Warum sollten Sie sich beim Erstellen einer Website für einen Kunden für Elementor entscheiden?
Veröffentlicht: 2024-09-18Laut Business Research Insights hatte die weltweite Webdesign- und -entwicklungsbranche im Jahr 2021 einen Wert von rund 5,6 Milliarden US-Dollar und wird im Jahr 2032 voraussichtlich 13 Milliarden US-Dollar erreichen. Dadurch ist Webdesign und -entwicklung für viele Menschen zu einer wirksamen Möglichkeit geworden, ihren Lebensunterhalt zu verdienen .
Besuchen Sie einfach einige beliebte Websites für Freiberufler. Sie werden sehen, dass zahlreiche Menschen nach Profis für die Gestaltung ihrer Websites suchen.
Eine einfache Möglichkeit, Websites zu entwerfen, ist die Verwendung eines Tools wie Elementor. Es handelt sich um ein großartiges und äußerst leistungsstarkes Seitenerstellungs-Plugin, mit dem Sie Ihre Webdesign-Fähigkeiten auf ein ganz neues Niveau heben können.
Dies kann nicht nur Ihre Effizienz steigern, sondern auch dazu beitragen, viele Webdesign-Projekte in kürzerer Zeit abzuschließen. Dadurch können Sie durch die Zusammenarbeit mit vielen Kunden viel Geld verdienen. In diesem Blogbeitrag erklären wir ausführlich, warum Sie Elementor in Betracht ziehen sollten, wenn Sie eine Website für einen Kunden erstellen.
Wir werden auch einige spannende Themen rund um Elementor behandeln, die Ihnen sicherlich einen neuen Horizont eröffnen werden. Lesen Sie weiter, um mit uns auf Entdeckungsreise zu gehen!
Was ist Elementor?
Elementor ist ein beliebtes Drag-and-Drop-Plugin zum Erstellen von Seiten mit über 100 leistungsstarken Widgets für WordPress. Sie können damit benutzerdefinierte Website-Designs erstellen, ohne Code schreiben zu müssen. Und mit den Funktionen können Sie die Widgets anpassen, dynamische Inhalte erstellen, Animationseffekte hinzufügen und vieles mehr, um Ihre Webseiten lebendig zu gestalten.
Elementor wurde 2016 eingeführt und verzeichnet seitdem ein rasantes Wachstum. Aufgrund seiner benutzerfreundlichen Oberfläche, der umfangreichen Funktionen und der ständigen Aktualisierungen wurde es schnell zu einem der beliebtesten Seitenerstellungs-Plugins für WordPress.
Derzeit verfügt es über mehr als 10 Millionen aktive Installationen , was Bände über die große Akzeptanz bei WordPress-Benutzern spricht.
Kurz gesagt: Mit Elementor können Sie verschiedene Elemente wie Text, Bilder, Schaltflächen und mehr ganz einfach per Drag-and-Drop verschieben, um das gewünschte Layout zu erstellen. Es bietet eine große Auswahl an vorgefertigten Vorlagen und Anpassungsoptionen und ist damit ein leistungsstarkes Tool sowohl für Anfänger als auch für erfahrene Webdesigner.
Warum sollten Sie Elementor wählen, wenn Sie eine Website für einen Kunden erstellen?

Es gibt unzählige Gründe, warum Sie Elementor für das Website-Design wählen sollten. Hierbei handelt es sich um ein Plugin, mit dem Sie alle Tools und Funktionen erhalten, die Sie zum Entwerfen einer modernen Website benötigen. Dadurch sind Sie nicht auf verschiedene Tools/Plugins einzeln angewiesen.
Lassen Sie uns einige wichtige Gründe untersuchen, warum Sie Elementor beim Erstellen einer Website für einen Kunden in Betracht ziehen sollten.
