So ändern Sie die WooCommerce-Nachricht zum Warenkorb hinzufügen
Veröffentlicht: 2021-11-06Suchen Sie nach Möglichkeiten, die Nachrichten zu ändern, wenn Ihre Käufer Produkte in Ihren Einkaufswagen in Ihrem Online-Shop legen? Wir geben dir Deckung. In dieser Anleitung zeigen wir Ihnen verschiedene Möglichkeiten, die WooCommerce-Nachricht zum Hinzufügen zum Einkaufswagen zu ändern .
Einer der Gründe, warum WooCommerce eine der beliebtesten E-Commerce-Plattformen ist, sind die immensen Anpassungsmöglichkeiten. Sie können nicht nur die Shop-Seite, den Checkout und die Produktseiten anpassen, sondern auch kleinste Details wie die Add-to-Cart-Nachrichten. Die meisten Ladenbesitzer übersehen diese Nachrichten, aber die Wahrheit ist, dass sie Ihnen helfen können, Ihren Laden zu optimieren und Ihre Konversionsraten zu steigern.
Bevor wir durchgehen, wie die Add-to-Cart-Nachrichten bearbeitet werden, werfen wir einen Blick auf die Standardnachrichten.
Was ist die Nachricht „Zum Warenkorb hinzugefügt“?
Die Add-to-Cart-Nachrichten in WooCommerce sind die Nachrichten, die den Kunden angezeigt werden, sobald sie ein Produkt in den Warenkorb legen . Es wird den Benutzern zur Verfügung gestellt, um zu bestätigen, dass das Produkt zu ihrem Warenkorb hinzugefügt wurde. Dies ist auch ein Hinweis darauf, dass die Käufer über die Warenkorbseite zur Kasse gehen können, wenn sie den Kauf abschließen möchten.
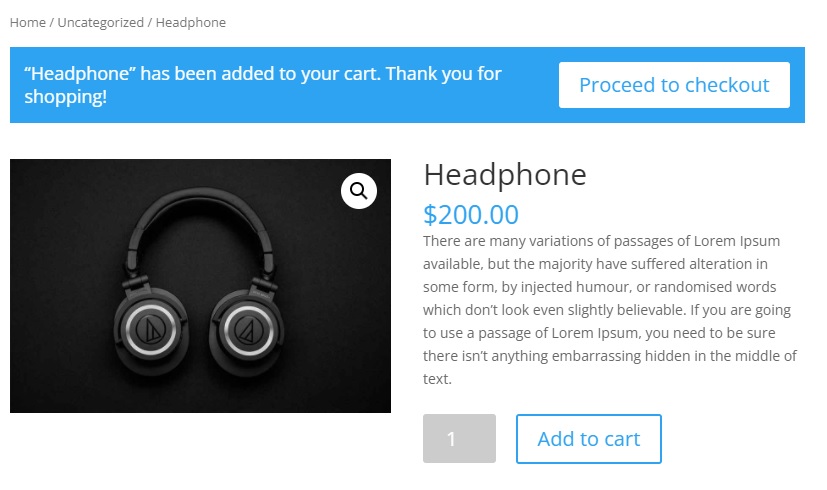
Standardmäßig lautet die dem Warenkorb hinzugefügte Nachricht „ (product_name) has been added to your cart “. Hier ist product_name der Name des Artikels, den der Benutzer dem Warenkorb hinzugefügt hat. Wenn zum Beispiel „Kopfhörer“ lautet, lautet die „In den Einkaufswagen“-Nachricht „Kopfhörer wurde Ihrem Einkaufswagen hinzugefügt“.

Nachdem wir nun eine grundlegende Vorstellung davon haben, was sie sind, wollen wir die Vorteile der Bearbeitung der In-den-Warenkorb-Nachrichten besser verstehen.
Warum die In-den-Warenkorb-Nachricht bearbeiten?
