So erstellen Sie eine mehrsprachige Website mit Elementor und WPML
Veröffentlicht: 2019-09-10Wenn Sie eine Website mit Elementor erstellt haben, wissen Sie bereits, dass es sehr einfach ist, Seiten und Inhalte Ihrer Website in Elementor zu verwalten. Was ist, wenn Sie Ihre Website in mehrere Sprachen übersetzen möchten oder müssen?
Sie können jedes beliebte und nützliche WordPress-Übersetzungs-Plugin verwenden, um Ihre Elementor-Site in eine mehrsprachige Website umzuwandeln.
Wenn Sie Kunden aus der ganzen Welt haben, ist es besser, ihnen Ihre Produkte oder Dienstleistungen in ihrer Landessprache vorzustellen.
Um der hohen Nachfrage nach mehrsprachigen Websites Rechnung zu tragen, wurde daher eine breite Palette von Add-Ons eingeführt. Es kann die mit Elementor erstellten Websites einfach in die mehrsprachige Website übersetzen.
Warum sollten Sie Ihre Website in eine mehrsprachige Website umwandeln?

Ihre Website in mehrsprachig umzuwandeln bedeutet, Ihre Websites in mehr als einer Sprache verfügbar zu machen.
Darüber hinaus können Sie Ihre gesamte Website oder einen wichtigen Teil Ihrer Website in lokale Sprachen übersetzen. Als Ergebnis haben Sie eine große Chance, Traffic zu bekommen.
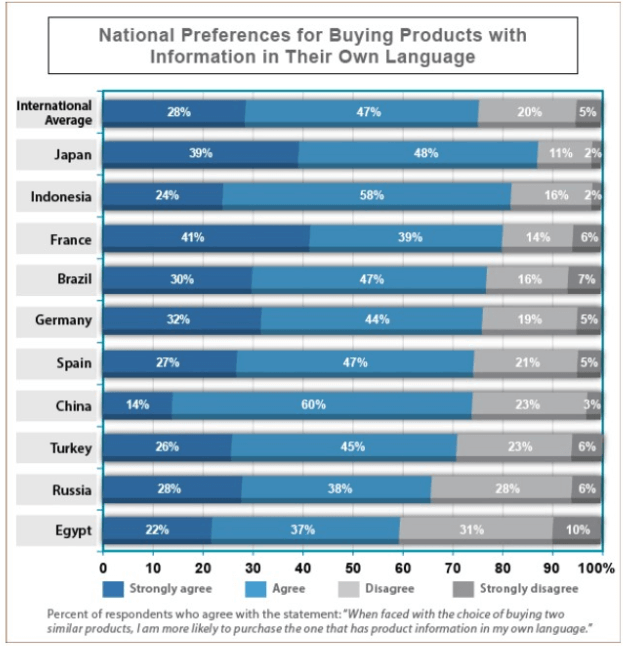
Sri Sharma, Managing Director von Net Media Planet, erklärte, dass ihre Kunden im Durchschnitt eine 20-prozentige Konversionssteigerung erlebten, wenn Zielseiten in die Landessprache übersetzt wurden
Daher können Sie die Idee, in die Mehrsprachigkeit Ihrer Website zu investieren, nicht fallen lassen, es sei denn, Ihre Zielgruppe gehört nur einem Ort an.
Heute, mit den technologischen Fortschritten, hat sich die Grenze verringert und das Geschäft wird globalisiert. Mit dem Strom der Globalisierung verwandeln sich die Menschen in Online Einkaufen.
Im Jahr 2021 werden voraussichtlich über 2,14 Milliarden Menschen weltweit Waren und Dienstleistungen online kaufen. Darüber hinaus ist es weit über den 1,66 Milliarden globalen digitalen Käufern im Jahr 2016. – Statista
Darüber hinaus spielt die Sprache eine entscheidende Rolle für die Verbraucher, die die endgültige Kaufentscheidung treffen.

Darüber hinaus gilt dies nicht nur für E-Commerce-Websites, sondern auch für andere Websites wie Unterhaltungs-, Bildungs-, persönliche oder gemeinnützige Websites.
Daher können die Unternehmen, die großartige Website-Übersetzungen durchführen, das Vertrauen ihres Publikums gewinnen und die Vorteile ernten. Vor allem hilft eine optimierte Website-Übersetzung, den Rang auf der Suchmaschinen-Ergebnisseite zu erhöhen.
Vorteile einer mehrsprachigen Website
Kurz gesagt, eine mehrsprachige Website hat folgende Vorteile:
- Kostengünstige und zuverlässige Marketingstrategie
- Erreichen Sie mehr Publikum aus verschiedenen Orten
- Steigern Sie den Traffic auf Ihrer Website
- Erhöhen Sie die Conversion-Rate
- Verbessern Sie Ihre mehrsprachige SEO
- Steigern Sie das Vertrauen und den Markenwert
Es ist also der richtige Zeitpunkt, um mehr Besucher auf Ihre Website zu bringen und Ihre Gewinnmarge drastisch zu steigern, indem Sie Ihre Website mehrsprachig machen.
Beliebte Übersetzer-Addons für Elementor
- WPML – Das beste mehrsprachige WordPress-Plugin
- Polylang – Kostenloses WordPress-Sprach-Plugin
- Weglot – Automatisierter mehrsprachiger WooCommerce-Site-Builder
Heute zeige ich Ihnen, wie Sie ganz einfach eine mehrsprachige Website erstellen, die mit Elementor erstellt wurde.
Sind Sie neu bei Elementor? Mit Elementor Page Builder können Sie Ihre Website nach Ihren Wünschen entwickeln, ohne Code zu kennen.
Lesen Sie die ultimative Anleitung zum Erstellen einer WordPress-Site mit Elementor, um Ihre Site selbst fertig zu machen.
Tools und Ressourcen, die Sie zum Erstellen einer mehrsprachigen Website benötigen
Um eine mehrsprachige Website in WordPress mit Elementor zu erstellen, benötigen Sie Folgendes:
- WPML Multilingual CMS-Paket, das die Add-Ons WPML Translation Management und WPML String Translation enthält
- Elementor-Plugin, kostenlose oder kostenpflichtige Version
- Kurzanleitung zur Installation von WPML für eine einfache Einrichtung
- Elementor-Dokumentation, um alle Informationen zum Einrichten verschiedener Funktionen zu erhalten, oder WPML-Dokumentation, um mehr über die Übersetzung Ihrer Website zu erfahren.
So konfigurieren Sie WPML für mehrsprachige Websites
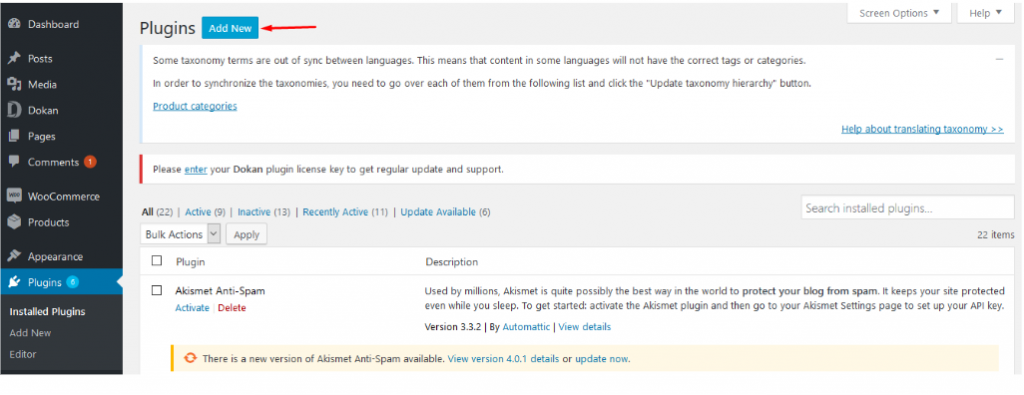
Zunächst müssen Sie sich bei Ihrem CMS anmelden und das Dashboard öffnen. Navigieren Sie im nächsten Schritt zu WP Dashboard->Plugins->Neu hinzufügen->Suche.

