Aufbau einer erfolgreichen Immobilienmakler-Website – Ein Interview und Site-Showcase mit WebCami
Veröffentlicht: 2023-08-1025 % Rabatt auf alle Beaver Builder-Produkte ... Der Schnellverkauf endet bald! Erfahren Sie mehr


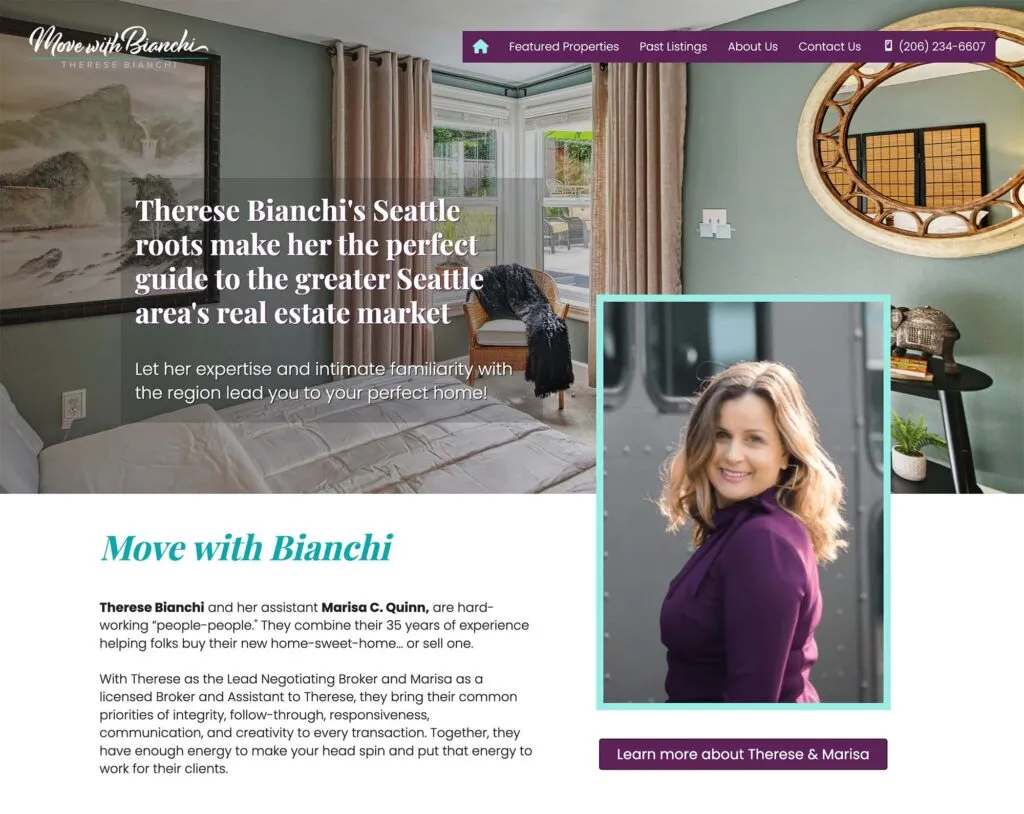
Wir freuen uns, Ihnen unsere gute Freundin und langjährige Power-Userin von Beaver Builder, Cami MacNamara, vorzustellen. In diesem Beitrag werfen wir einen Blick auf eine erfolgreiche Marketing-Website, die Cami für einen Immobilienmakler mithilfe von Beaver Builder mit Pods erstellt hat. Die Website „Move with Bianchi“ hatte einige einzigartige Anforderungen und Herausforderungen bei der Erstellung eines Systems für ihren Kunden zur Erstellung und Verwaltung von Immobilienangeboten.
Seit 2002 leitet Cami eine Ein-Personen-Webagentur namens WebCami, in der sie über 600 Websites erstellt hat. Cami kennt Beaver Builder wie ihre Westentasche und war so freundlich, einige ihrer Tipps und Best Practices mit uns zu teilen.
Wir hatten kürzlich tatsächlich zweimal die Gelegenheit, Camis Gehirn auszuprobieren! Als wir zusammen in Pheonix für ein WordCamp waren, haben wir neben diesem Interview ein kurzes Videointerview mit mehreren Beaver Builder-Benutzern (einschließlich Cami) sowie einigen Leuten aus dem Beaver Builder-Team zusammengestellt.
