Botiga- und Botiga Pro-Updates: Neue Produktmuster, Styling-Optionen, automatisch vervollständigte Checkout-Felder usw.
Veröffentlicht: 2023-05-18Sind Sie ein Benutzer von Botiga oder Botiga Pro? Wir haben gute Neuigkeiten für Sie!
Die neuesten Versionen enthalten viele neue Funktionen, die Ihnen helfen werden, das Design und die Funktionalität Ihres Botiga-Shops weiter zu verbessern.
Botiga 2.0.0+ verfügt über ein neues Performance-Panel, zusätzliche Styling-Optionen und eine verbesserte Produktsuchseite, während Botiga Pro 1.1.5+ benutzerdefinierte Steuerelemente für Mengenschritte, die Integration von Google Autocomplete für die Checkout-Seite, neue Produktmustertypen usw. einführt mehr.
Übersicht: Botiga 2.0.0+ und Botiga Pro 1.1.5+
Zum Einstieg hier eine Zusammenfassung der wichtigsten Neuerungen:
| Neue Eigenschaften | Botiga 2.0.0+ | Botiga Pro 1.1.5+ |
|---|---|---|
| Abschnitt „Beliebte Produkte“ auf der Seite „Produktsuche“. | ||
| Farbverlaufs- und mehrfarbige Produktmustertypen | ||
| Neue Styling-Optionen für Produktmuster | ||
| Gestaltungsoptionen für den Produktkatalog-Header | ||
| Zusätzliche Styling-Optionen für die Kopf- und Fußzeilen-Builder | ||
| Dropdown-Menü „Fußzeile“. | ||
| Google Autocomplete-Integration | ||
| WooCommerce-Mengenschrittkontrolle | ||
| Änderungen auf der Seite „Themeneinstellungen“. | ||
| Möglichkeit, neue Produktfelder mithilfe des ACF-Plugins hinzuzufügen | ||
| Möglichkeit, Videos zu Produktvarianten hinzuzufügen | ||
| Styling-Optionen für die Shop-Filter-Seitenleiste und Größentabellen | ||
| Gestaltungsmöglichkeiten für den Store-Hinweis | ||
| Möglichkeit, den Variationsnamen unter dem Produkttitel anzuzeigen | ||
| Spannende neue Einstiegsseiten | ||
| Fortschrittsbalken „Kostenloser Versand“. | ||
| Benachrichtigungen zum Hinzufügen zum Warenkorb |
Sehen wir uns nun die Funktionen einzeln an!
Abschnitt „Beliebte Produkte“ auf der Produktsuchseite (kostenlos + Pro)
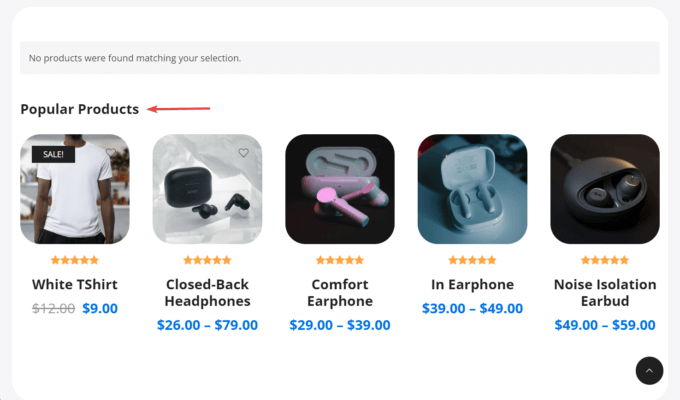
Wenn Ihre Website-Besucher nach einem Produkt suchen und nicht finden, was sie suchen, verlassen sie wahrscheinlich Ihren Shop und kehren wahrscheinlich nie wieder zurück.
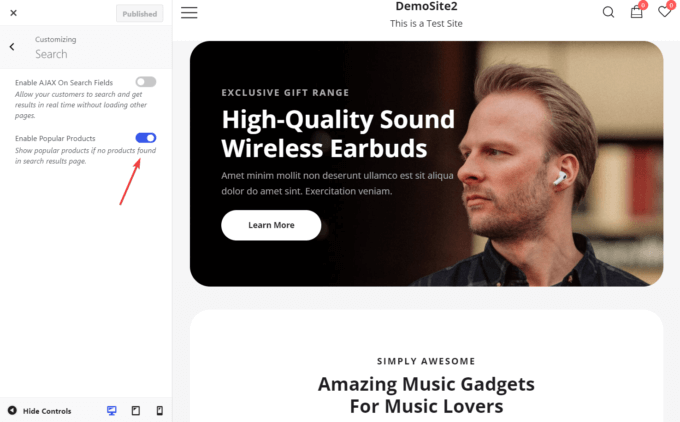
Um zu verhindern, dass sie Ihre Website verlassen, können Sie jetzt beliebte Produkte aus Ihrem Shop anzeigen wenn keine Produkte gefunden wurden.

Diese Funktion ist standardmäßig deaktiviert. Sie können es über das Menü „Darstellung“ > „Anpassen“ > „Suchen“ > „Beliebte Produkte aktivieren“ aktivieren.

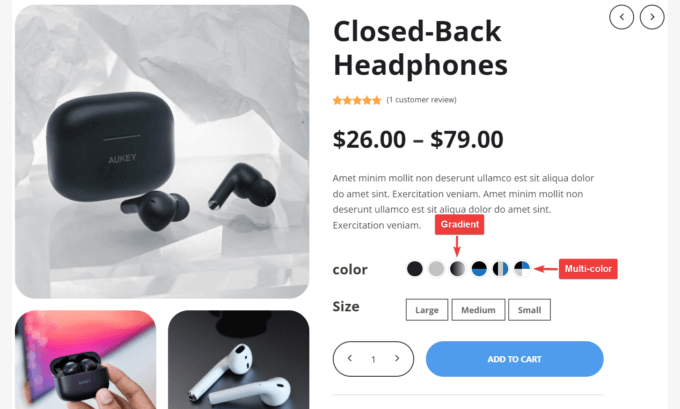
Farbverlaufs- und mehrfarbige Produktmustertypen (Pro)
Wir haben Botiga Pro zwei neue Mustertypen hinzugefügt:
- Farbverlauf – ermöglicht es Ihnen, zwei oder mehr Farben so zu vermischen, dass eine Farbe in die nächste übergeht.
- Mehrfarbig – ermöglicht die Anzeige mehrerer Farben nebeneinander.