Geben Sie danach den Namen des Übersetzungs-Plugins WPML in das Suchfeld ein und installieren Sie das Plugin.
- Aktivieren Sie das WPML-Plugin.
- Gehen Sie zum WPML-Dashboard und wählen Sie das Format der Sprach-URL aus.
- Übersetzen Sie nun die Seiten und Ihre Produkte.
Wenn Sie WPML zum ersten Mal aktivieren, erhalten Sie außerdem einen Setup-Assistenten, um die grundlegenden Einstellungen festzulegen, wie z.
- Legen Sie die Standardsprache fest
- Fügen Sie weitere Sprachen hinzu
- Geben Sie an, wo Sprachumschalter angezeigt werden sollen
- Registrieren Sie WPML
In der Tat sind die wesentlichen Einstellungen jetzt bereit, den Inhalt Ihrer Website in jede gewünschte Sprache zu übersetzen.
So übersetzen Sie Elementor-Seiten mit WPML
Das neue WPML vereinfacht den Übersetzungsprozess für die mit Elementor erstellten Seiten.
Darüber hinaus können Sie die Seiten oder Produkte auf zwei verschiedene Arten übersetzen.
- Übersetzen Sie den Inhalt selbst
- Installieren Sie das Translation Management Add-on, um Ihre Inhalte zu übersetzen
Daher können Sie die richtige Option für die beste Tanne für Sie auswählen.
Inhalte selbst übersetzen
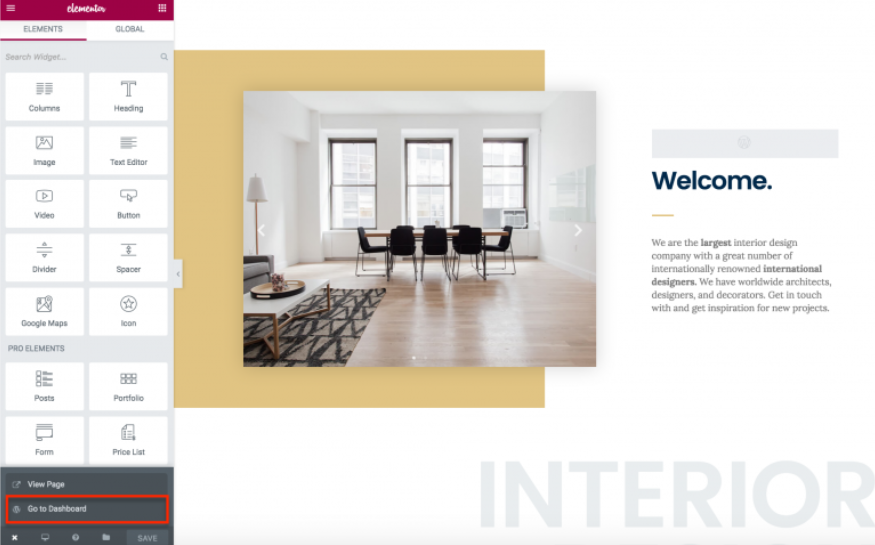
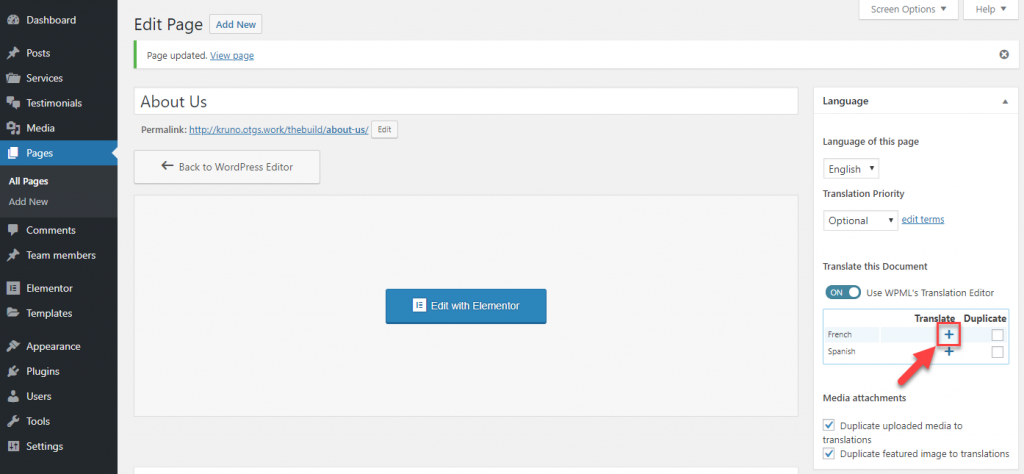
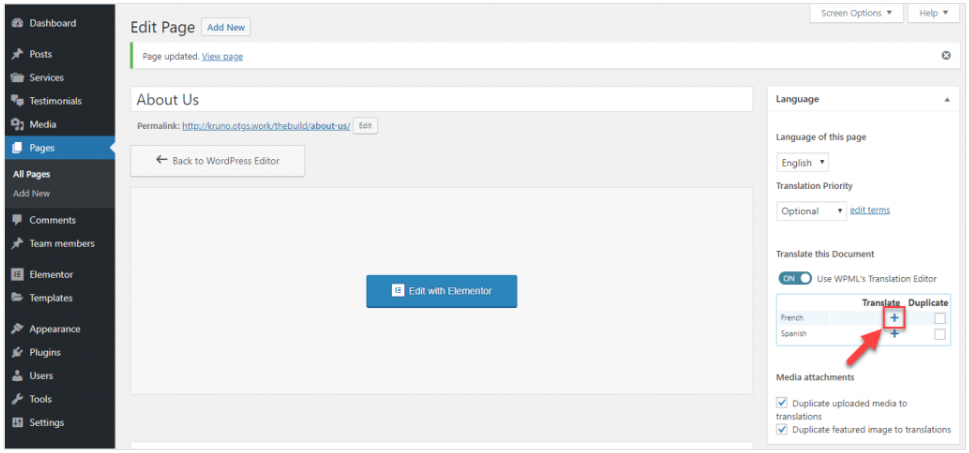
Sie können auf den Übersetzungseditor von WPML nur über das Backend Ihrer Website zugreifen. Nachdem Sie die Seite von Elementor entworfen haben, speichern Sie sie und klicken Sie auf die Schaltfläche Zum Dashboard gehen.

