So ändern Sie die Linkfarben in WordPress (4 Methoden)
Veröffentlicht: 2022-05-06Wenn Sie eine Website entwerfen, ist es wichtig, über die Farbpalette nachzudenken. Wenn Sie Links mit unattraktiven Farbtönen erstellen, sind Ihre Besucher möglicherweise weniger bereit, darauf zu klicken. Glücklicherweise erfahren Sie in diesem Artikel, wie Sie die Linkfarben in WordPress ändern. Auf diese Weise können Sie das Erscheinungsbild und die Glaubwürdigkeit Ihrer Inhalte verbessern.
In diesem Beitrag besprechen wir, warum Sie vielleicht die Linkfarben auf Ihrer Website ändern sollten. Dann zeigen wir Ihnen, wie Sie dies mit vier verschiedenen Methoden tun können. Lass uns anfangen!
Inhaltsverzeichnis
- Warum Sie die Linkfarben Ihrer Website ändern sollten
- Auswahl der richtigen Linkfarben für Ihre Website
- So ändern Sie die Linkfarben in WordPress (4 Methoden)
- Verwenden Sie die Funktion „Globale Stile“ (nur Themen blockieren)
- Über den WordPress Customizer
- Bearbeiten Sie Ihr Beaver Builder-Design
- Benutzerdefinierten CSS-Code hinzufügen
- Fazit
Warum Sie die Linkfarben Ihrer Website ändern sollten
Links spielen auf Ihrer Website eine wichtige Rolle. Wenn Sie beispielsweise Blog-Inhalte mit eingehenden und ausgehenden Links präsentieren, können Sie die Suchmaschinenoptimierung (SEO) verbessern. Google verwendet Link-Click-Through-Rates (CTRs), um Ihre Inhalte zu bewerten, was den Linkaufbau zu einer effektiven SEO-Strategie macht.
Darüber hinaus können Sie Links verwenden, um Besucher auf andere Seiten Ihrer Website zu leiten. Wenn Sie den Verkehr auf mehr Ihrer Inhalte lenken, können Sie die Benutzer dazu anregen, länger auf Ihrer Website zu bleiben.
Ein Link muss jedoch optisch ansprechend sein, um Klicks anzuziehen. Wenn eine Linkfarbe zu hell ist, kann sie mit dem Rest Ihres Inhalts verschmelzen, was zu einer schlechten CTR führen kann. Auf der anderen Seite können zu helle Links Ihre wahrgenommene Glaubwürdigkeit verringern.
Wenn Sie also nicht viele Link-Klicks erzielen, sollten Sie in Betracht ziehen, mit Farben zu experimentieren. Eine effektivere Linkfarbe kann:
- Erhöhen Sie die Sichtbarkeit
- Richten Sie sich nach Ihren Markenfarben aus
- Glaubwürdigkeit verbessern
- Verbessern Sie das visuelle Erscheinungsbild Ihrer Website
Im Großen und Ganzen möchten Besucher Ihrer Website ein attraktives Design sehen. Mit einer auffälligen Linkfarbe können Sie die Benutzererfahrung verbessern und verhindern, dass Benutzer schnell gehen.
Auswahl der richtigen Linkfarben für Ihre Website
Es kann schwierig sein, die perfekte Linkfarbe zu finden, um die Klicks zu maximieren. Dieser Prozess kann einige Versuche und Irrtümer beinhalten, aber es gibt ein paar Dinge, die Sie von Anfang an berücksichtigen sollten.
Oft ist die beste Verbindungsfarbe ein kontrastierender Farbton. Denn wenn Sie einen Link hervorheben, ist es wahrscheinlicher, dass Besucher ihn sehen und darauf klicken. Dies kann der Schlüssel zur Förderung von Conversions sein.
Die folgende Website weist beispielsweise einen einfachen weißen Hintergrund mit einer kastanienbraunen Linkfarbe auf. Da fast der gesamte Text aus Links besteht und es keine interessanten visuellen Elemente gibt, gibt es kaum einen Anreiz, darauf zu klicken:

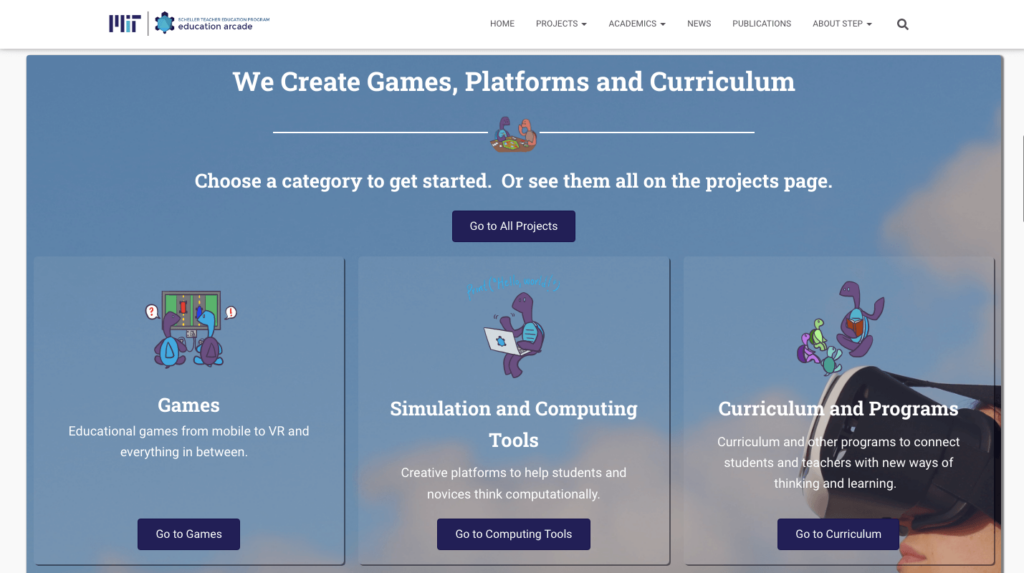
Vielleicht möchten Sie ein so langweiliges Design wie das obige vermeiden. Andererseits bietet das MIT Scheller Teacher Education Program ein Modell, von dem wir lernen können. Diese Besucher-Weiterleitungs-Website nutzt dunkelblaue Link-Buttons. Obwohl die gesamte Website ein blaues Farbschema hat, sind die kontrastierenden Farbtöne ein Blickfang:

Diese Schaltflächen werden auch von nützlichen Strukturelementen begleitet, um jede Kategorie zu unterscheiden. Idealerweise sollten Sie versuchen, diese Klarheit in Ihrem eigenen Farbschema nachzubilden.
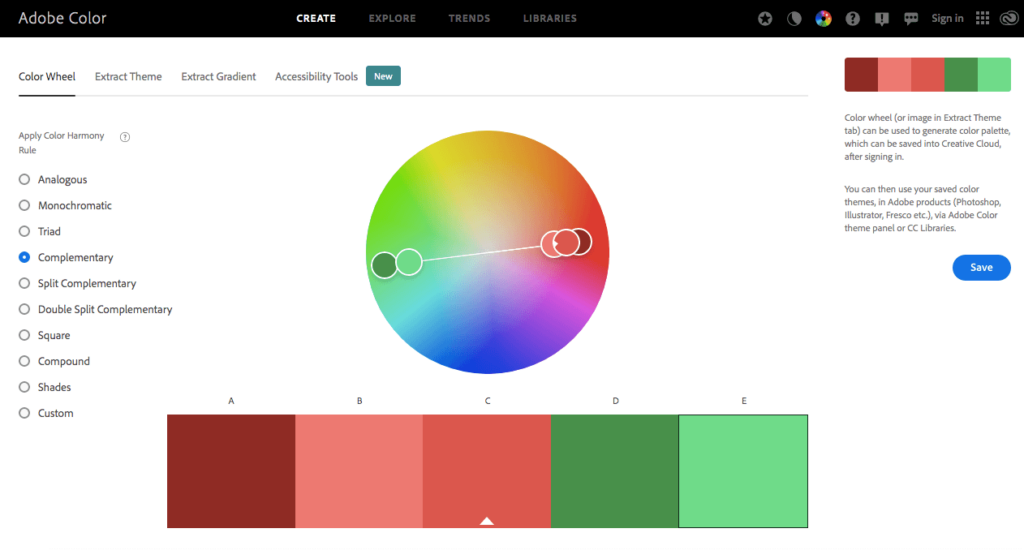
Eine Möglichkeit, eine gute Linkfarbe zu finden, ist die Verwendung des Adobe-Farbrads. Mit diesem Tool können Sie eine Farbpalette basierend auf Komplementärfarben erstellen. Wenn Sie eine Primärfarbe auswählen, erhalten Sie kontrastierende Farbvorschläge. Das bedeutet, dass Sie leicht einen neuen Farbton erkennen können, der neben Ihren Markenfarben auftaucht:

In diesem Sinne sollten Sie auch Ihr Publikum und das gesamte Branding im Auge behalten. Wenn Sie beispielsweise eine Website für Kinderspiele oder einen Vergnügungspark verwalten, schätzen Ihre idealen Zuschauer möglicherweise ein helleres Farbschema. Wenn Ihr Kunde alternativ eine reifere, männlichere Gruppe von Followern hat, bevorzugen sie möglicherweise dunklere Linkfarben:

