So ändern Sie die Felder des Bankabhebungsformulars (IBAN-Platzhalter) im Vendor Dashboard
Veröffentlicht: 2022-04-12Dokan verfügt über mehrere Zahlungssysteme, um den Transaktionsprozess aufrechtzuerhalten. Eine davon ist „Banküberweisung“. Administratoren verwenden Banküberweisungen, um Provisionen direkt auf das Konto des Anbieters zu überweisen. Es ist eine der beliebtesten Formen der Auszahlungsmethode.

Verkäufer müssen das standardmäßige Bankabhebungsformular mit den erforderlichen Informationen ausfüllen, um eine Provision per Banküberweisung zu erhalten.
Je nach Region oder Land kann sich das System der Banküberweisung jedoch ändern. In einigen Ländern müssen Sie den Swift-Code angeben, während andere die IBAN-Nummer benötigen. Einige Länder nennen die IBAN-Nummer die Routing-Nummer.
Obwohl Sie bestimmte Anpassungen an Dokan vornehmen können, können Sie die Felder wie den IBAN-Platzhalter nicht ohne einige Anpassungen ändern. Sie müssen einen einfachen Code hinzufügen, um die Formularfelder des Bankabhebungsformulars anzupassen.
Wir zeigen Ihnen, wie Sie das Standardfeld für das Bankabhebungsformular von Dokan anpassen können.
3 Schritte zum Anpassen des Standard-Bankabhebungsformulars im Anbieter-Dashboard
Die Felder für die Banküberweisungsmethode stammen aus der Datei dokan-lite/includes/withdraw-functions.php . Jetzt gibt es keine Standardeinstellungen, um die Bezeichnung zu ändern oder das Feld zu entfernen. Sie können nur einige Codes hinzufügen, um das Etikett zu ändern. Es gibt einen Filter für die Registerfunktion der Methode „dokan_withdraw_register_methods“ , der dokan_withdraw_methods ist. Wir werden diesen Filter verwenden, um die Arbeit zu erledigen.
- Schritt 1: Installieren Sie ein Child-Theme
- Schritt 2: Code in Functions.Php einfügen
- Schritt 3: Überprüfen Sie die Änderungen vom Frontend
Schritt 1: Installieren Sie ein Child-Theme
Wenn Sie Anpassungen vornehmen, müssen Sie Ihr untergeordnetes Design verwenden. Andernfalls riskieren Sie, Ihre Daten zu verlieren, nachdem Sie Ihr Plugin oder Ihre Designs aktualisiert haben. Erstellen Sie also ein untergeordnetes Thema, wenn Sie es nicht auf Ihrem Marktplatz haben.

Schritt 2: Fügen Sie Code in die Functions.PHP-Datei des untergeordneten Designs ein
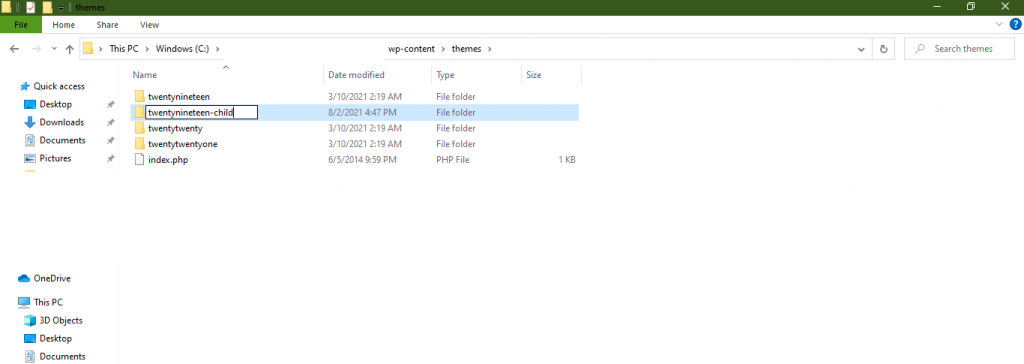
Öffnen Sie Ihren Ordner/Finder und navigieren Sie zu WP-Content –> Themes –> Your Child Theme Name –> Open Functions.php. Kopieren Sie den folgenden Code.
<?php /* You can change any field title or remove any feild for the vendor -> settings -> payment -> bank transfer method. Please note that this code need to be placed on your child-theme functions.php file */ add_filter( 'dokan_withdraw_methods', 'wp1923_change_whithdraw_callback', 12 ); function wp1923_change_whithdraw_callback( $methods ) { $methods['bank']['callback'] = 'wp12232_render_bank_html'; $methods ['bank']['title'] = __( 'Wire Transfer', 'dokan-lite' ); //title can be changed as per your need return $methods; } function wp12232_render_bank_html( $store_settings ) { $account_name = isset( $store_settings['payment']['bank']['ac_name'] ) ? $store_settings['payment']['bank']['ac_name'] : ''; $account_number = isset( $store_settings['payment']['bank']['ac_number'] ) ? $store_settings['payment']['bank']['ac_number'] : ''; $bank_name = isset( $store_settings['payment']['bank']['bank_name'] ) ? $store_settings['payment']['bank']['bank_name'] : ''; $bank_addr = isset( $store_settings['payment']['bank']['bank_addr'] ) ? $store_settings['payment']['bank']['bank_addr'] : ''; $routing_number = isset( $store_settings['payment']['bank']['routing_number'] ) ? $store_settings['payment']['bank']['routing_number'] : ''; $iban = isset( $store_settings['payment']['bank']['iban'] ) ? $store_settings['payment']['bank']['iban'] : ''; $swift_code = isset( $store_settings['payment']['bank']['swift'] ) ? $store_settings['payment']['bank']['swift'] : ''; // Get new added values like other one ?> <div class="dokan-form-group"> <div class="dokan-w8"> <input name="settings[bank][ac_name]" value="<?php echo esc_attr( $account_name ); ?>" class="dokan-form-control" placeholder="<?php esc_attr_e( 'Your bank account name', 'dokan-lite' ); ?>" type="text"> </div> </div> <div class="dokan-form-group"> <div class="dokan-w8"> <input name="settings[bank][ac_number]" value="<?php echo esc_attr( $account_number ); ?>" class="dokan-form-control" placeholder="<?php esc_attr_e( 'Your bank account number', 'dokan-lite' ); ?>" type="text"> </div> </div> <div class="dokan-form-group"> <div class="dokan-w8"> <input name="settings[bank][bank_name]" value="<?php echo esc_attr( $bank_name ); ?>" class="dokan-form-control" placeholder="<?php esc_attr_e( 'Name of your bank', 'dokan-lite' ) ?>" type="text"> </div> </div> <div class="dokan-form-group"> <div class="dokan-w8"> <textarea name="settings[bank][bank_addr]" rows="5" class="dokan-form-control" placeholder="<?php esc_attr_e( 'Address of your bank', 'dokan-lite' ) ?>"><?php echo esc_html( $bank_addr ); ?></textarea> </div> </div> <div class="dokan-form-group"> <div class="dokan-w8"> <input name="settings[bank][routing_number]" value="<?php echo esc_attr( $routing_number ); ?>" class="dokan-form-control" placeholder="<?php esc_attr_e( 'Routing number', 'dokan-lite' ) ?>" type="text"> </div> </div> <div class="dokan-form-group"> <div class="dokan-w8"> <input name="settings[bank][iban]" value="<?php echo esc_attr( $iban ); ?>" class="dokan-form-control" placeholder="<?php esc_attr_e( 'IBAN', 'dokan-lite' ) ?>" type="text"> </div> </div> <div class="dokan-form-group"> <div class="dokan-w8"> <input value="<?php echo esc_attr( $swift_code ); ?>" name="settings[bank][swift]" class="dokan-form-control" placeholder="<?php esc_attr_e( 'Swift code', 'dokan-lite' ); ?>" type="text"> </div> </div> <!-- .dokan-form-group --> <!-- add whatever you want --> <?php }Vergessen Sie nicht, den Code nach der Bearbeitung zu speichern.

