Können Sie Websites auf einem iPad Pro entwickeln?
Veröffentlicht: 2022-04-10Dieser Artikel wird einen tiefen Einblick in die Entwicklung von Websites auf einem iPad Pro geben. Als Inhaber einer WordPress-Agentur und professioneller WordPress-Entwickler interessiere ich mich schon länger für dieses Konzept.
Ich habe im Januar 2021 ein iPad Pro 11 Zoll bekommen, zusammen mit dem Apple Pencil und der Apple iPad Tastatur. Dies gab mir im Wesentlichen eine Laptop-ähnliche Erfahrung mit dem iPadOS. Beim Kauf war es nie als Entwicklungsmaschine gedacht. Stattdessen wollte ich es wie beabsichtigt verwenden, um die Produktivität zu steigern. Dazu gehört das Schreiben von Inhalten für diesen Blog und das Beantworten verschiedener Kommentare hier und auf dem Youtube-Kanal.
Warum auf einem iPad entwickeln?
Das iPad bietet eine absurde Menge an Rechenleistung, einen hochauflösenden Bildschirm und Touch-Eingabe in einem sehr kleinen Formfaktor. In Bezug auf Design und Verarbeitungsqualität ist dies ein sehr hochwertiges Gerät, das Sie überall hin mitnehmen können. Aus diesem Grund könnte die Entwicklung eines iPad eine großartige Ergänzung zu einem Desktop- oder Laptop-Computer sein.
Für mich stellte ich fest, dass ich das Gerät praktisch überall hin mitnahm. Da ich viele WordPress-Websites nach dem Erstellen verwalte, bringe ich normalerweise einen Laptop mit, um alle größeren Probleme zu beheben, die auftreten können, wenn ich nicht im Büro bin. Wenn ich diesen Laptop jedoch durch ein iPad ersetzen kann, ist es einfach einfacher. Wenn Sie sich für das Mobilfunkmodell entscheiden, können Sie mit einem Signal von überall auf alle Kunden-Websites zugreifen.
Außerdem ist mein Laptop ein Windows-Computer, und etwas zu haben, das in das Apple-Ökosystem von Desktop, iPhone und iPad passt, führt zu einer viel höheren Produktivität. Aus Sicht der Inhaltserstellung ist das iPad ein perfektes Gerät, um von der Desktop-Arbeit zu profitieren, egal wo Sie sind.
Lässt die Hardware das zu?
Zuerst muss ich herausfinden, ob die tatsächliche Hardware in der Lage wäre, meine Anforderungen für die Entwicklung zu unterstützen. Das bedeutet, dass ich mir die technischen Daten, die Tastatur, das Trackpad und zusätzliche Möglichkeiten zur Eingabe von Daten in das Gerät ansehen würde.
Wenn wir uns das Gerät von einem reinen Geschwindigkeitsstandpunkt aus ansehen, ist es eines der schnellsten, das ich je benutzt habe … dazu gehören auch ältere Versionen des iMac Pro. Meine Version ist das iPad Pro der 2. Generation , was bedeutet, dass ich den A12Z Bionic-Chip mit 64-Bit-Architektur habe. Ich habe jedoch mit meinen Kumpels 11 in der 3. Generation herumgespielt (die den neuen M1-Chip haben), also werde ich hier über diese Leistung sprechen:

Die Kombination aus M1-Chip, iPadOS und zusätzlicher Hardware im Inneren führt zu einer unglaublichen Leistung. Websites und Webanwendungen werden so schnell wie technisch möglich geladen, und die Videowiedergabe ist sogar besser als auf meinem Laptop.
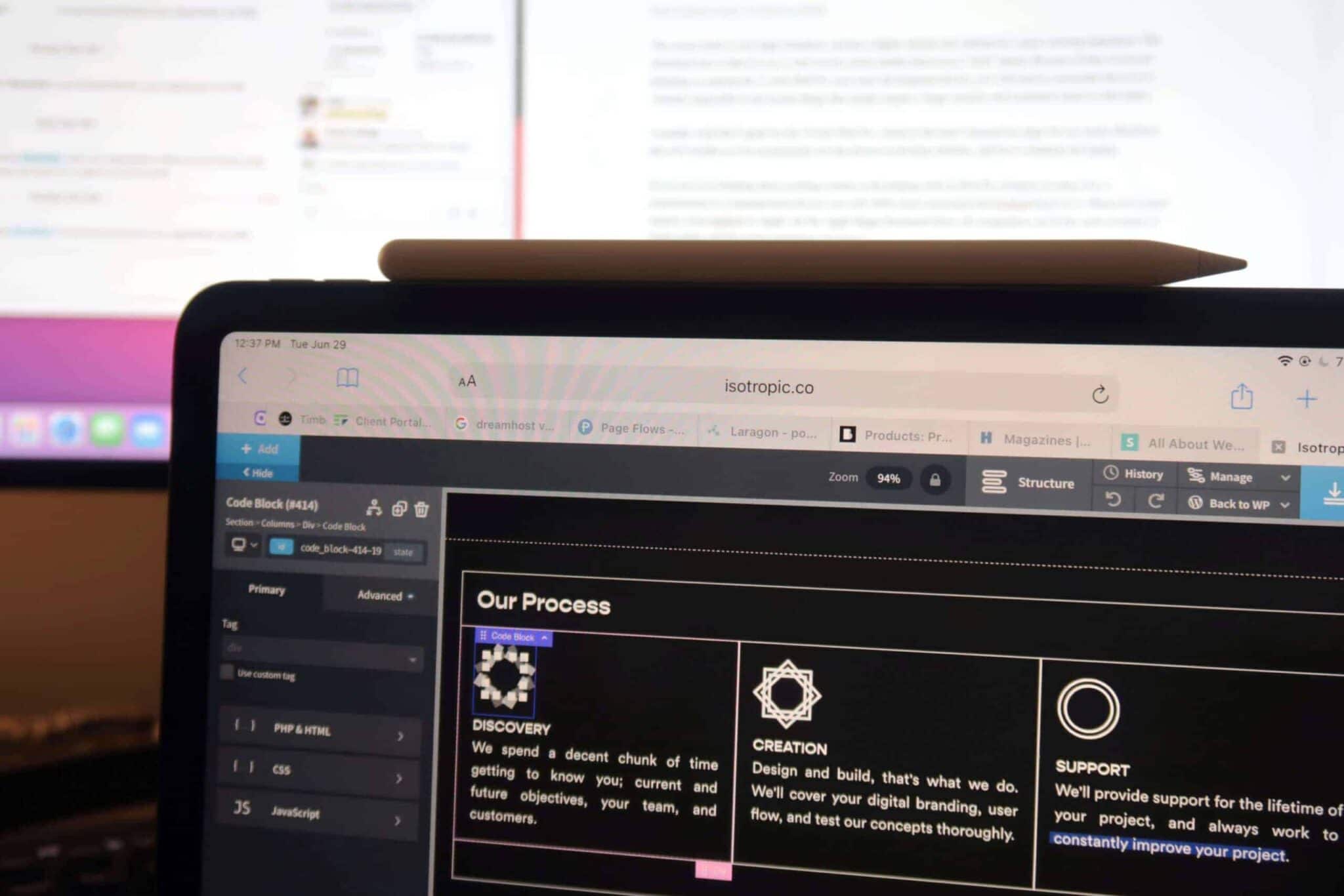
Der Touchscreen und der Apple Pencil eröffnen ganz neue Dimensionen für die Interaktion mit den von Ihnen erstellten Websites. Für uns erstellt unsere Agentur mit reinem PHP oder Oxygen Builder. Wenn Sie etwas mit großen Tasten oder Drag-and-Drop-Funktionen verwenden, ist der Touchscreen viel schneller als die Verwendung des Trackpads. Einige Windows-Benutzer sind mit einem Touchscreen auf ihrem Laptop verwöhnt, aber Apple-Benutzer müssen sich an das iPad halten, wenn sie diese Art von Dateneingabefunktionalität wünschen.

