Erstellen benutzerdefinierter WordPress-Plugins: Eine Schritt-für-Schritt-Anleitung
Veröffentlicht: 2023-12-01
WordPress ist unter anderem aufgrund seines Open-Source-Charakters beliebt, der es Entwicklern ermöglicht, Plugins zu erstellen, die seine Funktionalität erweitern. Derzeit sind über 55.000 Plugins verfügbar, aber vielleicht möchten Sie auch lernen, wie Sie Ihre eigenen Plugins erstellen.
Die gute Nachricht ist, dass WordPress es relativ einfach macht, ein wichtiges Plugin zu erstellen, selbst wenn Sie nur über geringe Programmierkenntnisse verfügen. Durch die Entwicklung Ihres Plugins können Sie Ihrer WordPress-Site individuelle Features und Funktionen hinzufügen, die über das verfügbare Maß hinausgehen.
In diesem Artikel werden wir uns eingehend mit WordPress-Plugins befassen und eine Schritt-für-Schritt-Anleitung für die Entwicklung Ihres ersten Plugins bereitstellen. Wir behandeln die Codierungsgrundlagen zum Erstellen eines einfachen Plugins, das Ihrer WordPress-Site benutzerdefinierte Features und Funktionen hinzufügt.
Was Sie zum Erstellen eines WordPress-Plugins benötigen
Um ein WordPress-Plugin zu erstellen, benötigen Sie einige Schlüsselelemente:
Zum Schreiben des Plugin-Codes selbst ist ein Texteditor wie Notepad++ oder Atom erforderlich. Sie möchten den Editor mit dem FTP-Server (File Transfer Protocol) Ihres Hosting-Kontos verbinden, um die direkte Änderung von Dateien zu ermöglichen. FTP-Tools wie FileZilla und WinSCP können das Hochladen der Plugin-Datei auf Ihre WordPress-Site vereinfachen.
Darüber hinaus benötigen Sie eine aktive WordPress-Installation, idealerweise auf die neueste Version aktualisiert. Sie können WordPress-Kerndateien manuell aktualisieren, wenn Sie automatische Updates deaktiviert haben. Stellen Sie jedoch sicher, dass Sie zuerst ein Backup Ihrer Website erstellen, um Datenverlust zu vermeiden. Eine weitere Möglichkeit besteht darin, WordPress lokal zu installieren, um Plugins zu entwickeln, ohne eine Live-Site zu beeinträchtigen.
Beim Erstellen eines Plugins werden außerdem einige grundlegende PHP-Kenntnisse empfohlen. Sie müssen benutzerdefinierte PHP-Funktionen schreiben und vorhandene WordPress-Funktionen nutzen. Zumindest Kenntnisse der PHP-Konventionen und der Dateistruktur sind hilfreich.
Arten von WordPress-Plugins
WordPress-Plugins können eine Vielzahl von Funktionen ausführen, sie alle dienen jedoch dazu, die Möglichkeiten einer WordPress-Site zu erweitern. Einige gängige Arten von Plugins sind:
- Wartungs-Plugins kümmern sich um Sicherheit, Geschwindigkeitsoptimierungen, Backups und andere Site-Management-Aufgaben.
- Marketing- und Vertriebs-Plugins für SEO, Social-Media-Integration, E-Commerce und mehr.
- Inhalts-Plugins, mit denen Sie benutzerdefinierte Beitragstypen, Widgets, Shortcodes, Formulare, Galerien und Videoelemente erstellen können.
- API-Plugins, die auf die WordPress-REST-API zugreifen oder externe Dienste wie Google Maps integrieren.
- Community-Plugins, die soziale Netzwerkfunktionen hinzufügen.
Es gibt auch viele andere Plugin-Kategorien. Um die Möglichkeiten zu verstehen, durchsuchen Sie das offizielle WordPress-Plugin-Verzeichnis und verschiedene Marktplätze nach WordPress-Plugins.
Was sind WordPress-Hooks?
WordPress-Plugins verwenden Hooks zur Integration in den Kerncode. Es gibt zwei Haupttypen von Haken:
Aktions-Hooks führen Funktionen an bestimmten Punkten aus. Entwickler können benutzerdefinierte Logik an Aktions-Hooks anhängen, um zusätzliche Aufgaben auszuführen. Der wp_head-Hook führt beispielsweise Code direkt vor dem Head-Tag aus.
Filter-Hooks ändern die von Funktionen zurückgegebenen Daten. Plugins können Werte ändern, indem sie sie durch benutzerdefinierte Logik filtern. Beispielsweise ändert der Filter „the_content“ den Inhalt von Beiträgen.
Hooks sind kontextbezogen – sie werden nur dort ausgeführt, wo sie relevant sind. Die WordPress-Codereferenz listet verfügbare Hooks auf.
