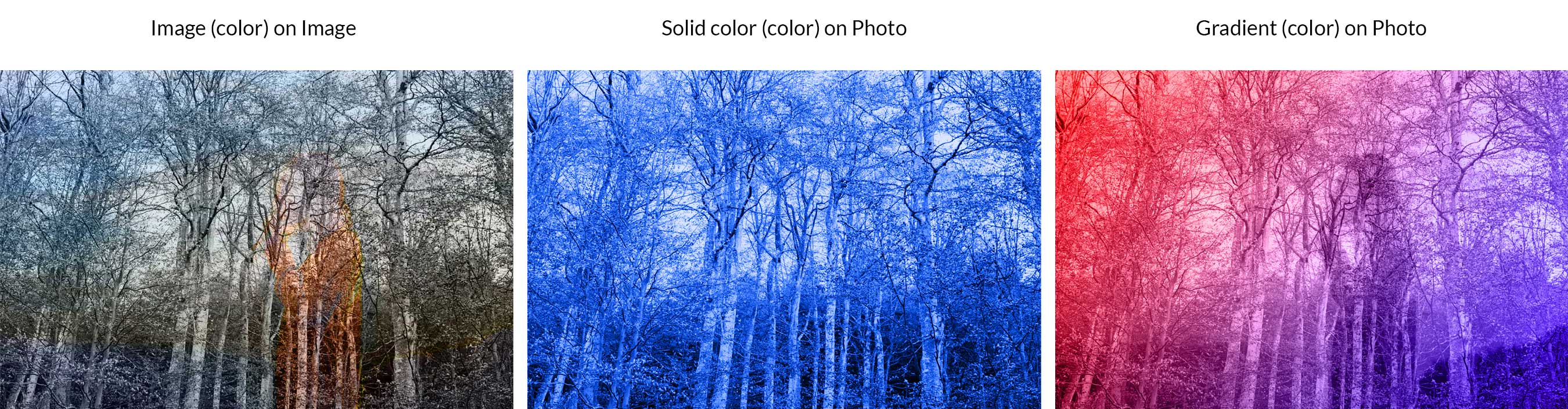
Farbe

Farbe funktioniert ähnlich wie Farbton, außer dass sie nur die hellsten Farben der Basisschicht beibehält. Anschließend werden der Farbton und die Sättigung der Mischebene hinzugefügt. In unserem Beispiel sehen Sie, dass die helleren Volltonfarben durch Blau ersetzt werden. Ebenso werden die helleren Farben in unserem dritten Beispiel durch die roten und blauen Verlaufsfarben der Mischebene ersetzt.

Helligkeit

Leuchtkraft ist das Gegenteil von Farbe. Es schafft es, sowohl den Farbton als auch die Sättigung in der Basisfotoebene unseres Beispiels beizubehalten, während die hellsten Farben (Leuchtkraft) durch die Farben der Mischebene ersetzt werden.
Andere Mischmodi
Zusätzlich zu den 27 aufgelisteten Ebenen-Mischmodi sind in bestimmten Situationen oder mit bestimmten Werkzeugen einige zusätzliche verfügbar. Hinter kann beispielsweise verwendet werden, um den transparenten Teil einer Ebene zu bearbeiten oder darin zu malen. Es funktioniert nur in Ebenen, in denen die Sperrtransparenz nicht ausgewählt ist. „Löschen“ ist nur verfügbar, wenn Sie die Werkzeuge „Form“, „Farbeimer“, „Pinsel“, „Stift“ sowie die Befehle „Fläche“ und „Strich“ verwenden. Es wird verwendet, um jedes Pixel zu bearbeiten oder zu malen, um es transparent zu machen.
So verwenden Sie Photoshop-Mischmodi
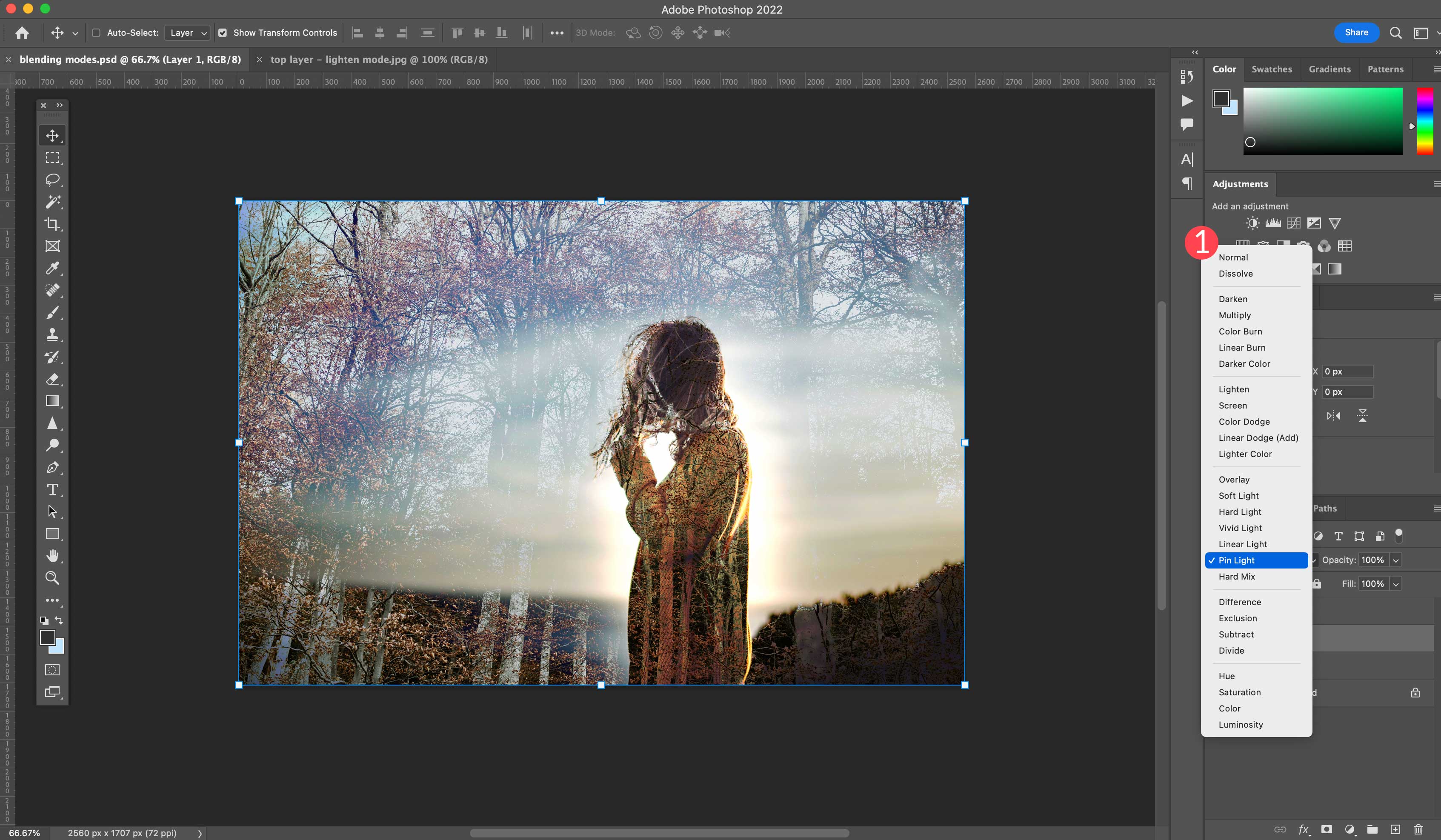
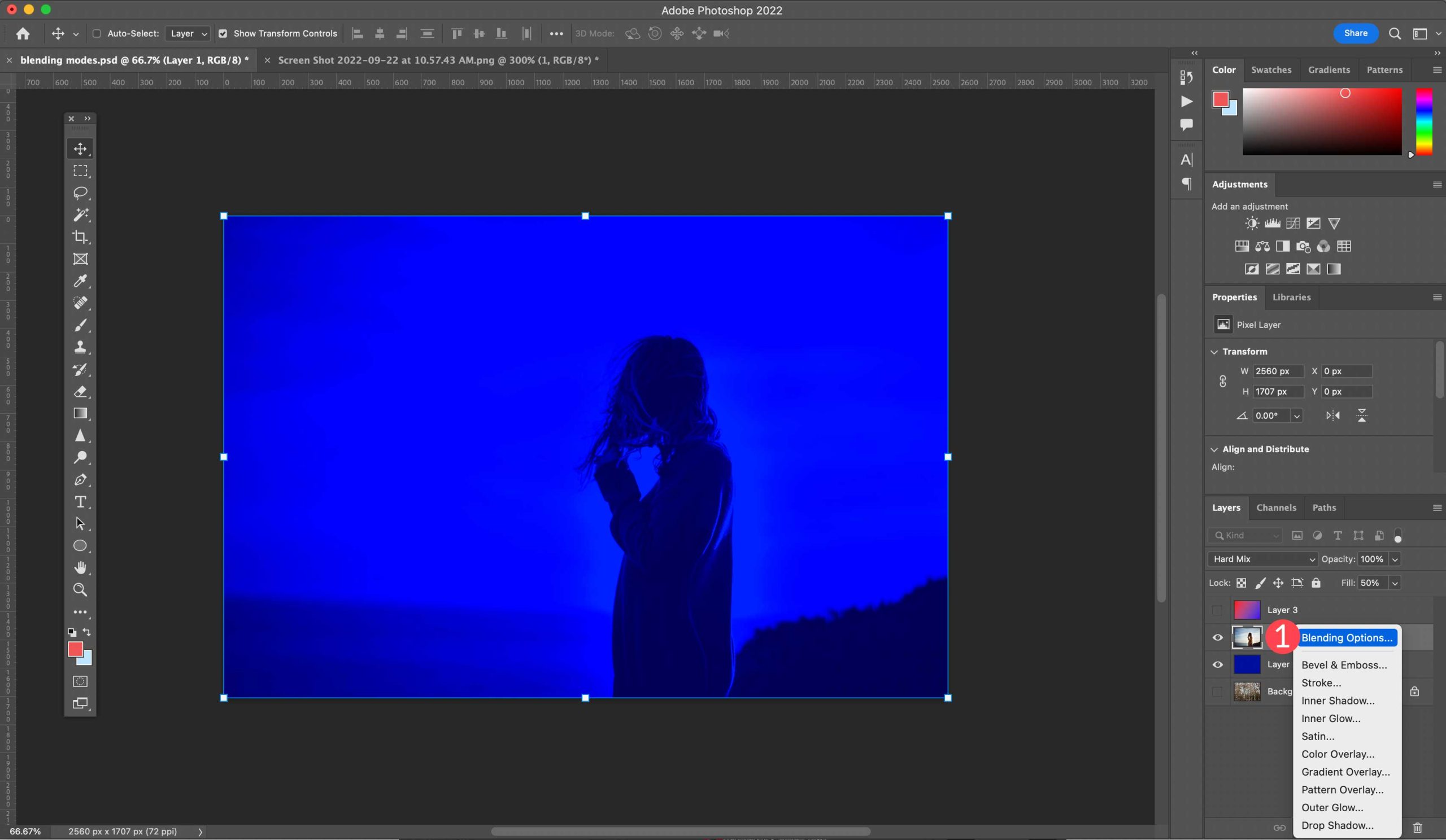
Bei der Arbeit in Photoshop können sich Mischmodi in zwei Bereichen befinden. Die erste befindet sich im Ebenenbedienfeld. Um auf Mischmodi zuzugreifen, klicken Sie auf das Dropdown-Menü unter Ebenen .

