Sind Block-Themes besser als klassische Themes? Hier ist, was die Leute denken
Veröffentlicht: 2024-12-17Twenty Twenty-Two war das erste offizielle Standard-Block-Theme, das mit WordPress 5.9 veröffentlicht wurde. Seitdem diskutieren WordPress-Fans immer wieder darüber, ob Block-Themes besser sind als klassische Themes oder umgekehrt.
Offenbar sind die Fans beider Lager davon überzeugt, dass ihre Mannschaft „die Beste“ ist. Doch wie so oft sind diejenigen, die am leidenschaftlichsten sind, auch am lautesten. Es ist unwahrscheinlich, dass jemand eine Schimpftirade zu einem Thema postet, dem er einigermaßen neutral gegenübersteht.
Das macht es schwierig, ein wirkliches Gefühl dafür zu bekommen, was die Leute wirklich über das Thema denken .
Darüber hinaus neigen diejenigen, die beruflich mit WordPress arbeiten – und insbesondere Entwickler – dazu, eine größere Meinung zu haben als der gelegentliche WordPress-Benutzer.
Ich habe meine eigenen Gedanken, die ich teilen werde, aber ich wollte nicht, dass dies nur ein weiterer Meinungsbeitrag einer einzelnen Person ist. Um eine breitere Perspektive zu gewinnen, habe ich Reddit-Threads durchforstet und mich an meine Kollegen und andere WordPress-Profis gewandt. Ich habe auch eine Umfrage auf unserer Schwesterseite durchgeführt und die Ergebnisse einer anderen Umfrage gesammelt, die der Leiter von WordPress YouTube auf seinem X-Konto durchgeführt hat.
Ziel war es, ein differenziertes Verständnis dessen zu erlangen, was manchmal zu stark vereinfacht dargestellt wird .
Das habe ich herausgefunden …
Bearbeitung und Anpassung 🔧
Es gibt kein besseres Unterthema, um diesen Kampf einzuleiten, als wahrscheinlich das Hauptthema, an das die meisten Menschen denken, wenn sie an die Erstellung einer Website denken: Bearbeitung und Anpassung.
Wie kann ich dafür sorgen, dass meine Website so aussieht, wie ich es möchte?
Es ist eine wichtige Frage, aber die Art und Weise, wie Sie sie beantworten, hängt auch von Ihrem Hintergrund und Ihren Fähigkeiten ab.
Wenn Sie Entwickler sind , verwenden Sie eher Code.
Wenn Sie ein gelegentlicher Website-Ersteller sind oder jemand, der Websites zusätzlich zu Ihren Hauptkompetenzen erstellt (z. B. Grafikdesigner, SEO-Spezialist usw.), dann nutzen Sie alle Features und Funktionen, die Ihnen beim Website-Erstellen zur Verfügung stehen Werkzeug Ihrer Wahl.
UX-/UI-Designer sind eine Gruppe, die einen der beiden Ansätze oder eine Kombination aus beiden verwenden könnte.
Wenn man es in diesem Sinne betrachtet, ist es leicht zu verstehen, warum Entwickler dazu neigen, Block-Themes nicht zu mögen, während bei Gelegenheits-Website-Erstellern das Gegenteil der Fall ist.
Auch wenn Blockthemen es für Nicht-Entwickler einfacher gemacht haben, Websites mit dem Full Site Editor (FSE) anzupassen, haben sie auch viele Einschränkungen bei der Anpassung auf granularer Ebene mit sich gebracht, die zuvor durch benutzerdefinierten Code erreicht werden konnten.
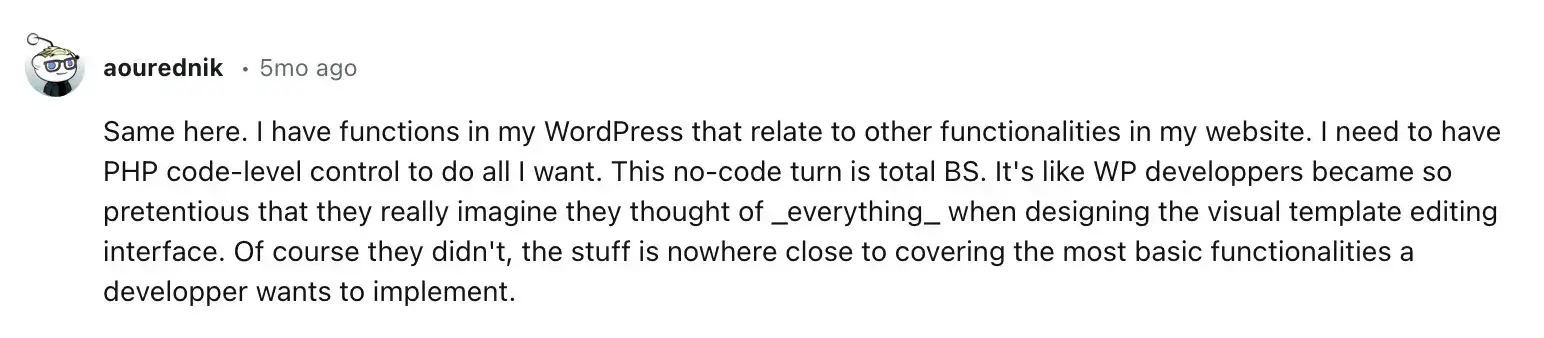
Wie ein Entwickler auf Reddit es ausdrückte:

Dieser Entwickler ist nur einer von vielen, die in diesem Thread und in anderen Threads ähnliche Meinungen teilten. Es gab auch einige humorvolle Einstellungen. Einer meiner Favoriten war dieser:

Um fair zu sein, gab es in diesen Threads einige Gegenmeinungen :


Diese Stimmen waren definitiv eine Minderheit, aber ich wette, dass ihre Zahl mit der Zeit zunehmen wird.
Für eine professionelle Meinung habe ich meinen Kollegen, den erfahrenen UI/UX-Designer John Fraskos , angesprochen. Das hat er gesagt:
Ich bin kein großer Fan von Gutenbergs Werdegang, insbesondere was professionelle Arbeitsabläufe betrifft. Derzeit finde ich das Setup für das Core-Block-Theme aus UX-Perspektive etwas verwirrend und kann mir nur vorstellen, wie schwierig es für Einsteiger sein könnte.

