So ändern Sie ein WooCommerce-Produktbild beim Hover
Veröffentlicht: 2022-11-24Das Hinzufügen eines subtilen Hover-Effekts zu Ihren Produktbildern ist eines der besten Dinge, die Sie für Ihre WooCommerce-Site tun können.
Es wird Ihr Geschäft interaktiver machen, Ihre Verweildauer verbessern, einen guten Eindruck bei Ihren Besuchern hinterlassen und dazu beitragen, sie in Kunden umzuwandeln.
In diesem Tutorial zeige ich, wie Sie Ihren Produkten in Ihrem WooCommerce-Shop einen Bildaustauscheffekt hinzufügen können.
Was ist ein Bild-Hover-Effekt?
Ein Bild-Hover-Effekt ist eine Animation, die ausgelöst wird, wenn der Mauszeiger über ein Bild bewegt wird.
Dabei kann es sich um Effekte wie das Vergrößern, Verkleinern, Drehen, Spiegeln oder Austauschen eines Bildes handeln; seine Farben ändern; oder Call-to-Action-Buttons hinzufügen.

Ein gut gewählter Bild-Hover-Effekt, wie beispielsweise eine stylische Produktbild-Tauschanimation, hat viele Vorteile. Zum Beispiel ist es:
- macht einen tollen ersten eindruck
- baut Vertrauen auf
- macht sofort auf die Produkte aufmerksam
- lässt Besucher wissen, dass die Bilder anklickbar sind
- hilft Kunden, schnellere Kaufentscheidungen zu treffen
- verbessert Verweilzeiten und Suchmaschinen-Rankings
- können Produktvideos ersetzen
- …und mehr
Sehen wir uns nun an, wie Sie Ihren WooCommerce-Produkten einen Bildaustauscheffekt hinzufügen können.
1. Finden Sie ein geeignetes WooCommerce-Thema
Der einfachste Weg, Ihren Produktbildern einen Hover-Effekt hinzuzufügen, besteht darin, ein WooCommerce-Theme zu installieren, das diese Funktion standardmäßig bereitstellt.
In diesem Tutorial verwende ich unser Botiga-Design, mit dem Sie erweiterte Anpassungen an Ihrem WooCommerce-Shop vornehmen können, ohne eine einzige Codezeile schreiben zu müssen. Sie können jedoch jedes andere WooCommerce-Design verwenden, das diese Funktionalität enthält.

2. Installieren Sie das Botiga-Design
Laden Sie zunächst das kostenlose Botiga-Design von unserer Website herunter.
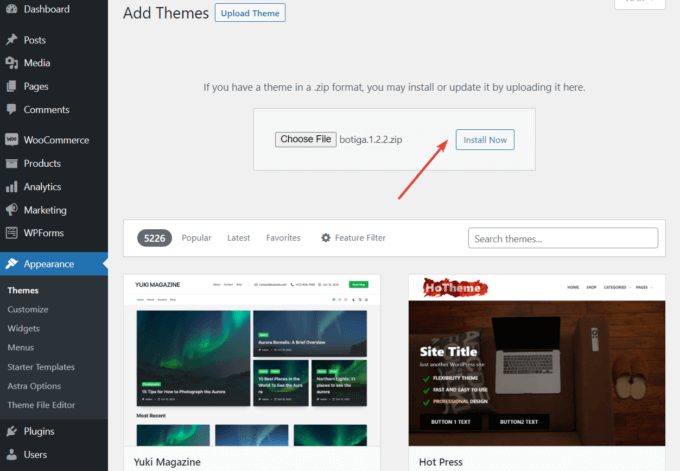
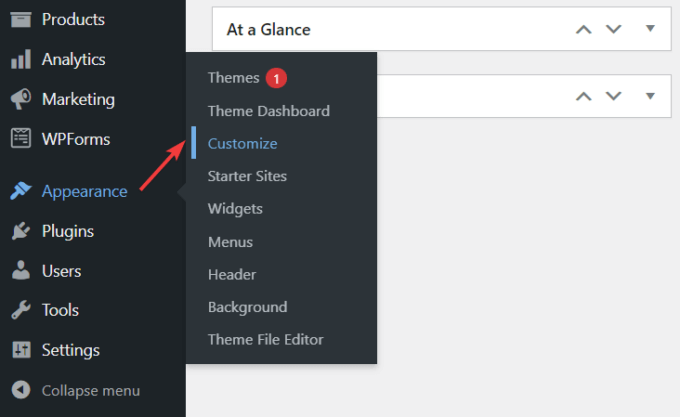
Öffnen Sie dann Ihr WordPress-Dashboard und gehen Sie zu Aussehen > Designs > Neu hinzufügen > Design hochladen .