Um Ihre neuen Farbmuster zu einer Produktseite hinzuzufügen, müssen Sie Folgendes tun:
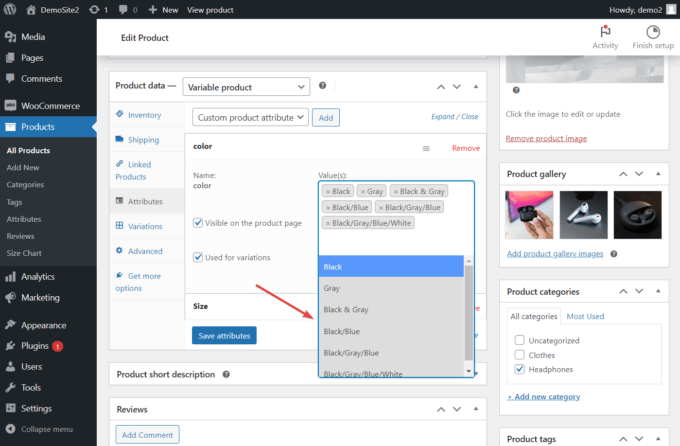
- Erstellen Sie die neuen Farbfelder auf der Administrationsseite „Produkte“ > „Attribute“ > „ Begriffe konfigurieren“ (jetzt können Sie zwischen einer einzelnen Farbe, einem Farbverlauf und mehreren Farben wählen).
- Gehen Sie zur Produktseite, auf der Sie das neue Muster hinzufügen möchten, und klicken Sie auf Produkt bearbeiten .
- Scrollen Sie auf der Produktadministrationsseite nach unten zum Menü „Produktdaten“ > „Attribute“ > „Farbe“ .
- Wählen Sie das neue Farbfeld aus der Dropdown-Liste unter der Option „Wert(e)“ aus und aktivieren Sie es.
- Fügen Sie die neue Farboption über das Menü „Produktdaten > Variationen“ zum Frontend hinzu.

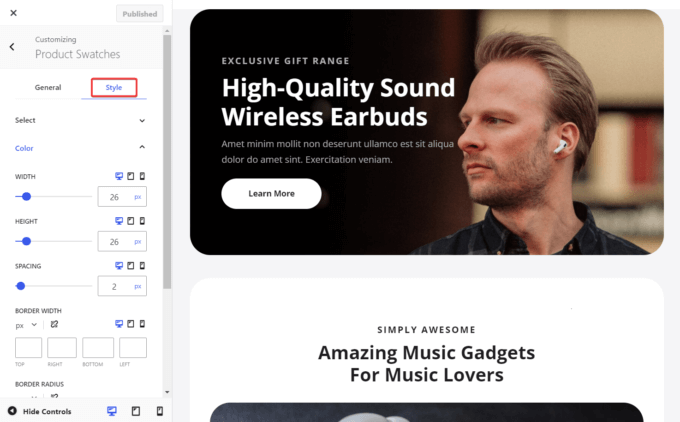
Neue Produktmuster-Styling-Optionen (Pro)
Mit Botiga Pro 1.1.5+ können Sie Ihre Produktmuster gestalten – Sie können beispielsweise deren Farben, Abmessungen, Ränder, Abstände und mehr ändern.
Um auf die neuen Styling-Optionen für Produktmuster zuzugreifen, gehen Sie zu „Darstellung“ > „Anpassen“ > „WooCommerce“ > „Produktmuster“ > „Stil“ -Bedienfeld und konfigurieren Sie Ihre Einstellungen.

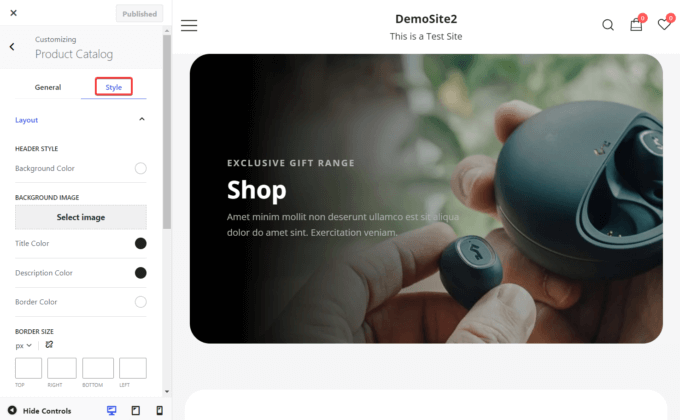
Styling-Optionen für den Produktkatalog-Header (Pro)
Mit Botiga Pro 1.1.5+ können Sie der Kopfzeile Ihrer Produktkatalogseite ein Hintergrundbild hinzufügen und es nach Ihren Wünschen gestalten. Sie haben die Möglichkeit, Farbe, Rahmengröße, Abstand und mehr zu ändern.
Sie können die Kopfzeile Ihres Produktkatalogs über „Darstellung“ > „Anpassen“ > „WooCommerce“ > „Produktkatalog“ > „Stil“ > „Layout“ -Panel gestalten.

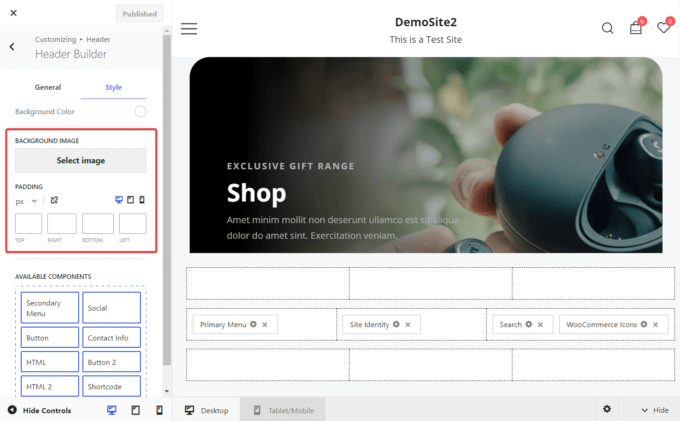
Neue Styling-Optionen in den Header- und Footer-Buildern (Free + Pro)
Die Kopf- und Fußzeilen-Builder von Botiga haben Ihnen bereits viele Gestaltungsmöglichkeiten geboten – aber jetzt können Sie auch benutzerdefinierte Hintergrundbilder hinzufügen und die Polsterung ändern.

Wie Sie unten sehen können, verfügt jetzt jede Komponente im Kopf- und Fußzeilen-Builder über einen eigenen Abstand, einen eigenen Rand und eine eigene Sichtbarkeit Optionen.

