So ändern Sie die Fußzeile in Storefront – 3 einfache Methoden
Veröffentlicht: 2021-03-25Möchten Sie wissen, wie Sie die Fußzeile im StoreFront-Design ändern können? Dieser Beitrag ist für Sie. In dieser Anleitung zeigen wir Ihnen 2 verschiedene Möglichkeiten, dies zu tun.
Eine Einführung in Storefront
Storefront ist eines der besten WooCommerce-Themes und wird häufig in E-Commerce-Shops verwendet. Dieses Theme wurde von Automattic entwickelt und ist sowohl im WordPress.org-Repository als auch auf der offiziellen WooCommerce-Website verfügbar.
Es ist auch ein sehr flexibles Thema, mit dem Sie jeden Teil Ihrer Website einfach anpassen können. Wir haben bereits gesehen, wie man die Kopfzeile bearbeitet und wie man die Fußzeile in WordPress anpasst, also schauen wir uns heute an, wie man die Fußzeile Ihrer Website mit Storefront ändert. Aber bevor wir sehen, wie das geht, schauen wir uns an, warum Sie die Fußzeile Ihres Shops anpassen möchten.
Warum die Fußzeile Ihrer WordPress-Site ändern?
Auch wenn sich Seitenadministratoren hauptsächlich auf die Kopfzeile konzentrieren, ist die Fußzeile auch ein wesentlicher Bereich jeder Website. Sie können wichtige Details zu Ihrer Website und ihren Diensten hinzufügen, Dinge wie Links zu Richtlinien, Kontaktinformationen, sozialen Medien und mehr entfernen oder hinzufügen. Sie können auch Links zu anderen Produkten, Diensten und Websites hinzufügen, die Sie besitzen oder mit denen Sie in Verbindung stehen.
Darüber hinaus enthalten die meisten Designs mehrere Fußzeilen-Widgets, mit denen Sie die Fußzeile optimal nutzen können. Zum Beispiel enthält das Storefront-Design 4 verschiedene Widget-Spalten, die Sie verwenden können, um Widgets wie eine Suchleiste, Symbole für soziale Medien oder einfach nur allgemeine Absätze oder Texte hinzuzufügen.
Wenn Sie darüber hinaus eine Google Search Console- oder Google AdSense-Verifizierung oder eine Google Analytics-Integration durchführen möchten, dies aber nicht über die Kopfzeile tun möchten, können Sie die Codes in die Fußzeile einfügen.

Zusammenfassend können alle Informationen in der Fußzeile Ihren Besuchern helfen, mehr über Sie und Ihre Dienstleistungen zu erfahren und das Engagement zu steigern. Um es so effektiv wie möglich zu gestalten, sollten Sie es sowohl inhaltlich als auch gestalterisch anpassen. Mal sehen, wie man das macht.
So ändern Sie die Fußzeile in Storefront
Es gibt 3 verschiedene Möglichkeiten, die Fußzeile im Storefront-Design einfach zu ändern:
- Aus dem WordPress-Dashboard
- Mit einem Plugin
- Programmatisch
Werfen wir einen Blick auf diese Methoden.
1. Ändern Sie die Fußzeile in Storefront über das WordPress-Dashboard
Nachdem Sie das Storefront-Design installiert haben, sieht Ihre Standard-Fußzeile wie in der Abbildung unten aus.

Mit dem WordPress-Dashboard können Sie jedoch die meisten Elemente der Fußzeile Ihrer Website hinzufügen oder bearbeiten. Sie können die Fußzeile sogar über verschiedene Dashboard-Menüs wie Widgets, Design-Anpasser und Design-Editor bearbeiten und die Farbe, Widgets oder andere Informationen ändern.
Lassen Sie uns Schritt für Schritt sehen, wie Sie jedes dieser Dinge tun.
1.1. Ändern Sie die Fußzeilenfarben in Storefront
Um die Fußzeile in Storefront mit einem Live-Anpasser zu ändern, gehen Sie zu Darstellung > Anpassen . Sie werden zum WordPress Live Customizer weitergeleitet.