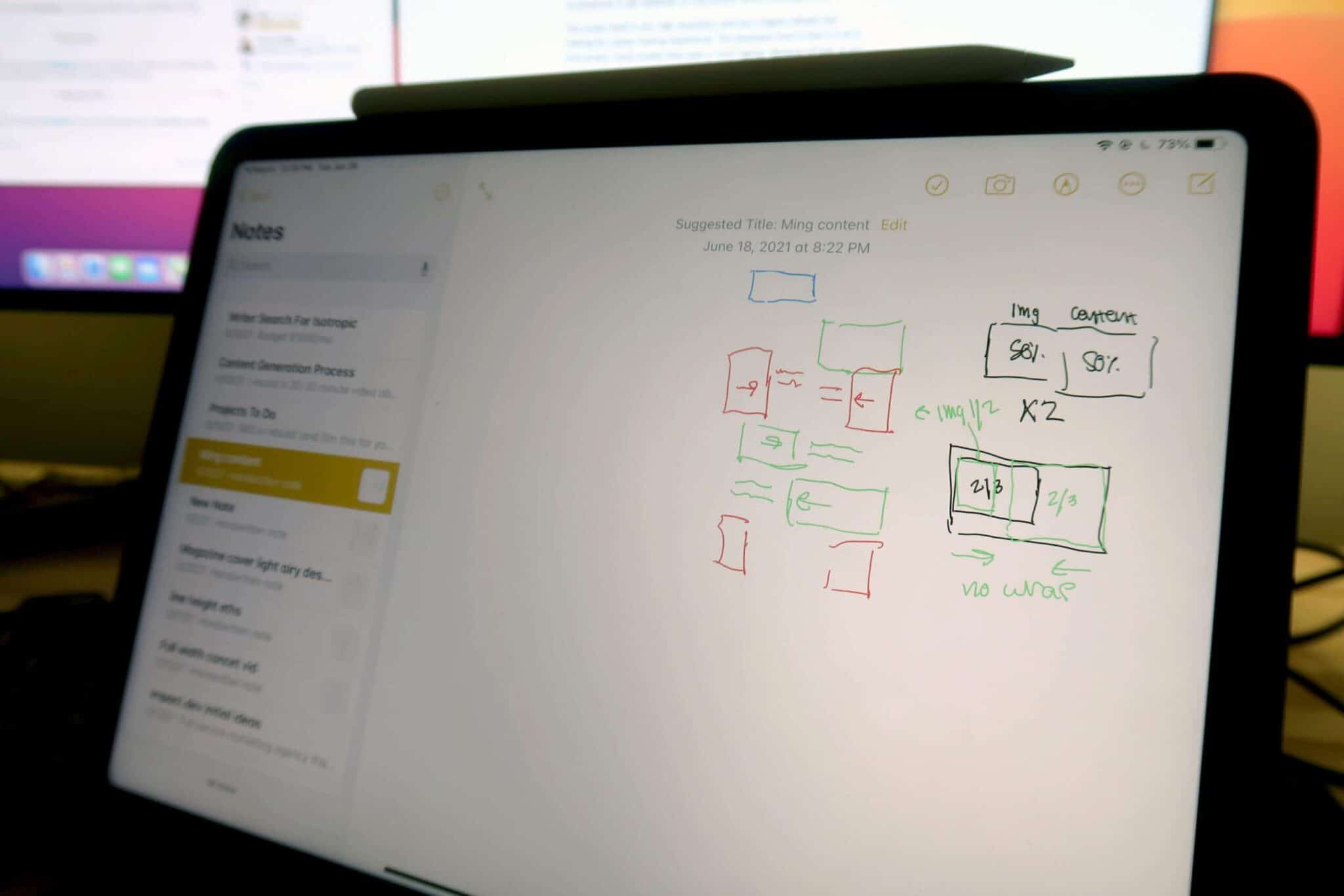
Der Apple Pencil macht es auch wirklich einfach, schnell Konzepte und Wireframes zu skizzieren. Einmal erstellt, kann ich sie in der Notizen-App (oder Adobe Draw) an Kunden und Designer senden oder Mockups mit höherer Auflösung erstellen oder Feedback zum Informationslayout und Seitenfluss erhalten.

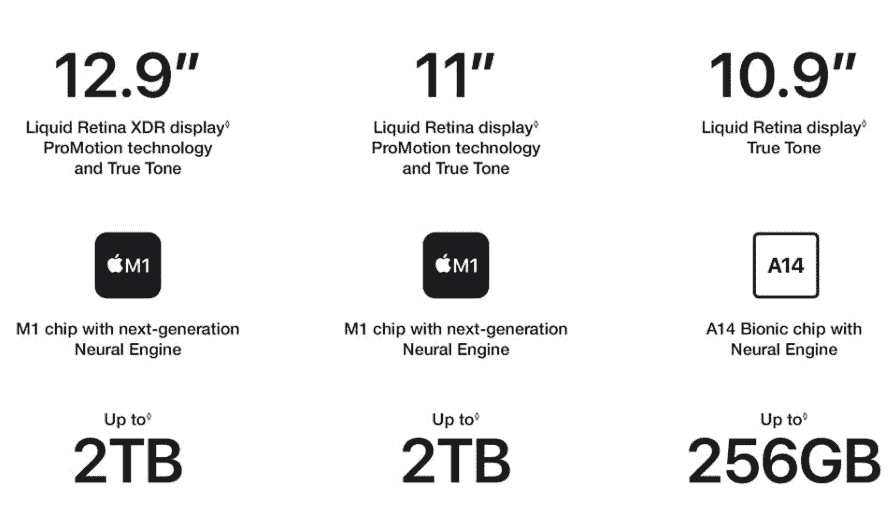
Der Bildschirm selbst hat eine sehr hohe Auflösung und eine höhere Bildwiederholfrequenz, was für ein großartiges Seherlebnis sorgt. Der Nachteil hierbei ist, dass es sich um einen 11-Zoll-Bildschirm handelt, viel kleiner als selbst ein „Mini“-Laptop. Wenn Sie also vorhaben, das 11-Zoll-iPad Pro zu Ihrem Hauptentwicklungsgerät zu machen, müssen Sie dies noch einmal überdenken, da es praktisch unmöglich ist, einige Dinge zu tun, die einfach einen größeren Monitor und eine größere Auflösung erfordern (dazu später mehr).
Ich wünschte eigentlich, ich hätte mich für das 12-Zoll-iPad Pro entschieden, das ich damals für zu groß für meine Bedürfnisse hielt. Dies ist jedoch nicht schlimm, da ich dieses Gerät nicht hauptsächlich zum Entwickeln von Websites verwende und einen Desktop und einen Laptop habe.
