10 Gründe, Ihre Website mit Droip zu erstellen
Veröffentlicht: 2024-03-12Mit den heutzutage verfügbaren Tools ist es durchaus möglich, eine eigene Website ohne Code zu erstellen! Aber was wäre, wenn es Ihnen etwas erlauben würde, noch ein paar Schritte weiter zu gehen? Heute werden wir uns eingehend mit einem solchen Tool befassen!
Droip ist ein WordPress-Website-Builder, mit dem Sie Websites ohne Code, aber mit grenzenloser Flexibilität erstellen können. Mit diesem Tool können Sie Ihr Website-Erstellungserlebnis verbessern und sich gleichzeitig auf das Wesentliche jedes Aspekts Ihres Designs konzentrieren.
Werfen wir also ohne weitere Umschweife einen Blick darauf, was das Besondere an Droip ist!
Das Besondere an Droip
Das Besondere an Droip ist, dass es so viel mehr ist als nur ein Website-Builder ohne Code! Es handelt sich um ein allumfassendes Tool, mit dem Sie Ihre Website und Marke entwerfen, entwickeln, pflegen und erweitern können.
Im Folgenden sind 10 besondere Gründe aufgeführt, warum Sie Ihre Website mit Droip erstellen sollten!
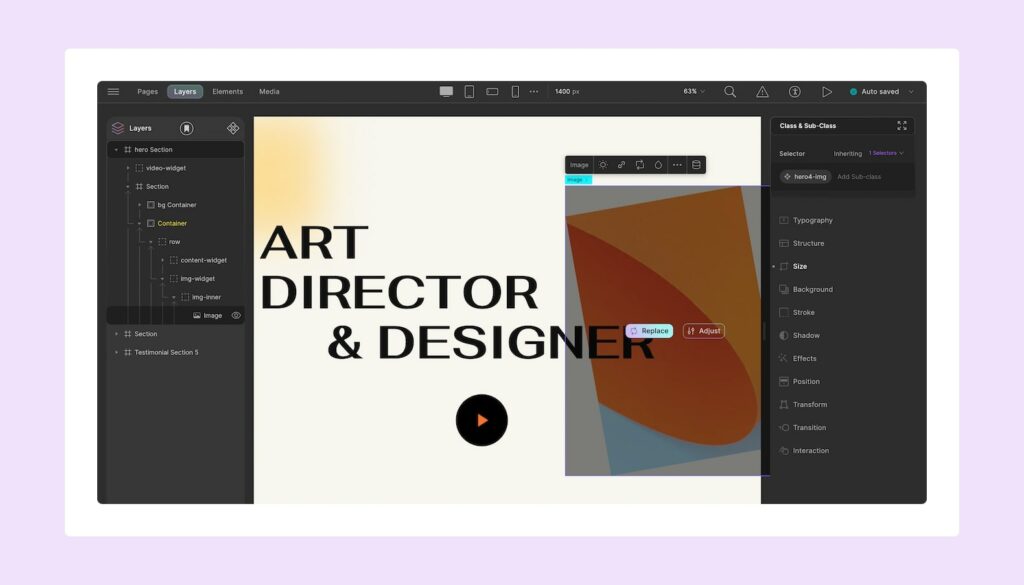
1. Gestalten Sie Webseiten visuell per Drag & Drop

Mit Droip an Ihren Fingerspitzen müssen Sie sich nie die Mühe machen, unzählige Codezeilen zu schreiben, um Ihre Website zu erstellen, während Sie sie nicht einmal visuell betrachten können!
Mit diesem Tool können Sie Ihre Webseiten erstellen, indem Sie einfach die benötigten Elemente per Drag & Drop auf die Leinwand ziehen und dann mit verschiedenen Schaltern deren Größe, Position usw. anpassen.