Hier können Sie fast alles am Erscheinungsbild Ihrer Website anpassen. Sie können beispielsweise die Site-Identität, Kopfzeile, Fußzeile, Hintergrund und Widgets bearbeiten. Alle Änderungen, die Sie vornehmen, werden in Echtzeit mit der Live-Vorschau auf der rechten Seite Ihres Bildschirms angezeigt.
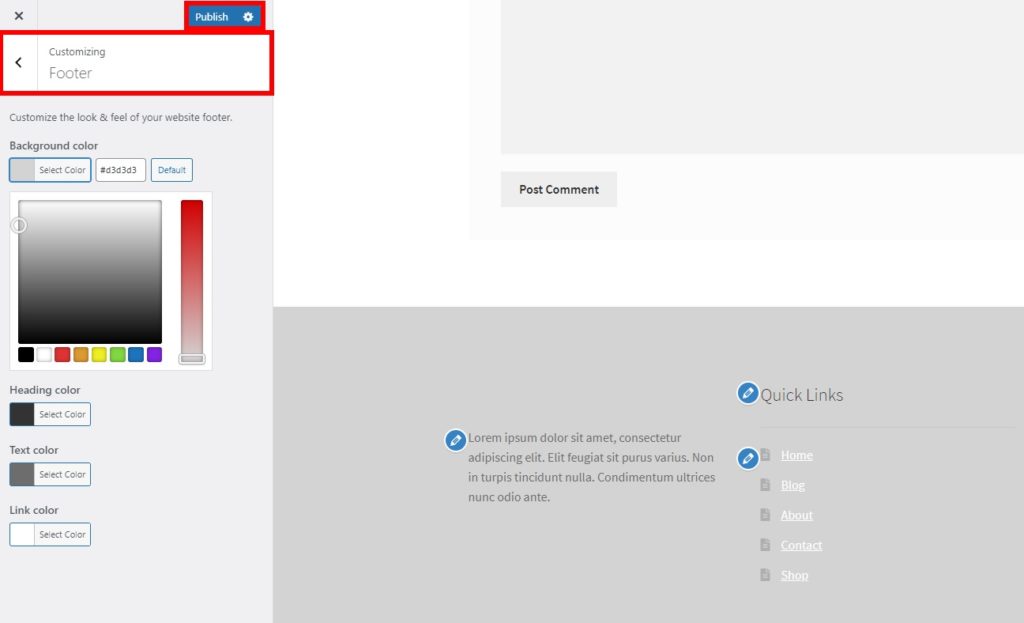
Da wir die Fußzeile anpassen werden, wählen Sie die Option Fußzeile . Sie sehen verschiedene Farboptionen, die Sie für die Fußzeile ändern können, darunter Farben für den Hintergrund, die Überschrift, den Text und den Link.

Von hier aus können Sie verschiedene Hintergrund-, Überschriften- und Textfarben testen, um die beste Kombination für Ihre Fußzeile zu finden. Wenn Sie Links in der Fußzeile haben, können Sie außerdem mit den Linkfarben herumspielen.

Stellen Sie insgesamt sicher, dass Ihre Fußzeile auffällt und mit der Live-Vorschau zum Gesamtstil des Designs Ihrer Website passt. Wenn Sie mit den Änderungen zufrieden sind, klicken Sie auf Veröffentlichen , um die Änderungen live zu schalten.
1.2. Ändern Sie die Fußzeilen-Widgets in Storefront
Neben der Änderung der Farbe können Sie die Fußzeilen-Widgets anpassen. In Storefront können Sie dies über 2 verschiedene Untermenüs tun. Sie können die Registerkarte „ Widgets “ entweder über „Erscheinungsbild“ > „Anpassen“ öffnen oder zu „Erscheinungsbild“ > „Widgets “ gehen.
Beide Schnittstellen ermöglichen es Ihnen, die Fußzeilen-Widgets zu bearbeiten, aber wir empfehlen Ihnen, den Design-Anpasser zu verwenden, da er Ihnen eine Live-Vorschau der Änderungen bietet. Auf diese Weise können Sie die Änderungen in Echtzeit sehen und beim Bearbeiten Ihrer Fußzeile viel Zeit sparen.

