Wie erstellt man eine Restaurant-Website mit WordPress? 10 einfache Schritte!
Veröffentlicht: 2023-10-29
Möchten Sie eine Restaurant-Website mit WordPress erstellen? Wenn Sie nach einer Schritt-für-Schritt-Anleitung suchen, lesen Sie diesen Artikel weiter. Ich zeige Ihnen, wie Sie eine Website für Ihr Restaurantunternehmen erstellen und mehr Menschen erreichen.
Wenn Sie ein Offline-Unternehmen betreiben, sollten Sie eine Website erstellen. Das Geschäft findet online statt. Die Einrichtung einer Website für Ihr Unternehmen kann in mehreren Situationen hilfreich sein. Wenn Sie ein Restaurant betreiben und eine Website erstellen, können die Kunden die von Ihnen servierten Speisen, die Kosten und andere Details überprüfen.
Wenn Sie hingegen noch etwas weiter gehen möchten, können Sie auch ein Heimliefersystem konfigurieren. Das Erstellen einer Website mit einem leistungsstarken, aber benutzerfreundlichen CMS (Content Management System) wie WordPress ist einfach.
Um Ihnen bei diesem Prozess zu helfen, habe ich diesen Blogbeitrag zusammengestellt. Hier zeige ich Ihnen, wie Sie eine Website für Ihr Restaurant erstellen und diese problemlos pflegen. Bevor wir fortfahren, sehen wir uns an, warum die Erstellung einer Website für Ihr Restaurant eine gute Idee ist.
Warum ist die Erstellung einer Website für ein Restaurant eine gute Idee?
Die Einrichtung einer Restaurant-Website ist eine ausgezeichnete Idee, um mehr Sichtbarkeit zu erreichen und Ihnen dabei zu helfen, gezieltere Kunden zu gewinnen.
Sie können beispielsweise Google Ads nutzen, um für Ihr Unternehmen zu werben. Wenn Sie sich auf Chicken Wings oder ähnliches spezialisiert haben, ist es eine gute Idee, auf das Keyword zu bieten, um mehr Kunden zu gewinnen.
Heutzutage suchen Menschen online nach Lebensmitteln, anstatt ein physisches Restaurant zu besuchen. Daher ist dies Ihre Chance, mehr Kunden zu gewinnen und den Umsatz zu steigern.
Sie müssen nicht jedes Jahr Tausende von Dollar für die Pflege einer Website ausgeben. Mit ein paar hundert Dollar können Sie eine Restaurant-Website erstellen und verwalten.
Wie erstellt man eine Restaurant-Website mit WordPress?
Sie können eine Restaurant-Website in 10 einfachen Schritten erstellen. Die Schritte sind:
- Einen Domainnamen erhalten
- Auswahl eines Hostings
- Installieren Sie WordPress
- Wählen Sie ein passendes WordPress-Theme
- Finden Sie passende Plugins
- Veröffentlichen Sie alle erforderlichen Seiten
- Richten Sie einen Zahlungsabwickler ein
- Richten Sie GA und GSC ein
- Optimieren Sie für SEO
- Starten Sie die Website
Im Folgenden werde ich jeden Schritt erläutern, damit Sie das Thema verstehen. Sehen wir uns an, wie Sie mit WordPress ohne weiteres eine Restaurant-Website erstellen können.
1. Holen Sie sich einen Domainnamen
Bevor Sie mit der Website beginnen, sollten Sie einen Domainnamen festlegen, den Sie verwenden möchten. Berücksichtigen Sie bei der Auswahl eines Domainnamens die folgenden Faktoren:
- Halten Sie es einfach: Halten Sie den Namen bei der Auswahl eines Domainnamens einfach. Verwenden Sie keine komplexen Wörter. Stellen Sie sicher, dass die Domain leicht zu buchstabieren und zu merken ist.
- Verwenden Sie die Erweiterung .com: Die meisten Unternehmen verwenden die Domänenerweiterung .com. Wenn die .com-Erweiterung für die Domain nicht verfügbar ist, können Sie länderspezifische Erweiterungen wie .in, .us, .ca usw. ausprobieren. Alternativ können Sie den Domainnamen anpassen, um eine .com-Erweiterung zu erhalten.
- Machen Sie es markenfähig: Stellen Sie sicher, dass der Domainname Ihr Unternehmen widerspiegelt. Wenn Sie einen Markennamen haben, verwenden Sie diesen als Domain. Es ist am besten für die Markenbekanntheit.
- Vermeiden Sie Zahlen: Das Hinzufügen von Zahlen in den Domainnamen ist eine schlechte Praxis.
- Vermeiden Sie Bindestriche: Ähnlich wie bei Zahlen sollten Sie Bindestriche in Ihrem Domainnamen vermeiden. Es ist nicht ideal, Bindestriche in Domänen beizubehalten.
Für die Registrierung des Domainnamens können Sie einen dieser Anbieter wählen:
- Namecheap
- Domain.com
- Los Papa
Normalerweise kostet eine .com-Domain zwischen 10 und 15 US-Dollar pro Jahr. Sie können eine Domain erwerben und diese später mit dem Hosting verknüpfen, oder Sie können direkt eine Domain erwerben, während Sie ein Webhosting-Paket kaufen.
So können Sie einen Domainnamen erwerben.
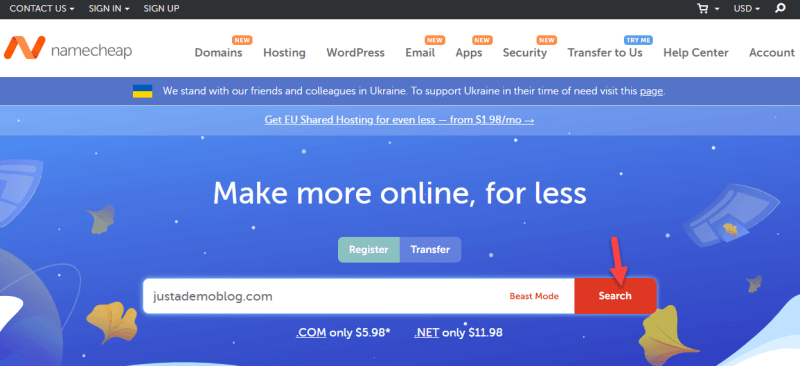
Gehen Sie zunächst zu einem Domain-Registrar. Ich verwende Namecheap . Auf der Startseite können Sie nach Domainnamen suchen.