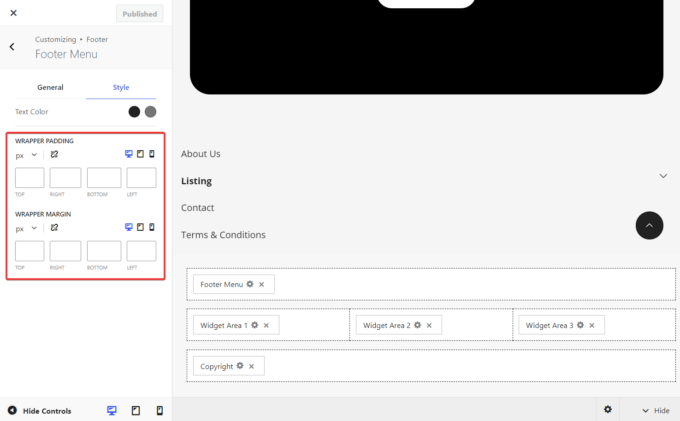
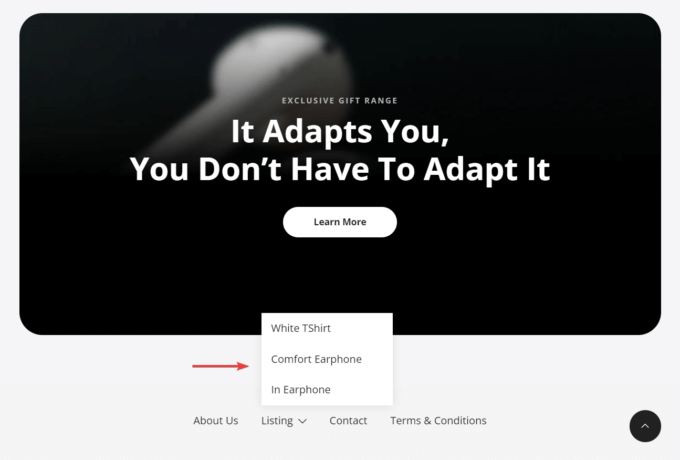
Dropdown-Menü in der Fußzeile (Pro)
Das Fußzeilenmenü verfügt jetzt über ein Dropdown-Design, sodass Sie der Fußzeile mehrere Seiten hinzufügen können, ohne sie zu überfüllen.
Um die Funktion zu aktivieren, müssen Sie zunächst das Menü auf der Admin-Seite „Darstellung“ > „Menüs“ erstellen. Anschließend können Sie es über das Bedienfeld „Darstellung“ > „Anpassen“ > „Fußzeile“ > „Fußzeilen-Builder“ zur Fußzeile hinzufügen.
Es ist erwähnenswert, dass das Fußzeilenmenü ein dynamisches Design hat, was Folgendes bedeutet:
- Wenn unter dem Menü Platz ist, wird das Untermenü heruntergeklappt.
- Wenn nicht genügend Platz für das Dropdown-Menü vorhanden ist, wird das Untermenü nach oben erweitert.

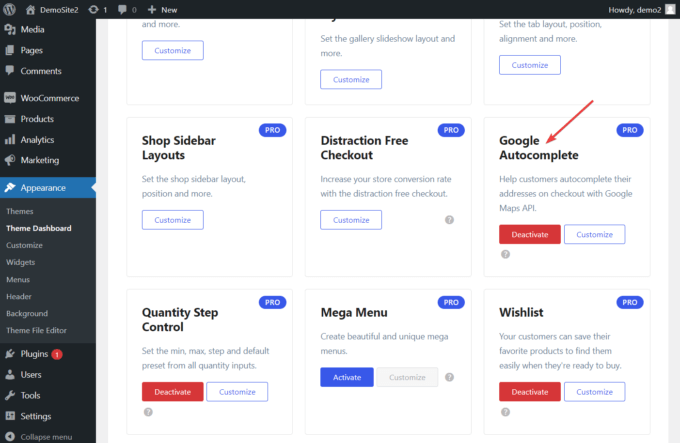
Google Autocomplete-Integration für Checkout-Adressfelder (Pro)
Um den Bestellvorgang zu beschleunigen, können Sie Ihre Website mit Google Autocomplete integrieren.
Jetzt können Sie Ihren Kunden ermöglichen, das Adressfeld auf der Checkout-Seite mithilfe der Funktionalität der Google Maps Platform automatisch auszufüllen.
Um die neue Autovervollständigungsfunktion von Botiga Pro zu aktivieren, gehen Sie zu Erscheinungsbild > Theme-Dashboard > Theme-Funktionen und aktivieren Sie das Google Autocomplete- Modul.

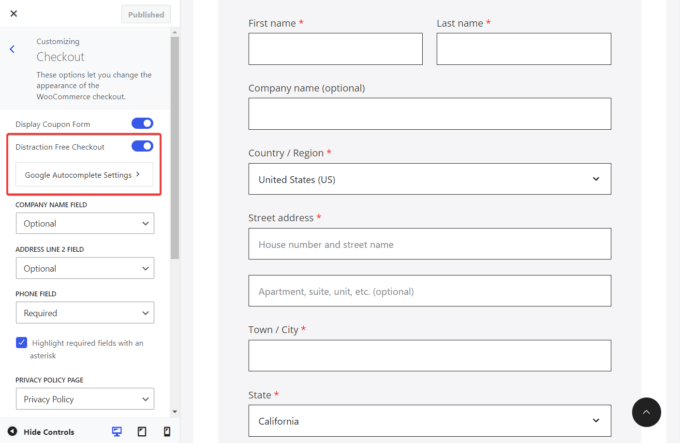
Erstellen Sie dann einen Google Autocomplete-API-Schlüssel über die Google Cloud Console (siehe Anleitung) und gehen Sie zum Bereich „Darstellung“ > „Anpassen“ > „WooCommerce“ > „Checkout“ .
Aktivieren Sie hier die Option „Distraction Free Checkout“ und fügen Sie den API-Schlüssel hinzu, indem Sie auf die Schaltfläche „Google Autocomplete-Einstellungen“ klicken.

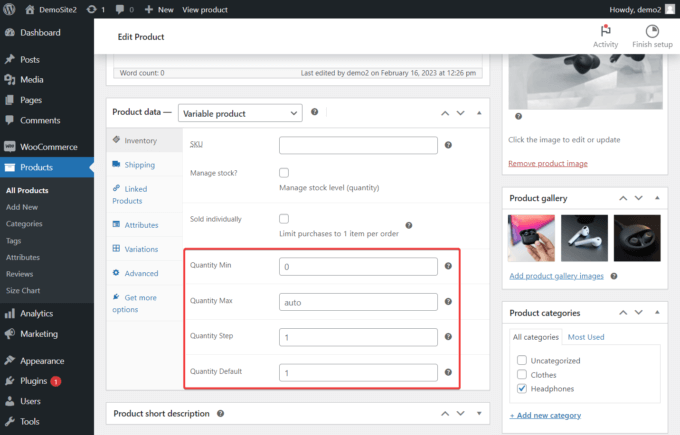
WooCommerce-Mengenerhöhungsverhalten (Pro)
WooCommerce verfügt standardmäßig nicht über Optionen zur Mengenerhöhung – daher haben wir die Möglichkeit hinzugefügt , Mindest-, Höchst- und Standardwerte zu definieren und benutzerdefinierte Inkrementierungsschritte für jedes Produkt.
Um Bestandswerte zu definieren und erweiterte Mengenregeln hinzuzufügen, gehen Sie zu Themen > Themen-Dashboard und aktivieren Sie das Modul „Mengenschrittsteuerung“ .
Navigieren Sie dann zu Produkte > Alle Produkte und öffnen Sie die Produktseite, die Sie ändern möchten.
Scrollen Sie nach unten zum Bereich „Produktdaten“ > „Inventar“ , und Sie sollten die Optionen sehen können, mit denen Sie die Inventarwerte ändern und erweiterte Mengenregeln hinzufügen können.