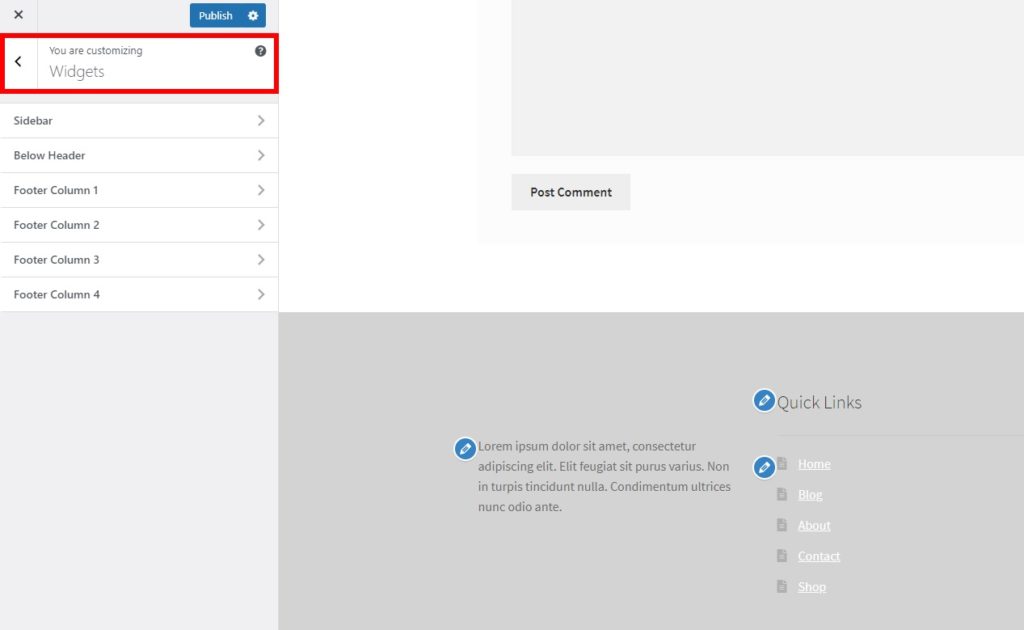
Unabhängig von der gewählten Option können Sie alle verfügbaren Widget-Bereiche unter Widgets sehen. Storefront verfügt über 4 Fußzeilenspalten für Ihre Website und ermöglicht Ihnen das Hinzufügen einer Vielzahl von Widgets.
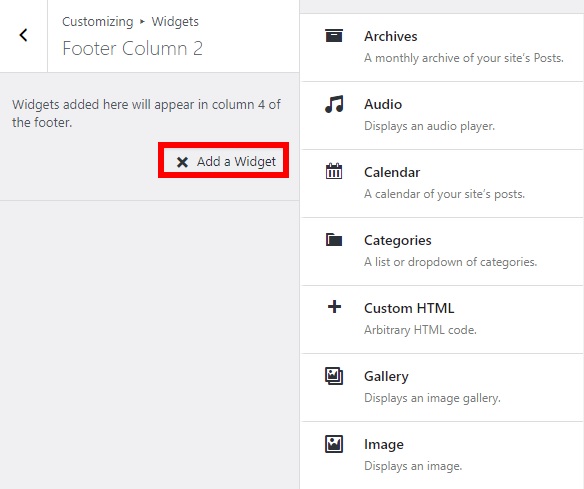
Wählen Sie einfach die Spalte aus, die Sie bearbeiten möchten, und klicken Sie auf Widget hinzufügen . Es stehen viele Widgets zur Auswahl, z. B. Archive, Audio, Bild, Text, Suche usw.

