Kann das Theme in WordPress nicht bearbeitet werden? Über 10 Lösungen, die funktionieren
Veröffentlicht: 2023-08-05Haben Sie Schwierigkeiten beim Bearbeiten Ihres WordPress-Themes ? Sie sind nicht in der Lage, entscheidende Änderungen an der Personalisierung und Gestaltung Ihrer Website vorzunehmen? Suchen Sie nicht weiter! Wir sind hier, um Sie bei der Lösung des Problems „Theme kann in WordPress nicht bearbeitet werden“ zu unterstützen, indem wir eine Reihe von Lösungen anbieten, die auf verschiedene Szenarien zugeschnitten sind.

Um dieses Problem effektiv anzugehen, haben wir es in vier verschiedene Segmente unterteilt, zu denen jeweils mehrere Lösungen gehören. In diesem umfassenden Leitfaden finden Sie insgesamt 10 Lösungen, die speziell darauf ausgelegt sind, die Hindernisse zu beseitigen, die Sie daran hindern, Ihre WordPress-Themedateien zu bearbeiten.
Probleme und mögliche Lösungen zum Bearbeiten von WordPress-Themes
Identifizieren Sie einfach das Segment, das zu Ihrer speziellen Situation passt, und befolgen Sie die bereitgestellten Lösungsschritte. Dadurch erhalten Sie die Möglichkeit zurück, Ihre Theme-Dateien in WordPress mühelos zu ändern . Lassen Sie nicht zu, dass dieser Rückschlag Ihren Fortschritt noch länger behindert – fangen wir an!
Nachfolgend finden Sie einige Gründe (zusammen mit Lösungen), warum Sie Themes in WordPress möglicherweise nicht bearbeiten können. Die Live-Vorschau im Theme-Customizer wird möglicherweise leer oder der WordPress-Customizer funktioniert möglicherweise nicht richtig.
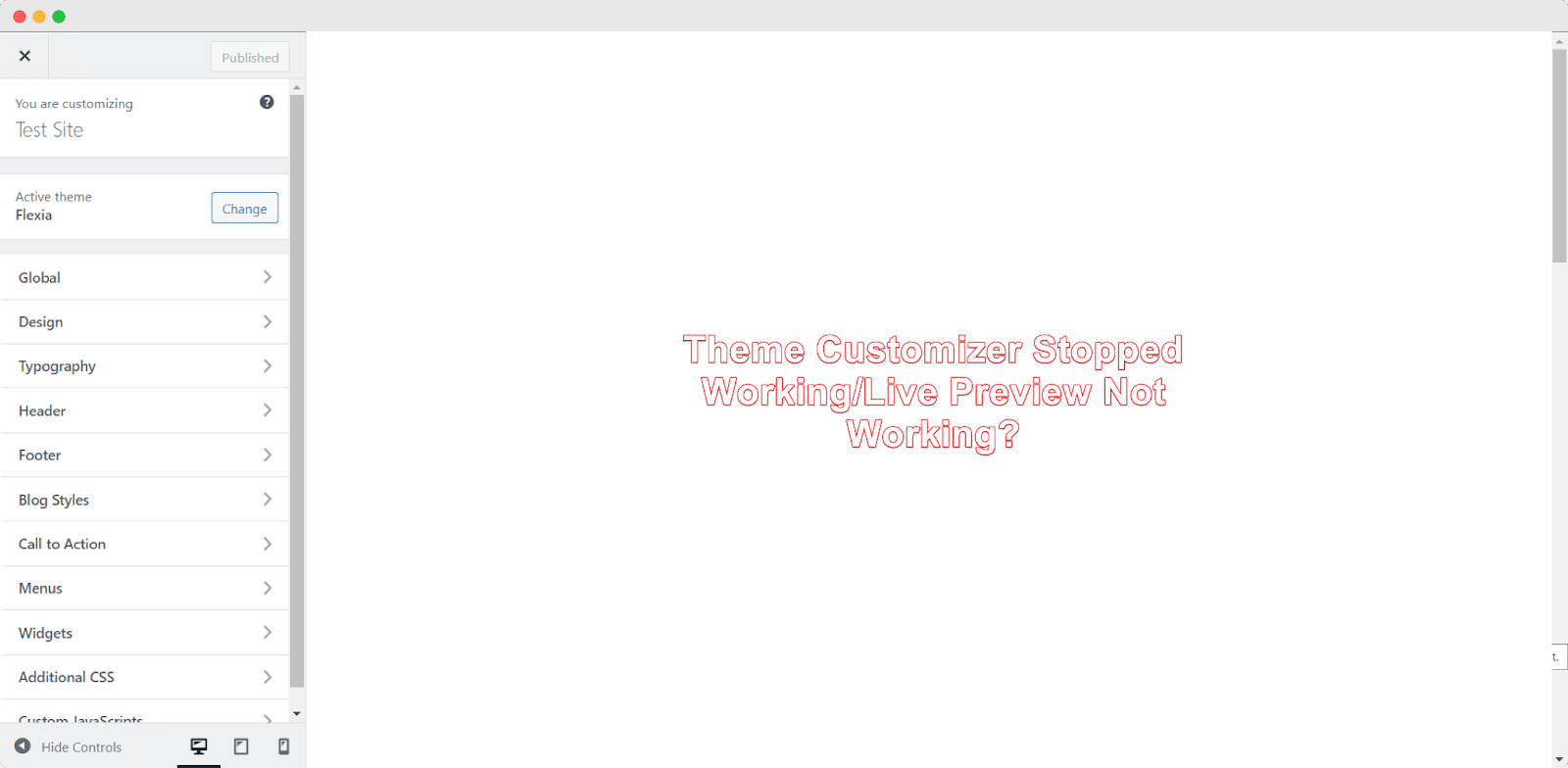
Ihr Theme-Customizer funktioniert nicht mehr/Live-Vorschau funktioniert nicht?
