Aufruf zum Handeln: Der ultimative Leitfaden für CTA
Veröffentlicht: 2022-09-01Wenn Sie das Internet erkunden, stoßen Sie wahrscheinlich auf Hunderte von Schaltflächen, die Sie auffordern, etwas zu unternehmen, z. B. das neue T-Shirt zu kaufen, das Sie sich schon immer gewünscht haben, oder sich für E-Mail-Abonnements für schnelle Nachrichtenbenachrichtigungen anzumelden. Diese Schaltflächen werden im Bereich des Online-Marketings typischerweise als Call-to-Action- oder CTA-Schaltflächen bezeichnet.
Möchten Sie Call-to-Action-Buttons auf Ihrer Website, die nicht zu übersehen sind, aber dennoch anklickbar sind? In diesem Leitfaden behandeln wir alles, was Sie über Call-to-Action oder CTA wissen müssen. Wir behandeln einige CTA-Beispiele, Tipps, Best Practices und mehr. Sind Sie also bereit, „mehr zu erfahren“? Nur ein Scherz, packen wir es an!
Was ist ein Call-to-Action?
[pullquote]Kurz gesagt, ein Call-to-Action, auch bekannt als CTA, ist ein Satz auf Ihrer Website, der Benutzer dazu ermutigt, eine Art von Aktion durchzuführen.[/pullquote] Ein Call-to-Action wird normalerweise als Befehl, Verb, dargestellt Satz oder Handlung. CTAs werden normalerweise in Form einer Schaltfläche oder eines Hyperlinks angezeigt, der den Benutzer dann zu einer Stelle führt, an der er die Aktion abschließen kann.
Übliche Call-to-Action- oder CTA-Sätze sind beispielsweise:
- Anmelden
- Kaufe jetzt
- Mehr erfahren
Online-Vermarkter verwenden CTA-Schaltflächen auf Webseiten, um Personen anzuweisen, bestimmte Aktionen auszuführen. Call-to-Action-Buttons werden normalerweise in kleinen, handflächengroßen Bereichen einer Webseite oder auf Werbematerialien platziert und zielen darauf ab, jemanden zu konvertieren.