Änderungen auf der Theme-Einstellungsseite (Free + Pro)
Es gibt zwei wichtige Änderungen im Theme-Dashboard.
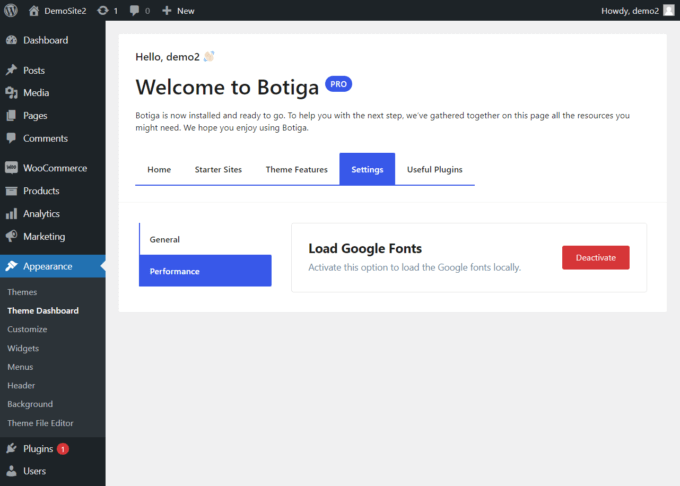
Zuerst haben wir die Theme-Aktivierungslizenz verschoben Option auf einen neuen Standort. Jetzt können Sie über die Seite „Darstellung“ > „Design-Dashboard“ > „Einstellungen“ > „Allgemein“ darauf zugreifen.
Zweitens werden Sie auf der Seite „Einstellungen“ einen neuen Abschnitt „Leistung“ bemerken. Es gibt eine Option namens „Google-Schriftarten laden“ .
Google Fonts werden oft dafür kritisiert, dass sie die Ladezeiten von Seiten verkürzen, wenn sie vom CDN (Content Delivery Network) von Google heruntergeladen werden.
Botiga bietet Ihnen jedoch jetzt die Möglichkeit, Google Fonts lokal zu laden, um die Geschwindigkeit Ihrer Website zu steigern.

Möglichkeit zum Hinzufügen neuer Produktfelder mithilfe des ACF-Plugins (Pro)
Mit dem Plugin „Advanced Custom Fields“ (ACF) können Sie jetzt benutzerdefinierte Felder zu Ihren Produkt- und Shop-Katalogseiten hinzufügen.

Angenommen, Sie verkaufen T-Shirts in Ihrem Geschäft und möchten die Produktabmessungen, das Gewicht und die Herstelleradresse zu Ihrer Produktseite hinzufügen.
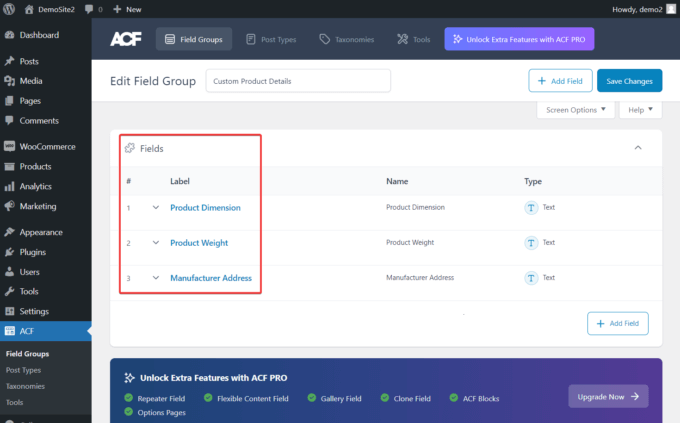
Mit Botiga Pro müssen Sie lediglich das ACF-Plugin installieren und aktivieren, dann zur Seite ACF > Feldgruppen in Ihrem WordPress-Administrationsbereich navigieren und für jede Information ein benutzerdefiniertes Feld erstellen.

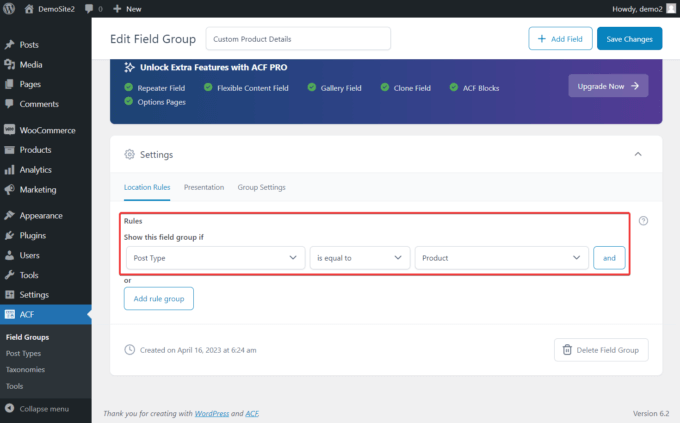
Scrollen Sie als Nächstes nach unten zum Abschnitt „Einstellungen “ und erstellen Sie eine Regel „Beitragstyp ist gleich Produkt“ für die Feldgruppe.

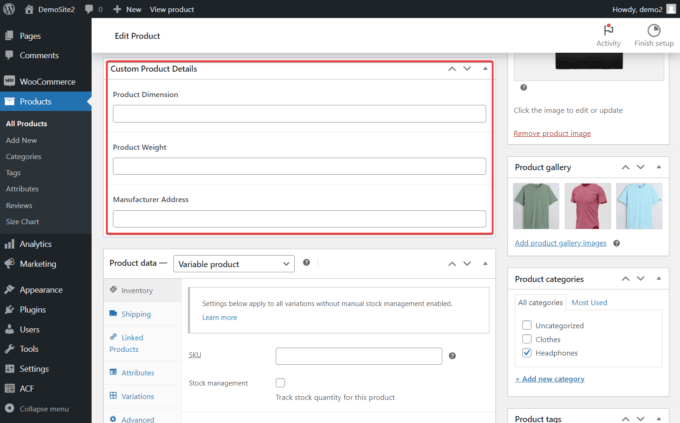
Wenn Sie nun eine Ihrer Produktseiten öffnen, werden die benutzerdefinierten Felder direkt unter der Produktbeschreibung angezeigt.
Sie müssen lediglich die benutzerdefinierten Details zu Ihrem Produkt hinzufügen und die Seite aktualisieren.