Ich habe eine Prototyp-Installation, die als Grundlage für alle meine neuen Website-Designs dient. Was Plugins angeht, habe ich einen bevorzugten Stack, auf den ich mich konsequent verlasse. Abgesehen von meiner bewährten Beaver Builder-Plugin-Familie verlasse ich mich stark auf ManageWP Worker von GoDaddy. Dieses Plugin ist nicht nur für meine Pflegeplandienste unerlässlich, sondern ermöglicht auch das nahtlose Klonen von der Produktion zum Client-Hosting für alle meine Projekte. Darüber hinaus verwende ich andere bemerkenswerte Plugins wie WP-Rocket, Smush Pro, Pods und WP101, um nur einige zu nennen.
Meiner Erfahrung nach variiert die ideale Anzahl an Plugins für eine Website je nach den spezifischen Anforderungen jedes Kunden. Ich priorisiere Bedürfnisse vor Quantität und habe normalerweise eine aktive Plugin-Anzahl zwischen 15 und 20.
Die Fertigstellung des Projekts, das ich mit Ihnen geteilt habe, dauerte etwa sieben Monate. Die meisten Builds dauern etwa 90–120 Tage. Diese verlängerte Zeitspanne war in erster Linie auf den Tod meines Vaters während des Neugestaltungsprozesses zurückzuführen. Glücklicherweise handelt es sich bei der an diesem Projekt beteiligten Kundin um eine enge Freundin, die während der gesamten Tortur bemerkenswertes Verständnis an den Tag legte. Da es sich um eine Neugestaltung handelte, blieb ihre bestehende Website während der gesamten Projektdauer online. Ich bin immer bestrebt, mit gutherzigen Geschäftsinhabern zusammenzuarbeiten, und dieser Kunde ist genau das Richtige für mich.


Therese, die Kundin, hatte besondere Anforderungen an ihre Assistentin, die die Eintragsinformationen einfach verwalten sollte. Um dieses Problem zu beheben, habe ich das Pods-Plugin verwendet, um einen benutzerdefinierten Beitragstyp speziell für Eigenschaften zu erstellen. Darüber hinaus habe ich Pods verwendet, um benutzerdefinierte Felder einzurichten, sodass ihre Assistentin mühelos Immobiliendaten eingeben konnte. Unter Nutzung der Funktionen von Beaver Themer habe ich außerdem eine optisch ansprechende Vorlage für die Präsentation dieser Eigenschaften erstellt. Dadurch gewöhnte sich Thereses Assistentin schnell an das neue System.
Als ich mich 2002 zum ersten Mal mit dem Website-Design befasste, verließ ich mich auf die manuelle Codierung mit Notepad, Frontpage und Dreamweaver. Ich lernte zum ersten Mal das Blogger CMS (Content Management System) kennen. Im Jahr 2007 bat mich ein Kunde darum, seinen WordPress-Blog zu verlinken, und ich erinnere mich, dass ich befürchtete, dass dies das Ende meiner Karriere bedeuten könnte. Jeder könnte eine Website erstellen! Dies ähnelt den aktuellen Bedenken einiger hinsichtlich der möglichen Auswirkungen von KI auf das Webdesign.
Ich habe Genesis viele Jahre lang in Kombination mit WordPress verwendet. Eine liebe Freundin, die auch als Designerin tätig ist, empfahl mir 2016, Beaver Builder auszuprobieren. Auf ihren Vorschlag hin habe ich alles gegeben und seitdem nicht mehr zurückgeschaut. Derzeit ist das einzige System, das ich außerhalb von WordPress mit Beaver Builder verwende, Carrd.co, das ich ausschließlich zum schnellen Erstellen von Landingpages verwende. Dank eines optimierten Ansatzes kann ich mich auf die Bereitstellung effizienter und maßgeschneiderter Website-Lösungen für meine Kunden konzentrieren.
In erster Linie ist es von entscheidender Bedeutung, dass die Website eines Immobilienmaklers seinen Mitarbeitern eine einfache Aktualisierung ermöglicht. Als Solopreneur bin ich nicht in der Lage, alle Einträge zeitnah und in Echtzeit zu aktualisieren. Darüber hinaus sind Immobilienfirmen häufig an Wochenenden tätig, was nicht mit meinen Arbeitszeiten vereinbar ist.
Ein weiterer erwähnenswerter Punkt ist, dass ich einen IDX-Feed für Immobilienmakler auf ihren einzelnen Websites nicht mehr als lebenswichtig halte. Sie davon zu überzeugen, kann sich manchmal als schwierig erweisen. Stattdessen plädiere ich dafür, ihre Website als Plattform zu nutzen, um ihre eigenen einzigartigen Geschichten zu teilen und das Vertrauen potenzieller Käufer und Verkäufer zu stärken. Anstatt zu versuchen, direkt mit Plattformen wie Redfin nur um Einträge zu konkurrieren, ist es effektiver, die Website als Mittel zum Aufbau einer echten Verbindung und zum Aufbau von Glaubwürdigkeit bei Kunden zu nutzen.