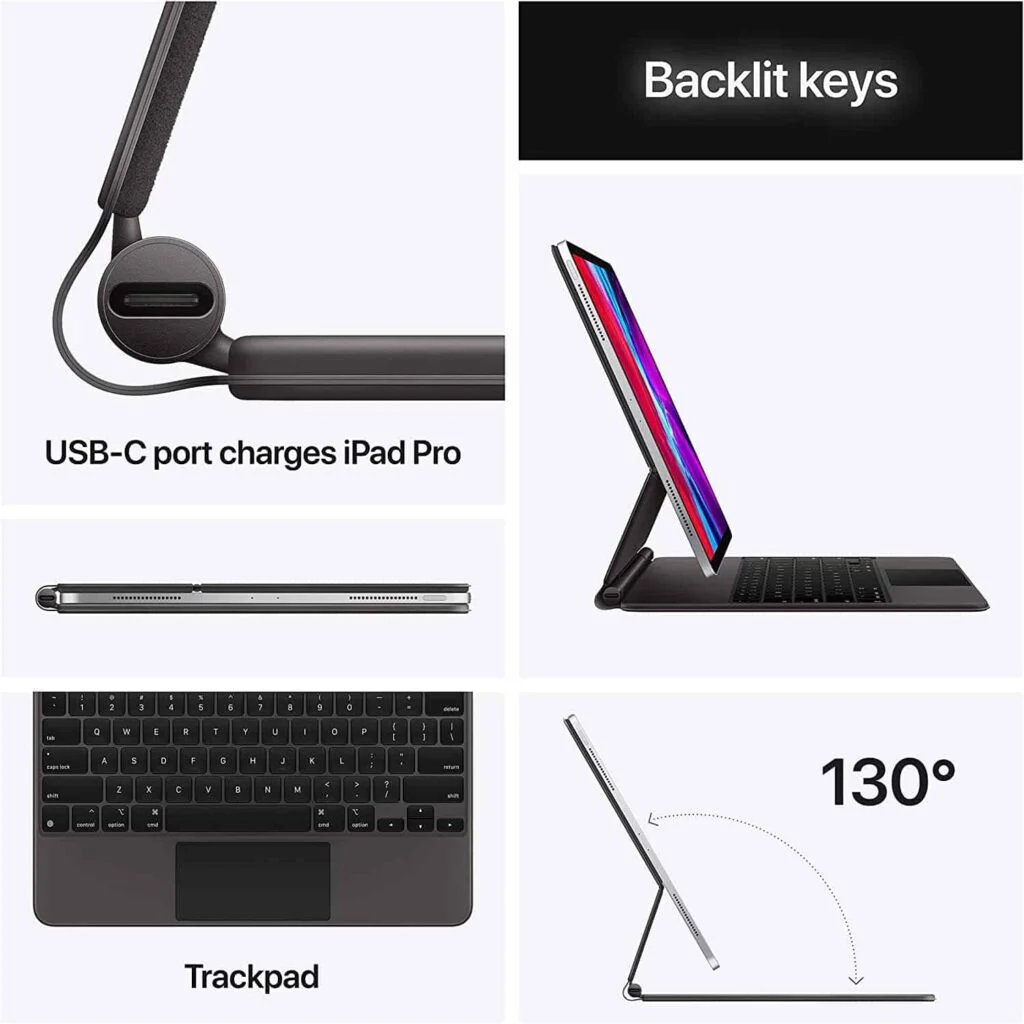
Wenn Sie überhaupt daran denken, Inhalte zu erstellen oder mit einem iPad Pro zu entwickeln (anstatt es als Unterhaltungs- oder Kommunikationsgerät zu verwenden), benötigen Sie zu 100% eine Tastatur und Trackpad-Tasten dafür. Es gibt mehrere Hersteller, von Logitech bis Apple, aber das Apple Magic Keyboard bläst alle Konkurrenten in Bezug auf die Verarbeitungsqualität und die tatsächliche Erfahrung bei der Verwendung aus dem Wasser.

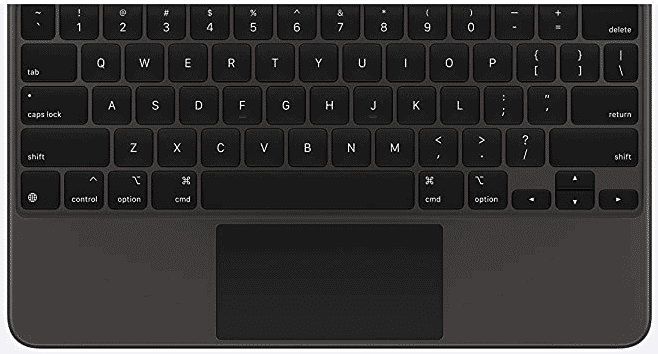
Das Tippen auf den Tasten ist ein taktiles Erlebnis, im Gegensatz zu den alten Butterfly-Tastaturen auf Macs, die absolut schrecklich waren. Der Nachteil hier ist, dass aufgrund der Größe des Geräts von 11 Zoll keine Möglichkeit besteht, eine Tastatur in voller Größe in das Gehäuse einzubauen. Hier sind die Schlüssel, die Sie erhalten:

Das Trackpad ist klein, aber einfach zu bedienen, sehr genau und hochwertig. Das Klicken ist auch taktil. Wenn Sie eine Tastaturhülle für das iPad benötigen, ist dies definitiv die beste Option. Konkurrenten sind nur von geringerer Qualität, mit schlechten Tipperfahrungen und Trackpads. Der einzige Nachteil dieser Hülle ist, dass sie eine gummierte Oberfläche hat, und wenn Sie das iPad fallen lassen, wird es es definitiv schützen, aber es kann auch reißen oder reißen (meine hat kleine Risse an den Rändern ... nichts Schlimmes, nur ärgerlich).
Es ist auch möglich, zusätzliches Zubehör über Bluetooth oder USB-c anzuschließen. Auf diese Weise können Sie auf eine herkömmliche Maus, eine größere Tastatur und sogar auf einen externen Monitor zugreifen. Der externe Monitor ist jedoch für mich ein großer Knackpunkt, den ich hoffentlich in zukünftigen Versionen von iPadOS ansprechen werde.
Während Sie einen externen Monitor an ein iPad anschließen können, spiegelt es einfach den Bildschirm und die Auflösung. Das bedeutet, dass Sie keinen zusätzlichen Platz für Anwendungen erhalten, was es für einen Entwickler sehr schwierig macht, in den Fluss des Springens zwischen verschiedenen Eingaben und Ausgaben zu kommen – wie einer Code-Snippet-Bibliothek, einem Browserfenster für Entwickler und einem anderen für die Recherche (dh Stackoverflow ).

Es gibt einige Problemumgehungen dafür, aber kommen Sie nicht einmal in die Nähe einer Laptop-ähnlichen Erfahrung mit einem externen Monitor, was meiner Meinung nach für jeden Entwickler unerlässlich ist.
Noch ärgerlicher ist, dass es sich hierbei nicht um eine Hardwarebeschränkung handelt, sondern um eine Beschränkung des Betriebssystems. Wie wir in der nächsten Sitzung besprechen werden, lässt iPadOS viel zu wünschen übrig, wird aber gleichzeitig kontinuierlich verbessert und nähert sich einer Desktop-ähnlichen Erfahrung, sodass dieser Artikelabschnitt möglicherweise bald veraltet ist.
Zum Abschluss des Abschnitts lässt die Hardware technisch eine Entwicklung zu. Sie können jede beliebige Tastatur und Maus anschließen, sind jedoch durch die Bildschirmgröße eingeschränkt. Es gibt sehr schlechte Unterstützung für externe Monitore, daher kein Rückgriff darauf. Aber wenn nötig, ist die Entwicklung auf einem 11-Zoll-Bildschirm mehr als machbar. Darüber hinaus können die Touchscreen-Unterstützung und der Apple Pencil für eine viel produktivere Erfahrung sorgen, je nachdem, was Sie tatsächlich tun.
