Bauen für Barrierefreiheit: So stellen Sie sicher, dass jeder Ihren Shop nutzen kann
Veröffentlicht: 2019-07-16Als Entwickler und Besitzer von Online-Shops betrachten wir Barrierefreiheit oft als Bonus. Aber es ist wirklich eine Voraussetzung! Jeder Teil eines Website-Builds sollte aus der Perspektive aller Website-Besucher betrachtet werden, unabhängig von Alter, Fähigkeiten oder Beeinträchtigungen. Schließlich ist es wichtig, dass jeder Ihren Shop problemlos nutzen und Ihre Produkte kaufen kann.
Zugängliche Inhalte sind im Wesentlichen definiert als:
- Wahrnehmbar. Alle Informationen müssen so dargestellt werden, dass Benutzer sie wahrnehmen können, unabhängig davon, welche Benutzeragenten (Browser, Screenreader oder andere Software) sie verwenden oder welche Behinderungen sie haben.
- Bedienbar. Besucher müssen in der Lage sein, auf der Website zu navigieren und alle Funktionen zu nutzen, auch wenn sie keine herkömmliche Maus verwenden.
- Verständlich. Inhalte, Formulare, Menüs, Links und andere Website-Komponenten müssen für Benutzer leicht verständlich sein.
- Robust. Eine Vielzahl von Tools, darunter Screenreader, Spracherkennungssoftware und Braille-Lesegeräte, sollten alle in der Lage sein, Ihre Inhalte zu lesen.
Aber wie wird Barrierefreiheit zu einem zentralen Bestandteil des Entwicklungsprozesses? Welche Faktoren sind zu beachten und wie adaptiert man einen bestehenden Store? Welche Tools können zum Testen der Webzugänglichkeit verwendet werden?
Alle diese Fragen werden unten beantwortet, aber wenn Sie an einer eingehenderen Betrachtung interessiert sind, warum Barrierefreiheit so wichtig ist, werfen Sie einen Blick auf Die Bedeutung der Barrierefreiheit für Ihren Online-Shop.
Barrierefreiheit zum Schwerpunkt machen
Eine barrierefreie Website beginnt mit der richtigen Einstellung . Es ist wichtig, alle Beteiligten – den Entwickler, den Geschäftsinhaber, den Content-Manager usw. – auf die gleiche Seite zu bringen.
Eine der besten Möglichkeiten, sich ein Bild von Barrierefreiheit zu machen, besteht darin, zu versuchen, Ihre bevorzugten Websites mit einem Screenreader zu verwenden. NVDA ist eine großartige Option für Windows-Benutzer und VoiceOver ist perfekt für Mac-Benutzer. Führen Sie alle Aktionen aus, die Sie normalerweise tun würden – durchsuchen Sie die Website, lesen Sie einen Blogbeitrag, legen Sie ein Produkt in Ihren Warenkorb – und lernen Sie aus einer anderen Perspektive, wie es ist, dies zu tun.

Der nächste Schritt zur Fokussierung auf Barrierefreiheit im Internet beginnt mit einem guten, hochwertigen WordPress-Theme. Das WooCommerce Storefront-Theme zum Beispiel hält sich an die Zugänglichkeitsrichtlinien, lässt sich nahtlos in WooCommerce integrieren und ist gleichzeitig äußerst flexibel. Sehen Sie sich hier alle Storefront-Funktionen an.
Oder wenn Sie das WordPress-Theme-Verzeichnis verwenden, wurde die Arbeit bereits für Sie erledigt; Suchen Sie mit dem Tag „Barrierefreiheit“ und Sie werden einige großartige Optionen finden. Wenn Sie Ihr eigenes Theme entwickeln, enthält das WordPress-Theme-Handbuch ausführliche, klare Zugänglichkeitsrichtlinien, die Sie auf den richtigen Weg bringen.
Testen Sie dann, während Sie den Website-Erstellungsprozess durchlaufen, die Dinge ständig. Es ist viel einfacher, Elemente unterwegs anzupassen, als sie nach Fertigstellung der Site neu zu erstellen!
Tools für Barrierefreiheit im E-Commerce
Die richtigen Tools sind entscheidend für den Aufbau einer barrierefreien E-Commerce-Website. Nachfolgend finden Sie einige großartige Optionen zum Testen; Viele davon werden auch erwähnt, wenn später in diesem Beitrag spezifische Zugänglichkeitsfaktoren diskutiert werden.
