Kann ChatGPT Webdesign erstellen?
Veröffentlicht: 2025-01-01Wir wissen, dass ChatGPT hervorragende Arbeit beim Schreiben von Texten und beim Geben von Antworten leistet, aber kann es auch Webdesign erstellen? Und wenn ja, in welchem Umfang? Wo liegen seine Grenzen und worin zeichnet es sich besonders aus?
In diesem Beitrag geben wir Ihnen einen Überblick über die Funktionen von ChatGPTs und stellen Ihnen weitere KI-Optionen zum Erstellen Ihrer nächsten Website vor!
- 1 Damit ChatGPT Websites entwerfen kann … richtig?
- 1.1 Planen Sie Ihre Site-Struktur
- 1.2 Code für Ihre Website generieren
- 1.3 Schnellkorrekturen und einfache Skripte
- 1.4 Praktische Designvorschläge
- 1.5 Einen großartigen Text erstellen
- 2 Aber hier greift ChatGPT zu kurz
- 2.1 Eingabeaufforderungen perfektionieren – Ihr neuer Vollzeitjob
- 2.2 Keine Vorschau bedeutet endlose Optimierungen
- 2.3 Viel Glück mit der mobilen Reaktionsfähigkeit
- 2.4 Updates? Ich hoffe, Sie haben diese Eingabeaufforderungen gespeichert
- 2.5 Wenn Code kaputt geht (und das wird passieren)
- 3 Jenseits von ChatGPT: KI-Webdesign-Funktionen in Divi
- 3.1 Visuelles Design mit Divi AI
- 3.2 Während ChatGPT denkt, baut Divi Quick Sites auf
- 3.3 Echte Funktionen, echter Support
- 4 Verwendung von Divi vs. ChatGPT für Webdesign
- 4.1 Geschwindigkeit: Stunden vs. Minuten
- 4.2 Echte Vorlagen, keine Textaufforderungen
- 4.3 Sehen Sie, was Sie bauen
- 4.4 Skalierbarkeit
- 5 Bauen Sie etwas Echtes auf: Divi + Divi AI in Aktion
- 5.1 Vorbereitung Ihrer WordPress-Website
- 5.2 Divi installieren und Divi AI aktivieren
- 5.3 Erstellen einer neuen Website
- 5.4 Und das ist es!
- 6 Ihre Website baut sich nicht von selbst auf (aber Divi hilft)
ChatGPT kann also Websites entwerfen ... richtig?
Lassen Sie uns die Anerkennung zollen, wo sie gebührt – ChatGPT kann mit Webdesign einige ziemlich beeindruckende Dinge leisten. Aber bevor wir unsere Designkompetenzen an die KI übergeben, wollen wir sehen, was sie kann.
Planen Sie Ihre Site-Struktur
Schreiben Sie ChatGPT eine Zeile über Ihr Unternehmen und es wird eine einfache Seitenliste erstellt. Startseite? Überprüfen. Über die Seite? Offensichtlich. Aber es geht tiefer und schlägt Dinge wie einen eigenen Karrierebereich vor, wenn Sie erwähnen, dass Sie wachsen, oder die Aufteilung dieser riesigen Registerkarte „Dienste“ in separate Seiten für jeden Dienst.
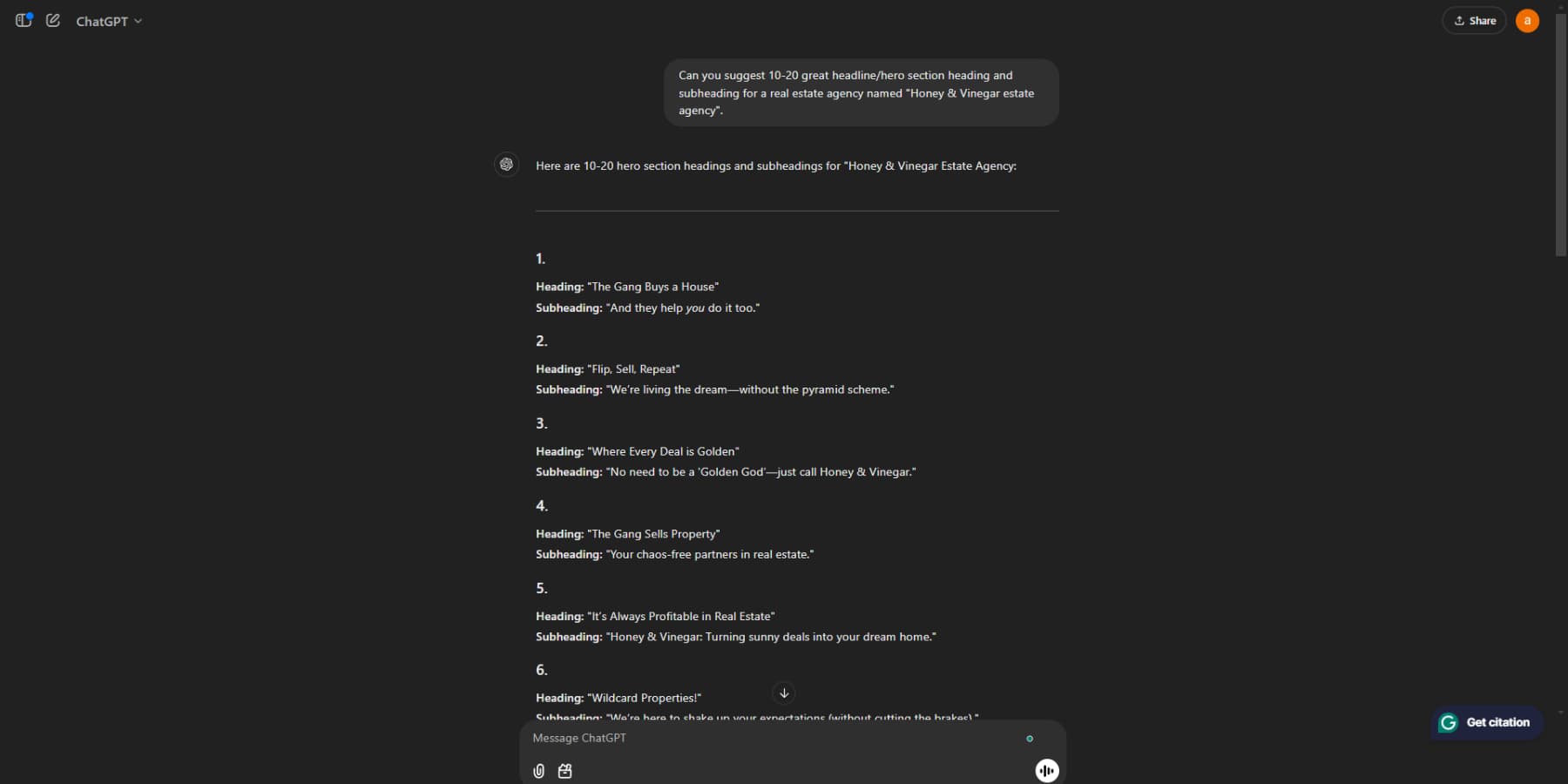
Es ist auch ziemlich gut in der Hierarchie. Als wir nach einer Immobilien-Website fragten, wurde uns klar, wie die Seite mit den Immobilienangeboten in die Bereiche „Gewerbe- und Wohnimmobilien“ verzweigt und diese dann weiter in Unterkategorien unterteilt werden sollte. Sie müssen sich nicht mehr fragen, ob der Blog unter „Ressourcen“ angezeigt werden soll oder einen eigenen Platz im Hauptmenü erhalten soll.
Die Vorschläge sind nicht revolutionär – die meisten sind vernünftig, wenn Sie einige Websites erstellt haben. Aber haben Sie eine kurze Checkliste mit den Seiten, die Sie möglicherweise benötigen? Das erspart Ihnen einige Kopfschmerzen, selbst wenn Sie die endgültige Struktur am Ende selbst optimieren müssen.
Generieren von Code für Ihre Website
Benötigen Sie ein Navigationsmenü in HTML? Oder vielleicht ein einfaches Kontaktformular? ChatGPT spuckt funktionierende Codeschnipsel aus, die den Job erledigen. Wir haben Dutzende seiner Codeblöcke getestet – die meisten funktionieren sofort, obwohl Sie möglicherweise hier oder da einen Klassennamen anpassen müssen.
Das Lustige ist, dass es besser ist, Code zu reparieren, als ihn von Grund auf neu zu schreiben. Fügen Sie Ihr defektes CSS ein und das fehlende Semikolon wird schneller erkannt, als Ihre müden Augen es jemals tun würden. Seien Sie jedoch vorsichtig, wenn es zu selbstbewusst wird.
Grundlegende Dinge funktionieren gut, aber ist etwas komplex? Da wird es schwierig. Bitten Sie es, einen schicken Bild-Slider zu programmieren, und am Ende erhalten Sie etwas, das aussieht, als wäre es aus dem Jahr 2005 entsprungen. Oft ist einfach besser.
Schnelle Lösungen und einfache Skripte
Manchmal benötigen Sie einfach eine schnelle JavaScript-Funktion, um eine Telefonnummer zu validieren, oder ein Snippet, damit dieser Sticky-Header hängen bleibt. ChatGPT bewältigt diese kleinen Codierungsaufgaben überraschend gut, insbesondere wenn Sie unkomplizierte Lösungen für häufig auftretende Probleme benötigen.
Es eignet sich gut zum Generieren von Formularvalidierungsskripten, einfachen Animationen und kleinen interaktiven Elementen, die dafür sorgen, dass Websites eleganter wirken. Der bereitgestellte Code enthält in der Regel Erklärungen, die es einfacher machen, zu verstehen, was die einzelnen Teile tun, bevor sie implementiert werden.
Aber es gibt einen Haken: Sie benötigen genügend Programmierkenntnisse, um zu überprüfen, was es Ihnen bietet. Obwohl es sich hervorragend für grundlegende Funktionen eignet, schlägt es gelegentlich veraltete Methoden oder problematische Lösungen vor. Betrachten Sie es als einen hilfreichen Referenzpunkt und nicht als Ihre letzte Autorität bei der Code-Implementierung.
Praktische Designvorschläge
Was die visuelle Seite der Dinge betrifft, kann ChatGPT beim Brainstorming sinnvoller Designelemente helfen. Wenn Sie nach den Layouts der Heldenabschnitte fragen, werden Ihnen Möglichkeiten zur Anordnung Ihrer Inhalte vorgeschlagen, die soliden Designprinzipien folgen. Sie wünschen sich Ideen für Ihre Servicekarten? Es werden verschiedene Ansätze zur Präsentation Ihrer Angebote beschrieben.
Die Vorschläge sind nicht revolutionär, aber praktisch. Es versteht grundlegende Konzepte wie visuelle Hierarchie, Leerraum und Inhaltsfluss. Füttere es mit deiner Branche und deiner Zielgruppe und es passt seine Empfehlungen entsprechend an – was für ein Technologie-Startup funktioniert, passt nicht zu einem lokalen Restaurant.
Aber denken Sie daran, dass ChatGPT Designs nur in Worten beschreiben kann. Sie arbeiten immer noch blind und stellen sich vor, wie diese Vorschläge auf dem Bildschirm aussehen könnten. Es ist so, als ob jemand am Telefon ein Gemälde beschreibt – hilfreich für Konzepte, aber Sie müssen die visuelle Arbeit selbst erledigen.
Wir haben einen großartigen Text herausgebracht
Brauchen Sie Worte, die sich verkaufen? ChatGPT kann dabei helfen, Ideen für Überschriften, Schaltflächentexte und knifflige Abschnitte zu entwickeln, in denen Sie Lücken schließen. Dies ist besonders nützlich, wenn Sie mehrere Versionen derselben Botschaft benötigen – beispielsweise wenn Sie „Wir erstellen Websites“ in zehn verschiedene Arten umwandeln, um es auszudrücken, ohne eintönig zu klingen.

