So ändern Sie den Text der Schaltfläche „In den Warenkorb“ auf der WooCommerce-Shop-Seite
Veröffentlicht: 2020-08-23 Suchen Sie nach der besten Möglichkeit, den Text „In den Warenkorb“ auf der Shop-Seite zu ändern? Am Ende dieses kurzen Tutorials können Sie den Standardtext der Schaltfläche „Zum Warenkorb hinzufügen“ auf der WooCommerce-Shop-Seite mithilfe eines Code-Snippets ändern. Sie können auch ein Plugin verwenden, um den Schaltflächentext auf der Shop-Seite zu ändern, wenn Sie lieber ein Plugin verwenden, anstatt den Code zu bearbeiten.
Suchen Sie nach der besten Möglichkeit, den Text „In den Warenkorb“ auf der Shop-Seite zu ändern? Am Ende dieses kurzen Tutorials können Sie den Standardtext der Schaltfläche „Zum Warenkorb hinzufügen“ auf der WooCommerce-Shop-Seite mithilfe eines Code-Snippets ändern. Sie können auch ein Plugin verwenden, um den Schaltflächentext auf der Shop-Seite zu ändern, wenn Sie lieber ein Plugin verwenden, anstatt den Code zu bearbeiten.
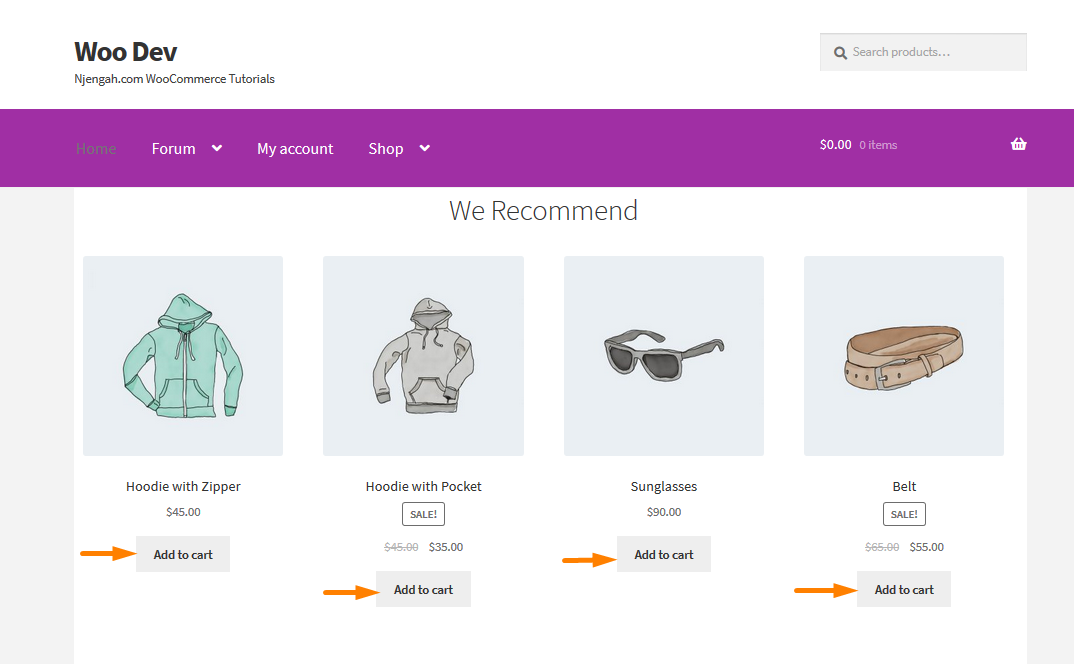
Shop-Seite In den Warenkorb-Button
Standardmäßig zeigt WooCommerce die Schaltfläche „Zum Warenkorb hinzufügen“ auf Ihrer Shop-Seite und Ihren Archivseiten an. WooCommerce hat keine Möglichkeit, diesen Text zu ändern.
Anstatt diesen Text zu haben, möchten Sie vielleicht einen Text wie „Produkt ansehen“, „Jetzt kaufen“, „In den Warenkorb legen“, „Jetzt buchen“ (oder etwas, das Sie mögen) hinzufügen, der ihn mit der einzelnen Produktseite verknüpft.
Die Standardversion hat eine Schaltfläche, die wie im Bild unten aussieht:

Schritte zum Ändern der Text-Shop-Seite zum Warenkorb hinzufügen mit PHP-Code
Um dies zu ändern, müssen Sie einfach die folgenden Schritte ausführen:
- Melden Sie sich bei Ihrer WordPress -Site an und greifen Sie als Admin-Benutzer auf das Dashboard zu.
