Wie ändere ich das WordPress-Design, ohne Inhalte zu verlieren?
Veröffentlicht: 2023-02-01Sie fragen sich, wie Sie das WordPress-Design ändern können, ohne Inhalte zu verlieren? Dann ist dieser Artikel genau das Richtige für Sie.
Das Ändern eines WordPress-Themes ist keine schwierige Aufgabe. Ohne Vorsichtsmaßnahmen besteht jedoch eine große Chance, dass Sie Ihre Live-Site beschädigen, während Sie das Design ändern. Daher ist es ratsam, die richtigen Methoden auszuwählen, um ein Thema zu ändern.
Aus diesem Grund haben wir verschiedene Methoden untersucht, um das WordPress-Design auf Ihrer Website unten einfach zu ändern.
Aber bevor wir in den Prozess des Änderns des Themas einsteigen, lassen Sie uns einige Vorsichtsmaßnahmen untersuchen, die Sie dabei treffen müssen.
Dinge, die vor dem Ändern eines WordPress-Themes zu beachten sind
Bevor Sie Ihr Website-Design ändern, müssen Sie einige Dinge beachten.
Egal wie vorsichtig Sie sind, es kann immer noch etwas schief gehen, wenn Sie ein Design ändern. Beispielsweise könnten Sie wichtige Dateien verlieren, wenn Sie zum neuen Design wechseln.
Und wir alle wissen, dass Vorbeugen besser als Heilen ist.
Stellen Sie also sicher, dass Sie die beiden folgenden Schritte ausführen, bevor Sie ein Design ändern:
- Sichern Sie Ihre Website: Sie müssen Ihre WordPress-Website sichern, damit Sie Ihre Dateien bei Bedarf wiederherstellen können. Dadurch wird sichergestellt, dass Sie keine wichtigen Daten verlieren.
- Kopieren Sie die benutzerdefinierten CSS-Codes: Einige wichtige CSS-Codes werden möglicherweise nicht in Ihr neues Design übernommen. Kopieren Sie sie daher und speichern Sie sie, damit Sie sie später zum neuen Design hinzufügen können.
Hier finden Sie eine vollständige Anleitung zum Sichern Ihrer WordPress-Website.
Nachdem dies gesagt ist, fahren wir mit dem nächsten Abschnitt fort, in dem wir die besten WordPress-Themen untersuchen, die Sie auswählen können.
Welches ist das beste WordPress-Theme für Ihre Website?
Sie haben sich also entschieden, das Design Ihrer Website zu ändern.
Sie sind jedoch verwirrt darüber, welches neue Thema Sie wählen sollten. Und es ist völlig verständlich, da es im Internet eine Vielzahl von Themen gibt.
Es gibt ein paar Dinge, auf die Sie bei der Auswahl eines Themas achten müssen, z. B. was die Nische Ihrer Website ist.
Möchten Sie beispielsweise eine E-Commerce-Website, eine Blogging-Website oder eine Zeitschriften-Website erstellen? Suchen Sie dann entsprechend nach dem Thema.
Im Folgenden haben wir einige der beliebtesten Themen für jede Nische erwähnt:
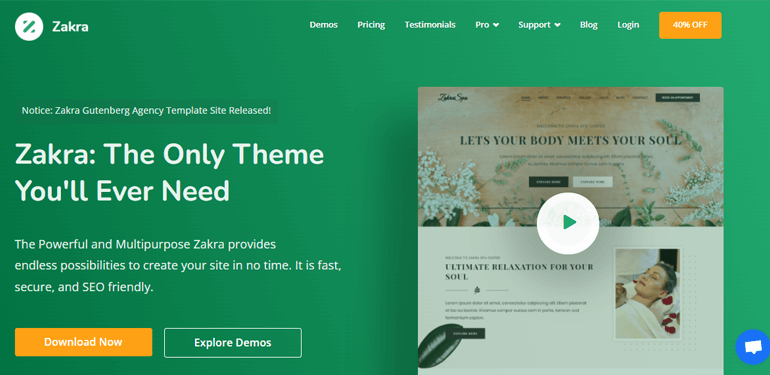
1. Zakra
Mit mehr als 60.000 aktiven Benutzern hat Zakra diese Liste angeführt. Es ist ein Mehrzweckthema; Daher können Sie mit Zakra jede Art von Website erstellen.