Was es auszeichnet, ist seine Fähigkeit, verschiedene Töne anzupassen. Sagen Sie ihm, dass Sie für Luxusimmobilien schreiben, und es geht in anspruchsvolle Prosa über. Wechseln Sie zu einem Skateboard-Laden und die Sprache lockert sich. Die Vorschläge sind nicht immer perfekt, aber sie geben Ihnen einen Ausgangspunkt.
Sie müssen das Ergebnis noch bearbeiten und verfeinern. Betrachten Sie es als eine Maschine für den ersten Entwurf und nicht als Ihren endgültigen Texter. Während es den allgemeinen Ton treffen kann, macht das Hinzufügen Ihrer einzigartigen Stimme und Markenpersönlichkeit aus einem guten Text einen hervorragenden Text.
Aber hier greift ChatGPT zu kurz
Zeit für einen Realitätscheck. Diese viralen Erfolgsgeschichten und perfekt aufbereiteten YouTube-Tutorials? Sie erzählen dir nicht alles. Das Internet ist damit beschäftigt, die Webdesign-Revolution der KI zu feiern, aber einige wichtige Details werden unter den Teppich gekehrt. Ziehen wir den Vorhang zurück.
Eingabeaufforderungen perfektionieren – Ihr neuer Vollzeitjob
Können Sie ChatGPT einfach bitten, Ihre Website zu entwerfen und Schluss zu machen? Nicht ganz. Um brauchbare Ergebnisse zu erzielen, müssen Sie eine neue Fähigkeit erlernen – die Erstellung der perfekten Eingabeaufforderung. Es geht weniger darum, „mich zu einer Website zu machen“, sondern vielmehr darum, „einen halbtransparenten Sticky-Header zu erstellen, der beim Scrollen zu einer durchgehenden Fläche wird, mit einem zentrierten Logo, das auf über 800 Pixel Breite des Ansichtsfensters verkleinert wird, sowie animierten Dropdown-Menüs, die sowohl bei Hover- als auch bei Klick-Ereignissen funktionieren … oh und dafür sorgen, dass es auch auf Mobilgeräten gut aussieht.“
Haben Sie in Ihrer Eingabeaufforderung ein Detail übersehen? Genießen Sie diesen einfachen Knopf ohne Styling. Haben Sie vergessen, die Browserkompatibilität anzugeben? Viel Spaß beim Debuggen, warum es in Chrome funktioniert, in Safari jedoch abstürzt. Sie werden schnell feststellen, dass vage Aussagen bei ChatGPT so sind, als würden Sie Design-Scharaden mit jemandem spielen, der alles wörtlich nimmt.
Die Zeit, die Sie sparen, wenn Sie nicht programmieren? Sie werden Ihre Zeit damit verbringen, immer detailliertere Eingabeaufforderungen zu schreiben und zu versuchen, ChatGPT dazu zu bringen, genau zu verstehen, was Sie wollen. Willkommen in Ihrer neuen Rolle als „Prompt Engineer“.
Keine Vorschau bedeutet endlose Optimierungen
Das Besondere an der Arbeit mit ChatGPT ist, dass es sich nur um Text handelt. Sie fragen nach einem Entwurf und er antwortet wie ein Freund, der Ihnen in einem Spiel mit 20 Fragen Ihr Traumhaus beschreibt. „Den Header blau machen“ klingt einfach, aber welches Blau? Marine? Himmel? Ist dieses seltsame Blaugrün gerade im Trend?
Sie befinden sich in dieser Schleife: Code abrufen, einfügen, Ergebnis überprüfen, zu ChatGPT zurückkehren, Eingabeaufforderung anpassen, neuen Code abrufen, erneut einfügen ... ausspülen und wiederholen. Dieser Knopf, den Sie zentrieren wollten? Es schwebt jetzt irgendwo in der Nähe von Saturn. Der „subtile Schatten“, den es andeutete? Sieht eher so aus, als ob Ihr Element in einer Identitätskrise steckt.
Sie spielen Design-Ping-Pong ohne visuelle Vorschau zwischen Ihrem Code-Editor und ChatGPT. Was in einem visuellen Editor ein einfaches Drag-and-Drop sein könnte, wird zu einem Versuch-und-Irrtum-Spiel, das die Geduld eines Heiligen auf die Probe stellen würde.
Viel Glück mit der mobilen Reaktionsfähigkeit
Es ist ohnehin schwierig, Ihre Website auf Mobilgeräten gut aussehen zu lassen – versuchen Sie es jetzt allein durch Textaufforderungen. ChatGPT bietet Ihnen vielleicht perfekt funktionierenden Desktop-Code, aber mobil? Da wird es chaotisch. Ihr wunderschön gestaltetes Desktop-Layout sieht plötzlich aus wie eine Tetris-Partie, die auf Mobiltelefonen fehlgeschlagen ist.
Es kann grundlegende reaktionsfähige Konzepte wie Medienabfragen und flexible Raster verarbeiten, komplexe Interaktionen sind jedoch eine andere Geschichte. Dieses raffinierte Mega-Menü, das Ihnen bei der Erstellung geholfen hat? Beobachten Sie, wie es auf dem Handy zu einem unbrauchbaren Labyrinth wird. Und vergessen Sie diese ausgefallenen Hover-Effekte – sie müssen für Touch-Geräte völlig neu überdacht werden.
Das eigentliche Problem besteht darin, dass Haltepunkte nicht in Echtzeit angezeigt werden. Anstatt Ihr Browserfenster zu verschieben, um Probleme zu erkennen, bleiben Sie im Generieren-Testen-Beheben-Zyklus stecken und hoffen, dass Sie mit jeder Iteration einem mobilfreundlichen Design näher kommen.
Updates? Ich hoffe, Sie haben diese Eingabeaufforderungen gespeichert
Erinnern Sie sich daran, dass Ihnen ChatGPT letzten Monat bei der Erstellung des Abschnitts „Perfekte Helden“ geholfen hat? Jetzt möchten Sie es optimieren. Kleines Problem: Sie haben die ursprüngliche Eingabeaufforderung nicht gespeichert. Sie sind wieder am Anfang und versuchen, denselben Code neu zu erstellen und gleichzeitig die Konsistenz mit dem restlichen Stil Ihrer Website beizubehalten.
Hier wird die Staatenlosigkeit von ChatGPT zu einem echten Ärgernis. Jedes Gespräch beginnt neu, ohne Kontext zu Ihren vorherigen Designentscheidungen. Das bedeutet keine Versionskontrolle, keine einfachen Updates und definitiv keine schnellen Lösungen, bei denen man einfach nur die Farbe ändert. Viel Glück, dass Sie zweimal die gleiche Ausgabe erhalten, auch wenn Sie die Eingabeaufforderung gespeichert haben.
Was ein fünfminütiges Update sein sollte, wird zu einer Stunde sofortiger Archäologie, bei der versucht wird, sich genau daran zu erinnern, wie man die Dinge formuliert hat, um das perfekte Ergebnis zu erzielen. Und bei jedem neuen Versuch besteht die Gefahr, dass Sie am Ende einen etwas anderen Code erhalten, der die Konsistenz Ihrer Website beeinträchtigt.
Wenn Code kaputt geht (und das wird passieren)
Ihr KI-generierter Code läuft also wochenlang reibungslos, und dann brummt es plötzlich. Etwas geht kaputt. Vielleicht liegt es an einem Browser-Update oder an der ausgefallenen Animation, die mit einem anderen Skript in Konflikt steht.
Jetzt müssen Sie Code debuggen, den Sie nicht geschrieben haben, und versuchen, die Logik hinter den Lösungen von ChatGPT zu verstehen.
Das Problem besteht darin, dass ChatGPT zwar erklären kann, wie der Code funktioniert, aber nicht dabei helfen kann, zu verstehen, warum bestimmte Entscheidungen getroffen wurden. War dieses zusätzliche Wrapper-Div notwendig? Gibt es eine effizientere Möglichkeit, mit diesem Ereignis-Listener umzugehen? Sie spielen nur noch den Detektiv mit der Code-Architektur eines anderen.
Das Debuggen wird zu einem Spiel, bei dem ChatGPT aufgefordert wird, Probleme im generierten Code zu beheben, sich aber nicht an die Generierung erinnert. Jeder Fix führt möglicherweise zu neuen Problemen und Sie befinden sich in einem endlosen Fehlerbehebungszyklus.
Ohne ein tiefes Verständnis der ursprünglichen Implementierung fühlt sich jeder Fix wie ein Schuss im Dunkeln an.
Über ChatGPT hinaus: KI-Webdesign-Funktionen in Divi
WordPress betreibt über 43 % aller Websites und ist damit die weltweit vertrauenswürdigste Plattform für Webdesign. Dank seiner Open-Source-Natur und flexiblen Architektur können Sie alles von einfachen Blogs bis hin zu komplexen Online-Shops mit völliger Designfreiheit erstellen.
In Kombination mit den richtigen Tools wird WordPress zu einem Kraftpaket. Divi erweitert die Fähigkeiten von WordPress, indem es intelligente Designfunktionen, umfangreiche Vorlagen und KI-gesteuerte Lösungen in einem nahtlosen Paket kombiniert.

