So ändern Sie die Schaltfläche „Bestellung aufgeben“ in WooCommerce
Veröffentlicht: 2022-08-23Möchten Sie die Schaltfläche „Bestellung aufgeben“ in Ihrem Geschäft bearbeiten? Wir geben dir Deckung. In dieser Anleitung zeigen wir Ihnen verschiedene Möglichkeiten, die Schaltfläche „Bestellung aufgeben“ in WooCommerce zu ändern .
Dies kann Ihnen helfen, das Einkaufserlebnis auf Ihrer Website zu verbessern und Kunden darüber zu informieren, was während des Bezahlvorgangs vor ihnen liegt. Bevor wir die Schritte zum Anpassen der Bestellung ausführen, sehen wir uns an, warum Sie sie möglicherweise ändern müssen.
Warum die Schaltfläche „Bestellung aufgeben“ ändern?
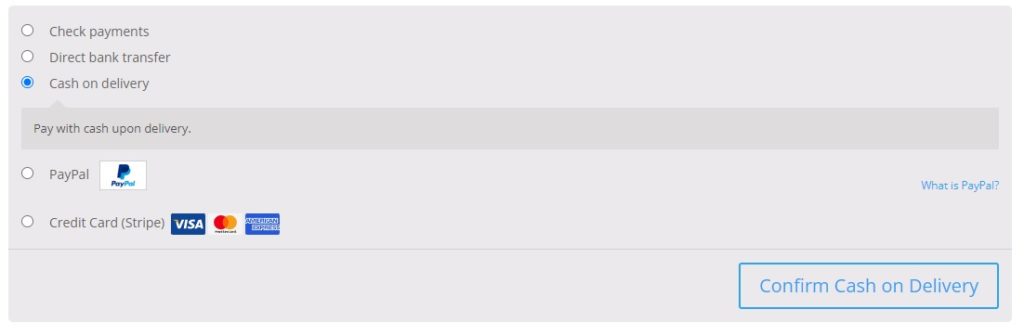
Es gibt viele Gründe, warum Sie möglicherweise die Schaltfläche „Bestellung aufgeben“ in WooCommerce bearbeiten müssen. Wenn ein Kunde durch die Kasse geht, hat er mehrere Zahlungsmöglichkeiten. Nachdem sie die gewünschte Zahlungsmethode ausgewählt haben, ist die Standardschaltfläche „ Bestellung aufgeben “ möglicherweise nicht die geeignetste für Ihre Kunden .
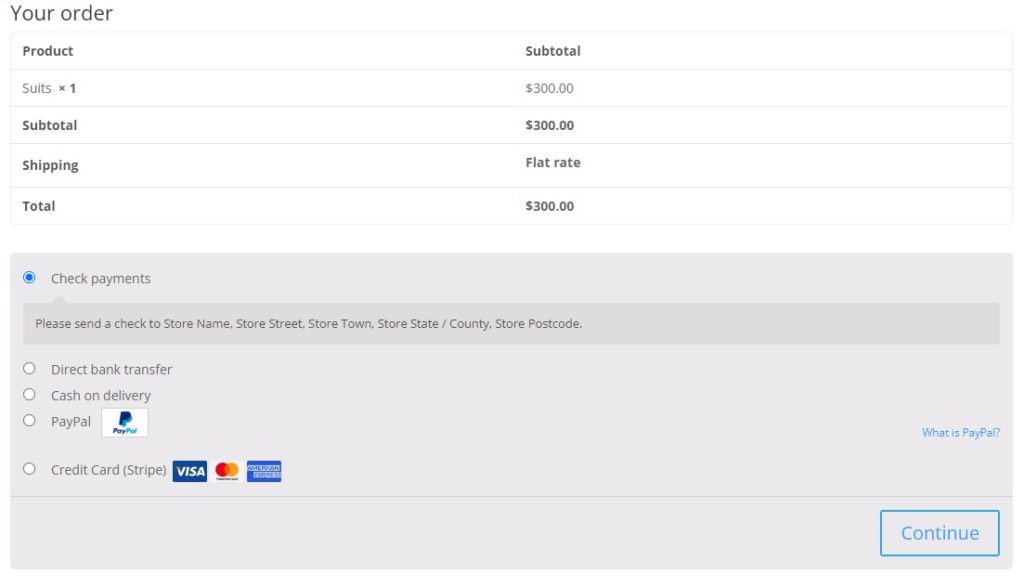
Wählt ein Kunde beispielsweise die Zahlung per Banküberweisung oder Barzahlung aus, steht auf der Schaltfläche „ Bestellung aufgeben “, aber es ist nicht klar, ob der Kauf im nächsten Schritt bestätigt wird oder ob er weitere Details eingeben muss.
