So ändern Sie die Farben Ihrer WooCommerce-Buttons (3 Methoden)
Veröffentlicht: 2022-09-06Die Farben, die Sie im Design Ihrer Website verwenden, spielen eine wichtige Rolle für die Benutzererfahrung (UX). Das Erscheinungsbild wesentlicher Elemente wie Schaltflächen kann die Kaufentscheidungen der Kunden und andere wichtige Aktionen beeinflussen. Daher ist es wichtig zu wissen, wie Sie die Farben der WooCommerce-Schaltflächen in Ihrem Online-Shop ändern können.
Die gute Nachricht ist, dass es eine Handvoll schneller und einfacher Methoden gibt, mit denen Sie dies tun können. Die beste Option für Sie hängt von einigen Faktoren ab, z. B. dem von Ihnen verwendeten WooCommerce-Theme, ob Sie mit Code arbeiten können und ob Sie bereit sind, ein neues Plugin zu installieren.
In diesem Beitrag führen wir Sie durch drei Möglichkeiten, die Farben Ihrer WooCommerce-Schaltflächen zu ändern. Bevor Sie beginnen, empfehlen wir Ihnen, für alle Fälle ein Backup Ihrer Website zu erstellen.
Wenn Sie Ihren WooCommerce-Shop noch nicht eingerichtet haben, lesen Sie auch unsere Schritt-für-Schritt-Anleitung zum Erstellen einer E-Commerce-Website mit WordPress.
Dann sind Sie bereit, direkt einzusteigen!
1. Verwenden Sie die Optionen Ihres Themas
Eine der einfachsten und schnellsten Möglichkeiten, die Farben der WooCommerce-Schaltflächen zu ändern, besteht darin, die integrierten Optionen Ihres Designs zu verwenden. Um zu demonstrieren, wie das funktioniert, verwenden wir unser schnelles und kostenloses WooCommerce-Thema Botiga:

Wenn Sie Botiga nicht verwenden, ist das in Ordnung. Es gibt viele kostenlose und Premium-WooCommerce-Designs, die ähnliche Funktionen bieten. Beachten Sie jedoch, dass jedes Thema seine eigene einzigartige Organisation und Reihe von Optionen hat, sodass einige Ihnen möglicherweise mehr Anpassungsfreiheit bieten als andere.
Sobald Sie das Botiga-Design auf Ihrer Website installiert und aktiviert haben, können Sie sofort mit dem Ändern der Schaltflächenfarben beginnen.
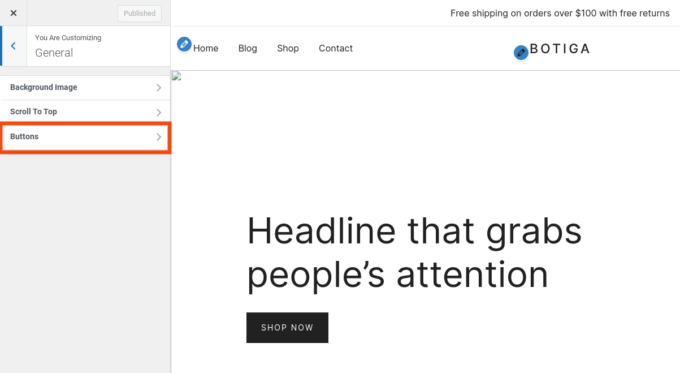
Navigieren Sie dazu zu Aussehen → Anpassen → Allgemein → Schaltflächen :

Hier finden Sie eine Vielzahl von Einstellungen und Optionen zum Anpassen der Schaltflächen Ihrer Website.
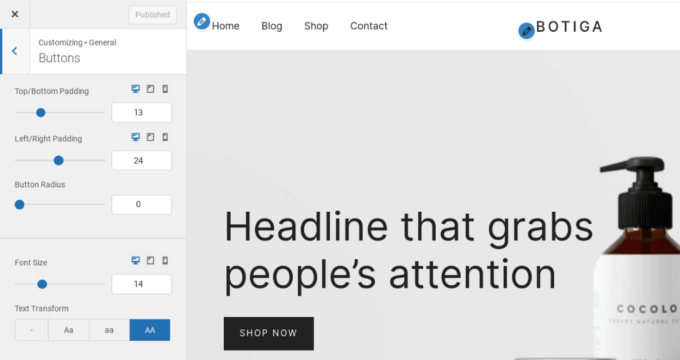
Diese Optionen wirken sich sowohl auf Ihren WooCommerce-Shop als auch auf alle Schaltflächen an anderer Stelle auf Ihrer Website aus. Sie können ihre Polsterung, ihren Radius, ihre Schriftgröße und Groß- und Kleinschreibung sowie die Hintergrundfarbe anpassen:

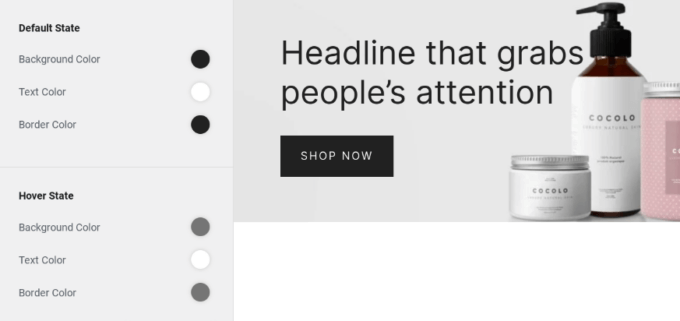
Um die Hintergrundfarbe zu ändern, können Sie nach unten zu Standardstatus scrollen und dann die Option Hintergrundfarbe auswählen:

Sie können das Farbauswahl-Tool verwenden oder einen HEX-Wert eingeben. Wenn Sie die Textfarbe ändern oder eine Rahmenfarbe hinzufügen möchten, können Sie dies auch in diesem Abschnitt tun.
Wenn Sie ändern möchten, wie die Schaltfläche angezeigt wird, wenn ein Benutzer mit der Maus darüber fährt, verwenden Sie die Optionen im Abschnitt Hover-Status . Sie können die Hintergrund-, Text- und Randfarben ändern.
Im Viewer auf der rechten Seite können Sie in einer Vorschau sehen, wie die Schaltfläche aussehen wird. Wenn Sie fertig sind, wählen Sie Veröffentlichen aus, um Ihre Änderungen live zu übernehmen.
Erstellen Sie Ihre eigene Farbpalette
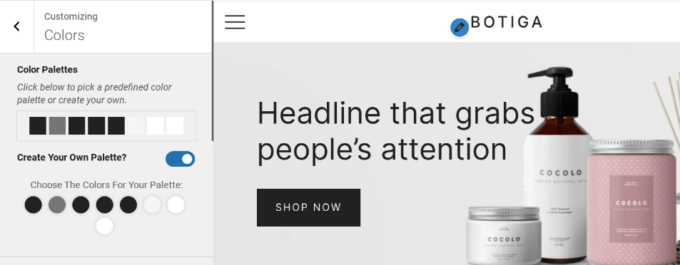
Wenn Sie Botiga verwenden, können Sie auch eine einzigartige Farbpalette für Ihren WooCommerce-Shop erstellen. Navigieren Sie dazu zu Aussehen → Anpassen → Farben :

Auf dieser Seite können Sie die Farben für alle Elemente Ihres Onlineshops einsehen und verwalten. Dazu gehören Ihre Links, Text, Überschriften und Hintergrundfarben.
Sie können den Schalter neben Create Your Own Palette? , und verwenden Sie dann die Farbauswahl, um Ihre Farben auszuwählen. Wenn Sie fertig sind, können Sie auf die Schaltfläche Veröffentlichen klicken. Dies ist eine großartige Möglichkeit, das Aussehen Ihres Shops schnell zu ändern, ohne Änderungen an einzelnen Seiten und Elementen vornehmen zu müssen.
2. Installieren Sie ein dediziertes Plugin
Eine weitere Option zum Ändern der Farben Ihrer WooCommerce-Schaltflächen ist die Verwendung eines Drittanbieter-Plugins. Dies ist eine nützliche Methode, wenn Ihr Design nicht viel Kontrolle über das Aussehen der Schaltflächen bietet.
Eine beliebte Lösung ist SiteOrigin CSS:

Dieses flexible Tool wird mit einem visuellen Editor geliefert, der die Anpassung schnell und einfach macht. Installieren und aktivieren Sie zunächst das Plugin auf Ihrer Website.