Eine Sache, die dadurch erheblich verbessert wird, ist die Erstellung von Wireframes und Website-Konzepten. Es ist super einfach, einen mit dem Apple Pencil zu zeichnen (der Kontrolle und Druckempfindlichkeit bietet, genau wie ein echter Bleistift), und ihn an einen Designer zu schicken – er hat ein perfektes Verständnis dafür, was ich vorhabe. Dies steht im Gegensatz zu dem Versuch, Ideen lautstark zu kommunizieren oder sie per E-Mail/Slack zu senden.
Die Kombination aus Apple Pencil, iPad und Magic Keyboard funktioniert perfekt zusammen, da es sich um native Apple-Komponenten handelt. Diese Erfahrung an sich ist sehr hochwertig und hochwertig.
Kann iPadOS Entwicklungsaufgaben unterstützen?
Die zweite Hürde bei der Entwicklung von Websites und einem iPad Pro ist die Feststellung, ob das Betriebssystem unsere Anforderungen erfüllen kann. Dazu gehören der Zugriff auf verschiedene Anwendungen, Rechenleistung und eine allgemeine Benutzeroberfläche, die das Wechseln zwischen Anwendungen, Notizen, Webbrowsern und mehr erleichtert.
Die beiden wichtigsten Anwendungen, auf die Sie Zugriff benötigen, sind ein entwicklerorientierter Browser und ein Code-Editor. Sie benötigen außerdem ein leistungsstarkes Dateiverwaltungstool, das auf Augenhöhe mit Desktop-Betriebssystemen ist.
Welcher Webbrowser?
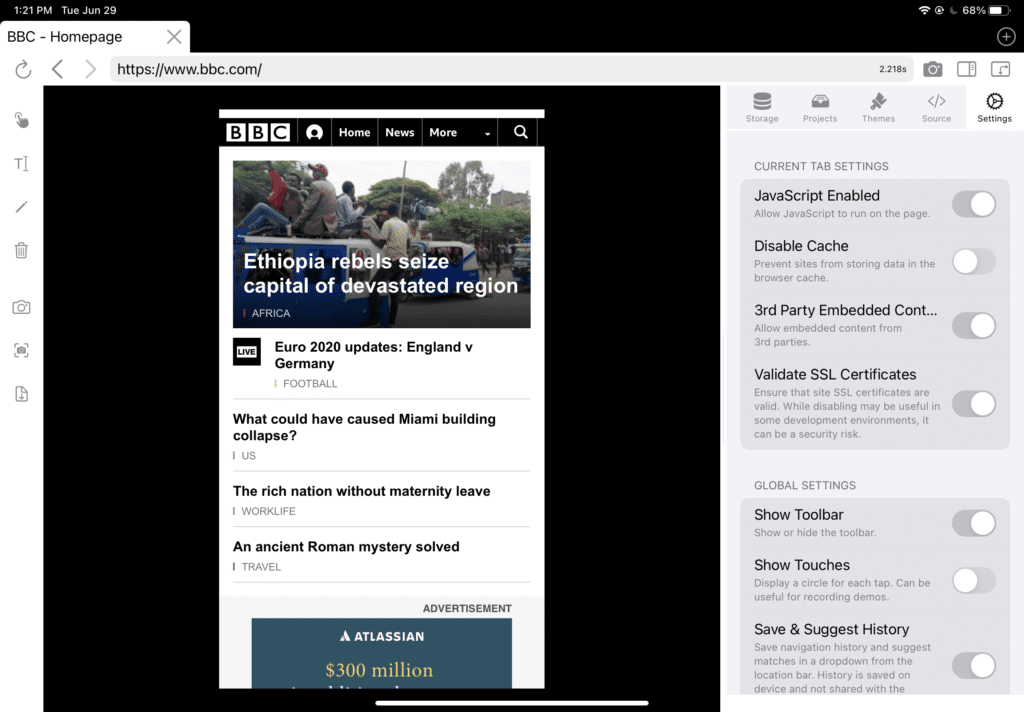