Auch die Navigation durch die Benutzeroberfläche ist sehr einfach und erfordert nur wenige Minuten, um sich damit vertraut zu machen, sodass Sie im Handumdrehen mit dem Entwerfen beginnen können. Durch unbegrenztes Rückgängigmachen und Wiederherstellen haben Sie die Freiheit, mit Ihrem Design hin und her zu gehen, bis Sie vollkommen zufrieden sind.
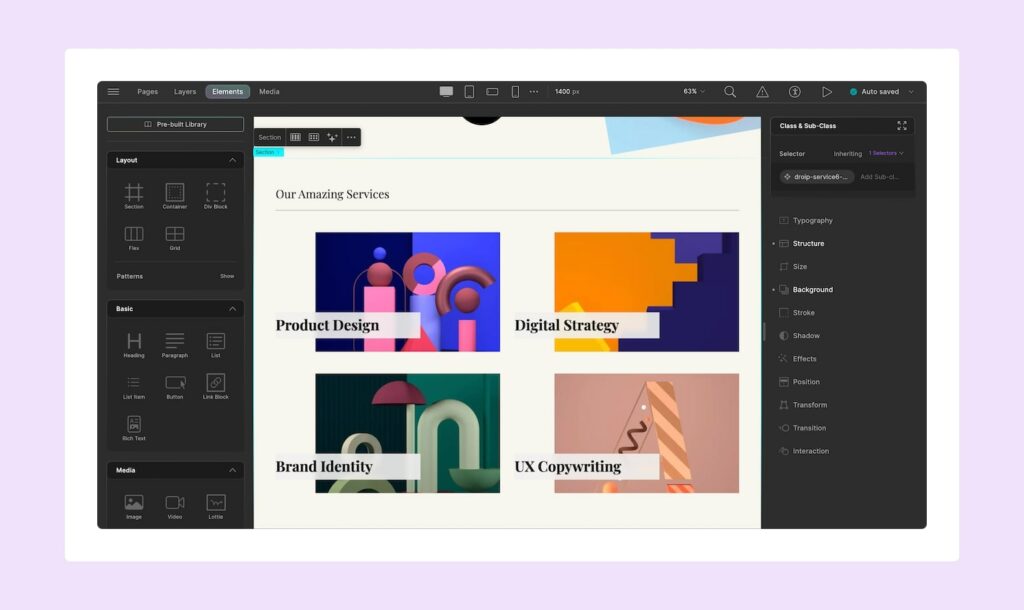
2. Wählen Sie aus einer Reihe verschiedener Elemente

Mit einer Reihe verschiedener Elemente wie Struktur, Basis, Form, Medienelementen und mehr haben Sie bei der Erstellung Ihrer Website viel zu tun.
Und als ob das noch nicht genug wäre, steht Ihnen sogar eine ganze Reihe vorgefertigter Elemente und Abschnitte zur Auswahl, die vorgefertigt und sofort einsatzbereit sind!
Alle diese Elemente verfügen über verschiedene Konfigurationsmöglichkeiten und können über die Einstellungen im Style Panel auch ganz einfach an Ihre Bedürfnisse angepasst werden.