Von dort aus stehen Ihnen Mischmodusoptionen für Ebene 27 zur Auswahl.

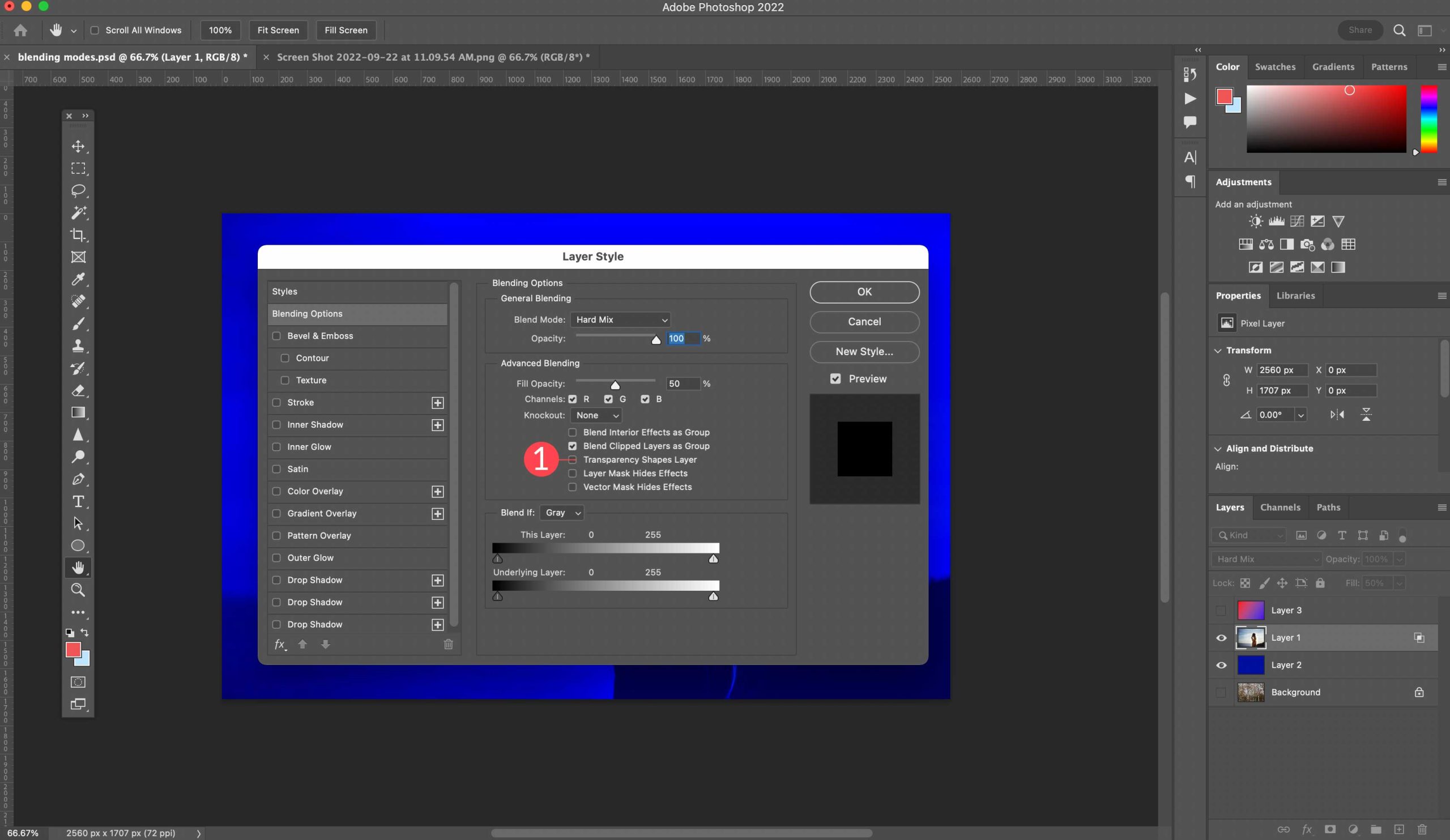
Die speziellen 8 Mischmodi haben eine zusätzliche Zugriffsmöglichkeit. In Ebenenstilen können Sie das Kontrollkästchen Transparenzformebene deaktivieren. Dies gibt Ihnen eine zusätzliche Ebene an Mischfunktionen. Um darauf zuzugreifen, klicken Sie auf die Option fx am unteren Rand des Ebenenbedienfelds.

Wählen Sie als Nächstes Mischoptionen aus dem Dropdown-Menü aus.

Deaktivieren Sie schließlich die Ebene mit den Transparenzformen.