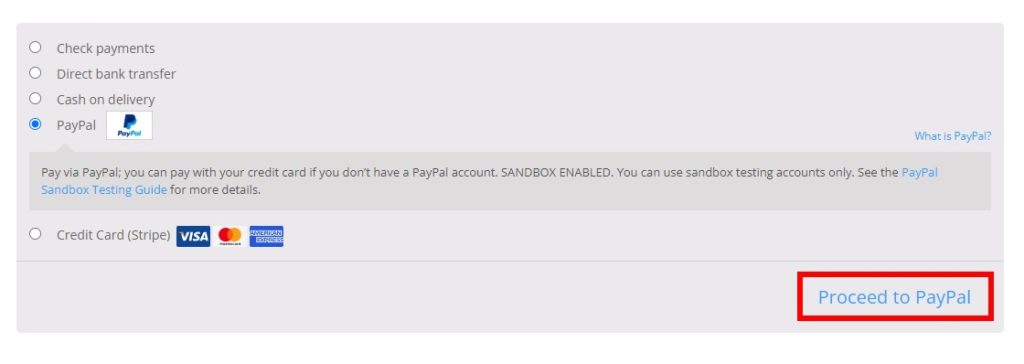
Wenn sie jedoch die PayPal-Option für die Zahlung auswählen, wird die Schaltfläche mit „ Weiter mit PayPal “ gekennzeichnet. Dies ist kontextbezogener und macht Ihren Kunden deutlich, dass sie im nächsten Schritt auf die enceveryPal-Schnittstelle zurückgreifen werden.

Bieten Sie Ihren Kunden die richtigen Informationen und Zusammenhänge zu jedem Aspekt, der wichtig ist, um das Einkaufserlebnis zu verbessern und die Conversions zu steigern. Aus diesem Grund ist es wichtig, dass Sie wissen, wie Sie die Schaltfläche „Bestellung aufgeben“ in Ihrem WooCommerce-Shop ändern.
Wenn Sie auf Ihrer Website Spenden annehmen oder herunterladbare virtuelle Produkte verkaufen, können Sie alternativ eine Schaltfläche „Jetzt spenden“ oder „Jetzt herunterladen“ hinzufügen, anstatt die Standardschaltfläche „Bestellung aufgeben“ auf Ihrer Checkout-Seite zu verwenden.
So ändern Sie die Schaltfläche „Bestellung aufgeben“ in WooCommerce
Standardmäßig erlaubt Ihnen WooCommerce nicht, die Schaltfläche „Bestellung aufgeben“ zu ändern. Sie können es jedoch leicht mit ein wenig Codierung anpassen.
Bevor wir beginnen, empfehlen wir Ihnen, ein Child-Theme zu erstellen oder ein dediziertes Child-Theme-Plugin für WordPress zu verwenden. Auf diese Weise können Sie die Anpassungen auf Ihrer Website beibehalten, auch nachdem Sie das Design aktualisiert haben. Da wir einige Kerndateien Ihrer Website bearbeiten, empfehlen wir Ihnen auch, Ihre Website zu sichern, um Probleme zu vermeiden, falls etwas schief geht.
Nachdem wir nun einige grundlegende Erinnerungen behandelt haben, gehen wir den Prozess der Anpassung der Schaltfläche „Bestellung aufgeben“ in WooCommerce durch.
Als erstes müssen Sie auf die Datei functions.php zugreifen.