Die meisten Administratoren konzentrieren sich auf die Anpassung ihrer Shops, belassen aber die Standardnachrichten. Das bedeutet, dass Sie sich leicht abheben können, indem Sie einfach etwas anderes machen. Darüber hinaus ist die Add-to-Cart-Nachricht eine der markantesten Nachrichten , die Sie Ihren Kunden übermitteln, bevor sie ihren Kauf bestätigen . Aus diesem Grund sollten Sie sicherstellen, dass die Botschaft angemessen ist und Ihnen hilft, Ihr Geschäft auszubauen.
Sie können beispielsweise Add-to-Cart-Nachrichten verwenden, um Kunden für den Einkauf in Ihrem Geschäft zu danken, Rabatte anzubieten oder sie zu ermutigen, mehr auf Ihrer Website einzukaufen.
Standardmäßig gibt es keine Optionen zum Ändern der WooCommerce-Add-to-Cart-Nachricht . Aber in diesem Tutorial zeigen wir Ihnen verschiedene Möglichkeiten, die Add-to-Cart-Nachrichten zu bearbeiten.
So ändern Sie die WooCommerce-Nachricht „Zum Warenkorb hinzufügen“.
Sie können die WooCommerce-Add-to-Cart-Nachrichten einfach programmgesteuert ändern, indem Sie nur ein paar Code-Snippets verwenden . Bevor wir beginnen, vergewissern Sie sich, dass Sie WooCommerce auf Ihrer Website richtig eingerichtet haben, sonst können Sie dieses Tutorial möglicherweise nicht optimal nutzen.
Denken Sie außerdem daran, dass einige WooCommerce-Seiten wie Shop, Warenkorb und Kasse je nach verwendetem Thema variieren. Wir werden das Divi-Design für dieses Tutorial verwenden, daher sehen einige der Seiten möglicherweise anders aus als auf Ihrer Website. Sie sollten jedoch in der Lage sein, alle Schritte ohne Probleme zu befolgen. Wenn Sie nach Themen für Ihre Website suchen, lesen Sie unseren Beitrag über die besten WooCommerce-Themen.
HINWEIS : Da wir einige Kerndateien bearbeiten werden, empfehlen wir Ihnen, Ihre Website zu sichern und ein untergeordnetes Thema zu erstellen, bevor Sie beginnen. Wenn Sie dabei Hilfe benötigen, können Sie eines der besten Child-Theme-Plugins verwenden.
Lassen Sie uns nun ohne weiteres sehen, wie Sie die Add-to-Cart-Nachricht in WooCommerce bearbeiten.
Wo sollen die Code-Snippets hinzugefügt werden?
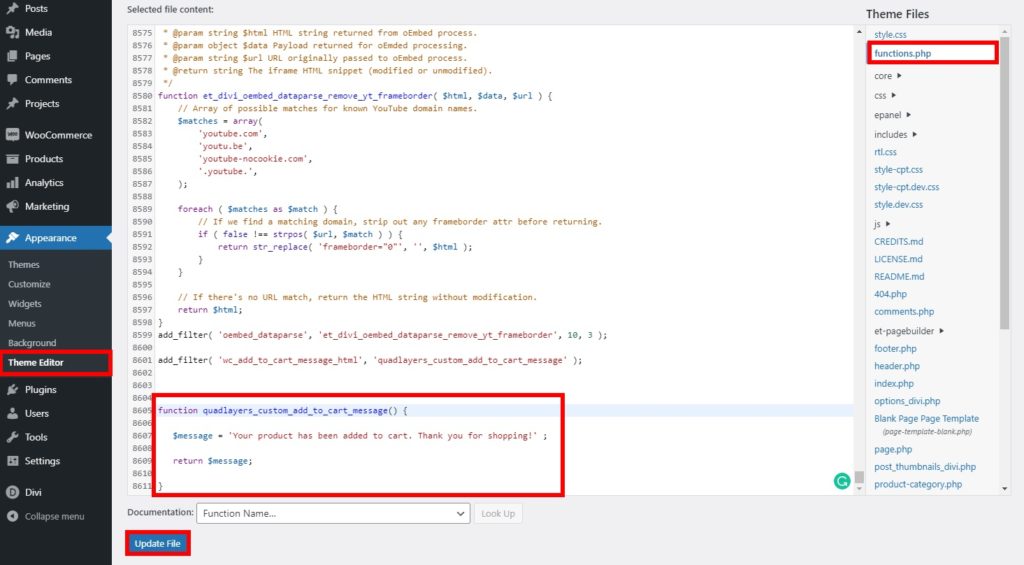
Im folgenden Abschnitt sehen wir uns verschiedene Codeschnipsel an, die wir der Datei functions.php des Child-Themes hinzufügen. Wir werden sie mit dem Theme-Editor hinzufügen, also müssen Sie in Ihrem WordPress-Dashboard zu Aussehen > Theme-Editor gehen und die Registerkarte functions.php öffnen.
