So ändern Sie das Theme in WordPress: 3 beliebte Möglichkeiten
Veröffentlicht: 2023-12-15Möchten Sie erfahren, wie Sie Ihr WordPress-Theme richtig ändern? Ohne die Leistung und das Benutzererlebnis zu beeinträchtigen?
Genau wie im Einzelhandel kommt es auch bei Online-Shops auf den ersten Eindruck an.
WordPress ist ein großartiges Content-Management-System, aber es ist das Theme, das ihm das auffällige Aussehen verleiht.
Wir haben mehr Jahre damit verbracht, WordPress-Themes zu entwerfen, zu entwickeln und allgemein damit herumzuspielen, als wir uns erinnern können.
Dieser Beitrag ist die Zusammenfassung dessen, was wir gelernt haben, wenn es an der Zeit ist, etwas zu ändern.
- Warum erfordert die Änderung Ihres Themes besondere Sorgfalt?
- Bevor Sie Ihr Theme ändern
- Erwägen Sie die Einrichtung einer Staging-Umgebung
- Sichern Sie Ihre Website
- Kopieren Sie benutzerdefinierten Code aus Ihrem vorhandenen Design
- Vergessen Sie nicht die Tracking-Codes
- Analysieren Sie Ihre Plugins
- Machen Sie eine visuelle Sicherung Ihres Layouts
- Testen Sie die Geschwindigkeit Ihrer vorhandenen Website
- Ändern Sie Ihr WordPress-Theme – die drei besten Möglichkeiten
- 1. Verwenden Sie eine Staging-Umgebung
- 2. Richten Sie eine Staging-Umgebung mithilfe eines Plugins ein
- 3. Ändern Sie das Theme in WordPress
- So versetzen Sie eine Website in den Wartungsmodus
- WordPress-Theme ändern
- Was zu tun ist, nachdem das WordPress-Theme geändert wurde
- Wählen Sie das richtige Thema
- Astra
- OceanWP
- Kadence
- Abschluss
Wir führen Sie durch drei bewährte Methoden zum Ändern Ihres WordPress-Themes.
Wir geben Ihnen außerdem die Best Practices, die Sie vor dem Wechsel befolgen sollten, und zeigen Ihnen, was Sie danach tun sollten.
Warum erfordert die Änderung Ihres Themes besondere Sorgfalt?
Ihr Theme bestimmt das Erscheinungsbild und die Funktionalität Ihrer Website. Der Wechsel kann sich auf das Benutzererlebnis und möglicherweise sogar auf die Leistung Ihrer Website auswirken.
Deshalb sollten Sie mit der Änderung vorsichtig umgehen:
1. Designkonsistenz : Ihr aktuelles Theme steuert das Design und Layout Ihrer Website. Wenn Sie das Thema wechseln, kann sich das Erscheinungsbild Ihrer Website erheblich ändern. Stellen Sie sicher, dass Ihr neues Thema zu Ihrer Marke passt und ein einheitliches Erscheinungsbild beibehält.
2. Builder-Kompatibilität : Wenn Sie Beiträge und Seiten mit einem themenspezifischen Seitenersteller erstellt haben, ist es wichtig sicherzustellen, dass alles immer noch gut aussieht, wenn Sie das Thema ändern. Sie möchten das Layout, an dem Sie so hart gearbeitet haben, nicht verlieren!
3. Benutzerdefinierte Funktionalität : Themes haben normalerweise ihre eigenen besonderen Funktionen und Möglichkeiten, wie Sie Ihre Website anpassen können. Manchmal können Sie benutzerdefinierten Code hinzufügen, damit die Dinge genau so funktionieren, wie Sie es möchten. Wenn Sie Ihr Design ändern, kann dies Auswirkungen auf diese Funktionen haben. Daher ist es wichtig sicherzustellen, dass nichts Wichtiges davon betroffen ist, wenn Sie das Design ändern.
4. Inhaltskompatibilität : Einige Themes verwenden benutzerdefinierte Felder und Formate, die möglicherweise nicht mit anderen kompatibel sind.
Bevor Sie Ihr Theme ändern
Hier sind einige wichtige Schritte, die Sie während des Theme-Wechsels unternehmen sollten:
Erwägen Sie die Einrichtung einer Staging-Umgebung
Um die besten Ergebnisse zu erzielen, empfehlen wir die Erstellung einer Staging-Site. Dies hilft Ihnen, Änderungen auszuprobieren, bevor Sie sie auf Ihre Live-Website übertragen.
Wir werden später in diesem Artikel mehr darüber sprechen, wie man eine Staging-Site einrichtet.
Sichern Sie Ihre Website
Bevor Sie Änderungen an Ihrer Live-Website vornehmen, empfiehlt es sich, diese zu sichern.
Idealerweise sollten Sie bereits über eine Backup-Lösung verfügen. Wir empfehlen jedoch dringend, unmittelbar vor dem Wechsel des Themes ein separates Backup zu erstellen.
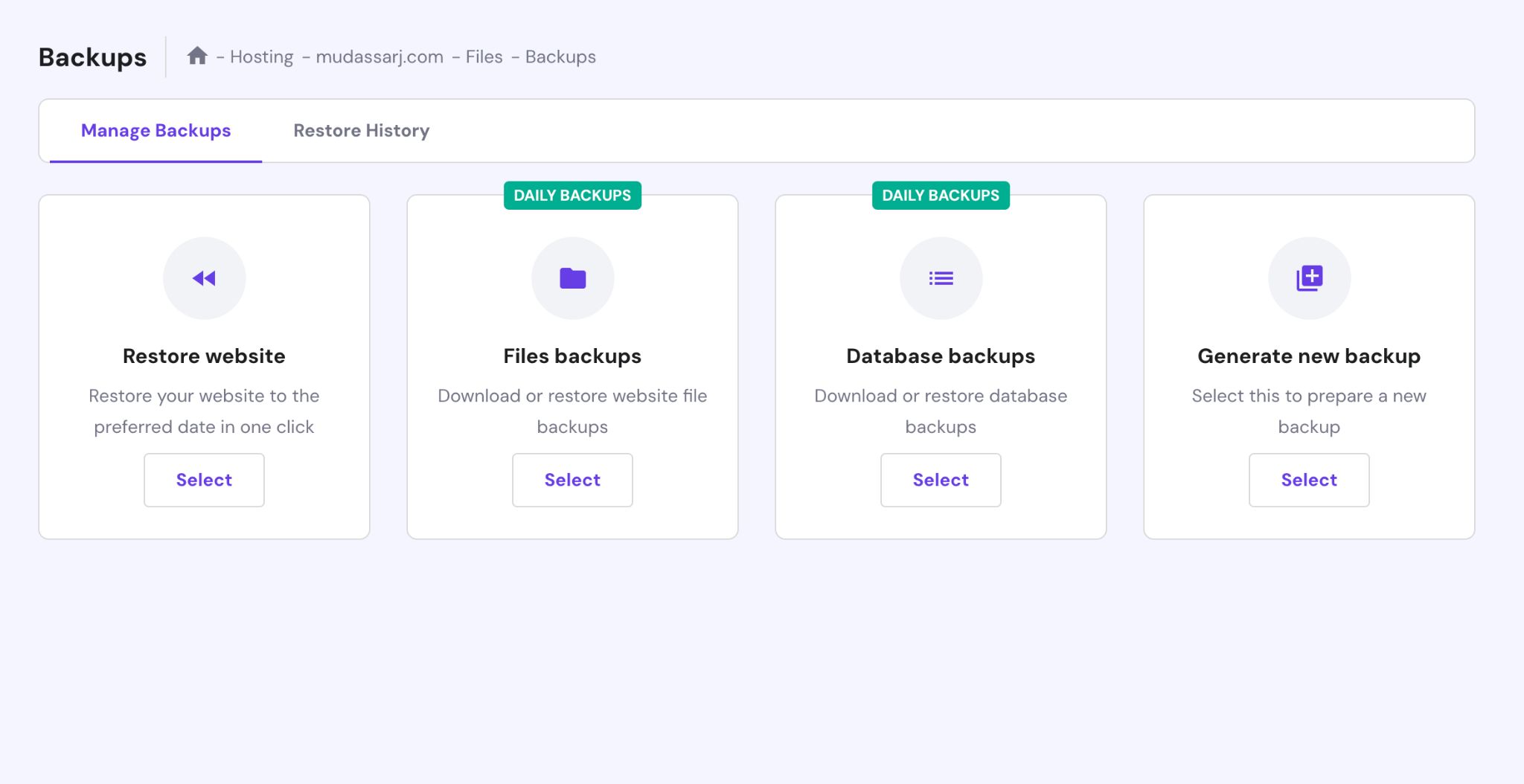
Viele Webhoster bieten Backup- und Wiederherstellungstools an. Hostinger bietet beispielsweise eine einfache Möglichkeit, dies zu tun.

Abhängig von Ihrem Webhost sieht das Backup-Tool möglicherweise etwas anders aus, das Endergebnis sollte jedoch dasselbe sein.
Es gibt auch andere Möglichkeiten, Ihre Website zu sichern:
- Verwenden Sie Plugins.
- Führen Sie dies manuell über FTP (File Transfer Protocol) durch.
Zu den besten WordPress-Backup-Plugins gehören BlogVault, Backup Buddy, BackupWPup oder UpdraftPlus.
Kopieren Sie benutzerdefinierten Code aus Ihrem vorhandenen Design
Es ist durchaus üblich, benutzerdefinierten Code zu verwenden, um das Aussehen Ihres Themes zu ändern oder spezielle Funktionen hinzuzufügen.
Wenn Sie in Ihrem Theme beispielsweise keine Anpassungen an der Darstellung des Kommentarfelds vornehmen können, können Sie es mit benutzerdefiniertem CSS so gestalten, wie Sie es möchten.
Sie können auch PHP- und JavaScript-Codefragmente verwenden, um Funktionen auszuführen oder das Erscheinungsbild anzupassen.
Wenn Sie benutzerdefinierten Code verwenden, kopieren und speichern Sie ihn, bevor Sie wechseln. Anschließend können Sie mit ihnen und Ihrem neuen Design experimentieren, um zu sehen, wie sie funktionieren.
Vergessen Sie nicht die Tracking-Codes
Wenn Ihr aktuelles Theme Tracking-Codes wie Google Analytics verwaltet, empfehlen wir, Kopien davon aufzubewahren, damit Sie sie in Ihrem neuen Theme platzieren können.
Wenn Sie auch Social-Media-Tracker wie Facebook Insight oder Twitter Analytics verwenden, kopieren Sie unbedingt auch deren Tracking-Codes.
Analysieren Sie Ihre Plugins
Wenn Sie Elementor, Spectra oder die Divi-Seitenersteller auf Ihrer Website verwenden, können diese mit nahezu jedem Thema funktionieren.
Allerdings sind einige Seitenersteller etwas wählerischer. TagDiv Composer funktioniert beispielsweise nur mit dem Zeitungsthema.
Wenn Ihr aktuelles Theme einen benutzerdefinierten Builder verwendet, benötigen Sie ihn möglicherweise nicht mehr. Möglicherweise müssen Sie jedoch eine kompatible Alternative installieren.
Einige Themes basieren auch auf bestimmten Plugins, um zusätzliche Funktionen hinzuzufügen, zum Beispiel Slider Revolution.
Überprüfen Sie alle installierten Plugins und stellen Sie sicher, dass diese nach der Umstellung noch benötigt werden. Überprüfen Sie auch Ihr neues WordPress-Theme, um zu sehen, ob es eigene Abhängigkeiten hat.
Machen Sie eine visuelle Sicherung Ihres Layouts
Wenn Sie Newsletter-Anmeldungen, soziale Symbole, Popups, beliebte Produktbereiche oder Anmeldeschaltflächen verwenden, stellen Sie sicher, dass Sie wissen, wo sie alle passen.
Wir halten es für eine gute Idee, Screenshots Ihrer Website zu machen, auf der Sie diese Extras verwenden, damit Sie wissen, wo alles hingehört.
Eine visuelle Aufzeichnung erleichtert die doppelte Kontrolle und stellt sicher, dass Sie keine Elemente übersehen, die Sie behalten oder neu erstellen möchten.
Testen Sie die Geschwindigkeit Ihrer vorhandenen Website
Nachdem Sie Ihre Website gesichert und die wichtigen Dinge notiert haben, was kommt als nächstes?
Wir halten es für eine gute Idee, die aktuelle Geschwindigkeit Ihrer Website zu überprüfen.
Zur Messung der Ladegeschwindigkeit stehen zahlreiche Online-Tools und Plugins zur Verfügung. Wir empfehlen GTmetrix oder Google PageSpeed für ihre genauen Ergebnisse.
Sobald Sie wissen, wie schnell Ihr aktuelles Theme ist, können Sie es mit Ihrem neuen Theme vergleichen und bei Bedarf optimieren.
Ändern Sie Ihr WordPress-Theme – die drei besten Möglichkeiten
Sehen wir uns die drei besten Möglichkeiten an, Ihr WordPress-Theme zu ändern, ohne Daten zu verlieren oder Besucher zu beeinträchtigen.
1. Verwenden Sie eine Staging-Umgebung
Wenn Ihre Website stark ausgelastet ist und Sie beim Ändern von WordPress-Themes keine Ausfallzeiten riskieren möchten, ist Staging die sicherste Methode.
Viele beliebte Webhoster bieten diese Funktion als Teil ihres WordPress-Toolkits an.
In diesem Tutorial verwenden wir beispielsweise Hostinger, wobei sich das Staging-Tool im WordPress-Menü befindet.
Andere Hosts werden wahrscheinlich ein ähnliches Setup haben.

