Die 23 besten Beispiele für Business-Blogs im Jahr 2023
Veröffentlicht: 2023-03-17Verpassen Sie nicht unsere Sammlung der besten Business-Blog-Beispiele; Gönnen Sie sich professionelle Designs, die Sie begeistern werden.
Wir sind der festen Überzeugung, dass jedes Unternehmen einen Blog starten sollte. Warum? Weil es Ihnen helfen kann, die Dinge auf die nächste Stufe zu heben und mehr Verkäufe, Conversions usw. zu erzielen.
Ein Blog ist ein hervorragendes Werkzeug, um eine solide Beziehung zwischen Ihrem Unternehmen und Ihrem Publikum/Ihren Kunden aufzubauen.
Teilen Sie Bildungsinhalte, kündigen Sie neue Produktausfälle an und werben Sie für Ihren speziellen Mittsommerverkauf – all dies kann in Ihrem Blog geschehen. Denken Sie langfristig, wenden Sie einen strategischen SEO-Plan an und Sie können sehen, wie Ihr Traffic wächst.
Nun wollen wir sehen, wie diese Unternehmen es tun!
Die besten Business-Blog-Beispiele, die Sie inspirieren
Wir haben auch eine allgemeine Sammlung der besten Blogs, die Sie nicht verpassen sollten.
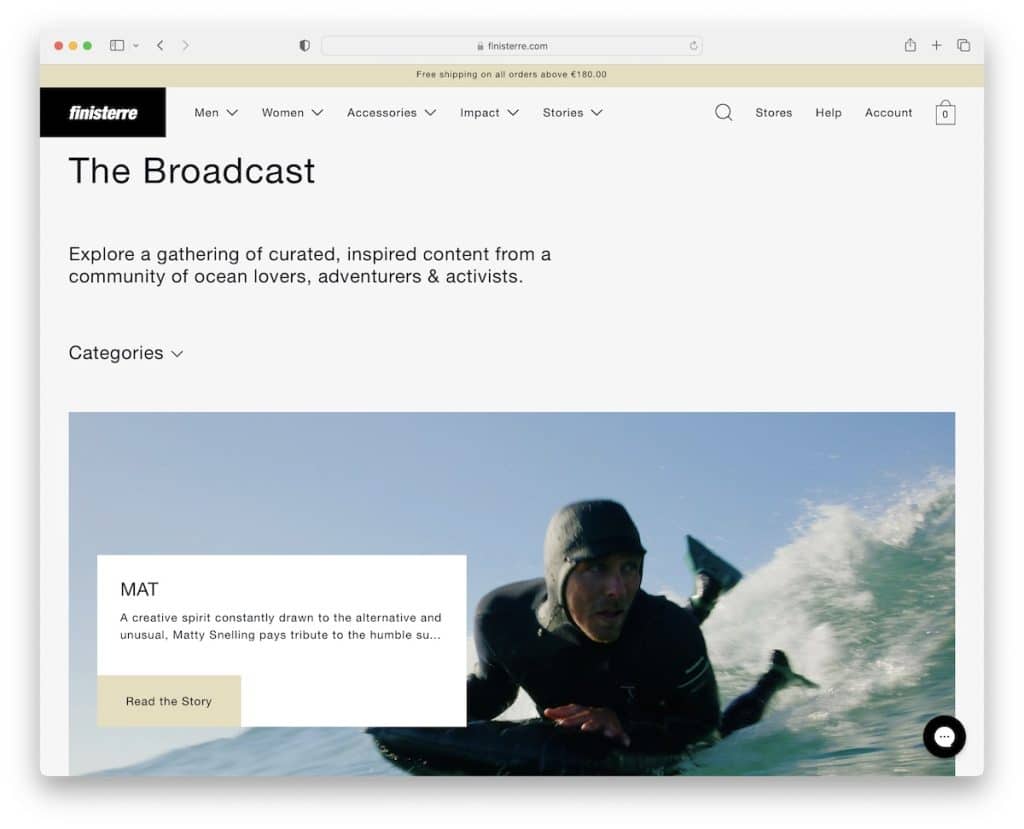
1. Finisterre
Gebaut mit: Shopify

Dieses hervorragende Business-Blog-Beispiel verfügt über eine elegante Inhaltsverteilung, die auf Handheld- und Desktop-Geräten einfach angezeigt werden kann.
Finisterre verwendet eine praktische Dropdown-Auswahl für Kategorien, mit der Sie nur die Themen ankreuzen können, die Sie interessieren. Die Hauptnavigation verfügt jedoch über ein Megamenü, auf das Sie einfach zugreifen können, ohne nach oben scrollen zu müssen ( es taucht sofort wieder auf).
Erwähnenswert ist auch das Chat-Widget mit FAQs, aber Sie können auch eine Nachricht hinterlassen – eine großartige Möglichkeit, den Kundenservice zu verbessern.
Hinweis: Stellen Sie sicher, dass Ihre Leser Kategorien auswählen können, um nur die Inhalte anzuzeigen, die sie interessieren.
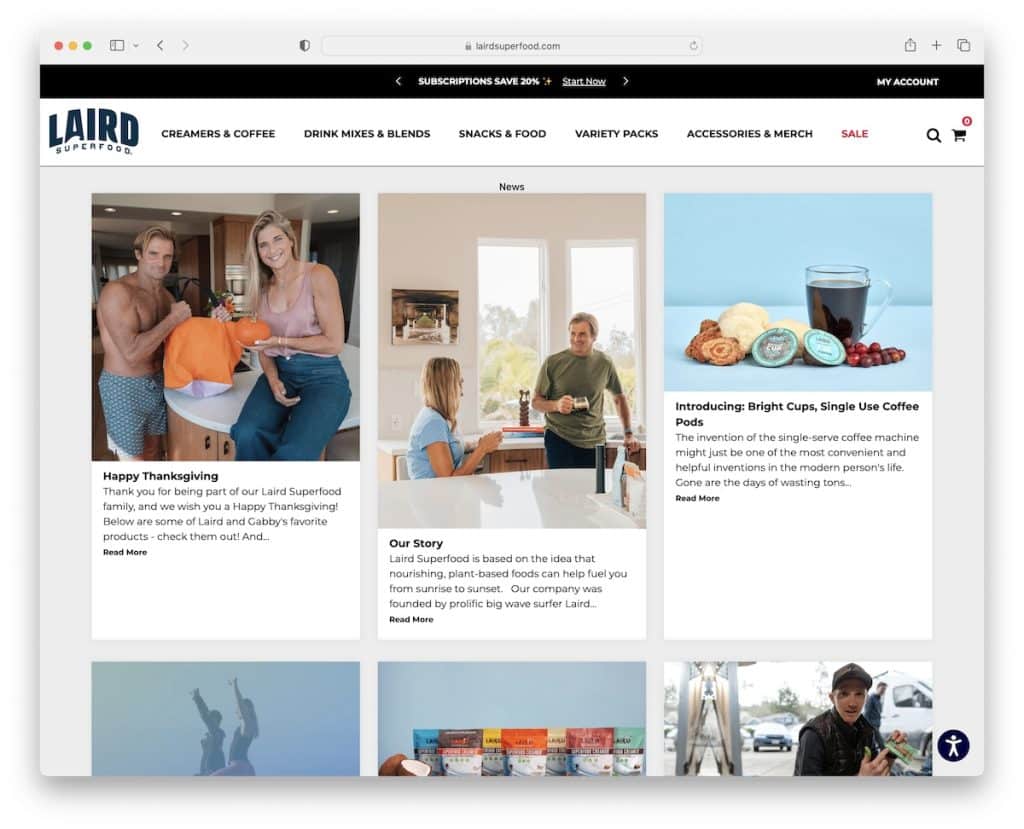
2. Laird-Superfood
Gebaut mit: Shopify

Laird Superfood ist ein Business-Blog mit einem dreispaltigen Rasterlayout. Jedes Rasterelement hat ein Vorschaubild, einen Titel, einen Auszug und eine „Weiterlesen“-Schaltfläche. Darüber hinaus haben einzelne Beiträge eine klassischere Ansicht mit einer rechten Seitenleiste.
Praktisch ist das Zugänglichkeitsmenü, sodass jeder das Aussehen der Website nach Belieben ändern kann.
Hinweis: Ermöglichen Sie allen, das Beste aus Ihrer Website herauszuholen, indem Sie Barrierefreiheitsanpassungen integrieren.
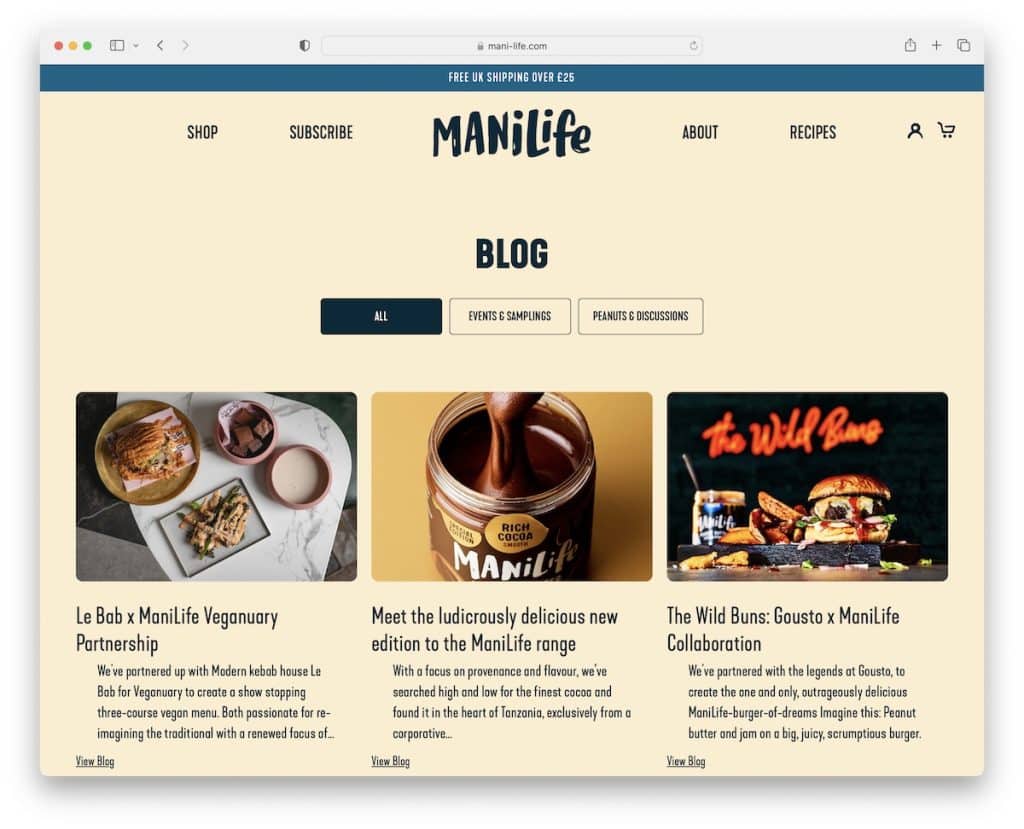
3. Mani-Leben
Gebaut mit: Shopify