Ärgerlicherweise können Sie den integrierten Safari oder einen anderen wichtigen Webbrowser nicht über Standorte für Entwicklungsaufgaben auf iPadOS verwenden. Das liegt daran, dass keine Entwicklertools enthalten sind. Sie können definitiv auf verschiedene Online-Anwendungen zugreifen, die Sie zum Erstellen von Websites benötigen, aber ohne DevTools sind Sie ernsthaft gelähmt.
Wenn Sie einen Mac besitzen, gibt es einen Ausweg: Sie müssen Safari über ein Kabel mit dem Computer verbinden und dann das iPad über das obere Menü von Safari auf dem Desktop oder Laptop ansprechen. Aber ... das macht den Zweck der Entwicklung eines iPad zunichte, da Sie den Laptop herumtragen müssten.

Der Weg, dies zu umgehen, ist eine eigenständige Webbrowser-Anwendung, in die Entwicklertools integriert sind.
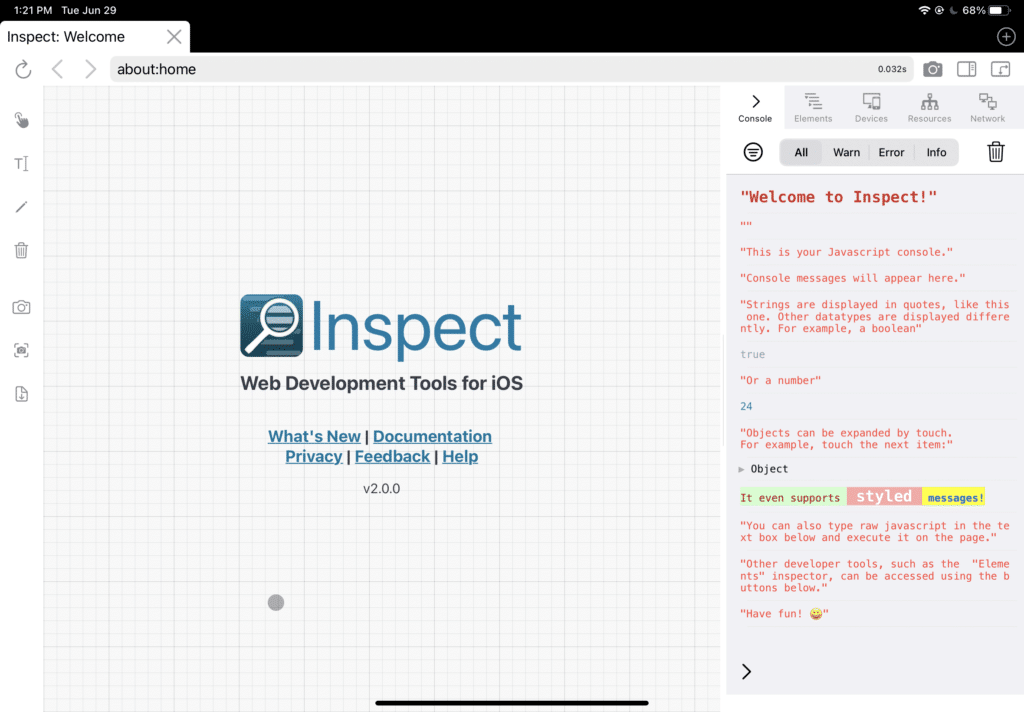
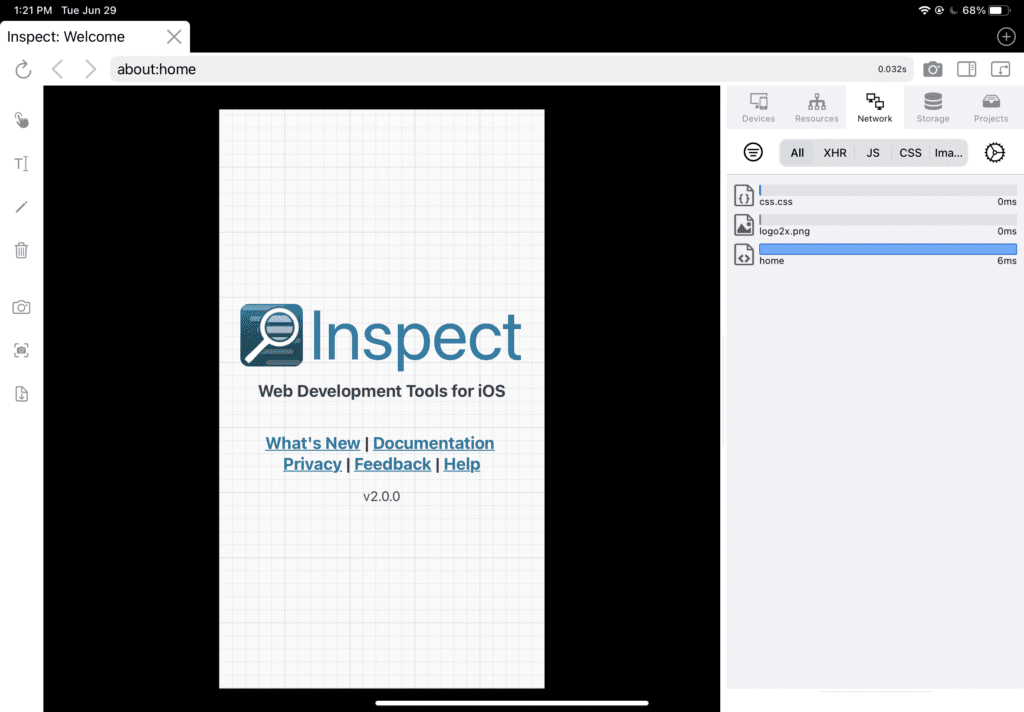
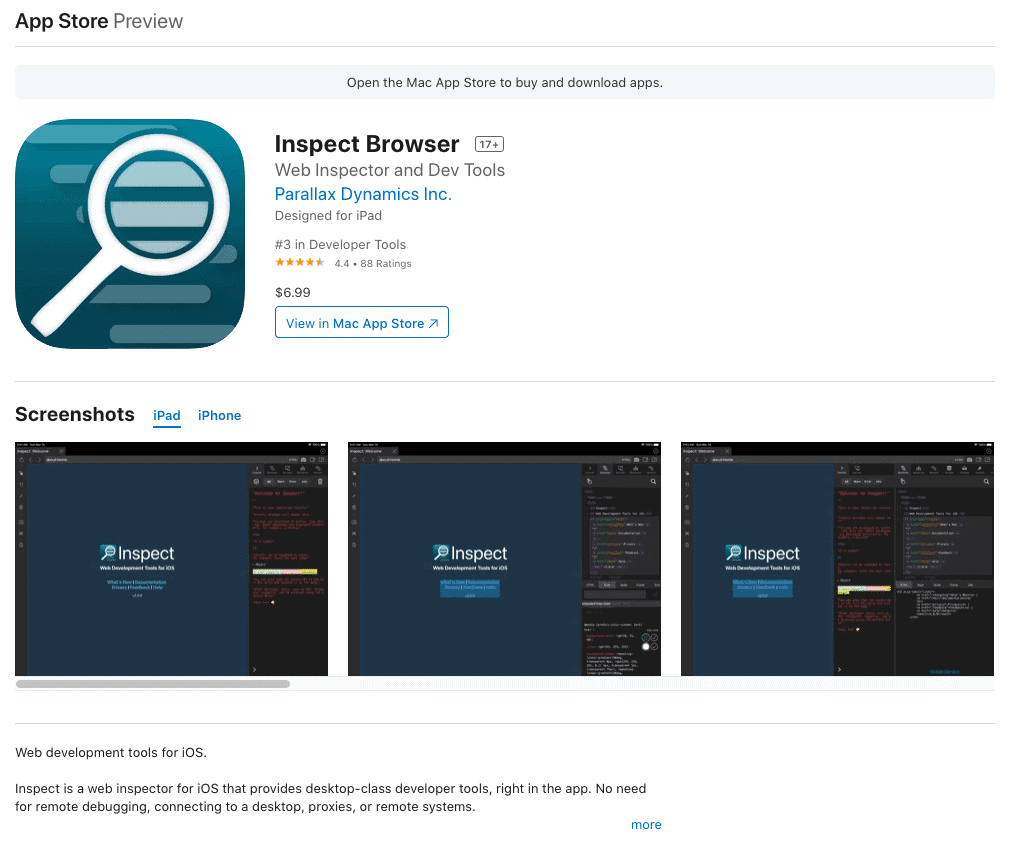
Wenn Sie auf iPadOS nach einem Tools-Browser suchen, stehen Ihnen nur etwa drei Optionen zur Verfügung. Zwei davon sind schrecklich, und einer funktioniert: Inspect Browser von Parallax Dynamics Inc.
Dies ist eine kostenpflichtige Anwendung, die 6,99 US-Dollar kostet, aber es ist die einzige Möglichkeit, ein echtes Entwicklungs-Toolkit für einen Browser zu erhalten, wenn Sie iOS oder iPadOS verwenden.


Die enthaltenen Funktionen sind:
- JavaScript-Konsole.
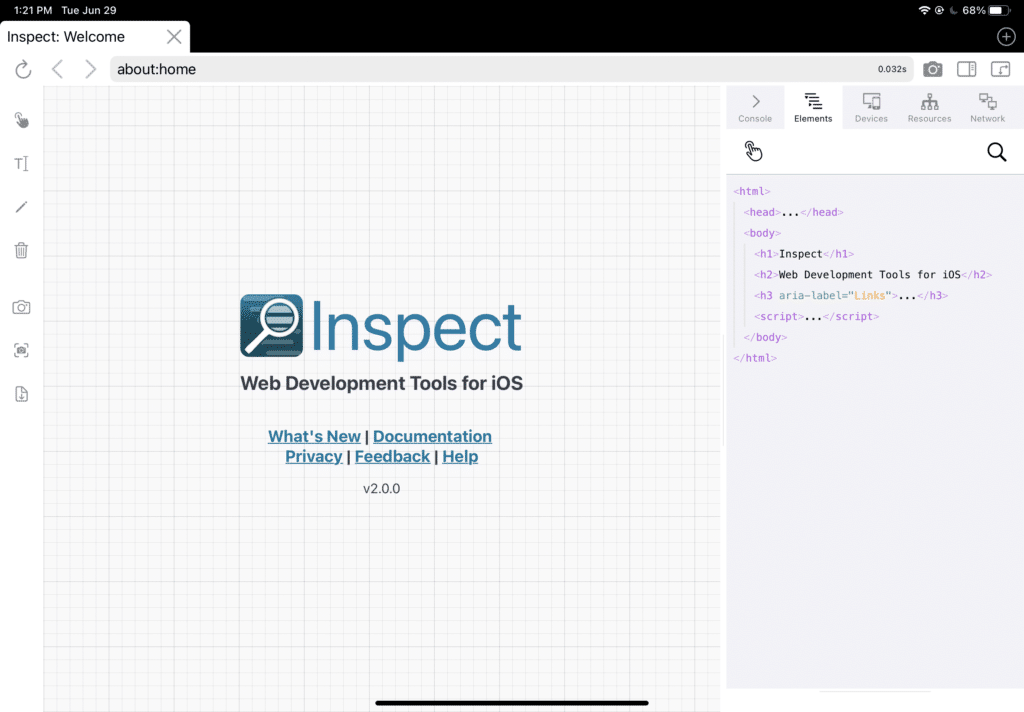
- Inspektion und Bearbeitung von HTML-Elementen (mit Live-Vorschau).