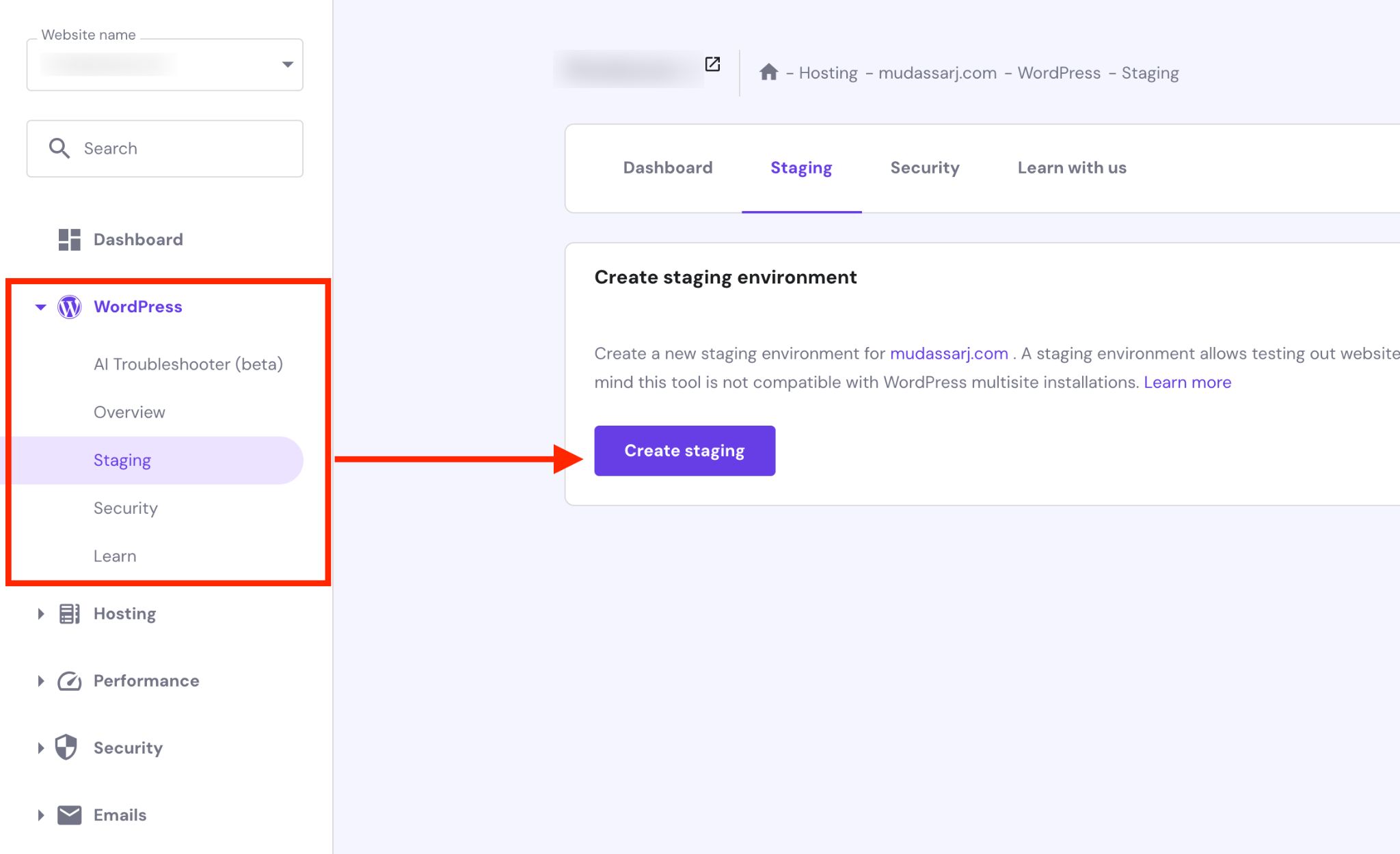
Suchen Sie in Ihrem Hosting-Dashboard nach dem Staging-Tool.
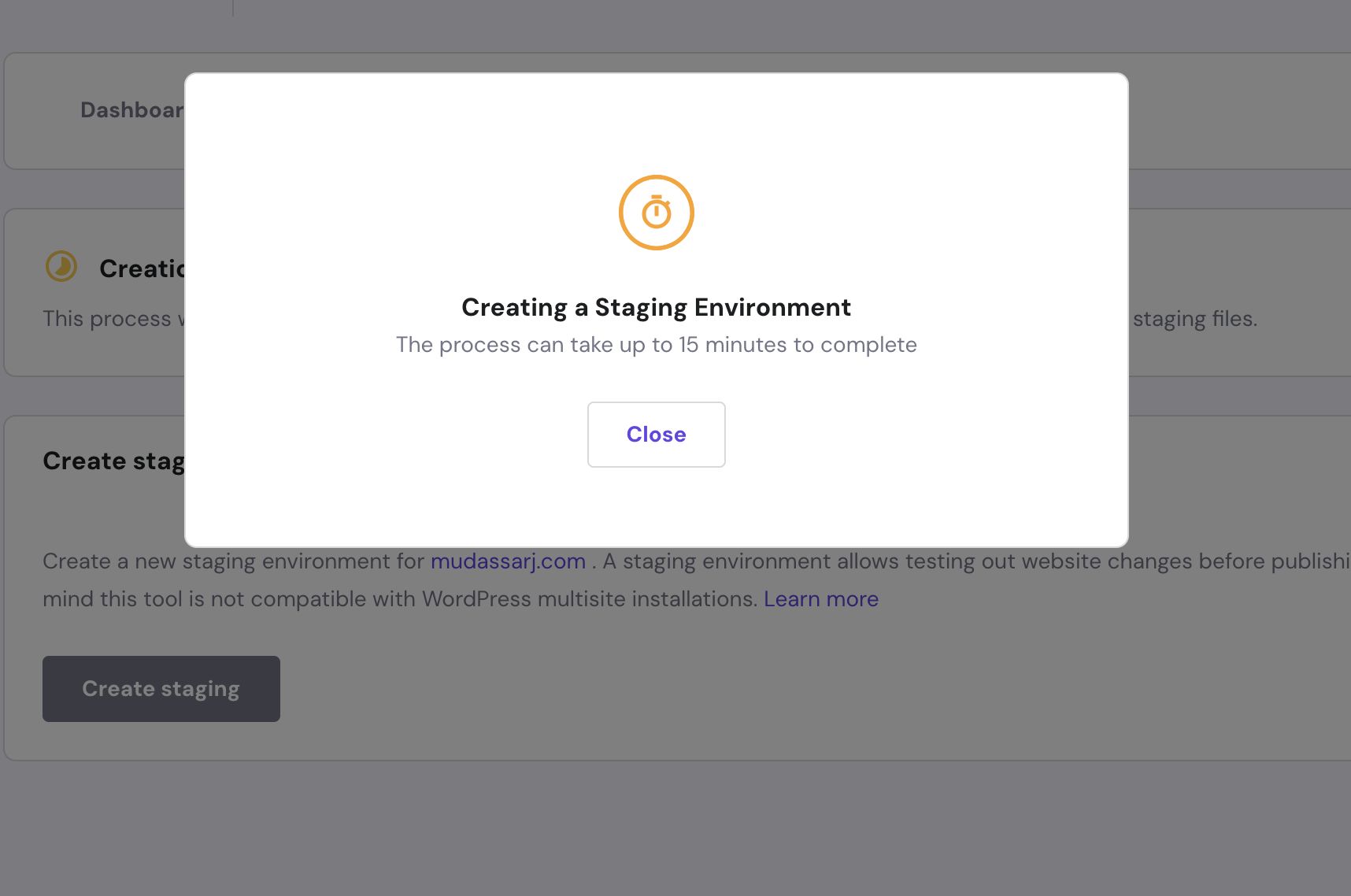
Wenn Sie Hostinger nutzen, klicken Sie auf die Schaltfläche „Staging erstellen“ , um ein Popup auszulösen. Geben Sie Ihrer Staging-Site einen Namen und klicken Sie auf die Schaltfläche „Erstellen“ , um den Vorgang zu starten.
Die benötigte Zeit hängt von der Größe Ihrer Website ab.

