So ändern Sie die Hintergrundfarbe in WordPress 2022 (einfach)
Veröffentlicht: 2022-11-04- Installieren und Aktivieren eines WP-Designs
- So ändern Sie die Hintergrundfarbe in WordPress
- Warum sollten Sie die Hintergrundfarbe in einer WordPress-Website ändern?
- Fazit
Bevor man lernt, wie man die Hintergrundfarbe einer Seite auf einer WordPress-Website ändert, muss man sich beim WordPress-Dashboard oder der Homepage anmelden und korrekt durch die Website navigieren können. Dies ist einer der interessantesten Schritte in der WordPress-Lernkurve.
Sobald Sie sich korrekt beim WordPress-Dashboard angemeldet haben, indem Sie die Erweiterung „ /wp-admin“ zur URL Ihrer Website hinzufügen, müssen Sie lernen, wie Sie die Qualitäten des Themas Ihrer Website manipulieren. Dazu gehört auch das Ändern der Hintergrundfarben von Seiten und Beiträgen. Dazu gehören auch das Ändern von Schriftfarben und andere Aktivitäten.

In diesem Tutorial werden wir das „Specular Theme“ verwenden, um alle Aspekte rund um Hintergrundfarben und -bilder für die verschiedenen WordPress-Themes zu demonstrieren.
Dieses Thema wurde ausgewählt, weil es zahlreiche Funktionen zum Anpassen von Hintergrundfarben, Bildern und Farbverläufen bietet. Daher schien es ein guter Ort zu sein, um den Lernprozess zu beginnen.
Der erste Schritt, bevor wir beginnen zu diskutieren, wie man die Hintergrundfarben von WordPress-Seiten und -Posts ändert, ist der Prozess der erfolgreichen Installation und Aktivierung von „ Specular“ . Der Installationsprozess ist einfach und schnell und kann daher sowohl von WordPress-Anfängern als auch von erfahrenen Benutzern problemlos erreicht werden.
Installieren und Aktivieren eines WP-Designs
Nachfolgend finden Sie das 3-Schritte-Verfahren für die erfolgreiche Installation und Aktivierung des Specular-Designs in Vorbereitung auf die Themenbearbeitungsaktivitäten:
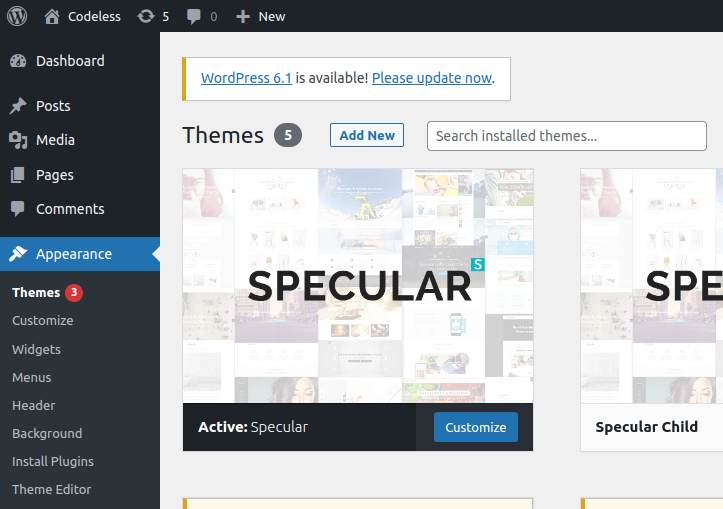
Schritt 1: Klicken Sie im WordPress-Dashboard oder auf der Startseite im Menü ganz links auf Darstellung und wählen Sie Themen . Dadurch wird die Themenseite geöffnet.

Schritt 2: Klicken Sie auf der Themenseite auf „ Neu hinzufügen“. Dies öffnet die Themenseite. Das bedeutet, dass Sie entweder mithilfe der Schlüsselwörter in der Suchleiste nach einem Thema suchen oder das Thema aus Ihren lokalen Computerdateien hochladen können. Daher sollten Sie Ihr gewünschtes Thema aus der verfügbaren Liste auswählen.

Schritt 3: Nachdem Sie das Thema erfolgreich gesucht und gefunden oder hochgeladen haben, müssen Sie auf Installieren klicken, um das betreffende Thema zu installieren, und es dann aktivieren, damit Sie es verwenden können. Nach der Aktivierung wird das Design als aktiv gekennzeichnet, wie im folgenden Screenshot gezeigt.