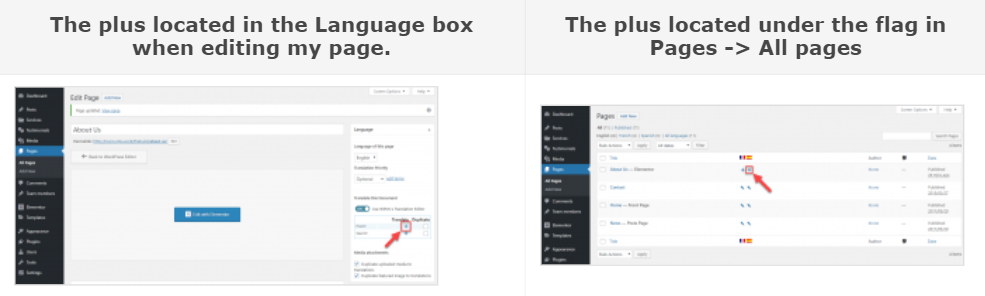
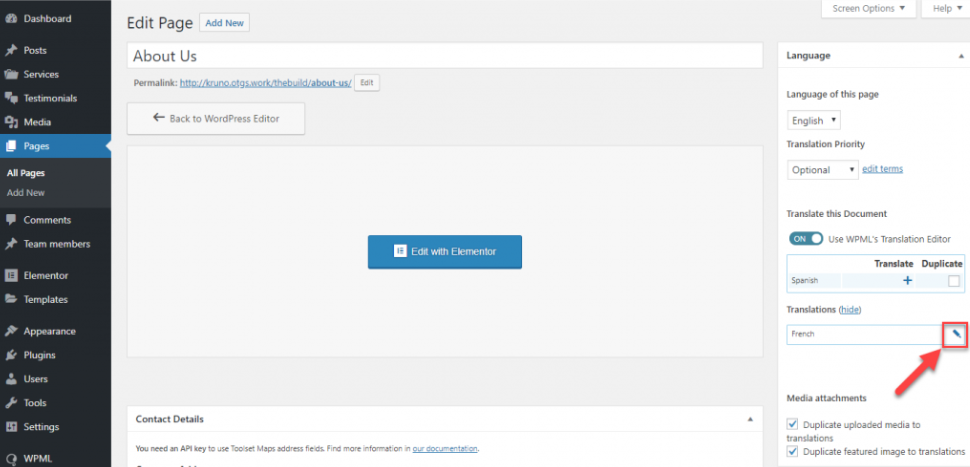
Nach dem Veröffentlichen der Seite wird der Plus-Button aktiviert und Sie können die Seite übersetzen. Sie erhalten diese Plus-Schaltflächen im Sprachfeld, wenn Sie Ihre Seite bearbeiten oder auf den Listenseiten.

Sobald Sie auf die Plus-Schaltfläche klicken, gelangen Sie zum Übersetzungseditor von WPML. Übersetzen Sie den gesamten Inhalt Ihrer Seite mit dem Übersetzungseditor von WPML.
Denken Sie also daran, das Kästchen nach Abschluss der Übersetzung anzukreuzen . Sie können die vollständige Übersetzung im Frontend sehen, nachdem die Übersetzung zu 100 % im Editor abgeschlossen ist.
Wenn die Übersetzung abgeschlossen ist, verwandelt sich die Plus-Schaltfläche in ein Stiftsymbol.