Erstellen einer einfachen Mischung
Um zu demonstrieren, wie man sie verwendet, stellen wir ein einfaches Beispiel mit Photoshop zur Verfügung, damit Sie verstehen können, wie jedes einzelne funktioniert.
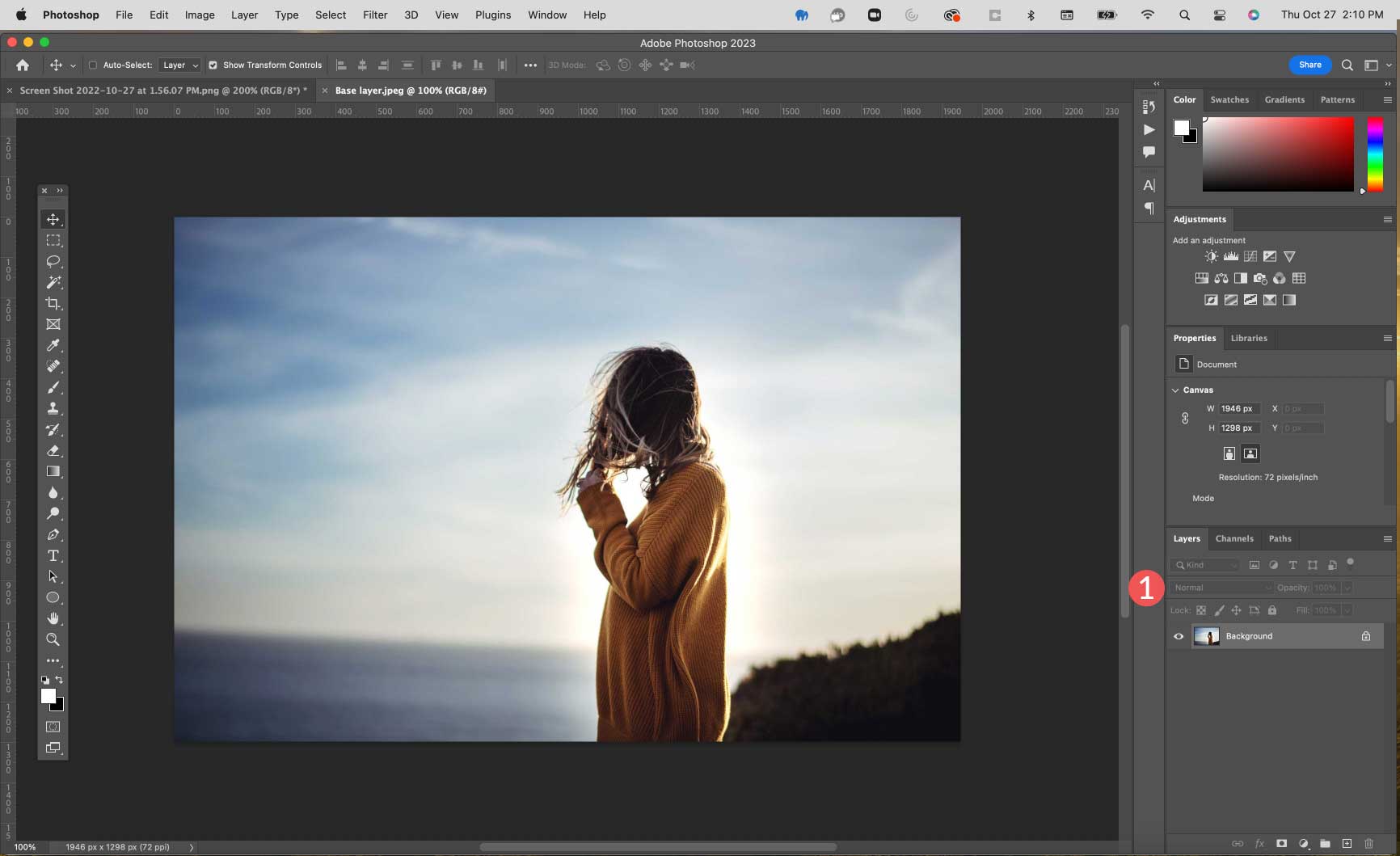
Schritt 1: Wählen Sie ein Bild aus
Der erste Schritt besteht darin, ein Foto als Basisebene zu öffnen. Wir verwenden das Foto, das wir in unseren anderen Beispielen verwendet haben. Stellen Sie sicher, dass diese Ebene auf normal eingestellt ist.

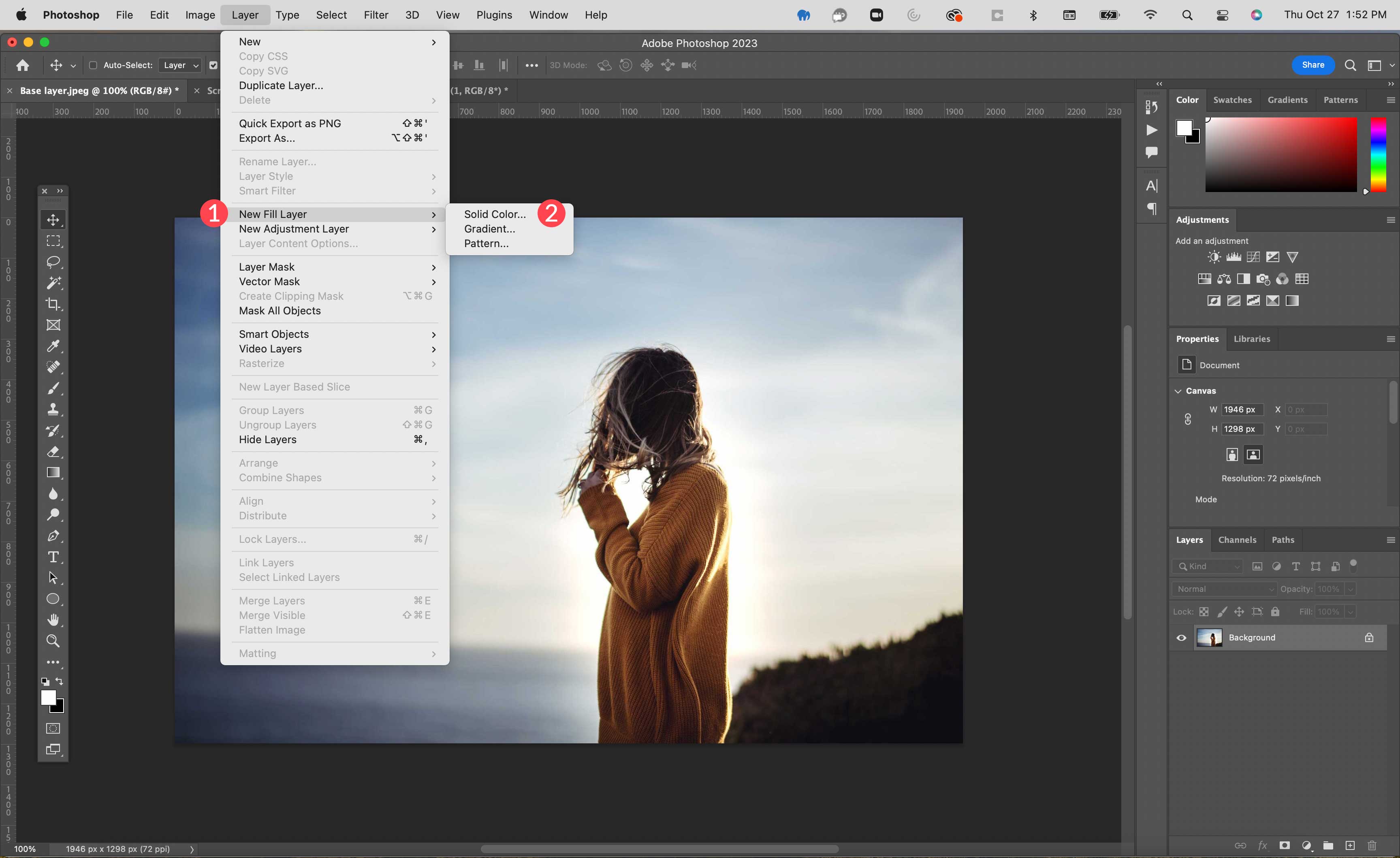
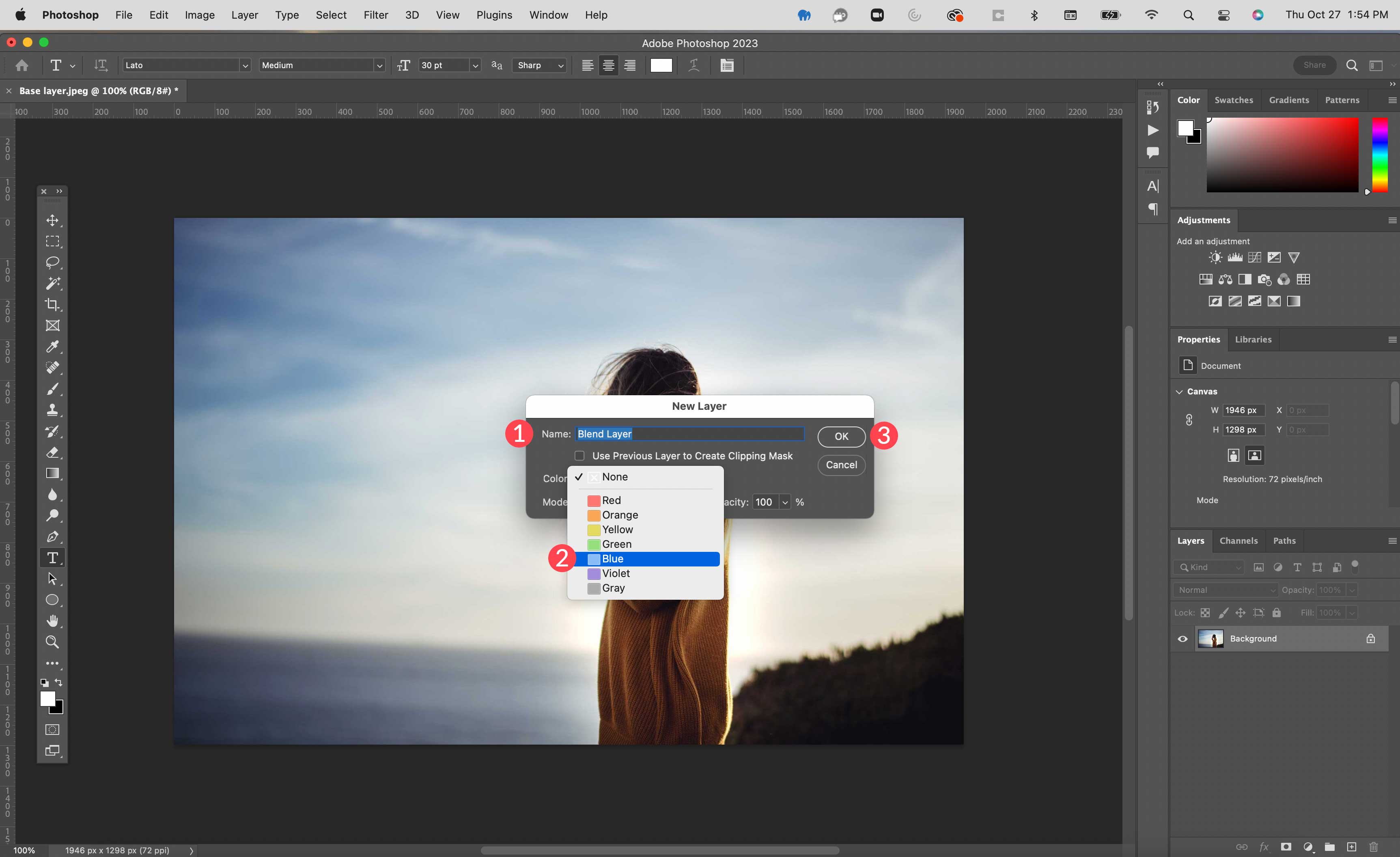
Schritt 2: Erstellen Sie eine neue Farbebene
Navigieren Sie zu Ebene > Neue Füllebene > Volltonfarbe , um eine neue Ebene zu erstellen.