Der Visual Builder verändert die Art und Weise, wie Sie Websites erstellen – jede Änderung wird während der Arbeit in Echtzeit angezeigt. Mit über 200 einzigartigen Designmodulen erstellen Sie anspruchsvolle Layouts, ohne jemals den Code berühren zu müssen.
Ein neues Projekt starten? Die Bibliothek von Divi mit über 2000 professionellen Layouts und kompletten Website-Paketen stellt sicher, dass Sie nie bei Null anfangen müssen. Jedes Design sorgt für eine perfekte visuelle Harmonie von Ihrer Landingpage bis zu Ihrem Checkout-Bildschirm.

Möchten Sie die globalen Elemente Ihrer Website kontrollieren? Mit dem Theme Builder können Sie Kopf- und Fußzeilen sowie dynamische Inhaltsbereiche wie Blog-Feeds und Archive anpassen – alles über eine intuitive visuelle Benutzeroberfläche.
Holen Sie sich jetzt Divi
Visuell gestalten mit Divi AI
Mit Divi AI geht die Erstellung von KI-Websites über einfache Vorlagen und Textgenerierung hinaus. Sie können im Visual Builder benutzerdefinierte Hero-Abschnitte, Bilder und Layouts generieren, die zu Ihrer Marke passen. Geben Sie ein, was Sie möchten, und schon erscheint Ihr Design.
Benötigen Sie beim Entwerfen eine Website-Kopie? Die KI schreibt Schlagzeilen und Inhaltsblöcke, die zu Ihrem Layout passen. Es handelt sich nicht nur um zufälligen Text, alles bleibt im Einklang mit der Stimme und dem Stil Ihrer Marke.
Fotos können schnell Ihr Budget verschlingen. Mit Divi AI können Sie benutzerdefinierte Bilder erstellen und vorhandene Fotos verbessern, ohne einen Fotografen engagieren zu müssen. Ihre Produktfotos und Heldenbilder sehen professionell aus, ohne den professionellen Preis.

Komplexe Layouts zu erstellen bedeutete früher, sich in den Code zu vertiefen. Mit Divi AI beschreiben Sie, was Sie erstellen möchten, und es erstellt sauberen, kompatiblen Code, der perfekt mit den Modulen und Einstellungen von Divi funktioniert.
Schnappen Sie sich Divi + Divi AI
Während ChatGPT denkt, baut Divi Quick Sites auf
Vorbei sind die Zeiten, in denen man auf einen leeren Bildschirm starrte und sich fragte, wo man anfangen soll. Sagen Sie Divi Quick Sites mit Divi AI, was Ihr Unternehmen braucht, und es erstellt in wenigen Minuten Ihre komplette Website – nicht nur eine Homepage, sondern eine ganze Website mit funktionierenden Menüs, Kontaktformularen und sogar Online-Shops.
Ihre Website startet mit dem Glanz eines professionellen Designteams. Im Gegensatz zu typischen KI-Buildern, die zufällige Elemente zusammensetzen, erstellt Divi Quick Sites Websites, bei denen jedes Detail zählt. Von Schaltflächenstilen bis hin zu Blog-Layouts arbeitet jede Komponente nahtlos zusammen.
Sie sind nicht bereit, der KI das Steuer zu überlassen? Durchsuchen Sie unsere Sammlung von Quick Sites Starter Sites. Jedes Design verfügt über individuelle Fotos und Grafiken, die Sie nur bei Divi finden. Tauschen Sie Ihre Inhalte aus, und Sie sind mit einer Website live, die sich von herkömmlichen Vorlagen abhebt.
Das Beste daran? Nichts ist in Stein gemeißelt. Mit dem Visual Builder können Sie alles anpassen – Farben, Layouts, Inhalte –, ohne ins Schwitzen zu geraten. Ihre Website passt sich der Entwicklung Ihres Unternehmens an; Es sind keine Designkenntnisse erforderlich.
Echte Funktionen, echter Support
Während ChatGPT grundlegendes HTML und CSS generiert, verwandelt Divi WordPress in ein Design-Kraftpaket. Sie erstellen nebenbei SEO-fähige Websites – SEO-Plugins wie Rank Math sind direkt im Visual Builder integriert und machen die Optimierung zur Selbstverständlichkeit.
ChatGPT schlägt möglicherweise Codeausschnitte vor, aber Divi verbindet sich direkt mit über 75 beliebten Tools und Diensten.