Anfrage zur Übersetzung an den Übersetzer senden
Erstens können Sie den Inhalt Ihrer Website von WPML aus an einen Übersetzer oder Übersetzungsdienst senden, indem Sie ein neues Add-on Translation Management hinzufügen.
Der Übersetzer sieht nur den spezifischen Teil des Inhalts, den Sie für die Übersetzung angeben würden, ohne andere Details der Website zu kennen.
Darüber hinaus können Sie Inhalte übersetzen, die mit dem neuen WordPress Block Editor Gutenberg entwickelt wurden.
- Fügen Sie einen WP-Benutzer als Übersetzer hinzu oder wählen Sie einen Übersetzungsdienst aus
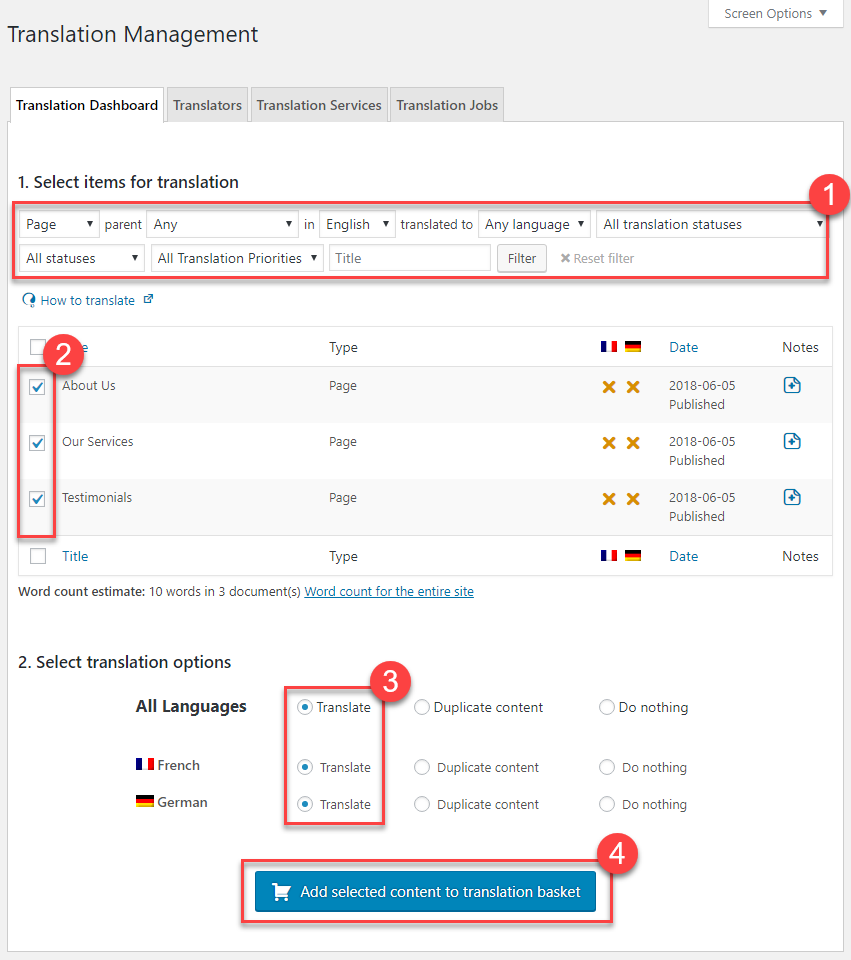
- Wählen Sie alle Inhalte aus, die Sie übersetzen möchten. Navigieren Sie zur WPML-Übersetzungsverwaltungsseite und wählen Sie den zu übersetzenden Inhalt aus.
- Fügen Sie die ausgewählten Artikel dem Übersetzungskorb hinzu.
- Wählen Sie schließlich auf der Registerkarte Übersetzungskorb Ihre gewünschten Übersetzer aus.

Die Ausgabe erscheint automatisch auf Ihrer Website, wenn die Übersetzung fertig ist.
Danach erhält der Übersetzer oder Übersetzungsdienst eine Benachrichtigung über Ihre zugewiesene Aufgabe von WPML.
Klicken Sie hier, um den detaillierten Prozess der Verwendung des Übersetzungsmanagements anzuzeigen.
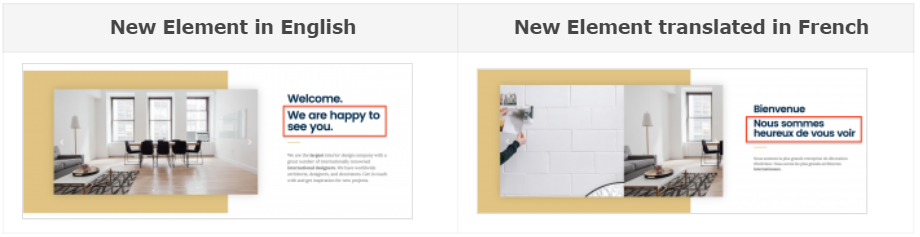
Fügen Sie der Seite neuen Inhalt hinzu und aktualisieren Sie die Übersetzung
Wenn Sie Ihrer Seite nun ein neues Element hinzufügen und es übersetzen müssen, befolgen Sie einfach die oben genannten Schritte: Gehen Sie zu Ihrem Frontend-Builder und fügen Sie ein neues Element hinzu, speichern Sie und klicken Sie auf die Schaltfläche Zum Dashboard gehen.

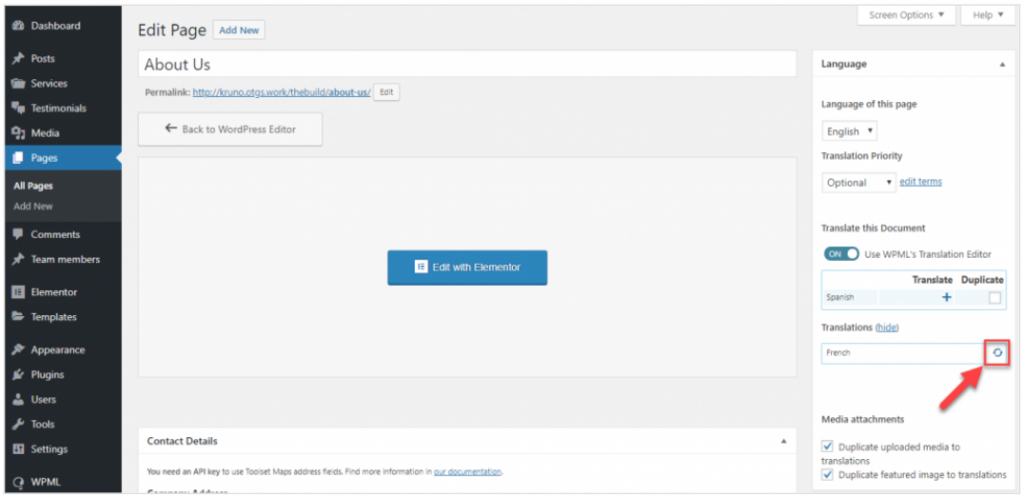
Hier finden Sie anstelle von Plus eine sich drehende Pfeilschaltfläche. Dies weist darauf hin, dass die Übersetzung aktualisiert werden muss.