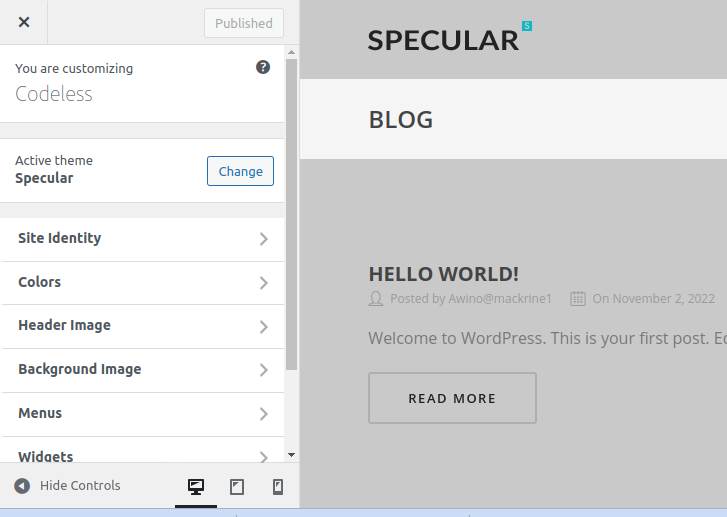
Nachdem all diese Schritte vollständig und genau ausgeführt wurden, ist das Specular-Design installiert und einsatzbereit. Sie können jederzeit auf Anpassen klicken, um auf die Anpassungsseite des Themas zuzugreifen, auf der Sie das Thema umfassend anpassen können.
So ändern Sie die Hintergrundfarbe in WordPress
Es gibt viele einfache und schnelle Möglichkeiten, die Hintergrundfarbe einer Website oder einer Webseite zu ändern, die mit WordPress erstellt wurde, und einige dieser Möglichkeiten werden im Folgenden mit illustrativen Screenshots aufgeführt und ausführlich erläutert:
- Verwenden Sie den WordPress-Theme-Customizer.
- Hinzufügen von benutzerdefiniertem CSS-Code.
- Ändern des Hintergrunds von Farbe zu einem Bild.
- Verwenden des Plugins „Hintergrundfarbe ändern“.
- Verwendung eines Youtube-Videos für den Website-Hintergrund.
- Ändern der Hintergrundfarbe einzelner Posts und Seiten.
1. Verwenden des WordPress-Theme-Customizers
Abhängig von Ihrem Design können Sie die Hintergrundfarbe möglicherweise mit dem WordPress Theme Customizer ändern. Es ermöglicht Ihnen, das Erscheinungsbild des Hintergrunds Ihrer gesamten Webseite zu ändern, ohne den Code bearbeiten zu müssen, was von einem unerfahrenen WordPress-Entwickler erreicht werden kann.
Melden Sie sich zuerst bei Ihrer Website an und navigieren Sie in der linken Navigationsleiste zu Aussehen . Wählen Sie dann Anpassen , um auf den WordPress-Theme-Anpasser zuzugreifen.

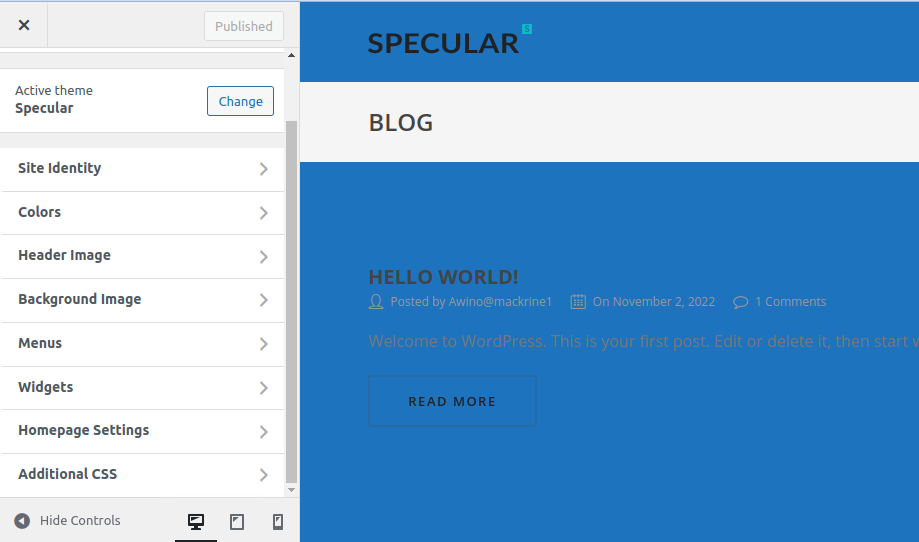
Dadurch wird der Theme Customizer gestartet, von wo aus Sie Änderungen an Ihrem Theme vornehmen können. Zu den Elementen, die manipuliert werden können, gehören Menüs , Farben , Widgets und sogar das Hintergrundbild . Die einzelnen verfügbaren Optionen werden jedoch durch das WordPress-Theme bestimmt, das auf Ihrer Website verwendet wird.