1. Drag-and-Drop-Editor
Der Drag-and-Drop-Editor ist eine interaktive visuelle Oberfläche, mit der Sie Ihre Webseitenlayouts erstellen und anpassen können, ohne auf Codierung angewiesen zu sein. Wenn Sie eine Seite mit Elementor öffnen, sehen Sie die Benutzeroberfläche in zwei Teilen – einem Widget-Panel und einer Leinwand.
Mit der Drag-and-Drop-Funktion können Sie die benötigten Widgets auswählen, ziehen und auf der Leinwand ablegen. Anschließend können Sie Höhe, Breite, Farbe, Abstand, Rand und mehr anpassen, wodurch Sie alle erforderlichen Abschnitte erstellen und Inhalte anzeigen können.
Hier ist eine detaillierte Rezension des Elementor-Plugins.
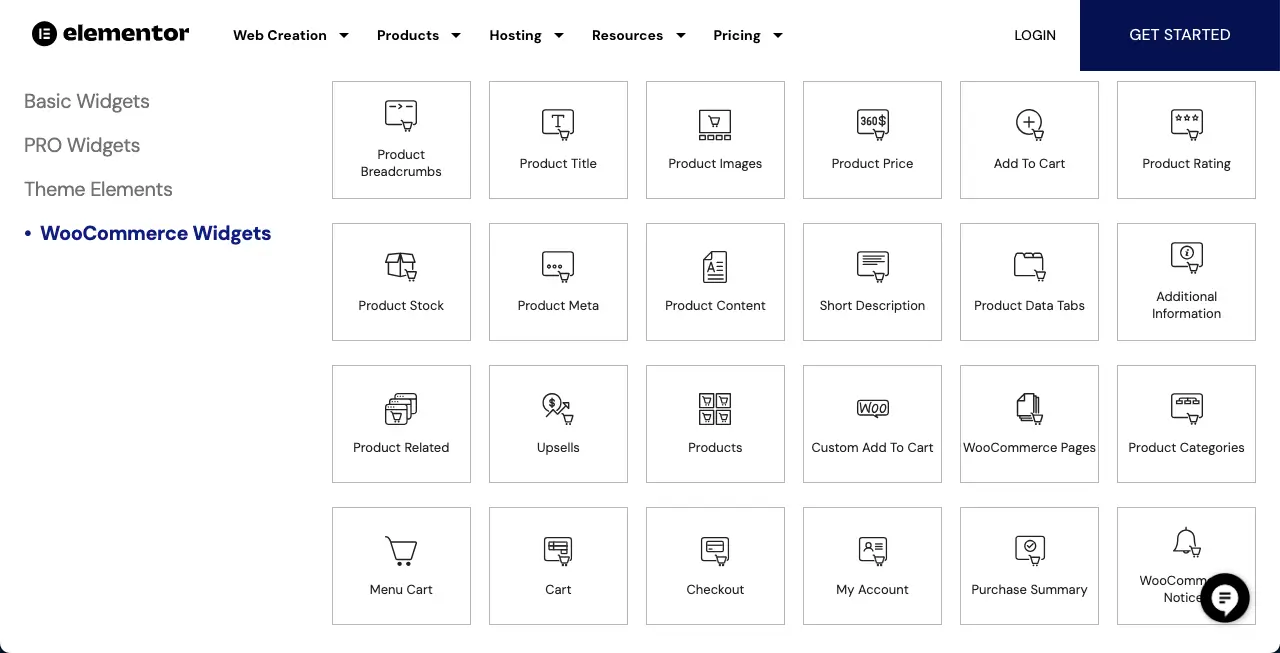
2. Über 100 leistungsstarke Widgets
Elementor verfügt über mehr als 100 leistungsstarke Widgets. Die Rollen der Elementor-Widgets haben wir oben bereits erwähnt. Sie können Ihnen dabei helfen, Ihren Websites Funktionen hinzuzufügen. Verschiedene Widgets verfügen über unterschiedliche Funktionalitäten. Sie müssen die Widgets entsprechend Ihren Designanforderungen auswählen.
