4 Möglichkeiten, wie Sie mit Beaver Themer eine bessere Website erstellen können
Veröffentlicht: 2022-02-19Jede Website ist einzigartig, aber die meisten Websites haben viele gemeinsame Merkmale, darunter Fußzeilen, Kopfzeilen und 404-Seiten. Es ist jedoch nicht immer einfach, diese Elemente anzupassen.
Hier kann Beaver Themer Ihre Geheimwaffe sein. Dieses Add-on kann Ihnen die vollständige Kontrolle über diese Website-Eckpfeiler geben und dazu beitragen, dass Sie das Beste aus jeder Webseite herausholen. In diesem Beitrag zeigen wir Ihnen, wie Sie mit Beaver Themer eine bessere Website erstellen. Lass uns anfangen!
Eine Einführung in Beaver Themer (und wie es Ihnen helfen kann, eine bessere Website zu erstellen)
Unser Beaver Builder Plugin ist ideal für die Gestaltung des Inhaltsbereichs einzelner Seiten und Beiträge . Es eignet sich besonders gut zum Erstellen eigenständiger Webseiten, die die Aufmerksamkeit des Besuchers wirklich auf sich ziehen, wie z. B. Zielseiten . Sie können Layoutvorlagen erstellen, die Konsistenz in Ihrem Inhaltsdesign schaffen und Ihr Branding konsistent halten und Verwirrung vermeiden.
Mit unserem Beaver-Themer-Add-On können Sie ein Layout erstellen, das außerhalb des Inhaltsbereichs angewendet wird, der normalerweise von Ihrem Design gesteuert wird. Beispiele, bei denen ein Themer-Layout wie eine Vorlage funktioniert, sind Beiträge, Produktseiten , benutzerdefinierte Beitragstypen und Archivseiten. Dies macht es einfach, die so wichtige Designkonsistenz zu erreichen und eine bessere Website zu erstellen, während Sie immer noch ein gewisses Maß an Flexibilität haben.
Beaver Themer ist nicht auf ganzseitige Designs beschränkt. Dieses leistungsstarke Add-On erweitert die Funktionalität von Beaver Builder auf Kopfzeilen , Website-Fußzeilen , Ankündigungsleisten wie Call To Action (CTA) und andere Teillayouts. Auf diese Weise können Sie jeden Teil Ihrer Website außerhalb des Inhaltsbereichs mit dem vertrauten Drag-and-Drop-Editor von Beaver Builder anpassen:

Dazu gehören Elemente, die normalerweise durch Ihr zugrunde liegendes WordPress-Theme definiert werden. Ohne Beaver Themer müssten Sie auf die PHP-Dateien Ihres Themes zugreifen, um diese Bereiche zu bearbeiten. Dies erfordert Fachwissen und kann ein zeitaufwändiger und frustrierender Prozess sein.
Nachdem Sie diese partiellen Layouts erstellt haben, können Sie sie auf Ihrer Website anwenden . Wir verstehen jedoch, dass Sie manchmal die Regeln beugen und ein Element ändern möchten, das auf dem Großteil Ihrer Website konsistent ist. Sie können beispielsweise eine andere Kopfzeile auf Ihrer Zielseite verwenden oder einen eindeutigen CTA für die Fußzeile erstellen. Mit Beaver Themer haben Sie die Flexibilität, Teillayouts nur auf bestimmte Seiten zu beschränken.
Beachten Sie jedoch, dass nicht alle Themen die Teillayouts von Beaver Themer unterstützen. Derzeit passt Beaver Themer besonders gut zum Beaver Builder Theme . Es wird auch von mehreren Themes von Drittanbietern unterstützt .
4 Möglichkeiten, wie Sie mit Beaver Themer eine bessere Website erstellen können
Mit Beaver Themer können Sie den Seitenersteller Beaver Builder verwenden, um Layouts zu erstellen, die Sie überall auf der Seite mit Ausnahme des Inhaltsbereichs anwenden können. Sehen wir es uns also in Aktion an! In diesem Abschnitt zeigen wir Ihnen, wie Sie vier entscheidende Bereiche Ihrer WordPress-Website mit Beaver Themer verbessern können.
Bevor wir beginnen, müssen Sie sicherstellen, dass Sie sowohl das Beaver Themer- als auch das Beaver Builder-Seitenerstellungs-Plugin auf Ihrer WordPress-Site installiert und aktiviert haben.
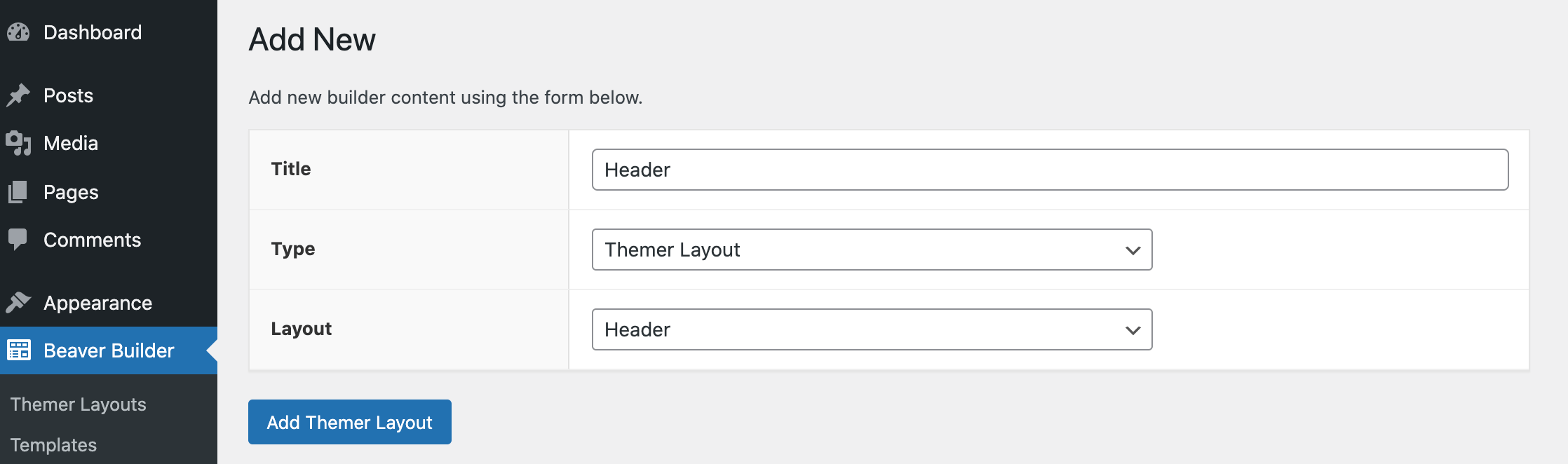
Denken Sie außerdem daran, dass wir jedes neue Design als Design- Layout erstellen . Das bedeutet, dass Sie jedes Mal, wenn Sie ein neues Layout erstellen möchten, einfach zu Beaver Builder > Themer Layouts > Add New im WordPress-Dashboard navigieren. Jetzt können Sie eines der unten aufgeführten Layouts erstellen.
1. Erstellen Sie einen aufmerksamkeitsstarken Header
Der Header ist das erste, was Besucher sehen, wenn sie Ihre Website besuchen. Ein effektiver Header stellt Ihre Website vor und überzeugt Besucher davon, dass sie an der richtigen Stelle sind. Es ist auch die perfekte Gelegenheit, das Branding Ihrer Website zu etablieren .
Obwohl WordPress in vielerlei Hinsicht leistungsstark ist, gibt es Ihnen nur eine begrenzte Kontrolle über Ihren Header. Glücklicherweise können Sie mit Beaver Themer einen vollständig maßgeschneiderten Header für Ihre WordPress-Website erstellen. Sie können es wie einen raffinierten Anzug schneidern.
Nachdem Sie auf Neu hinzufügen geklickt haben, geben Sie Ihrem Layout einen aussagekräftigen Namen. Öffnen Sie dann das Dropdown-Menü Layout und wählen Sie Header :

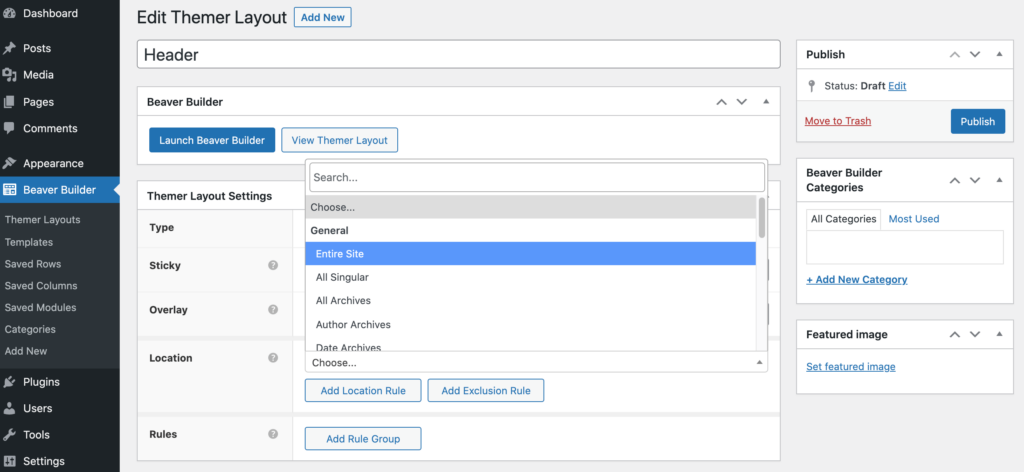
Wählen Sie Themer-Layout hinzufügen aus . Öffnen Sie auf der folgenden Seite das Dropdown-Menü Standort und geben Sie an, ob Sie dieses Layout auf Ihrer gesamten Website verwenden oder nur auf eine einzelne Seite beschränken möchten:

Wenn Sie ein einheitliches, seitenweites Design wünschen, entscheiden Sie sich für die gesamte Website . Alternativ können Sie diese Kopfzeile mit einem bestimmten Seitentyp verknüpfen, z. B. Autorenarchiv .
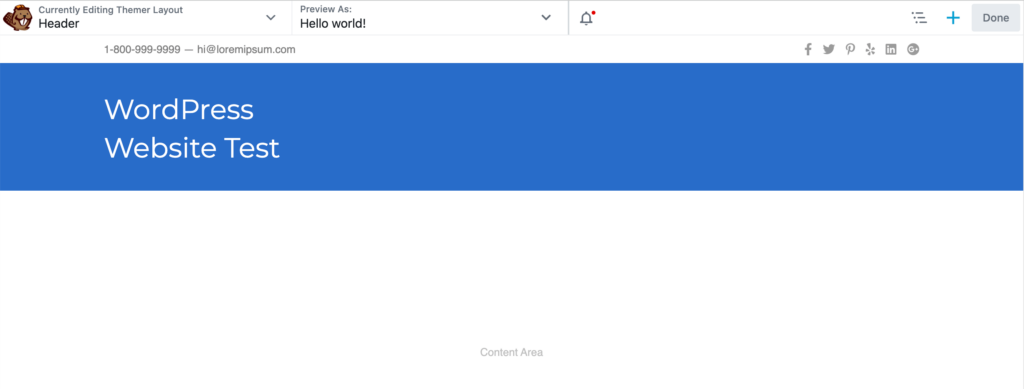
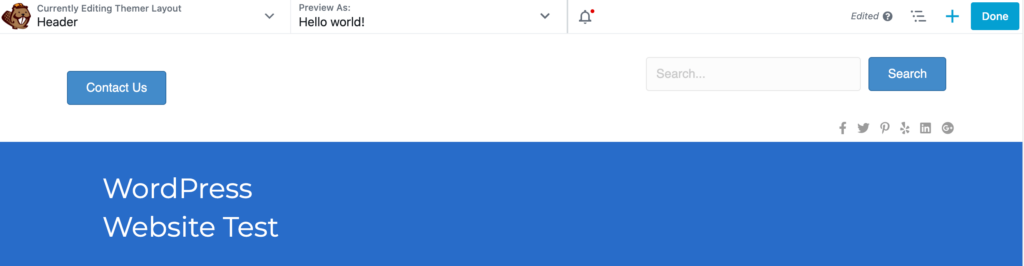
Nachdem Sie Ihre Auswahl getroffen haben, klicken Sie auf Launch Beaver Builder . Beachten Sie auch, dass die Beaver Themer-Vorlagen mit einigen integrierten Feldverbindungen ausgestattet sind . Dazu gehört die Feldverbindung Site title , die Beaver Builder am Frontend durch den Titel Ihrer Site ersetzt:

Denken Sie bei der Gestaltung Ihres Headers daran, dass dies der erste Eindruck des Besuchers von Ihrer Website ist. Aus diesem Grund ist es oft ratsam, das Design einfach zu halten. Dies kann dazu beitragen, den Besucher nicht mit zu vielen Informationen zu überfordern.
Vielleicht möchten Sie die Leute auch dazu ermutigen, sich aktiv mit Ihrem Header zu beschäftigen. Mit Beaver Themer können Sie eine Vielzahl interaktiver Elemente hinzufügen, darunter soziale Symbole , Schaltflächen und Suchfelder :

Wie im obigen Beispiel sind die Schaltflächen „ Kontakt“ und „Suchen “ hervorragende Optionen. Ein interaktiver Header kann Besucher auf sehr ansprechende Weise dazu einladen, Ihre Website zu betreten. Dies kann auch eine großartige Strategie sein, um ihre Aufmerksamkeit zu erregen und sicherzustellen, dass sie nicht versucht sind, von Ihrer Website wegzunavigieren.
2. Entwerfen Sie eine hochkonvertierende Fußzeile
Mit ihrer Position ganz unten auf Ihrer Seite ist die Fußzeile leicht zu übersehen. Es ist jedoch der Ort, an den sich Besucher am häufigsten wenden, um Informationen zu erhalten . Wenn Ihre Fußzeile nicht den Anforderungen entspricht, verpassen Sie mit ziemlicher Sicherheit Conversions.
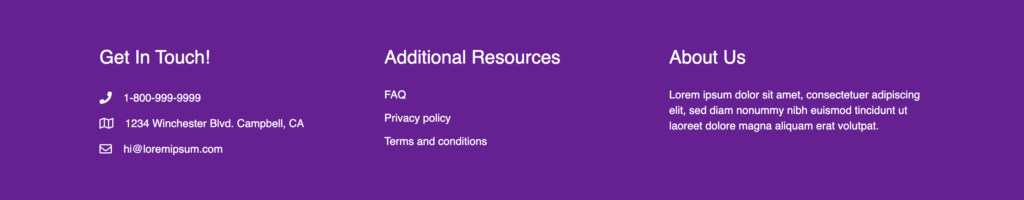
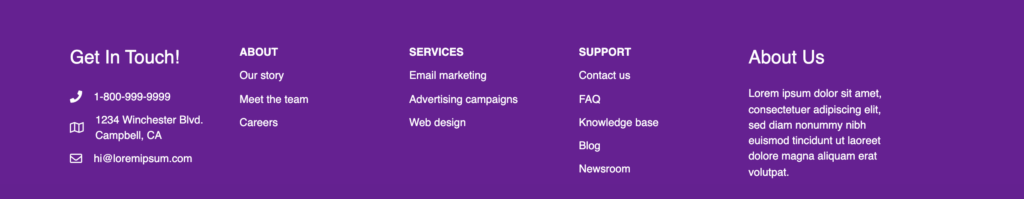
Die gute Nachricht ist, dass die Standard-Fußzeilenvorlage von Beaver Themer bereits Platzhalter enthält, an denen Sie schnell wichtige Informationen zu Ihrer Website hinzufügen können. Dazu gehören Ihre Kontaktdaten, ein Abschnitt „ Über uns “ und Dummy-Links, die Sie mit nur wenigen Klicks aktualisieren können.
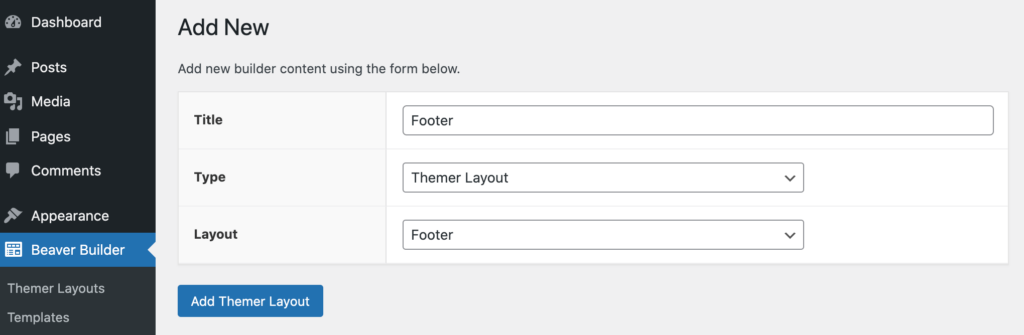
Nachdem Sie Ihrem Design-Layout einen aussagekräftigen Namen gegeben haben, öffnen Sie das Layout -Dropdown-Menü. Sie können jetzt Fußzeile auswählen :