Hier können Sie am Ende des Editors die Codeschnipsel hinzufügen, die Ihren Anforderungen entsprechen. Vergessen Sie nicht, die Datei zu aktualisieren , um die Änderungen zu übernehmen.

HINWEIS: Da wir alle Änderungen mithilfe von Code vornehmen, wird empfohlen, dass Sie über grundlegende Programmierkenntnisse verfügen. Wenn nicht, benötigen Sie möglicherweise Hilfe von jemandem, der mit Programmierung und Code vertraut ist.
1. Ändern Sie die benutzerdefinierte WooCommerce-Nachricht zum Hinzufügen zum Warenkorb
Wenn Sie einfach eine andere In den Warenkorb gelegte Nachricht für Ihren WooCommerce- Shop hinzufügen möchten, können Sie das folgende Snippet verwenden.
Es wird lediglich eine Nachricht hinzugefügt, die Sie darüber informiert, dass das Produkt dem Warenkorb hinzugefügt wurde, sowie alle erforderlichen Details. Alternativ können Sie es verwenden, um Ihren Kunden eine einfache Nachricht hinzuzufügen, wenn sie einen Artikel in den Warenkorb legen.
1.1. Einfache Nachricht
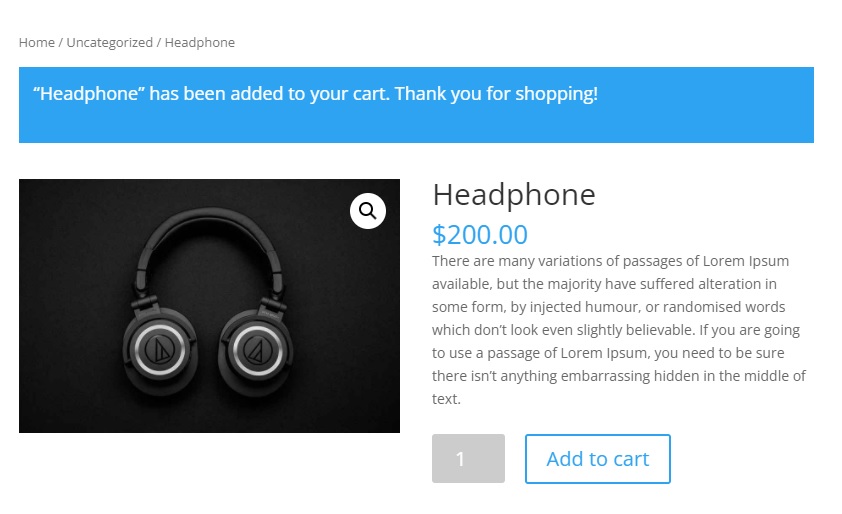
Verwenden Sie das folgende Snippet, um Ihre WooCommerce-Nachricht zum Hinzufügen zum Einkaufswagen mit einfachem Text zu ändern. In diesem Fall informieren wir die Käufer darüber, dass sie ein Produkt in den Warenkorb gelegt haben, und danken ihnen für den Einkauf bei uns.
add_filter( 'wc_add_to_cart_message_html', 'quadlayers_custom_add_to_cart_message' );
Funktion quadlayers_custom_add_to_cart_message() {
$message = 'Ihr Produkt wurde in den Warenkorb gelegt. Danke für ihren Einkauf!' ;
$nachricht zurückgeben;
}1.2. Einfache Produktnachricht:
Wenn Sie auch den Namen des Produkts angeben möchten, können Sie das folgende Snippet verwenden.
