So erstellen und implementieren Sie eine ChatGPT-Klonanwendung mit React und der OpenAI-API
Veröffentlicht: 2023-03-13Da die Verwendung von Chatbots und virtuellen Assistenten weiter zunimmt, suchen viele Unternehmen und Entwickler nach Möglichkeiten, ihre eigenen KI-gestützten Chatbots zu erstellen. ChatGPT ist ein solcher Chatbot, der von OpenAI entwickelt wurde und in der Lage ist, menschenähnliche Gespräche zu führen und eine Vielzahl von Fragen zu beantworten.
Was Sie bauen werden
In diesem Tutorial erfahren Sie, wie Sie mit React und der OpenAI-API eine ChatGPT-Klonanwendung erstellen. Wenn Sie sich am Wochenende an einem unterhaltsamen und spannenden Projekt versuchen möchten, ist dies eine großartige Gelegenheit, in React und OpenAI einzutauchen.
Sie werden auch lernen, wie Sie direkt von Ihrem GitHub-Repository auf Kinstas Application Hosting-Plattform bereitstellen, die eine kostenlose .kinsta.app- Domain bereitstellt, damit Ihr Projekt schnell live geht. Und mit der kostenlosen Testversion und dem Hobby-Tier von Kinsta kannst du ganz einfach und ohne Kosten loslegen.
Hier ist eine Live-Demo der ChatGPT-Klonanwendung.

Wenn Sie dieses Projekt genauer untersuchen möchten, können Sie auf das GitHub-Repository zugreifen.
Alternativ können Sie auch das Starterprojekt der React-Anwendung klonen, das grundlegende Elemente wie Stile, Font Awesome CDN-Link, OpenAI-Paket und grundlegende Struktur enthält, um Ihnen den Einstieg zu erleichtern.
Anforderungen/Voraussetzungen
Dieses Tutorial ist als „Follow-Along“-Erfahrung konzipiert. Daher wird empfohlen, dass Sie Folgendes haben, um es problemlos zu codieren:
- Grundlegendes Verständnis von HTML, CSS und JavaScript
- Einige Vertrautheit mit React
- Node.js und npm (Node Package Manager) oder Garn auf Ihrem Computer installiert
Was ist die OpenAI-API?
Die OpenAI-API ist eine Cloud-basierte Plattform, die Entwicklern über eine API Zugriff auf die Sprachmodelle von OpenAI wie GPT-3 gewährt. Es ermöglicht Entwicklern, Funktionen zur Verarbeitung natürlicher Sprache wie Textvervollständigung, Stimmungsanalyse, Zusammenfassung und Übersetzung zu ihren Anwendungen hinzuzufügen, ohne ihre Modelle entwickeln und trainieren zu müssen.
Um die OpenAI-API zu verwenden, müssen Entwickler ein Konto auf der OpenAI-Website erstellen und einen API-Schlüssel erhalten. Der API-Schlüssel wird verwendet, um API-Anforderungen zu authentifizieren und die Nutzung zu verfolgen.
Sobald der API-Schlüssel abgerufen wurde, können Entwickler die API verwenden, um Text an das Sprachmodell zu senden und Antworten zu erhalten.
Warum reagieren?
React ist eine beliebte JavaScript-Bibliothek zum Erstellen von Benutzeroberflächen. Laut der Stack Overflow-Entwicklerumfrage 2022 ist es mit 42,62 % des Marktanteils die am zweithäufigsten verwendete Webtechnologie.
Mit React können Entwickler deklarative Komponenten erstellen, die verschiedene Teile der Benutzeroberfläche darstellen. Diese Komponenten werden mit einer Syntax namens JSX definiert, die eine Kombination aus JavaScript und HTML ist.
Dank seines großen Ökosystems aus Komponentenbibliotheken und Kits können Entwickler problemlos mit APIs wie der OpenAI-API arbeiten und diese integrieren, um komplexe Chat-Schnittstellen zu erstellen, und das macht es zu einer ausgezeichneten Wahl für die Erstellung einer ChatGPT-Klonanwendung.
So richten Sie Ihre React-Entwicklungsumgebung ein
Der beste Weg, React zu installieren oder ein React-Projekt zu erstellen, ist die Installation mit create-react-app. Eine Voraussetzung ist, dass Node.js auf Ihrem Computer installiert ist. Um zu bestätigen, dass Sie Node installiert haben, führen Sie den folgenden Befehl in Ihrem Terminal aus.
node -v Wenn es eine Version anzeigt, dann existiert sie. Um npx zu verwenden, müssen Sie sicherstellen, dass Ihre Node-Version nicht kleiner als v14.0.0 und Ihre NPM-Version nicht kleiner als v5.6 ist; Andernfalls müssen Sie es möglicherweise aktualisieren, indem Sie npm update -g ausführen. Sobald Sie npm herausgefunden haben, können Sie jetzt ein React-Projekt einrichten, indem Sie den folgenden Befehl ausführen:
npx create-react-app chatgpt-cloneHinweis: „chatgpt-clone“ ist der Anwendungsname, den wir erstellen, aber Sie können ihn in einen beliebigen Namen Ihrer Wahl ändern.
Der Installationsvorgang kann einige Minuten dauern. Sobald Sie erfolgreich waren, können Sie zu dem Verzeichnis navigieren und das Node.js-OpenAI-Paket installieren, das mit dem folgenden Befehl bequemen Zugriff auf die OpenAI-API von Node.js aus bietet:
npm install openai Sie können jetzt npm start ausführen, um Ihre Anwendung live auf localhost:3000 anzuzeigen.
Wenn ein React-Projekt mit dem Befehl create-react-app erstellt wird, erstellt es automatisch eine Ordnerstruktur. Der Hauptordner, der Sie betrifft, ist der Ordner src , in dem die Entwicklung stattfindet. Dieser Ordner enthält standardmäßig viele Dateien, aber Sie sollten sich nur um die Dateien App.js , index.js und index.css kümmern.
- App.js : Die App.js- Datei ist die Hauptkomponente in einer React-Anwendung. Es stellt normalerweise die Komponente der obersten Ebene dar, die alle anderen Komponenten in der Anwendung rendert.
- index.js : Diese Datei ist der Einstiegspunkt Ihrer React-Anwendung. Es ist die erste Datei, die geladen wird, wenn die App geöffnet wird, und ist für das Rendern der App.js- Komponente im Browser verantwortlich.
- index.css : Diese Datei ist für die Definition des gesamten Stils und Layouts Ihrer React-Anwendung verantwortlich.
So erstellen Sie einen ChatGPT-Klon mit React und OpenAI API
Die ChatGPT-Klonanwendung wird aus zwei Komponenten bestehen, um die Anwendung leichter verständlich und wartungsfreundlicher zu machen. Diese beiden Komponenten sind:
- Formularabschnitt : Diese Komponente enthält ein Textbereichsfeld und eine Schaltfläche, mit der Benutzer mit dem Chatbot interagieren können.
- Antwortbereich : Die Fragen und die entsprechenden Antworten werden in einem Array gespeichert und in diesem Bereich angezeigt. Sie durchlaufen das Array chronologisch und zeigen das Neueste zuerst an.
Einrichten der ChatGPT-Klonanwendung
Beginnen wir in diesem Tutorial damit, zunächst die Anwendungsschnittstelle zu erstellen, und dann können Sie Funktionen implementieren, damit Ihre Anwendung mit der OpenAI-API interagiert. Erstellen Sie zunächst die beiden Komponenten, die Sie in diesem Lernprogramm verwenden werden. Für eine ordnungsgemäße Organisation erstellen Sie einen Komponentenordner im src- Ordner, in dem alle Komponenten gespeichert werden.
Die Formularabschnittskomponente
Dies ist ein einfaches Formular, das aus einem textarea und einem Absenden- button besteht.