Einige der beliebtesten Elementor-Widgets sind Überschrift, Bild, Texteditor, Schaltfläche, Symbolfeld, Bildfeld, Video, Abstandshalter, Teiler, Google Maps, Fortschrittsbalken, Zähler, Testimonials, Akkordeon, Registerkarten, Formular, Symbolliste, Galerie, Beiträge und Menüanker.
Elementor ist in WooCommerce integriert. Der Seitenersteller bietet über 25 WooCommerce-Widgets, die Ihre E-Commerce-Website auf ein ganz neues Niveau heben können.

3. Eine robuste Vorlagenbibliothek
Elementor verfügt über eine robuste Vorlagenbibliothek mit über 200 vollständigen Designpaketen. Zu den Vorlagentypen, die Sie in der Bibliothek finden, gehören Landingpages (Startseiten, Infoseiten, Kontaktseiten, Serviceseiten), Portfolioseiten, Blogseiten, E-Commerce-Seiten, 404-Seiten, in Kürze verfügbare Seiten, Kopf- und Fußzeilen, Popups und Anrufe zu Aktionsabschnitten, Teamabschnitten, Galerieabschnitten, Testimonials usw.
Sie können diese Vorlagen ganz einfach in Ihre Website einfügen und deren Inhalt anpassen. Wir haben bereits einen ausführlichen Tutorial-Beitrag zur Verwendung von Elementor-Vorlagen behandelt. Überprüfen Sie es.

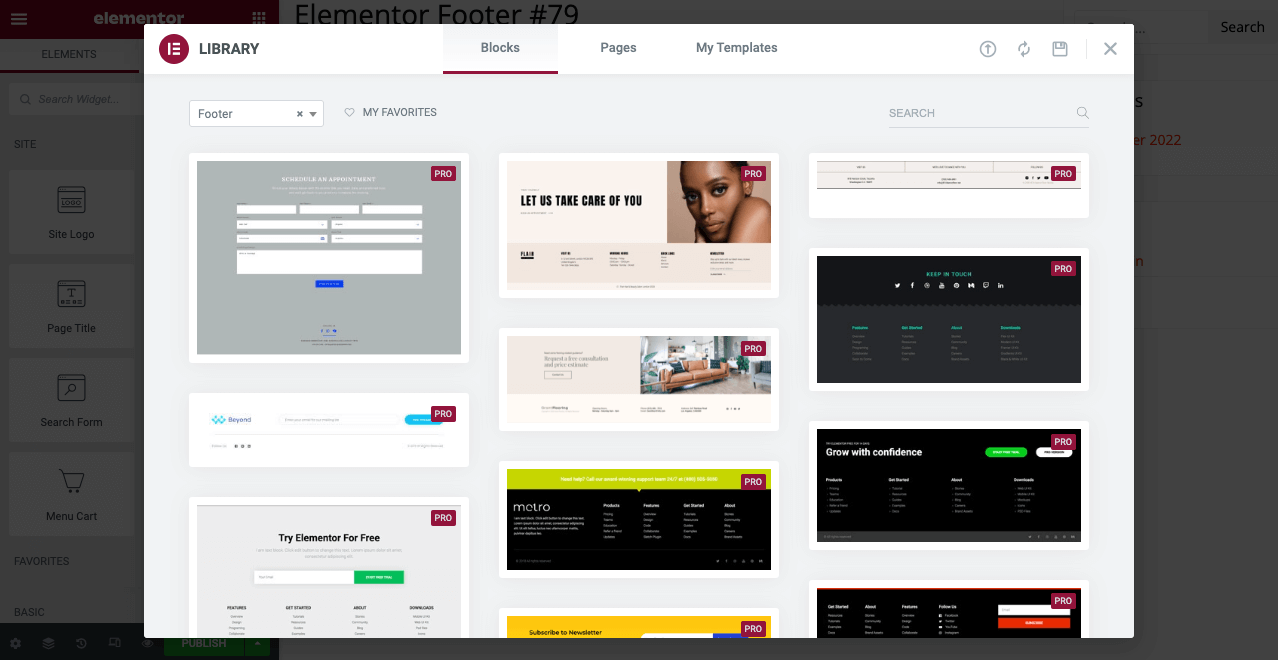
4. Kopf- und Fußzeilen-Builder
Ohne Kopf- und Fußzeile ist keine Website aussagekräftig . Eine Kopfzeile ist der obere Bereich einer Website, der Elemente wie ein Logo, ein Navigationsmenü und häufig eine Suchleiste enthält. Es kann auch soziale Symbole und Kontaktinformationen enthalten.