Laden Sie das Design hoch und klicken Sie auf die Schaltflächen Jetzt installieren und Aktivieren , um das Design auf Ihrer Website zu installieren und zu aktivieren.

3. Installieren Sie das Botiga Pro-Plugin
Botiga Pro ist ein Premium-Plugin, das das kostenlose Theme um erweiterte Funktionen und zusätzliche Starterseiten erweitert. Um Ihren WooCommerce-Produktbildern einen Hover-Effekt hinzuzufügen, benötigen Sie sowohl das Design als auch das Plugin.
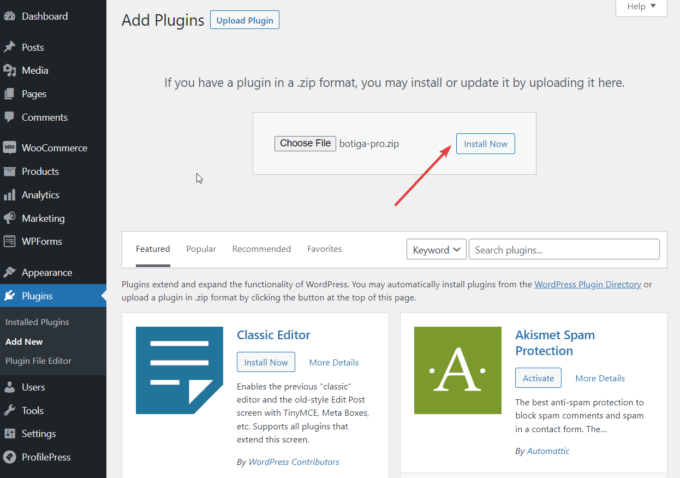
Laden Sie nach dem Kauf der Lizenz herunter Botiga Pro aus Ihrem aThemes-Konto und gehen Sie dann zu Plugins > Add New > Upload Plugin .
Laden Sie das Plugin hoch und klicken Sie auf die Schaltfläche Jetzt installieren .

Als nächstes aktivieren Sie Ihre Lizenz, indem Sie zu Plugins > Botiga Pro License gehen und Ihren Lizenzschlüssel eingeben. Sie können Ihren Schlüssel von Ihrem aThemes-Konto erhalten.
Fertig? Kommen wir zum nächsten Schritt.
4. Importieren Sie eine Starter-Site
Botiga-Startseiten (oder Demos) sind vorgefertigte WooCommerce-Shops mit Beispielprodukten, die Sie mit wenigen Klicks importieren können. Sobald Botiga auf Ihrer Website aktiviert ist, sehen Sie ein Banner in Ihrem Design- Dashboard , das Sie auffordert, die Starter-Websites zu überprüfen.
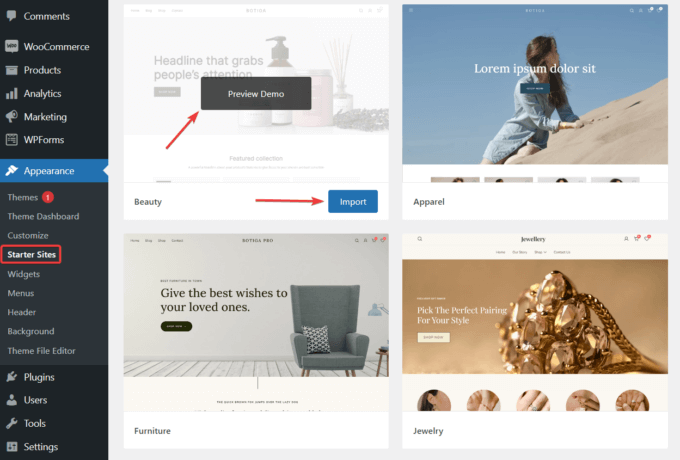
Sie können auf die Starter-Site-Bibliothek zugreifen, indem Sie entweder auf die Schaltfläche „ Starter-Sites “ im Banner oder auf das Menü „Darstellung“ > „Starter-Sites“ in der linken Seitenleiste klicken.