Die Kopfzeile von Mani Life verschwindet, wenn Sie mit dem Scrollen beginnen, wird aber wieder angezeigt, sobald Sie mit dem Zurückscrollen beginnen. Dies schafft ein angenehmeres, ablenkungsfreies Erlebnis, das zu einer besseren UX beiträgt.
Praktisch ist auch der Abschnitt „Ähnliche Produkte“ unter jedem Beitrag, damit jeder weiter einkaufen oder zur Startseite des Blogs zurückkehren kann.
Hinweis: Eine Kopfzeile, die je nach Scrollbewegung ein- und ausgeblendet wird, kann das Benutzererlebnis verbessern.
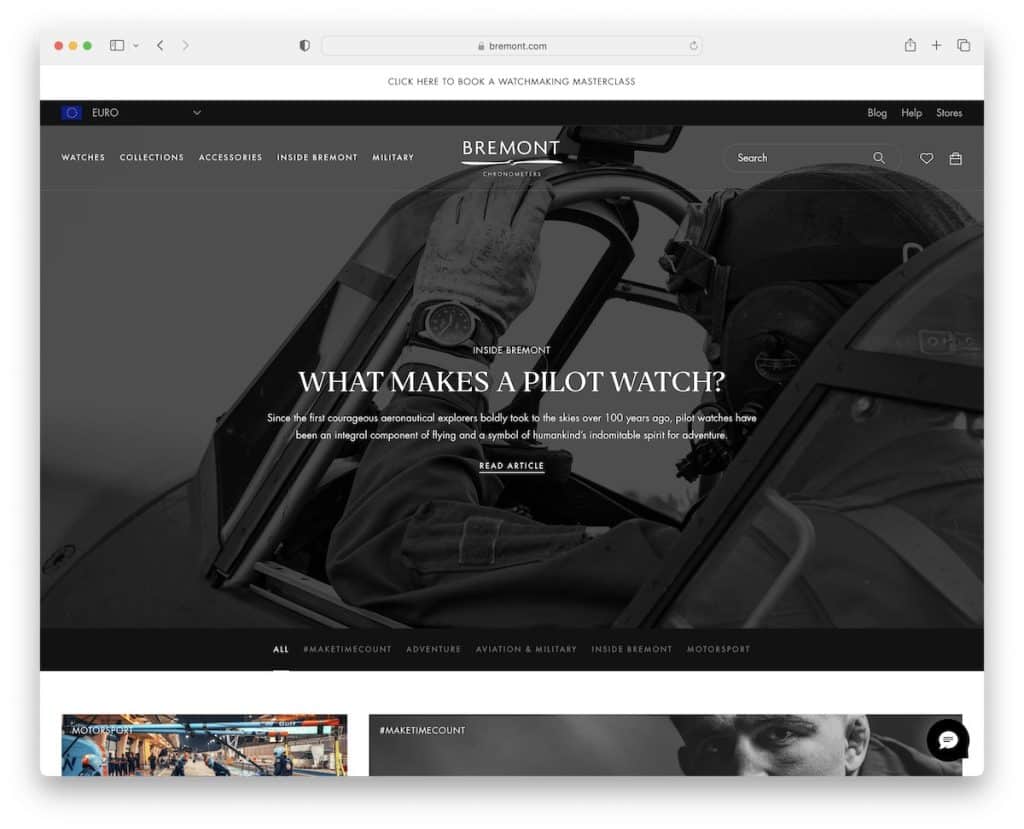
4. Bremont
Gebaut mit: Shopify

Bremont hat ein elegantes Business-Blog-Design in Schwarz-Weiß, in dem der Heldenbereich für den neuesten Artikel wirbt. Und dann gibt es eine schwarze Registerkarte mit Links zu Kategorien, die oben auf dem Bildschirm haften bleiben, damit Sie bequemer von einer zur anderen springen können.
Bremonts Blog hat auch die Schaltfläche „Weitere Artikel anzeigen“, die sie lädt, ohne eine neue Seite zu öffnen. (Es zeigt auch die Gesamtzahl der Artikel und wie viele geladen sind.)
Hinweis: Verwenden Sie die Schaltfläche „Mehr laden“, um mehr Artikel ohne Paginierung zu präsentieren und Ihre Leser länger auf Ihrem Blog zu halten.
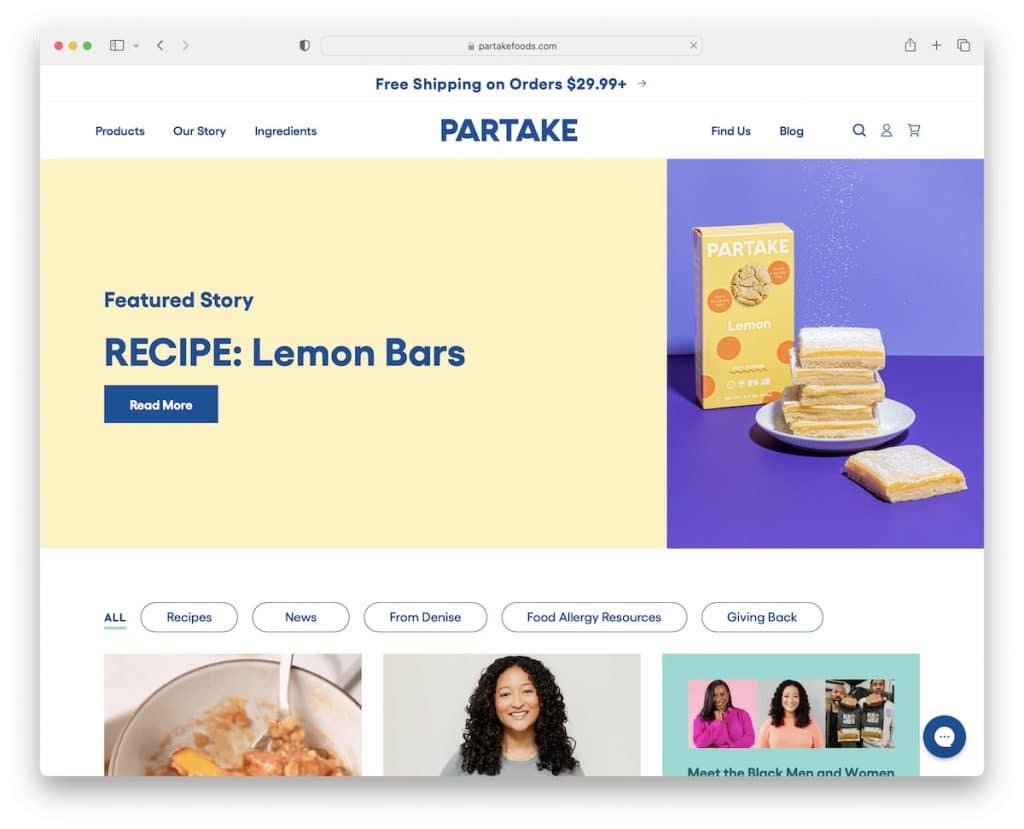
5. Nehmen Sie Lebensmittel zu sich
Gebaut mit: Shopify

Die Spezialität von Partake Foods ist, dass das Post-Grid einige statische und animierte Elemente enthält, um eine ansprechendere Atmosphäre zu schaffen.
Above the fold ist die „Featured Story“ mit lebendigem Design und einem Button mit Hover-Effekt, der die Interaktivität fördert.
Die Homepage dieses Blogs ist extrem lang und hat keine schwebende Kopfzeile oder eine Zurück-nach-oben-Schaltfläche, was wir dringend empfehlen würden.
Hinweis: Entfernen Sie das Zurückscrollen nach oben mit einer klebrigen Kopfzeile/einem Menü oder einer schwebenden Zurück-nach-oben-Schaltfläche. (Hey, niemand scrollt gerne!)
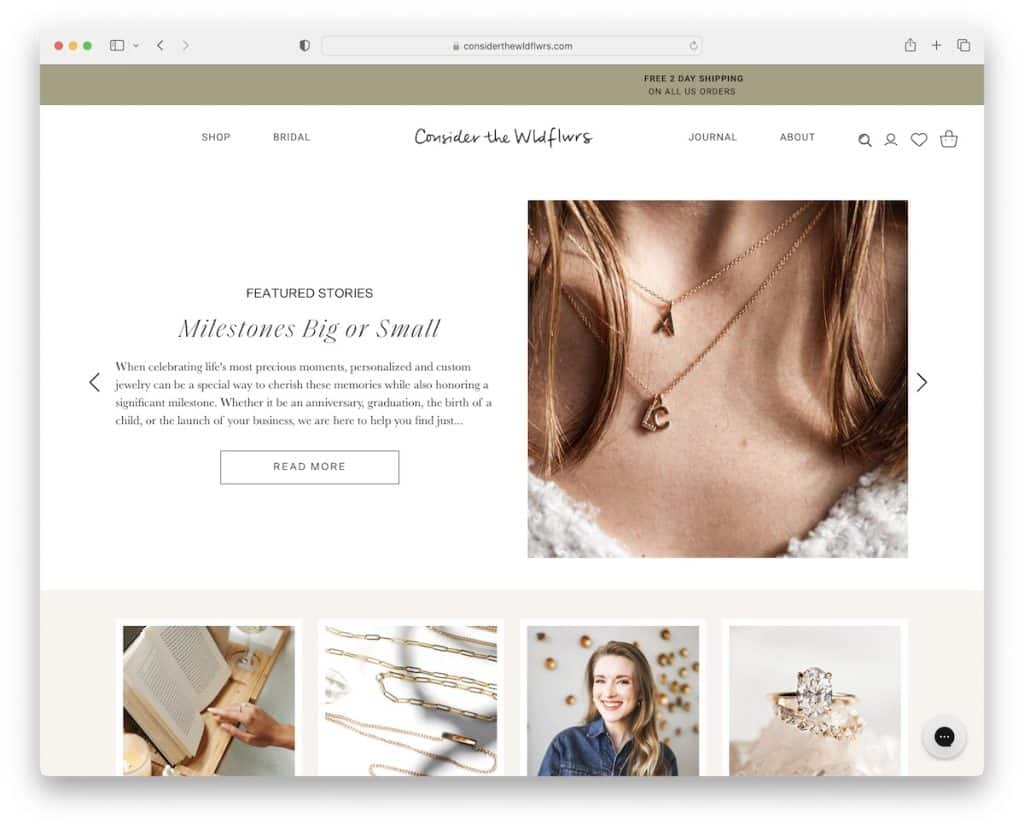
6. Betrachten Sie The Wldflwrs
Gebaut mit: Shopify