- CSS-Inspektion und -Bearbeitung (mit Live-Vorschau).
- Elementdetails anzeigen: CSS-Regeln, JavaScript-Eigenschaften, Dimensionsstatistiken und mehr.
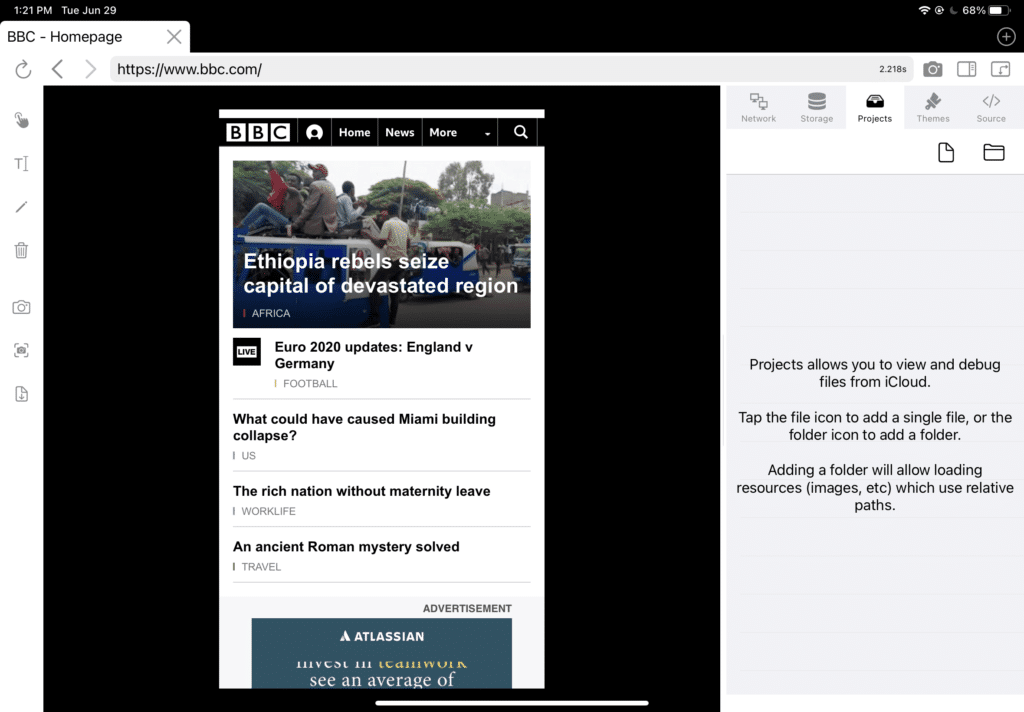
- Öffnen Sie Dateien und Ordner aus anderen Apps (z. B. Arbeitskopie) oder aus iCloud, um sie lokal zu testen.
- Netzwerkbereich, der Seitenkopfzeilen und XHR-Anforderungen anzeigt.
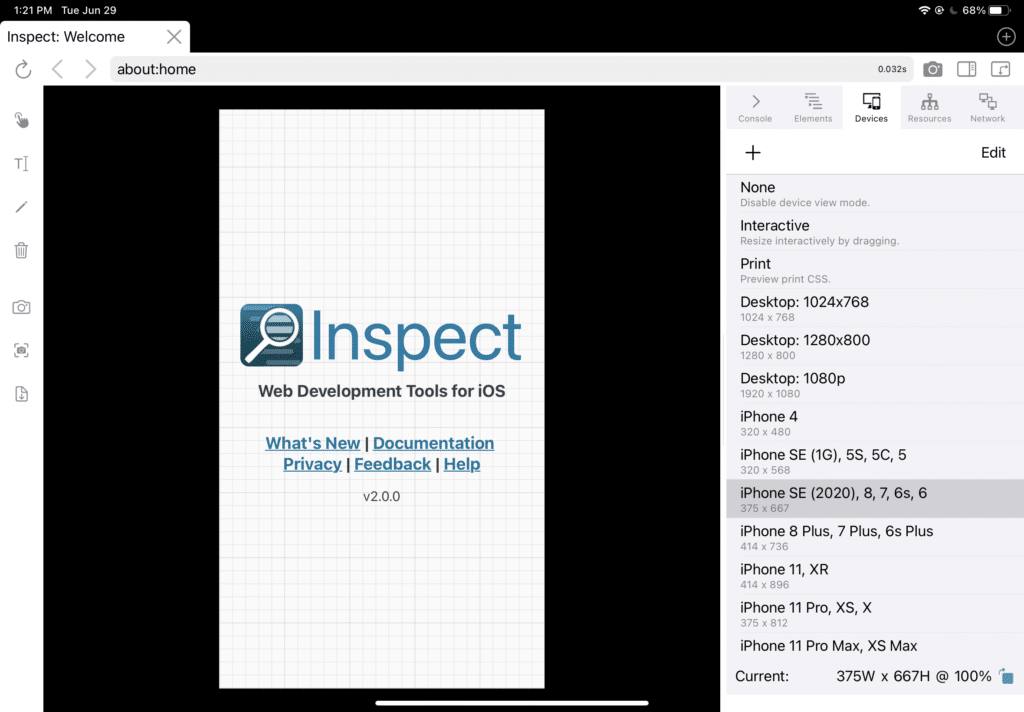
- Responsive Design-Tools: Zeigen Sie Ihre Website mit einer Vielzahl von Mobil- und Desktop-Größen und -Ausrichtungen an, einschließlich Unterstützung für benutzerdefinierte Größen und Benutzeragenten.
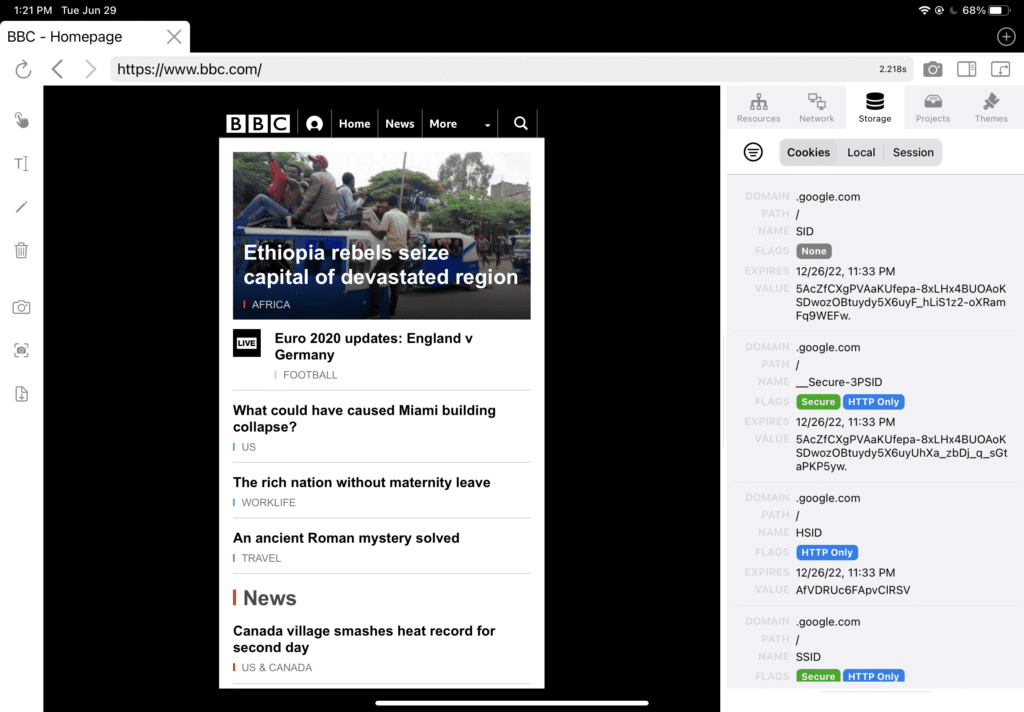
- Cookies, lokaler Speicher und Sitzungsspeicherinspektor und -editor.
