So ändern Sie den Text „Proceed to Checkout“ in WooCommerce
Veröffentlicht: 2021-11-20Suchen Sie nach einer einfachen Möglichkeit, den Text „Zur Kasse gehen “ in Ihrem WooCommerce-Shop zu ändern? Sie sind an der richtigen Stelle. In dieser Anleitung zeigen wir Ihnen verschiedene Methoden dazu.
Viele Websitebesitzer passen ihre Shop- und Produktseiten an, bearbeiten ihre Checkout-Seiten und denken, dass ihre gesamte Website optimiert ist. Es gibt jedoch viele andere Details, die Sie ändern können, um Ihre Konversionsraten zu steigern und Ihren Shop zu verbessern. Wir haben bereits gesehen, wie man die Add-to-Cart-Nachricht ändert, und heute zeigen wir Ihnen, wie man den Proceed to Checkout-Text in WooCommerce ändert .
Bevor wir uns mit den verschiedenen Methoden dafür befassen, wollen wir besser verstehen, was der Text „Zur Kasse gehen“ ist und warum Sie ihn anpassen sollten.
Was ist der Text „Zur Kasse gehen“?
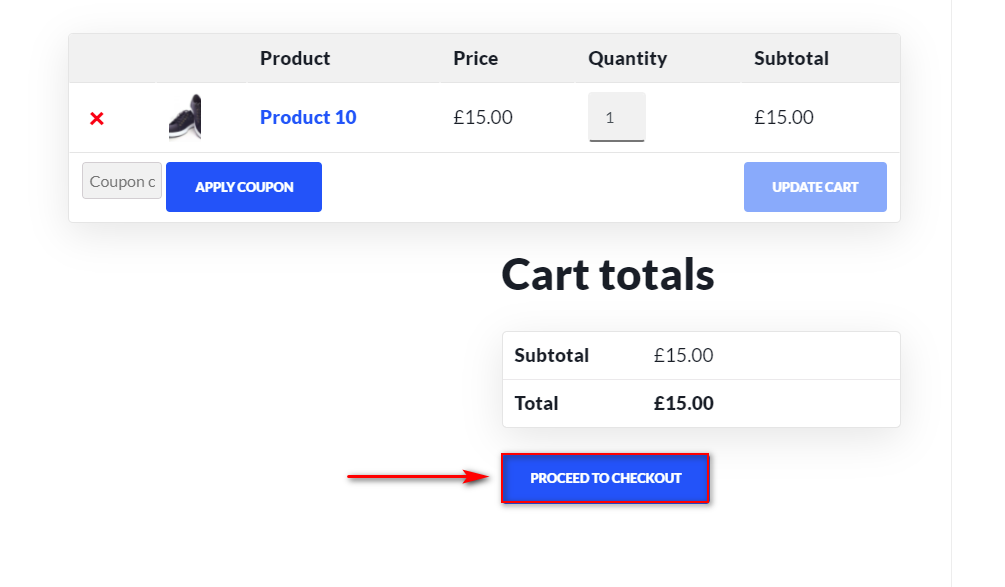
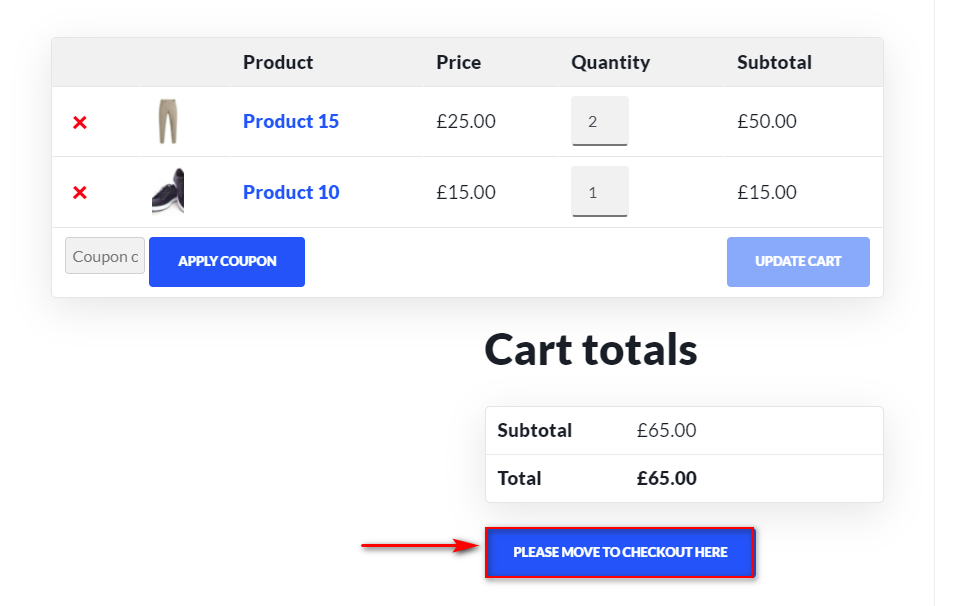
Standardmäßig enthält der Checkout-Button den Text Proceed to Checkout :

Dieser Text ist standardmäßig in den Vorlagendateien von WooCommerce festgelegt und die meisten Ladenbesitzer nehmen sich nicht die Zeit, ihn zu ändern. Da dies jedoch ein sehr wichtiger Schritt zum Abschluss des Verkaufs ist, sollten Sie ihn so weit wie möglich optimieren. Die gute Nachricht ist, dass Sie diesen Text ganz einfach anpassen können, um ihn aussagekräftiger zu machen und besser zu Ihrem Shop-Design zu passen.
Sie können diesen Text beispielsweise in „Werden Sie jetzt unserem Service beitreten!“ ändern. oder „Hier zur Kasse“ für einen einfacheren Bezahlvorgang. All die kleinen Schritte, die Sie unternehmen, um Ihr Checkout-Erlebnis zu verbessern, können sich summieren, um die Konversionsrate Ihrer Website zu steigern .
Die meisten Shop-Inhaber nehmen sich nicht die Zeit, den Text „Zur Kasse gehen“ anzupassen, da dies die Bearbeitung der WooCommerce-Vorlagendateien erfordert . Für einige Benutzer, insbesondere Anfänger, erscheint dies schwierig oder riskant. Es muss jedoch nicht sein. Im folgenden Abschnitt zeigen wir Ihnen verschiedene Methoden, um den Text „Zur Kasse gehen“ mit und ohne Code zu ändern, damit Sie der Methode folgen können, die Ihren Fähigkeiten am besten entspricht.
So ändern Sie den Text „Proceed to Checkout“ in WooCommerce
Es gibt zwei Hauptmethoden, um den Text „Zur Kasse gehen“ zu bearbeiten:
- Programmatisch
- Mit Plugins
Schauen wir uns beide genauer an.
1) So ändern Sie den Text „Zur Kasse gehen“ mithilfe einer Designfunktion
Beginnen wir mit der programmgesteuerten Methode zum Anpassen des Checkout-Textes in WooCommerce, indem wir der Datei functions.php eine benutzerdefinierte Funktion hinzufügen.
Der Vorgang ist recht einfach und alles, was Sie tun müssen, ist, ein kleines Code-Skript in Ihre Datei functions.php einzufügen. Bevor Sie beginnen, empfehlen wir Ihnen, Ihre Website zu sichern und ein untergeordnetes Thema zu verwenden. Abgesehen davon, dass Sie mit einem untergeordneten Design sicherer sind, stellen Sie sicher, dass Ihre Anpassung nicht durch die neuen Designdateien überschrieben wird, wenn Sie Ihr Design aktualisieren. Aus diesem Grund ist es immer eine gute Praxis, ein untergeordnetes Thema auf Ihrer Website zu installieren.