// components/FormSection.jsx const FormSection = () => { return ( <div className="form-section"> <textarea rows="5" className="form-control" placeholder="Ask me anything..." ></textarea> <button className="btn"> Generate Response </button> </div> ) } export default FormSection;So soll das Formular aussehen, wenn Sie es in Ihre App.js- Datei importieren:

Die Antwortabschnittskomponente
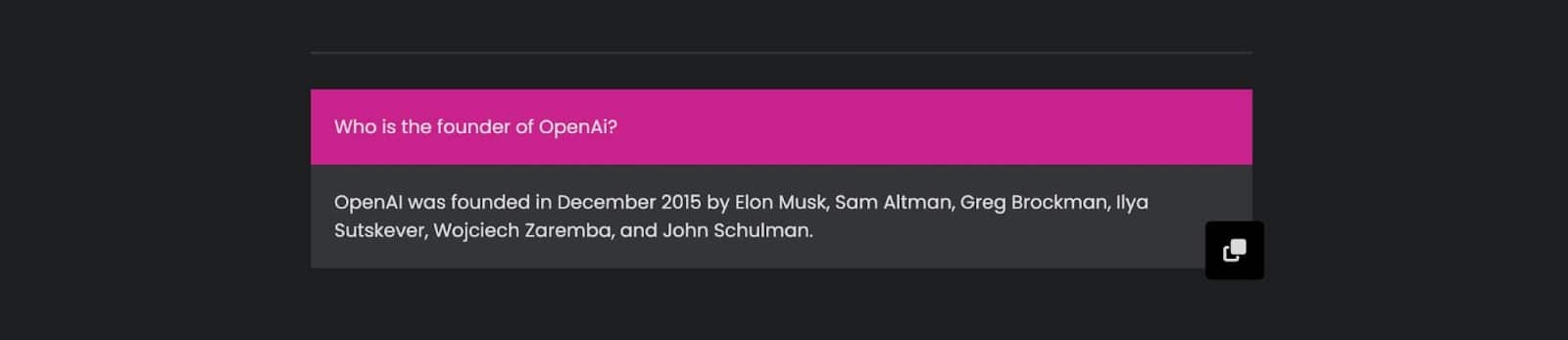
In diesem Abschnitt werden alle Fragen und Antworten angezeigt. So sieht dieser Abschnitt aus, wenn Sie ihn auch in Ihre App.js- Datei importieren.

Sie werden diese Fragen und Antworten aus einem Array und einer Schleife abrufen, um Ihren Code leichter lesbar und wartungsfreundlicher zu machen.
// components/AnswerSection.jsx const AnswerSection = () => { return ( <> <hr className="hr-line" /> <div className="answer-container"> <div className="answer-section"> <p className="question">Who is the founder of OpenAi?</p> <p className="answer">OpenAI was founded in December 2015 by Elon Musk, Sam Altman, Greg Brockman, Ilya Sutskever, Wojciech Zaremba, and John Schulman.</p> <div className="copy-icon"> <i className="fa-solid fa-copy"></i> </div> </div> </div> </> ) } export default AnswerSection;Die Homepage
Sie haben jetzt beide Komponenten erstellt, aber beim Ausführen Ihrer Anwendung wird nichts angezeigt, da Sie sie in Ihre App.js- Datei importieren müssen. Für diese Anwendung implementieren Sie keinerlei Routing, was bedeutet, dass die App.js- Datei als Startseitenkomponente/-seite Ihrer Anwendung dient.
Sie können vor dem Importieren der Komponenten einige Inhalte wie den Titel und die Beschreibung Ihrer Anwendung hinzufügen.
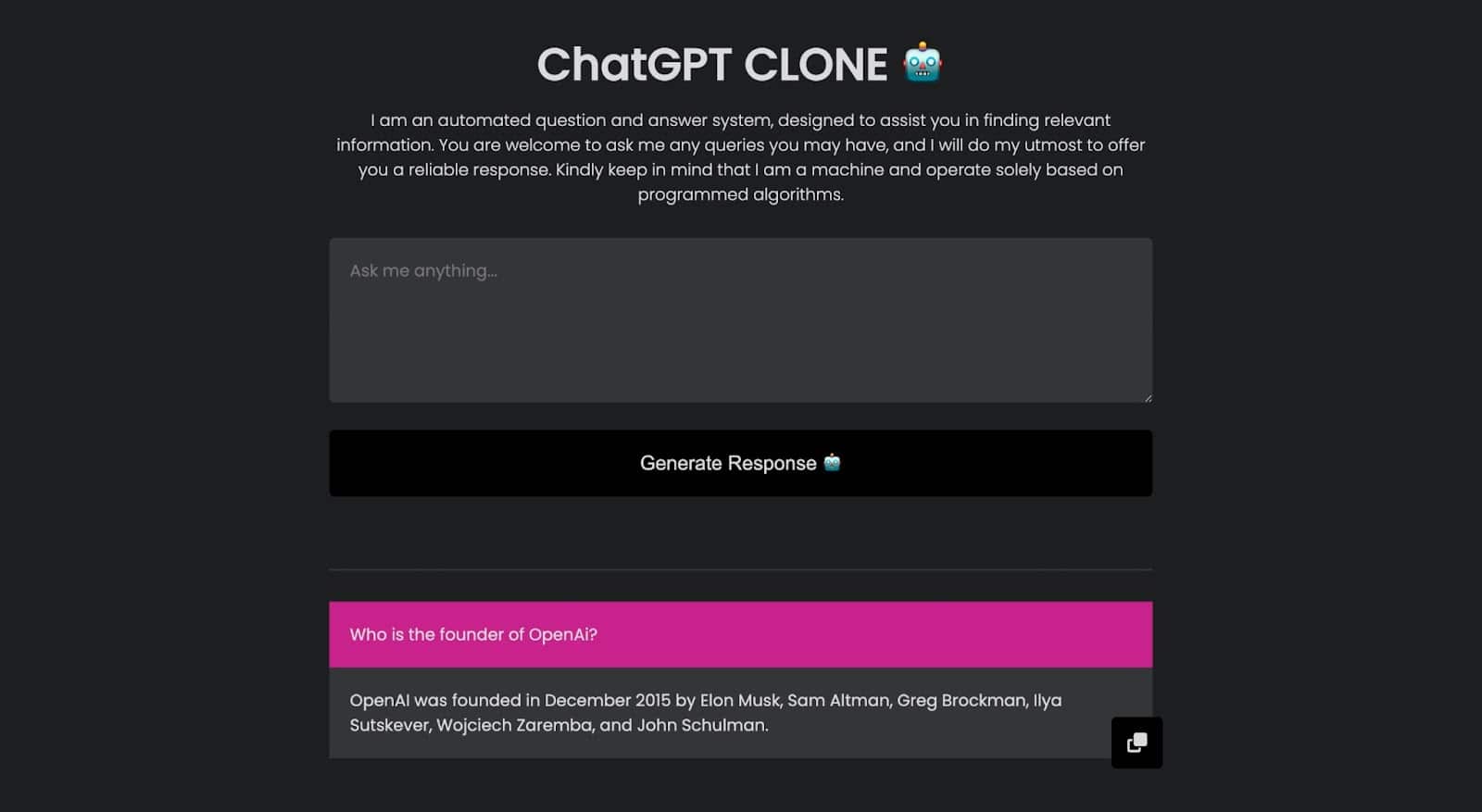
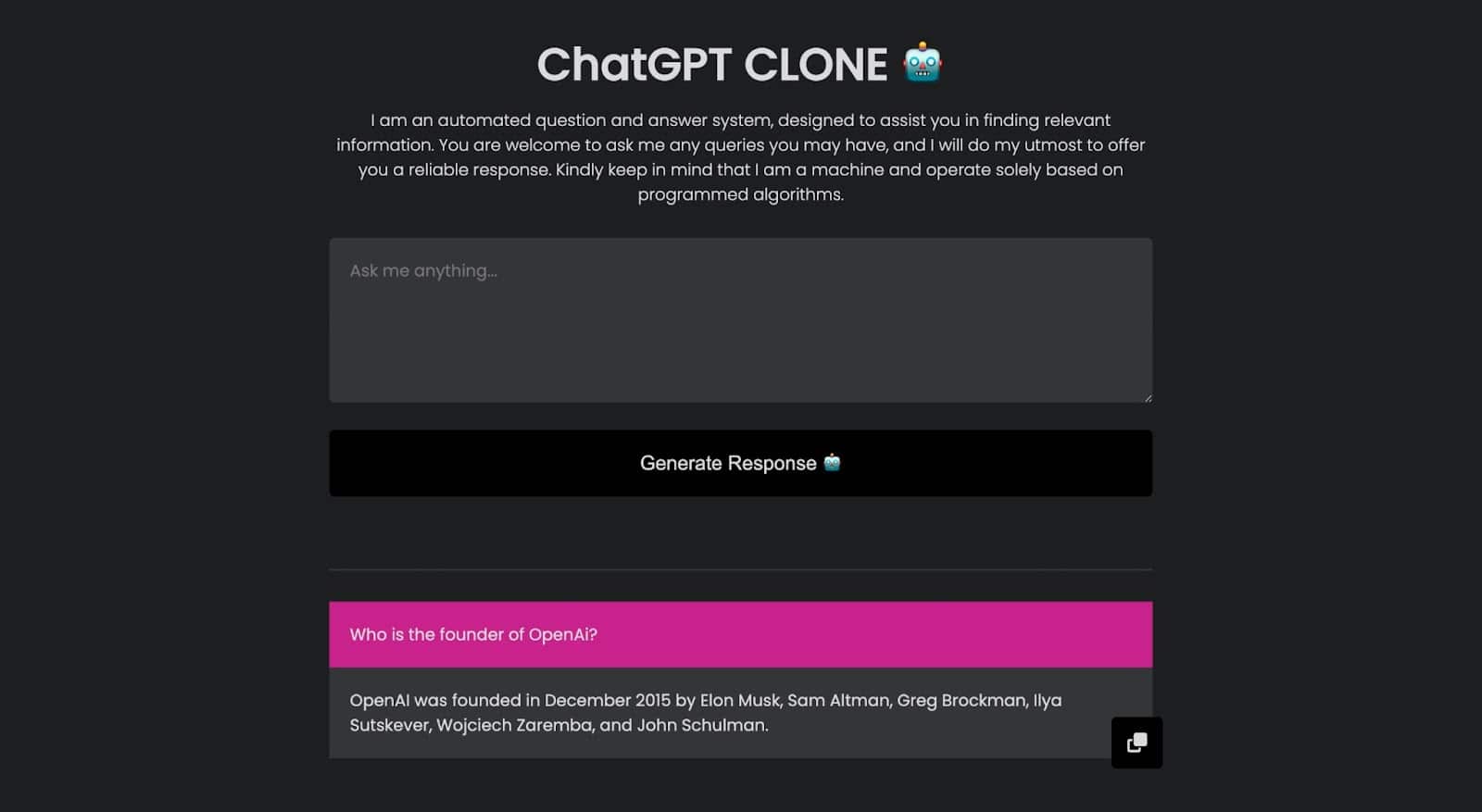
// App.js import FormSection from './components/FormSection'; import AnswerSection from './components/AnswerSection'; const App = () => { return ( <div> <div className="header-section"> <h1>ChatGPT CLONE </h1> <p> I am an automated question and answer system, designed to assist you in finding relevant information. You are welcome to ask me any queries you may have, and I will do my utmost to offer you a reliable response. Kindly keep in mind that I am a machine and operate solely based on programmed algorithms. </p> </div> <FormSection /> <AnswerSection /> </div> ); }; export default App;Im obigen Code werden die beiden Komponenten importiert und der Anwendung hinzugefügt. Wenn Sie Ihre Anwendung ausführen, sieht Ihre Anwendung so aus:

Hinzufügen von Funktionalität und Integrieren der OpenAI-API