Betrachten Sie, dass The Wldflwrs einen sauberen und modernen Business-Blog mit einem Schieberegler hat, der vorgestellte Geschichten über der Falte bewirbt.
Unterhalb des Schiebereglers befinden sich Kategorien mit Miniaturansichten, um direkt zu dem zu gelangen, was Sie gerade interessiert, oder scrollen Sie einfach weiter, um alle Blogeinträge zu überprüfen. Jeder Blog-Beitrag hat ein Box-Layout ohne Seitenleiste, sodass der Inhalt im Mittelpunkt steht.
Hinweis: Verwenden Sie einen Schieberegler, um mehrere Artikel anzuzeigen, ohne den Platz des Blogs zu opfern.
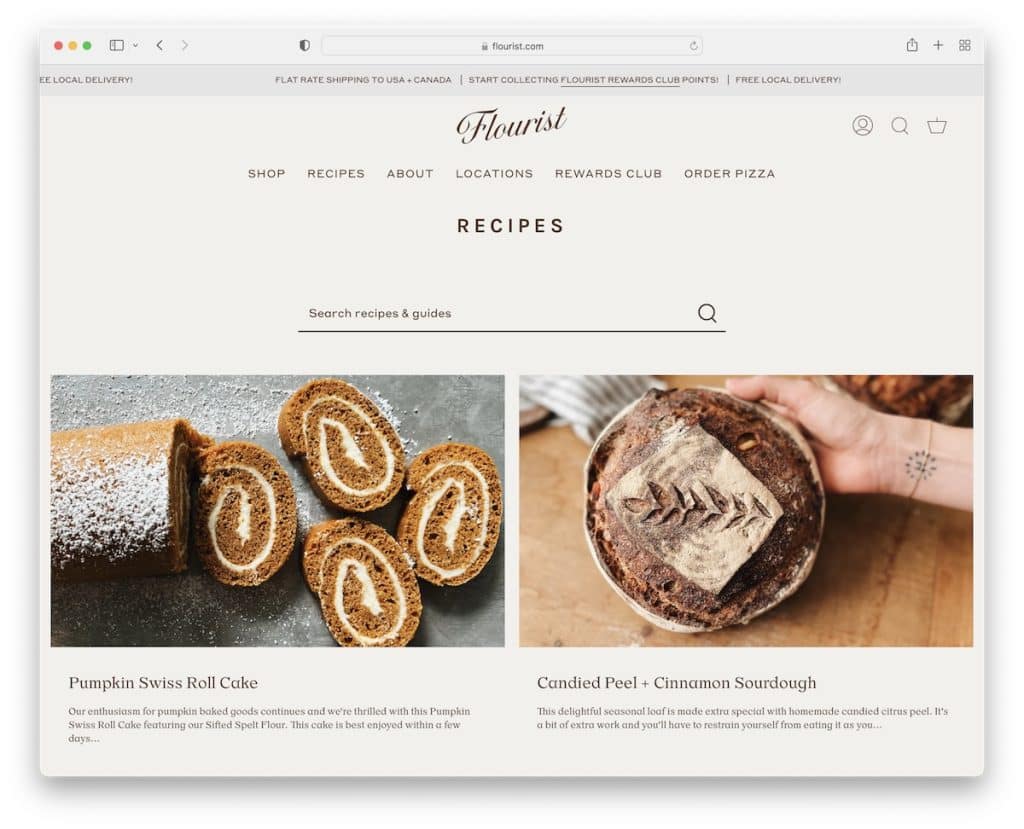
7. Floristenrezepte
Gebaut mit : Shopify

Der Blog von Flourist Recipes ist minimalistisch, mit einer Benachrichtigung in der oberen Leiste (gleitende Textanimation) und einer Kopfzeile mit einem mehrspaltigen Dropdown-Menü. Unter der Kopfzeile befindet sich eine Suchleiste, sodass jeder nach einem bestimmten Rezept oder einer Anleitung suchen kann.
Blog-Beiträge haben eine klebrige Seitenleiste mit Widgets, die verwandte Produkte und aktuelle Artikel präsentieren.
Hinweis : Eine Seitenleiste mit nützlichen Widgets kann auf einem Desktop äußerst effektiv sein (aber nicht so sehr auf Mobilgeräten).
Wir haben auch eine Liste der besten Rezept-Blogs für alle Interessierten.
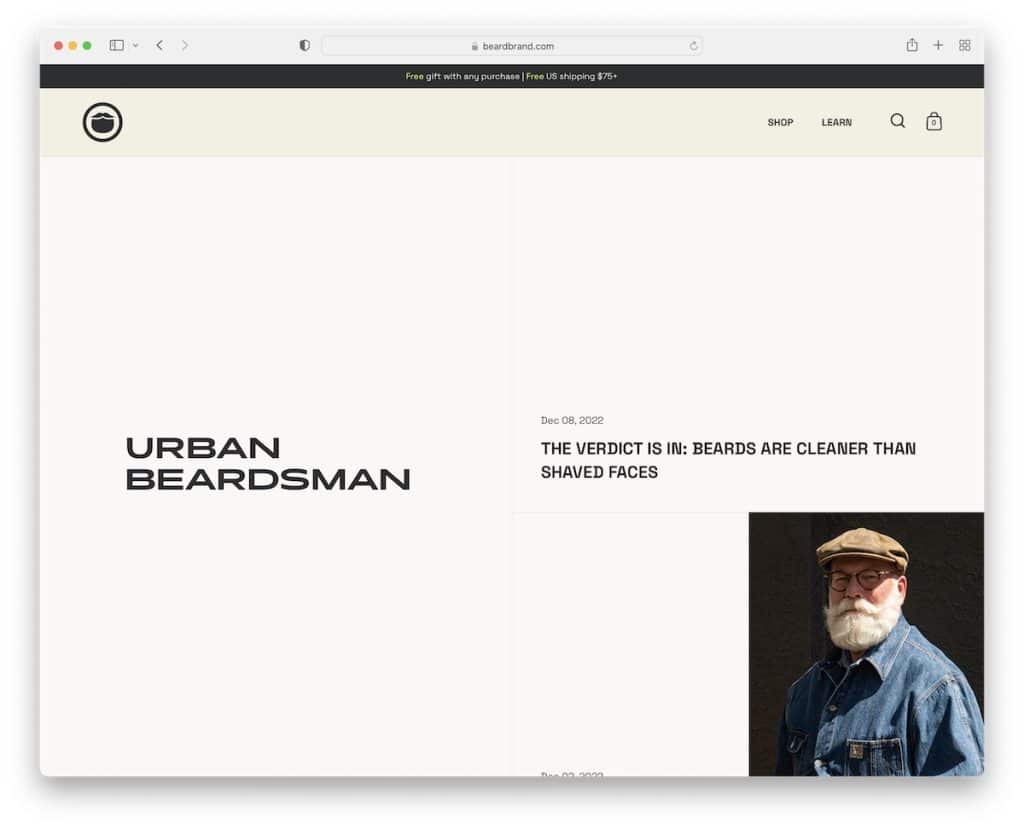
8. Städtischer Bartträger
Gebaut mit : Shopify

Urban Beardsman hat ein einzigartiges, geteiltes Blog-Layout mit einer statischen linken Seite und einem verschiebbaren rechten Teil. Der rechte Teil hat auch ein geteiltes Design, wobei der linke das Datum und den Titel und das rechte Beitragsbild anzeigt.
Vor der mehrspaltigen (kontrastierenden) Fußzeile befindet sich ein Newsletter-Anmeldeformular mit einer transparenten Beschreibung, die Sie darüber informiert, wie viele E-Mails Sie erhalten.
Hinweis : Schleichen Sie sich nicht einfach in ein Abonnementformular; Informieren Sie den Abonnenten, was er von Ihren Newslettern erwarten kann und wie viele.
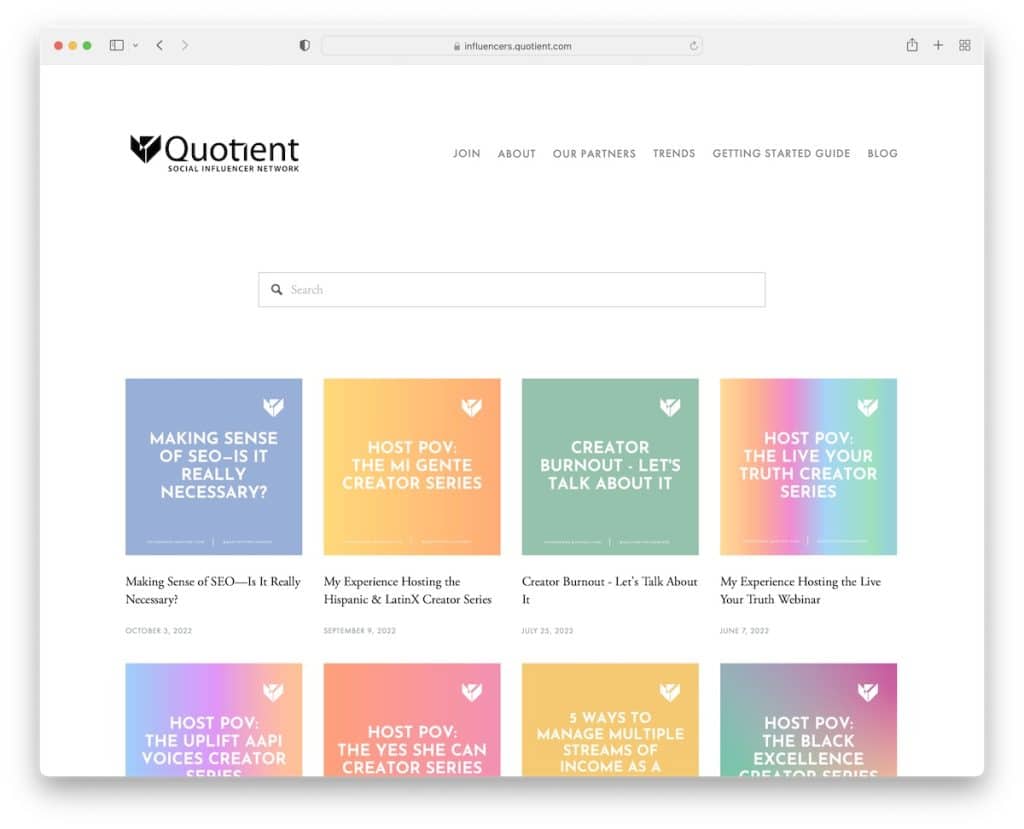
9. Quotient Social Influencer Network
Gebaut mit : Squarespace