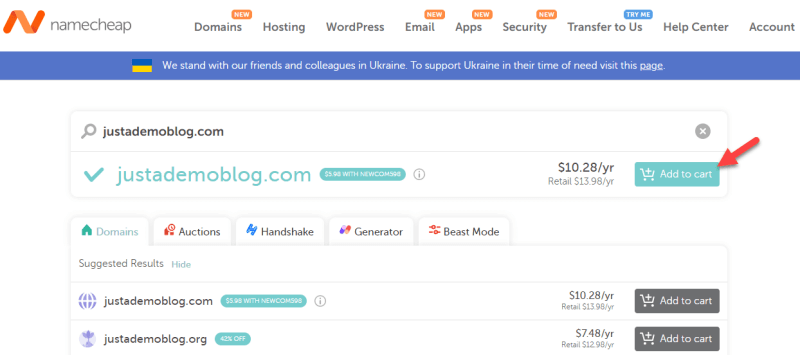
Wenn der ausgewählte Domainname verfügbar ist, können Sie ihn in den Warenkorb legen.

Stellen Sie sicher, dass Sie den Domainnamen richtig geschrieben haben. Wenn der gesuchte Domainname nicht verfügbar ist, versuchen Sie etwas anderes.
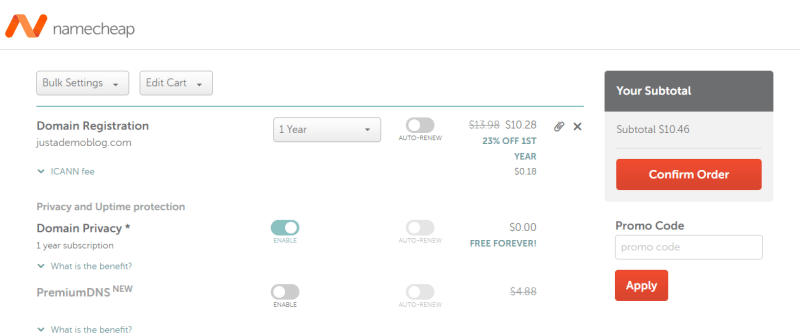
Gehen Sie zur Checkout-Seite, sobald Sie die Domain in den Warenkorb gelegt haben.

Von dort aus können Sie den Domain-Registrierungszeitraum auswählen, die Einstellungen für die automatische Verlängerung konfigurieren, Whois Guard aktivieren/deaktivieren usw. Nachdem Sie die Optionen angepasst haben, schließen Sie den Kauf mit Ihrer Kreditkarte oder Ihrem PayPal-Konto ab.
Jetzt können Sie sich bei Ihrem Namecheap-Konto anmelden und den neu registrierten Domainnamen verwalten.
Sobald Sie einen Domainnamen gefunden oder gekauft haben, fahren wir mit dem nächsten Schritt fort: der Auswahl des richtigen Webhosting-Anbieters.
2. Auswahl eines WordPress-Hostings
Die Auswahl eines WordPress-Hostings ist eine entscheidende Aufgabe.
Wenn Sie in Google nach WordPress-Hosting oder Shared Hosting suchen, landen Sie bei mehreren kostenlosen, Freemium- oder Premium-Anbietern. Meiner Erfahrung nach vermeide ich kostenloses Hosting immer, da es keine ordnungsgemäße Betriebszeit oder Sicherheit garantieren kann.
Berücksichtigen Sie bei der Auswahl eines Webhosting-Anbieters die folgenden Faktoren:
- Leistung: Ideal wäre die Wahl eines Webhosting-Anbieters mit NGNIX-Servern. Diese Anbieter helfen Ihnen bei der Leistung.
- Sicherheit: Da der Webhosting-Anbieter die Daten Ihrer Website verwaltet, sollten Sie einen Anbieter mit hervorragenden Sicherheitsstandards wählen.
- Support: Wenden Sie sich an das Support-Team, um bei der Einrichtung oder Konfiguration des Servers zu helfen. Ein ausgezeichnetes Support-Team hilft Ihnen, jedes Problem schnell zu lösen.
- Rechenzentren: Überprüfen Sie die verfügbaren Rechenzentren, die das Webhosting-Unternehmen anbietet. Bringen Sie einen DC näher an den Zielort heran. Andererseits kann die Verwendung eines CDN-Anbieters wie Cloudflare oder KeyCDN das Problem beheben.
Die beiden Hosting-Unternehmen, die ich empfehle, sind:
- Wolkenwege
- A2-Hosting
Werfen wir einen kurzen Blick auf jedes Hosting und dessen Angebot.
Wolkenwege

