So erstellen Sie ein Kategorieraster mit Taxonomieblöcken
Veröffentlicht: 2022-05-12Alle WordPress-Blogger lieben es, vorgestellte, neueste und beliebte Beiträge auf ihrer benutzerdefinierten Homepage zu präsentieren. Aber die meisten von ihnen vergessen Kategorien. Es ist 2022, wir wissen immer noch nicht, wie wichtig die Kategorieseiten sind.
Wir können Kategorieseiten auch bei Google ranken, um den organischen Traffic zu erhöhen. Warum zeigen wir sie also nicht zusammen mit Blog-Posts auf der Startseite an? In diesem Blogbeitrag werde ich also Kategorieraster erörtern und wie wir mithilfe von Taxonomieblöcken ein Kategorieraster für die Startseite unserer Website erstellen können.
Was ist ein Kategorieraster?
Ein Kategorieraster bezieht sich auf die Anzeige von Kategorien und Tags in kurzen Taxonomien in einem Rasterlayout. Es enthält vorgestellte Bilder aller Kategorien wie Blogbeiträge. WordPress erlaubt jedoch nicht das Hinzufügen von vorgestellten Bildern zu Kategorien. Was also tun?
Mach dir keine Sorgen! PostX steht hinter dir. Es ist ein All-in-One- Nachrichtenmagazin und eine Blogging-Lösung. Es bietet mehrere schön aussehende Kategorieraster, die als Taxonomieblöcke bekannt sind. Und das Kategorie-Addon für PostX hilft dabei, vorgestellte Bilder zu Kategorien und auch spezifische Textfarben für Kategorien hinzuzufügen.
Warum wir das Kategorieraster auf der Startseite präsentieren sollten
Nachdem Sie nun wissen, was ein Kategorieraster ist, ist es an der Zeit, darüber nachzudenken, warum wir der Startseite Kategorieraster hinzufügen sollten. Nun, jeder Blogger möchte eine benutzerdefinierte Homepage für seine Blogs erstellen. Aber warum?
Weil ihnen das Design der Standard-Startseite möglicherweise nicht gefällt. Dazu erstellen sie eine benutzerdefinierte Seite und legen sie als benutzerdefinierte Homepage fest. Damit sie ihre gewünschten Beiträge auf die gewünschte Weise hinzufügen können. Aber das ist nicht der einzige Grund. Das Präsentieren der Blog-Beiträge hat auch einige weitere Vorteile, über die wir gleich sprechen werden.
Zuerst möchte ich sagen, dass wir auch Kategorien zusammen mit Blog-Beiträgen anzeigen sollten. Denn die Kategorien sind genauso wertvoll wie Blogbeiträge. Denn Kategorien können die gleichen Vorteile bringen wie Blogbeiträge, wenn man sie richtig darstellen kann. Wie?
Während Kategorien auf der Startseite angezeigt werden, sollten wir sie mit Blog-Beiträgen mischen, um die beste Ausgabe zu erzielen. Wenn also die Blog-Beiträge in einem Auflistungsformat vorliegen, sollten die Kategorien ebenfalls in einem Auflistungsformat vorliegen. Aber wenn die Blog-Beiträge in Rasterformaten vorliegen, sollten die Kategorien auch in einem Rasterformat vorliegen.
Genug geredet, werfen wir nun einen Blick auf die Vorteile des Hinzufügens eines Kategorierasters auf der Startseite.
Professionelles Aussehen: Alle Blogger oder Websitebesitzer möchten ihre Inhalte auf organisierte und professionelle Weise anzeigen. Besonders auf der Startseite sollten alle Posts oder jegliche Art von Inhalten richtig organisiert sein. Das mit Taxonomieblöcken erstellte Kategorieraster fügt sich gut in das Postraster ein. So können Sie ganz einfach ein Kategorieraster auf der Startseite anzeigen und ein professionelles Erscheinungsbild schaffen, um die Leser anzuziehen.
SEO-Vorteile: Die Kategorieraster können die Chancen erhöhen, die Kategorien zusammen mit den Blogbeiträgen zu platzieren. Wie?
Nun, darin sind sich alle gängigen SEO-Akteure einig, dass die Vernetzung und Erhöhung der Besucherzahlen auch die Chancen auf ein höheres Ranking in Suchmaschinen erhöhen kann. Wenn wir also Kategorien auf der Homepage hinzufügen, werden Verknüpfungen zu den Seiten hinzugefügt und auch die Besucherzahlen erhöht. Es veranlasste die Crawler der Suchmaschinen, die URLs immer wieder abzurufen, sodass Änderungen darin bestehen, dass die Seiten in den SERP höher eingestuft werden, wenn der Inhalt der Seiten richtig geschrieben und SEO-optimiert ist.
So präsentieren Sie das Kategorieraster auf der Startseite
Jetzt haben wir etwas über Category Grid gelernt und warum wir es zum Custom hinzufügen sollten. Es ist an der Zeit, unsere Vorstellungen in die Realität umzusetzen. Um das Kategorieraster zum Zuhause hinzuzufügen, haben wir die folgenden Schritte befolgt.
Installieren Sie PostX
WordPress stellt den Benutzern keine Kategorieraster zur Verfügung. Wir müssen also ein Plugin eines Drittanbieters installieren, um es für unsere Website verfügbar zu machen. PostX ist eine der besten Lösungen dafür, da es eines der besten Plugins ist, um News Magazine-Sites oder jede Art von Blog zu erstellen. Also müssen wir zuerst dieses Plugin installieren. Dafür:

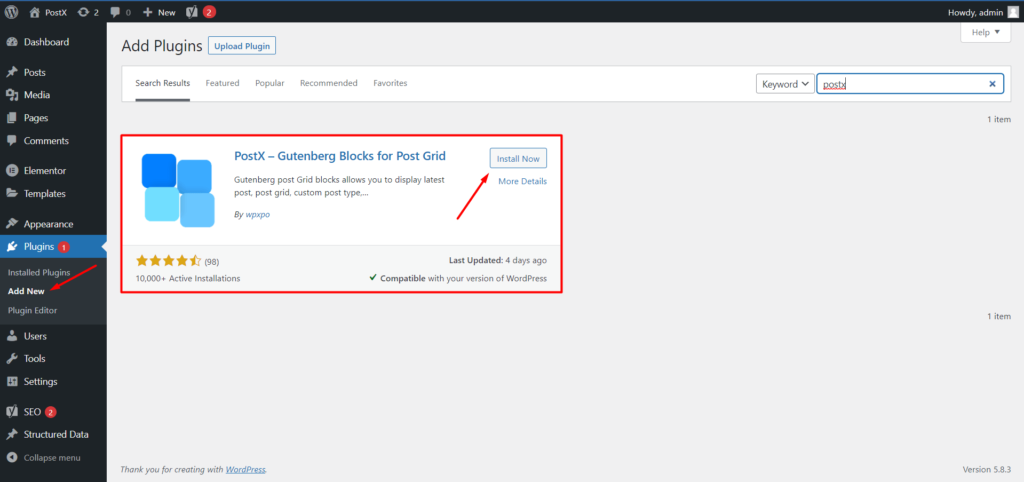
- Gehen Sie vom WordPress-Dashboard zum Plugin-Bereich.
- Klicken Sie dann auf die Schaltfläche „Neu hinzufügen“, um das Plugin zu installieren.
- Suchen Sie nach „PostX“ und klicken Sie dann auf die Schaltfläche „Installieren“.
- Klicken Sie nach der Installation des PostX-Plugins auf die Schaltfläche „Aktivieren“.
Schalten Sie das Kategorie-Add-on für PostX ein
Nach der Installation und Aktivierung des PostX-Plugins sind wir bereit, die Taxonomie-Blöcke mit Kategorierasteroptionen zu verwenden. Aber bevor wir es implementieren, müssen wir das Kategorie-Addon für PostX verwenden. Es wird uns helfen, die vorgestellten Bilder und Farben zum PostX zu den Kategorien hinzuzufügen, die das Kategorieraster organisierter und ansprechender machen. So aktivieren Sie das Kategorie-Addon:

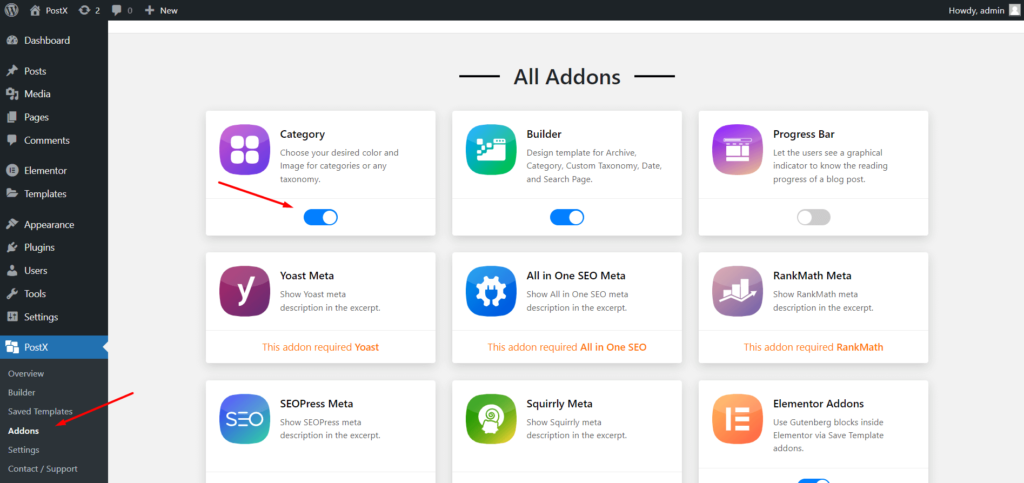
- Klicken Sie auf den Abschnitt Alle Addons von PostX.
- Schalten Sie das Kategorie-Addon ein.
Kategorie Ausgewählte Bilder und Farben hinzufügen
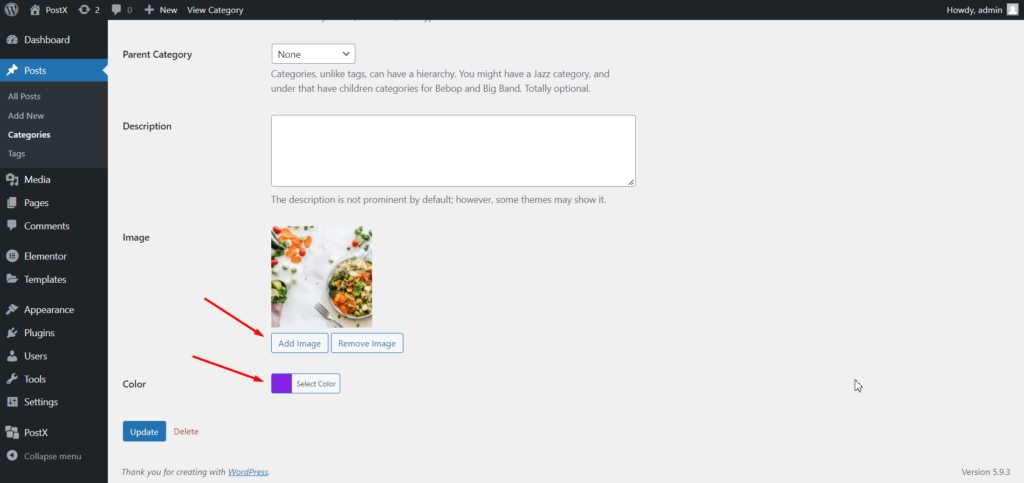
Nachdem wir das Kategorie-Addon aktiviert haben, können wir den Kategorien gewünschte Bilder und Farben hinzufügen. Wenn wir nun zum Abschnitt „Alle Kategorien“ gehen und mit der Bearbeitung einer Kategorie beginnen, sehen wir, dass zwei neue Optionen hinzugefügt wurden, zusammen mit den standardmäßigen Anpassungsoptionen für Kategorien von WordPress.