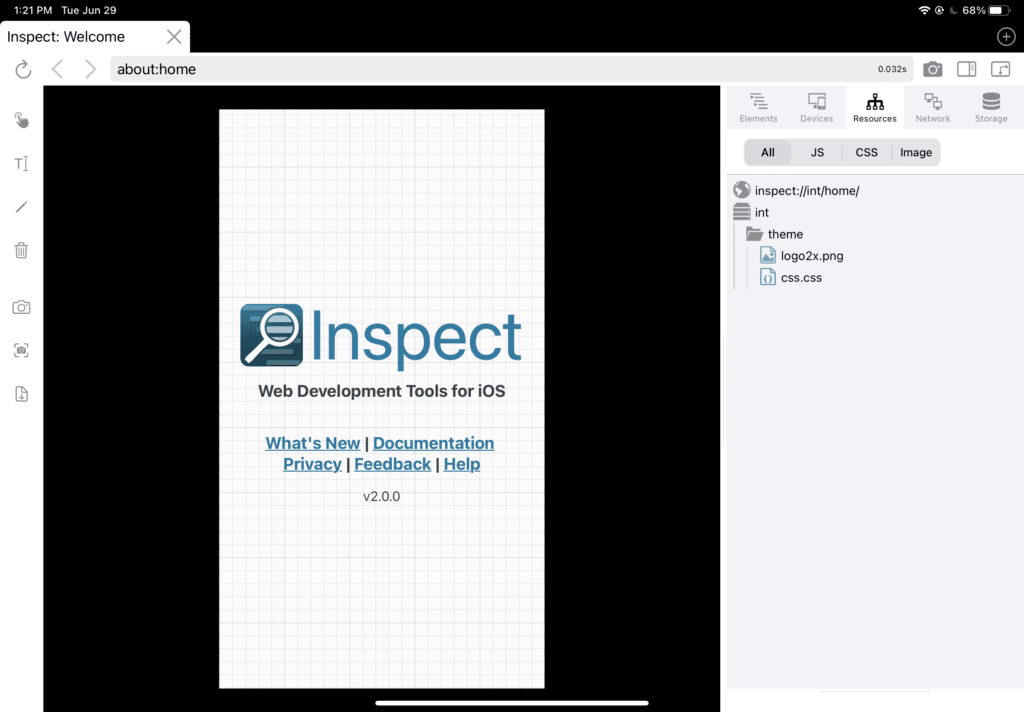
- Ressourcendiagramm.
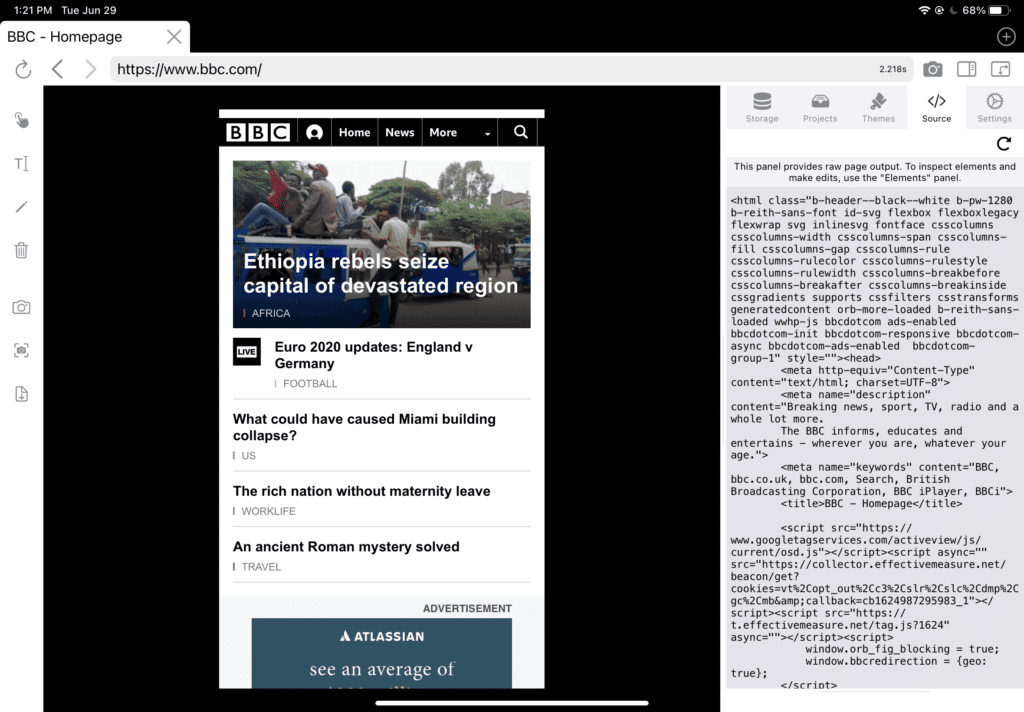
- Rohseitenquelle anzeigen.
- Kontrolle über den Browserbetrieb: Deaktivieren Sie JavaScript, Cache und löschen Sie Cache und Cookies, um verschiedene Vorgänge und Zustände zu testen.
- Speichern Sie einen Screenshot Ihrer Website, einschließlich der Möglichkeit, die ganze Seite zu speichern.
Es ist ein sehr solides Tool, aber es kann nicht mit Desktop-Browser-Alternativen mithalten. Wenn wir jedoch auf einem iPad entwickeln, würde ich vorschlagen, dass dies eine wesentliche Anwendung ist, die man besitzen sollte.
Browser, .
Code-Editor?
Als nächstes ist eine einfache Methode zum Bearbeiten von Code, zum Verwalten von Snippets und zum Herstellen einer Verbindung zu Websites über FTP verfügbar. Jede dieser drei Funktionen ist eine absolute Notwendigkeit für jeden, der WordPress entwickelt, insbesondere FTP. Aber FTP muss in ein großartiges Programmiererlebnis integriert werden, sonst ist es praktisch nutzlos.
Die Anwendung dafür heißt Koder.

Dies ist ein All-in-One-Tool, mit dem Sie codieren, über SSH oder FTP auf Server zugreifen, Snippets verwalten und einige andere Dinge tun können. Meiner Meinung nach konkurriert diese Anwendung tatsächlich mit Desktop-Alternativen – und sie ist kostenlos!

Diese beiden Anwendungen decken die meisten Anwendungsfälle ab, die ein Webentwickler beim Erstellen eines iPad Pro haben wird. Sie können sich über SSH oder FTP mit allen Servern verbinden, einen beliebigen Webbrowser verwenden, um auf Online-Tools zuzugreifen, und Inspect Browser verwenden, um ein leistungsstarkes und gut ausgestattetes Entwickler-Toolkit zu nutzen.