Im Blog von Quotient dreht sich alles um Einfachheit, um ein hervorragendes Leseerlebnis zu bieten. Die Kopf- und Fußzeile haben einen weißen Hintergrund, wie die Basis, wodurch ein aufgeräumteres Aussehen entsteht.
Die Suchleiste ist leicht zugänglich und bietet Live-Ergebnisse/Empfehlungen, um die erforderlichen Inhalte schneller zu finden.
Das Rasterlayout ist einfach, mit energischen Thumbnails, die die Dinge schön aufpeppen.
Hinweis : Eine Live-Suchleiste mit Empfehlungen macht das Auffinden von Artikeln viel schneller.
Vielleicht möchten Sie sich auch einige weitere großartige Beispiele für Squarespace-Websites ansehen, um zu sehen, wie leistungsfähig dieser Builder ist.
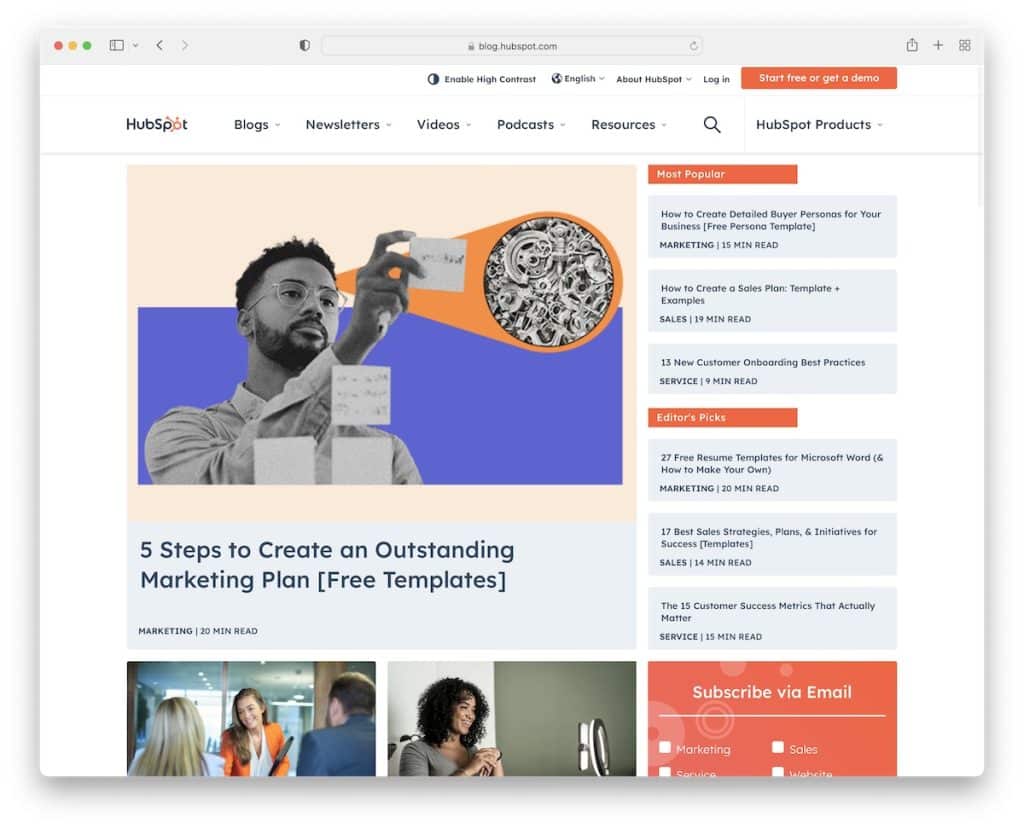
10. HubSpot-Blog
Erstellt mit : HubSpot CMS

Auf der Startseite des HubSpot-Blogs werden zahlreiche Inhalte angezeigt, die in Abschnitte unterteilt sind, sodass alles leicht zu erreichen und zu entdecken ist.
Es beginnt mit hervorgehobenen Beiträgen, gefolgt von den neuesten Artikeln in verschiedenen Kategorien und mehr. Sie finden die Kategorien aber auch im Megamenü, das oben auf dem Bildschirm klebt.
Hinweis : Verwenden Sie Abschnitte, Trennwände und andere praktische Elemente, um den Inhalt für ein angenehmeres Browsen aufzugliedern (insbesondere, wenn Sie viel davon haben).
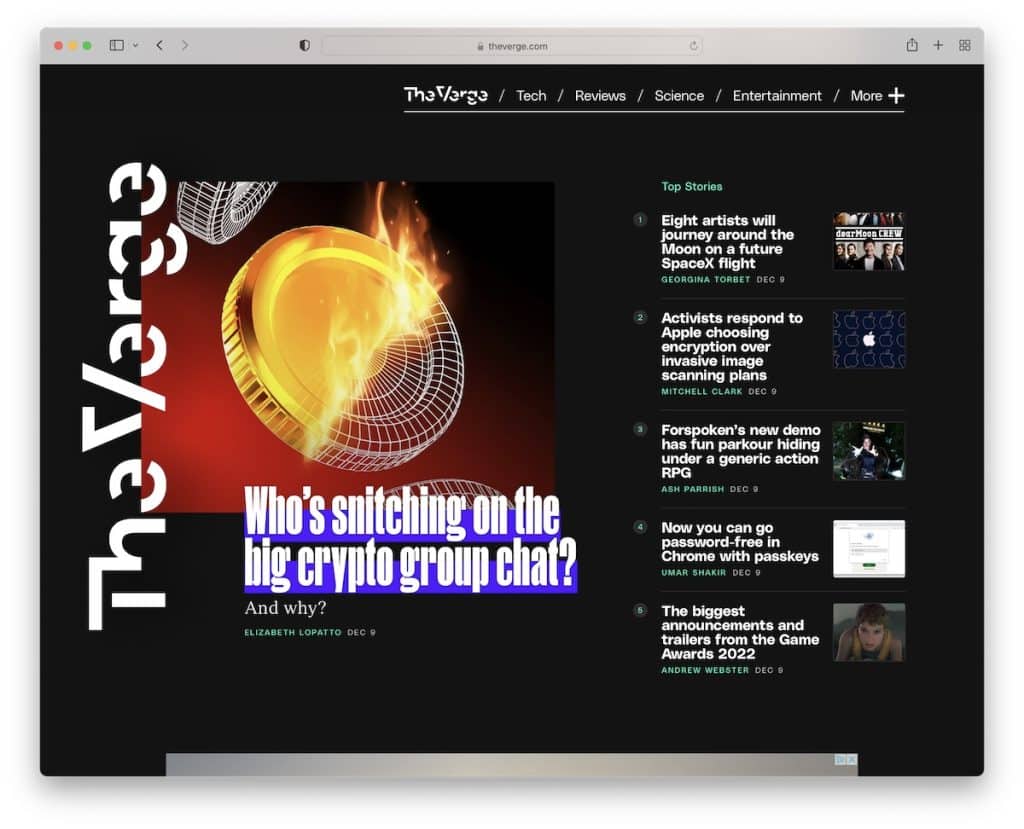
11. Der Rand
Gebaut mit : Chorus

Die Einzigartigkeit des Verge ist das dunkle Design, das es von der Masse abhebt. Sie finden jedoch auch mehrere Elemente mit lebendigen Hintergründen, die eine dynamischere Atmosphäre schaffen.
Darüber hinaus verfügt The Verge neben den Hauptmenü-Links über ein Hamburger-Menü mit einem Dropdown-Menü, das von rechts eingeschoben wird. Außerdem gibt es verschiedene schwebende Elemente, die Ihr Interesse wecken werden.
Hinweis : Anstatt das klassische helle Blog-Design zu verwenden, entscheiden Sie sich für ein dunkles und machen Sie einen Unterschied.