Also müssen wir unser gewünschtes vorgestelltes Bild und die gewünschte Farbe zu der Kategorie hinzufügen, die wir bearbeiten. Auf die gleiche Weise müssen wir allen Kategorien unserer Website Bilder und Farben hinzufügen. Oder zumindest zu den Kategorien, die wir dem Kategorieraster hinzufügen möchten.
Erstellen Sie eine neue Seite
Jetzt können wir damit beginnen, das Kategorieraster auf der Startseite oder an einer beliebigen Stelle hinzuzufügen. Da wir es zur Homepage hinzufügen möchten, müssen wir zuerst eine benutzerdefinierte Homepage erstellen. Dafür:

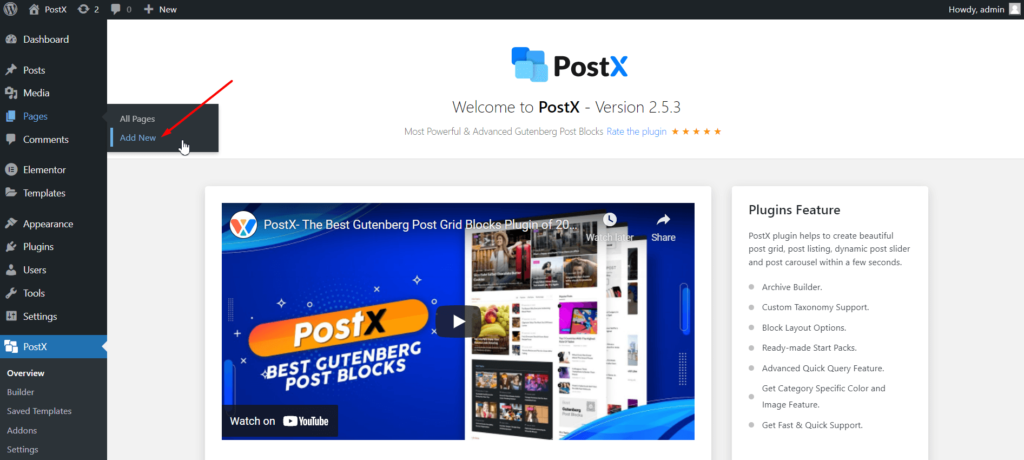
- Klicken Sie auf die Schaltfläche „Neu hinzufügen“, um die neue Seite zu erstellen.
- Geben Sie der Seite einen Namen.
- Passen Sie es mit Post-Blöcken oder Starterpaketen an.
Beim Anpassen der Seite können Sie entscheiden, wo Sie das Raster kategorisieren möchten, um die beste Ausgabe zu erhalten.
Erstellen Sie ein Kategorieraster mit Taxonomieblöcken