Klicken Sie anschließend auf Themer-Layout hinzufügen . Jetzt können Sie angeben, ob Sie diese Vorlage auf Ihrer gesamten Website verwenden möchten, und dann auf Launch Beaver Builder klicken :

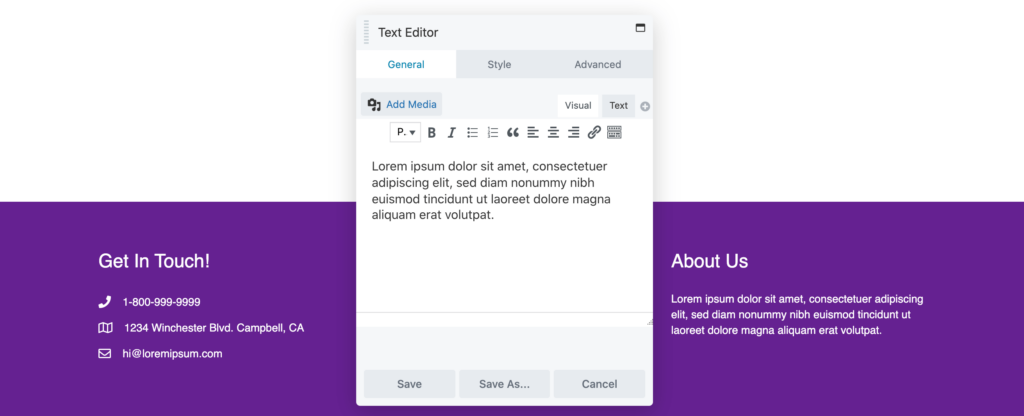
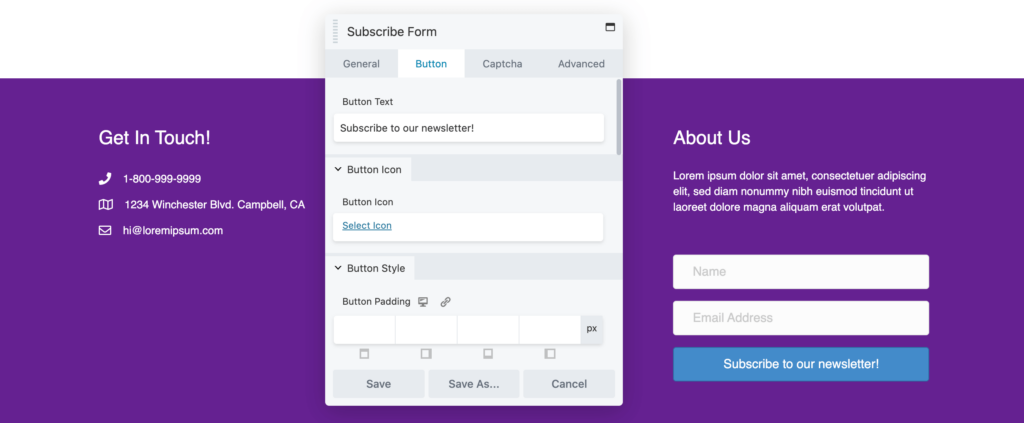
Um einen der Standardblöcke zu bearbeiten, klicke einfach darauf. Dadurch wird ein Popup geöffnet, das alle Einstellungen enthält, die Sie zum Bearbeiten dieser Platzhalterinformationen benötigen:


Der Bereich Zusätzliche Ressourcen enthält bereits einige Platzhalter-Links. In diesem Fall sind dies FAQ , Datenschutzrichtlinie und Allgemeine Geschäftsbedingungen . Sie können entweder eigene Links in den bereits bestehenden Blindtext einbetten oder diese URLs komplett ersetzen.
Alternativ können Sie erwägen, das einzelne Text-Editor-Modul durch mehrere Spalten zu ersetzen. Dies kann eine großartige Möglichkeit sein, viele Links auf organisierte Weise anzuzeigen. Wie im folgenden Beispiel haben wir jetzt mit Links gefüllte Spalten für About , Services und Support :

Normalerweise scrollen Besucher zu Ihrer Fußzeile, um auf praktische Informationen wie Ihre Kontaktdaten zuzugreifen. Dies deutet darauf hin, dass sie zur Konvertierung bereit sind, daher ist es auch sinnvoll, hier einen CTA einzufügen. Wenn Sie dieselbe Fußzeile auf mehreren Seiten bereitstellen, sollte Ihr CTA eine besonders hochwertige Aktion darstellen:

Beispielsweise möchten Sie den Besucher vielleicht dazu ermutigen, Ihren Newsletter zu abonnieren oder um einen Rückruf zu bitten. Viele Websites verwenden ihre Fußzeilen-CTAs als Tools zur Lead-Generierung.
3. Verwandeln Sie Ihre 404-Seite in eine Conversion-Möglichkeit
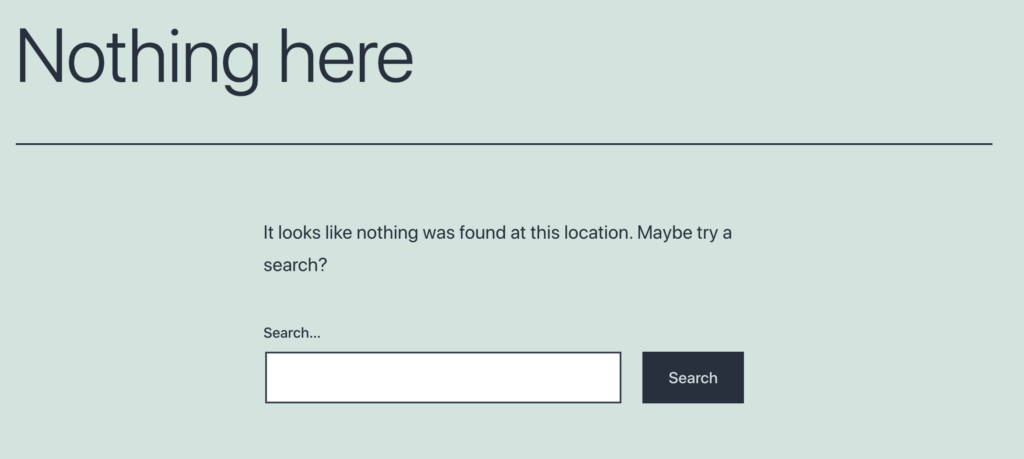
Wenn der Server die angeforderte Webseite nicht finden kann, zeigt er stattdessen einen 404-Fehler an. Standardmäßig bieten die meisten WordPress-Themes eine Standard-404-Seite:

Wenn Sie sich jedoch auf dieses Bestandsdesign verlassen, verpassen Sie möglicherweise wertvolle Gelegenheiten. Indem Sie eine nützlichere und informativere 404-Seite erstellen, können Sie diese negative Situation sogar in etwas Positives verwandeln.
Um Ihnen den Einstieg zu erleichtern, bietet Beaver Builder eine 404-Vorlage. Um dieses Design zu verwenden, befolgen Sie unsere Anweisungen zum Erstellen eines neuen Design-Layouts. Sie können diesem Design dann einen aussagekräftigen Namen geben und das Dropdown-Menü Layout öffnen.
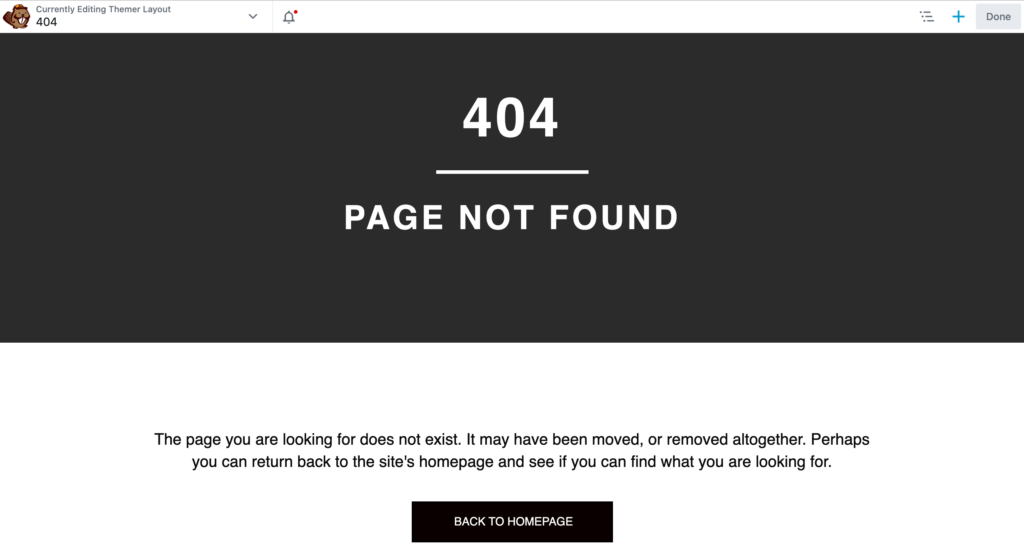
Wenn Sie dazu aufgefordert werden, wählen Sie 404 aus und klicken Sie dann auf Themer-Layout hinzufügen > Beaver Builder starten . Der Editor wird jetzt mit dem bereits angewendeten 404-Layouttyp von Beaver Builder geladen:

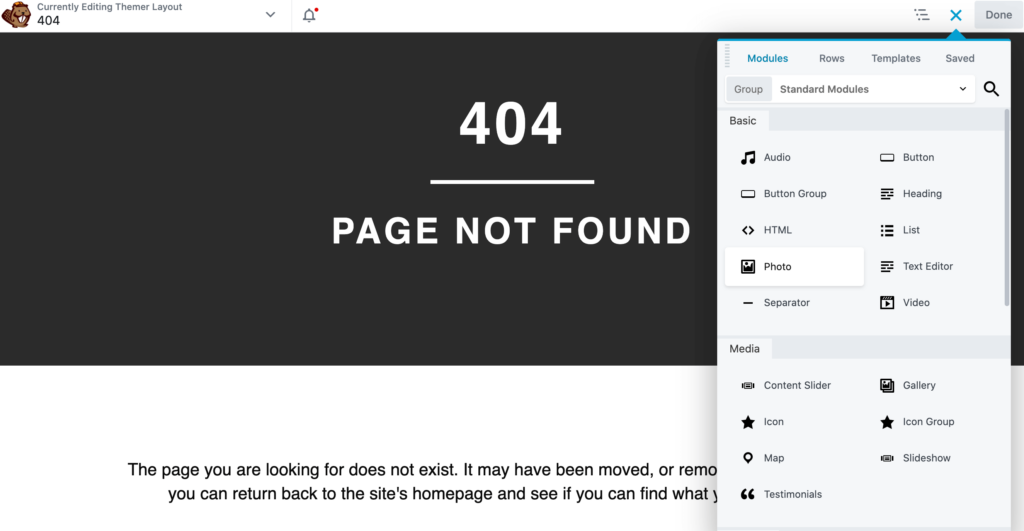
Um eine bessere Website zu erstellen, empfehlen wir, sich auf die Stärkung Ihres Brandings zu konzentrieren. Dies kann bedeuten, dass Sie die Kopf- und Fußzeilen, die Sie in den vorherigen Schritten erstellt haben, an so vielen Stellen wie möglich verwenden. Sie können das Logo Ihrer Website auch prominent darstellen, indem Sie unser Fotomodul verwenden :

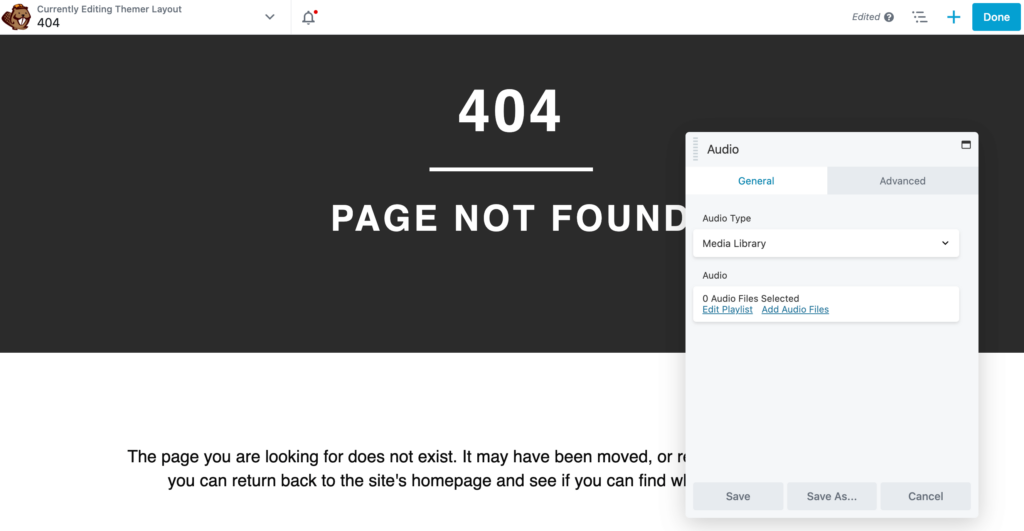
Wenn Sie Ihr 404-Design auf die nächste Stufe heben möchten, hat Beaver Themer keinen Mangel an interaktiven und ansprechenden Blöcken. Dazu gehören das Videomodul und das Audiomodul , mit denen Sie eine Multimedia-404-Seite erstellen können:

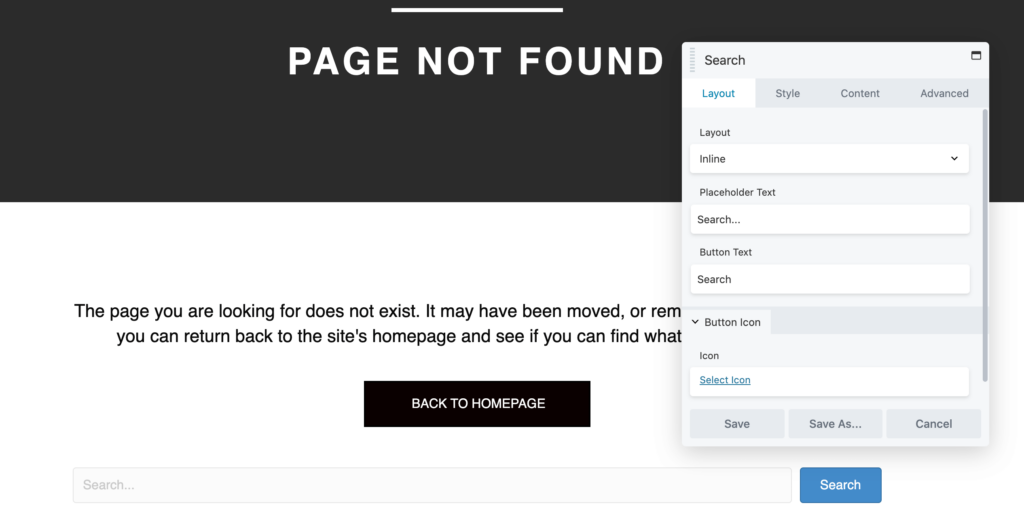
Sie können das Standard-404-Design auch verbessern, indem Sie Funktionen hinzufügen, die dem Besucher helfen, den Inhalt zu finden, nach dem er ursprünglich gesucht hat. Beispielsweise enthalten gemeine 404-Seiten Suchleisten:

Alternativ können Sie Ihrer 404-Seite ein Menümodul hinzufügen. Auf diese Weise können Besucher alle verfügbaren Inhalte durchsuchen und direkt zu jeder Seite springen, die ihnen ins Auge fällt.
4. Gestalten Sie Ihre Archivseite neu
Ein Archiv ist eine Liste Ihrer zuvor veröffentlichten Inhalte. WordPress generiert automatisch ein Archiv für alle Beiträge, die unter einen bestimmten Beitragstyp, eine bestimmte Kategorie oder ein bestimmtes Tag fallen. Wenn Sie ein Design oder Plugin installiert haben, das benutzerdefinierte Beitragstypen unterstützt, erstellt WordPress auch ein Archiv für diese benutzerdefinierten Typen.
Ein gut gestaltetes Archiv kann Besuchern dabei helfen, leicht durch Monate oder sogar Jahre an Inhalten zu navigieren. In diesem Sinne möchten Sie diese wichtige Seite vielleicht mit Beaver Themer optimieren.
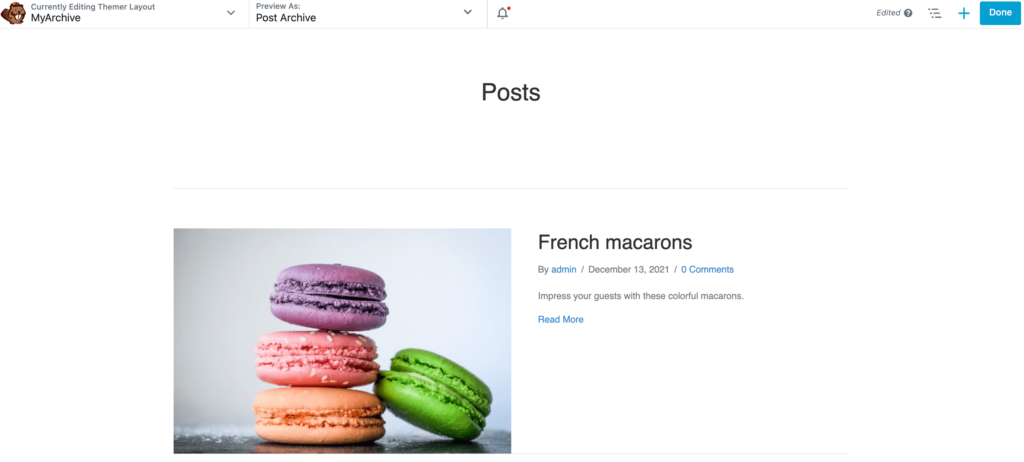
Geben Sie Ihrem neuen Design-Layout wie immer einen aussagekräftigen Namen. Sie können dann das Dropdown-Menü „Layout“ öffnen und unsere Archivvorlage auswählen . Klicken Sie als Nächstes auf Themer-Layout hinzufügen > Beaver Builder starten :