Es kann wirklich ärgerlich sein, wenn so etwas passiert! Stellen Sie sich vor, Sie möchten eine wichtige Änderung am Erscheinungsbild Ihrer Website vornehmen und plötzlich verschwindet die Vorschau. Oder noch schlimmer: Das Tool, mit dem Sie Ihre Website anpassen, funktioniert überhaupt nicht mehr. Diese Unterbrechung passiert vielen Menschen und ist aus den richtigen Gründen frustrierend.

Aber keine Sorge, denn in WordPress gibt es immer eine Lösung für jedes Problem! Unabhängig davon, ob Sie Probleme mit dem nicht funktionierenden WordPress-Customizer oder der nicht funktionierenden WordPress-Theme-Vorschau haben, gibt es viele mögliche Gründe dafür, und zum Glück gibt es für jeden eine Lösung.
1. Konflikt mit Plugin(s)
Der häufigste Grund für Fehler im Theme-Customizer oder im Vorschaubildschirm ist ein Konflikt zwischen Plugins. Dieser Konflikt kann auftreten, wenn:
Sie installieren ein neues Plugin, dessen Code mit Ihrem Theme oder dem WordPress-Kern kollidiert.
Sie aktualisieren ein Plugin (entweder automatisch oder manuell) und die aktualisierte Version weist Fehler oder Probleme auf.
Es sind noch Dateien von einem Plugin übrig, das Sie entfernt haben.
Um diese Plugin-Konfliktprobleme mit Ihrem Theme zu beheben, führen Sie die folgenden Schritte aus:
Deaktivieren oder deaktivieren Sie alle Plugins auf Ihrer WordPress-Website.
Löschen Sie alle Caches, einschließlich Plugin-Cache und Server-Cache.
Aktivieren Sie jedes Plugin einzeln, um herauszufinden, welches das Problem mit dem Customizer verursacht.
Wenden Sie sich für eine Lösung sowohl an den Theme-Entwickler als auch an den Anbieter des problematischen Plugins. Alternativ können Sie zu einem alternativen Plugin aus dem WordPress-Plugin-Repository wechseln.