Die Datei functions.php
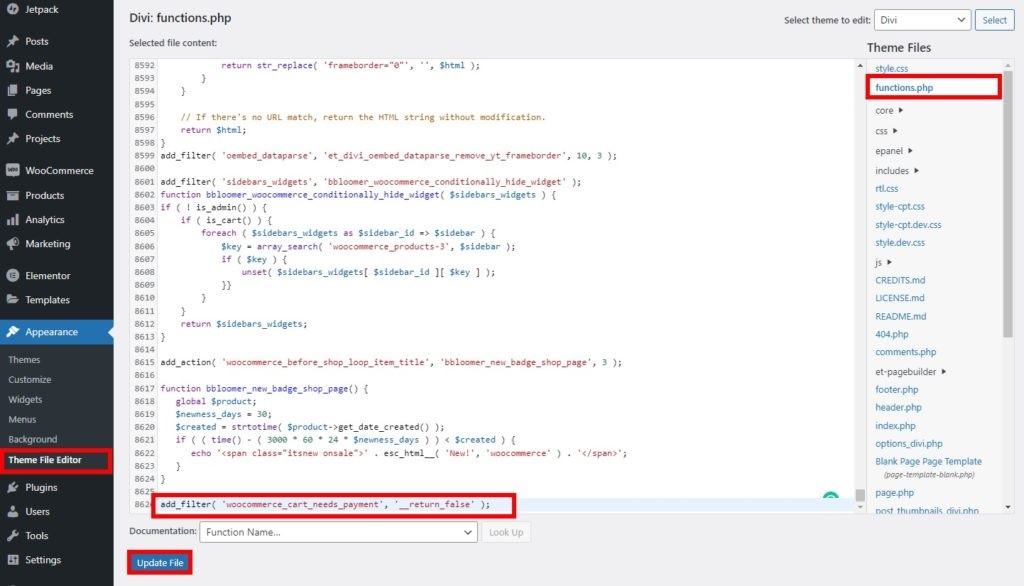
Um die Schaltfläche „Bestellung aufgeben“ in WooCommerce zu ändern, benötigen Sie Zugriff auf die Themenfunktionsdatei Ihrer Website. Um darauf zuzugreifen, gehen Sie einfach in Ihrem WordPress-Dashboard zu Design > Theme File Editor .
Klicken Sie dann auf die Datei functions.php unter den Themendateien auf der rechten Seite Ihres Bildschirms. Hier fügen Sie den benutzerdefinierten Code aus diesem Tutorial hinzu.

Abhängig von den Anforderungen Ihrer Website müssen Sie möglicherweise noch einige Änderungen daran vornehmen. Denken Sie immer daran, die Datei zu aktualisieren, nachdem Sie alle Änderungen vorgenommen haben. Andernfalls werden sie nicht angewendet.
Wenn Sie mit der Verwendung des Designdatei-Editors nicht vertraut sind, können Sie ein Code-Editor-Plugin wie Code Snippets verwenden .
1. Ersetzen Sie Schaltflächentext durch statischen Text
Die erste Option zum Bearbeiten der WooCommerce-Schaltfläche „Bestellung aufgeben“ besteht darin, den Text der Schaltfläche durch statischen Text zu ersetzen. Fügen Sie dazu den folgenden Code zu Ihrer Datei functions.php hinzu.
// Schaltfläche „Bestellung aufgeben“ in WooCommerce durch statischen Text ersetzen
add_filter( 'woocommerce_order_button_text', 'ql_replace_place_order_button_text' );
Funktion ql_replace_place_order_button_text() {
return 'Weiter';
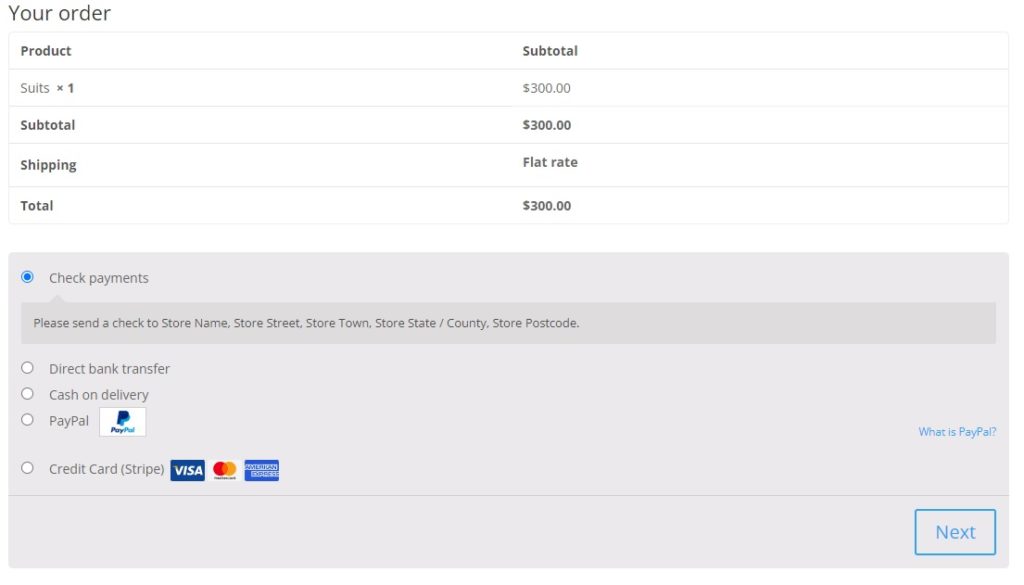
}Dieses Snippet ersetzt den Text der Schaltfläche durch den Begriff „ Weiter “. Gehen Sie zu Ihrer Checkout-Seite und Sie werden sehen, dass sich der Text der Schaltfläche in „Weiter“ geändert hat.

