Neue Botiga-Funktionen: Drag-and-Drop-Header-Builder, Größentabellen und vieles mehr
Veröffentlicht: 2022-09-16Wenn Sie das Botiga-Design verwenden, um Ihren WooCommerce-Shop aufzubauen, haben wir großartige Neuigkeiten für Sie – wir haben gerade eine Reihe neuer Botiga-Funktionen veröffentlicht, mit denen Sie Ihren Shop einfacher anpassen und ein noch besseres Erlebnis für Ihre Käufer schaffen können!
Am 6. September 2022 haben wir neue Versionen des kostenlosen Themes Botiga ( Version 1.1.9 ) sowie Botiga Pro ( Version 1.1.0 ) veröffentlicht.
Zu diesen Funktionen gehören ein brandneuer Drag-and-Drop-Builder für Kopf- und Fußzeilen für alle Botiga-Benutzer, ein benutzerdefiniertes Größentabelle-Tool für Botiga Pro-Benutzer und ganz allgemein viele hilfreiche neue Möglichkeiten zum Anpassen und Optimieren Ihres Shops und einzelner Produktseiten .
In diesem Beitrag möchten wir Ihnen alle neuen Funktionen vorstellen, damit Sie sie in Ihrem Shop verwenden und das Beste aus Ihrem Botiga-Design herausholen können.
Für jede neue Funktion teilen wir ein Video, das sie in Aktion zeigt, sowie Anweisungen, wie Sie sie auf Ihrer Website verwenden können.
Lassen Sie uns graben!
Entdecken Sie die neuen Funktionen in Botiga Free und Pro
Hier ist eine kurze Zusammenfassung der bemerkenswertesten neuen Funktionen – lesen Sie weiter, um sich alle Funktionen vollständig anzusehen!
- Neuer Drag-and-Drop-Builder für Kopf- und Fußzeilen
- Karussell für Miniaturansichten der Produktgalerie
- Kundenspezifische Produktgrößentabellen
- Vorgestelltes Video und Audio für Produkte
- Einzigartige Produktgaleriebilder für jede Variation in einem variablen Produkt
- Option, um Produktkatalogzeilen auf gleiche Höhe zu setzen
- Weiter/Zurück-Schaltflächen auf einzelnen Produktseiten
- Option für Käufer, im Frontend zwischen Raster- und Listenansicht zu wählen
Einfacheres Erstellen von Kopf- und Fußzeilen mit Drag & Drop (kostenlos und Pro)
Eine der größten neuen Funktionen in Botiga ist eine völlig neue Methode, mit der Sie die Kopf- und Fußzeile Ihres Shops per Drag & Drop anpassen können.
Die neue Drag-and-Drop-Funktion zum Erstellen von Kopf- und Fußzeilen steht allen Botiga-Benutzern zur Verfügung, einschließlich der kostenlosen Version.
Mit dem neuen Builder erhalten Sie eine Grid-Oberfläche, in der Sie das Layout Ihrer Kopf- und Fußzeile im Customizer steuern können.
Um Inhalte hinzuzufügen, können Sie verschiedene Komponenten verwenden, einschließlich Optionen zum Hinzufügen Ihres Primärmenüs, Website-Titels, Suchfelds, WooCommerce-Symbole, benutzerdefinierte Schaltflächen und mehr.
Für noch mehr Anpassung enthält jede Komponente ihre eigenen Einstellungen, und Sie erhalten auch Optionen zum Steuern der Einstellungen und des Layouts für jede Zeile in der Kopf-/Fußzeile ( sowie für die Kopf-/Fußzeile im Allgemeinen ).
Sehen Sie sich dieses Video an, um zu sehen, wie einfach es jetzt ist, benutzerdefinierte Header mit Botiga zu erstellen:
Sie erhalten auch dieselbe Art von Benutzeroberfläche, um Ihre Fußzeilen zu erstellen:
Auch hier steht der neue Drag-and-Drop-Builder für Kopf- und Fußzeilen allen Benutzern zur Verfügung.
Wenn Sie jedoch ein Botiga Pro-Benutzer sind, erhalten Sie zusätzliche Komponenten, die Sie in Ihren Designs verwenden können, z. B. Elemente für die Anmeldung/Registrierung mit Popup, HTML und Shortcodes.
Sie können über den Customizer auf den neuen Builder zugreifen – öffnen Sie einfach die Bereiche für die Kopf- oder Fußzeileneinstellungen , je nachdem, was Sie anpassen möchten.
Karussell auf Produktgalerie-Thumbnails aktivieren (kostenlos)
Alle Botiga-Benutzer können jetzt eine Karussellansicht für Miniaturansichten der Produktgalerie aktivieren.