2. Menüelemente fehlen/ungültig
Wenn eine mit einem Menüelement verknüpfte Seite oder ein Beitrag gelöscht wird, verschwinden diese Menüelemente manchmal oder werden als ungültig markiert. Diese Probleme können zu Fehlern im WordPress-Theme-Customizer führen, z. B. wenn der Vorschaubildschirm nicht geladen wird oder die Bearbeitungsoptionen nicht funktionieren.

Die Lösung ist einfach: Finden und entfernen Sie die ungültigen Menü-Links. Folge diesen Schritten:
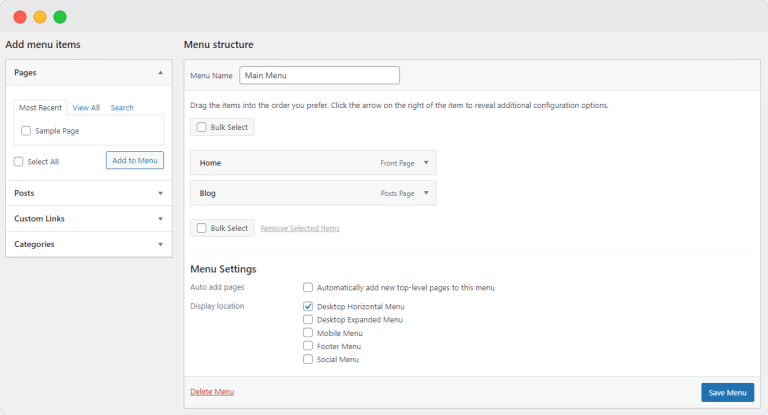
Gehen Sie zu Ihrem WordPress-Dashboard und navigieren Sie zu Erscheinungsbild → Menüs .
Suchen Sie nach rot markierten Menüpunkten, da diese häufig auf fehlende oder ungültige Links hinweisen.
Wenn Sie rot markierte Menüelemente sehen, klicken Sie auf den Abwärtspfeil neben dem Element, um eine Liste mit Optionen anzuzeigen, und klicken Sie dann auf „Entfernen“.
Wenn Sie alle ungültigen Elemente gelöscht haben, klicken Sie auf die Schaltfläche „Menü speichern“ .
Wenn Sie dieser einfachen und schnellen Methode folgen, können Sie das Menüproblem beheben und hoffentlich die Funktionalität Ihres Customizers sofort wiederherstellen.
3. Javascript-Block
Die Anpassung von Themes führt manchmal zu seltsamen Fehlern. Dazu können Schaltflächen im Menü gehören, die nicht funktionieren oder sogar ganz verschwinden. Ein weiteres Problem könnte sein, dass Elemente auf der Seite nicht reagieren, wenn sie angeklickt oder gezogen werden. Außerdem tritt häufig das Problem auf, dass die Live-Vorschau nicht funktioniert.
Diese Probleme treten normalerweise auf, wenn Javascript blockiert ist . Javascript-Code kann durch ein oder mehrere Plugins oder andere Skripte auf der Website blockiert werden. Um dieses Problem zu beheben, können Sie die folgenden Schritte ausprobieren:
Überprüfen Sie, ob Plugins mit Ihrem Theme in Konflikt stehen und Skripte im Customizer blockieren.
Wenden Sie sich an das Support-System des Plugin- oder Theme-Autors, um nach einer Lösung zu suchen.
Löschen Sie den gesamten verfügbaren Cache.
4. Browserbezogene Probleme
Webbrowser und Browsererweiterungen können manchmal Probleme für Ihre WordPress-Website verursachen, und der Theme-Customizer bildet da keine Ausnahme.
Deaktivieren von Erweiterungen: Wenn Sie vermuten, dass eine Erweiterung Probleme mit dem Theme-Customizer verursacht und andere Lösungen nicht funktioniert haben, möchten Sie sie möglicherweise deaktivieren. Jeder Browser verfügt über eine eigene Möglichkeit, Erweiterungen von Drittanbietern zu deaktivieren. Befolgen Sie daher die Anweisungen in der Dokumentation Ihres Browsers.