Passen Sie einfach den Code an, um einen beliebigen Text hinzuzufügen, der für Ihr Geschäft sinnvoll ist.
2. Ändern Sie den Schaltflächentext basierend auf der Produkt-ID
Eine weitere interessante Option besteht darin, die Schaltfläche „Bestellung aufgeben“ basierend auf bestimmten Produkten anzupassen. Dazu benötigen Sie zunächst die Produkt-IDs Ihrer Produkte.
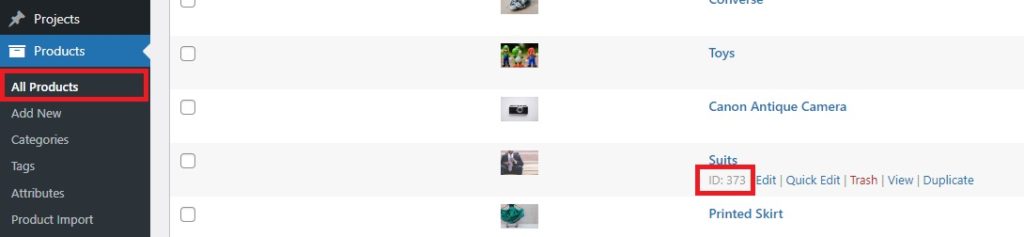
Gehen Sie dazu zu Produkte > Alle Produkte und suchen Sie das Produkt, für das Sie die Schaltfläche anpassen möchten. Bewegen Sie dann Ihren Mauszeiger über das Produkt und Sie sehen die entsprechende Produkt-ID wie unten gezeigt.

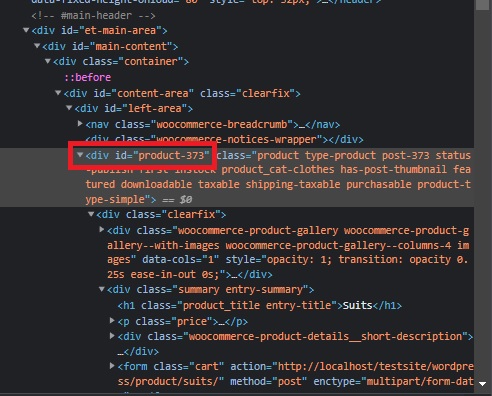
Sie können auch das Inspect-Tool Ihres Browsers verwenden, um die Produkt-ID vom Frontend zu finden. Öffnen Sie einfach die einzelne Produktseite des Produkts, klicken Sie mit der rechten Maustaste auf den Produktabschnitt der Seite und drücken Sie auf Prüfen . Sie sollten die Produkt-ID auf der Registerkarte Elemente sehen.
Was Sie hier sehen, kann je nach verwendetem Design variieren. So sieht es beispielsweise bei Verwendung des Divi-Themes aus.

Sobald Sie die Produkt-ID Ihres WooCommerce-Produkts haben (373 in unserem Fall), fügen Sie den folgenden Code zu Ihrer functions.php -Datei hinzu, um die Schaltfläche „Bestellung aufgeben“ zu ändern.
add_filter( 'woocommerce_order_button_text', 'ql_custom_button_text_for_product_id' );
Funktion ql_custom_button_text_for_product_id( $button_text ) {
$product_id = 373; // eine bestimmte Produkt-ID, die Sie ändern möchten
if( WC()->cart->find_product_in_cart( WC()->cart->generate_cart_id( $product_id ) ) ) {
$button_text = 'Weiter';
}
$button_text zurückgeben;
}Wie Sie sehen können, haben wir den Text der Schaltfläche in „Weiter“ geändert. Dies gilt nur für die Produkt-ID = 373. Bearbeiten Sie einfach den Code, um weitere Produkte hinzuzufügen oder den Text in der Schaltfläche zu ändern.

3. Schaltflächentext basierend auf Kategorien ändern
In ähnlicher Weise können Sie auch den Text der Schaltfläche „Bestellung aufgeben“ entsprechend der Kategorie des Produkts im Warenkorb ändern. Dazu müssen Sie die Kategorie Slug des Produkts finden .
