Breakdance Review: Eine Komplettlösung zum Erstellen einer Website in WordPress
Veröffentlicht: 2022-11-04Suchen Sie nach einem neuen Page Builder-Plugin zum Erstellen von Websites in WordPress? Wenn ja, möchten Sie vielleicht einen Blick auf Breakdance werfen.
Breakdance ist ein Newcomer im Page Builder-Segment des WordPress-Plugins. Die erste stabile Version (Breakdance 1.0) wurde gerade im September 2022 veröffentlicht. Trotzdem sind die Leute hinter Breakdance nicht wirklich neu in der Welt der Seitenersteller. Breakdance wird von Soflyy entwickelt, der Entwicklerfirma, die auch Oxygen entwickelt, ein weiteres Seitenerstellungs-Plugin für WordPress.
Genau wie sein älterer Bruder richtet sich Breakdance auch speziell an Agenturen oder Freiberufler, die Websites für Kunden erstellen. Es bietet eine einzige Preisoption, bei der Sie Ihre Abonnementlizenz auf unbegrenzten WordPress-Websites verwenden können.
Wenn Sie mehr über Breakdance erfahren möchten, lesen Sie weiter.
Hinweis: In diesem Artikel werden Breakdance und Oxygen nicht verglichen. Stattdessen wird es sich darauf konzentrieren, die Breakdance-Features abzudecken.
Eine kurze Einführung über Breakdance
Ob es Ihnen gefällt oder nicht. Elementor ist immer noch der erste Name, der in Bezug auf das Seitenerstellungs-Plugin für WordPress in den Sinn kommt. Beliebt bedeutet jedoch nicht das Beste. Speziell für Agenturen, die unbegrenzt Websites erstellen möchten. Elementor hat keinen Plan, mit dem Sie Ihre Lizenz auf unbegrenzten Websites verwenden können.
Breakdance hingegen richtet sich speziell an Agenturen oder alle, die unbegrenzt Websites erstellen möchten. Sie können Ihre Abonnementlizenz auf so vielen WordPress-Websites verwenden, wie Sie möchten, genau wie Divi. Abgesehen davon ist Breakdance eine großartige Elementor-Alternative, wenn Sie unbegrenzt viele WordPress-Sites mit einem Page Builder-Plugin erstellen möchten.
In technischer Hinsicht unterscheidet sich Breakdance nicht wesentlich von anderen bestehenden Seitenerstellern. Es wird mit einem visuellen Editor geliefert, der eine reaktionsschnelle Bearbeitungsfunktion bietet, mit der Sie Ihr Design auf allen Bildschirmgrößen (Desktop, Tablet, Smartphone) optimieren können. Der Breakdance-Editor wird mit Vue.js erstellt. Sie können die Breakdance-Entwicklungspläne auf der Roadmap-Seite verfolgen.
Es gibt eine einzigartige Sache, die Sie über Breakdance wissen müssen. Es hat eine Einstellungsoption, um Ihr WordPress-Design zu deaktivieren . Wenn Sie diese Einstellungsoption verwenden, wird das aktive Design auf Ihrer Website nicht geladen und hat keinen Einfluss auf die Leistung oder das Erscheinungsbild Ihrer Website. Sie können Ihre Designteile wie Kopf-, Fußzeile und Archivseiten mit der Design-Builder-Funktion von Breakdance ersetzen (wird später behandelt). Mit dieser Einstellungsoption können Sie jeden einzelnen Teil Ihrer WordPress-Website mit Breakdance steuern.
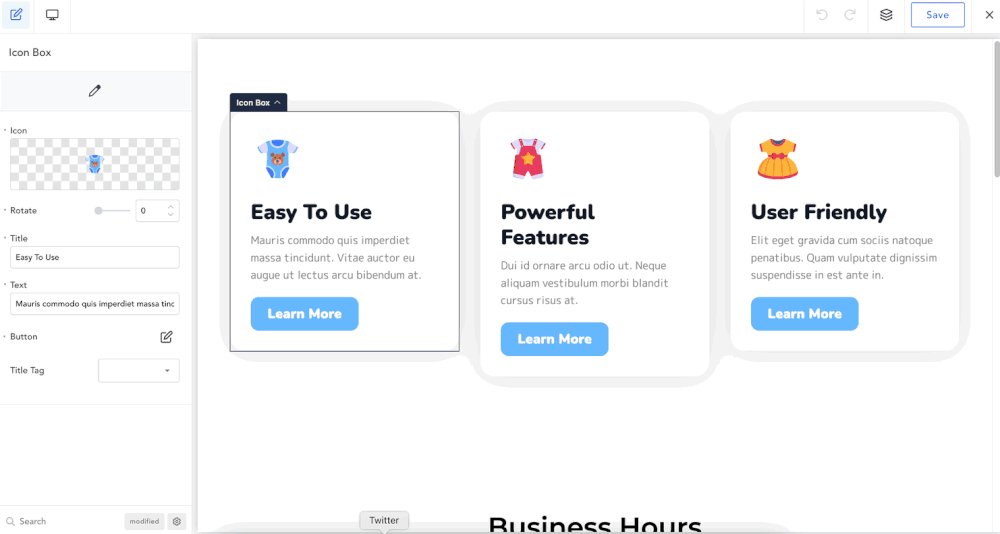
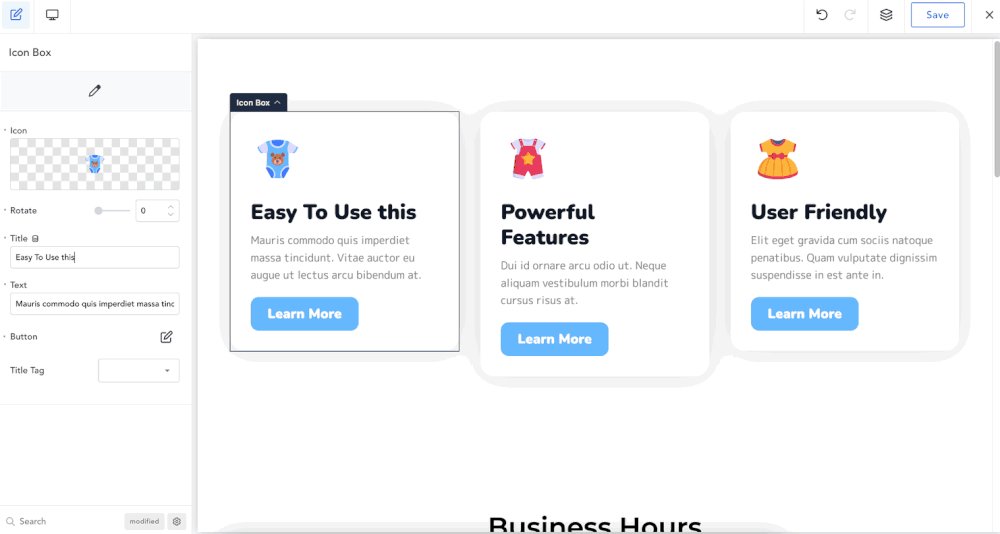
Bearbeitungserfahrung

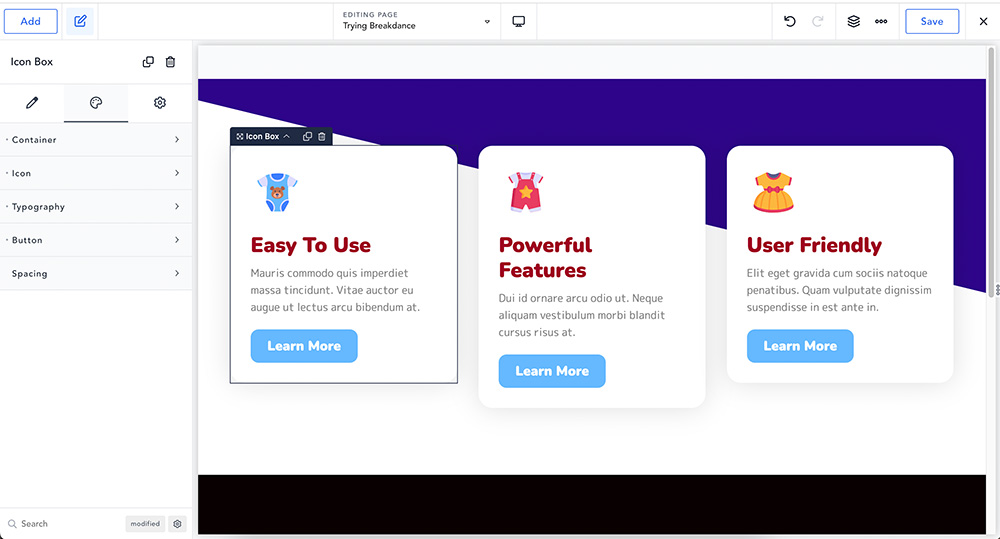
Wie Sie auf dem obigen Screenshot sehen können, hat Breakdance einen sauberen Editor, der standardmäßig in einem leichten Modus verfügbar ist. Sie können den Dunkelmodus aktivieren, wenn Sie damit bequemer sind. Im Ausgangszustand besteht Ihr Breakdance-Editor aus drei Teilen:
- Das Elementpanel auf der rechten Seite. Dieses Bedienfeld wird zu einem Einstellungsfeld, wenn Sie auf ein Element im Leinwandbereich klicken
- Der Leinwandbereich auf der mittleren Seite, auf dem Sie die Gestaltungselemente platzieren können
- Bereich der oberen Leiste, mit dem Sie auf einige Menüs zugreifen können, z. B. vollständige Seitenbearbeitung, Navigator usw.
Ein zusätzliches Bedienfeld wird auf der rechten Seite geöffnet, wenn Sie auf ein Menü in der oberen Leiste zugreifen.
Anders als beispielsweise Elementor bietet Breakdance keine Einstellungsmöglichkeit, um das Seitenlayout festzulegen. Wenn Sie eine neue Seite mit Breakdance bearbeiten, haben Sie immer eine leere Leinwand (ohne Seitenleiste).
Der Editor oder Breakdance kommt mit den folgenden Features:
— Navigieren
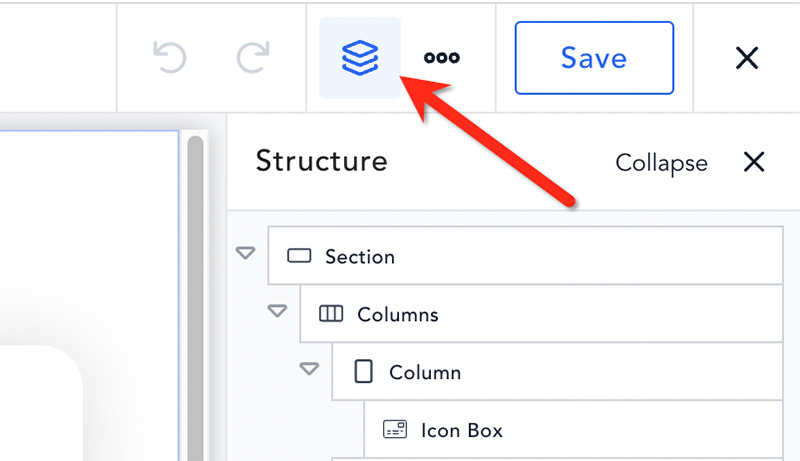
Die meisten Seitenersteller verfügen über eine Navigationsfunktion, um den Benutzern das Erlernen Ihrer Designstruktur zu erleichtern. Diese Funktion ist besonders nützlich, wenn Sie eine lange Seite bearbeiten, die aus vielen Elementen besteht. Im Breakdance heißt das Feature Struktur. Sie können darauf zugreifen, indem Sie auf das Stapelsymbol auf der rechten Seite der oberen Leiste klicken.