3. Arbeiten Sie mit einer vollständigen Designlösung

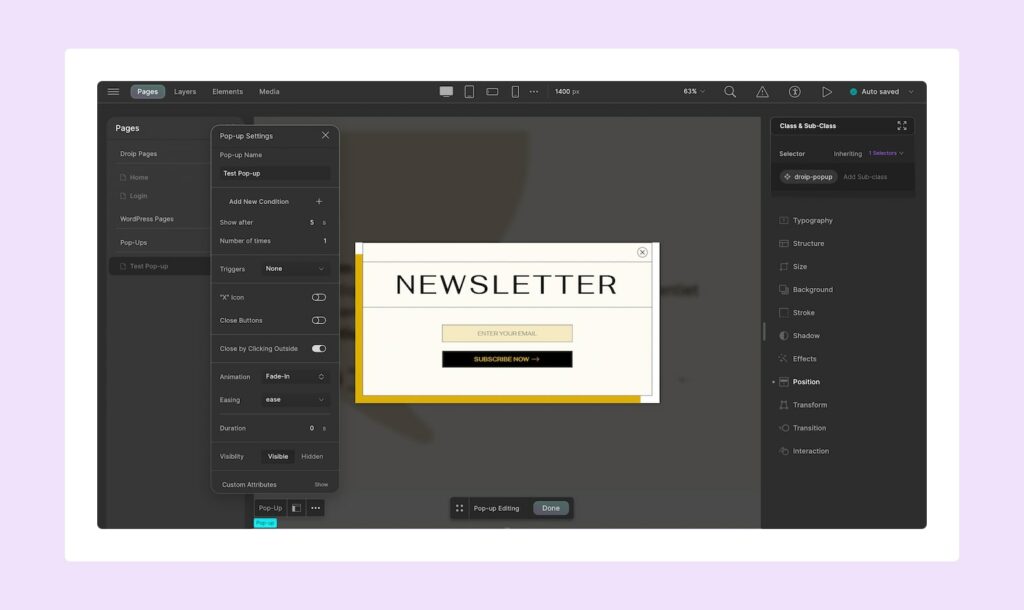
Einer der Hauptvorteile von Droip in Ihrem Toolkit besteht darin, dass Sie zum Erstellen Ihrer Website nicht die Hilfe unzähliger anderer zusätzlicher Plugins oder Software von Drittanbietern benötigen, da es sich um eine eigenständige Komplettlösung handelt!
Mit dem nativen Pop-up-Builder können Sie visuell fesselnde Pop-ups erstellen, die die Botschaft wirklich vermitteln. Mit den erweiterten Steuerelementen können Sie das Aussehen Ihrer Pop-ups ganz einfach anpassen. Mithilfe von Sichtbarkeitssteuerelementen können Sie sie ganz einfach so einschränken, dass sie nur dort angezeigt werden, wo es notwendig und am effektivsten ist.
Außerdem gibt es den intuitiven Form Builder , ein weiteres unverzichtbares Tool. Auf diese Weise können Sie Formulare erstellen, um genau die Daten zu sammeln, die Sie benötigen, und die Informationen sogar direkt über das spezielle Form Data Manager- Dashboard analysieren.
Ein weiteres integriertes Tool, das Ihnen das Leben erheblich erleichtern kann, ist der Bildeditor ! Damit können Sie Ihre Bilder ganz einfach zuschneiden, Anpassungen vornehmen und sogar verschiedene Filter anwenden!
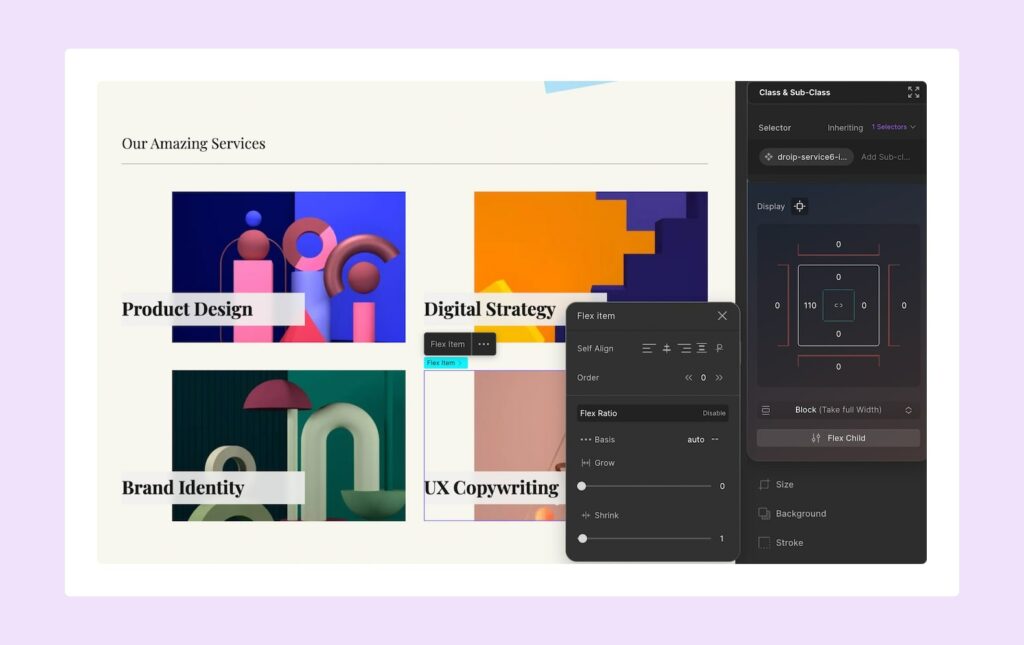
4. Konfigurieren Sie jeden Aspekt auf granularer Ebene

Droip wurde mit dem Atomic Design-Ansatz entwickelt, bei dem jedes Element ähnlich wie „Atome“ als Baustein einer Website betrachtet wird und Sie Ihre Website hierarchisch aufbauen können.
