Die 10 besten Checkout-Seiten-Design-Tipps zur Verbesserung des Verkaufsflusses
Veröffentlicht: 2024-01-11Durch die Optimierung Ihrer Checkout-Seite können Sie Ihren Umsatz steigern und Ihren Benutzern ein besseres Erlebnis bieten. Deshalb müssen Sie an dieser Seite arbeiten und sie benutzerfreundlicher gestalten. Nun, in diesem Beitrag werde ich Ihnen einige Tipps zur Gestaltung der Checkout-Seite geben, damit Sie diese befolgen und Ihren Checkout reibungsloser und einfacher gestalten können.
Was ist eine Checkout-Seite?
Ich weiß, dass Sie wissen, was eine Checkout-Seite ist. Dennoch möchte ich eine einfache Definition geben, um uns beide auf dem gleichen Stand zu halten.

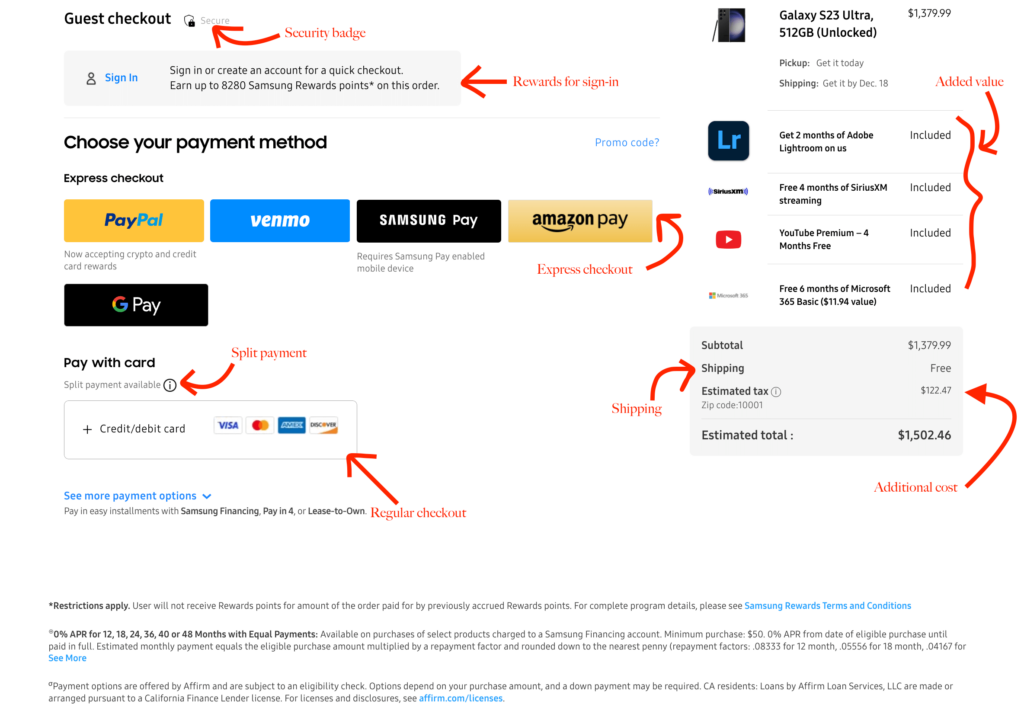
Analyse eines idealen Checkouts von Samsung
Einfach ausgedrückt ist die Checkout-Seite der letzte Schritt einer Customer Journey, bei der der Kunde im Begriff ist, für Ihre Produkte/Dienstleistungen zu bezahlen.
Es klingt einfach, aber denken Sie daran: Die Checkout-Seite ist der entscheidende Moment in einem Online-Einkaufserlebnis, in dem Besucher zu Kunden werden.
Sie sind jetzt dabei, zu zahlen. So haben Sie die Chance, den Moment unvergesslich zu machen und Ihre Kunden zu Fürsprechern zu machen. Wenn sie den Kauf mit einer guten Erfahrung abschließen könnten, würden sie wiederkommen oder es anderen erzählen.
Warum sollten Sie sich für das Design Ihrer Checkout-Seite interessieren?
Die Checkout-Seite ist der wichtigste Teil des Online-Shoppings. Daher hat das Design Ihrer Checkout-Seite einen erheblichen Einfluss auf Ihre Verkäufe.
Ein reibungsloser, benutzerfreundlicher Checkout-Prozess kann Kunden dazu ermutigen, ihre Einkäufe abzuschließen, um Warenkorbabbrüche zu vermeiden.
Eine gut strukturierte Checkout-Seite sorgt für eine reibungslose Transaktion, maximiert dadurch die Conversions und reduziert die Absprungraten.
Darüber hinaus kann ein gut optimiertes Checkout-Erlebnis zur Steigerung des Markenrufs beitragen.