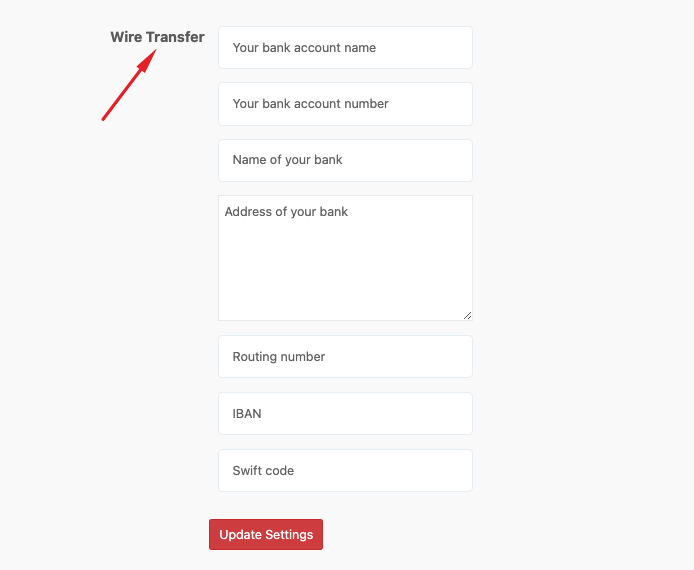
Schritt 3: Aktualisieren Sie Ihre Website und Sie werden sehen, dass sich die Labels geändert haben
Nachdem Sie Ihren Code gespeichert haben, gehen Sie zurück zu Ihrem Marktplatz und führen Sie eine harte Aktualisierung durch. Dann werden Sie sehen, dass das Banküberweisungsetikett geändert wurde und auch einige Texte des Platzhalters geändert wurden –

So können Sie das standardmäßige Bankauszahlungsformular im Lieferanten-Dashboard ändern.
Sie können auch nachsehen: So fügen Sie neue Felder im Dokan-Produktformular hinzu.
Nehmen Sie die notwendigen Änderungen vor und verwalten Sie Ihre Lieferanten effizienter
Wenn Sie über eine Open-Source-Plattform wie WordPress und ein Plugin wie Dokan verfügen, werden Anpassungen zum Kinderspiel.
Anstatt Plugins hinzuzufügen und die Leistung Ihres Marktplatzes zu beeinträchtigen, passen Sie ihn mithilfe von Codes an. Dadurch wird Ihr Marktplatz effizienter und Sie haben mehr Platz, um die Plugins hinzuzufügen, die Sie tatsächlich benötigen.
Mit dem obigen Code können Sie auch den Text Name der Bank im Bereich der Verkäufereinstellungen in Name Ihrer Bank ändern oder Sie müssen möglicherweise die Banküberweisung in Überweisung ändern.
Wenn Sie auf Probleme stoßen, teilen Sie uns dies im Kommentarbereich mit.