Screenreader-Test:
- Für Mac (kostenlos): VoiceOver
- Für Windows (kostenlos, Open Source): NVDA
- Für Windows (kostenpflichtig): JAWS
Allgemeine Zugänglichkeitsprüfung:
- Ax Accessibility Tool (Browsererweiterung)
- CodeSniffer (HTML-Codierungsstandardprüfung)
- Funkify (Sehbehindertensimulator)
- Zugängliche Metriken (Scans und monatliche Zugänglichkeitsberichte)
- Total11y (hebt Zugänglichkeitsfehler hervor)
- Tenon (automatisiertes Testen, das einfach in WordPress integriert werden kann)
- Wave (Zugänglichkeitsberichte direkt in Ihrem Browser)
Farbkontrollen:
- Sim-Daltonismus (simuliert Farbenblindheit)
- Contrast Checker (Vordergrund-/Hintergrundfarben testen)
- Kontrast-A (Entwicklung einer zugänglichen Farbpalette)
WordPress-Plugins:
- WCAG 2.0-Formularfelder für Gravity-Formulare (erweiterte Barrierefreiheit für Gravity-Formulare)
- WP Accessibility (fügt Barrierefreiheitsfunktionen hinzu)
- Contact Form 7 Accessibility Defaults (erweiterte Barrierefreiheit für Contact Form 7)
- Zeno Font Resizer (ermöglicht es Besuchern, die Schriftgröße nach Bedarf zu ändern)

So machen Sie Ihre E-Commerce-Site barrierefrei
Zugängliche Bilder
Um Ihren sehbehinderten Benutzern zu helfen, die Bilder auf Ihrer Website zu erleben, müssen Sie sicherstellen, dass Sie Alt-Text für jedes Bild hinzufügen . Screenreader verwenden Alt-Text, um Ihr Bild zu „lesen“ (Tipp: Google tut das auch!). Stellen Sie als Entwickler sicher, dass jedes <img> -Element ein alt-Attribut enthält. Wenn Sie ein Websitebesitzer sind, können Sie die standardmäßige WordPress-Funktionalität verwenden, um Ihren Bildern ganz einfach Alt-Text hinzuzufügen.
Ein guter Ausgangspunkt ist die Betrachtung des Zwecks Ihres Bildes:
1. Vermittelt es einfache Informationen, z. B. ein einfaches Bild oder Symbol?
Beschreiben Sie in diesem Fall Ihr Bild so, dass es Ihren Benutzern hilft, sich ein Bild davon zu machen. Ein guter Alt-Text wäre: „Frau schiebt einen Kinderwagen den Bürgersteig hinunter.“
2. Vermittelt es komplizierte Informationen, z. B. eine Infografik oder ein Diagramm?
Bei komplexen Bildern kann es zu schwierig sein, den Inhalt prägnant zu beschreiben; Möglicherweise müssen Sie eine lange Beschreibung hinzufügen. Es gibt mehrere Möglichkeiten, dies anzugehen, einschließlich des Verweisens auf einen Bereich der Seite, in dem das komplizierte Bild ausführlicher beschrieben wird. Weitere Möglichkeiten, dies zu erreichen, finden Sie hier.
3. Ist es nur dekorativ, z. B. ein kleines Blumenelement, das als Teil des Website-Designs verwendet wird?
Weisen Sie Screenreader an, dekorative Elemente zu überspringen, indem Sie ihnen ein leeres alt-Attribut geben:
<img src="image.png" alt="">Idealerweise sollten Sie dekorative Bilder in Ihr CSS und nicht in Ihr HTML einfügen.
Wenn Sie versucht sind, Schlüsselwörter für SEO-Zwecke in Ihren Alt-Text zu stopfen, denken Sie daran, dass Google die Benutzererfahrung priorisiert. Es ist wichtiger, dass Ihre Alt-Attribute Ihr Bild gut beschreiben, als ein Schlüsselwort aufzulisten.
