Die 9 besten Webentwickler-Erweiterungen für Chrome zur Verwendung im Jahr 2022
Veröffentlicht: 2022-07-04Sind Sie ein Webentwickler und auf der Suche nach den besten Webentwickler-Erweiterungen für den Chrome-Browser? Dann ist dieser Blog exklusiv für Sie.
Wenn Sie ein Webentwickler sind, dann bin ich sicher, dass Sie bereits Ihre bevorzugten Chrome-Erweiterungen auf Ihrem PC haben, was Ihre Arbeit erleichtert.
Wussten Sie, dass Chrome von 71,6 % der Internetnutzer verwendet wird? was massiv ist. Daraus können Sie sich ein Bild davon machen, wie beliebt Chrome ist.
Für die Erstellung dieses Artikels haben wir mit unseren Teamkollegen diskutiert und Informationen von den Webentwicklungsunternehmen gesammelt, um eine Liste der besten Webentwickler-Erweiterungen für Chrome zu erstellen.
Die Chrome-Erweiterungen machen das Leben einfacher, es macht uns produktiver, jede Aufgabe schnell und einfach zu erledigen.
Der Chrome Web Store hat bereits Chrome-Erweiterungen für Webentwickler kategorisiert. Wir haben jedoch die nützlichsten Chrome Web Developers-Erweiterungen ausgewählt.
Im Chrome Web Store gibt es verschiedene Webentwickler-Tools und Chrome-Erweiterungen. Aber wir haben die besten und nützlichsten Webentwickler-Erweiterungen für Chrome ausgewählt.
Beste Webentwickler-Erweiterungen für Chrome
Hier ist eine Liste der unverzichtbaren Chrome-Erweiterungen für Webentwickler. Sehen Sie, ob Ihre bevorzugte Erweiterung enthalten ist oder nicht. Lesen wir weiter
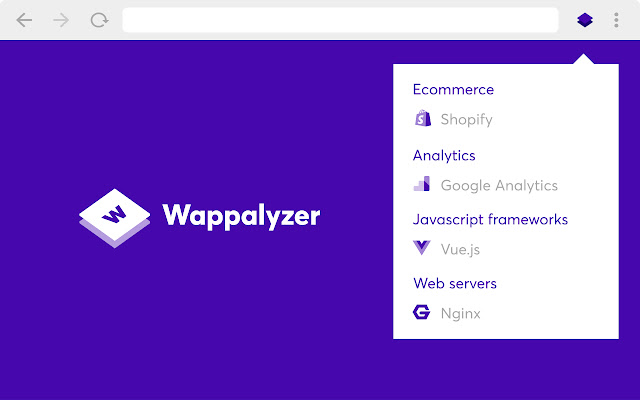
1. Wappalyzer

| Bewertungen | |
| Downloads | Über 1.000.000 Benutzer |
Wappalyzer Chrome Extension ist ein Technologie-Profiler, der Ihnen zeigt, womit Websites erstellt wurden. Sie können die Informationen zu jeder Website überprüfen und herausfinden, welche CMS-Website verwendet wird.
Abgesehen von CMS können Sie auch überprüfen, welches Framework, welche E-Commerce-Plattform, welche JavaScript-Bibliotheken usw. eine Website verwendet.
Man kann sagen, Wappalyzer ist mehr als ein CMS- oder Framework-Detektor. Dies kann ein großartiges Add-on für Ihre Chrome-Erweiterung für die Webentwicklung sein.
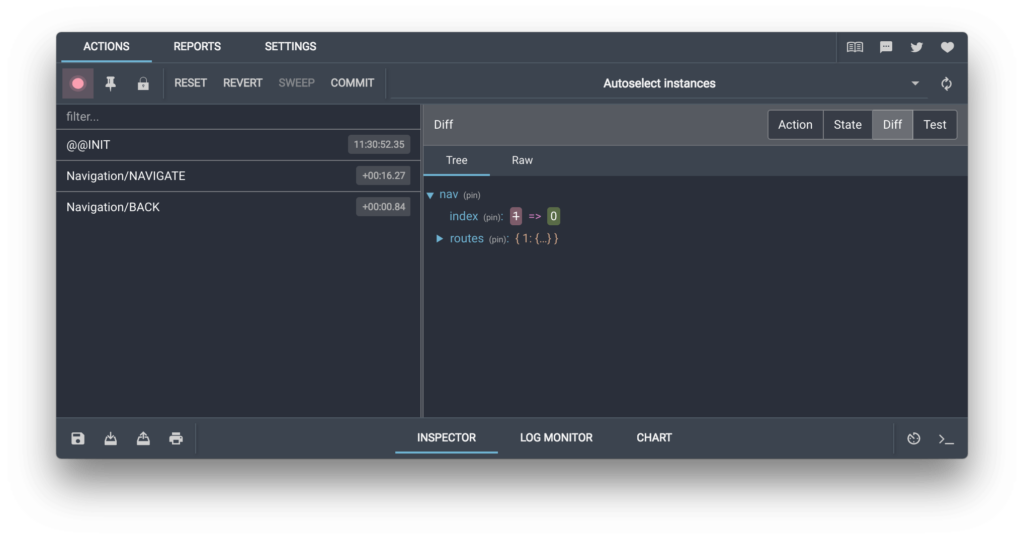
2. Redux-DevTools