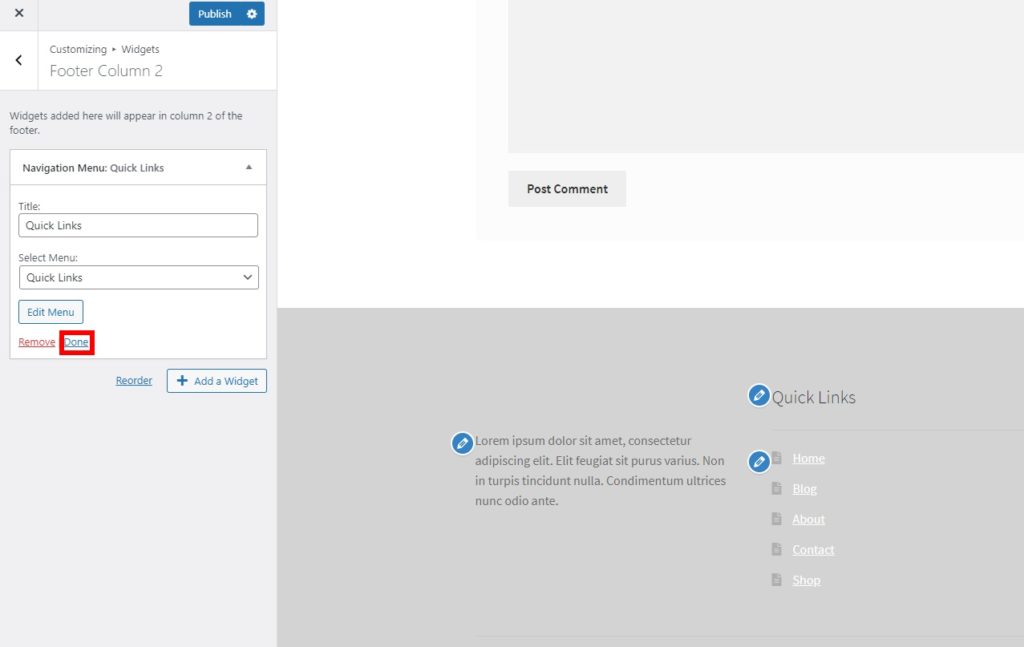
Nachdem Sie ein Widget ausgewählt haben, müssen Sie je nach ausgewähltem Widget einige weitere Details bearbeiten. Klicken Sie anschließend auf Fertig und dann auf Veröffentlichen , um die Änderungen auf Ihr Fußzeilen-Widget anzuwenden.

Danach können Sie entweder der gleichen Fußzeilenspalte oder einer anderen ein weiteres Widget hinzufügen. Es ist erwähnenswert, dass Sie mehrere Widgets in eine Fußzeilenspalte sowie in mehrere Fußzeilenspalten einfügen können. Für dieses Tutorial haben wir beispielsweise eine kurze Beschreibung, ein Navigationsmenü und ein Suchfeld in der Fußzeile hinzugefügt.

1.3. Ändern Sie die Fußzeile in Storefront mit dem Design-Editor
Auch wenn Sie fast alles über den Design-Anpasser und die Widgets bearbeiten können, müssen Sie möglicherweise den Design-Editor verwenden, wenn Sie den Copyright-Text in Ihrer Fußzeile anpassen möchten. Dazu müssen Sie ein einfaches Code-Snippet einer benutzerdefinierten Funktion hinzufügen.
Bevor Sie Änderungen vornehmen, stellen Sie sicher, dass Sie ein untergeordnetes Design erstellen und Ihre WordPress-Website sichern, um diese Dateien zu bearbeiten. Diese Dateien speichern wichtige Informationen über Ihre Website. Wenn Sie also einen Fehler machen, können Sie Ihre Website beschädigen.
Gehen Sie danach zu Appearance > Theme Editor , öffnen Sie die Registerkarte für die Datei functions.php und fügen Sie das folgende Snippet ein.
add_action( 'init', 'custom_remove_footer_credit', 10 );
Funktion custom_remove_footer_credit () {
remove_action( 'storefront_footer', 'storefront_credit', 20 );
add_action( 'storefront_footer', 'custom_storefront_credit', 20 );
} Funktion custom_storefront_credit() {
?>
<div class="site-info">
Quadlayers<?php echo get_bloginfo( 'name' ) . ' ' . get_the_date( 'Y' ); ?>
</div><!– .site-info –>
<?php
}
Dadurch wird der standardmäßige Fußzeilentext „ Built with Storefront “ entfernt und Ihre eigenen Website-Details hinzugefügt. Sie können diesen Code als Basis nehmen und ihn anpassen, um Ihre Website-Details anzuzeigen.
2. Ändern Sie die Fußzeile in Storefront mit einem Plugin
Wenn Sie Zeit und zusätzliche Arbeit für die Bearbeitung der Fußzeile in Storefront sparen möchten, können Sie einfach ein spezielles Plugin verwenden.
Sie wissen wahrscheinlich, dass Storefront mit einer Vielzahl von WordPress-Plugins kompatibel ist. Aber das ist nicht alles. Es gibt Plugins, die speziell entwickelt wurden, um verschiedene Bereiche im Storefront-Design anzupassen. Eines der besten Plugins ist Change Storefront Footer Copyright Text. Wie der Name schon sagt, können Sie mit diesem Tool den Copyright-Text in der Fußzeile von Storefront bearbeiten.