Sie haben jetzt die Benutzeroberfläche Ihrer Anwendung. Der nächste Schritt besteht darin, die Anwendung funktionsfähig zu machen, damit sie mit der OpenAI-API interagieren und Antworten erhalten kann. Zuerst müssen Sie den Wert aus Ihrem Formular abrufen, wenn es gesendet wird, da es zum Abfragen der OpenAI-API verwendet wird.
Abrufen von Daten aus dem Formular
In React ist der beste Weg, Daten zu speichern und zu aktualisieren, die Verwendung von Zuständen. In funktionalen Komponenten wird der Hook useState() verwendet, um mit Zuständen zu arbeiten. Sie können einen Status erstellen, den Wert aus Ihrem Formular dem Status zuweisen und ihn aktualisieren, wenn sich sein Wert ändert. Beginnen wir damit, den Hook useState() in die Komponente FormSection.jsx zu importieren und dann einen Zustand zum Speichern und Aktualisieren von newQuestions zu erstellen.
// components/FormSection.jsx import { useState } from 'react'; const FormSection = ({ generateResponse }) => { const [newQuestion, setNewQuestion] = useState(''); return ( // Form to submit a new question ) } export default FormSection; Als Nächstes können Sie den Wert des Felds textarea dem Status zuweisen und ein onChange() Ereignis erstellen, um den Status zu aktualisieren, wenn sich der Eingabewert ändert:
<textarea rows="5" className="form-control" placeholder="Ask me anything..." value={newQuestion} onChange={(e) => setNewQuestion(e.target.value)} ></textarea> Schließlich können Sie ein onClick() Ereignis erstellen, um eine Funktion zu laden, wenn auf die Senden-Schaltfläche geklickt wird. Diese Methode wird in der Datei „App.js“ erstellt und als Requisite an die Komponente „FormSection.jsx“ mit den Werten „ newQuestion “ und setNewQuestion als Argumente übergeben.
<button className="btn" onClick={() => generateResponse(newQuestion, setNewQuestion)}> Generate Response </button>Sie haben jetzt einen Status zum Speichern und Aktualisieren des Formularwerts erstellt, eine Methode hinzugefügt, die als Requisiten aus der App.js- Datei übergeben wird, und das Click-Ereignis verarbeitet. So sieht der endgültige Code aus:
// components/FormSection.jsx import { useState } from 'react'; const FormSection = ({ generateResponse }) => { const [newQuestion, setNewQuestion] = useState(''); return ( <div className="form-section"> <textarea rows="5" className="form-control" placeholder="Ask me anything..." value={newQuestion} onChange={(e) => setNewQuestion(e.target.value)} ></textarea> <button className="btn" onClick={() => generateResponse(newQuestion, setNewQuestion)}> Generate Response </button> </div> ) } export default FormSection; Der nächste Schritt besteht darin, eine Methode in der App.js- Datei zu erstellen, um den gesamten Prozess der Interaktion mit der OpenAI-API zu handhaben.