Wenn Ihr Hauptanliegen leistungsoptimiertes Cloud-Hosting mit hervorragendem Kundensupport ist, ist Cloudways die ideale Lösung. Da die Plattform SSD als Speichereinheiten verwendet, werden die Dateien der Website schneller bereitgestellt als bei herkömmlichen Speichereinheiten. Darüber hinaus haben sie ein benutzerdefiniertes Caching-Plugin namens Breeze erstellt, um Ihnen bei der weiteren Optimierung der Plattform zu helfen.
Ein weiteres bemerkenswertes Merkmal von Cloudways ist die einfache Skalierbarkeit. Sie können Ihren Server skalieren, wenn Sie über die Serverkonfiguration mehr Ressourcen wie Speicher oder RAM benötigen. Da Sie unbegrenzt viele Anwendungen unter einem einzigen Server hinzufügen können, wäre Cloudways ideal für die Ausführung mehrerer WordPress-Anwendungen.
Auch die Sicherheitspraktiken, die Cloudways anwendet, sind hervorragend. Sie verfügen über spezielle Firewalls, die Ihnen helfen, Ihre Website vor Angriffen und Malware zu schützen. Sie können problemlos Backups erstellen. Wenn Sie einen leistungsstarken Cloud-Hosting-Anbieter für Ihre Restaurant-Website nutzen möchten, schauen Sie sich Cloudways an.
Merkmale
- Mehrere Cloud-Partner
- Optimiert für Leistung
- Exzellenter Kundensupport
- Benutzerdefiniertes Caching-System
- CloudwaysCDN mit Cloudflare
Preisgestaltung
Die Preise von Cloudways für ihre DigitalOcean-Server beginnen bei 11 US-Dollar pro Monat .
A2-Hosting

Wenn Ihr Hauptziel darin besteht, mit kleinem Budget eine Restaurant-Website zu starten, sollten Sie sich A2 Hosting ansehen. A2 Hosting verfügt über eine geschwindigkeitssteigernde Technologie namens Turbo. Nach der Aktivierung können Sie die Leistung der Website schnell verbessern und die Absprungrate reduzieren.
A2 Hosting ermöglicht außerdem eine unbegrenzte Datenübertragung. Wenn Ihre Website also wächst, zeigt der Hosting-Anbieter im Frontend keine HTTP-Fehler an. Sie können die Website am Leben erhalten und das Geschäft ohne Probleme ausbauen. Bei allen Plänen erhalten Sie Zugriff auf ein kostenloses SSL-Zertifikat. Mit diesem SSL-Zertifikat können Sie Ihren Datenverkehr sichern.
Wenn Sie Zahlungen über Ihre Website akzeptieren, ist ein SSL-Zertifikat obligatorisch. Während Sie sich für den Hosting-Plan anmelden, fragt A2 Hosting auch nach Ihrem bevorzugten Rechenzentrum. Sie können je nach Ihren Vorlieben eine aus der Liste auswählen.
Merkmale
- Erschwingliche Hosting-Pläne
- Turbo-Server
- Unbeschränkte Bandbreite
- Kostenloses SSL-Zertifikat
- Mehrere Rechenzentren
Preisgestaltung
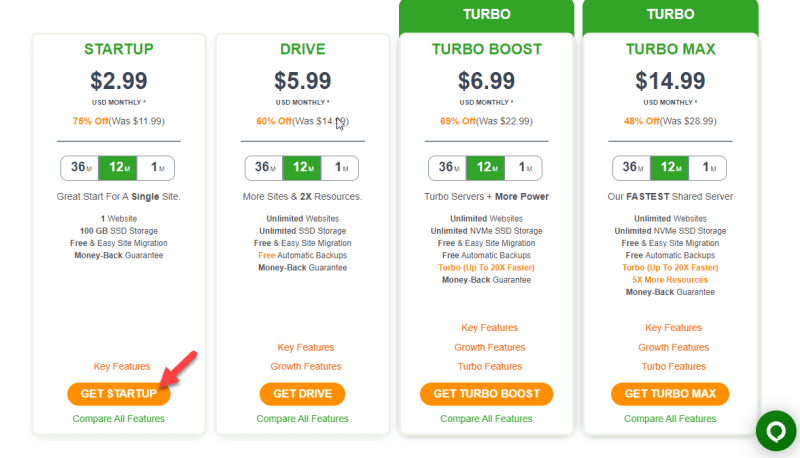
Die Shared-Hosting-Pläne von A2 Hosting kosten 2,99 US-Dollar pro Monat .
Für diese Demo habe ich mich für A2 Hosting entschieden. So können Sie einen Hosting-Plan von A2 Hosting erwerben.
Als erstes müssen Sie sich an A2 Hosting wenden. Shared-Hosting-Pläne reichen aus, wenn Sie Anfänger sind und eine einfache Website benötigen. Wenn Sie hingegen mit starkem Traffic auf der Restaurant-Website rechnen, wäre Managed WordPress Hosting ideal.