Warum Sie einen Call-to-Action für Ihre Website verwenden müssen
Auf Websites, die Sie aus jedem Blickwinkel anlocken, ob über Blogs, E-Mails, Landingpages, Social-Media-Beiträge, Werbespots, Videos oder E-Books, sind Sie bestimmt schon auf einen leuchtenden Button oder witzigen Einzeiler gestoßen. Aber warum müssen Sie einen Call-to-Action oder CTA auf Ihrer Website verwenden?
Einfach ausgedrückt: Ein Call-to-Action ist für Ihre Website oder Werbekampagne unerlässlich, da er bestimmt, ob Ihr Lead ein Kunde wird. Das Überspringen des CTA-Buttons wird Ihrem Unternehmen schaden.
Es gibt drei Gründe, warum Sie CTAs brauchen:
1. Ihr Verkaufstrichter braucht einen CTA.
CTAs werden in einem Verkaufstrichter verwendet, um Aktionen für den Benutzer auszulösen. Sie sagen dem Benutzer, was als nächstes zu tun ist, und fordern zum Handeln auf. Sie können Benutzer anweisen, Ihr Blog zu besuchen, Ihnen ihre Kontaktinformationen geben, ein E-Book herunterladen oder sich für E-Mail-Listen anmelden. Auf dieser Seite wird beispielsweise „Weitere Tipps erhalten“ anstelle von „Abonnieren!“ verwendet.
2. Kunden wollen CTAs.
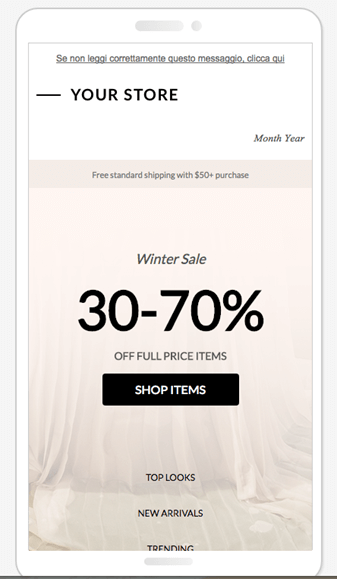
Kunden wollen wissen, welche Schritte sie als nächstes unternehmen müssen. Der CTA ist der Aufruf am Ende der Seite, der ihnen eine Schaltfläche präsentiert, die ihnen sagt, welcher nächste Schritt sie unternehmen sollen. Wenn Sie beispielsweise für ein Hemd im Sonderangebot werben, bieten Sie einen „Jetzt einkaufen“-Button an, der es Kunden ermöglicht, sofort einzukaufen.
3. Digitale Werbung profitiert von CTAs.
Ohne einen Call-to-Action werden Sie nicht in der Lage sein, Ihren letzten Anstoß zu unternehmen, um Kunden anzulocken. CTAs sind besonders wichtig in PPC-Kampagnen, die auf kurzen Phrasen und Links zu Inhalten basieren.
So schreiben Sie den perfekten Call-to-Action
Wenn Sie mit dem Brainstorming für den Text Ihrer Call-to-Action-Buttons beginnen, werden Sie schnell feststellen, dass sie schwieriger zu schreiben sind, als Sie vielleicht denken. Da auf Schaltflächen nur begrenzt Platz zur Verfügung steht, müssen Sie sicherstellen, dass jedes Wort zählt. Hier sind einige Gedanken dazu, wie Sie mit dem Schreiben des perfekten CTA beginnen können.
1. Verwenden Sie Verben und starke Aktionswörter.
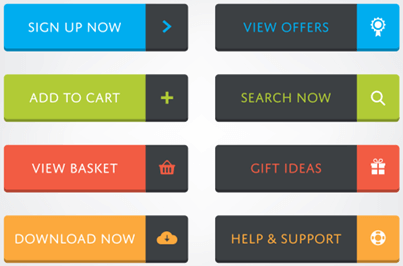
Calls-to-Action sind eine einzigartige Art von Website-Kopie, da sie sehr handlungsorientiert sind. Aus diesem Grund sollten Sie Verben und starke Aktionswörter verwenden. Sie werden feststellen, dass die meisten erfolgreichen CTAs mit Verben beginnen, wie:
- Jetzt kaufen
- Starten Sie jetzt
- Jetzt herunterladen
- Anmelden
- Konto erstellen
- Demo ansehen
- Kostenlos anmelden
- Jetzt eintreten
2. Machen Sie es persönlich.
Um die Button-Kopie ansprechender zu gestalten, können Sie Sätze wie „Claim My Seat“ oder „Yes, I Want My Free Gift“ verwenden.

Die Tatsache, dass beide Sätze in der Ich-Form geschrieben sind, zeigt, dass Sie für jeden Besucher bereits etwas Besonderes vorbereitet haben. Alles, was sie tun müssen, ist es zu beanspruchen.
3. Etwas kostenlos anbieten.
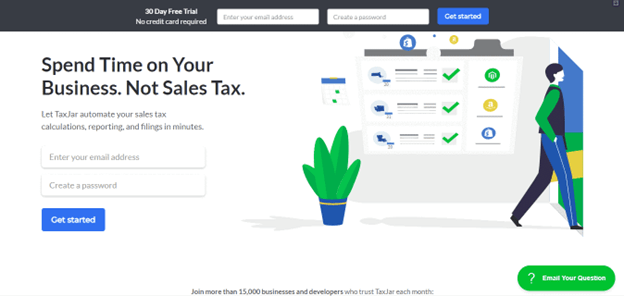
Sobald Sie das Wort „kostenlos“ hinzufügen, steigen die Conversion-Raten im Allgemeinen. Hier ist ein Beispiel, das dieses Zauberwort enthält.

