Wie ändere ich die Größe des WordPress Featured Image?
Veröffentlicht: 2022-12-16Möchten Sie wissen, wie Sie die Größe der in WordPress angezeigten Bilder ändern können? Ein vorgestelltes Bild ist eines der wichtigsten Bilder, die in einem Blogbeitrag verwendet werden können.
In Kombination mit einem spannenden Titel wird das vorgestellte Bild die Aufmerksamkeit der Besucher auf sich ziehen.
Ausgewählte Bilder, die auf einen Artikel verlinken, können überall auf Ihrer Website angezeigt werden. Daher muss die angezeigte Bildgröße von WordPress optimiert werden.
Dadurch wird die visuelle Attraktivität der Website verbessert, was zu einer höheren Klickrate für Ihre Beiträge führt.
In diesem Artikel wird erklärt, warum Sie die Größe der vorgestellten Bilder in WordPress ändern sollten, wie Sie dies tun, wie Sie die von Ihrem Theme verwendete WordPress-Bildgröße finden und welche Vorteile die Verwendung von vorgestellten Bildern in Ihren Beiträgen oder Blogs hat.
Warum sollten Sie die angezeigte Bildgröße in WordPress ändern?
WordPress generiert Miniaturansichten, wenn Sie ein Bild in die Medienbibliothek hochladen. WordPress veröffentlicht Bilder standardmäßig in vier verschiedenen Größen: Miniaturansicht (150 Pixel), mittel (300 Pixel), mittelgroß (768 Pixel) und groß (1024 Pixel).
In Version 5.3 stehen zwei neue Varianten mit Breiten von 1536 Pixel und 2048 Pixel zur Verfügung. Standardmäßig kann nicht über den WordPress-Adminbereich darauf zugegriffen werden.
In einigen Themes können Sie die Größe des WordPress-Bildes ändern. Beispielsweise zeigt das WordPress Twenty Twenty-One-Theme eine Variation des Titels oben im Artikel mit einer Breite von 1568 Pixeln an.
WordPress macht alle diese Variationen abhängig von dem vorgestellten Bild, das Sie auf Ihre Website hochladen. Manchmal ist Ihr WordPress-Bild zu groß, je nachdem, welches Thema Sie verwenden.
In Ihrem Beitrag konnte beispielsweise das vorgestellte Bild nur mit einer Breite von 1250 Pixeln angezeigt werden. WordPress zeigte jedoch beim Durchsuchen des Beitrags weiterhin das 1568 Pixel breite Bild an.
Größere Bilder erfordern eine größere Dateigröße, wodurch Sie und Ihre Besucher Zeit zum Laden verschwenden. In Fällen, in denen vorgestellte Bilder nur mit einer maximalen Breite von 1250 Pixel angezeigt werden, ist es nicht erforderlich, Bilder mit einer Breite von 1568 Pixel zu erstellen.
Wenn Sie die Größe Ihres WordPress-Feature-Bildes ändern, sparen Sie Speicherplatz und Ihre Besucher können Ihre Seiten schneller anzeigen.
Wie ändere ich die Größe des WordPress Featured Image (5 Methoden)?
Das Erscheinungsbild Ihrer Website kann erheblich verändert werden, indem Sie das Erscheinungsbild Ihrer vorgestellten Bilder ändern.
WordPress legt die Größe der vorgestellten Bilder für benutzerdefinierte Beitragstypen fest, aber Sie können die Größe der vorgestellten Bilder in WordPress ändern. In diesem Abschnitt werden wir fünf Methoden zum Ändern der Größe des vorgestellten Bildes auf Ihrer WordPress-Site untersuchen.