Das bedeutet, dass Sie jeden Aspekt Ihres Elements in jeder Phase konfigurieren können, von einzelnen Elementen über Abschnitte bis hin zu Seiten und darüber hinaus!
5. Erstellen Sie einzigartige Designs mit grenzenlosen Anpassungsmöglichkeiten

Mit den grenzenlosen Anpassungsmöglichkeiten in Droip können Sie ganz einfach einzigartige visuelle Elemente erstellen, um Ihre Website-Besucher zu fesseln und Eindruck zu hinterlassen.
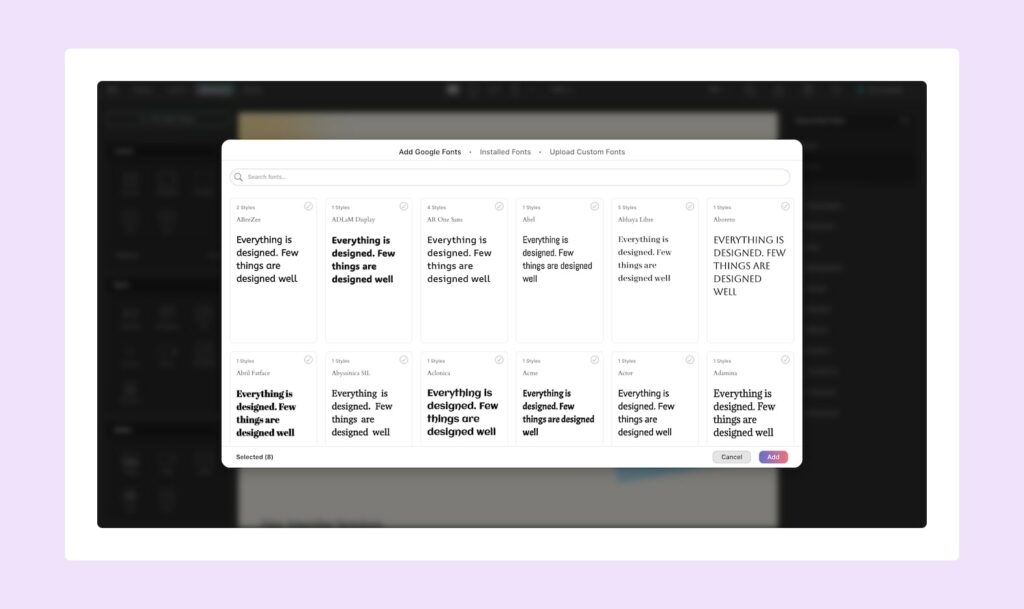
Wenn es um Typografie geht, können Sie ganz einfach benutzerdefinierte Schriftarten importieren, die speziell auf Ihre Marke zugeschnitten sind, und mithilfe der erweiterten Typografieeinstellungen sogar weitere Anpassungen vornehmen.