4. Kennen Sie Ihr Publikum.
Jeder braucht eine einzigartige Erklärung, weil jeder andere Interessen und Standpunkte hat. Daher sollte Ihr CTA-Button dieses Verständnis widerspiegeln. Je besser Sie mit Ihrem Publikum und seinen Anforderungen vertraut sind, desto höher ist Ihre Konversionsrate.
5. Setzen Sie den Fokus auf Ihr Publikum.
Es ist wichtig, „Sie“ zu verwenden, wenn es um spezifischere Calls-to-Action und Webseiten geht. Beispiel: „Kostenlose Testversion starten“. Sie können etwas Zuordenbares und Überzeugendes schaffen, wenn Sie mit Ihren Besuchern sprechen. Wenn Sie jemanden davon überzeugen, dass das, was Sie verkaufen, bereits ihm gehört, ist das ihm einen großen Schritt voraus.
6. Rufen Sie Dringlichkeit hervor.
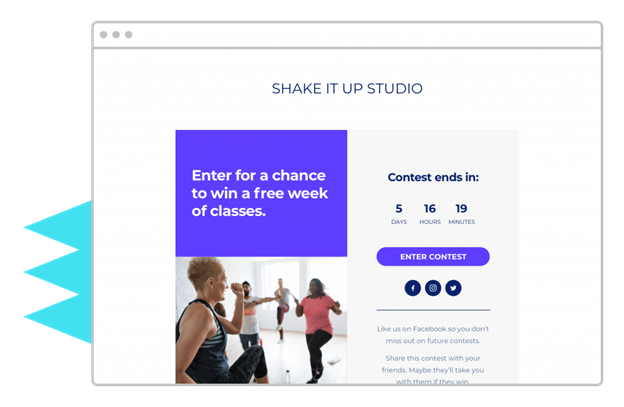
Das intensive Gefühl von Druck und Dringlichkeit kann in einer Reihe von Szenarien ein vorteilhafter Faktor sein. Wenn Sie Ihr Produkt für einen potenziellen Kunden besser erscheinen lassen möchten, sollten Sie ein Gefühl der Dringlichkeit erzeugen, indem Sie Begriffe wie „nur“ oder „wenige“ hinzufügen.
Geben Sie Dringlichkeit an, wenn Sie einen CTA für ein Angebot mit begrenzter Zeit im Rampenlicht erstellen. Dies kann erreicht werden, indem hervorgehoben wird, dass die Zeit fließend ist. Verwenden Sie in Ihren Marketingstrategien Wörter wie „jetzt“ oder „heute“, um Dringlichkeit zu erzeugen – alle Countdown-Uhren auf Ihrer Zielseite helfen dabei, hervorzuheben, dass der Verkauf eine begrenzte Zeit hat.

Aufruf zum Handeln: 3 Tipps und Best Practices
CTAs oder Call-to-Action-Buttons sind weit verbreitet. Wir klicken selten auf eine der Hunderte, die wir sehen. Wie können Sie also die Anzahl der Klicks auf Ihre Call-to-Action-Buttons erhöhen? Die Kenntnis der richtigen Strategien ist entscheidend für den Erfolg.
Die richtige Platzierung des Call-to-Action-Buttons, das Aussehen des Buttons und ein ansprechender Inhalt für den Button sind äußerst wichtig, um die Aufmerksamkeit des Lesers zu erregen. Wenn Sie nicht wissen, wo Sie anfangen sollen, probieren Sie den Advanced Button Block von Kadence WP aus. Dieser Block hilft Ihnen beim Einstieg in die Ästhetik und den Inhalt Ihres Aufrufs zum Handeln.
Schauen Sie sich auch unbedingt den Info-Block an. Dieser Block ist eine flexible Möglichkeit, Text und Medieninhalte auf Ihren Seiten und Beiträgen im Blockeditor anzuzeigen. Sie können es auf viele verschiedene Arten konfigurieren, von der Erstellung eines einfachen Menüs mit Symbolen und Text bis hin zu einem ganzen Notenlinienraster.
Hier sind einige wesentliche Elemente, die Sie bei der Erstellung einer soliden Call-to-Action-Strategie für Ihre Kunden nicht übersehen dürfen.
1. Betrachten Sie die Platzierung des CTA auf der Seite.
Die Wahrscheinlichkeit, dass ein Kunde vorbeischaut und auf Ihren Aufruf zum Handeln reagiert, hängt von zwei entscheidenden Faktoren ab: Wie und wo Sie ihn platzieren. In den Augen des Kunden muss sich der Anruf von allem anderen abheben. Es sollte nicht von viel Text umgeben sein und dort positioniert werden, wo es am wahrscheinlichsten wahrgenommen wird, beispielsweise in der Mitte der Seite.