Methode 1: Verwenden Sie die WordPress-Standardmedieneinstellungen
Befolgen Sie diese Schritte, um die standardmäßigen Medieneinstellungen von WordPress zu verwenden, um die Größe von WordPress-Features zu ändern:
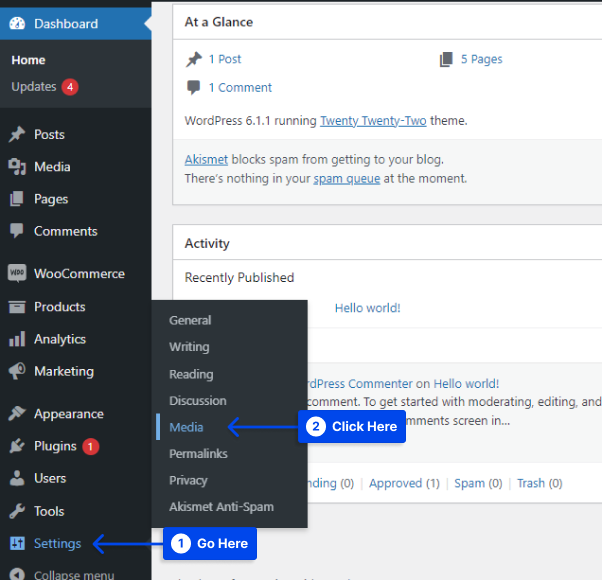
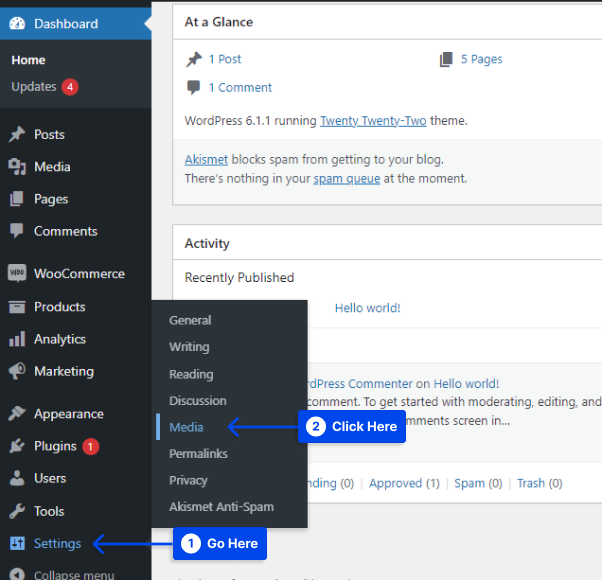
- Gehen Sie in Ihrem WordPress-Dashboard zu Einstellungen .
- Klicken Sie auf den Bereich Medien .

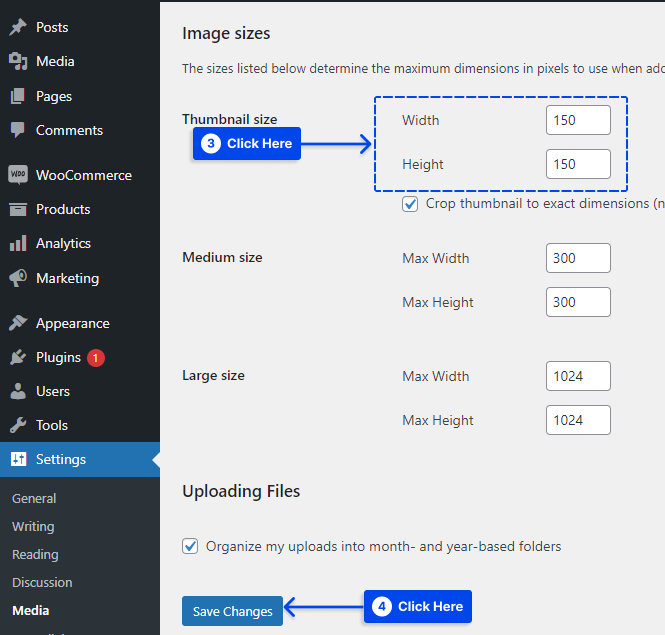
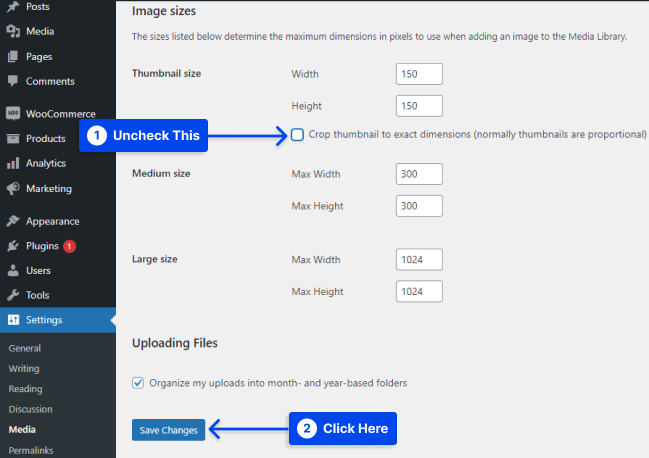
- Wählen Sie die gewünschte Thumbnail-Größe aus, indem Sie den Wert Thumbnail -Größe ändern.