Um dieses Plugin zu verwenden, müssen Sie es installieren und aktivieren, also gehen Sie zuerst zu Plugins > Neu hinzufügen und suchen Sie danach. Klicken Sie dann auf Jetzt installieren und dann auf Aktivieren . Wenn Sie irgendwelche Probleme haben, werfen Sie einen Blick auf unsere Anleitung, die erklärt, wie Sie WordPress-Plugins manuell installieren.

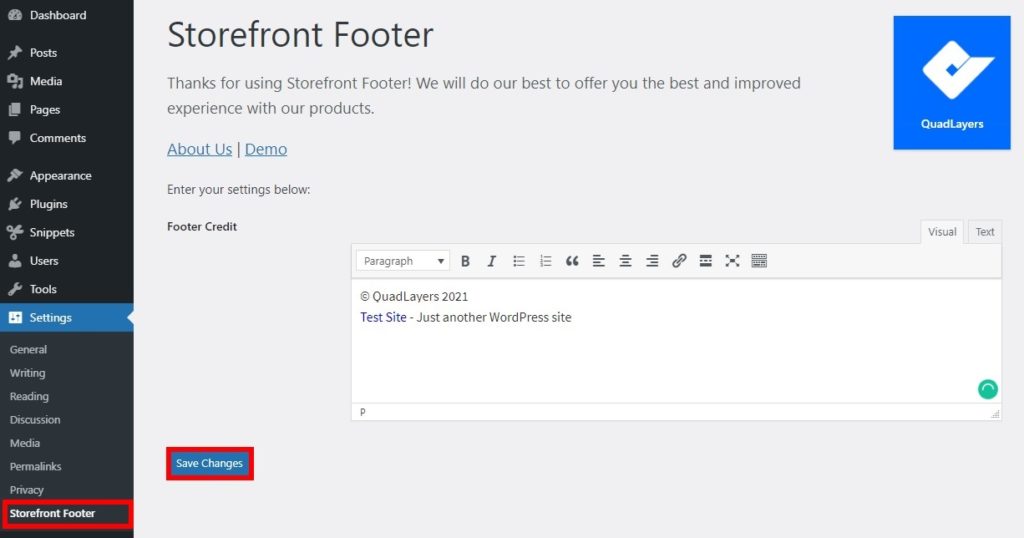
Gehen Sie dann zu Einstellungen > Storefront-Fußzeile und Sie haben die Möglichkeit, mit Hilfe des Texteditors beliebigen Text oder Links zur Copyright-Fußzeile hinzuzufügen. Darüber hinaus können Sie die Schriftartoptionen oder -ausrichtungen mit dem visuellen Texteditor ändern oder in der vorformatierten Textansicht ein wenig Code schreiben.

Nachdem Sie alle gewünschten Informationen hinzugefügt haben, speichern Sie die Änderungen . Überprüfen Sie dann Ihre Website vom Frontend aus, um einen Blick auf die Änderungen zu werfen.