Die Bibliothek besteht derzeit aus fünf Einstiegsseiten: Schönheit, Bekleidung, Möbel, Schmuck und Einzelprodukt.
Bevor Sie sich für eine entscheiden, können Sie auf die Schaltfläche Demo-Vorschau klicken, um zu prüfen, wie Ihre Website aussehen würde. Klicken Sie als Nächstes auf die Schaltfläche Importieren Ihrer bevorzugten Starter-Site und warten Sie, bis der Importvorgang abgeschlossen ist.

5. Öffnen Sie das Produktkatalog-Menü im Customizer
Jetzt ist es an der Zeit, den Hover-Effekt zu Ihren WooCommerce-Produktbildern hinzuzufügen. Folgendes müssen Sie tun:
Gehen Sie zu Aussehen > Anpassen , um den Customizer zu öffnen.


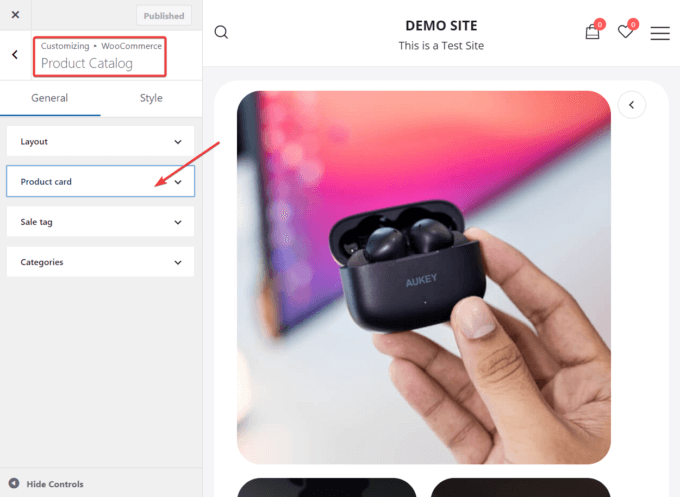
Gehen Sie im Customizer zum Menü WooCommerce > Produktkatalog und erweitern Sie die Option Produktkarte .
Hier können Sie den Bild-Hover-Effekt anwenden.

6. Aktivieren Sie den Produktbild-Austauscheffekt
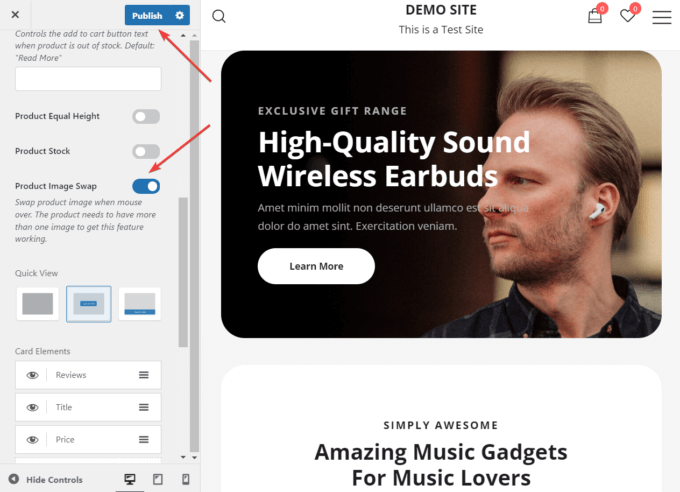
Sobald die Registerkarte „ Produktkarte “ erweitert ist, sollten Sie die Option „ Produktbild austauschen “ sehen.
Schalten Sie es ein und klicken Sie dann auf die Schaltfläche Veröffentlichen , um Ihre Änderungen zu speichern.