Es gibt noch einige andere Dinge, die Sie in Structure tun können, außer Ihre Designelemente und Ihre Struktur zu untersuchen. Sie können es auch verwenden, um die Reihenfolge von Designelementen neu anzuordnen, ein Designelement zu duplizieren und ein Designelement zu löschen.
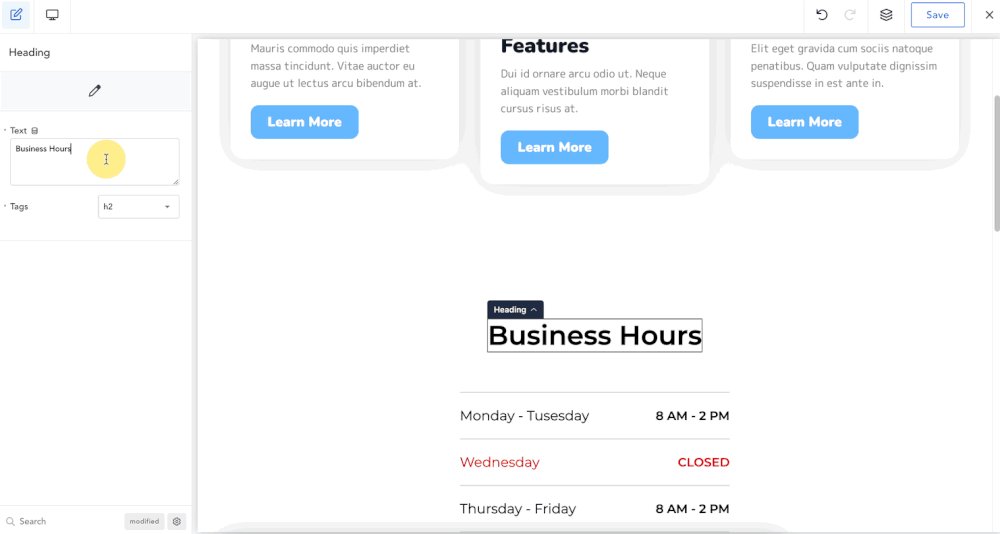
— Responsive Bearbeitung
In der heutigen Zeit reicht es nicht aus, eine beeindruckende Seite zu erstellen. Sie müssen auch sicherstellen, dass die Seite, die Sie erstellen, auf allen Bildschirmgrößen (Desktop, Tablet und Smartphone) gut aussieht. Responsive Editing ist eine gemeinsame Funktion, die in allen Page Builder-Plugins für WordPress verfügbar ist. Breakdance ist da keine Ausnahme.
Beim Bearbeiten einer Seite in Breakdance können Sie zu einem anderen Gerätetyp wechseln, indem Sie auf das Gerätesymbol im mittleren Bereich der oberen Leiste klicken. Es gibt fünf Breakpoint-Optionen, aus denen Sie wählen können:
- Schreibtisch
- Tablet (Querformat)
- Tablet (Hochformat)
- Telefon (Querformat)
- Telefon (Hochformat)
Um Ihr Design auf allen Bildschirmgrößen zu optimieren, können Sie bei bestimmten Einstellungen einen anderen Wert verwenden. Sie können beispielsweise auf Desktop, Tablet und Smartphone einen anderen Polsterwert festlegen. Sie können den Mauszeiger über eine Einstellungsbezeichnung bewegen und auf das Gerätesymbol klicken, um die Geräteoptionen anzuzeigen.

- Versionsgeschichte
Der Versionsverlauf ist ein weiteres wichtiges Feature, das fast alle Seitenerstellungs-Plugins haben. Mit dieser Funktion können Sie die Änderungen, die Sie an Ihrem Design vorgenommen haben, von Beginn der Bearbeitung an mühelos lernen. Die Funktion ist auch ziemlich nützlich, wenn Sie versehentlich eine Änderung vorgenommen haben, die Sie nicht beabsichtigt haben. Sie können einfach die vorherige Version überprüfen und wiederherstellen.
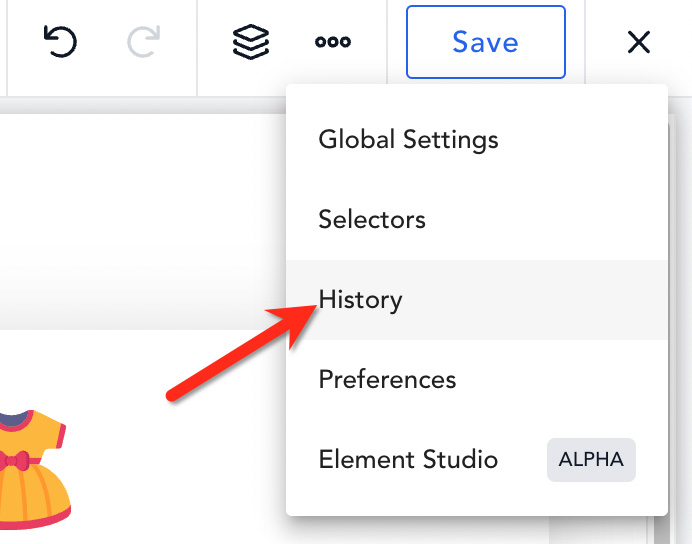
In Breakdance können Sie auf die Versionsverlaufsfunktion zugreifen, indem Sie auf das Drei-Punkte-Symbol in der oberen Leiste klicken und Verlauf auswählen.

— Bearbeitung der gesamten Website
Die vollständige Seitenbearbeitung ist ein neuer Ansatz in WordPress, mit dem Sie mehrere Teile Ihrer Website bearbeiten können, ohne den Editor zu verlassen. In den meisten Seitenerstellungs-Plugins – einschließlich Divi Builder und Elementor – unterstützt die vollständige Seitenbearbeitung nur drei Teile: aktuelle Seite, Kopfzeilenvorlage und Fußzeilenvorlage.
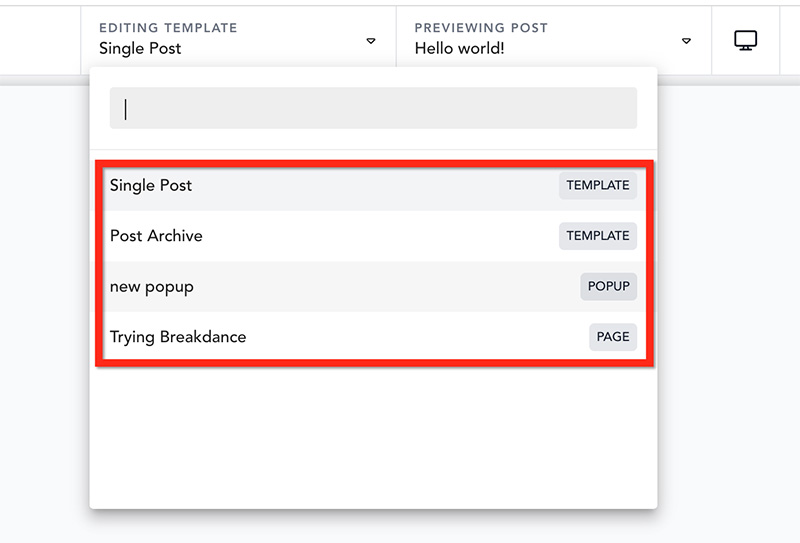
In Breakdance können Sie alle Site-Teile und Seiten bearbeiten, ohne den Editor zu verlassen. Wenn eine Seite oder ein Teil davon zuvor mit Breakdance bearbeitet wurde, ist sie/er in der Bearbeitungsliste der gesamten Website verfügbar. Sie können einfach darauf klicken, um es zu bearbeiten