Dieses Thema verfügt über mehr als 80 Startervorlagen, um Ihrer Website-Erstellung ohne viel Aufhebens einen Kickstart zu geben. Darüber hinaus ist Zakra schnell, sicher und SEO-freundlich.
Außerdem ist das Theme mit gängigen WordPress-Plugins wie Masteriyo, Everest Forms, Elementor, BlockArt und vielen mehr kompatibel.
Hervorhebungsfunktionen von Zakra:
- Hochgradig anpassbar
- Cross-Browser-kompatibel
- Zuverlässige Supportleistungen
- Optimiert für SEO
- HTML-Tag für Beitrags-/Seitentitel
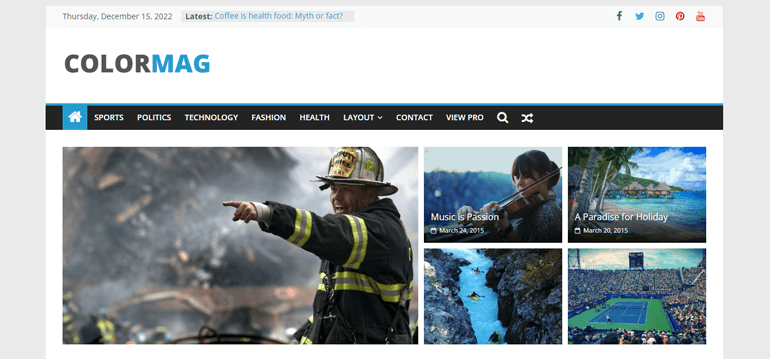
2. ColorMag
ColorMag ist ein auf Magazinen/Nachrichten basierendes Theme, das von den Entwicklern von ThemeGrill erstellt wurde. Darüber hinaus ist das Thema vollständig kompatibel mit Seitenerstellern wie Elementor. Daher können Sie jedes Layout Ihrer Wahl erstellen.

Außerdem ist ein einzigartiges Pfostensystem verfügbar. Grundsätzlich zeigt Ihre Seite nur eindeutige Beiträge ohne Duplikate.
Erweiterte Typografie, Farboptionen für Kategorien, mehrere Widget-Bereiche usw. sind einige weitere Funktionen, die ColorMag zu bieten hat.
Highlight-Funktionen von ColorMag:
- Über 25 Starter-Vorlagen
- Suchmaschinenoptimiert
- Standard-Blog-Layout
- Haken für Entwickler
- Layoutoptionen für WooCommerce-Seiten
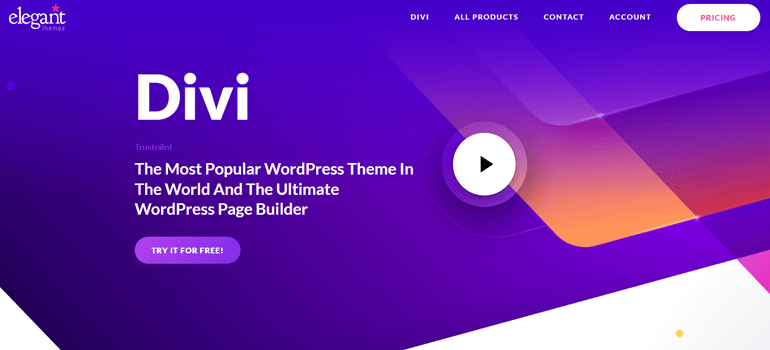
3. Div
Anstelle eines Themas kann Divi als vollständige Website-Erstellungsplattform definiert werden. Es bietet einen visuellen Editor, um Seiten/Beiträge vom Frontend aus zu bearbeiten, ohne den Code zu berühren.