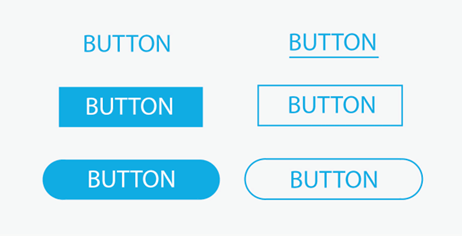
2. Bemühen Sie sich um das Design und die Ästhetik Ihres CTA.
Der erste Eindruck Ihres CTA bei den Zuschauern wird sich erheblich darauf auswirken, wie sie darauf reagieren. Im Falle eines Call-to-Action-Marketings bestimmt der erste Eindruck die Wahl. Sie müssen genau auf den Ton, das Aussehen und das Format Ihrer CTA-Strategie achten (Schaltfläche, Inline, Pop-up, Form).
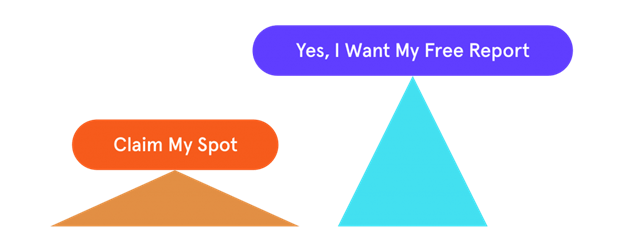
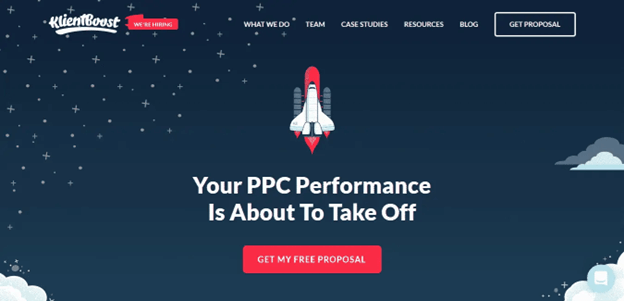
Betrachten Sie die Zielseite von Klientboost als Beispiel. Die Website verfügt über 2 CTA-Schaltflächen (jede dient demselben Zweck, ist jedoch unterschiedlich platziert und farbig).
Was Sie tun müssen, ist wie folgt: Finden Sie die beiden CTA-Buttons und bewerten Sie, wie viel Ihrer Aufmerksamkeit jeder einzelne auf sich ziehen kann:

3. Machen Sie Ihren CTA knackig und auf den Punkt.
Eine der größten Herausforderungen besteht darin, ansprechende Inhalte für Ihre Call-to-Action-Strategie zu finden.
Was wird die Aufmerksamkeit der Verbraucher auf sich ziehen und sie stark genug überzeugen, um sie zu potenziellen Käufern für Ihren Markt zu machen, und warum sollten sie sich so verhalten, wie Sie es möchten?
Bevor Sie die Inhalte erstellen, stellen Sie sich diese Fragen. Bemühen Sie sich dann durch Ihre Call-to-Action-Strategie, klare und prägnante Antworten darauf zu geben.
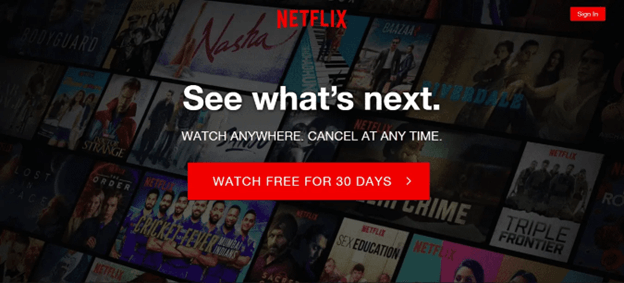
Schauen Sie sich die Netflix-Website an. Der Ausdruck „Watch Anywhere“ ist eine prägnante und mutige Ergänzung zum CTA-Button. „Jederzeit kündigen“ ist ein Angebot, das so verlockend ist, dass man dem Klicken auf den CTA-Button nicht widerstehen kann.


