CartFlows und Website-Leistung
Veröffentlicht: 2020-07-14Letzte Woche ließen wir einen Benutzer eine negative Bewertung von CartFlows schreiben, weil er den Eindruck hatte, dass CartFlows „in ihren Tests“ eine schlechte Leistung hat.
Hier ist ein Screenshot ihrer Bewertung.

AUTSCH! Kein Produktentwickler möchte eine Ein-Stern-Bewertung sehen, geschweige denn eine über die Leistung.
Basierend auf ihren Tests sahen sie auf GTMetrix.com eine Vollladezeit von 4,5 Sekunden bis 8,3 Sekunden und insgesamt 83 Anfragen. Sie kamen zu dem Schluss, dass dies dazu führen würde, dass ein Ladenbesitzer Geld verliert.
Da ich wusste, dass wir der Leistung Priorität einräumen, wusste ich, dass bei ihren Tests etwas nicht stimmte, aber mehr noch, ich wollte selbst testen, um zu sehen, was die Zahlen sagen.
Bei CartFlows sind wir stolz auf absolute Transparenz, daher war dies die perfekte Gelegenheit, um über meine Erkenntnisse zu schreiben, ob gut oder schlecht.
Was beeinflusst die Website-Performance?
Bevor wir beginnen, ist es wichtig zu verstehen, dass die Geschwindigkeit der Ladezeit Ihrer Website von mehreren Faktoren beeinflusst wird.
Die Hauptfaktoren sind:
- Ihre Website-Hosting-Wahl
- Welches Theme verwenden Sie auf Ihrer Website?
- Welche Plugins befinden sich auf Ihrer Website
- Was Sie auf der Seite platzieren, die Sie testen
Da CartFlows nur ein Teil Ihrer Website ist, haben wir nicht die volle Kontrolle über die gesamte Erfahrung, weil:
- Wir entscheiden nicht, welchen Hosting-Service Sie verwenden sollten
- Wir entscheiden nicht, welches Thema Sie verwenden sollten
- Wir entscheiden nicht, welche Plugins Sie verwenden sollten
- Wir entscheiden nicht, was Sie auf den von Ihnen getesteten Seiten platzieren
Worüber wir jedoch Kontrolle haben, ist die Leistung von CartFlows selbst und wie es auf Ihrer Website funktioniert. Auch wie wir unsere Vorlagen gestalten, aber natürlich kann der Benutzer die Vorlagen nach Belieben ändern.
CartFlows-Leistung in Zahlen
Hier sind also die Ergebnisse unserer Tests. Denken Sie daran, dass die Volllastzeit nicht die wichtige Zahl ist, auf die Sie achten sollten, obwohl sie in diesen Tests schnell ist, da sie nach oben und unten schwankt. Außerdem spiegelt es nicht wider, wie der Besucher die Seite erlebt.
Für diesen Test verwenden wir einen Vultr-Server für 20 US-Dollar pro Monat über Cloudways. Auf dem Server befinden sich derzeit 16 WordPress-Websites. Varnish ist auf dem Server deaktiviert, sodass auf dem Server kein serverseitiges Caching stattfindet.
Um die ganze Geschichte über die Leistung erzählen zu können, haben wir 4 Unterschiedstests durchgeführt.
- Baseline: Wir haben eine standardmäßige WordPress-Installation mit dem Astra-Theme getestet
- Baseline + WooCommerce: Wir haben WooCommerce hinzugefügt und die Checkout-Seite getestet
- Baseline + WooCommerce + CartFlows: Wir haben CartFlows zum Mix hinzugefügt, aber nur den Checkout verwendet, kein Design oder Seitenersteller außer Gutenberg
- Baseline + WooCommerce + CartFlows + Elementor: Wir haben Elementor und eines unserer Checkout-Vorlagendesigns hinzugefügt
Es ist wichtig zu beachten, dass wir auf der Website keine Caching-Plugins verwendet haben und es kein serverseitiges Caching oder Performance-Optimierungen gab.