Sie können mit radialen und konischen Verlaufshintergründen auch visuelles Interesse wecken, Bilder in verschiedene Formen zuschneiden , Textpfade nach Ihren Wünschen umformen und vieles mehr!

6. Erleben Sie Website-Responsivität vom Feinsten

Besucher können auf jedem Gerät auf Ihre Website zugreifen. Sie müssen daher sicherstellen, dass sie unabhängig von der Bildschirmgröße in Topform ist.
Glücklicherweise erledigt Droip dank seiner automatischen Reaktionsfähigkeit die Hälfte der Arbeit für Sie und Sie können den Rest mithilfe von Haltepunkten mühelos anpassen.
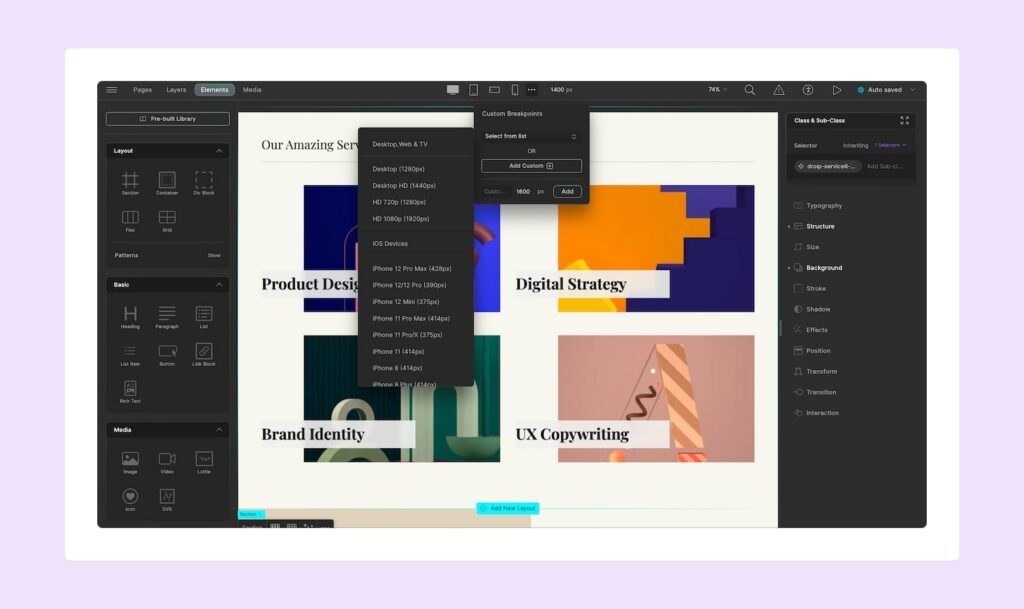
Sie erhalten nicht nur Standard-Haltepunkte, mit denen Sie arbeiten können, sondern Sie können auch unbegrenzt viele benutzerdefinierte Haltepunkte definieren, um Ihre Webseite an jede erdenkliche Ansichtsfenstergröße anzupassen!
Das Wechseln zu verschiedenen Haltepunkten, um Anpassungen an Ihrem Design vorzunehmen, ist mithilfe der Haltepunktsymbole oder des verschiebbaren Schalters auf der rechten Seite der Leinwand ebenfalls sehr nahtlos!
7. Gestalten Sie komplexe Interaktionen visuell

Sobald Ihr statisches Design fertig ist, ist es an der Zeit, es mithilfe von Interaktionen zu beleben! Sie wecken nicht nur das Interesse des Benutzers, sondern tragen auch dazu bei, die Benutzerfreundlichkeit Ihrer Website zu verbessern.
In Droip können Sie dies mithilfe der Animationsbibliothek tun, die über eine Reihe vorgefertigter Animationen verfügt, aus denen Sie auswählen und die Sie anpassen können, um jedes Element hervorzuheben.