Ich möchte wirklich, dass das Gutenberg-Projekt erfolgreich ist, aber ich glaube, dass es an einer einheitlichen Vision und Best Practices für Webdesigner, Freiberufler und Agenturen mangelt. Es ist eine Herausforderung, ein richtiges Layout nur mit Kernblöcken zu erstellen. Fast immer ist ein Drittanbieter-Plugin erforderlich. Gleiches gilt auch im Themenkontext.
Ich bevorzuge es, die grundlegenden Aspekte meines Designs mit einem gut strukturierten Customizer-Setup mit einem klassischen Theme zu verwalten, anstatt den vollständigen Site-Editor (FSE) und die Datei theme.json zu verwenden.
Mein heißer Take 🔥
Ich denke, dass der „Gewinner“ in diesem Bereich auf die oben erwähnte Kluft zwischen Entwicklern und Nicht-Entwicklern zurückzuführen ist, wobei Designer der Joker sind.
Für technisch nicht versierte Websitebesitzer/-administratoren bieten Blockthemen viel mehr Flexibilität beim Design . Sie ermöglichen Benutzern das mühelose Hinzufügen, Entfernen und Neuanordnen von Blöcken, um einzigartige Layouts zu erstellen, ohne dass Programmierkenntnisse erforderlich sind. Darüber hinaus erhalten sie eine Site-weite Kontrolle über Farben, Typografie und Layouts, und die vollständige Site-Bearbeitung ermöglicht die Anpassung aller Site-Elemente, einschließlich Kopf- und Fußzeilen sowie Vorlagenteile.
Bei klassischen Themes bestimmen die Theme-Entwickler weitgehend, inwieweit normale Benutzer einige oder alle dieser Dinge anpassen können, wodurch Entwickler gegenüber Endbenutzern mehr Macht erhalten.
Für Entwickler und diejenigen, die sich mit Code auskennen , können sich Blockthemen äußerst einschränkend anfühlen, da sich klassische Themes viel einfacher durch direkte Codemanipulation anpassen lassen . Aus diesem Grund sehen wir auf Reddit und anderswo eine große Anzahl von Beschwerden über Blockthemen von Entwicklern.
Für Designer kann es in beide Richtungen gehen . Wie Sie gesehen haben, bevorzugt mein Kollege klassische Themes gegenüber Block-Themes.
Lernkurve 👩🏫
Wenn wir uns diese Reddit-Threads noch einmal ansehen, lässt sich neben der allgemeinen Stimmung der Entwickler, dass sie wütend auf das Gutenberg-Projekt sind, noch ein weiteres Grundthema erkennen. Dieses Thema steht in direktem Zusammenhang mit zumindest einem Teil der Frustration, die diese Entwickler gegenüber Block-Themen empfinden, und das liegt an …

Einfach ausgedrückt erfordert die Arbeit mit Blockthemen auf fortgeschrittenem Niveau teilweise unterschiedliche Fähigkeiten und wie das Sprichwort sagt: „Alte Gewohnheiten lassen sich nur schwer aussterben.“
Für diejenigen, die Blockthemen annehmen und lernen möchten, wie man sie entwickelt, bietet WordPress einen Kurs an, der Ihnen die Grundlagen vermittelt. Es heißt „Entwickeln Sie Ihr erstes Low-Code-Block-Theme“ :

Regelmäßige Benutzer, die nicht daran interessiert sind, ihre eigenen Themes zu entwickeln, sondern diese lieber zum Erstellen einer Website zu verwenden, werden wahrscheinlich feststellen, dass Block-Themes aufgrund ihrer visuellen, intuitiven Benutzeroberfläche eine einfachere Lernkurve bieten. Die Möglichkeit, Änderungen in Echtzeit zu sehen, und die Konsistenz über verschiedene Teile der Website hinweg machen sie zugänglicher als einige Aspekte klassischer Themes.
Mein heißer Take 🔥
Für Entwickler, insbesondere solche mit Erfahrung in PHP, CSS und JavaScript, haben klassische Themes immer noch einen Vorteil gegenüber Block-Themes, wenn es um Erstbenutzer geht.
Es ist jedoch wichtig zu beachten:
- Die Lücke wird kleiner, je mehr Entwickler sich mit der Entwicklung von Blockthemen vertraut machen.
- Neue Entwickler, die in das WordPress-Ökosystem einsteigen, finden Blockthemen möglicherweise intuitiver, da sie sich an moderne Webentwicklungspraktiken anpassen, wie z. B. die Verwendung von CSS Grid und Flexbox.
- Langfristig dürften Kenntnisse in der Block-Theme-Entwicklung immer wichtiger werden, da WordPress sich weiterhin in diese Richtung weiterentwickelt.
Wenn man alles in Betracht zieht, ziehe ich hier mit knapper Mehrheit meinen Hut vor Blockthemen. Wenn wir Entwickler ausschließen und nur reguläre Benutzer berücksichtigen, handelt es sich bei weitem um Blockthemen.
Leistung und Ladegeschwindigkeit 🚀
Um diesbezüglich einen professionellen Einblick zu erhalten, habe ich mich an Péter Molnár gewandt, einen Entwickler der SWTE Group mit mehr als einem Jahrzehnt Erfahrung. Er hatte folgendes zu sagen:
Es hängt wirklich vom Thema und der Website ab. Wenn es beispielsweise einen Hero-Slider gibt, kann dieser unabhängig vom Thema die gesamte Website verlangsamen. Es gibt einige sehr gut codierte klassische Themes, die recht schnell sein können. Darüber hinaus hängt es von den verwendeten Plugins, eingebetteten Inhalten usw. ab … es hängt wirklich vom jeweiligen Thema ab.
Ich habe mich auch an Jennifer Stout , Senior UX Designer bei WebDevStudios, gewandt und sie hatte Folgendes zu sagen:
Viele Einzelpersonen und Unternehmen greifen als Lösung auf [klassische Themes in Kombination mit] Seitenerstellern zurück, ohne sich darüber im Klaren zu sein, wie sehr diese eine Website aufblähen können.
Die Verwendung von nativem WordPress mit einem Starter-Block-Theme wie WDS BT bietet dieselben Vorteile und liefert dennoch eine erstaunliche Leistung.