Andererseits ist eine Fußzeile der unterste Abschnitt einer Website, in dem Benutzer normalerweise Links zu wichtigen Seiten, Urheberrechtsinformationen und Kontaktdaten anzeigen. Bei manchen Websites ist jedoch auch die Newsletter-Anmeldung im Footer enthalten.
Elementor verfügt über einen leistungsstarken Kopf- und Fußzeilen-Builder. Darüber hinaus können Sie die vorgefertigten Vorlagen als Inspiration nutzen. Mit dem Plugin können Sie verschiedene Arten von Headern erstellen. Sehen Sie sich beispielsweise die unten aufgeführten Tutorial-Beiträge an.
- So erstellen Sie kostenlos Kopf- und Fußzeilen in Elementor
- So erstellen Sie einen klebrigen transparenten Elementor-Header
5. Theme-Builder
Der Theme Builder ist eine umfassende Ergänzung zu Elementor. Normalerweise verwenden wir WordPress-Themes für ein vollständiges Website-Layout, einschließlich jeder Seite. Allerdings ist es nicht immer möglich, jeden Abschnitt einer Website zu optimieren. In diesem Fall kann Elementor Ihnen helfen, diese Einschränkung zu überwinden.
Das Erstellen der Kopf- und Fußzeile ist ebenfalls eine wichtige Funktion des Theme Builders. Darüber hinaus können Sie eine einzelne Blog-Beitragsvorlage, Archivseiten, 404-Fehlerseiten, WooCommerce-Seiten und mehr erstellen. Dadurch sind Sie nicht auf ein funktionsreiches Theme angewiesen.
Sie müssen lediglich ein leichtgewichtiges Theme auf Ihrer Website installieren. In diesem Fall ist unser Vorschlag das Hello Elementor -Theme. Die restlichen Anpassungen können mit dem Elementor-Seitenersteller vorgenommen werden.
6. Bedingte Einstellungen
Mit der Funktion „Bedingte Einstellungen“ können Sie Regeln konfigurieren, wann Ihre spezifischen Webvorlagen oder Beiträge im Frontend angezeigt werden sollen. Mithilfe von Bedingungen können Sie Vorlagen basierend auf den folgenden Kriterien ein-/ausblenden:
- Seitentyp
- Benutzerrolle
- Datum und Uhrzeit
- Kategorien und Tags
Sie können sogar mehrere Blog-Beitragsvorlagen erstellen und diese für verschiedene Beitragskategorien festlegen.
7. Popup-Builder

Ein Popup ist ein Webelement, das automatisch ausgelöst und als modale Ansicht auf einer Website geöffnet wird, wenn Benutzer bestimmte Aktionen ausführen. Popups werden verwendet, um wichtige Informationen wie Werbeinhalte, Gutscheine, Codes usw. anzuzeigen. Sie können Popups auch in Ihren Projekten zur Lead-Generierung verwenden.

Sie finden viele Popup-Builder-Plugins online. Die meisten WordPress-Sites neigen dazu, einen separaten Builder zum Erstellen und Aktivieren von Popup-Optionen zu verwenden. Wenn Sie jedoch über Elementor verfügen, sind Sie hierfür nicht auf ein zusätzliches Plugin angewiesen. Mit dem Plugin können Sie Popups für die unterschiedlichsten Zwecke erstellen.