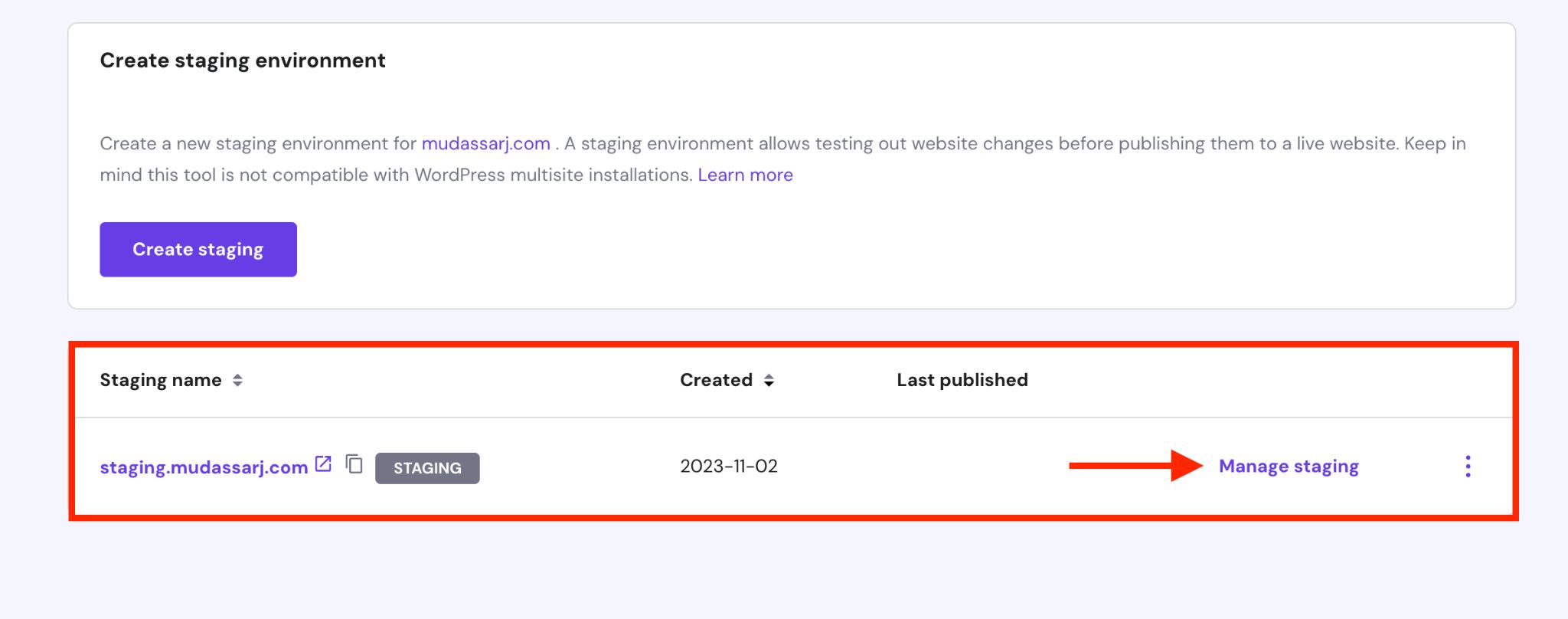
Sobald der Staging-Vorgang abgeschlossen ist, finden Sie in der Liste einen Staging-Site-Eintrag.
Klicken Sie auf den Link „Staging verwalten“ , um auf das Staging-Dashboard zuzugreifen.
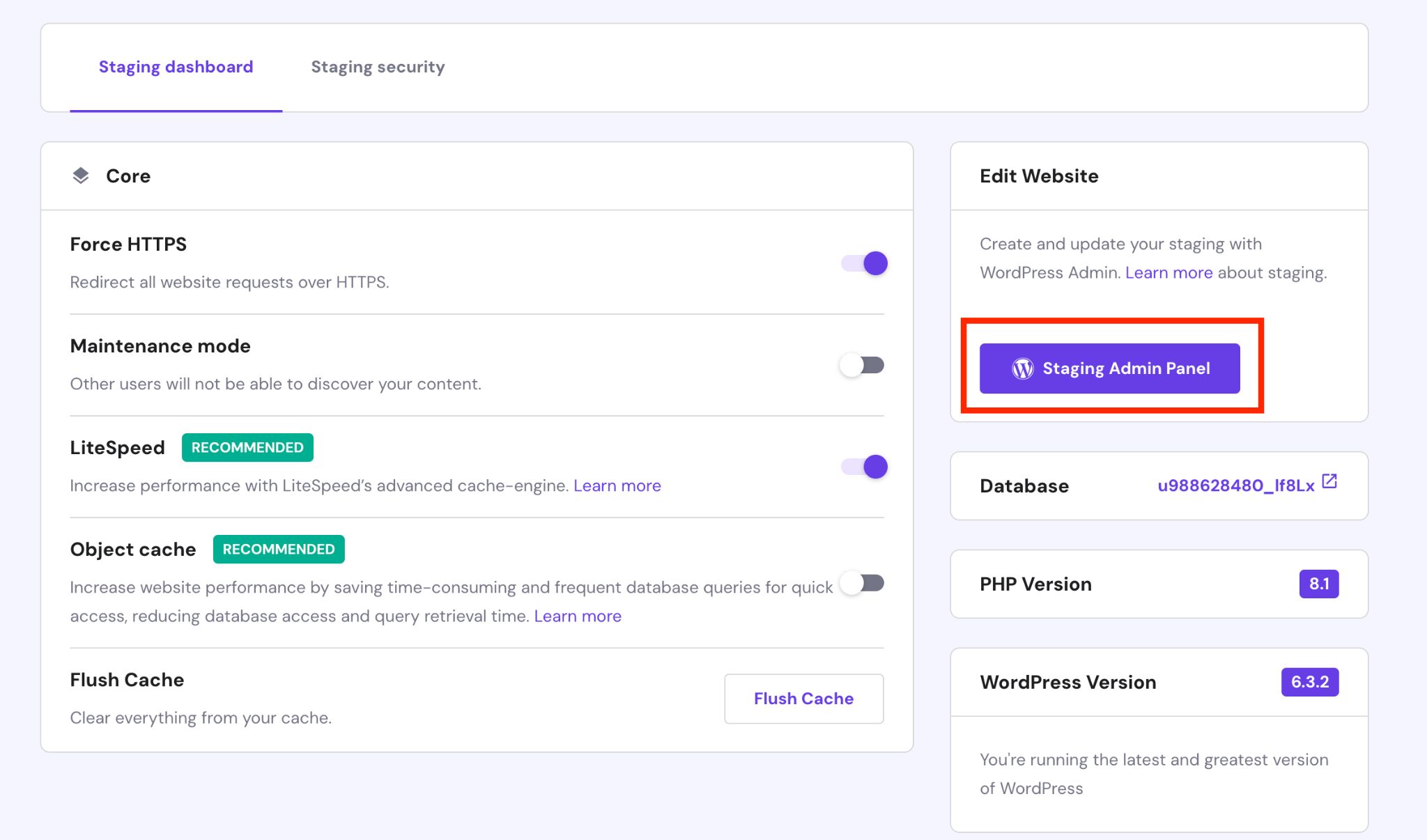
 Im Staging-Dashboard finden Sie die Schaltfläche „Staging-Admin-Panel“ . Klicken Sie darauf, um den WordPress-Administrationsbereich Ihrer Staging-Site aufzurufen.
Im Staging-Dashboard finden Sie die Schaltfläche „Staging-Admin-Panel“ . Klicken Sie darauf, um den WordPress-Administrationsbereich Ihrer Staging-Site aufzurufen.

Alternativ können Sie sich auch über die URL der Staging-Site anmelden.
Diese URL basiert auf der von Ihnen erstellten Subdomain, zum Beispiel staging.yoursite.com/wp-login.php .
Da es sich bei der Staging-Site um eine exakte Kopie Ihrer Live-Site handelt, können Sie dieselben Anmeldeinformationen verwenden.
Im WordPress-Dashboard können Sie Änderungen genauso vornehmen wie auf Ihrer Live-Site.
Sie können zu Ihrem gewünschten WordPress-Theme wechseln, das Layout anpassen oder Plugins hinzufügen.
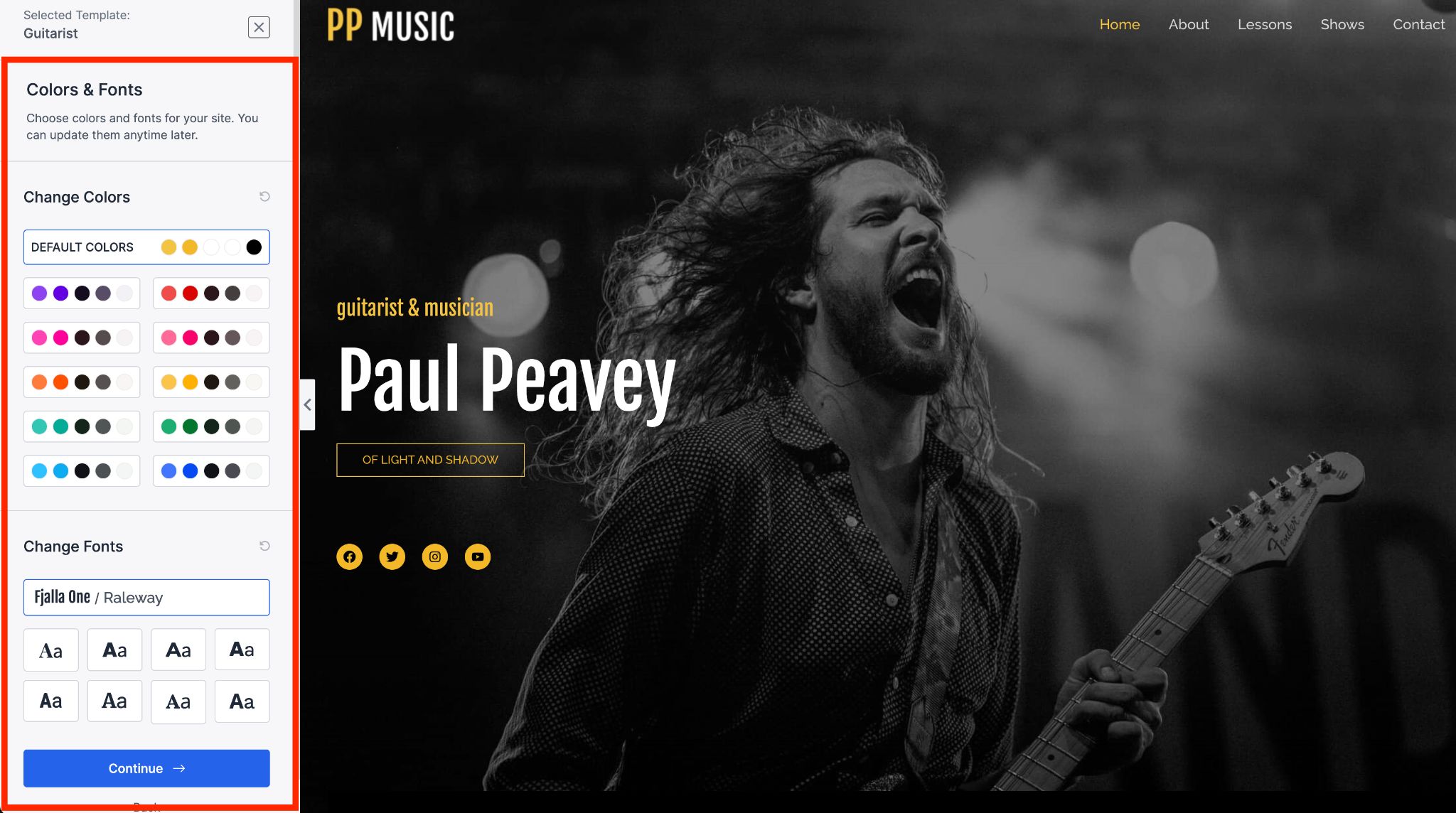
Wir haben das Astra-Theme und seine Musician Singer Starter-Vorlage auf unserer Staging-Site installiert. Im nächsten Abschnitt klären wir, welche Astra-Funktionen uns dazu bewogen haben, ihn für dieses Tutorial auszuwählen.
Mit dem Theme können Sie Ihre gesamte Website anpassen und gleichzeitig eine Live-Vorschau bereitstellen.