add_filter( 'wc_add_to_cart_message', 'quadlayers_custom_wc_add_to_cart_message', 10, 2 );
Funktion quadlayers_custom_wc_add_to_cart_message( $message, $product_id ) {
$message = sprintf(esc_html__('%s wurde Ihrem Einkaufswagen hinzugefügt. Vielen Dank für Ihren Einkauf!','tm-organik'), get_the_title( $product_id ) );
$nachricht zurückgeben;
}Sobald der Kunde ein Produkt in den Warenkorb legt, sieht er die folgende Meldung mit dem Namen des Produkts:

2. Benutzerdefinierte Produktnachricht zum Warenkorb hinzufügen mit Warenkorb-Link
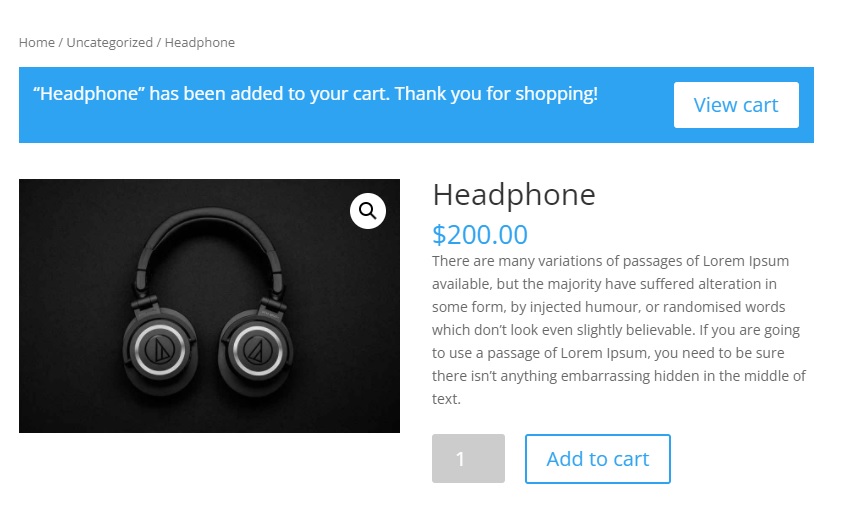
In den obigen Ausschnitten haben wir der Nachricht nur Text hinzugefügt. Aber was, wenn wir etwas hinzufügen wollen? Beispielsweise möchten Sie möglicherweise eine Schaltfläche „ Warenkorb anzeigen“ anzeigen, damit Käufer überprüfen können, was sie kaufen.
In diesem Fall müssen Sie die WooCommerce-Nachricht zum Hinzufügen zum Warenkorb durch eine benutzerdefinierte Nachricht ändern und einen Warenkorb-Link hinzufügen.
/**
* Ändern Sie WooCommerce Add to cart Nachricht mit Warenkorb-Link.
*/
Funktion quadlayers_add_to_cart_message_html( $Nachricht, $Produkte ) {
$count = 0;
$titel = array();
foreach ( $products als $product_id => $qty ) {
$titles[] = ( $qty > 1 ? absint( $qty ) . ' × ' : '' ) . sprintf( _x( '“%s”', 'Artikelname in Anführungszeichen', 'woocommerce' ), strip_tags( get_the_title( $product_id ) ) );
$count += $menge;
}
$titel = array_filter( $titel );
$added_text = sprintf( _n(
'%s wurde Ihrem Warenkorb hinzugefügt. Vielen Dank für Ihren Einkauf!', // Singular
'%s wurden zu Ihrem Warenkorb hinzugefügt. Vielen Dank für Ihren Einkauf!', // Plural
$count, // Anzahl der hinzugefügten Produkte
'woocommerce' // Textdomain
), wc_format_list_of_items( $titles ) );
$message = sprintf( '<a href="%s" class="button wc-forward">%s</a> %s', esc_url( wc_get_page_permalink( 'cart' ) ), esc_html__( 'Warenkorb anzeigen', 'woocommerce' ), esc_html( $added_text ) );
$nachricht zurückgeben;
}
add_filter( 'wc_add_to_cart_message_html', 'quadlayers_add_to_cart_message_html', 10, 2 );Wenn Sie jetzt Ihre Website vom Frontend aus überprüfen, sehen Sie die benutzerdefinierte Nachricht, die Sie gerade angepasst haben.