- Klicken Sie im Dashboard-Menü auf Darstellungsmenü > Themen-Editor-Menü . Wenn die Seite „Design-Editor“ geöffnet wird, suchen Sie nach der Datei mit den Designfunktionen, in der wir die Funktion hinzufügen, die die Standardeinstellung „In den Einkaufswagen “ ändert
- Fügen Sie der PHP -Datei den folgenden Code hinzu:
// Um den Text zum Einkaufswagen hinzufügen auf einer einzelnen Produktseite zu ändern
add_filter( 'woocommerce_product_single_add_to_cart_text', 'woocommerce_custom_single_add_to_cart_text' );
Funktion woocommerce_custom_single_add_to_cart_text() {
return __( 'Jetzt kaufen', 'woocommerce' );
}
// Zum Ändern des Textes zum Warenkorb hinzufügen auf der Seite des Produktarchivs (Kollektion).
add_filter( 'woocommerce_product_add_to_cart_text', 'woocommerce_custom_product_add_to_cart_text' );
Funktion woocommerce_custom_product_add_to_cart_text() {
return __( 'Jetzt kaufen', 'woocommerce' );
}- Stellen Sie sicher, dass Sie die vorgenommenen Änderungen speichern .
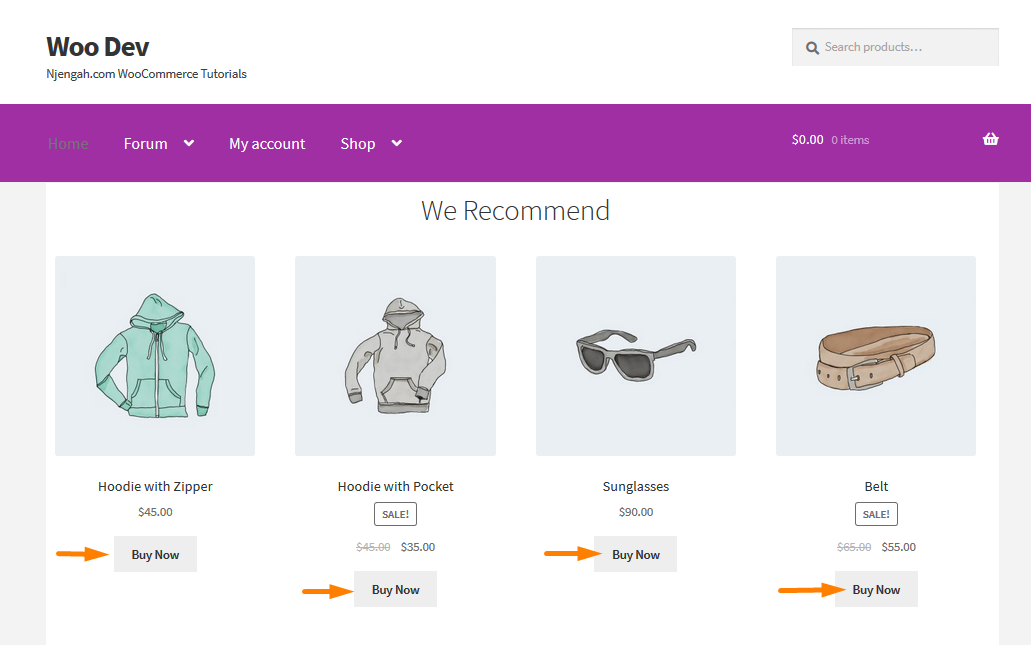
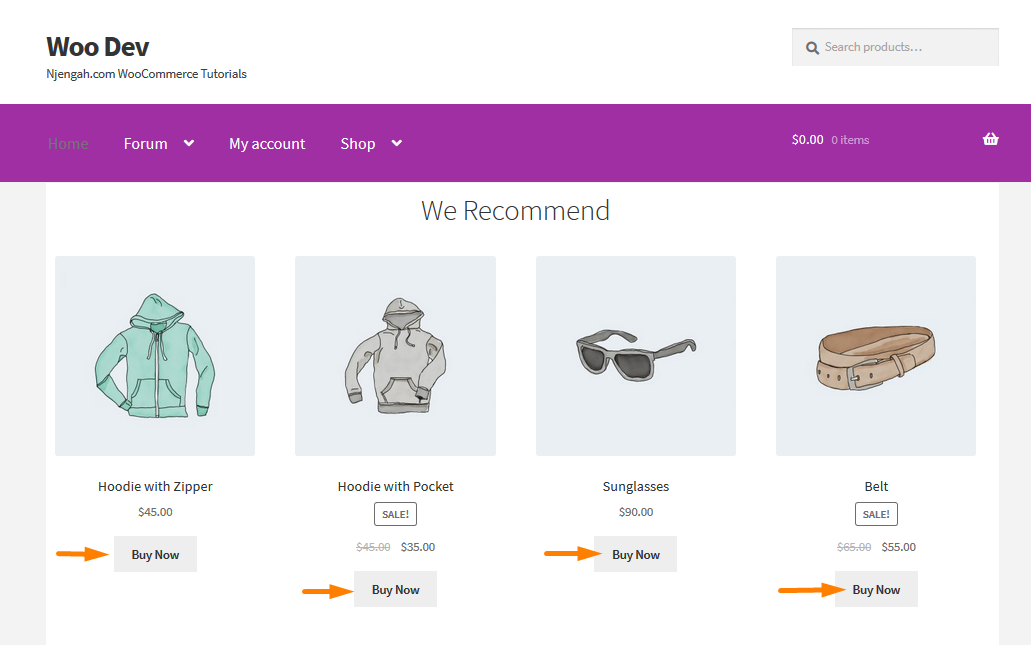
- Sie müssen zum Frontend gehen, damit Sie Ihre Änderungen sehen können. Das wird das Ergebnis sein:

Wie der Kodex funktioniert
Die Codezeilen, die wir in die Datei functions.php eingefügt haben, verwenden standardmäßig WooCommerce Loop . Dies bedeutet, dass, wenn Ihr Thema die Standard-WC-Schleife verwendet, um die Schaltfläche „ Zum Warenkorb hinzufügen “ anzuzeigen, dies definitiv eine Lösung für Sie sein wird.