Beachten Sie, dass Ihre Staging-Site zwar aktiv, aber für niemanden außer Ihnen sichtbar ist. Dadurch können Sie Änderungen vornehmen und eventuelle Konflikte lösen, ohne dass dies Auswirkungen auf die Besucher hat.
Sobald Sie die Aktualisierungen abgeschlossen haben und Ihre Website wie erwartet funktioniert, können Sie diese Änderungen in Kraft setzen.
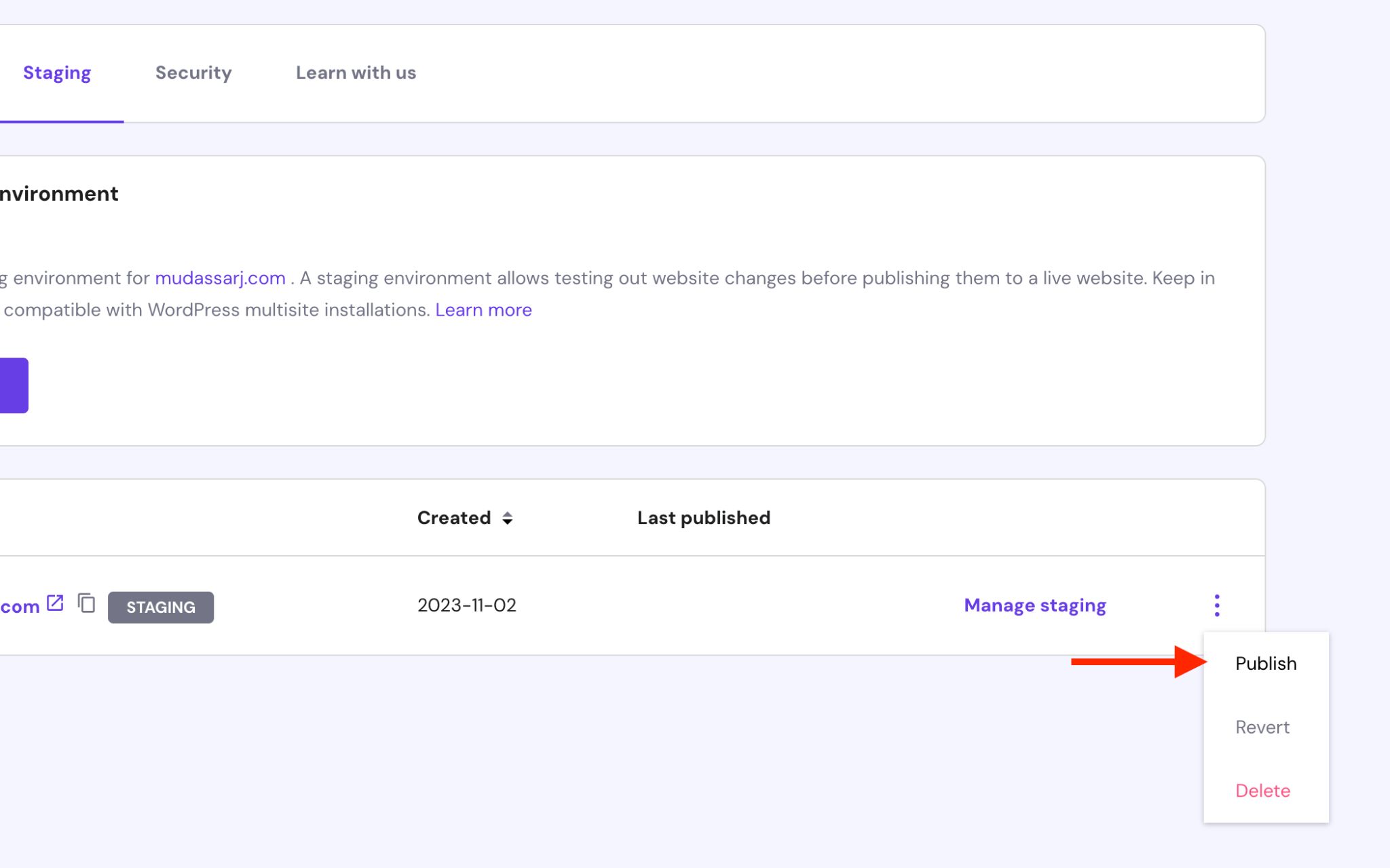
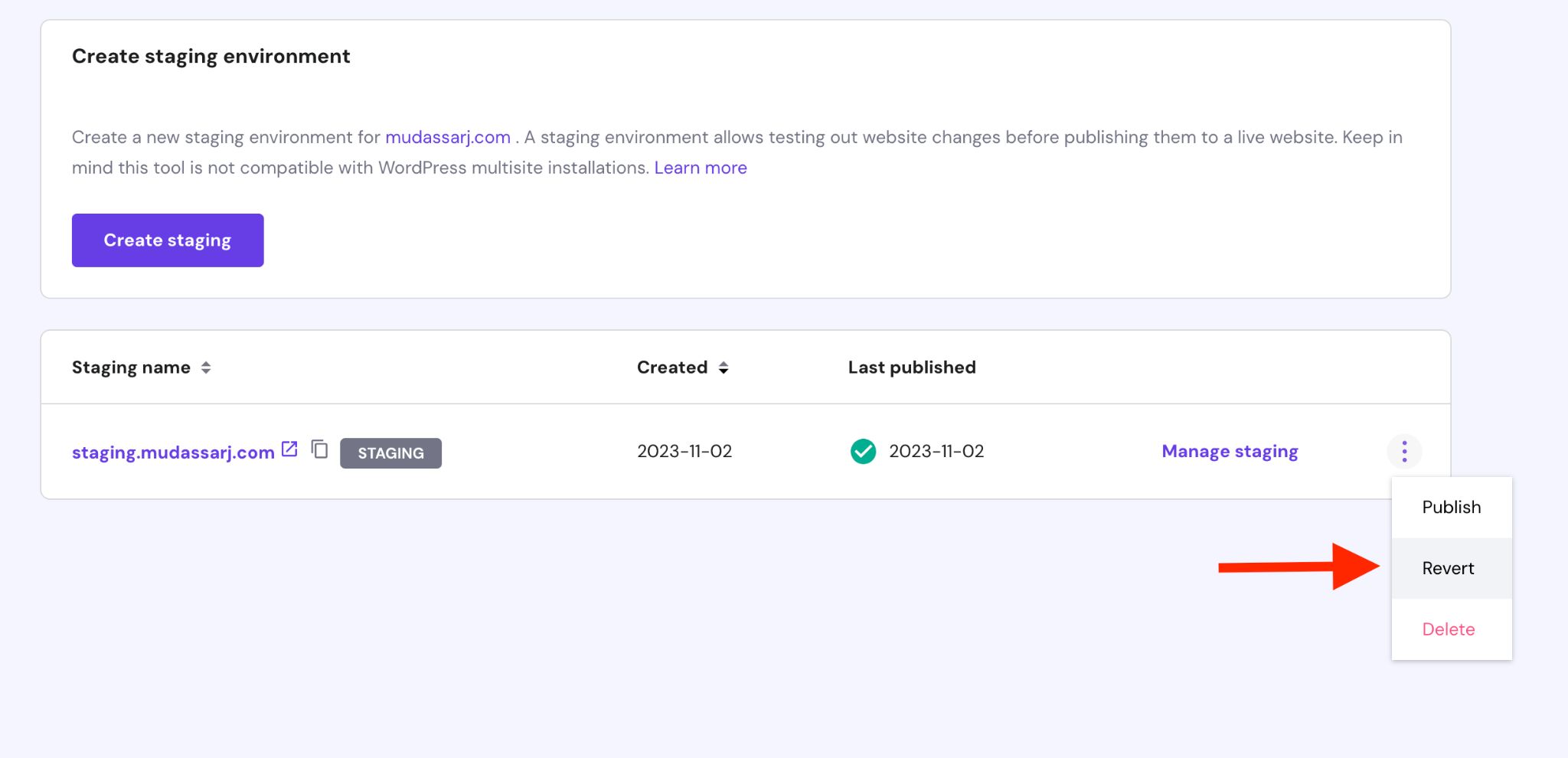
Gehen Sie dazu im Hosting-Dashboard zur Einstiegsseite der Staging-Site, klicken Sie auf das Dreipunktmenü und wählen Sie die Option „Veröffentlichen“ .

Lesen Sie als Nächstes den Haftungsausschluss und klicken Sie erneut auf „Veröffentlichen“ .
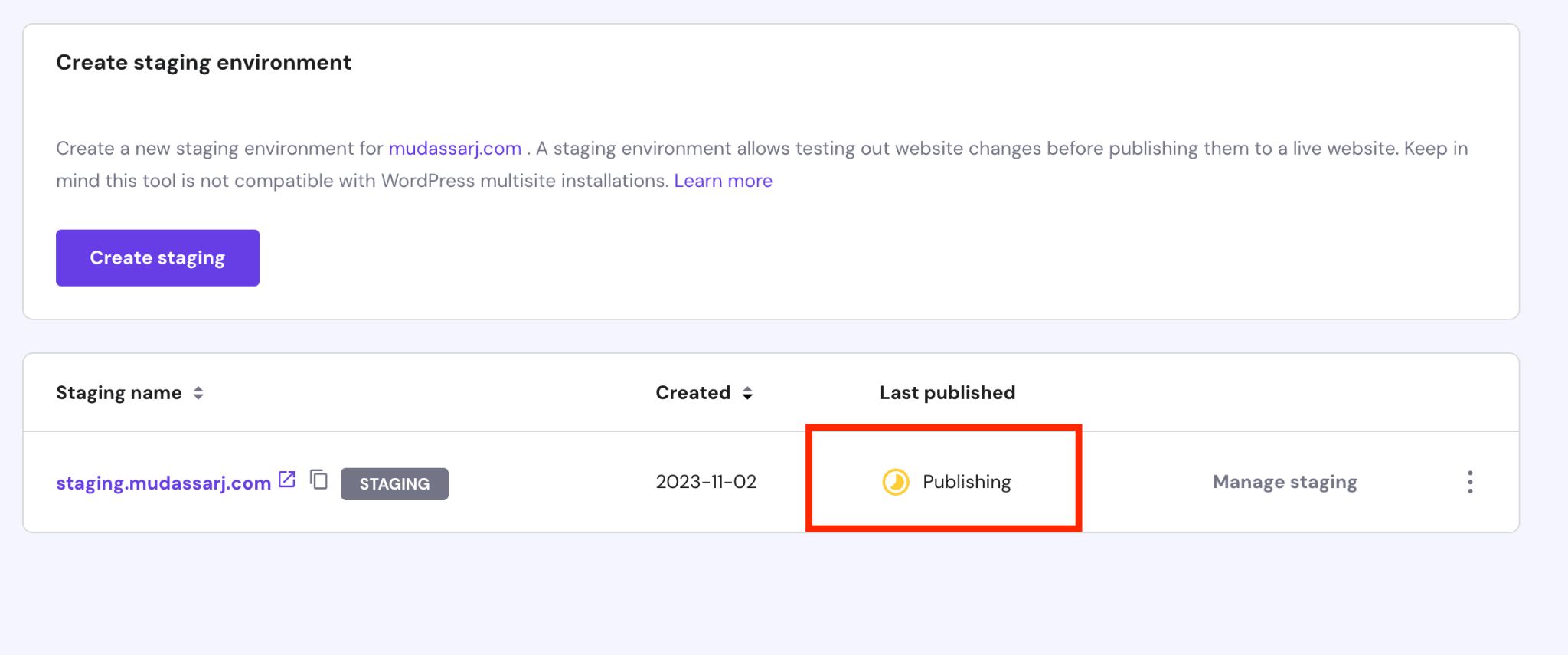
Der Veröffentlichungsprozess ähnelt dem Erstellen einer Staging-Site. Die Dauer kann je nach Größe Ihrer Website und den von Ihnen vorgenommenen Änderungen variieren.
Den Fortschritt können Sie über eine Statusanzeige verfolgen.

Wenn Sie zu Ihrem ursprünglichen Design zurückkehren müssen, klicken Sie auf das Dreipunktmenü, wählen Sie „Zurücksetzen“ und bestätigen Sie die Aktion, wenn Sie dazu aufgefordert werden.