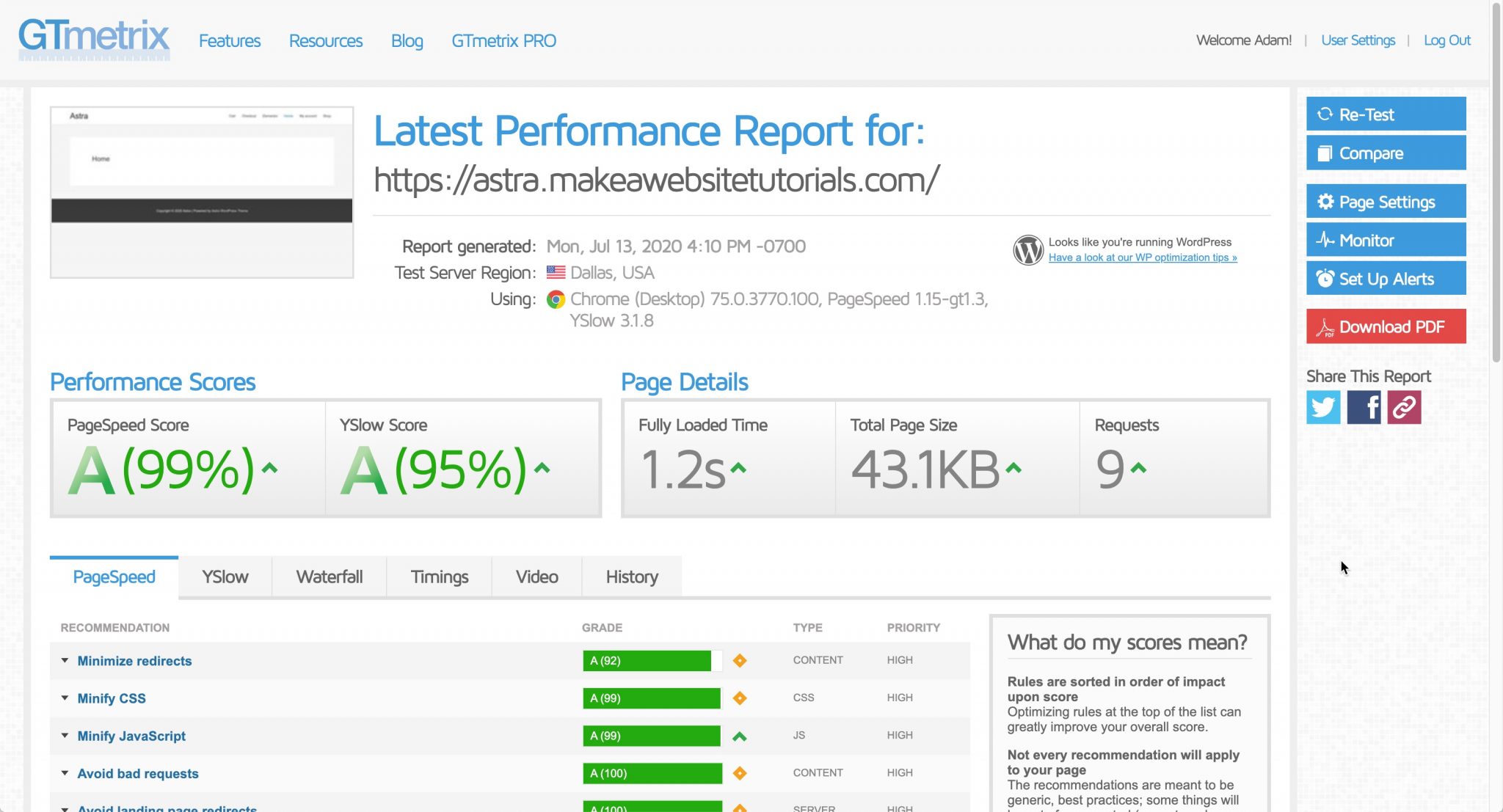
Test 1: Grundlinie
Jedes WordPress-Theme unterscheidet sich in seiner Leistung. Wir haben uns für das Astra-Theme entschieden, das eines der leistungsstärksten Themes ist.