Browser-Cache-Problem: Um sicher zu gehen, sollten Sie auch den Cache Ihres Browsers leeren. Manchmal kann diese einfache Aufgabe Probleme mit der Theme-Anpassung effektiv lösen.
Genau wie beim Deaktivieren von Erweiterungen unterscheidet sich der Vorgang des Cache-Leerens von Browser zu Browser. Obwohl es sich um einen relativ unkomplizierten Vorgang handelt, können Sie im Voraus nach spezifischen Anweisungen für Ihren Browser suchen.
Steht ein interner Serverfehler (500) bevor?
Beim Surfen im Internet stoßen wir häufig auf die Meldung „500 interner Serverfehler“ . Es handelt sich um einen Fehler, der auf der Serverseite auftritt und aufgrund von Netzwerk- oder Konnektivitätsproblemen auftreten kann. Es ist jedoch ziemlich schlimm, wenn dieser Fehler auf Ihrer eigenen Website auftritt, insbesondere nach dem Öffnen des Erscheinungsbild-Anpassers.

Aber keine Sorge! Dieser 500-Fehler kann leicht behoben werden, sodass Sie das Erscheinungsbild Ihrer Website mithilfe des Theme-Customizers ändern können. Nachfolgend finden Sie einige Gründe für 500 interne Serverfehler im Theme-Customizer sowie die Fehlerbehebung.
1. Speicherlimit überschritten
Das Problem mit dem Customizer-Fenster kann auftreten, weil nicht genügend Speicher verfügbar ist. Dies kann passieren, wenn zu viele ressourcenhungrige Plugins oder unnötiger Code auf dem Server ausgeführt werden.
Um dieses Problem anzugehen, ist es wichtig, die Ressourcennutzung effektiv zu verwalten. Eine einfachere Lösung wäre jedoch, das PHP-Speicherlimit in WordPress zu erhöhen.
2. Veraltete Version von PHP
Dieser Fehlerbildschirm kann durch zwei Faktoren verursacht werden: das Problem mit der PHP-Speicherbeschränkung und die Verwendung einer veralteten PHP-Version auf Ihrer WordPress-Website.

Aus folgenden Gründen wird empfohlen, die PHP-Version auf WordPress-Sites regelmäßig zu aktualisieren:
Verbesserte Geschwindigkeit: Die Aktualisierung auf die neueste PHP-Version sorgt für eine schnellere und optimierte Website-Leistung.
Erhöhte Sicherheit: Wenn Sie Ihre PHP-Version auf dem neuesten Stand halten, können Sie Ihre Website vor potenziellen Sicherheitsbedrohungen und Schwachstellen schützen.
Um PHP in WordPress zu aktualisieren, führen Sie die folgenden Schritte aus:
Besuchen Sie diese Liste und suchen Sie Ihren Hosting-Anbieter.
Lesen Sie die verlinkte Anleitung, um zu erfahren, wie Sie PHP für Ihre WordPress-Website aktualisieren.
Wenn Ihr Hosting-Anbieter nicht aufgeführt ist, wenden Sie sich direkt an ihn und erkundigen Sie sich nach dem Verfahren zur Aktualisierung von PHP auf Ihrer Website.
3. PHP-Verarbeitungsfehler
Wenn Sie das Erscheinungsbild Ihres WordPress-Themes nicht ändern können und weiterhin ein interner Serverfehler auftritt, kann es sein, dass Ihre Website Probleme bei der Verarbeitung von PHP-Codes hat. Um festzustellen, ob dies der Fall ist, müssen Sie auf die PHP-Fehlerprotokolle zugreifen.
Es gibt verschiedene Möglichkeiten, die Protokolle zu überprüfen. Die beiden gängigsten Methoden sind:
Installieren Sie einen Log-Viewer oder ein Überwachungs-Plugin für WordPress.
Verwenden Sie Ihren bevorzugten FTP-Client, um auf die Datei „debug.log“ zuzugreifen, die sich im Ordner „wp-content“ befindet.