Außerdem sind alle mit Divi erstellten Designs sehr reaktionsschnell und sehen daher auf jedem Gerät großartig aus. Durch die Inline-Textbearbeitung können Sie die Änderungen sofort während der Eingabe sehen.
Darüber hinaus können Sie die von Ihnen erstellten Designs einfach speichern und verwalten und sie gemäß Ihren Anforderungen wiederverwenden.
Highlight-Funktionen von Divi:
- Globale Elemente und Stile
- Über 2000 vorgefertigte Designs
- Schriftarten und Textgestaltung
- Erweiterte Codebearbeitung
- Über 200 Website-Elemente sind verfügbar
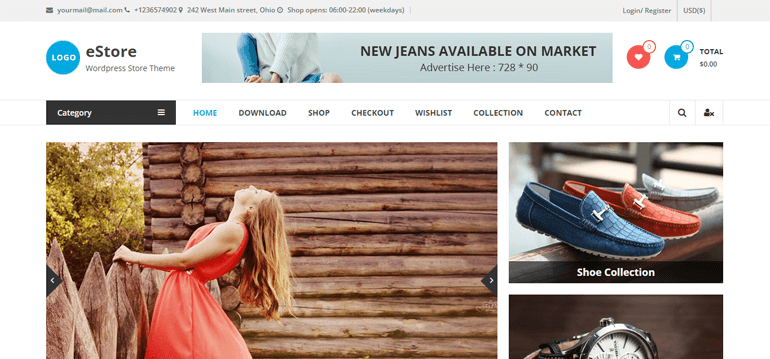
4. eStore
Möchten Sie einen Online-Shop erstellen? Dann ist eStore das perfekte Thema für Sie. Dieses Thema ist vollständig kompatibel mit den Plugins WooCommerce und YITH WooCommerce Wishlist.

Darüber hinaus ist es mit den wichtigsten Seitenerstellern kompatibel. So können Sie jedes Layout nach Ihren Wünschen erstellen.
Sie erhalten auch mehrere Blog-Layouts wie Raster, Liste, Autoren-Bio-Option und vieles mehr. Abgesehen davon bietet das Thema 6 Seitenleisten für Ihre Seite / Ihren Beitrag.
Highlight-Funktionen des eStore:
- Farboptionen für Kopf- und Fußzeile
- Kopfzeilenmenü in der oberen Leiste
- Gutenberg-kompatibel
- Kompatibel mit gängigen Browsern
- Tiefe Integration mit WooCommerce
5. Strahlen
Wenn Sie Ihre persönliche Blog-Site erstellen/erstellen möchten, ist Radiate das Thema, für das Sie sich entscheiden sollten.

Dieses einfache und minimale Thema konzentriert sich hauptsächlich auf das Bloggen. Die Typografie ist hervorragend und klar, um eine wirkungsvolle Blogging-Website zu erstellen.

Radiate hat nachweisliche Ergebnisse mit verschiedenen Geschwindigkeitstest-Tools; daher lädt es weniger als 1 Sekunde. Darüber hinaus ist das Thema in hohem Maße anpassbar.
Mit Funktionen wie mehreren Farboptionen, mehreren Widget-Bereichen, benutzerdefinierten Widgets und vielem mehr können Sie mühelos Inhalte erstellen und bearbeiten.
Highlight-Funktionen von Radiate:
- 2 gebrauchsfertige Staterseiten
- Seitenersteller-Integration
- Fußzeilen-Copyright-Editor
- Professionell gut kodiert
- Zusätzliche WooCommerce-Optionen
3 einfache Möglichkeiten, das WordPress-Theme zu ändern, ohne Inhalte zu verlieren
Bei weitem haben wir über verschiedene beliebte Themen und Dinge gelernt, die Sie berücksichtigen sollten, bevor Sie ein Thema ändern.
Jetzt ist es an der Zeit, die Methoden zum Ändern des Themas ohne Inhaltsverlust kennenzulernen.
1. Erstellen Sie eine Staging-Site
Eine der einfachsten und sichersten Möglichkeiten, ein WordPress-Theme zu ändern, ist das Erstellen einer Staging-Site.
Eine Staging-Site ist die exakte Nachbildung Ihrer Live-Site. Sie können alle experimentellen Dinge tun, z. B. Themen und Plugins ändern oder aktualisieren.
Sobald Sie mit den Änderungen zufrieden sind, können Sie sie einfach auf Ihre Live-Site übertragen.
Es gibt einige Methoden, mit denen Sie Ihre Staging-Site erstellen können. In diesem Tutorial zeigen wir Ihnen, wie Sie mit Ihrem Hosting-Provider eine Staging-Site erstellen.
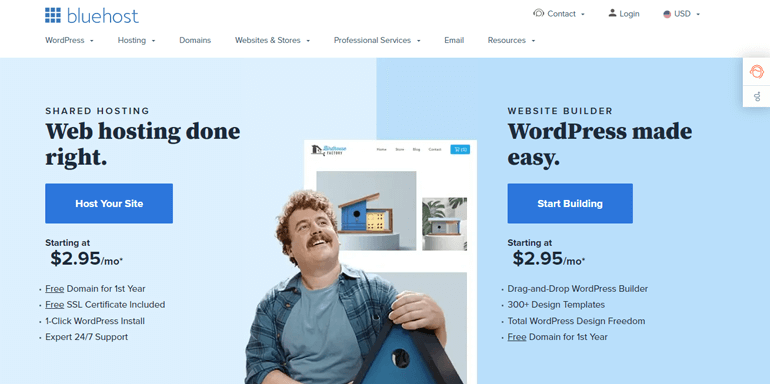
Unter vielen Hosting-Diensten ist Bluehost derjenige, den wir Ihnen vorschlagen.