Klicken Sie auf die sich drehenden Pfeile und öffnen Sie den Übersetzungseditor erneut. Sie sehen alle vorherigen Übersetzungen. Sie müssen nur die neuen Inhalte übersetzen.

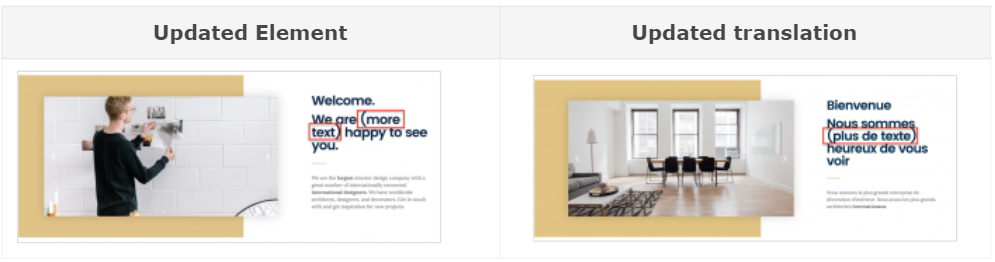
Aktualisieren Sie einen vorhandenen Inhalt und seine Übersetzung
Oft müssen Sie möglicherweise die Originalsprache der vorhandenen Seite oder des Beitrags bearbeiten.


Wenn Sie etwas aktualisieren, geht die vorhandene Übersetzung nicht verloren. Der aktualisierte Text wird einfach übersetzt.
Damit Sie Ihren WooCommerce-Marktplatz einfach mit Elementor aufbauen können, ohne ein technischer Gig zu sein. Schließlich müssen Sie Ihre Website mehrsprachig machen, um internationale Kunden aus der ganzen Welt zu gewinnen.
Holen Sie sich hier den vollständigen Leitfaden für Ihren mehrsprachigen WooCommerce-Marktplatz .
Elementor Global Widget-Übersetzung
Global Widget ist eine Premium-Funktion von Elementor. Es ermöglicht Ihnen die Kontrolle über ein bestimmtes Widget, das in einem anderen Teil einer Website angezeigt wird.
Auch wenn Sie den Inhalt des globalen Widgets an einer Stelle aktualisieren, wird der Rest automatisch aktualisiert.
Die Übersetzung unterstützt die Vorlagen und globalen Widgets für die folgenden Versionen:
- Mehrsprachiges WPML-CMS (4.0.5 oder höher)
- WPML-String-Übersetzung (2.8.5 oder höher)
- Übersetzungsmanagement von WPML (2.6.5 oder höher)
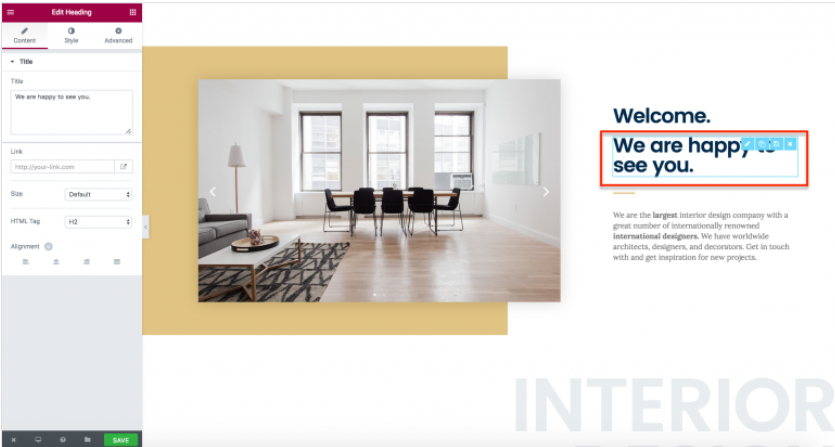
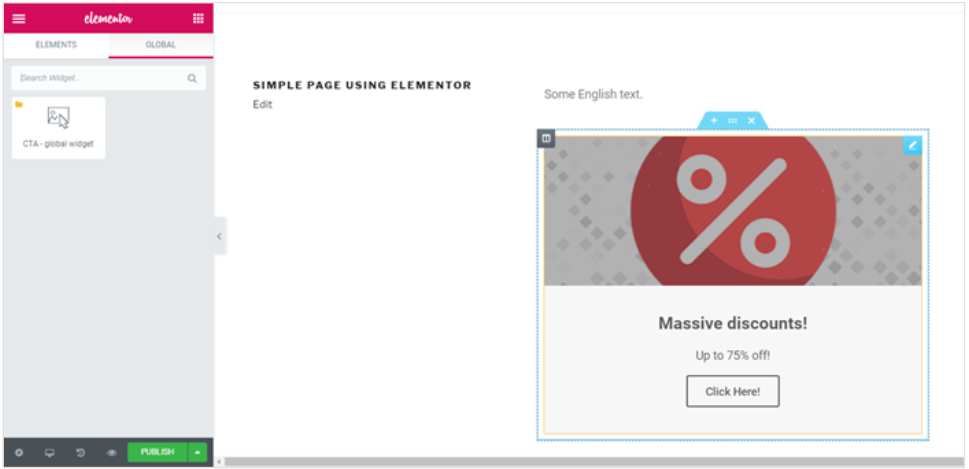
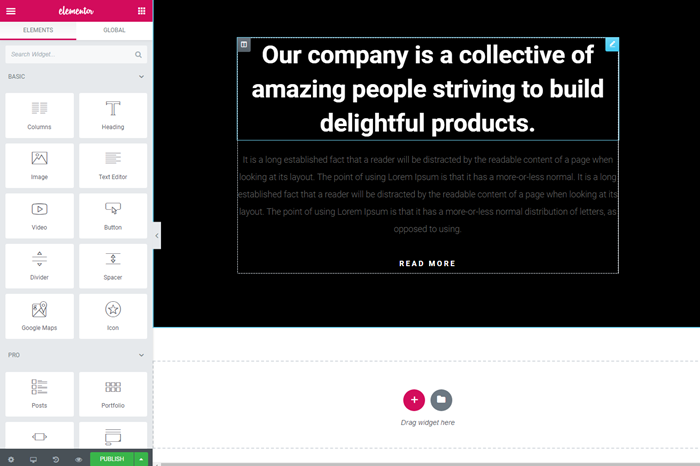
Wir haben eine einfache Seite mit Elementor wie auf dem Bild entworfen. Diese Seite enthält ein Texteditor-Widget und ein Call-to-Action-Widget, die wir als globales Modul festlegen.