Ich sage hier alle positiven Seiten. Aber denken Sie darüber nach, was passiert, wenn Sie eine schlecht gestaltete Checkout-Seite präsentieren.
Kunden werden eine schlechte Erfahrung machen und nicht gerne wiederkommen. Infolgedessen erhalten Sie möglicherweise mehr Support-Tickets und schlechte Bewertungen.
Nachdem wir alle Grundlagen erklärt haben, gehen wir zu den wichtigsten Punkten über.
Die 10 besten Checkout-Seiten-Design-Tipps zur Verbesserung des Verkaufsflusses
1. Halten Sie es einfach
Einfachheit hat viele Facetten, wenn wir über die Checkout-Seite sprechen. Es ist die Anzahl der Formularfelder. Es ist das Layout selbst.
Die Leute haben bereits einige Zeit damit verbracht, Ihre Produkte zu überprüfen. Lassen Sie sie jetzt nicht noch mehr Minuten damit verbringen, das Formular auszufüllen. Die Philosophie besteht darin, so wenige Formularfelder wie möglich zu behalten. Das ist alles.

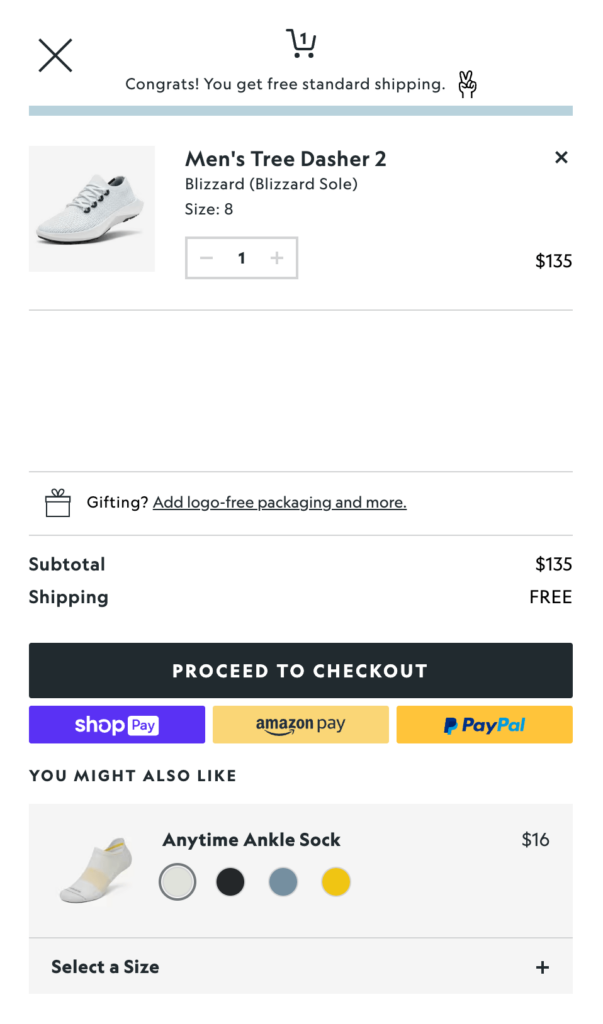
Die saubere und einfache Kasse von Allbirds
Lassen Sie uns über das Layout sprechen. Natürlich sollten Sie das Layout nicht zu sehr überlasten. Halten Sie es sauber, halten Sie es minimal. Ziel ist es, den Kunden durch einen klaren, unkomplizierten Prozess ohne unnötige Schritte zu führen.
Es sollte keinen Schritt geben, der Frustration oder Verwirrung hervorrufen könnte. Versuchen Sie außerdem, beim Ausfüllen des Formulars Optionen zum automatischen Ausfüllen zu implementieren, um den Eingabevorgang zu vereinfachen.
2. Fortschrittsanzeigen anzeigen
Stellen Sie sich vor, Sie füllen ein Formular aus und wissen nicht, wie lange es dauert! Das führt nicht nur zu Frustration, sondern Sie geraten möglicherweise auch mittendrin, ohne überhaupt zu wissen, wie nah Sie dran waren.
Wenn Ihr Checkout-Formular mehrseitig ist, zeigen Sie einen deutlichen Hinweis an. Benutzer müssen wissen, wie weit sie vom letzten Schritt entfernt sind.

