So ändern Sie die Textfarbe in Beiträgen oder Seiten im Jahr 2024
Veröffentlicht: 2024-04-29Um eine Website attraktiv zu gestalten, spielt der Text eine wichtige Rolle. Text kann das Erscheinungsbild der Website verändern.
Wenn wir über Text sprechen, meinen wir nicht nur Text, sondern auch seine Farbe und seinen Stil. Es stehen jedoch mehrere Anpassungsmöglichkeiten zur Verfügung, mit denen das Erscheinungsbild des Textes verbessert werden kann.
In diesem Blog werden wir einige Methoden zum Ändern der Textfarbe in Beiträgen oder Seiten sehen.
Lass uns anfangen,
Inhaltsverzeichnis
So ändern Sie die Textfarbe in Beiträgen oder Seiten
Ändern Sie die Textfarbe im klassischen Design
Klassische Themes werden heutzutage nicht mehr verwendet, aber alte Benutzer verwenden immer noch klassische Themes und diese Methode ist für sie.
Hier verwenden wir das Shop Mania Pro Theme. Es ist ein superschnelles E-Commerce-Theme, perfekt für jede Art von Online-Shop.
Lass uns anfangen,
Öffnen Sie Ihr Dashboard

Öffnen Sie zuerst Ihr WordPress-Site-Dashboard.
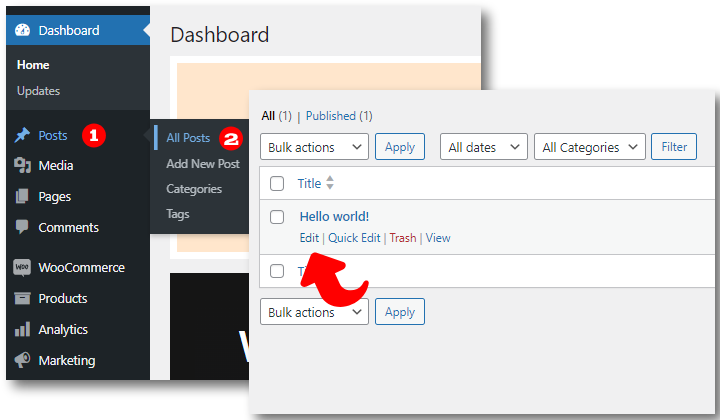
Schritt 1) Gehen Sie zu Beiträge und öffnen Sie einen Beitrag

Bewegen Sie den Cursor über „Beiträge“ und klicken Sie auf „Alle Beiträge“. Dadurch werden alle Seiten Ihrer Website geöffnet.
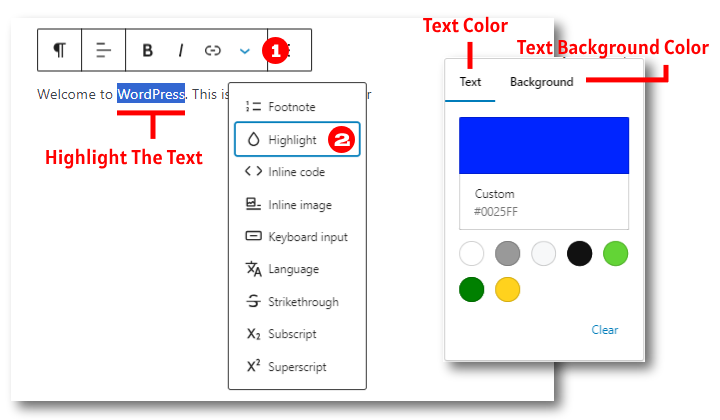
Schritt 2) Markieren Sie den Text > Klicken Sie auf den Pfeil > Klicken Sie auf Hervorheben