Interaktion mit der OpenAI-API
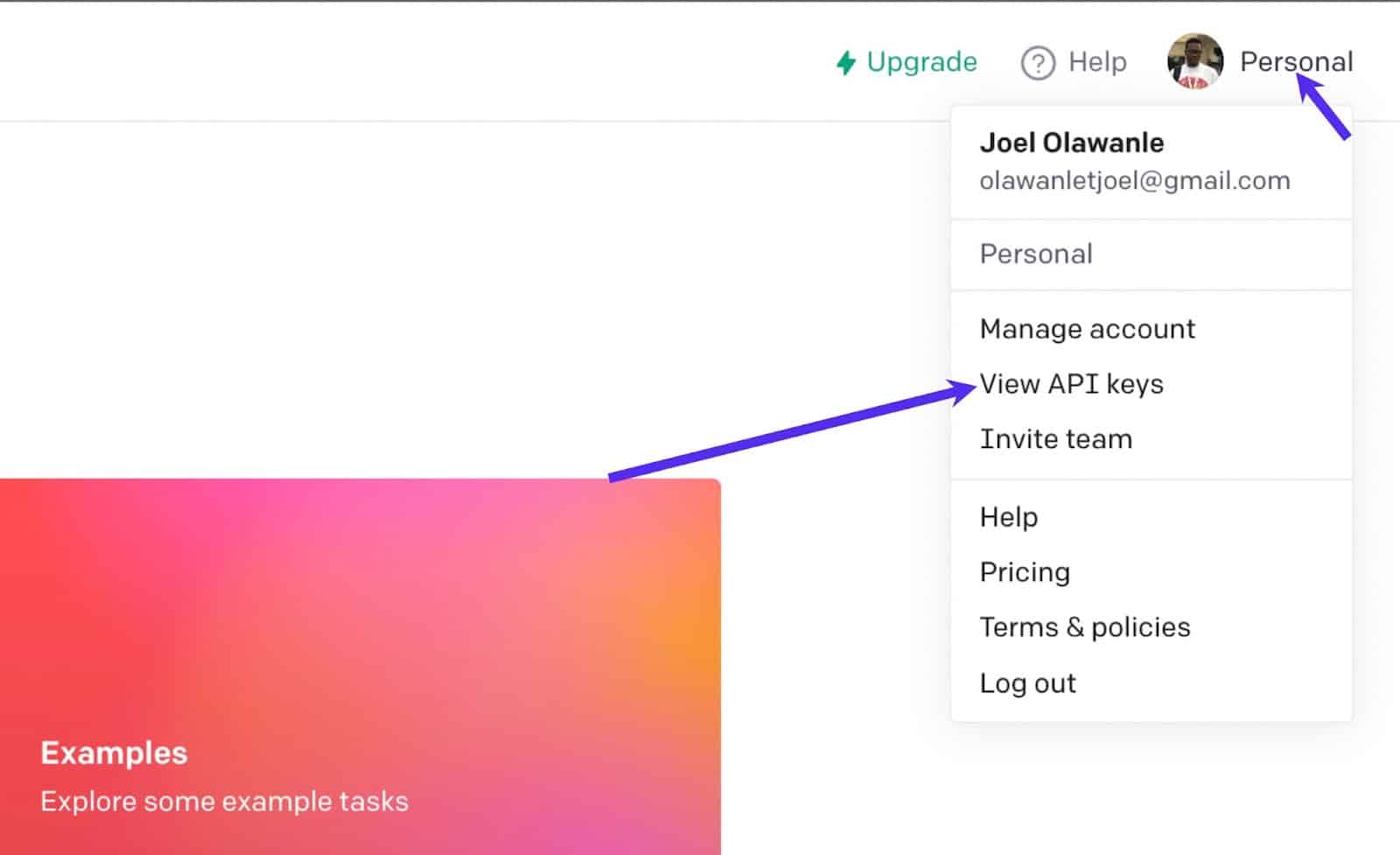
Um mit der OpenAI-API zu interagieren und API-Schlüssel in einer React-Anwendung zu erhalten, müssen Sie ein OpenAI-API-Konto erstellen. Sie können sich mit Ihrem Google-Konto oder Ihrer E-Mail-Adresse für ein Konto auf der OpenAI-Website anmelden. Um einen API-Schlüssel zu generieren, klicken Sie oben rechts auf der Website auf Persönlich ; einige Optionen werden angezeigt; Klicken Sie auf API-Schlüssel anzeigen .


Klicken Sie auf die Schaltfläche Neuen geheimen Schlüssel erstellen , kopieren Sie den Schlüssel irgendwohin, so wie Sie ihn in dieser Anwendung verwenden würden, um mit OpenAI zu interagieren. Sie können nun mit der Initialisierung von OpenAI fortfahren, indem Sie das openai-Paket (das Sie bereits installiert haben) zusammen mit der Konfigurationsmethode importieren. Erstellen Sie dann eine Konfiguration mit Ihrem generierten Schlüssel und verwenden Sie sie, um OpenAI zu initialisieren.
// src/App.js import { Configuration, OpenAIApi } from 'openai'; import FormSection from './components/FormSection'; import AnswerSection from './components/AnswerSection'; const App = () => { const configuration = new Configuration({ apiKey: process.env.REACT_APP_OPENAI_API_KEY, }); const openai = new OpenAIApi(configuration); return ( // Render FormSection and AnswerSection ); }; export default App; Im obigen Code wird der OpenAI-API-Schlüssel als Umgebungsvariable in der .env- Datei gespeichert. Sie können eine .env- Datei im Stammordner Ihrer Anwendung erstellen und den Schlüssel in der Variablen REACT_APP_OPENAI_API_KEY speichern.
// .env REACT_APP_OPENAI_API_KEY = sk-xxxxxxxxxx… Sie können nun mit der Erstellung der generateResponse Methode in der App.js- Datei fortfahren und die beiden Parameter übergeben, die von dem Formular erwartet werden, das Sie bereits erstellt haben, um die Anforderung zu verarbeiten und eine Antwort von der API zu erhalten.
// src/App.js import FormSection from './components/FormSection'; import AnswerSection from './components/AnswerSection'; const App = () => { const generateResponse = (newQuestion, setNewQuestion) => { // Set up OpenAI API and handle response }; return ( // Render FormSection and AnswerSection ); }; export default App; Sie können jetzt eine Anfrage an die OpenAI-API senden. Die OpenAI-API kann viele Operationen ausführen, z. B. Frage und Antwort (Q&A), Grammatikkorrektur, Übersetzung und vieles mehr. Für jede dieser Operationen sind die Optionen unterschiedlich. Beispielsweise ist der Engine-Wert für Q&A text-davinci-00 , während für SQL translate code-davinci-002 ist. Fühlen Sie sich frei, die OpenAI-Beispieldokumentation für die verschiedenen Beispiele und ihre Optionen zu überprüfen.
Für dieses Tutorial arbeiten wir nur mit dem Q&A, so sieht die Option aus:
{ model: "text-davinci-003", prompt: "Who is Obama?", temperature: 0, max_tokens: 100, top_p: 1, frequency_penalty: 0.0, presence_penalty: 0.0, stop: ["\"], }Hinweis: Ich habe den Eingabeaufforderungswert geändert.
Die Eingabeaufforderung ist die Frage, die vom Formular gesendet wird. Das bedeutet, dass Sie es von der Formulareingabe erhalten müssen, die Sie als Parameter an die generateResponse Methode übergeben. Dazu definieren Sie die Optionen und verwenden dann den Spread-Operator, um eine vollständige Option zu erstellen, die die Eingabeaufforderung enthält:
// src/App.js import { Configuration, OpenAIApi } from 'openai'; import FormSection from './components/FormSection'; import AnswerSection from './components/AnswerSection'; const App = () => { const configuration = new Configuration({ apiKey: process.env.REACT_APP_OPENAI_API_KEY, }); const openai = new OpenAIApi(configuration); const generateResponse = async (newQuestion, setNewQuestion) => { let options = { model: 'text-davinci-003', temperature: 0, max_tokens: 100, top_p: 1, frequency_penalty: 0.0, presence_penalty: 0.0, stop: ['/'], }; let completeOptions = { ...options, prompt: newQuestion, }; }; return ( // Render FormSection and AnswerSection ); }; export default App; An diesem Punkt muss nur noch eine Anfrage über die createCompletion -Methode an OpenAI gesendet werden, um eine Antwort zu erhalten.