Zugängliche Links
Das Wichtigste, was Sie beim Hinzufügen von Links beachten sollten, ist , Ihren Website-Besuchern immer mitzuteilen, was passieren wird, wenn sie darauf klicken. Selbst wenn sie den Link völlig aus dem Zusammenhang gerissen lesen (was bei bestimmten Arten von Screenreadern häufig der Fall ist), sollten sie wissen, wohin sie als nächstes gehen.
Beispiele für schlechten Linktext:
- Weitere Informationen zu unseren Kerzen finden Sie hier .
- Laden Sie unsere Größentabelle herunter, um Ihre perfekte Passform zu finden.
Beispiele für guten Linktext:
- Weitere Informationen zu unseren Kerzen finden Sie unter Häufig gestellte Fragen zu Kerzen.
- Um Ihre perfekte Passform zu finden, laden Sie unsere Größentabelle als PDF herunter .
Es kann jedoch Zeiten geben, in denen es sinnvoll oder notwendig ist, Linktexte wie „Weiterlesen“ zu verwenden. Ein Beispiel hierfür könnte ein Raster der letzten Blog-Posts auf Ihrer Homepage sein, wo jeder kurze Auszug mit einem „Weiterlesen“-Link endet. Was tun Sie in diesem Fall?
Eine großartige Lösung wäre die Verwendung des Attributs aria-label , mit dem Sie Ihrem Link ein beschreibendes Label hinzufügen können. So könnte ein Link mit dem Attribut aria-label aussehen:
<p>A bad solar installation can make your upfront investment evaporate. Here are 15 questions to ask any potential solar installer before you trust their reputation. <a href=“https://example.com/bad-installation" aria-label="Read about 15 questions to ask your solar installer">[Read more...]</a></p>Aber was ist, wenn Sie ein Bild verlinken möchten? Bei Bildern ist Ihr Alt-Attribut Ihr Linktext. Wenn Sie also ein Mockup Ihres kostenlosen eBook-Downloads haben, möchten Sie, dass Ihr Alt-Attribut so etwas wie „eBook über die Wahl des richtigen Lippenstifts für Ihren Hautton“ lautet. Dadurch erfahren Ihre Website-Besucher, was das Bild ist und was sich öffnet, wenn sie darauf klicken.
Zugängliche Schriftarten
Das erste, was Sie berücksichtigen sollten, ist die Schriftgröße. Es ist wichtig, dass Ihr Text auch von Personen, die teilweise blind sind oder einfach Schwierigkeiten haben, kleinere Schriftgrößen zu erkennen, gut lesbar ist. Obwohl es keine offizielle Mindestschriftgröße gibt, ist ein guter Ausgangspunkt 16 Pixel für Ihren Fließtext.
In der Regel ist es Sache des Browsers eines Benutzers, die Größe von Schriftarten zu ändern, was er tut, indem er entweder den Text selbst vergrößert oder in die Seite hineinzoomt und ansprechende Stile anwendet. Sie sollten Ihre Website so erstellen, dass ein Benutzer bis zu 200 % zoomen kann, ohne die Möglichkeit zu verlieren, den Inhalt Ihrer Website zu verwenden oder anzuzeigen. Sie möchten beispielsweise abgeschnittene Inhalte oder überlappenden Text vermeiden, wenn die Schriftgröße geändert wird. Am besten Sie testen es selbst. Hier finden Sie Anweisungen für jeden Browser.

Berücksichtigen Sie auch die Schriftartauswahl, die Sie treffen . Kursive oder komplizierte Schriftarten sind oft sehr schwer zu lesen und sollten nur gelegentlich verwendet werden (z. B. als Unterschrift oder dekoratives Element). Halten Sie sich auf Ihrer Website an nur 2-3 Schriftarten, um Ihre Informationen weniger verwirrend und leichter verständlich zu machen.