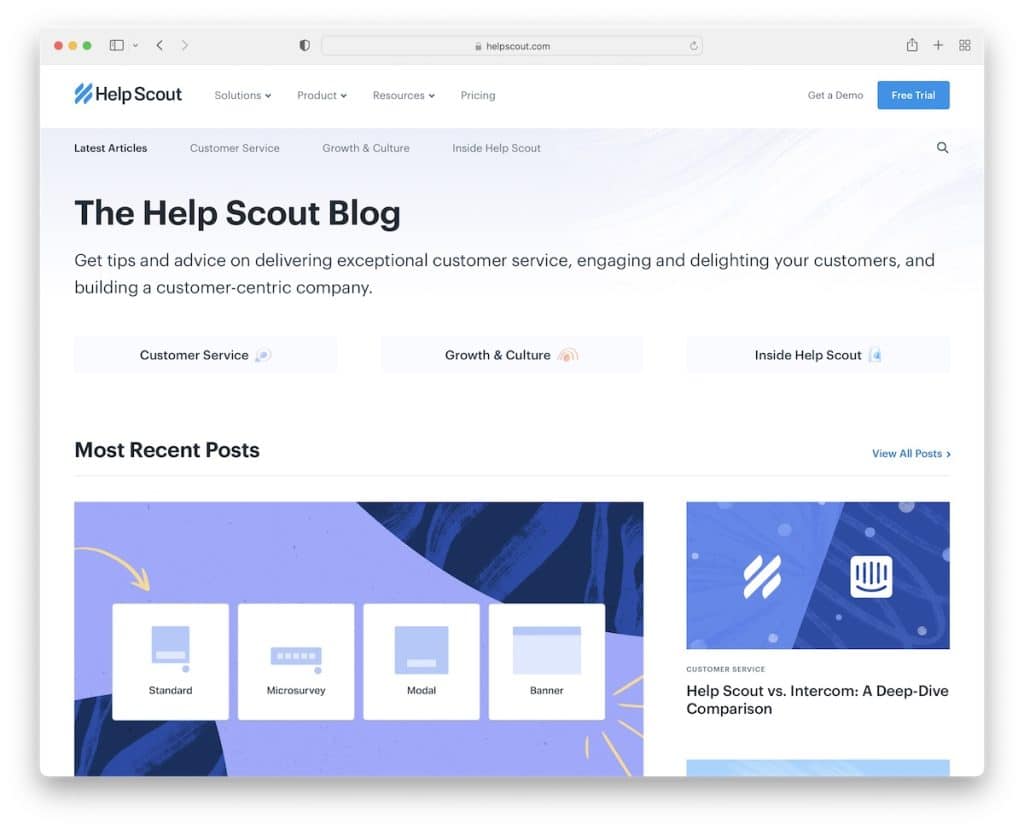
12. Helfen Sie dem Scout
Gebaut mit : Gatsby

Help Scout macht die Dinge etwas anders, weil es mit einem Titel und einer kurzen Beschreibung dessen beginnt, worum es geht. Als nächstes folgen vier Quick-Button-Links, wenn Sie etwas Bestimmtes benötigen oder stattdessen die neuesten Beiträge genießen möchten.
Darüber hinaus hat jeder Kategorieabschnitt auch einen Link, um weitere Beiträge anzuzeigen und andere wertvolle Inhalte zu finden. Schließlich haben einzelne Posts einen Fortschrittsbalken, um die Leser zu ermutigen, bis zum Ende zu lesen.
Hinweis : Die Integration eines Fortschrittsbalkens kann zu einer längeren Verweildauer auf Ihrem Blog/Ihrer Website beitragen.
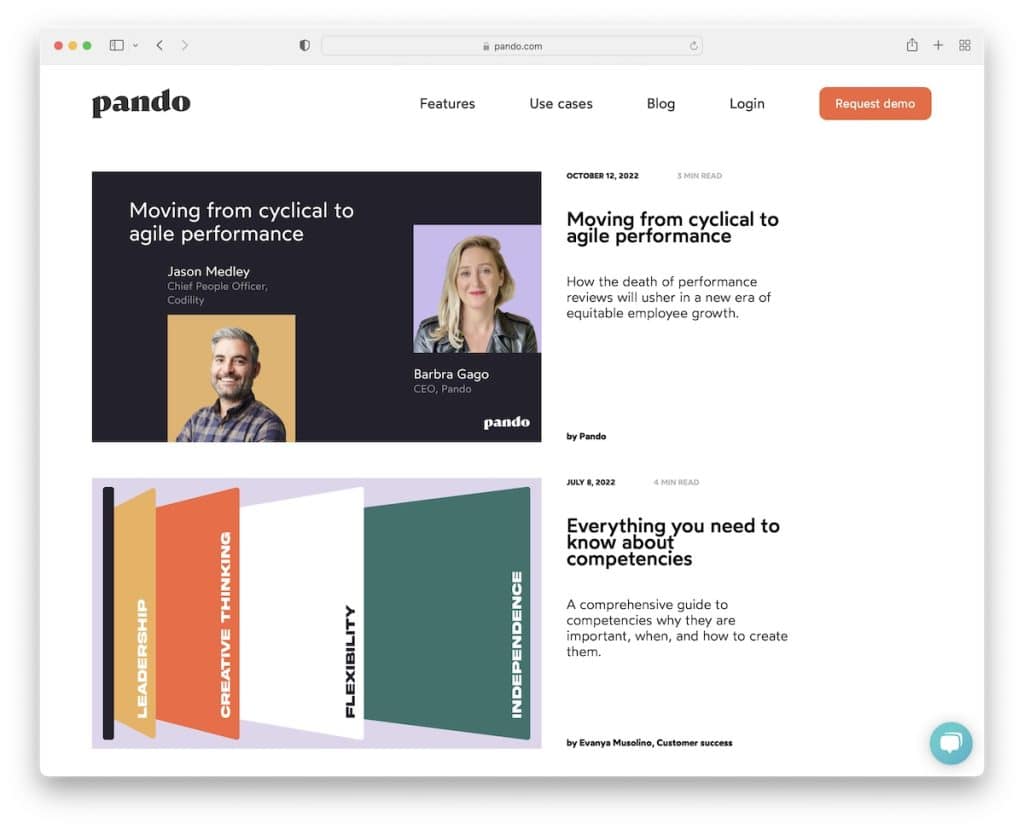
13. Pando
Gebaut mit : Webflow

Das Business-Blog-Beispiel von Pando hat ein sauberes, einspaltiges Layout mit großen Miniaturansichten auf der linken Seite und zusätzlichen Beitragsinformationen auf der rechten Seite.
Nach ein paar Sekunden erscheint ein kleines Popup in der unteren linken Ecke, um Pandos Blog zu abonnieren, aber Sie können es auch schließen, wenn Sie nicht interessiert sind.
Hinweis : Fügen Sie Blog-Auszüge hinzu, um die Leser davon zu überzeugen, auf „Weiterlesen“ zu klicken und den vollständigen Beitrag zu genießen.
Vergessen Sie nicht, einen Blick auf unsere Liste hervorragender Webflow-Websites zu werfen, die Sie begeistern werden, sofort loszulegen.
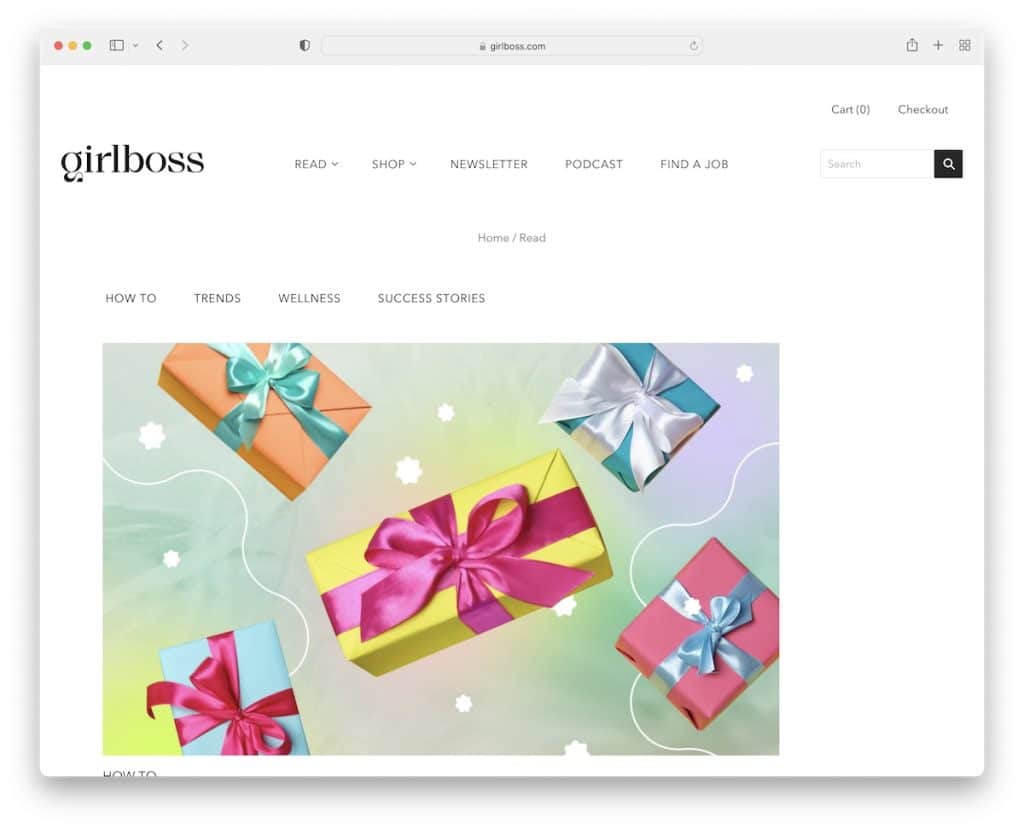
14. Chefin
Gebaut mit : Shopify