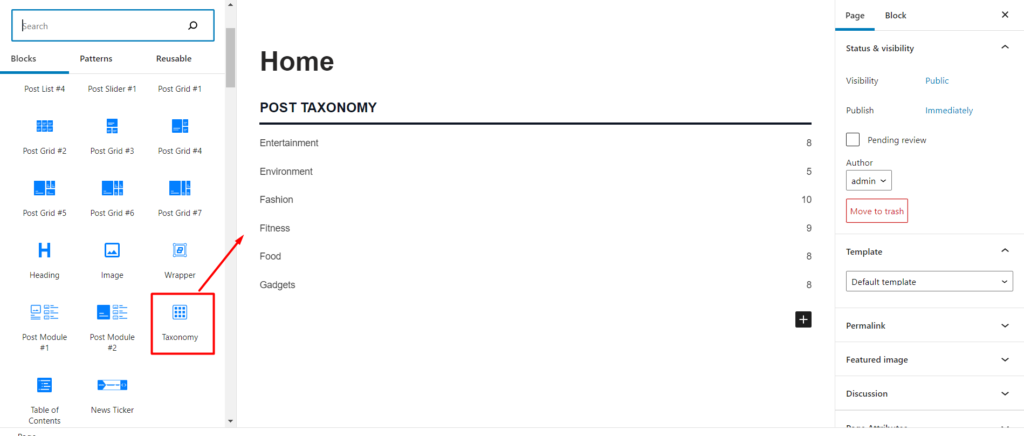
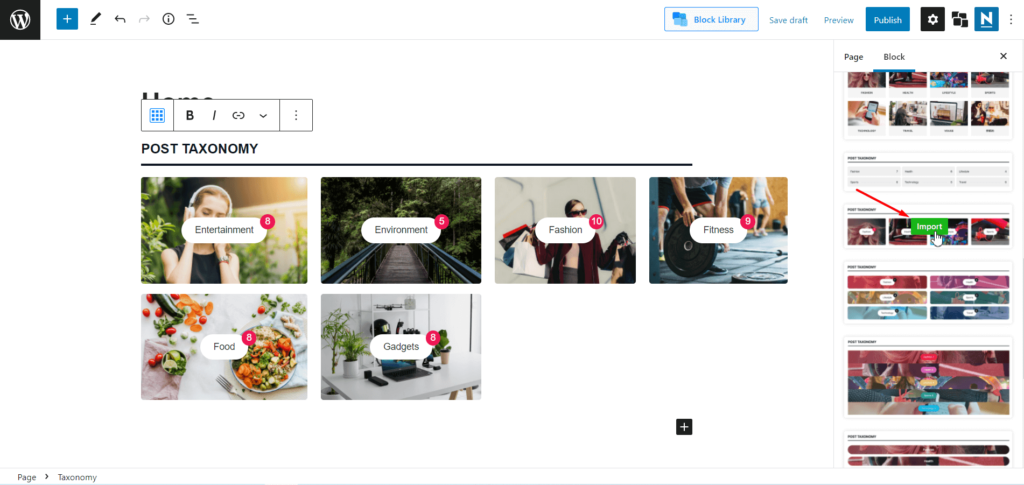
Nachdem Sie sich entschieden haben, wo Sie das Kategorieraster hinzufügen möchten, klicken Sie auf das Plus-Symbol, um einen Taxonomieblock von PostX hinzuzufügen. Jetzt können wir sehen, dass es als Auflistung anstelle eines Rasters hinzugefügt wird. Wir müssen zum Abschnitt mit vorgefertigten Designs gehen und ein Rasterlayout aus den verfügbaren Designs auswählen.

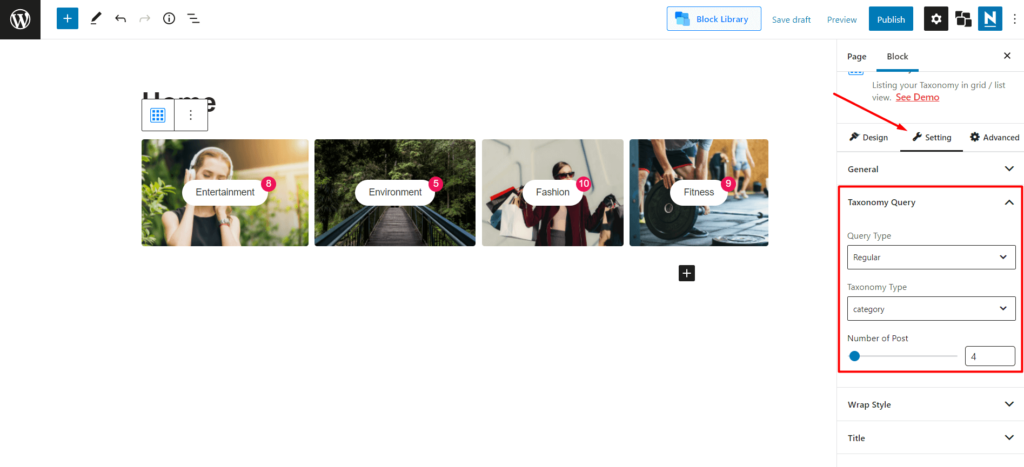
Dann müssen wir mit der Taxonomie-Abfrage arbeiten. Von wo aus wir entscheiden und auswählen, ob wir Kategorien oder Tags im Raster anzeigen möchten. Im Moment wähle ich die Kategorie aus.