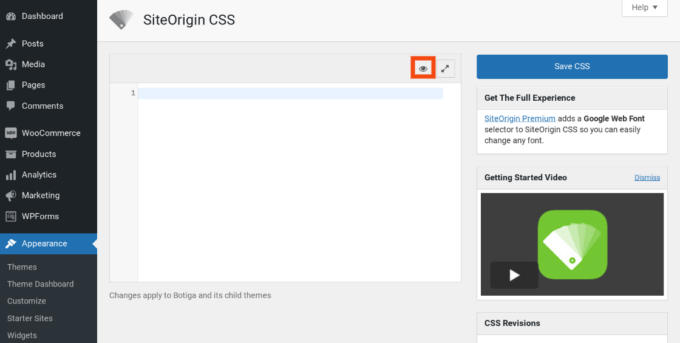
Navigieren Sie als Nächstes zu Darstellung → Benutzerdefiniertes CSS . Klicken Sie auf das Augensymbol, um die Frontend-Oberfläche zu starten:

Dadurch wird der Live-Editor geöffnet, in dem Sie eine Vielzahl von Einstellungen ändern können.
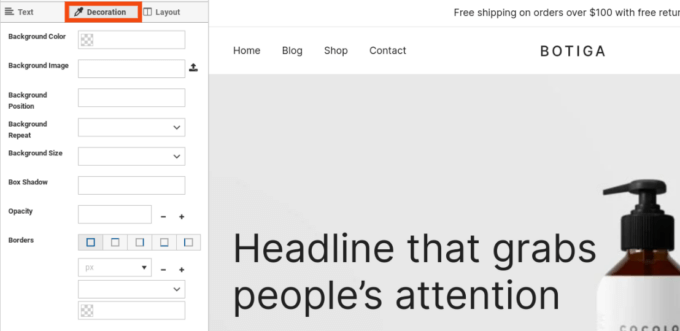
Um die Farbe der Schaltfläche zu ändern, klicken Sie auf die Schaltfläche und wählen Sie dann die Registerkarte „ Dekoration “ im Menü auf der linken Seite:

Klicken Sie als Nächstes auf Hintergrundfarbe und wählen Sie das Farbwähler-Werkzeug aus, um Ihren Farbton auszuwählen. Sie können diesen Vorgang auch für die Text- und Randfarben wiederholen. Sie können auch die Schaltflächengröße, Polsterung usw. anpassen.
Wenn Sie fertig sind, klicken Sie auf die Schaltfläche CSS speichern (das Diskettensymbol). Vergessen Sie nicht, Ihre Änderungen im Frontend Ihrer Website zu überprüfen, um sicherzustellen, dass sie genau richtig aussehen.
3. Fügen Sie manuell benutzerdefinierten CSS-Code ein
Die dritte Möglichkeit, Schaltflächenfarben in WooCommerce zu ändern, besteht darin, CSS-Code manuell hinzuzufügen. Dies kann eine nützliche Option sein, wenn Sie Botiga oder ein anderes Thema mit den richtigen Anpassungsoptionen nicht verwenden, kein neues Plugin installieren möchten und mit Code arbeiten möchten.
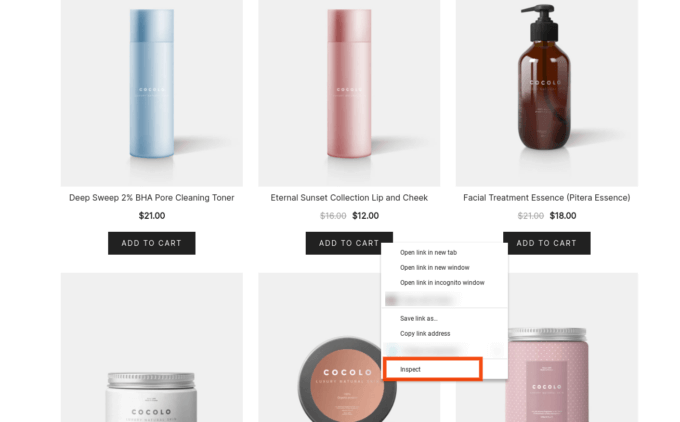
Besuchen Sie zunächst das Frontend Ihrer Website, suchen Sie die Schaltfläche In den Warenkorb (oder die Schaltfläche, die Sie ändern möchten), klicken Sie mit der rechten Maustaste darauf und wählen Sie Prüfen aus :