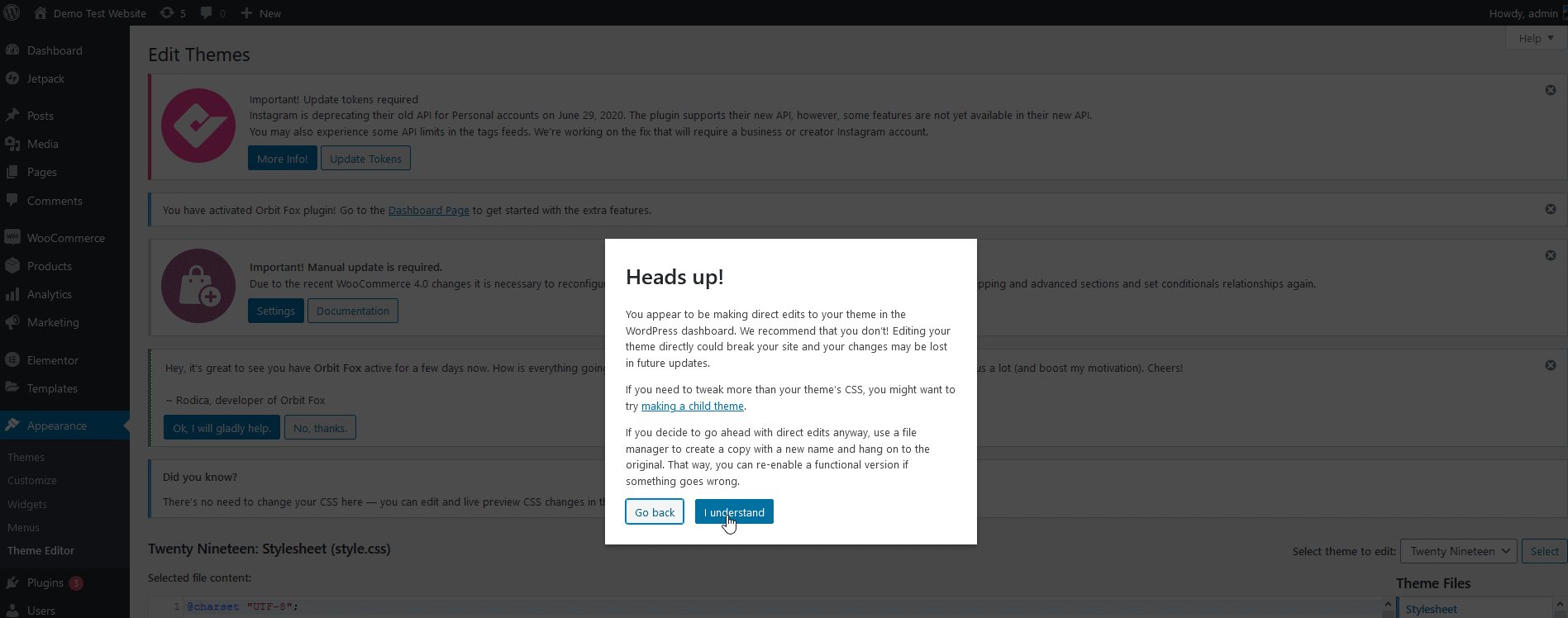
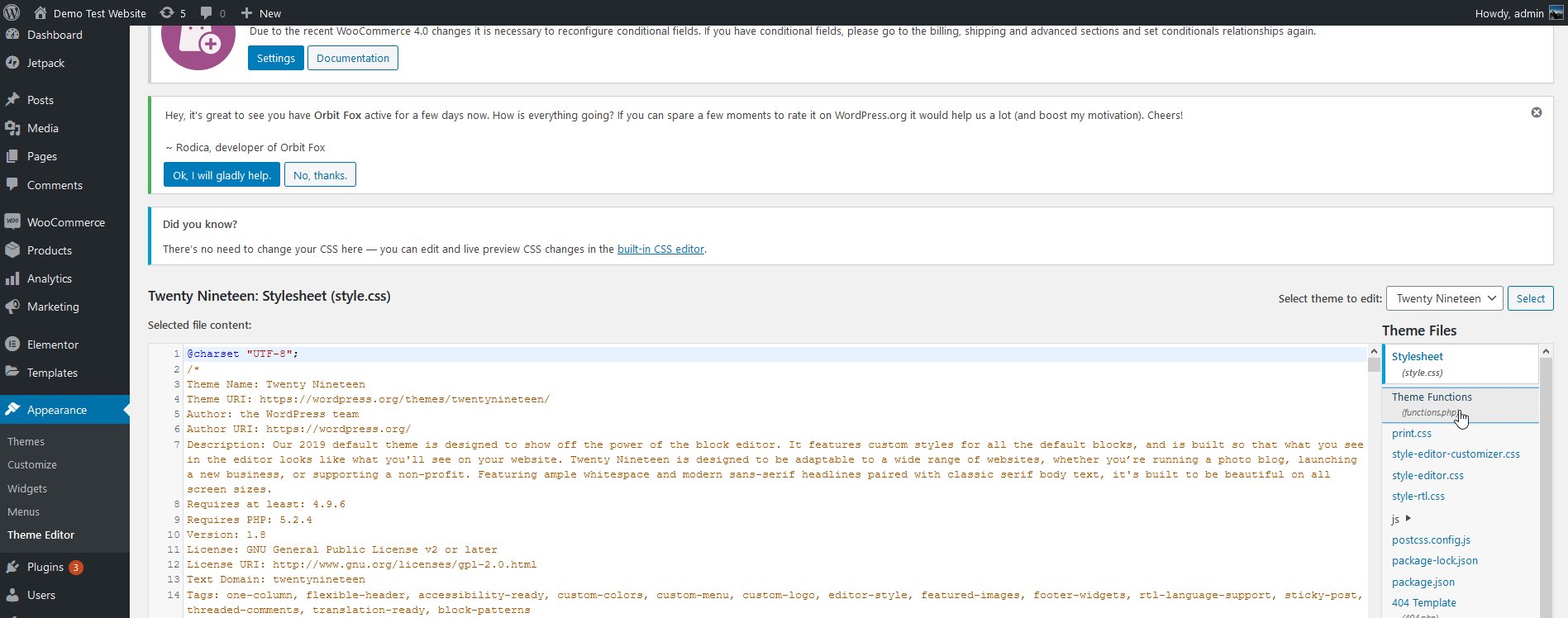
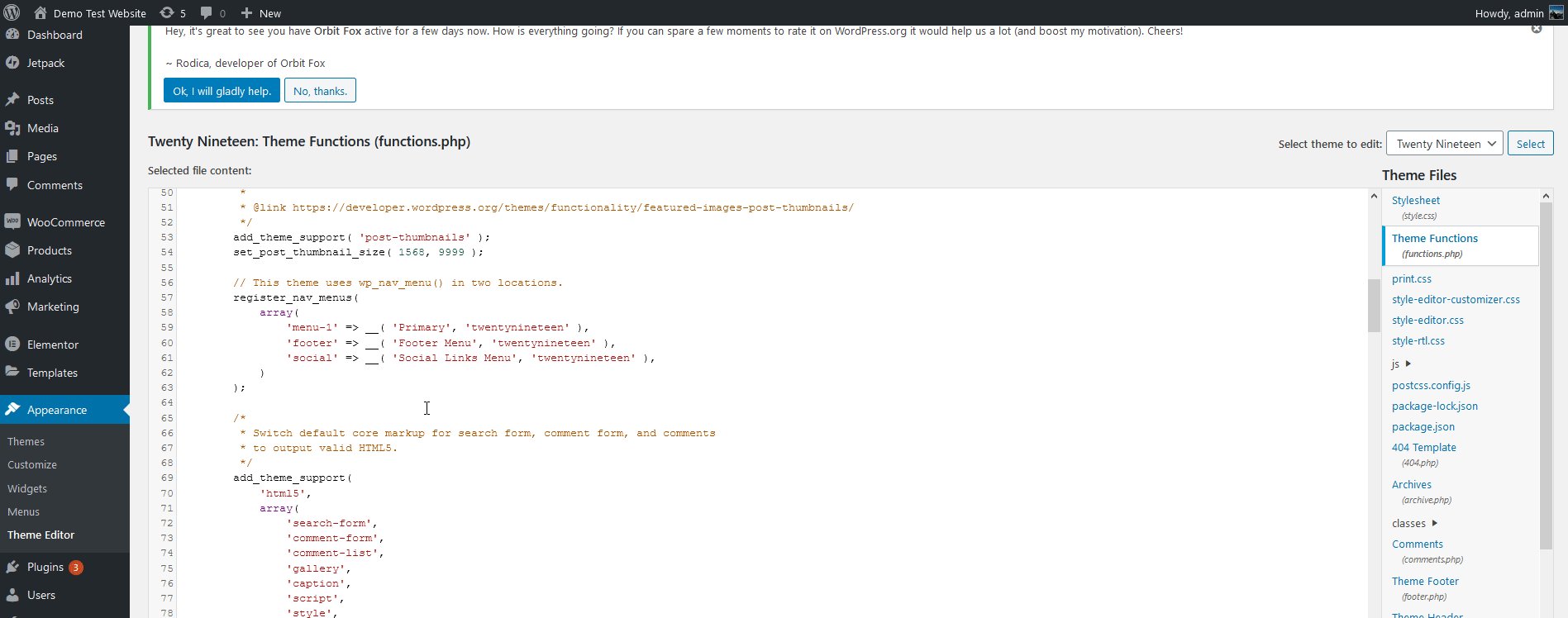
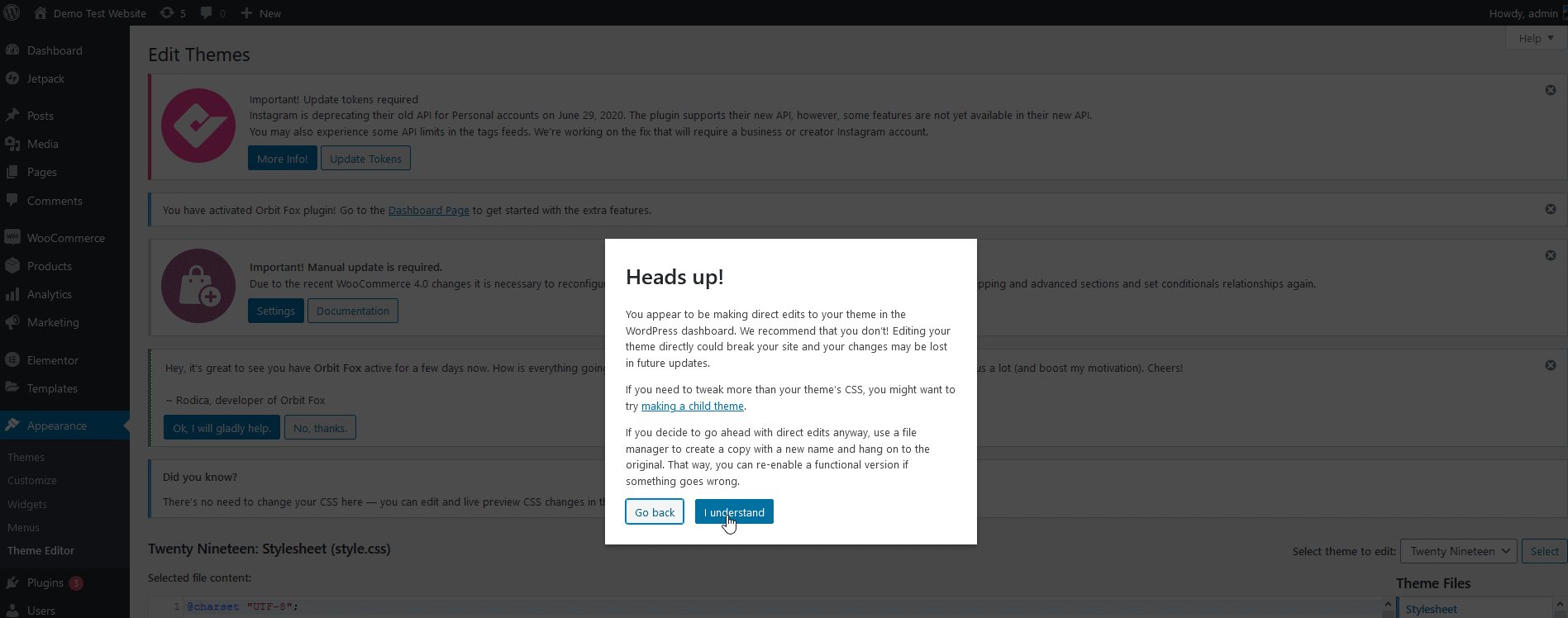
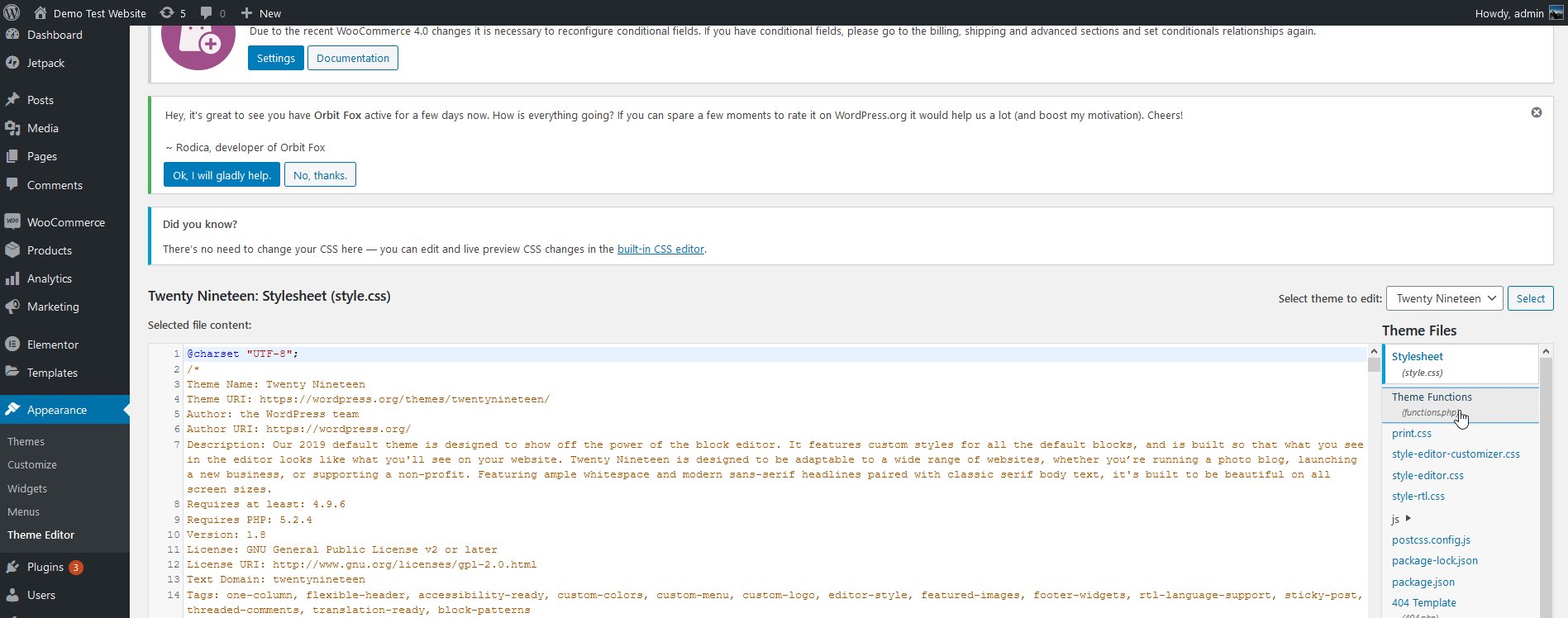
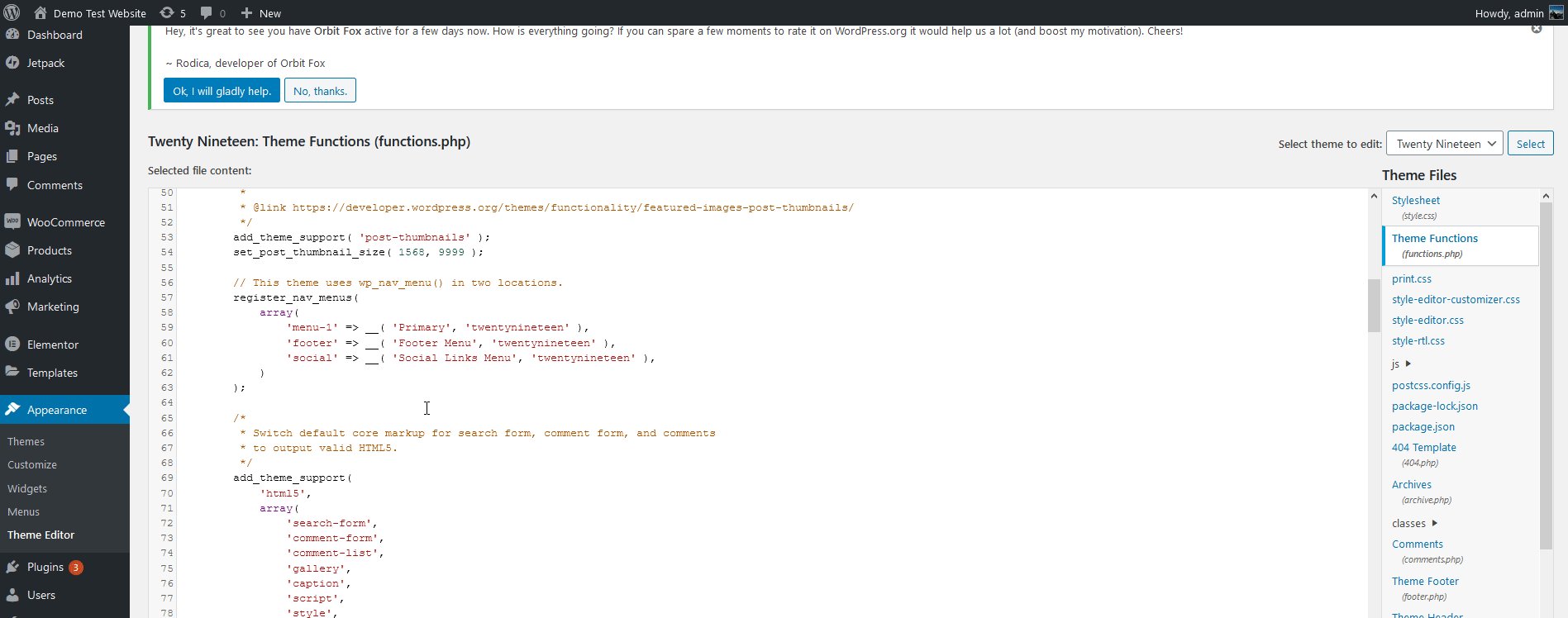
Sobald Sie das getan haben, öffnen Sie Ihr WP Admin Dashboard und gehen Sie zu Appearance > Theme Editor . Klicken Sie dann rechts in der Seitenleiste der Designdateien auf Designfunktionen oder functions.php .

