So steigern Sie Ihre Affiliate-Conversions mit Beaver Builder (5 Möglichkeiten)
Veröffentlicht: 2022-08-26Speichern Sie Page Builder-Vorlagen und Design-Assets in der Cloud! Beginnen Sie mit Assistant.Pro
Speichern Sie Page Builder-Vorlagen und Design-Assets in der Cloud! Beginnen Sie mit Assistant.Pro


Affiliate-Marketing ist eine beliebte Möglichkeit, online ein passives Einkommen zu erzielen. Es ist jedoch eine hart umkämpfte Branche, sodass es für Sie möglicherweise schwierig ist, Ihre Inhalte hervorzuheben und Geld zu verdienen. Glücklicherweise können Sie mit Beaver Builder Funktionen wie Popups und Call-To-Action (CTA)-Schaltflächen nutzen, um die Affiliate-Verbindungen auf Ihrer Website zu steigern.
In diesem Beitrag stellen wir Ihnen das Beaver Builder-Plugin vor. Dann werden wir fünf Hauptfunktionen untersuchen, die unseren Seitenersteller zu einem hervorragenden Tool zur Steigerung der Affiliate-Conversions machen. Lass uns anfangen!
Inhaltsverzeichnis
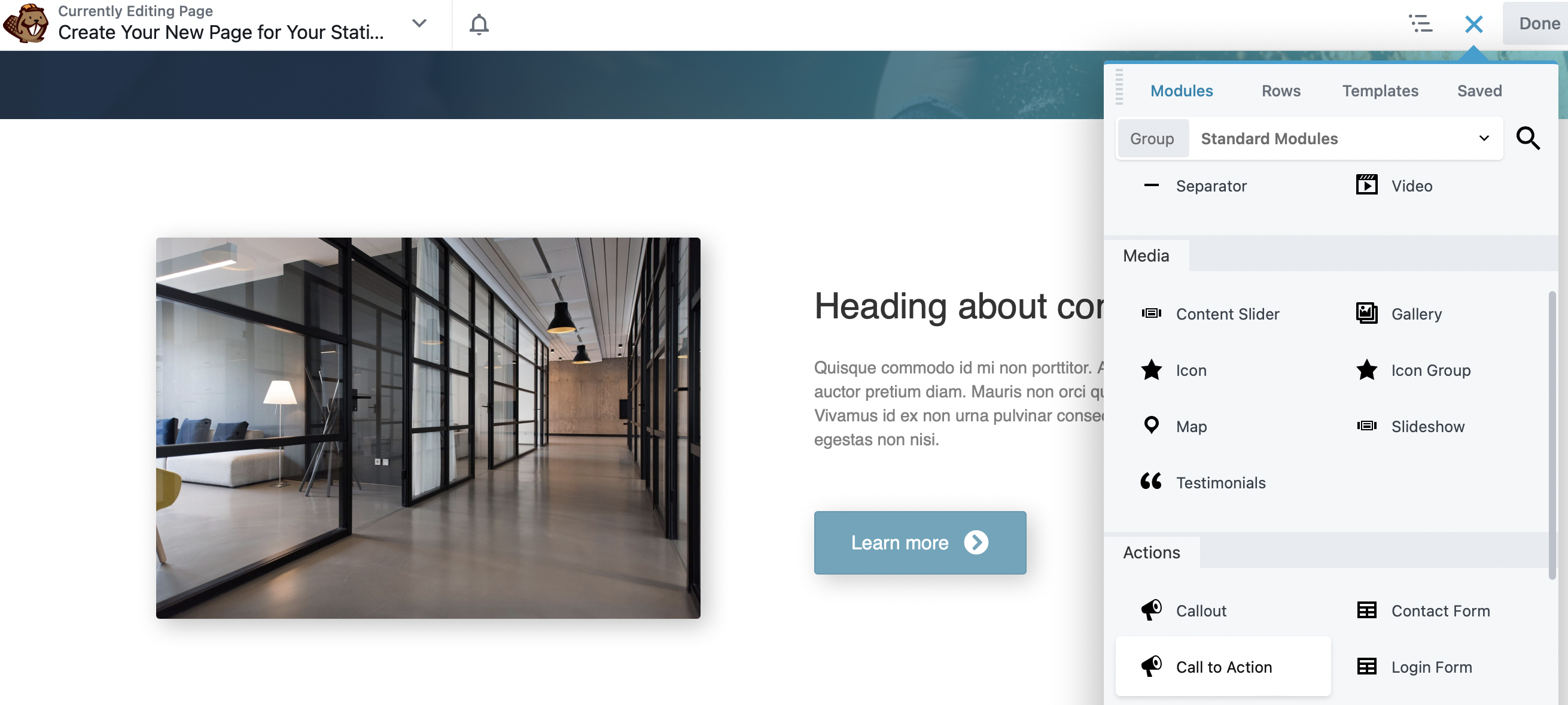
Unser Beaver Builder-Plugin enthält einen Drag-and-Drop-Editor, mit dem Sie auf einfache Weise schöne Seiten für Ihre Website erstellen können. Sie können Zeilen, Spalten und Module einfach überall auf der Seite einfügen und nach Ihren Wünschen anpassen:

Darüber hinaus haben Sie die Möglichkeit, Ihre Seiten von Grund auf neu zu erstellen oder eine unserer vorgefertigten WordPress-Vorlagen zu verwenden, die Sie an Ihr Branding anpassen können. Alle unsere Vorlagen verfügen über responsive Designs, die Ihrer Website auf allen Geräten ein gestochen scharfes Erscheinungsbild verleihen. Dies ist besonders wichtig, wenn man bedenkt, dass mobile Geräte laut einem kürzlich erschienenen Artikel von Exploding Topics 62 Prozent des weltweiten Internetverkehrs ausmachen.
Mit der kostenlosen Version von Beaver Builder können Sie eine einfache, funktionale Website erstellen. Wenn Sie einen Premium-Plan erwerben, erhalten Sie Zugriff auf zusätzliche Module und Vorlagen sowie ein Jahr Experten-Support.
Nachdem Sie nun die Vorteile der Verwendung von Beaver Builder für Ihre Affiliate-Website kennen, sehen wir uns fünf Möglichkeiten an, wie Sie damit die Conversions steigern können.
Sie können Schaltflächen überall auf Ihrer Website einfügen. Sie können jedoch effektiver sein, wenn Sie sie an strategischen Stellen auf Ihren Seiten platzieren. Dies liegt daran, dass sie den Lesern sofort sagen, was sie als Nächstes tun sollen.
Das Hinzufügen mehrerer CTA-Schaltflächen auf Ihren Seiten bietet die beste Chance, Conversions zu sichern. Bei Beaver Builder können Sie zwischen einem Button -Modul oder vorgefertigten Call-to-Action -Modulen wählen:

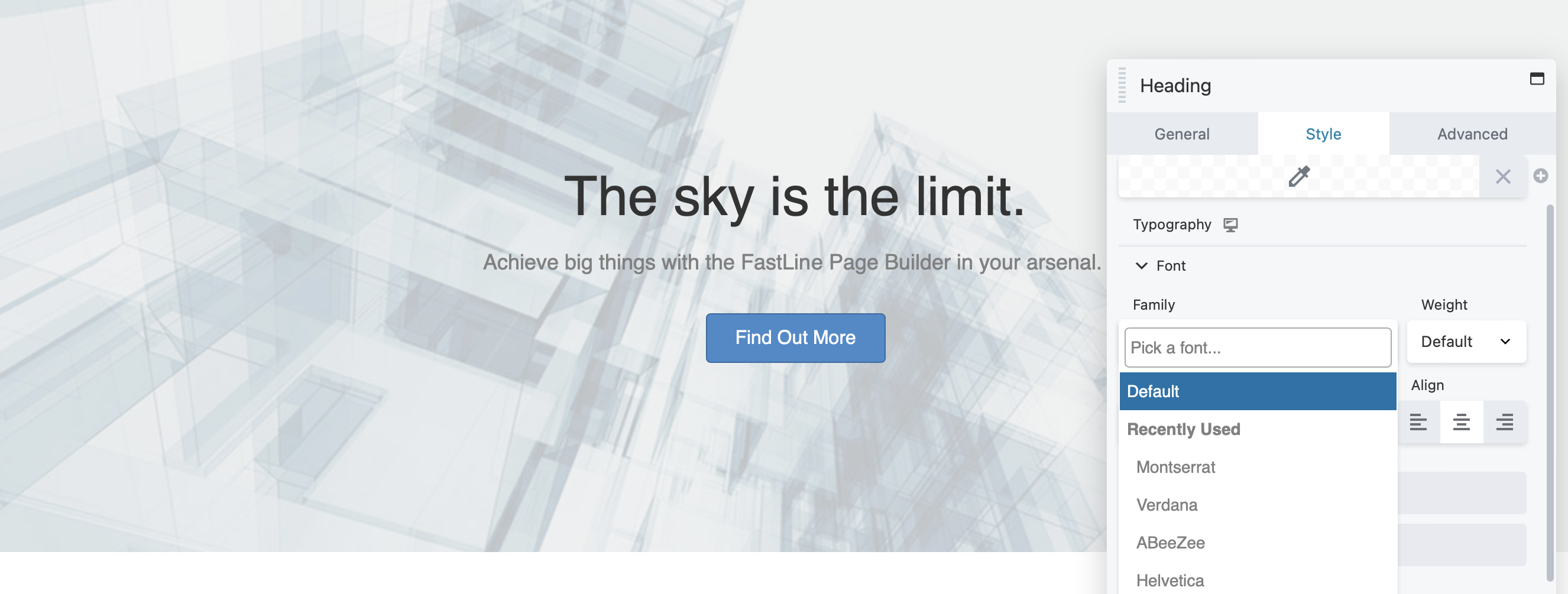
Unsere CTA-Module können an die Gesamtästhetik Ihrer Website angepasst werden. Sie können beispielsweise Größe, Form, Farben und Schriftarten ändern:

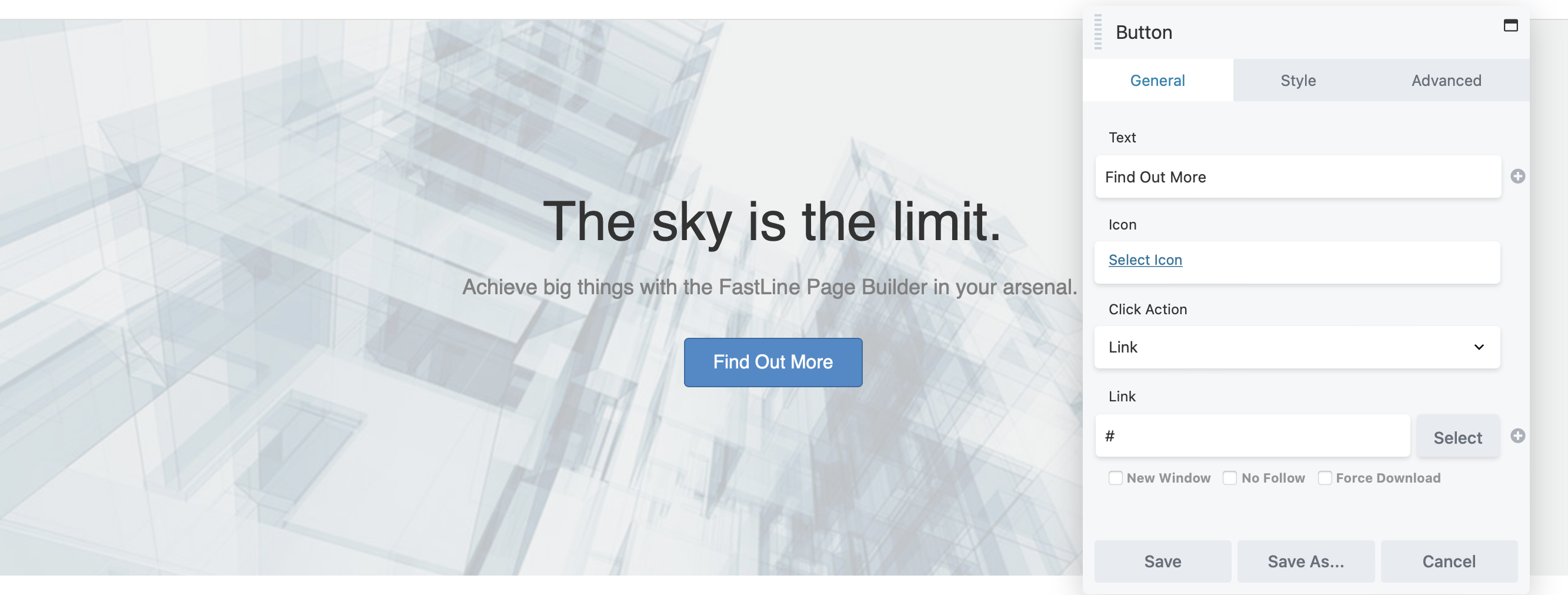
Wählen Sie dazu einfach Ihr Modul aus und navigieren Sie zur Registerkarte Stil . Um den Text Ihrer Überschrift zu ändern, können Sie dies auf der Registerkarte Allgemein des Modul-Popups tun. Hier fügen Sie auch einen Link hinzu. Wählen Sie im Feld Klickaktion die Option Link aus. Fügen Sie dann die URL in das Feld Link ein:

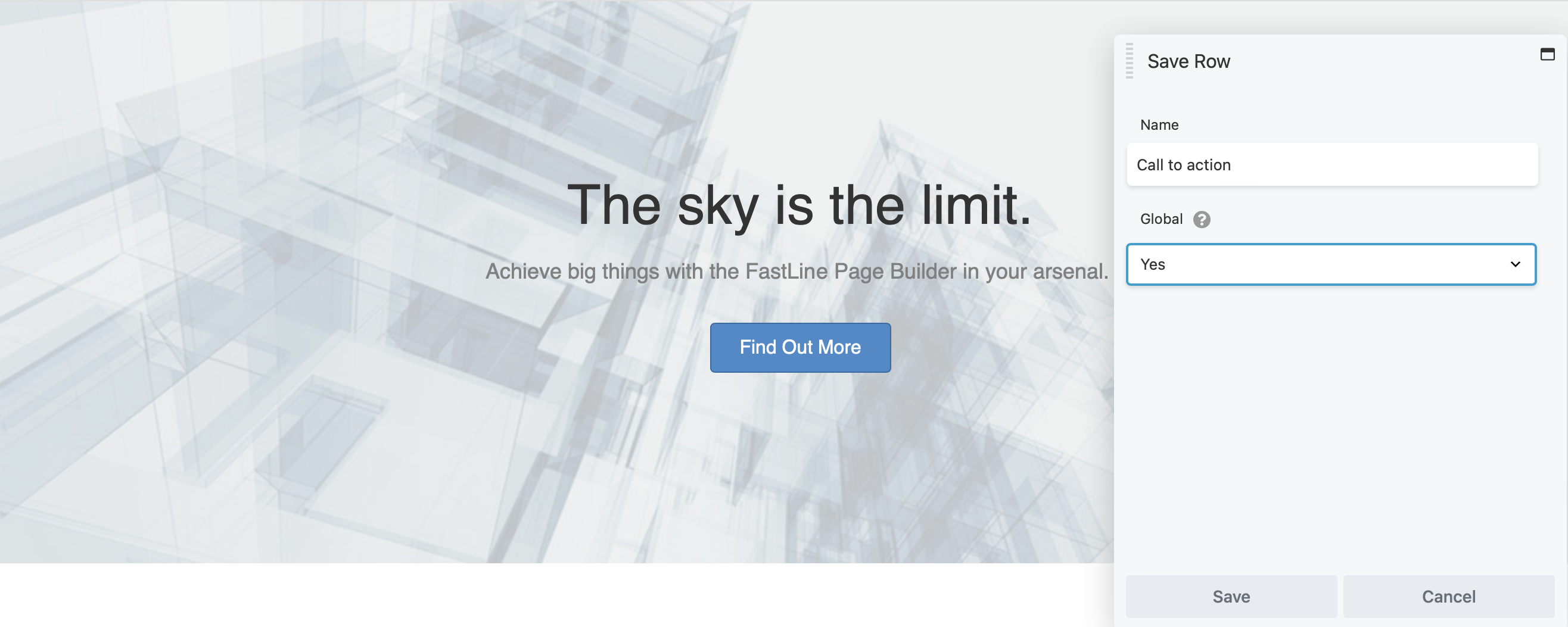
Wenn Sie fertig sind, können Sie Ihren CTA als globale Zeile, Spalte oder Modul speichern, sodass beim Aktualisieren des gespeicherten Elements alle Instanzen auf Ihrer Website aktualisiert werden. Dies ist beispielsweise hilfreich, wenn Sie ein Opt-in-Formular erstellen, das an mehreren Standorten verwendet wird.
Im folgenden Beispiel speichern wir die Zeile als global. Alles, was Sie tun müssen, ist, mit der Maus über die Zeile zu fahren und oben links auf Zeileneinstellungen (Schraubenschlüssel-Symbol) zu klicken. Klicken Sie dann auf Speichern unter. Hier können Sie Ihrem Modul einen Namen geben und im globalen Dropdown-Feld Ja auswählen:

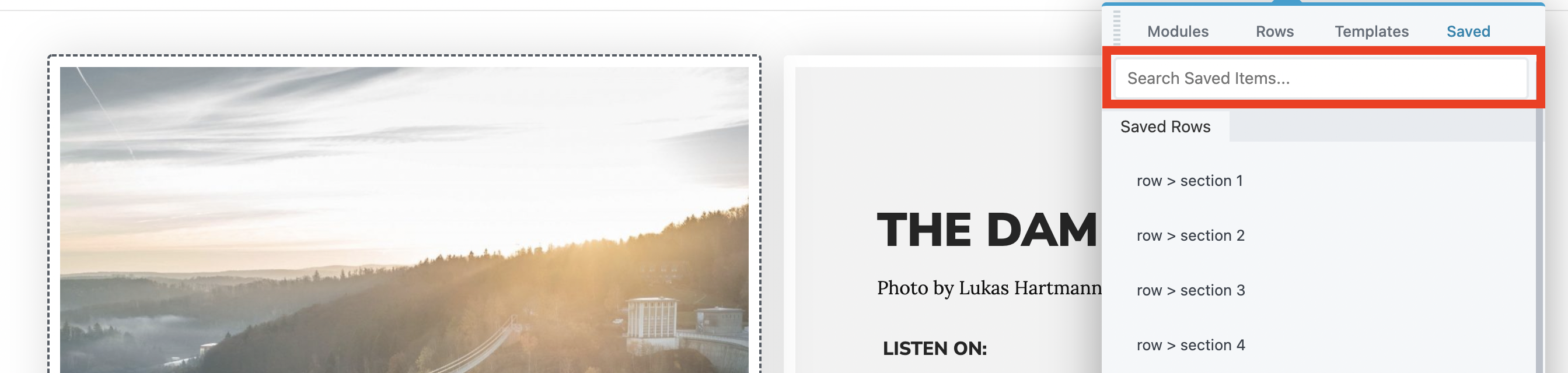
Das Erstellen globaler Module kann Ihren Arbeitsablauf beschleunigen und Ihnen dabei helfen, Konsistenz auf Ihrer Website zu schaffen. Sie können Ihre gespeicherten Zeilen, Spalten und Module wiederverwenden, indem Sie wie gewohnt auf das Inhaltsfenster von Beaver Builder zugreifen. Klicken Sie dann auf die Registerkarte Gespeichert , um Ihre gespeicherten Elemente zu finden:


Das Erstellen von Popups kann eine effektive Möglichkeit sein, Ihre Affiliate-Conversions zu steigern. Sie können sie beispielsweise verwenden, um Angebote oder neue Produkte zu bewerben.
Sowohl das PowerPack Addon als auch das Ultimate Addons for Beaver Builder (UABB) Plug-in ermöglichen es Ihnen, modale Popups zu erstellen, die konvertieren. Sobald Sie das Wither-Plugin gekauft und aktiviert haben, können Sie eine neue Seite in Beaver Builder öffnen, um Ihr erstes Popup zu erstellen.
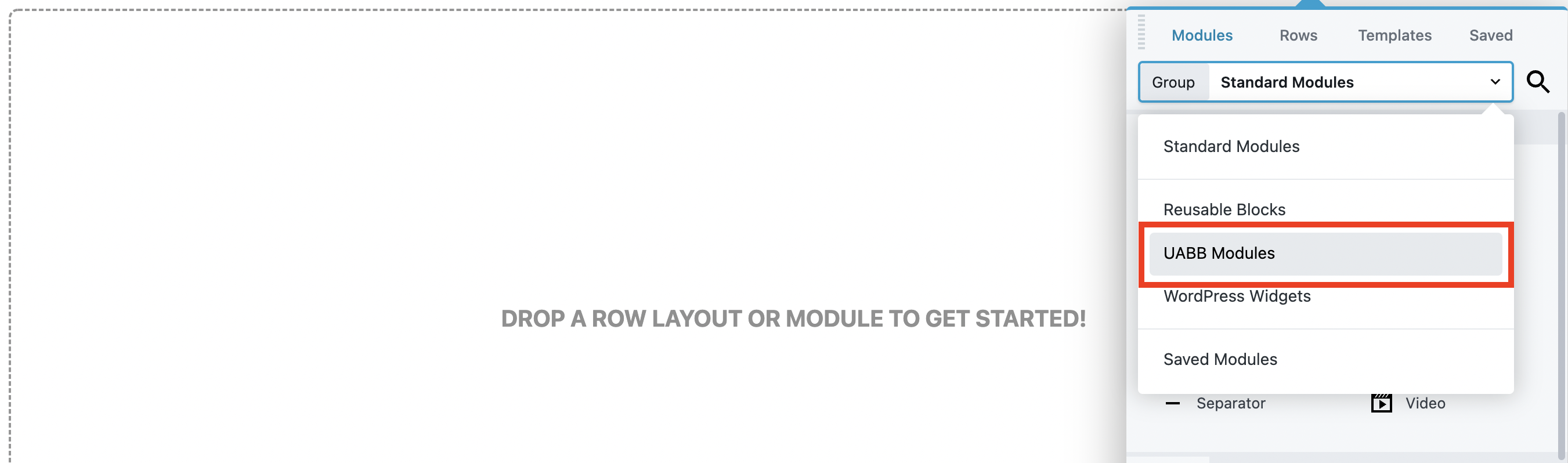
Im folgenden Beispiel verwenden wir das UABB-Plugin. Klicken Sie auf , um ein neues Modul hinzuzufügen, wählen Sie dann UABB Modules aus dem Dropdown-Menü Group und suchen Sie Modal Popup :

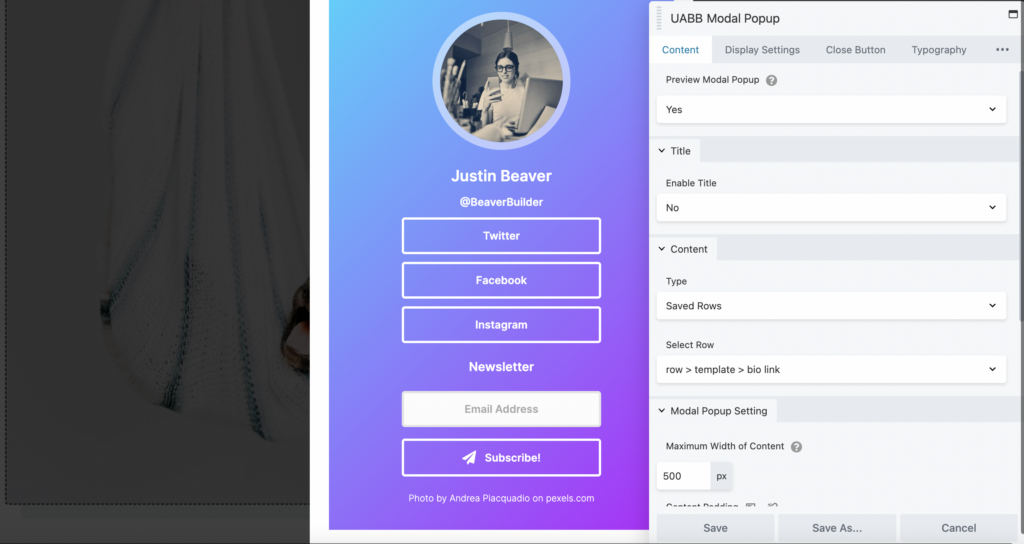
Nachdem Sie dieses Modul zu Ihrer Seite hinzugefügt haben, können Sie mit der Anpassung des Popups beginnen. Auf der Registerkarte Inhalt können Sie den Inhaltstyp auswählen, den Sie anzeigen möchten. Wählen Sie im Feld Typ aus den folgenden Inhaltsoptionen aus:
In unserem Beispiel haben wir eine gespeicherte Zeile importiert.

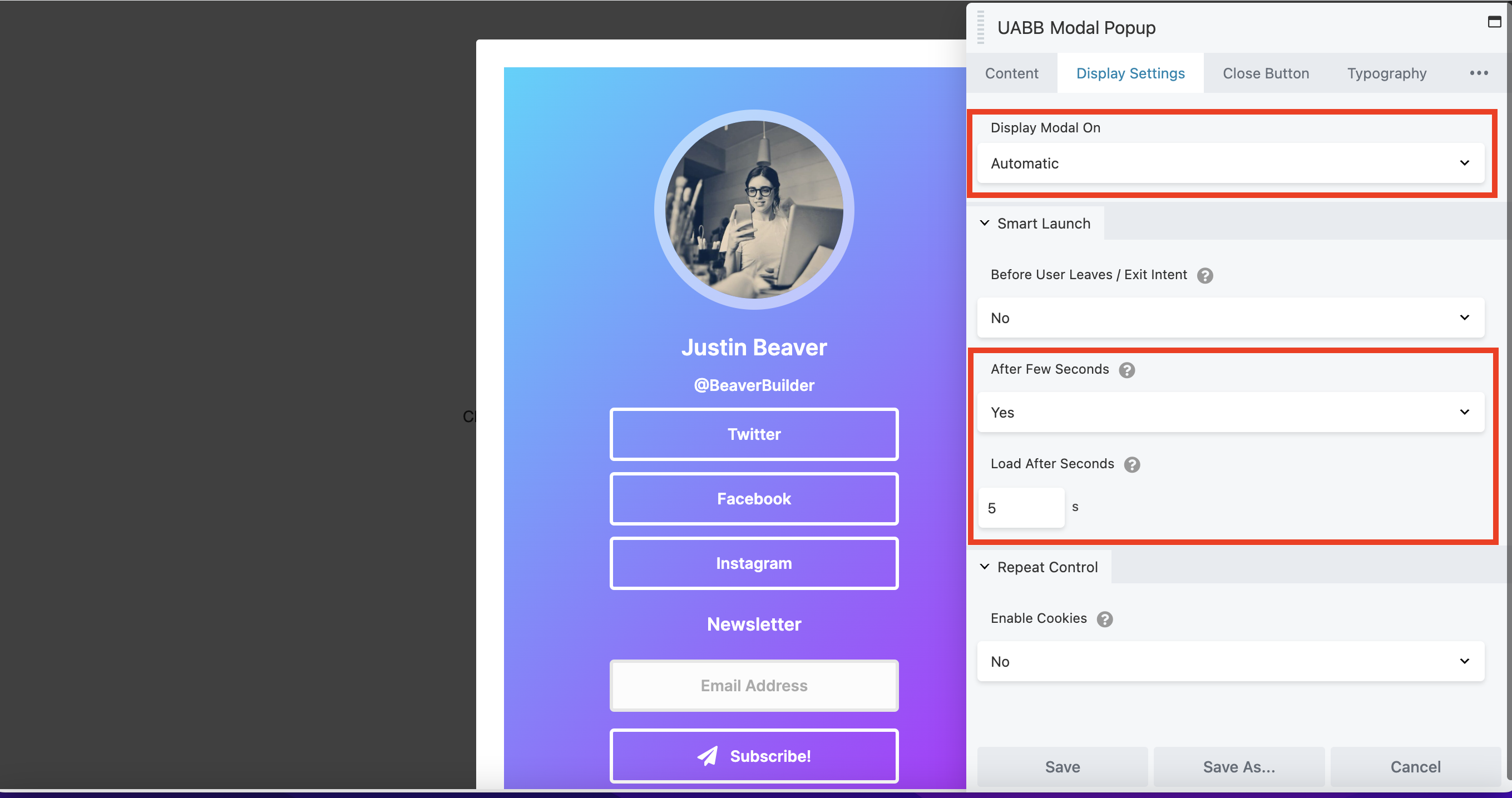
Wenn Sie zur Registerkarte Anzeigeeinstellungen wechseln , können Sie aus den folgenden Auslösern für Ihr Popup auswählen: Symbol, Bild, Text, Schaltfläche, benutzerdefinierte Klasse/ID oder automatisch.
Sie können beispielsweise Automatisch auswählen, damit Benutzer Ihr Popup sehen, nachdem sie eine bestimmte Zeit auf Ihrer Seite verbracht haben. Wir haben eine Verzögerung von fünf Sekunden ausgewählt, damit die Leser die Möglichkeit haben, sich mit dem Inhalt zu beschäftigen, bevor das Popup erscheint:

Alternativ können Sie sich für Before User Leaves/Exit Intent entscheiden, sodass Ihr Popup ausgelöst wird, wenn ein Besucher versucht, Ihre Website zu verlassen.
Es gibt viele Möglichkeiten, Ihre Popups ansprechender zu gestalten. Sie können beispielsweise Videos von YouTube und Vimeo einbetten oder Ihr eigenes Design erstellen und es als gespeicherte Zeilen- oder gespeicherte Seitenvorlage speichern. Beaver Builder speichert bequem alle Ihre modalen Popups, damit Sie in Zukunft wieder darauf zugreifen können.
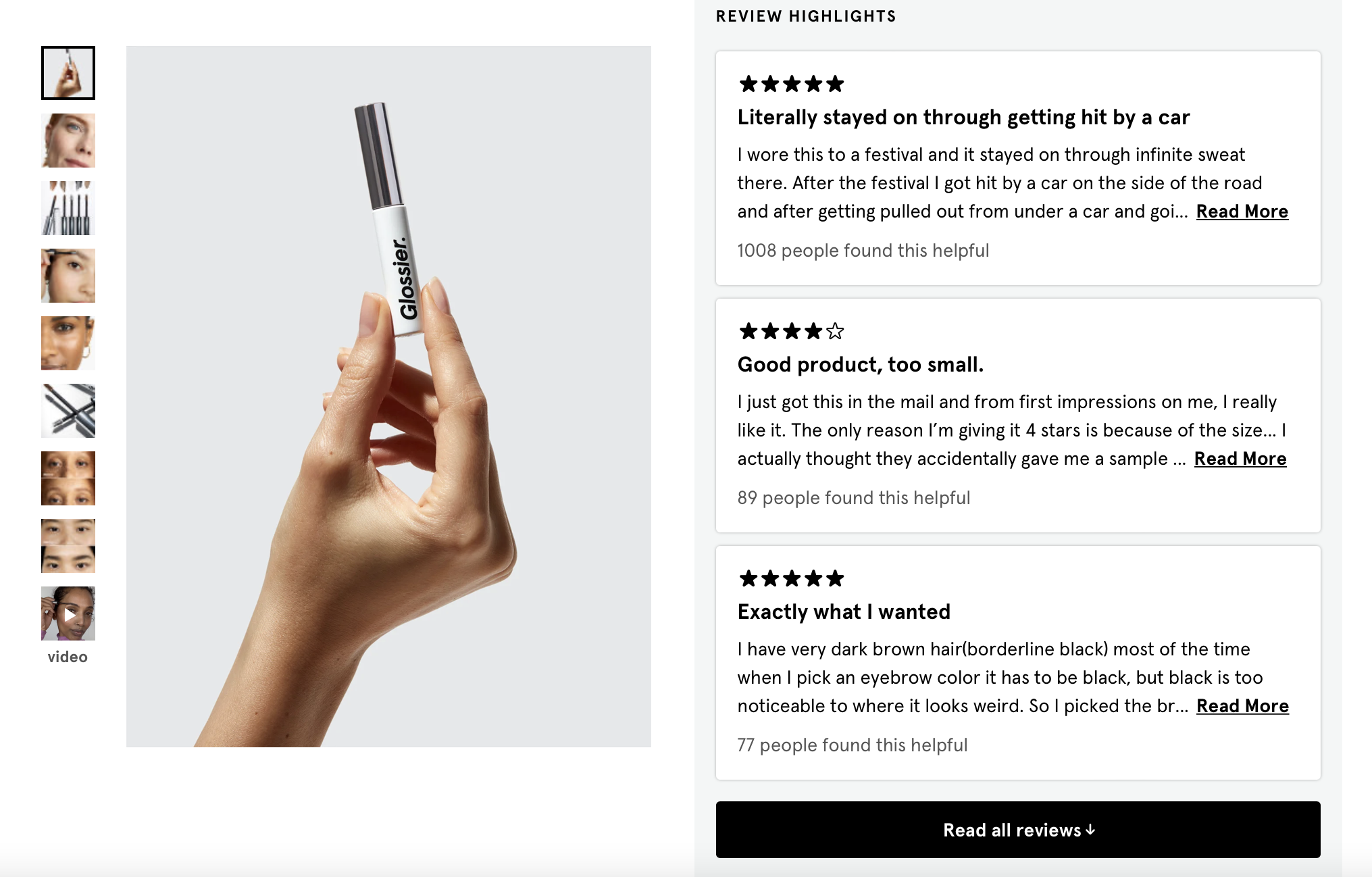
Eine der einfachsten Möglichkeiten, die Conversions auf Ihrer Website zu steigern, ist der soziale Beweis. Sternbewertungen können Ihnen helfen, Vertrauen bei den Benutzern aufzubauen, da sie die Qualität der von Ihnen empfohlenen Produkte hervorheben:

Mit dem Ultimate Addons-Plug-in können Sie Sternebewertungen überall auf Ihrer Website anzeigen. Sie können die Lite-Version verwenden, um auf dieses Modul zuzugreifen.
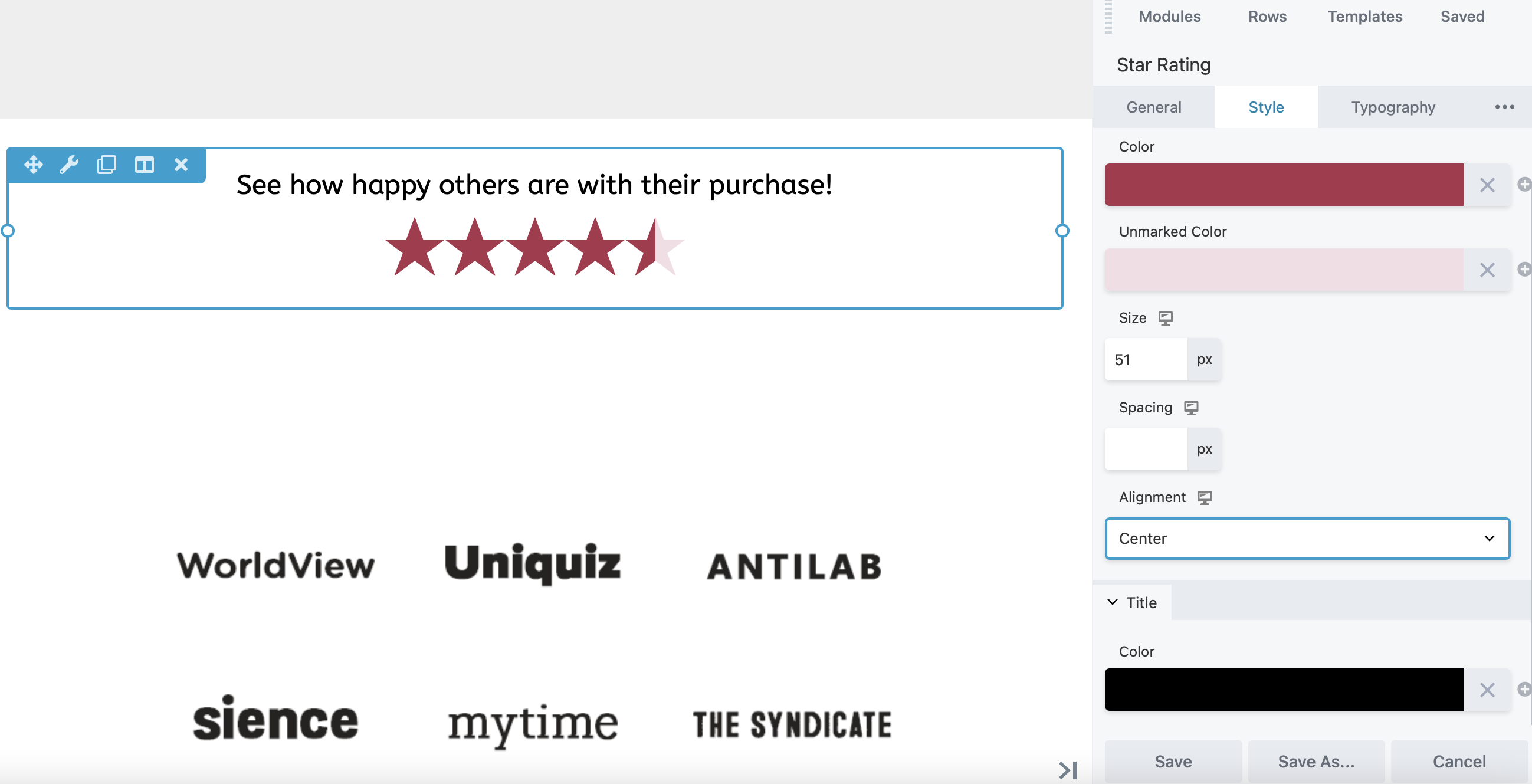
Sobald Sie das Plugin aktiviert haben, können Sie Ihre Seite in Beaver Builder öffnen und wie gewohnt auf die Module zugreifen. In der Dropdown-Liste Gruppe müssen Sie von Standardmodulen zu UABB-Modulen wechseln und Sternbewertung auswählen:

In den allgemeinen Einstellungen können Sie zwischen einer Fünf- und Zehn-Sterne-Bewertung wählen, Ihren Bewertungen einen Titel geben und mehr. Wenn Sie zu Style navigieren, können Sie benutzerdefinierte Farben anwenden und die Größe und Ausrichtung Ihres Moduls ändern:

Sie können auch HTML-Elemente und Animationen hinzufügen, um Ihre Inhalte interaktiver zu gestalten.
Rezensionen und Tutorials können Ihnen dabei helfen, Interesse an Ihren Affiliate-Produkten zu wecken. Sie könnten erwägen, Bilder zu verwenden, um Ihre Inhalte überzeugender zu gestalten.
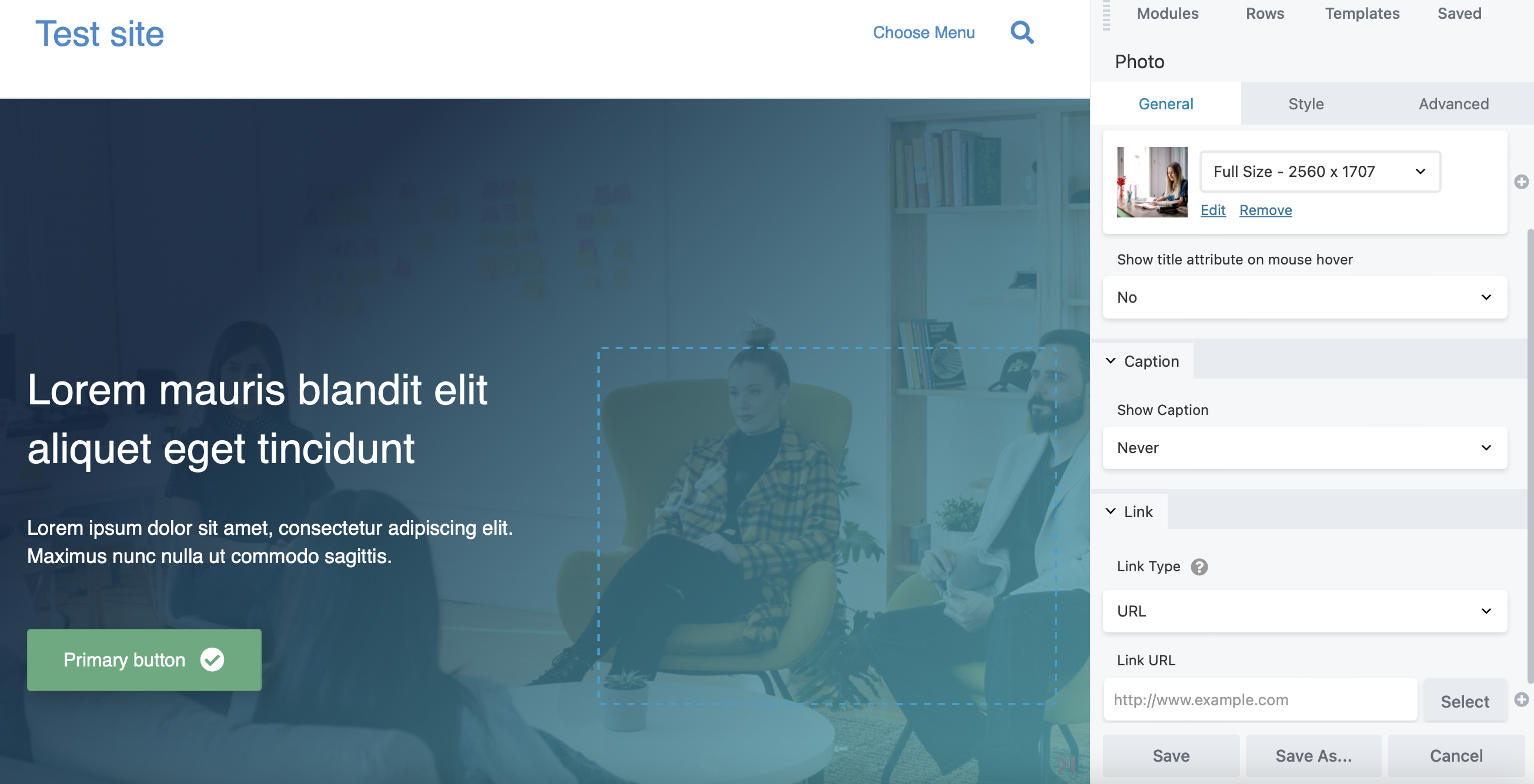
Mit dem Fotomodul von Beaver Builder können Sie Bilder in Ihre Seiten einfügen und einen Affiliate-Link hinzufügen:

Eine weitere Möglichkeit, Käufe zu fördern, besteht darin, eine Ankündigungsleiste für Ihre Partnerangebote hinzuzufügen. Dazu müssen Sie das Beaver Themer-Plugin installieren. Navigieren Sie dann von Ihrem WordPress-Dashboard zu Beaver Builder > Themer Layouts .
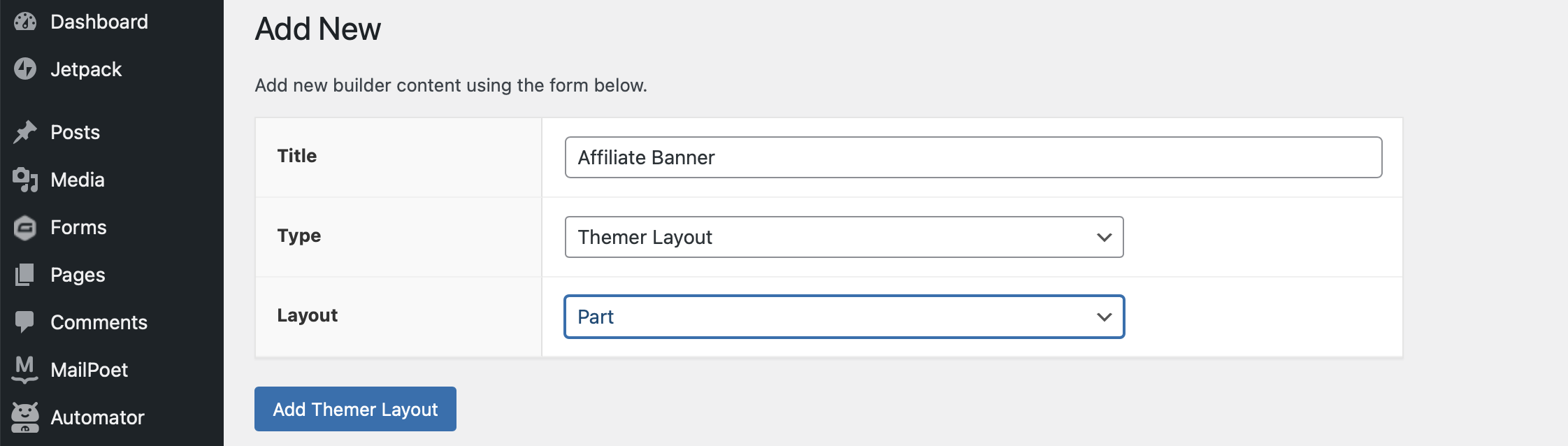
Fügen Sie ein neues Layout hinzu und geben Sie ihm einen Namen. Wählen Sie als Typ Design- Layout aus. Wählen Sie unter Layout Teil aus:

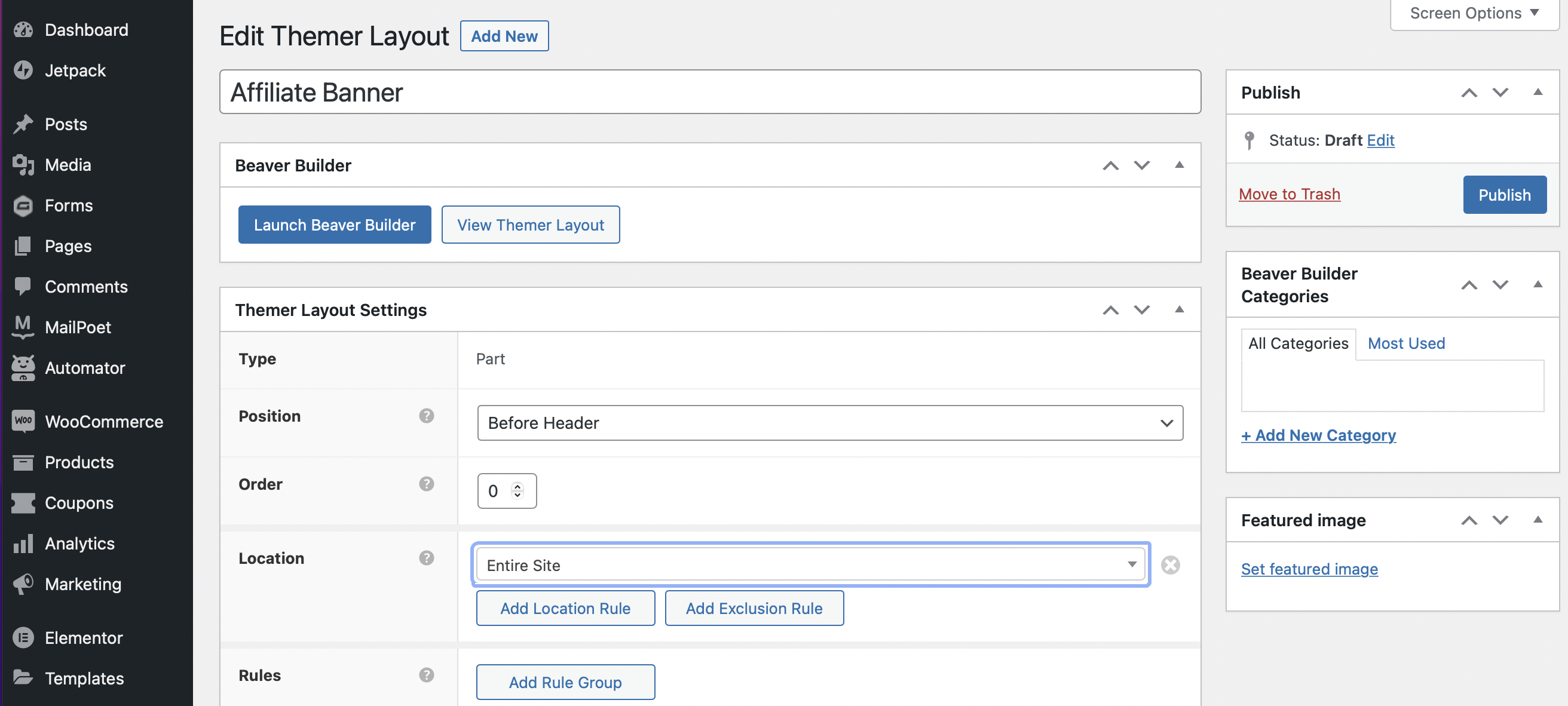
Klicken Sie anschließend auf Themer-Layout hinzufügen. Sie werden zur Seite „Designer-Layout bearbeiten“ weitergeleitet , auf der Sie Ihre Standort- und Sichtbarkeitsregeln festlegen können. Beispielsweise könnten Sie für die Position Before Header auswählen, damit das Banner ganz oben auf Ihrer Website platziert wird:

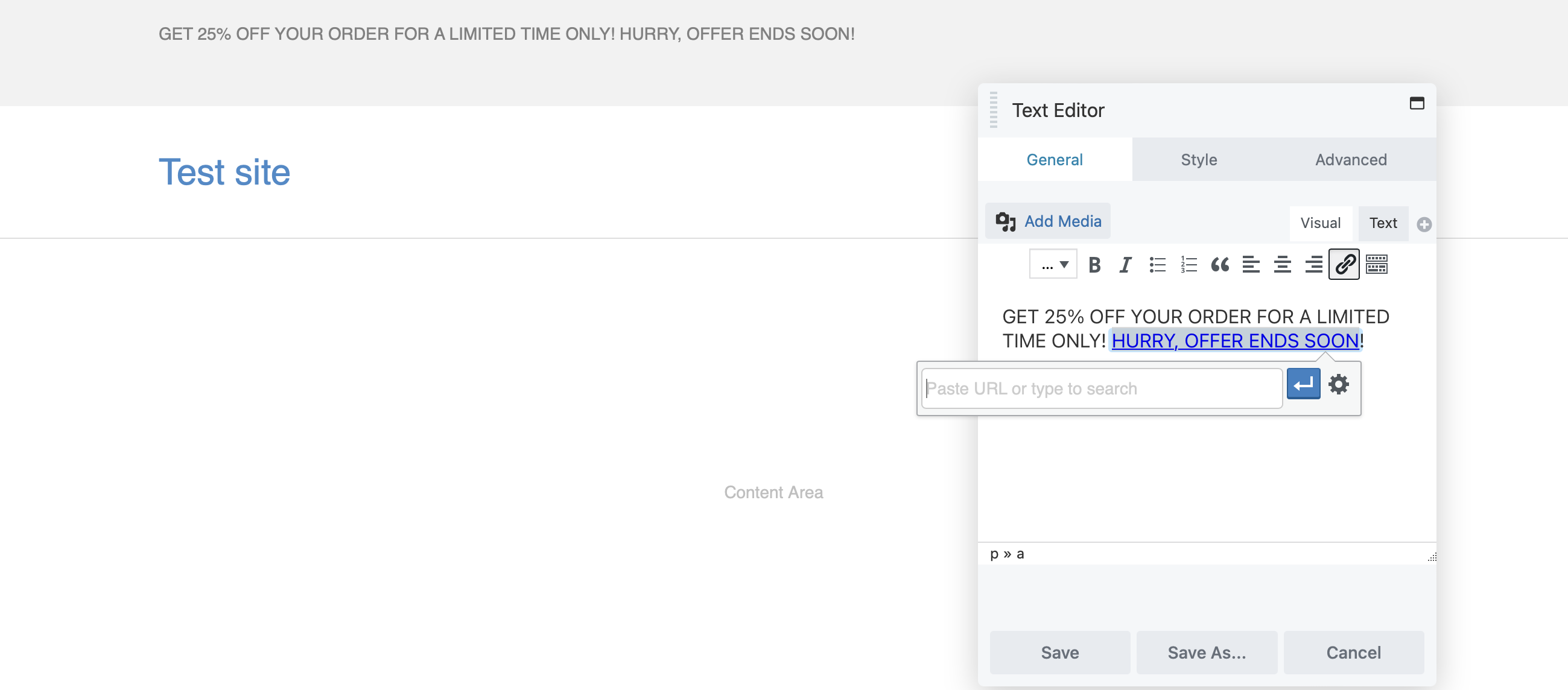
Klicken Sie dann auf Beaver Builder starten , um Ihr Banner anzupassen. Um eine Nachricht zu schreiben, wählen Sie das Modul Texteditor und navigieren Sie zur Registerkarte Allgemein . Hier können Sie den Text eingeben, der in Ihrem Banner angezeigt werden soll, und Ihre Affiliate-Links hinzufügen:

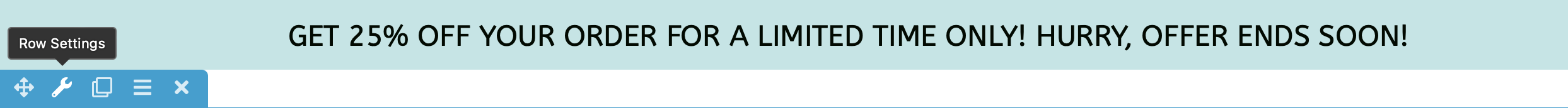
Um das Erscheinungsbild des Banners zu bearbeiten, müssen Sie Ihre Zeileneinstellungen bearbeiten. Sie können dies tun, indem Sie mit der Maus über die Zeile fahren und auf das Schraubenschlüssel-Symbol klicken:

Auf der Registerkarte „ Stil “ des Popups „ Zeileneinstellungen “ können Sie eine Hintergrundfarbe auswählen. Außerdem können Sie es so gestalten, dass Ihr Banner Ihre gesamte Seite abdeckt.
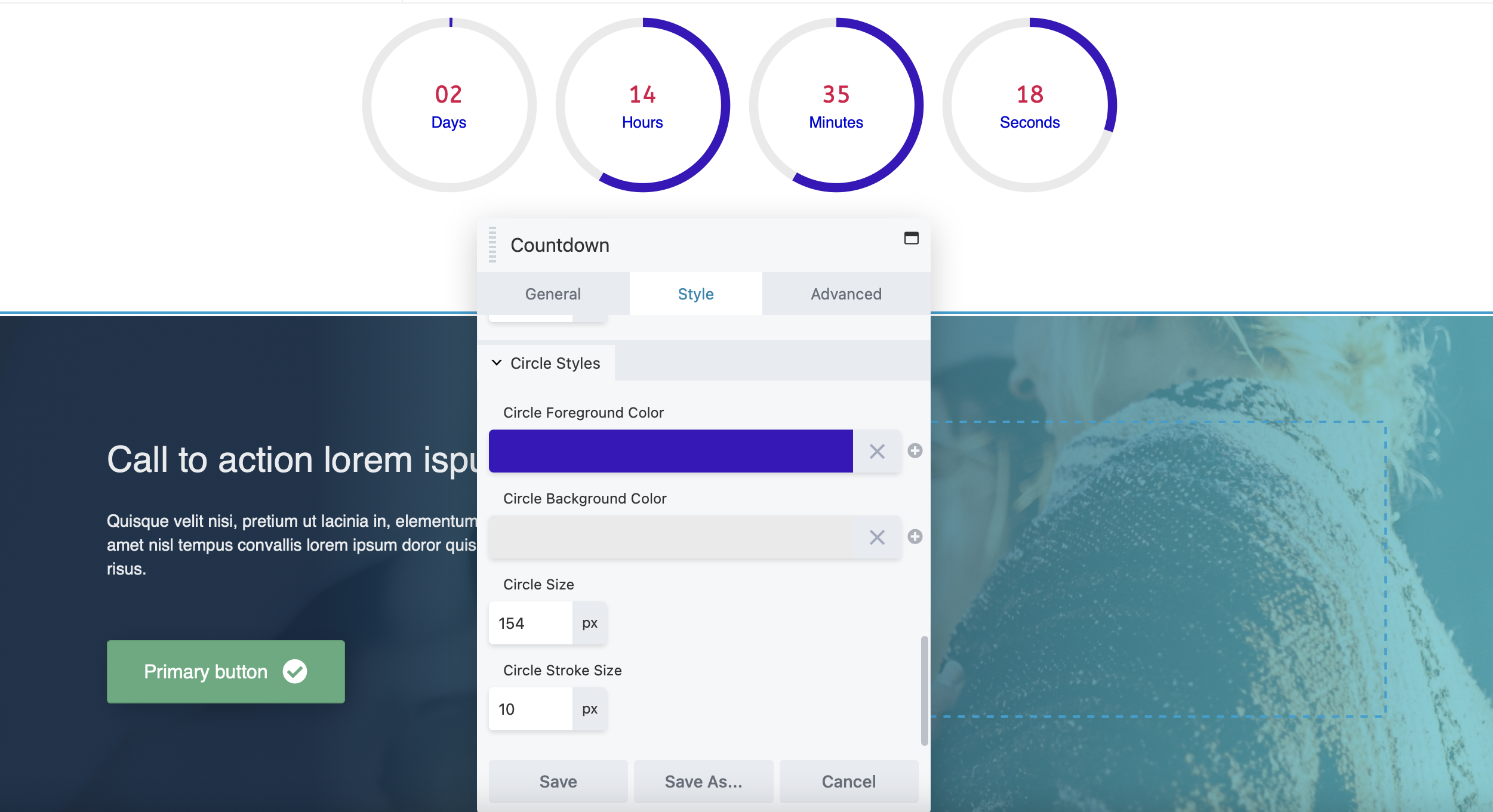
Sie können Ihrem Banner auch ein Countdown-Modul hinzufügen. Indem Sie Ihre Affiliate-Angebote als zeitkritisch festlegen, können Sie Benutzer dazu anregen, schnell zu handeln, um das Angebot zu sichern:

Sobald Sie das Countdown -Modul zu Ihrer Seite hinzugefügt haben, können Sie das Ablaufdatum für Ihr Angebot festlegen und sein Aussehen ändern.
Eine weitere Möglichkeit, Affiliate-Conversions zu steigern, besteht darin, eine E-Mail-Liste zu erstellen. Auf diese Weise können Sie Angebote und Werbeaktionen an die Posteingänge von Personen senden.
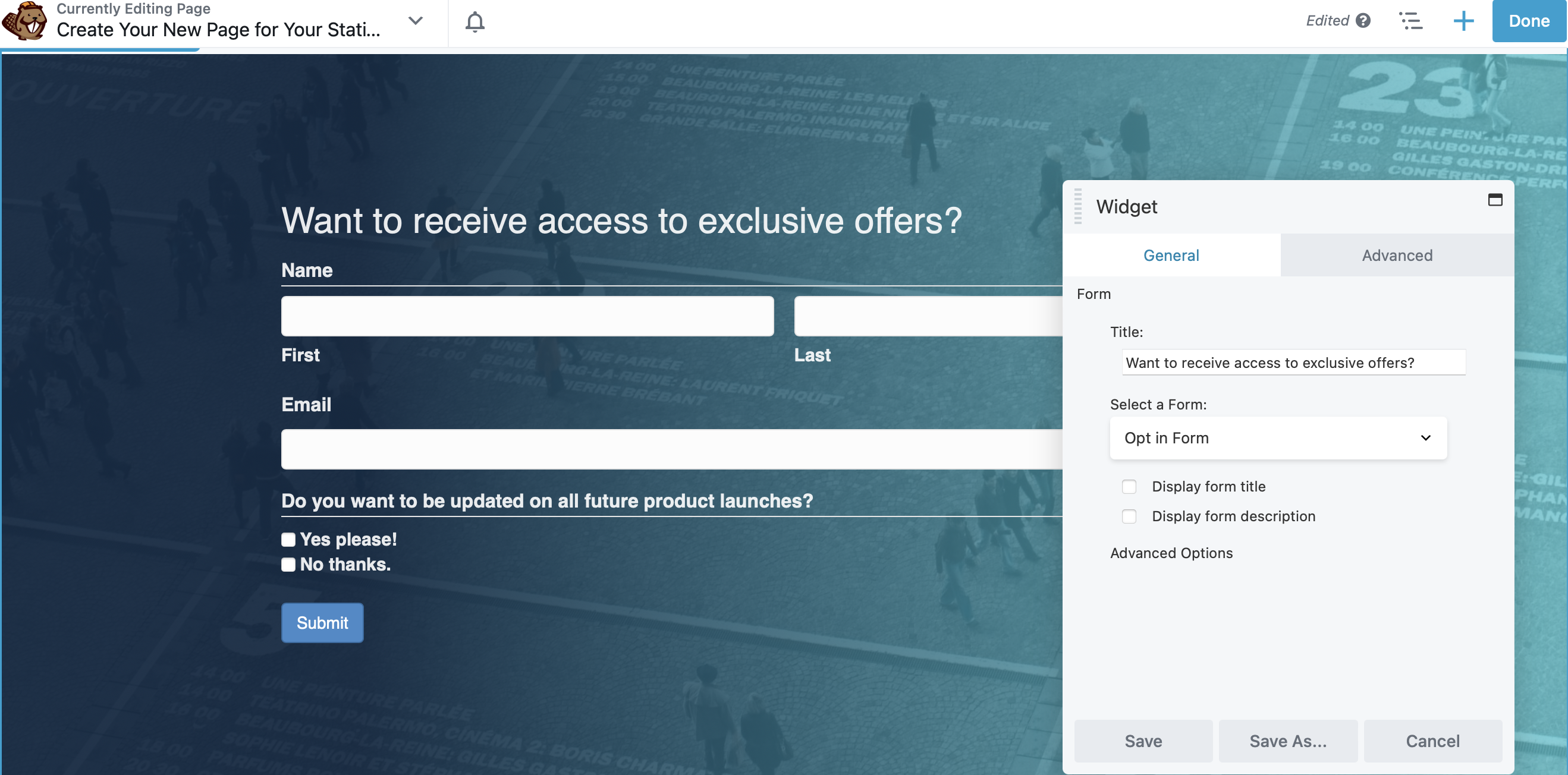
Um zu beginnen, müssen Sie ein Opt-in-Formular erstellen. Glücklicherweise enthält Beaver Builder ein Abonnementformularmodul , das Sie an Ihre Bedürfnisse anpassen können:

Wenn ein Besucher ein Formular absendet, wird eine automatisierte E-Mail direkt an seinen Posteingang gesendet. Sie können Ihren E-Mail-Automatisierungsdienst aus dem Dropdown-Menü auf der Registerkarte Allgemein auswählen. Beaver Builder lässt sich in eine Reihe von E-Mail-Marketing-Plattformen integrieren, darunter MailChimp, Constant Contact und MailerLite.
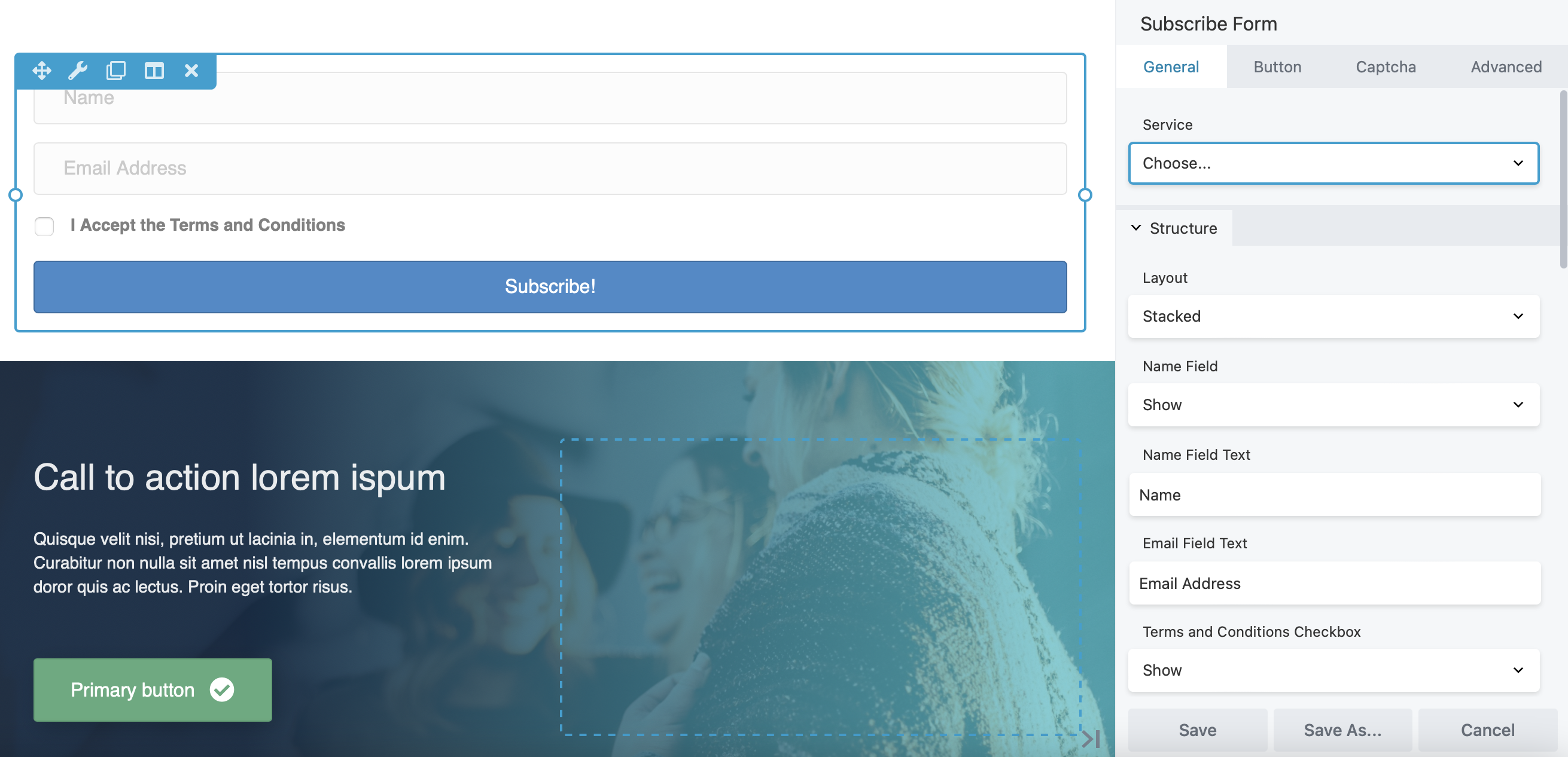
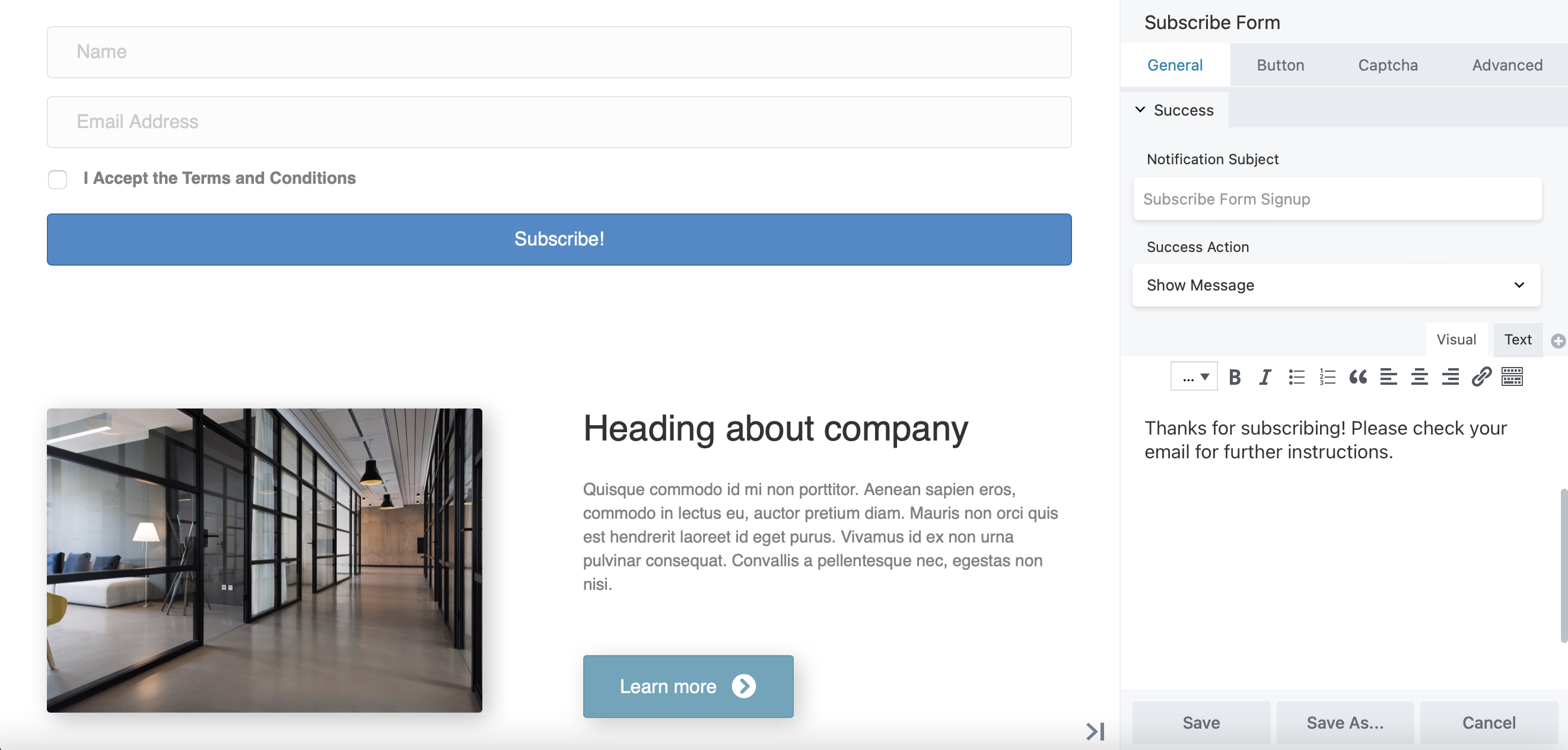
Sie müssen den Kontonamen und den API-Schlüssel eingeben, um eine Verbindung herzustellen. Dann können Sie das Layout Ihres Formulars anpassen, ein Kontrollkästchen für die Nutzungsbedingungen aktivieren und eine Nachricht für Abonnenten schreiben:

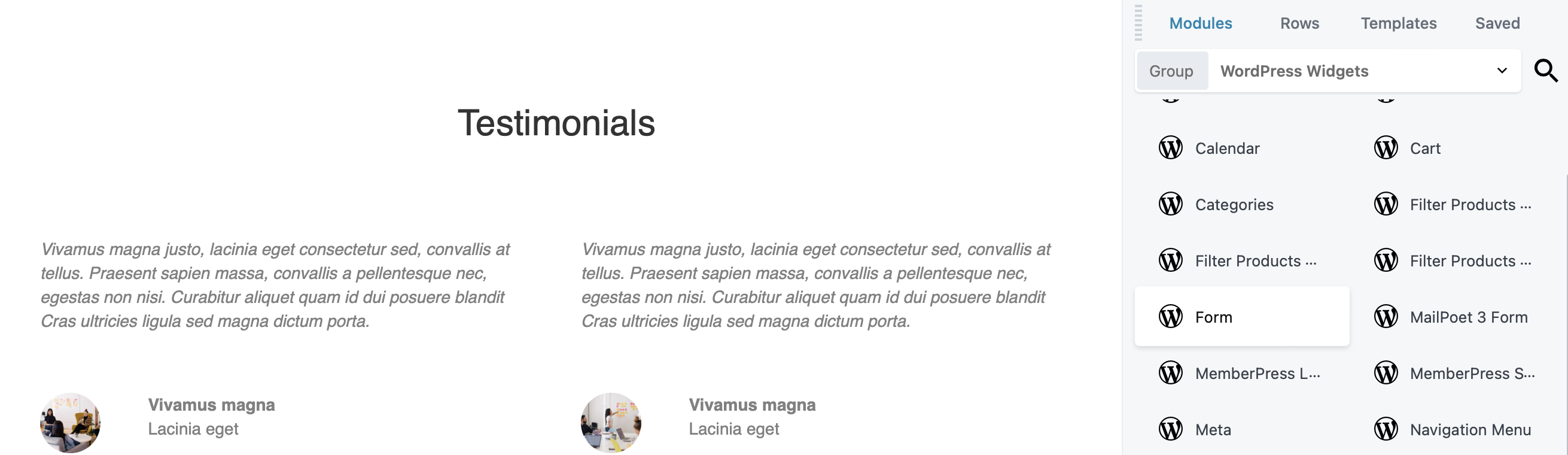
Sie können auch die Schaltfläche " Abonnieren " anpassen und ein reCAPTCHA-Feld hinzufügen. Darüber hinaus lässt sich Beaver Builder in verschiedene Kontaktformular-Plugins wie Gravity Forms und Ninja Forms integrieren:

Das bedeutet, dass Sie Ihre Formulare in WordPress einrichten und sie dann über Beaver Builder in Ihre gewünschte Seite einfügen können:

Wie Sie sehen, können Sie mit Beaver Builder schöne benutzerdefinierte Formulare für Ihre Website entwerfen. Sobald Sie Ihr Formular veröffentlicht haben, können Sie damit beginnen, E-Mail-Adressen zu sammeln und exklusive Angebote an die Posteingänge Ihrer Benutzer zu senden.
Aufgrund der Popularität des Affiliate-Marketings kann es schwierig sein, sich von erfahrenen Vermarktern abzuheben. Mit Beaver Builder können Sie jedoch Ihre Conversions steigern, indem Sie Funktionen nutzen, die Benutzer dazu ermutigen, sich Ihre Produkte anzusehen.
Um es noch einmal zusammenzufassen, hier sind fünf Möglichkeiten, wie Sie Affiliate-Conversions mit Beaver Builder steigern können:
Beaver Builder hilft Ihnen dabei, hochkonvertierende Seiten für Ihre Affiliate-Produkte zu erstellen. Um noch fortschrittlichere Funktionen wie modale Popups und Ankündigungsleisten freizuschalten, sollten Sie Ihrer Toolbox Premium-Tools wie Beaver Themer, PowerPack Addon und Ultimate Addons Plugins hinzufügen.
Beaver Builder hat ein großzügiges Partnerprogramm. Wenn Sie unser Produkt lieben und es anderen empfehlen möchten, können Sie dem Partnerprogramm von Beaver Builder beitreten und eine Provision von 25 % auf jeden Verkauf verdienen.