Ihre Website kehrt in ihren ursprünglichen Zustand zurück, Sie müssen jedoch möglicherweise Plugins und Themes über den WordPress-Administrationsbereich verwalten.
2. Richten Sie eine Staging-Umgebung mithilfe eines Plugins ein
Sie können auch mithilfe eines Plugins eine Staging-Website einrichten. Dies ist vor allem dann nützlich, wenn Ihr Host keine Staging-Sites anbietet.
Zu den beliebtesten Staging-Website-Plugins gehören:
- WPvivid Backup
- WP-Inszenierung
- BlogVault
Alle drei Plugins sind effektiv in dem, was sie tun. Neben dem Staging zeichnen sie sich auch durch die Erstellung und Wiederherstellung von Backups aus.
Für dieses Tutorial verwenden wir WPvivid Backup. Aber Vorsicht, Sie benötigen die Premium-Version des Plugins, um die Aufgabe ordnungsgemäß zu erledigen …
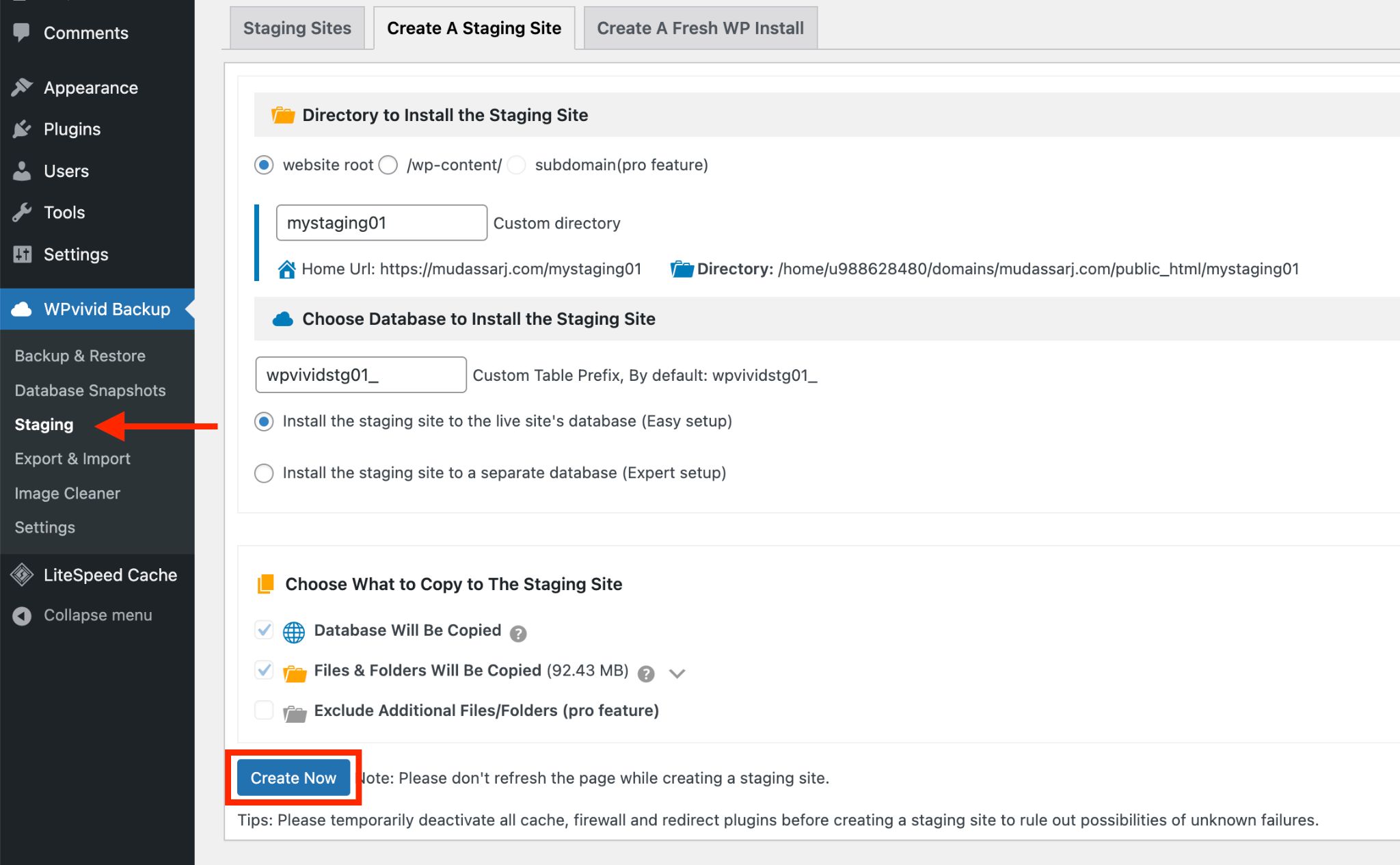
Suchen Sie nach der Installation und Aktivierung von WPvivid Backup nach der Schaltfläche „Staging“ im Menü „WPvivid Backup“ in der linken Seitenleiste.
Klicken Sie auf diese Staging- Schaltfläche, um mit der Erstellung einer Staging-Site zu beginnen.

Wenn Sie das Verzeichnis ändern oder Ihrer Staging-Site einen anderen Namen geben möchten, ist dies der richtige Ort.
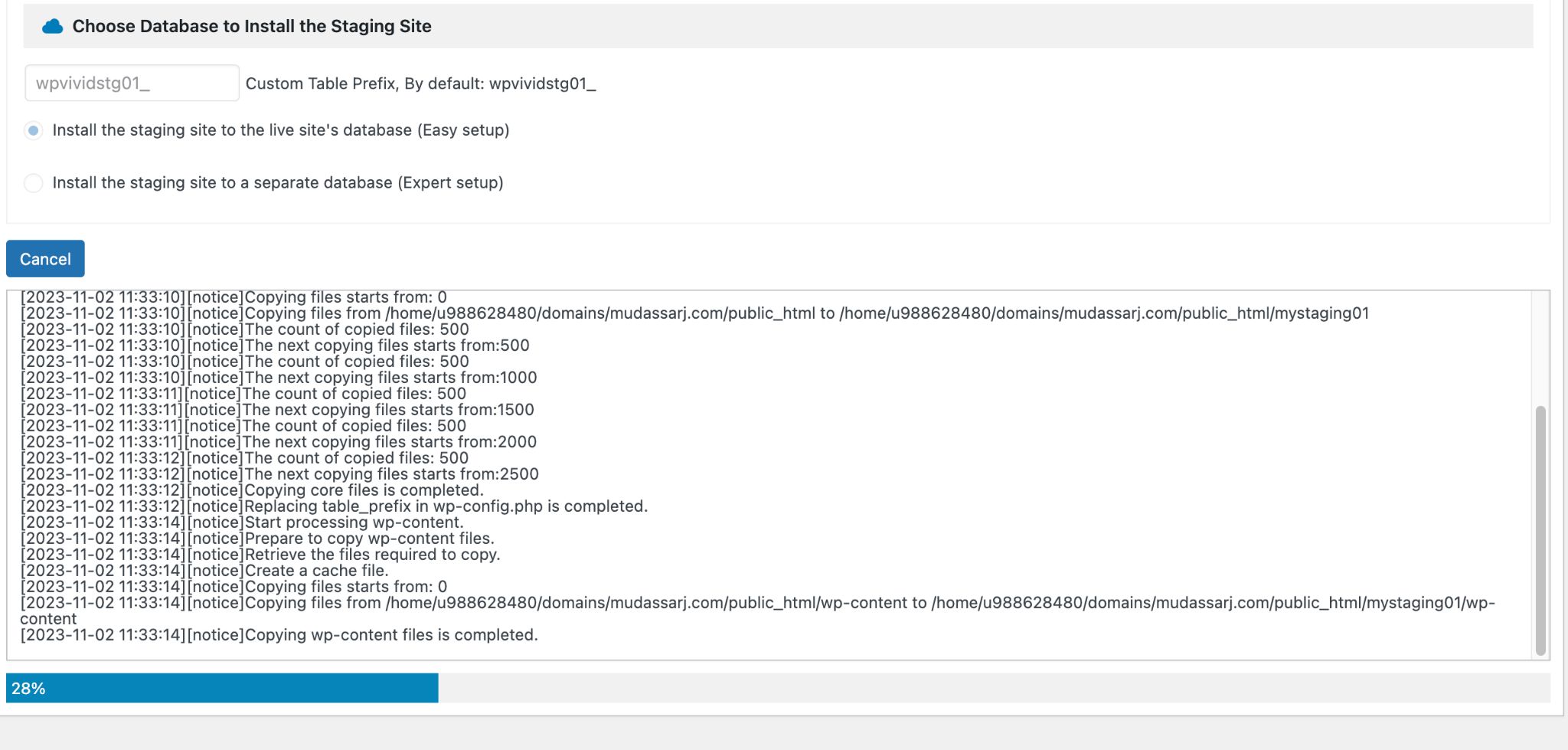
Klicken Sie zum Starten auf die Schaltfläche „Jetzt erstellen“ . Sie können den Fortschritt im selben Fenster verfolgen.