Was uns an Girlboss gefällt, ist das meist helle Design mit schwarzem Footer-Hintergrund, um einen sympathischen Kontrasteffekt zu erzeugen.
Blog-Beiträge haben eine linke Seitenleiste anstelle der traditionelleren rechten, mit beliebten Beiträgen und einer Bannerwerbung. Jeder Beitrag hat unten auch Schaltflächen zum Teilen in sozialen Netzwerken, damit die Leser helfen können, das Wort zu verbreiten.
Hinweis : Gewinnen Sie mehr Popularität, indem Sie Ihrem Blog Social-Sharing-Funktionen hinzufügen.
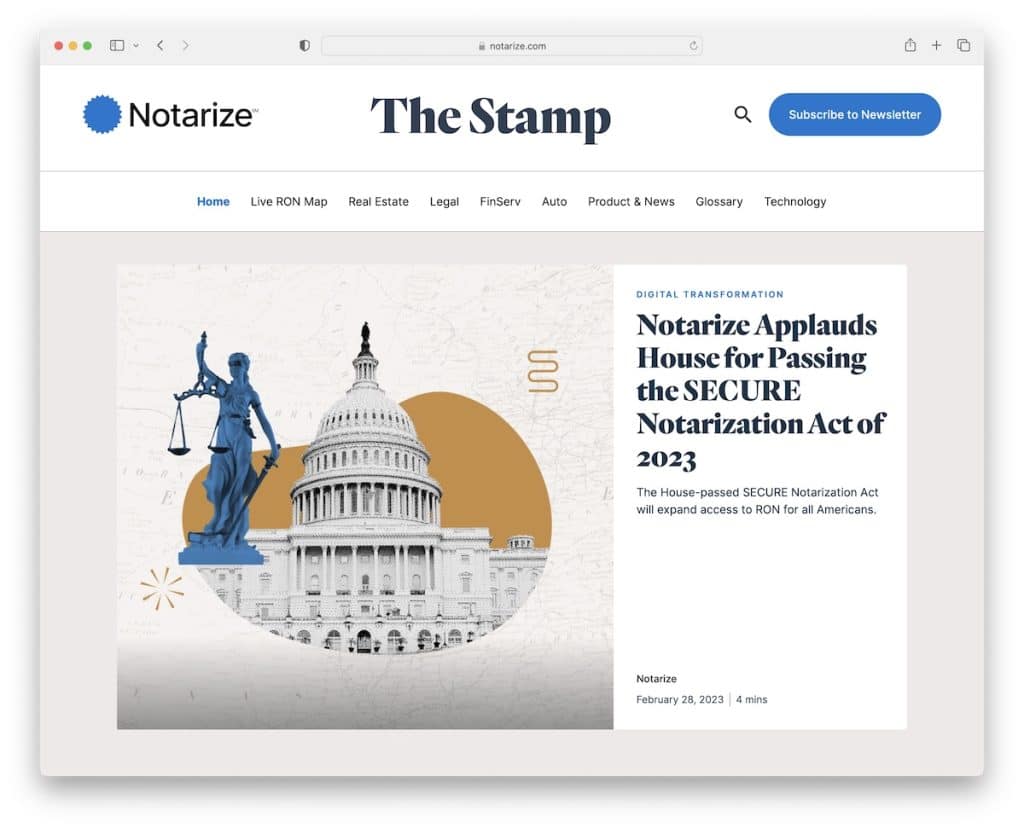
15. Notariell beglaubigen
Gebaut mit : Webflow

Notarize ist ein hervorragendes Business-Blog-Beispiel mit einem Box-Layout und einer Box-Slideshow über dem Falz. Das Design ist raffiniert, mit Kreativität im Hinterkopf, um es lebendiger zu machen.
Die gesamte Kopfzeile schwebt, sodass Sie alle Menülinks, ein Suchsymbol und eine Abonnementschaltfläche (wenn Sie darauf klicken, öffnet sich ein Popup) immer zur Hand haben.
Hinweis : Fügen Sie der Kopfzeile eine Call-to-Action-Schaltfläche (CTA) hinzu, wenn Sie mehr Aufmerksamkeit darauf erhalten möchten.
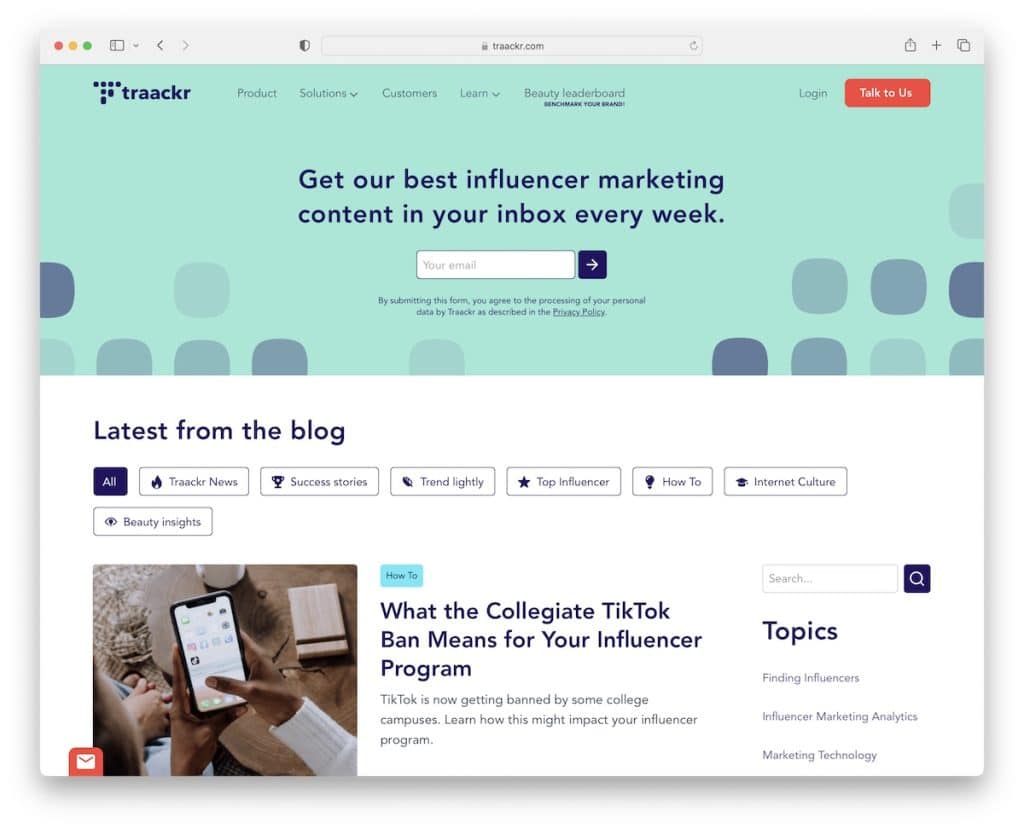
16. Trackr
Gebaut mit: Webflow

Die Einzigartigkeit von Traackr ist das Newsletter-Anmeldeformular im Heldenbereich. Aber sie verwenden auch ein schwebendes Banner am unteren Bildschirmrand, um Sie zum Abonnieren zu ermutigen.
Dieses Business-Blog-Beispiel hat auf der Startseite eine Seitenleiste mit schnellen Links zu Themen und eine Suchleiste, aber Sie können auch oben auf die Kategorie-Registerkarten klicken, um schneller zu finden, was angesagt ist.
Hinweis: E-Mail-Marketing funktioniert, also machen Sie Ihr Newsletter-Anmeldeformular deutlich sichtbar – warum fügen Sie es nicht gleich als erstes in Ihren Blog ein?
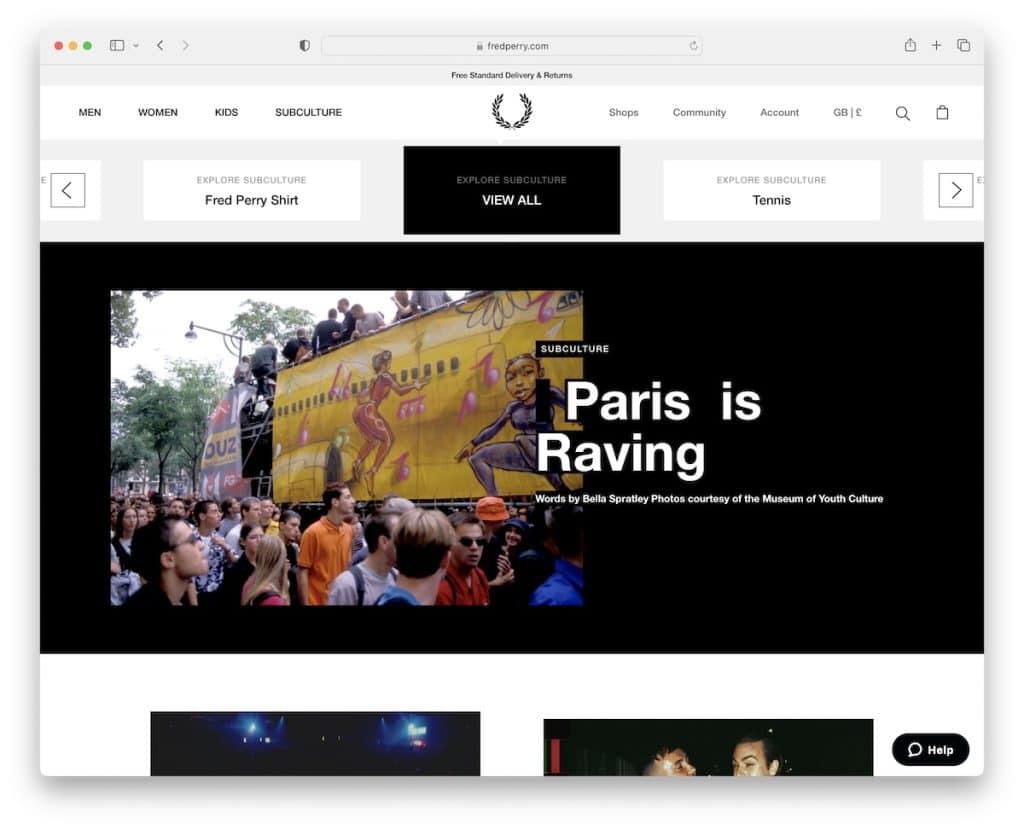
17. FredPerry
Erstellt mit : Adobe Commerce