Benennen Sie die Ebene Mischebene , weisen Sie Blau als Modus zu und klicken Sie auf OK .

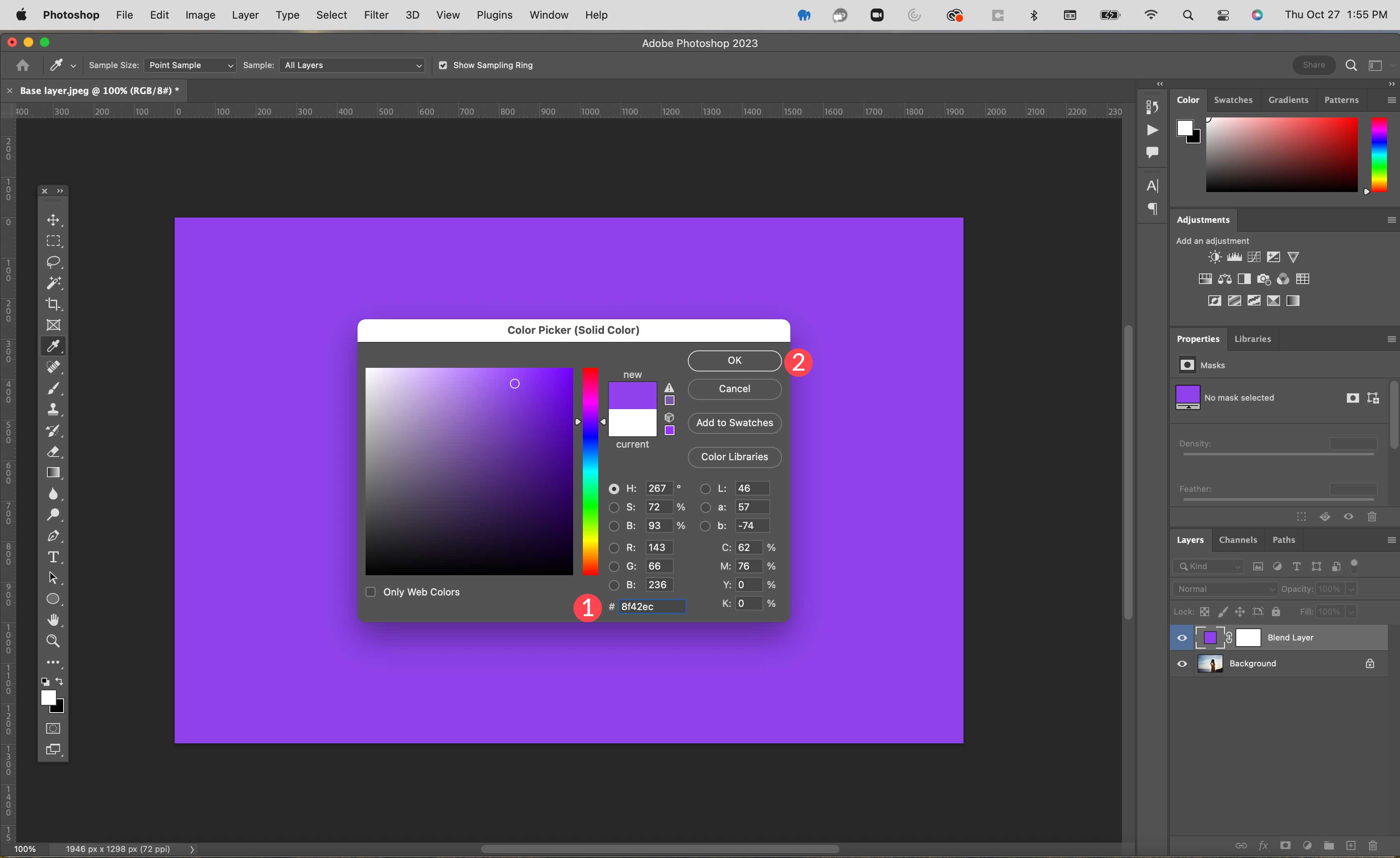
Füllen Sie es als Nächstes mit #8f42ec und klicken Sie dann auf OK , um die Ebene zu erstellen.

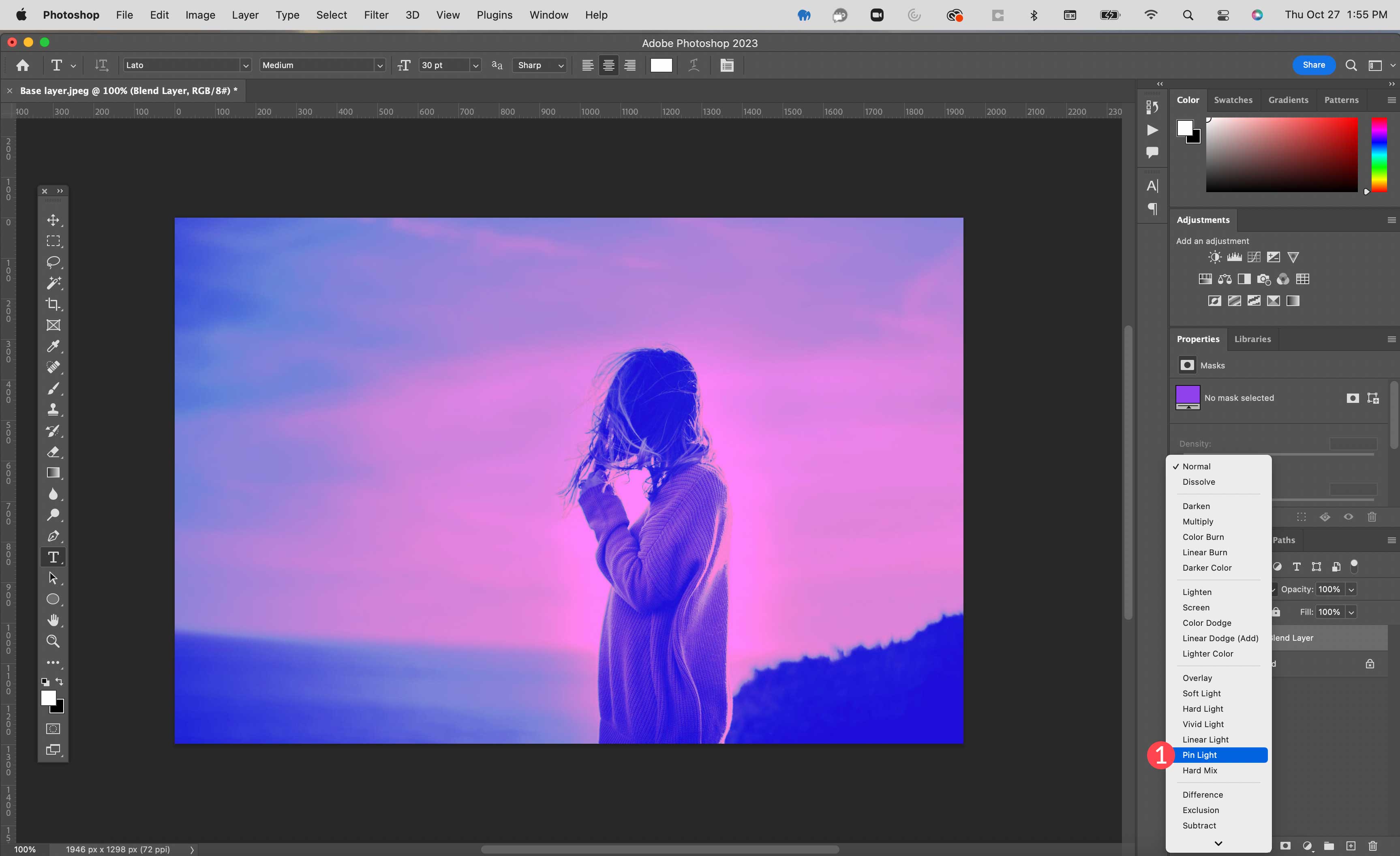
Schritt 3: Wenden Sie einen Mischmodus an
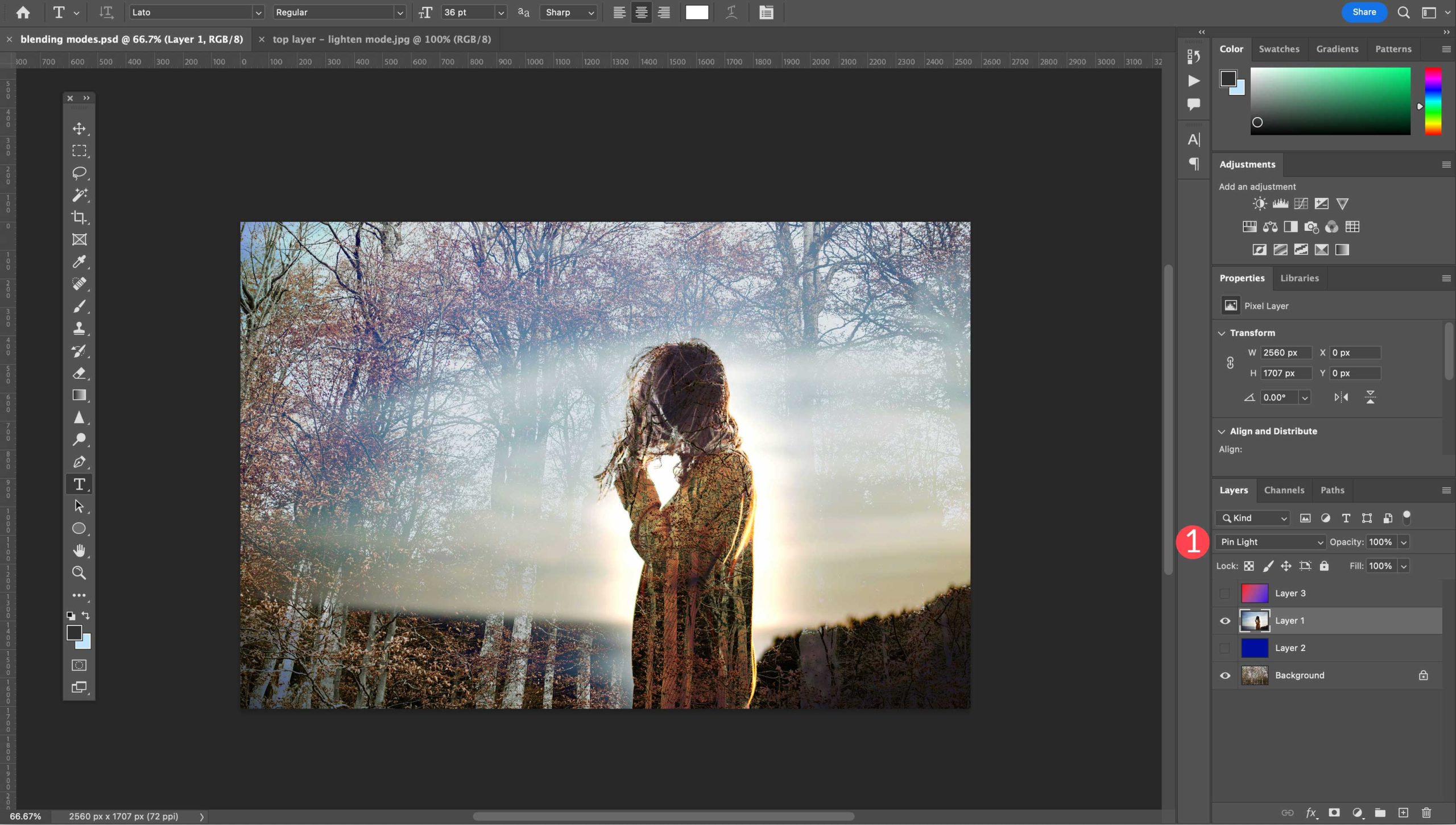
Wenden Sie als Nächstes den Stiftlicht-Mischmodus auf die soeben erstellte Mischebene an.