- Klicken Sie auf Änderungen speichern .

Methode 2: Verwenden Sie das Plugin für einfache Bildgrößen
Die Größe zusätzlicher Bildvarianten kann durch Bearbeiten der Theme-Datei oder Verwendung eines Plugins angepasst werden. Befolgen Sie diese Schritte, um dies mit dem Simple Image Sizes-Plugin zu tun:
- Installieren und aktivieren Sie das Plugin.
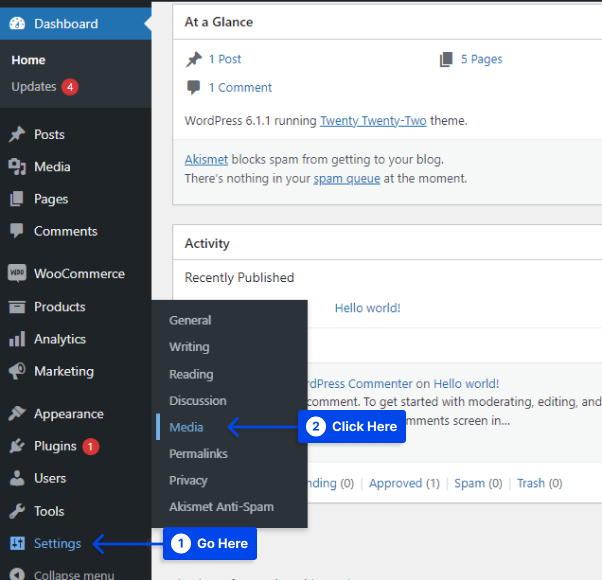
- Gehen Sie in Ihrem WordPress-Dashboard zu Einstellungen .
- Klicken Sie auf den Bereich Medien .

- Legen Sie Ihre Maße mit verschiedenen Bildvariationen fest.
Hinweis : Wenn Sie die Breite und Höhe auf Null setzen, wird WordPress daran gehindert, Bilder dieser Größe zu erzeugen. Für die 1536px- und 2048px-Varianten können Sie beispielsweise sowohl die Breite als auch die Höhe auf Null setzen.
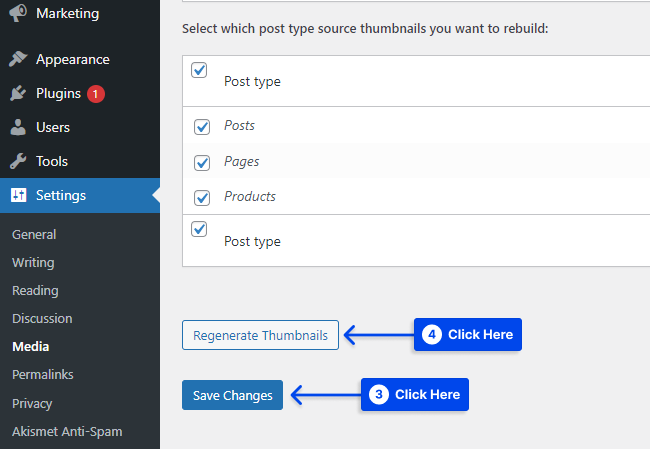
- Klicken Sie auf die Schaltfläche Änderungen speichern, um die Änderungen zu speichern.
- Klicken Sie auf die Schaltfläche Miniaturansichten neu generieren, um geänderte Variationen für alte Bilder neu zu generieren.

Methode 3: Ändern Sie die Größe des ausgewählten Bildes mit PHP
Das Festlegen der angezeigten Bildgröße kann über PHP erfolgen. Dies sollte nur von Personen durchgeführt werden, die Erfahrung mit dem Hinzufügen von PHP-Code zu Websites haben.
Auch wenn Sie dies in einem untergeordneten Design oder in einem Plugin tun, verlieren Sie Ihre Änderung im Falle eines Updates Ihres WordPress-Designs nicht. Es wird in WordPress nicht empfohlen, Änderungen direkt an deinem Parent-Theme vorzunehmen.
Sie können die Größe des post_thumbnail oder Beitragsbilds festlegen, indem Sie den folgenden Code zu Ihrer Datei functions.php (oder Plug-in) hinzufügen:
<?php set_post_thumbnail_size( $width, $height, $crop ); ?>Ausgewählte Bilder müssen von dem von Ihnen verwendeten Theme und der WordPress-Installation unterstützt werden, damit dies funktioniert, aber die meisten Themes tun dies.