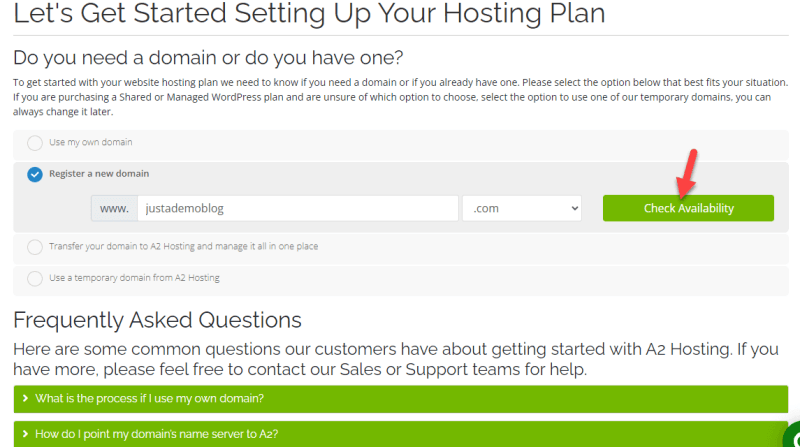
Als nächstes müssen Sie einen Domainnamen mit dem Hosting-Plan verknüpfen. Du kannst entweder
- Nutzen Sie Ihre Domain
- Registriere eine neue Domain
- Übertragen Sie Ihre Domain zu A2 Hosting
- Verwenden Sie eine temporäre Domain von A2 Hosting

Verwenden Sie die erste Option, wenn Sie bereits eine Domain von Namecheap oder einem anderen Registrar erworben haben.
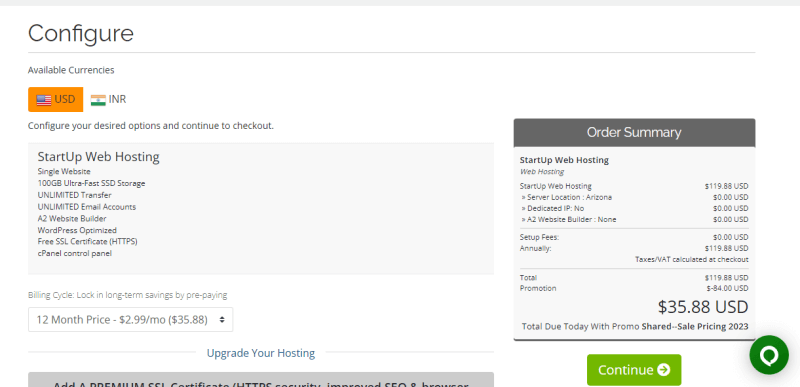
Nach Abschluss der Domain-Einrichtung werden Sie zur Checkout-Seite weitergeleitet.

Du kannst
- Wählen Sie einen Abrechnungszeitraum
- Fügen Sie Premium-SSL hinzu
- Wählen Sie einen DC
- Fügen Sie eine dedizierte IP hinzu
- Anwendung automatisch installieren
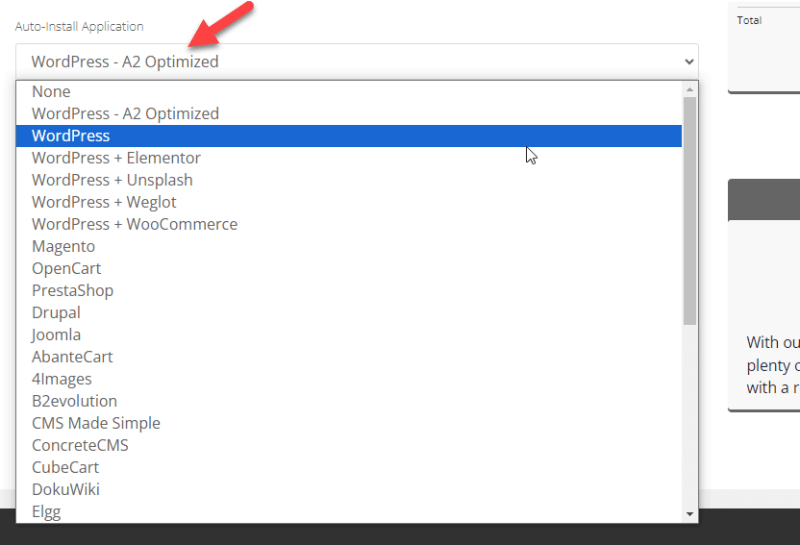
Konfigurieren Sie den Hosting-Plan entsprechend Ihren Bedürfnissen. Wählen Sie unter der Anwendung zur automatischen Installation WordPress aus.

Schließen Sie nun die Zahlung mit Ihrer Kreditkarte oder Ihrem PayPal-Konto ab. Sobald Sie das Patent abgeschlossen haben, melden Sie sich beim A2 Hosting-Konto an und verwalten Sie den erworbenen Plan.
3. Installieren Sie WordPress
WordPress wird automatisch auf Ihrem Hosting-Plan installiert, wenn Sie den automatischen Installer auf der Checkout-Seite verwendet haben. Denken Sie daran, dass Ihnen ein benutzerdefinierter Benutzername und ein benutzerdefiniertes Passwort angezeigt werden, während Sie WordPress aus der Dropdown-Liste auswählen.
Wenn Sie diese Methode verwendet haben, können Sie diesen Schritt überspringen. Wenn Sie hingegen andere Hosting-Anbieter verwendet haben, öffnen Sie das cPanel, auch bekannt als Control Panel, und suchen Sie nach Ein-Klick-Installationsprogrammen.
Sie können WordPress auch mit dem Softaculous-Installationsprogramm auf Ihrem Hosting installieren. Nachdem Sie die Option gefunden haben, installieren Sie WordPress, indem Sie den Benutzernamen, das Passwort, die Datenbankdetails usw. eingeben.
Die Installation dauert einige Minuten. Lehnen Sie sich also zurück und entspannen Sie sich. Wenn Sie die Installation abgeschlossen haben, melden Sie sich mit den Anmeldeinformationen auf der Website an.
Um sich im Admin-Bereich anzumelden, verwenden Sie /wp-admin am Ende der Domain. Wenn Ihre Domain beispielsweise example.com lautet, geben Sie „example.com/wp-admin“ in die Adressleiste ein, um auf das Backend zuzugreifen.
Eine Neuinstallation von WordPress enthält Standardthemen, Plugins usw. Diese Themen verfügen über begrenzte Anpassungsfunktionen, was für eine Restaurant-Website ungeeignet ist.
Als nächstes gestalten wir die Website neu.
4. Finden Sie ein passendes WordPress-Theme
Nachdem Sie WordPress auf Ihrem Server installiert haben, wählen Sie ein Theme für die Website aus. Auf dem Markt finden Sie mehrere WordPress-Themes. Basierend auf Ihren Anforderungen können Sie eines erhalten.
Ich empfehle folgende WordPress-Themes:
- Astra
- Divi
Beide Themes sind für den Betrieb einer Restaurant-Website optimiert. Außerdem werden sie mit vorgefertigten Vorlagen geliefert, die Sie auf die Website importieren können. Sehen wir uns an, was jedes Thema einzigartig macht.
Astra