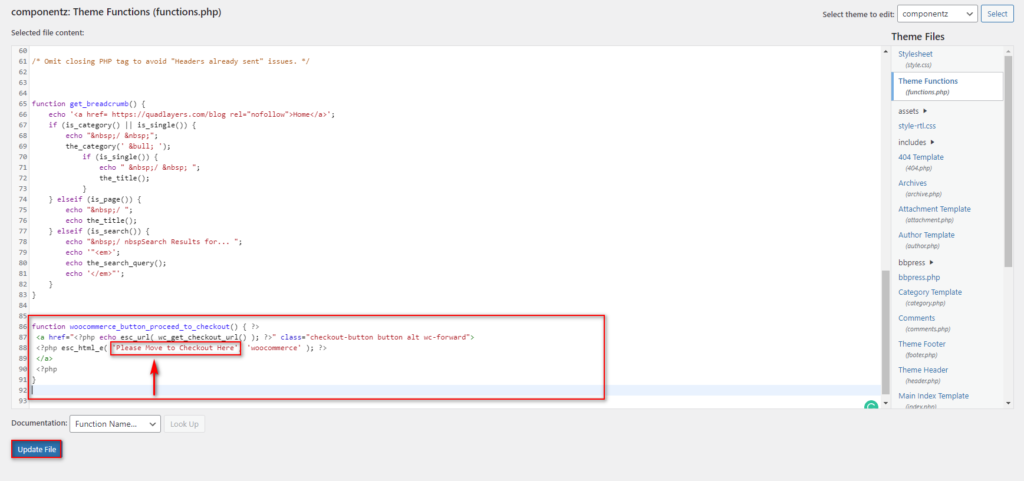
Verwenden Sie nun den Editor, um das folgende Code-Snippet einzufügen. Der Code erstellt eine benutzerdefinierte Funktion, die den Text der Kasse ändert. Ändern Sie einfach den Teil „ Checkout-Text-Here “ des Codes nach Belieben.
Funktion quadlayers_woocommerce_button_proceed_to_checkout() { ?>
<a href="<?php echo esc_url( wc_get_checkout_url() ); ?>" class="checkout-button button alt wc-forward">
<?php esc_html_e( 'Checkout-Text-Hier', 'woocommerce' ); ?>
</a>
<?php
}Im folgenden Skript verwenden wir beispielsweise den Text „Bitte gehen Sie hier zur Kasse“, also lautet das Skript:
Funktion quadlayers_woocommerce_button_proceed_to_checkout() { ?>
<a href="<?php echo esc_url( wc_get_checkout_url() ); ?>" class="checkout-button button alt wc-forward">
<?php esc_html_e( 'Bitte gehen Sie hier zur Kasse', 'woocommerce' ); ?>
</a>
<?php