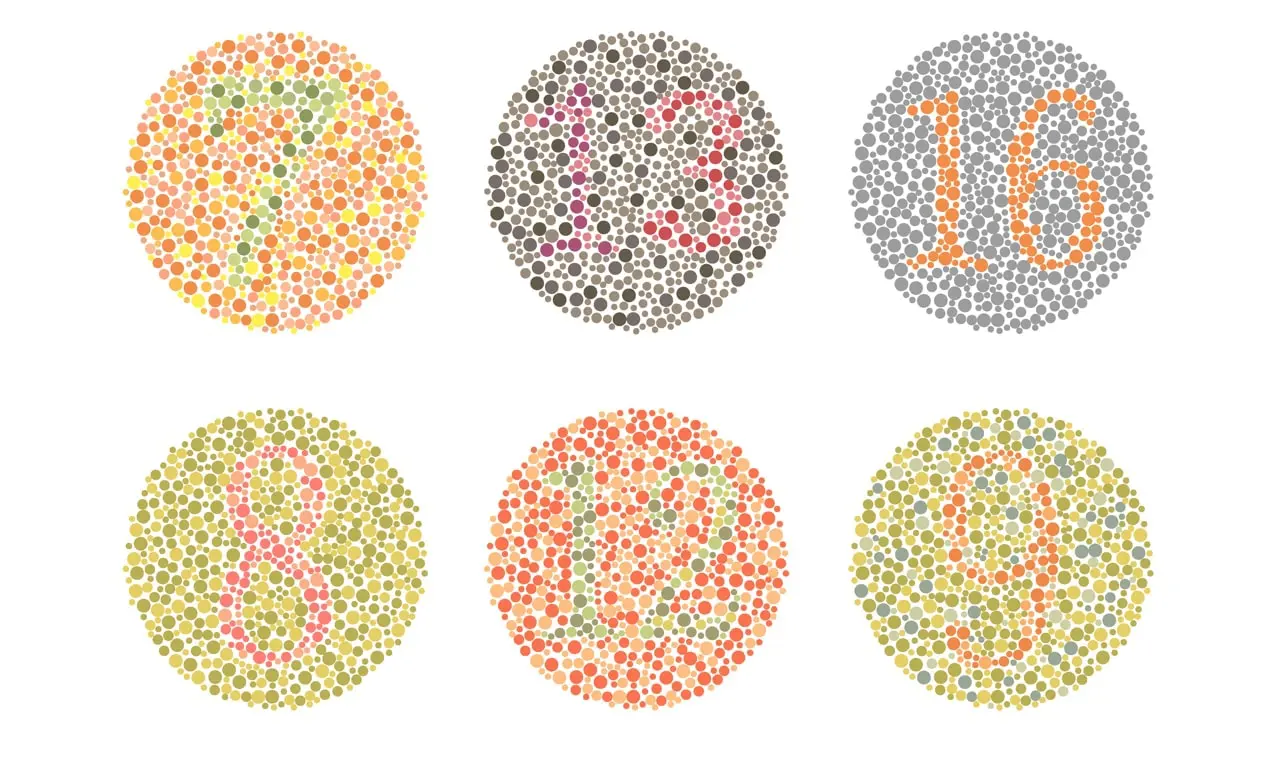
Zugängliche Farben
Nicht jeder sieht Farben gleich. Tatsächlich leiden etwa 8 % der Männer und 0,5 % der Frauen an irgendeiner Form von Farbenblindheit . Ihre Website sollte also in Graustufen vollständig funktionsfähig und nutzbar sein. Zum Testen können Sie Tools wie die Chrome-Erweiterung Grayscale Black and White verwenden.
Kontrast ist ein wichtiger Aspekt für die Barrierefreiheit im Internet. Betrachten Sie Text über Bildern oder Hintergründen sowie den Kontrast zwischen Elementen (z. B. Schaltflächen und Bildern), die nahe beieinander liegen.
Idealerweise möchten Sie eine Helligkeitskontrastbewertung von 4,5:1 für Fließtext und 3:1 für großen Text. Contrast Checker ist ein großartiges Werkzeug zum Testen von Vorder- und Hintergrund und sogar zum Anzeigen Ihrer Farbauswahl in Graustufen.
Eine wichtige Regel, die Sie beachten sollten: Verlassen Sie sich nicht nur auf die Farbe. Formen und Symbole können dabei helfen, dieselbe Botschaft zu vermitteln.
Wenn Ihre Kontaktformular-Fehlermeldung beispielsweise rot ist, möchten Sie möglicherweise auch ein Stoppschild oder ein Ausrufezeichen hinzufügen, das die Aufmerksamkeit auf sich zieht, falls die Besucher Ihrer Website rot-grün farbenblind sind. Muster und Texturen sind auch eine großartige Möglichkeit, Kontraste zu demonstrieren.