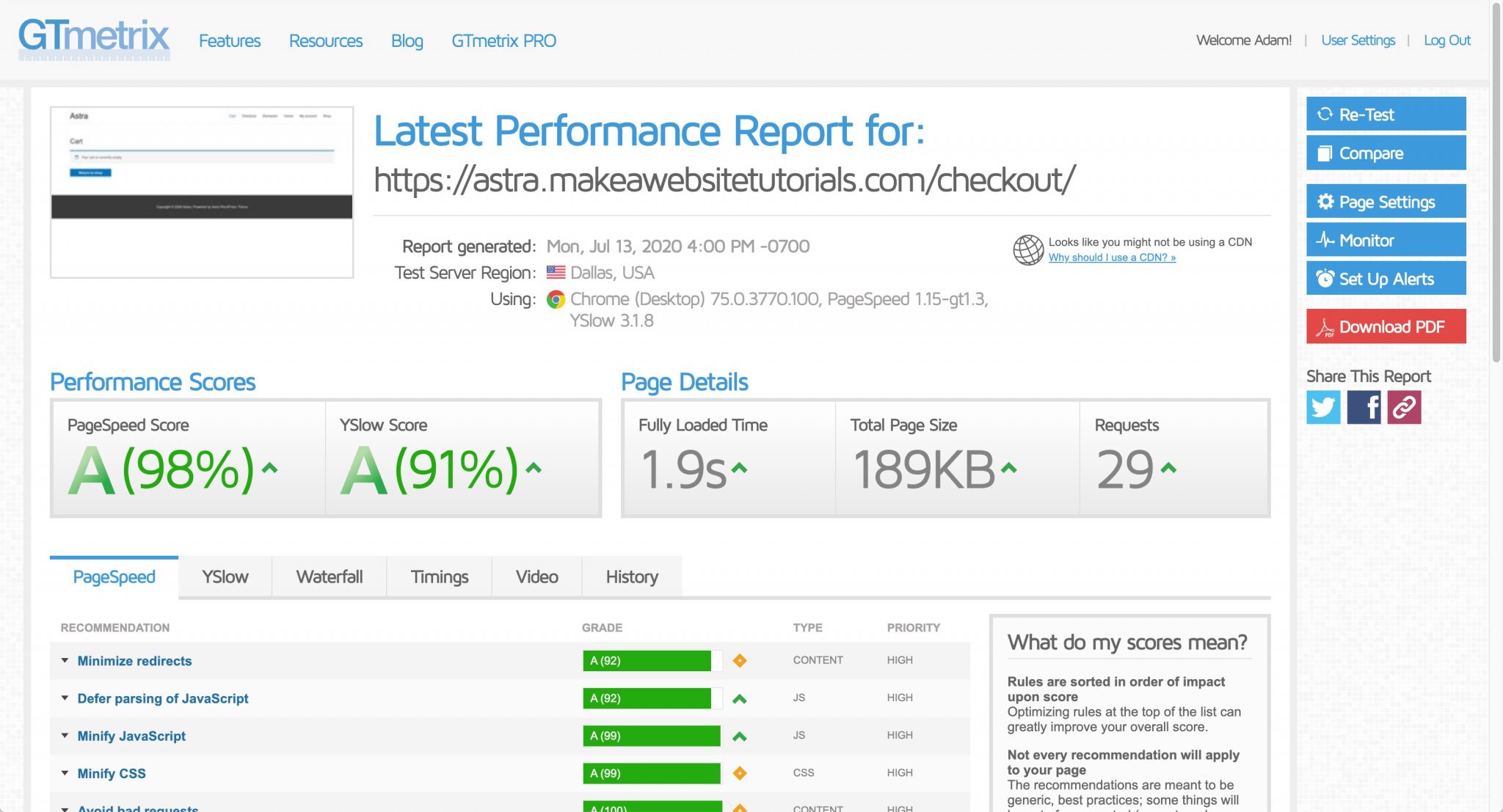
Test 2: Baseline + WooCommerce
Für diesen Test haben wir einfach WooCommerce hinzugefügt und die Checkout-Seite getestet. Da Sie das Testtool nicht dazu bringen können, zuerst ein Produkt zur Kasse hinzuzufügen, um den vollständigen Test zu erhalten, können Sie dennoch die Änderungen gegenüber der Baseline sehen.