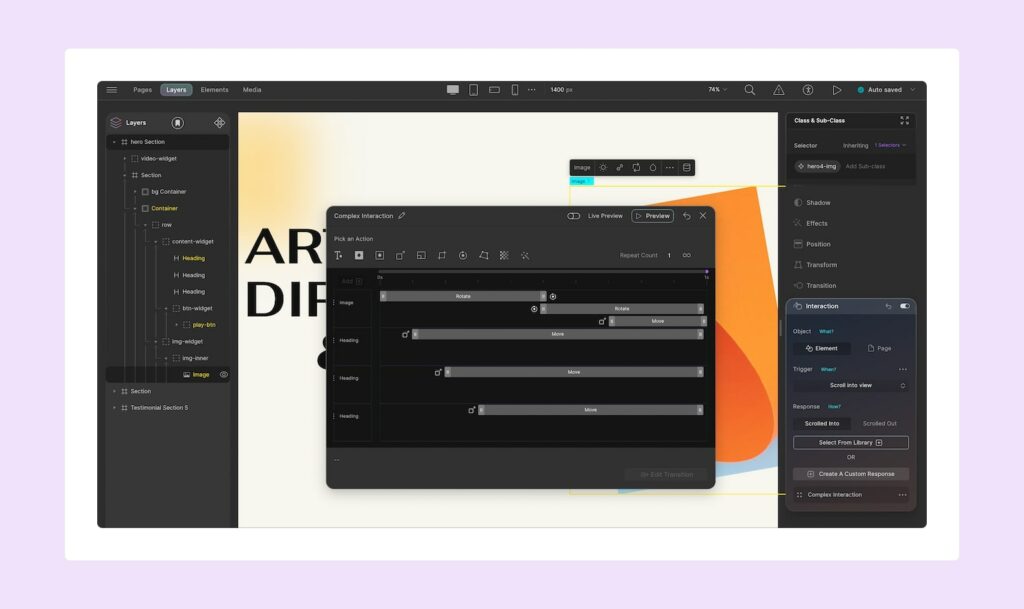
Wenn Sie komplexere Interaktionen erstellen möchten, können Sie mit dem Builder für benutzerdefinierte Antworten andere Zielelemente als den Auslöser hinzufügen, mehrere Zielelemente stapeln, mehrere Aktionen über einen bestimmten Zeitraum stapeln und vieles mehr!
8. Erstellen Sie Ihre Website effizient und zusammenhängend

Bei so vielen verfügbaren Optionen zum Anpassen des Aussehens und Verhaltens Ihrer Elemente kann es ziemlich schwierig werden, ein zusammenhängendes Design beizubehalten, ganz zu schweigen davon, dass es zeitaufwändig ist.
Aber auch hier ist Droip für Sie da! Mit einem leistungsstarken Tool wie dem Klassenmanager können Sie Unterklassen für Elemente desselben Typs definieren, sodass diese denselben Stil übernehmen und bei späteren Änderungen synchron bleiben.