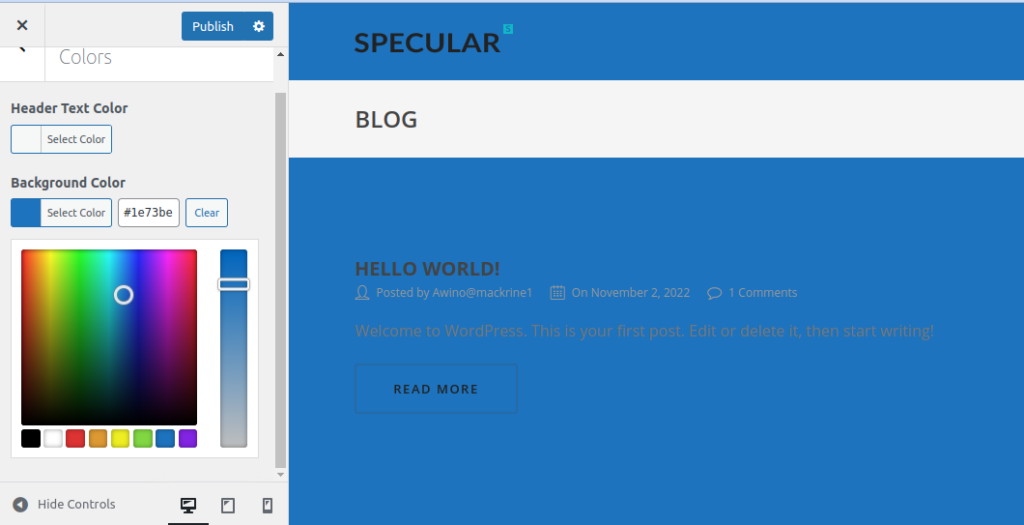
Wählen Sie das Menü „ Farben “ und wählen Sie die „ Hintergrundfarbe “. Dadurch wird ein Farbauswahl-Tool geöffnet, aus dem Sie die Farbe Ihrer Wahl auswählen können, und klicken Sie dann auf „ Veröffentlichen “, um die Änderungen zu speichern.

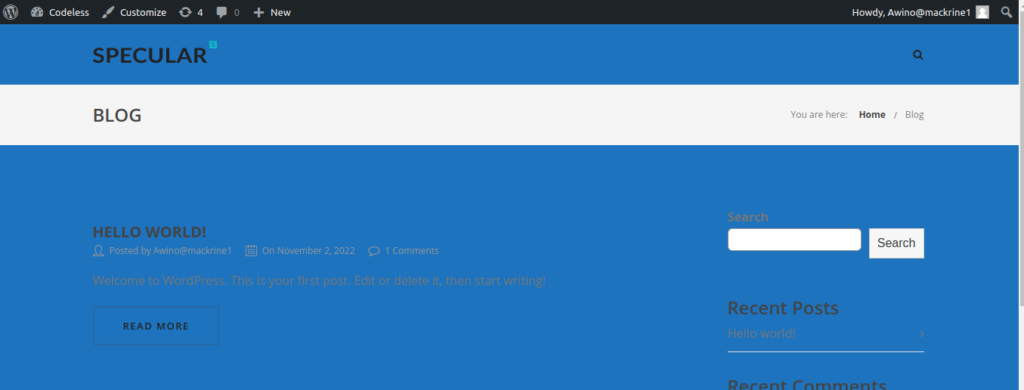
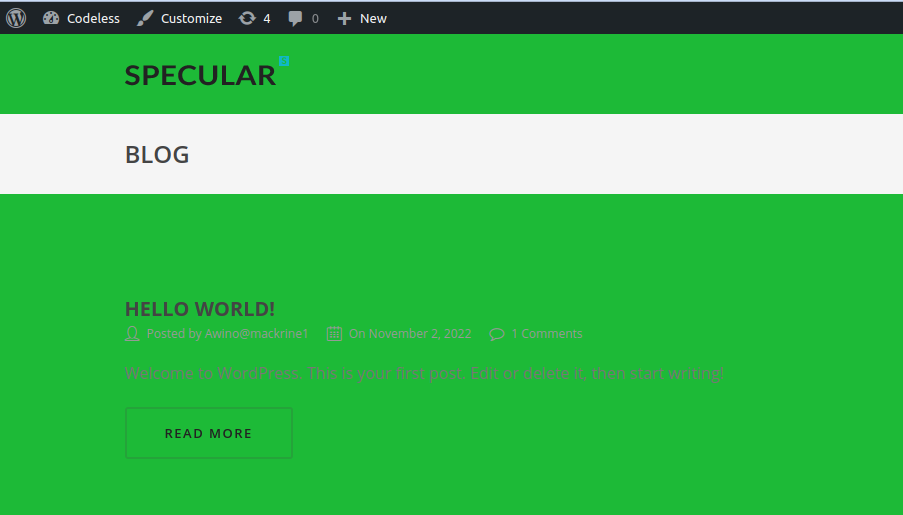
Sie können die neue Hintergrundfarbe jetzt in Aktion sehen, indem Sie Ihre Website besuchen.