Das Snippet berücksichtigt auch mehrere Artikel und gruppierte Produkte, wenn sie dem Warenkorb hinzugefügt werden, und passt die Nachricht entsprechend an.
3. Benutzerdefinierte Produktnachricht zum Warenkorb hinzufügen mit Checkout-Link
Gehen wir jetzt noch einen Schritt weiter. Wir wissen, dass die meisten Kunden kürzere Bezahlvorgänge bevorzugen. Was wäre also, wenn Sie die WooCommerce-Add-to-Cart-Nachricht ändern und anstelle eines Warenkorb-Links einen Checkout-Link hinzufügen könnten? Auf diese Weise würden Sie einen Schritt einsparen und den Bestellvorgang verkürzen.
In diesem Fall fügen wir der Kasse einen Link mit der Aufschrift „Zur Kasse gehen“ hinzu.
/**
* Ändern Sie WooCommerce Add to Cart-Nachricht mit einem Checkout-Link.
*/
Funktion quadlayers_add_to_cart_message_html( $Nachricht, $Produkte ) {
$count = 0;
$titel = array();
foreach ( $products als $product_id => $qty ) {
$titles[] = ( $qty > 1 ? absint( $qty ) . ' × ' : '' ) . sprintf( _x( '“%s”', 'Artikelname in Anführungszeichen', 'woocommerce' ), strip_tags( get_the_title( $product_id ) ) );
$count += $menge;
}
$titel = array_filter( $titel );
$added_text = sprintf( _n(
'%s wurde Ihrem Warenkorb hinzugefügt. Vielen Dank für Ihren Einkauf!', // Singular
'%s wurden zu Ihrem Einkaufswagen hinzugefügt. Vielen Dank für Ihren Einkauf!', // Plural
$count, // Anzahl der hinzugefügten Produkte
'woocommerce' // Textdomain
), wc_format_list_of_items( $titles ) );
$message = sprintf( '<a href="%s" class="button wc-forward">%s</a> %s', esc_url( wc_get_checkout_url() ), esc_html__( 'Zur Kasse gehen', 'woocommerce ' ), esc_html( $added_text ) );
$nachricht zurückgeben;
}
add_filter( 'wc_add_to_cart_message_html', 'quadlayers_add_to_cart_message_html', 10, 2 );Wenn Sie das Frontend überprüfen, sehen Kunden, sobald sie ein Produkt in den Warenkorb legen, anstelle der Schaltfläche „Warenkorb anzeigen“ die Option „ Zur Kasse gehen“. Wenn der Kunde darauf klickt, wird er zur Checkout-Seite weitergeleitet und überspringt die Warenkorbseite.

Weitere Informationen dazu finden Sie in unserem Tutorial zum Überspringen der Warenkorbseite in WooCommerce.
4. Entfernen Sie die Nachricht „Zum Warenkorb hinzufügen“.
Alternativ können Sie die Add-to-Cart-Nachricht vollständig entfernen. Alles, was Sie tun müssen, ist das folgende Code-Snippet zu verwenden:
add_filter( 'wc_add_to_cart_message_html', '__return_null' );
Bonus: Passen Sie die Schaltfläche „In den Warenkorb“ in WooCommerce an
Wir haben gerade verschiedene Möglichkeiten gesehen, die WooCommerce-Add-to-Cart-Nachrichten zu ändern. Wenn Sie Ihr Geschäft auf die nächste Stufe bringen möchten, können Sie noch etwas anderes tun. Das Anpassen der Schaltfläche „In den Warenkorb “ kann auch hilfreich sein, um die Konversionsraten zu steigern. Die Personalisierung der Schaltfläche, die Kunden zum Starten des Kaufvorgangs drücken, kann sich stark auf Ihre Verkäufe auswirken und Ihr Geschäft dadurch hervorheben, dass es nicht die langweiligen Schaltflächen zum Hinzufügen zum Warenkorb verwendet, die die anderen Websites verwenden.