Genießen Sie die erweiterten Targeting- und Triggeroptionen. Sie können bestimmte Bedingungen festlegen, wann das Popup angezeigt werden soll. Elementor bietet über 50 Animationseffekte. Indem Sie dem Popup einen beliebigen Animationseffekt hinzufügen, können Sie es spannender gestalten.
Darüber hinaus bietet Elementor mehrere vorgefertigte Popup-Vorlagen, die Sie als Inspiration nutzen und beim Entwerfen Ihrer eigenen Vorlagen Zeit sparen können. Erfahren Sie, wie Sie mit Elementor Popups erstellen.
8. Formularersteller
Wenn Sie Ihre Website von klein auf größer ausbauen möchten, gibt es keine Alternative zum spannenden Formularaufbau. Möglicherweise müssen Sie separate Formulare erstellen, die auf verschiedene Kampagnen und bestimmte Seiten und Inhalte abzielen, um die Abonnenten richtig zu unterscheiden.
Und für all diese Aufgaben gibt es keinen Ersatz für ein spezielles Formular-Plugin. Allerdings verfügt Elementor derzeit über ein leistungsstarkes Formularerstellungs-Widget. Damit können Sie alles tun, was ein Formular für Sie tun kann. Sie können jedes Formular unter einem anderen Namen speichern und im Backend überprüfen, wie viele Benutzer sich dafür angemeldet haben.
Elementor Form integriert verschiedene E-Mail-Marketing-Tools wie weMail. Erfahren Sie, wie Sie mit Elementor ein Kontaktformular erstellen.
9. Mobile Reaktionsfähigkeit
Wenn Sie ein breites Publikum erreichen möchten, ist es ein Muss, eine Website auf Mobilgeräte zu reagieren. Heutzutage werden etwa 30–50 % des Traffics für jede Website von Mobil- und Tablet-Nutzern generiert. Wenn Ihre Website also nicht über mobile Geräte zugänglich ist, werden Ihnen wahrscheinlich viele Zugriffe entgehen.
Mit Elementor können Sie Ihre Website ganz einfach für mobile Geräte anpassen. Mit dem Plugin können Sie Ihre Website auf Desktop-, Tablet- und Mobilgeräten anzeigen. Sie können das Layout Ihrer Website für jede Bildschirmgröße individuell anpassen.
10. Generative KI

In den letzten Jahren haben generative KI-Tools die Welt wie ein Sturm erobert. Heutzutage ist kein Webentwicklungstool ohne KI-Unterstützung perfekt. Daher hat Elementor dem Plugin im Jahr 2024 mehrere generative KI-Funktionen hinzugefügt. Werfen Sie einen Blick auf alle KI-Funktionen von Elementor.
Elementor bietet Ihnen grundsätzlich drei Arten der KI-Unterstützung. Dies sind Textgenerierung, Bildgenerierung und benutzerdefinierte CSS-Generierung. Sie müssen nur eine Eingabeaufforderung schreiben. Elementor erledigt den Rest. Unter ihnen ist der benutzerdefinierte CSS-Generator der aufregendste.
Denn wenn Sie jemals dringende Änderungen an einem Ihrer Webelemente vornehmen möchten, was mit den Standardanpassungsoptionen nicht möglich ist, können Sie dies mit benutzerdefiniertem CSS tun. Egal, ob Sie ein No-Code-Benutzer sind. Schreiben Sie einfach eine korrekte Eingabeaufforderung. Den Rest erledigt die KI.
