Sehen Sie sich diese 12 Webdesign-Trends für 2022 an!
Veröffentlicht: 2022-07-01Derzeit gibt es über zwei Milliarden Webseiten im Internet. In dieser hart umkämpften digitalen Sphäre ist es entscheidend, dass Sie die richtigen Tipps, Tools und Webdesign-Trends verwenden, um Ihre Website hervorzuheben.
Durch die Kombination von Webdesign-Trends mit der neuesten Technologie können Sie eine hervorragende Website erstellen, auf der Sie die Produkte und Dienstleistungen Ihres Unternehmens präsentieren können.
Hier sind die führenden Webdesign-Trends 2022, die Sie nutzen sollten.
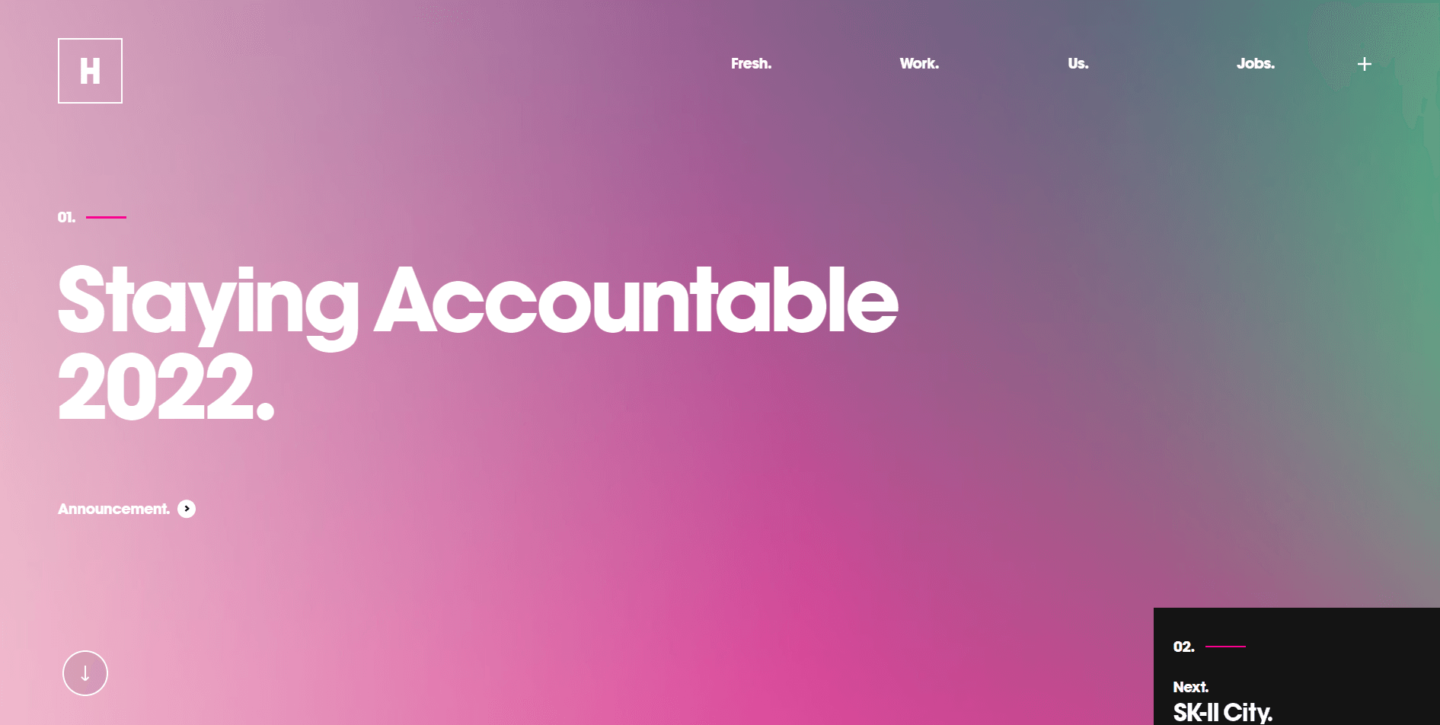
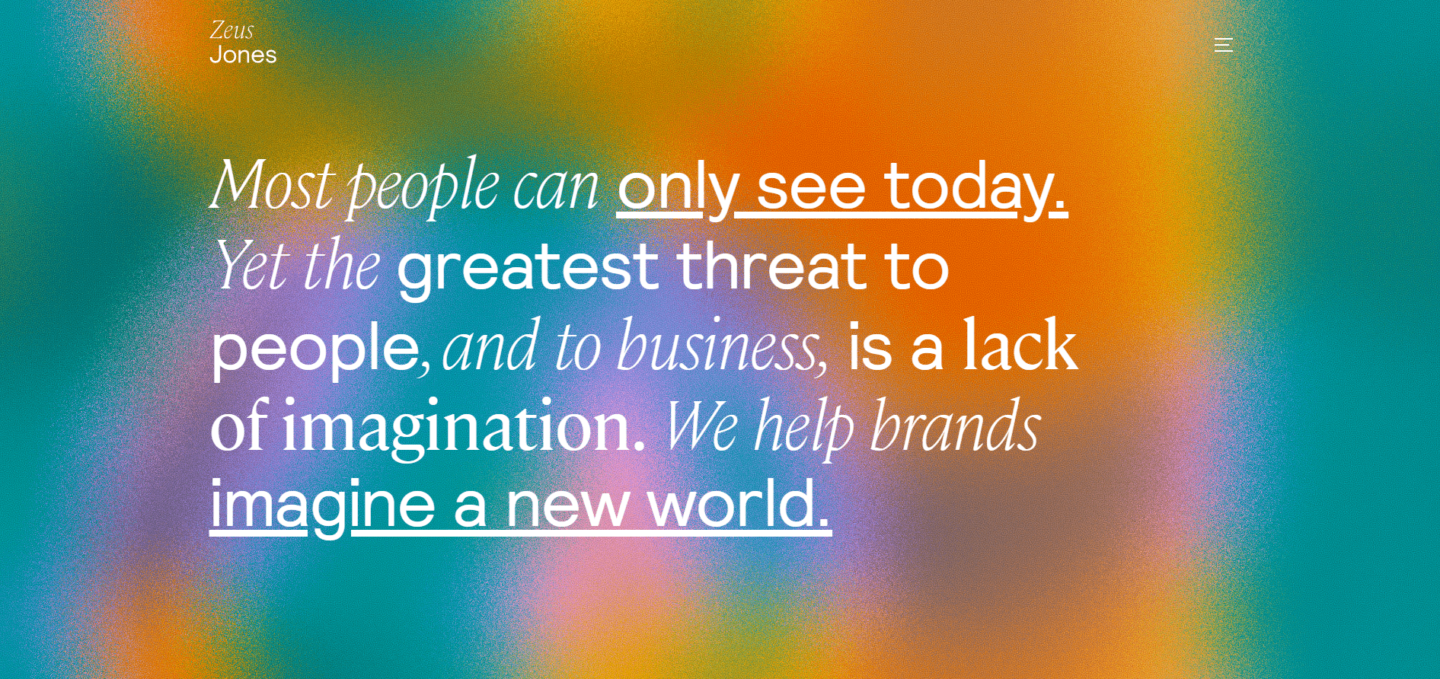
1. Starke, mutige Typografie

Tausende von Website-Designern verwenden fette Typografie und auffällige Schriftarten, um ihre Website-Designs hervorzuheben. Übergroße, unübersehbare Typografie bietet eine starke Einführung in Ihre Website und vermittelt sofort die Identität einer Marke.
Viele beliebte Marken beginnen damit, die oberen Bereiche ihrer Websites zu verwenden, um mutige und ausdrucksstarke Aussagen hinzuzufügen, um Benutzer einzuladen, sich mit ihren Websites zu beschäftigen und sie detaillierter zu erkunden. Das Entwerfen Ihrer eigenen starken Schriftart ist eine weitere Möglichkeit, visuelle Botschaften zu senden, die eine Marke oder ihre Mission darstellen.