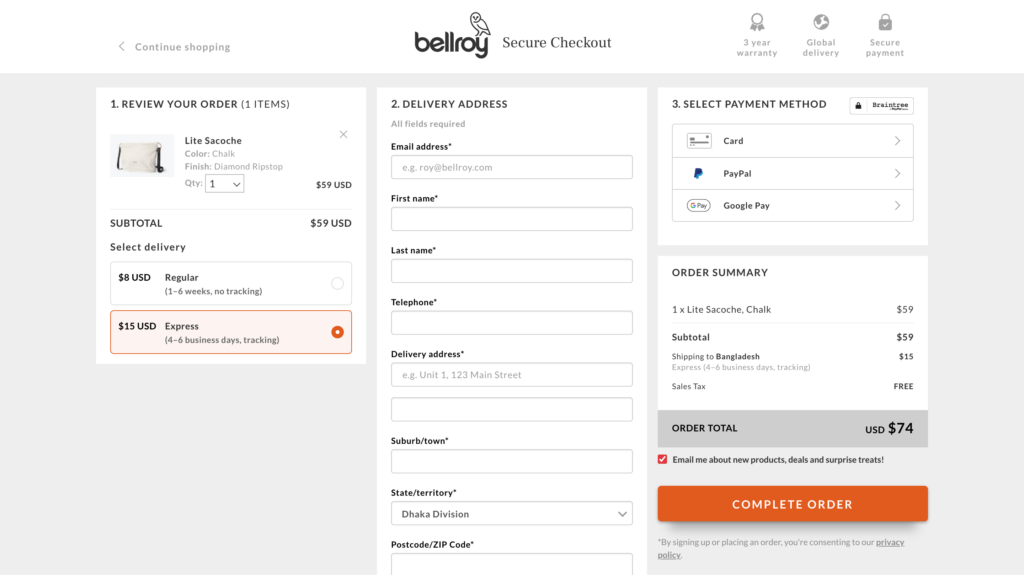
Bellroy verwaltete den dreistufigen Checkout auf einer einzigen Seite
Welches ist besser? Mehrstufig oder einseitig? Das ist eine lange Diskussion. Ich sage Ihnen kurz, dass einseitige Formulare besser sind, wenn Ihr Formular nicht zu viele Felder hat. Wenn es viele Felder enthält, implementieren Sie ein mehrstufiges Formular.
Ein Fortschrittsbalken oder Schrittzähler sind tolle Lösungen für mehrseitige Formulare. Versuchen Sie außerdem, bei einer langen Form zu vermeiden, möglichst wenige „erforderliche“ Felder auszugeben.
Die Fortschrittsanzeigen zeigen den Benutzern lediglich an, wo sie sich gerade befinden, und ermutigen sie, mit dem Abschluss fortzufahren.
3. Versandinformationen anzeigen
Versandinformationen sind für Online-Bestellungen sehr wichtig. Sie sollten die erforderlichen Felder beibehalten, damit Benutzer ihre Daten angeben können.

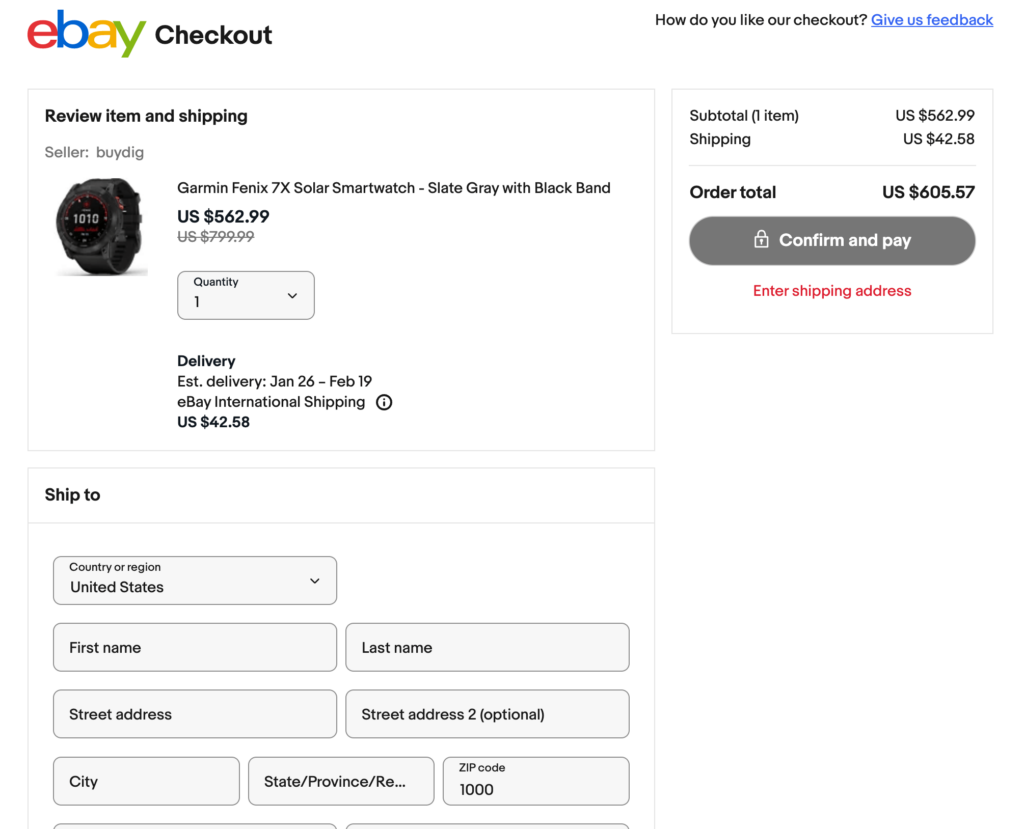
Klare Versandinformationen von eBay bereitgestellt
Ein weiterer wichtiger Punkt ist, dass Sie sich über Versandkosten und zusätzliche Kosten im Klaren sein müssen. Wenn Sie einen Aufpreis verlangen, sollten Sie dies deutlich angeben, um Verwirrung zu vermeiden.