3. Ändern Sie die Fußzeile in Storefront programmgesteuert
Wenn Sie wissen, wie man codiert, gibt es viele Möglichkeiten, die Fußzeile in Storefront zu ändern und anzupassen. In diesem Abschnitt zeigen wir Ihnen einige Beispiele für Dinge, die Sie auf Ihrer Website ausprobieren können.
HINWEIS: Da wir eine Core-Datei bearbeiten, empfehlen wir Ihnen, vor dem Start eine vollständige Sicherung Ihrer Website zu erstellen und ein untergeordnetes Design zu verwenden. Wenn Sie nicht wissen, wie Sie eines dieser Plugins erstellen können, können Sie es entweder lernen oder verwenden.
3.1. Entfernen Sie Storefront-Credits
Um die Storefront-Credits vollständig aus der Fußzeile zu entfernen, fügen Sie einfach das folgende Snippet am Ende der Datei functions.php Ihres Child-Themes hinzu.
add_action( 'wp', 'ql_remove_credits_storefront' ); Funktion ql_remove_credits_storefront () { remove_action( 'storefront_footer', 'storefront_credit', 20 ); }
3.2. Copyright-Text anpassen
Angenommen, Sie möchten den Copyright-Text der Fußzeile bearbeiten. Dazu erstellen wir eine neue Textzeichenfolge mit der Aufschrift Copyright + year + by QuadLayers wie folgt:
add_filter( 'storefront_copyright_text', 'ql_customize_storefront_footer_copyright_text' ); Funktion ql_customize_storefront_footer_copyright_text () { $text = 'Copyright'- Datum( 'Y' ) . 'von QuadLayers'; $text zurückgeben ; }
Es gibt viele andere Dinge, die Sie tun können, um den Copyright-Text anzupassen. Nehmen Sie dieses Skript als Grundlage und passen Sie es an Ihre Bedürfnisse an.
Bonus: Instagram-Feed in der Fußzeile hinzufügen
Wir haben bereits erwähnt, dass Storefront eines der besten WooCommerce-Themen ist, daher ist es sehr wahrscheinlich, dass Sie einen E-Commerce-Shop haben, wenn Sie dieses Tutorial durchgehen. In diesem Fall kann es hilfreich sein, Ihrer Fußzeile einige Optionen für soziale Medien hinzuzufügen.
Es gibt viele Social-Media-Plugins, mit denen Sie diese Plattformen optimal nutzen können. In diesem Abschnitt zeigen wir Ihnen, wie Sie die Fußzeile in Storefront ändern, indem Sie einen Instagram-Feed hinzufügen. Auf diese Weise können Sie Ihren Instagram-Feed sichtbarer machen, sodass Besucher ihn sehen und Ihr Instagram direkt von Ihrer Website aus besuchen können.
So fügen Sie einen Instagram-Feed in der Fußzeile hinzu
Der einfachste Weg, einen Instagram-Feed zur Fußzeile hinzuzufügen, ist die Verwendung eines Plugins. Für diese Demo verwenden wir den Social Gallery Feed (früher bekannt als Instagram Gallery Feed ). Dies ist ein Freemium-Plugin, das eine kostenlose Version mit Grundfunktionen und 3 Premium-Pläne hat, die bei 19 USD (einmalige Zahlung) beginnen.

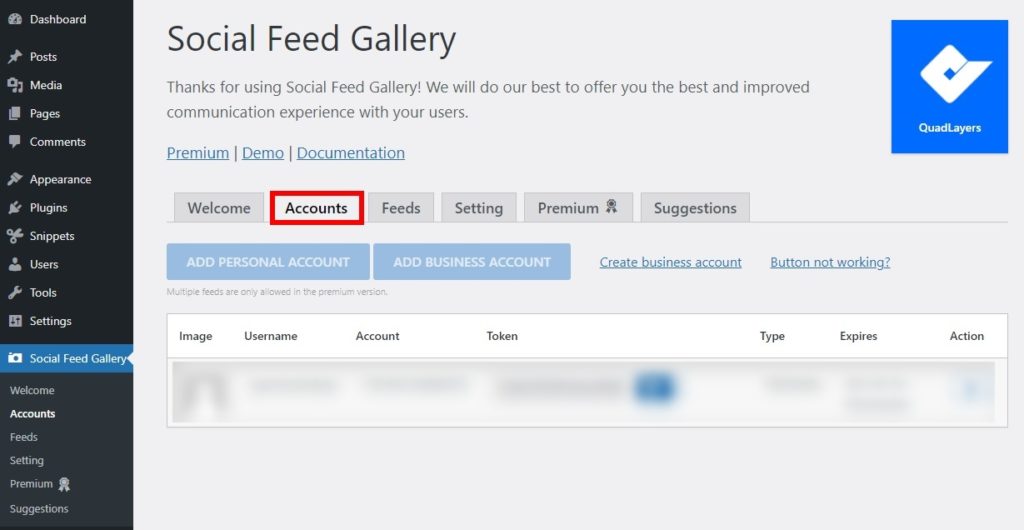
Zunächst müssen Sie das Plugin auf Ihrer WordPress-Website installieren und aktivieren. Gehen Sie dann in Ihrem WordPress-Dashboard zum Menü „ Social-Feed-Galerie “ und öffnen Sie die Registerkarte „ Konten “.
Hier müssen Sie Ihr Instagram-Konto hinzufügen. Sie können entweder ein persönliches Konto oder ein Geschäftskonto hinzufügen.