Bluehost ist ein führender Anbieter von Hosting und Domainnamen. Am wichtigsten ist, dass Sie mit nur einem Klick eine Staging-Site erstellen können.
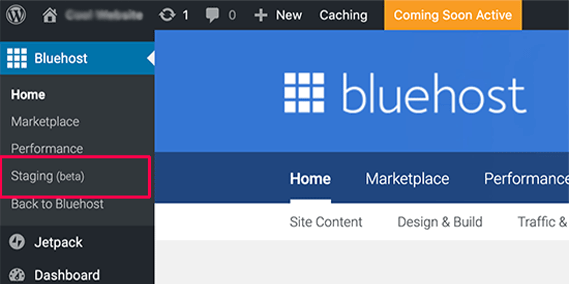
In erster Linie müssen Sie Ihre Website auf Bluehost hosten. Melden Sie sich jetzt bei Ihrem WordPress-Dashboard an und gehen Sie zu Bluehost >> Staging .

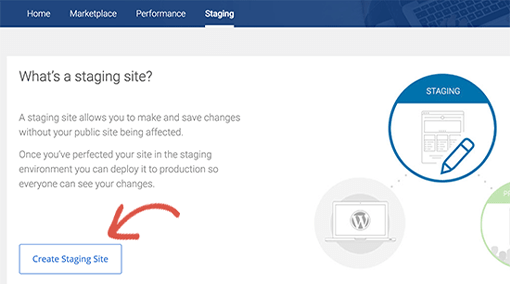
Dann werden Sie zur Assistentenseite der Staging-Site von Bluehost weitergeleitet. Klicken Sie anschließend auf die Schaltfläche Staging-Site erstellen . Bluehost erstellt nun eine Staging-Site für Sie.

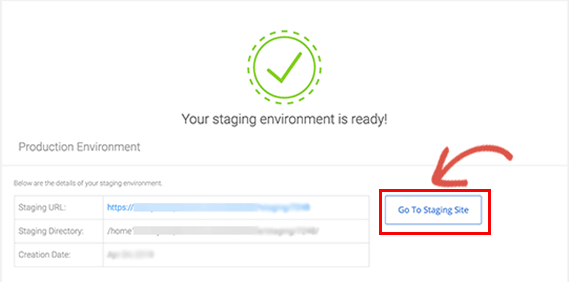
Nachdem der Vorgang abgeschlossen ist, wird eine Erfolgsmeldung zusammen mit der Schaltfläche Go To Staging Site angezeigt.
Wenn Sie auf diese Schaltfläche klicken, gelangen Sie zu Ihrer Staging-Site. Eine rote Schaltfläche oben in der Admin-Leiste zeigt an, dass Sie an Ihrer Staging-Site arbeiten.

Ändern Sie das Design auf Ihrer Staging-Site, passen Sie es nach Ihren Wünschen an und übertragen Sie es auf Ihre Live-Site.
2. Ändern Sie das WordPress-Theme mit einem WordPress-Plugin (Theme Switcha)
Die zweite Methode zum Erstellen einer Staging-Site ohne Inhaltsverlust ist die Verwendung eines Theme-Changer-WordPress-Plugins. Das Plugin, das wir für dieses Tutorial ausgewählt haben, ist Theme Switcha.