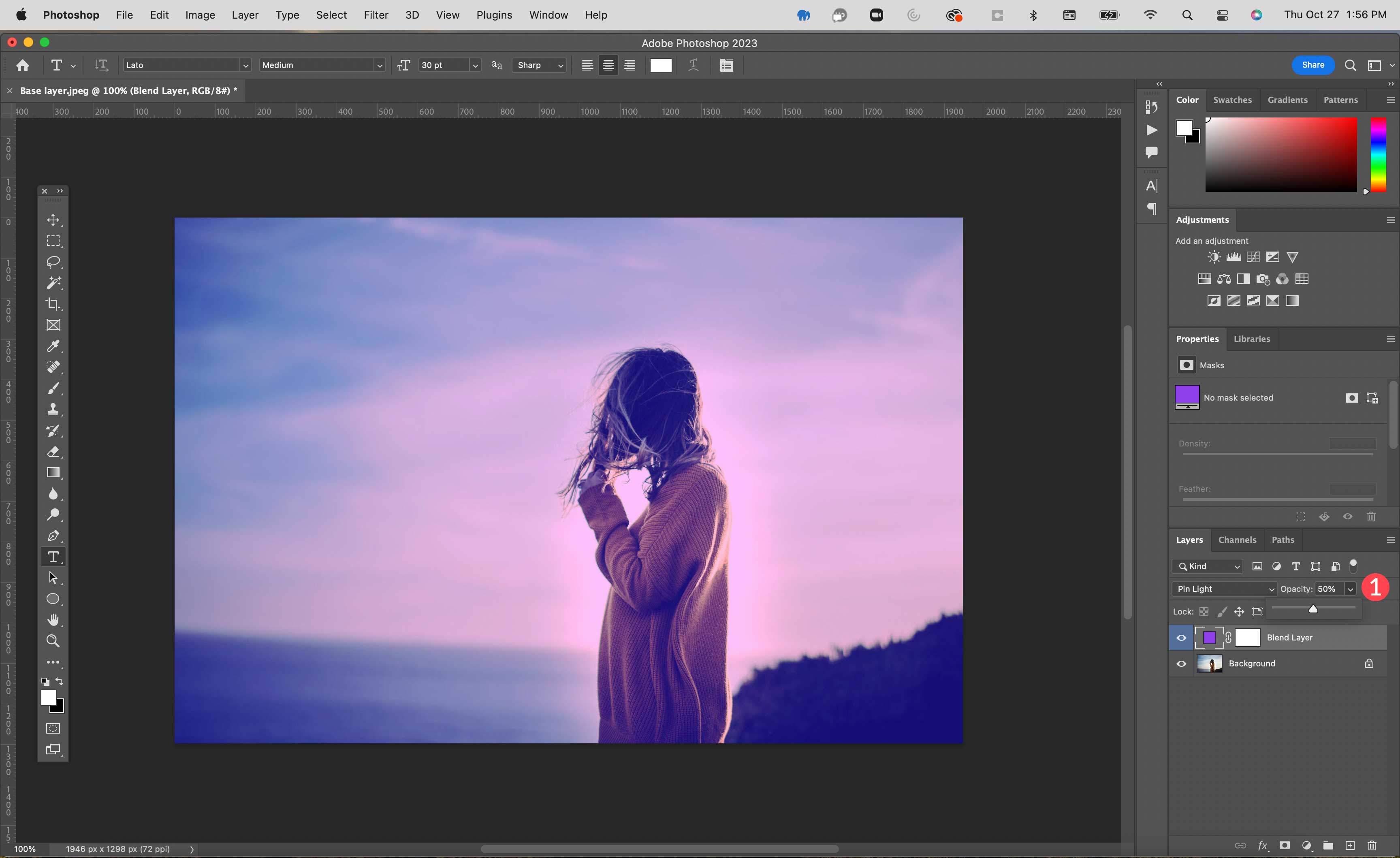
Schritt 4: Passen Sie die Deckkraft an
Stellen Sie abschließend die Deckkraft Ihrer Mischebene auf 50 % ein. Die Ergebnisse sollten nun zeigen, dass die violette Farbe gedämpfter und weniger stark erscheint.