Wenn Sie sich im Internet umschauen, werden Sie viele „es kommt darauf an“-Meinungen finden, die denen von Péter ähneln. Das Gleiche gilt für das, was Jennifer geäußert hat. Tatsächlich habe ich wahrscheinlich schon früher in privaten Gesprächen meine eigenen Variationen ihrer Aussagen gesagt.
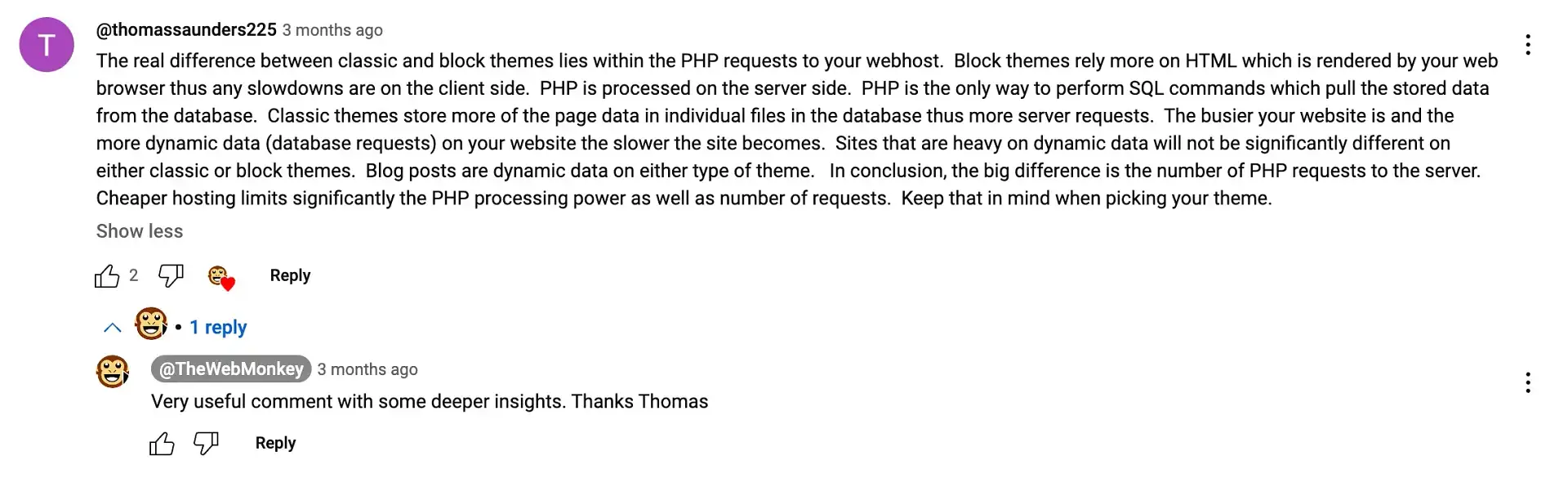
Wenn Sie sich jedoch ausführlich umsehen, werden Sie auch einige weitere technische Erklärungen finden, die ein tieferes Verständnis für die Unterschiede zwischen den Themen vermitteln. Ein YouTube-Nutzer mit dem Benutzernamen @thomassaunders225 hatte beispielsweise Folgendes zu sagen:

Eine der wichtigsten Erkenntnisse, die ich aus seinem Kommentar gewonnen habe, ist, dass Websites mit vielen statischen Inhalten durch die Verwendung eines Block-Themes beim Budget-Hosting tatsächlich deutlichere Leistungssteigerungen erzielen können . Dies liegt daran, dass Block-Themes die serverseitige PHP-Verarbeitungslast reduzieren, was bei günstigeren Hosting-Plänen oft einen Engpass darstellt. Die geringere Anzahl an Datenbankabfragen und PHP-Anfragen kann zu schnelleren Seitenladezeiten und einer besseren Gesamtleistung führen, insbesondere bei Websites, die nicht stark auf dynamische Inhalte angewiesen sind.
Mein heißer Take 🔥
Wenn es um die Leistung Ihrer Website geht, wird das von Ihnen gewählte Thema wahrscheinlich nicht der wichtigste Faktor sein. Verstehen Sie mich nicht falsch, einige Themes sind schneller als andere, aber für die meisten Benutzer spielen andere Dinge wie die Verwendung eines guten Hosting-Anbieters und die Optimierung von Bildern eine größere Rolle bei der Ladezeit als die Frage, ob Sie sich für ein Block-Theme entscheiden oder nicht klassisches Thema.
Allerdings können Blockthemen unter sonst gleichen Bedingungen einige geringfügige Leistungsvorteile bieten . Dies liegt vor allem an der Art und Weise, wie sie das Asset Management angehen.
Beispielsweise verwenden sie normalerweise etwas, das als bedingtes Laden bezeichnet wird, was bedeutet, dass Assets nur bei Bedarf geladen werden. Wenn eine Seite beispielsweise einen bestimmten Block für eine Galerie verwendet, werden nur das für diesen Galerieblock erforderliche CSS und JavaScript geladen. Dies steht im Gegensatz zu klassischen Themes, die möglicherweise umfassendere Stylesheets und Skripte enthalten, die ein breites Spektrum an Funktionen abdecken, auch wenn sie nicht auf jeder Seite verwendet werden.
Doch trotz einiger dieser potenziellen Vorteile bleibt die Tatsache bestehen: Bei diesem Thema spielen immer noch zu viele Variablen eine Rolle, als dass man eine definitive Aussage zugunsten von Blockthemen oder klassischen Themen treffen könnte.
Plugin-Kompatibilität und -Integration 🔗
Derzeit gibt es über 59.000 Plugins im WordPress-Repository und die überwiegende Mehrheit davon wurde entworfen, bevor das erste Block-Theme überhaupt konzipiert wurde. Dies verschafft klassischen Themes eine große Oberhand, wenn es um Plugin-Kompatibilität geht, da die meisten Plugins speziell für sie entwickelt wurden.
Da Block-Themes jedoch Teil des wachsenden WordPress-Ökosystems sind, haben viele Entwickler damit begonnen, ihre bestehenden Plugins anzupassen, um sie blockkompatibel zu machen. Trotzdem stoßen Sie möglicherweise immer noch auf Plugins, die die FSE-Funktionen (Full Site Editing) möglicherweise noch nicht vollständig unterstützen – obwohl dies laut Karol Krol, unserem Head of Content, nicht so wichtig ist, wie Sie vielleicht denken.
Hier ist, was Karol zu sagen hatte:
Ein Plugin muss nicht unbedingt kürzlich aktualisiert werden, um mit Blockthemen kompatibel zu sein. Wenn es sich um ein Plugin handelt, das sich nur mit dem Backend oder der Datenbank befasst oder auf der Grundlage eines Hooks oder einer Aktion arbeitet, funktioniert es einfach so lange weiter, wie sich die jahrelange Kerncodebasis von WordPress nicht ändert. Außerdem sind alle wichtigen großen Plugins bereits kompatibel.