Dadurch werden DevTools gestartet (wenn Sie den Chrome-Browser verwenden), wo Sie den HTML- und CSS-Code für diese Schaltfläche finden. Sie müssen nach den Klassennamen suchen und diese notieren. In unserem Beispiel lautet der Name der Schaltflächenklasse . wc-block-grid__product-add-to-cart.wp-block-button .
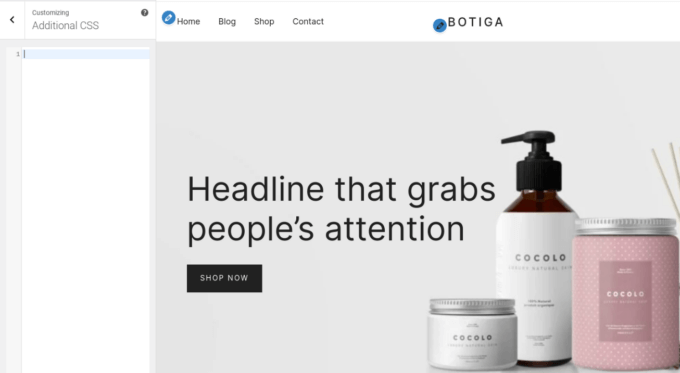
Verwenden Sie dann ein Farbwähler-Tool, um den perfekten Farbton für Ihre Schaltfläche zu finden, und kopieren Sie den HEX-Wert. Kehren Sie zu Ihrem WordPress-Dashboard zurück und gehen Sie zu Aussehen → Anpassen → Zusätzliches CSS :

Fügen Sie im Textfeld den folgenden Code hinzu:
/* Standardzustand */
button.wc-block-grid__product-add-to-cart.wp-block-button {
Hintergrundfarbe: #111111;
Farbe: #ffffff;
Randfarbe: #000000;
}
/* Hover-Zustand */
button.wc-block-grid__product-add-to-cart.wp-block-button:hover {
Hintergrundfarbe: #444444;
Farbe: #ffffff;
Randfarbe: #333333;
}Dadurch können Sie die Farben der Schaltfläche sowohl im Standard- als auch im Hover-Zustand anpassen.
Ersetzen Sie den Klassennamen im obigen Beispiel durch den Klassennamen Ihrer eigenen Schaltfläche und fügen Sie den Hexadezimalcode für jede Farbe hinzu, die Sie einschließen möchten. Sie können auch die Linien für alle Farben entfernen, die Sie nicht ändern möchten.
Wenn Sie fertig sind, können Sie Ihre Website im Frontend in der Vorschau anzeigen, um sicherzustellen, dass Ihre Schaltfläche korrekt aussieht. Dann fahren Sie fort und klicken Sie auf Veröffentlichen !
Eine letzte Anmerkung: Wenn Sie nur die Schaltflächenfarben auf Ihrer WooCommerce-Site ändern, sollte die obige Methode ausreichen. Wenn Sie jedoch vorhaben, eine Vielzahl von benutzerdefinierten CSS-Anpassungen vorzunehmen, empfehlen wir, ein untergeordnetes Design zu erstellen und Ihre Änderungen dort hinzuzufügen. Dadurch wird sichergestellt, dass Ihre Anpassungen bestehen bleiben, wenn das Parent-Theme Ihrer Website aktualisiert wird, und Sie können den Code des Parent- und Child-Themes separat aufbewahren.
Fazit
Wenn Sie das Erscheinungsbild Ihres WooCommerce-Shops verbessern oder benutzerfreundlicher gestalten möchten, ist das Ändern der Schaltflächenfarben ein ausgezeichneter Ausgangspunkt. Es ist eine schnelle und einfache Möglichkeit, eine Markenidentität zu schaffen, Aufmerksamkeit zu erregen und Conversions zu verbessern.
Wie wir besprochen haben, ist die einfachste Methode, die Farben Ihrer Schaltflächen zu ändern, die Verwendung eines hochgradig anpassbaren WooCommerce-Designs wie Botiga. Sie können einfach zu den allgemeinen Darstellungseinstellungen navigieren, um eine Vielzahl von Schaltflächenoptionen, einschließlich der Farben, anzupassen. Alternativ können Sie ein dediziertes Plugin installieren oder einen benutzerdefinierten CSS-Code einfügen.
Haben Sie Fragen zum Ändern der Farben Ihrer WooCommerce-Buttons? Lassen Sie es uns im Kommentarbereich unten wissen!