Um einen Hook zu verwenden, fügen Sie eine Callback-Funktion mit add_action() oder add_filter() hinzu. Parameter geben den Hook-Namen und die anzuhängende Funktion an.
add_action('wp_head', 'function_name');
Optionale Parameter steuern die Priorität der Auftragsausführung und die Anzahl der akzeptierten Argumente.
Das Entfernen von Hooks ähnelt der Verwendung von „remove_action()“ und „remove_filter()“. Verweisen Sie auf den ursprünglichen Prioritätswert, wenn dieser definiert ist.
Sehen wir uns nun einige Beispiele an:
Dadurch wird Text nach der Fußzeile auf allen Seiten angezeigt, indem wp_footer eingehängt wird:
<?php
/* Plugin Name: Footer Text */
function footerText(){
echo "<p>My footer text</p>";
}
add_action('wp_footer', 'footerText');
Dadurch werden Auszüge durch Einbinden von get_the_excerpt():
<?php
/* Plugin Name: Excerpt Changes */
function excerptText($text){
return "See the excerpt below: ". $text;
}
add_filter('get_the_excerpt', 'excerptText');
Das Testen von Plugins auf einer Staging-Site verhindert, dass Ihre Live-Site beschädigt wird. Installieren Sie WordPress lokal oder verwenden Sie ein Staging-Plugin.
Schritte zum Erstellen eines WordPress-Plugins
Schritt 1: Richten Sie die anfängliche Plugin-Dateistruktur ein
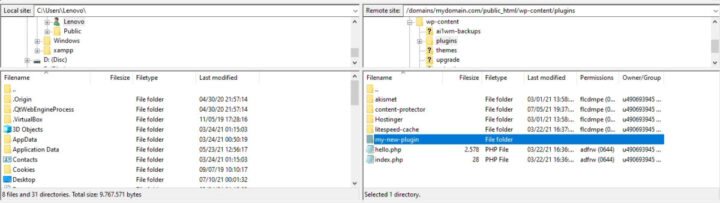
Der erste Schritt beim Erstellen eines Plugins besteht darin, einen neuen Ordner für die Dateien zu erstellen. Wählen Sie einen eindeutigen, beschreibenden Namen für den Ordner. Überprüfen Sie die vorhandenen Plugin-Ordner in wp-content/plugins/, um sicherzustellen, dass sie nicht bereits verwendet werden.
Verwenden Sie einen FTP-Client, um eine Verbindung zu Ihrem Hosting-Konto herzustellen, was das Hochladen erleichtert. Navigieren Sie zum WordPress-Hauptverzeichnis und dann zu wp-content -> Plugins. Erstellen Sie hier einen neuen Ordner mit dem Namen „my-new-plugin“, um das Plugin zu speichern.

Es empfiehlt sich, Dateien im Plugin-Ordner nach Funktionalität zu organisieren. Speichern Sie beispielsweise CSS-, PHP- und JavaScript-Dateien in eigenen Unterverzeichnissen. Dies sorgt für Ordnung, während sich das Plugin entwickelt, und erleichtert das Auffinden bestimmter Dateien bei Bedarf.
Wenn Sie neue PHP-, CSS-, JS- usw. Dateien für das Plugin hinzufügen, speichern Sie diese im entsprechenden Ordner. Wenn Sie diese Struktur von Anfang an beibehalten, wird die Verwaltung der Dateien auf lange Sicht einfacher.
Schritt 2: Erstellen Sie die Haupt-Plugin-Datei
Die Kern-Plugin-Datei enthält Informationen, damit WordPress sie in der Plugin-Liste erkennt und die Aktivierung ermöglicht.
Erstellen Sie eine neue PHP-Datei mit dem Namen my-first-plugin.php in dem Plugin-Ordner, den Sie bereits erstellt haben. Dies wird die Hauptdatei sein.


Es benötigt Header-Kommentare, damit WordPress Metadaten wie Name, Beschreibung und Autor zur Anzeige lesen kann.
Fügen Sie diesen Code mit einem Texteditor zu my-first-plugin.php hinzu:
<?php
/*
Plugin Name: My First Plugin
Description: This is my first plugin! It adds a new menu link!
Author: Your Name
*/
Das schließende ?> Tag ist hier nicht erforderlich. Das PHP-Handbuch erklärt warum.