Astra ist das beliebteste WordPress-Theme, das schnell und hochgradig anpassbar ist. Es eignet sich für alle Arten von Unternehmen und ist auf Leistung ausgelegt, was es zu einem der leichtgewichtigen Themes für WordPress-Benutzer macht.

Es verfügt über eine große Auswahl an vorgefertigten Vorlagen für Restaurantkategorien wie „Essen“, „Catering“, „Café & Bäckerei“ und „Wein & Weingut“ . So können Sie mit minimalem Aufwand schnell eine beeindruckende Restaurant-Website in WordPress starten.
Merkmale
- Leistungsorientiertes Theme mit schnelleren Ladezeiten.
- Für ein einzigartiges Design steht der Kopf-/Fußzeilen-Builder zur Verfügung.
- Funktioniert gut mit bekannten Seitenerstellern wie Elementor.
- Responsives Design und SEO-freundlich.
- Erweiterte Add-ons zur Funktionserweiterung.
Preisgestaltung
Auch wenn es für das Astra WordPress-Theme eine kostenlose Version gibt, empfehle ich Ihnen, die Premium-Version zu kaufen, die in drei verschiedenen Preisplänen erhältlich ist. Sie können sich für den Basis-Jahresplan entscheiden, der 47 $ kostet.
Divi

Divi ist ein leistungsoptimiertes WordPress-Theme, das von Elegant Themes erstellt wurde. Divi verfügt über einige integrierte Optionen zur Geschwindigkeitsoptimierung, die Ihnen dabei helfen, Ihre Website schneller zu machen. Sie können jeden Zentimeter Ihrer Website anpassen, indem Sie Divi mit dem Divi Builder kombinieren.
Die Entwickler haben dem Theme bereits mehrere vorgefertigte Vorlagen hinzugefügt, die für Sie hilfreich sein werden. Alle Vorlagen sind zu 100 % anpassbar und Sie können das Design oder den Inhalt nach Ihren Wünschen ändern. Sie müssen sich nicht mit der Programmierung befassen, um das Design der Website zu optimieren.
Vom Frontend aus können Sie das Design ändern. Auf diese Weise können Sie in wenigen Minuten eine beeindruckende Website erstellen.
Merkmale
- Hochgradig anpassbar; Animationen verfügbar.
- Ändern Sie die Divi-Fußzeile und entfernen Sie die Seitenleiste zur Personalisierung.
- Visuelle Designkontrolle durch benutzerdefiniertes CSS.
- Fügen Sie ein Kontaktformular und Google Maps hinzu.
- Übernehmen Sie die Designkontrolle, um Ihre Unternehmenswebsite zu erstellen.
Preisgestaltung
Wenn Sie eine Jahreslizenz bevorzugen, kostet Sie der Plan 89 $ pro Jahr . Neben Divi erhalten Sie mit dem Abonnement auch Monarch und Bloom. Das lebenslange Abonnement kostet Sie 249 $ (einmalige Gebühr) .
Ich verwende Divi . Da es sich um ein Premium-WordPress-Theme handelt, müssen Sie es kaufen. Sobald Sie den Kauf abgeschlossen haben, melden Sie sich bei Ihrem Elegant Themes-Konto an und laden Sie die Designdateien herunter.
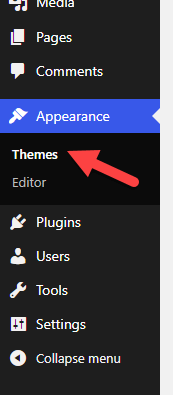
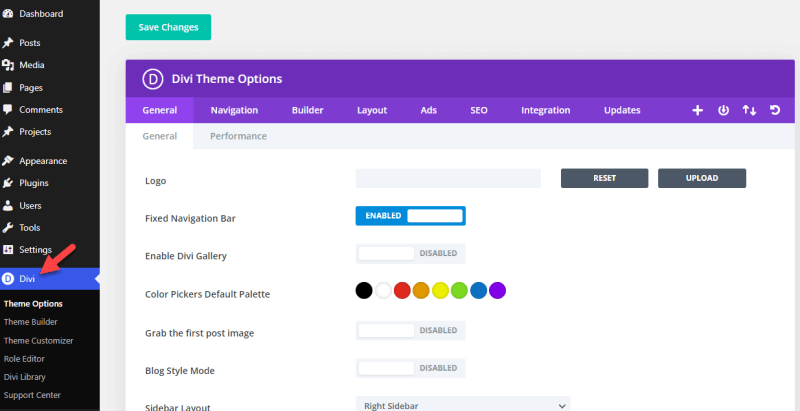
Gehen Sie nun zum Abschnitt „Darstellung“ auf Ihrer WordPress-Website.