Unerwartete Belastungen können dazu führen, dass der Einkaufswagen aufgegeben wird, und die Frustration steigern. Geben Sie abschließend eine voraussichtliche Lieferzeit an, damit Benutzer nicht im Dunkeln warten müssen.
Wenn Sie bestimmte Rückgabebedingungen haben, sollten Sie diese auch irgendwo auf Ihrer Checkout-Seite erwähnen. Ziel ist es, den Kunden Sicherheit zu geben und nicht umgekehrt.
4. Klare Call-to-Action-Buttons
Der CTA-Button ist der ultimative Leitfaden für Kunden, um zum letzten Schritt der Käuferreise zu gelangen. Als Inhaber eines E-Commerce-Shops können Sie mit Ihrem CTA-Button spielen, um ihn ins Auge zu fassen.
Darüber hinaus sollte die CTA-Schaltfläche hervorstechen und leuchtende Farben verwenden, die sich vom Rest der Seite abheben, um Aufmerksamkeit zu erregen.

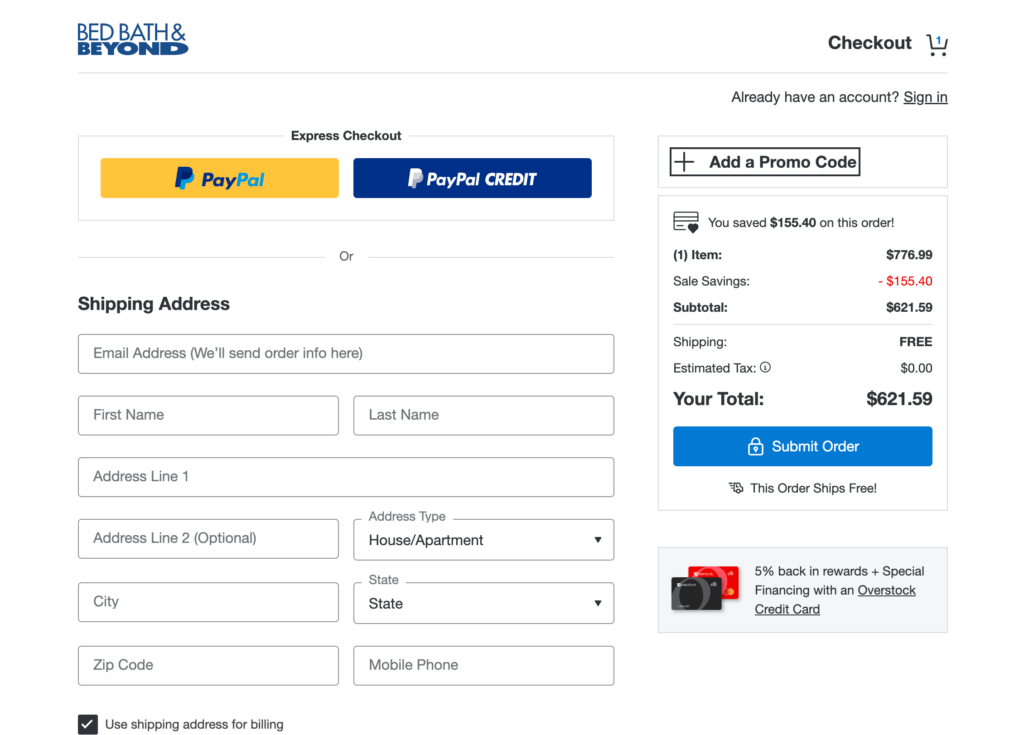
Bed Bath & Beyond hat eine hervorragende Kaufabwicklung
Der nächste Teil ist der CTA-Text, der klar und handlungsorientiert sein sollte. Fügen Sie „Zur Kasse gehen“ oder „Kauf abschließen“ hinzu, um sicherzustellen, dass keine Unklarheiten darüber bestehen, was als nächstes passiert.