}Passen Sie den Code an, um den gewünschten Text hinzuzufügen, fügen Sie ihn in die functions.php Ihres untergeordneten Designs ein und klicken Sie dann auf Datei aktualisieren , um den Vorgang abzuschließen.

Die Funktion ersetzt einfach den Text der WooCommerce-Schaltfläche „Zur Kasse gehen“, sodass sie unabhängig davon funktionieren sollte, welches Thema Sie verwenden oder welche zusätzlichen Funktionsskripte Sie möglicherweise aktiviert haben.

Wenn Sie sich jedoch immer noch nicht wohl dabei fühlen, Core-Dateien zu bearbeiten, können Sie stattdessen ein dediziertes Plugin verwenden.
2) So ändern Sie den Text „Proceed to Checkout“ mithilfe von Plugins
Eine weitere Alternative zum Anpassen des Textes „Zur Kasse gehen“ ist die Verwendung eines speziellen Plugins. Für diese Demonstration verwenden wir ein einfaches Tool namens Change Proceed to Checkout Text , mit dem Sie den Checkout-Text ganz einfach mit wenigen Klicks bearbeiten können.
Dies ist ein kostenloses Plugin, daher ist es eine ausgezeichnete Option für diejenigen, die keinen Code verwenden möchten, um den Text zu ändern, oder den Text „Zur Kasse gehen“ häufig zu Test- und Anpassungszwecken ändern möchten.
Installieren und Aktivieren des Plugins
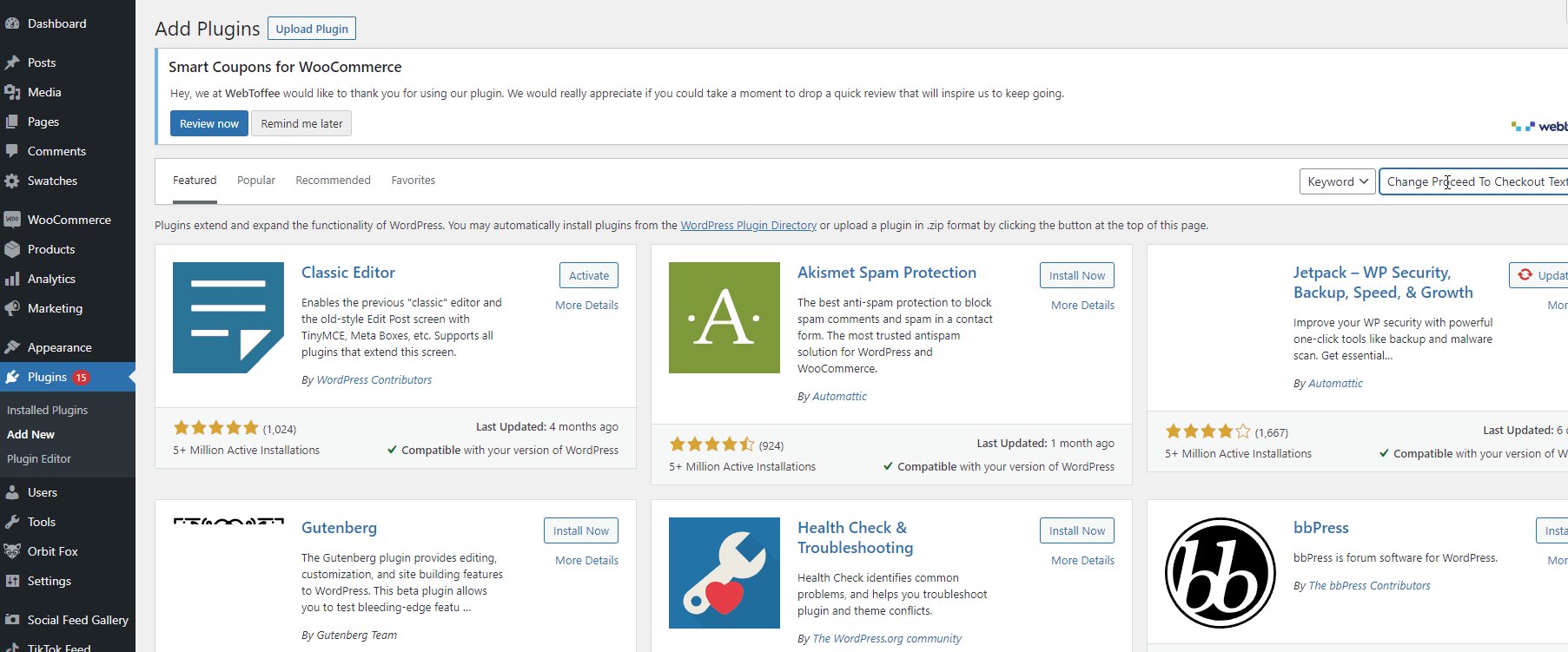
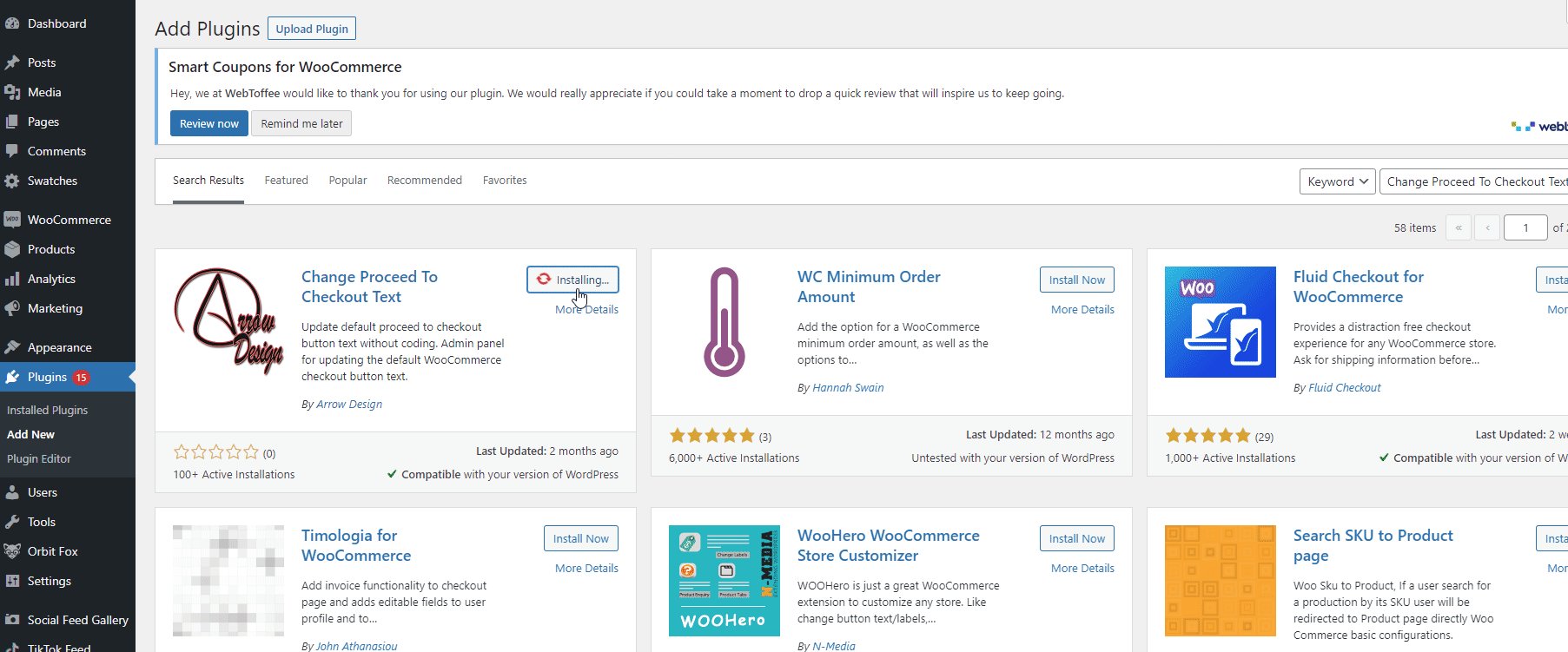
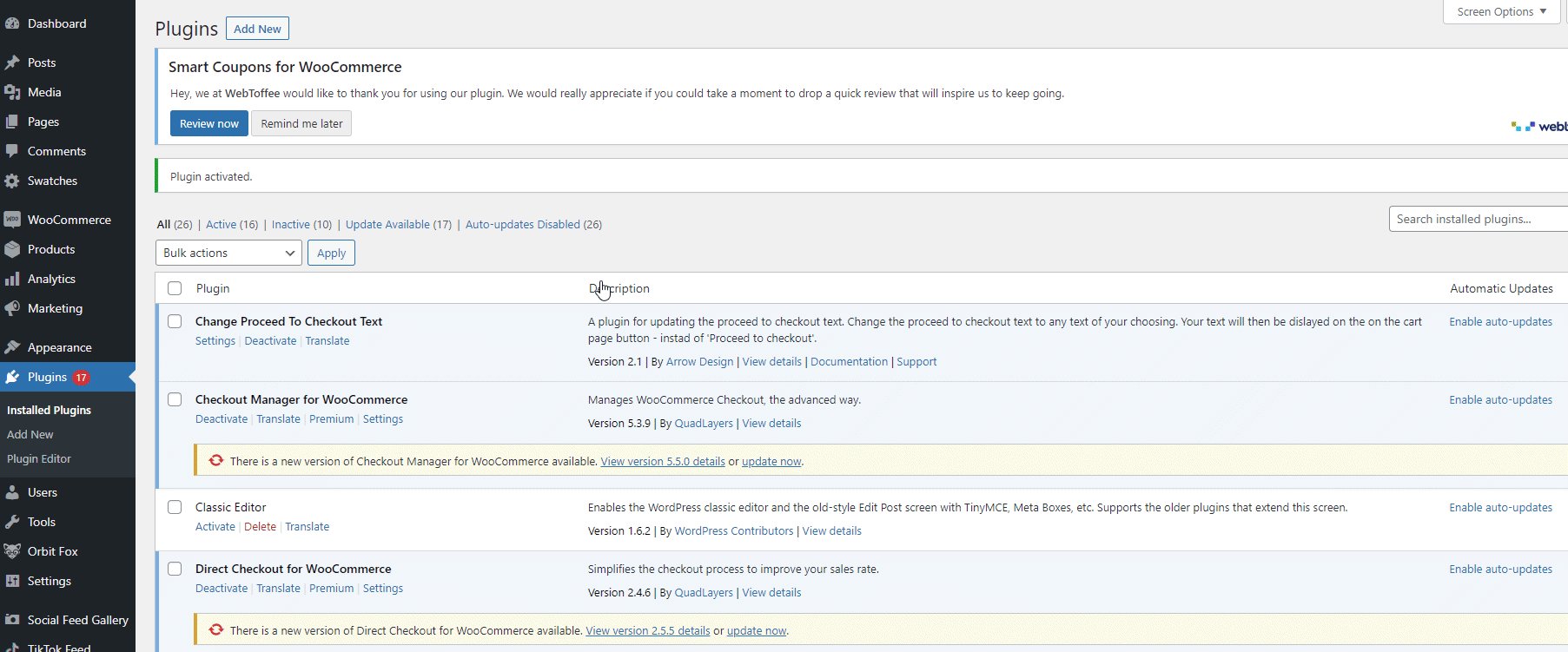
Um das Plugin zu installieren, öffnen Sie einfach Ihr WP Admin Dashboard und gehen Sie zu Plugins > Add New . Verwenden Sie die Suchleiste oben rechts, um nach Change Proceed to Checkout Text zu suchen, klicken Sie auf Installieren auf der Registerkarte des Plugins und drücken Sie dann Aktivieren .

Verwenden des Plugins zum Ändern von „Proceed to Checkout“-Text
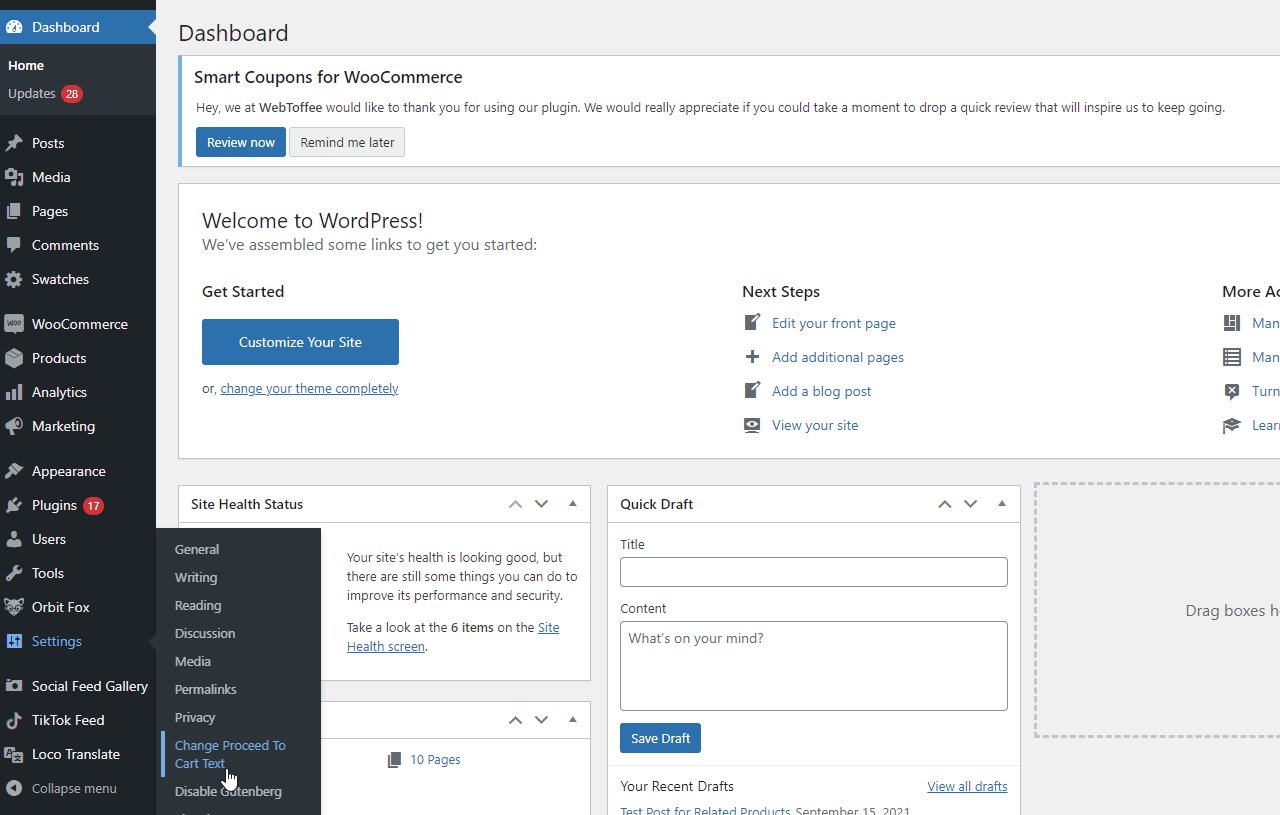
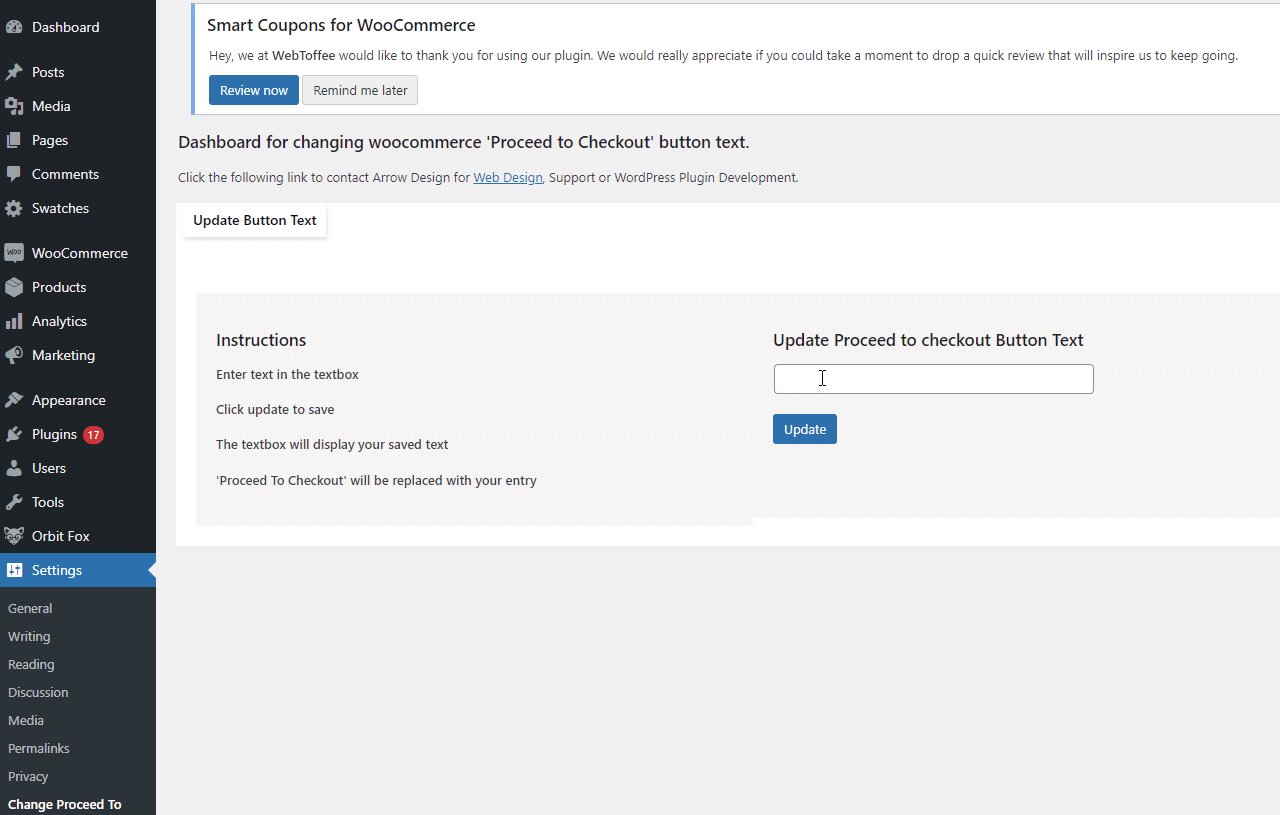
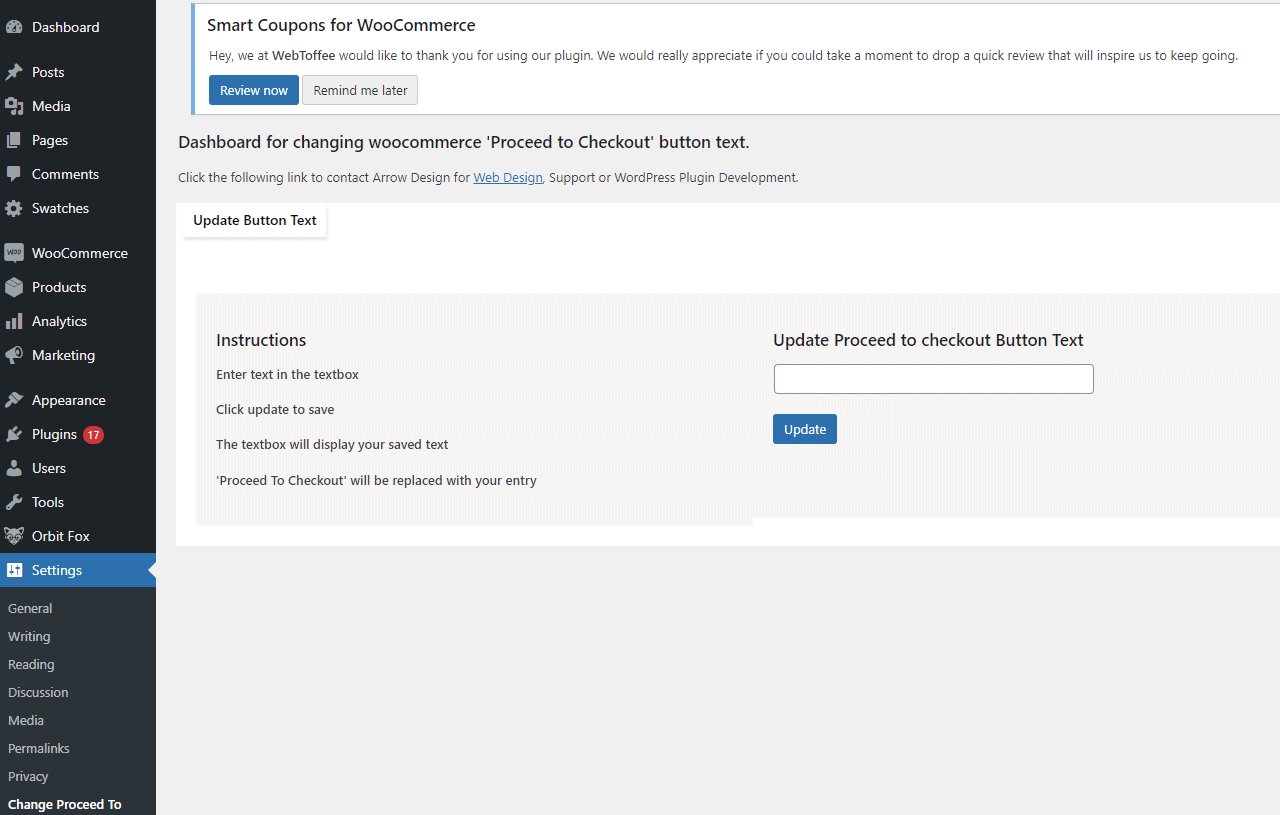
Um das Plugin zu verwenden, gehen Sie zu Einstellungen > Text „Zur Kasse gehen“ ändern.