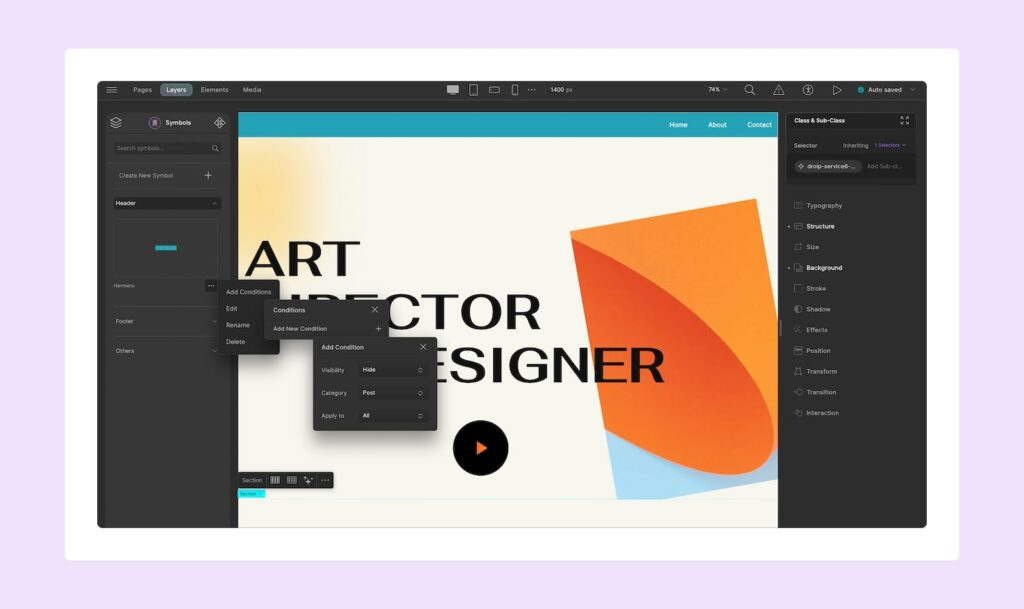
Sie können ein Element oder eine Gruppe von Elementen auch als Symbole definieren, eine weitere unglaubliche Funktion von Droip. Dies liegt daran, dass die Definition eines Abschnitts als Symbol sowohl seinen Stil als auch den Inhalt darin beibehält!
Droip informiert sich auch über die neuesten Technologietrends wie AI Generated Content . Mit dieser Funktion können Sie sowohl Text als auch Design automatisch generieren und so viel Zeit und Mühe sparen.
Jetzt ist die effiziente Erstellung Ihrer Website und die Aufrechterhaltung eines einheitlichen Designs ein Kinderspiel!
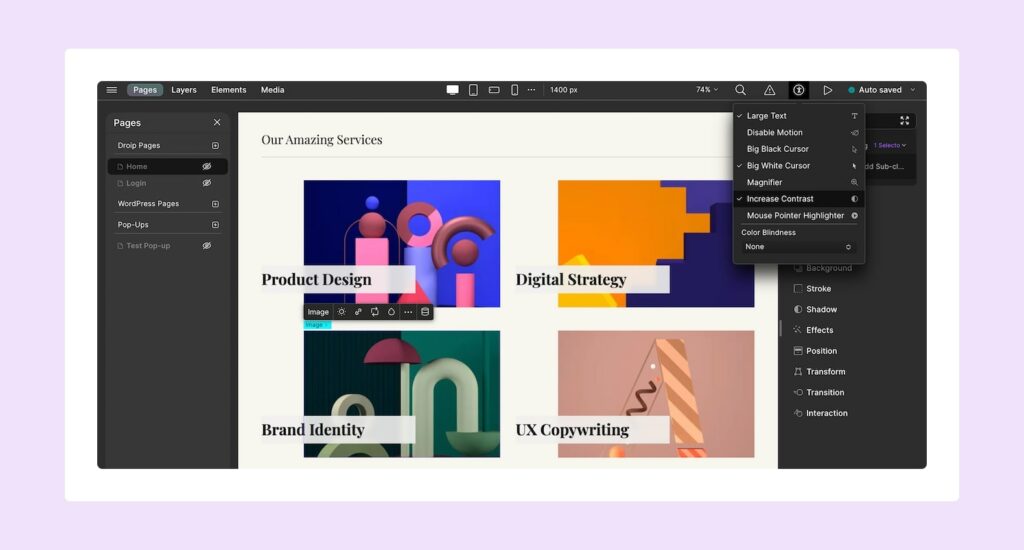
9. Passen Sie Ihre Benutzeroberfläche an, um sie leichter zugänglich zu machen

Um den Prozess der Erstellung Ihrer eigenen Website noch effizienter zu gestalten, können Sie Ihre Benutzeroberfläche auch so anpassen, dass sie besser zugänglich ist.