— Vorschau und Veröffentlichung Ihrer Arbeit
Insgesamt ist das Bearbeitungserlebnis, das Breakdance bietet, großartig. Es hat einen sauberen, intuitiven Editor. Wenn es jedoch an der Zeit ist, eine Seite oder eine benutzerdefinierte Vorlage in der Vorschau anzuzeigen und zu veröffentlichen, ist der Prozess nicht so reibungslos. Sie müssen zwischen Frontend und Backend hin und her wechseln.
Breakdance bietet keine Schaltfläche im Editorbereich, um Ihre Seite wie Elementor und Brizy direkt in der Vorschau anzuzeigen oder zu veröffentlichen. Um eine Vorschau Ihrer Arbeit auf einer Live-Seite anzuzeigen, müssen Sie den Editor verlassen und erneut eingeben, um ihn erneut zu bearbeiten. Um die Seite zu veröffentlichen, müssen Sie den Editor verlassen und zum Backend (Gutenberg) gehen, um sie zu veröffentlichen.
Design-Elemente
Die Verfügbarkeit von Designelementen bestimmt, was Sie mit einem Seitenersteller machen können. Breakdance kommt mit vielen Designelementen daher. Von grundlegenden Elementen wie Schaltflächen und Bildern bis hin zu erweiterten Elementen, Loop Builder und erweiterten Registerkarten.
Bevor Sie ein bestimmtes Element hinzufügen, können Sie einen Container hinzufügen, um das Layout der Elemente zu platzieren und anzuordnen. Sie haben zwei Containeroptionen: Abschnitt und Spalte.
Die Gestaltungselemente des Breakdance sind in 7 Kategorien eingeteilt.
- Basic
- Blöcke
- Seite? ˅
- Fortschrittlich
- Dynamisch
- Formen
- WooCommerce
— Grundlegende Kategorie
| Abschnitt |
| Säulen |
| Abt |
| Überschrift |
| Text |
| Rich-Text |
| Textlink |
| Taste |
| Bild |
| Video |
| Symbol |
— Blockkategorie
| Icon-Box | Basis-Bar | Benachrichtigungsleiste |
| Bildbox | Grundlegender Schieberegler | Bild-Hover-Karte |
| Basisliste | Kreiszähler | Bild mit Zoom |
| Liste der Häkchen | Einfacher Zähler | Maskierer |
| Symbolliste | Registerkarten | Google Karte |
| Preistabelle | Countdown-Timer | Facebook-Kommentare |
| Blockzitat | Lottie-Animation | Facebook-Like-Button |
| Statistikraster | Scrollendes Bild | Facebook-Seiten-Plugin |
| Öffnungszeiten | Bild Akkordeon | Facebook-Post |
| FAQ | Logo-Liste | Facebook-Share-Button |
| Galerie | Doppelte Überschrift | Facebook-Videos |
| Soziale Symbole | Animierte Überschrift | Twitter-Schaltfläche |
| Bewertung in Sternen | Einfaches Zeugnis | Twitter Tweet einbetten |
| Ausgefallener Teiler | Ausgefallenes Zeugnis | Twitter-Timeline |
| Fortschrittsanzeige | Bildvergleich | Social-Share-Schaltflächen |
— Site-Kategorie
| Header-Generator |
| WP-Menü |
| Menü-Builder |
| Suchformular |
— Fortgeschrittene Kategorie
| Wrapper-Link |
| Codeblock |
| Erweiterte Registerkarten |
| Globaler Block |
| Kurzwahl |
| Shortcode-Wrapper |
| HTML-IMG |
— Dynamische Kategorie
| Kommentarformular |
| Kommentarliste |
| Post-Meta |
| Vorlageninhaltsbereich |
| Titel des Beitrags |
| Auszug posten |
| Inhalt posten |
| Beitragsbild posten |
| Autor |
| Angrenzende Beiträge |
| Titel des Archivs |
| Beitragsliste |
| Post-Loop-Builder |
| Widget |
— Formularkategorie
| Formular „Passwort vergessen“. |
| Formular-Generator |
| Login Formular |
| Anmeldeformular |
| Produktliste |
| Produkt |
| Produkt-Builder |
| Verwandte Produkte |
| Upselling-Produkte |
| Shop-Seite |
| Warenkorb-Seite |
| Checkout-Seite |
| Kontoseite |
| Auftragsverfolgungsseite |
| Mini-Wagen |
| Shop-Filter |
| Woo-Widget |
| Woo Breadcrumb |
Allgemeine Merkmale
— Theme-Builder
Mit dem Theme Builder können Sie über das Erstellen von Seiten hinausgehen. Sie können es verwenden, um benutzerdefinierte Vorlagen für Ihre Website-Teile wie Kopfzeile, Fußzeile, Archivseiten, einzelne Beitragsvorlage usw. zu erstellen.
In Breakdance können Sie den Theme Builder verwenden, um die folgenden Website-Teile zu erstellen:
- Header
- Fusszeile
- Archivseiten (Tags, Kategorien, Autor, Datum)
- Einzelner Beitrag
- Einzelne Seite
- 404 Seite
- Suchergebnisse
- Benutzerdefinierte Beitragstypvorlage
Wenn Sie WooCommerce verwenden, können Sie auch die Theme-Builder-Funktion von Breakdance verwenden, um benutzerdefinierte Vorlagen für die folgenden Teile zu erstellen:
- Einzelne Produktseite
- Produktarchivseite
- Shop-Seite
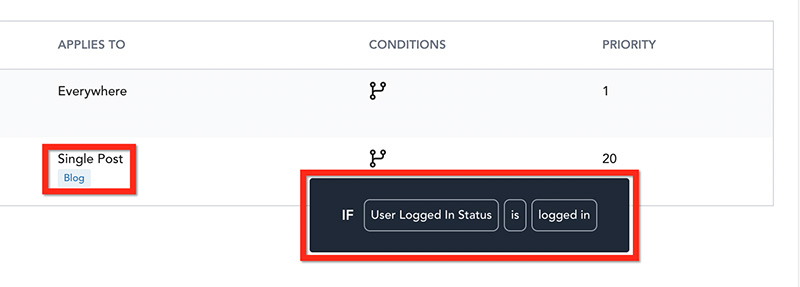
In Breakdance können Sie festlegen, wo und wie eine benutzerdefinierte Vorlage angewendet werden soll. Sie können beispielsweise eine benutzerdefinierte Kopfzeilenvorlage so festlegen, dass sie nur für eingeloggte Benutzer auf Blogbeiträge angewendet wird, wie unten beschrieben.

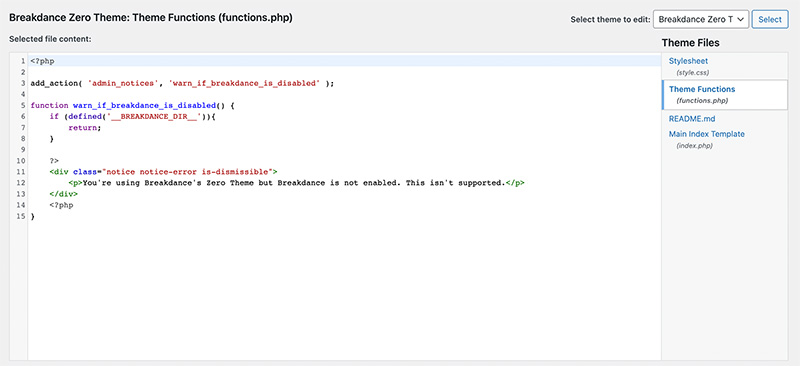
Im Einführungsbereich haben wir erwähnt, dass Breakdance eine Einstellungsoption bietet, um das aktive WordPress-Theme auf Ihrer Website zu deaktivieren. Mit dieser Einstellungsoption können Sie eine WordPress-Website vollständig mit Breakdance erstellen . Das Beste daran ist, dass Sie immer noch benutzerdefinierte Funktionen über den Theme-Datei-Editor hinzufügen können, da Breakdance eine neue functions.php -Datei erstellt, wenn Sie Ihr Theme deaktivieren.