Mein heißer Take 🔥
Wenn Sie derzeit ein klassisches Theme verwenden und eine Website mit zahlreichen vorhandenen Plugins haben, könnte der Wechsel zu einem Block-Theme einige Herausforderungen darstellen, wenn eines dieser Plugins nicht aus Kompatibilitätsgründen aktualisiert wurde. Kurz gesagt: Gehen Sie vorsichtig vor.
Bei brandneuen Websites spielt es meist keine Rolle. Die Ausnahme besteht, wenn Sie ein ganz bestimmtes Nischen-Plugin benötigen, das einfach nicht für Block-Themen geeignet ist. Sie können dies im Voraus überprüfen und entsprechend weitermachen.
Sicherheit 🔒
Bei der Betrachtung der Sicherheitsauswirkungen klassischer Themes im Vergleich zu Block-Themes müssen mehrere wichtige Faktoren berücksichtigt werden.
Zunächst einmal gibt es klassische Themes schon länger, was bedeutet, dass ihre Sicherheitslücken bekannt und oft gut dokumentiert sind . Dies kann sowohl ein Vorteil als auch ein Nachteil sein. Einerseits wurden viele Sicherheitsprobleme im Laufe der Zeit identifiziert und behoben. Andererseits können ältere Themes, die nicht regelmäßig aktualisiert werden, bekannte Schwachstellen aufweisen.
Im Vergleich dazu hatten Blockthemen , da sie neuer sind, weniger Zeit, sie gründlich in realen Szenarien zu testen. Das bedeutet, dass einige Sicherheitslücken möglicherweise noch nicht entdeckt oder ausgenutzt wurden .
Der standardisierte Ansatz von Block-Themes mit stärkerer Abhängigkeit von der Kernfunktionalität von WordPress kann möglicherweise die Wahrscheinlichkeit themenspezifischer Schwachstellen verringern. Es ist weniger benutzerdefinierter PHP-Code erforderlich, wodurch das Risiko von vom Entwickler verursachten Sicherheitsproblemen minimiert werden kann.
Im Gegensatz dazu bedeutet die Abhängigkeit von PHP in klassischen Themes , dass die Sicherheit weitgehend von der Qualität des vom Theme-Entwickler geschriebenen Codes abhängt . Schlecht geschriebenes PHP kann Schwachstellen wie SQL-Injection oder Cross-Site-Scripting-Angriffe (XSS) mit sich bringen. Vor diesem Hintergrund können erfahrene Entwickler, die den WordPress-Codierungsstandards folgen, sehr sichere klassische Themes erstellen.

Die Verwendung von JavaScript in Blockthemen bringt im Vergleich zu PHP-basierten klassischen Themes andere potenzielle Sicherheitsbedenken mit sich . Dies macht sie zwar nicht unbedingt weniger sicher, bedeutet aber, dass Entwickler und Websitebesitzer die JavaScript-spezifischen Best Practices für die Sicherheit kennen müssen.
Insgesamt hängt die Sicherheit einer WordPress-Site mehr davon ab, wie gut Sie sie pflegen, aktualisieren und schützen, als davon, ob Sie ein klassisches oder ein Block-Theme verwenden – trotz einiger Unterschiede in ihren Auswirkungen auf die Sicherheit.
Responsives Design 📱
Der WordPress-Blockeditor bietet inhärente Responsive-Design-Vorteile, von denen sowohl Block-Themes als auch klassische Themes profitieren. Das bedeutet, dass der Editor unabhängig vom gewählten Thema dazu beiträgt, den Prozess der Erstellung responsiver Designs zu rationalisieren, indem er Funktionen wie Gerätevorschauen und responsive Blöcke anbietet.
Block-Themes haben jedoch immer noch die Nase vorn, wenn es um die Reaktionsfähigkeit geht . Dies liegt an ihrem Design und der Integration mit dem Blockeditor. Im Gegensatz zu klassischen Themes, die oft zusätzliche Anpassungen erfordern, um die reaktionsfähigen Fähigkeiten des Blockeditors voll auszunutzen, werden Blockthemen von Grund auf mit einem Mobile-First-Ansatz entwickelt. Daher unterstützen sie von Natur aus Responsive-Design-Prinzipien über alle Elemente hinweg.
Barrierefreies Design ♿️
Barrierefreiheitsfunktionen folgen einem ähnlichen Muster wie responsives Design, was bedeutet, dass Entwickler jedes Thema gut barrierefrei gestalten können. Dies liegt daran, dass das WordPress-Kernteam großen Wert auf Barrierefreiheit im Blockeditor legt, wovon beide Theme-Typen profitieren.
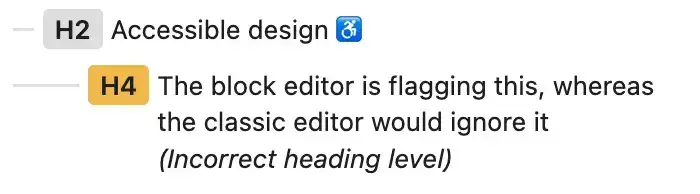
Im alten klassischen Editor könnten Sie beispielsweise einen Blog-Beitrag schreiben, der irgendwo eine <h2> -Überschrift hat und dann darunter ein <h4> einfügt, ohne jemals ein <h3> dazwischen gesetzt zu haben. Dem klassischen Editor wäre das egal, aber der Blockeditor wird dies tatsächlich markieren und Sie auffordern, es zu ändern.