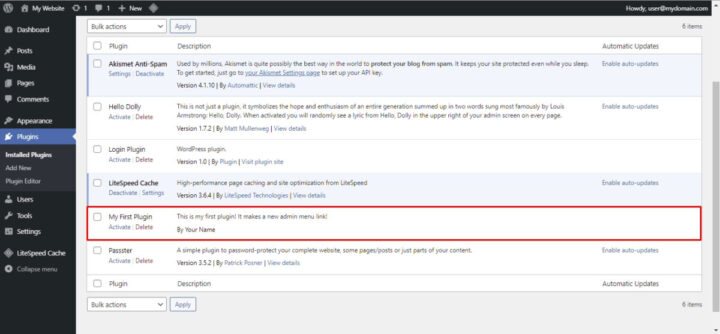
Speichern Sie die Datei und gehen Sie dann zur Seite „Plugins“ im WordPress-Dashboard. Wenn es funktioniert hat, wird in der Liste „Mein erstes Plugin“ angezeigt.
Jetzt wird die anfängliche Plugin-Datei eingerichtet. Als nächstes können wir es aktivieren und mit dem Hinzufügen von Funktionen beginnen.

Schritt 3: Plugin-Funktionalität hinzufügen
Geben Sie Dateien, Funktionen und Variablen ein eindeutiges Präfix wie „mfp“, um Konflikte zu vermeiden.
Erstellen Sie einen Ordner „Includes“, um unterstützende Dateien zu speichern. Erstellen Sie hier mfp-functions.php, um Funktionen aufzunehmen.
Verwenden Sie in my-first-plugin.php require_once, um mfp-functions.php einzuschließen, damit das Plugin nur ausgeführt wird, wenn es vorhanden ist:
require_once plugin_dir_path(__FILE__) . 'includes/mfp-functions.php';
Erstellen Sie in mfp-functions.php eine Funktion zum Hinzufügen eines Menüelements mithilfe des admin_menu-Hooks:
add_action('admin_menu', 'mfp_Add_My_Admin_Link');
function mfp_Add_My_Admin_Link() {
// Code to add menu item
}
Verwenden Sie mehrzeilige Kommentare, um Funktionen zu beschreiben. Es hilft später beim Debuggen.
mfp_Add_My_Admin_Link() uses add_menu_page() . Parameter:
- Seitentitel
- Menütext
- Fähigkeitsanforderung
- Zu ladende Datei
Dadurch wird das Menü hinzugefügt, wenn admin_menu ausgelöst wird. Laden Sie mfp-functions.php hoch, um es zu aktivieren.
Als Nächstes erstellen wir die Auslagerungsdatei, die geladen wird.
Schritt 4: Hinzufügen der Admin-Seite für das Plugin
Nachdem Sie die Funktionen geschrieben haben, die die Funktionen des Plugins aktivieren, besteht der nächste Schritt darin, die Admin-Seite zu erstellen, zu der der Menülink führt. Erstellen Sie eine neue PHP-Datei mit dem Namen mfp-first-acp-page.php im bereits erstellten Includes-Ordner. Fügen Sie dann den folgenden Code hinzu:
<div class="wrap">
<h1>Hello!</h1>
<p>This is the first page for my plugin</p>
</div>
Beim Erstellen benutzerdefinierter Admin-Seiten empfiehlt WordPress, Ihren HTML-Code in ein <div> -Tag mit einer „wrap“-Klasse einzuschließen. Dadurch wird sichergestellt, dass Ihre Inhalte an der richtigen Stelle angezeigt werden und Unordnung vermieden wird.

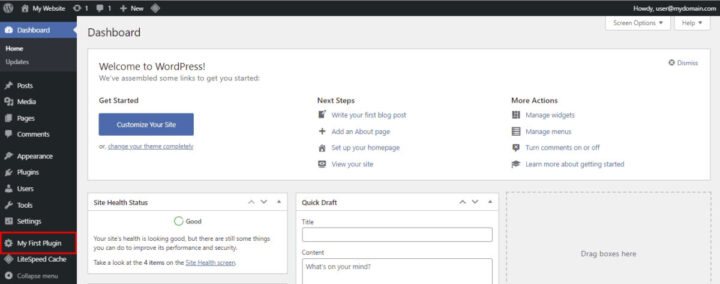
Wenn die Auslagerungsdatei fertig ist, gehen Sie zum Bereich „Plugins“ im WordPress-Dashboard und aktivieren Sie das neue Plugin. Bei Erfolg wird nun der Admin-Menülink für Ihr erstes Plugin unten im Menü angezeigt.
