So zeigen Sie Blog-Post-Metadaten in WordPress an
Veröffentlicht: 2022-09-21Möchten Sie erfahren, wie Sie Metadaten von Blogbeiträgen in WordPress anzeigen können?
Blogpost-Metadaten sind Informationen zu Ihren Posts, wie z. B. das Veröffentlichungsdatum , der Name des Autors, Kategorien, Tags und andere Informationen .
Dieser Artikel zeigt eine einfache Methode, um Post-Metadaten in WordPress-Artikeln anzuzeigen und sie gleichzeitig anpassbar zu machen.
Was sind Blog-Post-Metadaten in WordPress?
Blogpost-Metadaten sind Informationen über einen Blogpost, die nicht im eigentlichen Text enthalten sind. Dies bietet Details wie Datum, Autor, Kategorien, Tags und benutzerdefinierte Taxonomien des Beitrags.
Je nach WordPress-Theme können diese Informationen an mehreren Stellen erscheinen. Zum Beispiel nach dem Titel des Beitrags, nach dem Inhalt, in der Seitenleiste usw.
Diese Informationen helfen Ihren Besuchern dabei, die Inhalte, die sie lesen, besser zu verstehen.
Ihre Post-Metadaten können bei entsprechender Nutzung die Benutzererfahrung verbessern, Ihre Website professioneller erscheinen lassen und sogar die Seitenaufrufe steigern.
Wenn Sie jedoch übermäßig viele Post-Metadaten anzeigen, kann Ihre Website amateurhaft und überladen erscheinen.
Abhängig von Ihrer Website können Sie Post-Meta-Informationen hinzufügen oder löschen, um sie ansprechender und informativer zu gestalten.
Wie zeige ich Blog-Post-Metadaten in WordPress an?
PostX bietet anpassbare Blog-Post-Metadaten, die Ihnen völlige Freiheit bei der Verwaltung Ihrer Webseite geben. Mit diesem Gutenberg-Block können Sie Ihre Website auf erstaunliche Weise erstellen und erstellen. Dazu müssen Sie eine Vorlage aus dem Builder erstellen. Und nicht nur dieser, sondern PostX bietet auch 17 weitere Blöcke, um Ihren einzelnen Beitrag dynamisch zu erstellen.
Dies bedeutet, dass dieser Block für Ihre dynamische Website-Erstellung sehr hilfreich ist. Sie können diesen Block einfach verwenden und anpassen, ohne dass Sie Vorkenntnisse benötigen. PostX macht es jedem und jedem leicht, sodass niemand Probleme mit diesem erstaunlichen WordPress Gutenberg-Plugin hat.
Um Blogpost-Metadaten hinzuzufügen, müssen Sie zuerst PostX installieren und dann den angegebenen Block in Ihren Builder importieren.
Schauen wir uns also ohne weitere Verzögerung an, wie das geht.
PostX installieren
Zuerst müssen Sie das PostX-Plugin aus dem WordPress-Verzeichnis installieren.
So fügen Sie ein neues Plugin hinzu:
- Gehen Sie zum Abschnitt Plugins und klicken Sie auf Neu hinzufügen .
- Suchen Sie PostX und klicken Sie auf die Option Jetzt installieren .
- Klicken Sie auf die Schaltfläche „ Aktivieren “, um die Installation abzuschließen.
Dann müssen Sie eine Vorlage aus dem PostX-Builder erstellen . Hier ist, wie es geht.
Hinzufügen von Blog-Post-Metadaten in WordPress