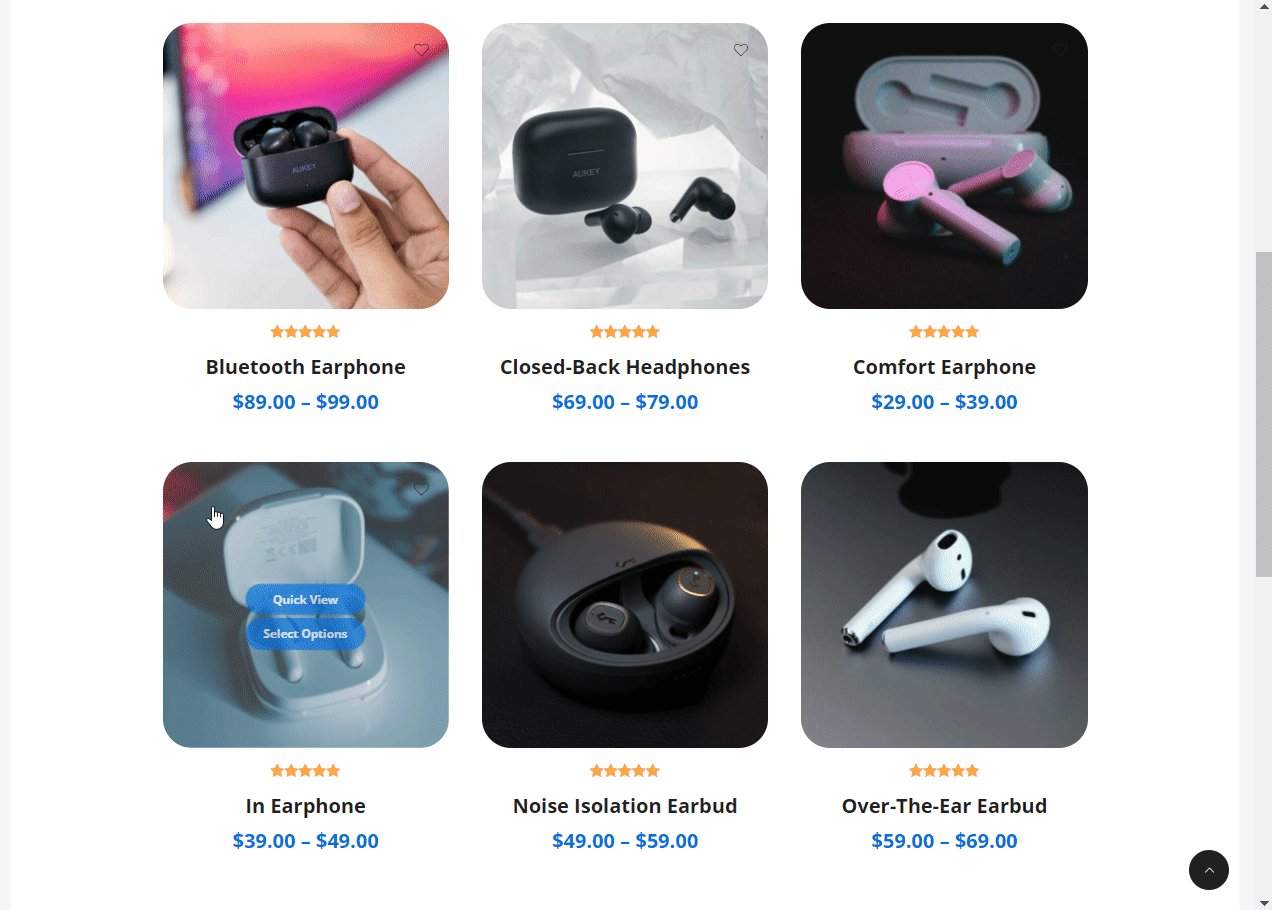
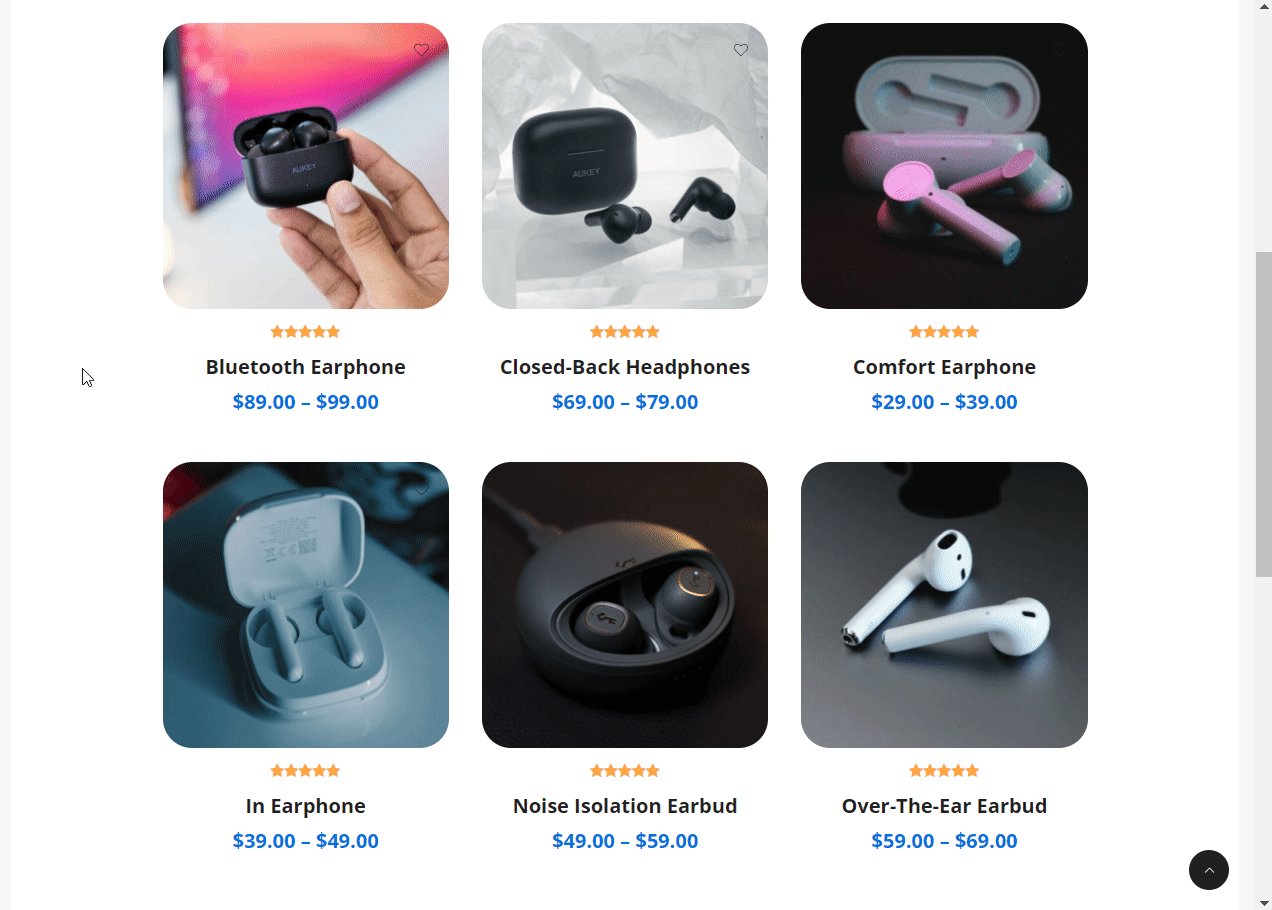
Immer wenn der Mauszeiger nun über ein Produktbild auf einer Archivseite fährt, wird es mit einem anderen Bild von der Produktseite ausgetauscht. Das bedeutet, dass Sie mindestens zwei Bilder für jedes Produkt haben müssen.
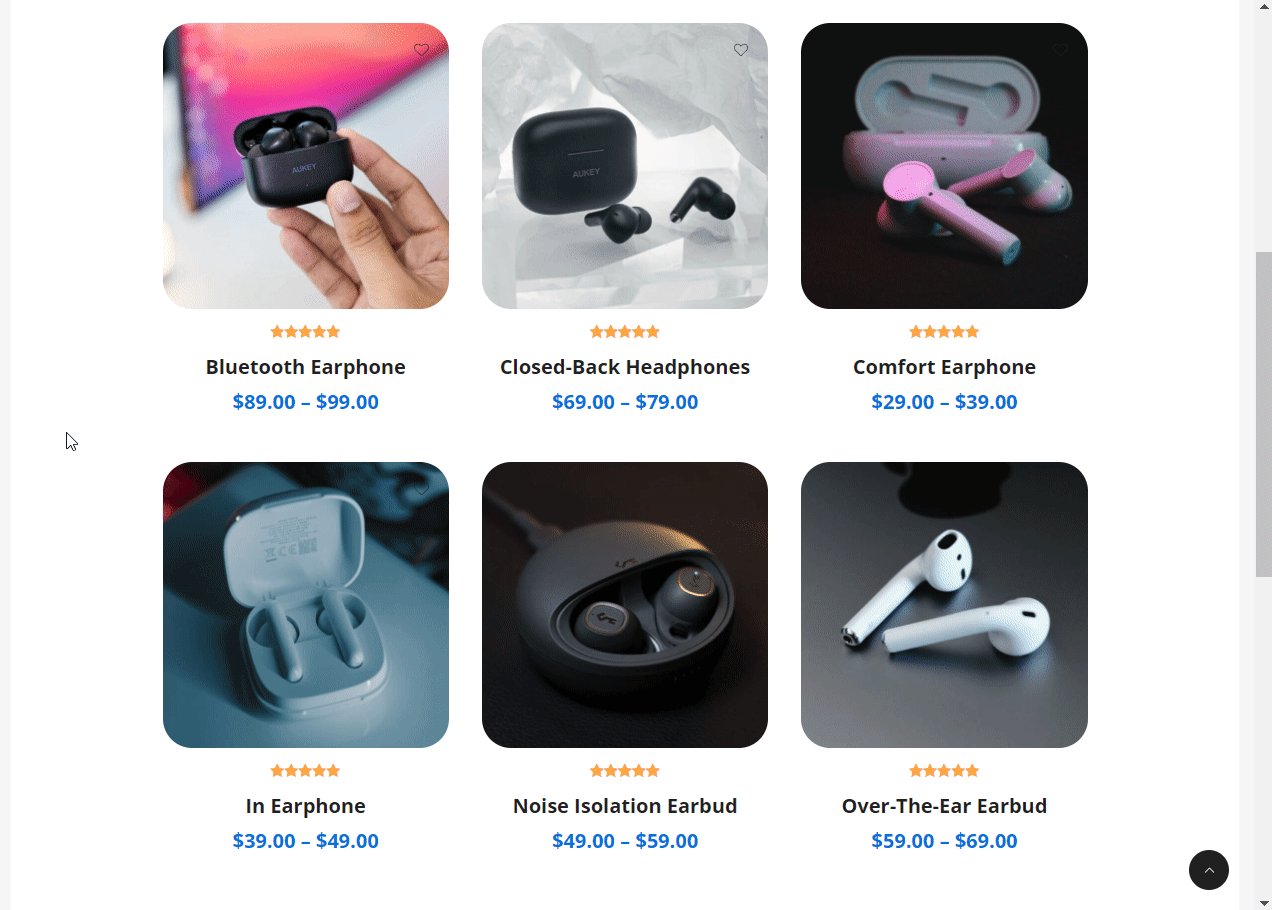