2. Hinzufügen von benutzerdefiniertem CSS-Code.
Eine andere Methode, mit der Sie die Hintergrundfarbe Ihrer WordPress-Website ändern können, ist die Verwendung des benutzerdefinierten CSS -Bereichs von WordPress. Navigieren Sie zunächst zu Aussehen in der linken Navigationsleiste und wählen Sie dann Anpassen , um zum WordPress-Theme-Anpasser zu gelangen.

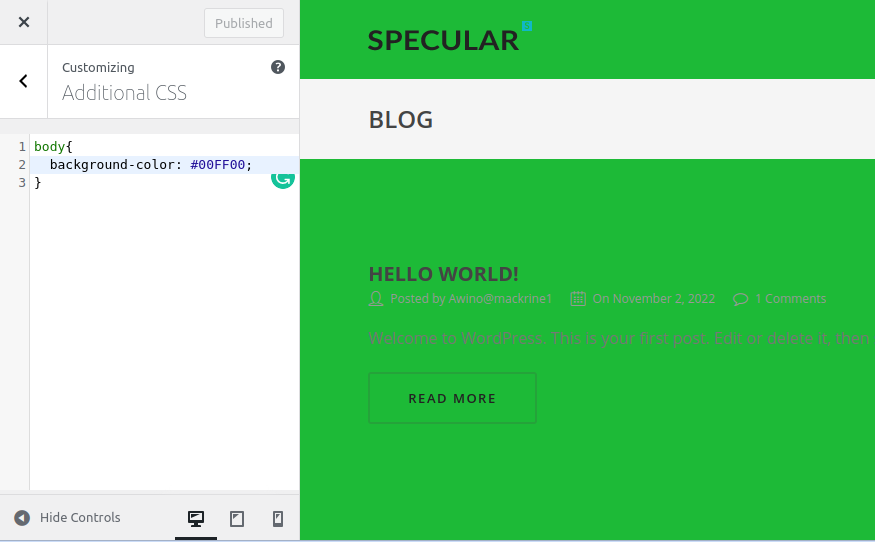
Wählen Sie im angezeigten Menü die Option „ Zusätzliches CSS “. Dadurch wird eine Registerkarte geöffnet, in der Sie den CSS-Code hinzufügen müssen, der den Hexadezimalcode für die gewünschte Hintergrundfarbe enthält.
body{ background-color:#00FF00; } 
Sobald der CSS-Code vorhanden ist, klicken Sie auf Veröffentlichen , um die Änderungen zu speichern und die neue Hintergrundfarbe in Aktion zu überprüfen, indem Sie Ihre Website besuchen.