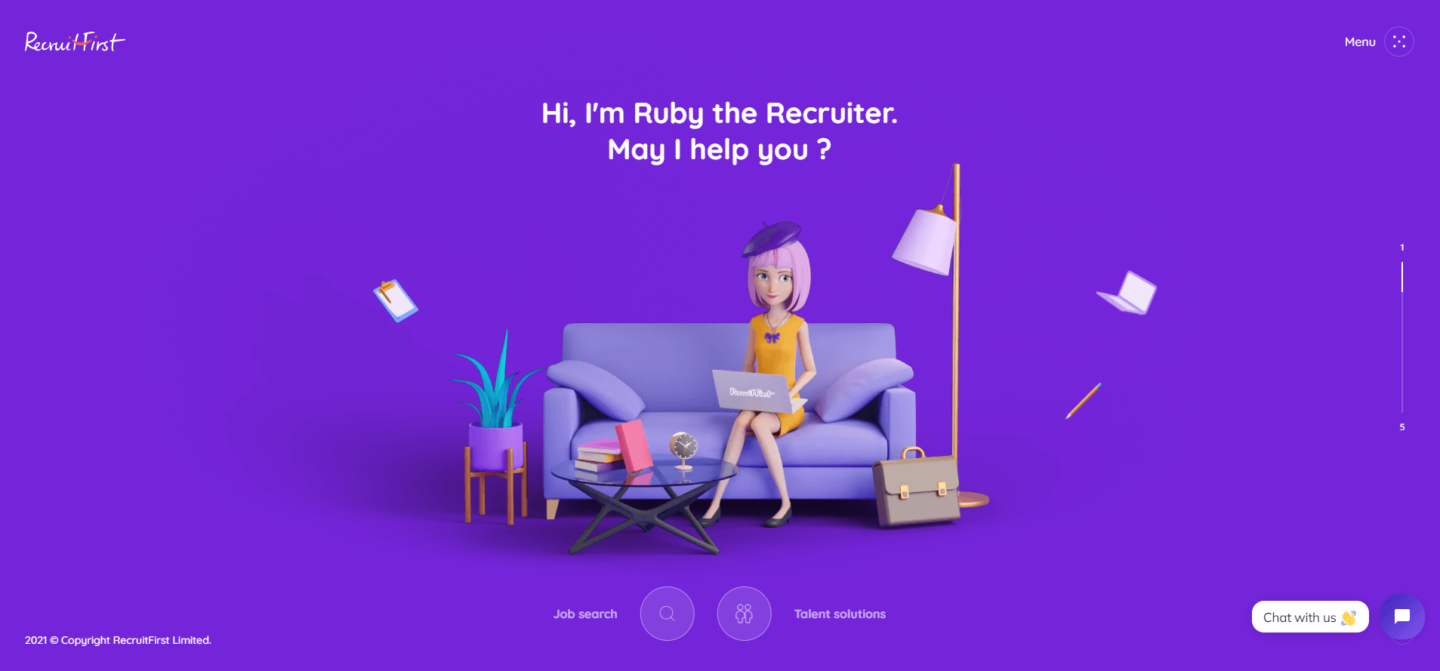
2. Dreidimensionale Visualisierungen
Im Jahr 2021 sorgten Neumorphismus- oder „Soft UI“-Designs mit ihren geprägten und geprägten Grafikeffekten für Schlagzeilen. In diesem Jahr sind 3D-Visuals jedoch zu einem neuen Designtrend geworden, den Webdesigner auf der ganzen Welt annehmen.
3D-Visuals sind überall, auch in Illustrationen, Symbolen, Text und visuellen Website-Effekten. Dies ist eine effektive Möglichkeit, Ihre eigene Website zum Leben zu erwecken, die wichtigsten Funktionen hervorzuheben und Besucher beim Scrollen zu beschäftigen.
Wenn Sie 3D-Webdesign-Elemente erfolgreich implementieren möchten, müssen Sie sicherstellen, dass Ihre Website schnell lädt und Ihre Benutzererfahrung optimiert ist. Die Hochverfügbarkeits-Hosting-Services von Pressidium bringen Ihre Website zum Fliegen!
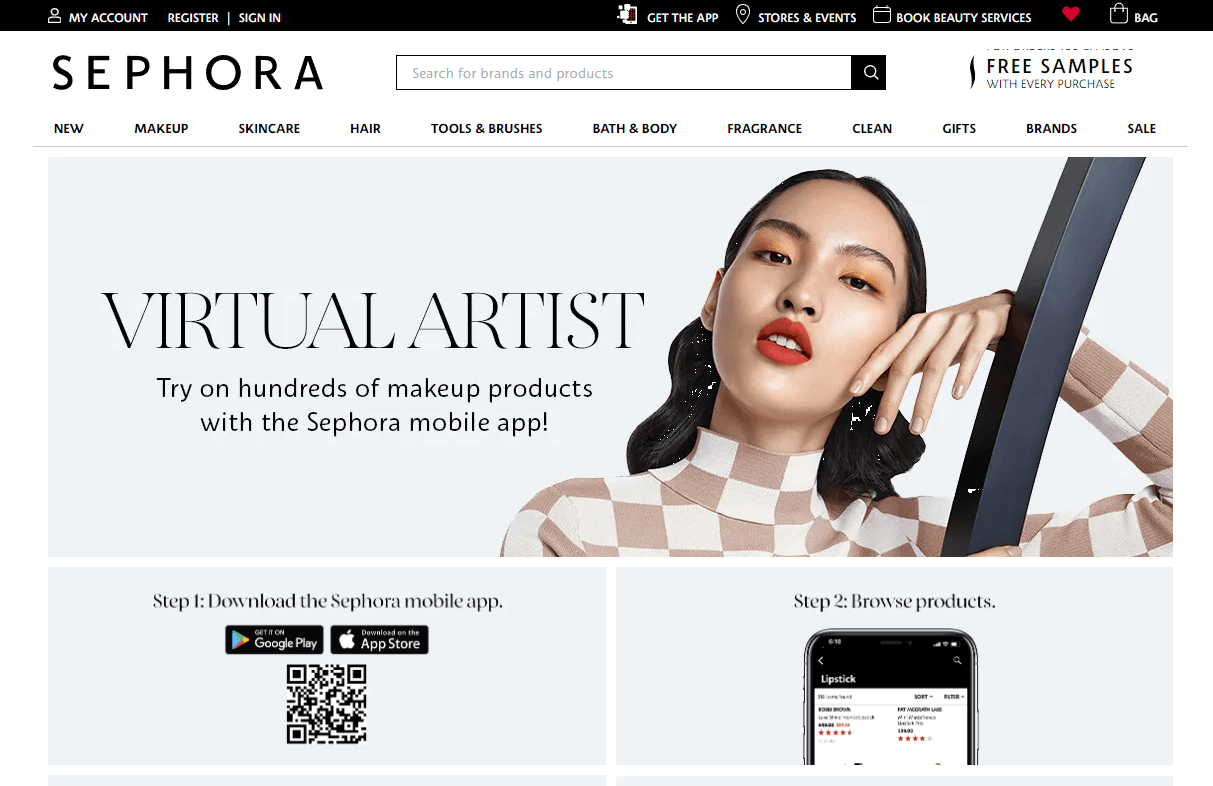
3. Erweiterte Realität

AR ist ein wachsender Trend, der weit über die Bereiche des Webdesigns hinausgeht. Allerdings erfreut sich Augmented Reality im Webdesign einer merklich steigenden Beliebtheit. Vor allem, wenn es Produkte zeigt, für die die Verbraucher sonst in ein Geschäft reisen müssten, um sie sich anzusehen.
Die AR-Funktionalität bietet Elemente der realen Welt, die Website-Benutzer mithilfe von Technologie erleben können. Verwenden Sie es, um Ihren Kunden dabei zu helfen, sich vorzustellen, wie Ihre Produkte in ihrem Zuhause oder an ihrem Körper aussehen könnten, oder um einzigartige Merkmale Ihrer Produkte zu präsentieren, die mit Text nur schwer zu beschreiben sind.
4. Abbildungen