Sie können sogar Texte wie „Erhalten Sie 50 % Rabatt“ oder „Nutzen Sie den Rabatt“ usw. hinzufügen. Deshalb habe ich gesagt, dass Sie mit Ihrer CTA-Schaltfläche spielen können. Mit mehreren Farbkombinationen und Textvariationen haben Sie die Möglichkeit, es perfekt in Szene zu setzen.
5. Vertrauensabzeichen und Sicherheitssymbole
Die Sache ist, dass die Leute Produkte nicht selbst in die Hand nehmen und sie online überprüfen können. Es ist wichtig, ihnen genügend Gründe zu geben, Ihrem Geschäft zu vertrauen.

Vertrauensabzeichen können von verschiedenen Orten stammen. Dabei kann es sich um einen ISO-Standard oder eine Softwarebewertung wie G2 oder Capterra handeln. Wie gesagt, es hängt von Ihrer Branche ab. Was auch immer in Ihrer Nische am bekanntesten ist, verwenden Sie Abzeichen von dort.

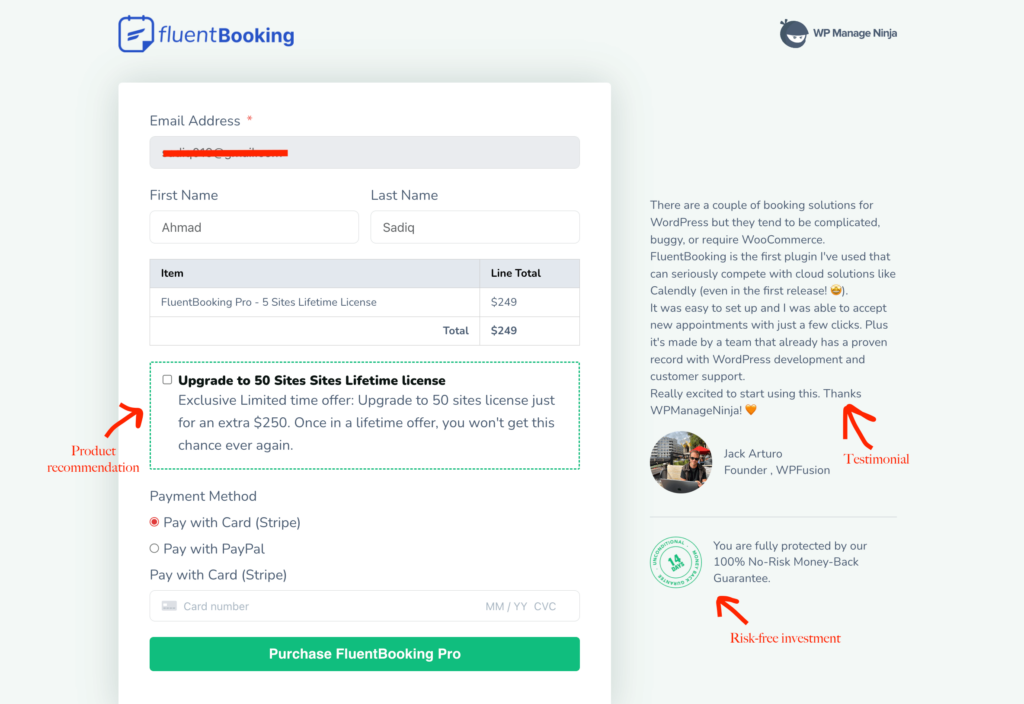
Der WPManageNinja-Checkout ist einfach und verfügt über Vertrauensabzeichen
Das ist ein Punkt. Ein weiterer Punkt sind tatsächliche Sicherheitssymbole, die sicherstellen, dass Personen vertrauliche Informationen wie ihre Kartendaten auf Ihrer Website teilen können.
SSL ist die erste Option und dann kommen viele Sicherheitsfunktionen wie Stripe-/PayPal-Symbole. Sie können sogar Symbole erstellen, um Benutzern mitzuteilen, dass ihre Transaktionen bei Ihnen sicher sind.
6. Mehrere Zahlungsmethoden
Einige Kunden bevorzugen möglicherweise PayPal, während andere möglicherweise mit ihrer Kredit- oder Debitkarte bezahlen möchten. Aus diesem Grund ist es von entscheidender Bedeutung, die Vielfalt der Zahlungsmethoden beizubehalten. Es kommt unterschiedlichen Kundenwünschen entgegen.