Wenn Sie die Farbe eines bestimmten Wortes oder Satzes ändern möchten, wird dies übernommen.
Markieren Sie den Text, dessen Farbe Sie ändern möchten. Klicken Sie dann auf den nach unten zeigenden Dropdown-Pfeil. Klicken Sie im letzten Schritt auf Hervorheben und wählen Sie die Farbe aus.
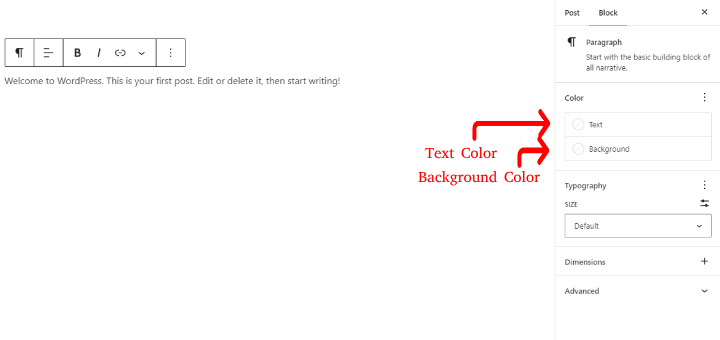
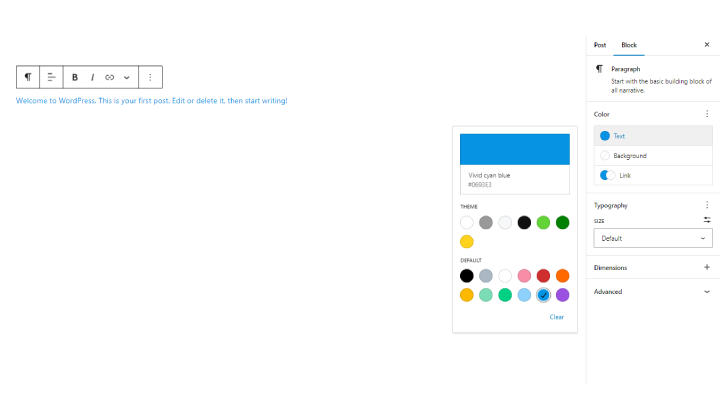
Schritt 3) Klicken Sie auf Block und dann auf Farben

Um den gesamten Absatz einzufärben, öffnen Sie „Stile“ und klicken Sie auf den Text im Farbbereich.
Schritt 4) Wählen Sie eine beliebige Farbe

Wählen Sie die gewünschte Farbe aus dem Feld aus.
Ändern Sie die Textfarbe mit CSS
Dies kann eine einfache Methode sein, wenn man sie richtig versteht. Allerdings sollte diese Methode sorgfältig ausgeführt werden, damit es nicht zu einem unbeabsichtigten Fehler kommt.
Hier verwenden wir das Shop Mania-Thema.
Lassen Sie uns jeden Schritt verstehen.
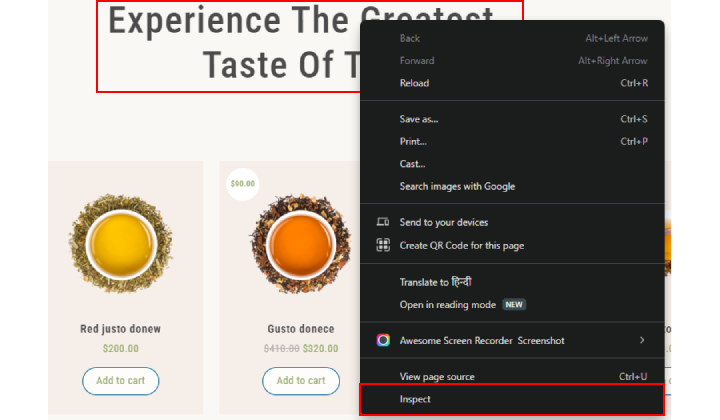
Schritt 1) Überprüfen Sie den Text, dessen Farbe Sie ändern möchten