3. Verwenden des Plugins „Hintergrundfarbe ändern“.
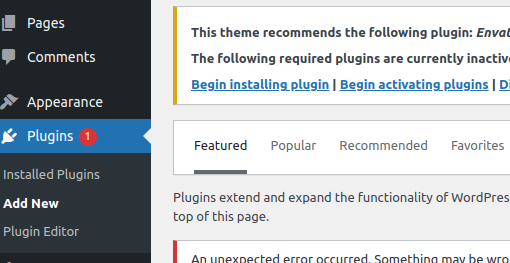
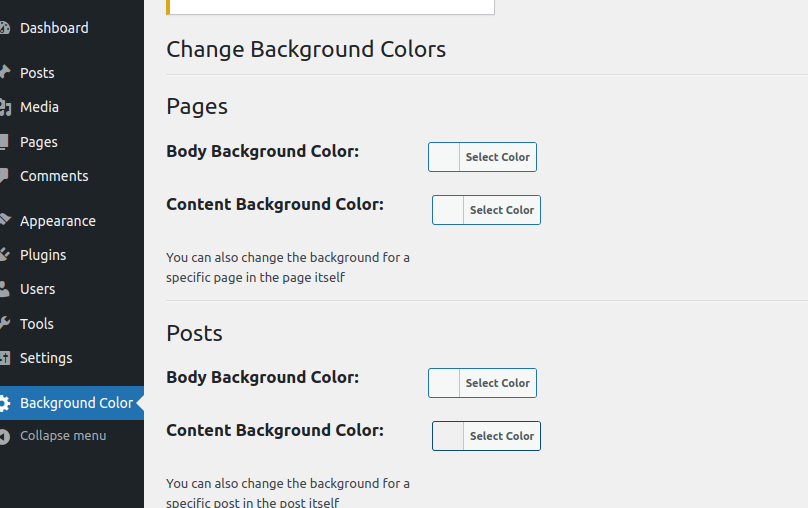
Das Plugin „Hintergrundfarbe ändern“ ändert die Hintergrundfarbe von Seiten, Beiträgen und Widgets . Um dieses Plugin nutzen zu können, müssen Sie es installieren. Um mit der Installation des Plugins zu beginnen, bewegen Sie Ihren Mauszeiger über Plugins im linken Menü des Dashboards und klicken Sie unten auf die Option Neu hinzufügen.


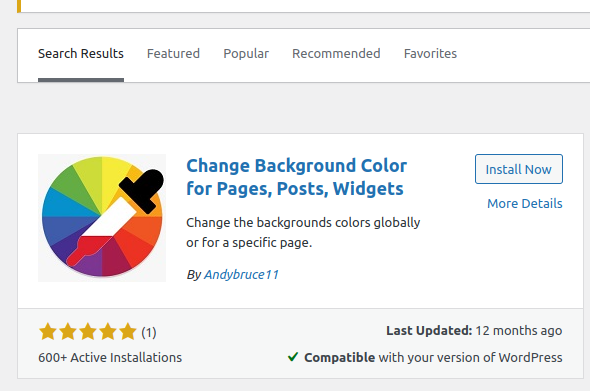
Geben Sie „ Hintergrundfarbe ändern “ in das Schlüsselwort-Suchfeld auf dem Plugin-Installationsbildschirm ein. Wenn das Plug-in „ Hintergrundfarbe für Seiten, Beiträge und Widgets ändern “ angezeigt wird, klicken Sie auf die Schaltfläche Jetzt installieren und aktivieren Sie das Konto.

Nach der Aktivierung des Plugins können Sie auf alle Plugin-Einstellungen zugreifen. Von dort aus erhalten Sie Zugriff auf das Menüelement Hintergrundfarbe im Dashboard und können dann mit der Bearbeitung der Hintergrundfarbe Ihrer Website fortfahren.

Um die Hintergrundfarbe von Seiten, Beiträgen und Widgets zu ändern, geben Sie sie einfach im Menü oben an und klicken Sie dann auf Änderungen speichern, um die Änderungen zu veröffentlichen und dauerhaft zu machen.
4. Ändern des Hintergrunds von Farbe zu einem Bild
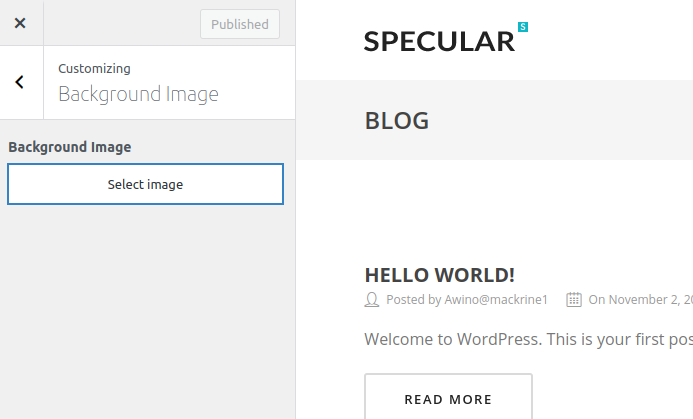
Sie können auf die Hintergrundbildseite über Darstellung im Dashboard zugreifen und dann Hintergrund auswählen.

