So erstellen Sie Diagramme in WordPress mit einem kostenlosen Plugin
Veröffentlicht: 2023-01-16Versuchen Sie, Diagramme in WordPress zu erstellen?
Während der integrierte WordPress-Tabellenblock Ihnen einige grundlegende Optionen zum Erstellen von Tabellen bietet, ist er in seinen Möglichkeiten eingeschränkt, und Sie können diese Daten nicht in irgendeiner Art von Diagramm oder Grafik visualisieren.
Mit dem kostenlosen Visualizer-Plug-in können Sie viel flexiblere Diagramme und Grafiken erstellen. Diese Diagramme sind interaktiv, reaktionsschnell und farbenfroh und sehen auf jedem Gerät großartig aus. Wenn Sie nur die kostenlose Version verwenden, können Sie Daten aus verschiedenen Quellen importieren, darunter:
- CSV
- Excel-Dateien
- Google-Tabellen
- URL
Anschließend können Sie verschiedene Arten von Diagrammen und Grafiken erstellen, darunter Torten, Linien, Balken, Karten und vieles mehr.
Ihre Besucher können mit Ihren Diagrammen interagieren und Sie erhalten unzählige Optionen zur Steuerung ihres Stils und ihrer Anzeige.
Die Premium-Version fügt noch mehr Funktionen wie Datenbankimport, einen Excel-ähnlichen Editor im Browser und mehr Diagrammtypen hinzu.
In diesem Schritt-für-Schritt-Tutorial erfahren Sie, wie Sie mit dem kostenlosen Visualizer-Plug-in Diagramme in WordPress erstellen.
So erstellen Sie Diagramme in WordPress mit Visualizer: Eine Schritt-für-Schritt-Anleitung
So erstellen Sie Diagramme in WordPress mit dem Visualizer-Plug-in in sechs einfach zu befolgenden Schritten:
- Installieren Sie das kostenlose Visualizer-Plugin
- Erstellen Sie ein neues Diagramm
- Wählen Sie Ihren Diagrammtyp
- Importieren/konfigurieren Sie Ihre Diagrammdaten
- Konfigurieren Sie Ihre Diagrammstile/-einstellungen
- Betten Sie Ihr Diagramm ein
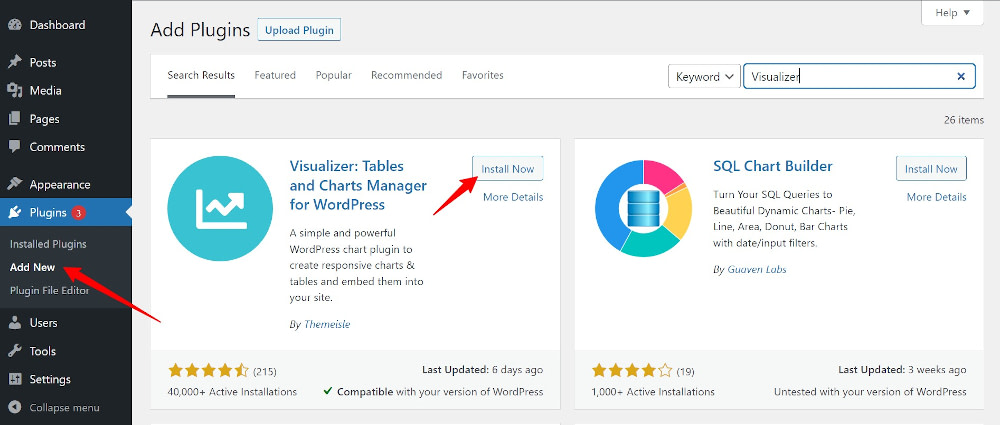
1. Installieren Sie das kostenlose Visualizer-Plugin
Als erstes müssen Sie das WordPress-Repository besuchen und das Plugin herunterladen, installieren und aktivieren:

Wenn Sie ein Neuling sind und Hilfe bei der Installation eines Plugins benötigen, können Sie sich diesen Beitrag ansehen.
 Visualizer: Tabellen- und Diagrammmanager für WordPress
Visualizer: Tabellen- und Diagrammmanager für WordPressAktuelle Version: 3.9.4
Letzte Aktualisierung: 12. Januar 2023
visualizer.zip
2. Erstellen Sie ein neues Diagramm
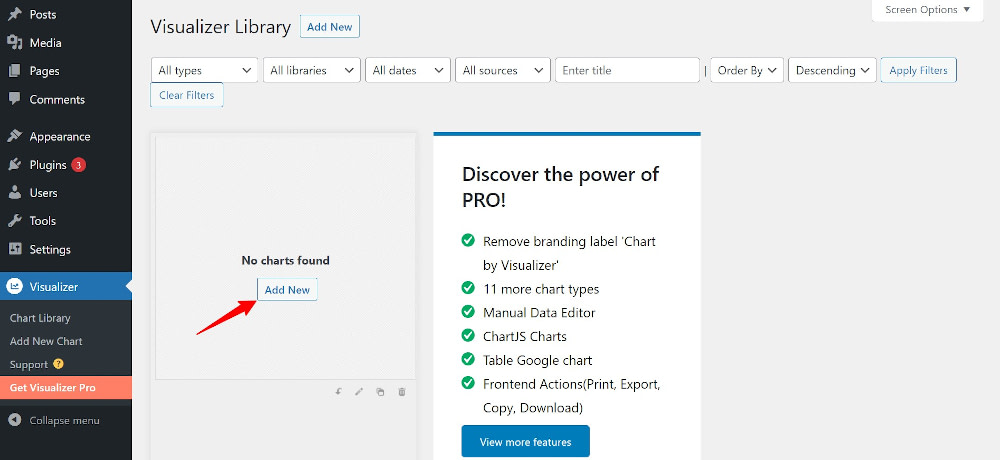
Gehen Sie als Nächstes zum WordPress-Menü und klicken Sie auf Visualizer . Von hier aus gibt es zwei Möglichkeiten, Diagramme in WordPress zu erstellen. Erstens, klicken Sie im Menü auf Neues Diagramm hinzufügen:

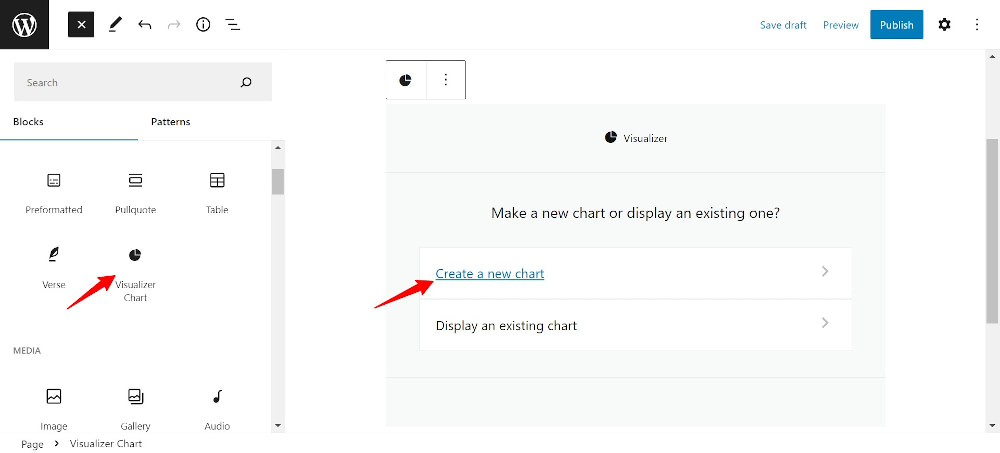
ODER, öffne eine neue Seite/einen neuen Beitrag, finde das Visualizer-Element im Gutenberg-Blockeditor und klicke darauf:

Sie haben dann die Wahl zwischen Neuen Plan erstellen und Vorhandenen anzeigen . Wenn Sie bereits Diagramme in der Visualizer-Bibliothek haben, wählen Sie aus, dass vorhandene Diagramme angezeigt werden sollen. Da wir unser erstes Diagramm erstellen, klicken wir auf Create a new chart .
3. Wählen Sie Ihren Diagrammtyp
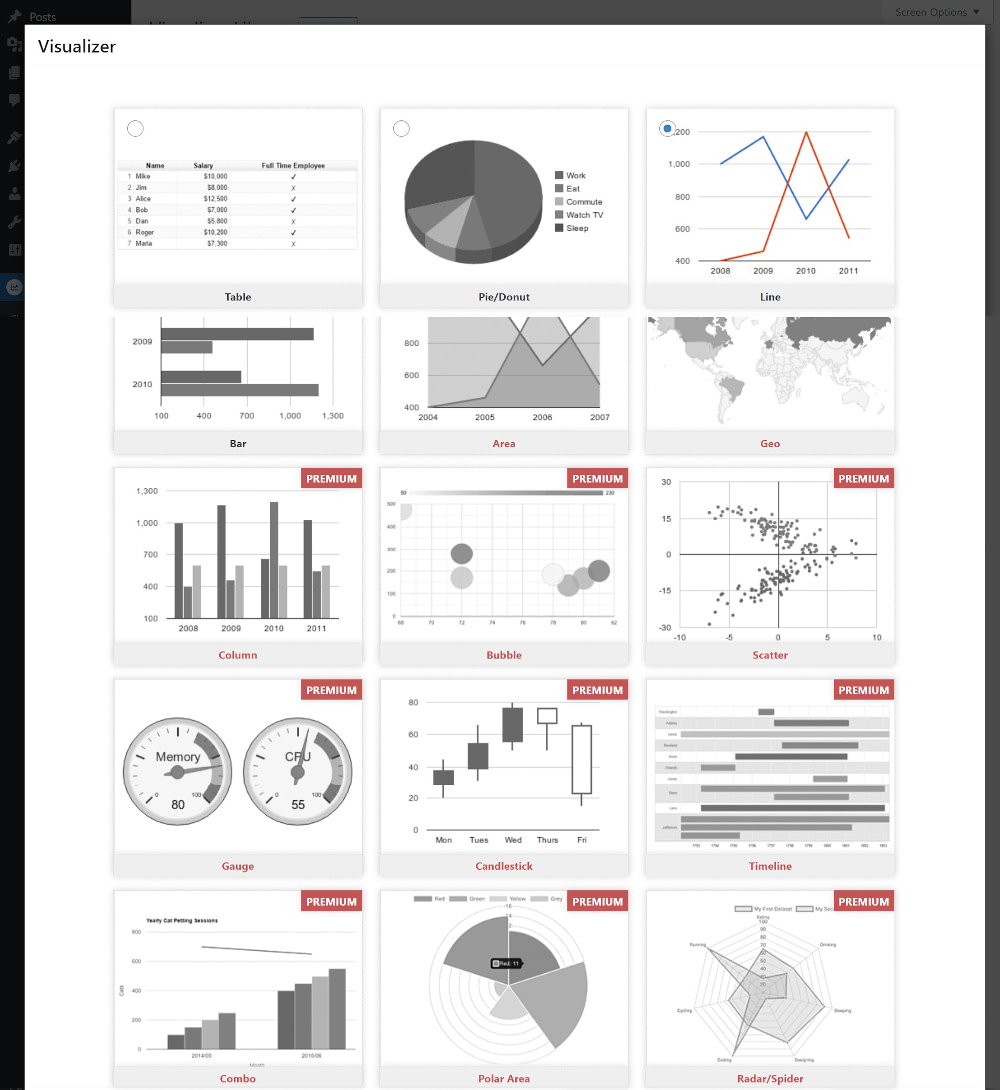
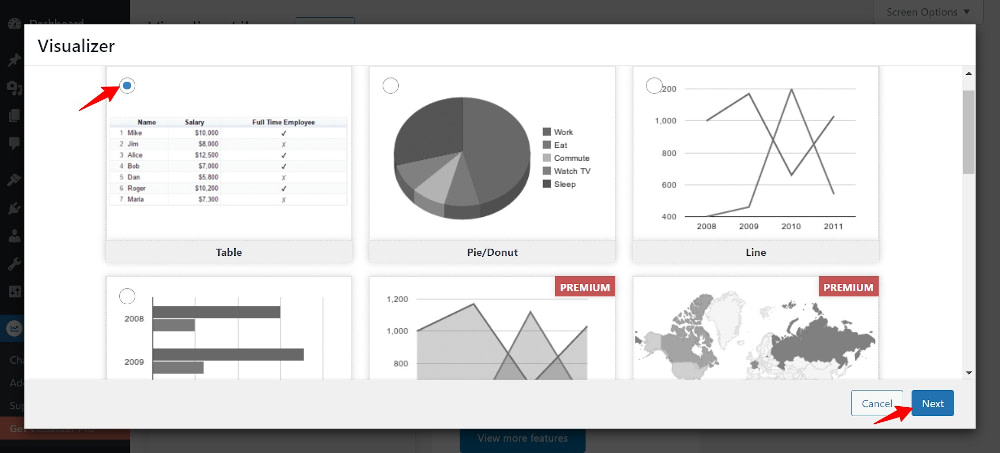
Auf dem sich öffnenden Bildschirm können Sie den gewünschten Diagrammtyp aus 15 Diagrammtypen auswählen:

Für die Zwecke dieses Tutorials verwenden wir die erste Option, das Tabellendiagramm, und klicken dann auf Next :

4. Importieren/konfigurieren Sie Ihre Diagrammdaten
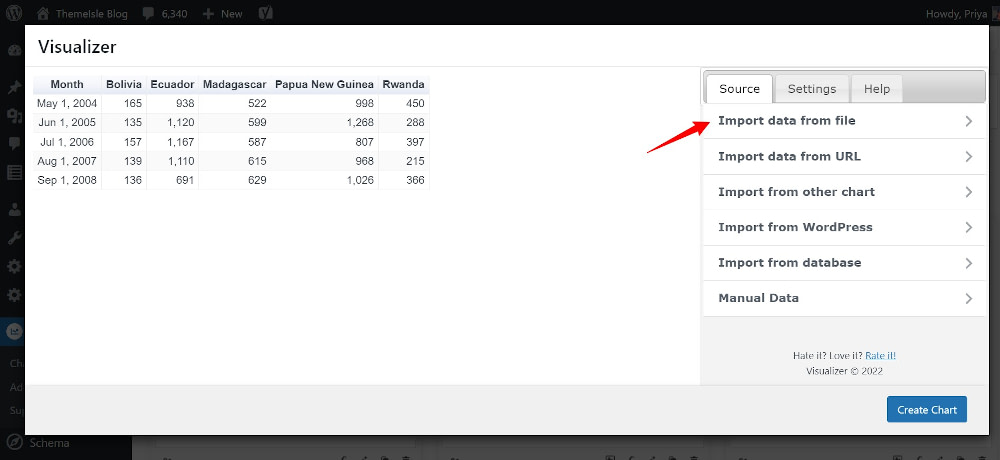
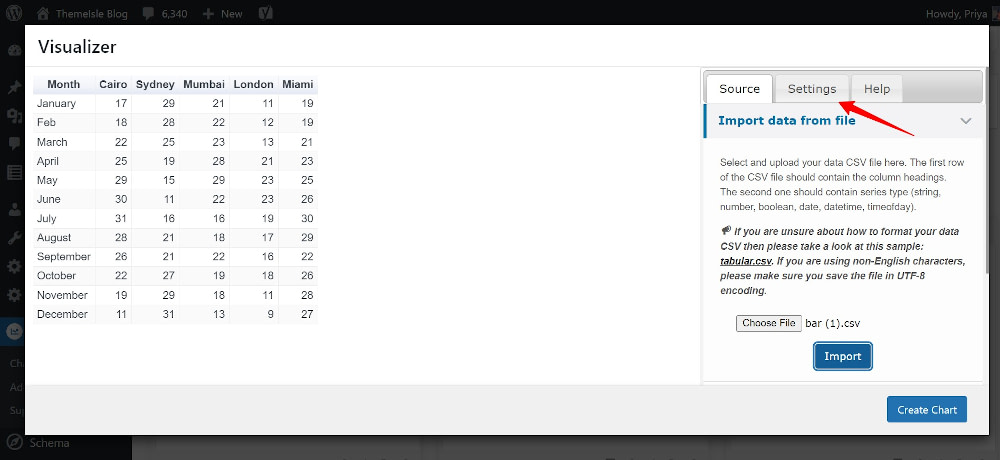
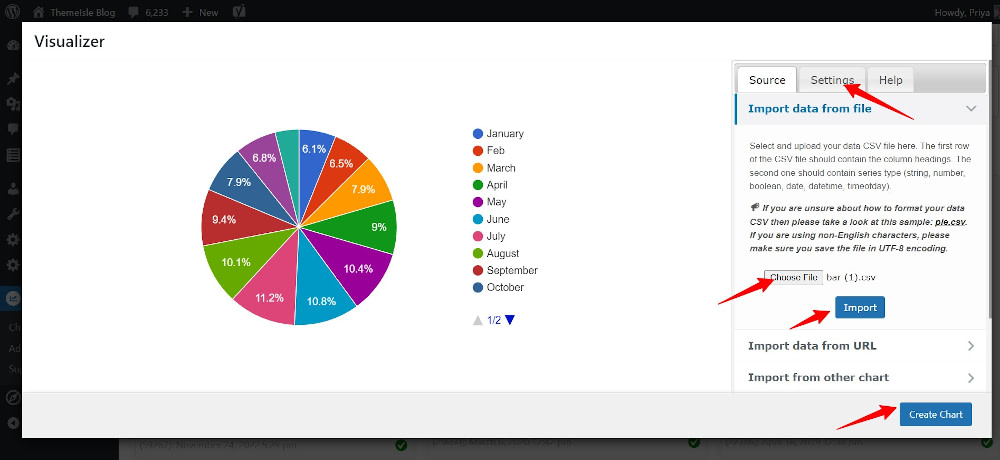
Dies ist der Bildschirm, auf dem die gesamte Aktion stattfindet. Um Ihr Diagramm hier zu erstellen, müssen Sie zwei Dinge tun – Daten aus einer Quelle importieren, um Ihr Diagramm zu füllen, und dann die Einstellungen optimieren, um das Diagramm attraktiv zu machen und zu Ihrem Website-Design oder Ihrer Marke zu passen.