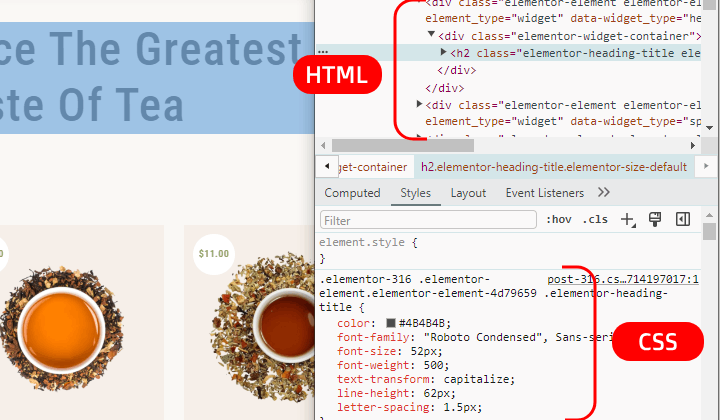
Überprüfen Sie zunächst den Textblock, um das CSS zu kopieren. Wir werden das CSS später benötigen.

Der obere Teil, der im Feld „Inspizieren“ angezeigt wird, ist HTML und der untere Teil ist CSS.
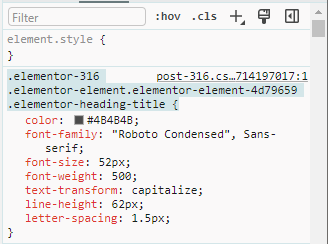
Schritt 2) Kopieren Sie das CSS des Textes

Kopieren Sie den markierten Teil wie ich.
Schritt 3) Klicken Sie auf Anpassen

Schließen Sie nun das Feld „Inspizieren“ und klicken Sie auf „Anpassen“.
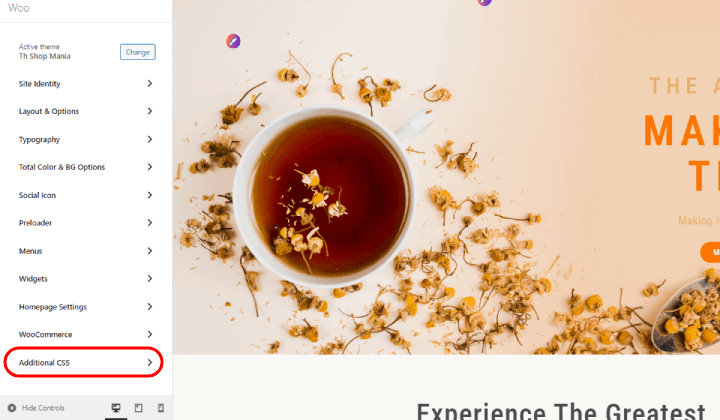
Schritt 4) Gehen Sie zu Zusätzliches CSS

Klicken Sie auf Zusätzliches CSS. Dadurch wird ein Feld zum Schreiben des CSS geöffnet.
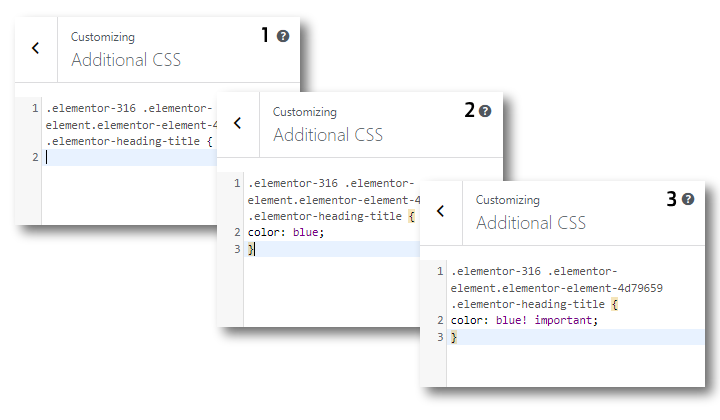
Schritt 5) Fügen Sie das CSS ein

