Blocksy Theme Review: Ehrliche Gedanken + Rabattcode (2022)
Veröffentlicht: 2022-10-05Erwägen Sie die Verwendung des Blocksy-Themes zum Erstellen Ihrer WordPress-Site? In unserer praktischen Überprüfung des Blocksy-Themes helfen wir Ihnen bei der Entscheidung, ob dieses Mehrzweck-Theme für Ihre Website geeignet ist. Wenn ja, teilen wir auch unseren exklusiven Blocksy-Rabattcode, mit dem Sie 10 % Rabatt auf Ihren Einkauf erhalten.
Blocksy ist ein leichtgewichtiges Mehrzweck-Theme, mit dem Sie buchstäblich jede Art von Website erstellen können, von Blogs über Unternehmenswebsites, Portfolios, E-Commerce-Shops und mehr.
Im Allgemeinen denke ich, dass es einen Platz auf der Liste der Top-Optionen verdient, die diesen leichten, vielseitigen Ansatz verwenden.
Es ist vollgepackt mit gut gestalteten Customizer-Optionen, mit denen Sie Ihr Design ganz einfach anpassen können. Für fortgeschrittene Benutzer bietet es auch starke Tools für benutzerdefinierte Layouts, bedingte Inhalte und mehr. Und für WooCommerce-Shops erhalten Sie unzählige erweiterte Funktionen.
Es gibt ein paar Nachteile. Während beispielsweise alle seine Demoseiten fantastisch aussehen, ist die Menge im Vergleich zu ähnlichen Themen ziemlich begrenzt.
Aber insgesamt ist Blocksy ein großartiges Thema und Sie werden sicherlich nicht enttäuscht sein, es für Ihre Website(s) zu verwenden.
Damit Sie verstehen, warum ich das sage, finden Sie hier alles, was wir in unserer Blocksy-Rezension behandeln werden:
- ⚙️ Sechs Schlüsselfunktionen in Blocksy, mit denen Sie erstklassige Websites erstellen können
- 🏎️ Blocksy-Leistungstest im Vergleich zu anderen beliebten Themen
- 💰 Blocksy-Preisinformationen
- 👍👎 Vor- und Nachteile ( es ist nicht alles positiv )
- 👊 Beste Blocksy-Designalternativen
- 🙋 Häufig gestellte Fragen
- 🤔 Abschließende Gedanken und Empfehlungen

⚙️ Erkundung von sechs Schlüsselfunktionen in Blocksy: Wie man es benutzt
Um unseren Blocksy-Test zu starten, schauen wir uns einige der bemerkenswertesten Funktionen an und wie es ist, Blocksy zu verwenden.
1. Über 25 importierbare Demoseiten
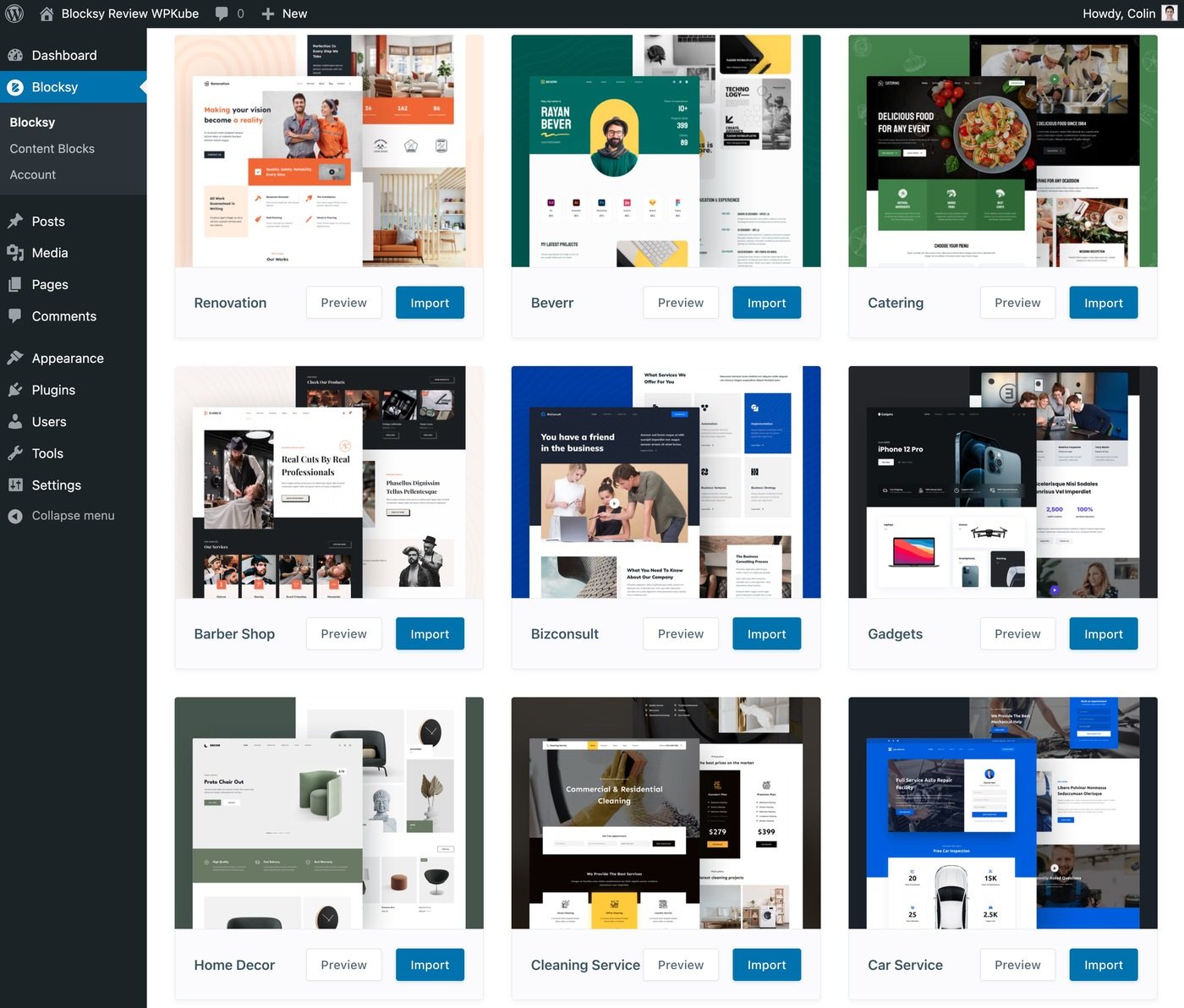
Um mit Blocksy zu beginnen, können Sie entweder Ihre Website von Grund auf neu entwerfen oder eine der über 25 vorgefertigten Demo-Websites von Blocksy importieren.
Während es im Vergleich zu anderen Themen, die mehr als 100 Websites anbieten, etwas einschränkend ist, nur mehr als 25 Demoseiten zu haben, sehen die Demoseiten alle fantastisch aus.
Während die Quantität anderen Themen hinterherhinken mag, ist die Qualität im Grunde genommen erstklassig und gleich oder besser als alle anderen Themen, die ich mir angesehen habe. Sie können die gesamte Sammlung hier durchsuchen:

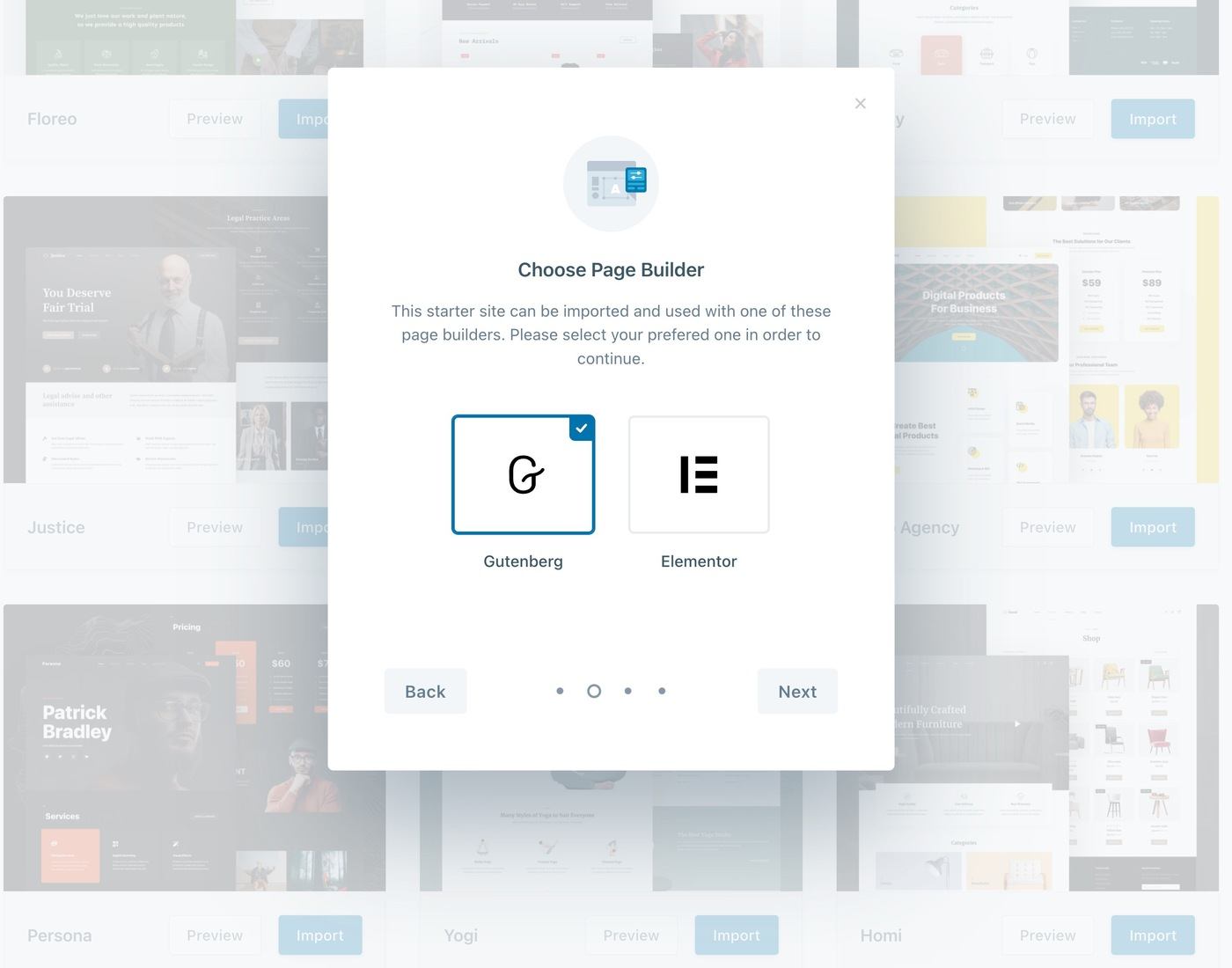
Einige Demoseiten werden sowohl mit Elementor als auch mit Gutenberg erstellt ( und einige wenige unterstützen Brizy ), während andere nur Gutenberg unterstützen.
Wenn Sie eine Demo-Site importieren, können Sie wählen, ob Sie nur die Customizer-Einstellungen oder auch den Demo-Inhalt importieren möchten. Wenn mehrere Builder unterstützt werden, können Sie auch Ihren bevorzugten Builder auswählen.
Insgesamt hat der Demo-Importprozess einen sehr netten Assistenten, der das Einrichten eines untergeordneten Themas für Sie beinhaltet:

Und schon können Sie Ihre Website in weniger als einer Minute wie die Demo aussehen lassen.
2. Sehr detaillierte Customizer-Optionen
Um das allgemeine Design Ihrer Website zu steuern, verwenden Sie den nativen Echtzeit-Customizer zusammen mit unzähligen integrierten Optionen.
Sie können diese Optionen verwenden, um Ihre Blog-Layouts, Farben, Typografie, Kopf- und Fußzeilen usw. zu steuern.
Im Allgemeinen erhalten Sie eine Menge Optionen, daher kann ich Ihnen nicht alles zeigen. Aber werfen wir einen Blick auf einige der bemerkenswertesten Bereiche …
Kopf- und Fußzeilen-Generator
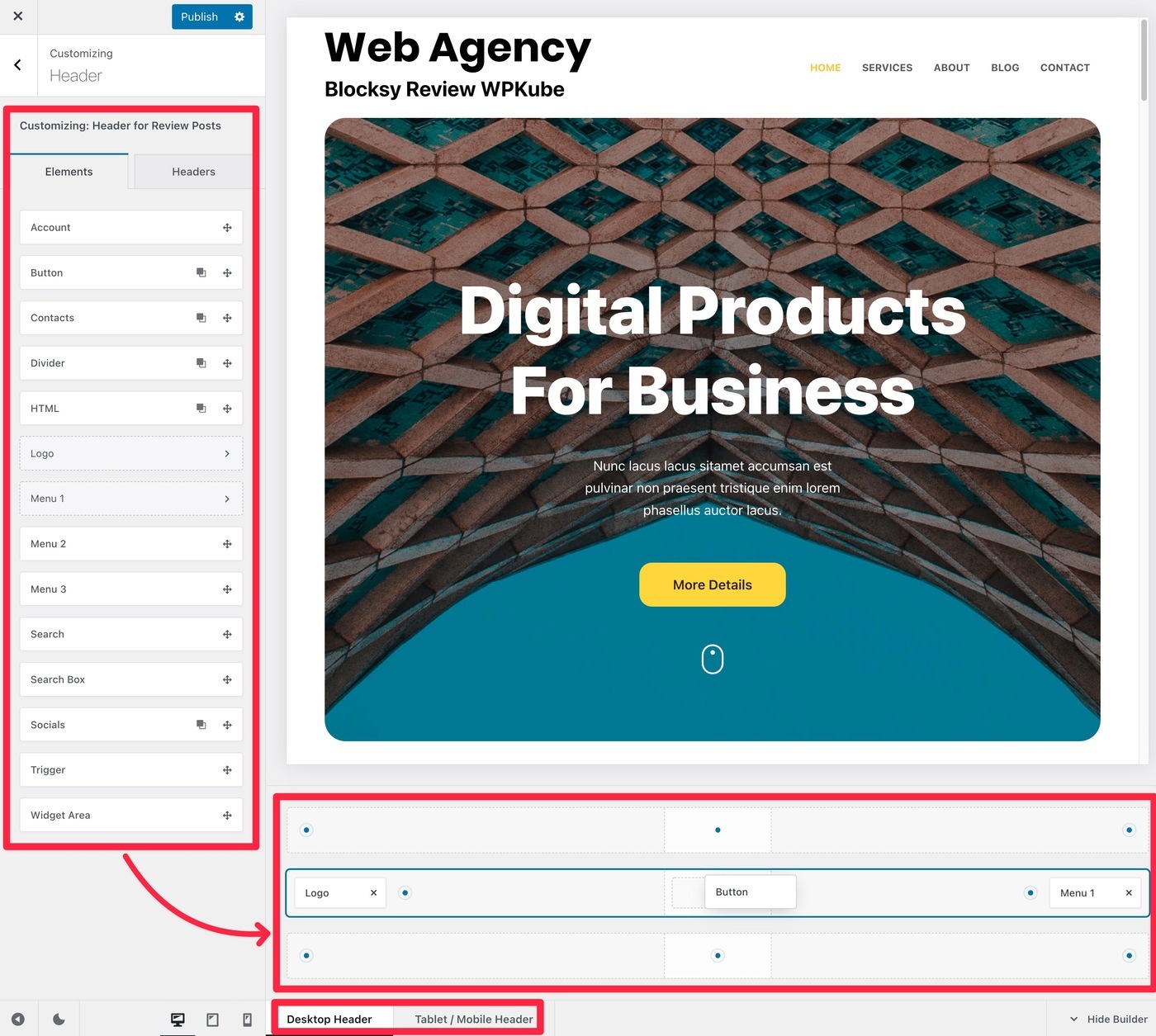
Um Ihre Kopf- und Fußzeile zu steuern, bietet Ihnen Blocksy einen Drag-and-Drop-Builder im Customizer.
Sie können eine Reihe verschiedener Elemente verwenden, um Inhalte zum Header-Raster hinzuzufügen. Sie können auch die Optionen unten verwenden, um Ihre Kopfzeile für verschiedene Benutzergeräte anzupassen:

Sie erhalten auch zusätzliche Optionen zum Anpassen des gesamten Headers sowie einzelner Header-Zeilen und -Elemente.
Blog-Layouts
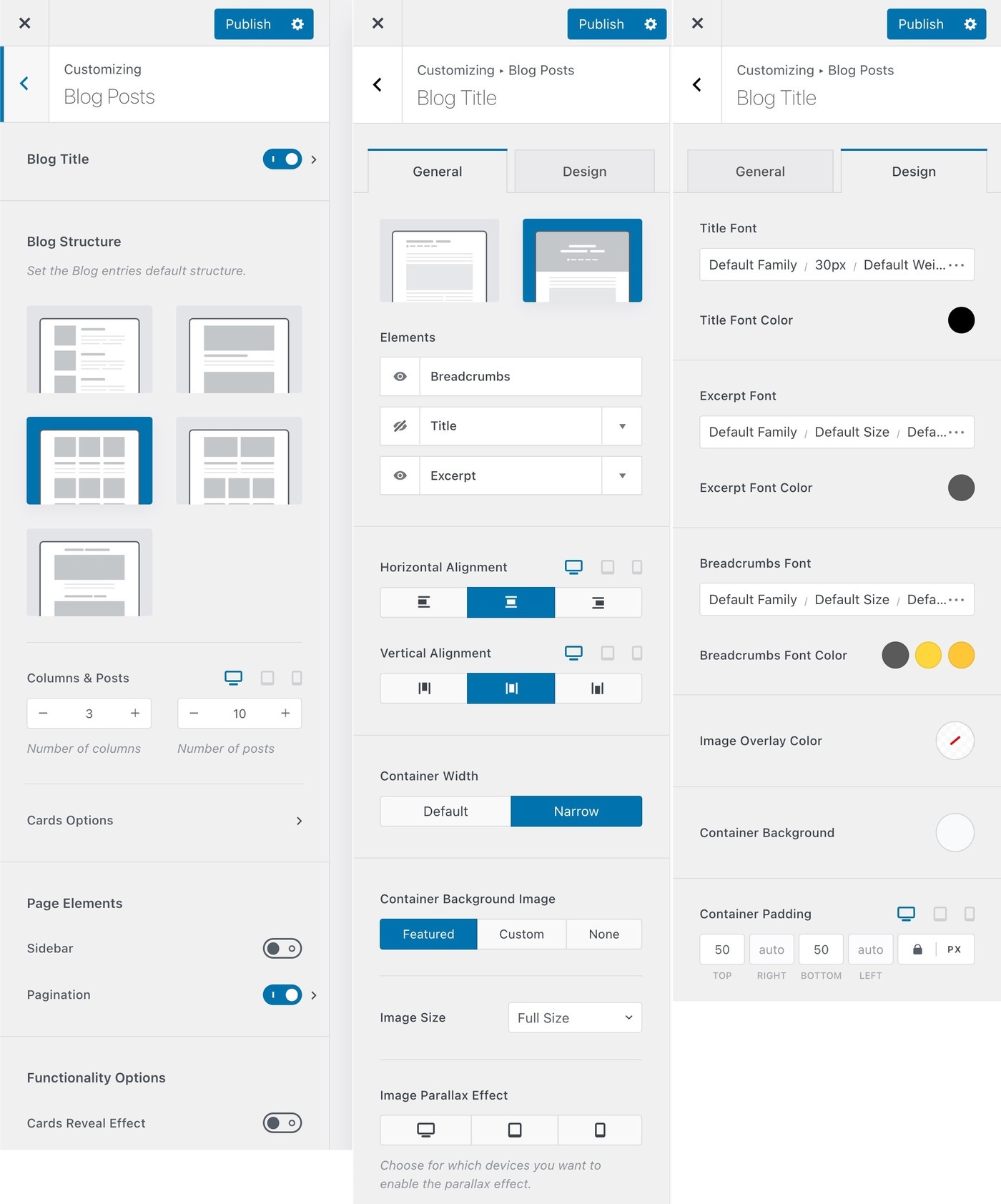
Sie erhalten eine Reihe von Optionen, um das Layout sowohl für einzelne Blog-Posts als auch für Ihre Blog-Archivseiten zu steuern.
Blog-Archivoptionen:

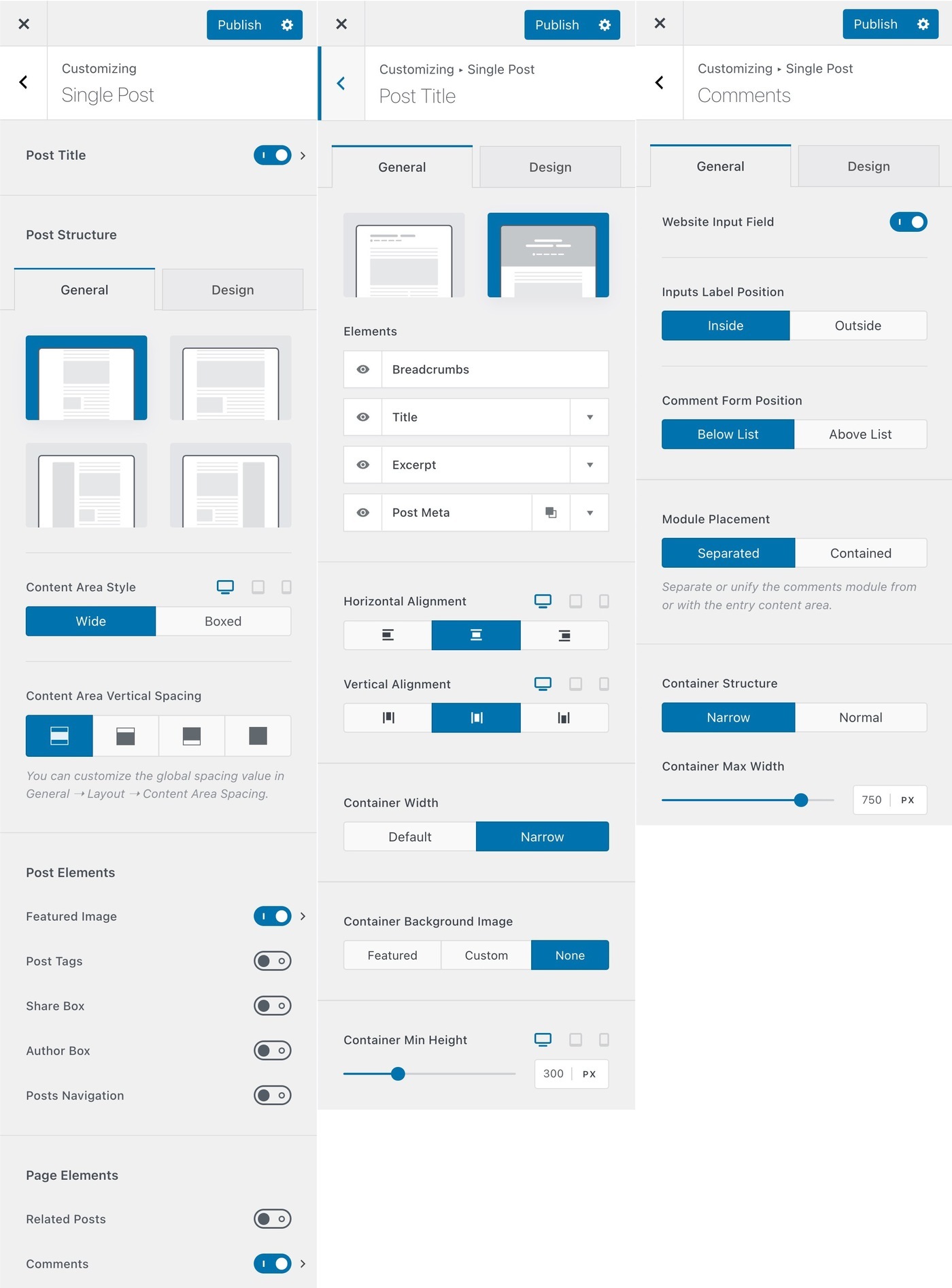
Blog Einzeloptionen:

Blocksy hat auch einige nette Details, wie z. B. die Bereitstellung spezieller Optionen zum Anpassen von Kommentarabschnitten, Autorenseiten und Kategorieseiten.
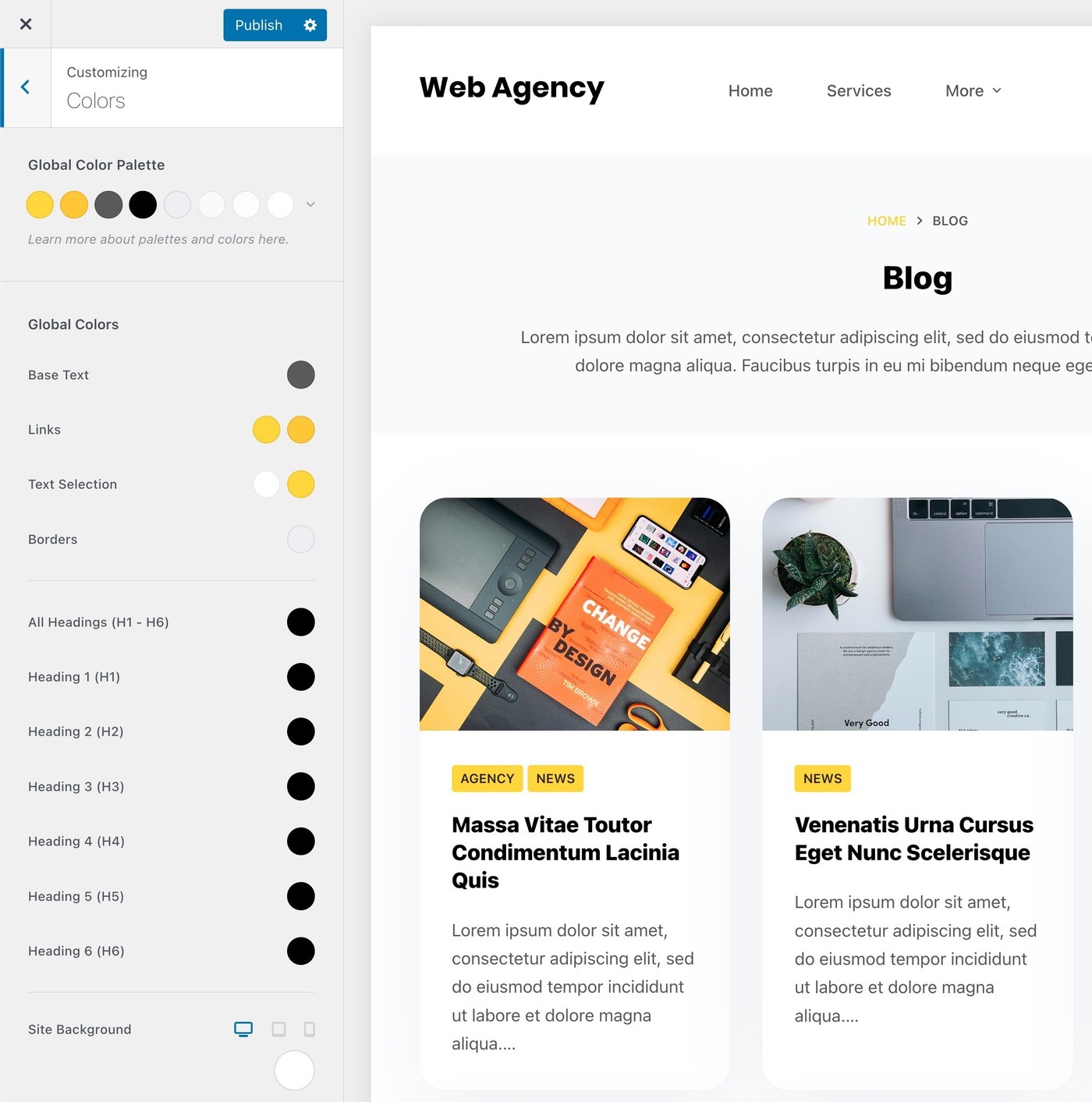
Farben
Sie können eine einheitliche globale Farbpalette einrichten, um die Konsistenz zu wahren. Bei Bedarf können Sie dann einzelne Farben anpassen, wenn Sie an bestimmten Teilen Ihrer Website arbeiten.

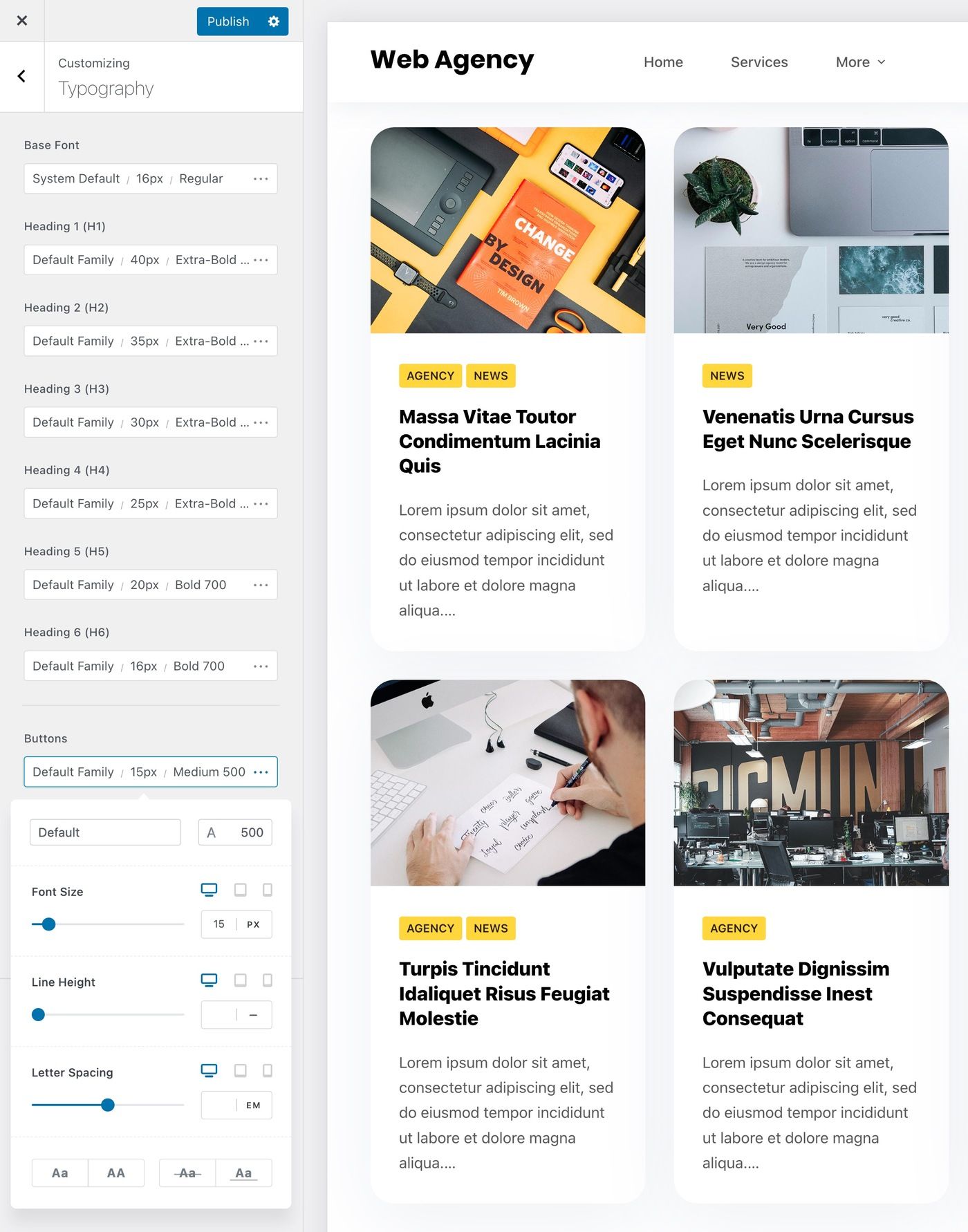
Typografie
Um Typografie zu steuern, hat Blocksy ein nettes System, mit dem Sie Typografie für verschiedene Texttypen einrichten können:

Sie erhalten auch Typografieoptionen in einigen anderen Bereichen, z. B. spezielle Optionen für den Beitragstitel, Auszug und andere Details. Sie haben einige davon in den obigen Blog-Archiv-Screenshots gesehen.
3. Steuerelemente auf Seitenebene
Zusätzlich zu den Customizer-Optionen bietet Blocksy auch detaillierte Steuerelemente auf Seitenebene, mit denen Sie das Layout Ihrer Posts/Seiten auf individueller Ebene steuern können.
Dadurch haben Sie die volle Kontrolle über die Leinwand, was sich sowohl für die Verwendung des Blockeditors als auch für die Integration mit Seitenerstellungs-Plugins eignet.
Folgendes können Sie tun:
- Blenden Sie den Seitentitel aus.
- Wählen Sie verschiedene Seitenlayouts.
- Passen Sie die Hintergrundfarbe an.
- Passen Sie den Abstand an.
- Blenden Sie andere Seitenelemente aus (empfohlenes Bild, Share-Box, Kopf- oder Fußzeile).
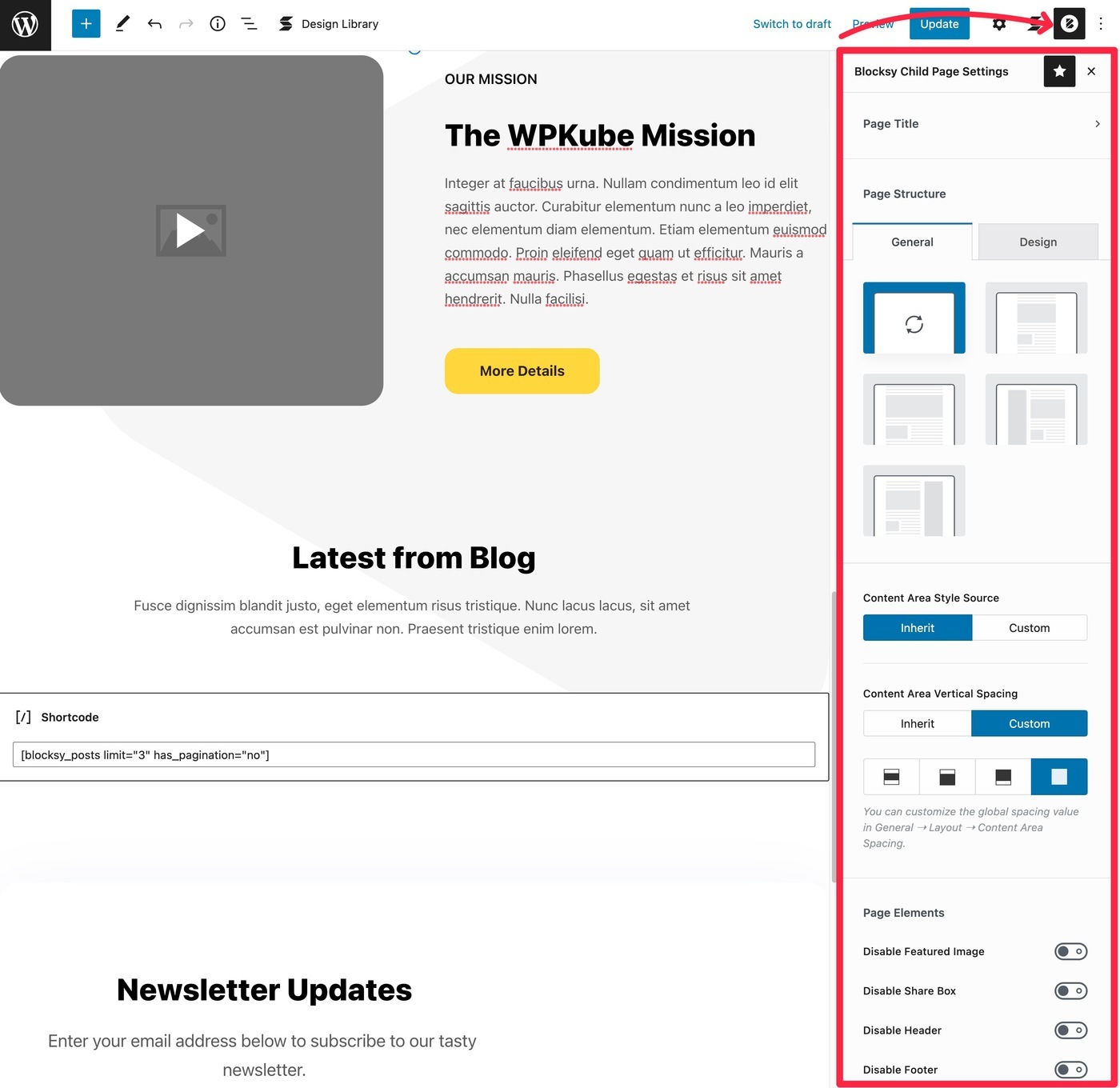
Hier sehen Sie alle Blocksy-Steuerelemente auf Seitenebene:

4. Bedingte Kopfzeilen, Fußzeilen und Seitenleisten (Pro)
Mit der kostenlosen Version von Blocksy können Sie Ihre Kopf-, Fuß- und Seitenleiste vollständig anpassen … aber Sie können nur eine Version jedes Elements für Ihre Website haben.
Mit Blocksy Pro können Sie jedoch mehrere Designs erstellen und bedingte Regeln verwenden, um jedes einzelne anzuzeigen. Auf diese Weise können Sie diese Elemente für verschiedene Teile Ihrer Website optimieren.
Sie könnten beispielsweise einen benutzerdefinierten Header für einen bestimmten Beitragstyp oder für Blogbeiträge in einer bestimmten Kategorie erstellen. Oder Sie könnten unterschiedliche Kopfzeilen für anonyme Benutzer im Vergleich zu angemeldeten Benutzern oder sogar Benutzern mit unterschiedlichen Rollen erstellen, was besonders gut für Mitgliederseiten, Online-Shops und Online-Kurse ist.
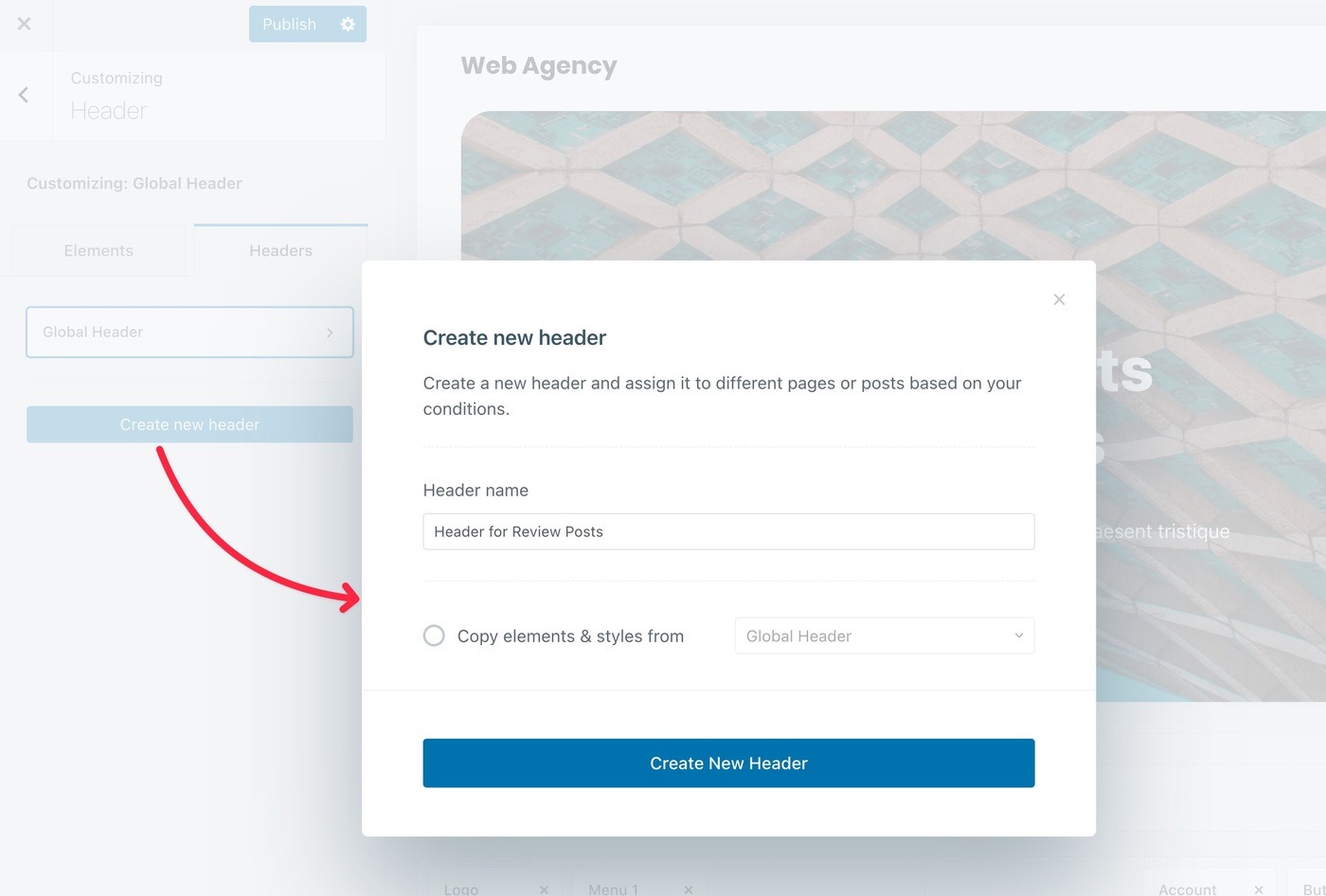
Bei Headern erhalten Sie beispielsweise die Option, einen neuen Header im Header-Builder hinzuzufügen:

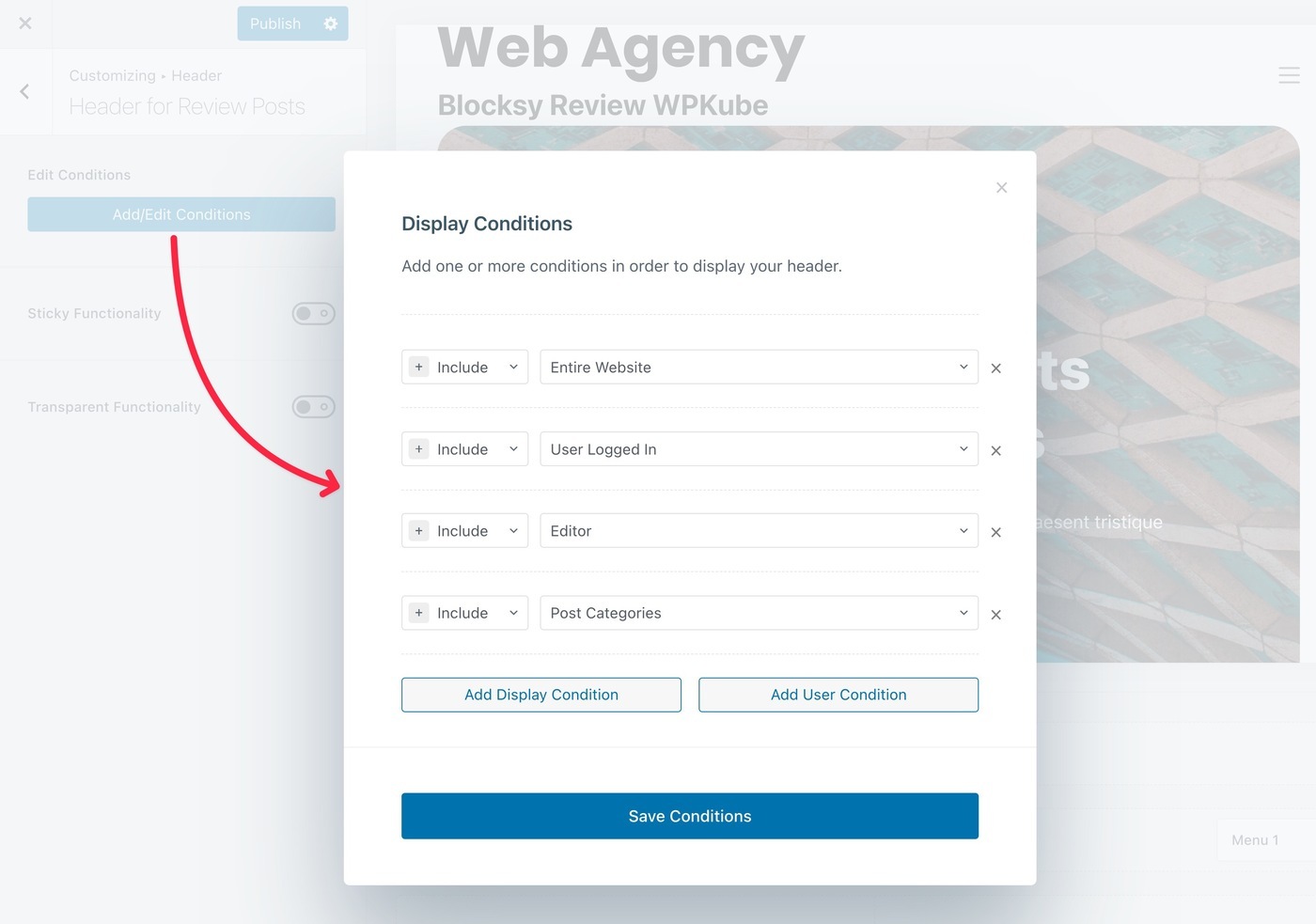
Sie können diesen Header dann so gestalten, wie Sie Ihren globalen Header erstellt haben. Die einzige Ergänzung ist, dass Sie bedingte Regeln für diesen Header einrichten können, um zu steuern, wann er verwendet werden soll:

Ziemlich verdammt nützlich!
5. Benutzerdefinierte Layouts/Hooks, AKA-Inhaltsblöcke (Pro)
Blocksy-Inhaltsblöcke sind eine erweiterte Funktion, mit der Sie Ihre Website anpassen können.
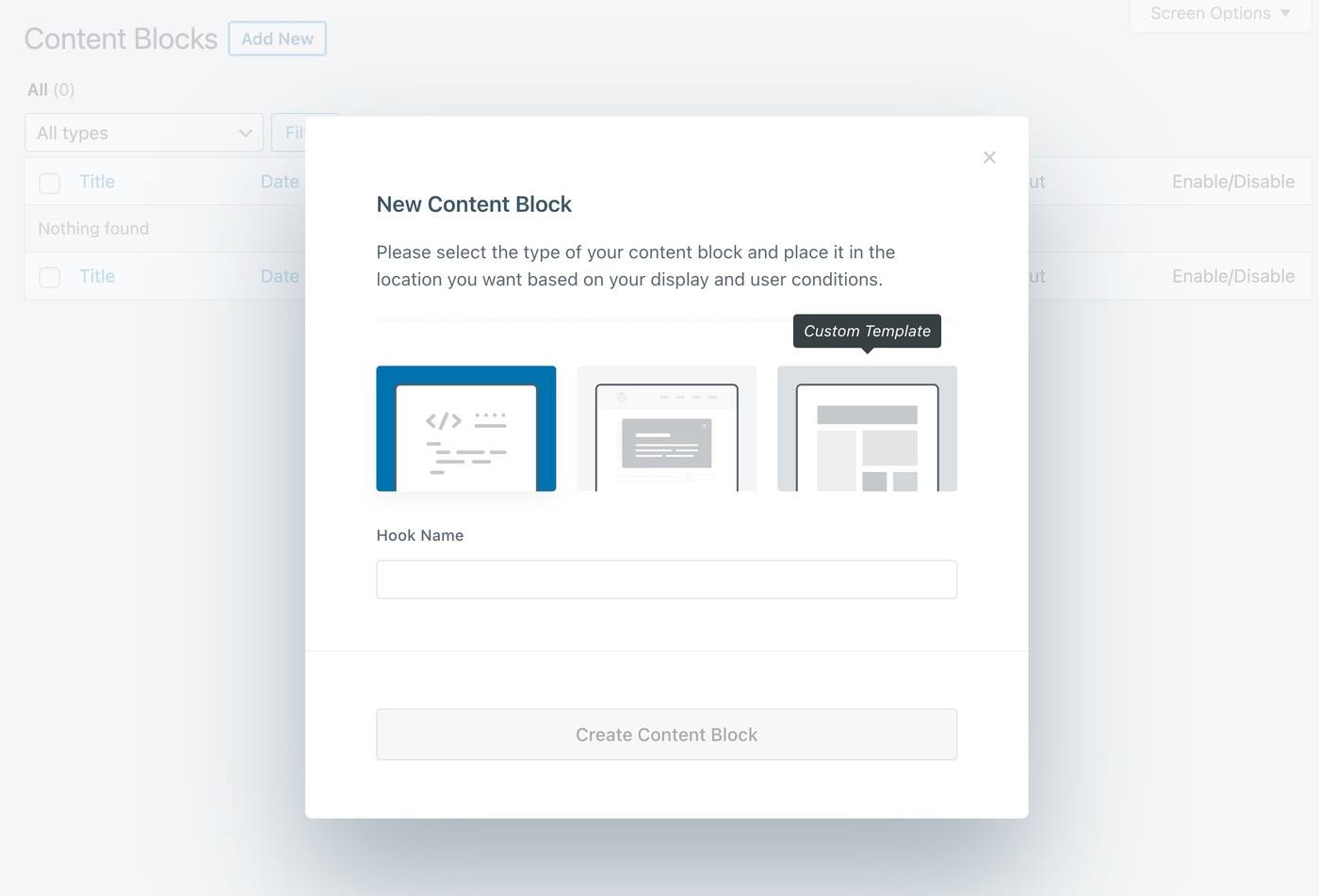
Mit Inhaltsblöcken können Sie drei Arten von benutzerdefinierten Designs erstellen:
- Benutzerdefinierte Inhalte , die Sie mithilfe von Hooks an verschiedenen Stellen in Ihr Design einfügen.
- Popups , die Sie auf Ihrer Website anzeigen können.
- Benutzerdefinierte Themenvorlagen , z. B. das Entwerfen einer benutzerdefinierten Vorlage für einzelne Posts.

Wenn Sie ein gelegentlicher Benutzer sind, berühren Sie diese möglicherweise nicht. Aber für fortgeschrittene Benutzer helfen diese Ihnen, über die Customizer-Optionen hinauszugehen, ohne sich auf benutzerdefinierten Code oder Plugins von Drittanbietern verlassen zu müssen.
Hier sind einige Beispiele…
Benutzerdefinierte Inhalte
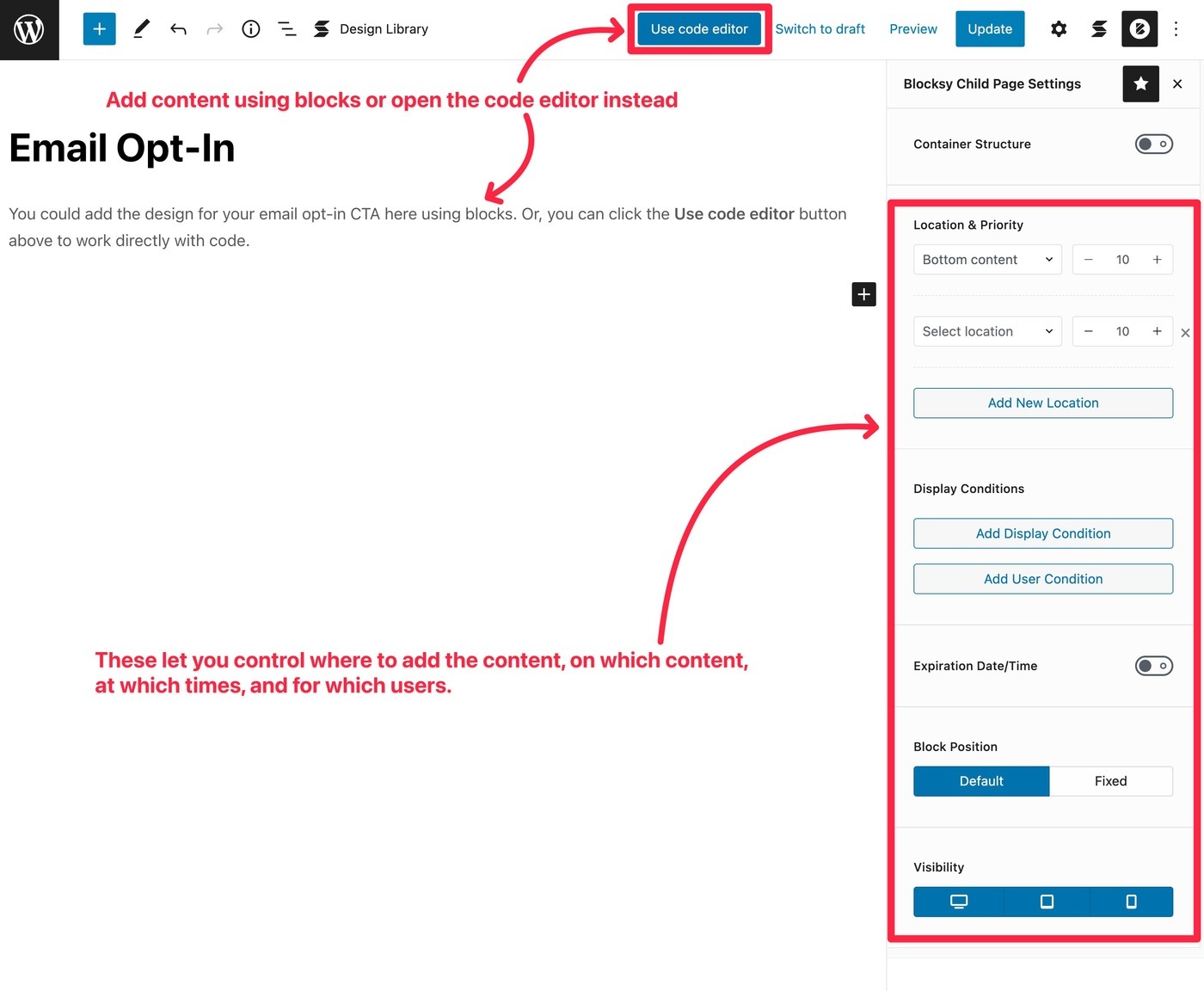
Nehmen wir zunächst an, Sie möchten ein E-Mail-Opt-in-Formular am Ende von Blog-Beiträgen hinzufügen. Sie könnten dies tun, indem Sie einen benutzerdefinierten Inhaltsblock erstellen und die zahlreichen Hook-Positionen verwenden, um das Layout überall auf Ihrer Website einzufügen.
Um den eigentlichen Inhalt zu steuern, können Sie entweder den Blockeditor oder einen Code-Editor verwenden:

Sie können auch Anzeigebedingungen verwenden, um zu steuern, wer den Block sieht:
- Nur bei bestimmten Inhalten anzeigen. Zum Beispiel Blogbeiträge in einer bestimmten Kategorie.
- Nur bestimmten Benutzern anzeigen. Beispielsweise könnten Sie das E-Mail-Opt-in-Formular für eingeloggte Benutzer ausblenden.
- Planen Sie die Ausführung zu bestimmten Zeiten.
- Auf bestimmten Geräten ausblenden.
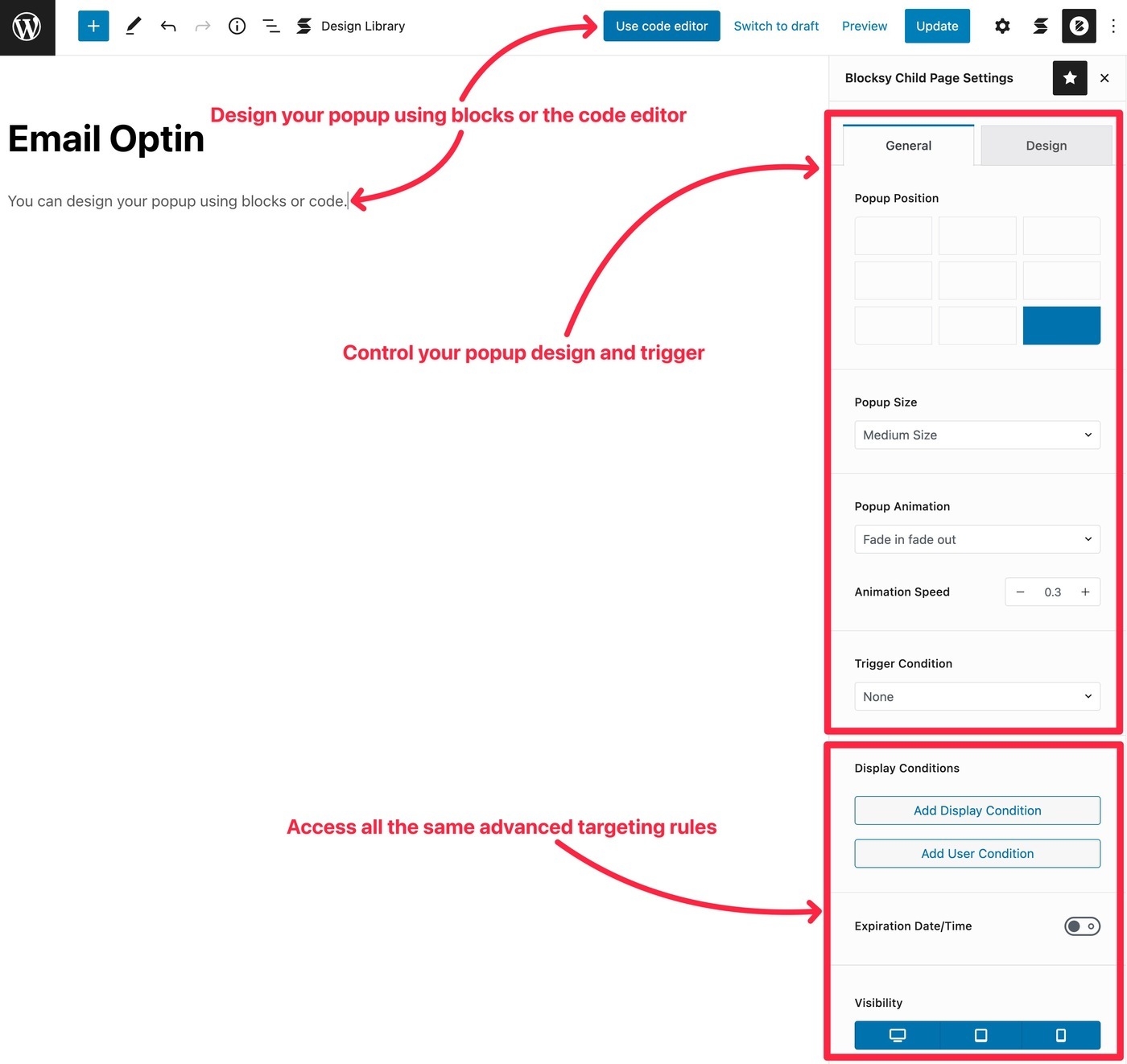
Popups
Mit dem Popup-Inhaltsblock erhalten Sie so ziemlich dieselben Optionen.
Der Hauptunterschied besteht darin, dass Sie den Inhalt in einem Popup anzeigen, anstatt ihn mithilfe von Hook-Positionen in Ihre Website einzufügen.
Sie erhalten auch Optionen zum Auswählen verschiedener Popup-Positionen, -Größen und -Auslöser.
Die Trigger-Optionen sind genau das, was Sie von einem speziellen Popup-Plugin erwarten würden, einschließlich Zeit auf der Seite, Scrolltiefe und sogar Exit-Intent:

Dies ist eine sehr einzigartige Funktion, da die meisten anderen Themen keine Popups als benutzerdefinierte Layoutoptionen anbieten . Für die meisten Anwendungsfälle kann dies die Verwendung eines separaten Popup-Plugins überflüssig machen.
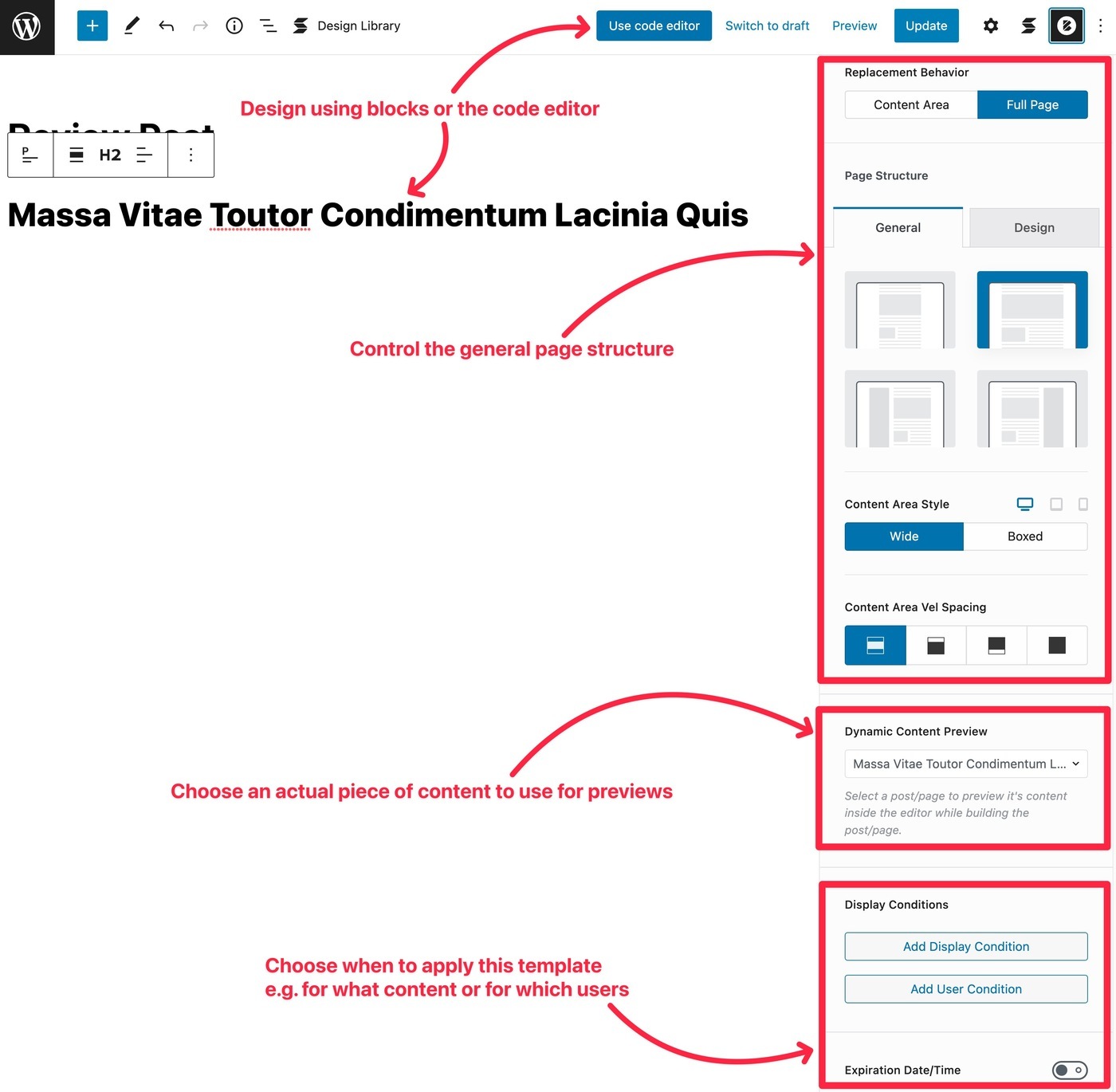
Vorlagen
Schließlich können Sie Inhaltsblöcke auch verwenden, um benutzerdefinierte Vorlagen für die folgenden Bereiche Ihres Themas zu entwerfen:
- Header
- Fusszeile
- Single
- Archiv
- 404 Seite
Vielleicht möchten Sie beispielsweise eine andere Beitragsvorlage für Blogbeiträge in einer bestimmten Kategorie verwenden.
Mit dieser Funktion (und den nativen Designblöcken) können Sie dies ganz einfach einrichten:

6. Viele andere nützliche Erweiterungen
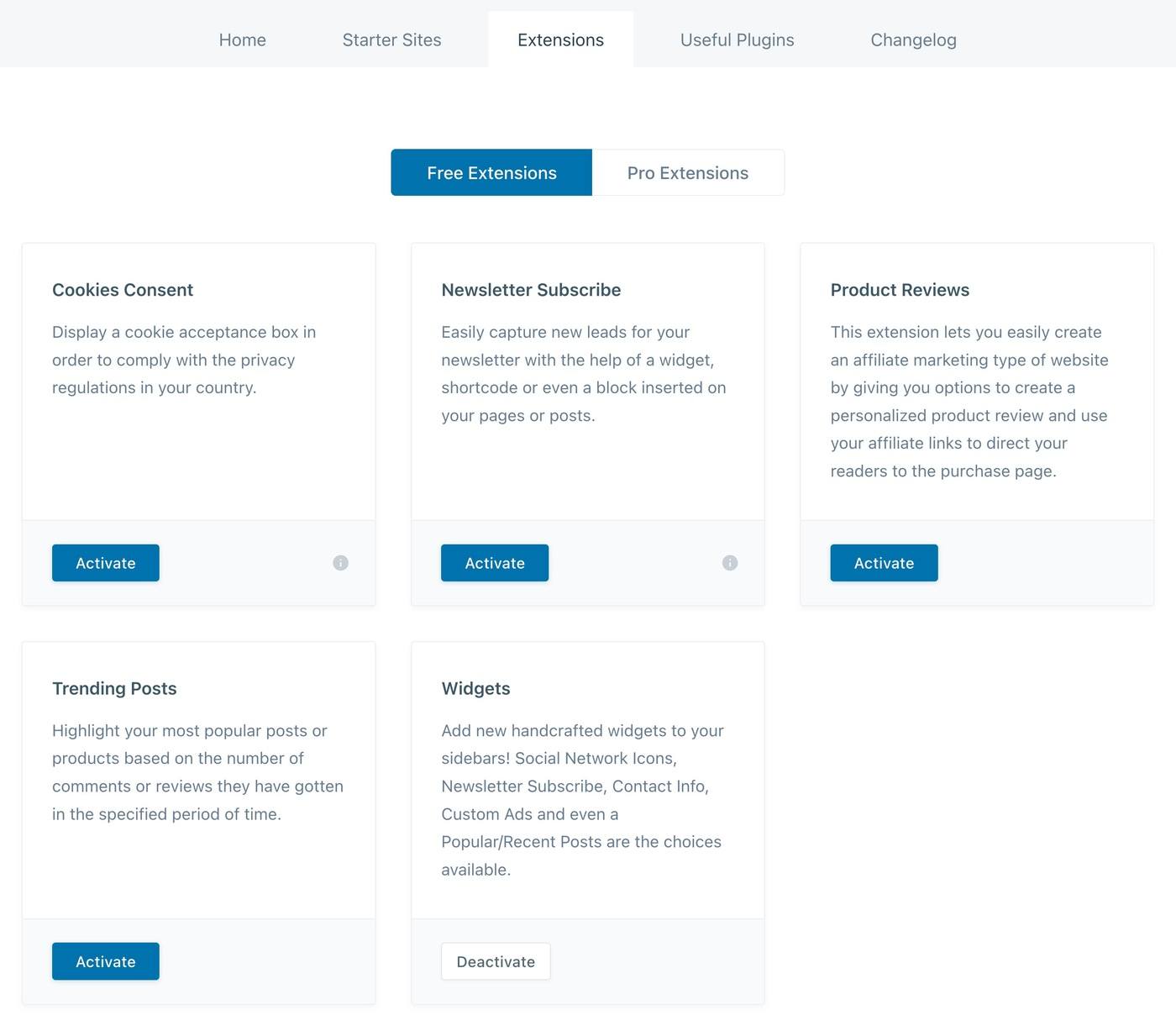
Über die Inhaltsblöcke hinaus erhalten Sie einige andere einzigartige Erweiterungen, die Sie in anderen ähnlichen Themen nicht finden werden.
Sie erhalten beispielsweise kostenlose Erweiterungen für Cookie-Zustimmungshinweise, Newsletter-Abonnement und Produktbewertungen:

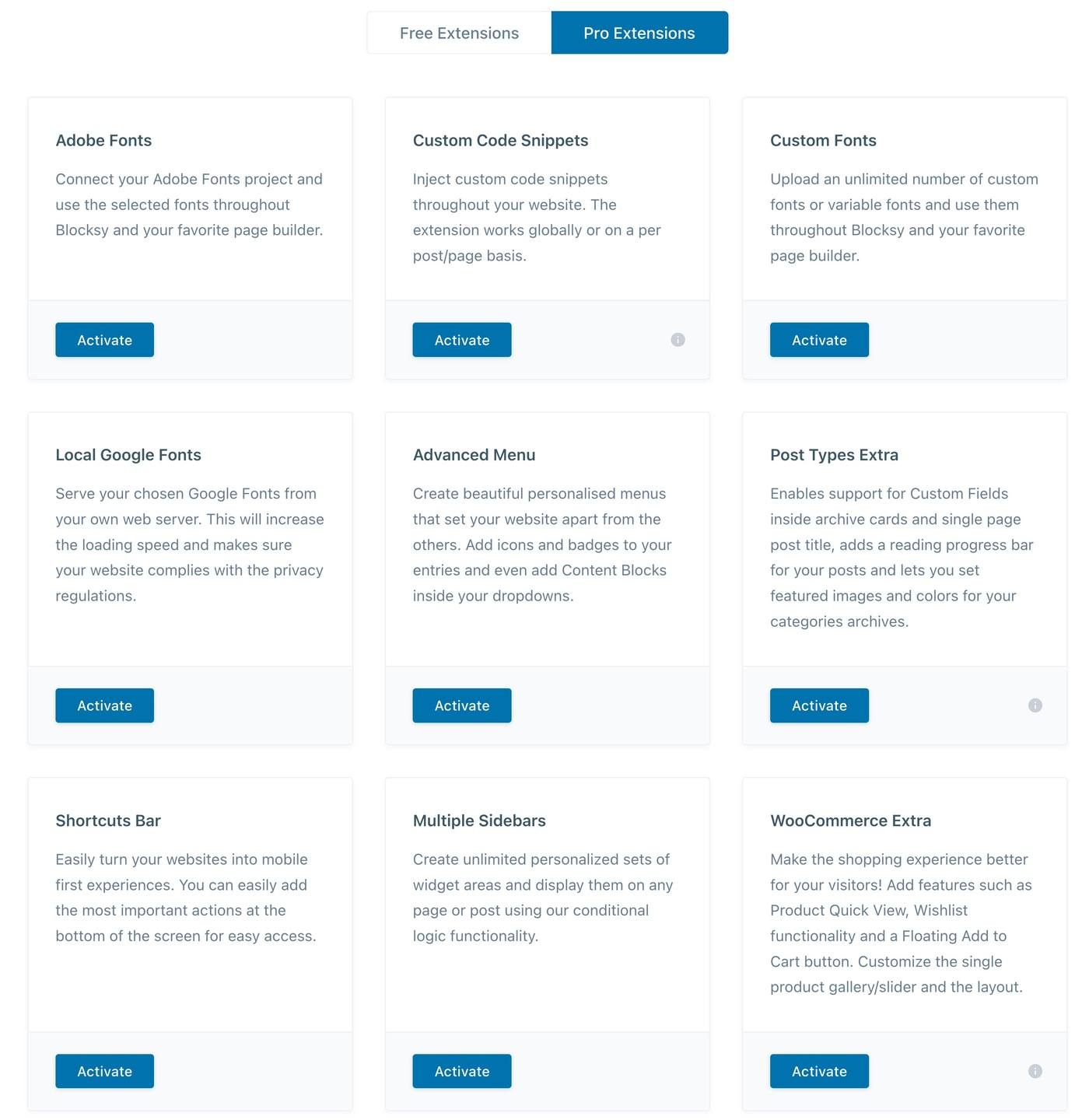
Mit der Pro-Option erhalten Sie einige erweiterte Erweiterungen für benutzerdefinierten Code, erweiterte Menüs und eine erweiterte WooCommerce-Unterstützung:

Einer meiner persönlichen Favoriten ist die Post Types Extra -Erweiterung, die sehr praktisch ist, wenn Sie benutzerdefinierte Inhaltsseiten erstellen, die benutzerdefinierte Felder enthalten. Zusätzlich zu anderen praktischen Funktionen (wie einem Lesefortschrittsbalken) können Sie damit Inhalte aus benutzerdefinierten Feldern in Ihre Archivkarten oder in den Abschnitt Titel/Seitentitel einfügen.

🏎️ Leistungstests für Blocksy-Themen im Vergleich zu anderen beliebten Optionen
Wenn Sie möchten, dass Ihre WordPress-Site schnell geladen wird, ist die Auswahl eines schnell ladenden Designs eines der besten Dinge, die Sie tun können.
Blocksy ist ein schnell ladendes Thema. Es ist leichtgewichtig und verfügt über einen sehr optimierten Tech-Stack, z. B. das Laden von Code nur auf genau den Seiten, auf denen er benötigt wird, anstatt alles auf der gesamten Website zu laden.
Um zu sehen, wie schnell es ist, habe ich einige Leistungstests sowohl für Blocksy als auch für einige seiner Hauptkonkurrenten durchgeführt.
Alle diese Tests gelten nur für das Naked-Theme bei einer Neuinstallation. Das ist zwar kein sehr realistisches Szenario aus der realen Welt, aber ich denke, es ist der fairste Weg, verschiedene Themen zu vergleichen, und es gibt Ihnen eine gute Vorstellung vom grundlegenden „Gewicht“ eines Themas.
Hier sind die Gewichte für verschiedene beliebte Themen:
| Thema | Seitengröße | HTTP-Anfragen |
| Blocksy | 48 KB | 6 |
| Astra | 44 KB | 6 |
| Presse erzeugen | 31 KB | 6 |
| Kadenz-Thema | 48 KB | 9 |
| Nie | 35 KB | 6 |
| Divi | 213 KB | 14 |
| Avada | 467 KB | fünfzehn |
Insgesamt können Sie sehen, dass Blocksy genauso schnell ist wie einige andere beliebte leichte Themen. Und im Vergleich zu schwereren Themen wie Divi oder Avada ist es viel schneller.
💰 Blocksy-Preise
Das zentrale Blocksy-Theme ist kostenlos auf WordPress.org verfügbar.
Selbst mit nur dem kostenlosen Design erhalten Sie bereits Zugriff auf eine Vielzahl von Anpassungsoptionen und mehrere importierbare Demoseiten.
Wenn Sie weitere Funktionen hinzufügen möchten, können Sie dann Blocksy Pro erwerben, ein Add-on- Plugin , das Sie neben dem Blocksy-Design installieren.
Sie können die vollständigen Funktionsunterschiede zwischen Blocksy Free und Pro auf der Preisseite sehen, aber hier sind einige der bemerkenswertesten Ergänzungen:
- Inhaltsblöcke (Hooks) und benutzerdefinierte Layouts
- Mehrere bedingte Kopfzeilen, Fußzeilen und Seitenleisten ( anstatt dieselben für Ihre gesamte Website zu verwenden )
- Mega-Menü-Unterstützung
- Fortgeschrittenere WooCommerce-Funktionen wie Off-Canvas-Filter, Floating Cart und mehr
Sie können Blocksy Pro entweder als Jahresabonnement oder als lebenslanges Abonnement erwerben.
Es gibt drei verschiedene Preispläne – der einzige Unterschied besteht in der Anzahl der Websites, auf denen Sie das Blocksy-Design verwenden können:
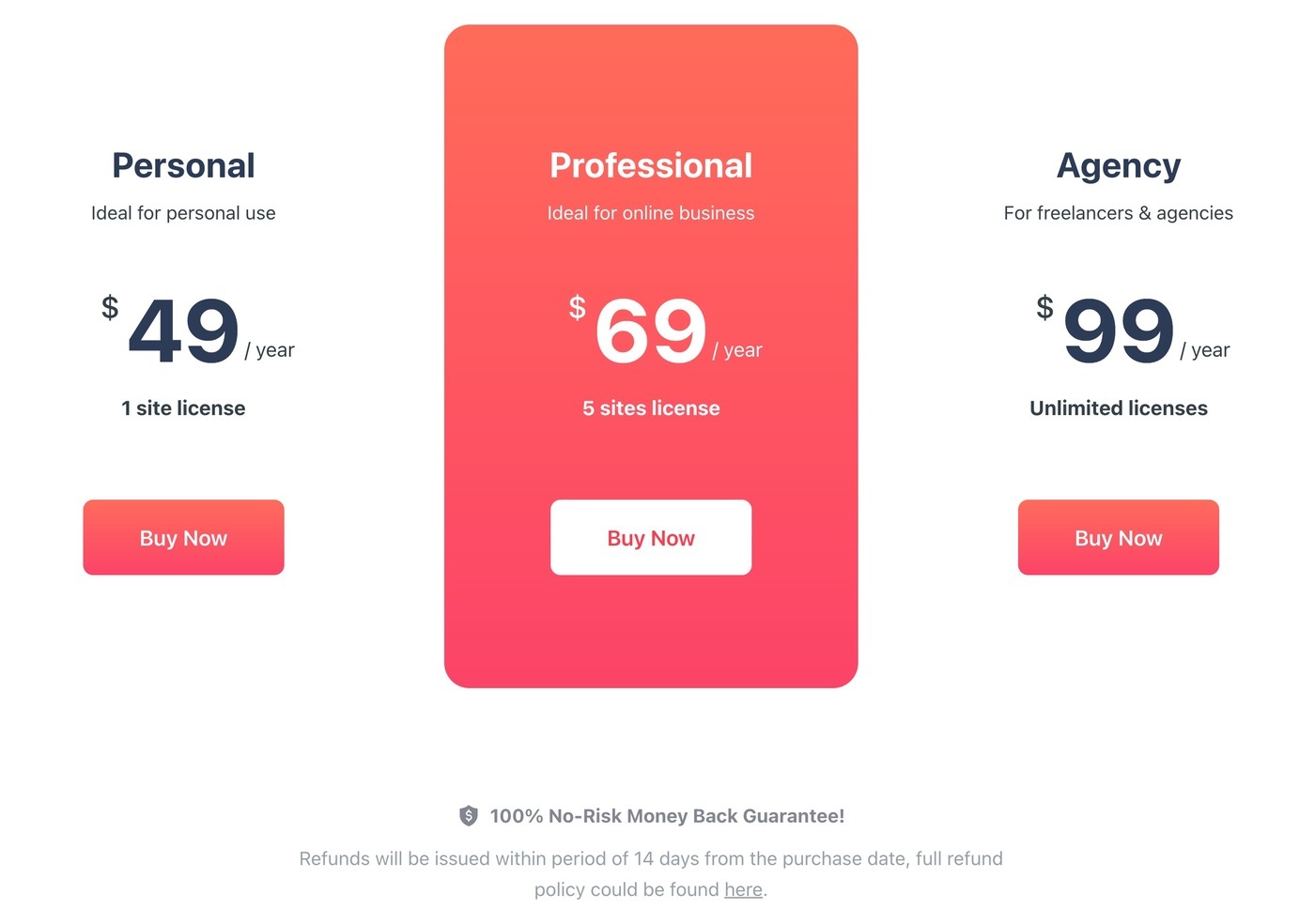
- Persönlich – 1 Standort – 49 $ pro Jahr oder 149 $ für lebenslangen Support und Updates.
- Professionell – 5 Standorte – 69 $ pro Jahr oder 199 $ für lebenslangen Support und Updates.
- Agentur – unbegrenzte Websites – 99 $ pro Jahr oder 299 $ für lebenslangen Support und Updates.