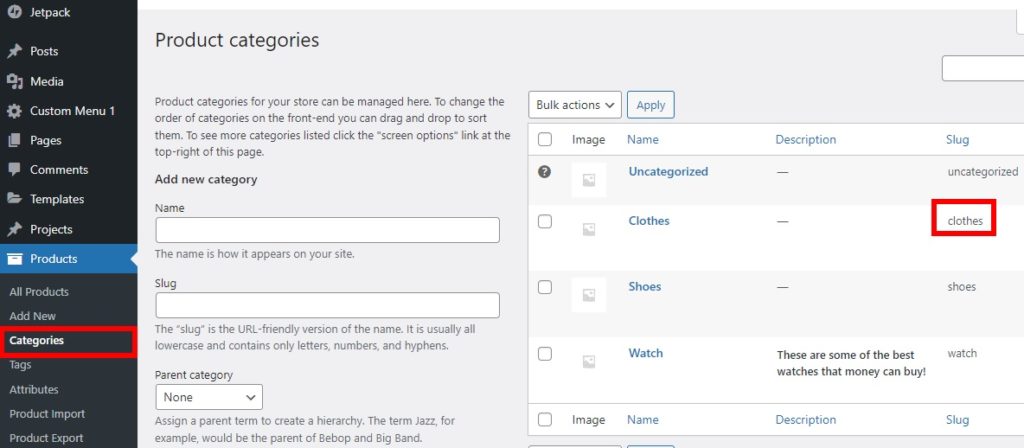
Um die Kategorie Slug zu finden, gehen Sie auf Ihrem Dashboard zu Produkte > Kategorien und Sie sehen alle Produkte, die Sie in Ihrem Geschäft anbieten. Suchen Sie nun nach den Kategorien der Produkte, für die Sie den Button-Text ändern möchten.
Unter der Slug-Spalte sehen Sie den Slug für die jeweilige Kategorie.


Um also die Schaltfläche „Bestellung aufgeben“ für die Kategorie „Kleidung“ anzupassen, fügen Sie einfach das folgende Snippet zur Datei „ functions.php “ Ihres Design-Editors hinzu.
add_filter( 'woocommerce_order_button_text', 'ql_custom_place_order_button_text_cat' );
Funktion ql_custom_place_order_button_text_cat( $button_text ) {
$cat_check = falsch;
foreach ( WC()->cart->get_cart() as $cart_item_key => $cart_item ) {
$product = $cart_item['data'];
// prüfen, ob Kleidung die Kategorie des Produkts im Warenkorb ist
if ( has_term( 'clothes', 'product_cat', $product->id ) ) {
$cat_check = wahr;
Unterbrechung;
}
}
wenn ($cat_check) {
return 'Bestellung absenden';
}
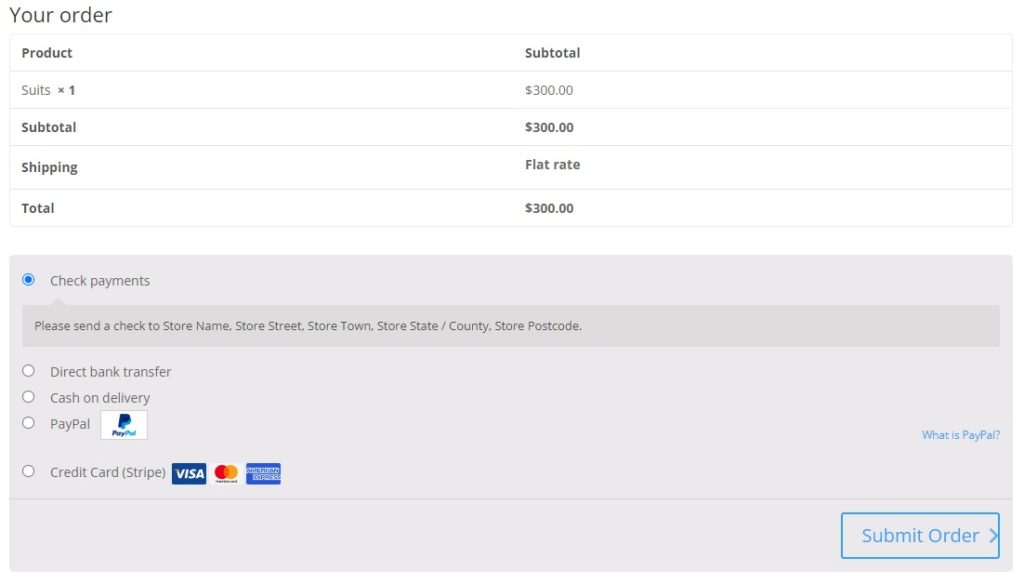
}In diesem Fall haben wir die Schaltfläche „Bestellung aufgeben“ so angepasst, dass „Bestellung absenden“ angezeigt wird, wenn das Produkt im Einkaufswagen zur Kategorie „Kleidung“ gehört. Um es zu überprüfen, gehen Sie zu Ihrer WooCommerce-Checkout-Seite im Frontend und überprüfen Sie es.