Nutzen Sie unseren Marktplatz für Premium-Themen, Layouts und Erweiterungen, die Ihre Website hervorheben. Durchsuchen Sie Hunderte von Marktplatz-Ergänzungen von vertrauenswürdigen Entwicklern, die wissen, was in der realen Welt funktioniert – etwas, wovon ChatGPT nur träumen kann.

Unsere API ermöglicht es Entwicklern, benutzerdefinierte Lösungen zu entwickeln und so die kreativen Grenzen zu erweitern, die über das hinausgehen, was ein Sprachmodell generieren kann. Ihre einzelne Divi-Lizenz deckt eine unbegrenzte Anzahl von Websites, Seiten und Produkten ab. Darüber hinaus steht hinter jeder Divi-Website eine 76.000-köpfige Facebook-Community, die täglich Gewinne teilt und dabei von fachkundiger Unterstützung unterstützt wird.
Probieren Sie Divi risikofrei aus
Verwendung von Divi vs. ChatGPT für Webdesign
Es ist an der Zeit, diese Tools einander gegenüberzustellen und zu sehen, was passiert, wenn KI auf speziell entwickelte Designtools trifft.
Geschwindigkeit: Stunden vs. Minuten
Zeit ist Geld im Webdesign. Während ChatGPT ein ständiges Hin und Her mit Eingabeaufforderungen und Tests erfordert, optimiert der visuelle Ansatz von Divi den gesamten Prozess. Lassen Sie uns aufschlüsseln, wie lange alltägliche Designaufgaben mit den einzelnen Tools dauern:
| Aufgabe | Mit ChatGPT | Mit Divi |
|---|---|---|
| Erstellen eines Heldenbereichs | 45–60 Minuten (mehrere Eingabeaufforderungs-Iterationen) | 15-20 Minuten (visuelle Bearbeitung) |
| Navigation einrichten | 30+ Minuten (Codegenerierung und -tests) | 10-15 Minuten (Drag & Drop) |
| Erstellen eines Kontaktformulars | 1 Stunde (Codierung + Styling + Testen) | 10 Minuten (Modul Kontaktformular) |
| Mobile Reaktionsfähigkeit | 2–3 Stunden (manuelle Haltepunktcodierung) | 30 Minuten (responsive Steuerung) |
| Implementierung des Farbschemas | 45 Minuten (mehrere CSS-Updates) | 15 Minuten (globale Farbeinstellungen) |
Echte Vorlagen, keine Textaufforderungen
Beim Erstellen einer Website macht es den entscheidenden Unterschied, mit einer soliden Grundlage zu beginnen. Vergleichen wir, wie diese Tools mit Vorlagen und Design-Frameworks umgehen:
| Besonderheit | Mit ChatGPT | Mit Divi |
|---|---|---|
| Designoptionen | Nur Textbeschreibungen | Über 2.000 visuelle Vorlagen |
| Anpassungsmethode | Manuelle Codebearbeitung | Visuelles Drag-and-Drop |
| Designkonsistenz | Erfordert eine manuelle Überprüfung | Globale Voreinstellungen |
| Branchenspezifische Designs | Allgemeine Vorschläge | Gezielte Geschäftsvorlagen |
| Designvorschau | Zuerst codieren, später ansehen | Visueller Echtzeit-Editor |
Der Unterschied ist klar: ChatGPT beschreibt, was Sie erstellen können, während Divi Ihnen professionelle Designs bietet, die Sie individuell anpassen können. In jede Divi-Vorlage sind funktionierende Komponenten, die richtigen Abstände und responsive Layouts integriert – keine Eingabeaufforderung erforderlich.
Sehen Sie, was Sie bauen
Website-Ersteller sollten Ihnen Ergebnisse zeigen und diese nicht nur versprechen. Vergleichen wir, wie jede Plattform mit der Realität des Website-Designs umgeht:
| Funktion | Mit ChatGPT | Mit Divi |
|---|---|---|
| Designvorschau | Nur Codeausgabe | Visueller Echtzeit-Builder |
| Seitendesign | Textvorschläge | Vollständige, funktionierende Seiten |
| Layoutüberprüfung | Zum Anzeigen muss implementiert werden | Sofortige Vorschau |
| Mobile Ansicht | Erfordert manuelle Tests | Live-responsive Vorschau |
| Designänderungen | Ganze Abschnitte neu generieren | Point-and-Click-Bearbeitung |
| Asset-Integration | Finden Sie einen Speicherdienst und implementieren Sie ihn manuell | Direkte Medien-Uploads |
| Komponententests | Externe Entwicklungsumgebung | Integrierter Vorschaumodus |
| Kundengenehmigungen | Screenshot nach der Implementierung | Teilen Sie Live-Vorschau-Links |
Mit ChatGPT können Sie blind bauen – Sie sehen Ihre Website erst, nachdem Sie die Vorschläge umgesetzt haben. Divi zeigt Ihnen während der Arbeit genau, was Sie bekommen, von ganzseitigen Layouts bis hin zu individuellen Modulanpassungen.
Skalierbarkeit
Wenn Ihre Website wachsen muss, kommt es auf das Fundament an. So sieht die Skalierung bei jedem Ansatz aus:
| Betrieb | Mit ChatGPT | Mit Divi |
|---|---|---|
| Site-Updates | Beginnen Sie von vorne mit neuen Eingabeaufforderungen | Fügen Sie nach Bedarf Funktionen hinzu |
| Verkehrsabwicklung | Nur Basiscode | Optimiert für Wachstum |
| Content-Management | Manuelle Inhaltsaktualisierungen | Dynamisches Inhaltssystem |
| Teamanpassung | Keine Benutzerverwaltung | Zugriffsebenen für mehrere Benutzer |
| Ressourcennutzung | Steigt mit der Komplexität | Viele Möglichkeiten für einen effizienten Umgang mit Ressourcen |
| Online-Shop-Erweiterung | Komplexe Umsetzung | WooCommerce bereit |
| Tools von Drittanbietern | Manuelle Integration | Über 75 integrierte Integrationen + Optionen zum Erstellen benutzerdefinierter Integrationen |
| Mehrere Sprachen | Separate Eingabeaufforderungen | WPML-kompatibel |
Während ChatGPT möglicherweise einen guten Ausgangspunkt darstellt, brauchen echte Websites Raum zum Wachsen. Die Architektur von Divi bewältigt alles, vom ersten Blog-Beitrag bis hin zu Tausenden von täglichen Besuchern, ohne sie von Grund auf neu erstellen zu müssen.
Bauen Sie etwas Echtes: Divi + Divi AI in Aktion
Lassen Sie uns über die Vergleiche hinausgehen und sehen, was Divi + Divi AI leisten kann. Nachfolgend finden Sie reale Beispiele, die zeigen, wie diese Tools zusammenarbeiten – von der ersten Layouterstellung bis hin zum letzten Schliff, der Websites zu etwas Besonderem macht.
Es gibt keine Theorie, keine Vielleichts – nur praktische Demonstrationen dessen, was passiert, wenn visuelles Design auf KI-Beschleunigung trifft. So sieht modernes Webdesign aus, wenn Sie beide Tools kombinieren.
Bereiten Sie Ihre WordPress-Website vor
Jede WordPress-Website benötigt zwei Dinge: einen Domainnamen und Hosting. Der Domain-Finder von Namecheap hilft Ihnen, Ihre perfekte Webadresse zu finden, egal, ob Sie eine klassische .com-Adresse oder etwas anderes suchen. Ihre Suche im Biestmodus deckt verfügbare Optionen auf, wenn Sie Ihre erste Wahl treffen.