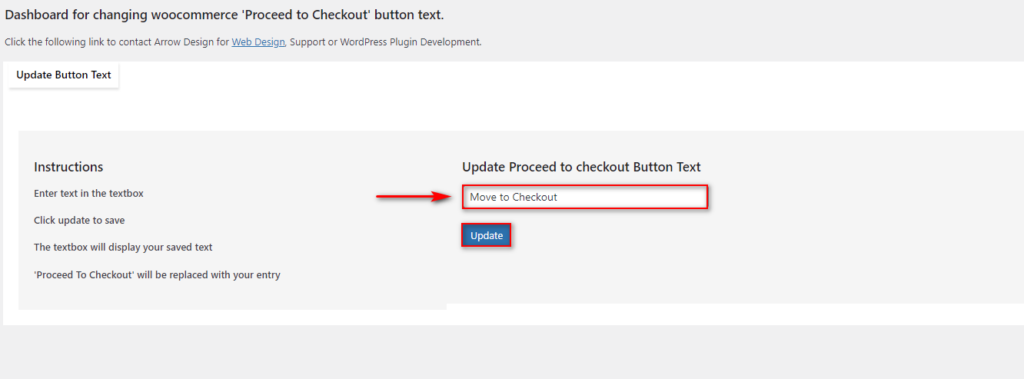
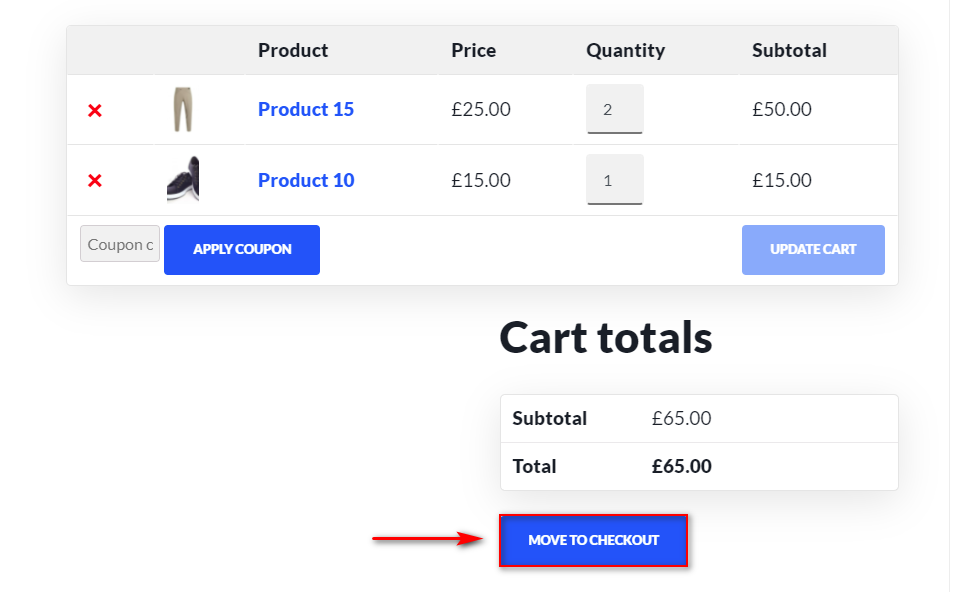
Um den Checkout-Text zu ändern, müssen Sie lediglich den neuen Text des Checkout-Buttons in das entsprechende Feld eingeben. Angenommen, wir möchten den Text in Move to Checkout ändern. Drücken Sie dann auf Aktualisieren, und Ihre Änderung im Textfeld „Zur Kasse gehen“ wird gespeichert.

Schauen Sie sich jetzt das Frontend an und Sie sehen das Ergebnis wie unten gezeigt:

Auf diese Weise können Sie ganz einfach verschiedene Texte ausprobieren und sehen, welcher die besseren Conversion-Raten hat.
Bonus: So ändern Sie die Nachricht „Zum Warenkorb hinzugefügt“.
Abgesehen von der Anpassung des Textes „Zur Kasse gehen“ gibt es noch viel mehr, als Sie tun können, um das Bezahlerlebnis in Ihrem Geschäft zu verbessern. Eine weitere empfohlene Vorgehensweise besteht beispielsweise darin, die Nachrichten zum Hinzufügen zum Einkaufswagen zu bearbeiten . Je mehr Schritte Sie unternehmen, um Ihr Checkout-Erlebnis zu verbessern, desto bessere Ergebnisse werden Sie erzielen, daher ist es eine gute Idee, nichts dem Zufall zu überlassen.
Lassen Sie uns einen Blick darauf werfen, wie Sie die Nachricht „Zum Warenkorb hinzugefügt“ anpassen können.

Hinzufügen einer einfachen „Zum Warenkorb hinzugefügt“-Nachricht und Anpassen der „Zum Warenkorb hinzugefügt“-Nachricht
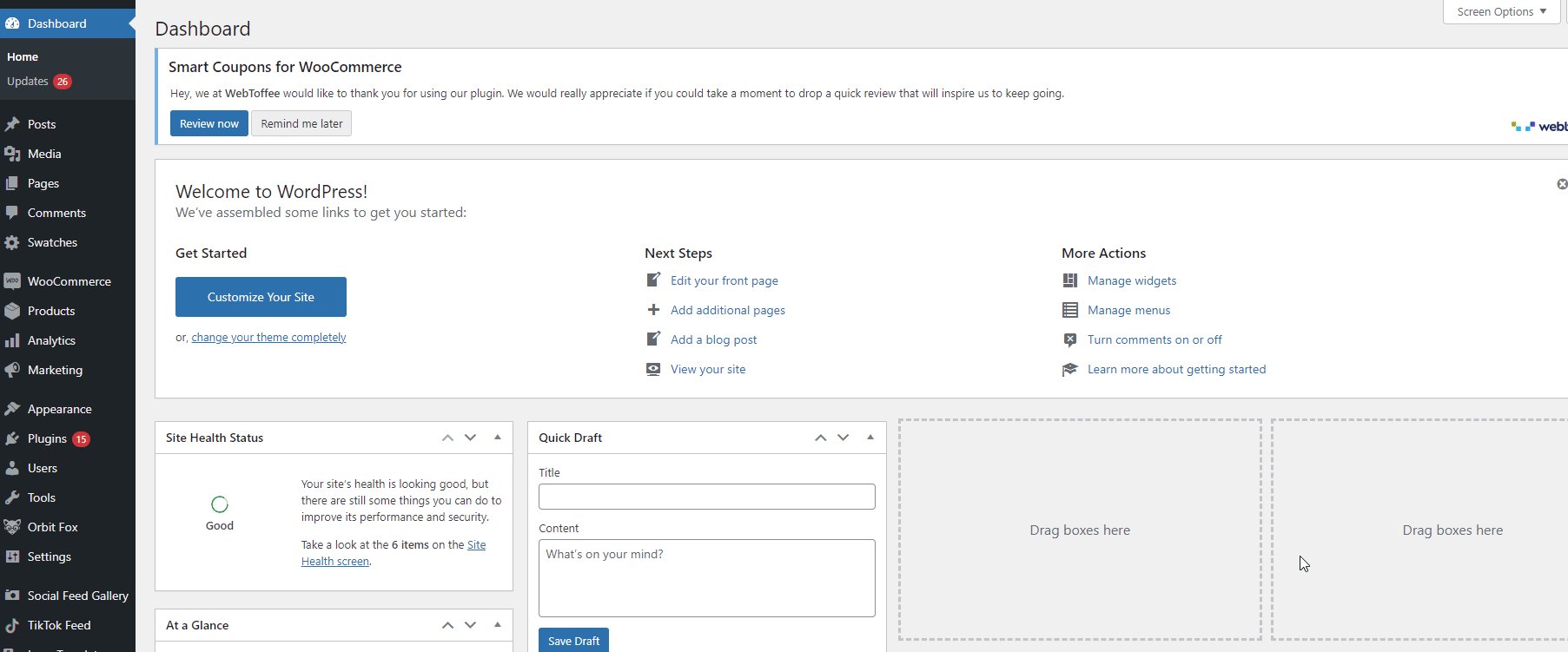
Um Ihre „Zum Warenkorb hinzugefügt“-Nachricht durch einen einfachen benutzerdefinierten Text zu ersetzen, können Sie der Datei „ functions.php “ ein Code-Snippet hinzufügen. Gehen Sie dazu in Ihrem WordPress- Dashboard zu Darstellung > Themen-Editor . Öffnen Sie dann die Datei functions.php , indem Sie auf die Funktionen functions.php oder Theme-Funktionen in der rechten Seitenleiste klicken.

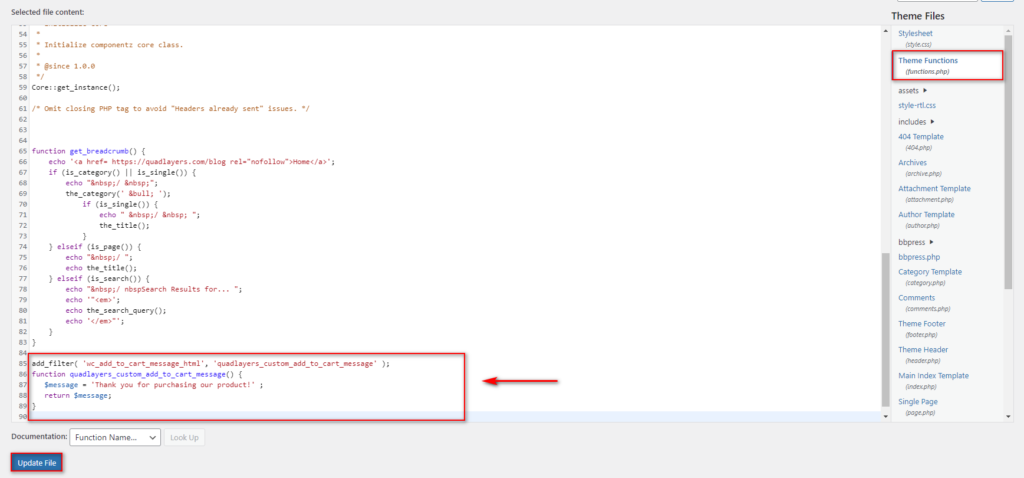
Jetzt können Sie das folgende Skript zum Editor hinzufügen, um die Nachricht „ Zum Warenkorb hinzugefügt “ innerhalb des Abschnitts „$message= '' “ des Codes anzupassen. Im folgenden Skript lautet die Nachricht „Ihr Produkt wurde in den Warenkorb gelegt. Danke für ihren Einkauf!" .