4. Ändern Sie den Schaltflächentext basierend auf dem Zahlungsgateway
Es gibt noch eine weitere Möglichkeit, die Schaltfläche „Bestellung aufgeben“ zu bearbeiten, um Ihre Conversions zu steigern. Sie können den Text der Schaltfläche „Bestellung aufgeben“ basierend auf dem Zahlungsgateway ändern, das der Kunde auswählt.
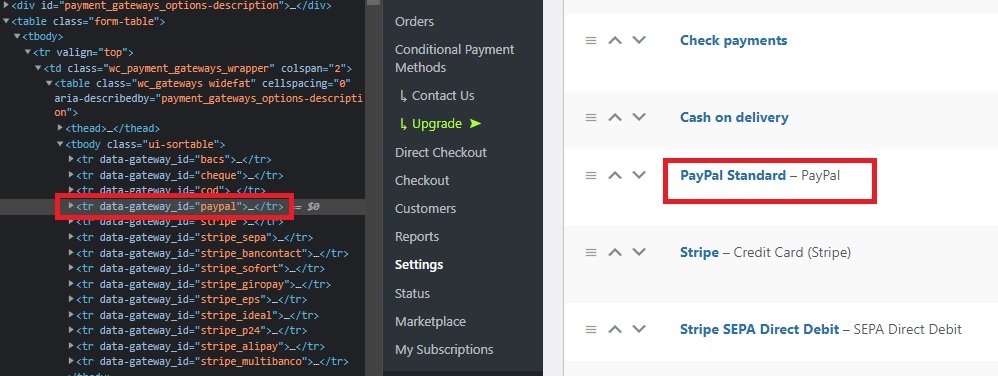
Der erste Schritt besteht darin, die Zahlungs-Gateway-ID zu identifizieren. Sie können dies tun, indem Sie das Inspect-Tool verwenden. Gehen Sie in Ihrem Dashboard zu WooCommerce > Einstellungen und öffnen Sie die Registerkarte Zahlungen . Alle von Ihnen hinzugefügten Zahlungsgateways werden hier angezeigt.
Klicken Sie dann mit der rechten Maustaste auf das Zahlungsgateway, das Sie anpassen möchten, klicken Sie auf die Schaltfläche „Bestellung aufgeben“ und drücken Sie auf „Inspizieren“ . Sie sehen die Zahlungs-Gateway-ID auf dem angrenzenden Bildschirm, wie unten gezeigt.

Sobald Sie die Zahlungs-Gateway-ID erhalten haben, fügen Sie den folgenden Code zu Ihrer Theme- functions.php -Datei hinzu.
add_filter( 'woocommerce_available_payment_gateways', 'ql_rename_place_order_button_payment_gateway' );
Funktion ql_rename_place_order_button_payment_gateway( $gateways ) {
if ( $gateways['cod'] ) {
$gateways['cod']->order_button_text = 'Nachnahme bestätigen';
}
$gateways zurückgeben;
}Wir haben Nachnahme als unser Zahlungsgateway für den obigen Code ausgewählt. Wenn der Kunde also diese Option auswählt, ändert sich die Schaltfläche „Bestellung aufgeben“ zu „ Nachnahme bestätigen “.

Das ist es! Dies sind die verschiedenen Möglichkeiten, wie Sie den Text der Schaltfläche „Bestellung aufgeben“ in WooCommerce ändern können. Vergessen Sie nicht, die Designfunktionsdatei zu aktualisieren, nachdem Sie Ihren Code hinzugefügt haben.
Bonus: So ordnen Sie WooCommerce Checkout-Felder neu an
Da Sie die Checkout-Seite von WooCommerce anpassen, wenn Sie die Schaltfläche „Bestellung aufgeben“ ändern, können Sie sich auch die Neuordnung der Checkout-Felder ansehen. Die Verwendung der richtigen Felder mit der richtigen Bestellung ist für Ihre Kunden während des Bestellvorgangs immer eine große Erleichterung. Als Bonus zeigen wir Ihnen auch, wie das geht.