11. Viele leistungsstarke Add-ons
Angenommen, Sie haben jemals das Gefühl, dass die verfügbaren Funktionen und Widgets des Elementor-Plugins für Ihr Webdesign nicht ausreichen. In diesem Fall können Sie ein beliebiges Add-on installieren, um viele neue Funktionen und Widgets zu aktivieren. Sie finden viele leistungsstarke Add-ons für Elementor. In diesem Beitrag haben wir über 12 Top-Elementor-Add-ons besprochen, die Sie in Ihrer Checkliste berücksichtigen können.
HappyAddons ist beispielsweise ein leistungsstarkes Add-on unter ihnen. Nachdem wir diesen Abschnitt behandelt haben, stellen wir Ihnen das Plugin vor. Lesen Sie also weiter.

12. Lässt sich mit vielen gängigen Tools integrieren
Elementor verfügt über Integrationen mit vielen beliebten Tools wie WooCommerce, Mailchimp, Yoast, Rank Math, CRM-Systemen, Social-Media-Plattformen usw. Daher können Sie mit diesem Plugin flexibel verschiedene Mehrzweck-Websites erstellen.
Das Plugin verfügt über mehr als 25 dedizierte Widgets für WooCommerce. Mit ihnen können Sie beeindruckende E-Commerce-Sites erstellen. Darüber hinaus können Sie durch die Integration in CRM-Systeme wie HubSpot, Mailchimp und Salesforce verschiedene Verkaufskampagnen durchführen und messen.
13. Unzählige Tutorials und Dokumentationen
Sie benötigen sicherlich verschiedene Anleitungen und Tutorials, wenn Sie über die Verwendung eines neuen Plugins nachdenken. Und wenn es sich um ein umfassendes Plugin handelt, ist eine solche Anleitung umso notwendiger. Und im Fall von Elementor erhalten Sie diese Dinge in Hülle und Fülle und müssen sich darüber keine Sorgen machen.
Die Elementor-Website ist nicht nur die offizielle Website, sondern viele Affiliate-Vermarkter bieten neben Werbeinhalten auch Leitfäden und Tutorials an. Darüber hinaus bieten Add-on-Hersteller auch verschiedene hilfreiche Anleitungen, Videos und Blogbeiträge zu Elementor an.
Gehen Sie beispielsweise zu YouTube und geben Sie „So erstellen Sie eine Website mit Elementor“ ein. Sie werden so viele Tutorials zu diesem Thema finden, dass es unmöglich ist, sie aufzuzählen. Da Elementor außerdem ständig weiterentwickelt, funktionsreicher und benutzerfreundlicher wird, sind seine Anleitungen in letzter Zeit hilfreicher geworden.
Verwenden Sie HappyAddons mit Elementor, um Ihre Website weiter zu verbessern

Wir haben oben bereits etwas über HappyAddons gesprochen, dass es sich um ein robustes Add-on des Elementor-Plugins handelt. Dieses Plugin wird derzeit bereits von über 400.000 aktiven Benutzern verwendet und millionenfach heruntergeladen. Es umfasst mehr als 135 Widgets (30+ sind für WooCommerce bestimmt) und mehr als 25 Funktionen.
Darüber hinaus enthält HappyAddons über 70 ganzseitige Elementor-Vorlagen und über 500 Vorlagenblöcke. Es deckt die leistungsstarke Theme Builder-Funktion kostenlos ab, eine Premium-Funktion in Elementor. Mit Theme Builder können Sie die Kopf- und Fußzeile, die Vorlage für einen einzelnen Beitrag und die Archivseite für Ihre Website erstellen.