// src/App.js import { Configuration, OpenAIApi } from 'openai'; import FormSection from './components/FormSection'; import AnswerSection from './components/AnswerSection'; import { useState } from 'react'; const App = () => { const configuration = new Configuration({ apiKey: process.env.REACT_APP_OPENAI_API_KEY, }); const openai = new OpenAIApi(configuration); const [storedValues, setStoredValues] = useState([]); const generateResponse = async (newQuestion, setNewQuestion) => { let options = { model: 'text-davinci-003', temperature: 0, max_tokens: 100, top_p: 1, frequency_penalty: 0.0, presence_penalty: 0.0, stop: ['/'], }; let completeOptions = { ...options, prompt: newQuestion, }; const response = await openai.createCompletion(completeOptions); console.log(response.data.choices[0].text); }; return ( // Render FormSection and AnswerSection ); }; export default App;Im obigen Code wird der Text der Antwort auf Ihrer Konsole angezeigt. Fühlen Sie sich frei, Ihre Anwendung zu testen, indem Sie eine beliebige Frage stellen. Der letzte Schritt wäre, einen Zustand zu erstellen, der das Array von Fragen und Antworten enthält, und dieses Array dann als Prop an die AnswerSection- Komponente zu senden. So sieht der endgültige Code von App.js aus:
// src/App.js import { Configuration, OpenAIApi } from 'openai'; import FormSection from './components/FormSection'; import AnswerSection from './components/AnswerSection'; import { useState } from 'react'; const App = () => { const configuration = new Configuration({ apiKey: process.env.REACT_APP_OPENAI_API_KEY, }); const openai = new OpenAIApi(configuration); const [storedValues, setStoredValues] = useState([]); const generateResponse = async (newQuestion, setNewQuestion) => { let options = { model: 'text-davinci-003', temperature: 0, max_tokens: 100, top_p: 1, frequency_penalty: 0.0, presence_penalty: 0.0, stop: ['/'], }; let completeOptions = { ...options, prompt: newQuestion, }; const response = await openai.createCompletion(completeOptions); if (response.data.choices) { setStoredValues([ { question: newQuestion, answer: response.data.choices[0].text, }, ...storedValues, ]); setNewQuestion(''); } }; return ( <div> <div className="header-section"> <h1>ChatGPT CLONE </h1> <p> I am an automated question and answer system, designed to assist you in finding relevant information. You are welcome to ask me any queries you may have, and I will do my utmost to offer you a reliable response. Kindly keep in mind that I am a machine and operate solely based on programmed algorithms. </p> </div> <FormSection generateResponse={generateResponse} /> <AnswerSection storedValues={storedValues} /> </div> ); }; export default App; Sie können jetzt die AnswerSection- Komponente bearbeiten, sodass sie den Props-Wert von App.js erhält, und die JavaScript- Map() Methode verwenden, um das storedValues Array zu durchsuchen:
// components/AnswerSection.jsx const AnswerSection = ({ storedValues }) => { return ( <> <hr className="hr-line" /> <div className="answer-container"> {storedValues.map((value, index) => { return ( <div className="answer-section" key={index}> <p className="question">{value.question}</p> <p className="answer">{value.answer}</p> <div className="copy-icon"> <i className="fa-solid fa-copy"></i> </div> </div> ); })} </div> </> ) } export default AnswerSection; Wenn Sie Ihre Anwendung ausführen und testen, indem Sie Fragen stellen, wird die Antwort unten angezeigt. Aber Sie werden feststellen, dass die Schaltfläche Kopieren nicht funktioniert. Sie müssen der Schaltfläche ein onClick() Ereignis hinzufügen, damit es eine Methode auslöst, um die Funktionalität zu handhaben. Sie können die Methode navigator.clipboard.writeText() verwenden, um die Funktionalität zu handhaben. So sieht die AnswerSection- Komponente jetzt aus:
// components/AnswerSection.jsx const AnswerSection = ({ storedValues }) => { const copyText = (text) => { navigator.clipboard.writeText(text); }; return ( <> <hr className="hr-line" /> <div className="answer-container"> {storedValues.map((value, index) => { return ( <div className="answer-section" key={index}> <p className="question">{value.question}</p> <p className="answer">{value.answer}</p> <div className="copy-icon" onClick={() => copyText(value.answer)} > <i className="fa-solid fa-copy"></i> </div> </div> ); })} </div> </> ) } export default AnswerSection;Wenn Sie Ihre Anwendung ausführen, funktioniert Ihre ChatGPT-Klonanwendung perfekt. Sie können Ihre Anwendung jetzt bereitstellen, um online darauf zuzugreifen und sie mit Freunden zu teilen.
So stellen Sie Ihre React-Anwendung auf Kinsta bereit
Es reicht nicht aus, diese Anwendung zu erstellen und auf Ihren lokalen Computern zu belassen. Sie sollten es online freigeben, damit andere darauf zugreifen können. Mal sehen, wie das mit GitHub und Kinsta geht.
Pushen Sie Ihren Code auf GitHub
Um Ihren Code per Push auf GitHub zu übertragen, können Sie Git-Befehle verwenden, was eine zuverlässige und effiziente Möglichkeit darstellt, Codeänderungen zu verwalten, an Projekten zusammenzuarbeiten und den Versionsverlauf zu pflegen.
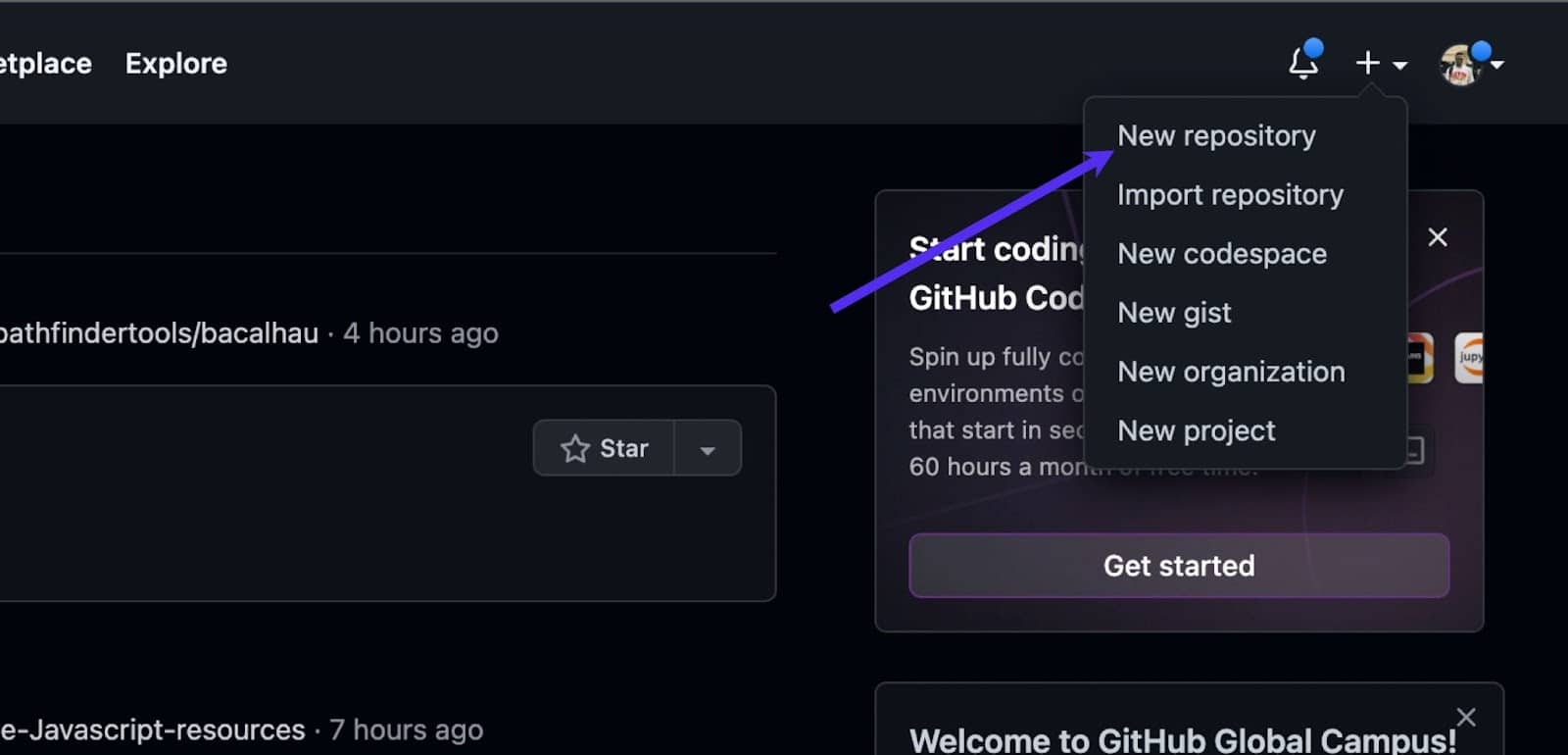
Der erste Schritt zum Übertragen Ihrer Codes besteht darin, ein neues Repository zu erstellen, indem Sie sich bei Ihrem GitHub-Konto anmelden, auf die Schaltfläche + in der oberen rechten Ecke des Bildschirms klicken und Neues Repository aus dem Dropdown-Menü auswählen.