Zugängliche Überschriften
Denken Sie daran, dass Überschriften nicht nur der Größe dienen – sie sind eine wichtige strukturelle Komponente Ihres Inhalts. Die Verwendung geeigneter Überschriftenelemente ermöglicht Screenreadern, Überschriften und Abschnitte auf der gesamten Seite schnell zu erkennen und effektiv zu navigieren.
Wie sieht eine richtige Überschriftenstruktur aus?
<h1> sollte verwendet werden, um das Hauptthema der Seite zu identifizieren und sollte nur einmal pro Seite verwendet werden. Das wäre zum Beispiel der Titel eines Blogbeitrags oder der Name des Produkts.
Die Elemente <h2> und <h3> sollten verwendet werden, um verschiedene Abschnitte des darunter liegenden Inhalts einzuleiten.
Hier ist ein Beispiel für das Überschriftenformat eines Blogbeitrags:
<h1>Why choose a stainless steel water bottle</h1> <h2>Stainless steel water bottles are perfect for camping</h2> <h3>They can be used to boil water in the wilderness.</h3> <h3>They're durable and can survive falls</h3> <h2>Stainless steel water bottles keep drinks colder longer.</h2> <h2>Stainless steel water bottles are the safer choice.</h2> <h3>They don't leach chemicals like many plastic bottles do.</h3> <h3>They don't rust like other metals.</h3> <h3>They can be cleaned in the dishwasher.</h3>Wie Sie sehen können, ist der Inhalt so organisiert, dass ein Website-Besucher oder ein Screenreader leicht verstehen kann, worum es in den einzelnen Abschnitten geht.
Zugängliche Formulare
Formulare können für Screenreader schwierig sein, aber sie sind oft die Art und Weise, wie Sie Zahlungsinformationen, Details zur Produktanpassung und sogar Leads sammeln. Deshalb ist es so wichtig, dass sie zugänglich und benutzerfreundlich sind.
Ein guter Anfang ist die Verwendung von Labels – ja, auch wenn Sie Platzhalter haben! Ein Label sollte Ihren Benutzern mitteilen, was sie ausfüllen sollen (z. B. E-Mail-Adresse), während der Platzhalter mitteilen sollte, wie das Feld auszufüllen ist (z. B. [email protected]). Dies ist ein entscheidender Teil eines Screenreaders, der Ihr Formular versteht.
Stellen Sie sicher, dass alle erforderlichen Felder eindeutig gekennzeichnet sind und dass Anweisungen (insbesondere zu Formatierungsanforderungen für Datumsangaben, Telefonnummern usw.) leicht verständlich dargestellt sind.
Es ist auch wichtig, dass Ihre Formulare über die Tastatur zugänglich sind – sie können nur mit einer Tastatur navigiert und ausgefüllt werden. Seien Sie als Entwickler vorsichtig mit der Verwendung von Javascript, wenn es um die Bearbeitung von Formulardaten, das Senden von Formularen und das Ändern von Formularelementen geht. Missbrauch von Javascript ist einer der häufigsten Gründe, warum ein Formular nicht vollständig barrierefrei ist.
Zugängliche Videos
Videos sind eine großartige Möglichkeit, Ihre Produkte zu erklären, ihre Verwendung zu präsentieren und Erfahrungsberichte von Ihren Kunden zu teilen. Stellen Sie sicher, dass sie auch zugänglich sind!
Eine Möglichkeit, dies zu tun, besteht darin, Ihren Videos Untertitel hinzuzufügen , die gehörlosen oder schwerhörigen Personen helfen, den Ton zu verstehen. Die University of Washington gibt tolle Tipps, wie Sie selbst Untertitel zu Ihren Videos hinzufügen können. Aber wenn ein professioneller Videofilmer Ihr Video erstellt, bitten Sie ihn einfach, Untertitel hinzuzufügen.
Das Hinzufügen von Audiobeschreibungen ist ein wichtiger Schritt, um Blinden zu helfen, zu verstehen, was in Ihrem Video passiert. Erstellen Sie eine separate Audiospur, die wichtige visuelle Inhalte beschreibt, insbesondere Abschnitte Ihres Videos, die noch keinen Kommentar enthalten. Sie können auch Transkripte verwenden, um alle Audioinhalte aufzuschreiben und das Video selbst zu beschreiben.