Schritt 5: Installieren des Plugins auf einer Live-WordPress-Site
Wenn Sie das Plugin auf einer Staging-WordPress-Site entwickelt haben, müssen Sie es auf der Live-Produktionssite installieren, indem Sie die folgenden Schritte ausführen:
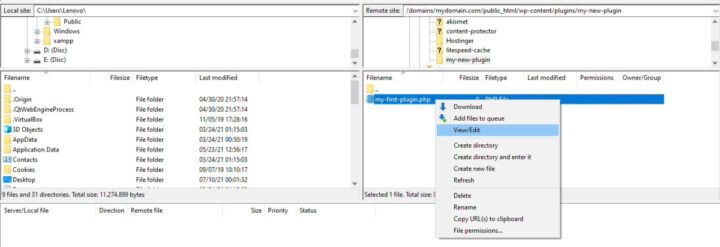
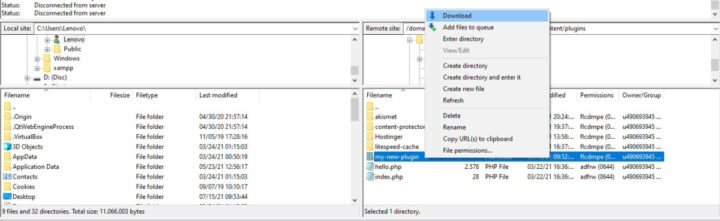
- Klicken Sie in FileZilla mit der rechten Maustaste auf den Ordner „My-New-Plugin“ und wählen Sie „Herunterladen“. Komprimieren Sie die Dateien in ein .ZIP-Archiv.

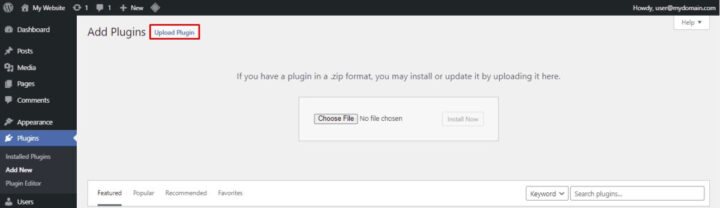
- Gehen Sie im WordPress-Dashboard zum Menü „Plugins“ und klicken Sie dann auf „Neu hinzufügen“.
- Wählen Sie „Plugin hochladen“ und wählen Sie die ZIP-Datei aus, die Ihr Plugin enthält.

- Klicken Sie auf Jetzt installieren, um den Installationsvorgang zu starten.
Best Practices zur Entwicklung von WordPress-Plugins
Wenn sich Ihre Website weiterentwickelt, müssen Sie wahrscheinlich den Plugin-Code aktualisieren, um neue Funktionen und Sicherheitspatches zu erhalten. Befolgen Sie von Anfang an die Best Practices für die Plugin-Entwicklung, um diesen Prozess für sich und andere Entwickler zu optimieren.
Schauen Sie sich außerdem gut codierte Plugin-Beispiele an, um sich inspirieren zu lassen. Analysieren Sie deren Quellcodeorganisation, Ordnerstrukturen und andere Techniken, die Sie beim Erstellen Ihrer eigenen WordPress-Plugins anwenden können.
Hier sind Top-Empfehlungen zum Codieren und Entwickeln hochwertiger benutzerdefinierter WordPress-Plugins:
- Erstellen und testen Sie zunächst eine WordPress-Staging-Umgebung, um zu vermeiden, dass die Live-Site durch fehlerhaften Code beschädigt wird.
- Organisieren Sie Dateien logisch in Unterordnern nach Funktionalität und Sprache, um den Überblick zu behalten.
- Benennen Sie alle Dateien, Ordner und Elemente mit eindeutigen Präfixen, um Konflikte zu vermeiden.
- Kommentieren Sie Funktionen, um zu dokumentieren, was sie tun, um später das Debuggen zu erleichtern.
- Erstellen Sie Dokumentationen für komplexe Plugins, die von vielen Benutzern verwendet werden.
- Verwenden Sie die Versionskontrolle, um Codeänderungen zu verfolgen und Aktualisierungskonflikte zu verhindern.
- Befolgen Sie bei der Zusammenarbeit die WordPress-Codierungsstandards aus dem Codex.
- Verwenden Sie WP_DEBUG oder Debugging-Tools während der Entwicklung, um Fehler frühzeitig zu erkennen.
Einpacken
Das Erstellen eines benutzerdefinierten Plugins ist eine Möglichkeit, einer WordPress-Site Funktionen hinzuzufügen, die vorhandene Plugins nicht bieten. Ein Plugin kann einfach mit geringfügigen Änderungen oder komplex sein, um die gesamte Website zu ändern.
Wie bei jeder Fähigkeit ist Übung erforderlich, um die Entwicklung von WordPress-Plugins zu beherrschen. Mit genügend Erfahrung können Sie Plugins erstellen und im WordPress-Plugin-Verzeichnis verfügbar machen oder sie sogar auf Marktplätzen verkaufen.
Je mehr Plugins Sie erstellen, desto geschickter werden Sie darin, individuelle Lösungen zu erstellen, um WordPress-Sites auf neue Weise zu erweitern. Mit der Zeit und Ausdauer können Sie die Entwicklung von WordPress-Plugins meistern.