Sie können die Checkout-Felder mithilfe eines Plugins einfach neu anordnen. Beginnen wir also damit, eines zu installieren und zu aktivieren.
Für diese Demonstration verwenden wir das Plugin Checkout Manager für WooComerce . Es ist ein kostenloses und benutzerfreundliches Plugin, mit dem Sie Ihre Checkout-Seite vollständig anpassen können.

1. Installieren und aktivieren Sie das Plugin
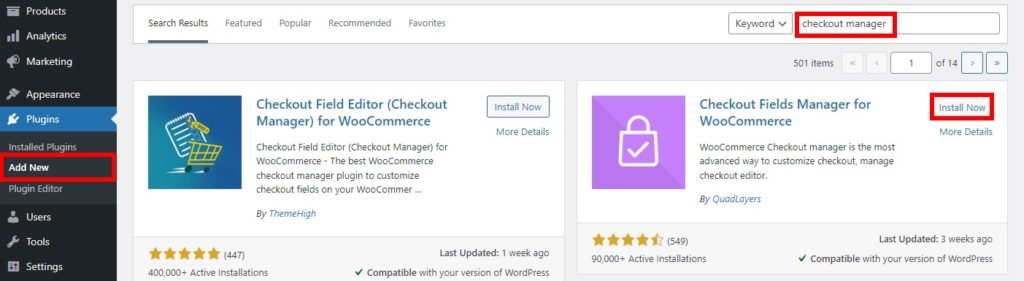
Gehen Sie zunächst in Ihrem WordPress-Dashboard zu Plugins > Neu hinzufügen und suchen Sie nach den Schlüsselwörtern des Plugins. Nachdem Sie das Plugin in den Suchergebnissen gefunden haben, klicken Sie auf Jetzt installieren, um das Plugin zu installieren.

Die Installation dauert einige Augenblicke. Sobald die Installation abgeschlossen ist, aktivieren Sie das Plugin.
Sie können das Plugin auch manuell hochladen und installieren, wenn Sie möchten. Weitere Informationen dazu finden Sie in unserer ausführlichen Anleitung zur manuellen Installation eines Plugins.
2. Checkout-Felder aus den Plugin-Optionen neu anordnen
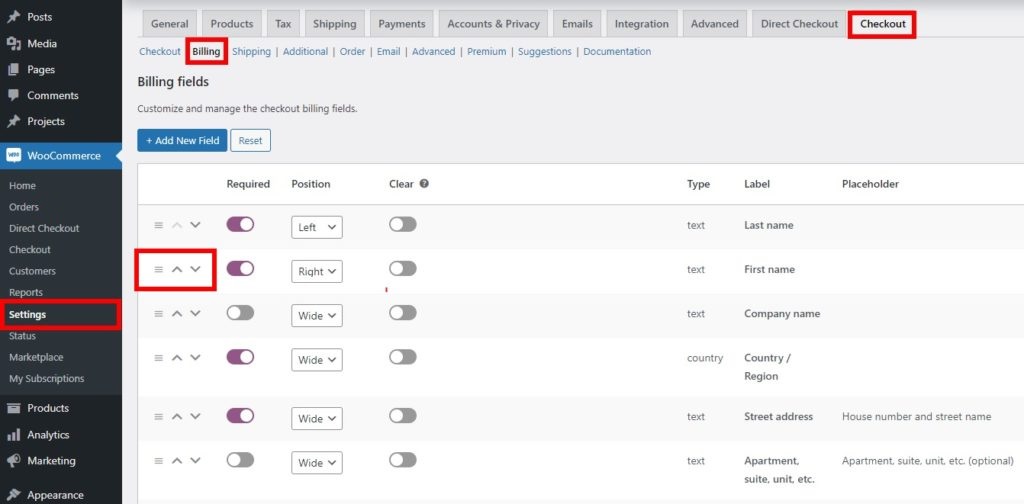
Sobald das Plugin aktiviert ist, gehen Sie in Ihrem WordPress-Dashboard zu WooCommerce > Einstellungen und öffnen Sie die Registerkarte Kasse .