Wenn Sie ein ausführlicheres Tutorial wünschen, sehen Sie sich unser Tutorial zur Verwendung von Mischmodi zum Kombinieren von Bildern in Photoshop an.
CSS-Mischmodi für Webdesign

Mischmodi funktionieren im Webdesign (mit CSS) im Allgemeinen genauso wie in Video- und Grafikeditoren. Allerdings müssen Sie einige CSS-Regeln und Code verwenden, um sie auf Ihrer Website zu verwenden. Es gibt 2 Haupt-CSS-Eigenschaften, mit denen Sie Mischmodi im Webdesign hinzufügen können:
- Hintergrund-Mischmodus
- Mix-Blend-Modus
Lassen Sie uns besprechen, was die einzelnen tun, und Beispiele geben, damit Sie besser verstehen können, was sie tun.
CSS-Eigenschaft Background-Blend-Mode
Background-blend-mode ist eine CSS-Eigenschaft, die zum Hinzufügen von Mischmodi zu mehreren Hintergründen eines einzelnen HTML-Elements verwendet wird. In CSS können Sie einem Element mithilfe der Eigenschaften background, background-image oder background-color einen Hintergrund hinzufügen. Wenn ein Element zwei oder mehr Hintergrundbilder, lineare Verläufe oder Farben enthält, können Sie diesen Hintergründen mit der Eigenschaft background-blend-mode einen Mischmodus zuweisen.
Hier ist zum Beispiel ein div-Element mit drei CSS-Klassen („element“, „backgrounds“ und „with-blend-mode“).
<div class="element backgrounds with-blend-mode"></div>
Wie die Namen der CSS-Klassen vermuten lassen, ist dies ein Element, das Hintergründe mit einem Mischmodus haben wird. Mit CSS können wir unsere Hintergründe und den Hintergrundmischmodus hinzufügen, indem wir auf diese Klassen abzielen.
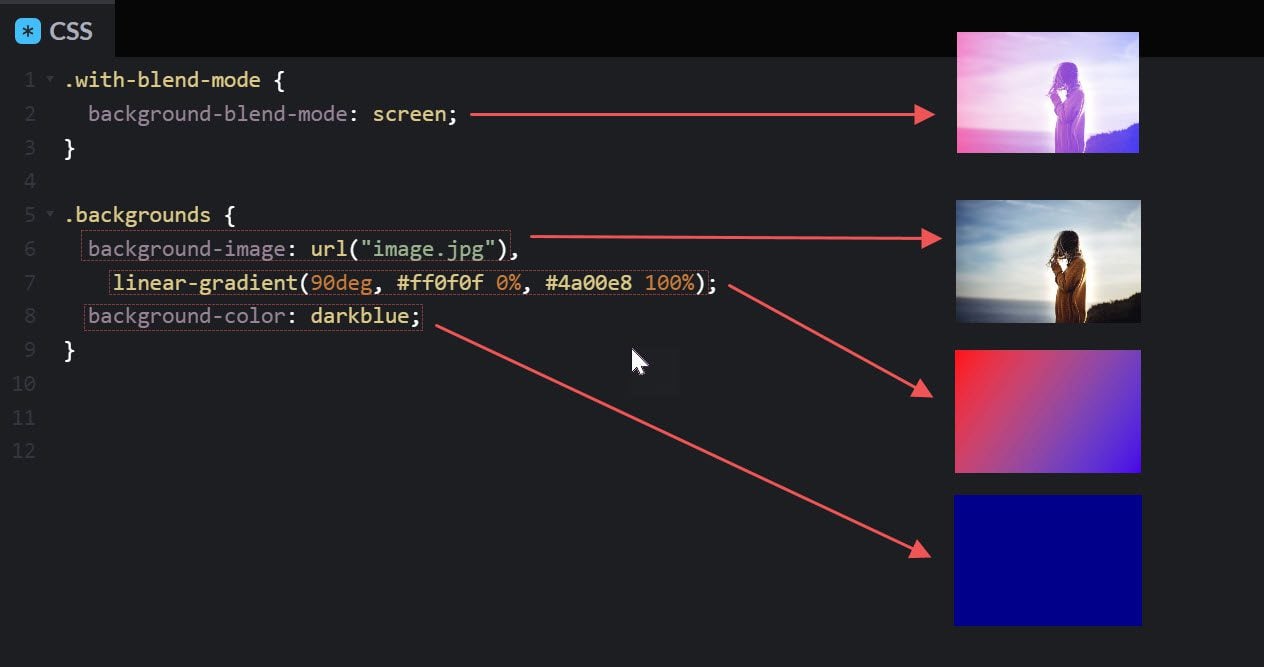
Im folgenden CSS-Beispiel können Sie sehen, dass die „backgrounds“-Klasse dem Element drei Hintergründe hinzufügt (ein Hintergrundbild, einen Hintergrundverlauf und eine Hintergrundfarbe). drei Hintergründe des Elements.
.with-blend-mode {
background-blend-mode: screen;
}
.backgrounds {
background-image: url("/image.jpg"),
linear-gradient(90deg, #ff0f0f 0%, #4a00e8 100%);
background-color: darkblue;
}
.element {
height: 400px;
width: auto;
max-width: 600px;
}

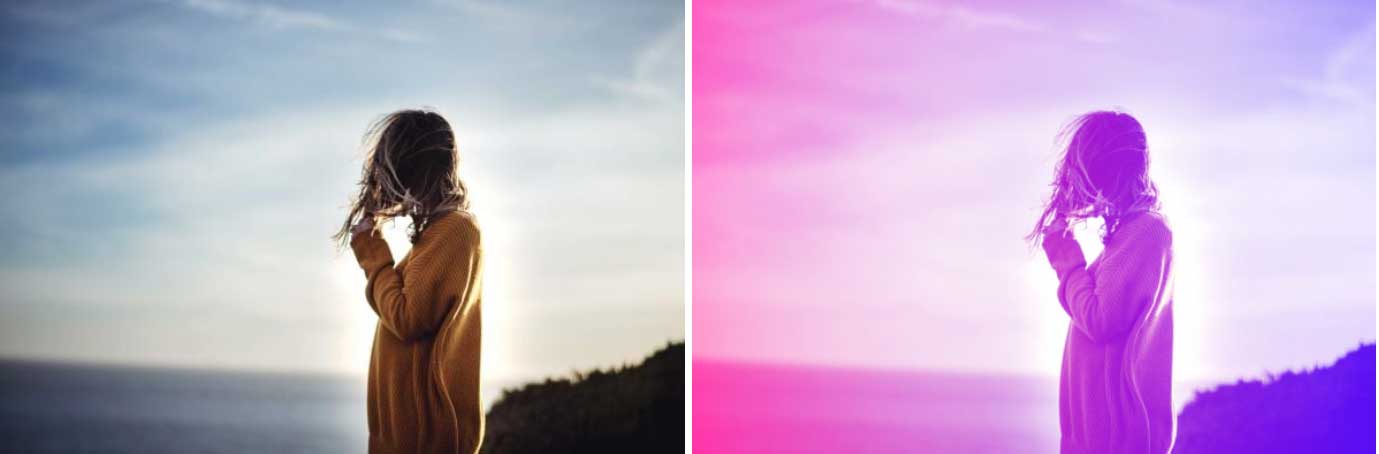
Dadurch kann das Element nicht nur einen Hintergrund anzeigen, sondern eine Mischung aus allen dreien! Hier ist ein Vorher-Nachher-Bild mit und ohne Hintergrund-Mischmodus:

Sehen Sie sich den CodePen an
Mix-Blend-Mode CSS-Eigenschaft
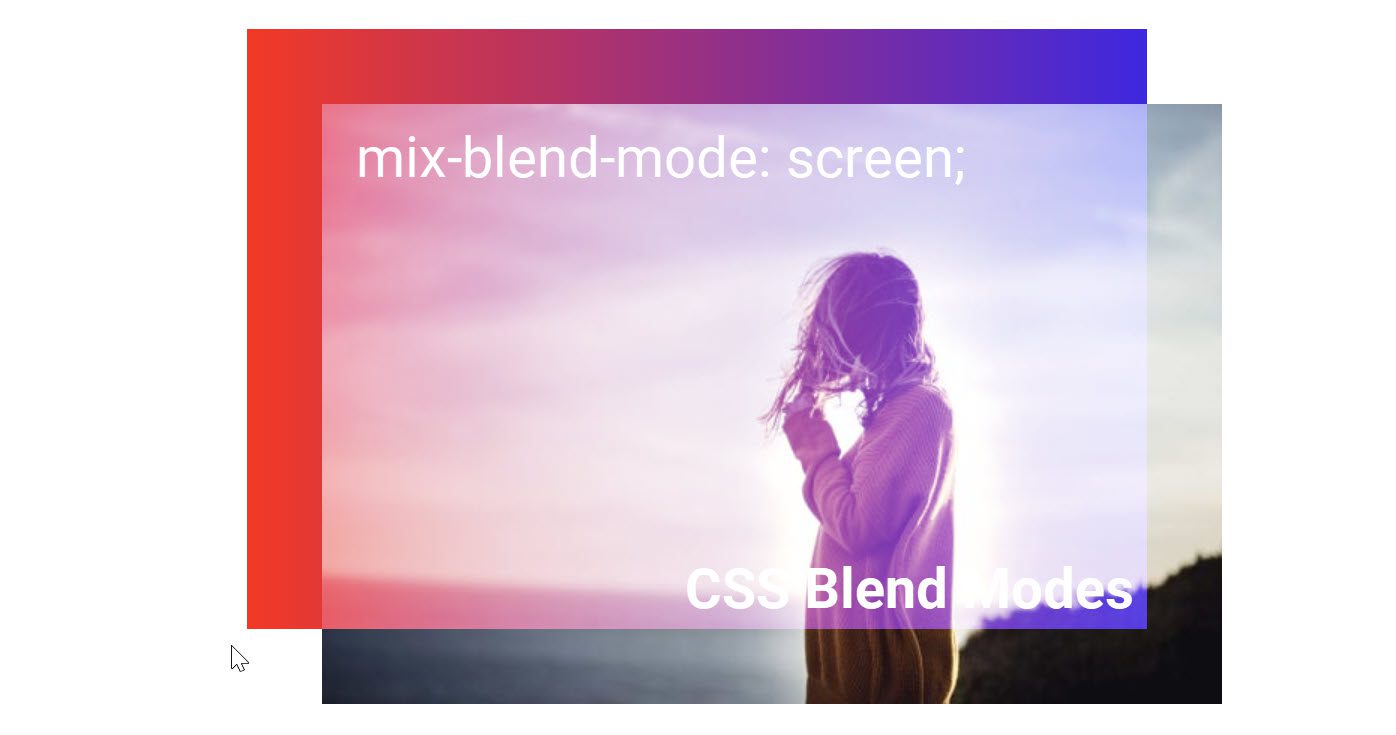
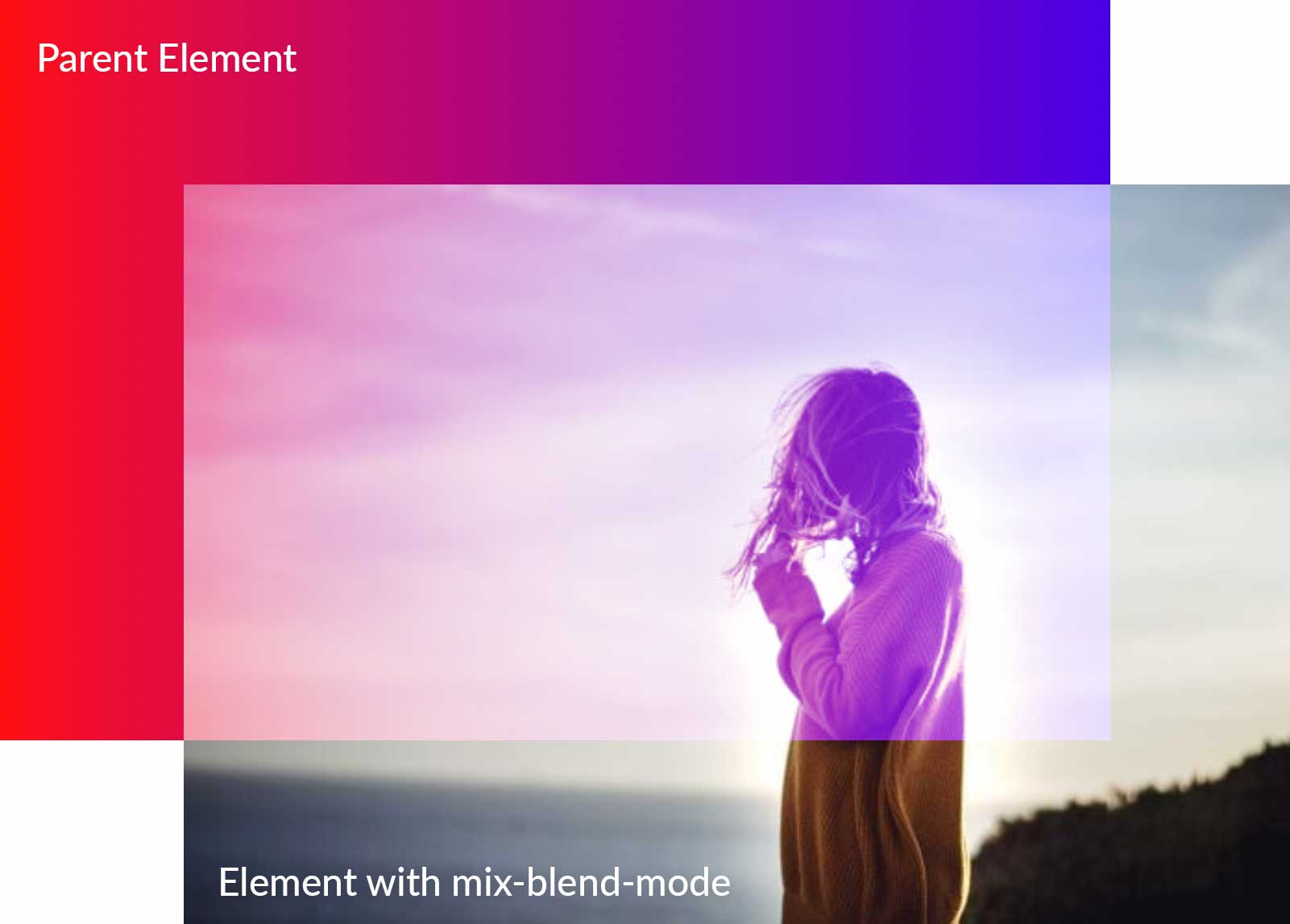
Mix-blend-mode ist eine CSS-Eigenschaft, die verwendet wird, um mehreren Elementen Mischmodus-Styling hinzuzufügen, nicht nur den Hintergründen eines einzelnen Elements wie background-blend-mode. Es kann ein Element mit seinem übergeordneten Element oder mit anderen überlappenden gleichgeordneten Elementen verschmelzen.
Unten haben wir beispielsweise ein div-Element in einem übergeordneten div-Element.
<div class="parent"> <div class="element with-mix-blend"></div> </div>
Mit CSS können wir dem übergeordneten Element einen Hintergrundverlauf und dem untergeordneten Element ein Hintergrundbild hinzufügen. Dann zielen wir auf das untergeordnete Element mit der Klasse „with-mix-blend“, um den Screen-Mix-Blend-Modus hinzuzufügen.
.with-mix-blend {
mix-blend-mode: screen;
}
.parent {
background-image: linear-gradient(90deg, #ff0f0f 0%, #4a00e8 100%);
}
.element {
background-image: url("/image.jpg");
}
Das Ergebnis ist eine Mischung der Hintergründe beider Elemente für einen einzigartigen Effekt!

Sehen Sie sich den CodePen an
CSS-Mischmodi mit Divi (eine einfache No-Code-Lösung)
Wenn Sie sich nicht die Zeit nehmen möchten, CSS für Ihre WordPress-Site zu codieren, aber dennoch Mischmodi verwenden möchten, ist Divi die beste Option für Sie. Divi ist das leistungsstärkste Designtool, das Sie jemals in einem Design- oder Seitenersteller benötigen. In vielerlei Hinsicht ist Divi ein Website-Builder und ein Bildbearbeitungsprogramm in einem. Mit dem obigen Beispiel können wir dieselben Mischmoduseffekte anwenden, ohne dass eine Codierung erforderlich ist.
Divi verfügt über 16 integrierte Mischmodi, mit denen Sie Ebenen von Webelementen (Farben, Hintergrundbilder, Formen und mehrere Bilder) mischen können, um atemberaubende Designs zu erzielen. Sie können Text in Bilder, Hintergrundbilder in Zeilen und Abschnitten einfügen und vieles mehr. Werfen Sie einen Blick auf einige der in unserem Blog angebotenen Tutorials, um eine bessere Vorstellung davon zu bekommen, wie Sie Mischmodi in Ihre Designs integrieren können.
Design-Tools, die Füllmethoden verwenden
Es gibt eine Vielzahl leistungsstarker Designwerkzeuge, mit denen Sie Mischmodi verwenden können. Die beliebtesten sind die von Adobe, aber es gibt auch andere, die Sie nützlich finden könnten (darunter einige für Video- und Webdesign). Hier ist eine Liste mit hilfreichen Mischmodus-Design-Tools, die Ihnen zur Verfügung stehen.
- Photoshop: Als langjähriger Bildbearbeitungsgigant hat Photoshop im Grunde Mischmodi auf die Karte gesetzt. Wie bereits erwähnt, gibt es in Photoshop 27 Mischmodi, die eine Vielzahl von Effekten beim Bearbeiten von Fotos ermöglichen.
- Illustrator: Illustrator ist eine der beliebtesten Lösungen für Grafikdesign. In Illustrator sind 15 Mischmodi verfügbar, um Effekte auf Vektordateien oder andere Designelemente anzuwenden.
- Premiere Pro Premiere Pro ist eine der führenden Videobearbeitungssoftware auf dem Markt. Mischmodi sind in der Timeline verfügbar, um Clips zu mischen und unterschiedliche Effekte zu erzielen. Ähnlich wie Photoshop bietet Premiere Pro 27 Mischmodi.
- After Effects: Die Optionen in After Effects sind mit denen in Photoshop und Premiere Pro identisch, mit einer Ausnahme, nämlich der tanzenden Auflösung. Modi werden verwendet, um Ebenen mit Animationen zu mischen. Außerdem können diese After Effects-Plugins Ihre Videos auf eine ganz neue Ebene der Kreativität bringen.
- Corel: Corel bietet mehrere Programme an, die Füllmethoden verwenden, darunter Paintshop Pro, Pinnacle Studio und Corel Draw. Es stehen 18 Mischmodi zur Verfügung.
- Figma In Figma gibt es 16 Optionen zum Mischen von Ebenen, um unterschiedliche Effekte zu erzielen. Figma ist ein webbasiertes Programm, das für das Design von Web- und Benutzeroberflächen verwendet wird.
- Divi: Als vollständiges WordPress-Theme zur Bearbeitung von Websites verfügt Divi über 16 im Divi Builder enthaltene Mischmodi und zusätzliche Filtereffekte, die in jedem Element mit Farb- und Hintergrundoptionen verwendet werden können.
Tipps und Best Practices für den Mischmodus
Die Verwendung von Mischmodi ist eine großartige Möglichkeit, Ihre Fotos und Designs interessanter zu gestalten. Allerdings gibt es einige Dinge, die Sie bei der Verwendung beachten sollten.
Passen Sie Füllung und/oder Deckkraft an
Die meisten Mischmodi funktionieren am besten, wenn Sie die Deckkraft der Mischebene anpassen. Es gibt jedoch einige, bei denen stattdessen die Füllung angepasst werden muss. Wie bereits erwähnt, gibt es eine Gruppe von Modi, die Special 8 genannt werden. Sie sind Color Burn, Linear Burn, Color Dodge, Linear Dodge (Add), Vivid Light, Linear Light, Hard Mix und Difference. Während Sie die Deckkraft für die spezielle 8 anpassen können, werden Sie einen radikalen Unterschied feststellen, wenn Sie die Füllung anpassen.
Verstehen Sie die Mischmodustypen
Machen Sie sich bei der Verwendung von Füllmethoden mit den Kategorien vertraut. Wenn Sie beispielsweise ein zu helles Foto bearbeiten, sollten Sie einen Modus aus der Kategorie Abdunkeln verwenden. Die Verwendung von Multiplizieren zum Abdunkeln Ihres Fotos ist für diese Verwendung besser geeignet als das Abdunkeln. Wenn Sie hingegen ein zu dunkles Bild haben, verwenden Sie einen Modus aus der Kategorie Aufhellen. Modi wie Overlay können zu viele Lichttöne hinzufügen, daher sollten Sie stattdessen Stiftlicht verwenden, da es subtiler ist. Der Punkt ist, dass Sie sich die Zeit nehmen sollten, mit jedem Modus zu experimentieren, um besser zu wissen, was jeder einzelne tut.
Verwenden Sie Filter mit Mischmodi für bessere Ergebnisse
Verwenden Sie einen Hochpassfilter, um Bilder zu schärfen