Hinweis : Möglicherweise müssen Sie sich an Ihren Website-Hoster oder -Manager wenden, um festzustellen, ob das Ändern dieser Einstellung zu Problemen führt.
Sie können die Breite des vorgestellten Bildes mit dem $width-Argument und seine Höhe mit dem $height-Argument angeben.

Es gibt ein $crop Argument, das einen booleschen Wert akzeptiert, der bestimmt, ob das angezeigte Bild auf die exakten Abmessungen zugeschnitten werden soll. Weitere Informationen finden Sie auf der WordPress-Code-Referenzseite.
Ausgewählte Bilder können je nach Thema in unterschiedlichen Größen angezeigt werden. Dieser Code funktioniert möglicherweise nicht sofort, daher müssen Sie möglicherweise den Code Ihres Themas untersuchen, um festzustellen, ob das vorgestellte Bild das Standardbild „ post_thumbnail “ ist.
Wenn Ihre Website schon seit einiger Zeit besteht, reicht das Hinzufügen des obigen Codes zu Ihrer Datei functions.php möglicherweise nicht aus, um die gewünschten Ergebnisse zu erzielen.
Die angezeigte Bildgröße muss möglicherweise neu generiert werden, um sicherzustellen, dass sie angemessen verwendet wird. Wenn Sie dies nicht tun, verwendet WordPress möglicherweise das Bild in voller Größe, was sich negativ auf die Ladegeschwindigkeit der Seite auswirkt.
Es besteht kein Zweifel, dass dies der effektivste Weg ist, die angezeigte Bildgröße Ihrer Website zu ändern, da es auf praktisch jede Website angewendet werden kann. Dies kann jedoch etwas schwierig sein, wenn Sie mit dem Code nicht vertraut sind.
Methode 4: Ändern Sie die Miniaturbildgröße mit CSS
Sie können die Anzeige des vorgestellten Bildes in Ihrem Design auch mit ein paar praktischen CSS-Tricks ändern, indem Sie die Klasse des vorgestellten Bildes ermitteln und entsprechend ändern.
Alternativ können Sie dies in der style.css-Datei Ihres untergeordneten Designs tun, um zu verhindern, dass die Änderungen verloren gehen, wenn das Design aktualisiert wird. Das zusätzliche CSS-Modul in WordPress kann ebenfalls verwendet werden.
Obwohl dies etwas ähnlich wie PHP ist, können Sie die Breite oder Höhe eines vorgestellten Bildes manuell anpassen, wenn Sie kein erfahrener Designer oder Entwickler sind. Dies kann auch durch die Verwendung von Prozentsätzen erreicht werden.
Bevor Sie eine dieser Methoden ausprobieren, sollten Sie sie in einer Staging- oder Entwicklungsumgebung testen.
Sie werden sehen, dass eine einfache Änderung in CSS die Abmessungen des vorgestellten Bildes ändern kann. Beispielsweise verwenden die meisten Themen die Klasse figure.post-image für ihre vorgestellten Bilder.
Dieses Element muss geändert werden, um Eigenschaften für das vorgestellte Bild festzulegen, einschließlich Breite, Höhe, Rand usw. Stellen Sie nach Abschluss Ihrer Arbeit sicher, dass Sie die Änderungen am standardmäßigen vorgestellten Bild speichern.
Methode 5: Machen Sie WordPress Feature Image in voller Größe
Befolgen Sie diese Schritte, um das WordPress-Feature-Image in voller Größe zu erstellen:
- Gehen Sie in Ihrem WordPress-Dashboard zu Einstellungen .
- Klicken Sie auf den Bereich Medien .

- Deaktivieren Sie das Kontrollkästchen „ Miniaturbild auf exakte Abmessungen zuschneiden“.
- Klicken Sie auf die Schaltfläche Änderungen speichern .

Wie finde ich die von WordPress empfohlene Bildgröße, die dein Theme verwendet?
Hier ist eine Methode, um zu überprüfen, welche Bildgröße in Ihrem Design verwendet wird. Diese Methode kann für jedes Design verwendet werden, aber wenn es nicht funktioniert, suchen Sie nach der Dokumentation Ihres Designs oder wenden Sie sich an den Entwickler.