Wenn diese Option aktiviert ist, können Käufer Pfeile verwenden, um durch die Thumbnail-Galerie Ihres Produkts zu blättern. Schauen Sie es sich unten an:
Um diese Einstellung zu aktivieren, öffnen Sie den Customizer, gehen Sie zu WooCommerce > Einzelne Produkte > Layout und verwenden Sie den Galerie-Thumbnail-Schieberegler .
Erstellen Sie benutzerdefinierte Produktgrößentabellen (Pro)
Müssen Sie Ihren Produkten eine Größentabelle hinzufügen?
Mit Botiga Pro müssen Sie sich nicht mehr auf Plugins für Größentabellen von Drittanbietern verlassen. Stattdessen können Sie ganz einfach Ihre eigenen benutzerdefinierten Größentabellen erstellen, komplett mit so vielen Zeilen und Spalten, wie Sie für Ihre Produkte benötigen.
Sie können auch mehrere Größentabellen hinzufügen, z. B. separate Maße für Herren- und Damenbekleidung.
Sobald Sie Ihre Größentabelle eingerichtet haben, können Käufer direkt von der einzelnen Produktseite aus darauf zugreifen.
Käufer können auf einen Link/eine Schaltfläche klicken, um die Größentabelle zu öffnen. Es wird in einem Popup-Fenster angezeigt, damit Sie Ihre Kunden auf der einzelnen Produktseite halten können.
Sehen Sie sich das Video unten an, um zu sehen, wie es ist, Ihre Größentabelle hinzuzufügen, und wie es im Frontend aussieht:
Die Größentabelle-Funktion ist standardmäßig deaktiviert. Du kannst es aktivieren, indem du den WordPress Customizer öffnest und zu WooCommerce > Single Products > Size Chart navigierst.
Sobald Sie es aktiviert haben, können Sie Ihre Größentabellen erstellen, indem Sie im Haupt-WordPress-Dashboard zu Produkte > Größentabelle gehen.
Sie können Ihre Größentabellen jedem Produkt auf globaler Ebene zuweisen oder bei Bedarf benutzerdefinierte Größentabellen zu einzelnen Produkten hinzufügen.

Sehen Sie sich hier die vollständige Dokumentation an.
Ausgewähltes Video/Audio zu einzelnen Produkt- und Shop-Seiten hinzufügen (Pro)
Sie sind nicht länger auf Bilder für Ihre Produktvorgestellten Medien beschränkt. Jetzt können Sie Video oder Audio als produktbezogene Medien zuweisen (sowie Video-/Audio-Produktgalerien erstellen).
Dadurch wird nicht nur auf der Einzelproduktseite, sondern auch auf den Archivseiten des Shops ein Audio-/Videoplayer angezeigt.
Bei Videoquellen können Sie die Videos entweder selbst hosten oder von Drittanbieterplattformen wie YouTube und Vimeo einbetten.
Diese Funktion eignet sich hervorragend für digitale Produkte, aber Sie können sie auch verwenden, um Ihre physischen Produkte auf interaktivere Weise zu präsentieren.
So funktioniert das:
Um Video oder Audio zu Produkten hinzuzufügen, öffnen Sie den Produkteditor für das entsprechende Produkt. Scrollen Sie nach unten zum Feld Botiga Product Options und verwenden Sie die Registerkarte Featured Video , um Videos zu aktivieren und zu konfigurieren. Durch das Aktivieren von Video wird auch die Audiounterstützung aktiviert.
Sehen Sie sich hier die vollständige Dokumentation an.
Anzeigen einer Produktvariationsgalerie (Pro)
Wenn Sie variable Produkte in Ihrem Geschäft verwenden, können Sie mit Botiga Pro jetzt verschiedene Produktbilder in der Galerie präsentieren, basierend auf der Variation, die ein Käufer ausgewählt hat.
Dies hilft Ihnen, Ihre variablen Produkte effektiver zu präsentieren, indem Sie Käufern mehrere Möglichkeiten bieten, jede Variation anzuzeigen.
Schauen Sie sich das folgende Video an – achten Sie besonders darauf, wie sich alle Bilder der Produktgalerie ändern, wenn eine andere Variante ausgewählt wird:
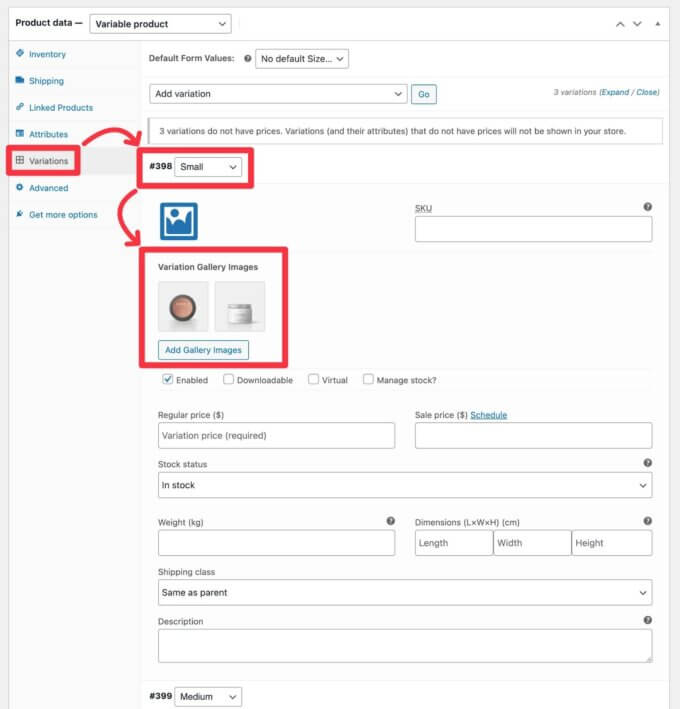
Um Galeriebilder zu einer Variation hinzuzufügen, gehen Sie zur Registerkarte Variationen im Feld Produktdaten des Editors für dieses variable Produkt.