Obwohl Hochpass kein Mischmodus ist, können Sie ihn mit dem Überlagerungsmodus kombinieren, um Bilder zu schärfen. Beginnen Sie mit Ihrem ausgewählten Bild als Hintergrundebene. Als nächstes duplizieren Sie die Ebene. Wählen Sie dort filter > other > high pass . Passen Sie den Schieberegler an, um die gewünschte Schärfe auszuwählen. Stellen Sie abschließend die oberste Ebene mit dem auf Overlay angewendeten Hochpassfilter ein. Dies ist eine schnelle und einfache Möglichkeit, Fotos zu schärfen, die möglicherweise etwas verschwommen sind.
Verwenden Sie den Lens Flare-Filter als Brennpunkt

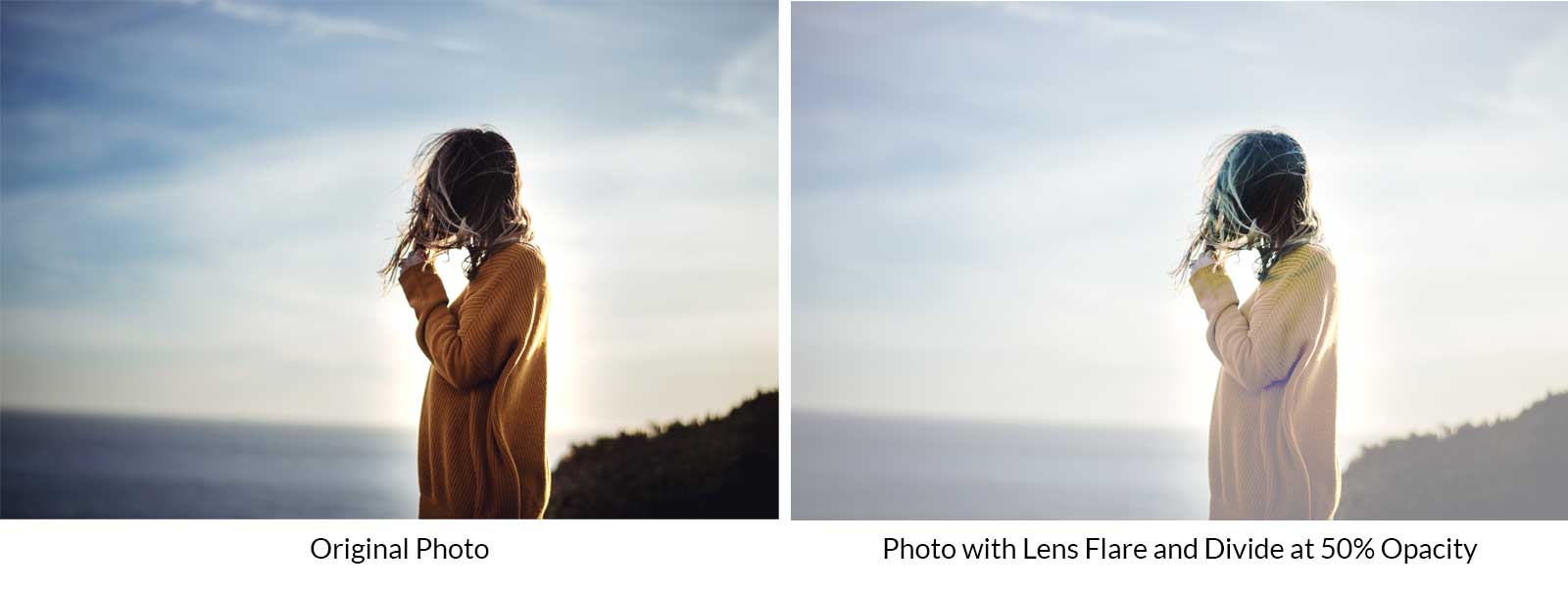
Ein weiterer großartiger Filter ist Lens Flare. In Kombination mit Teilen bei reduzierter Deckkraft kann es einen Schwerpunkt auf Ihrem Bild setzen. Fügen Sie eine Ebene über Ihrer Fotoebene hinzu. Füllen Sie es mit Schwarz. Navigieren Sie als Nächstes zu filter > render > lens flare . Passen Sie die Position Ihres Blendenflecks an und klicken Sie dann auf Anwenden . Stellen Sie als Nächstes den Mischmodus der Lens Flare-Ebene auf Teilen ein und stellen Sie dann die Deckkraft auf 50 % ein .
Wann sollten CSS-Mischmodi anstelle von Photoshop-Bildern im Webdesign verwendet werden?
Mischmodi werden am häufigsten in Photoshop verwendet, um Bilder zu entwerfen, die später auf eine Webseite hochgeladen werden. CSS-Mischmodi arbeiten mit CSS-Code, den Ihr Browser verwendet, um die Stile mit den Pixeln auf Ihrem Monitor anzuzeigen. Auf diese Weise können Sie diese Designs auf beliebige Elemente auf der Seite auf eine Weise anwenden, die mit in Photoshop vorgefertigten Bildern nicht möglich ist. Hier sind einige Möglichkeiten, die Sie in Betracht ziehen sollten.
Für die Textgestaltung
Wichtige Website-Inhalte (insbesondere Text) sollten immer für Suchmaschinen lesbar sein (für SEO). Mit CSS-Mischmodi können Sie Textelementen (wie Überschriften) Mischstile hinzufügen, um schöne Textdesigns mit viel besserer Qualität zu erstellen.
Für Hover-Effekte
CSS-Mischmodi eignen sich auch hervorragend zum Hinzufügen interaktiver Hover-Effekte mithilfe von Mischmodi. Beispielsweise können Sie Bildern beim Hovern einen Mischstil hinzufügen, um das Design Ihrer Fotogalerie mit ein paar Zeilen CSS zu verbessern.
Für Effizienz und Leistung
CSS-Mischmodi erleichtern das dynamische Ändern des Designs von Elementen mit einer kleinen Anpassung des Codes. Auf diese Weise können Sie das Design Ihrer Website ändern, ohne sich die Mühe machen zu müssen, neue Bilder in Photoshop zu erstellen. Außerdem werden über CSS generierte Designs in vielen Fällen schneller geladen als große Bilder.
Fazit
Mischmodi eignen sich hervorragend zum Hinzufügen von Spezialeffekten zu Bildern und Designs in Grafik- und Video-Editoren sowie Webanwendungen. Zu wissen, wie jedes einzelne funktioniert, ist hilfreich, um neue und aufregende Designmöglichkeiten zu erkunden. Außerdem ist Photoshop nicht das einzige Designtool, das sie verwendet. Wenn es um das Web geht, können Sie mit CSS-Mischmodi Photoshop ganz überspringen, um Mischmodi direkt auf Ihre Website anzuwenden. Und mit Divi brauchen Sie nicht einmal CSS zu kennen, um atemberaubende Designs mit Mischmodi zu erstellen. Hoffentlich hilft Ihnen dieser Leitfaden auf Ihrer Designreise, wo immer das auch sein mag.
Welches Tool verwenden Sie, um Mischeffekte auf Ihre Designs anzuwenden? Lassen Sie es uns im Kommentarbereich unten wissen.
h2 {scroll-margin-top: 80px;}