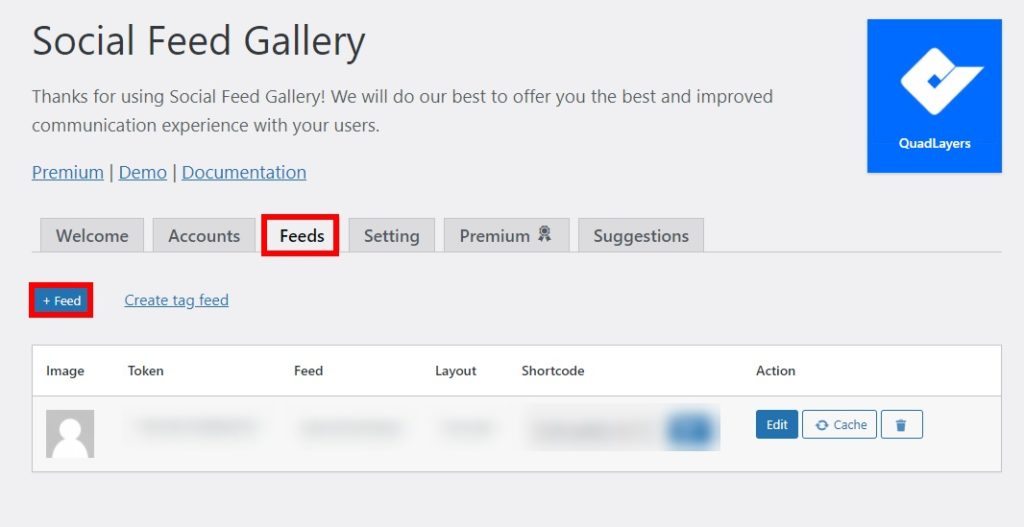
Gehen Sie danach zur Registerkarte Feeds und klicken Sie auf +Feed , um einen Instagram-Feed zu erstellen.

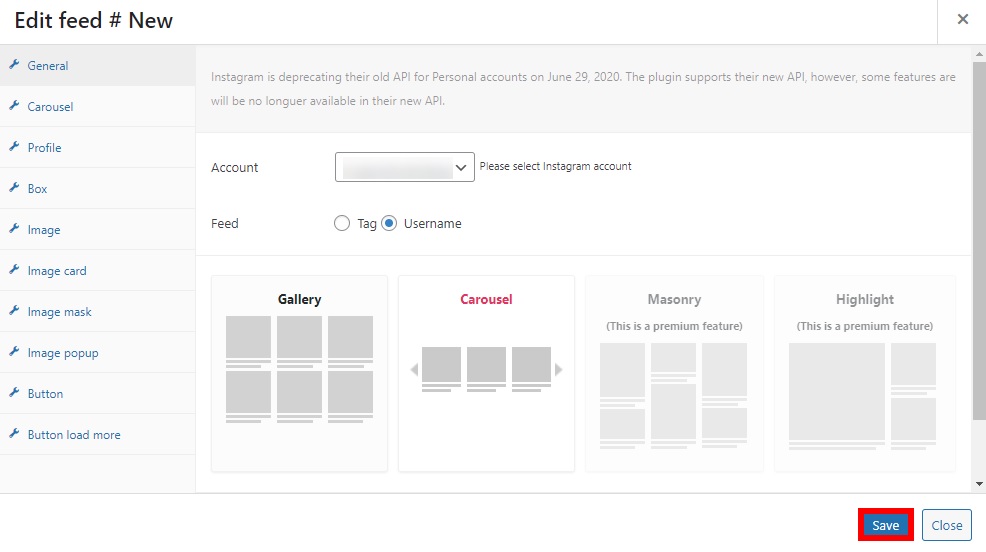
Hier können Sie jedes Element des Feeds auswählen und bearbeiten: die Layouts, die Anzahl der anzuzeigenden Bilder und so weiter. Nachdem Sie alle erforderlichen Änderungen vorgenommen haben, klicken Sie auf Speichern .