Die UI/UX von iPadOS selbst
Nachdem wir nun die wichtigsten Funktionen behandelt haben, die für die Entwicklung auf einem iPad erforderlich sind, lassen Sie uns über die Benutzeroberfläche und die Erfahrung von iPadOS selbst sprechen. Dies lässt zu wünschen übrig, insbesondere im Vergleich zu einem Desktop-Betriebssystem. Es ist im Grunde eine Mischung aus einem mobilen und einem Desktop-Erlebnis, was bedeutet, dass es Vor- und Nachteile gibt.
Erstens wird hier iPadOS 13 überprüft, und mit jeder neuen Version nähert es sich einem voll ausgestatteten Desktop-Betriebssystem, was bedeutet, dass es im Laufe der Jahre viel einfacher wird, es auf einem iPad zu entwickeln.
Für mich ist iPadOS für meinen Flow unerschwinglich, was bedeutet, dass ich nicht die gleiche Produktivität replizieren kann, die ich auf einem Desktop-Browser hätte. Es macht es keineswegs unmöglich, auf einem iPad zu entwickeln und zu programmieren, aber es hat nicht die gleichen Funktionen wie Windows oder macOS.
Das größte Hindernis ist, wie die Anwendungen angezeigt und verwaltet werden (oder die Multitasking-Funktionen). Dies kommt einem mobilen Betriebssystem viel näher, bei dem Sie nicht wirklich einzelne Fenster haben können. Sie können einen geteilten Bildschirm und ein kleineres mobiles Fenster in einem Hintergrundfenster im Vollbildmodus überlagern, aber es gibt kein Skalieren, Neuorganisieren oder Minimieren.
Wenn ich auf einem Desktop erstelle, habe ich viele Fenster geöffnet und einzelne Desktops. Beispielsweise kann ich einen Desktop mit drei geöffneten Browserfenstern haben, eines für Entwicklungstools, eines für die Erstellung und eines für die Recherche. Auf einem anderen Desktop habe ich möglicherweise eine FTP-Verbindung, Slack-Kommunikation mit meinem Team und mehr.
Dann wische ich zwischen Desktops, Fenstern und Registerkarten hin und her, minimiere und organisiere sie nach Bedarf. Dies ist auf einem iPad nicht möglich und wird noch schlimmer, da wir noch keine echte Unterstützung für externe Monitore haben können.
Das Wechseln zwischen Fenstern ist eigentlich sehr einfach, Sie können Wischen in Touch-Touch-Gesten verwenden. Das ist etwas, was ich sehr mag, neben der Tatsache, dass ich einen Touchscreen zur Verfügung habe. Wie ich am Anfang dieses Artikels erwähnt habe, kann es verwendet werden, um Elemente schnell auszuwählen und Dinge hervorzuheben, und für mich ist es etwas schneller als die Verwendung einer Maus.
Aber mein Multitasking-Produktivitätsfluss ist bei weitem nicht so wie auf einem Desktop. Das macht es nicht unmöglich, etwas zu entwickeln, aber es macht es schwierig genug, dass ich einen Laptop anstelle eines iPads haben möchte. Ich denke jedoch, dass dies völlig hinfällig wäre, wenn Apple Unterstützung für externe Monitore und aktuelle Fenster geben würde. Allerdings müsste ich definitiv von der 11- auf die 12,9-Zoll-Version upgraden.
Können Sie Websites auf einem iPad entwickeln?
Eine Kombination dieser Funktionen und Software ermöglicht die Entwicklung von Websites auf einem iPad Pro. Aber ist es einfach oder empfehlenswert? Leider nicht.
Offensichtlich ist die Verwendung eines Desktop-Computers oder Laptops mit einem voll ausgestatteten Betriebssystem immer besser als das iPad Pro, solange iPadOS darauf läuft. Es ist eine Maschine, die einfach nicht für die Funktionen eines Desktops ausgelegt ist, weshalb sie für Verbraucher so schnell und einfach zu bedienen ist.
Und ja, wenn Sie einen Produktivitätsschub erzielen möchten und Tools von Drittanbietern wie Koder und Inspect Browser verwenden müssen, ist das Entwickeln und Erstellen von Websites auf einem iPad mehr als machbar.
Sie benötigen eine externe Maus und Tastatur (das Magic Keyboard ist großartig), und Sie müssen mit einem kleineren Bildschirm auskommen, selbst wenn Sie sich für die größere 12,9-Zoll-Version entscheiden (was Sie auf jeden Fall tun sollten, 11 Zoll ist nicht genug) .
Sollten Sie als Webentwickler ein iPad Pro kaufen?
Diese Empfehlung mag Sie nach dem letzten Abschnitt überraschen, aber für mich ist sie ein klares Ja. Wenn Sie in Ihrem Budget Platz finden, um ein iPad Pro zu kaufen, sollten Sie es auf jeden Fall tun. Dieser Artikel warf einen Blick auf das iPad Pro aus der Sicht eines Entwicklers, der einen Laptop oder Desktop ersetzen möchte – was bedeutet, dass Sie die Funktionen eines Laptops oder Desktops benötigen würden, wie Fensterverwaltung, voll ausgestattete Browser, einfacher zu verwendende Dateiverwaltungstools, und mehr.
Sie können Ihren Desktop oder Laptop zwar nicht ersetzen, aber Sie können ihn sicherlich erweitern. Ich trage meinen Laptop nicht mehr herum, solange ich innerhalb des Tages ins Büro zurückkehren kann, um größere Probleme zu lösen. Mit den in diesem Artikel erwähnten Anwendungen kann ich alle Probleme lösen, die auf Client-Websites auftreten (auch wenn sie langsamer sind).
Es ist auch viel kleiner und leichter zu transportieren.
Ich habe festgestellt, dass ich das iPad am häufigsten für "beschäftigte" Arbeiten verwende. Dazu gehört die Kommunikation mit meinem Team, das Schreiben von E-Mails, die Öffentlichkeitsarbeit und das Erstellen von Kontakten für diesen Blog. Wenn Sie in diesem Sinne produktiv sein wollen, dann ist das eine unglaubliche Erfahrung. Die Portabilität des Geräts bedeutet, dass Sie Ihre Arbeit von so ziemlich überall aus erledigen können, und einen Touchscreen zu haben ist fantastisch. Wenn Sie bereits einen Mac-Computer verwenden, integrieren sich iPad iOS und macOS nahtlos, sodass Sie ganz einfach dort weitermachen können, wo Sie aufgehört haben.
Ich habe leicht einen Return on Investment in Bezug auf die Möglichkeit gesehen, ein Gerät zu haben, mit dem ich kommunizieren und im schlimmsten Fall Websites von überall aus entwickeln und Fehler beheben kann.
Darüber hinaus ist dieses Tool in Bezug auf die Verbrauchernutzung unglaublich. Der Bildschirm hat eine superhohe Auflösung, sodass es großartig ist, Filme oder Videos nach einem langen Arbeitstag darauf anzusehen. Wenn Sie ein iPad und einen Apple Pencil zusammen haben, können Sie atemberaubende Zeichnungen zum Vergnügen erstellen oder wenn Sie Ideen visuell kommunizieren möchten.
Was denkst du?
Wenn Sie weitere Fragen oder Gedanken zur Verwendung eines iPad zum Entwickeln und Erstellen von Websites haben, können Sie diese gerne im Kommentarbereich unten hinterlassen.