In diesem Test sehen wir, dass die Anforderungen um 20 zunehmen und die Seitengröße um etwa 150 KB zunimmt.
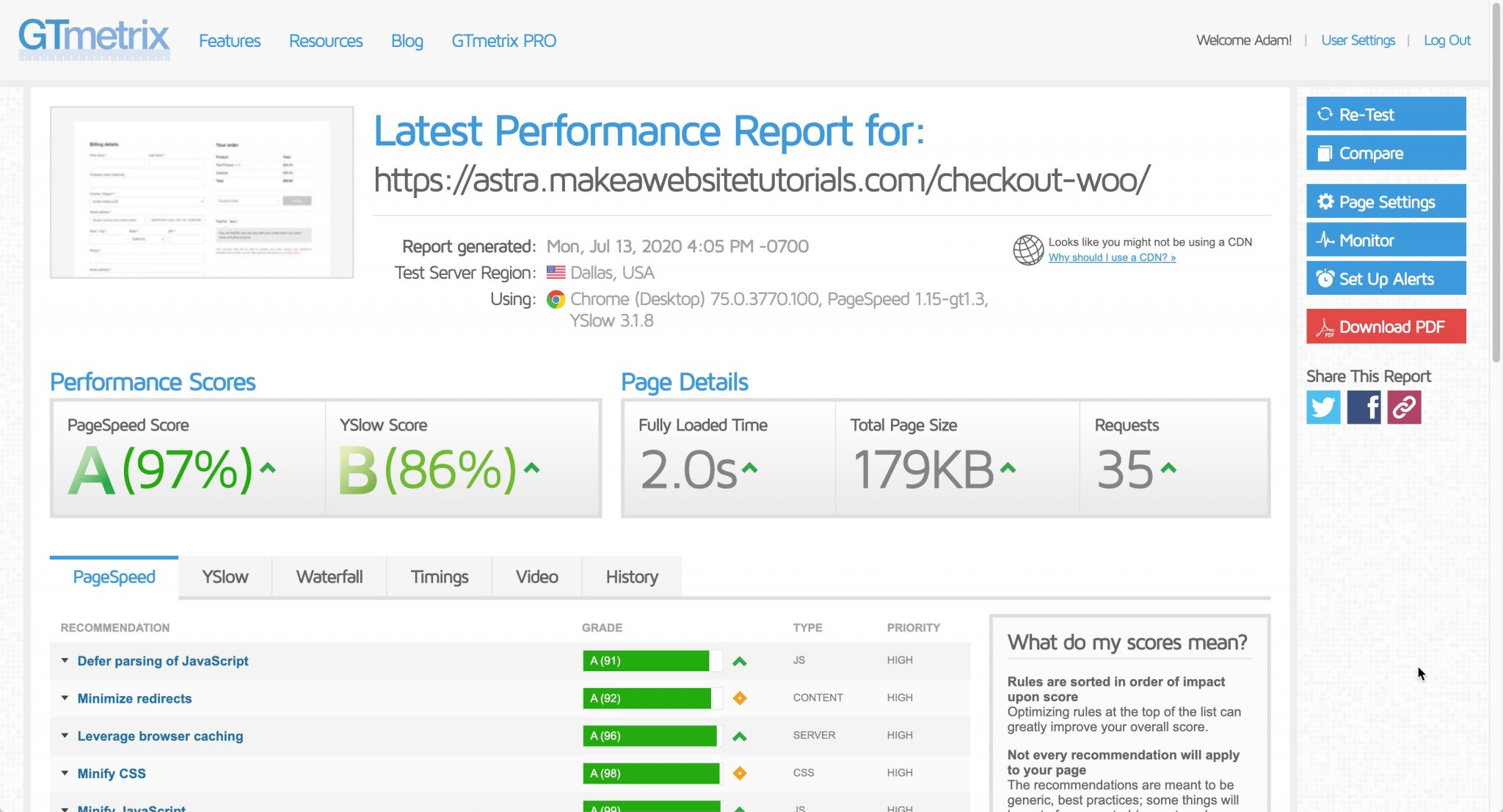
Test 3: Baseline + WooCommerce + CartFlows
Für diesen Test fügen wir CartFlows mit einem festen Checkout hinzu. Da Sie mit CartFlows den Checkout vorab ausfüllen können, erhalten wir bessere Testergebnisse als der vorherige Test.
Auch für diesen Test verwenden wir Gutenberg, den Standard-Blockbuilder, der mit WordPress geliefert wird.

Beim Hinzufügen von CartFlows sehen wir, dass die Anfragen um 6 auf insgesamt 35 Anfragen steigen. Außerdem sehen wir, dass die Gesamtseitengröße abnimmt. Dies wird wahrscheinlich dadurch verursacht, dass die Kopf- / Fußzeile des Themas nicht angezeigt wird.

Dies ist eine sehr kleine Steigerung und immer noch eine sehr leichte Seite.