Fügen Sie das CSS wie in Bild 1 gezeigt in das Feld ein.
Schreiben Sie nun die CSS-Farbe: blue;
Es wird jedoch möglicherweise nicht veröffentlicht, da bereits ein CSS geschrieben wurde. Daher müssen wir stattdessen dieses schreiben.
Farbe blau! wichtig:
Vergessen Sie nicht, am Ende eine geschweifte Klammer „}“ einzufügen.
Wo ich den Farbnamen geschrieben habe, können Sie den Hex-Code der jeweiligen Farbe verwenden.
Sie können die Änderung sehen

Sie können sehen, dass sich die Farbe des Blocks in Blau geändert hat.
Ändern Sie die Textfarbe im Blockdesign
Bei dieser Methode verwenden wir das Vayu X-Thema. Vayu X ist ein Blockthema und hat das Kaliber, eine atemberaubende Website jeder Kategorie zu erstellen. Das bedeutet, dass Sie mit diesem Thema jede Art von Website erstellen können.
Lass uns die Schritte sehen,
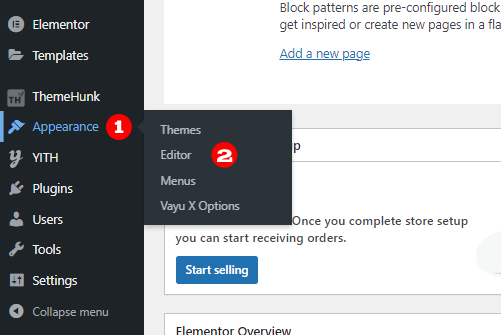
Schritt 1) Gehen Sie zu „Darstellung“ und klicken Sie auf „Editor“.


Nachdem Sie das Dashboard Ihrer WordPress-Website geöffnet haben, gehen Sie zu „Darstellung“ und klicken Sie auf „Editor“.
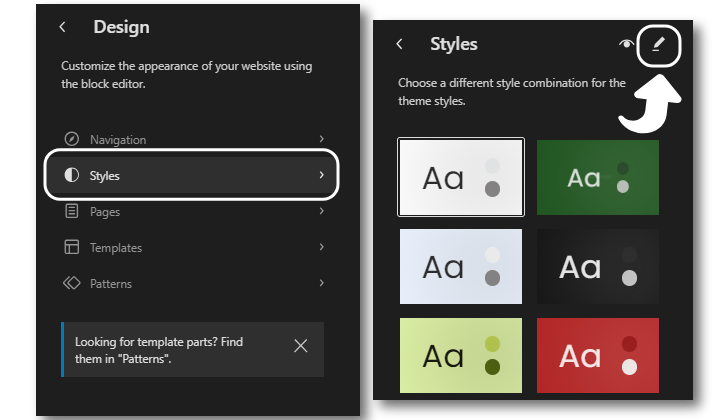
Schritt 2) Klicken Sie auf Stile > Klicken Sie auf das Stiftsymbol

Klicken Sie auf die Stile, wenn Sie Änderungen an den Stilen vornehmen möchten. Klicken Sie im nächsten Bildschirm auf das Stiftsymbol.