Wenn Sie Fehler in den Protokollen entdecken, können Sie Folgendes tun:
Wenn Sie über das nötige Fachwissen oder die nötige Erfahrung verfügen, können Sie die Probleme selbst beheben.
Bitten Sie einen Fachmann um Hilfe beim Debuggen.
Kontaktieren Sie Ihren Hosting-Anbieter für weitere Unterstützung.
Ihre Theme-Editor-Option deaktiviert/verschwunden?
Haben Sie jemals miterlebt, wie etwas Magisches vor Ihren Augen passiert? Stellen Sie sich vor, Sie entdecken, dass die Theme-Bearbeitungsoption aus Ihrem WordPress-Dashboard verschwunden ist! Ziemlich magisch, nicht wahr? Nein, eigentlich ist es frustrierend!
Wenn Sie die Option nicht einmal finden können, fragen Sie sich vielleicht, wie Sie das Theme Ihrer WordPress-Website ändern können. Aber keine Sorge! Was sollten Sie tun, wenn der WordPress-Customizer nicht auf Ihrem Dashboard erscheint? Ist der Darstellungseditor in WordPress verschwunden?
Hier sind einige Lösungen, die Sie in Betracht ziehen sollten, wenn Ihr WordPress-Theme-Editor nicht funktioniert oder fehlt:
1. Aktivieren Sie die Bearbeitungsoption
Manchmal ist der Grund ganz einfach. Unabhängig davon, ob Sie es versehentlich oder absichtlich getan haben, Sie haben die Option zum Bearbeiten Ihres WordPress-Themes deaktiviert. Dies könnte dazu dienen, die Anfälligkeit zu verringern oder andere Probleme zu beheben. Gehen Sie folgendermaßen vor, um die Option erneut zu aktivieren und Änderungen an Ihren Designdateien vorzunehmen:
Bevor Sie beginnen, ergreifen Sie Standardsicherheitsmaßnahmen und sichern Sie Ihre Website, um sicherzustellen, dass Sie bei Bedarf alle Änderungen rückgängig machen können.
Überprüfen Sie, ob eines Ihrer installierten Plugins die Möglichkeit bietet, die Themenbearbeitung zu aktivieren oder zu deaktivieren. Wenn es ausgeschaltet ist, schalten Sie es ein.
Wenn das Problem durch den vorherigen Schritt nicht behoben wurde, müssen Sie die Dateien manuell mit einem FTP-Client für Ihre Site bearbeiten. Wenn Sie sich nicht zutrauen, dies selbst zu tun, sollten Sie darüber nachdenken, professionelle Hilfe in Anspruch zu nehmen. Der Vorgang ist jedoch recht unkompliziert, sodass Sie ihn bei Bedarf auch selbst ausprobieren können.
Greifen Sie über den FTP-Client auf Ihre Dateien zu und suchen Sie die Datei „wp-config.php“ .
Öffnen Sie die Datei direkt im FTP-Editor oder laden Sie sie herunter und nehmen Sie mit einem PHP-Code-Editor wie Visual Studio Code oder Notepad++ Änderungen vor. Wenn Sie mit diesen Tools nicht vertraut sind und Ihr FTP-Client keine direkte Dateibearbeitung zulässt, können Sie einen dieser Code-Editoren installieren und damit die Konfigurationsdatei bearbeiten.
Suchen Sie in der Datei nach der folgenden Codezeile:
define('DISALLOW_FILE_EDIT', false);
Um die Theme-Bearbeitung zu aktivieren, ersetzen Sie den Wert „false“ durch „true“, sodass die Zeile wie folgt aussieht:
define('DISALLOW_FILE_EDIT', true);
Speichern Sie die Datei auf Ihrem Server. Wenn Sie die Datei wp-config.php heruntergeladen haben, ersetzen Sie die auf dem Server vorhandene Datei durch die geänderte Version.
Und da haben Sie es! Sie können Ihr WordPress-Theme jetzt erneut bearbeiten.