Mit diesem Plugin können Sie Ihr Design direkt vom Frontend aus wechseln. Es ermöglicht Entwicklern auch, Themen privat zu erstellen und zu erstellen.
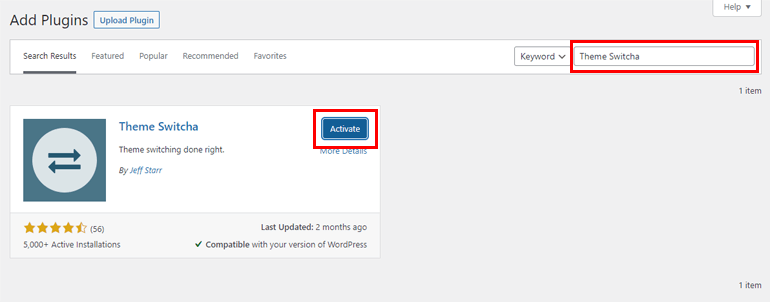
Um das WordPress-Theme mit Theme Switcha zu ändern, installieren und aktivieren Sie zunächst das Plugin auf Ihrem Dashboard.

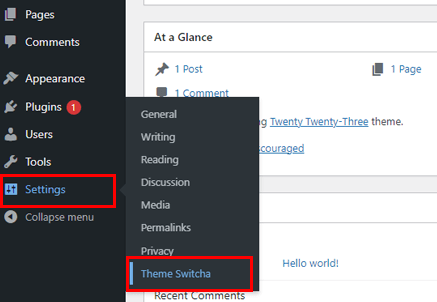
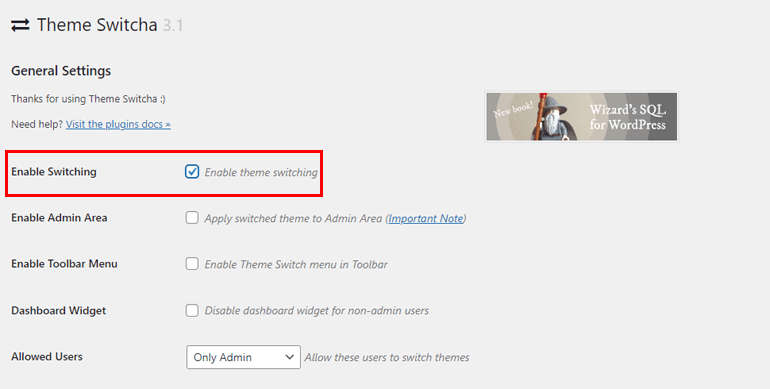
Gehen Sie danach in der Seitenleiste zu Einstellungen >> Theme Switcha .

Aktivieren Sie das Kontrollkästchen Wechsel aktivieren und Änderungen speichern .

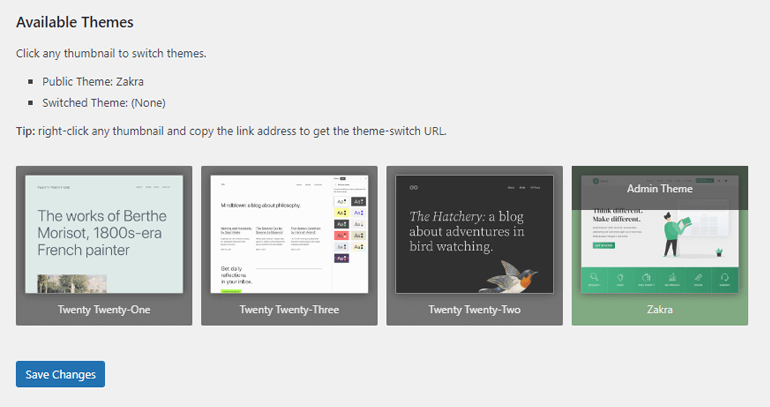
Sobald Sie die Änderungen gespeichert haben, sehen Sie alle verfügbaren Designs auf Ihrem Dashboard.

Wenn Sie auf ein Design klicken, wird ein neuer Tab geöffnet, auf dem Sie die vollständige Vorschau sehen können, wie Ihre Website im neuen Design aussieht.
Darüber hinaus ermöglicht Ihnen das Plugin, Ihr neues Design zu bearbeiten/zu bearbeiten, während Ihre Benutzer weiterhin das Standarddesign sehen.
Wenn Sie mit der Arbeit am neuen Switched-Theme zufrieden sind und „live“ gehen möchten, gehen Sie folgendermaßen vor:
- Gehen Sie zu den Plugin-Einstellungen und deaktivieren Sie die Option Switching aktivieren.
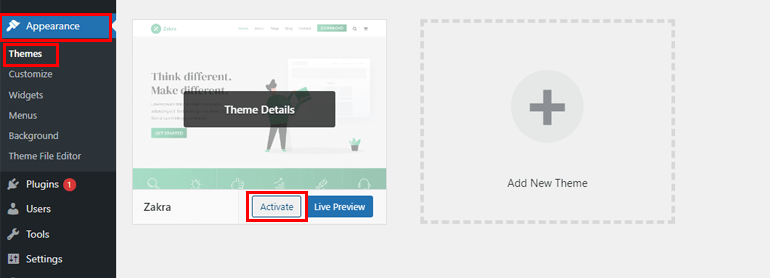
- Navigieren Sie als Nächstes zu Darstellung >> Themen . Bewegen Sie den Mauszeiger über das Thema Ihrer Wahl und aktivieren Sie es.