Dadurch wird die Site zur Bearbeitung geöffnet.
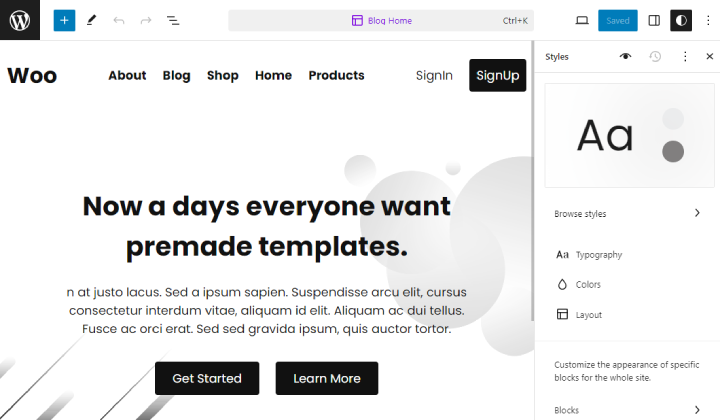
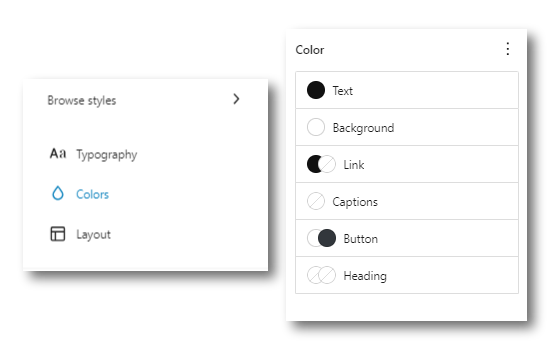
Schritt 3) Klicken Sie auf Farben

Klicken Sie in der rechten Seitenleiste auf Farben. Sie sehen verschiedene Abschnitte zum Einfärben.
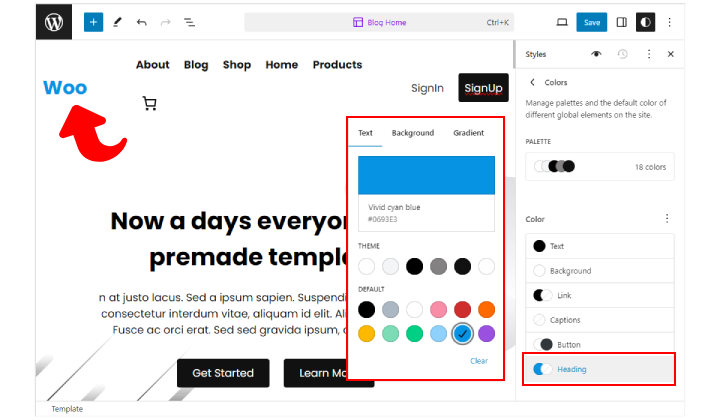
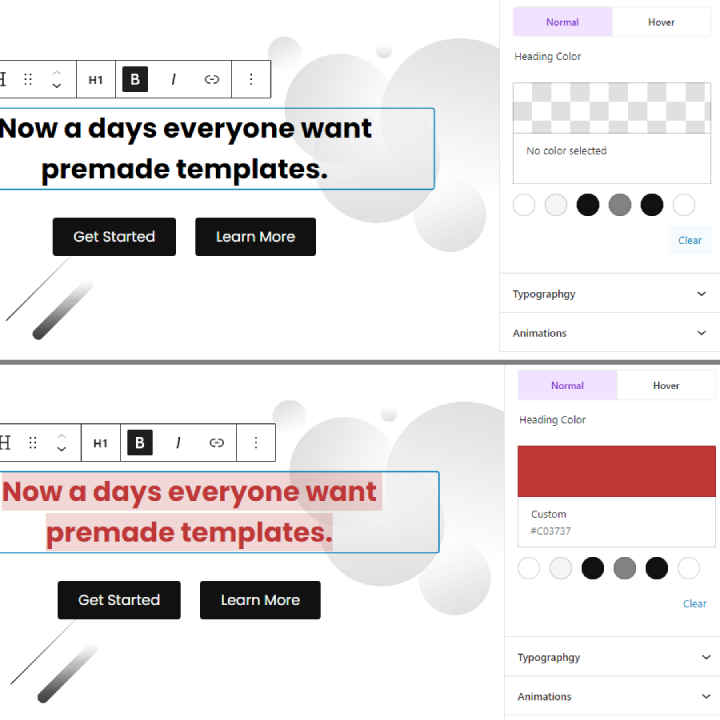
Schritt 4) Ändern Sie die Textfarbe