Führen Sie die folgenden Schritte aus, um die globalen Widgets zu übersetzen:
- Um die Seite zu übersetzen, klicken Sie auf das Plus-Symbol, das in der Language Meta Box erscheint. Der Übersetzungseditor wird geöffnet.

2. Füllen Sie die übersetzten Texte aus und markieren Sie sie als erledigt. Speichern Sie es, wenn die Übersetzung abgeschlossen ist. Sie werden feststellen, dass der Text des globalen Moduls nicht auf der Seite des Übersetzungseditors erscheint.
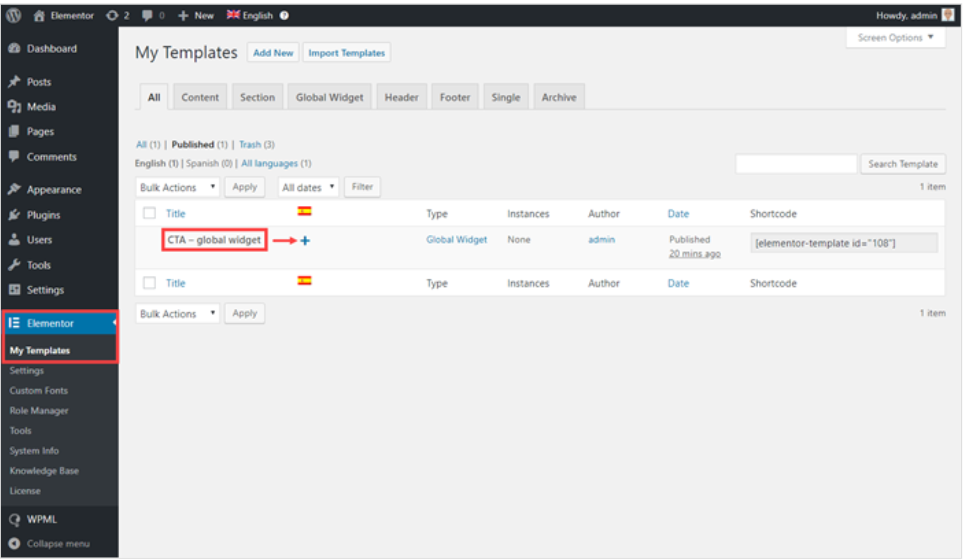
3. Wenn Sie beabsichtigen, den globalen Widget-Text zu übersetzen, gehen Sie zu Elementor -> Meine Vorlagen. Klicken Sie auf das Plus-Symbol und wählen Sie die gewünschte Sprache aus, um das globale Widget zu übersetzen. Sie gelangen auf die Seite des Übersetzungseditors.

4. Fügen Sie den übersetzten Text ein und markieren Sie ihn als abgeschlossen. Wenn Sie den Text übersetzt haben, speichern Sie ihn einfach.
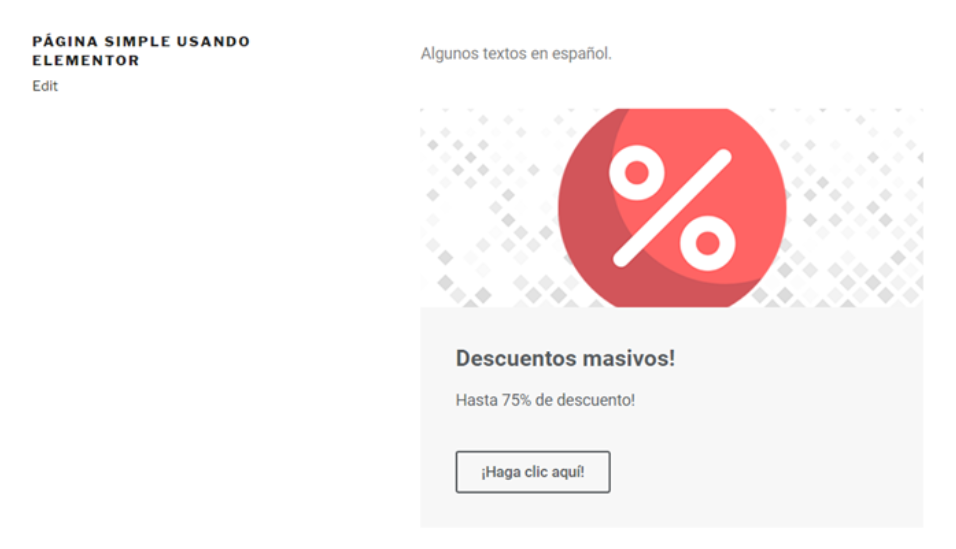
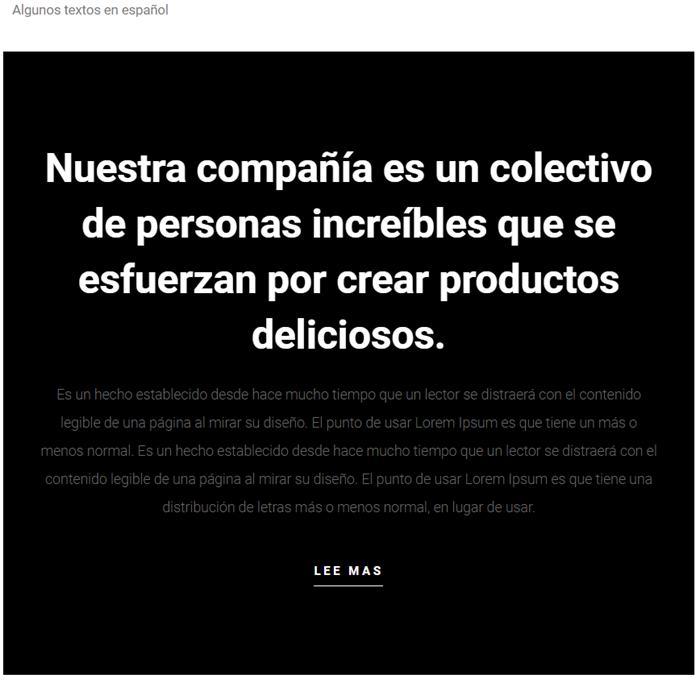
Das folgende Bild zeigt, wie ein globales Widget im Frontend aussieht.