3D-Visuals und -Animationen erleben dieses Jahr ein Comeback. Aber auch einfache Strichzeichnungen und Illustrationen sind bei den Nutzern gleichermaßen beliebt. In diesem Jahr werden Illustrationen mit surrealistischen visuellen Elementen, leuchtenden Farben und Bewegungs-UI aktualisiert, um das Interesse zu steigern und Webbesucher länger zu beschäftigen.
Viele Unternehmen nutzen dieses Element des Webdesigns, um ihre Benutzer durch komplexe Prozesse zu führen und ihre Markengeschichten auf kurze, aber prägnante visuelle Weise weiterzugeben. Illustrationen sind sehr vielfältig und flexibel, und Sie können aus einer Vielzahl von Stilen wählen, die zu jeder Art von Marke oder Website passen.
5. Disruptives Design

Suchen Sie nach einem Webdesign-Trend, der gegen den Strich geht und Ihre Website wirklich hervorhebt?
Funktionen wie horizontales Scrollen sind eine großartige Möglichkeit, Ihre Website von anderen abzuheben und Ihren Benutzern ein intuitives, wenn auch nicht oft genutztes Benutzererlebnis zu bieten. Horizontales Scrollen, inspiriert von Online-Diashows und Dating-App-Formaten, ermöglicht es Ihnen, jede Seite auf die gleiche Weise zu gestalten, wodurch eine fließende Benutzererfahrung und ein ansprechenderes Layout geschaffen werden.
Unkonventionelle Scrollfunktionen, wie Websites, die auf Scrollbewegungen hyperreagieren, liegen derzeit im Trend. Stellen Sie sicher, dass Ihre Website schnell geladen wird, um die Besucherinteraktion zu fördern, und kombinieren Sie diesen Trend mit ansprechenden Animationen, um Ihre Benutzer zu faszinieren!