Wählen Sie den Abschnitt aus, den Sie einfärben möchten. Hier habe ich den Text der Überschrift eingefärbt.
Ändern Sie die Textfarbe mit dem Vayu Blocks Plugin
Vayu Blocks ist ein WordPress, das zum Erstellen einer Website mithilfe von Blöcken verwendet wird. Es bietet eine große Hilfe und verbessert gleichzeitig das Erscheinungsbild der Website, da es zahlreiche Anpassungsoptionen bietet.
Lass uns anfangen,
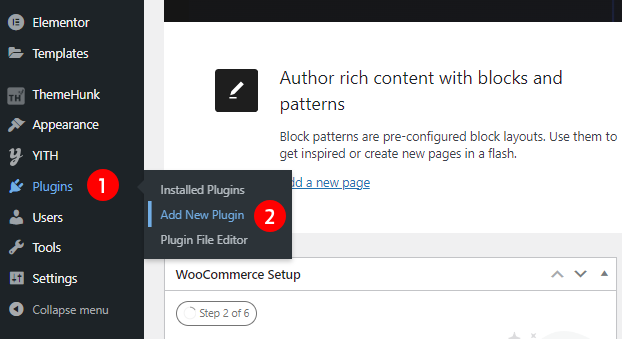
Schritt 1) Klicken Sie auf Neues Plugin hinzufügen

Zuerst müssen wir die Vayu-Blöcke installieren. Navigieren Sie also zu den Plugins und klicken Sie auf Neues Plugin hinzufügen.
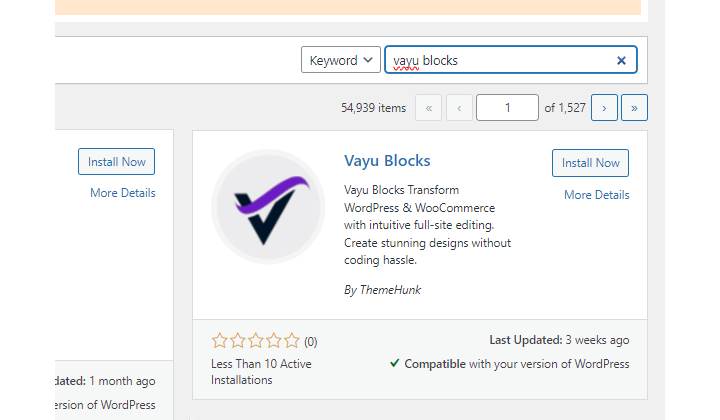
Schritt 2) Gehen Sie zum Suchfeld und suchen Sie nach Vayu Blocks

Gehen Sie nun zum Suchfeld und suchen Sie nach Vayu-Blöcken.
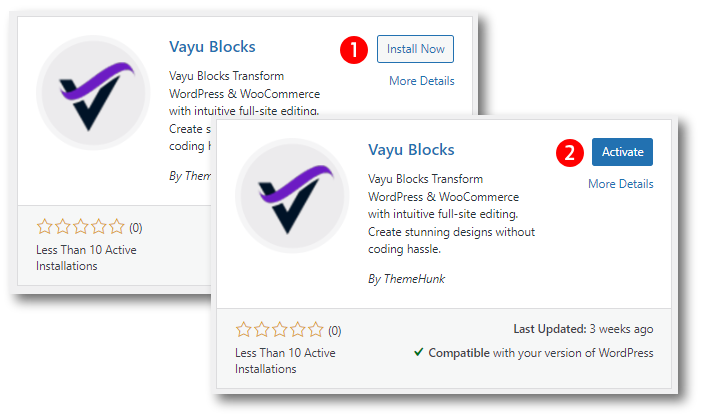
Schritt 3) Installieren und aktivieren Sie das Plugin