Eines der Dinge, die Ihnen beim Scrollen in Fred Perrys Blog sofort auffallen werden, ist die Endlos-Scroll-Funktion. Anstatt auf die Schaltfläche „Mehr laden“ zu klicken, erledigt der Blog dies automatisch für Sie.
Eine weitere coole Sache an diesem Blog ist der Schieberegler unter der Überschrift, der Ihnen hilft, die Subkultur auszuwählen und zu erkunden, in der Sie sich befinden.
Hinweis : Erweitern Sie die On-Page-Zeit mit einer Endlos-Scroll-Funktion.
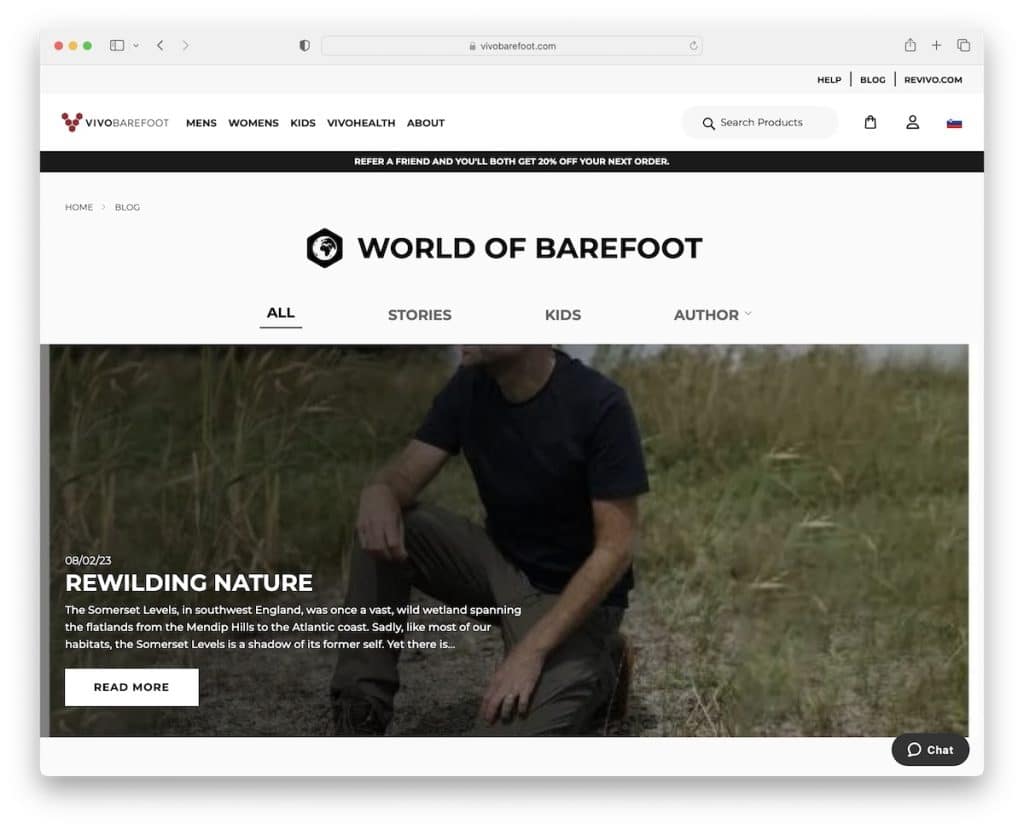
18. Vivobarfuß
Erstellt mit : Adobe Commerce

Neben der globalen Kopfzeile mit Topleiste, Navigationsleiste und Benachrichtigungsleiste verwendet Vivobarefoot auch ein zusätzliches Menü, um den Blog nach verschiedenen Kategorien zu durchsuchen.
Die Homepage dieses Business-Blogs ist eine Sammlung der neuesten und nicht so neuesten Artikel mit einer Schaltfläche „Mehr laden“ (Sie müssen nicht darauf klicken, sie lädt automatisch die nächste Reihe von Beiträgen), damit Sie den Inhalt genießen können .
Hinweis : Während sich Ihre Hauptnavigation möglicherweise auf die Navigation durch die gesamte Website konzentriert, stellen Sie sicher, dass Sie auch Blog-Kategorien anzeigen, damit Ihre Leser nicht endlos alle Beiträge durchsuchen.
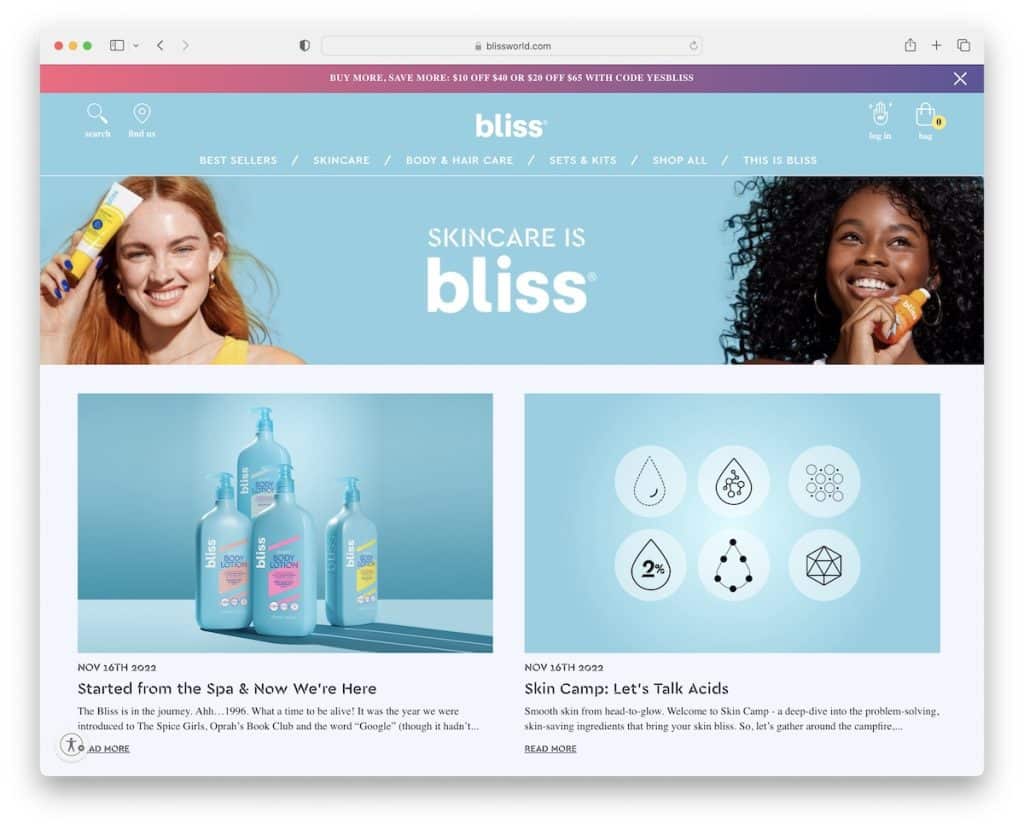
19. Glückseligkeit
Gebaut mit : BigCommerce

Auch wenn Bliss möglicherweise nicht so viele veröffentlichte Posts hat, fügen wir es dennoch als Beispiel für die Aufrechterhaltung des Brandings in Ihrer gesamten Online-Präsenz hinzu.
Darüber hinaus bietet der Business-Blog von Bliss auch ein Produktkarussell für einzelne Blog-Posts, das ihnen hilft, den Umsatz zu steigern.
Hinweis : Ein Abschnitt mit „verwandten Produkten“ am Ende jedes Beitrags kann die Conversions steigern. Wer will das nicht?
Wenn Sie weitere E-Commerce-Websites zur Inspiration benötigen, besuchen Sie diese großartigen BigCommerce-Websites.
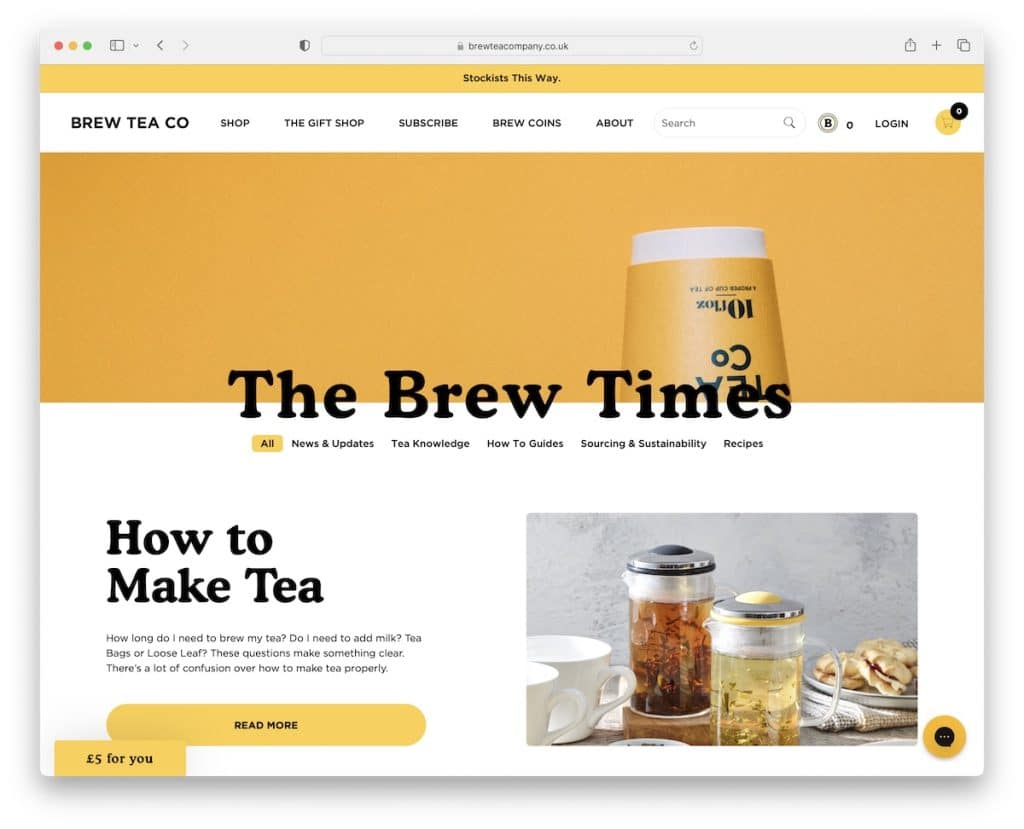
20. Brew Tea Co
Gebaut mit: Squarespace