Was können Sie also tun, wenn Sie bei Null anfangen und jeden Teil Ihrer Website einzigartig machen? Blog-Post-Metadaten verleihen Ihrer Website ein einzigartiges Erscheinungsbild.
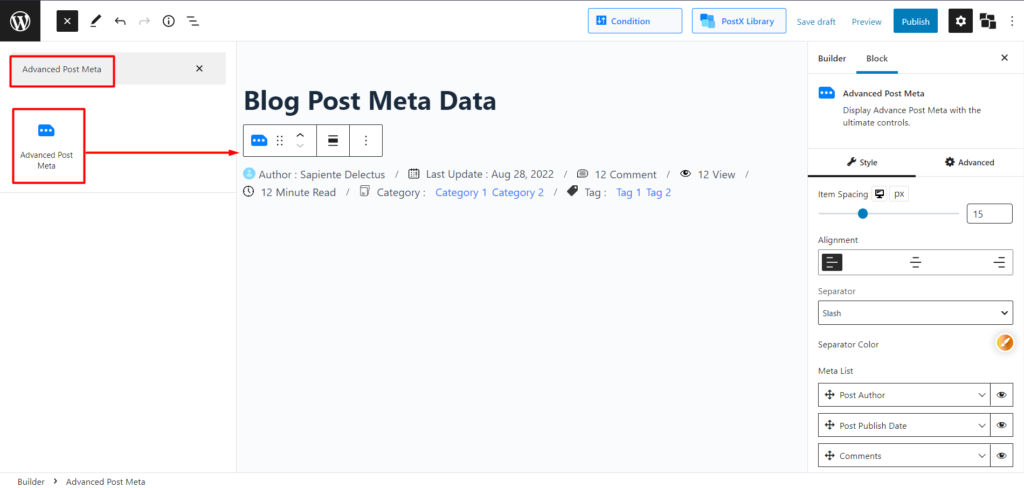
Glücklicherweise hält PostX Ihnen den Rücken frei. Du kannst es zu deiner Seite hinzufügen, indem du „/“ gefolgt von „Advanced Post Meta“ eingibst oder auf den Hinzufügen-Block (das Plus-Symbol auf der linken Seite) klickst.
Nachdem die Metadaten von Blogposts nun ordnungsgemäß bereitgestellt wurden, können Sie sicher sein, dass das nächste Thema, das wir behandeln werden, die Anpassung der Einstellungen ist.
Wie passe ich Blog-Post-Metadaten in WordPress an?

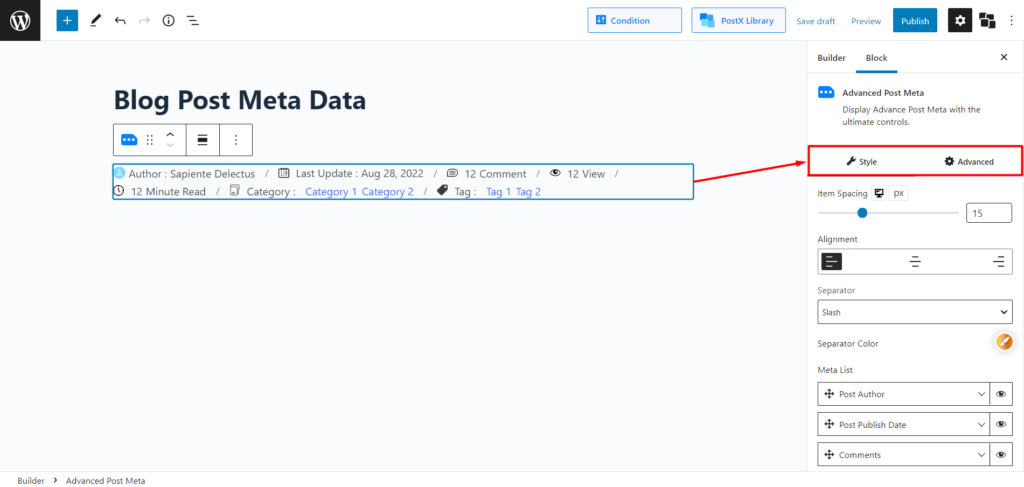
Nach dem Importieren des Blog-Post-Metadatenblocks sehen Sie die Einstellungsoption in der rechten Seitenleiste. Sie können den Autorennamen, das Veröffentlichungsdatum, die Anzahl der Kommentare, die Anzahl der Aufrufe, die Lesezeit, die Kategorie und das Tag in den Metadaten des Blogbeitrags anzeigen. Außerdem können Sie einige von ihnen anzeigen und einige von ihnen deaktivieren.
Für jeden Teil der Metadaten eines Blogposts können Sie jeden einzelnen Teil ändern, einschließlich der Anpassung des Textes und der Beschriftungen an die Symbolausrichtung und alles dazwischen.
Fazit
Die Blogpost-Metadaten können die Benutzererfahrung explizit verbessern. Ihre Website wird sich positiv von anderen unterscheiden. PostX bietet Ihnen einen vollständig anpassbaren Gutenberg-Block. Verbessern Sie also gleichzeitig Ihre Website und Ihr Benutzererlebnis. Lass uns gehen, und lass es uns holen!
Sie können sich WordPress-Video-Tutorials auf unserem YouTube-Kanal ansehen. Finden Sie uns auch auf Facebook und Twitter für regelmäßige Updates!

Einführung des WooCommerce Teilzahlungs-Add-ons für ProductX


Wie bearbeite ich die WordPress-Homepage?

So aktivieren Sie die WooCommerce-Schnellansicht auf der Shop-Seite

So zeigen Sie zufällige WordPress-Beiträge an: Der einfache Weg!