Wenn Ihr Theme über benutzerdefinierte Seiten verfügt, die benutzerdefinierte Seitenerstellungs-Plugins verwenden, die andere Funktionen verwenden, um die Schaltfläche „ Zum Warenkorb hinzufügen “ anzuzeigen, funktioniert es möglicherweise nicht für Ihren WooCommerce-Shop. Das bedeutet, dass Sie einen Entwickler beauftragen oder sich an Ihren Theme-Anbieter wenden müssen.
Die alternative Methode zum Ändern der In -den-Warenkorb- Etiketten ist die Verwendung eines Plugins. Das Plugin, das wir für dieses Tutorial verwenden werden, heißt WC Custom Add to Cart Labels. Dies ist eine Alternative für die nicht so technisch Versierten. Es ist für diejenigen, die nicht damit vertraut sind, ihre Website mit Code anzupassen, oder die die Codierungsstruktur ihrer Website nicht durcheinander bringen möchten.
Mit dem WC Custom Add to Cart Labels Plugin können Sie die „In den Einkaufswagen“-Labels auf allen einzelnen Produktseiten pro Produkttyp und auf der Archiv- oder Shop-Seite pro Produkttyp ändern). Sie können das Plugin direkt hier über diesen Link https://downloads.wordpress.org/plugin/wc-custom-add-to-cart-labels.zip herunterladen oder Sie können es im Verzeichnis www.wordpress.org nachschlagen. Es wird von mehr als 10.000 WooCommerce-Sites in der WordPress-Community als vertrauenswürdig eingestuft.

Schritte zum Ändern des standardmäßigen In-den-Warenkorb-Texts mithilfe eines Plugins
Befolgen Sie diese einfachen Schritte, um dieses Plugin zu Ihrer WordPress-Site hinzuzufügen:
- Melden Sie sich bei Ihrer WordPress-Site an und greifen Sie als Admin-Benutzer auf das Dashboard zu.