Sie können auch Dinge tun, die Sie normalerweise im Design-Anpasser tun, z. B. das Website-Symbol festlegen, benutzerdefiniertes CSS hinzufügen, die Startseite festlegen und so weiter.
Darüber hinaus können Sie mit Breakdance mit dem Menu Builder-Element ein erweitertes Menü in Ihrer Kopfzeile erstellen.
— Formularersteller
Auf der Elemente-Leiste des Breakdance-Editors finden Sie eine Kategorie namens Formulare . Es gibt vier Formularelemente, die Sie in dieser Kategorie wie folgt finden können:
- Passwort vergessen
- Formular-Generator
- Login Formular
- Anmeldeformular
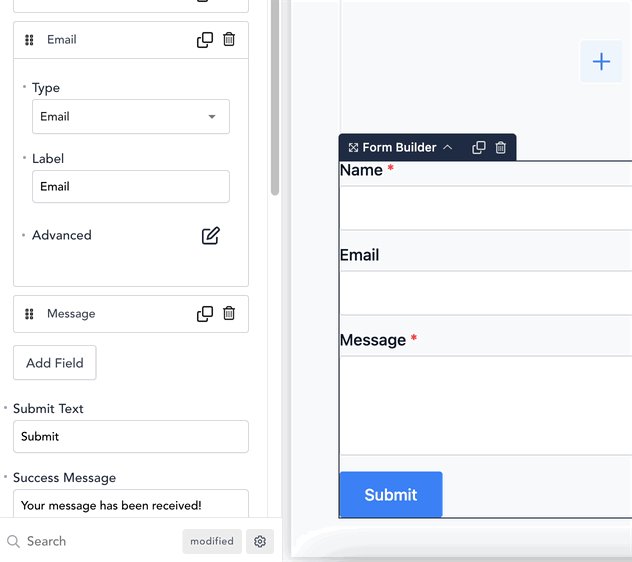
Während andere Formularelemente ihrem Namen nach eine bestimmte Verwendung haben, kann das Form Builder-Element verwendet werden, um mehrere Formulartypen zu erstellen. Es ist das Element, das Sie zum Erstellen eines E-Mail-Abonnementformulars, eines Kontaktformulars oder eines Umfrageformulars benötigen.
Das Form Builder-Widget unterstützt die folgenden Feldtypen:
- Text
- Textbereich
- URL
- Telefonnummer
- Radio
- Kontrollkästchen
- Auswählen
- Nummer
- Datum
- Zeit
- Passwort
- HTML
- Versteckt
Für die Formularaktion können Sie die folgenden Aktionen auswählen:
- An ActiveCampaign senden
- Führen Sie einen JavaScript-Code aus
- An ConverKit senden
- An Drip senden
- An Discord senden
- An Slack senden
- An E-Mail senden
- An GetResponse senden
- An MailChimp senden
- An MailerLite senden
- Öffnen Sie ein Popup
- An den integrierten Formularübermittlungsmanager von Breakdance senden
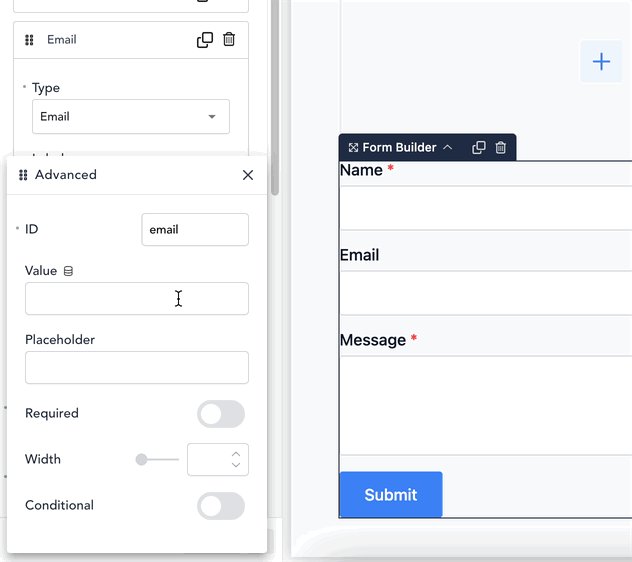
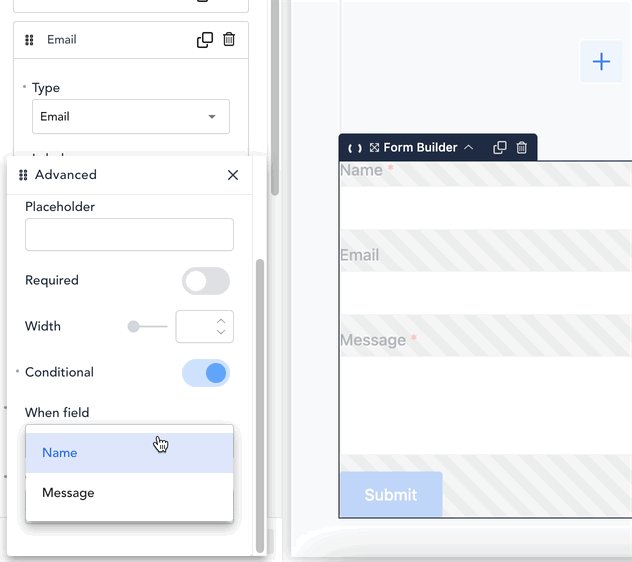
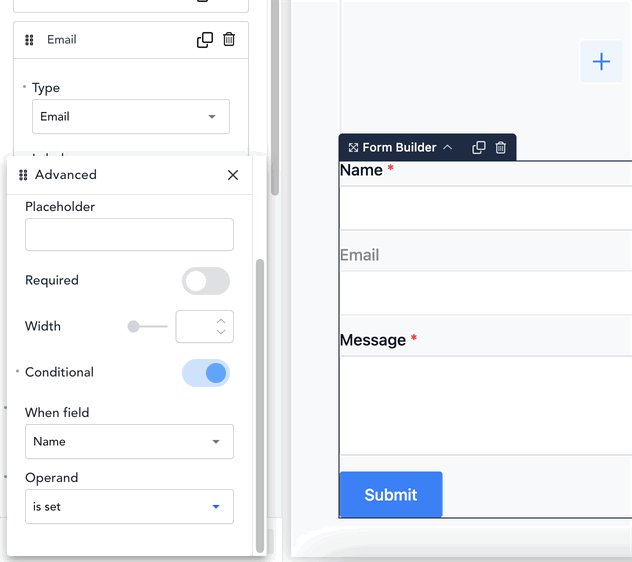
Interessanterweise können Sie eine Anzeigebedingung auf ein Feld anwenden. Das bedeutet, dass ein Feld nur angezeigt wird, wenn die Bedingung erfüllt ist. Beispielsweise können Sie ein bestimmtes Feld so einstellen, dass es nur angezeigt wird, wenn das vorherige Feld ausgefüllt ist.

Um Ihrem Formular eine Sicherheit hinzuzufügen, bietet Breakdance die Integration mit reCAPTCHA an. Oder Sie können auch Honeypot aktivieren.
— Popup-Builder
Wenn Sie häufig Popups auf Ihrer Website erstellen, müssen Sie mit Breakdance kein zusätzliches Plugin installieren, da es mit einem integrierten Popup-Builder geliefert wird.
Mit der Popup-Builder-Funktion von Breakdance können Sie ein auffälliges Popup mit Ihrem eigenen Design erstellen. Der Popup-Erstellungsprozess erfolgt über den Breakdance. Das bedeutet, dass Sie jedes benötigte Element hinzufügen können, einschließlich des Form Builder-Elements – das Sie verwenden können, um ein weniger lästiges E-Mail-Abonnement-Popup zu erstellen. Sie können das Overlay einfach deaktivieren, um ein weniger lästiges Abonnement-Popup zu erstellen.
Der Breakdance-Popup-Builder unterstützt Anzeigebedingungen genau wie der Theme-Builder. Mit anderen Worten, Sie können einen oder zwei Orte festlegen, an denen ein Popup angezeigt werden soll. Außerdem können Sie mit der Anzeigebedingung festlegen, dass das Popup basierend auf bestimmten Parametern angezeigt wird, z. B.:
- Post-Typ
- Webbrowser
- Betriebssystem
- Haltepunkt
- Anmeldestatus
- Benutzer-Rolle
- Datum
Über den Auslöser können Sie Ihr Popup so einstellen, dass es basierend auf den folgenden Parametern angezeigt wird:

- Beim Laden der Seite
- Scrollen Sie auf der Seite
- Auf Seite nach oben scrollen
- Benutzerinaktivität
- Austrittsabsicht
- Auf klicken
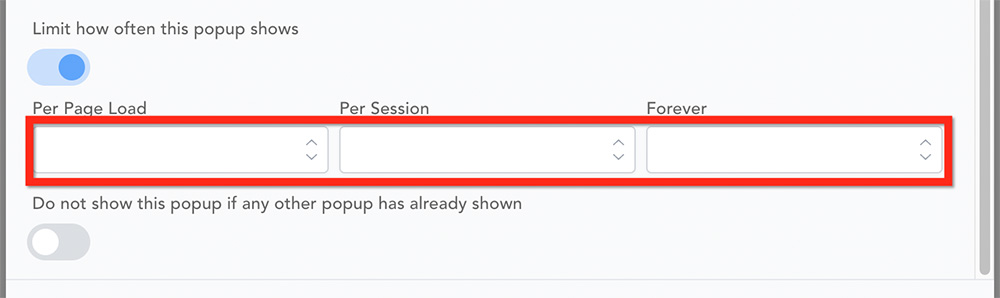
Darüber hinaus können Sie auch festlegen, wie oft ein Popup angezeigt werden soll, basierend auf der Anzahl der Seitenladevorgänge und der Sitzung.