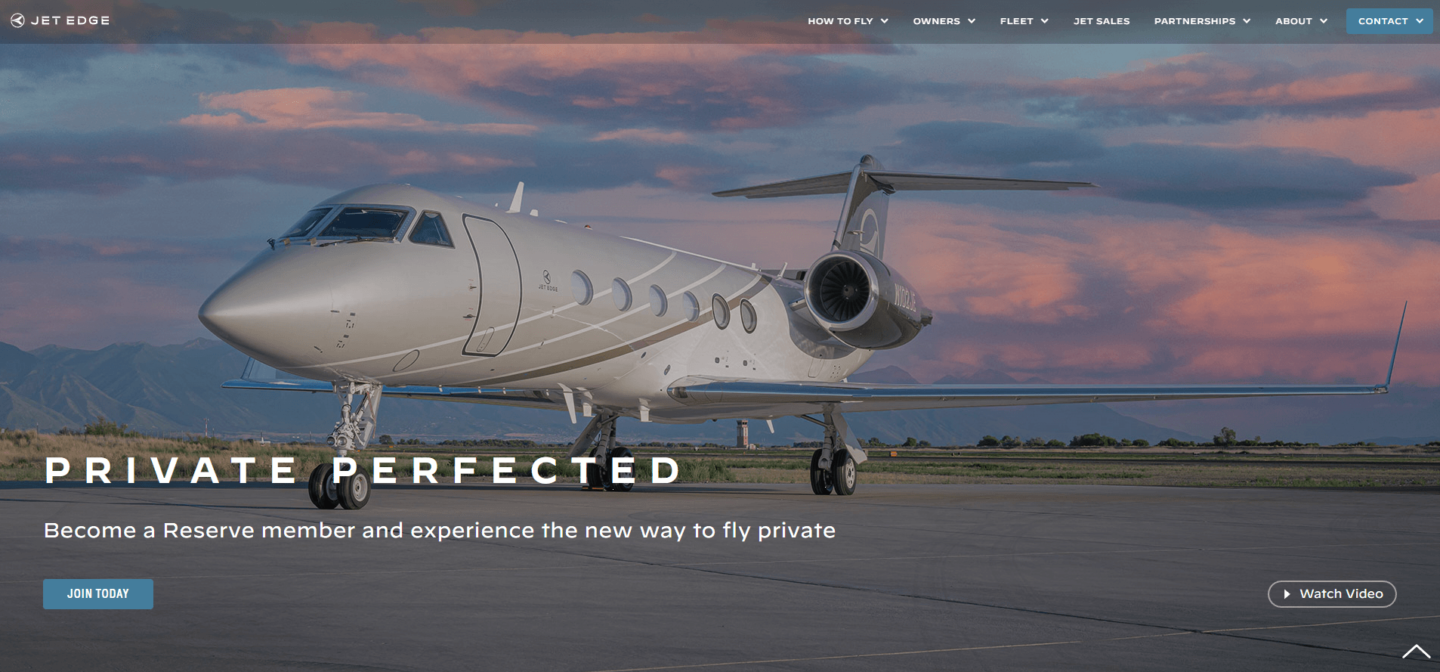
6. Unschärfe

Farbverläufe und Weichzeichnen werden im Webdesign auf ähnliche Weise verwendet, um Websites eine stärkere visuelle Wirkung zu verleihen.

Weichzeichnen, auch als Milchglaseffekt bekannt, ist eine äußerst effektive Methode, um Text vor überlagerten Bildern und lebhaften Hintergründen hervorzuheben. Passen Sie den Grad der Unschärfe oder die Deckkraft Ihres Hintergrundbilds an, um das Benutzererlebnis Ihrer Website zu verbessern und Ihre Kernbotschaften mühelos zu vermitteln.
7. Farbverläufe

Farbverläufe sind ein weiterer großer visueller Trend, der häufig in App-Symbolen und Website-Landingpages verwendet wird. Es wird erwartet, dass diese auffälligen Farbüberlagerungen zu einer tragenden Säule im Webdesign werden. Sie können den Farbverläufen jedoch Ihre eigene Note verleihen, indem Sie die Farbschemata und -töne mit der Farbpalette und den Logofarben Ihrer Marke abstimmen.