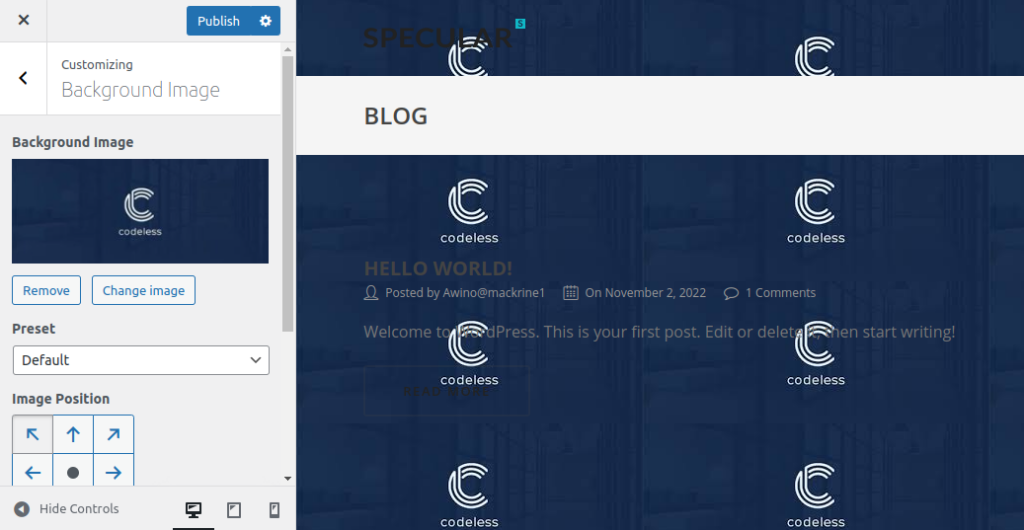
Dadurch wird eine Seite geöffnet, auf der Sie ein Bild von Ihrem lokalen Computer oder aus der Medienbibliothek auswählen müssen.

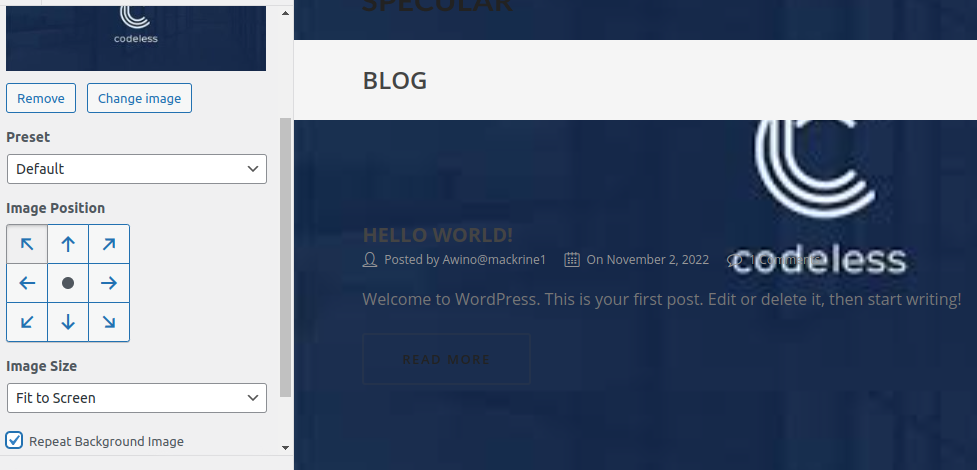
Damit haben Sie erfolgreich ein Bild als Hintergrund für Ihre WordPress-Website verwendet. Um zu verhindern, dass sich das Hintergrundbild im gesamten Hintergrund wiederholt, müssen Sie es auf „ An Bildschirm anpassen “ einstellen.