— Dynamischer Inhalt
Wir haben oben erwähnt, dass Breakdance mit einer Theme-Builder-Funktion ausgestattet ist, mit der Sie benutzerdefinierte Vorlagen für Ihre Website-Teile erstellen können. Natürlich können Sie Ihren benutzerdefinierten Vorlagen dynamische Inhalte wie Beitragstitel, Beitragsmeta, Beitragsbild usw. hinzufügen.
Hier ist die Liste der dynamischen Inhalte, die von Breakdance unterstützt werden:
| Text | Bild | URL |
|---|---|---|
| Inhalt posten | Beitragsbild posten | Permalink posten |
| Titel des Beitrags | Bildanhang posten | Ausgewählte Bild-URL |
| Auszug posten | Website-Logo | Seiten-URL |
| Postbedingungen | Autorenbild (Avatar) | |
| Postzeit | WooCommerce-Produktseite | |
| Nach Datum | WooCommerce-Produktgalerie | |
| Kommentarnummer | ||
| Ausgewählte Bildtexte (alternativer Text, Bildunterschrift, Titel) | ||
| Titel des Archivs | ||
| Archivbeschreibung | ||
| Seitentitel | ||
| Website-Slogan | ||
| Autorenname | ||
| Bio des Autors | ||
| WooCommerce-Produkttitel | ||
| WooCommerce-Produktbeschreibung | ||
| WooCommerce-Produktbedingungen | ||
| WooCommerce-Produktbewertung | ||
| WooCommerce-Produktpreis | ||
| WooCommerce-Produkt-SKU | ||
| WooCommerce-Produktbestand | ||
| WooCommerce-Produktverkauf |
Darüber hinaus können Sie auch dynamische Inhalte über das Plugin für benutzerdefinierte Felder (z. B. ACF) hinzufügen.
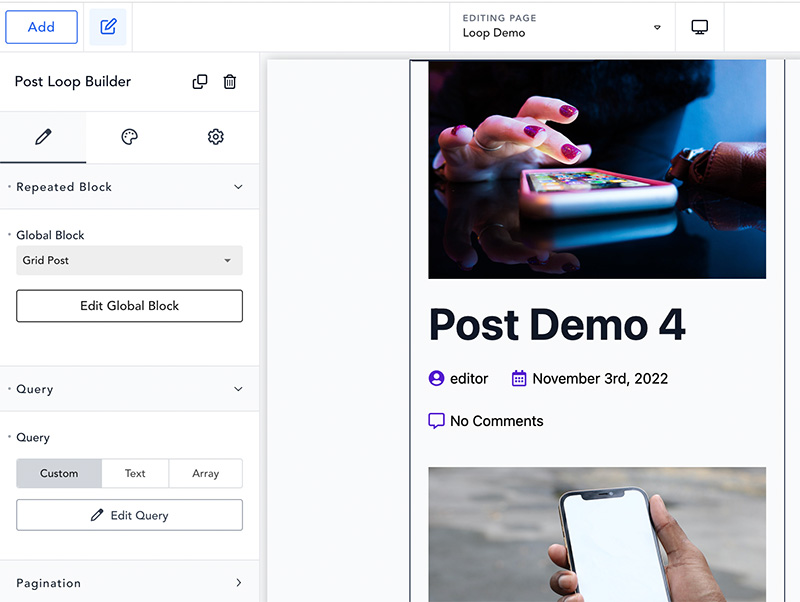
— Loop-Builder
Breakdance ist als Mehrzweck-Seitenerstellungs-Plugin konzipiert. Sie können damit jede Art von Website erstellen. Loop Builder ist nützlich, wenn Sie Breakdance verwenden möchten, um komplexe, dynamische Websites wie eine Listing-Site zu erstellen.
Mit Loop Builder können Sie eine Vorlage für Listenelemente erstellen und diese auf einer Listenseite oder Archivseite verwenden. Sie können der Angebotsartikelvorlage dynamische Inhalte hinzufügen. Von den standardmäßigen dynamischen Inhalten von WordPress (empfohlenes Bild, Beitragstitel, Beitragsmeta usw.) bis hin zu dynamischen Inhalten, die Sie mit ACF oder einem anderen Plugin für benutzerdefinierte Felder erstellen.

— Zugriffsmanager
Es ist etwas riskant, Ihren Kunden Zugriff auf das Seitendesign zu gewähren, da sie das von Ihnen erstellte Design beschädigen können. Aber was ist, wenn die Kunden den Inhalt des Designs selbst ändern möchten?
Breakdance verfügt über eine nützliche Funktion, um Ihre Arbeit mit Ihren Kunden reibungsloser zu gestalten. Sie können Ihren Kunden Zugriff auf den Breakdance-Editor geben, aber nur, um den Inhalt zu ändern – ohne das Design ändern zu können. Sehen Sie sich den folgenden Screencast an.

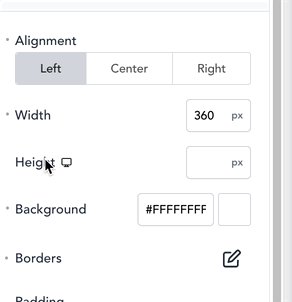
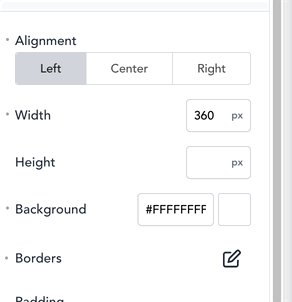
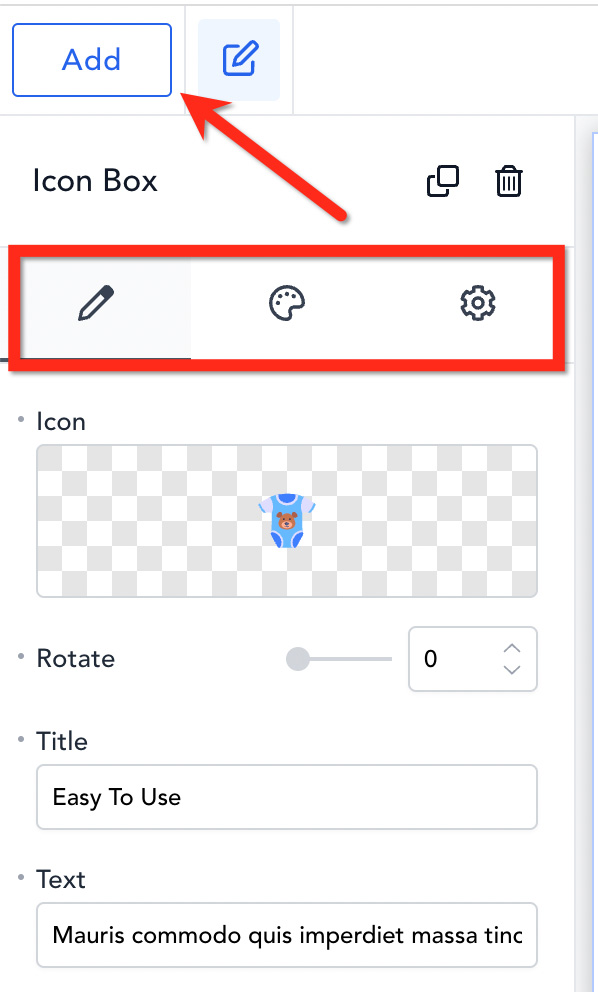
Wie Sie sehen können, gibt es im Einstellungsfenster von Breakdance keine Registerkarten für Design und Einstellungen. Außerdem gibt es keine Schaltfläche Hinzufügen, um ein neues Element hinzuzufügen.
Normalerweise sollte das Einstellungsfeld so aussehen:

Um Ihre Kunden so einzustellen, dass sie nur den Inhalt ändern können, können Sie auf die Breakdance-Einstellungsseite gehen ( Breakdance -> Einstellungen ). Von hier aus können Sie den Zugriff basierend auf der Benutzerrolle festlegen. Es gibt drei Zugriffsarten, die Sie einstellen können:
- Voller Zugriff
- Inhalt bearbeiten
- Kein Zugang
— Coming Soon und Wartungsmodus
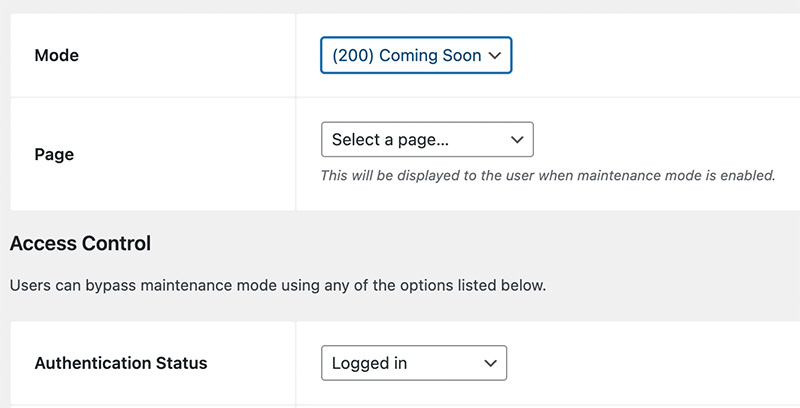
Während sich Ihre Website noch im Entwicklungsprozess befindet, möchten Sie vielleicht den Demnächst-Modus aktivieren. Breakdance verfügt über eine integrierte Funktion, mit der Sie entweder den Demnächst-Modus oder den Wartungsmodus aktivieren können, sodass Sie kein zusätzliches Plugin installieren müssen.
Du kannst die Coming Soon-Seite mit dem Breakdance-Editor erstellen und einfach auswählen. Während sich Ihre Website in einem Demnächst-Modus befindet, können Sie basierend auf der Benutzerrolle und dem Anmeldestatus festlegen, wer darauf zugreifen kann.

— Eingebaute Optimierungsoptionen
Auf der Einstellungsseite von Breakdance können Sie auch auf einige Einstellungen zugreifen, die sich auf die Leistung der Website beziehen. Einige Einstellungen, die Sie vornehmen können, sind:
- Entfernen Sie Gutenberg blockiert CSS
- Deaktivieren Sie WordPress-Emoji
- Deaktivieren Sie WordPress OEmbed
- Deaktivieren Sie das Meta-Tag des WordPress-Generators
Zusätzlich zu den oben genannten Einstellungen unterstützt Breakdance auch Lazy Load für Bild- und Videoelemente.