- Backup wiederherstellen/Design neu installieren
Die Theme-Bearbeitungsoption ist möglicherweise aufgrund von Fehlern in den Theme-Dateien oder einer veralteten Theme-Version nicht mehr verfügbar. Um das Problem zu beheben, führen Sie die folgenden Schritte aus:
Aktualisieren Sie das Thema Ihrer Website. Vergessen Sie nicht, zuerst ein Backup zu erstellen. Um vorsichtig zu sein, können Sie auch ein untergeordnetes Thema verwenden.
Wenn Sie über eine Sicherungskopie einer früheren Version verfügen, versuchen Sie, diese wiederherzustellen, um zu sehen, ob das Problem dadurch behoben wird.
Funktionieren Ihre CSS-Styling-Änderungen nicht?
Es kann ärgerlich sein, wenn Sie versuchen, die Stylesheets zu ändern oder Ihr eigenes benutzerdefiniertes CSS hinzuzufügen, aber Sie bemerken, dass die Änderungen im Theme-Customizer nicht vorgenommen werden. Dadurch können Sie nicht die gewünschten Styling-Anpassungen an Ihrer Website vornehmen, was ein klares Indiz dafür ist, dass etwas nicht stimmt. Lassen Sie uns weiter untersuchen, um zu verstehen, warum dies geschieht.
1. CSS-Caching-Problem
Möglicherweise haben Sie Probleme mit dem Caching des CSS Ihrer Website, entweder aufgrund eines Caching-Plugins oder aus einem anderen Grund. Diese Caches können mit den CSS-Änderungen, die Sie mit dem Customizer des Themes vornehmen, in Konflikt geraten, was es für Sie schwierig macht, das CSS in Ihrem WordPress-Theme zu bearbeiten.
Um festzustellen, ob Caching das Problem ist, deaktivieren Sie einfach das Caching-Plugin oder deaktivieren Sie alles, was dazu führt, dass die CSS-Codes zwischengespeichert werden. Dadurch können Sie feststellen, ob Caching tatsächlich das Problem ist, mit dem Sie konfrontiert sind.
2. Verkettetes Skript