Standardmäßig werden die neuesten Kategorien angezeigt. Bei Bedarf können wir jedoch auch benutzerdefinierte Kategorien auswählen. Endlich können wir die Anzahl der Kategorien auswählen, die im Kategorieraster angezeigt werden.

Das ist alles, jetzt können wir die Seite veröffentlichen und als Startseite festlegen.
Legen Sie die Neue Seite als Startseite fest
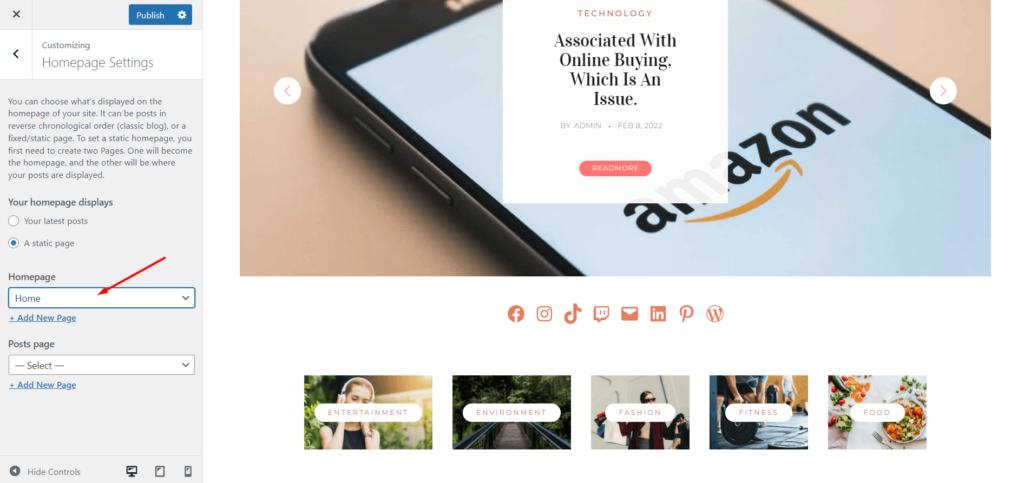
Um die Seite als Homepage einzurichten, müssen wir die WordPress-Customizer-Option verwenden. So:

- Gehen Sie zur Customizer-Option.
- Klicken Sie auf die Homepage-Einstellung.
- Wählen Sie die Option „Statische Seite“.
- Wählen Sie die kürzlich erstellte Seite aus.
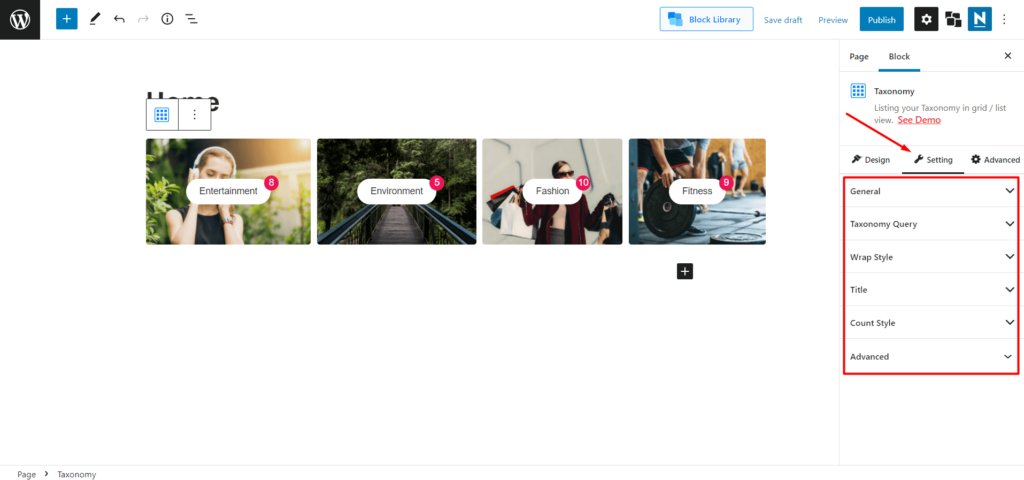
Anpassung des Kategorierasters
Nachdem wir nun das Kategorieraster auf der Startseite unserer Website verwendet haben, ist es an der Zeit, Anpassungsoptionen zu erkunden. PostX bietet volle Kontrolle über die Anpassung, weshalb es bei mehr als 20.000 aktiven Benutzern so beliebt ist. Werfen Sie einen kurzen Blick auf die Anpassungsoptionen der Taxonomieblöcke.