Übersetztes globales Widget auf einer Seite hinzufügen
Sie können das bereits übersetzte globale Widget einfach in eine beliebige Seite einfügen, ohne den Text zu übersetzen, da er automatisch aktualisiert wird.
Sie können jeden Seiteninhalt übersetzen, indem Sie einfach auf die Plus-Schaltfläche klicken. WPML für WordPress übernimmt die Verantwortung, die übersetzte Version am Frontend anzuzeigen.
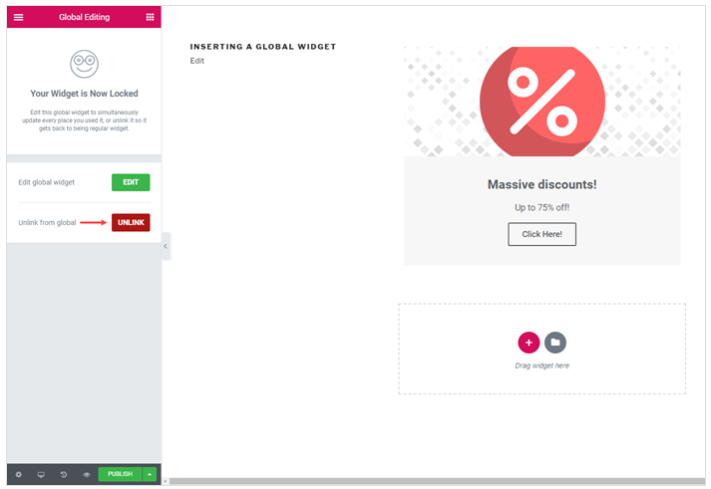
Verknüpfung aufheben verwandelt ein globales Widget in ein normales Widget auf der Webseite. Während des Übersetzens finden Sie jetzt das globale Widget auf der Seite der Übersetzer-Editoren.

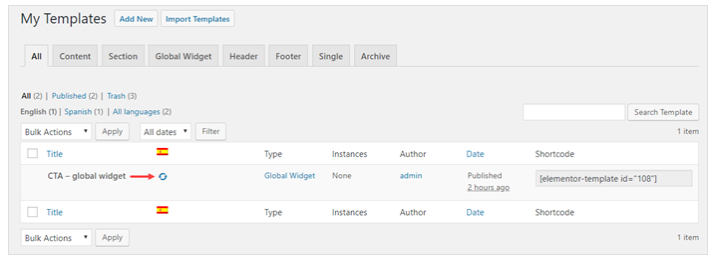
Bearbeiten oder aktualisieren Sie den Inhalt des globalen Widgets
Wenn Sie den globalen Widget-Inhalt des Originals bearbeiten oder aktualisieren, müssen Sie die Übersetzungsseite aktualisieren.

Die Aktualisierung der Übersetzung ist einfach. Um die Übersetzung von Global Widget zu aktualisieren, navigiert zu Elementor-> Meine Vorlage.
Klicken Sie auf das sich drehende Pfeilsymbol, um die Übersetzung zu aktualisieren. Sie gelangen auf die Seite des Übersetzungseditors.

Elementor-Vorlage für mehrsprachige Website übersetzen
Sie können Vorlagen mit Elementor erstellen, die einfach zu jeder Seite Ihrer Website hinzugefügt werden können. Die Übersetzung der Elementor-WordPress-Vorlage ist fast identisch mit der Übersetzung des globalen Widgets.
Befolgen Sie die unten aufgeführten Schritte, um eine Abschnitts-, Seiten-, Fußzeilen-, Einzel- und Archivvorlage zu übersetzen.
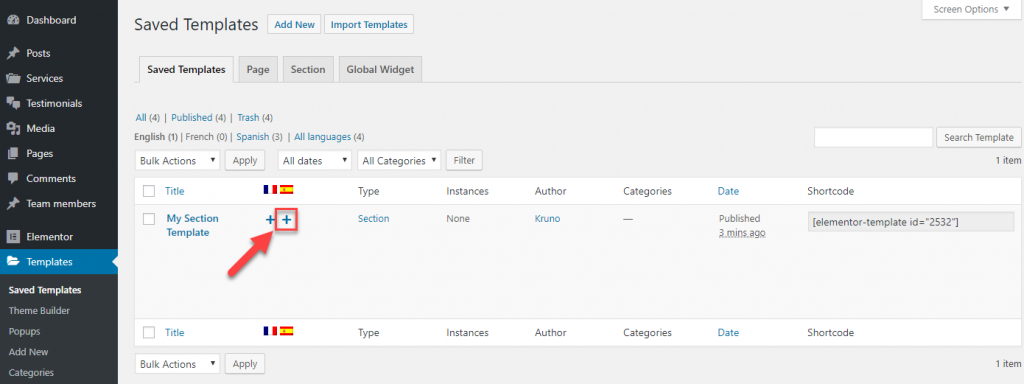
- Sie können eine einfache Blockvorlage erstellen, indem Sie zu Vorlagen -> Neu hinzufügen navigieren. Erstellen Sie eine einfache Vorlage und veröffentlichen Sie sie.