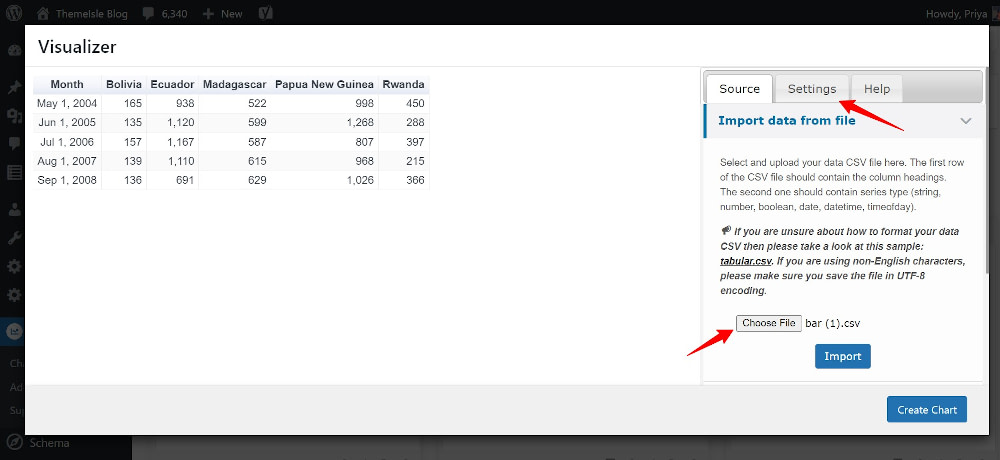
Mit der kostenlosen Version können Sie Daten aus einer Datei oder URL importieren. Das Importieren von Daten aus anderen Diagrammen, WordPress, Datenbanken oder manuellen Ergänzungen ist in den Pro-Optionen enthalten:

Die Daten sollten im CSV-Format vorliegen.

Wenn Sie mit dem Erstellen einer CSV-Datei nicht vertraut sind, ist eine Beispieldatei enthalten, die Sie einfach herunterladen und durch Ihre eigenen Werte ersetzen können. Oder wenn Sie über eine URL oder eine Google-Tabelle auf Daten zugreifen möchten, können Sie das auch tun.