Für das Hosting baut SiteGround seine gesamte Plattform auf WordPress auf. Klicken Sie einmal und WordPress wird automatisch installiert – kein technischer Aufwand erforderlich. Hostinger und BlueHost bieten ebenfalls solides WordPress-Hosting, jeweils mit eigenen Ein-Klick-Installationstools.

Überspringen Sie den manuellen Weg, es sei denn, Sie benötigen speziell benutzerdefinierte Datenbank-Setups. Die meisten Hosting-Anbieter kümmern sich um die technische Arbeit, sodass Sie mit der Erstellung Ihrer Website beginnen können. Sobald WordPress installiert ist, können Sie mit der Erstellung beginnen.
Divi installieren und Divi AI aktivieren
Um Divi nutzen zu können, benötigen Sie eine Mitgliedschaft. So greifen Sie sowohl auf das Divi-Theme als auch auf Divi AI zu.
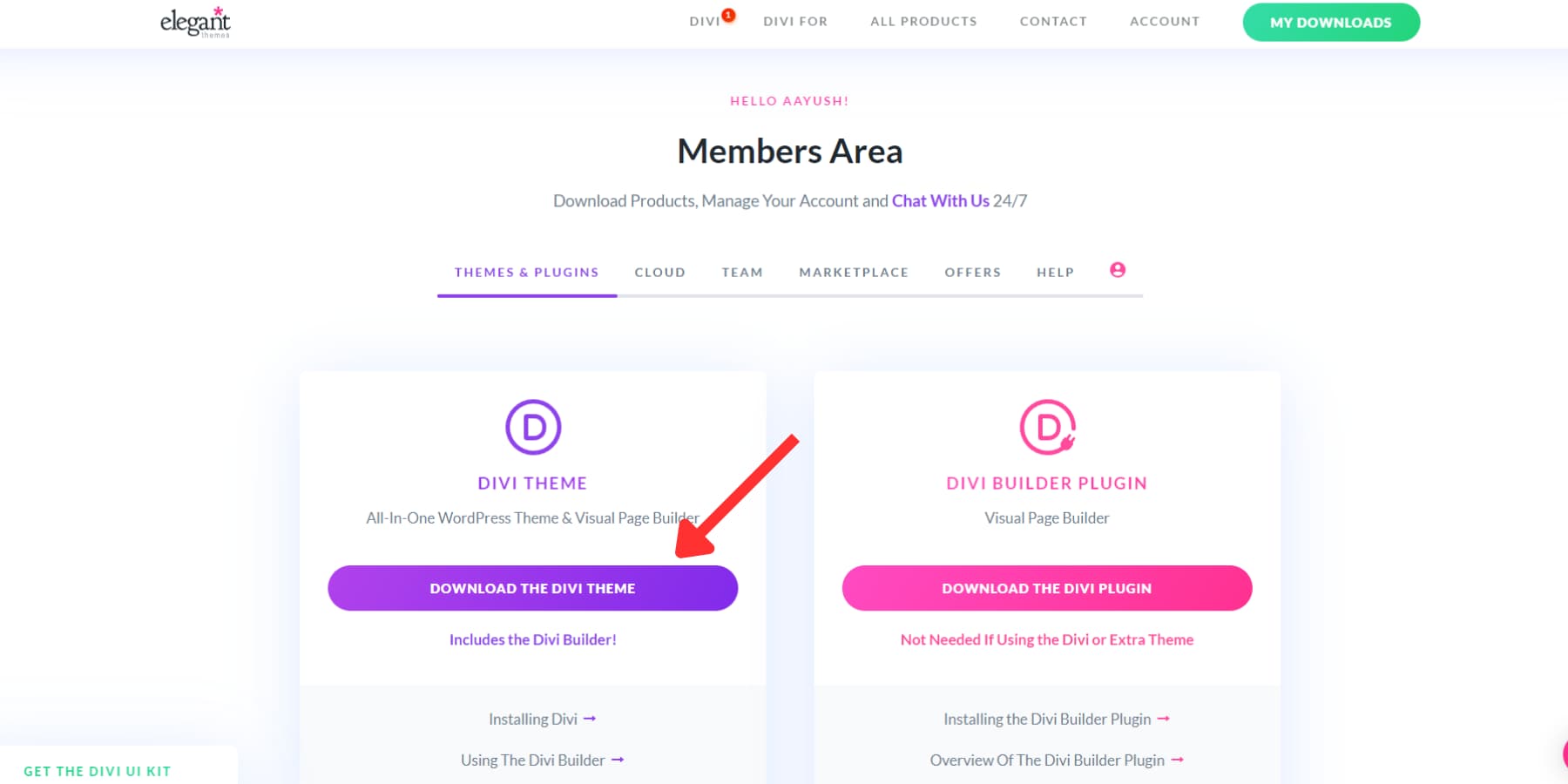
Um Divi auf Ihre Website zu bringen, müssen Sie es zunächst aus dem Mitgliederbereich herunterladen.

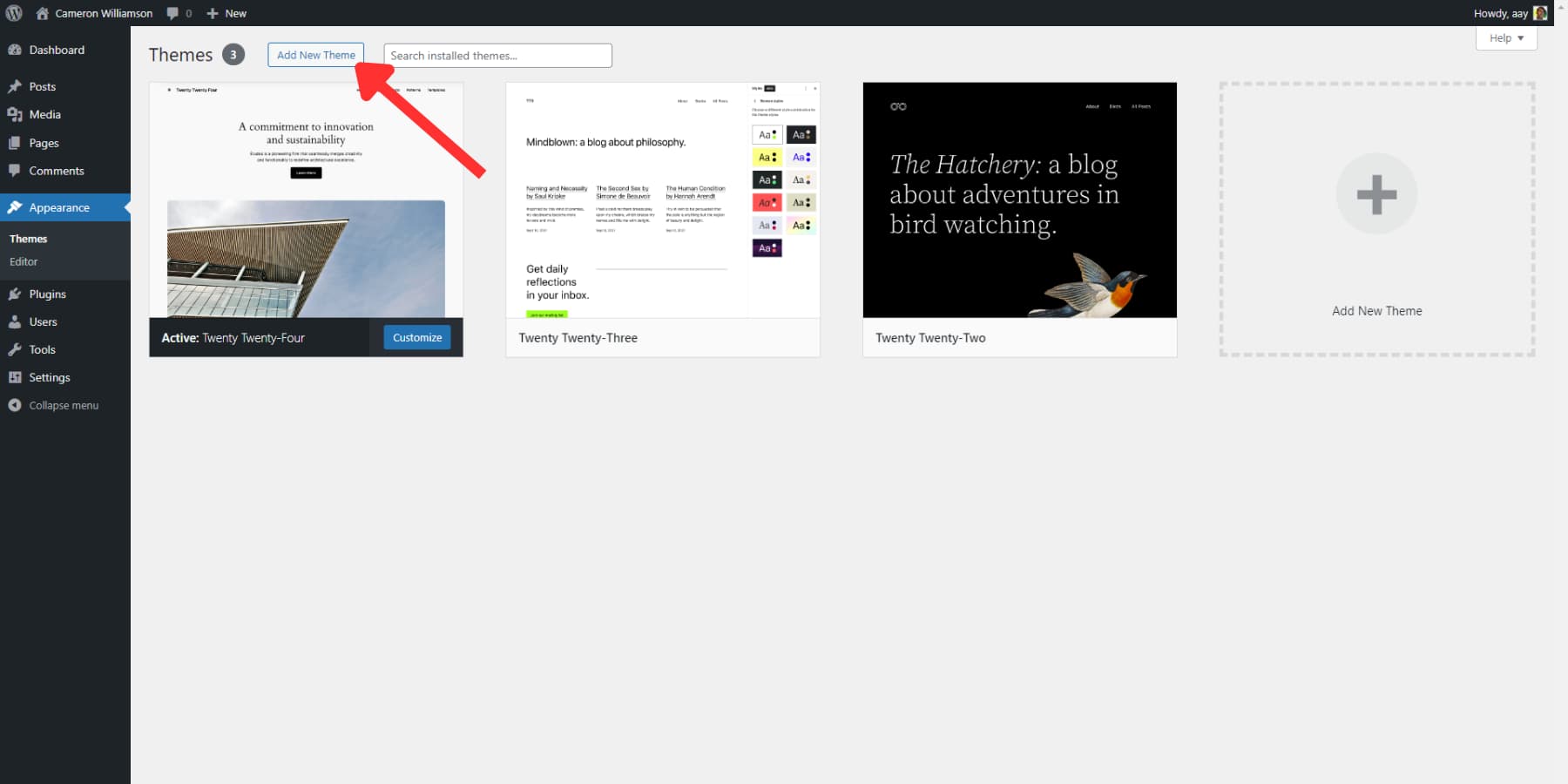
Gehen Sie zu Ihrer WordPress-Website, suchen Sie nach „Darstellung“ > „Designs“ > „Neues Design hinzufügen“ und laden Sie die Dateien hoch. Sobald es dort ist, denken Sie daran, auf „Aktivieren“ zu klicken.