Möglichkeit, Videos zu Produktvarianten hinzuzufügen (Pro)
Mit Botiga Pro können Sie jetzt Videos zu Ihren Produktvarianten hinzufügen, indem Sie sie auf Ihre Website hochladen oder von einer Video-Hosting-Plattform wie YouTube einbetten.
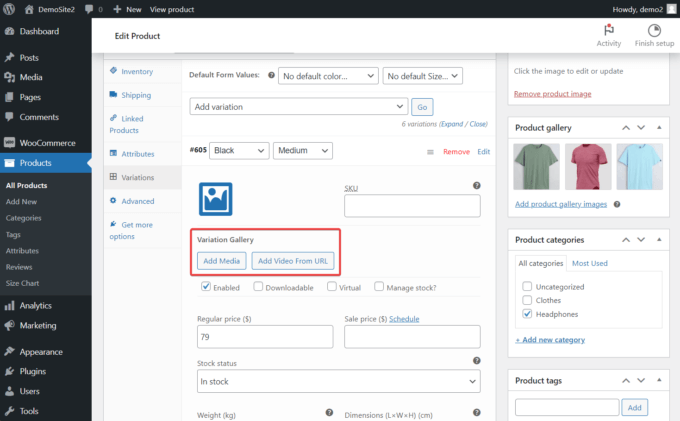
Öffnen Sie dazu Ihre Produktadministrationsseite und scrollen Sie nach unten zum Abschnitt Produktdaten . Gehen Sie hier zur Option „Variationen“ und klicken Sie auf den Link „Erweitern“ .
Wählen Sie die Produktvariante aus, zu der Sie das Video hinzufügen möchten, und klicken Sie auf die Schaltfläche „Medien hinzufügen“ .
Wenn Sie ein Video von YouTube einbetten möchten, klicken Sie stattdessen auf die Schaltfläche „Video von URL hinzufügen“ .

Styling-Optionen für die Shop-Filter-Seitenleiste und Größentabellen (Pro)
Sie können jetzt die Farbe und den Abstand der Seitenleiste und der Größentabellen des Shops ändern.
So gestalten Sie die Filter-Seitenleiste Ihres Shops mit Botiga Pro
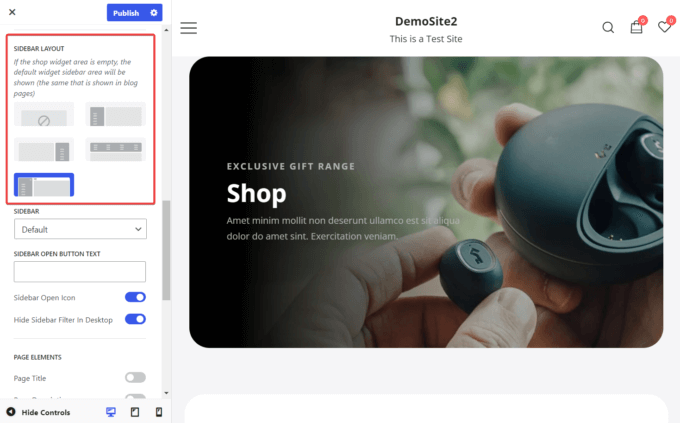
Um die Seitenleiste Ihres Shop-Filters zu gestalten, öffnen Sie im Customizer das Menü WooCommerce > Produktkatalog Navigieren Sie zum Untermenü „Allgemein“ > „Layout“ > „Seitenleistenlayout“ , um zu überprüfen, ob die Seitenleiste aktiviert ist.

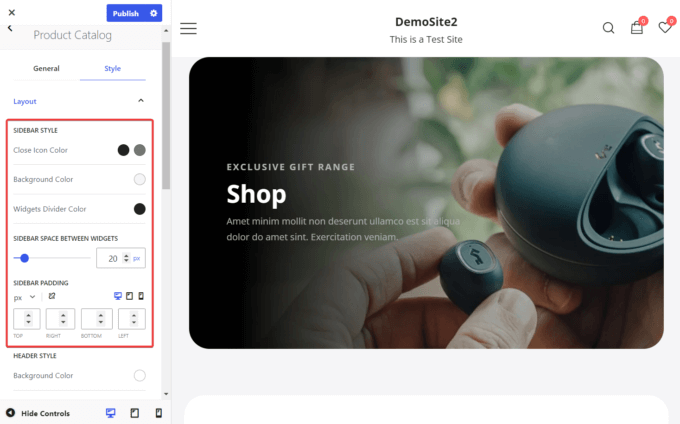
Gehen Sie als Nächstes zurück zur Option „Produktkatalog“ und öffnen Sie die Registerkarte „Stil“ .
Im Abschnitt „Seitenleistenstil“ können Sie die Hintergrund-, Symbol- und Widget-Trennfarben Ihrer Seitenleiste ändern. Sie können auch den Rand der Seitenleiste und den Abstand zwischen den Widgets vergrößern oder verkleinern.

So gestalten Sie Ihre Größentabellen mit Botiga Pro
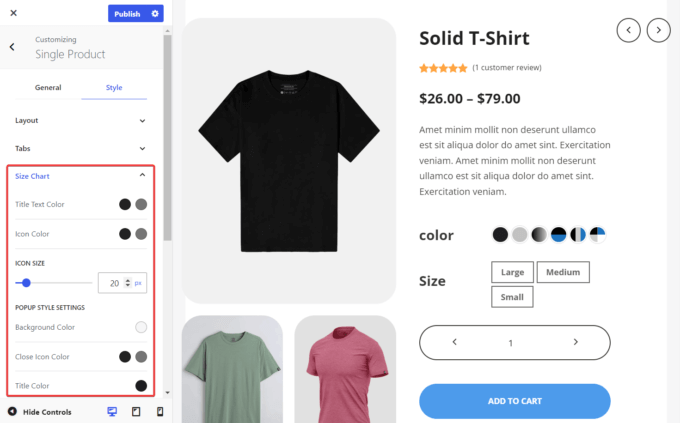
Um Ihre Größentabellen zu gestalten, öffnen Sie den Customizer und gehen Sie zu Einzelnes Produkt > Stil > Größentabelle .
Von dort aus können Sie die Text- und Symbolfarben, die Größe und andere Stileinstellungen Ihrer Größentabellen ändern.