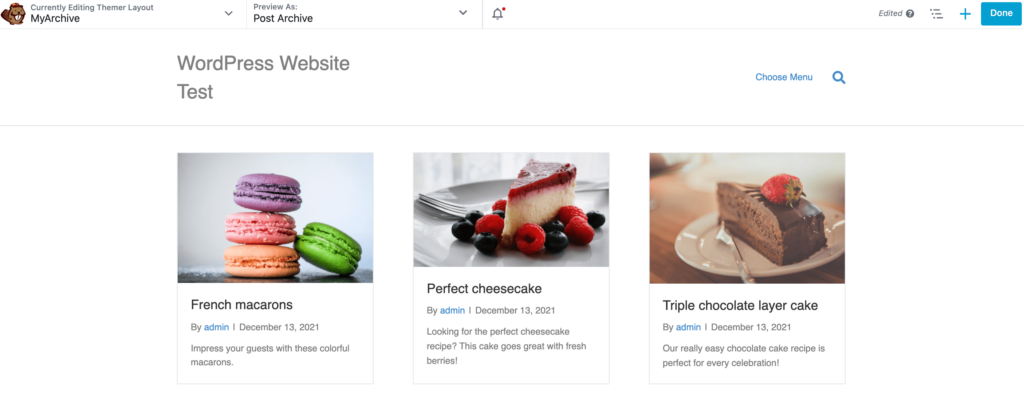
Diese Layoutvorlage enthält das Archivtitelmodul, das einfach den Titel anzeigt, z. B. Beiträge für ein Standard-Beitragsarchiv oder Kategorie für ein Kategoriearchiv.
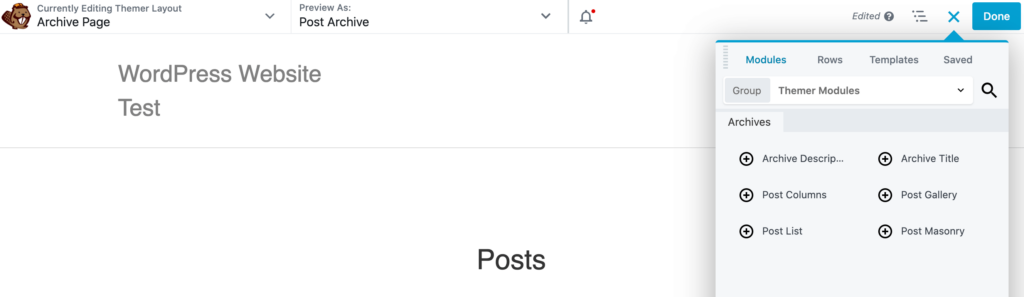
Es gibt mehrere archivspezifische Module, die Ihnen beim Erstellen einer besseren Website helfen können. Um diese Module anzuzeigen, klicken Sie auf das + -Symbol in der oberen rechten Ecke. Öffnen Sie dann das Dropdown-Menü Group und wählen Sie Themer Modules :

Archivbeschreibungen ziehen Inhalte aus dem Beschreibungsfeld einer Beitragskategorie. Es gibt auch mehrere Layouts, die Sie verwenden können. Wie der Name schon sagt, zeigt List Ihre Posts vertikal in einer einzigen Spalte an.
Alternativ können Sie Ihren Inhalt in mehrere Spalten aufteilen, indem Sie das Spaltenmodul auswählen. Dies kann nützlich sein, um viele Inhalte auf kleinerem Raum anzuzeigen:

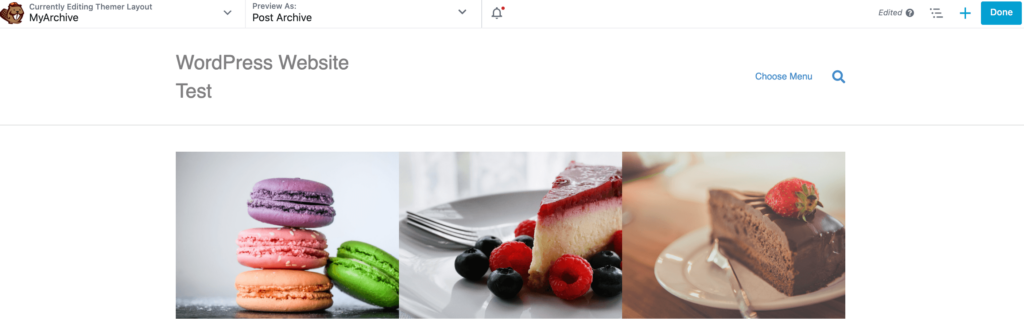
In der Zwischenzeit zeigt das Masonry-Modul Ihre Beiträge in Spalten an. Sie können die Breite jedes Posts in Pixeln wählen, was dieses Layout zu einem hochgradig anpassbaren macht:

Wenn Sie sich für die Galerie entscheiden, werden der Beitragstitel und die Metadaten über das vorgestellte Bild gelegt. Dies ist eine gute Wahl, wenn Ihre Posts besonders auffällige Grafiken aufweisen.
Fazit
Die meisten Websites haben verschiedene Elemente und Seiten gemeinsam. Obwohl WordPress die meisten dieser Inhalte standardmäßig bereitstellt, werden Ihnen wahrscheinlich Conversions entgehen, wenn Sie diese Standarddesigns nicht optimieren.
Lassen Sie uns kurz vier Möglichkeiten zusammenfassen, wie Sie mit Beaver Themer eine bessere Website erstellen können :
- Erstellen Sie einen aufmerksamkeitsstarken Header.
- Entwerfen Sie eine hochkonvertierende Fußzeile.
- Verwandeln Sie Ihre 404-Seite in eine Konversionsmöglichkeit.
- Gestalten Sie Ihre Archivseite neu.
Haben Sie Fragen dazu, wie Sie mit Beaver Themer eine bessere Website erstellen können? Lassen Sie es uns im Kommentarbereich unten wissen!
Bildnachweis : Arminas Raudys , Alexander Dummer , Suzy Hazelwood .