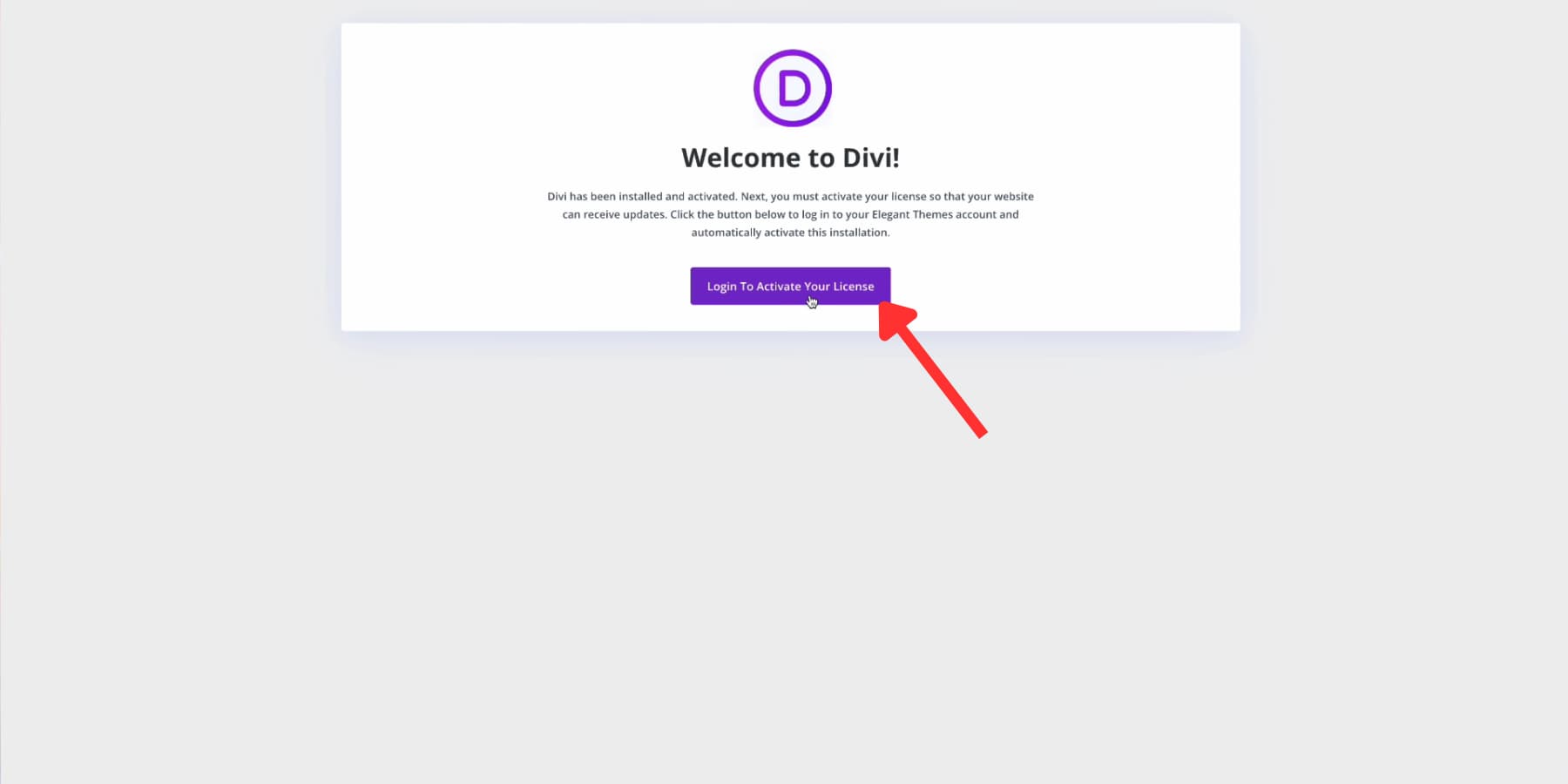
Als Erstes sehen Sie den Einrichtungsassistenten von Divi. Es kümmert sich um die technischen Dinge wie die Generierung von API-Schlüsseln und die Überprüfung Ihrer Lizenz – eine manuelle Einrichtung ist nicht erforderlich.

Die Anmeldung erfolgt mit einem Klick. Ihr API-Schlüssel wird automatisch erstellt und gekennzeichnet und auf Ihrer Site installiert. Derselbe Schlüssel aktiviert nicht nur Divi AI – er öffnet unsere Bibliothek mit über 2000 Layouts. Läuft Divi Pro? Sie werden sehen, dass noch mehr Funktionen sofort freigeschaltet werden.
Erstellen einer neuen Website
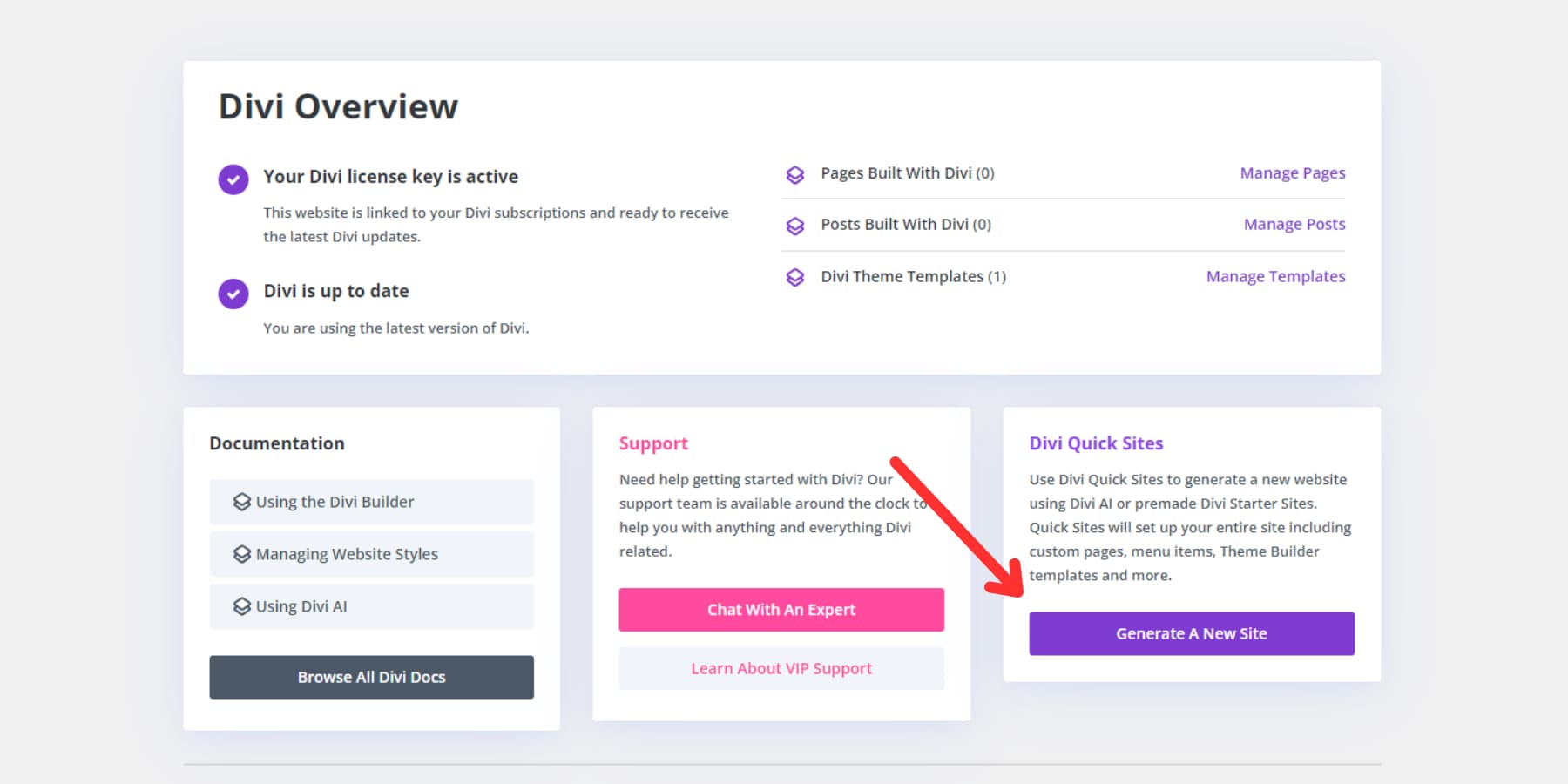
Nachdem Sie Divi verbunden haben, sehen Sie zunächst das Dashboard. Es ist der Kontrollraum Ihrer Website, in dem Divi Quick Sites darauf wartet, Ihren nächsten Build zu beschleunigen.