Die Quintessenz ist, dass Linkfarben die Aufmerksamkeit des Benutzers auf sich ziehen und gleichzeitig mit dem Rest Ihres Designs zusammenhängend bleiben sollten. Es gibt nicht eine Farbe, die auf magische Weise Conversions erzeugt. Wenn Sie Ihre Auswahl jedoch bewusst treffen, können Sie für jede Website eine effektive Linkfarbe finden.
So ändern Sie die Linkfarben in WordPress (4 Methoden)
Wenn Sie bereit sind, die Linkfarben Ihrer Website zu ändern, gibt es einige Techniken, die Sie anwenden können. Die meisten beinhalten jedoch die direkte Bearbeitung Ihres WordPress-Themes. Um Funktionsprobleme oder Datenverluste zu vermeiden, sollten Sie daher Ihre Website sichern, bevor Sie beginnen.
1. Verwenden Sie die Funktion „Globale Stile“ (nur Themen blockieren)
Mit der Einführung von WordPress 5.9 haben Sie die Möglichkeit, Ihre gesamte Website über Full Site Editing (FSE) anzupassen. Anstatt das Customizer-Tool zu verwenden, können Sie mit der globalen Stiloberfläche größere Designelemente bearbeiten. Allerdings unterstützen die meisten WordPress-Themes diese neue Funktionalität derzeit nicht.
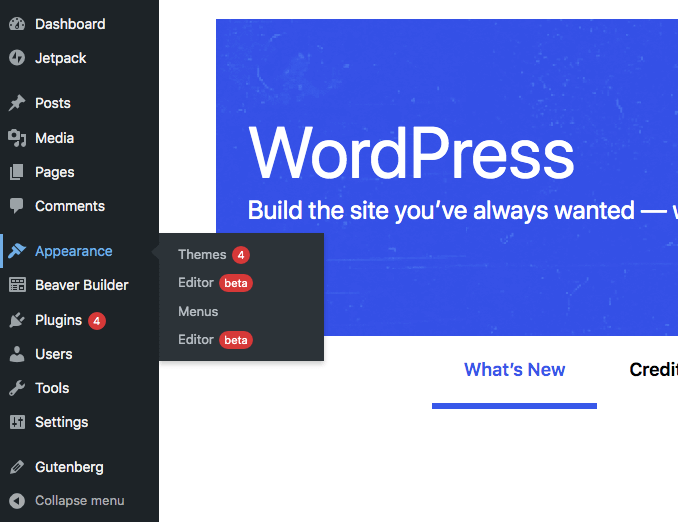
Wenn Sie mit dieser Methode fortfahren möchten, müssen Sie sicherstellen, dass Sie den WordPress-Blockeditor und ein kompatibles Blockdesign verwenden. Um loszulegen, kannst du dann in deinem WordPress-Dashboard zu Darstellung > Editor gehen:

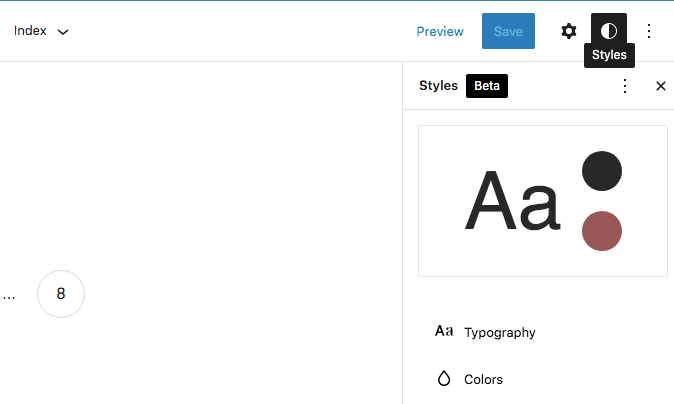
Dadurch gelangen Sie zum Full Site Editor. Navigieren Sie dort zur oberen rechten Ecke Ihres Bildschirms und klicken Sie auf die Schaltfläche mit einem zweifarbigen Kreis. Wenn Sie den Mauszeiger darüber bewegen, sehen Sie, dass Sie sich jetzt im Abschnitt Stile befinden:

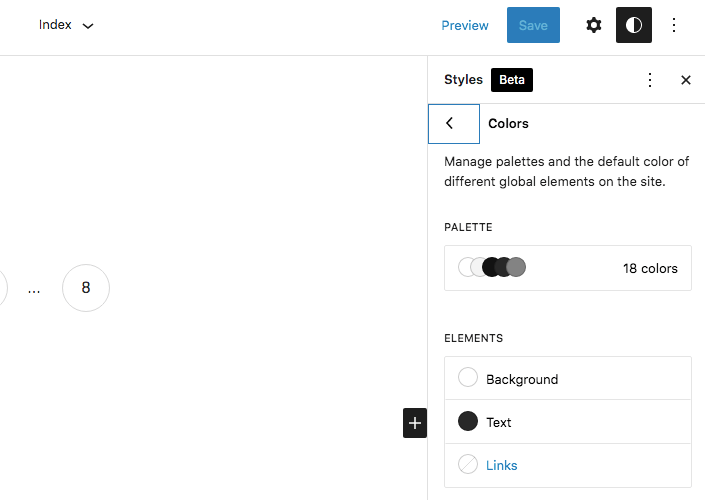
Suchen Sie auf dieser Registerkarte Stile nach Farben . Dadurch haben Sie die Möglichkeit, die Farbpalette Ihres Designs zu ändern:

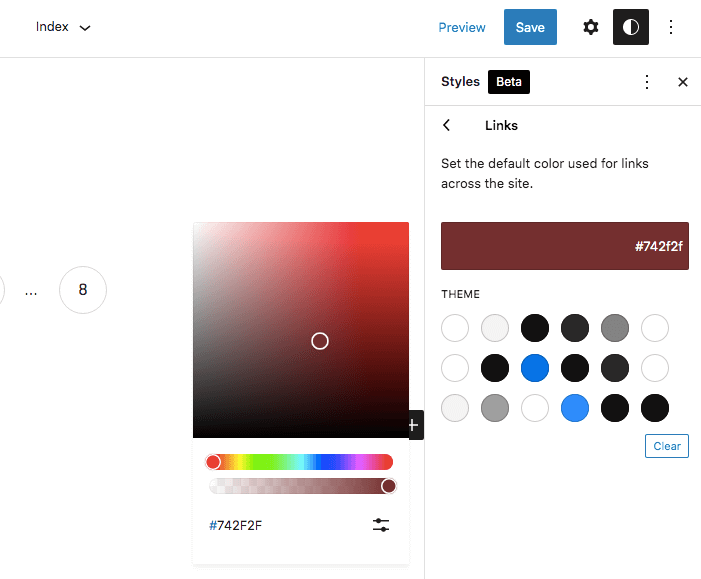
Klicken Sie unten im Bedienfeld auf Links . Hier sehen Sie verschiedene Standardfarben basierend auf Ihrem Design. Sie können jedoch auch eine benutzerdefinierte Farbe mit der Farbauswahl auswählen:


Sobald Sie auf die gewünschte Farbe klicken, wird automatisch der benutzerdefinierte Hex-Code in das Textfeld eingegeben. Wenn Sie mit Ihrer Auswahl zufrieden sind, klicken Sie auf Speichern . Da das Global Styles Tool FSE aktiviert, haben Sie mit dieser Aktion Ihre Linkfarben auf Ihrer gesamten Website aktualisiert.
2. Über den WordPress-Customizer
Es gibt viele Gründe, warum Sie möglicherweise nicht auf ein Blockdesign aktualisieren möchten. Beispielsweise benötigen Sie möglicherweise etwas mehr Kontrolle für eine differenziertere Anpassung. Alternativ kann die begrenzte Anzahl der derzeit verfügbaren Blockthemen möglicherweise nicht Ihren Anforderungen entsprechen.
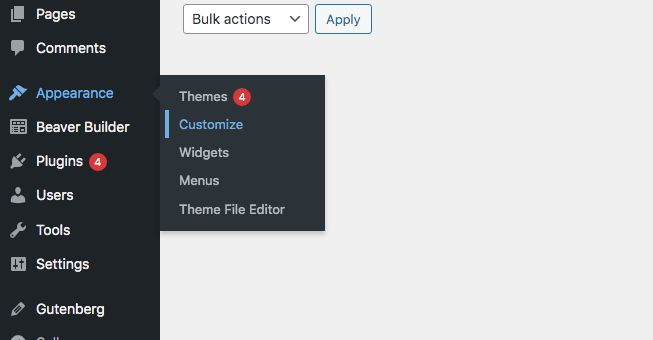
In jedem dieser Fälle können Sie ganz einfach das Customizer-Tool verwenden, um Ihre Linkfarben zu ändern. Gehen Sie in Ihrem WordPress-Dashboard zu Aussehen > Anpassen :

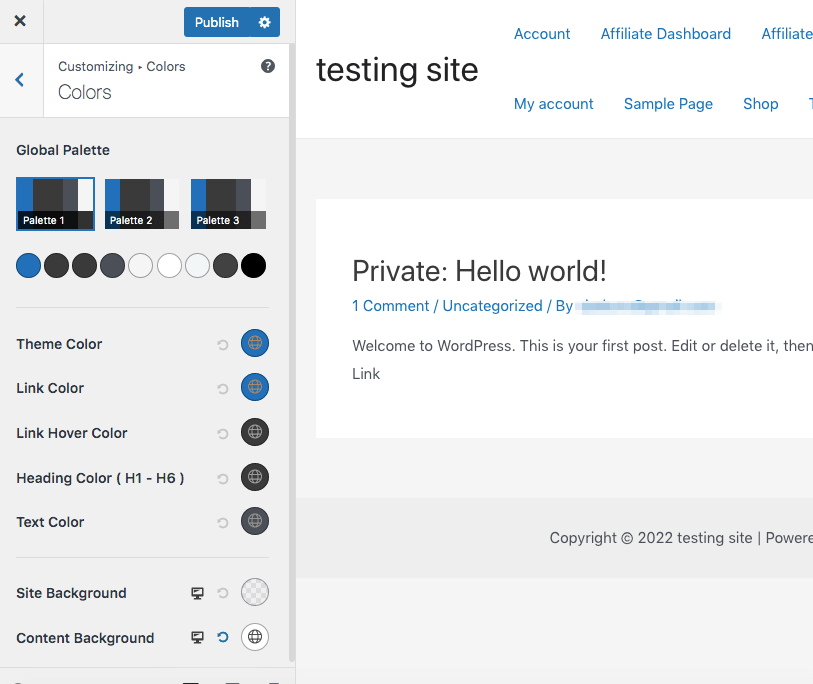
Dadurch wird automatisch der Customizer geöffnet. Dann müssen Sie die Registerkarte Farbbearbeitung finden. Dies variiert je nach Thema. Für dieses Beispiel haben wir das Astra-Design aktiviert. In unserem Customizer sind wir zu Global > Colors gegangen:

Hier finden wir verschiedene Einstellungen zu den Farben unseres Themes. Für dieses Thema haben wir eine Option mit der Bezeichnung Link Color gefunden. Denken Sie daran, dass es je nach Thema unterschiedlich beschriftet sein kann. Wenn Sie diese Schaltfläche nicht sehen, versuchen Sie, eine Registerkarte namens Accent Color oder Primary Accent zu finden.
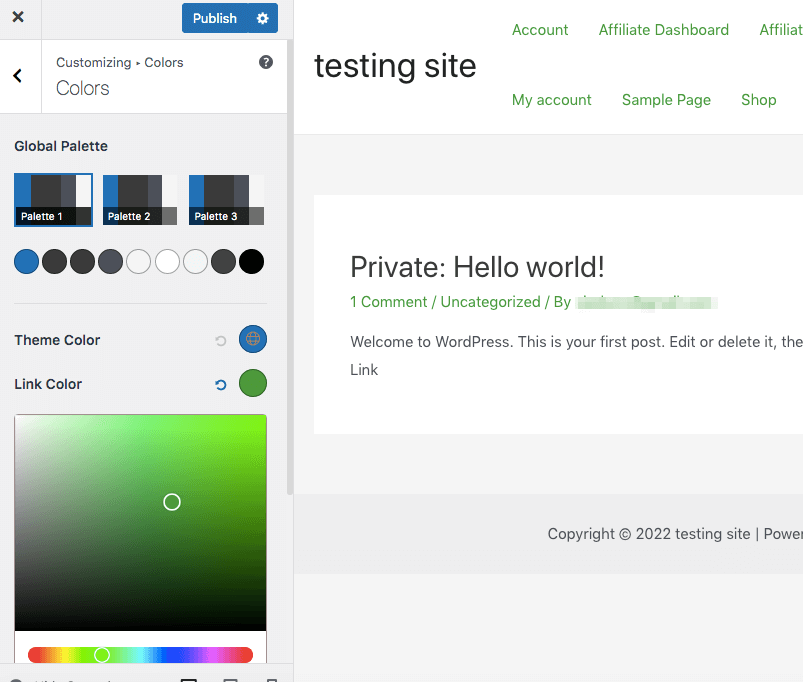
Wählen Sie mit der Farbauswahl Ihre gewünschte Farbe aus:

Alternativ können Sie den Hex-Code einer Farbe in die Textleiste eingeben. Sobald Sie bei einer Farbe gelandet sind, die Ihnen gefällt, klicken Sie auf Veröffentlichen . Dadurch werden alle Linkfarben auf Ihrer Website aktualisiert.
3. Bearbeiten Sie Ihr Beaver Builder-Design
Wenn Sie auf einfache Weise globale Änderungen an Ihrer Website vornehmen möchten, aber dennoch ein hohes Maß an Kontrolle behalten möchten, empfehlen wir die Verwendung des Beaver Builder-Designs. Mit unserem Tool können Sie Ihre Linkfarben ganz einfach ändern.
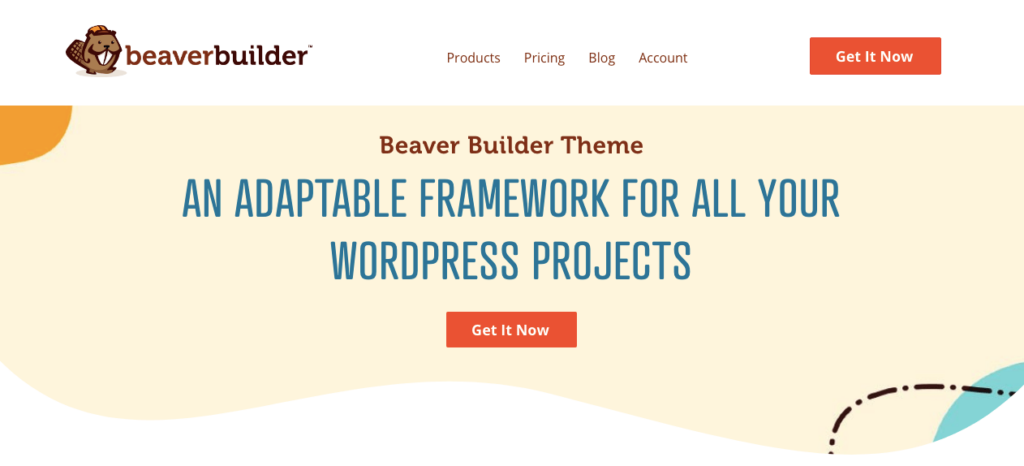
Darüber hinaus können Sie mit Beaver Builder schnell Websites mit einem Drag-and-Drop-Seitenersteller erstellen. Egal, ob Sie einen Blog oder einen Online-Shop erstellen möchten, das bedeutet, dass Sie Ihre Website bearbeiten können, ohne sich mit Code befassen zu müssen:

Um zu beginnen, müssen Sie sowohl das Beaver Builder-Plug-in als auch unser Beaver Builder-Design installieren und aktivieren. Denken Sie daran, dass dies ein Premium-Tool ist, also müssen Sie auch einen Plan auswählen.
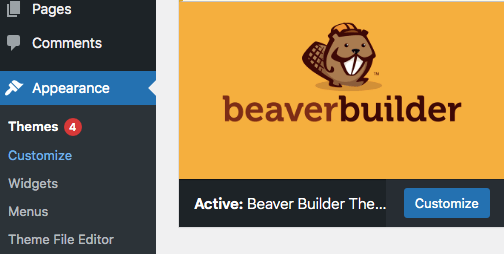
Sobald Sie eingerichtet sind, können Sie Ihr Farbschema mit Voreinstellungen festlegen. Wenn Ihnen Ihre Standard-Link-Voreinstellungen jedoch nicht gefallen, können Sie sie einfach ändern. Gehen Sie dazu zu Aussehen > Anpassen :

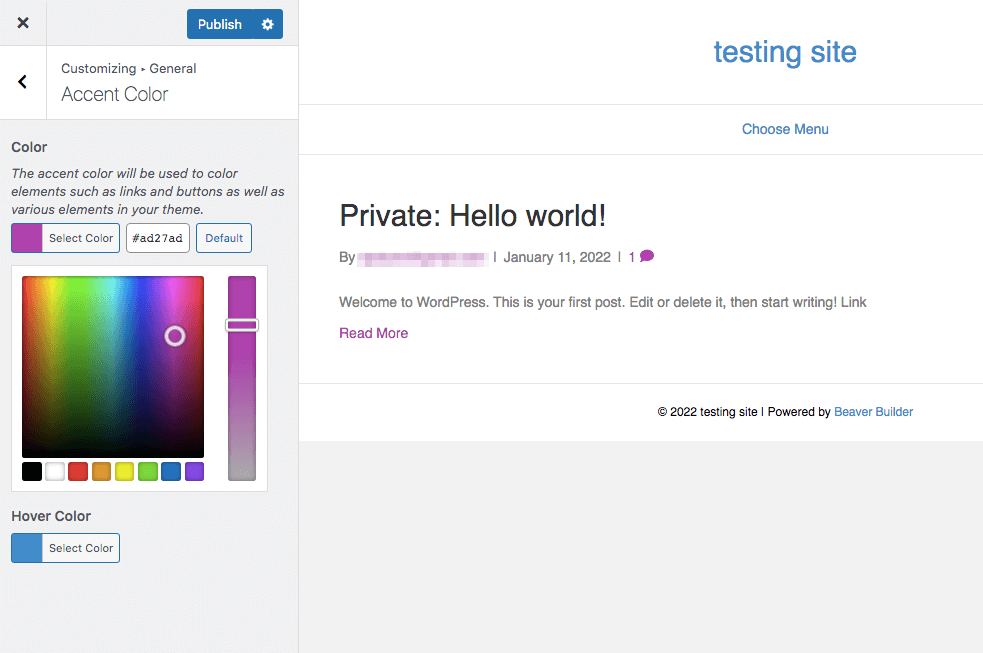
Navigieren Sie dann zu Allgemein > Akzentfarbe. Mit der Farbauswahl können Sie eine benutzerdefinierte Farbe für Ihre Links auswählen:

Wenn Sie fertig sind, klicken Sie auf Veröffentlichen . Dadurch werden die Linkfarben in Ihrem Design universell geändert.
4. Fügen Sie benutzerdefinierten CSS-Code hinzu
Schließlich können Sie benutzerdefinierten CSS-Code in Ihr Anpassungstool eingeben, um die Linkfarben zu ändern. Dieser Prozess ist etwas komplizierter, bietet aber mehr Flexibilität bei der Farbauswahl. Daher kann es eine gute Option für erfahrene WordPress-Entwickler oder Designer sein, die mit der vordefinierten Farbpalette eines Kunden arbeiten.
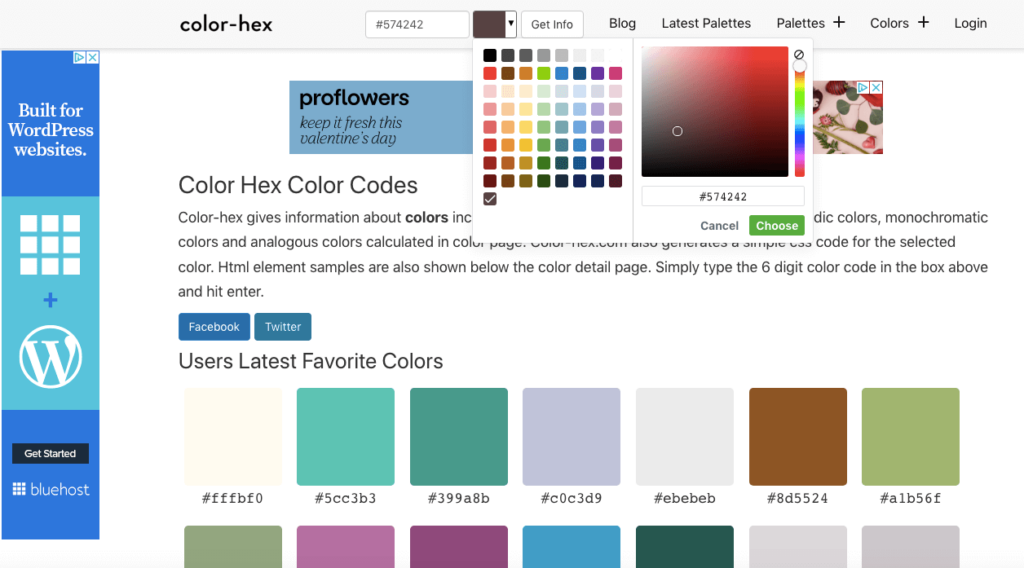
In diesem Szenario verfügen Sie möglicherweise bereits über eine benutzerdefinierte Farbe, die Sie verwenden müssen. Wenn nicht, können Sie einen Farbcode auf einer Website wie color-hex finden. Dort können Sie nach einem bestimmten Farbton suchen oder eine Liste beliebter Farben anzeigen:

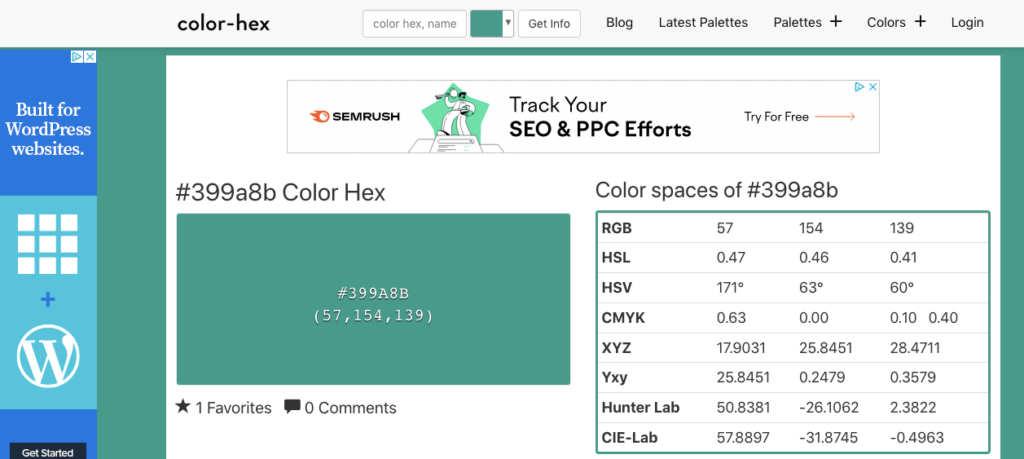
Unter jeder Farbe sehen Sie einen Hex-Code. Kopieren Sie den spezifischen Code für die Farbe, die Sie auswählen möchten. Für dieses Beispiel haben wir #399a8b gewählt:

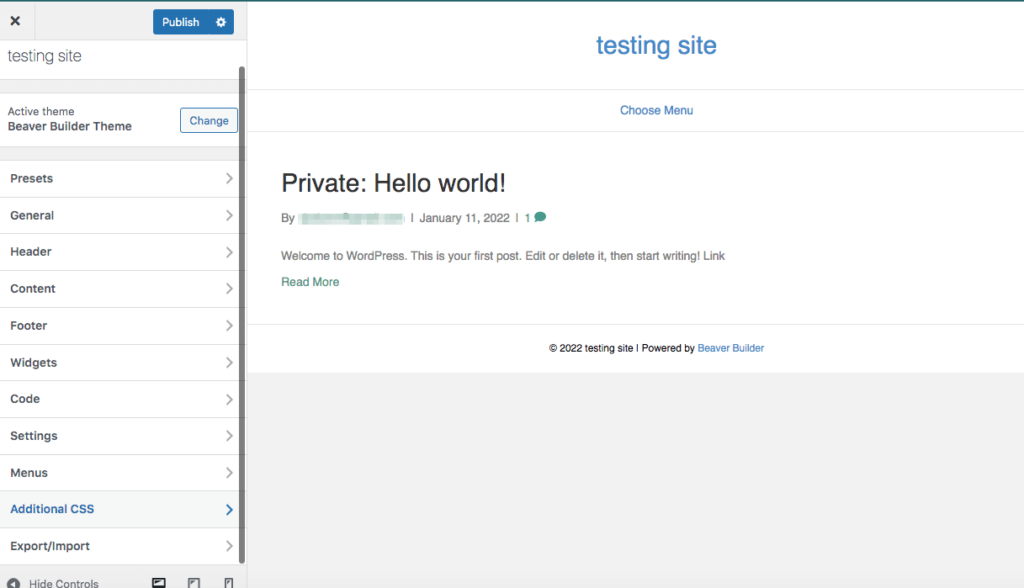
Gehen Sie als Nächstes zu Ihrem WP-Adminbereich und klicken Sie auf Aussehen > Anpassen , um den Customizer aufzurufen. Unten in den Registerkartenoptionen sehen Sie im linken Bereich Zusätzliches CSS :

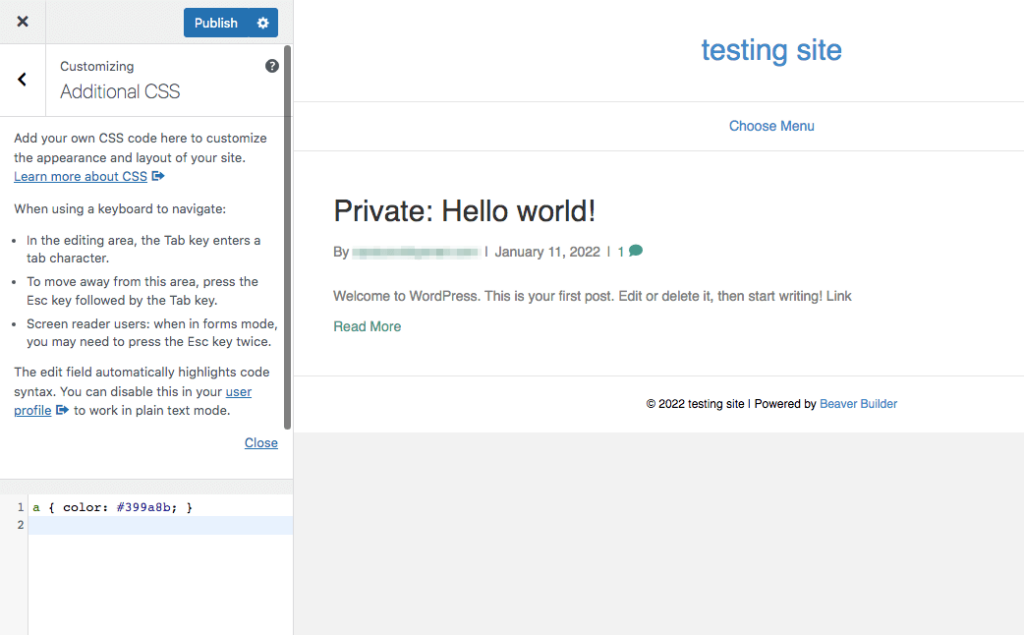
Fügen Sie jetzt einfach den Hex-Code Ihrer neuen Farbe in das folgende CSS-Code-Snippet ein:
a { color: #399a8b; }Kopieren Sie dann dieses CSS und fügen Sie es in das Feld unten auf der Registerkarte Zusätzliches CSS ein:

Jetzt sollten Sie Ihre neue Linkfarbe sehen können! Wenn Sie mit der Änderung zufrieden sind, klicken Sie auf Veröffentlichen .
Fazit
Selbst nachdem Sie ein benutzerdefiniertes Websitedesign ausgewählt haben, sind Sie möglicherweise nicht mit den Standardfarben zufrieden. Glücklicherweise können Sie mit WordPress die Linkfarben ändern, um sie besser wahrzunehmen oder an Ihrer Marke auszurichten. Auf diese Weise können Sie eine optisch ansprechendere Website erstellen und gleichzeitig die Absprungraten Ihrer Besucher reduzieren.
Um es noch einmal zusammenzufassen, hier sind vier einfache Methoden, um die Linkfarben auf Ihrer Website zu ändern:
- Verwenden Sie die Funktion „Globale Stile“ (nur Themen blockieren).
- Verwenden Sie Ihren WordPress-Customizer.
- Bearbeiten Sie Ihr Beaver Builder-Design.
- Fügen Sie benutzerdefinierten CSS-Code hinzu.
Haben Sie Fragen zum Ändern der Linkfarben Ihrer Website? Lassen Sie es uns im Kommentarbereich unten wissen!