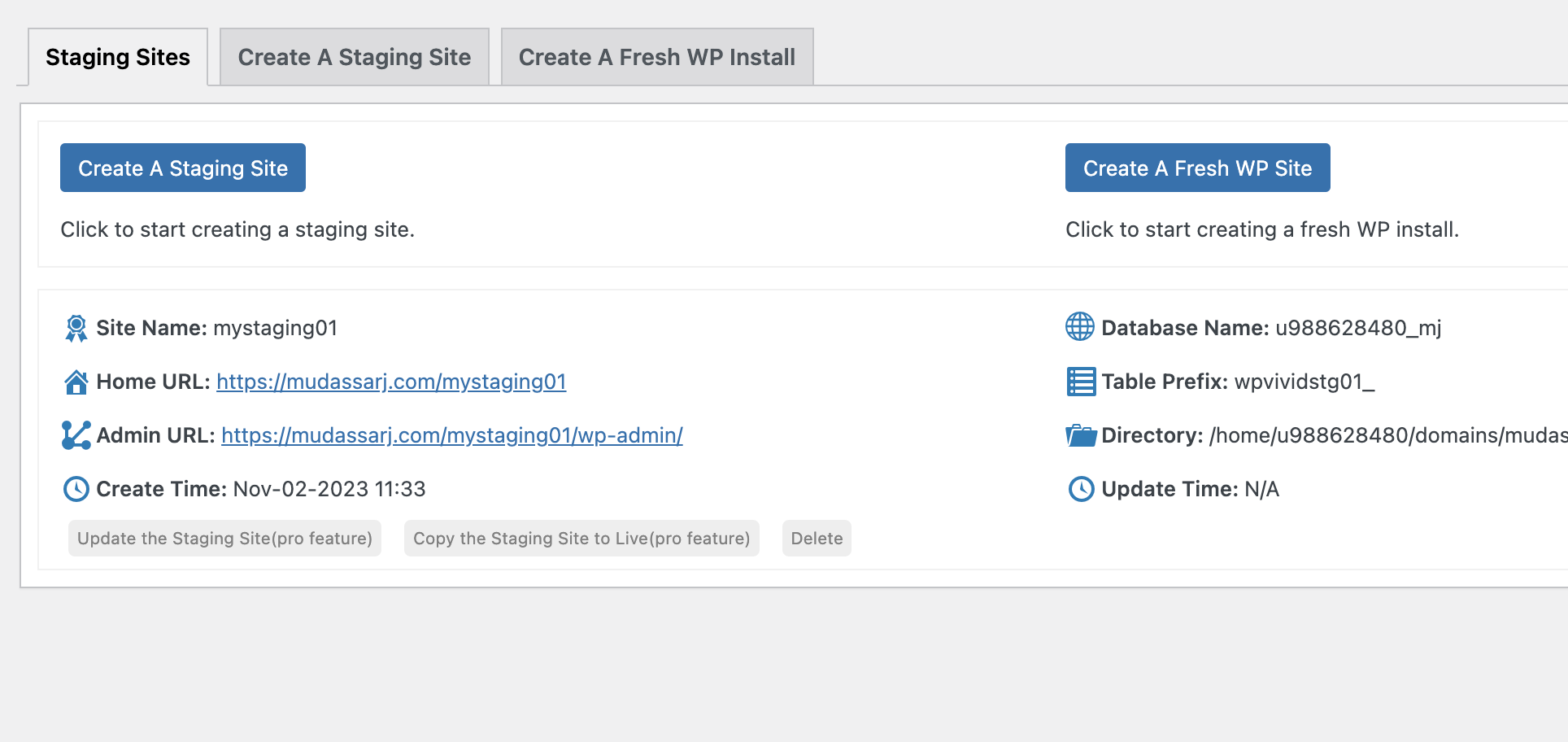
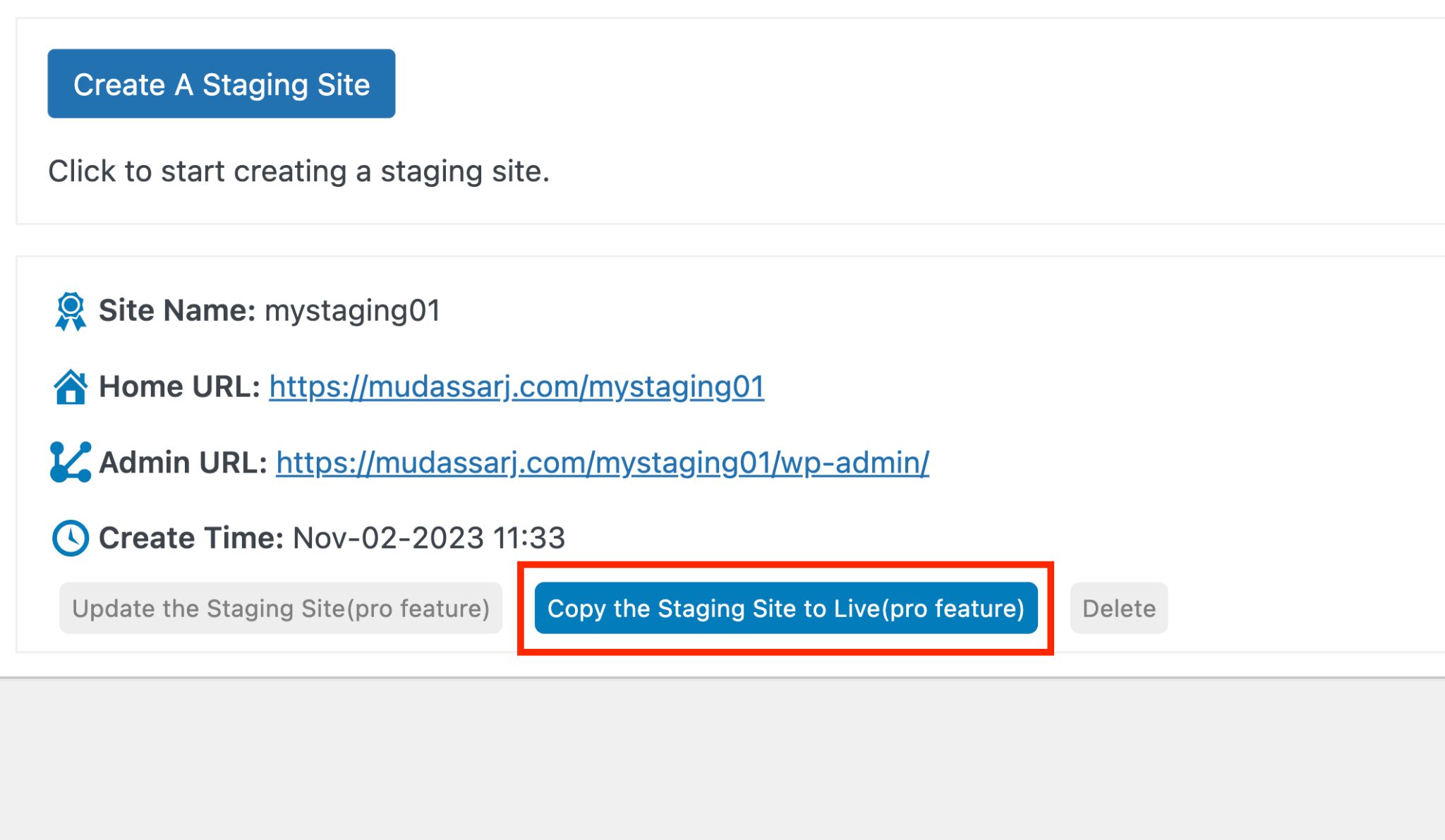
Sobald der Vorgang abgeschlossen ist, finden Sie im nächsten Fenster die Staging-Site-URL und die WP-Administrator-URL.

Melden Sie sich im Administrationsbereich der Staging-Site an und nehmen Sie wie gewohnt Änderungen an den Themes und Plugins vor.

Sobald alles wie gewünscht aussieht und funktioniert, entfernen Sie die Staging-Site mit der Schaltfläche „Löschen“ oder lassen Sie sie an Ort und Stelle.
3. Ändern Sie das Theme in WordPress
Dies ist der schnellste Weg, ein WordPress-Theme zu ändern, aber auch der riskanteste.
Bevor Sie das Thema auf Ihrer Live-Site ändern, sollten Sie eine zusätzliche Vorsichtsmaßnahme bedenken – die Aktivierung des Wartungsmodus!
Wenn Sie den Wartungsmodus aktivieren, wird Ihre Hauptseite durch einen Hinweis ersetzt, der die Besucher darüber informiert, dass Sie an der Website arbeiten und später wiederkommen.
Es ist viel besser, ihnen zu sagen, was los ist, als ihnen eine Fehlerseite anzuzeigen, da sie sonst vielleicht nie wieder zurückkommen!
So versetzen Sie eine Website in den Wartungsmodus
Eine der einfachsten Möglichkeiten, den Wartungsmodus zu aktivieren, ist die Verwendung eines Plugins.
Hier sind einige Top-Plugin-Optionen:
- Spectra (kostenlos)
- Elementor (kostenlos)
- Im Aufbau befindliche Seite (Premium)
In diesem Tutorial verwenden wir Spectra aufgrund seiner Einfachheit, hohen Geschwindigkeit und seines einzigartigen Blockansatzes.
Wenn Sie mehr über Spectra erfahren möchten, haben wir es ausführlich überprüft.
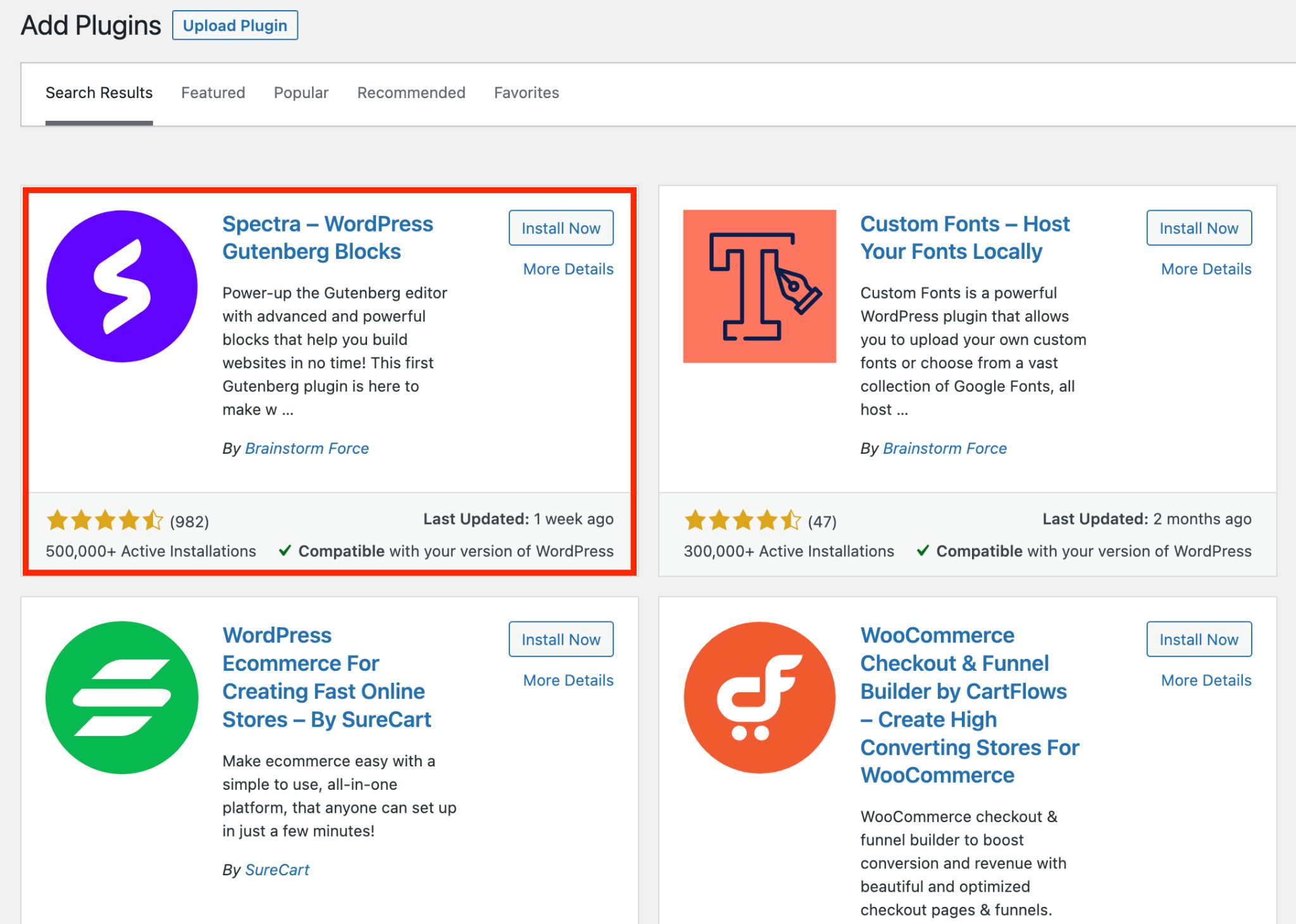
Um Spectra zu installieren, gehen Sie zu Plugins > Neu hinzufügen und suchen Sie nach Spectra. Installieren und aktivieren Sie das Plugin, wenn die Option angezeigt wird.