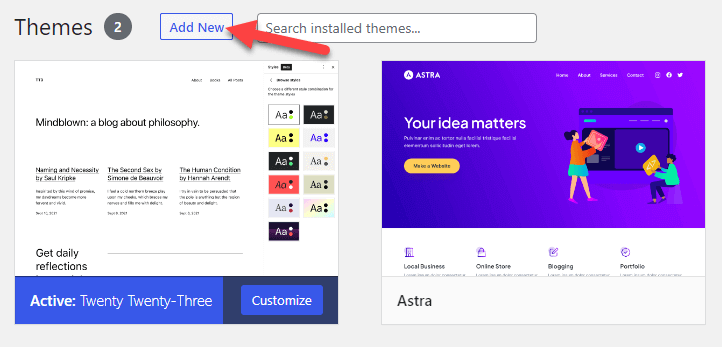
Klicken Sie dort auf Neu hinzufügen .

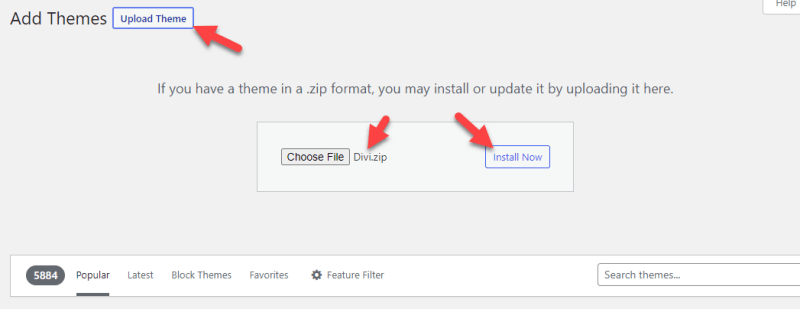
Laden Sie nun die Theme-Dateien hoch .

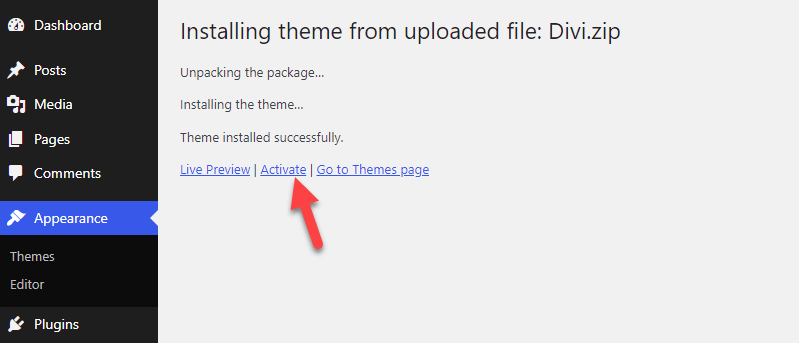
Sobald WordPress den Installationsvorgang abgeschlossen hat, aktivieren Sie das Theme .

Das ist es! Auf diese Weise können Sie das WordPress-Theme ändern. Von nun an können Sie mit der Durchführung von Änderungen beginnen.
Sie sehen die Theme-Einstellungen auf der linken Seite des WordPress-Admin-Panels.

Speichern Sie die Änderungen, wenn Sie bereit sind.
5. Listen Sie die erforderlichen Plugins auf
Plugins erweitern die Funktionen der Website. In diesem Abschnitt werden die Plugins aufgeführt, die Sie auf Ihrer Restaurant-Website verwenden sollten, um sie zu verbessern.
- Akismet: Schützt Ihre Website vor Spam-Kommentaren. Sie benötigen Akismet nur, wenn Sie Ihrer Restaurant-Website ein Blog-Archiv hinzufügen.
- Rank Math: Bestes SEO-Plugin für On-Page-SEO. Sie können die Website für bis zu 5 Schlüsselwörter pro Beitrag oder Seite optimieren.
- WPForms: Um Kontakt-, Feedback- oder Bestellformulare zu erstellen, wäre WPForms hilfreich. Es verfügt über einen Drag-and-Drop-Formulareditor, sodass Sie sich nicht mit der Codierung befassen müssen.
- OneSignal: Wenn Sie ein neues Gericht herausbringen oder eine Rabattaktion durchführen, wäre das Versenden von Push-Benachrichtigungen ideal. Sie können die Push-Benachrichtigungsfunktion mit OneSignal implementieren.
- Sucuri-Sicherheit: Da WordPress das am weitesten verbreitete CMS auf dem Markt ist, werden Hacker ihr Bestes geben, um auf den Admin-Bereich zuzugreifen. Mit einem Sicherheits-Plugin wie Sucuri Security können Sie Ihre Website schützen.
- Bloom: Um wiederkehrende Besucher zu gewinnen, sollten Sie mit der Lead-Generierung beginnen. Mit einem Plugin wie Bloom von Elegant Themes können Sie die E-Mail-Adressen Ihrer Website-Besucher sammeln. Sie sollten außerdem ein Abonnement für den E-Mail-Marketing-Service abschließen, um die Adressen zu speichern und E-Mail-Newsletter zu versenden.
- Social Snap: Wenn Sie in Ihren Blog-Beiträgen Schaltflächen zum Teilen in sozialen Medien hinzufügen müssen, schauen Sie sich Social Snap an.
- WP Rocket: WP Rocket ist das beliebteste WordPress-Caching-Plugin mit modernsten Funktionen.
- WP-Optimize: Zur Optimierung der MySQL-Datenbank könnte WP-Optimize hilfreich sein.
- Elementor: Elementor ist ein beliebtes Seitenerstellungs-Plugin, mit dem Sie beeindruckende Landingpages erstellen können.
- Klassischer Editor: Wenn Ihnen der Gutenberg-Editor nicht gefällt und Sie den Editor im alten Stil auf Ihrer Website wiederherstellen müssen, installieren Sie das Classic-Editor-Plugin.
- ShortPixel: Die Optimierung der Bilder ist eine weitere tolle Sache, die Sie tun können, um die Website schneller zu machen. Mit ShortPixel können Sie die Bildgröße reduzieren, ohne an Qualität zu verlieren.
- UpdraftPlus: Um Backups Ihrer Website zu erstellen, kann UpdraftPlus verwendet werden. Es gibt so viele Backup-Plugins. Die kostenlose Version von UpdraftPlus ist alles, was Sie brauchen.
- ManageWP: WordPress, Plugins und Themes werden regelmäßig aktualisiert. Um sich um die Updates zu kümmern, ohne sich beim Dashboard anzumelden, sollten Sie ManageWP verwenden.
Für diese Optionen finden Sie immer Alternativen. Als Caching-Plugin können Sie beispielsweise FlyingPress/ W3 Total Cache/ WP Super Cache oder WP Fastest Cache anstelle von WP Rocket verwenden.
Wählen Sie Plugins basierend auf Ihren Vorlieben und Anforderungen aus. Als nächstes sollten Sie die wesentlichen Seiten erstellen.
6. Erstellen Sie wichtige Seiten
Als nächstes richten Sie alle erforderlichen Seiten ein. Sie müssen Seiten erstellen wie:
- Um
- Kontakt
- Blog (optional)
- Startseite
- Datenschutzrichtlinie
- Geschäftsbedingungen
Die Einstellungen der Seite werden links im WordPress-Dashboard angezeigt.