Funktionen wie diese fördern eine strukturiertere Herangehensweise an Inhalte, was oft zu einem besseren semantischen HTML führt. Dies ist für Screenreader und andere unterstützende Technologien von entscheidender Bedeutung. Viele Blöcke verfügen außerdem über integrierte ARIA-Attribute, die das Erstellen barrierefreier interaktiver Elemente erleichtern.
Auch hier erben sowohl Blockthemen als auch klassische Themes diese Vorteile, da sie vom Blockeditor selbst und nicht von den Themes abgeleitet werden.
Blockthemen könnten jedoch immer noch einen leichten Vorteil haben . Dies liegt daran, dass sie diese blockbasierten Barrierefreiheitsvorteile oft auf weitere Bereiche der Website ausweiten – wie Kopf- und Fußzeilen sowie Seitenleisten. Im Gegensatz dazu behandeln klassische Themes diese Bereiche typischerweise mit traditionelleren PHP-Vorlagen. Diese können zwar durchaus zugänglich gemacht werden, erfordern jedoch oft mehr manuellen Aufwand.
SEO 📈
Der Unterschied in den SEO-Vorteilen zwischen Block-Themes und klassischen Themes ist nicht dramatisch . Beide können mit der richtigen Optimierung starke SEO-Ergebnisse erzielen. In diesem Sinne unterscheiden sich die Auswirkungen auf die Suchmaschinenoptimierung nicht wesentlich von den Auswirkungen auf die Leistung (d. h. sie sind minimal).
Allerdings bieten Blockthemen aufgrund ihrer integrierten Funktionen, die sich an die aktuellen Suchmaschinenpräferenzen anpassen, einen leichten Vorteil. Die meisten dieser Funktionen habe ich oben bereits besprochen. Dazu gehören eine bessere, sofort einsatzbereite Optimierung für Mobilgeräte, die mit der Mobile-First-Indexierungspräferenz von Google übereinstimmt, und ein schlankerer, effizienterer Ansatz für die Asset-Verwaltung, der die Ladezeiten von Seiten verkürzen kann.
Wenn Sie diese Faktoren miteinander kombinieren, verbessern sie das Benutzererlebnis. Dies wiederum sendet positive Signale an die Google-Götter, Ihre Website mit höheren Rankings zu beglücken. Aber um es noch einmal zu betonen: Andere Faktoren werden in der SEO-Hierarchie einen viel höheren Rang einnehmen als die Wahl Ihres Themas . Nämlich: Inhaltsqualität, Backlink-Profil und Gesamtstruktur der Website.
Langfristige Rentabilität und Wartbarkeit ⏳
Und das bringt uns in die Zukunft, oder vielmehr zum Nachdenken über die Zukunft. Wir wissen, dass klassische Themen derzeit noch das Web dominieren. Aber werden wir jemals einen Punkt erreichen, an dem sich die Akzeptanz zugunsten von Block-Themen gegenüber klassischen Themen verschiebt?
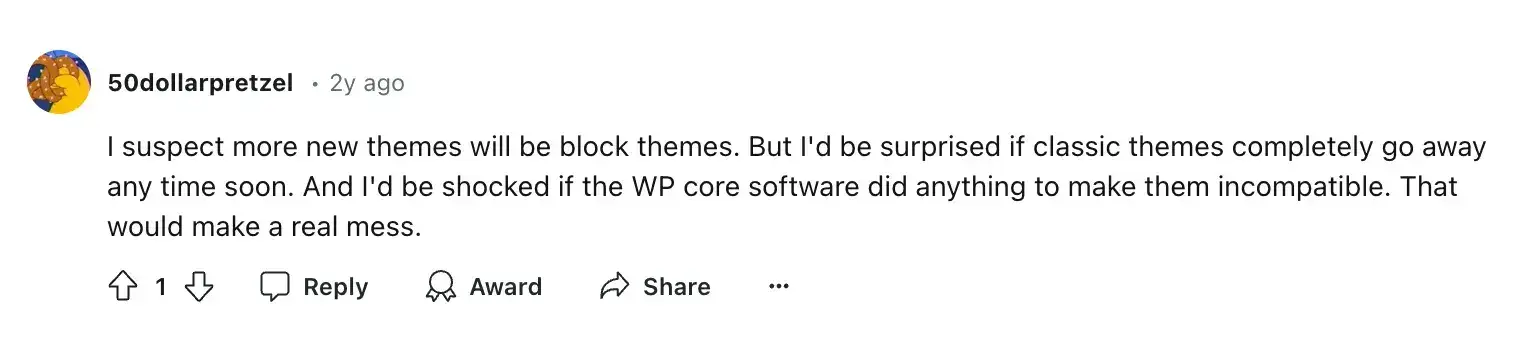
Theoretisch wird es eines Tages passieren, aber dieser Tag wird wahrscheinlich nicht so schnell kommen. Darüber hinaus ist es unwahrscheinlich, dass Entwickler und Benutzer klassische Themes vollständig aufgeben werden, da WordPress einen erheblichen Teil des Internets antreibt. Diese Meinung finden Sie auf Reddit:

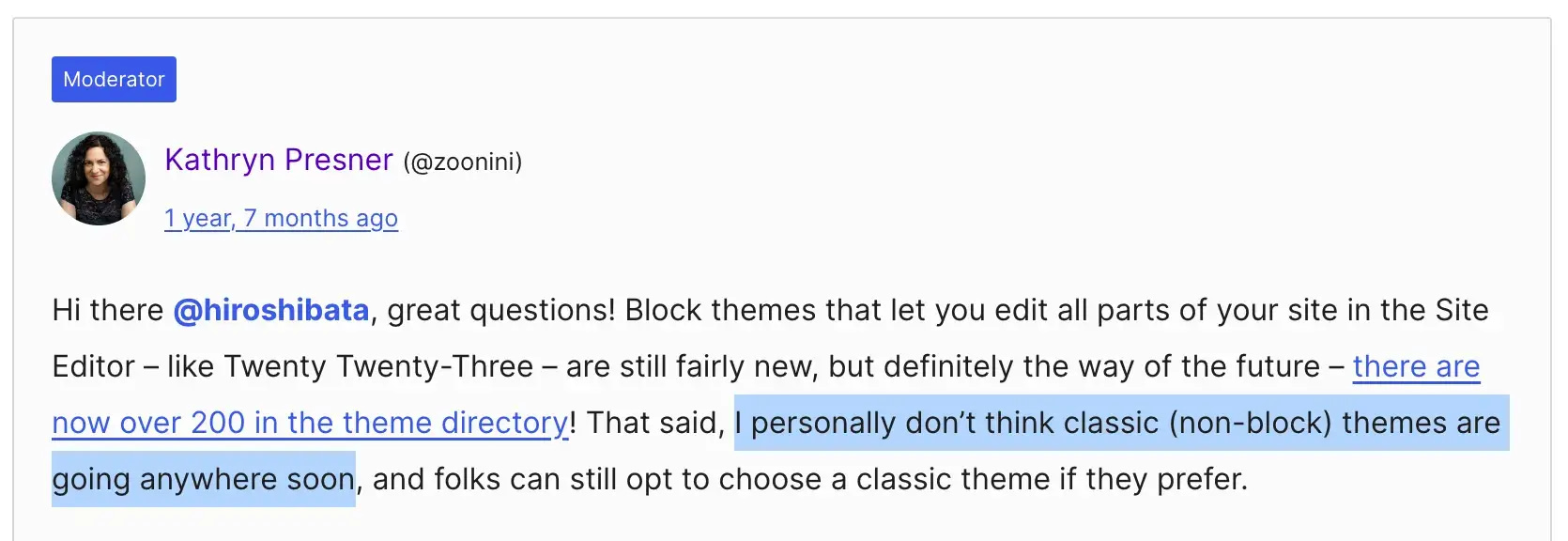
Und Sie werden es auch von Leuten wie Kathryn Presner zum Ausdruck bringen sehen, die eine offizielle Mitarbeiterin des WordPress-Schulungsteams ist:

Abgesehen von individuellen Meinungen gibt es auch die Tatsache, dass WordPress historisch gesehen immer Wert darauf gelegt hat, die Abwärtskompatibilität aufrechtzuerhalten. Sie haben dem Thema sogar eine ganze Seite gewidmet.
Zusammenfassend lässt sich sagen, dass Block-Themes zwar eindeutig die Richtung sind, in die sich WordPress bewegt und wo die meisten lustigen neuen Dinge passieren werden, es aber unwahrscheinlich ist, dass irgendjemand von uns den Tag erleben wird, an dem klassische Themes völlig aussterben werden .
Mein heißer Take 🔥
Ich denke, wenn Sie als nicht technisch versierter Benutzer ein bestimmtes klassisches Thema wirklich lieben, sollten Sie es auf jeden Fall verwenden. Wenn Sie jedoch neu bei WordPress sind und gerade erst anfangen, herumzustöbern, würde ich Ihnen empfehlen, sich mit einem Block-Theme vertraut zu machen.
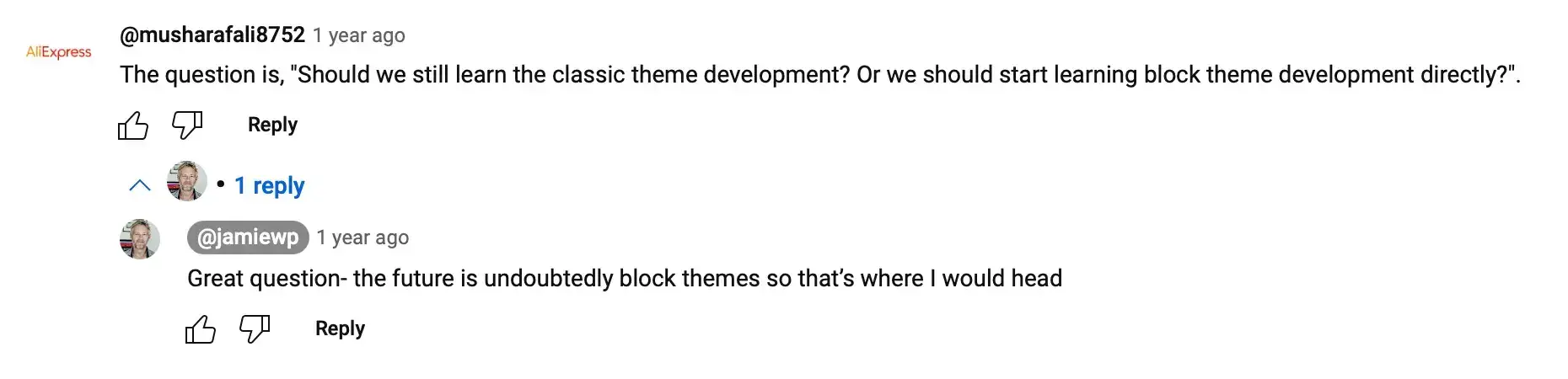
Meine Empfehlung an neue Entwickler oder Entwickler, die auf WordPress umsteigen, wäre dieselbe. Die Meinung wird von @jamiewp (der jetzt Leiter von WordPress YouTube ist) bestätigt:

Die Umfrageergebnisse ☑
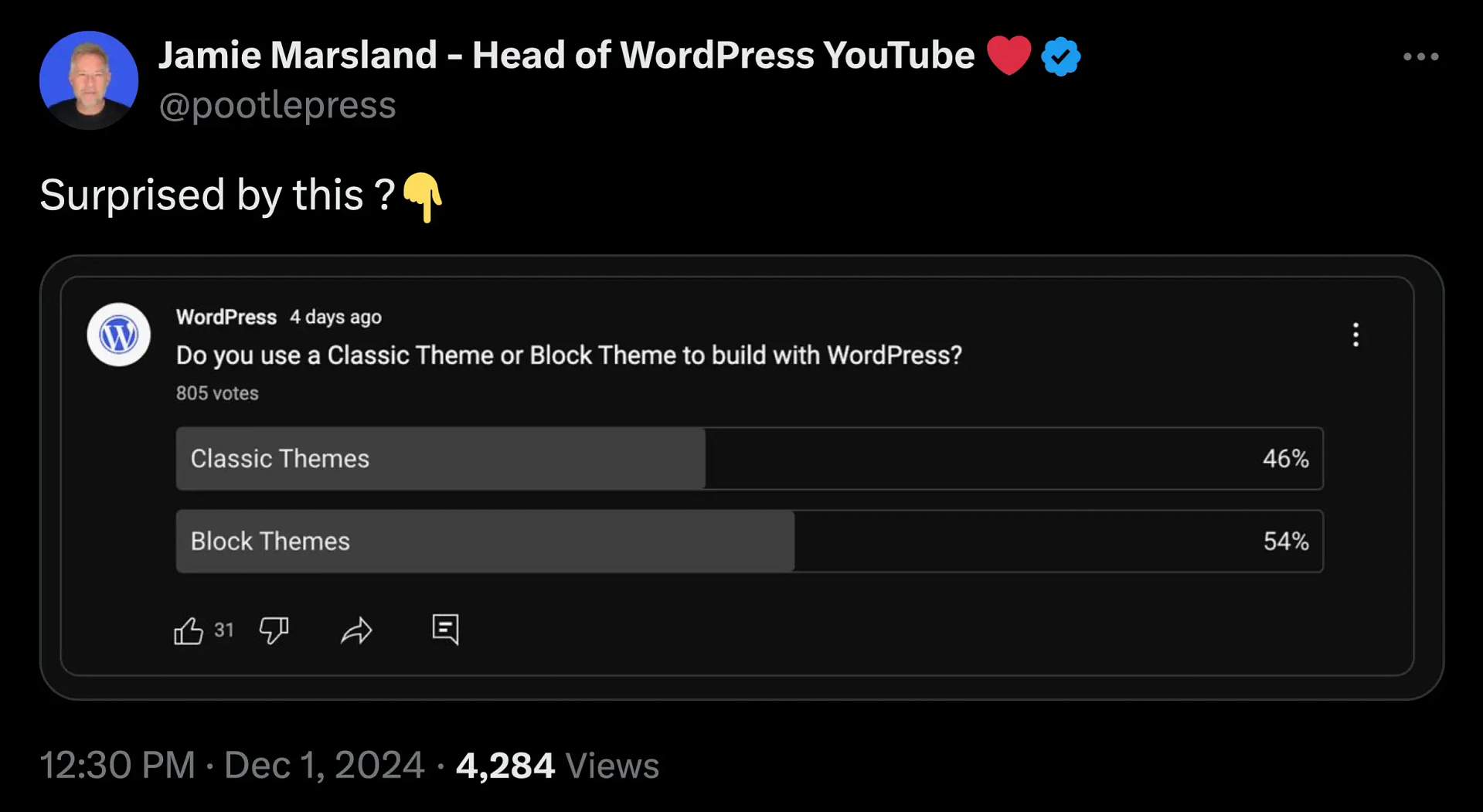
In der Einleitung dieses Artikels habe ich erwähnt, dass ich eine Umfrage auf unserer Schwesterseite durchgeführt und Ergebnisse einer anderen Umfrage gesammelt habe, die Jamie Marsland (derselbe Jamie von oben 👆🏻) auf seinem X-Konto durchgeführt hat. Werfen wir einen Blick auf die Ergebnisse, um zu sehen, was die Befragten zu sagen hatten.
Jamies Umfrage