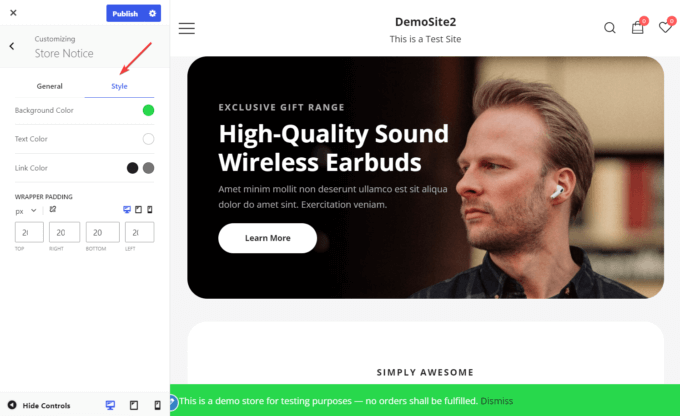
Styling-Optionen für den Store-Hinweis (kostenlos und Pro)
Mit der neuen Botiga-Version können Sie auch das Hinweisbanner an Ihre Bedürfnisse anpassen.
Sie haben die Möglichkeit, die Hintergrund-, Text- und Linkfarben zu ändern, und Sie können auch die Größe des Banners definieren, indem Sie den Abstand vergrößern oder verkleinern.
Um Ihren Store-Hinweis zu gestalten, öffnen Sie den Customizer und gehen Sie zu Store-Hinweis .
Stellen Sie sicher, dass die Option „Store-Hinweis aktivieren“ ausgewählt ist, gehen Sie dann zur Registerkarte „Stil “ und ändern Sie die Farben und den Abstand des Banners.

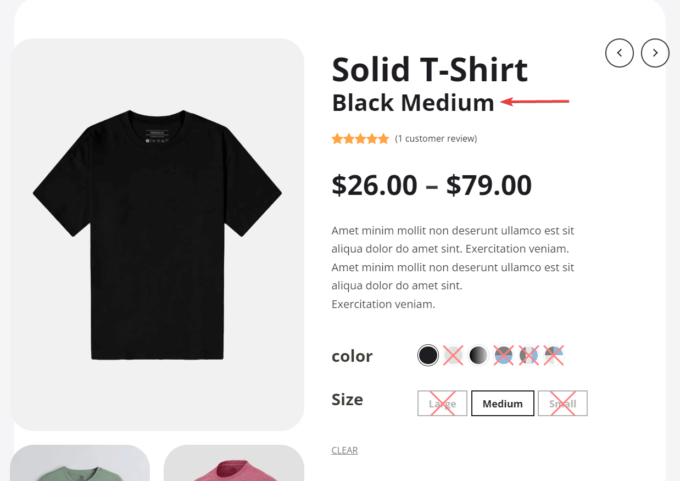
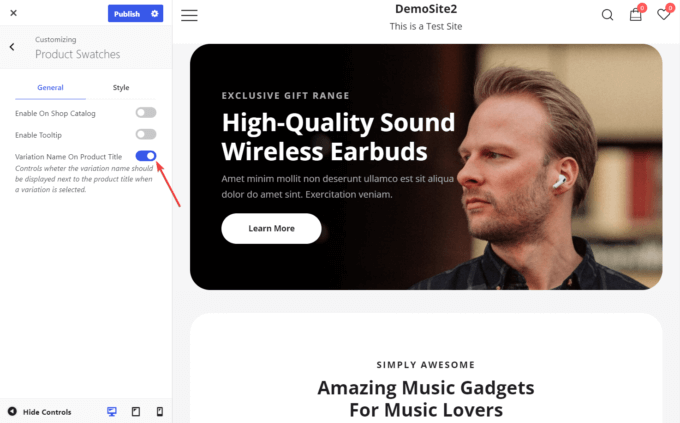
Möglichkeit, den Variationsnamen unter dem Produkttitel anzuzeigen (Pro)
Jetzt können Sie den Variationsnamen auch unter dem Produkttitel anzeigen, sobald jemand eine Variation auswählt (z. B. Farbe, Größe usw.).
Angenommen, ein Kunde möchte in Ihrem Shop ein T-Shirt kaufen und wählt auf der Produktseite die schwarze Variante in mittlerer Größe aus.
Wenn die Option aktiviert ist, wird der Name der ausgewählten Variante (hier „Black Medium“) unter dem Titel des Produkts angezeigt.

Um Variationsnamen auf Produktseiten zu aktivieren, öffnen Sie den Customizer , gehen Sie zu Produktmuster > Allgemein und aktivieren Sie die Option Variationsname im Produkttitel .

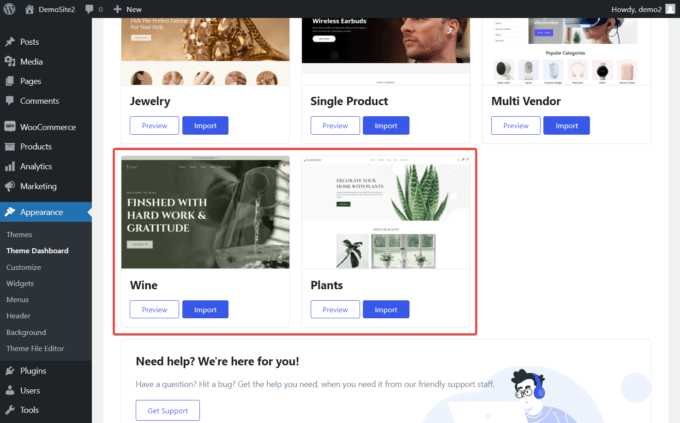
Spannende neue Starter-Sites (Pro)
Zwei neue Starter-Sites, Wein und Pflanzen, wurden der wachsenden Sammlung von Starter-Sites von Botiga Pro hinzugefügt.
Beide Einstiegsseiten sind effizient, professionell aussehend und schön. Sie sind außerdem vollgepackt mit Funktionen, die auf die Generierung von Leads für Ihr Unternehmen ausgerichtet sind.