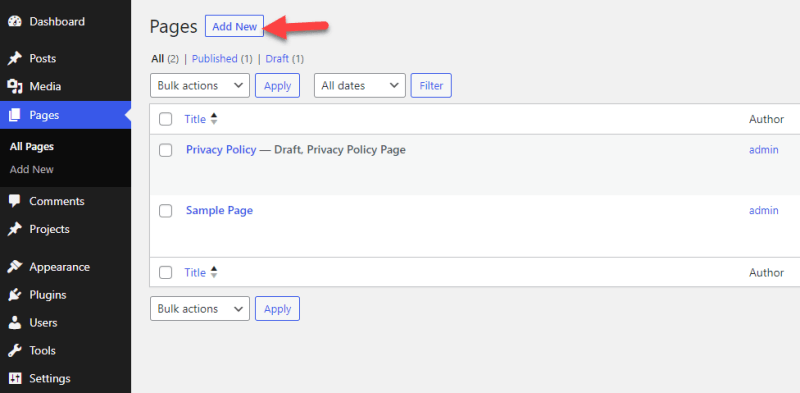
Von dort aus können Sie neue benutzerdefinierte Seiten erstellen.

Veröffentlichen Sie die Seiten, nachdem Sie sie geändert haben.
7. Erste Schritte mit einem Zahlungsabwickler (optional)
Dieser Schritt ist optional. Wenn Sie Ihrer Restaurant-Website ein Lebensmittelbestellsystem hinzufügen, sollten Sie ein Zahlungsgateway integrieren. Wenn Sie WooCommerce als Basis verwenden, verfügt WooCommerce über mehrere Zahlungsgateway-Integrationen.
Nutzen Sie andererseits einen dieser Dienste als Zahlungsgateway:
- Streifen
- Amazon Pay
- Razorpay
- Quadrat
- Autorisieren.net
- PayPal
Denken Sie daran, dass für die Nutzung dieser Zahlungsgateways eine zusätzliche Gebühr anfällt. Erhöhen Sie also die Kosten für das Essen entsprechend Ihrer zusätzlichen Gebühr.
Wenn Sie kein Online-Bestellsystem für Lebensmittel hinzufügen möchten, können Sie diesen Schritt überspringen.
8. Fügen Sie die Website zur Google Search Console und zu Google Analytics hinzu
Um die Sichtbarkeit Ihrer Website zu verbessern, sollten Sie die Restaurant-Website zu GSC (Google Search Console) hinzufügen. Search Console ist ein kostenloses Tool, das von Google entwickelt wurde, um Webmastern dabei zu helfen, ihre Websites auf die nächste Stufe zu bringen.
Die Einrichtung einer GSC-Immobilie ist keine anspruchsvolle Aufgabe. Als Erstes müssen Sie die offizielle GSC-Website besuchen. Jetzt können Sie sich mit Ihrem Gmail-Konto auf der Website anmelden und eine neue Property für Ihre Website erstellen.
Auch die Überprüfung der hinzugefügten Eigenschaft ist einfach. Es stehen mehrere Verifizierungsmethoden zur Verfügung. In unserem Fall empfehle ich jedoch die Verwendung der Methode zum Hochladen der Bestätigungsdatei. Sie müssen eine HTML-Datei von der Seite herunterladen und auf Ihren Webserver hochladen.
Sie können zum Hochladen der Datei FTP oder das Dateimanager-Tool verwenden. Überprüfen Sie nach Abschluss des Hochladevorgangs die Eigenschaft. Als nächstes müssen Sie die XML-Sitemaps mithilfe von SEO-Plugins übermitteln. Erfahren Sie, wie Sie Ihre Website zu GA und GSC hinzufügen.
Jetzt ist Ihre Restaurant-Website zum Crawlen und Indexieren durch die Suchmaschinen bereit. Sie erhalten Rankings für Ihre Blog-Artikel, über die Sie durch SEO Ihre Zielkunden gewinnen. Was ist SEO? Lassen Sie mich erklären!
9. Arbeiten Sie an SEO
SEO ist Suchmaschinenoptimierung, die Ihre Website suchmaschinenfreundlich macht. Es ist keine Raketenwissenschaft. Sie müssen jedoch die grundlegenden SEO-Tipps erlernen, um mehr Sichtbarkeit zu erzielen und Ihre Konkurrenten zu übertreffen. Vergessen Sie nicht, die Keyword-Recherche zu verstehen und umzusetzen.
Sie können die On-Page-SEO mit einem Plugin wie Rank Math oder Yoast SEO verwalten. Stellen Sie beim Erstellen eines Beitrags oder einer Seite sicher, dass Sie die richtigen Schlüsselwörter hinzugefügt haben, indem Sie dem Rank Math-Plugin folgen. Außerdem müssen Sie die auf die Website hochgeladenen Bilder optimieren, indem Sie geeignete ALT-Tags hinzufügen.
Bauen Sie für Off-Page-SEO Backlinks durch Gastbeiträge auf anderen relevanten Websites auf. Um die Leistung Ihrer Website zu verfolgen, verwenden Sie Google Analytics. Erfahren Sie, wie Sie Tools wie SEMrush oder Ahrefs verwenden, um die SEO zu verbessern.