Geben Sie Ihrem Repository einen Namen, fügen Sie eine Beschreibung hinzu (optional) und wählen Sie aus, ob es öffentlich oder privat sein soll. Klicken Sie auf Repository erstellen, um es zu erstellen.
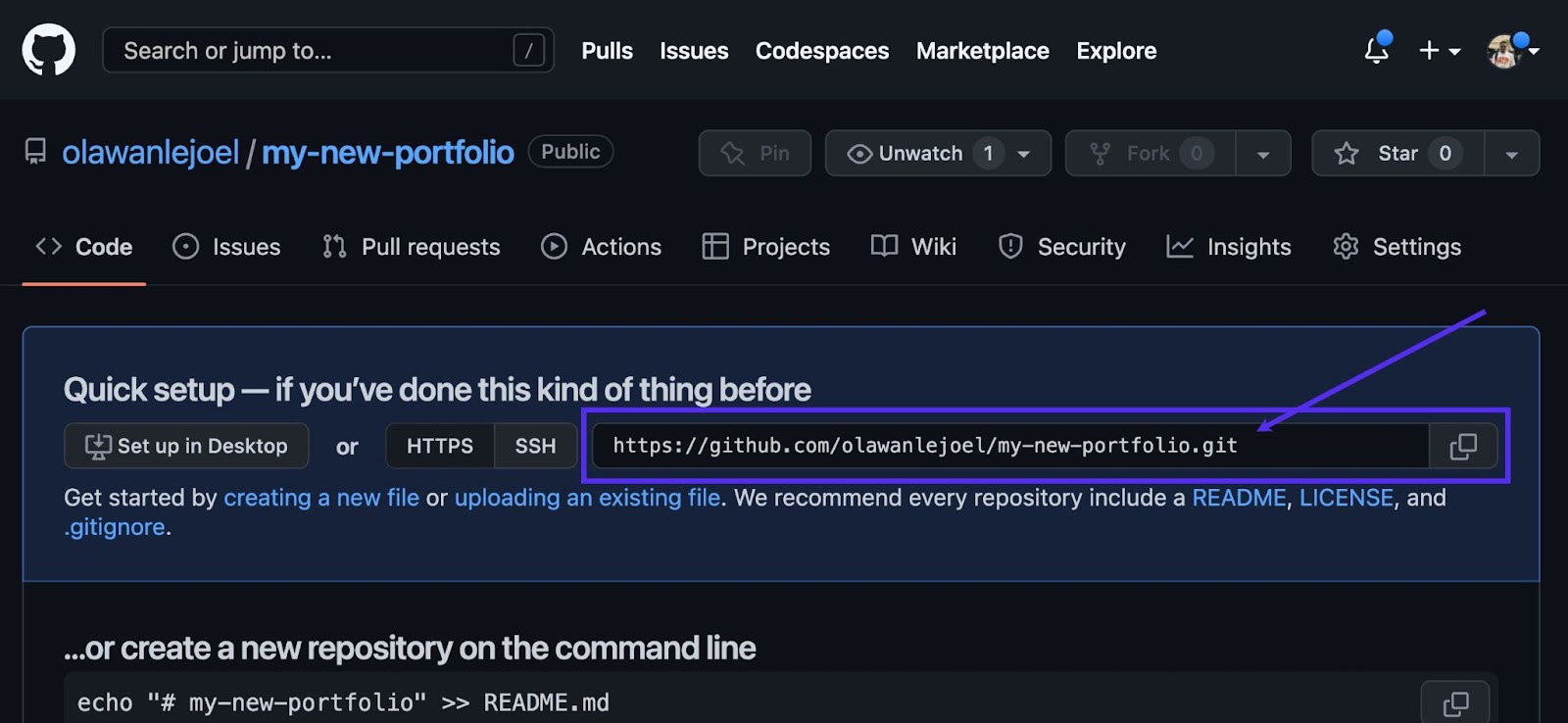
Stellen Sie nach der Erstellung Ihres Repositorys sicher, dass Sie die Repository-URL von der Hauptseite Ihres Repositorys erhalten, die Sie benötigen, um Ihren Code an GitHub zu senden.

Öffnen Sie Ihr Terminal oder Ihre Eingabeaufforderung und navigieren Sie zu dem Verzeichnis, das Ihr Projekt enthält. Führen Sie nacheinander die folgenden Befehle aus, um Ihren Code in Ihr GitHub-Repository zu pushen:
git init git add . git commit -m "my first commit" git remote add origin [repository URL] git push -u origin master git init initialisiert ein lokales Git-Repository, git add . fügt alle Dateien im aktuellen Verzeichnis und seinen Unterverzeichnissen zum neuen Git-Repository hinzu. git commit -m "my first commit" übergibt die Änderungen mit einer kurzen Nachricht an das Repository. git remote add origin [repository URL] legt die Repository-URL als Remote-Repository fest und git push -u origin master schiebt den Code in das Remote-Repository (Ursprung) im Master-Zweig.
Stellen Sie Ihre ChatGPT Clone React-Anwendung für Kinsta bereit
Um dein Repository auf Kinsta bereitzustellen, folge diesen Schritten:
- Melde dich im My Kinsta-Dashboard an oder erstelle dein Kinsta-Konto.