Beide Homepage-Designs enthalten einen gut gestalteten Hero-Bereich, der die Aufmerksamkeit Ihrer Besucher sofort auf sich zieht. Außerdem werden im Vorfeld die meistverkauften Shop-Artikel sowie Kundenmeinungen und Einzelheiten zu den von Ihrem Unternehmen angebotenen Dienstleistungen angezeigt.
Die Demos umfassen auch professionell gestaltete Vorlagen für die wichtigsten Seiten Ihrer Website – etwa die About-Seite, den Shop-Katalog, den Blog und die Kontaktseite – die alle großartig aussehen und Ihren Kunden wertvolle Informationen bieten.
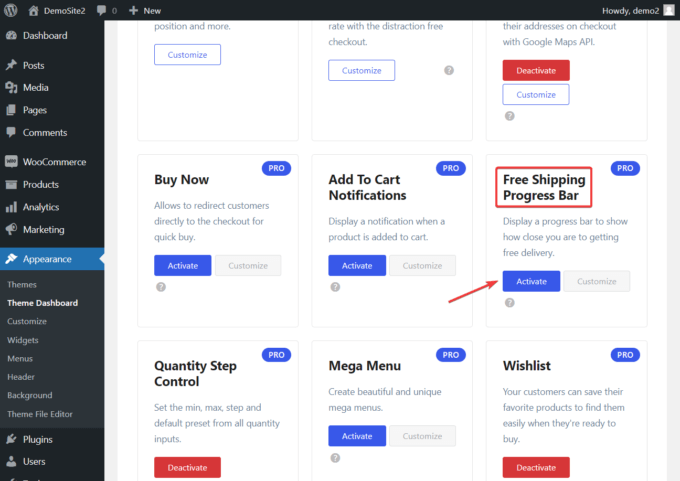
Fortschrittsbalken „Kostenloser Versand“ (Pro)
Um Warenkorbabbrüche zu reduzieren und Besucher zum Abschließen von Bestellungen zu ermutigen, können Sie einen Fortschrittsbalken anzeigen und anzeigen, wie nah der Besucher an der kostenlosen Lieferung ist.
Sie können den Fortschrittsbalken aktivieren, indem Sie zu „Darstellung“ > „Themen-Dashboard“ > „Themenfunktionen“ > „Fortschrittsbalken für kostenlosen Versand“ gehen und auf die Schaltfläche „Aktivieren“ klicken.

Um das Modul nutzen zu können, müssen Sie außerdem den Fortschrittsbalken konfigurieren.
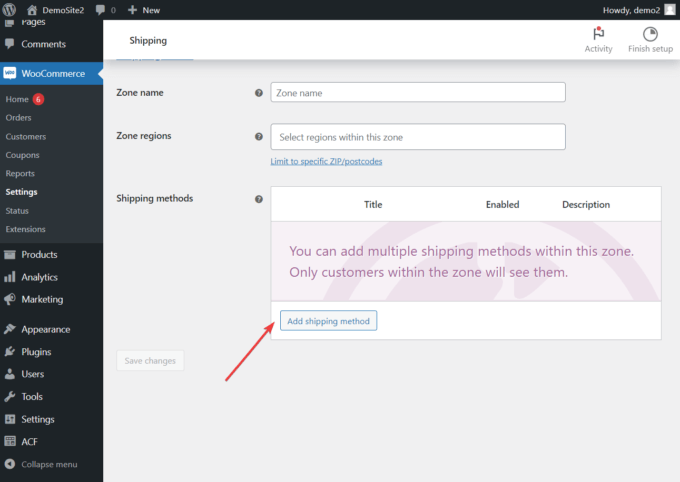
Gehen Sie dazu zu WooCommerce > Einstellungen > Versand und klicken Sie auf die Schaltfläche Versandzone hinzufügen .
Scrollen Sie dann nach unten zur Option „Versandmethoden“ und klicken Sie auf „Versandmethode hinzufügen“ .

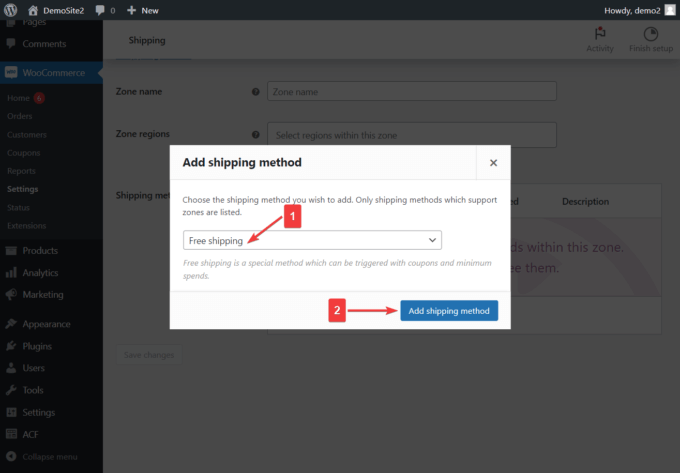
Es erscheint ein Popup mit einem Dropdown-Menü.
Wählen Sie die Option Kostenloser Versand und klicken Sie dann auf die Schaltfläche Versandart hinzufügen .

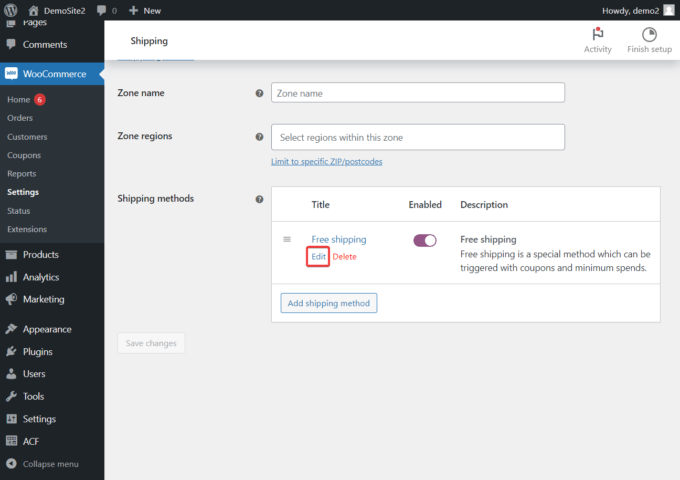
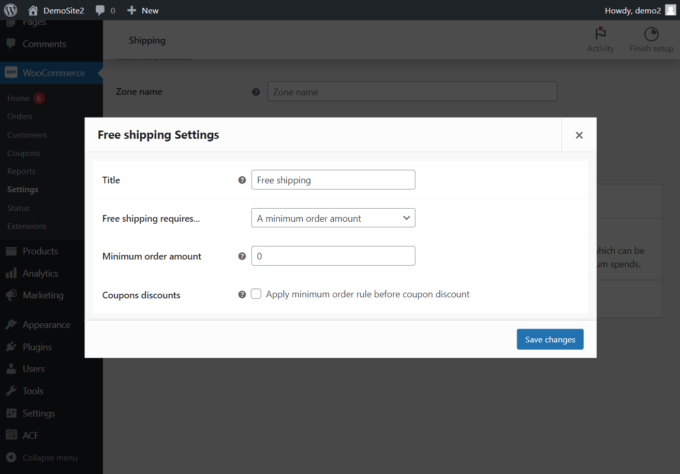
Klicken Sie auf der nächsten Seite unter „Kostenloser Versand“ auf die Schaltfläche „Bearbeiten“ .

Im Popup, das direkt nach dem Klicken auf die Schaltfläche „Bearbeiten“ angezeigt wird, können Sie die Anforderungen für den Fortschrittsbalken für den kostenlosen Versand festlegen.
So können Sie unter anderem die erforderliche Mindestbestellmenge für den kostenlosen Versand festlegen.