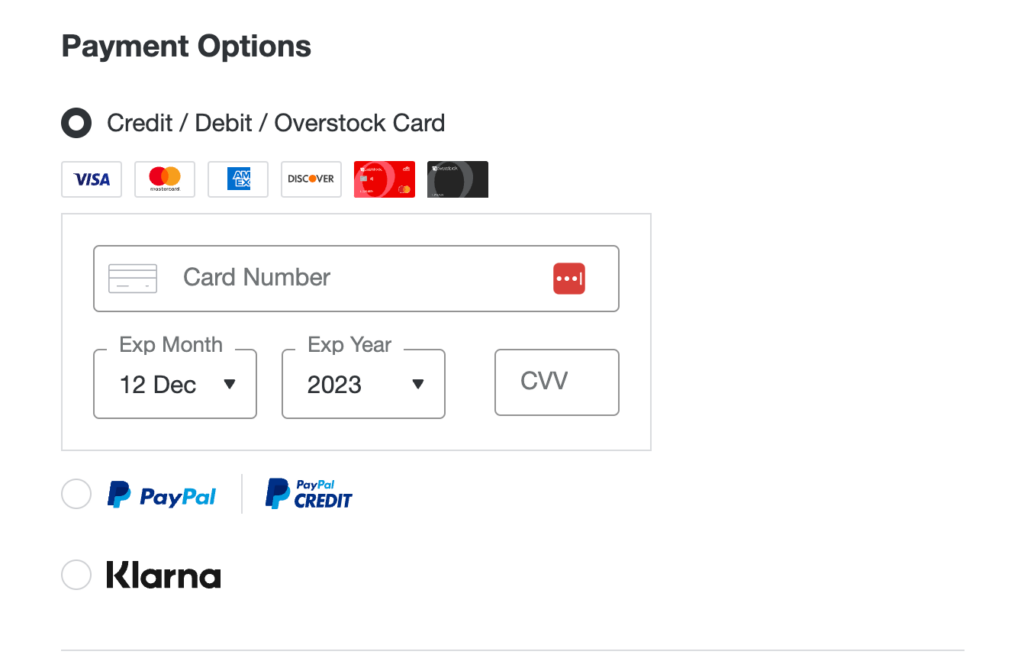
Halten Sie mehrere Zahlungsoptionen für Ihre Kunden bereit
Einige Kunden bevorzugen möglicherweise PayPal, während andere möglicherweise direkt ihre Kredit- oder Debitkarte verwenden möchten.
Durch die Bereitstellung einer Reihe von Optionen können die Warenkorbabbruchraten erheblich gesenkt werden, indem auf die spezifischen Bedürfnisse und das Vertrauensniveau verschiedener Käufer eingegangen wird.
7. Bieten Sie Gast-Checkout an
Als Ladenbesitzer ist es Ihr Ziel, den Bestellvorgang so einfach wie möglich zu gestalten. Es wird zwar empfohlen, Informationen von Benutzern für künftige Beziehungen zu sammeln, es kann jedoch nicht schaden, die Option zum Bezahlen als Gast beizubehalten.

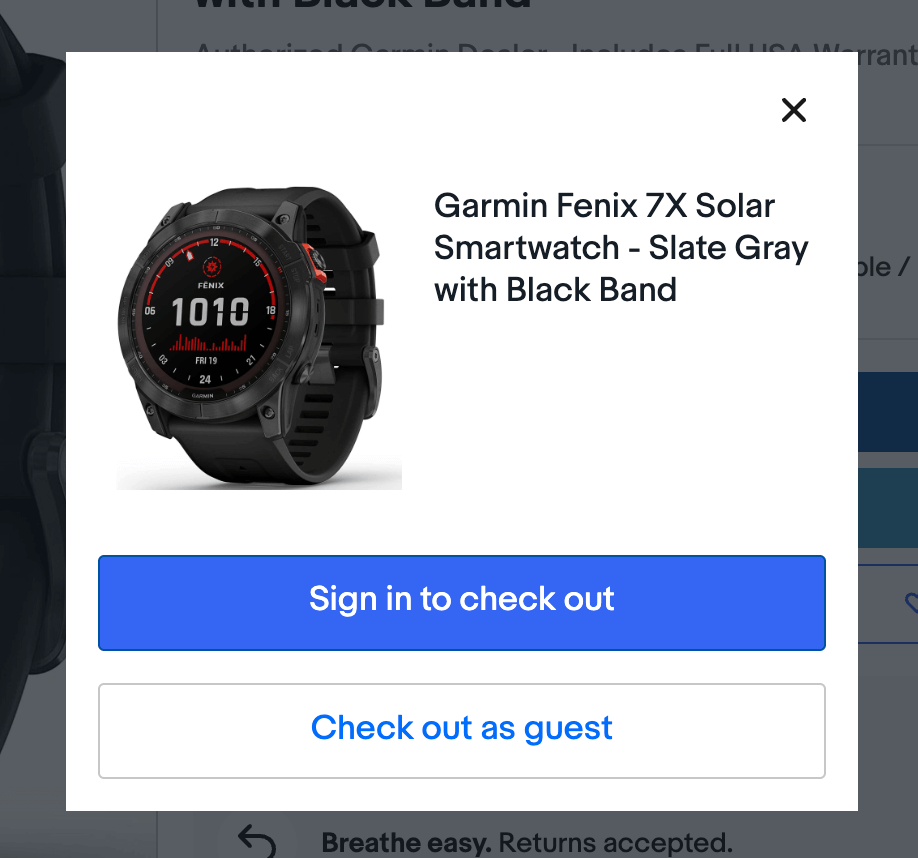
Das Anbieten einer Gästekasse steigert den Umsatz
Manchmal sind Kunden nicht bereit, Ihnen alle ihre Daten mitzuteilen. In diesem Fall müssen Sie die Hürde verringern, indem Sie eine einfache Möglichkeit zur Kasse beibehalten.