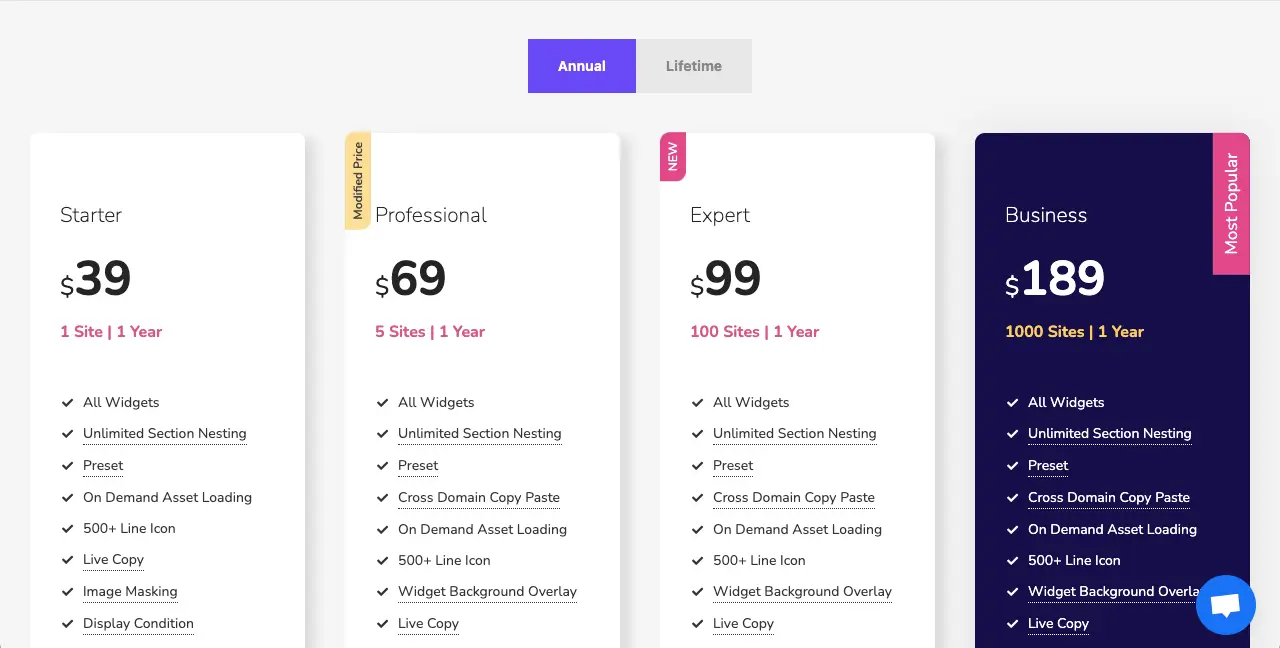
Wie Elementor gibt es auch von HappyAddons eine kostenlose Version, mit der Sie auf beeindruckende Weise eine Basisversion Ihrer gewünschten Website erstellen können. Wenn Sie erweiterte Funktionen benötigen, können Sie die Premium-Version abonnieren. HappyAddons bietet vier Preispläne und jeder Plan verfügt über Jahres- und lebenslange Abonnementoptionen.

Dadurch können Sie eine passende Option wählen, die Ihrem Budget und Ihren Bedürfnissen entspricht. Wenn Sie beispielsweise ein professioneller oder freiberuflicher Webentwickler sind, können Sie den Businessplan erwerben. Denn Sie können dieselbe Lizenz auf 1000 Websites verwenden und so viel Geld sparen.
Abschluss
Wenn Sie Elementor für die Erstellung einer Website für einen Kunden auswählen, erzielen Sie bemerkenswerte Ergebnisse und können Ihre Produktivität und Effizienz steigern. Die intuitive Benutzeroberfläche und die leistungsstarken Funktionen ermöglichen es Ihnen, atemberaubende Websites zu entwerfen, die die Erwartungen der Kunden übertreffen.
Durch die Nutzung der vielseitigen Integrations-, Anpassungs- und Responsive-Design-Funktionen können Sie Ihren Kunden ein einzigartiges Online-Erlebnis bieten. Ich hoffe, Ihnen hat dieser Beitrag gefallen. Wenn Sie mehr über Elementor und HappyAddons erfahren möchten, können Sie uns gerne über das Kommentarfeld unten oder den Live-Chat kontaktieren.