Dies führt zu einem schön passenden Bild auf dem Hintergrund Ihrer Website, wie im Bild oben zu sehen. Klicken Sie abschließend auf Veröffentlichen, um die Änderungen zu speichern.
5. Ändern der Hintergrundfarbe einzelner Beiträge und Seiten
Anstatt eine einzige Farbe für Ihre gesamte Website zu verwenden, können Sie die Hintergrundfarbe jedes einzelnen Blog-Beitrags in WordPress mithilfe von benutzerdefiniertem CSS ändern. Es ermöglicht Ihnen, die Hintergründe und das Erscheinungsbild bestimmter Beiträge anzupassen.
Sie können beispielsweise das Erscheinungsbild jedes Beitrags basierend auf dem Autor ändern oder eine andere Hintergrundfarbe für Ihren beliebtesten Beitrag anzeigen. Sogar die Hintergrundfarbe für Beiträge in einer bestimmten Kategorie ist anpassbar. Beispielsweise können sich die Hintergrundfarben von Nachrichtenartikeln und Tutorials unterscheiden.
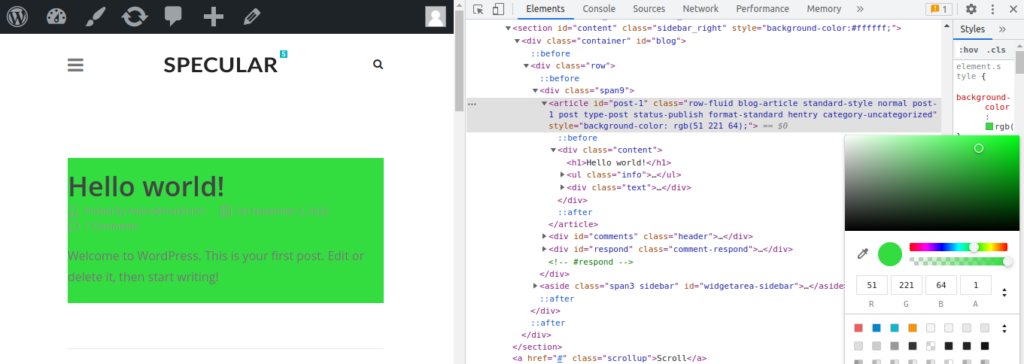
Das Finden der Post-ID-Klasse im CSS Ihres Themes ist Ihr erster Schritt. Sie können dies tun, indem Sie einen beliebigen Blog-Beitrag anzeigen und dann mit der rechten Maustaste das Inspect-Tool in Ihrem Browser öffnen.

Das folgende benutzerdefinierte CSS kann verwendet werden, um die Hintergrundfarbe eines bestimmten Beitrags zu ändern, sobald Sie seine Beitrags-ID haben. Ändern Sie einfach die Beitrags-ID so, dass sie mit Ihrer eigenen übereinstimmt, zusammen mit dem gewünschten Hintergrundfarbcode.
6. Verwenden Sie ein YouTube-Video für den Website-Hintergrund.
Sie können mehr Benutzer anziehen und die Benutzerbindung erhöhen, indem Sie Videos als Hintergrund für Ihre Website verwenden. Die einfachste Methode, einen YouTube-Clip im Hintergrund einzubetten, ist die Verwendung eines WordPress-Plugins.
Wir verwenden „mb.YTPlayer“ für die Hintergrundvideos des Tutorials. Mit diesem kostenlosen Plugin können Sie YouTube-Videos im Hintergrund Ihrer WordPress-Website abspielen lassen.
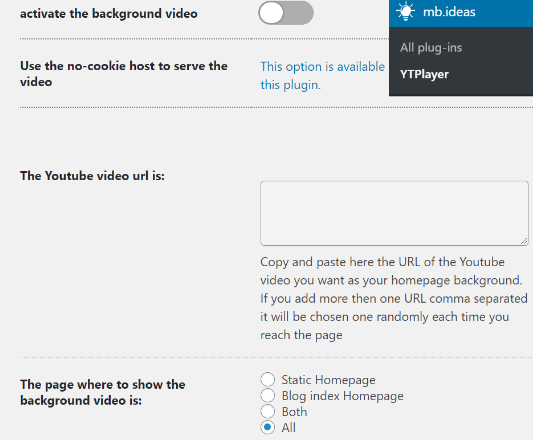
Das Wasserzeichen „mb.YTPlayer“ kann aus der kostenlosen Version entfernt werden, die auch mehr Anpassungsmöglichkeiten bietet. Installieren und aktivieren Sie zunächst das Plugin auf Ihrer Webseite. Sie können auf „mb.ideas“ und dann auf YTPlayer aus Ihrem WordPress-Adminbereich zugreifen, sobald es aktiviert wurde. Sie müssen die URL des YouTube-Videos eingeben und das Hintergrundvideo auf dem folgenden Bildschirm aktivieren.