Aber die Realität ist, dass es kein anderes Seitendesign als den Checkout-Teil gibt. Jedes Bild, das Sie hinzufügen, fügt eine Anfrage hinzu. Jedes Textzeichen trägt zur Gesamtseitengröße bei … natürlich nur ganz geringfügig.
Test 4: Baseline + WooCommerce + CartFlows + Elementor
Jetzt ist Zeit für den Praxistest. Obwohl Sie unsere schönen Gutenberg-Vorlagen nutzen und auch von den Leistungsverbesserungen von Gutenberg profitieren können, wird die Mehrheit unserer Benutzer einen traditionellen Seitenersteller verwenden.
Für diesen Test dachten wir also, wir würden den beliebtesten Seitenersteller für WordPress zusammen mit einer unserer beliebtesten Checkout-Vorlagen verwenden.

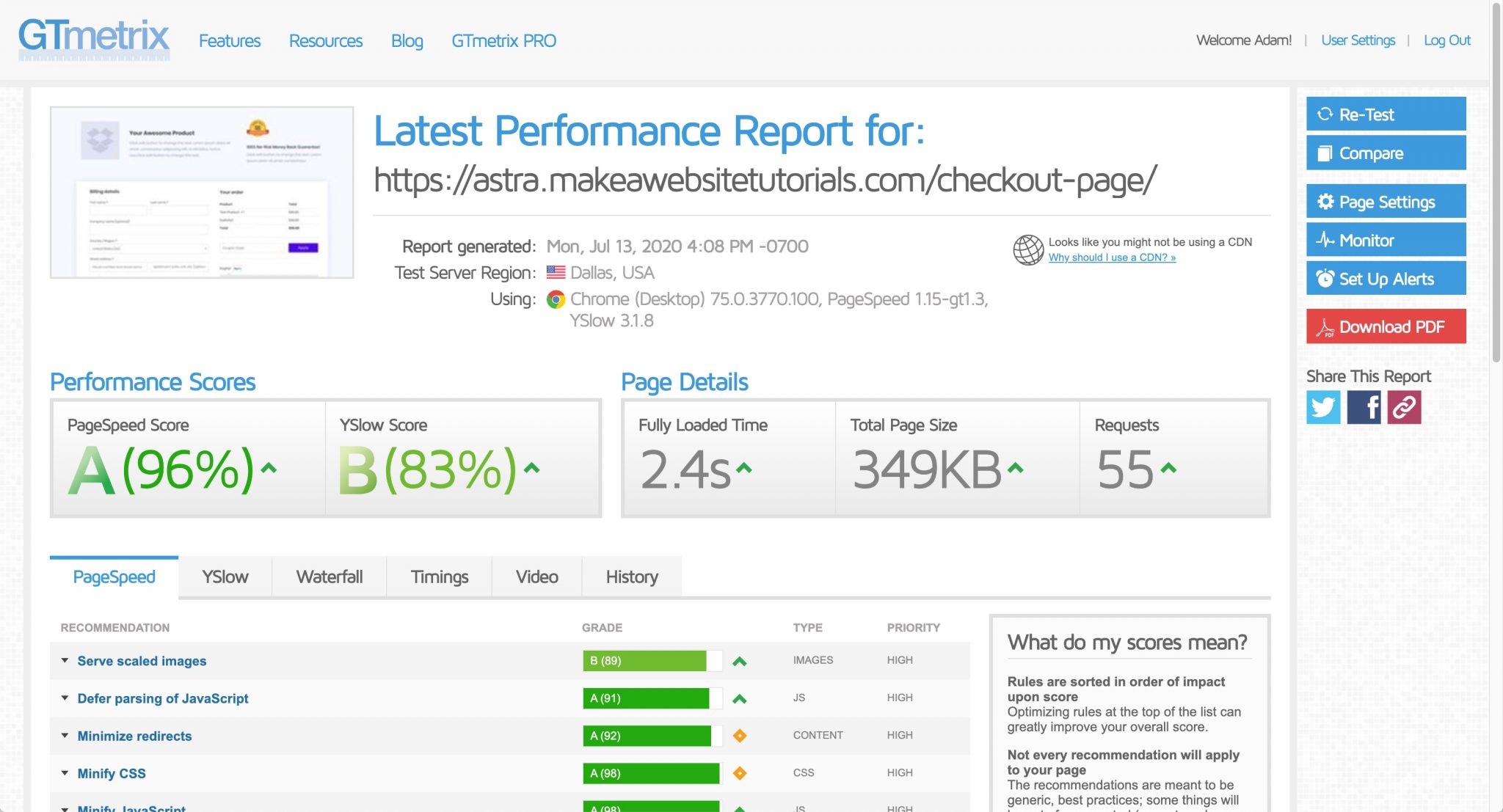
Wenn wir Elementor zu diesem Test hinzufügen, sehen wir, dass die Anfragen um 20 auf insgesamt 55 Anfragen steigen. Wir sehen auch, dass die Gesamtseitengröße um 180 KB zunimmt.
Denken Sie daran, dass dies eine typische Kasse mit einem Design ist. Es gibt auch Bilder, was zu der erhöhten Größe und den Anfragen beiträgt, also nicht nur, weil wir Elementor hinzugefügt haben.
Aufschlüsselung der Testergebnisse
Hier ist eine Tabelle mit den Ergebnissen, damit Sie die Änderungen für jeden Test leichter erkennen können.
| Anfragen | Gesamtseitengröße | Vollständig geladene Zeit | |
| Grundlinie | 9 | 41,5 KB | 1,2 Sek |
| Mit WooCommerce | 29 | 189 KB | 1,9 Sek |
| Mit CartFlows | 35 | 179 KB | 2.0s |
| CartFlows + Elementor | 55 | 349 KB | 2,4 Sek |
Mythen zur Website-Performance
Leider gibt es eine Menge Missverständnisse in Bezug auf die Leistung von Websites. Ich werde versuchen, einige davon hier anzusprechen.