Um den Instagram-Feed zur Fußzeile hinzuzufügen, gehen Sie in Ihrem Dashboard zum Widgets- Menü oder navigieren Sie zu Darstellung > Anpassen . Wählen Sie dann die Fußzeilenspalte aus, in die Sie den Instagram-Feed einfügen möchten, und fügen Sie das Social Feed Gallery-Widget hinzu. Nachdem Sie den Titel und die Galerie-ID für den Feed hinzugefügt haben, klicken Sie auf Fertig .

Alternativ können Sie die auf der Registerkarte „ Feed “ bereitgestellten Shortcodes verwenden, um den Instagram-Feed zu Ihrer Website hinzuzufügen.
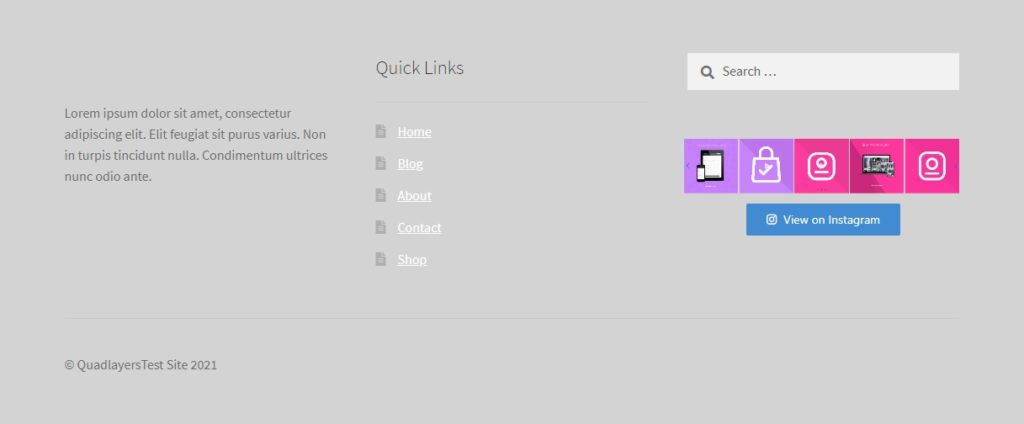
Wenn Sie schließlich Ihre Website vom Frontend aus überprüfen, können Sie den Instagram-Feed in der Fußzeile sehen.

Weitere Alternativen und eine ausführlichere Erklärung finden Sie in unserem Leitfaden zur Integration von WordPress mit Instagram.
Fazit
Alles in allem kann die Anpassung der Fußzeile Ihrer Website für die Benutzererfahrung Ihrer Besucher wirklich vorteilhaft sein und Ihnen helfen, die Benutzerinteraktion zu steigern. In dieser Anleitung haben wir zwei Möglichkeiten beschrieben, wie Sie die Fußzeile in Storefront ändern können:
- Über das WordPress-Admin-Dashboard
- Verwendung eines speziellen Plugins
- Programmatisch
Alle diese Methoden sind anfängerfreundlich und erledigen die Arbeit. Über das WordPress-Dashboard können Sie die Text-, Hintergrund- und Überschriftenfarben sowie die Linkfarben ändern. Wenn Sie hingegen den Copyright-Fußtext bearbeiten möchten, müssen Sie ein Plugin verwenden. Wenn Sie über Programmierkenntnisse verfügen, können Sie schließlich die Fußzeile programmgesteuert anpassen.
Darüber hinaus können Sie der Fußzeile weitere Informationen hinzufügen. Sie können beispielsweise einen Instagram-Feed und Links hinzufügen, um Ihre Präsenz in den sozialen Medien zu verbessern. Weitere Informationen zum Ändern der Fußzeile in einem beliebigen Thema finden Sie in unserer Anleitung zum Bearbeiten von Fußzeilen in WordPress.
Haben Sie die Fußzeile in Storefront bearbeitet? Welche Methode hast du verwendet? Gibt es eine andere Option, die wir hinzufügen sollten? Lassen Sie es uns in den Kommentaren unten wissen.
Wenn Sie diesen Leitfaden nützlich fanden, könnten Sie diese Artikel auch interessieren:
- So bearbeiten Sie die Kopfzeile in WordPress
- Die besten Instagram-Feed-Plugins für WordPress
- Beste Plugins für WooCommerce (kostenlos + kostenpflichtig)