— Code-Inserter
Eine weitere praktische Funktion von Breakdance ist der Code-Inserter. Mit dieser Funktion können Sie einen Code (z. B. Google Analytics-Tracking-Code) in den Kopf- und Fußbereich Ihrer Website einfügen.
— Bedingte Logik
Einige Seitenerstellungs-Plugins wie Brizy und Divi Builder verfügen über eine integrierte Funktion zum Festlegen einer bedingten Logik (auch als Anzeigebedingung bezeichnet). Bedingte Logik ist ein Zustand, in dem ein Element nur angezeigt wird, wenn es eine bestimmte Bedingung erfüllt.
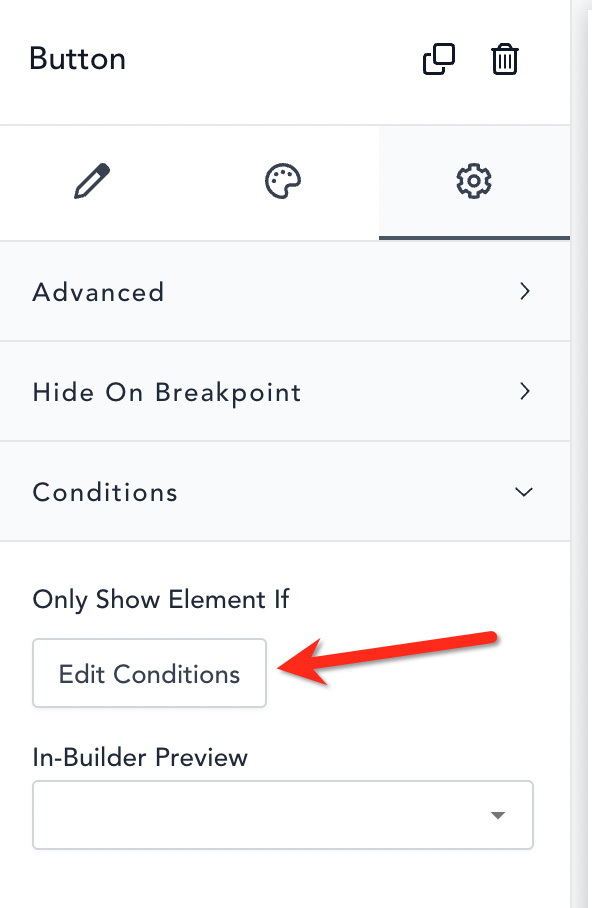
Wie oben erwähnt, können Sie eine Anzeigebedingung (bedingte Logik) für den Themenersteller und den Popup-Ersteller festlegen. Darüber hinaus können Sie auch eine Anzeigebedingung für ein Element auf einer normalen Seite festlegen.

Bedingte Logik ist nützlich, um eine Mitgliedschaftswebsite zu erstellen, auf der Sie Inhalte nur für angemeldete Benutzer anzeigen können. Oder umgekehrt, Sie können Inhalte (z. B. Werbung) vor eingeloggten Benutzern ausblenden.
Die bedingte Logikfunktion von Breakdance unterstützt die folgenden Parameter:
- Buchseite
- Post-ID
- Poststatus
- Kommentarnummer
- Autor
- Feature-Bild
- Anmeldestatus des Benutzers
- Benutzer-Rolle
- Datum der Benutzerregistrierung
- Dynamische Daten
- Benutzerdefiniertes PHP
- Webbrowser
- Betriebssystem
- Datum (und Uhrzeit
- Kommt von der Suchmaschine
- Anzahl der Seitenaufrufe
- Sitzungsanzahl
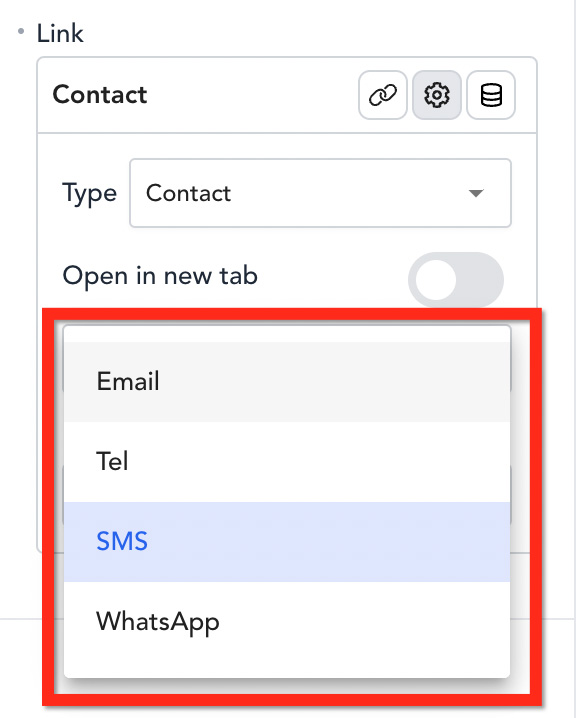
— Aktionslinks
Breakdance spielt sich auch sehr gut als Landing Page Builder Plugin. Erstens enthält es ein Form Builder-Element, wie wir oben beschrieben haben. Zweitens können Sie mit dem Button-Element einen Call-to-Action-Button erstellen und direkt den WhatsApp-Chat öffnen, eine E-Mail senden, einen Anruf tätigen und eine Textnachricht senden.

Design-Merkmale
- Layout
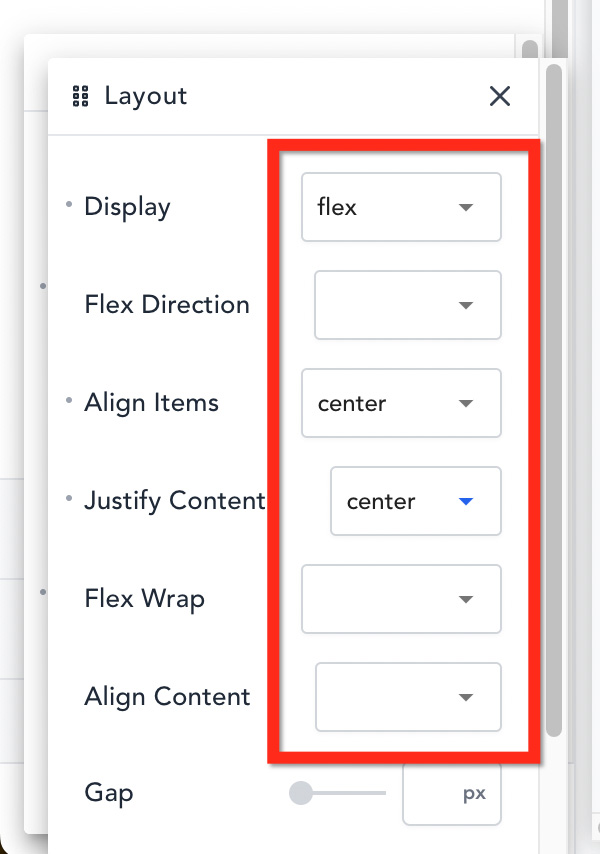
# Flexbox-Ausrichtung
Flexbox ist eine CSS-Funktion, mit der Sie Elemente innerhalb eines Containers ausrichten und verteilen können. Ob vertikal oder horizontal. Heutzutage verfügen die meisten Seitenersteller bereits über diese Funktion, um Benutzern das Anordnen des Layouts von Elementen zu erleichtern. Im Kontext des Seitenerstellers kann ein Container ein Abschnitt, eine Spalte oder ein Element-Wrapper sein.
In Breakdance können Sie ganz einfach eine Flexbox-Ausrichtung festlegen, ohne sich mit CSS-Code befassen zu müssen. Sie können eine Flexbox-Ausrichtung auf einen Abschnitt, eine Spalte oder ein Element (Schaltfläche, Bild usw.) anwenden.

# Inline-Positionierung
Die Inline-Positionierung ist nützlich, wenn Sie häufig zwei oder mehr Elemente nebeneinander in Ihrem Design platzieren. Hier ist ein Beispiel:

In Breakdance können Sie auch eine Inline-Positionierung für ein Element festlegen, ohne sich mit CSS-Code befassen zu müssen, was großartig ist, um Ihren Arbeitsablauf zu optimieren. Sie können zur erweiterten Registerkarte im Einstellungsfeld gehen und das Wrapper -Menü öffnen. Hier sehen Sie eine Einstellungsmöglichkeit, um eine Inline-Positionierung einzustellen.
# Benutzerdefinierte Positionierung
Mit benutzerdefinierter Positionierung können Sie ein Element überall in Ihrem Design platzieren. Mit dieser Funktion können Sie ein einzigartiges Layout wie das folgende erzielen:

Auf die benutzerdefinierte Positionierung kann auch über das Menü „ Wrapper “ im Bereich „ Erweitert “ des Einstellungsfelds zugegriffen werden.
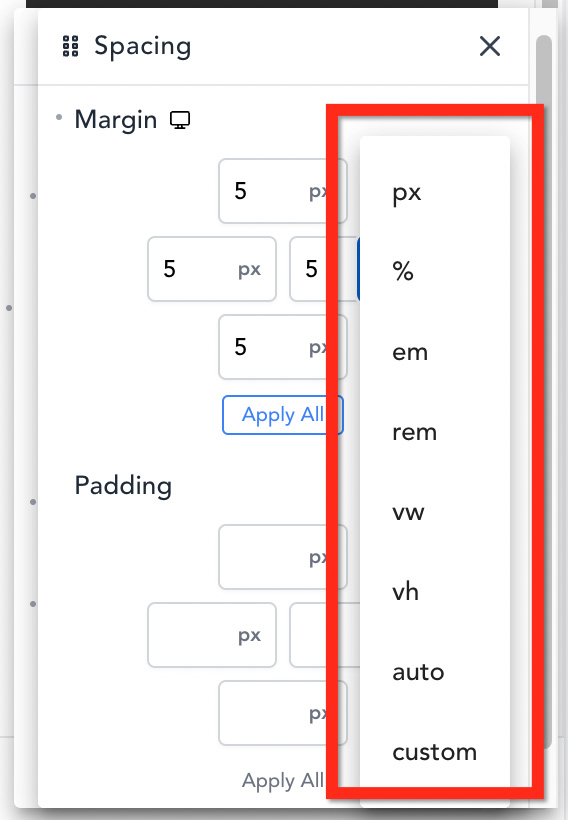
# Rand Einlage
Rand und Polsterung sind wesentliche Einstellungen im Page Builder. Sie können sie verwenden, um die Registerkarte zwischen einem Element und anderen Elementen darum herum hinzuzufügen. Mit Breakdance können Sie mühelos den Rand und die Auffüllung eines Elements festlegen. Es gibt 8 Einheitentypen, die Sie für Ihren Rand und Ihre Füllung verwenden können: Pixel (px), Prozent, kurzlebige (em), Wurzel-em (rem), Ansichtsfensterhöhe (vh), Ansichtsfensterbreite (vw), Auto und Benutzerdefiniert.