Allgemeine Einstellungen: In den allgemeinen Einstellungen können wir die Anzahl der Spalten erhöhen oder verringern und den Abstand zwischen Spalten und Zeilen anpassen. Wir können auch Elemente des Kategorierasters ein- und ausblenden, das Überschrift, Titel, Bild, Anzahl der Beiträge usw. enthält. Sobald wir Elemente aktiviert haben, können wir auch spezielle Einstellungsoptionen für jedes der Elemente erkunden.
Überschrift: Sobald wir die Heilungsoption für die Taxonomieblöcke aktiviert haben, können wir den gewünschten Text, die Farbe und die Ausrichtung verwenden. Wenn uns der Standard-Überschriftenstil nicht gefällt, stehen Stile zur Auswahl. Wir können auch unser gewünschtes Überschriften-Tag auswählen und einen beliebigen Link hinzufügen.
Titel: In den Titeleinstellungsoptionen können wir den Text und seine Hover-Farbe ändern. Die Hauptattraktion der Option sind jedoch die kategoriespezifischen Farben. Sobald wir es einschalten, werden die Farben angezeigt, die wir zuvor den Kategorien zugewiesen haben.
Umbruchstil: Der Umbruchstil enthält Optionen zur Auswahl aus 5 Hover-Animationen und zum Hinzufügen von Deckkraft mit oder ohne kategoriespezifische Farben.
Taxonomie-Abfrage: Wie wir bereits gesehen haben, hilft uns die Taxonomie-Abfrage-Einstellung bei der Auswahl und Auswahl von Kategorien und Tags für das Raster. Außerdem können wir die Anzahl der Kategorien oder Tags im Raster erhöhen oder verringern.
Post Count: Ja, Sie haben richtig gelesen. PostX bietet auch Anpassungsoptionen für das Post-Count-Element, das die Typografiesteuerung, die Auswahl von Vollton- oder Verlaufsfarben, die Anpassung von Höhe, Breite usw. enthält.
Fazit
So können Sie die Taxonomie-Blöcke verwenden, um ein Kategorieraster für die Startseite Ihrer WordPress-Sites zu erstellen. Wenn Sie bei der Verwendung der Taxonomieblöcke oder des PostX-Plugins auf Schwierigkeiten stoßen, hinterlassen Sie unten einen Kommentar.

Ersetzen Sie den WordPress-Auszug durch die Meta-Beschreibung

Einführung der globalen Stile von PostX

WordPress Filtern Sie Beiträge nach Kategorie und Tag
![Über 50 PostX-Gutenberg-Blöcke [Möglichkeiten zum schnellen Entwerfen einer Website] 14 Fifty Plus PostX Gutenberg Blocks](/uploads/article/36324/2t1dVrzLrx9ELWDp.jpg)
Über 50 PostX Gutenberg-Blöcke [Möglichkeiten zum schnellen Entwerfen einer Website]