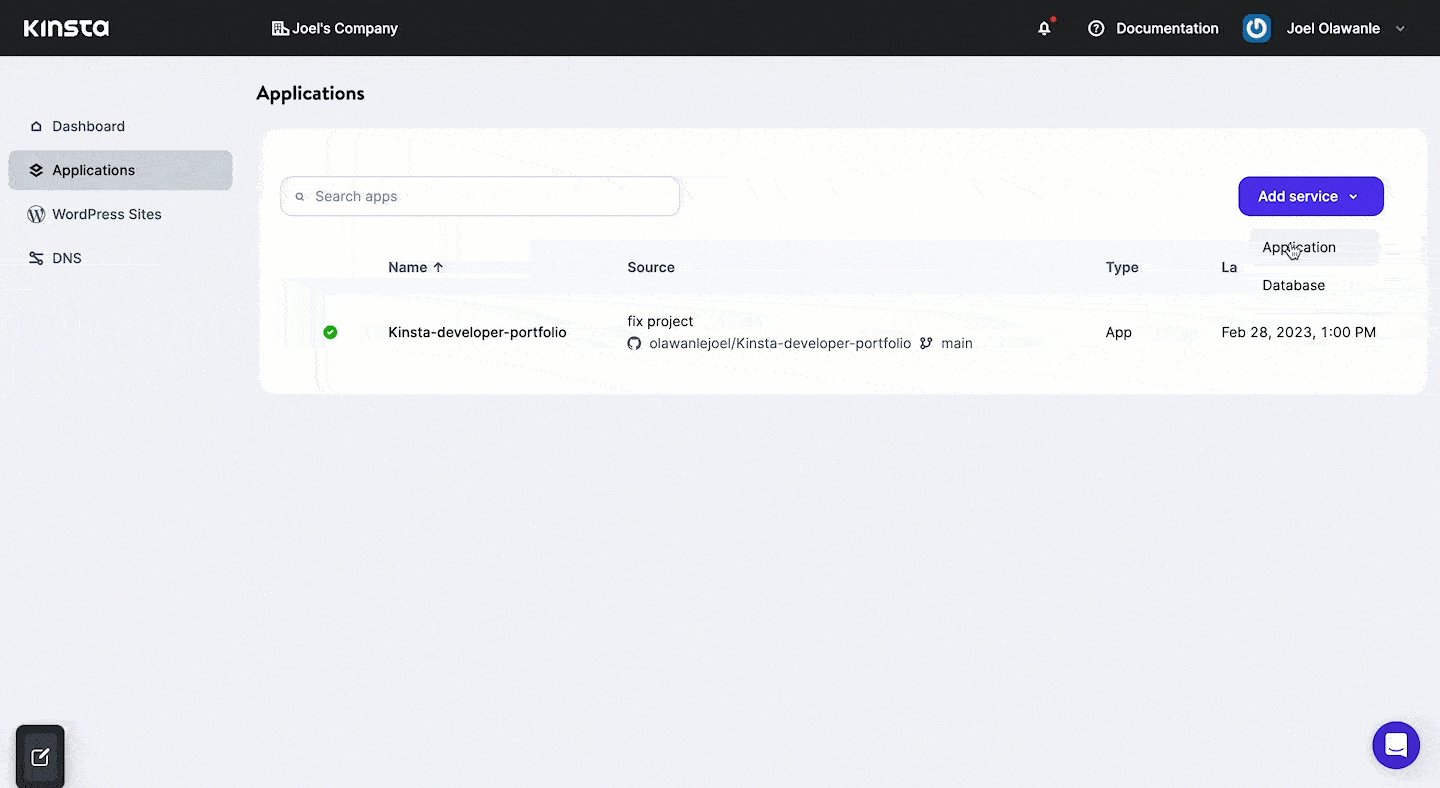
- Klicken Sie in der linken Seitenleiste auf Anwendungen und dann auf Dienst hinzufügen .
- Wähle Anwendung aus dem Dropdown-Menü, um eine React-Anwendung für Kinsta bereitzustellen.
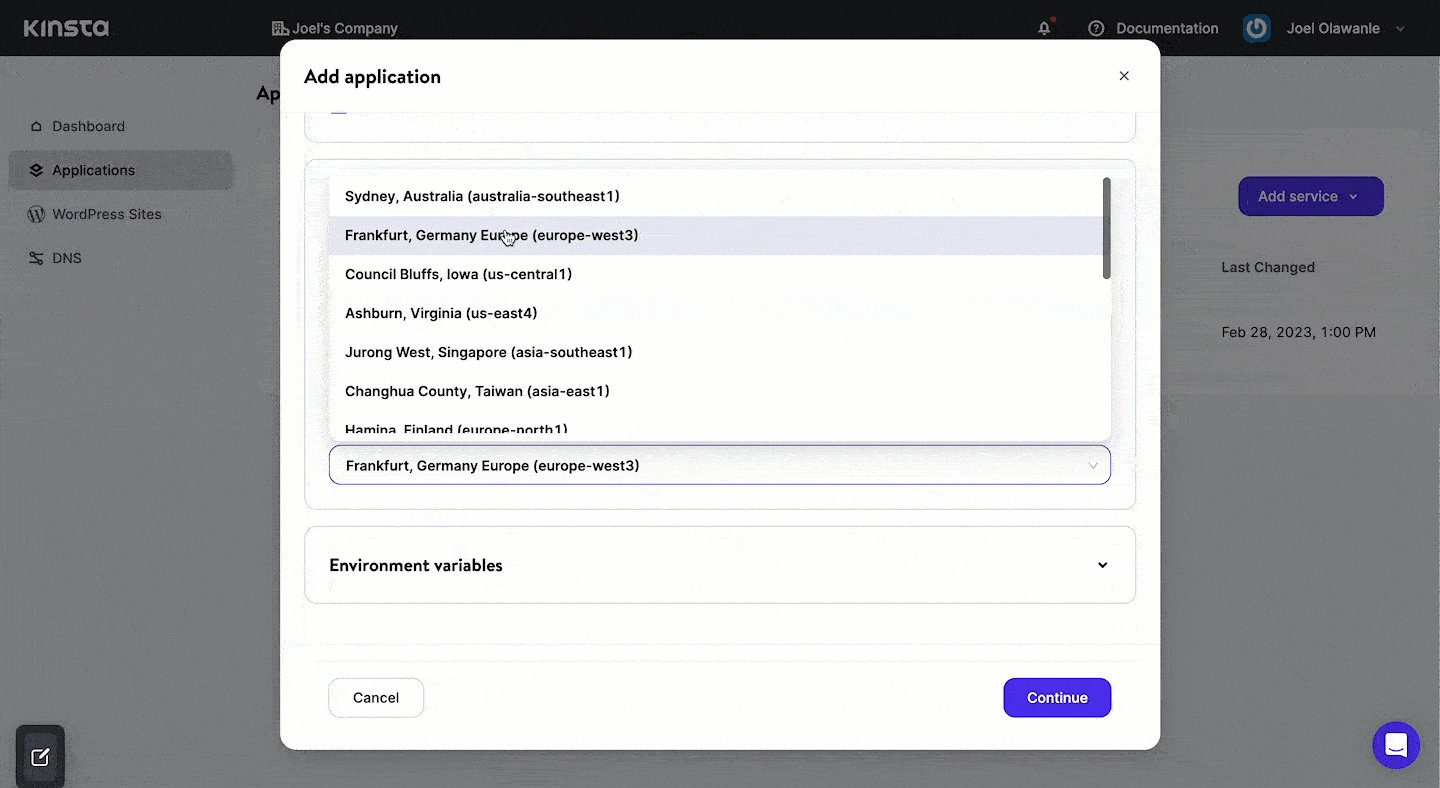
- Wählen Sie das Repository, das Sie bereitstellen möchten, aus dem angezeigten Modal aus. Wenn Sie über mehrere Zweige verfügen, können Sie den Zweig auswählen, den Sie bereitstellen möchten, und der Anwendung einen Namen zuweisen. Wählen Sie einen Rechenzentrumsstandort unter den 25 verfügbaren aus und Kinsta erkennt automatisch einen Startbefehl.