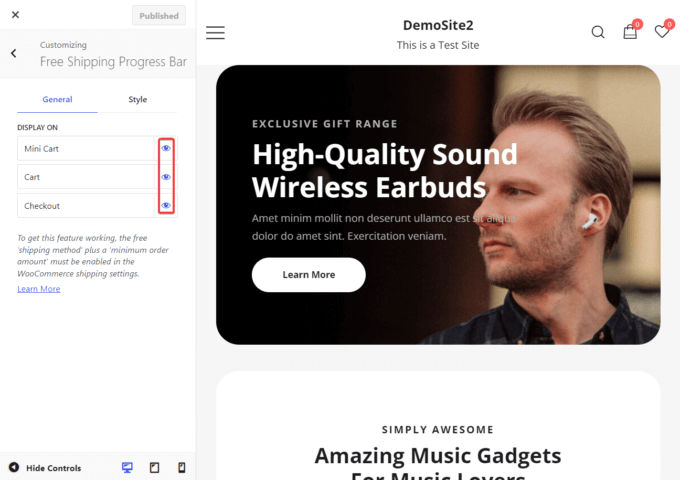
Der Fortschrittsbalken wird automatisch auf den Warenkorb-, Mini-Warenkorb- und Checkout-Seiten angezeigt.
Um den Fortschrittsbalken von einer dieser Seiten zu entfernen, gehen Sie zu „Darstellung“ > „Anpassen“ > „Kostenloser Versand-Fortschrittsbalken“ > „Allgemein“ und deaktivieren Sie das Augensymbol der Seite, von der Sie den Fortschrittsbalken entfernen möchten.

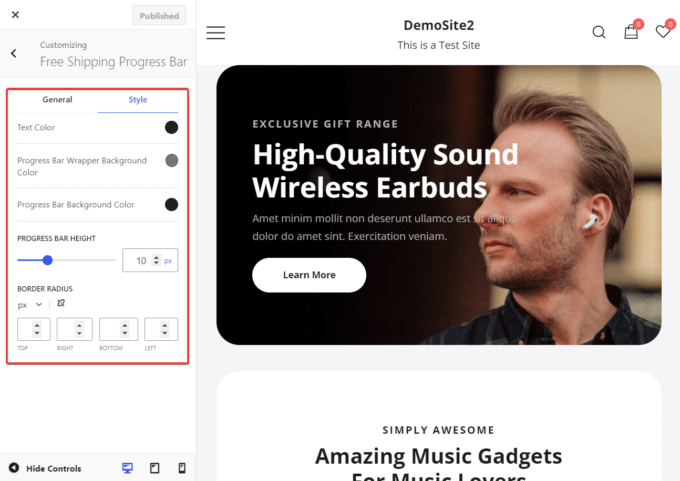
Um das Design des Fortschrittsbalkens zu ändern, gehen Sie zu Anpassen > Fortschrittsbalken für kostenlosen Versand > Stil .
Sie haben die Möglichkeit, die Text- und Hintergrundfarben anzupassen sowie die Höhe und den Randradius der Leiste anzupassen.

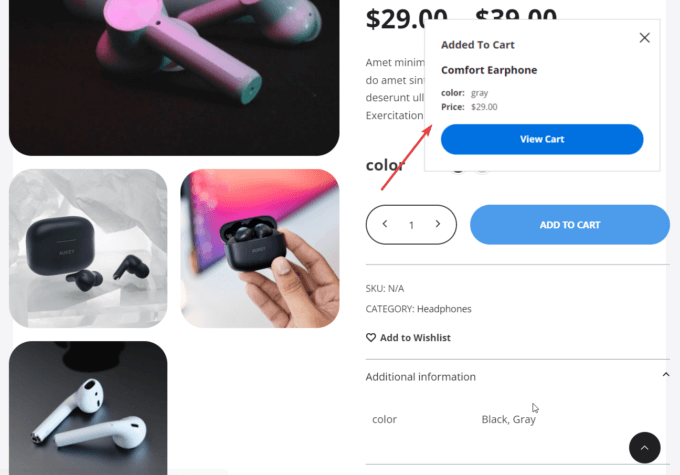
Benachrichtigung zum Hinzufügen zum Warenkorb (Pro)
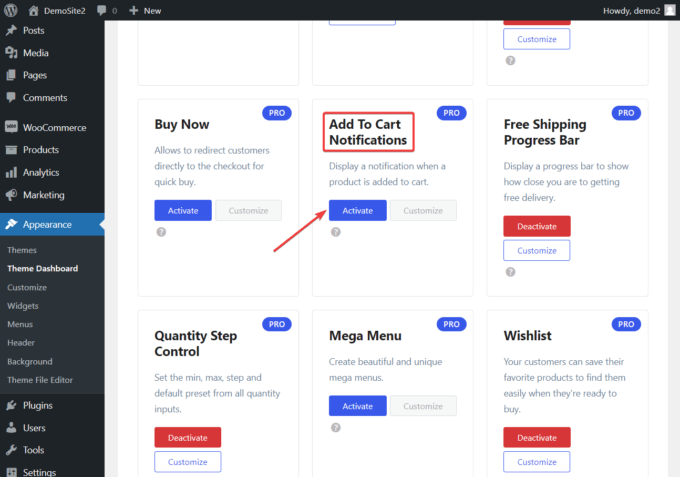
Mit dem neuen Modul „Add To Cart Notifications“ können Sie eine Benachrichtigung anzeigen, die bestätigt, dass ein Produkt zum Warenkorb hinzugefügt wurde.
Die Benachrichtigung erscheint als Einschubfenster und zeigt eine Schaltfläche „Warenkorb anzeigen “ an, um Kunden einen einfachen Zugriff auf die Warenkorbseite zu ermöglichen.
Sie können das Modul aktivieren, indem Sie zu „Darstellung“ > „Themen-Dashboard“ > „Themenfunktionen“ > „Zum Warenkorb hinzufügen“-Benachrichtigungen gehen und auf die Schaltfläche „Aktivieren“ klicken.

Nach der Aktivierung erscheint automatisch ein Slide-In, wenn ein Produkt in den Warenkorb gelegt wird.

Holen Sie sich noch heute das neue Botiga-Theme!
Damit ist unser Produktupdate abgeschlossen.
Die neuen Versionen von Botiga und Botiga Pro sind bereits erhältlich und Sie sollten bereits eine Benachrichtigung zu diesem Thema erhalten haben.
Aktualisieren Sie beide und probieren Sie die neuen Funktionen und Verbesserungen aus!
Wenn Sie nur das kostenlose Botiga-Theme verwenden, aktualisieren Sie noch heute auf Botiga Pro – alle Ihre vorhandenen Konfigurationen bleiben erhalten und Sie erhalten Zugriff auf alle oben genannten Funktionen.
Teilen Sie uns auch im Kommentarbereich mit, wenn Sie Fragen oder Anregungen haben.