Wenn Sie WordPress verwenden, werden während der Ausführung alle Skripte wie Javascript und CSS in einem einzigen Skript zusammengefasst. Allerdings kann diese Kombination manchmal Probleme verursachen. Beispielsweise funktionieren die CSS-Änderungen, die Sie im Theme-Customizer vornehmen, möglicherweise nicht oder das gesamte WordPress-Dashboard verhält sich möglicherweise seltsam.
Aber keine Sorge! Es gibt eine einfache Lösung:
Öffnen Sie die Datei „wp-config.php“ Ihrer WordPress-Site mit einem FTP-Client.
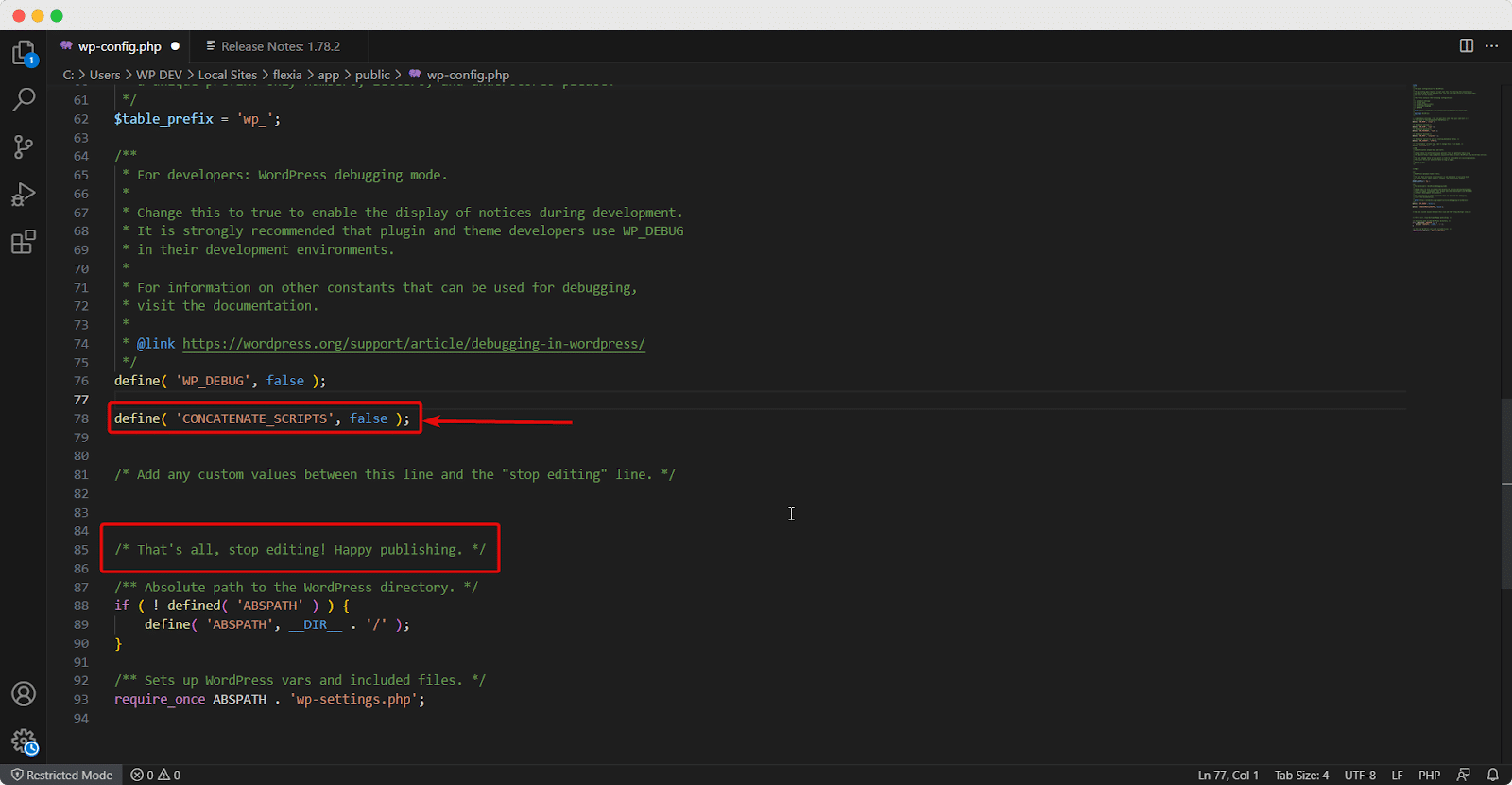
Direkt über dem Kommentar steht so etwas wie „Das ist alles, hör auf zu bearbeiten!“ Viel Spaß beim Bloggen/Veröffentlichen“, fügen Sie den folgenden Code hinzu:
define( 'CONCATENATE_SCRIPTS', false );
Diese Codezeile weist WordPress an, die Kombination oder Verkettung von Javascript, CSS und anderen Skripten zu beenden.
Nach dem Hinzufügen des Codes sieht es so aus:

Speichern Sie die Datei und prüfen Sie, ob das Problem behoben ist. Wenn Sie zu den Standardeinstellungen der Skriptverkettung zurückkehren möchten, ändern Sie den Wert des Codes von „ false “ auf „ true “ oder entfernen Sie einfach die Zeile.
Beheben Sie Bearbeitungsfehler im WordPress-Theme-Customizer ganz einfach
Dort finden Sie alle möglichen Bearbeitungsfehler des Theme-Customizers zusammen mit den Lösungen. Wir sind davon überzeugt, dass diese Lösungen Ihre Anliegen effektiv ansprechen und eventuell auftretende Probleme lösen werden. Von Konflikten mit Plugins bis hin zu CSS-Caching-Problemen finden Sie hier alle Lösungen.
Teilen Sie alle neuen Probleme oder Lösungen, die Ihrer Meinung nach in diesen Leitfaden aufgenommen werden sollten, gerne in unserer freundlichen Facebook-Community mit. Und abonnieren Sie unseren Blog, um weiterhin solche informativen Tipps und Tutorials zu erhalten.