Jamies Umfrage, bei der 805 Stimmen gesammelt wurden, zeigt, dass Block-Themes leicht vorne liegen: 54 % der Nutzer bevorzugen sie gegenüber klassischen Themes (46 %).
Dies spiegelt wahrscheinlich auch zumindest teilweise Jamies Publikum und seinen Fokus auf YouTube wider, das (verständlicherweise) mehr auf Blockthemen und den Blockeditor ausgerichtet ist als auf klassische Themen und den klassischen Editor der alten Schule. Ich wage auch zu vermuten, dass Entwickler im Vergleich zu anderen Benutzerkategorien einen relativ geringen Prozentsatz seiner engagierten Zielgruppe ausmachen. Basierend auf der Art der Videos, die er macht, ist das eine vernünftige Annahme. Ehrlich gesagt bin ich tatsächlich überrascht, dass Blockthemen in seiner Umfrage nicht mit einem größeren Vorsprung gewonnen haben.
Meine Umfrage
Die von mir durchgeführte Umfrage umfasste fünf Fragen und erhielt etwas mehr als hundert Antworten. Es enthüllte einige faszinierende Nuancen darüber, was diese Vorlieben wirklich antreibt.
Die Fragen, die ich gestellt habe, waren:
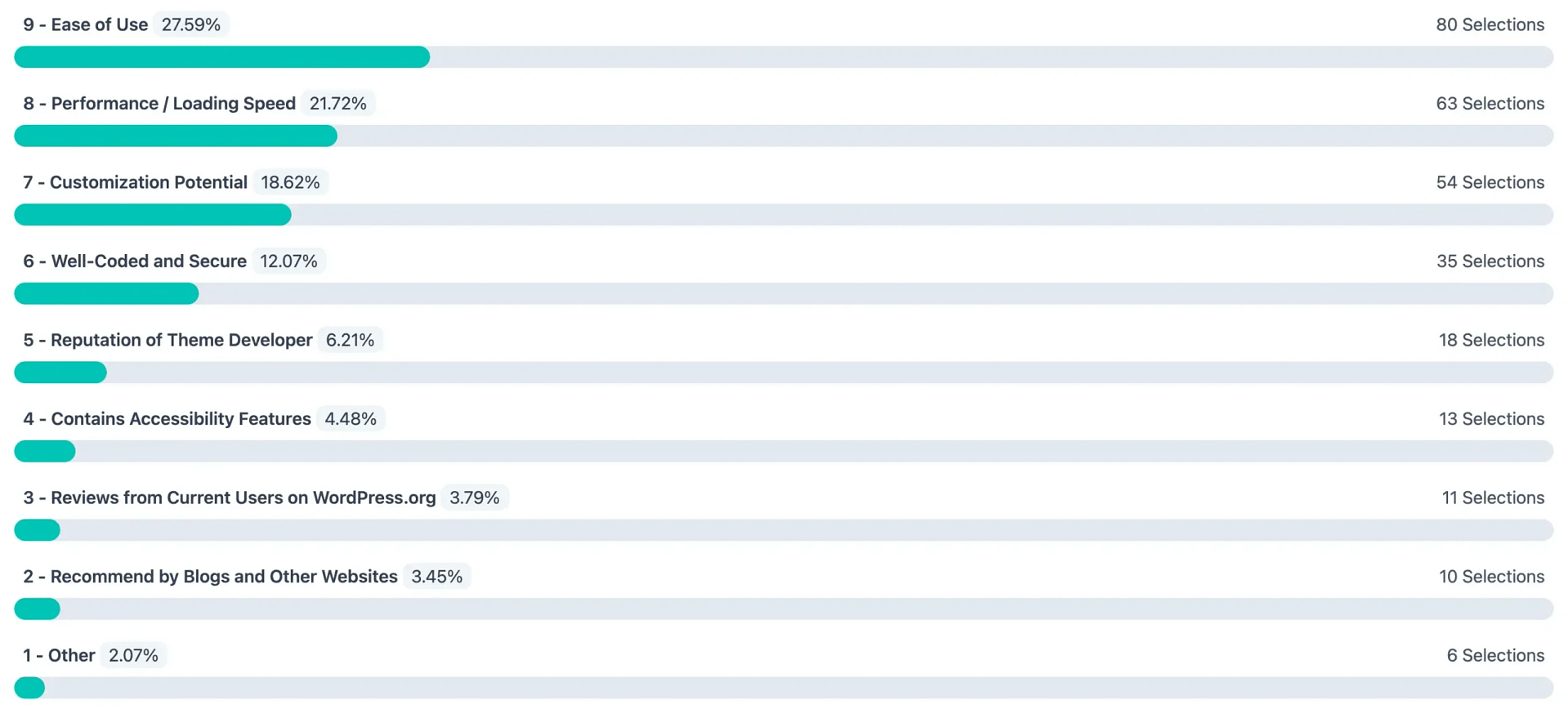
Die Antworten zeigten, dass WordPress-Benutzer bei der Auswahl eines Themes vor allem auf drei Schlüsselfaktoren achten:
- 😇 Benutzerfreundlichkeit (27,59 %),
- 🚀 Leistung/Ladegeschwindigkeit (21,72 %),
- 🛠️ Anpassungspotenzial (18,62 %).
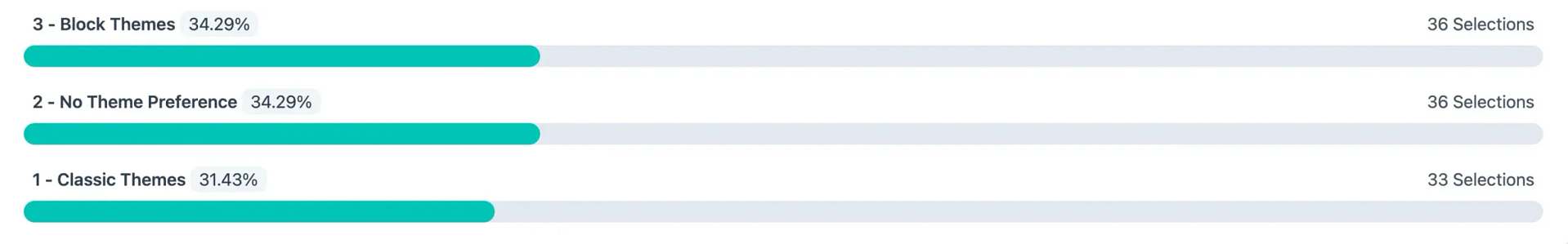
Und wenn es um allgemeine Themenpräferenzen ging?
Es war eine nahezu perfekte Dreieraufteilung:
- Blockthemen (34,29 %),
- keine Themenpräferenz (34,29 %),
- klassische Themen (31,43 %).
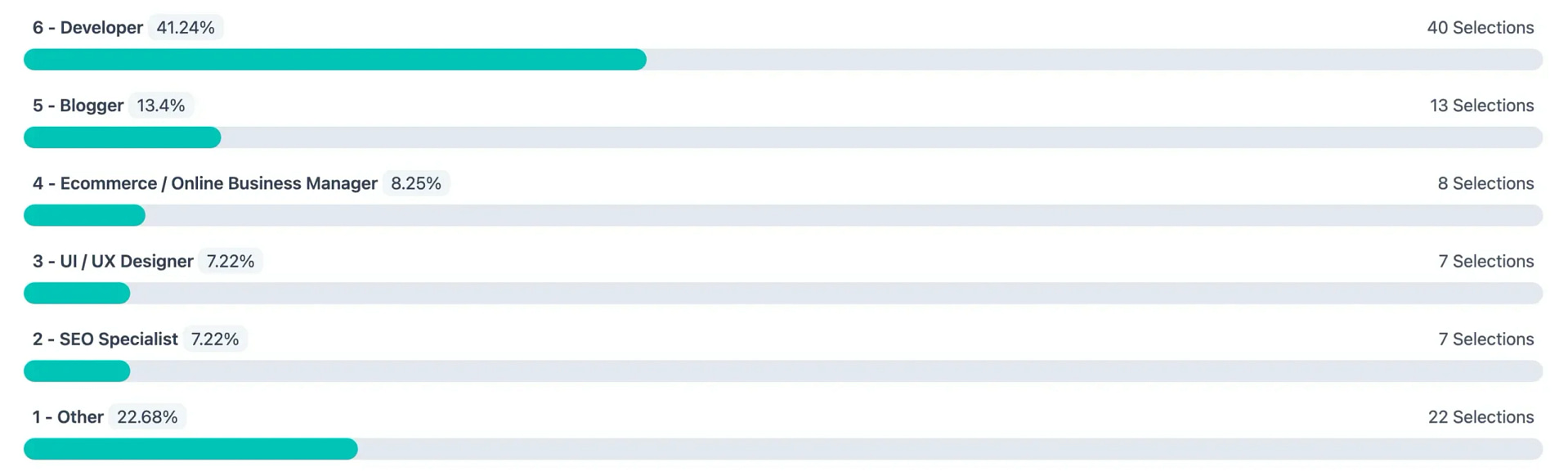
Die Daten lieferten auch etwas zusätzlichen Kontext zu den Reddit-Threads, die ich zuvor erwähnt habe – die Mehrheit meiner Umfrageteilnehmer identifizierte sich tatsächlich als Entwickler (41,24 %), wobei viele über 9 bis 15 Jahre WordPress-Erfahrung verfügten (28,26 %). Trotz einiger dieser leidenschaftlichen Entwicklerkritiken, die wir auf Reddit gesehen haben, deuten diese Zahlen auf eine ruhigere Gruppe von Entwicklern hin, die sich möglicherweise darauf vorbereiten, Themen zu blockieren.
Was die allgemeine Stimmung hinsichtlich der Richtung der WordPress-Themes betrifft, so ergab die Umfrage, dass das größte Segment (35,96 %) eine mittlere Drei-Sterne-Bewertung vergab. Bemerkenswert ist aber auch, dass die Vier- und Fünf-Sterne-Bewertungen mehr Stimmen erhielten als die Ein- oder Zwei-Sterne-Bewertungen. Dies signalisiert, dass wir insgesamt eine allmähliche Verschiebung hin zur Akzeptanz von Blockthemen beobachten.
Mein letzter Take 💭
Als jemand, der beide Theme-Typen ausgiebig verwendet hat, muss ich sagen, dass ich Block-Themes etwas bevorzuge . Allerdings kann ich den Standpunkt derjenigen, die klassische Themen bevorzugen, absolut schätzen. Ich denke tatsächlich, dass der Rahmen dieses gesamten Gesprächs aus der Perspektive der Funktionsweise der beiden Thementypen betrachtet werden muss. Folgendes meine ich:
Bei klassischen Themes dreht sich alles um das Theme selbst und darum, was die Theme-Entwickler hineingesteckt haben, um es zu dem zu machen, was es ist.
Im Gegensatz dazu sind Blockthemen selbst teilweise irrelevant . Es geht weniger um das Thema als vielmehr darum, den vollständigen Website-Editor zusammen mit Vorlagen und Mustern zu verwenden, um Ihre Website anzupassen. Aus diesem Grund gibt es Blockthemen wie „Variationen“ von Tyler Moore, die über ein Standarddesign verfügen, das jedoch problemlos gegen eine seiner anderen Vorlagen ausgetauscht werden kann. Sie können sogar Teile einer Vorlage mit einer anderen kombinieren.
Das Gleiche gilt für unsere Blockthemen hier bei Themeisle. Technisch gesehen haben wir Raft, Neve FSE und einige andere, aber Sie können unser FSE Design Pack mit jedem dieser Themes verwenden, um jede Art von Website zu erstellen, die Sie benötigen. Das Thema selbst spielt keine Rolle mehr.