Wählen Sie dann die Variation aus, zu der Sie Bilder hinzufügen möchten, und verwenden Sie die neue Schaltfläche Galeriebilder hinzufügen unter der Überschrift Variation Gallery Images :

Produktkatalogzeilen auf gleiche Höhe setzen (kostenlos)
Wenn Sie Produkte mit vorgestellten Bildern in unterschiedlichen Größen oder Produkttitel mit unterschiedlichen Längen haben, wird es Sie freuen zu wissen, dass Sie Ihre Produktkatalogzeilen jetzt mit einem Häkchen auf die gleiche Höhe einstellen können, unabhängig von Größenunterschieden in der Produkte selbst.
So sieht es aus:
Um diese Funktion zu aktivieren, öffnen Sie den Customizer und gehen Sie zu WooCommerce > Produktkatalog > Produktkarte . Verwenden Sie dann den Schalter „Produktgleiche Höhe “, um es ein- oder auszuschalten.
Hinzufügen von Schaltflächen „Weiter/Zurück“ zu Produktseiten, um die Produktfindung zu verbessern (Pro)
Möchten Sie Käufer dazu anregen, sich mit mehr Ihrer Produkte zu beschäftigen? Natürlich tust du!
Mit Botiga Pro können Sie jetzt Schaltflächen für „Weiter/Zurück“ zu einzelnen Produktseiten hinzufügen, um Käufern zu helfen, mehr von Ihren Produkten zu entdecken.
Wenn Käufer den Mauszeiger über eine der Schaltflächen bewegen, sehen sie eine Vorschau des Produktnamens und des vorgestellten Bildes. Durch Klicken auf den Pfeil gelangen sie direkt zu dieser Produktseite:
Um diese Funktion zu aktivieren/deaktivieren, öffnen Sie den Customizer, gehen Sie zu WooCommerce > Einzelne Produkte > Layout und verwenden Sie den Umschalter Produktnavigation .
Lassen Sie Käufer zwischen Raster- und Listenansicht wählen (Pro)
Verschiedene Käufer ziehen es möglicherweise vor, in Ihrem Geschäft auf unterschiedliche Weise zu stöbern.
Mit der neuesten Version von Botiga Pro können Sie Käufern jetzt ihr bevorzugtes Layout auswählen lassen, indem Sie ihnen die Möglichkeit geben, vom Frontend Ihrer Website aus einfach zwischen Raster- und Listenansicht umzuschalten.
Um diese Funktion zu aktivieren, öffnen Sie den Customizer und gehen Sie zu WooCommerce > Produktkatalog > Layout . Verwenden Sie dann den Umschalter Raster- und Listenansicht, um diese Funktion ein- oder auszuschalten.
Beginnen Sie noch heute mit diesen neuen Botiga-Funktionen!
Damit endet unsere Einführung in einige der größten neuen Funktionen in unserem Botiga-Design.
Auch hier sind beide Versionen seit dem 6. September erhältlich, sodass Sie alle diese neuen Funktionen noch heute nutzen können .
Wenn Sie das kostenlose Botiga-Theme verwenden, sollten Sie bereits eine Update-Benachrichtigung in Ihrem Dashboard erhalten haben.
Wenn Sie auf die neuen Funktionen in Botiga Pro ( plus alle anderen hilfreichen Funktionen von Botiga Pro ) zugreifen möchten, können Sie noch heute auf Botiga Pro upgraden. Alle Ihre bestehenden Einstellungen und Konfigurationen bleiben nach dem Upgrade unverändert – Sie erhalten lediglich Zugriff auf eine Reihe neuer Funktionen.
Wenn Sie bereits Botiga Pro-Benutzer sind, sollten Sie eine Update-Benachrichtigung in Ihrem Dashboard erhalten haben. Wenn Sie dies nicht getan haben, stellen Sie sicher, dass Sie Ihren Lizenzschlüssel hinzufügen, um die Vorteile einfacher Updates im Dashboard zu nutzen.