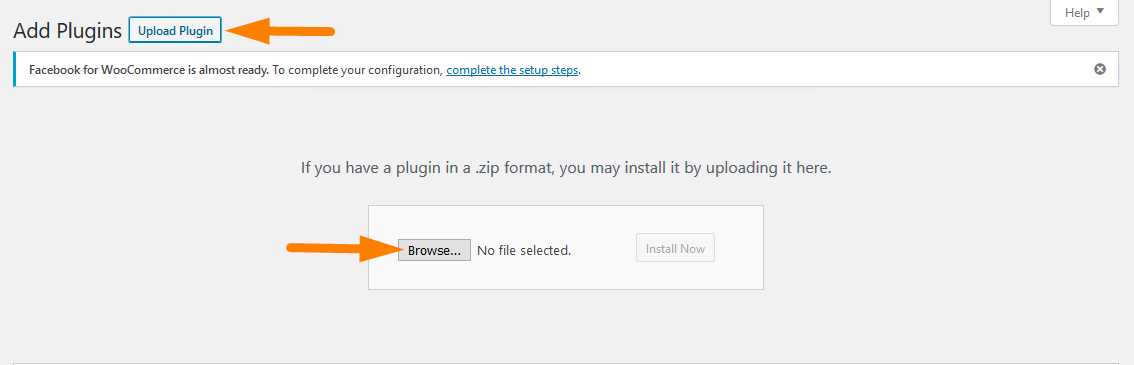
- Dann werden wir das Plugin installieren, das wir zuvor angegeben haben. Wenn Sie es über den obigen Link heruntergeladen haben, navigieren Sie einfach zu Plugins > Add New . Klicken Sie danach auf Plug -in hochladen und suchen Sie dann nach der heruntergeladenen Datei, wie unten gezeigt:

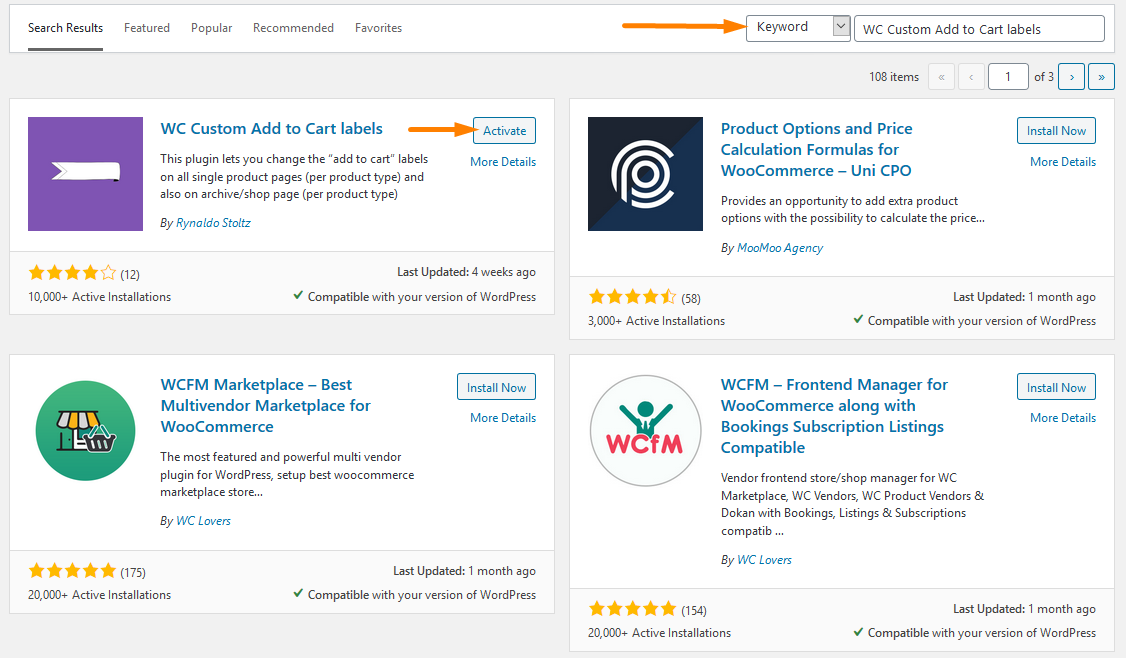
- Um es direkt im Admin-Panel herunterzuladen, navigieren Sie einfach zu Plugins > Add New . Danach müssen Sie eine Stichwortsuche nach dem Plugin „ WC Custom Add to Cart labels “ durchführen. Sie müssen es wie unten gezeigt installieren und aktivieren :

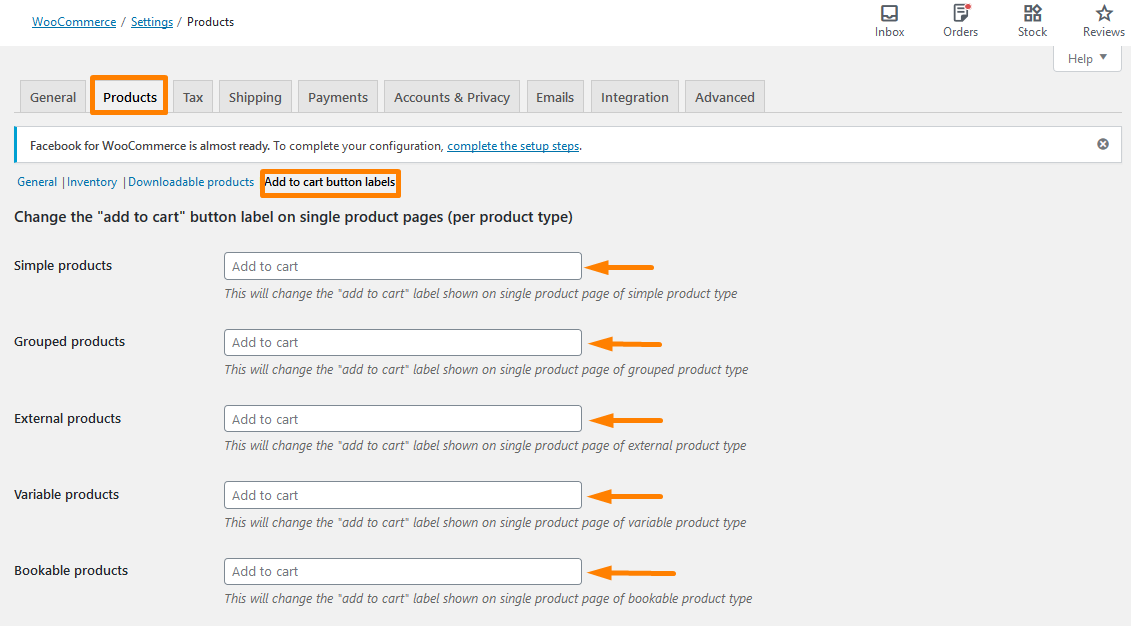
- Um die Schaltflächen zu ändern, müssen Sie den Namen der Schaltflächen im Textfeldbereich hinzufügen, wie im folgenden Screenshot gezeigt, indem Sie auf diese Einstellungen zugreifen, indem Sie zu WooCommerce > Einstellungen navigieren. Dann müssen Sie auf Sie müssen auf die Etiketten der Schaltfläche In den Warenkorb klicken, wie gezeigt.

- Speichern Sie die Änderungen mit der blauen Schaltfläche unterhalb der Liste der Felder.
- Um das Ergebnis zu sehen, müssen Sie auf die Homepage zugreifen und das sollten Sie sehen:

Es wird jedoch empfohlen, diese Änderungen in einer Staging-Umgebung vorzunehmen, damit Sie sicherstellen können, dass dies die Funktionalität ist, die Ihre Website haben soll, ohne Ihre Live-Website zu beeinflussen, bis Sie bereit sind, sie zu implementieren.
Fazit