| Bewertungen | |
| Downloads | Über 1.000.000 Benutzer |
Redux DevTools ist ein Entwicklungszeitpaket, das Power-Ups für Ihren Redux-Entwicklungsworkflow bietet.
Es dient zum Debuggen von Statusänderungen von Anwendungen. Abgesehen von Redux kann es mit jeder anderen Architektur verwendet werden, die den Zustand verwaltet.
Dies ist ein Open-Source-Projekt. Sie können das offizielle Repository auf Github sehen. Es ist eine nützliche Erweiterung für Entwickler, die Redux verwenden.
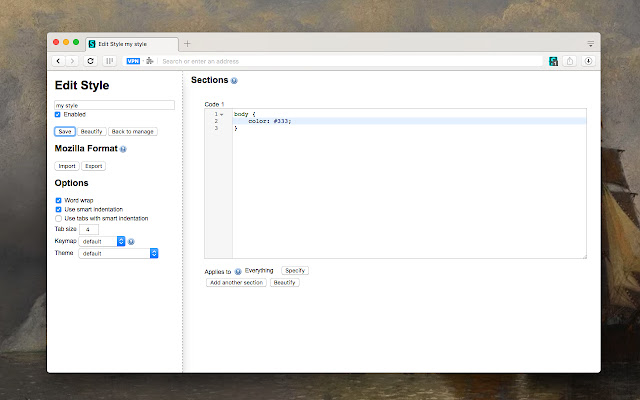
3. Stift

| Bewertungen | |
| Downloads | Über 500.000 Benutzer |
Stylus ist ein User-Style-Manager, der 2017 von Stylish for Chrome abgezweigt wurde. Eine Stylus-Browsererweiterung ist für Chrome-, Firefox- und Opera-Browser verfügbar.
Der Stylus ist ein Editor und Manager für Benutzerstile, der auf dem Quellcode von Stylish Version 1.5.2 basiert.
Sein Ziel ist es, die ursprüngliche Version des Autors beizubehalten und zu verbessern und gleichzeitig stärker auf den Datenschutz ausgerichtet zu sein und für Stilersteller benutzerfreundlicher zu bleiben.
Damit können Sie ganz einfach benutzerdefinierte Designs aus beliebten Online-Repositories installieren oder Ihre eigenen personalisierten CSS-Stylesheets erstellen, bearbeiten und verwalten.
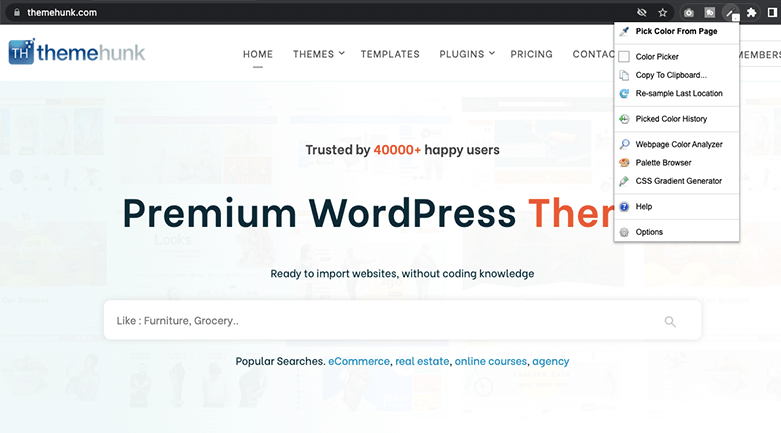
4. ColorZilla