Wenn der Vayu-Block angezeigt wird, klicken Sie auf die Schaltfläche „Jetzt installieren“ und aktivieren Sie ihn nach der Installation.
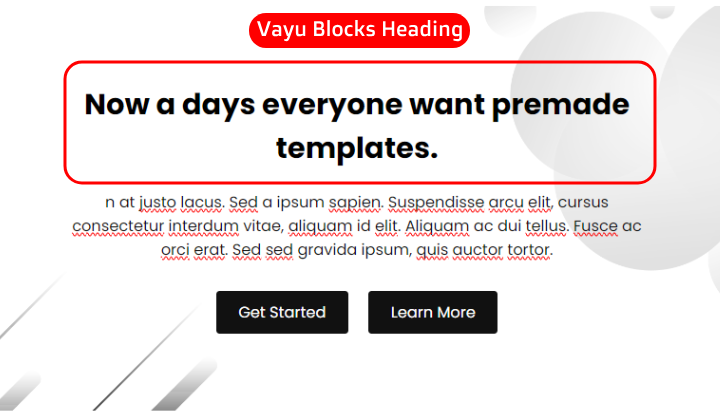
Schritt 4) Erstellen Sie einen Block mit Vayu-Blöcken

Da wir Vayu-Blöcke verwenden werden, erstellen Sie einen Block mit Vayu-Blöcken. Hier habe ich die Überschrift der Vayu-Blöcke verwendet.
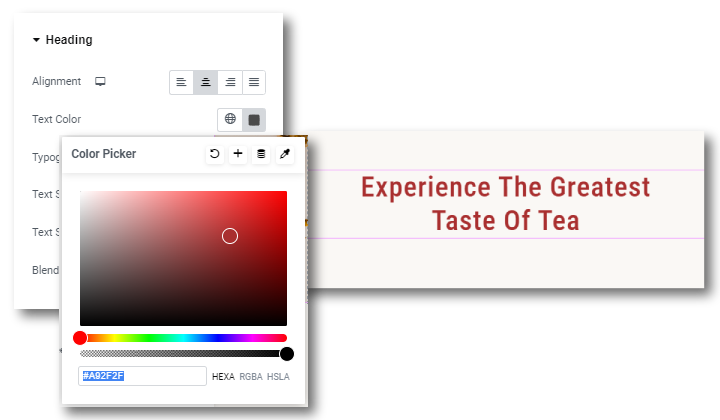
Schritt 5) Ändern Sie die Textfarbe in der Seitenleiste der Vayu-Blöcke

Gehen Sie zur Seitenleiste, um die Textfarbe zu ändern. Klicken Sie auf die Farbe und wählen Sie Ihre Lieblingsfarbe für den Text.
So können Sie die Textfarbe mit Vayu Blocks ändern.
Ändern Sie die Textfarbe mit einem Seitenersteller
Wir können die Textfarbe mit einem Page Builder ändern, wenn die Site aus derselben besteht.
Hier werden wir Elementor verwenden, um die Textfarbe zu ändern.
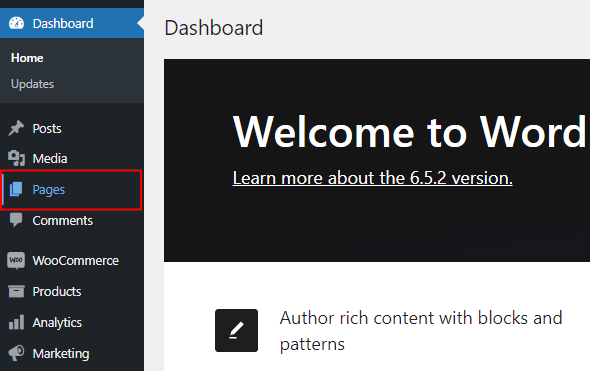
Schritt 1) Gehen Sie zu Seiten