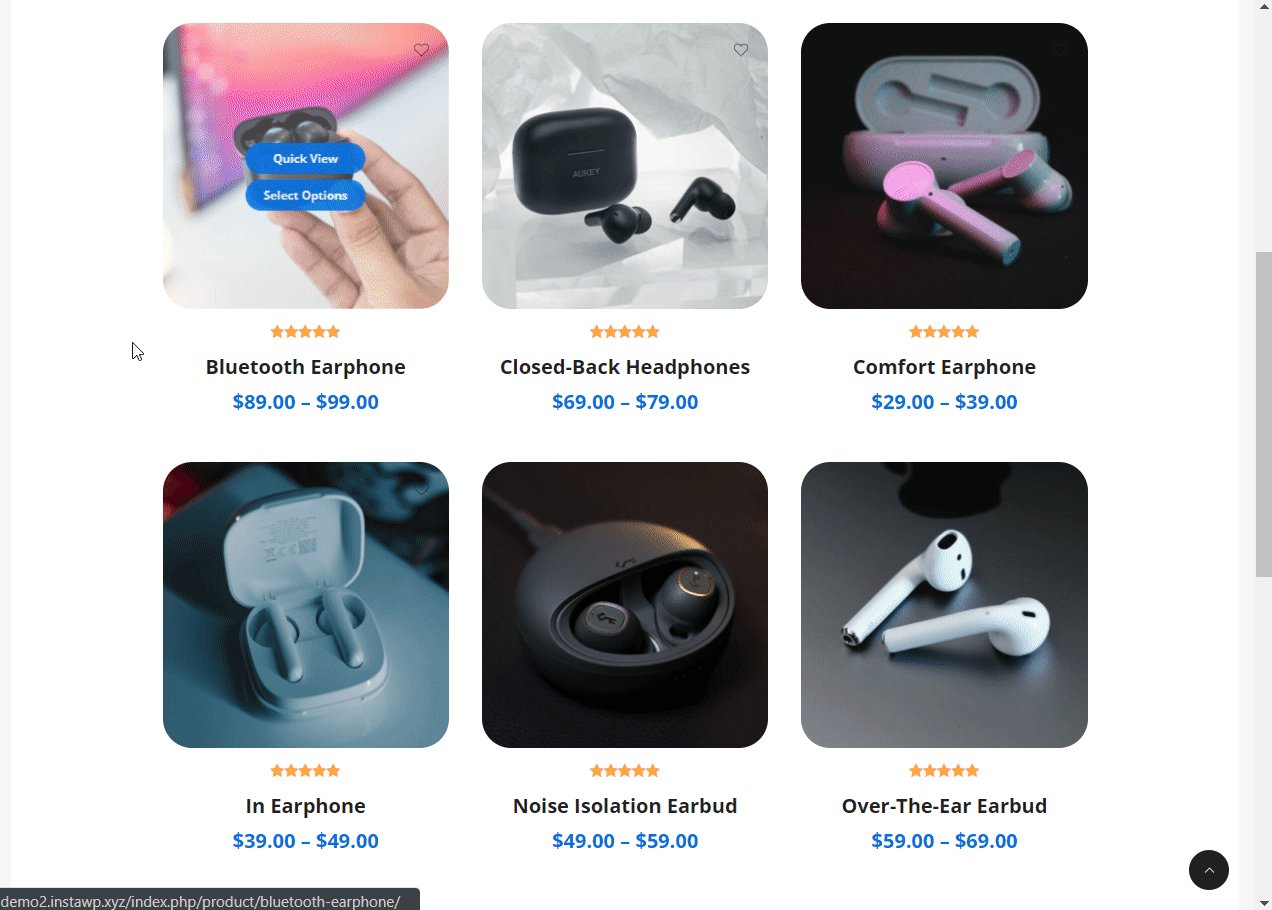
Öffnen Sie eine Ihrer Archivseiten, z. B. Ihre Shop- oder Kategorieseiten, und überprüfen Sie, wie der Bildertausch auf Ihrer Website funktioniert.
So sah zum Beispiel die Shop-Seite auf meiner Demoseite vorher aus:

Und so funktioniert es nach der Aktivierung der Funktion zum Austauschen von Produktbildern :