| Bewertungen | |
| Downloads | Über 3.000.000 Benutzer |
Colorzilla ist die beliebteste Chrome-Entwicklererweiterung mit über 3 Millionen Downloads.
Mit ColorZilla können Sie von jedem Punkt in Ihrem Browser aus einen Farbmesswert erhalten, diese Farbe schnell anpassen und in ein anderes Programm einfügen.
Sie können die Seite analysieren und eine Palette ihrer Farben untersuchen. Der integrierte Palettenbrowser ermöglicht die Auswahl von Farben aus vordefinierten Farbsets und das Speichern der am häufigsten verwendeten Farben in benutzerdefinierten Paletten.
Es kommt mit einer Funktion Pipette, die hilft, die Farbe jedes Pixels oder Bereichs auf der Seite zu bekommen.
Außerdem enthält es einen Webseiten-Farbanalysator, Farbauswahl mit einem Klick, Farbauswahl aus Flash-Objekten, Farbverlauf usw.
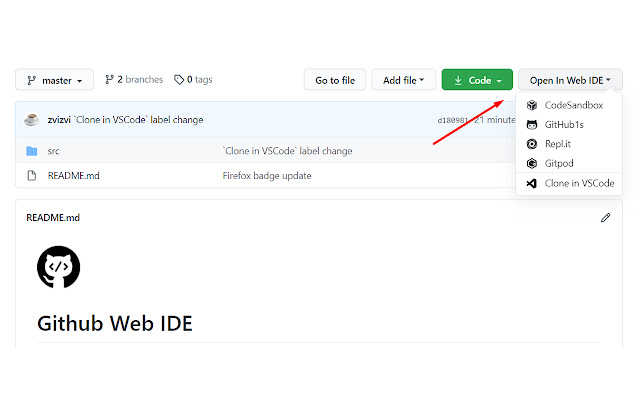
5. GitHub-Web-IDE

| Bewertungen | |
| Downloads | Über 6.000 Benutzer |
Diese Erweiterung fügt jedem GitHub-Repository ein neues Dropdown-Menü hinzu, das Links zu einer Reihe von Onlinediensten bietet, die das Anzeigen des Quellcodes des Repositorys in einer IDE-ähnlichen Oberfläche ermöglichen.

Es unterstützt Dienste wie GutHub Dev, VSCode Dev, CodeSandbox, GiItHub1s, GitLab1s, Gitpot, StackBlitz, GitHub Memory usw.
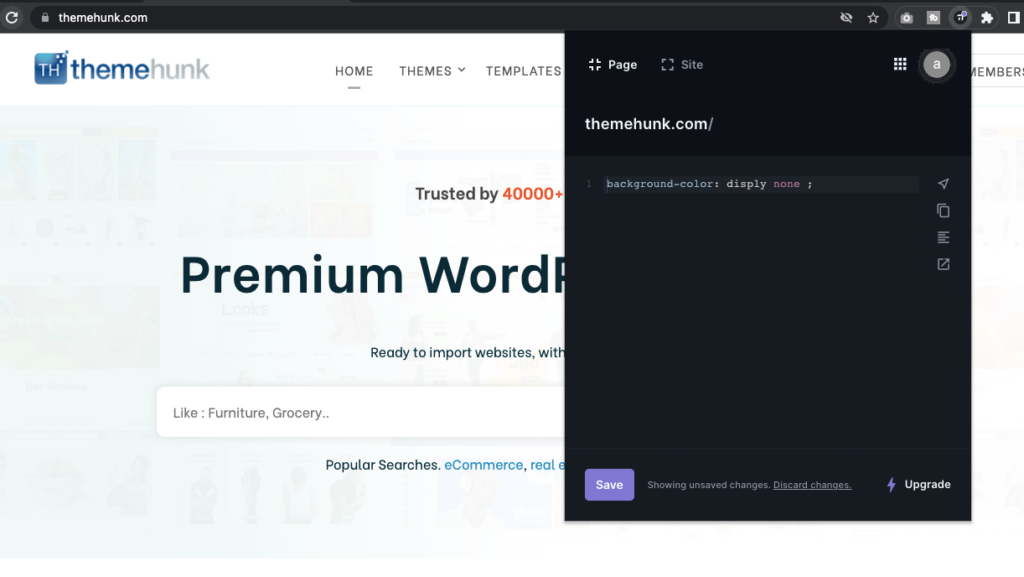
6. Amino-CSS-Editor