Mein Kollege Hardeep Asrani hat es wahrscheinlich am besten zusammengefasst, als ich ihn nach seinen Gedanken zu diesem Thema fragte:
Eines möchte ich dazu sagen: Klassische Themen sind keine Sache. Alle klassischen Themes funktionieren unterschiedlich und jedes hat seine eigene Lernkurve. Im Gegensatz dazu funktionieren die meisten Blockthemen auf die gleiche Weise. Wenn man einen kennt, kennt man auch den Rest.
Dies ist jedoch eine Verallgemeinerung und hängt vom Thema ab. Die Zeilen sind nicht so klar binär wie „Blockthemen vs. klassische Themen“.

Wenn Sie also davon ausgehen, dass Block-Themes besser sind als klassische Themes, glauben Sie in Wirklichkeit an das FSE-System. Wenn Sie dagegen glauben, dass das Gegenteil der Fall ist, liegt das daran, dass Sie entweder bestimmte klassische Themes wirklich mögen oder oder Sie sind ein Entwickler, der benutzerdefinierten Code lieber auf die „alte Art“ verwendet.
Und das ist meine heiße Einstellung. 🔥
Wenn Sie den gesamten Artikel lesen, müssen Sie sich genauso für das Thema begeistern wie ich. Sie haben wahrscheinlich auch Ihre eigene Meinung. Ich würde es gerne lesen. Fügen Sie Ihre Stimme in den Kommentaren unten zum Gespräch hinzu und lassen Sie uns chatten.