In diesem Beitrag haben wir zwei Methoden hervorgehoben, mit denen Sie die Schaltfläche „In den Warenkorb “ auf der Shop-Seite ändern können. Die erste ist eine entwicklerfreundliche Lösung, die Code beinhaltet, und die zweite ist eine anfängerfreundliche Methode, die die Verwendung eines Plugins beinhaltet, um diese Funktionalität einfach hinzuzufügen.
Ähnliche Artikel
- Wie leite ich eine WordPress-Seite ohne Plugins um?
- Die 30 besten WordPress-Veranstaltungs-Plugins für ein besseres Veranstaltungsmanagement
- So leiten Sie nach dem Login in WooCommerce zum Warenkorb weiter
- 52+ Bestes WordPress Social Media Plugin zur Steigerung Ihres Website-Traffics
- Die 23 besten WooCommerce-Plugins für die Anpassung der Checkout-Seite
- So ändern Sie den Text „Vergriffen“ in WooCommerce
- 32+ beste WordPress-Chat-Plugins für den Kundensupport
- So sortieren Sie WooCommerce-Kategorien für eine bessere Benutzererfahrung
- So verkaufen Sie digitale Produkte mit WooCommerce
- So blenden Sie das WooCommerce-Gutscheincodefeld aus
- Blende das Mengenfeld von der WooCommerce-Produktseite aus oder entferne es
- So zeigen Sie WooCommerce-Produkte nach Kategorie an
- So entfernen Sie die standardmäßige Produktsortierung WooCommerce
- So fügen Sie GTIN-Nummern zu Produkten in WooCommerce hinzu
- So verstecken Sie ein Produkt in WooCommerce oder verstecken Produkte nach Kategorie oder Rolle
- So fügen Sie eine Produktbild-WooCommerce-Checkout-Seite hinzu
- So ändern Sie den Text zum Warenkorb hinzufügen WooCommerce Guide mit Beispielen
- Liste der über 30 insgesamt besten WordPress-SEO-Plugins für ein höheres Ranking
- Über 30 der besten Forum-WordPress-Plugins zum Aufbau einer Community
- Über 30 der besten WordPress-Kalender-Plugins für das Event-Management