Sie sollten auch den Videoplayer in Betracht ziehen . Stellen Sie sicher, dass die von Ihnen gewählte Option Untertitel unterstützt und Umschalter zum Ein- und Ausschalten von Audiobeschreibungen bereitstellt. Sie möchten auch sicherstellen, dass alle Schaltflächen des Players mit einem Bildschirmlesegerät oder einer Tastatur verwendet werden können.
Tastaturnavigation
Wir haben das bereits ein wenig angesprochen, aber es ist wichtig, dass Ihre Website nur mit einer Tastatur bedient werden kann. Dies ist besonders hilfreich für Menschen mit motorischen Beeinträchtigungen, die möglicherweise Schwierigkeiten haben, eine herkömmliche Maus zu verwenden.
Da die Tab -Schaltfläche zum Navigieren auf der Seite verwendet wird, ist es wichtig, dass Ihre Website-Navigation so eingerichtet ist, dass sie dem visuellen Fluss der Seite folgt (von links nach rechts, von oben nach unten). Testen Sie Ihre Website, um sicherzustellen, dass Sie mit der Tabulatortaste in der folgenden Reihenfolge navigieren können:
- Header
- Hauptnavigationsmenü
- Jede Seitennavigation und Links
- Fusszeile
Nehmen Sie sich auch die Zeit, alle benutzerdefinierten Widgets, Apps, Plugins usw. durchzugehen, um sicherzustellen, dass sie einfach mit der Escape- Taste beendet werden können und dass sie den richtigen Zugänglichkeitsrichtlinien für Widgets entsprechen.
Hier gilt: Testen, testen, testen! Verbringen Sie Zeit damit, alle Seiten nur mit Ihrer Tastatur durchzugehen, um sicherzustellen, dass sie einfach zu bedienen sind.
Zugängliche Downloads
Wenn Sie digitale Downloads auf Ihrer E-Commerce-Website verkaufen, ist es wichtig, auch sicherzustellen, dass die Downloads selbst zugänglich sind.
Eine gute Möglichkeit, PDFs barrierefrei zu machen, besteht darin , PDF-Tags hinzuzufügen , die eine verborgene, strukturierte Darstellung des Inhalts bieten, die für Screenreader sichtbar ist. Adobe Acrobat bietet eine großartige Anleitung, um Ihre PDFs barrierefrei zu machen.
Natürlich sollten Sie auch andere barrierefreie Prinzipien berücksichtigen, die wir oben besprochen haben, wie Farbkontrast und Schriftgröße, während Ihres gesamten digitalen Download-Designs.

Zugängliche Kurse
Denken Sie beim Erstellen von Online-Kursen an Konzepte wie Videountertitel und Audiotranskripte . Erwägen Sie, Ihre Inhalte in mehreren Stilen wie Video, Audio und Text zu präsentieren, damit für jeden etwas dabei ist. Viele der oben genannten Gestaltungsprinzipien gelten auch für Ihre Kurse.
Es ist wichtig, dass Sie Ihren Schülern mehrere Kommunikationsmethoden zur Verfügung stellen. Beispielsweise kann ein nonverbaler Benutzer möglicherweise nicht anrufen und Fragen stellen, und ein blinder Schüler kann möglicherweise nicht einfach online Fragen stellen. Das Gleiche gilt für die Abgabe von Haus- oder Studienarbeiten. Gehen Sie flexibel mit Ihren Schülern um und arbeiten Sie mit bestehenden Behinderungen, um ihnen zu helfen, das Beste aus Ihren Kursen herauszuholen.
**
Wenn es darum geht, Ihren Online-Shop barrierefrei zu gestalten, ist es wichtig, sich die Zeit zu nehmen, um zu verstehen, wie Menschen mit Behinderungen Ihre Website nutzen werden . Wenn Sie ein gutes Verständnis haben, ist es viel einfacher, die Zugänglichkeit in allen Phasen des Entwicklungsprozesses zu berücksichtigen und letztendlich allen Ihren Kunden ein hervorragendes Erlebnis zu bieten .
Wenn Sie nach weiteren Informationen suchen, bietet WordPress ein großartiges Handbuch zur Barrierefreiheit im Web, das noch mehr Testtools, Best Practices für die Entwicklung und Tipps für Ladenbesitzer enthält.