Gehen Sie zu den Seiten. Dadurch werden alle Seiten geöffnet, die Sie haben.
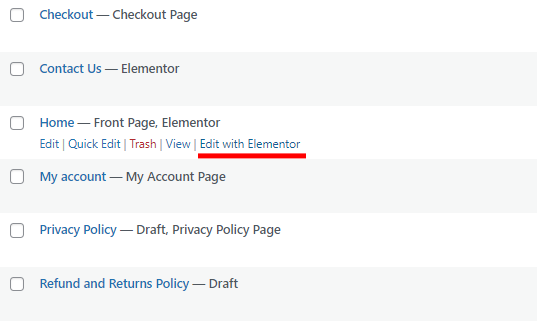
Schritt 2) Klicken Sie auf „Mit Elementor bearbeiten“.

Klicken Sie auf Mit Elementor bearbeiten. Dadurch gelangen Sie zur Seite von Elementor Builder.
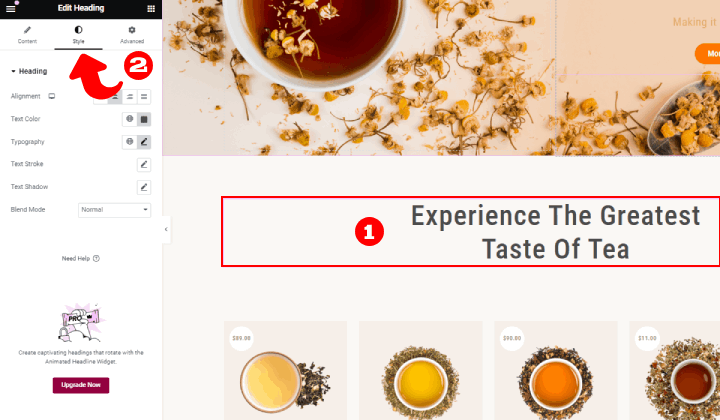
Schritt 2) Wählen Sie den Text aus und klicken Sie auf Stile

Auf dieser Seite können Sie mit Elementor verschiedene Änderungen vornehmen. Wir müssen die Textfarbe ändern, also klicken Sie auf den Stil, den Sie in der oberen linken Ecke finden.
Schritt 3) Klicken Sie auf Colorbox

Klicken Sie auf das Farbfeld, das neben der Textfarbe angezeigt wird.
Die Farbe des Textes wurde nach unserem Wunsch geändert.
FAQ
F. Warum sollte ich Vayu-Blöcke verwenden?
Antwort. Vayu Blocks ist ein WordPress-Plugin und kostenlos erhältlich. Es bietet verschiedene Anpassungsoptionen zum Bearbeiten der Blöcke. Zu den Blöcken gehören Überschrift, Schaltfläche, Container, Produkte und Abstandshalter.
F. Welche Vorteile bietet die Änderung der Textfarbe?
Antwort. Das Ändern der Textfarbe kann das Gesamtbild der Website verbessern. Es wird auch verwendet, um die Abschnitte voneinander zu unterscheiden.
Abschluss
Wir haben also einige Methoden gesehen, um die Textfarbe zu ändern. Wir haben dies im Classic-Theme und im Block-Theme getan und dabei CSS, Elementor und Vayu-Blöcke verwendet.
Sie können nach Belieben eine der oben genannten Methoden verwenden.
Ich hoffe, dieser Blog wird Ihnen helfen. Wenn Sie dennoch Fragen oder Vorschläge haben, lassen Sie es mich im Kommentarbereich wissen.
Sie können unseren YouTube-Kanal abonnieren. Dort laden wir auch tolle Inhalte hoch. Folgen Sie uns auch auf Facebook und Twitter .
Mehr sehen
- Wie erstelle ich einen Gutscheincode in Woocommerce?
- So leiten Sie in WordPress eine alte URL auf eine neue URL um [Einsteigerhandbuch]
- Wie erstelle ich eine Kontaktseite in WordPress?
- Wie richte ich WooCommerce-Zahlungen in WordPress ein? Ratgeber für Anfänger