Befolgen Sie diese Schritte, um diese Methode zu verwenden:
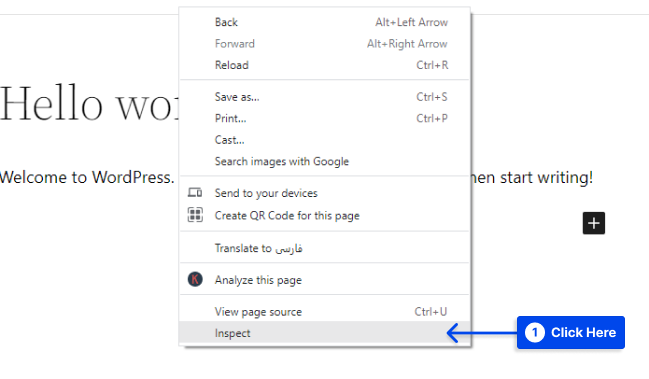
- Öffnen Sie mit dem Google Chrome-Browser einen Beitrag mit einem vorgestellten Bild.
- Klicken Sie mit der rechten Maustaste auf das ausgewählte Bild und wählen Sie Inspizieren aus .

- Suchen Sie den HTML-Code für das
<IMG>-Tag. - Suchen Sie nach dem Klassenattribut im
<img>-Tag.
Wenn die Klasse attachment-large ist, wird die große Version des Bildes verwendet. Wenn die Medium-Version verwendet würde, würden Sie stattdessen die Klasse attachment-medium finden.
Mit der gleichen Methode könnten Sie auch die auf einer Archivseite angezeigte Bildgröße überprüfen, z. B. auf der Blogseite oder in einem Kategoriearchiv.
Angenommen, das Design verwendet eine proprietäre WordPress-Bildgröße in Beiträgen und/oder Archivseiten. In diesem Fall finden Sie möglicherweise etwas anderes, z. B. Attachment-Single oder Attachment-Blog.
Was sind die Vorteile der Verwendung von Beitragsbildern in Ihren Beiträgen oder Blogs?
Im Allgemeinen steht der Inhalt im Rampenlicht, und ausgewählte Bilder werden in den meisten Blogs oder Posts vergessen oder ignoriert. Dies bedeutet jedoch nicht, dass das Einfügen eines Beitragsbildes keinen Vorteil hat.
Die Klickrate Ihres Beitrags wird optimiert, wenn Sie den richtigen Ansatz, ein hochwertiges Beitragsbild in der richtigen Größe und einen ansprechenden und attraktiven Titel verwendet haben.
Sie können Ihren Textinhalten einen zusätzlichen Vorteil verleihen und besser erklären, worum es bei Ihren Inhalten geht, indem Sie Grafiken oder Bilder in einem Beitrag verwenden.
Sie können Ihre Sichtbarkeit erhöhen, indem Sie ein ausgewähltes Bild in Ihre Beiträge einfügen. Dies macht es Online-Lesern und Browsern leicht, die richtigen Inhalte zu finden.
Darüber hinaus können Sie mit attraktiven Designs und einprägsamen Titeln mehr Besucher online gewinnen und die Markenbekanntheit steigern.
Browser oder Online-Leser werden schließlich etwas über Ihre Marke erfahren und Ihre Website häufig besuchen, um mehr Inhalte zu erhalten, wenn Sie wirkungsvolle Beitragsbilder verwendet haben.
Sie haben sich beispielsweise für ein gelbes Farblayout für Feature-Bilder aller Ihrer Beiträge und eine markante Schriftart entschieden. In diesem Fall können sich die Online-Leser schnell an Ihren Marken- oder Website-Namen erinnern, noch bevor sie darauf klicken.
Fazit
In diesem Artikel wurde erklärt, warum Sie die Größe der vorgestellten Bilder in WordPress ändern sollten, wie Sie dies tun, wie Sie die von WordPress verwendete Bildgröße finden, die Ihr Theme verwendet, und welche Vorteile die Verwendung von vorgestellten Bildern in Ihren Posts oder Blogs hat.
Vielen Dank, dass Sie sich die Zeit genommen haben, diesen Artikel zu lesen. Im Kommentarbereich können Sie Ihre Kommentare oder Fragen einreichen.
Unsere Facebook- und Twitter-Seiten werden regelmäßig mit neuen Inhalten aktualisiert, folgen Sie uns also, um auf dem Laufenden zu bleiben.