| Bewertungen | |
| Downloads | Über 30.000 Benutzer |
Amino CSS Editor ist ein Live-CSS-Editor. Sie können benutzerdefiniertes CSS für jede Website schreiben und Ihre Änderungen in Echtzeit sehen.
Benutzer Passen Sie Websites mit CSS an, indem Sie Ihre eigenen Benutzer-Stylesheets erstellen. Sie können auch das Erscheinungsbild der Seite anpassen, Rendering-Fehler beheben und das Web so gestalten, wie Sie es möchten.
Diese Erweiterung stellt auf jeder HTML-Seite ein Textfeld bereit, sodass Sie CSS frei schreiben und die Ergebnisse sofort sehen können.
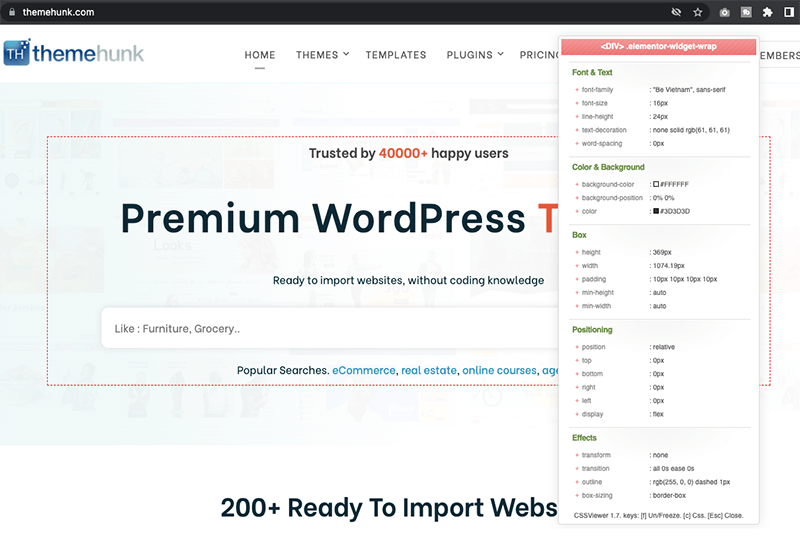
7. CSSViewer

| Bewertungen | |
| Downloads | Über 200.000 Benutzer |
CSSViewer ist ein einfacher CSS-Property-Viewer für Google Chrome. Es ist nur ein CSS-Viewer, kein Editor.
CSSViewer hilft Ihnen, wichtige CSS-Eigenschaften überall dort zu identifizieren, wo Sie mit der Maus zeigen. Diese Erweiterung zeigt Ihnen die CSS-Eigenschaften jeder Webseite.
Nachdem Sie diese Erweiterung aktiviert haben, fahren Sie mit der Maus irgendwo auf die Webseite oder Website, ein kleines Popup-Fenster erscheint und zeigt Ihnen die gesamten CSS-Daten dieses bestimmten Elements.
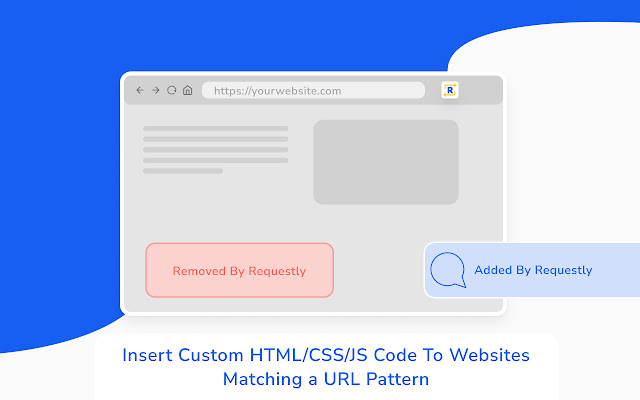
8- Bitte