Sie können einen Text anzeigen, der erwähnt, welche Vorteile Benutzer erhalten, wenn sie sich anmelden. Andernfalls kann ein reibungsloses Kauferlebnis mehr Erfolg bringen.
8. Sofortige Rückmeldung bei Fehlern
Setzen Sie Indikatoren für erforderliche Felder und geben Sie dann sofortiges Feedback, damit Benutzer sofort wissen, was sie hätten tun sollen.
Nach dem Ausfüllen des vollständigen Formulars und dem Wissen um die Fehler nach dem Klicken auf die Schaltfläche „Senden“ ist es frustrierend. Seien Sie also vorsichtig.
Heben Sie die Bereiche hervor, in denen Fehler auftreten, und teilen Sie ihnen mit, wie sie die Fehler beheben können. Beschreibende Fehlermeldungen können Benutzern helfen, den Fehler zu verstehen und ihn richtig zu beheben.
Ein erfolgreicher Kauf erfordert Aufwand und Sie sind dafür verantwortlich, ihn reibungslos und benutzerfreundlich zu gestalten. Setzen Sie Sternchen, verwenden Sie Tooltips und markieren Sie Bereiche mit Fehlern.
9. Mobile Optimierung
Hier ist eine Tatsache. 53 % aller Kunden kaufen über Mobilgeräte ein, und die Zahl nimmt nicht ab.
Gibt es eine Möglichkeit, die mobile Optimierung zu ignorieren? Die Antwort ist nein.
Es ist nicht mehr optional. Es wird nicht nur empfohlen, Ihren Online-Shop mobilfreundlich zu gestalten, sondern Sie müssen auch Ihre Checkout-Seite optimieren.
Stellen Sie sicher, dass Ihre Checkout-Seite responsiv ist und auf kleineren Bildschirmen leicht zu navigieren ist. Halten Sie alles hahnfreundlich. Bilder sollten nach dem Antippen größer sein.
Implementieren Sie außerdem größere Schaltflächen und vereinfachte Formulare, um mobilen Benutzern gerecht zu werden. Je bequemer die Kaufabwicklung ist, desto mehr Umsätze können Sie erwarten.
10. Testen und iterieren
Beim Nachdenken über die Optimierung des Checkout-Seitendesigns ist Experimentieren der Schlüssel. Kontinuierliches Testen und Verfeinern kann zu einer reibungslosen Checkout-Seite führen.
Beginnen Sie mit A/B-Tests. Es ist die einfachste Formel und bewährte Methode, um herauszufinden, was Ihren Kunden am besten gefällt.
Durch die Durchführung von A/B-Tests können Sie das Benutzerverhalten analysieren und gleichzeitig Feedback erhalten, um Schwachstellen zu identifizieren. Sie können später herausfinden, in welchen Bereichen Verbesserungsbedarf besteht.
Eine der Best Practices im E-Commerce besteht darin, Ihr Design zu bewerten und es von Zeit zu Zeit an die Anforderungen des Benutzers anzupassen.
Andere Dinge, die es zu beachten gilt
Alle oben genannten Optionen sind die wichtigsten. Dies sind jedoch nicht die letzten Punkte. Es gibt immer Raum für Verbesserungen. Und man muss ständig danach suchen.
Diese Tipps sind Ihr Ausgangspunkt. Unterwegs können Sie weitere Möglichkeiten entdecken. Seien Sie darauf vorbereitet.
Bevor ich zum Schluss komme, möchte ich noch ein paar andere Dinge erwähnen, die bei der Optimierung des Checkout-Seitendesigns hilfreich sein könnten. Beispielsweise können Sie die Option beibehalten, die Anzahl der Artikel zu erhöhen oder zu verringern.