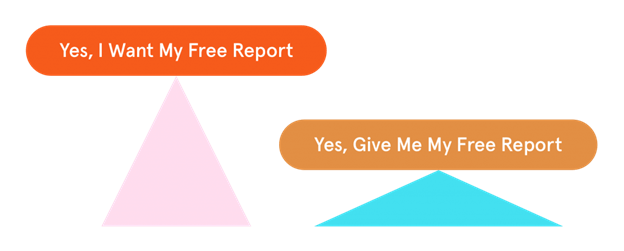
Indem Sie einen geeigneten Aufruf zum Handeln setzen und Ihren Plan den Kunden auf einer attraktiven Website präsentieren, können Sie Vertrauen in sie wecken. Der Hintergrund Ihrer Website ist wichtig, da er Ihrem Plan zusätzliche Details und Überzeugungskraft verleiht.
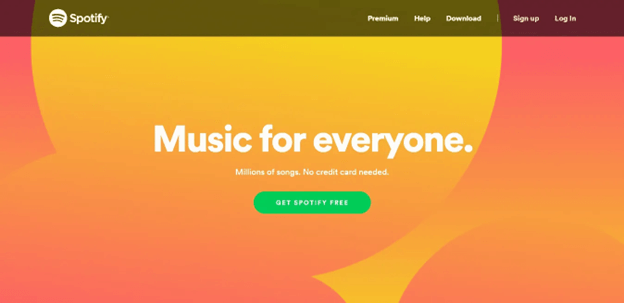
Schauen Sie sich diese beiden CTA-Beispiele an:


Unsere beliebtesten CTA-Beispiele
Hier sind ein paar Beispiele für gut gestaltete Handlungsaufforderungen oder CTAs.
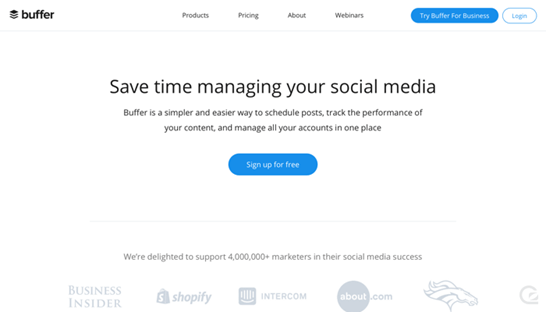
1. Puffer

Die Homepage von Buffer ist sehr minimalistisch, ohne dass ein Element sichtbar ist. Es kommt alles auf den CTA und einen einprägsamen Titel an. Sie erhalten Bonuspunkte für die Verwendung eines einheitlichen Designs für ihre globalen Navigationsschaltflächen und den zentralen CTA auf ihrer Homepage.
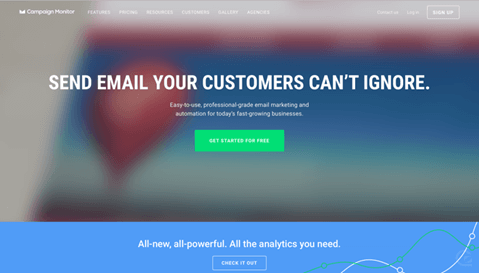
2. Kampagnenmonitor

Campaign Monitor ging ein Risiko ein, indem es seine Anmeldeschaltfläche über einem Video auf seiner Webseite platzierte. Glücklicherweise hat ihr Video eine dunkle Überlagerung. Es ist abschnittsweise unkenntlich gemacht, um sicherzustellen, dass Text und Schaltfläche durchgehend darüber stehen.
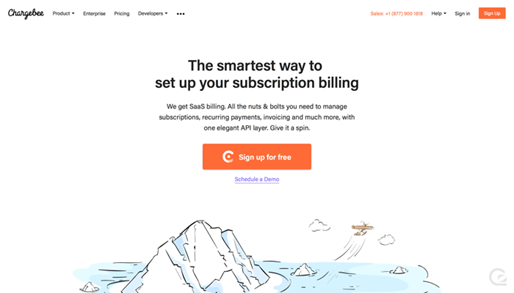
3. Chargebee

Auf der gesamten Website verwendet Chargebee die Farbe Orange, um Aktionsschaltflächen zu kennzeichnen. Der wesentliche CTA auf ihrer Webseite ist prominenter als der Hauptinhalt und hat ein Logo in perfekter Größe und einen verlockenden Wortlaut. Einfach draufklicken – hervorragende Arbeit, Chargebee!
4. CharlieHR