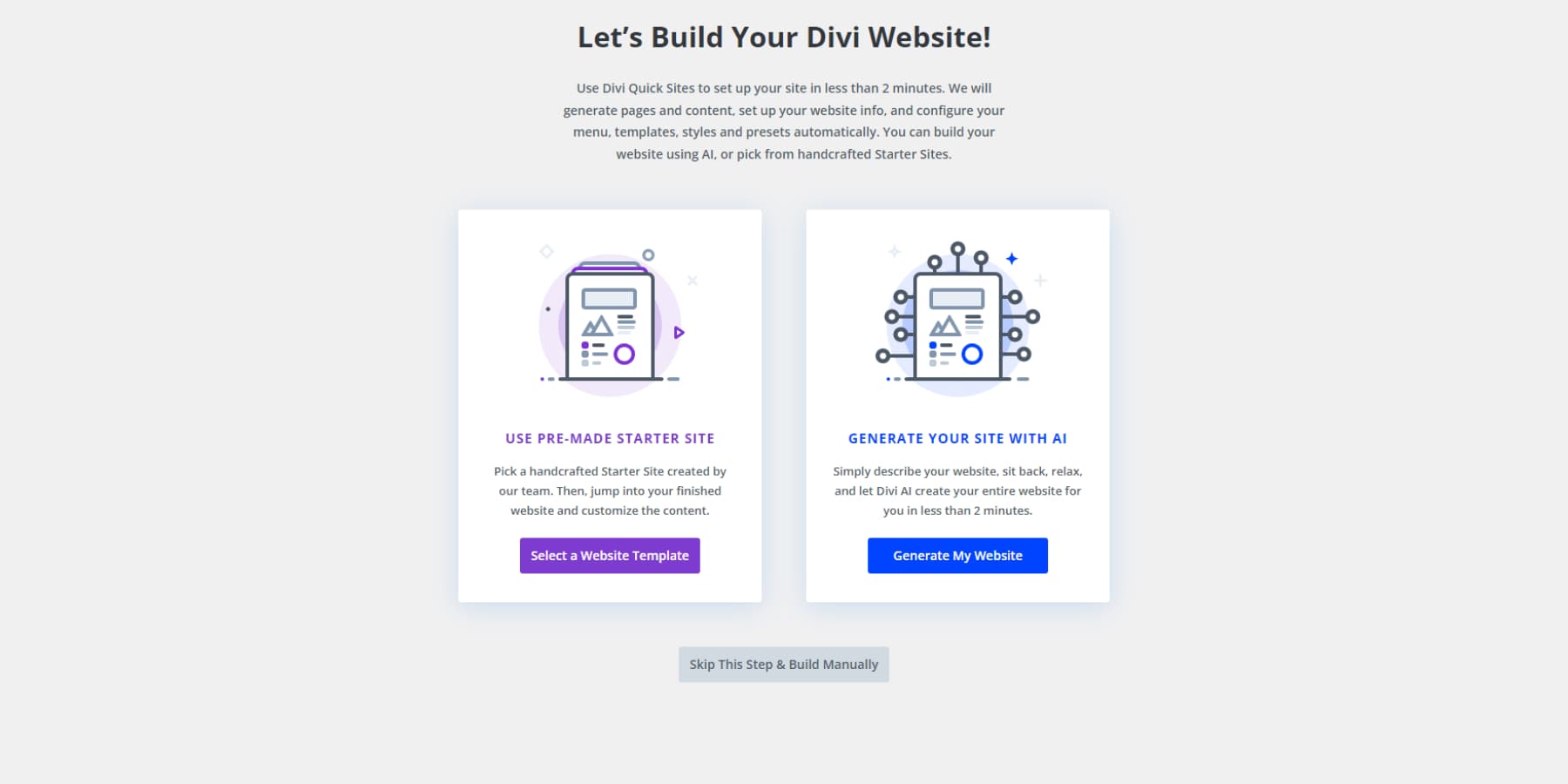
Wenn Sie auf „Neue Site erstellen“ klicken, werden zwei Wege angezeigt. Überspringen Sie den ersten – wir tauchen stattdessen in den KI-Builder von Divi Quick Sites ein.

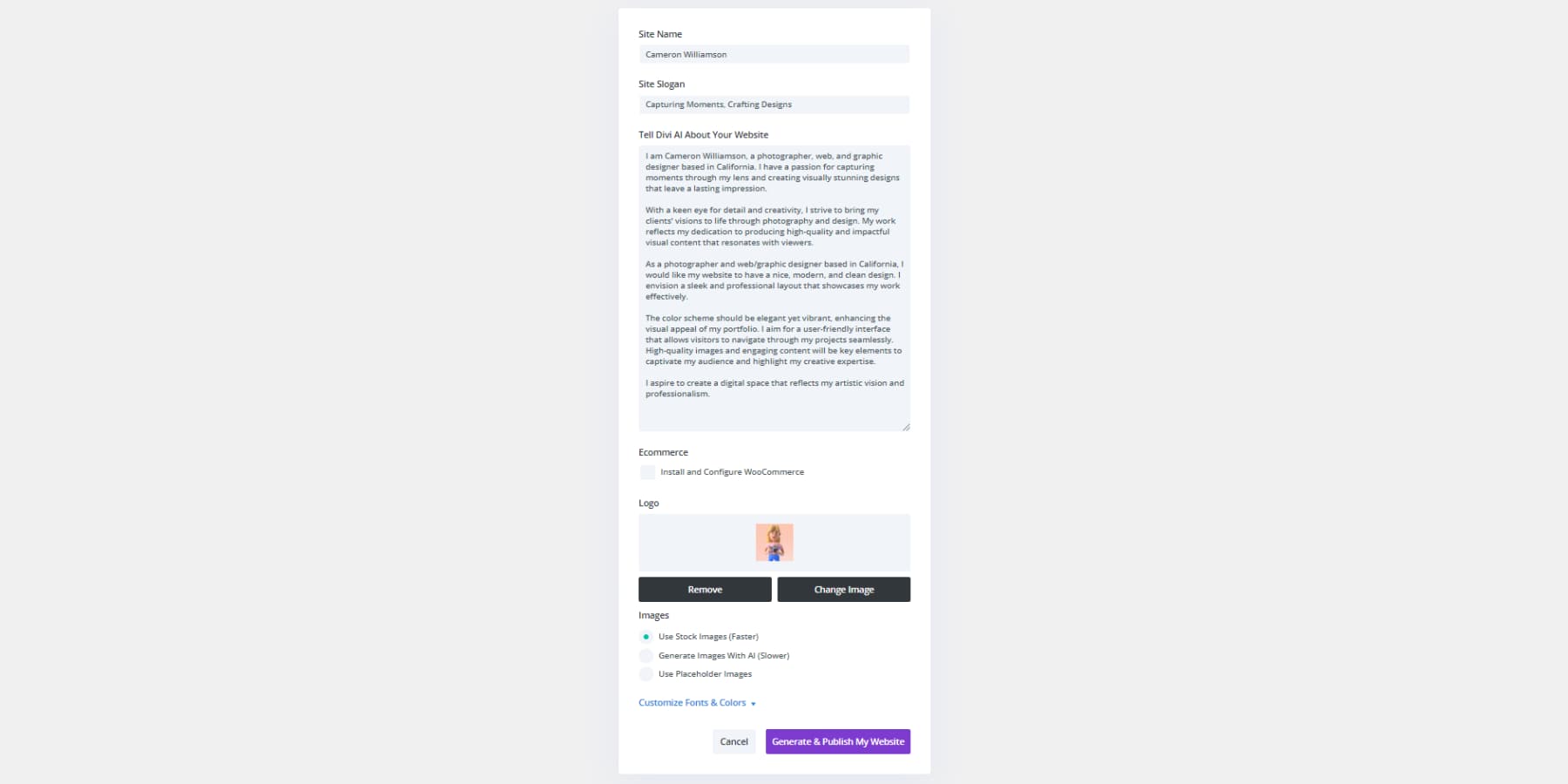
Die KI benötigt Kontext zu Ihrem Projekt. Geben Sie Details zu Ihrem Unternehmen ein, was Sie suchen, welche Stimmung Sie anstreben usw. Spezifischere Eingaben führen zu besseren Ergebnissen.