10. Starten Sie die Website
Wir haben also alle Schritte abgeschlossen! Nehmen Sie Ihre Website jetzt live, indem Sie sie auf dem von Ihnen gekauften Server hosten. Veröffentlichen Sie die Blogbeiträge, indem Sie Ihre Zielgruppe gezielt ansprechen. Sie können die URL der Website in sozialen Medien teilen und sie Ihrer Visitenkarte, Ihrem lokalen Eintrag usw. hinzufügen. Es gibt jedoch immer Raum für Verbesserungen. Sie erfahren mehr über die Optimierung der Website, wenn Sie wachsen.
Häufig gestellte Fragen
Sehen wir uns nun einige häufig gestellte Fragen zur Erstellung der Restaurant-Website mit WordPress an!
Warum eine Restaurant-Website in WordPress erstellen ?
Es stehen mehrere Website-Builder für Restaurants zur Verfügung. Ich habe mich für WordPress entschieden, weil es Ihnen die vollständige Kontrolle über die Website und unbegrenzte Anpassungsmöglichkeiten bietet. Mit WordPress wäre es ganz einfach, eine Restaurant-Website zu erstellen. Sie können in wenigen Stunden eine Restaurant-Website erstellen.
Welcher WordPress-Hosting-Typ eignet sich am besten für Restaurant- Websites ?
Wenn Sie zum ersten Mal eine Website starten, wäre Shared Hosting ideal. Wie der Name schon sagt, würden alle Ressourcen mit anderen geteilt. Wenn Ihre Website wächst, können Sie ein Upgrade auf Managed- oder Cloud-Hosting durchführen, um mehr Ressourcen und Leistung zu erhalten.
Welche Themen eignen sich am besten für Restaurants ?
Sie können Divi, Astra oder GeneratePress auswählen. Die meisten dieser Themes enthalten vorgefertigte Vorlagen, die Sie in Ihre Website importieren können. Andererseits ist die Kombination eines Page Builder-Plugins mit einem WordPress-Theme eine tolle Idee. Auf diese Weise können Sie problemlos einzigartige Designs erstellen.
Wie viel kostet es, eine Restaurant-Website zu erstellen?
Wie viel es kostet, eine Website für ein Restaurant zu erstellen, ist eine der Hauptfragen, die die meisten Menschen haben werden. Hier ist eine schnelle Antwort.
Die Kosten für die Erstellung einer Restaurant-Website richten sich nach den von Ihnen ausgewählten Tools/Hosting. Wenn Sie A2 Hosting nutzen, kostet Sie das 3 $ pro Monat . Eine Domain kostet Sie 13 US-Dollar pro Jahr . Unter Berücksichtigung aller Kosten wären es etwa 200 bis 400 US-Dollar pro Jahr .
Sie können die Kosten jedoch auch senken, indem Sie kostenlose Themes oder Plugins verwenden.
Zusammenfassung
Während Sie ein Restaurant betreiben, sollten Sie eine Website dafür erstellen und mehr Bekanntheit erlangen. Wie ich am Anfang des Artikels erwähnt habe, findet das Geschäft online statt und Sie müssen sich steigern, um mit der Konkurrenz mithalten zu können.
Die meisten Menschen verlassen sich auf Online-Apps für die Essenslieferung. Daher ist die Erstellung einer Website und die Integration eines Essensliefersystems in die Website eine hervorragende Idee, um Ihr Geschäft auszubauen, indem Sie Ihre Zielgruppe erreichen.
Ich habe anschaulich erklärt, wie man mit WordPress eine Restaurant-Website erstellt. Sie benötigen keine Programmierkenntnisse, um eine Website für Ihr Restaurantunternehmen einzurichten. Ein leistungsstarkes CMS wie WordPress wird Ihnen die Arbeit erleichtern. Irgendwelche Zweifel? Fangen Sie mich im Kommentarbereich an.