Jetzt kann jeder das standardmäßig aktive Design anzeigen, einschließlich Ihnen selbst.
3. Verwenden der WordPress Live-Vorschau
Schließlich können Sie mit der WordPress-Live-Vorschauoption das WordPress-Design ändern, ohne wichtige Inhalte zu verlieren.
Dazu müssen Sie den Wartungsmodus auf Ihrer Website aktivieren.
Dieser Schritt ist entscheidend, damit Sie die Wartungsseite für Ihre Besucher anzeigen können. Dies verhindert Unterbrechungen für Besucher, während Sie das Thema ändern.
Alles, was Sie dafür brauchen, ist ein WordPress-Plugin für den Wartungsmodus wie LightStart.

Mit diesem Plugin können Sie den Wartungsmodus aktivieren. damit Ihre Benutzer eine Wartungsseite sehen, während Sie arbeiten. Sie können auch ein Datum und einen Countdown-Timer für Besucher festlegen, ein Abonnementformular hinzufügen usw.
Installieren und aktivieren Sie also dieses Plugin und aktivieren Sie den Wartungsmodus.
Nachdem Sie sichergestellt haben, dass auf Ihrer Website der Wartungsmodus aktiviert ist, gehen Sie zu Darstellung >> Themen .
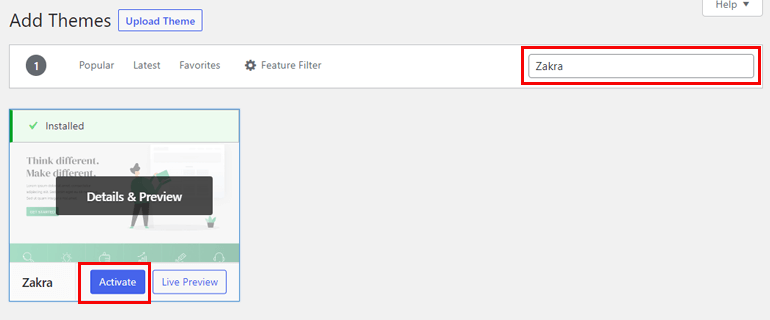
Klicken Sie oben auf die Schaltfläche Neu hinzufügen. Suchen Sie nach dem Thema Ihrer Wahl. Zum Beispiel haben wir nach dem Zakra-Thema gesucht.

Bewegen Sie nun den Mauszeiger über das Thema und klicken Sie auf Installieren .
Sobald das Design installiert ist, können Sie auf die Option Live-Vorschau klicken, um zu überprüfen, wie das neue Design mit Ihren vorhandenen Inhalten funktioniert.
Wenn Sie mit dem Thema zufrieden sind, können Sie es schließlich aktivieren , um die Änderungen live zu schalten.
Und vergessen Sie nicht, den Wartungsmodus auszuschalten, wenn Sie fertig sind!
Verpacken!
Das war es für dieses Tutorial, wie man das WordPress-Design ändert, ohne Inhalte zu verlieren.
Sie können eine dieser 3 einfachen Möglichkeiten verwenden, um ein WordPress-Theme sicher zu ändern:
- Durch Erstellen einer Staging-Site
- Verwenden eines WordPress-Theme-Changer-Plugins
- Verwenden der WordPress-Live-Vorschau
Unabhängig von der gewählten Methode befolgen Sie bitte die angegebenen Schritte sorgfältig.
Wenn dieser Artikel für Sie hilfreich war, teilen Sie ihn bitte in Ihren sozialen Medien. Sie können uns auf Twitter und Facebook folgen, um regelmäßige Updates und aufregende Neuigkeiten zu erhalten.
Bevor Sie gehen, hier sind einige interessante Artikel darüber, wie Sie mit einem Online-Magazin Geld verdienen und wie Sie mehrspaltige Formulare erstellen.