Brew Tea Co macht es einfach, seine Blog-Inhalte mit schnellen Links zu verschiedenen Kategorien zu durchsuchen, wie Nachrichten, Anleitungen, Rezepte und mehr.
Unterhalb des Heldenbereichs befindet sich der unbedingt zu lesende Artikel, gefolgt von einem Beitragsraster, um Tipps, Neuigkeiten usw. zu erhalten.
Anstatt Sie sofort mit einem Popup zu überhäufen, hat Brew Tea Co außerdem eine schwebende Schaltfläche in der linken unteren Ecke, um Sie gegen eine E-Mail an das Angebot zu erinnern.
Hinweis : Anstatt um E-Mails zu bitten, bieten Sie etwas im Gegenzug an, und Ihre Liste wächst möglicherweise schneller.
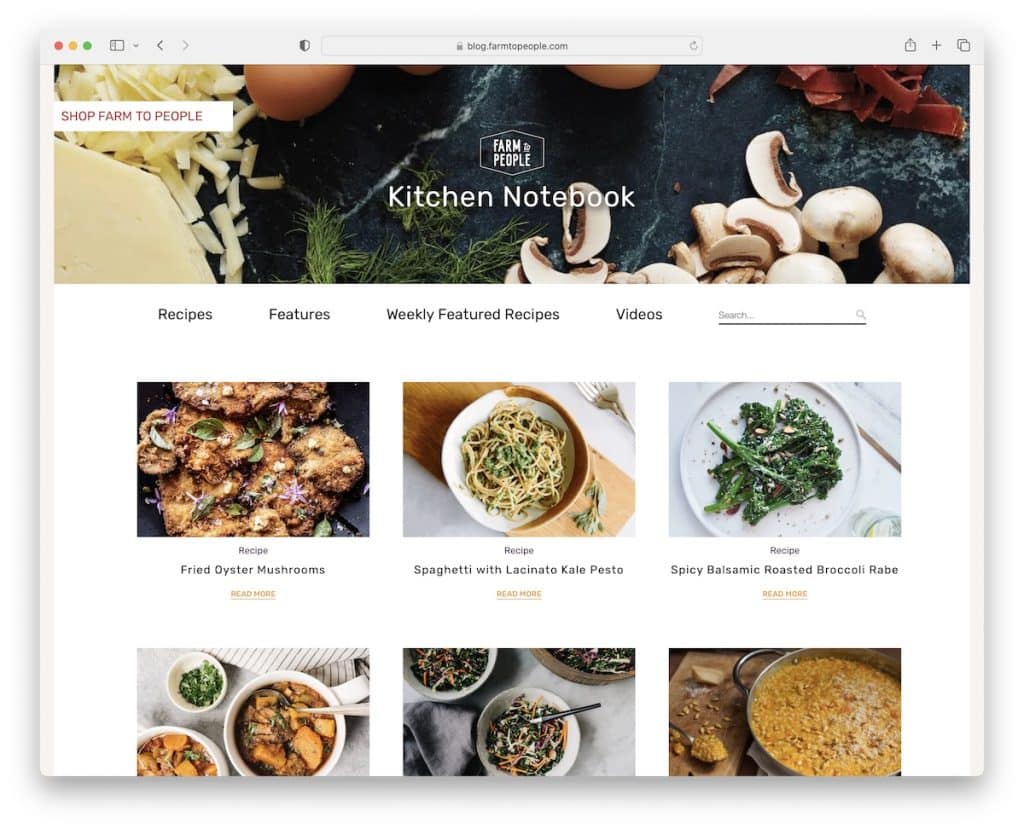
21. Farm für Menschen
Erstellt mit: Node.js

Der Business-Blog von Farm To People ist einfach und betont in erster Linie Bild und Text. Es gibt vier Hauptlinks und eine Suchleiste, um Rezepte schneller zu finden.
Alle Rezeptbeiträge haben eine Seitenleiste mit Tags, Social Sharing und einen speziellen Abschnitt unten mit Rezeptempfehlungen.
Hinweis : Während einige „verwandte Produkte“ am Ende jedes Beitrags verwenden, können Sie „verwandte Beiträge“ anzeigen.
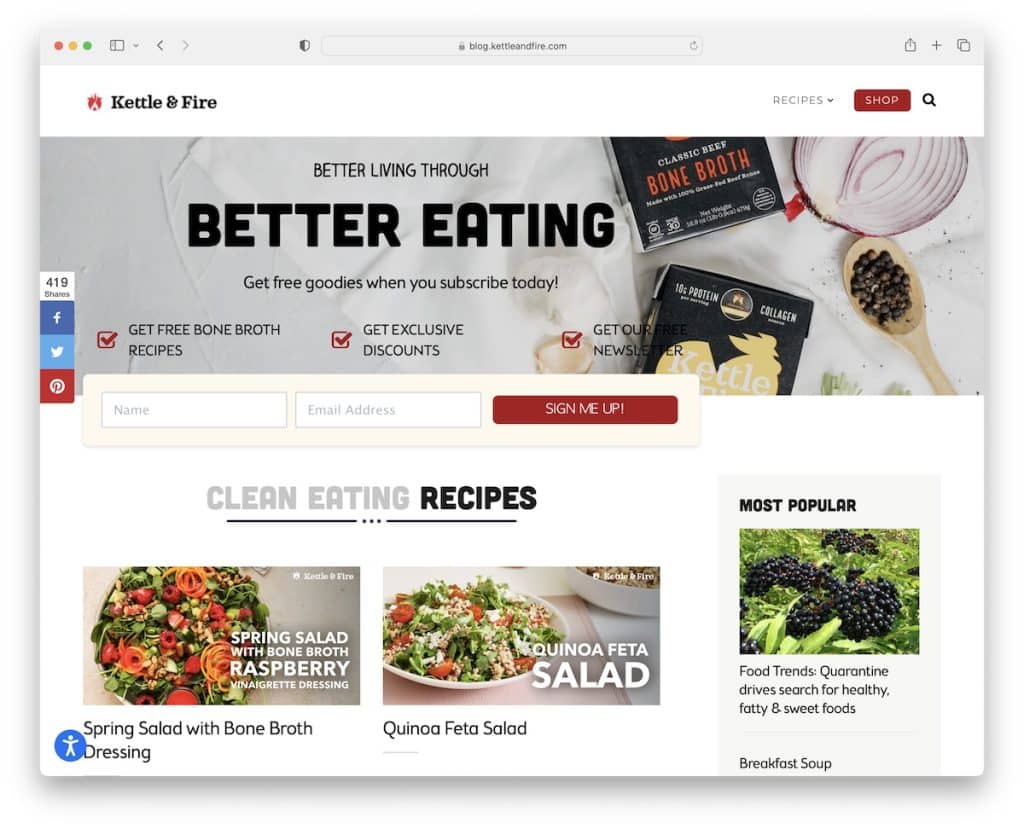
22. Wasserkocher & Feuer
Gebaut mit: Shopify

Kettle & Fire versucht auch, Ihre E-Mail mit dem überzeugenden Heldenbereich zu erhalten, bevor der Blog startet. Die Homepage des Blogs und einzelne Beiträge haben eine Seitenleiste mit Links zu beliebten Rezepten.
Über das Dropdown-Menü in der Kopfzeile oder die Suchleiste können Sie jedoch ganz einfach spezifischere Rezepte finden. Der Header hat auch einen CTA-Button für den Shop, der die Hauptseite in einem neuen Tab öffnet.
Zu guter Letzt gibt es noch den „wie gesehen am“-Bereich mit vielen Autoritätslogos, um soziale Beweise aufzubauen.
Hinweis : Wenn große Nachrichtenseiten Sie erwähnen, fügen Sie deren Logos als Vertrauensfaktor zu Ihrer Website oder Ihrem Blog hinzu.
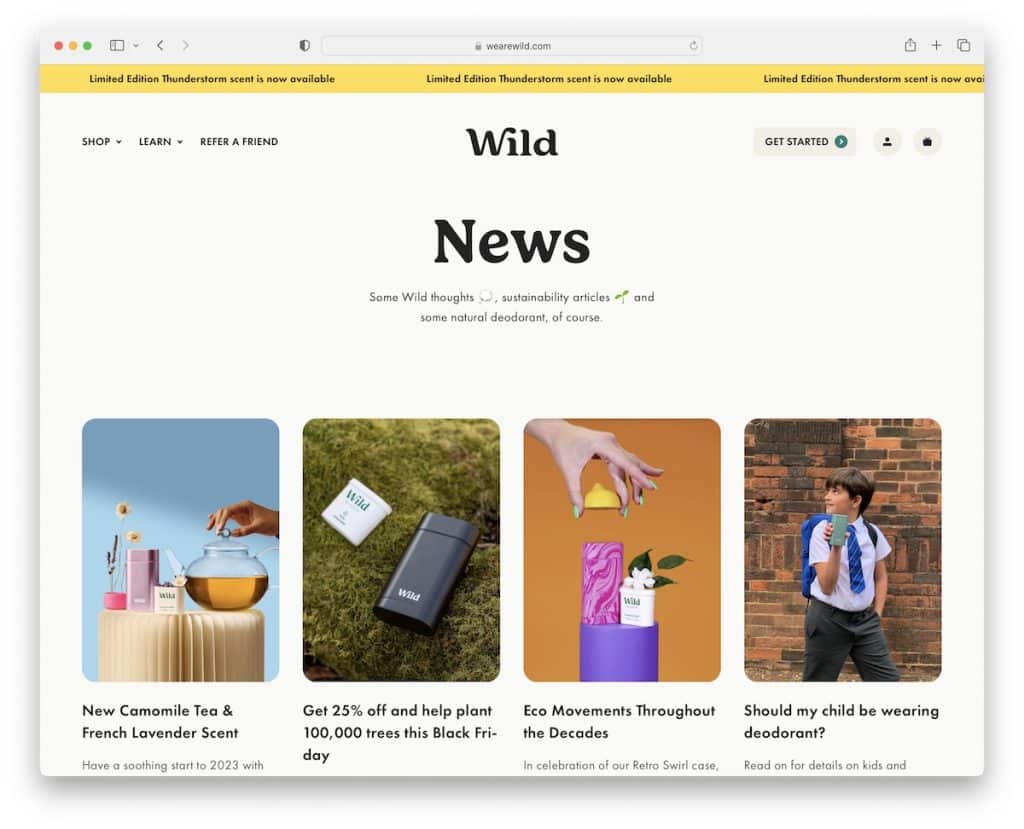
23. Wild
Erstellt mit: Node.js

Wilds Blog wirkt durch die abgerundeten Kanten sofort mobiler. Die Startseite ist relativ lang, aber die Inhalte werden beim Scrollen geladen, sodass Sie die Konzentration nicht verlieren.
Und wenn Sie nach oben zurückkehren möchten, erscheint sofort die Kopfzeile, sodass Sie auf das Menü, das Konto oder den Warenkorb zugreifen können, ohne zurückscrollen zu müssen.
Hinweis : Führen Sie die Lazy-Loading-Technik für Bilder ein, damit sie nur bei Bedarf angezeigt werden. (Dies kann auch bedeuten, dass Ihr Blog schneller geladen wird.)