2. Gehen Sie zur gespeicherten Vorlage und klicken Sie auf die Plus-Schaltfläche, um die Abschnittsvorlage in die gewünschte Sprache zu übersetzen. Es bringt Sie zur Übersetzer-Editor-Seite.

3. Füllen Sie die übersetzten Texte aus und speichern Sie die Änderungen, nachdem Sie die Texte übersetzt haben.
4. Fügen Sie die aktualisierte Vorlage auf einer Webseite ein und klicken Sie auf die Schaltfläche „Veröffentlichen“.

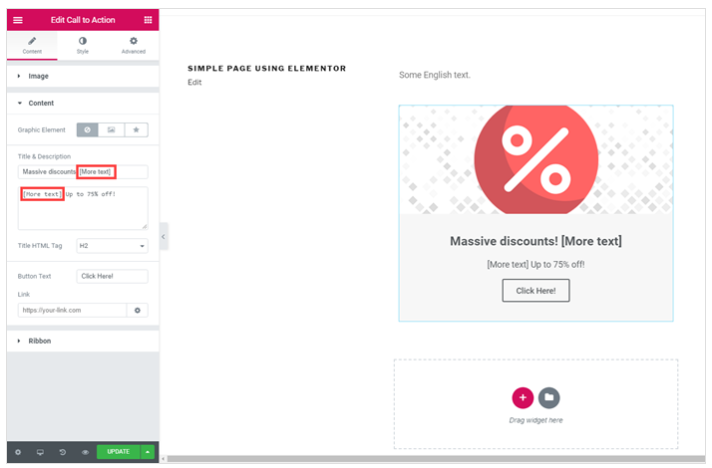
5. Klicken Sie im Backend-Seiteneditor auf das Plus-Symbol, um den Inhalt in die gewünschte Sprache zu übersetzen. Sie werden zur Seite des Übersetzungseditors weitergeleitet.

6. Sie finden den übersetzten Text in der Abschnittsvorlage vorab in die Übersetzungsfelder geladen. Fügen Sie abschließend den aktualisierten Text für andere Elemente auf der Seite hinzu und vergessen Sie nicht, sie zu speichern.
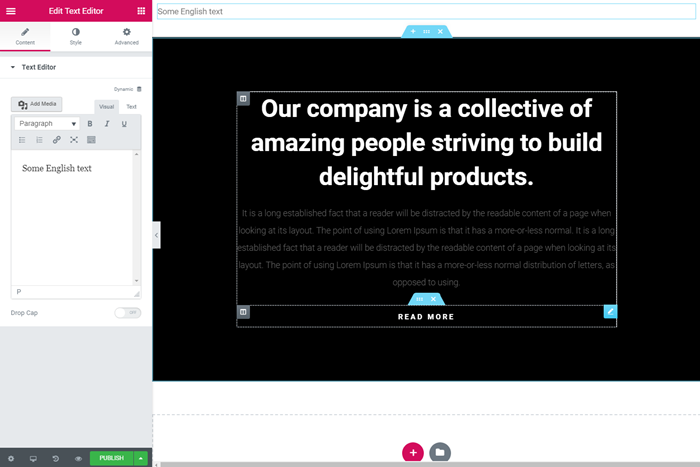
Das folgende Bild zeigt, wie eine übersetzte Seite im Frontend aussieht.

Übersetzbare Elementor-Elemente auf einer mehrsprachigen Website
WPML unterstützt im Allgemeinen die folgenden Textelemente in Elementor-
Üerschrift
Texteditor
Video
Taste
Symbol
Preisliste
Preisliste
Flip-Box
Folien
Bildbox
Icon-Box
Symbolliste
Schalter
Fortschrittsanzeige
Zeugnis
Registerkarten
Akkordeon
Umschalten
Alarm
HTML
Bilden
Beiträge
Happy Addons: Leistungsstarke Elementor-Widgets zum Erstellen schöner Websites

Happy Addons steigern die Leistung Ihrer mit Elementor erstellten Website, indem sie zusätzliche Funktionen hinzufügen, die gut gestaltet, super flexibel und für jede Art von Website geeignet sind.
Dieses einfach anpassbare Plugin hilft Ihnen, Ihrer Elementor WordPress-Site einen elitären Look zu verleihen.
Schließlich können Sie Ihre Website mit den einzigartig gestalteten Happy Effects auf die nächste Stufe der Eleganz bringen.
Unterstützt Happy Elementor Addons WPML?
=> Ja, Happy Elementor Addons ist vollständig ( sowohl kostenlos als auch pro ) kompatibel mit WPML. So haben Sie die Flexibilität, die mit HappyAddons erstellten Abschnitte auf Ihrer Website in die von WPML unterstützten Sprachen zu übersetzen.
Abschließende Gedanken
Sie können Ihre potenziellen Kunden aufgrund von Sprachproblemen verlieren, was sich letztendlich auf Ihr Geschäftswachstum auswirken wird.
Um die Erfahrung Ihrer Kunden zu verbessern, können Sie daher eine einfache Navigation und ihre bevorzugte Sprache für ein einfaches Verständnis Ihrer Produkte oder Dienstleistungen anbieten.
Darüber hinaus können Sie mit Elementor Ihre Websites an Ihre Anforderungen anpassen.
Darüber hinaus ist es die beste Lösung für Ihr Unternehmen, wenn WPML dem Elementor Page Builder ein Sprachumschalter-Widget hinzufügt.
Außerdem bietet WPML ein dediziertes Kundensupportsystem, um Ihnen bei allen Schwierigkeiten zu helfen.
Daher erhalten Sie innerhalb der 30-tägigen Testphase eine Rückerstattung, wenn Sie mit ihren Dienstleistungen nicht zufrieden sind.