CharlieHR fördert in ihren CTAs ausgiebig das Konzept „kostenlos“, sowohl auf der Homepage als auch auf der gesamten Website. Ihr Anmeldefeld auf der Homepage ist völlig auffällig. Es dient als Technik, um Sie dazu zu verleiten, die Seite nach unten zu scrollen, um mehr zu erfahren.
5. ChartMogul

ChartMogul nutzt den Platz unter seinem wesentlichen CTA, um eine häufige Befürchtung potenzieller SaaS-Benutzer anzusprechen: „Muss ich meine Rechnungsinformationen angeben, bevor ich das ausprobieren kann?“
A/B-Tests für Ihren Call-to-Cction
Sie können die Benutzererfahrung Ihrer Blog-Beiträge verbessern, indem Sie Schaltflächen optimieren. Wenn Sie jedoch wissen möchten, wie Sie maßgeschneiderte Zielgruppen am besten unterscheiden können, müssen Sie A/B-Tests durchführen. Um Ihre CTAS zu verbessern, sollten Sie sie testen, indem Sie die Farbe einer ändern, um zu sehen, was die beste Option ist. Dieser Vorgang wird A/B-Testing genannt.
Der A/B-Test ermöglicht es uns, die Reaktion von zwei oder mehr Versionen einer Nachricht mit einer Stichprobe unserer Zielgruppe zu vergleichen. Mit dieser Methode können Sie bestimmen, welche Elemente am effektivsten sind, um die Aufmerksamkeit Ihrer Zielgruppe zu erregen.
Unser nächster Schritt wird sein, zu lernen, wie man einen A/B-Test auf dem CTA durchführt.

CTAs bieten eine Fülle von Variablen, die verwendet werden können, um die Reaktionen unserer Benutzer zu testen. Konzentrieren wir uns auf die wichtigsten Dinge für A/B-Tests.
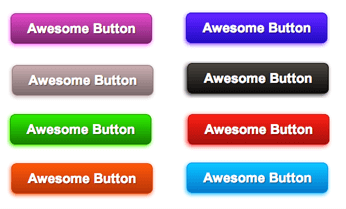
1. Farbe
Eine Person wird unbewusst von Farbe beeinflusst. Sie können dies positiv nutzen, indem Sie warme Farben hinzufügen, um Positivität zu erzeugen, und kalte Farben, die Gelassenheit und Zuversicht erzeugen. Grün schafft Entspannung, Blau schafft Vertrauen.
Um herauszufinden, welches Farbschema am besten zu Ihren Zielen passt, ist es wichtig, kreativ zu werden und mit verschiedenen Farben zu experimentieren. Das Hervorheben des Call-to-Action mit kontrastierenden Farben erleichtert es den Benutzern, sie zu identifizieren, aber seien Sie vorsichtig, nicht über Bord zu gehen und Farben zu verwenden, die sich überschneiden, was das Bild ruinieren kann.

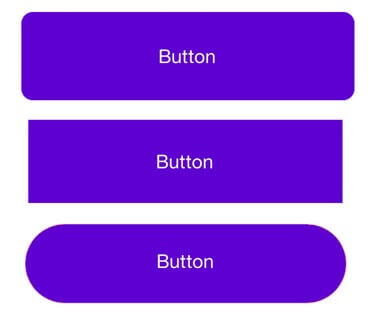
2. Größe
Die Größe des Buttons könnte potenzielle Call-to-Action-Strategien beeinflussen. Übergroße Schaltflächen können für Leser zu aufdringlich sein und das Benutzererlebnis verbessern, während kleinere Schaltflächen die Lesbarkeit und höhere Konversionsraten erschweren.
Ausgewogene und praktische Schaltflächengrößen auf Ihrer mobilen Website sind unerlässlich. Dies wird dazu beitragen, die Absprungraten zu reduzieren und Ihre Besucher stärker zu beschäftigen.