Hohe Vollladezeit führt zu geringeren Conversions!
Wie Sie in meinen Tests gesehen haben, war die vollständige Ladezeit schnell, und das liegt daran, dass ich hochwertiges Hosting verwende. Ich würde mich jedoch immer noch wohl fühlen, wenn die Vollladezeiten doppelt so lang wären, weil ich weiß, dass dies die Vollladezeit ist und die Realität ist, dass der Website-Besucher nicht so lange darauf wartet, dass alles geladen wird. Ihre Webseite wird geladen, während jedes Element geladen wird, nicht nachdem jede Anfrage heruntergeladen wurde. In Wirklichkeit starrt der Besucher also nicht 2,4 Sekunden lang auf eine leere weiße Seite oder wie auch immer die Ladezeit auf Ihrem Hosting basiert.
CartFlows führt dazu, dass Ihre Website langsam wird!
Alles, was Sie „technisch“ zu Ihrer Website hinzufügen, wirkt sich auf die Leistung aus. Wenn Sie ein Bild hinzufügen, erhöht es die Gesamtseitengröße und fügt eine Anfrage hinzu. Wenn Sie 20 Bilder hinzufügen, sind das 20 zusätzliche Anfragen. Wenn Sie ein Symbol hinzufügen, eine Farbe für einen Hintergrund auswählen oder wenn Sie einen Textabschnitt schreiben, haben sie alle eine Auswirkung. Man könnte „technisch“ sagen „das Hinzufügen eines Bildes zu Ihrer Website führt dazu, dass Ihre Website langsam wird“, aber das hindert nicht fast jede Website daran, Bilder zu verwenden.
Der Punkt, den ich versuche zu machen, ist, wenn das Hinzufügen von etwas zu Ihrer Website einen Vorteil bringt, warum sollten Sie es nicht hinzufügen? Aus diesem Grund fügen wir unseren Webseiten Bilder, Videos, Symbole und Text hinzu. Wenn das Hinzufügen eines Bildes auf Ihrer Checkout-Seite zu einer höheren Konversion führt, weil Ihre potenziellen Käufer sich darin sehen können, fügen Sie es hinzu! Wenn ein Vertrauensgarantie-Abzeichen auf Ihrer Checkout-Seite Ihrem Käufer hilft, sich bei seinem Kauf sicherer zu fühlen, fügen Sie es hinzu!
Die Antwort lautet also, basierend auf den obigen Zahlen, dass CartFlows Ihre Website kein bisschen verlangsamen wird. Während CartFlows nur eine 6-Anforderung nur zur Checkout-Seite hinzufügt, reduziert es auch die Gesamtseitengröße, da es die Kopf- und Fußzeile Ihres Themas eliminiert. Denken Sie an die enormen Vorteile der Verwendung von CartFlows auf Ihrer Website.
Einpacken
Mein einziges Ziel für diesen Beitrag war es, ein offenes Gespräch über Leistung und Conversions zu führen.
Mein bester Rat für Sie ist: „Manchmal muss man den Wald hinter den Bäumen sehen“. Leider sehe ich so viele Menschen, die von trivialen Dingen zurückgehalten werden und ihr Geschäft nie zum Laufen bringen.
Leistung ist wichtig, aber was noch wichtiger ist, ist Ihre Botschaft und deren Verbreitung. Machen Sie Ihren Kunden solide Angebote.
Wenn Sie erwägen, Ihrer Checkout-Seite eine zusätzliche Anfrage hinzuzufügen, weil Sie das Gesicht eines zufriedenen Kunden zeigen möchten, sollten Sie meiner Meinung nach das Bild hinzufügen.
Bei CartFlows hat Leistung immer höchste Priorität, damit Sie sich auf das Wachstum Ihres Unternehmens konzentrieren können.