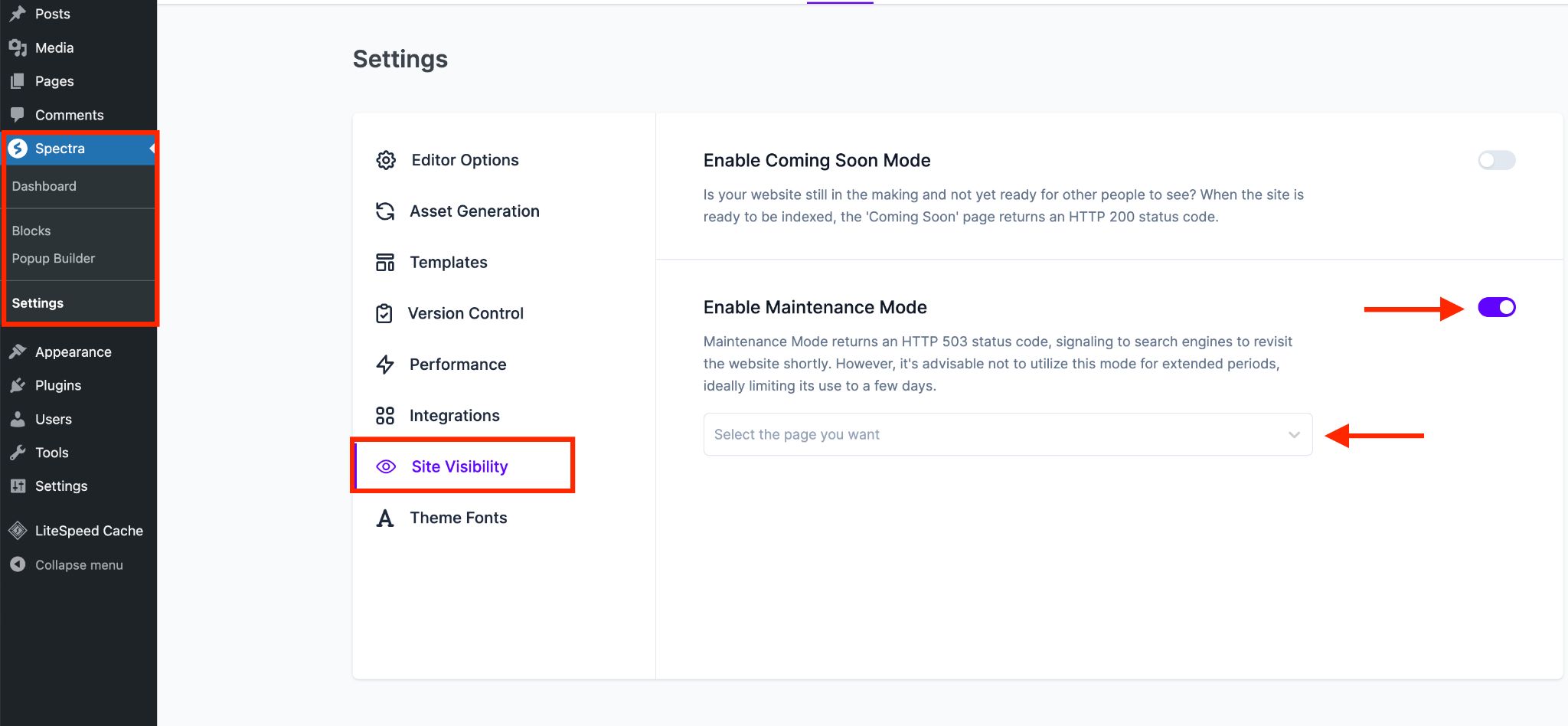
Nach der Aktivierung sehen Sie das Spectra- Menü in der Seitenleiste.
Gehen Sie zu Einstellungen > Site-Sichtbarkeit und aktivieren Sie die Option Wartungsmodus aktivieren .
Wählen Sie darunter aus dem Dropdown-Menü eine Seite aus, die angezeigt werden soll, wenn jemand Ihre Website während der Wartung besucht.

Das Erstellen fantastischer Seiten mit Spectra ist ein Kinderspiel. Wir werden hier nicht auf alle Funktionen eingehen, aber wir zeigen Ihnen, wie Sie schnell loslegen können:
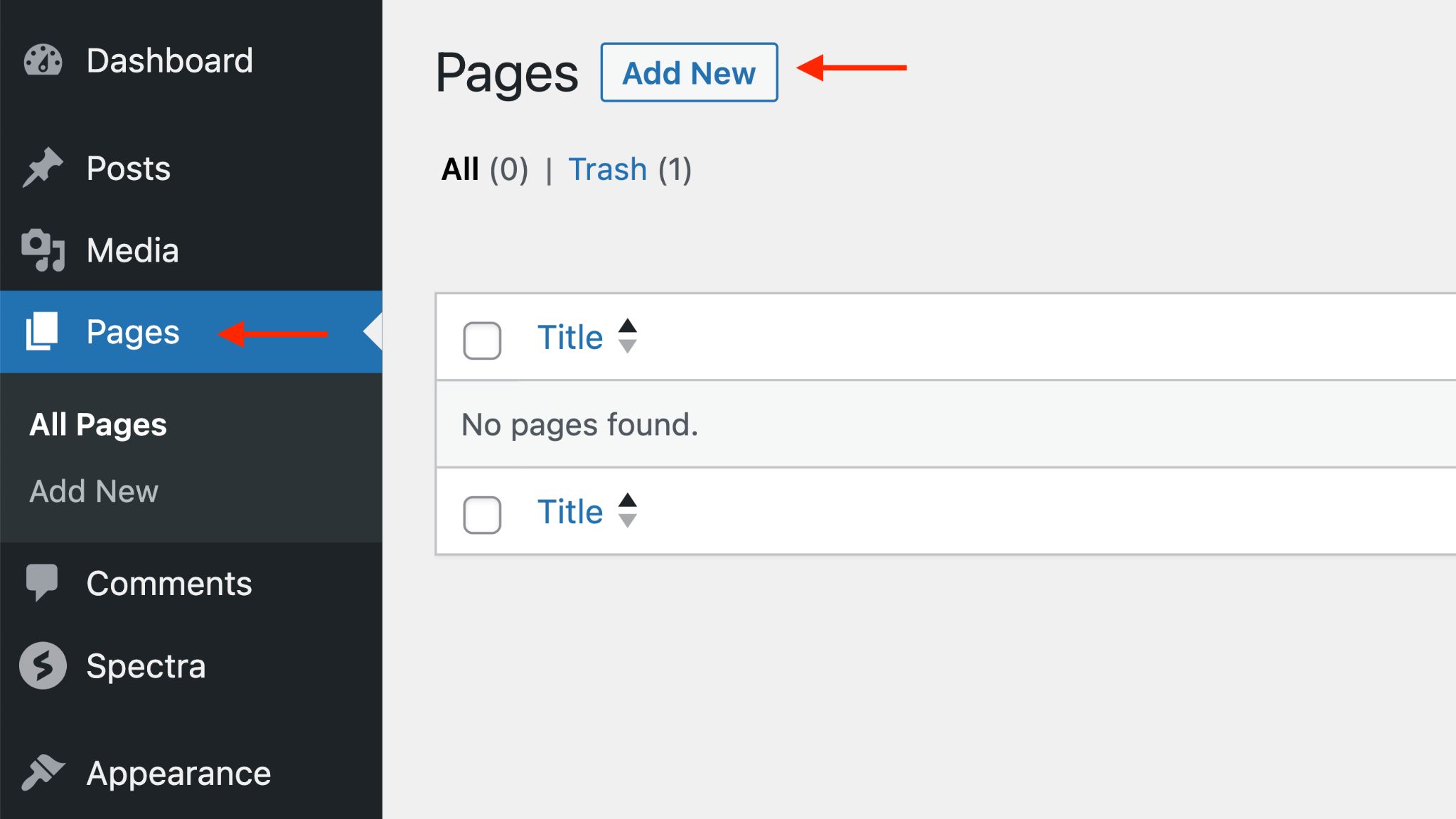
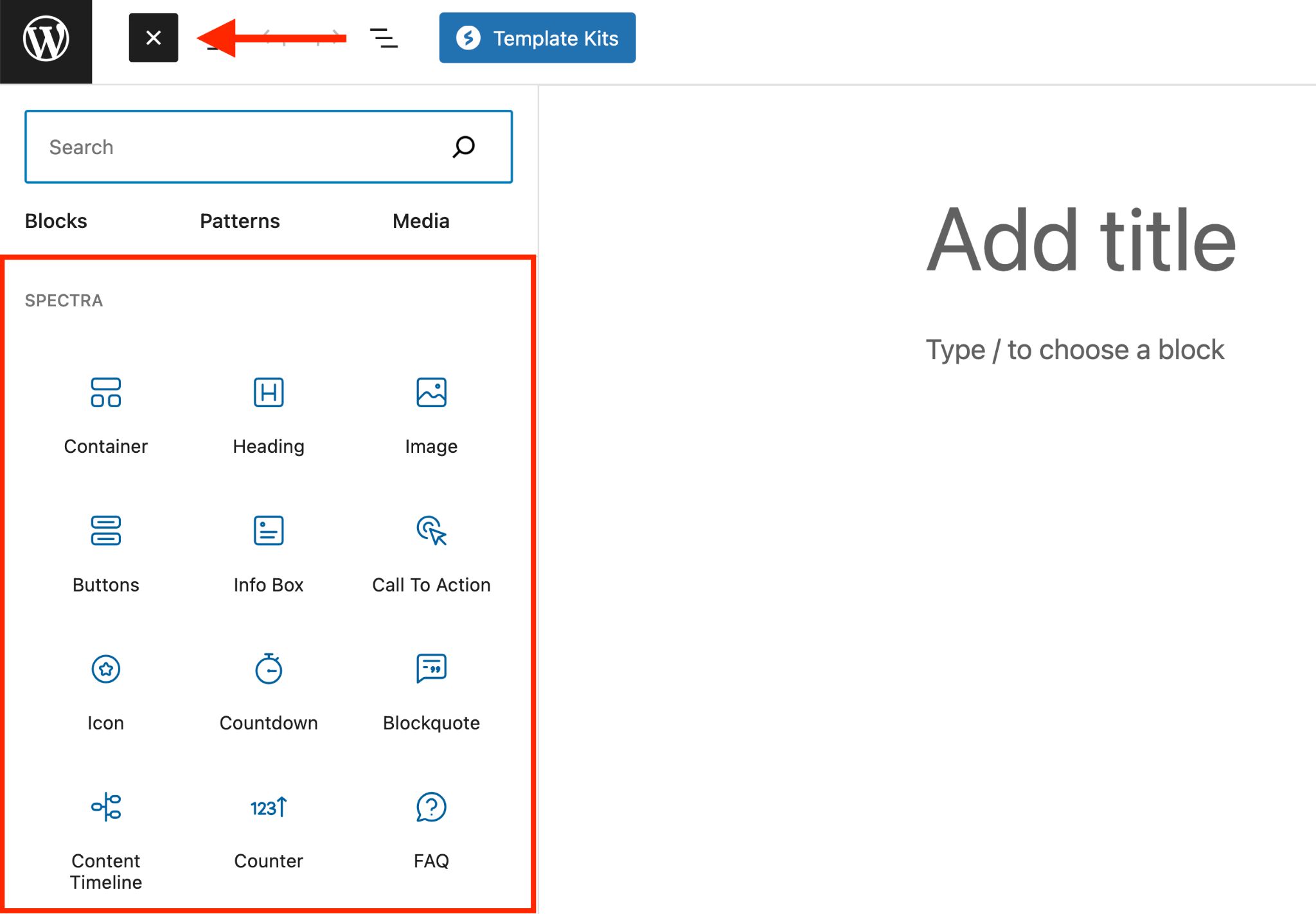
Klicken Sie im Menü „Seiten“ auf die Schaltfläche „Neu hinzufügen“ , um den Seiteneditor aufzurufen.

Klicken Sie oben links auf die Schaltfläche Block Inserter . Auf diese Weise können Sie aus einer Liste von Blöcken auswählen, die Sie Ihrer Seite hinzufügen möchten.