Für Bilder erstellt Divi AI benutzerdefinierte visuelle Elemente, die über Standard-Unsplash-Fotos hinausgehen. Es dauert länger, liefert aber einzigartige Ergebnisse. Wenn Sie Ihre Fotos später hinzufügen möchten, können Sie auch die Platzhalteroption auswählen.
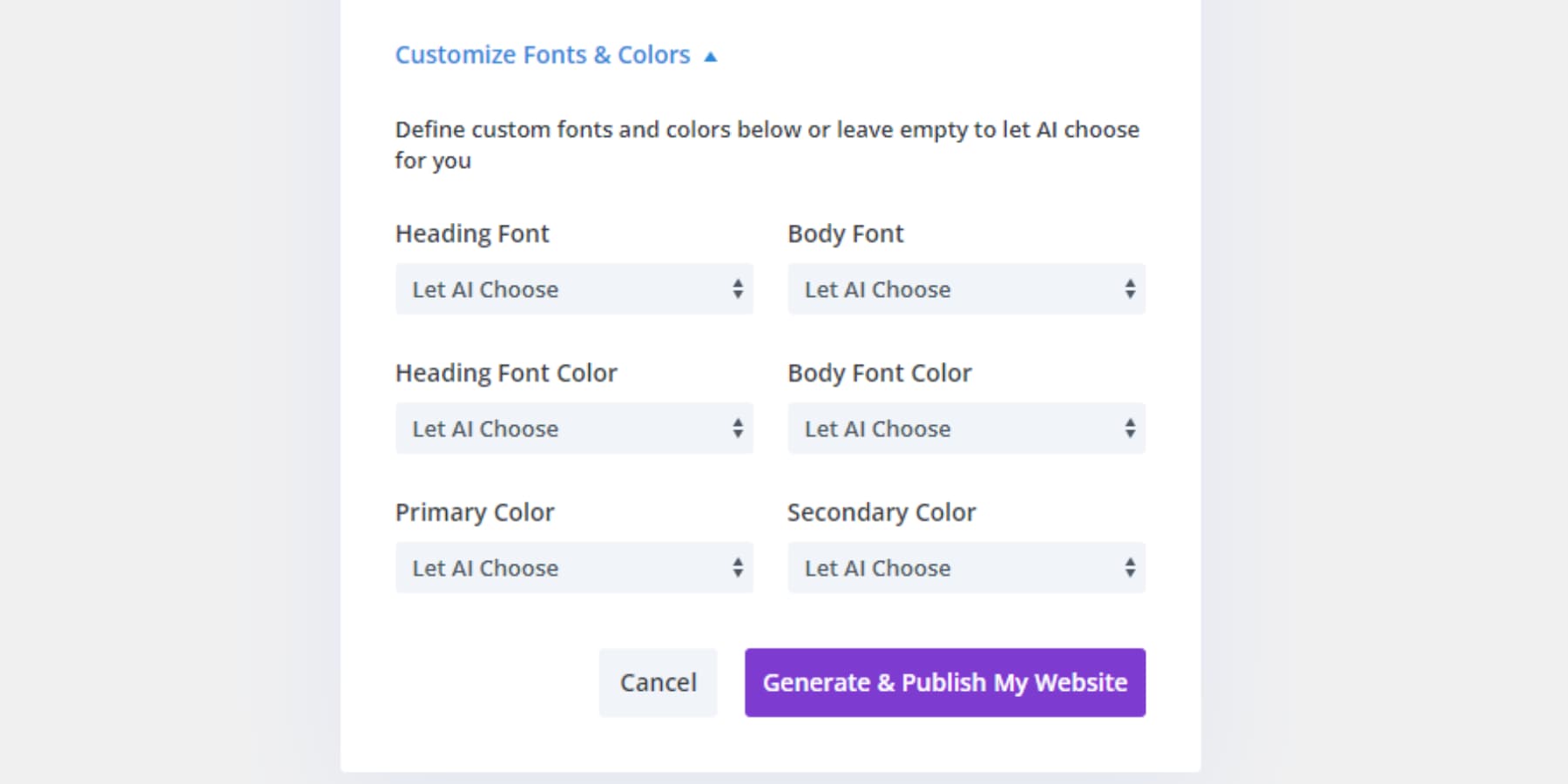
Wählen Sie optional Ihre Schriftarten und Farben aus
Um mehr Kontrolle über das Erscheinungsbild Ihrer Website zu haben, können Sie im folgenden Abschnitt Schriftarten und Farben auswählen. Dieser Schritt ist optional. Wenn Sie unsicher sind, können Sie die KI für Sie entscheiden lassen. Sie können dies später mithilfe der globalen Farbeinstellungen von Divi ständig anpassen. Wenn Sie fertig sind, klicken Sie auf „Meine Website generieren und veröffentlichen“.

Und das ist es!
Durch Klicken auf „Generieren“ wird Divis KI-Builder in Gang gesetzt. Eine Live-Animation verfolgt jede Komponente, während die KI Ihre Website erstellt. Abhängig von Ihren Vorgaben dauert der Vorgang etwa 2-3 Minuten.
Der fertige Build öffnet sich zu einer Kommandozentrale, in der jedes Element Ihrer neuen Site angezeigt wird. Jede Seite verfügt über eine Vorschauoption – achten Sie auf das Augensymbol neben den Seitennamen, wenn Sie mit der Maus darüber fahren.
Dieser erste Blick zeigt, wie die KI Ihr Briefing in Webdesign umgesetzt hat. Jedes Element funktioniert zusammen, von der konsistenten Typografie bis hin zu ausgewogenen Layouts.
Die gesamte Website läuft auf dem Designsystem von Divi. Die Farben werden auf jeder Seite sofort aktualisiert, die Schriftarten werden einheitlich angepasst und die Abstände bleiben perfekt ausgerichtet, wenn Sie sie später selbst aktualisieren. Ihre neue Website behält die visuelle Harmonie ohne zusätzlichen Aufwand bei.
Die Feinabstimmung erfolgt direkt im Visual Builder von Divi. Änderungen werden sofort angezeigt, während Sie arbeiten, und zeigen genau, wie sich Aktualisierungen auf Ihre Live-Site auswirken – kein Wechseln mehr zwischen Vorschau- und Bearbeitungsmodus.
Ihre Website baut sich nicht von selbst auf (aber Divi hilft)
ChatGPT generiert möglicherweise Code, aber echte Websites erfordern mehr als clevere Eingabeaufforderungen und einfache Snippets. Während alle anderen mit ihren Entwürfen KI-Roulette spielen, entscheiden sich brillante Bauherren für Werkzeuge, die Ergebnisse liefern.
Divi kombiniert die Leistung von WordPress mit KI-Beschleunigung und bietet Ihnen alles, was Sie zum Starten professioneller, funktionierender Websites benötigen. Es ist keine schnelle Entwicklung erforderlich und es gibt keinen mysteriösen Code zum Debuggen – öffnen Sie einfach Divi und beginnen Sie mit der Erstellung von Websites, die konvertieren.
Sind Sie bereit, mit dem Experimentieren aufzuhören und mit dem Bauen zu beginnen? Holen Sie sich noch heute Divi und sehen Sie, wie schnell professionelles Webdesign sein kann.
Erstellen Sie bessere Websites mit Divi