add_filter( 'wc_add_to_cart_message_html', 'quadlayers_custom_add_to_cart_message' );
Funktion quadlayers_custom_add_to_cart_message() {
$message = 'Ihr Produkt wurde in den Warenkorb gelegt. Danke für ihren Einkauf!' ;
$nachricht zurückgeben;
}Angenommen, Sie möchten es in etwas wie „ Vielen Dank für den Kauf unseres Produkts“ ändern. In diesem Fall verwenden Sie dieses Skript:
add_filter( 'wc_add_to_cart_message_html', 'quadlayers_custom_add_to_cart_message' );
Funktion quadlayers_custom_add_to_cart_message() {
$message = 'Danke, dass Sie unser Produkt gekauft haben!' ;
$nachricht zurückgeben;
} 
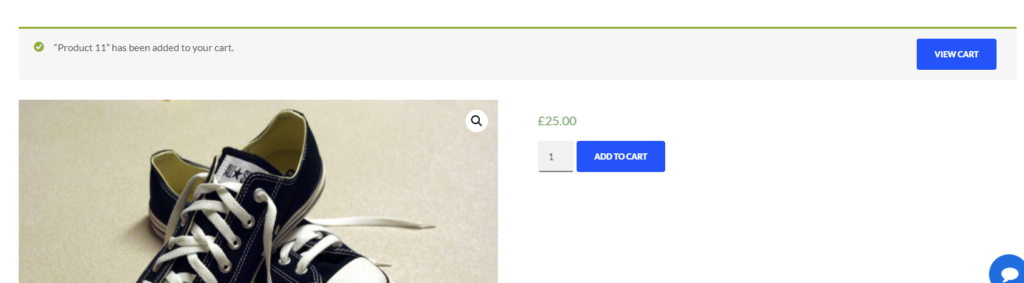
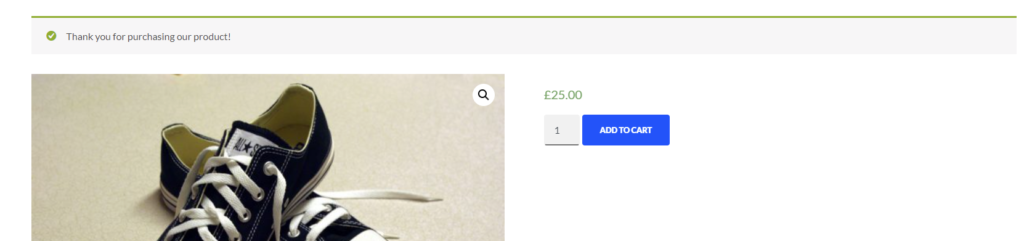
Wenn Sie das Frontend überprüfen, sieht die Nachricht so aus:

Anpassen der Nachricht „Zum Warenkorb hinzugefügt“.
Alternativ können Sie die Nachricht personalisieren und den Namen des Produkts hinzufügen, das Ihr Kunde in den Warenkorb gelegt hat. Verwenden Sie dazu dieses Skript:
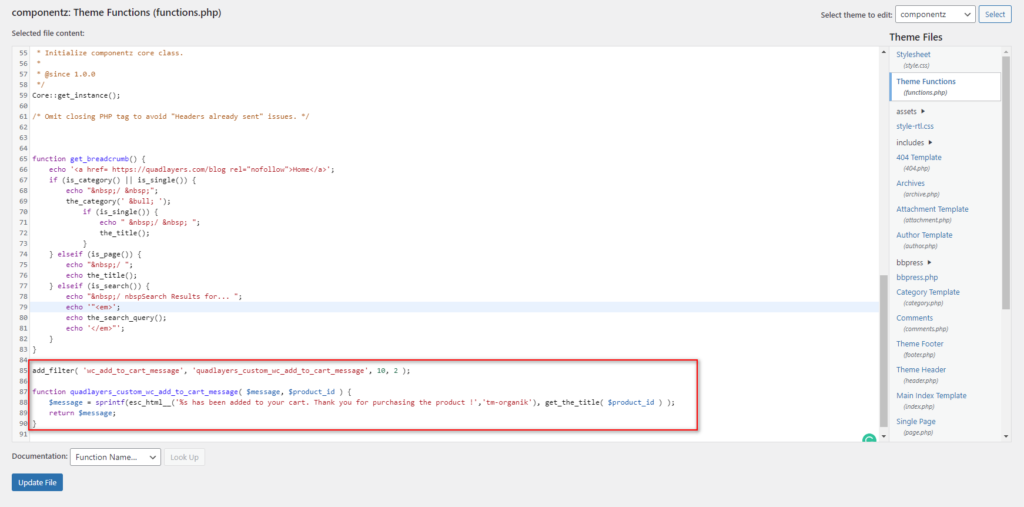
add_filter( 'wc_add_to_cart_message', 'quadlayers_custom_wc_add_to_cart_message', 10, 2 );
Funktion quadlayers_custom_wc_add_to_cart_message( $message, $product_id ) {
$message = sprintf(esc_html__('%s wurde Ihrem Warenkorb hinzugefügt. Vielen Dank für den Kauf des Produkts !','tm-organik'), get_the_title( $product_id ) );
$nachricht zurückgeben;
} 
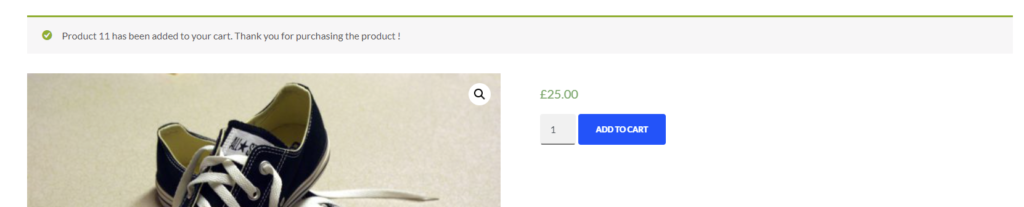
Drücken Sie Datei aktualisieren , sehen Sie sich das Frontend an und Sie sollten so etwas sehen:

Dazu muss die Nachricht in der $message- Anweisung angepasst werden. Dies sind nur einige Beispiele, aber Sie können noch viel mehr tun. Um mehr darüber zu erfahren, lesen Sie unsere Anleitung zum Anpassen der In den Warenkorb-Nachrichten .
Wenn Sie die Nachricht „Zum Warenkorb hinzufügen“ ausblenden oder entfernen möchten, können Sie dies alternativ auch tun, indem Sie diesen Code zu Ihrer functions.php hinzufügen.
Fügen Sie einfach dieses Skript ein und aktualisieren Sie die Datei, und Sie sollten fertig sein!
add_filter( 'wc_add_to_cart_message_html', '__return_null' );
Fazit
Zusammenfassend lässt sich sagen, dass der Text „Zur Kasse gehen“ in einer sehr wichtigen Phase des Kaufvorgangs erscheint, daher ist es immer eine gute Idee, ihn anzupassen. Die meisten Ladenbesitzer übersehen dies, sodass Sie dies ausnutzen und sich von Ihren Mitbewerbern abheben können.
In dieser Anleitung haben wir Ihnen zwei verschiedene Methoden gezeigt, um den Text „Zur Kasse gehen“ in WooCommerce zu ändern:
- Durch die Verwendung eines benutzerdefinierten WooCommerce-Hooks und einer Funktion in Ihren Designdateien
- Durch die Verwendung eines speziellen Plugins
Beide Methoden erledigen die Arbeit, also wählen Sie die für Sie am besten geeignete aus. Wenn Sie über Programmierkenntnisse verfügen, können Sie die programmatische Methode verwenden. Mit einem einfachen Skript können Sie den Text im Handumdrehen anpassen. Wenn Sie andererseits ein Anfänger sind und sich beim Bearbeiten von Themendateien nicht wohl fühlen, empfehlen wir Ihnen, ein spezielles Plugin zu verwenden. Für diese Demo haben wir Change Proceed to Checkout Text verwendet, ein kostenloses Tool, mit dem Sie verschiedene Texte mit wenigen Klicks bearbeiten und ausprobieren können.
Welche Methode hast du probiert? Kennen Sie noch andere, die wir aufnehmen sollten? Lass es uns in den Kommentaren unten wissen!
Wenn Sie schließlich mehr darüber erfahren möchten, wie Sie andere Komponenten Ihres Online-Shops anpassen können, sehen Sie sich einige andere Anleitungen an:
- So entfernen Sie die Registerkarte „Zusätzliche Informationen“ in WooCommerce
- So passen Sie WooCommerce-Vorlagen an
- Methoden zum Anpassen der Seite Mein Konto