Klicken Sie nun auf die Option Abrechnung und Ihnen werden alle Abrechnungsfelder Ihrer Checkout-Seite angezeigt. Sie können die Aufwärts- und Abwärtspfeile verwenden , um sie neu anzuordnen. Darüber hinaus können Sie sogar die horizontalen Linien verwenden, um die Checkout-Felder zu ziehen und neu anzuordnen.

Darüber hinaus können Sie diese Felder auch an verschiedenen Positionen auf der Checkout-Seite ausrichten, indem Sie sie entweder auf der linken oder rechten Seite des Bildschirms platzieren. Die Felder können aber auch breitflächig sein und beide Seiten bedecken.
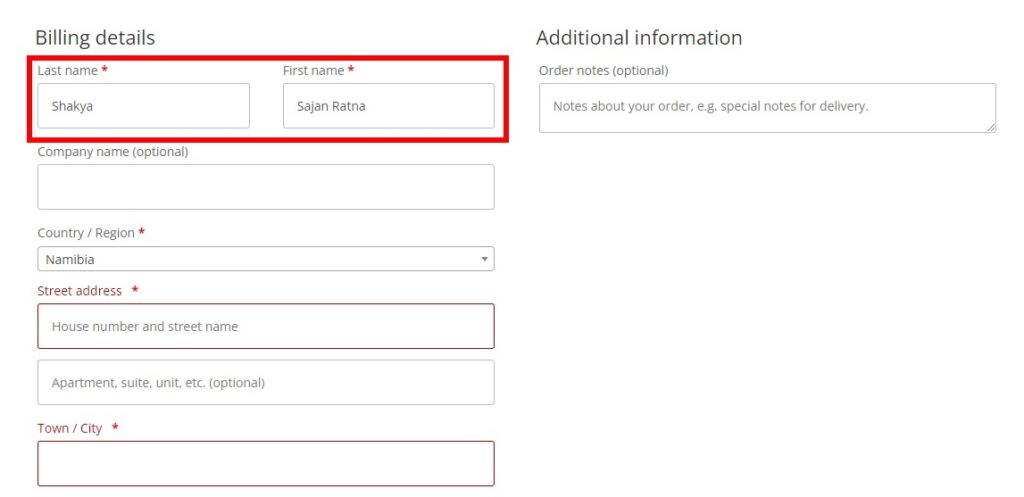
Nachdem Sie alle notwendigen Änderungen an Ihrer Checkout-Feldreihenfolge vorgenommen haben, klicken Sie auf Änderungen speichern . Wenn Sie Ihre Checkout-Seite in der Vorschau anzeigen, können Sie sehen, dass alle Felder entsprechend neu angeordnet wurden.

Sie können die Checkout-Felder auch neu anordnen, indem Sie Codes zu Ihrer Themenfunktionsdatei hinzufügen, ähnlich wie beim Ändern der Schaltfläche „Bestellung aufgeben“ in WooCommerce. Wenn Sie dabei Hilfe benötigen, lesen Sie bitte unseren Leitfaden zur Neuordnung von Checkout-Feldern.
Fazit
Alles in allem ist die Bearbeitung der Schaltfläche „Bestellung aufgeben“ eine sehr effektive Möglichkeit, die Schaltflächen kontextbezogener zu gestalten und ein besseres Einkaufserlebnis auf Ihrer Website zu bieten.
In dieser Anleitung haben wir Ihnen verschiedene Möglichkeiten gezeigt, wie Sie die Schaltfläche „Bestellung aufgeben“ in WooCommerce ändern können . Indem Sie Ihrer functions.php-Datei einige Snippets hinzufügen, können Sie den Schaltflächentext mit statischem Text anpassen und Bedingungen basierend auf Produkt-ID, Kategorie und Zahlungsgateway hinzufügen.
Wir haben auch einen Bonusbereich hinzugefügt, der Ihnen hilft, Checkout-Felder in WooCommerce einfach neu anzuordnen, um Ihnen zu helfen, die Rechnungs- und Versandfelder auf Ihrer Checkout-Seite zu organisieren.
Haben Sie die Schaltfläche Bestellung aufgeben in Ihrem WooCommerce-Shop bearbeitet? Welche Änderungen haben Sie vorgenommen? Lassen Sie es uns in den Kommentaren unten wissen.
Wenn Sie Ihre Conversions steigern möchten, werfen Sie einen Blick auf diese Anleitungen:
- So bearbeiten Sie WooCommerce Checkout-Felder
- Ändern Sie den Text „Zur Kasse gehen“ in WooCommerce
- So ändern Sie WooCommerce Checkout-Fehlermeldungen