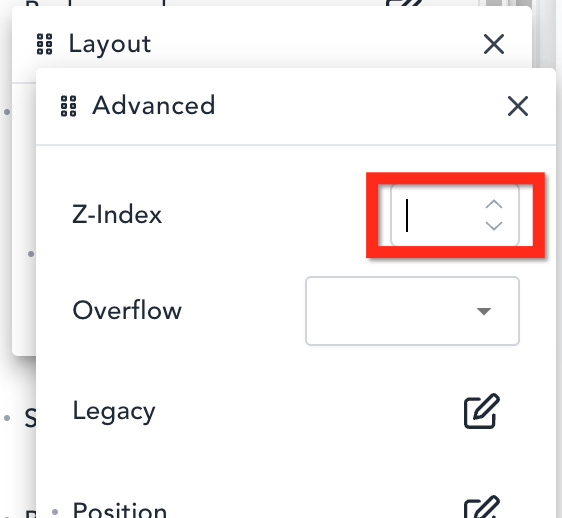
# Z-Index
Z-Index ist eine CSS-Eigenschaft, die die Stapelreihenfolge eines Elements angibt. Ein Element mit größerer Stapelreihenfolge liegt immer vor einem Element mit niedrigerer Stapelreihenfolge. Mit Breakdance können Sie einen Wert der Z-Index-Eigenschaft auf ein bestimmtes Element setzen, ohne sich mit CSS-Code befassen zu müssen. Der Z-Index ist nützlich, wenn Sie ein bestimmtes Element immer im Vordergrund haben möchten.

— Medien und Vermögenswerte
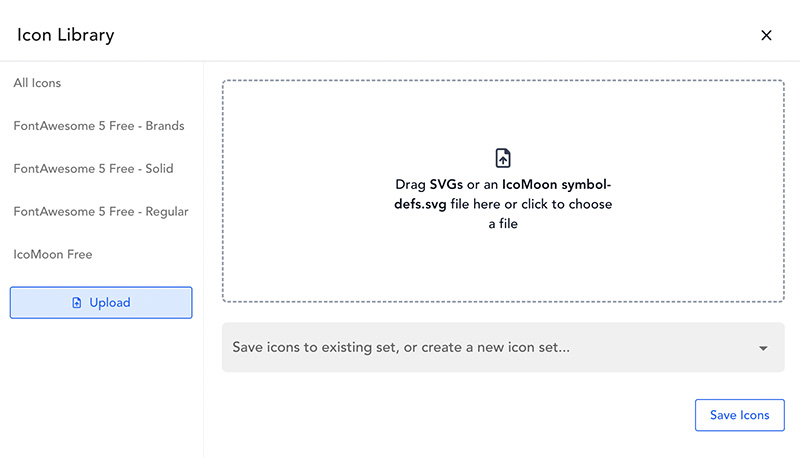
# Symbolbibliothek
Das Symbol ist neben Bild und Text eines der Elemente, die auf einer Webseite weit verbreitet sind. Breakdance selbst hat einige Elemente, um Ihrem Design Symbole hinzuzufügen. Solches Symbol, Symbolfeld, zur Symbolliste. Außerdem kann einer Schaltfläche ein Symbol hinzugefügt werden.
Um Ihnen das Hinzufügen eines Symbols zu erleichtern, ist Breakdance in FontAwesome und IconMoom (beide kostenlose Versionen) integriert. Es gibt über 2.000 Symbole, aus denen Sie wählen können. Wenn Sie mehr benötigen, können Sie Ihre eigenen Symbolsätze hochladen. Breakdance unterstützt benutzerdefinierte Symbole im SVG-Format.

# Medien
Mit Breakdance können Sie Ihrem Design Mediendateien hinzufügen und damit herumspielen. Sie können beispielsweise einem Abschnitt ein Hintergrundvideo hinzufügen. Oder Sie können Ihrem Design ein Bild hinzufügen und einige Stile wie Bildmaskierung, CSS-Filter usw. anwenden.
Hier sind Funktionen, die Sie auf Breakdance im Zusammenhang mit Medien finden können:
- Hintergrundvideos (unterstützt externe Quellen – YouTube und Vimeo)
- Diashow im Hintergrund
- Formteiler
- Bildmaskierung
— Farbe und visuelle Effekte
Breakdance verfügt über Funktionen, mit denen Sie mit Farben und visuellen Effekten herumspielen können. Einer davon ist der erweiterte Gradientengenerator. Außerdem können Sie mühelos einen CSS-Filter zu einem Bild hinzufügen, ohne selbst einen benutzerdefinierten CSS-Code hinzuzufügen.
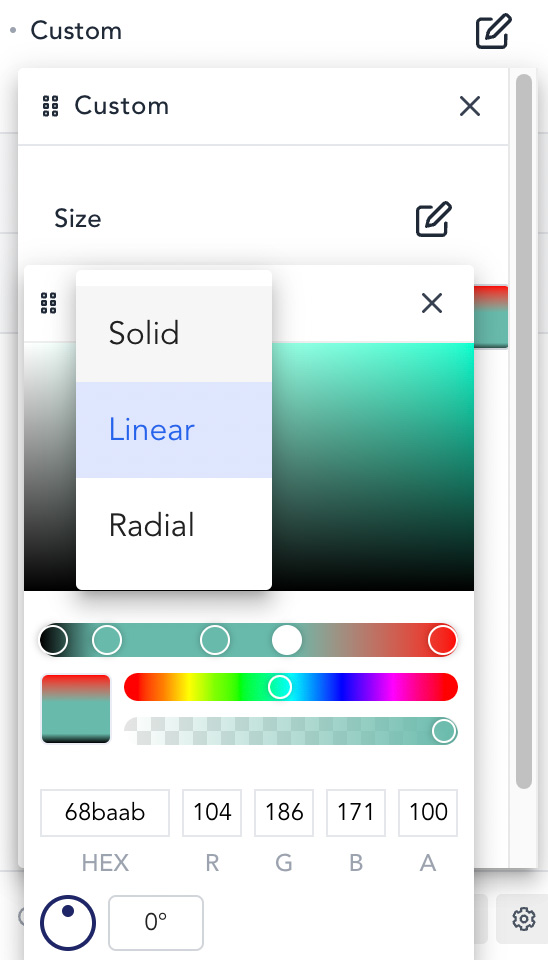
# Erweiterter Verlaufsgenerator
Wenn Sie Ihrem Design gerne einen Farbverlauf hinzufügen, dann werden Sie diese Funktion so sehr lieben. In Breakdance können Sie einen Verlauf hinzufügen, der aus mehreren Farben besteht (mehr als zwei). Breakdance unterstützt zwei Verlaufstypen: linear und radial.

In Breakdance können Sie einem Abschnittshintergrund, Spaltenhintergrund, Overlay und einer Schaltfläche einen Farbverlauf hinzufügen.
# Visuelle Effekte
Zusätzlich zum obigen erweiterten Verlaufsgenerator bietet Breakdance auch die folgenden Funktionen zum Dekorieren Ihrer Elemente:
- CSS-Filter
- Mischmodi
- Box Schatten
- Hintergrundüberlagerung
— Bewegungen und Interaktionen
Möchten Sie Ihrem Design einige Animationseffekte hinzufügen, um es lebendiger zu machen?
Breakdance bietet einige Animationseffekte, die Sie auf Ihr Design anwenden können. Von einem einfachen Animationseffekt wie Eingangsanimation bis hin zu Animationseffekten, die eine Benutzerinteraktion beinhalten, wie Scrolling-Effekte, bis hin zu Sticky-Effekten.
Hier sind die von Breakdance angebotenen Animationseffekte:
- Scrolling-Effekte
- Eingangsanimation
- Klebriger Effekt
- Hover-Effekt
Sie können auf die obigen Animationseffekte über die Registerkarte „ Erweitert “ im Einstellungsfeld von Breakdance zugreifen.
— Globale Einstellungen und Elemente
Globale Einstellungen sind eine gemeinsame Funktion, die von den meisten Seitenerstellungs-Plugins angeboten wird. Mit einer globalen Einstellung können Sie effizienter arbeiten. Eine einfache Instanz. Sie können eine globale Einstellung für die Symbolfarbe verwenden. Indem Sie eine globale Farbe für die Symbole verwenden, müssen Sie die Änderung nur einmal vornehmen, wenn Sie die Farbe für die Symbole ändern möchten, die die globale Farbe verwenden.
Dasselbe gilt auch für die Typografie.
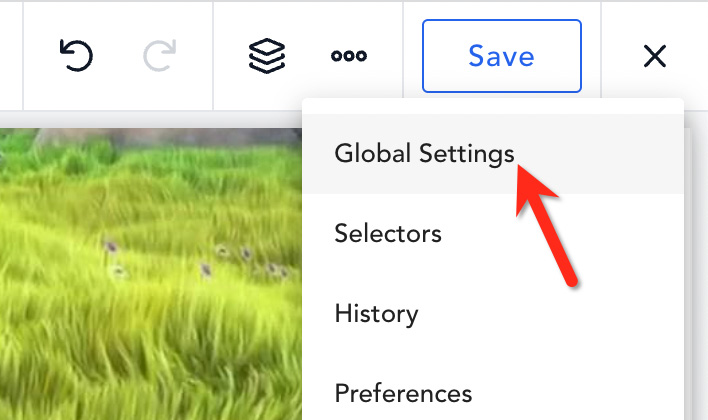
Neben Farbe und Typografie erlaubt Breakdance auch das Setzen eines globalen Elements. Sie können auf die globalen Einstellungen und globalen Elemente zugreifen, indem Sie auf das Drei-Punkte-Symbol im Menü der oberen Leiste klicken und Globale Einstellungen auswählen.