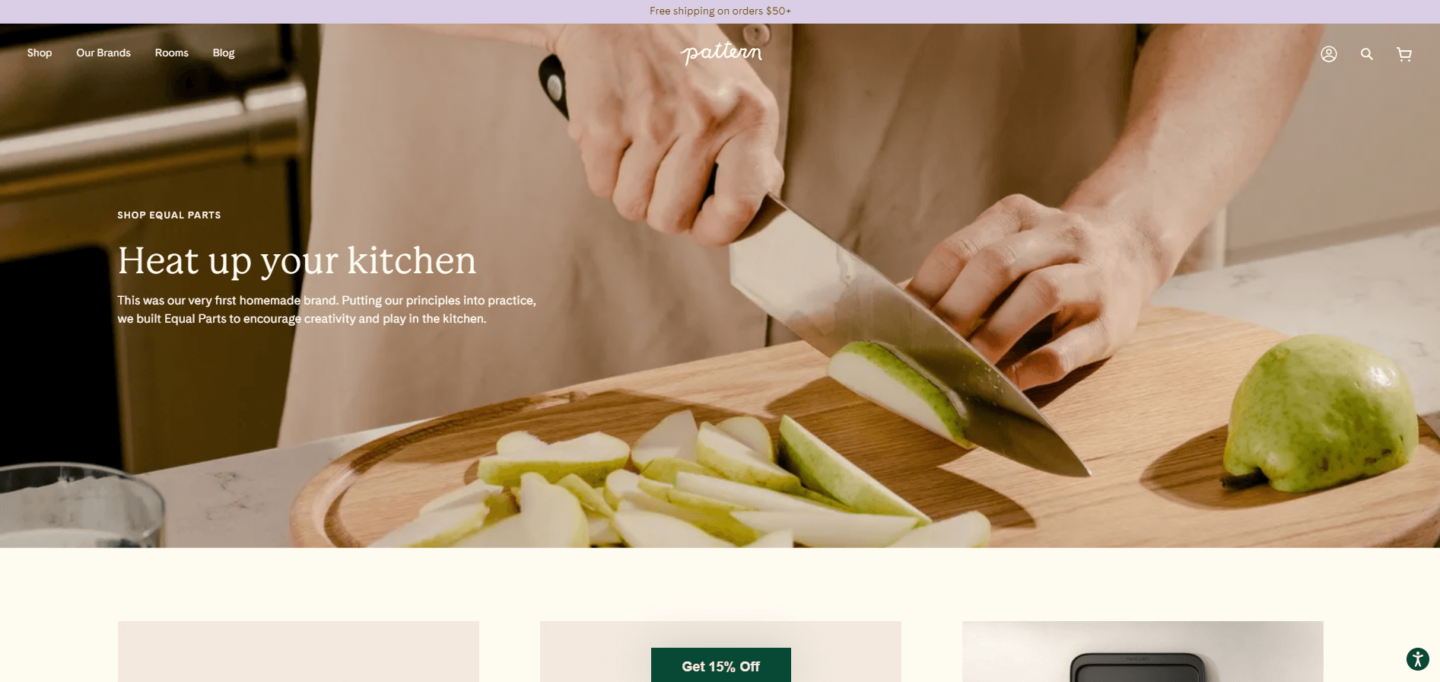
8. Gedämpfte und pastellfarbene Hintergrundtöne

Während der Dunkelmodus unbestreitbar beliebt ist, genießen weiche, gedämpfte und neutrale Hintergrundfarben ihre Zeit im Rampenlicht.
Dieser tonale Trend funktioniert hervorragend für eine Vielzahl von Marken und Unternehmen, von offensichtlichen Optionen wie Bäckereien und Baby-Couture-Marken bis hin zu Technologieunternehmen, Dienstleistern und praktisch jedem Unternehmen dazwischen.
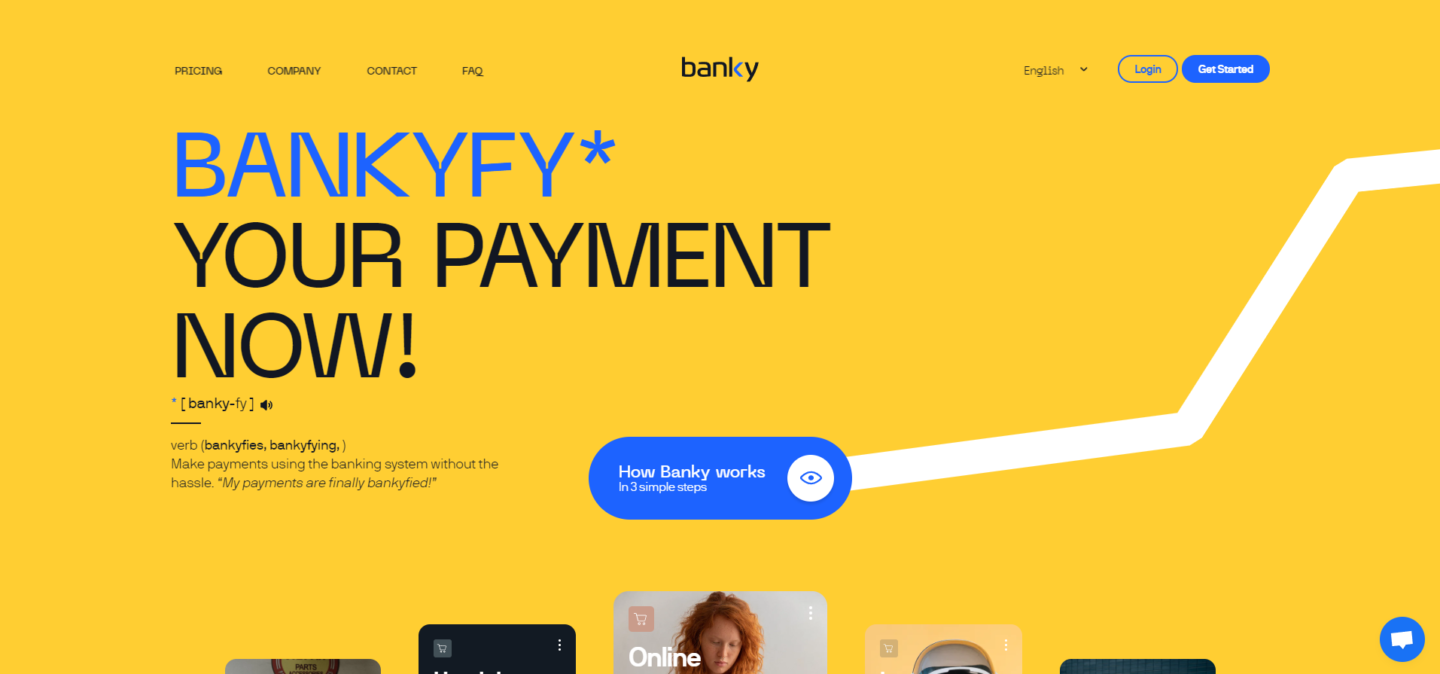
9. Helle Farbkombinationen

Wenn Sie nach etwas Schlagkräftigerem als gedämpften Tönen suchen, könnten Sie sich für einen weiteren Webdesign-Trend 2022 entscheiden – spritzige und kräftige Farbkombinationen.
Verwenden Sie eine lebendige und gesättigte Palette, um bei den Besuchern Ihrer Website Eindruck zu hinterlassen, Vertrauen in Ihre Marke zu vermitteln und sicherzustellen, dass sich Besucher noch Tage nach dem Besuch Ihrer Website an Ihr Farbschema erinnern. Dieser Trend passt auch gut zu anderen neuartigen Funktionen wie Animationen und Bewegungsgrafiken.
10. Keine Code-Designs
Vor ein paar Jahren hätten Sie mit einem professionellen Softwareentwickler zusammenarbeiten müssen, um bestimmte benutzerdefinierte Designs für Ihre Website zu codieren. Die Dinge sind jetzt anders, und die Entwicklung von Software war noch nie einfacher dank No-Code-Plattformen, die praktisch jeder verwenden kann.