Sobald die URL vorhanden ist, müssen Sie das Hintergrundvideo aktivieren. Besuchen Sie schließlich Ihre Website, um den Videohintergrund in Aktion zu sehen, nachdem Sie die Video-URL eingegeben und den Hintergrund eingeschaltet haben.
Warum sollten Sie die Hintergrundfarbe in einer WordPress-Website ändern?
Das Festlegen eines schönen Hintergrunds für die Seiten oder Beiträge einer Website ist beim Website-Design von entscheidender Bedeutung, da dies die Ausdruckskraft einer Website steigern und ihren Inhalt hervorheben kann. Die Hintergrundfarbe Ihrer Website hat einen erheblichen Einfluss auf Ihre Identität, Ihr Design und die Fähigkeit, Ihre Informationen zu lesen.
In Ihrem WordPress-Blog können Sie verschiedene Hintergrundfarben für verschiedene Beiträge verwenden, die auf Autoren, Bemerkungen oder Untergruppen basieren. Dies unterscheidet Veröffentlichungen von anderen Inhalten Ihrer Website. Außerdem gibt es eine Möglichkeit, Videohintergründe hinzuzufügen, um die Aufmerksamkeit Ihrer Besucher zu erregen und das Engagement zu steigern. Die Mehrheit der beliebten WordPress-Designs enthält benutzerdefinierte Hintergrundfunktionen, mit denen Sie die Hintergrundfarbe ändern oder Videos, Bilder oder Farbverläufe als Webseitenhintergrund verwenden können.
So wählen Sie ein gutes Farbschema für Ihre Website aus
Alle Designs, einschließlich des Specular-Designs, haben die Möglichkeit, Farben zu ändern, was Sie bei der Auswahl des besten Farbdesigns für Ihre Website nutzen sollten. Nachdem Sie Ihre Farben ausgewählt haben, müssen Sie Ihre Inhalte auf Ihrer Website so anordnen, dass sie gut aussehen. Im Folgenden finden Sie die Methoden zur Auswahl der besten Farbschemata für Ihre WordPress-Webseiten:
Identifizieren Sie, was jede Farbe darstellt.
Die Auswahl der besten Farben für Ihre Website kann sehr vorteilhaft sein, da jede Farbe den Betrachter auf andere Weise beeinflusst. Auch nicht nur Logos; Jede Farbe auf Ihrem Schaufenster oder Ihrer Website kann sich darauf auswirken, wie Kunden auf die Website reagieren.
Verstehen Sie die Zielgruppe Ihrer Website.
Vielleicht waren Sie versucht, sofort eine Farbe zu wählen, nachdem Sie gelesen haben, was jeder dieser Farbtöne bedeutet, aber Farbe allein reicht nicht aus. Sie müssen verstehen, welche Art von Besuchern Ihre Website anzuziehen hofft. Es ist wahrscheinlich, dass Sie bereits einen guten Markenruf und treue Anhänger genießen.
Erstellen Sie Ihr bevorzugtes Farbschema.
Ihr Logo sollte maximal zweifarbig sein. Mehr Farben sind aus verschiedenen Gründen unerwünscht, aber die Kosten sind einer der Hauptgründe. Die Verwendung von weniger Farben in Ihrem Logo kann Ihnen viel Geld sparen, da farbige Tinte sehr teuer ist.
Wählen Sie eine passende Farbe, die zu Ihrem WordPress-Theme passt.
Auch wenn Sie die in jedem Thema verwendeten Farben ändern können, sehen nicht alle Farbkombinationen gut aus. Oft lässt die Verwendung bestimmter Farben einige Themen lächerlich aussehen. Sie müssen jetzt ein Thema identifizieren, das Ihre Farbe ergänzt.
Sie möchten also schnell und einfach die Hintergrundfarbe Ihrer WordPress-Website ändern oder ein Bild als Hintergrund verwenden? Dann schau nicht mehr. Dieser Artikel führt Sie durch die zahlreichen und verschiedenen Schritte zum Ändern der Hintergrundfarbe Ihrer WordPress-Site, ohne dass es zu Ausfallzeiten der Website kommt, die Ihren Benutzern Unannehmlichkeiten bereiten könnten.
Fazit
Die Bedeutung von Farbe im Website-Design sollte nicht unterschätzt werden. Indem Sie die Farben, die Sie auf Ihrer Website verwenden, sorgfältig auswählen, können Sie beeinflussen, wie Besucher Ihre Website erleben und welche Assoziationen sie mit Ihren Inhalten und Ihrer Marke eingehen. Sogar kontrastierende Farben können verwendet werden, um Schlüsselkomponenten auf Ihren Seiten hervorzuheben. Daher ist das Ändern der Hintergrundfarbe in WordPress etwas, das jeder WordPress-Benutzer tun sollte. Diese Aufgabe kann, wie bereits erwähnt, auf verschiedene Weise ausgeführt werden. Unabhängig davon, wie einfach die Aufgabe ist, muss sich jeder WordPress-Webentwickler dessen bewusst sein.