Durch die Konzentration auf persönliche Erzählungen und den Aufbau von Vertrauen können sich Immobilienmakler sinnvoller von anderen abheben.
Beaver Builder bewältigt zwei zentrale Herausforderungen, die meinem Arbeitsablauf große Vorteile bringen. Erstens hilft es mir, Zeit zu sparen. Als Ein-Personen-Agentur, die über 200 Websites in meinem Pflegeplan verwaltet und zahlreiche Kunden betreut, ist Effizienz von entscheidender Bedeutung. Durch die Nutzung von Beaver Builder kann ich schnell visuell beeindruckende Websites erstellen, ohne Designarbeiten auslagern zu müssen. Die Möglichkeit, Vorlagen zu speichern und wiederzuverwenden, ermöglicht es mir, eine persönliche Designbibliothek aufzubauen und so zukünftige Projekte zu optimieren. Das ist besonders befriedigend, da ich mir schon lange die Möglichkeit gewünscht habe, meine eigenen Themen zu erstellen, was mir Beaver Builder jetzt ermöglicht.
Zweitens ermöglicht Beaver Builder meinen Kunden, kleinere Aktualisierungen ihrer Websites selbstständig durchzuführen. Beaver Builder bietet meinen Kunden einen übersichtlichen und intuitiven Arbeitsbereich, der die Benutzerfreundlichkeit wirklich zu schätzen weiß. Um ihr Verständnis zu verbessern, habe ich das WP101-Plugin für allgemeine Beaver Builder-Schulungsvideos integriert und gleichzeitig mit Loom meine eigene Tutorial-Bibliothek erstellt, die speziell auf jeden Kunden zugeschnitten ist. Dieser Ansatz hat zu bemerkenswerten Ergebnissen geführt, da Kunden die Feinheiten von Beaver Builder weitaus besser verstehen als WordPress als Ganzes. Die Vereinfachung des Prozesses für sie stellt nicht nur ihre Zufriedenheit sicher, sondern erleichtert mir auch die Verwaltung eines größeren Kundenstamms.
Maximieren Sie die Effizienz und vermeiden Sie, das Rad bei jeder neuen Website neu zu erfinden, indem Sie die Leistungsfähigkeit von Vorlagen nutzen. Assistant Pro erweist sich in dieser Hinsicht als unschätzbar wertvolles Werkzeug. Wenn Sie ein Seitenlayout, eine Zeile oder ein Modul sorgfältig entworfen haben, das perfekt auf einer Website funktioniert, sorgt die Möglichkeit, es nahtlos in den nächsten Build zu kopieren, für gleichbleibende Qualität und spart Zeit.
Überprüfen Sie Ihre Einstellungen im responsiven Editor gründlich. Wenn Sie Ihr Engagement für die Bereitstellung einer zuverlässigen Benutzererfahrung auf allen Bildschirmen unter Beweis stellen, steigern Sie die Kundenzufriedenheit. Wenn Sie genau auf Details wie Spaltenumbrüche und Schriftgrößen achten, stellen Sie sicher, dass die Websites Ihrer Kunden auf verschiedenen Geräten gut aussehen.
Nutzen Sie abschließend die Sichtbarkeitseinstellung optimal, um Elemente auszublenden, die Sie voraussichtlich in Zukunft wiederverwenden. Wenn ein Kunde beispielsweise die Entfernung eines Teammitglieds wünscht, ist es ratsam, das entsprechende Modul auszublenden, anstatt es vollständig zu löschen. Die Chancen stehen gut, dass Sie bald ein Ersatzteammitglied hinzufügen müssen, und dieser Ansatz erspart Ihnen die Neuerstellung des Moduls von Grund auf.
Sie finden mich als WebCami auf den meisten Social-Media-Plattformen. WebCami.com dient als wichtigste Unternehmenswebsite. Außerdem betreibe ich auf WebCamiCafe.com einen Blog, in dem ich wertvolle Tipps und Erkenntnisse mit anderen Freelancern teile. Es handelt sich um einen Bereich, der sich der Förderung von Wachstum und Wissen innerhalb der Freelance-Community widmet und über eine Facebook-Gruppe verfügt. Ich würde mich gerne online mit Ihnen vernetzen!
Ich habe kürzlich meinen eigenen Podcast mit dem Titel „The WebCami Podcast“ gestartet – eine Plattform, auf der ich Blogbeiträge über WordPress, Webdesign und die Führung eines freiberuflichen Webdesign-Unternehmens lese. Sie finden es auf Spotify und Apple Podcasts.