Mit den Barrierefreiheitsoptionen von Droip können Sie Text vergrößern, den Kontrast erhöhen, Bewegungen reduzieren, vergrößern und sogar Farbsehschwächen entgegenwirken, um für ein komfortableres Designerlebnis zu sorgen!
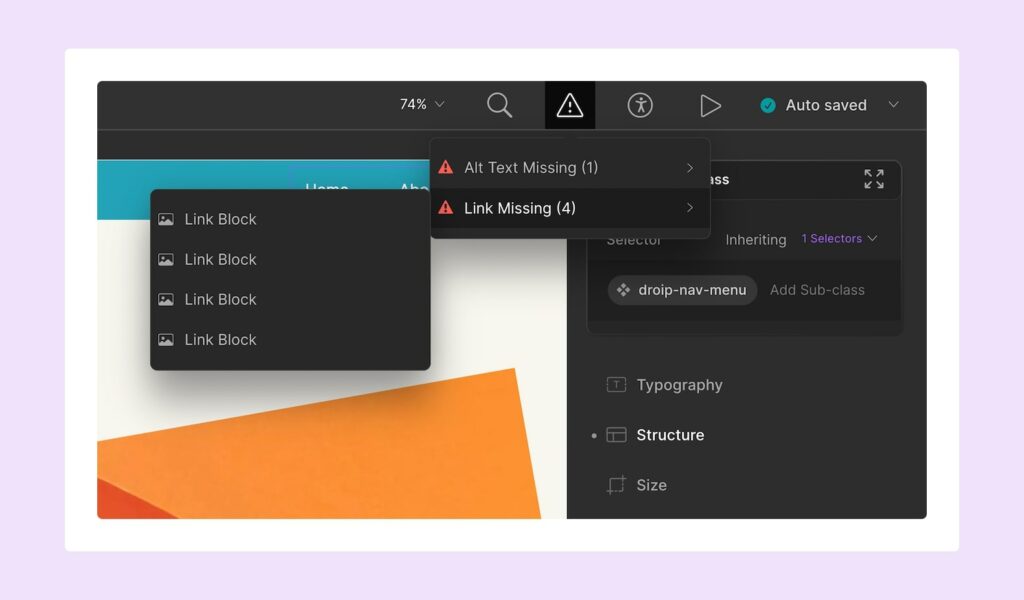
10. Stellen Sie die Qualität mithilfe nativer Tools sicher

Wie wir bereits früher in diesem Artikel erwähnt haben, ist Droip mehr als nur ein Website-Builder. Damit können Sie nicht nur Ihre Website erstellen, sondern mit nativen Tools auch deren Gesamtqualität nach Fertigstellung sicherstellen.
Ein solches Beispiel ist das Audit- Tool, das automatisch den Status Ihrer Website bewertet und Sie über fehlende Links, fehlende Alt-Texte und sogar fehlende Klassennamen informiert. Mit Hilfe dieses Tools können Sie diese Probleme leicht lokalisieren und im Handumdrehen beheben.
Sie finden auch integrierte SEO-Einstellungen , in denen Sie den SEO-Titel, die SEO-Beschreibung und mehr definieren können, um das Ranking Ihrer Website in den SERPs zu verbessern, was wiederum zur Steigerung des Website-Verkehrs beiträgt!
Sie können auch die Leistung Ihrer Website verbessern. Die Codebasis von Droip hilft dabei bereits, aber Sie können auch die Bildoptimierung aktivieren, um hochgeladene Bilder automatisch zu optimieren.
Zusammenfassung
Das waren also 10 Gründe, Ihre Website mit Droip zu erstellen! Wir hoffen, dass Sie jetzt eine bessere Vorstellung davon haben, was Sie mit dem No-Code-Website-Builder erreichen können.
Um seine wahren Fähigkeiten zu verstehen, müssen Sie es jedoch selbst erleben! Also beeilen Sie sich und holen Sie sich Droip noch heute!