In diesem Abschnitt zeigen wir Ihnen, wie Sie die Schaltflächen zum Hinzufügen zum Warenkorb in WooCommerce mithilfe von Code-Snippets einfach anpassen können. Sie müssen sie nur kopieren und in die Datei functions.php einfügen. Weitere Optionen zum Personalisieren der Schaltfläche „Zum Warenkorb hinzufügen“ finden Sie in dieser vollständigen Anleitung.
1. Ändern Sie den Text der Schaltfläche „Zum Warenkorb hinzufügen“.
Ähnlich wie bei der Nachricht „In den Einkaufswagen“ können Sie den Text in der Schaltfläche „In den Einkaufswagen“ ändern. Gehen Sie einfach zu Appearance > Theme Editor, öffnen Sie die Datei functions.php und fügen Sie das folgende Code-Snippet hinzu.
add_filter('woocommerce_product_single_add_to_cart_text','QL_customize_add_to_cart_button_woocommerce');
Funktion QL_customize_add_to_cart_button_woocommerce(){
return __('Diesen Artikel kaufen', 'woocommerce');
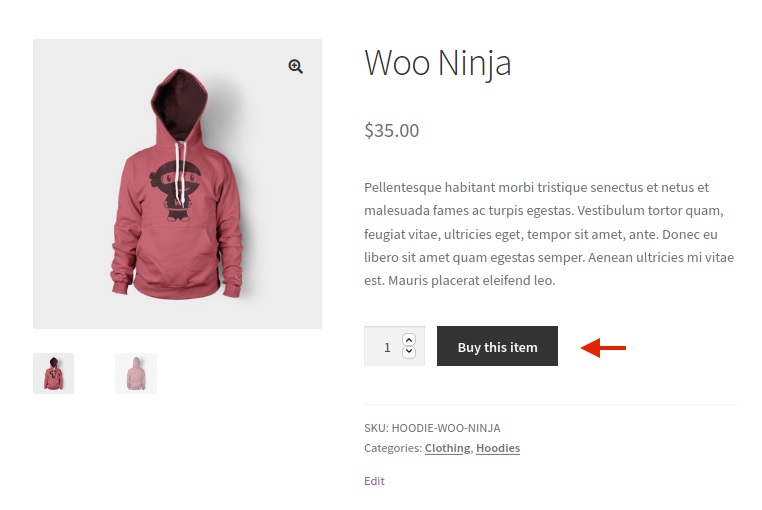
}Sie können sehen, dass sich der Text auf der Schaltfläche „In den Einkaufswagen“ geändert hat, sobald Sie ihn auf Ihrer Website in der Vorschau anzeigen.
In diesem Fall ändern wir den Text der Schaltfläche „In den Einkaufswagen“ in „Diesen Artikel kaufen“, aber Sie können den Code anpassen und einen beliebigen Text hinzufügen. Vergessen Sie nicht, die Datei zu aktualisieren, nachdem Sie Ihre Änderungen abgeschlossen haben.

2. Von der Schaltfläche „In den Warenkorb“ zur Warenkorbseite umleiten
Eine weitere Alternative besteht darin, Ihre Kunden auf die Warenkorbseite umzuleiten, sobald sie ein Produkt in ihren Warenkorb legen, und die „Zum Warenkorb hinzufügen“-Meldungen anzuzeigen.