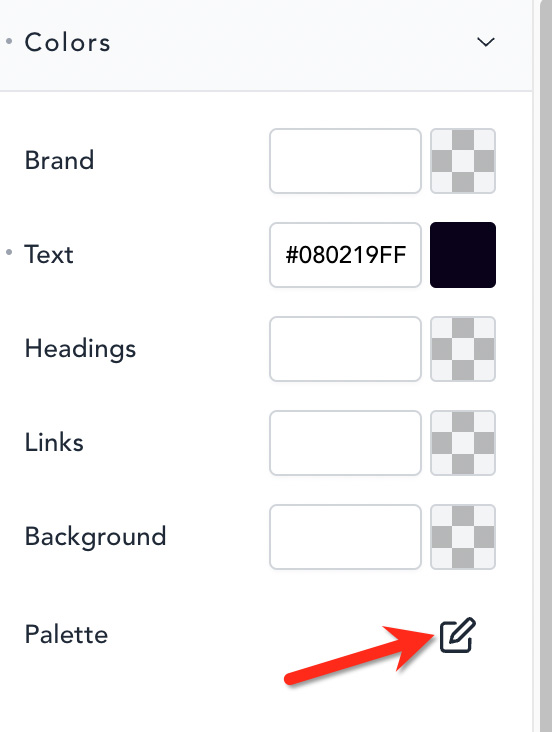
Um eine neue globale Farbe hinzuzufügen, können Sie auf das Stiftsymbol in der Option Palette unter dem Einstellungsblock Farben klicken.

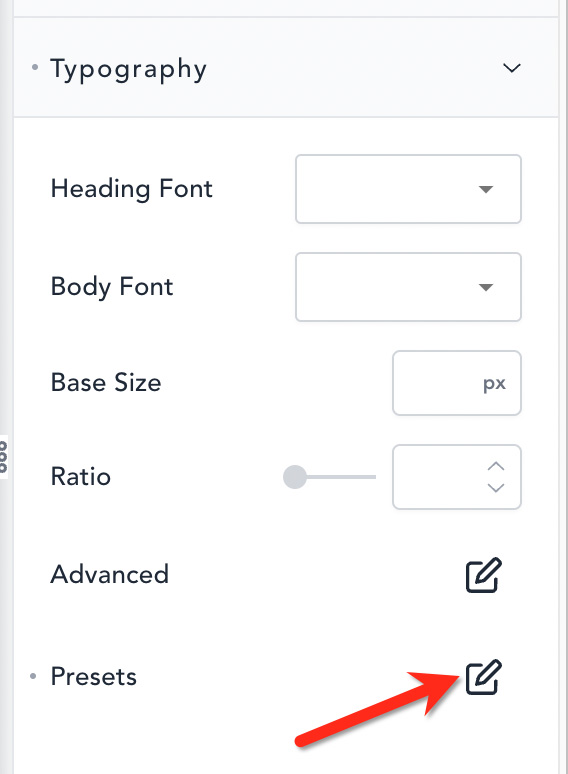
Um eine neue globale Typografie hinzuzufügen, können Sie auf das Stiftsymbol in der Option „Voreinstellungen“ unter dem Block „ Typografieeinstellungen “ klicken.

- Benutzerdefinierte CSS
Breakdance bietet bereits viele Styling-Optionen, die Sie auf eine kreative Seite anwenden können. Falls Sie eine bestimmte gewünschte Stiloption nicht finden können, können Sie sie über benutzerdefiniertes CSS erreichen.
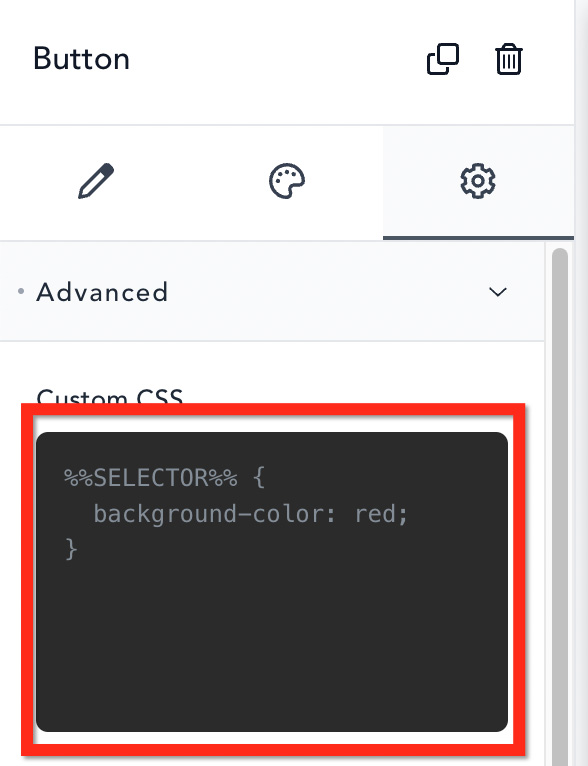
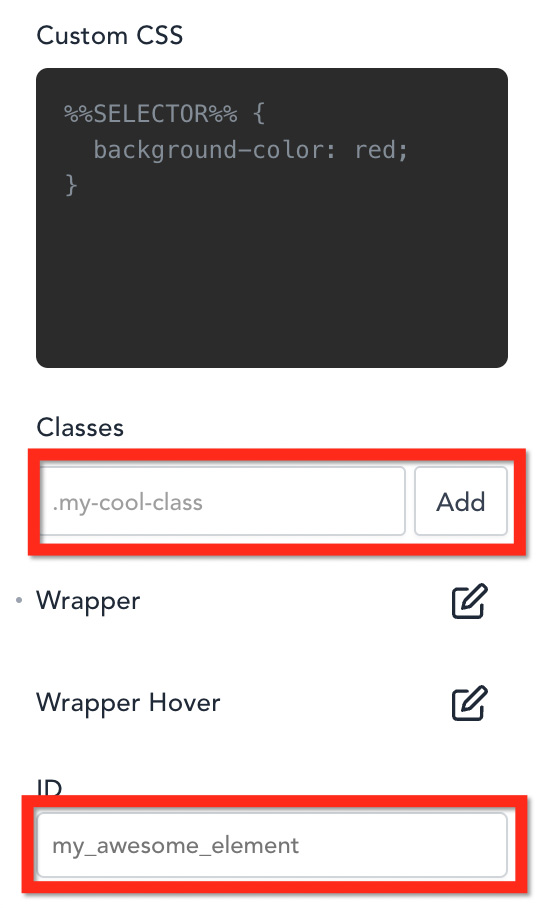
Das Hinzufügen von benutzerdefiniertem CSS in Breakdance ist wirklich einfach. Sie können einfach den Elementselektor gefolgt von der CSS-Deklaration hinzufügen – ähnlich wie in Elementor. Jedes Breakdance-Element verfügt über eine einzigartige Klassenauswahl. Sie können den Selektor eines Elements finden, indem Sie ihn auf einer Live-Seite untersuchen.
Um einem Element ein benutzerdefiniertes CSS hinzuzufügen, können Sie im Einstellungsfenster auf die Registerkarte Erweitert gehen. Sie können Ihren CSS-Code in das Feld Benutzerdefiniertes CSS schreiben.

Sie können die obige Methode verwenden, um einem einzelnen Element benutzerdefiniertes CSS hinzuzufügen.
Alternativ können Sie auch benutzerdefiniertes CSS über den Design-Anpasser oder sogar die style.css -Datei Ihres Designs hinzufügen. Um das benutzerdefinierte CSS anzuwenden, können Sie die CSS-ID oder CSS-Klasse einem Element hinzufügen, dem Sie das benutzerdefinierte CSS hinzufügen möchten.

Das Endergebnis
Breakdance ist ein Page Builder-Plugin, das sich an Agenturen oder Freiberufler richtet, die unbegrenzt Websites in WordPress erstellen möchten. Zum Zeitpunkt des Verfassens dieses Artikels (4. November 2022) bietet Breakdance nur eine einzige Preisoption für 149 US-Dollar an. Breakdance wird von derselben Firma entwickelt wie Oxygen, ist aber einfacher zu bedienen.
Mit Breakdance können Sie die gesamten Teile Ihrer Website damit erstellen, indem Sie das aktive Design auf Ihrer WordPress-Website deaktivieren und dann die benutzerdefinierten Vorlagen für die Kopfzeile, die Fußzeile, den einzelnen Beitrag usw. erstellen, indem Sie die Theme-Builder-Funktion verwenden. Breakdance verfügt auch über eine integrierte Loop-Builder-Funktion, die sehr nützlich ist, um eine komplexe dynamische Website zu erstellen, insbesondere eine Listing-Website. Seine Form-Builder-Funktion – kombiniert mit dem Popup-Builder – ermöglicht es Ihnen, ein leistungsstarkes E-Mail-Abonnement-Popup zu erstellen, um Leads zu sammeln.
Der mit Vue.js erstellte Editor von Breakdance ist extrem einfach zu bedienen. Es unterstützt die reaktionsschnelle Bearbeitung und verfügt über eine einfache Benutzeroberfläche, mit der bequem gearbeitet werden kann.
Hauptmerkmale von Breakdance:
- Responsive Bearbeitung
- Umfangreiche Sammlungen von Designelementen
- Theme-Builder
- Formularersteller
- Popup-Builder
- Schleifenbauer
- Zugriffsmanager
- Bedingte Logik
- Eingebaute Optimierungsoptionen
- Viele Layoutoptionen (unterstützt Flex)
- Globale Einstellungen
- Animationseffekte
- Benutzerdefinierte CSS
Zum Zeitpunkt des Schreibens unterstützt Breakdance noch keine Add-Ons von Drittanbietern wie Elementor und Divi.