| Bewertungen | |
| Downloads | Über 100.000 Benutzer |
Requestly ist ein leichtgewichtiger Proxy, der als Browsererweiterung und Desktop-App zum Abfangen und Ändern von Netzwerkanfragen verfügbar ist.
Mit Requestly können Sie API-Antworten simulieren, Header ändern, URLs umleiten, Anfragen verzögern/drosseln usw. Entwickler können zusammenarbeiten, indem sie Regeln miteinander teilen.
Leiten Sie Anforderungen, die einem URL-Muster entsprechen, an eine andere Ziel-URL um. Kann verwendet werden, um nicht minimierte Skripte zu laden, verschiedene Bibliotheksversionen zu testen, lokale Versionen von Skripten in der Produktionsumgebung zu laden usw.
Mit Grundkenntnissen in JS und CSS können Sie das Verhalten einer Webseite automatisieren, kratzen und ändern.
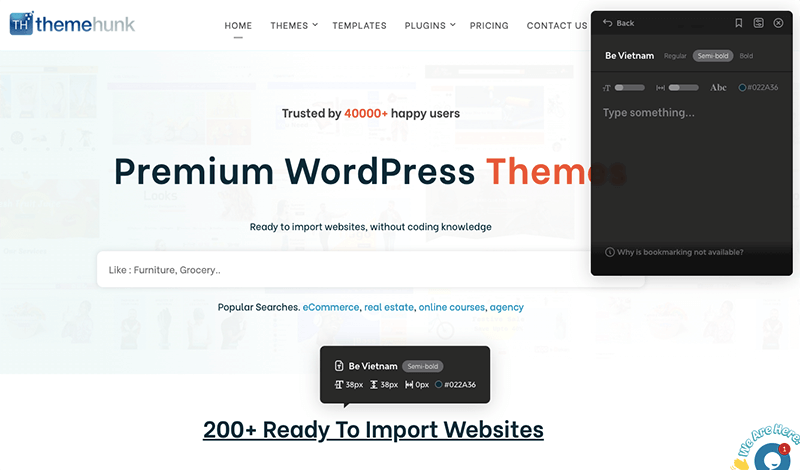
9. Schriftarten Ninja

| Bewertungen | |
| Downloads | Über 500.000 Benutzer |
Fonts Ninja Chrome Extension hilft Ihnen, Schriftarten von jeder Website zu identifizieren, zu bookmarken, auszuprobieren und schnell zu kaufen.
Installieren Sie diese Erweiterung in Ihrem Chrome-Browser und danach sehen Sie ein grünes Ninja-Symbol in Ihrer Chrome-Symbolleiste. Klicken Sie auf das Symbol und bewegen Sie den Mauszeiger über eine Schriftart auf der Webseite, um die Schriftart zu identifizieren.
Sie können über beliebige Texte fahren, um festzustellen, welche Schriftarten verwendet wurden, deren Größe, Buchstabenabstand, Zeilenhöhe und Farbe.
Fazit-
Es gibt verschiedene weitere Erweiterungen im Chrome Web Store, aber wir haben diese besten Webentwickler-Erweiterungen für Chrome ausgewählt.
Mit diesen Erweiterungen können Sie Ihre Webentwicklung einfacher und komfortabler gestalten.
Wir aktualisieren diese Liste der besten Webentwickler-Erweiterungen für Chrome regelmäßig. Sie können diesen Artikel also ab und zu überprüfen.
Können Sie Chrome-Entwicklererweiterungen empfehlen? Sagen Sie uns einfach im Kommentarbereich unten, wir werden versuchen, es zu unserer Liste der Erweiterungen hinzuzufügen.
Wenn Sie Fragen zu irgendetwas haben, zögern Sie nicht, kommentieren Sie einfach unten, und wir helfen Ihnen bei der Lösung Ihres Problems. Vielen Dank für das Lesen dieses Blogs.
Bitte abonnieren Sie unseren YouTube-Kanal , wir laden dort auch großartige Inhalte hoch, und folgen Sie uns auch auf Facebook und Twitter
Weiterlesen-