Das Erstellen einer No-Code-Benutzeroberfläche erfordert die Verwendung von Drag-and-Drop-Elementen, um wirklich beeindruckende Ergebnisse zu erzielen, selbst wenn Sie keine Programmiererfahrung haben.
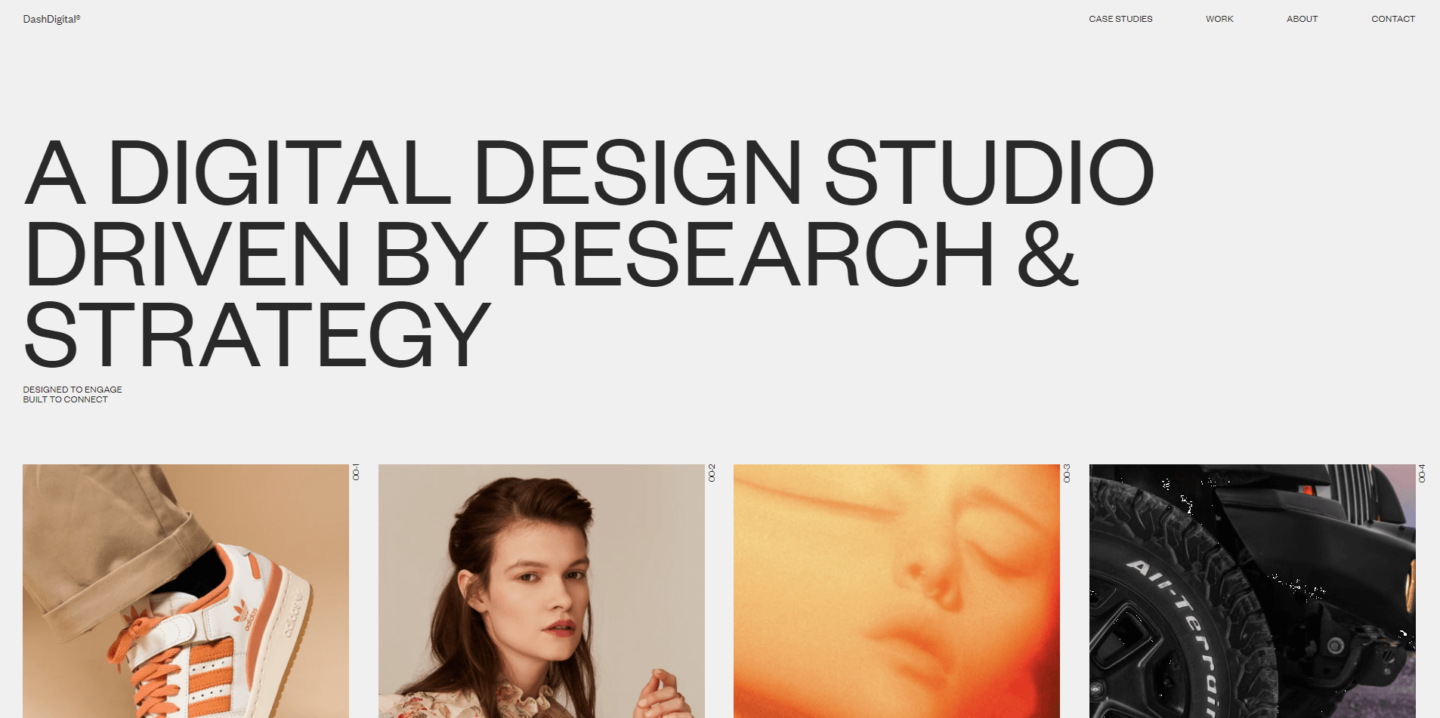
11. Vereinfachte Navigation und minimalistisches Design

Das Web-Browsing-Erlebnis ist voller Reize, und Besucher können schnell überfordert sein, wenn Ihr Webdesign zu unübersichtlich und voller Anzeigen, Pop-ups und Warnungen ist. Schlichte, minimalistische Websites sind derzeit im Trend.
Halten Sie Ihre Designs sauber und wählen Sie Ihre Elemente sorgfältig aus, um Ihren Benutzern eine Pause zu geben und ihnen zu helfen, sich auf Ihre Kernbotschaften, Produkte und Dienstleistungen zu konzentrieren. Wenn Sie herunterladbare Dokumente haben, kombinieren Sie PDF-Dateien auf einer Seite, anstatt mehrere einzelne Dateien zu haben. Oder, wenn Sie mehrere Produktseiten anbieten, fügen Sie eine Suchoption hinzu, die anhand zahlreicher Kriterien filtert.
Die vereinfachte Navigation ist auch in diesem Jahr ein Benutzerfavorit. Das Erstellen einer benutzerfreundlichen Navigation hilft Ihren Benutzern, genau das zu finden, wonach sie suchen, was Conversions und Verkäufe steigern und die Markentreue steigern kann. Halten Sie Ihre Navigationsmenüs einfach, um die Benutzererfahrung zu optimieren und die Geschwindigkeit Ihrer Website zu verbessern.
12. Kundenspezifische Cursor