3. Stellung
Das Platzieren des CTA-Buttons vor einer Inhaltsbeschreibung konvertiert in einigen Fällen besser. Die Platzierung muss nicht für jeden E-Mail-Typ geändert werden. Sie können CTAs auch an verschiedenen Stellen platzieren. Alternativ können Sie die linke, rechte oder zentrierte Ausrichtung verwenden.
4. Formulierung
Der Leser soll wissen, was passiert, wenn er auf den Link klickt. Halten Sie Ihre Botschaft klar und verwenden Sie aufregende Ideen, um das Interesse der Menschen zu wecken.
Der traditionelle Sofortkauf ist ein Beispiel dafür. Möglicherweise müssen Sie den Stil Ihres CTA-Buttons ändern, z. B. einen weniger aggressiven Satz hinzufügen oder sein Aussehen ändern. Die Wörter „Jetzt kaufen“ könnten mehr Klicks erzeugen, aber neue Besucher verwirren. Wir empfehlen Ihnen, in dieser Situation mildere Optionen zu verwenden, z. B. „Einkauf fortsetzen“.
Stimme ist eine weitere Möglichkeit, zu experimentieren. Beispielsweise kann es sich als interessant erweisen, die Ergebnisse eines Imperativs wie „Klicken Sie hier“ im Gegensatz zur ersten Person Singular „Ich klicke“ zu testen.

Darüber hinaus können Sie die Länge des Textes ändern und seine Wirksamkeit messen. Sie können testen, indem Sie versuchen, Wörter hinzuzufügen oder zu entfernen, während Sie optimale Praktiken berücksichtigen, die maximal 3-5 Wörter verwenden; sogar das Ändern eines Wortes kann einen Unterschied machen!
Spezialeffekte
Eine Möglichkeit, das Aussehen einer Schaltfläche zu ändern, besteht darin, eine Form zu verwenden, die traditionell nicht verwendet wird. Sie können auch Spezialeffekte hinzufügen, z. B. einen pulsierenden Knopf oder eine wechselnde Farbe. Diese Elemente könnten einen Schatten hinzufügen oder einen 3D-Effekt einführen.

Zusammenfassung: Die Macht von Call-to-Action und CTAs
Diese Definitionen, Regeln und Beispiele können Ihnen dabei helfen, das Beste aus Ihrer Organisation herauszuholen und Call To Action so effektiv wie möglich umzusetzen. Aber Sie müssen weiter forschen, da es keinen universellen Schlüssel oder einen einzigen Weg zum Erfolg gibt.
Ein starker Call-to-Action kann vieles sein, aber denken Sie daran, dass Ihr Ziel darin besteht, Menschen zum Handeln zu bewegen. Ein überzeugender CTA dient ausschließlich dazu, den Besucher zum Handeln zu bewegen.
Es darf nicht aufwändig oder clever sein, aber es sollte Wert vermitteln und eine ungewöhnliche Sprache verwenden. Berücksichtigen Sie Ihre Markenkultur und -stimme. Ihre Handlungsaufforderung sollte beides beinhalten. Um unseren Leitfaden zum Einstellen Ihrer Website-Inhalte mit den besten Empfehlungen zu sehen, sehen Sie sich unsere Checkliste für Website-Inhalte an.

Laden Sie Kadence Theme & Kadence Blocks herunter, um effektive Websites zu erstellen
Wenn Sie es lieben, überzeugende Inhalte mit schönem Design zu erstellen, bietet Kadence Blocks Tools, um direkt im nativen WordPress-Editor kreativ zu sein. Profitieren Sie außerdem von unzähligen vorgefertigten Inhalten, die Sie ganz einfach in Ihre Website integrieren können, einschließlich einer Wireframe-Bibliothek mit Blöcken, um mit Ihrem nächsten Webdesign loszulegen. Ideal für Inspiration und schnelle Entwicklung!
Kristen schreibt seit 2011 Tutorials, um WordPress-Benutzern zu helfen. Als Marketingleiterin hier bei iThemes hilft sie Ihnen dabei, die besten Wege zum Erstellen, Verwalten und Pflegen effektiver WordPress-Websites zu finden. Kristen schreibt auch gerne Tagebuch (schau dir ihr Nebenprojekt The Transformation Year an!), wandert und campt, macht Step-Aerobic, kocht und liebt tägliche Abenteuer mit ihrer Familie, in der Hoffnung, ein präsenteres Leben zu führen.