7. Fügen Sie Ihre eigenen Produkte hinzu
Inzwischen haben Sie eine funktionierende WooCommerce-Site und Sie haben Ihren Produktbildern einen Hover-Effekt hinzugefügt.
Die Starter-Site, die Sie von Botiga importiert haben, enthält jedoch Dummy-Produkte. Lassen Sie uns also schnell sehen, wie Sie Ihren Shop mit Ihren eigenen Produkten in WooCommerce füllen können.
Sie können Ihre Produkte aus dem Menü Produkte > Neu hinzufügen in Ihrem WordPress-Adminbereich hochladen.
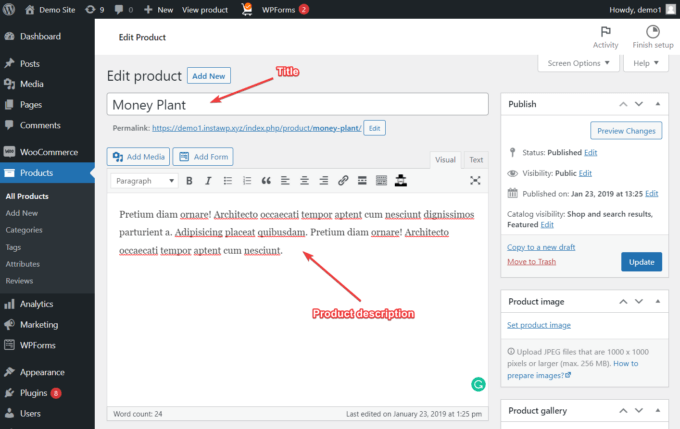
Auf der Seite „ Neues Produkt hinzufügen“ gibt es einen Editor, in dem Sie die Details Ihres Produkts wie Titel und Beschreibung eingeben können.