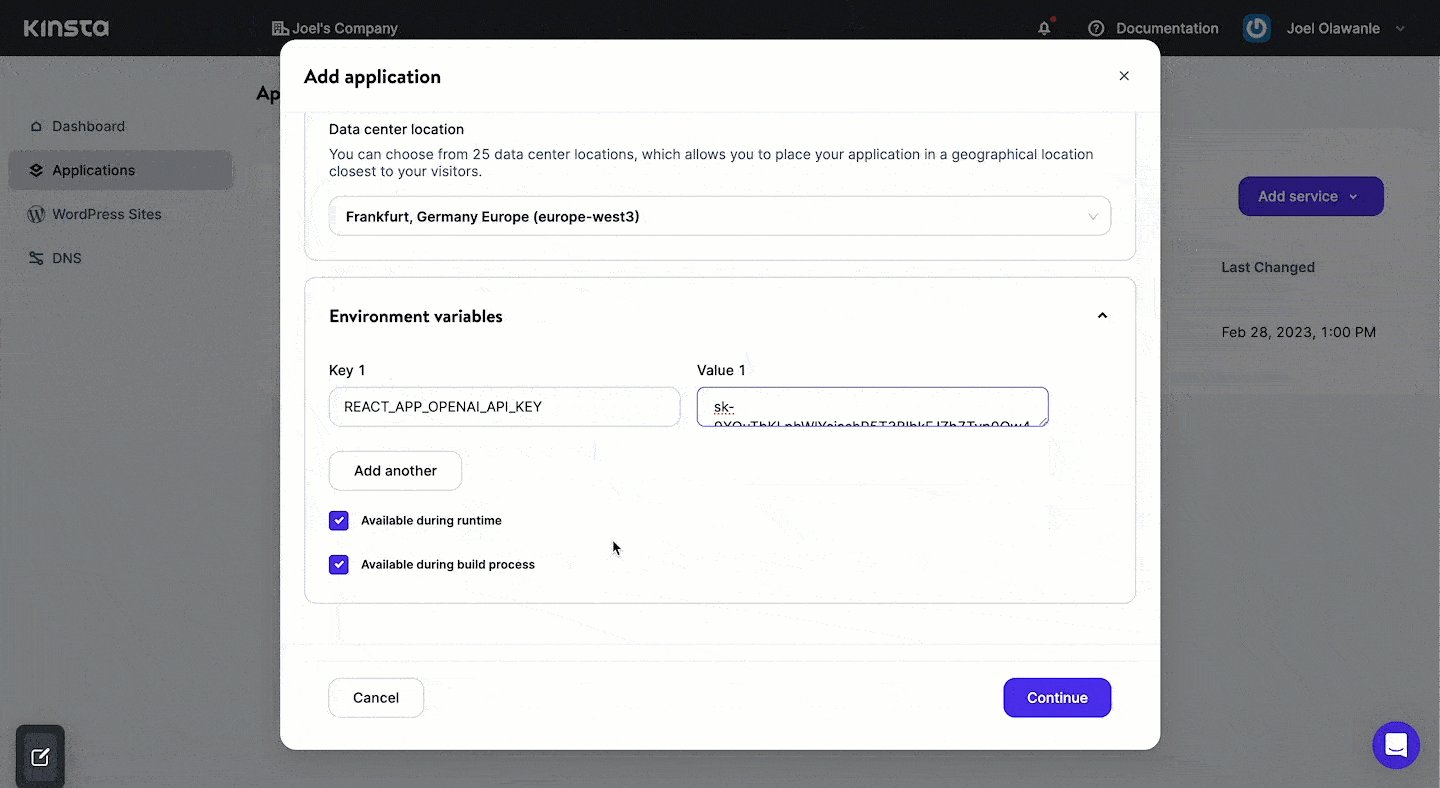
- Schließlich ist es nicht sicher, API-Schlüssel an öffentliche Hosts wie GitHub zu übertragen, sie wurden lokal als Umgebungsvariable hinzugefügt. Beim Hosten können Sie es auch als Umgebungsvariable hinzufügen, indem Sie denselben Variablennamen und den Schlüssel als Wert verwenden.

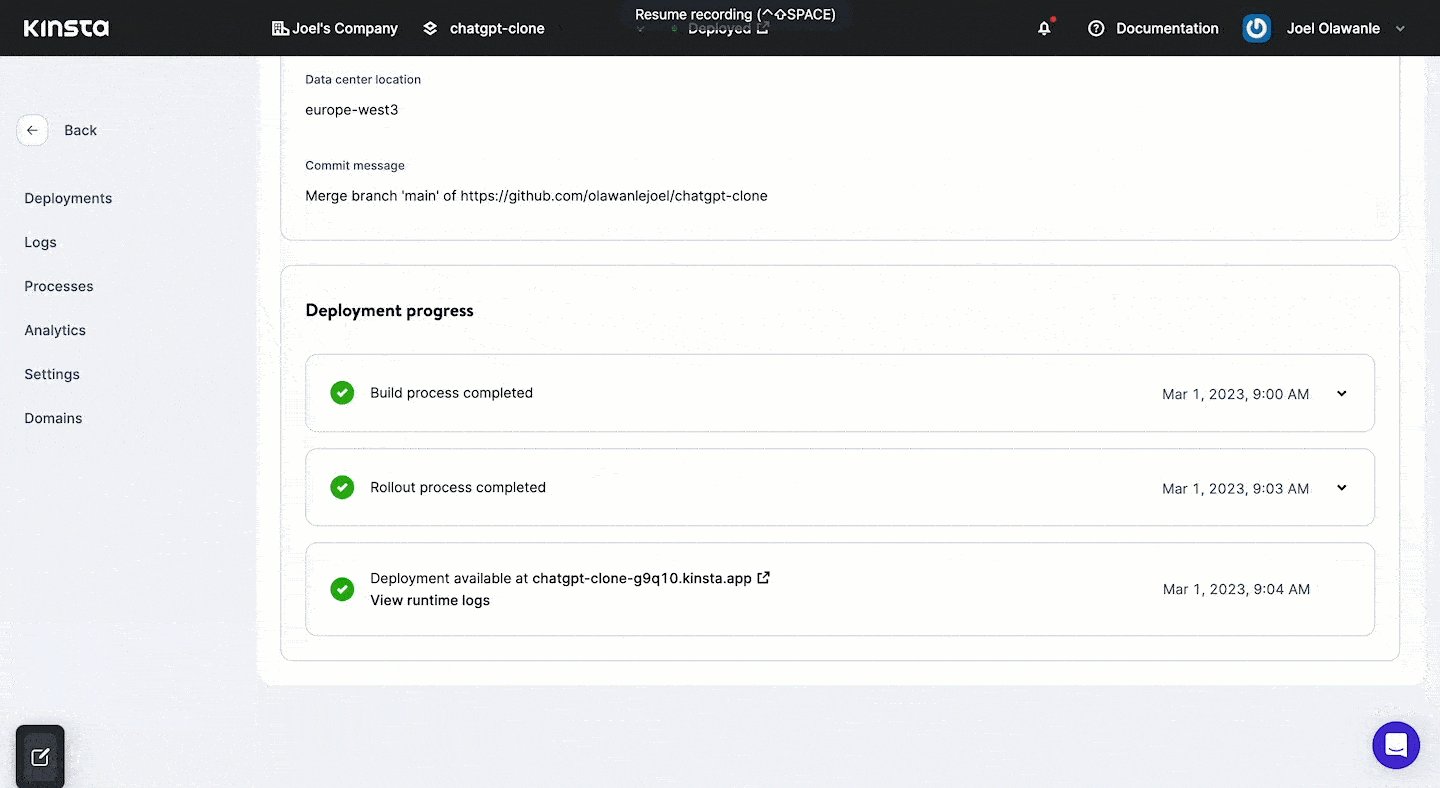
Ihre Anwendung beginnt mit der Bereitstellung und innerhalb weniger Minuten wird ein Link bereitgestellt, um auf die bereitgestellte Version Ihrer Anwendung zuzugreifen. In diesem Fall ist dies https://chatgpt-clone-g9q10.kinsta.app/ Hinweis: Du kannst die automatische Bereitstellung aktivieren, sodass Kinsta deine Anwendung erneut bereitstellt, wenn du deine Codebasis änderst und sie auf GitHub pushst.
Zusammenfassung
Die OpenAI-API kann verwendet werden, um eine breite Palette potenzieller Anwendungen zu erstellen, vom Kundensupport und persönlichen Assistenten bis hin zur Sprachübersetzung und Inhaltserstellung.
In diesem Tutorial haben Sie gelernt, wie Sie mit React und OpenAI eine ChatGPT-Klonanwendung erstellen. Sie können diese Anwendung/Funktion in andere Anwendungen integrieren, um Benutzern menschenähnliche Gesprächserlebnisse zu bieten.
Es gibt noch mehr, was mit der OpenAI-API gemacht werden kann und wie diese Klonanwendung verbessert werden kann. So können Sie beispielsweise eine lokale Speicherung implementieren, damit vorherige Fragen und Antworten auch nach einer Aktualisierung Ihres Browsers nicht verschwinden.
Mit der kostenlosen Testversion und dem Hobby-Tier von Kinsta können Sie ganz einfach und kostenlos mit unserem Anwendungshosting beginnen. Warum also nicht ausprobieren und sehen, was Sie erstellen können?
Teilen Sie Ihr Projekt und Ihre Erfahrungen im Kommentar unten.