Hinweis – Blocksy verwendet Freemius für die Lizenzierung, sodass die Site-Limits strikt durchgesetzt werden.
Sparen Sie Geld mit unserem Blocksy-Theme-Gutschein
Alle oben genannten Preise sind das, was Sie zahlen würden, wenn Sie unsere Blocksy-Rezension nicht gelesen hätten. Aber da Sie hier sind, wird es Sie freuen zu hören, dass wir einen exklusiven Blocksy-Rabattcode ausgehandelt haben.
Mit unserem Blocksy-Gutscheincode erhalten Sie 10 % Rabatt auf alle Blocksy-Pläne .
Code : WPKUBE10
Hier sind die Preise nach Anwendung unseres Blocksy-Rabattcodes:
- Persönlich – 1 Standort – 44,10 $ pro Jahr oder 134,10 $ für lebenslangen Support und Updates.
- Professionell – 5 Standorte – 62,10 $ pro Jahr oder 179,10 $ für lebenslangen Support und Updates.
- Agentur – unbegrenzte Websites – 89,10 USD pro Jahr oder 269,10 USD für lebenslangen Support und Updates.
👍👎 Vor- und Nachteile des Blocksy-Themas
Nachdem Sie nun alles über das Blocksy-Thema wissen, gehen wir einige der Vor- und Nachteile der Verwendung von Blocksy durch…
👍 Vorteile
- Schnelle Leistung – Das leichte Design von Blocksy und das intelligente Laden von Assets helfen Ihnen beim Aufbau einer schnell ladenden Website.
- Schöne Demo-Sites – alle Demo-Sites von Blocksy sehen fantastisch aus, mit sauberen, modernen Designs.
- Mega-Menü-Unterstützung – Blocksy Pro bietet eine integrierte Mega-Menü-Unterstützung, die einigen ähnlichen Themen fehlt.
- Günstig für die Nutzung auf einer einzelnen Website – mit 49 $ für eine Jahreslizenz für eine einzelne Website ist Blocksy etwas billiger als andere vergleichbare Themen , wenn Sie es nur für eine einzelne Website benötigen .
- Benutzerdefinierte Layouts (einschließlich Popups ) – Blocksy hat eine starke Funktion für benutzerdefinierte Layouts für fortgeschrittene Benutzer. Die Popup-Option ist ebenfalls einzigartig und etwas, das Sie in den meisten ähnlichen Themen nicht finden werden.
- Hervorragende WooCommerce-Funktionen – Wenn Sie einen E-Commerce-Shop aufbauen, enthält Blocksy Pro unzählige erweiterte WooCommerce-Funktionen wie Produktwunschlisten, schwebenden Warenkorb, Schnellansicht, Off-Canvas-Filter und mehr.
- Einzigartige Erweiterungen – Die Erweiterungen von Blocksy sind ziemlich einzigartig für den Bereich und bieten wirklich praktische Funktionen wie Cookie-Zustimmungshinweise und Produktbewertungsfelder.
- Bedingte Kopfzeilen, Fußzeilen und Seitenleisten – Sie können diese verwenden, um eine bessere, personalisiertere Erfahrung für Ihre Benutzer zu schaffen.
👎 Nachteile
- Begrenzte Anzahl importierbarer Demoseiten – im Vergleich zu anderen Themen in diesem Bereich hat Blocksy eine begrenzte Anzahl an Demoseiten, die Sie importieren können. Blocksy hat nur ~25, während ein Thema wie Astra 200+ hat und andere ähnliche Themen normalerweise mindestens 60+ haben.
- Teurer für die unbegrenzte Nutzung der Website – Während Blocksy für die Verwendung auf einer einzelnen Website günstig ist, ist seine unbegrenzte Lizenz etwas teurer als vergleichbare Themen. Blocksy kostet 99 US-Dollar für eine unbegrenzte Jahreslizenz, während Astra und GeneratePress nur 59 US-Dollar kosten.
- Keine erweiterten LMS-Integrationen – Wenn Sie einen Online-Kurs erstellen, bietet Blocksy keine erweiterten LMS-Plugin-Integrationen wie Themen wie Astra oder Kadence Theme an.
👊 Beste Blocksy-Theme-Alternativen
Obwohl ich denke, dass Blocksy ein großartiges Thema ist, gibt es auch viele hochwertige Blocksy-Alternativen, die denselben leichten, vielseitigen Ansatz verwenden.
Ich habe bereits einige dieser Themen erwähnt, aber fassen wir sie alle zusammen …
Wenn Ihnen dieser Ansatz gefällt, Sie aber auch andere Optionen in Betracht ziehen möchten, empfehle ich Ihnen, sich diese Themen anzusehen:
- Astra – das beliebteste nicht standardmäßige Thema aller Zeiten. Hat eine riesige Auswahl an Starter-Sites und jede Menge Anpassbarkeit. Erfahren Sie mehr in unserem Astra Test.
- GeneratePress – ist noch leichter als Blocksy. Hat auch einige großartige erweiterte Funktionen für benutzerdefinierte Layouts/Hooks und sogar einen vollständigen Block-basierten Design-Builder. Erfahren Sie mehr in unserem GeneratePress-Test.
- Kadence Theme – eine neuere Option mit einer Menge Anpassungsoptionen, einem starken Tool für benutzerdefinierte Layouts und großartig aussehenden Demoseiten. Erfahren Sie mehr in unserem Kadence Theme Review.
- Neve – eine weitere sehr leichte Option. Es verfügt über eine solide Sammlung von über 80 Demoseiten und flexiblen Anpassungsoptionen.
Ehrlich gesagt ist jedes dieser Themen eine großartige Option für Ihre Website, einschließlich Blocksy.
Es hängt wirklich nur von Ihrem Budget ab, welche Starter-Sites Ihnen besser gefallen und welche spezifischen Anpassungsoptionen Sie möglicherweise benötigen ( z. B. eine bestimmte Art von Off-Canvas-Header, die Sie unbedingt verwenden müssen ).
🙋 Häufig gestellte Fragen zu Blocksy Review
Um unsere Überprüfung des Blocksy-Themas abzuschließen, lassen Sie uns ein paar häufig gestellte Fragen durchgehen …
Blocksy ist eines der schnellsten WordPress-Themen auf dem Markt, mit leichtem Code und optimiertem Laden von Assets über Webpack.
Das zentrale Blocksy-Theme ist zu 100 % kostenlos auf WordPress.org verfügbar. Wenn Sie dem Design weitere Funktionen hinzufügen möchten, können Sie das Blocksy Pro-Add-on-Plugin erwerben.
Nein – Blocksy ist ein leichtgewichtiges WordPress-Theme – es hat keinen eigenen integrierten Seitenersteller. Es lässt sich jedoch gut mit beliebten Seitenerstellungs-Plugins sowie dem nativen WordPress-Editor kombinieren.
Das Blocksy-Design funktioniert hervorragend mit Elementor, und viele der importierbaren Demoseiten von Blocky bieten Elementor-Versionen zur einfachen Anpassung an.
Ja – Sie können Blocksy auf WordPress.com verwenden, aber nur, wenn Sie für die Pläne WordPress.com Business oder eCommerce bezahlen. Sie benötigen einen dieser Pläne, um benutzerdefinierte Designs und Plugins wie Blocksy und das Blocksy Pro-Add-On installieren zu können.
🤔 Abschließende Gedanken: Sollten Sie das Blocksy-Design verwenden?
Insgesamt ist Blocksy ein ausgezeichnetes WordPress-Theme, wenn Sie den leichten, vielseitigen Ansatz mögen, den viele Themes derzeit verwenden.
Für mich sind die Hauptnachteile die begrenzte Auswahl an vorgefertigten Starter-Sites und der leicht überdurchschnittliche Preis für eine unbegrenzte Site-Lizenz.
Das sind keineswegs Dealbreaker und auf der anderen Seite gibt es viel zu lieben an Blocksy.
Zunächst einmal, obwohl die Menge der Demo-Site begrenzt ist, ist die Qualität ausgezeichnet und jede einzelne Demo-Site sieht großartig aus.
Zweitens ist die Leistung ausgezeichnet. Neben leichtem, sauberem Code verwendet Blocksy Technologien wie Webpack, um nur Code für genau die Funktionen zu laden, die Sie benötigen, anstatt Ihre Website mit Code für Funktionen aufzublähen, die Sie nicht verwenden.
Schließlich erhalten Sie im nativen WordPress Customizer eine Menge Optionen, einschließlich netter Extras wie Drag-and-Drop-Ersteller für Kopf- und Fußzeilen.
Für fortgeschrittene Benutzer können Sie Ihre Website auch mit benutzerdefinierten Layouts mithilfe der Blockfunktion anpassen, einschließlich sogar des Entwerfens Ihrer eigenen Themenvorlagen mit dem Blockeditor.
Blocksy bietet auch sehr starke bedingte Regeln für all diese benutzerdefinierten Layouts, sodass Sie auf bestimmte Inhalte, Benutzer, Zeiten und mehr abzielen können.
Insgesamt denke ich, dass Blocksy definitiv einen Platz an der Spitze des „leichten, vielseitigen“ WordPress-Themenbereichs verdient.
Wenn Sie Blocksy verwenden, verwenden Sie unbedingt unseren exklusiven Blocksy-Rabattcode, um 10 % bei Ihrer Bestellung zu sparen.
Klicken Sie auf die Schaltfläche unten, um zu Blocksy zu gelangen, und geben Sie dann den Gutscheincode WPKUBE10 ein .
Besuchen Sie Blocksy