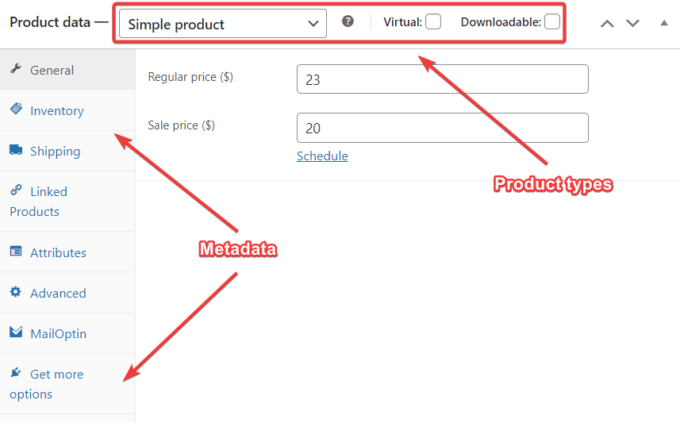
Scrollen Sie nach dem Ausfüllen nach unten zum Abschnitt Produktdaten , wählen Sie einen Produkttyp aus und füllen Sie alle relevanten Felder aus, z. B. Inventar, Versand, verknüpfte Produkte und andere.
Weitere Einzelheiten zu den Produktdatenoptionen finden Sie auf dieser WooCommerce-Dokumentationsseite.

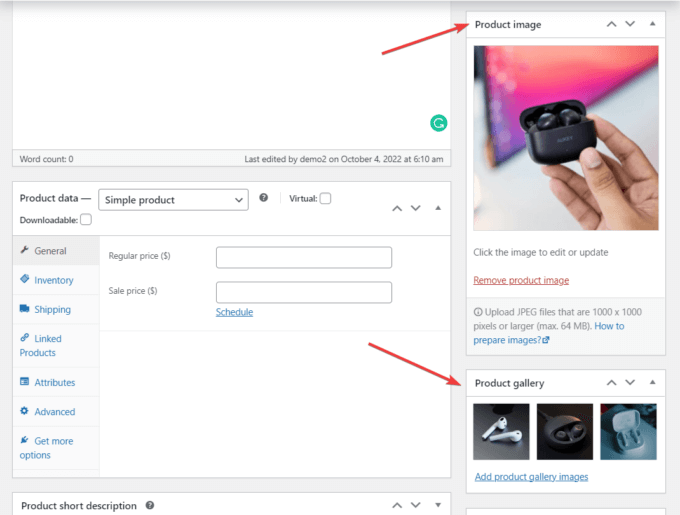
Als Nächstes sehen Sie in der rechten Seitenleiste zwei Optionen:
- Produktbild – das ist das vorgestellte Bild auf der Produktseite
- Produktgalerie – dazu gehören alle anderen Produktbilder
Wie ich oben erwähnt habe, müssen Sie mindestens zwei Bilder hochladen (eines als Produktbild und eines in die Produktgalerie ), damit Botigas Produktbild -Austauschfunktion funktioniert.

Sie können auch Produktkategorien und Produkt-Tags aus der Seitenleiste hinzufügen.
Zeigen Sie eine Vorschau der Produktseite an, indem Sie auf die Schaltfläche Vorschau klicken, und wenn Sie fertig sind, klicken Sie auf die Schaltfläche Veröffentlichen .
Fazit
Das Hinzufügen eines Produktbild-Hover-Effekts zu Ihrer WooCommerce-Website ist eine großartige Möglichkeit, sie interaktiv und ansprechend zu gestalten.
Obwohl es viele Möglichkeiten gibt, Hover-Effekte zu implementieren, empfehle ich die Verwendung subtiler Animationen wie Bildwechsel, da dies nicht zu ablenkend ist und eine bessere Benutzernavigation bietet – insbesondere in einem WooCommerce-Shop.
Botiga Pro hilft Ihnen dabei, Ihren Produktbildern auf Ihrer WooCommerce-Website ganz einfach einen Hover-Swap-Effekt hinzuzufügen – alles, was Sie tun müssen, ist auf den WordPress Customizer zuzugreifen, um den Effekt zu aktivieren und mindestens zwei Bilder zu jedem Ihrer Produkte hinzuzufügen.
Ich hoffe, Sie fanden dieses Tutorial hilfreich. Wenn Sie Fragen haben, hinterlassen Sie uns unten einen Kommentar.