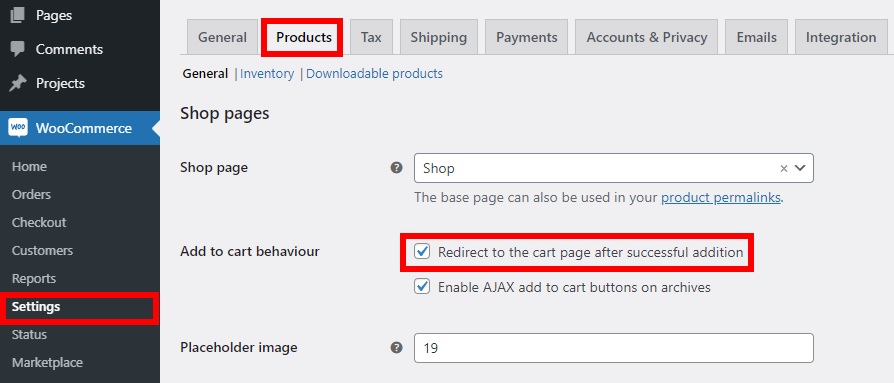
Alles, was Sie tun müssen, ist zu WooCommerce > Einstellungen zu gehen und die Registerkarte Produkte zu öffnen. Aktivieren Sie dann die Option Nach erfolgreichem Hinzufügen zur Warenkorbseite umleiten im Abschnitt „Zum Warenkorb hinzufügen“ . Vergessen Sie nicht, die Änderungen zu speichern .

Melden Sie sich jetzt als Kunde oder in einem Inkognito-Fenster auf Ihrer Website an und legen Sie ein Produkt in den Warenkorb. Sie werden sehen, dass Sie zur Warenkorbseite weitergeleitet werden, sobald Sie den Artikel in Ihren Warenkorb legen.
Dies sind nur einige Beispiele zum Anpassen der Schaltfläche „Zum Warenkorb hinzufügen“, aber Sie können noch viel mehr tun. Weitere Informationen hierzu finden Sie in unserer ausführlichen Anleitung zum Anpassen der Schaltfläche „In den Warenkorb“ in WooCommerce.
Fazit
Alles in allem kann das Bearbeiten der Add-to-Cart-Nachrichten sehr nützlich sein, um Ihren Kunden zusätzliche Informationen bereitzustellen und sie zu ermutigen, mehr Produkte in Ihrem Geschäft zu kaufen. Die meisten Geschäfte belassen die Standardnachrichten, sodass Sie sich von Ihren Mitbewerbern abheben.
In diesem Artikel haben wir verschiedene Methoden kennengelernt, um die Add-to-Cart-Nachricht in WooCommerce mithilfe von Code-Snippets zu ändern. Dies wird Ihnen hoffentlich dabei helfen, Ihren Umsatz zu steigern und die Konversionsraten zu erhöhen.
Die von uns verwendeten Code-Snippets sind unkompliziert. Fühlen Sie sich frei, sie als Basis zu nehmen und sie anzupassen, um sie auf Ihrer Website anzuwenden. Sie können einfach den Text der Nachrichten ändern, Links zu verschiedenen Teilen Ihrer Website hinzufügen oder die In-den-Warenkorb-Nachrichten sogar vollständig entfernen. Darüber hinaus haben wir einige Beispiele gesehen, um die Schaltfläche „Zum Warenkorb hinzufügen“ auf Ihrer Website anzupassen.
Wir hoffen, dass dieses Tutorial hilfreich war. Wenn Ihnen das Lesen gefallen hat, teilen Sie diesen Beitrag mit Ihren Freunden und helfen Sie ihnen, ihre Online-Shops zu verbessern!
Hier sind einige weitere Artikel, die Sie interessant finden könnten:
- So verstecken und entfernen Sie die Schaltfläche „Zum Warenkorb hinzufügen“ in WooCommerce
- So passen Sie die WooCommerce-Warenkorbseite an
- WooCommerce-Schaltfläche „In den Warenkorb“ funktioniert nicht? Wie man es repariert!
- So fügen Sie die Schaltfläche „In den Warenkorb“ auf Divi-Shop-Seiten hinzu
Haben Sie die Add-to-Cart-Nachrichten in Ihren Shops angepasst? Was hast du getan? Lass es uns in den Kommentaren unten wissen!