Dieser unterhaltsame und funktionale Trend kann einen großen Eindruck auf Ihre Besucher hinterlassen. Der Trick, damit es für Ihre Website funktioniert, besteht darin, ein Cursorsymbol zu finden, das für Ihre Benutzer sinnvoll ist, zur Identität Ihrer Marke passt und in kleinerem Maßstab gut aussieht.
Das Anpassen Ihrer Cursor ist eine großartige Möglichkeit, interaktivere Designs zu erstellen und Ihrer Website eine Dimension zu verleihen, ohne die Benutzer zu überfordern. Benutzerdefinierte Cursor erfordern sehr reaktionsschnelle Websites. Stellen Sie daher sicher, dass Sie einen erstklassigen Hosting-Service verwenden, bevor Sie diese Funktion implementieren.
Jetzt bist du dran
Die wichtigsten Webdesign-Trends im Jahr 2022 konzentrieren sich auf helle und kräftige oder neutrale Farbschemata, auffällige Typografie, 3D-Visuals und Illustrationen, vereinfachte Designs und moderne Technologien wie Augmented Reality.
Lassen Sie sich von den oben aufgeführten Trends inspirieren, um Ihre Website in diesem Jahr und darüber hinaus frisch und funktional zu halten!
—–
Über unsere Gastautorin: Alisa Taylor, Redakteurin und Content-Slingerin, teilt fantastische Stimmungen und magische Worte, wo immer sie ihre Tinte fallen lässt. Ihre stärksten Bereiche sind Business, Grafikdesign und Bildung, aber sie ist immer bestrebt, ihr Wissen aufzufrischen und ihr Fachwissen zu erweitern. Sie liebt es, mit ihren Hunden lange Spaziergänge im Wald zu machen, und danach verbringt sie ihre Pausen mit Spielen und Lesen.