5. Konfigurieren Sie Ihre Diagrammstile/-einstellungen
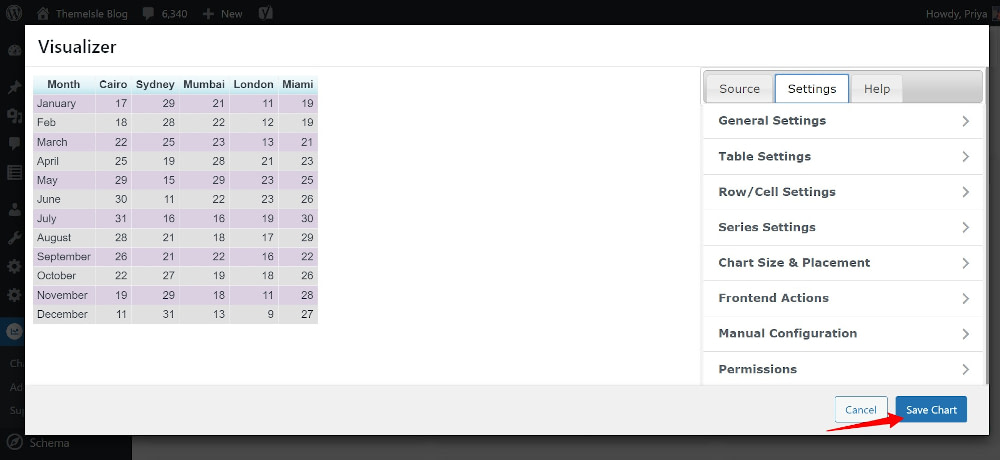
Passen Sie mit Ihren Daten in Visualizer Ihre Tabelle an, indem Sie auf die Registerkarte Einstellungen klicken:

Wie Sie sehen, können Sie hier viel ändern, um Ihre Tabelle an Ihre Website oder Marke anzupassen:

Unter Allgemeine Einstellungen können Sie Ihrem Diagramm einen Titel und eine Beschreibung geben, es als Bild in Ihrer Medienbibliothek speichern und verzögertes Laden aktivieren.
Fahren Sie mit den Tabelleneinstellungen fort, um Ihre Tabelle reaktionsfähig zu machen, paginieren Sie sie, frieren Sie die Kopf- und Fußzeile ein, aktivieren Sie das Sortieren und horizontales Scrollen und legen Sie die Tabellenhöhe und die Anzahl der Zeilen pro Seite fest.
Das ist noch nicht alles – Sie können die Farbe, den Text und den Hintergrund für die Zeilen, Spalten und Zellen anpassen. Schließlich können Sie Besuchern ermöglichen, das Diagramm zu drucken oder in die Zwischenablage zu kopieren oder das Diagramm als CSV- oder Excel-Datei herunterzuladen, indem Sie diese Frontend-Aktionen aktivieren. Wenn Sie ein Pro-Benutzer sind, können Sie den Zugriff auf die Diagramme in WordPress auch einschränken, indem Sie die Berechtigungen anpassen.
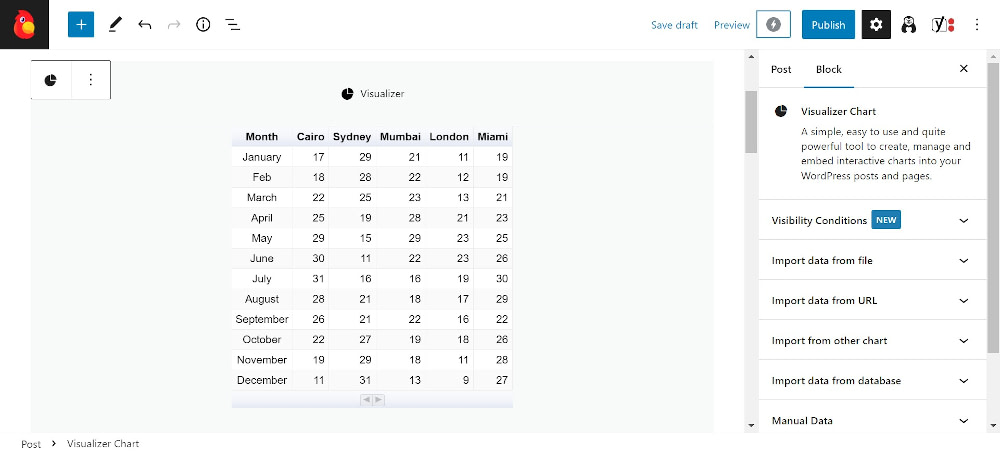
Nachdem Sie das Diagramm angepasst haben, klicken Sie auf Diagramm speichern . So sieht mein Diagramm im Blockeditor aus:

Und so wird es auf der Registerkarte Vorschau angezeigt:
6. Betten Sie Ihr Diagramm ein
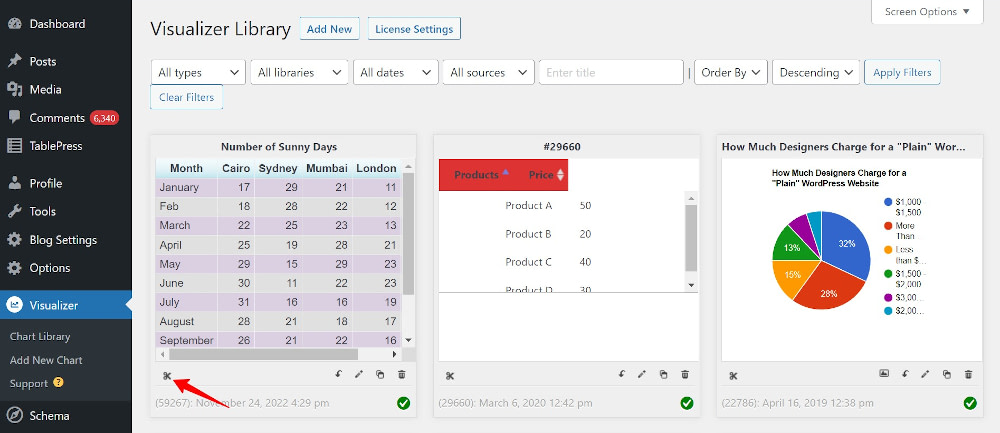
Wenn das Diagramm im Visualizer gespeichert ist, können Sie es frei wiederverwenden, indem Sie den Shortcode an einer beliebigen Stelle einfügen. Sie können das Diagramm auch bearbeiten, klonen, exportieren oder löschen:

Wiederholen Sie diese Schritte, um weitere Diagramme zu erstellen
Indem Sie denselben Schritten folgen, können Sie auch ein Torten- oder Ringdiagramm (oder alle anderen Diagrammtypen) erstellen. Wählen Sie dazu bei Schritt 3 Kreisdiagramm (statt Tabelle) und gehen Sie danach ähnlich vor:

Die CSV-Datei der Datenquelle wurde geändert, um die Anzahl der Sonnentage nur für eine Stadt anzuzeigen, da das Kreisdiagramm in Prozent dargestellt wird.
Unten sehen Sie ein Live-Beispiel des neu erstellten Tortendiagramms. Versuchen Sie, den Mauszeiger über die einzelnen Segmente des Diagramms zu bewegen – es zeigt Details zum Prozentsatz der Tage, die es darstellt:
Nachdem Sie zwei Arten von Diagrammen erstellt haben, können Sie nun sehen, wie einfach es ist, verschiedene Arten von Diagrammen in WordPress mit Visualizer zu erstellen und wie Sie damit Daten visualisieren und einen Punkt effektiv vermitteln können.
Beginnen Sie noch heute mit der Erstellung von Diagrammen in WordPress
Das Erstellen von Diagrammen in WordPress ist eine großartige Möglichkeit, Daten in einer leicht verständlichen Form darzustellen.
Es kann für Websites von großem Nutzen sein, die Daten verwenden, um Geschichten zu vermitteln, Ergebnisse zu überwachen oder Trends zu identifizieren. Es gibt einen schnellen Überblick über die behandelte Situation und hilft den Lesern, Daten in einem leicht verdaulichen Format zu konsumieren.
Jede Branche oder Website, die sich mit Daten befasst – Klinik, Verwaltung, Bankwesen, Finanzen, Arbeit, Personalwesen, Forschungsstudien, Bildung – kann Diagramme und Grafiken verwenden, um sich und ihren Lesern die Arbeit zu erleichtern.
Wenn Sie bereit sind, loszulegen, installieren Sie noch heute das Visualizer-Plug-in.
Haben Sie noch Fragen zum Erstellen von Diagrammen in WordPress? Lass es uns in den Kommentaren wissen!