Sie können automatisch Ländervorwahlen für Telefonnummern hinzufügen, basierend auf dem Land, das Ihre Benutzer ausgewählt haben. Gutscheine sind ein weiterer Teil, der den Umsatz steigert. Auch dafür sollten Sie ein Feld freihalten.

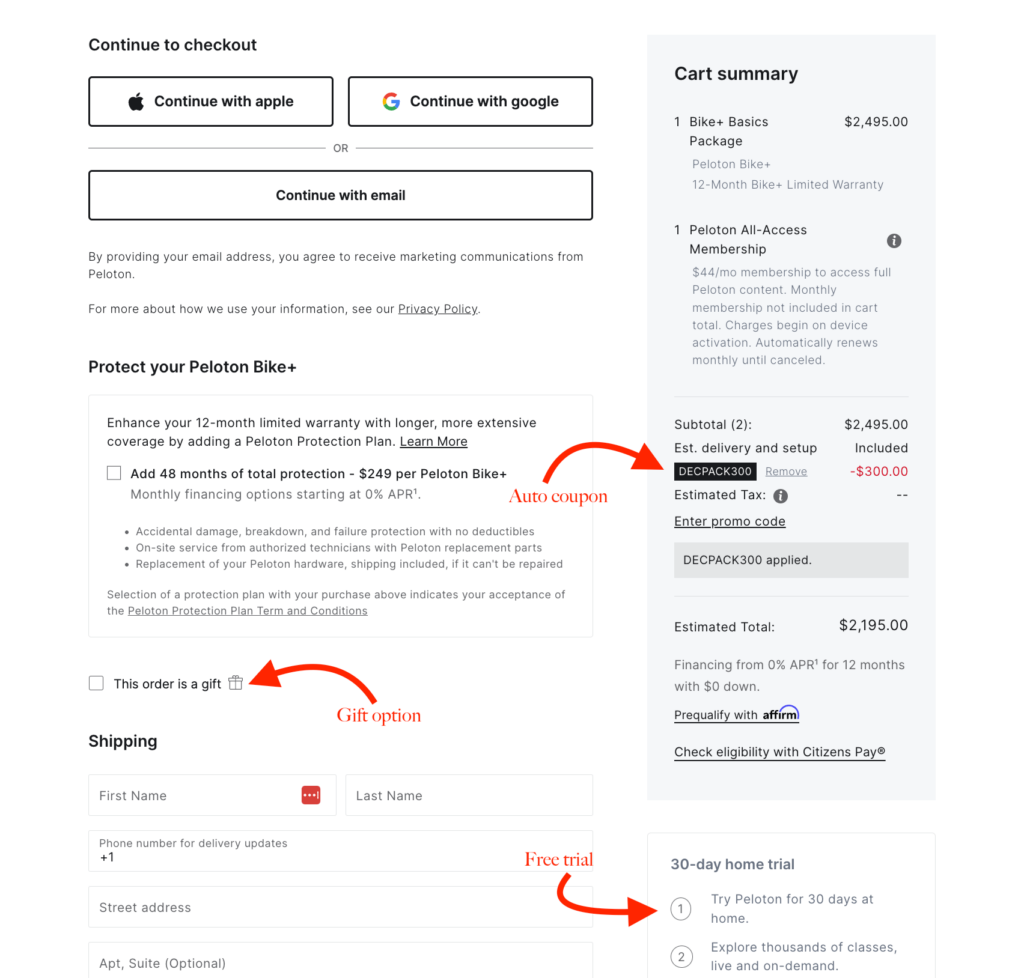
Peloton bietet im Checkout einen automatischen Coupon an
Zinslose Ratenzahlungen ermöglichen Nutzern auch dann, wenn der Preis außerhalb ihres Rahmens liegt. Dadurch steigern Sie Ihren Umsatz, da Kunden lieber vier Monate lang 50 US-Dollar zahlen würden, anstatt 200 US-Dollar auf einmal zu zahlen.
Darüber hinaus können Sie während des Bezahlvorgangs sogar um Feedback bitten. Hier gibt es nichts zu drängen. Behalten Sie einfach eine Option bei, sodass Benutzer, wenn sie etwas zum Bezahlvorgang sagen möchten, dies tun können.
Abschluss
Das Design Ihrer Checkout-Seite ist der wichtigste Bestandteil Ihres Online-Shops. Durch die Umsetzung dieser Tipps können Sie die Customer Journey Ihrer Benutzer verbessern und ihren Kaufprozess reibungsloser gestalten.
Ein intuitives, effizientes und sicheres Checkout-System kann entscheidend dazu beitragen, aus Besuchern zufriedene Kunden zu machen.
Denken Sie daran, dass eine benutzerfreundliche Erfahrung Ihre Gesamtkonversion erheblich verbessern und zu einer hohen Anzahl von Verkäufen führen kann.