Erstellen Sie eine einfache Seite, die den Besuchern erklärt, was vor sich geht. Oder klicken Sie auf die blaue Schaltfläche „Vorlagen-Kit“ und verwenden Sie eine vorgefertigte Vorlage.
Sobald Ihre Seite fertig ist, veröffentlichen Sie sie und machen Sie sie zu Ihrer temporären Startseite.
WordPress-Theme ändern
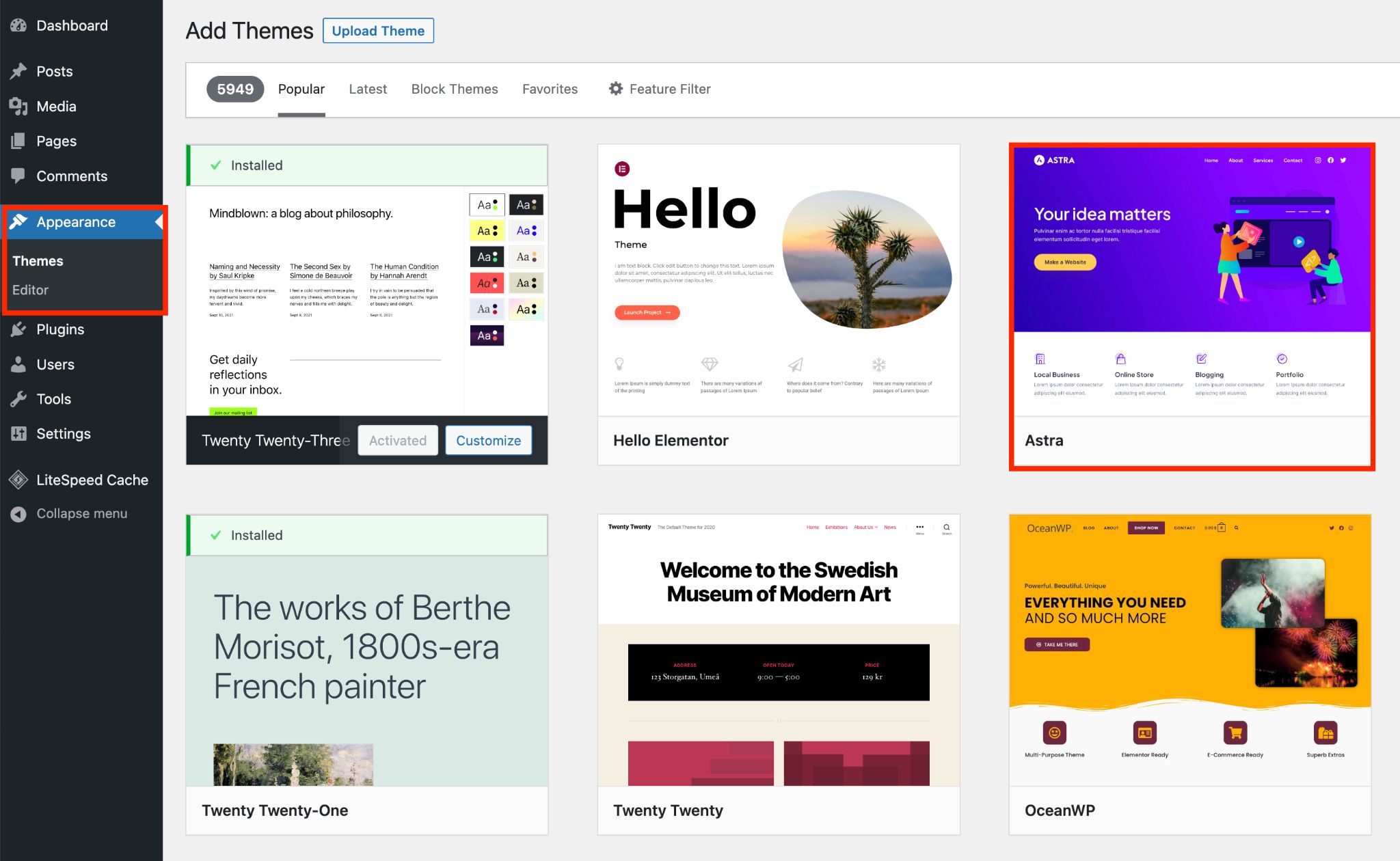
Wenn der Wartungsmodus aktiv ist, können Sie Ihr Thema jetzt sicher ändern, indem Sie zu „Darstellung“ gehen und „Themen“ auswählen.
Gehen Sie zu „Themen“ und klicken Sie auf die Schaltfläche „Neu hinzufügen“ . Wählen Sie dann das gewünschte Thema aus.

Wählen Sie Ihr Thema aus und klicken Sie auf „Aktivieren“ .
Wählen Sie dort eine Vorlage aus oder folgen Sie dem Einrichtungsassistenten. Jedes Thema handhabt dies anders.
Passen Sie Ihre Seiten an, optimieren Sie das Thema und machen Sie damit, was Sie wollen.
Sobald Sie rundum zufrieden sind und alles funktioniert, stellen Sie Ihre WordPress-Homepage auf Ihre neue Hauptseite um und Ihr neues Theme ist live!
Was zu tun ist, nachdem das WordPress-Theme geändert wurde
Dachten Sie, Ihre Arbeit wäre erledigt, nachdem Sie Ihr WordPress-Theme geändert haben? Denk nochmal!
Hier sind einige wichtige Bereiche, die Sie noch einmal überprüfen sollten, um sicherzustellen, dass alles perfekt läuft:
- Seitenleiste und Widgets : Sehen Sie sich die zuvor gespeicherten Screenshots an und aktivieren Sie die benötigten Widgets in Ihren Seitenleisten. Neue Seitenleisten können andere Abmessungen haben, also passen Sie sie entsprechend an.
- Beliebige Codes anwenden : Wenden Sie alle Tracking- und benutzerdefinierten Codes nacheinander erneut an, um sicherzustellen, dass sie perfekt mit Ihrem neuen Theme funktionieren.
- Cache leeren : Wenn Sie ein Cache-Plugin verwenden, leeren Sie den Cache. Öffnen Sie Ihre Website außerdem in verschiedenen Browsern und leeren Sie deren Caches.
- Überprüfen Sie das Favicon : Möglicherweise verlieren Sie während des Vorgangs das Favicon Ihrer Website. Wenn das passiert, laden Sie es erneut hoch, entweder über den WordPress-Customizer oder über Ihr neues Theme, wenn es diese Funktion bietet.
- Zusätzliche Plugins entfernen : Überprüfen Sie jedes Plugin auf seine Funktionalität und entfernen Sie diejenigen, die Sie nicht mehr benötigen.
- Testen Sie alle wesentlichen Bereiche : Versetzen Sie sich in die Lage eines Benutzers und untersuchen Sie wichtige Bereiche Ihrer Website, z. B. den Kommentarbereich und Seiten wie Kontakt, Info, Suche oder 404-Seiten.
- Testen Sie Ihre Website auf Geschwindigkeit : Bewerten Sie die Geschwindigkeit und Leistung Ihrer Website und vergleichen Sie sie mit den Ergebnissen, die Sie zuvor gespeichert haben. Überprüfen Sie die GTmetrix- und Google Page Speed-Analyse sorgfältig, um mögliche Probleme zu beheben.
Wählen Sie das richtige Thema
Um sicherzustellen, dass Sie das absolut beste WordPress-Theme für Ihre Website erhalten, haben wir einige Top-Performer ausgewählt.
Lasst uns eintauchen und einen Blick darauf werfen!
Astra

Astra ist ein preisgekröntes WordPress-Theme und für uns das beste der Stadt. Es betreibt über 2,3 Millionen Websites und genießt eine hervorragende 5-Sterne-Bewertung.
Ganz gleich, welche Art von Website Sie im Sinn haben, Astra passt perfekt dazu.
Es ist vollgepackt mit zahlreichen Funktionen, die das Erstellen Ihrer Website ganz einfach machen. Es ist ein völlig codeloses Erlebnis.
Egal, ob Sie eine einfache Unternehmensseite oder einen komplexen E-Commerce-Shop erstellen, Astra bietet Ihnen alles, was Sie brauchen.
Sie müssen lediglich das Theme installieren und eine der Starter-Vorlagen aus einer riesigen Designbibliothek auswählen, die fast jedes Genre abdeckt.
Hier sind einige wichtige Astra-Funktionen:
- Blitzschnell und superleicht.
- Befolgt alle Codierungsstandards, um die optimale Leistung Ihrer Website zu gewährleisten.
- Volle Kontrolle über jedes Pixel mit seinem vollständig anpassbaren Design.
- Über 240 vorgefertigte Vorlagen, viele davon sind kostenlos.
- Funktioniert gut mit WooCommerce und anderen E-Commerce-Lösungen.
- Lässt sich nahtlos in alle gängigen WordPress-Plugins integrieren.
- Kommt mit erstklassigem Kundensupport.
- Enthält kostenlose und Pro-Versionen.
OceanWP

OceanWP ist ein fantastisches WordPress-Theme und eine weitere großartige Wahl. Genau wie Astra verfügt OceanWP über eine 5-Sterne-Bewertung basierend auf dem Feedback von über 5.000 Benutzern.
Es bietet eine große Auswahl an vorgefertigten Vorlagen, Sie benötigen jedoch OceanWP Pro, um vollständigen Zugriff auf die Bibliothek zu erhalten.
Es ist vollgepackt mit zahlreichen Funktionen, mit denen Sie Ihre Website als Ganzes anpassen oder bestimmte Seiten verfeinern können. Darüber hinaus ist es responsive konzipiert, sodass Ihre Website auf jedem Gerät gut aussieht.
Hier sind die Hauptfunktionen von OceanWP:
- Drei verschiedene Website-Layoutstile und anpassbare Container zum Einstellen der Breite.
- Spezielles Einstellungsfeld zur Steuerung des Erscheinungsbilds Ihrer Website.
- Zugriff auf 17 vorgefertigte Vorlagen.
- Zwei unterschiedliche Layouts für Ihren Blog und Shop.
- Deaktivieren Sie nicht benötigte Funktionen, um die Auslastung Ihrer Website zu verringern.
- Verfügbar sowohl in der kostenlosen als auch in der Pro-Version, was Ihnen Flexibilität und Auswahl bietet.
Kadence

Kadence ist ein weiteres zuverlässiges WordPress-Theme. Es ist vielleicht nicht so beliebt wie die beiden vorherigen Optionen, aber es ist eine leistungsstarke Wahl für die Erstellung schöner Websites.
Eine seiner Stärken ist die umfangreiche Sammlung kostenloser und Premium-Vorlagen. Sie können Ihnen dabei helfen, das Design Ihrer Website im Handumdrehen in Angriff zu nehmen.
Kadence bietet auch vorgefertigte Blöcke für unterschiedliche Designanforderungen. Sie können beispielsweise aus einer Vielzahl von Gegenblöcken in der Designbibliothek auswählen und diese individuell anpassen.
Kadence funktioniert auch gut mit WooCommerce und ist daher eine geeignete Wahl, wenn Sie Produkte oder Dienstleistungen verkaufen.
Hier sind die wichtigsten Funktionen von Kadence:
- Große Auswahl an kostenlosen und Premium-Vorlagen.
- Bibliothek mit vorgefertigten Blöcken, die Sie vollständig anpassen können.
- Bietet eine Demo-Oberfläche, mit der Sie alles testen können, bevor Sie Änderungen vornehmen.
- Lässt sich nahtlos in beliebte Plugins integrieren.
- Die Freiheit, alles von der Kopf- bis zur Fußzeile anzupassen.
- Kadence verfügt über einen soliden Kundensupport, der Sie unterstützt.
Abschluss
Dank WordPress können Sie das Erscheinungsbild Ihrer Website verändern, indem Sie einfach das Thema ändern. Es ist ein sehr einfacher Vorgang, der jedoch Sorgfalt erfordert.
Machen Sie sich aber keine Sorgen. In diesem Tutorial haben wir die Best Practices und die richtigen Methoden beschrieben, um den Theme-Wechsel zu einem reibungslosen und problemlosen Prozess zu machen.
Wir würden uns freuen, von Ihnen zu hören. Welche Methode zum Themenwechsel bevorzugen Sie? Teilen Sie Ihre Gedanken gerne in den Kommentaren mit.

