Die 22 besten sauberen Websites (Beispiele) 2022
Veröffentlicht: 2022-12-16Diese besten sauberen Websites sind die perfekten Beispiele, um zusätzliche Ideen für Ihre einfache und minimalistische Seite zu erhalten.
Für diese Sammlung haben wir die Verwendung von Leerraum, Farben, Schriftarten und kreativen Elementen auf jeder Website überprüft und überprüft, um nur einige zu nennen.
Ein sauberes Design bedeutet nicht zwangsläufig, dass weniger besser ist. Aber es muss einfach und leicht zu überfliegen sein (lesen, keine Ablenkungen).
Hier ist eine einfache Regel: Wenn Sie nicht wissen, wie man Webdesign angeht, halten Sie es einfach!
Eine sehr einfache Möglichkeit, eine minimale und einfache Website zu erstellen, ist die Verwendung eines sauberen WordPress-Themes.
Die besten sauberen Websites für Design-Inspiration
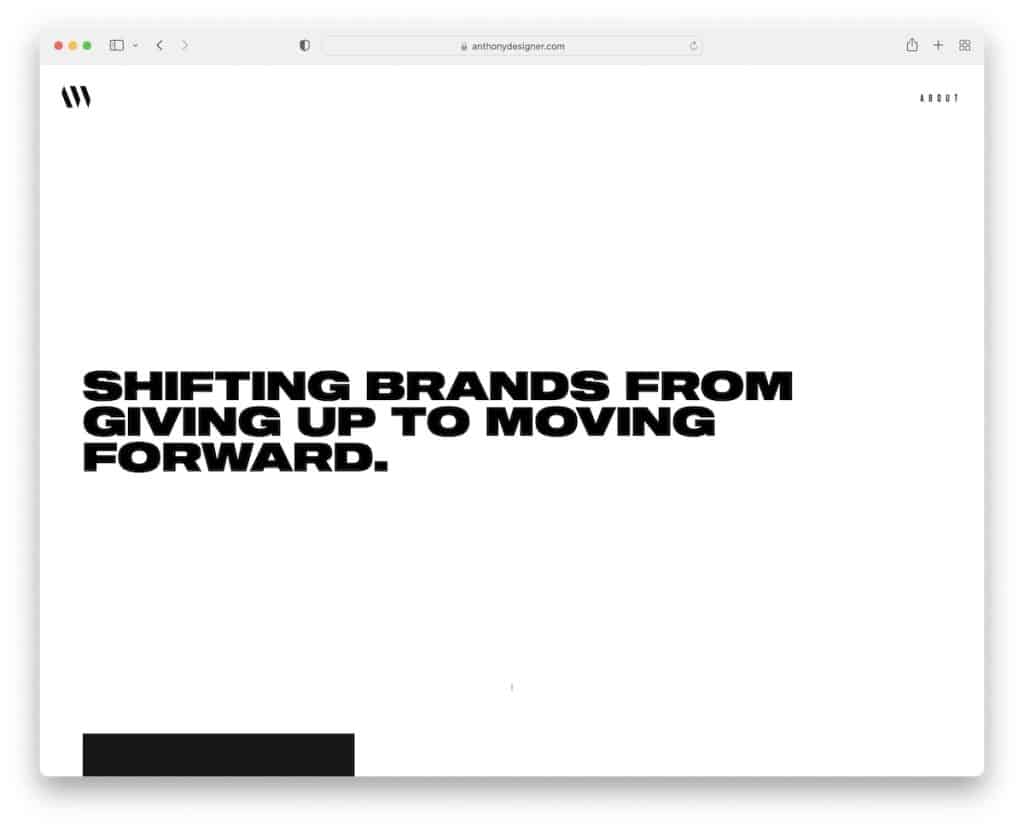
1. Anthony Wiktor
Gebaut mit : Gatsby

Die Seite von Anthony Wiktor hat einen sauberen hellen und (hauptsächlich) dunklen Look, der das Auge anspricht. Der Übergang vom weißen Heldenhintergrund zur schwarzen Basis macht das Gesamterlebnis viel angenehmer.
Einzigartig an Anthonys Seite ist auch, dass Portfolio-Elemente die gesamte Website beim Hover in eine andere Farbe (spezifisch für das Projekt) tauchen.
Hinweis : Eine Kombination aus hellem und dunklem Design verleiht der Website ein sehr hochwertiges Gefühl.
Brauchen Sie mehr Inspiration? Sehen Sie sich diese großartigen Portfolio-Websites an.
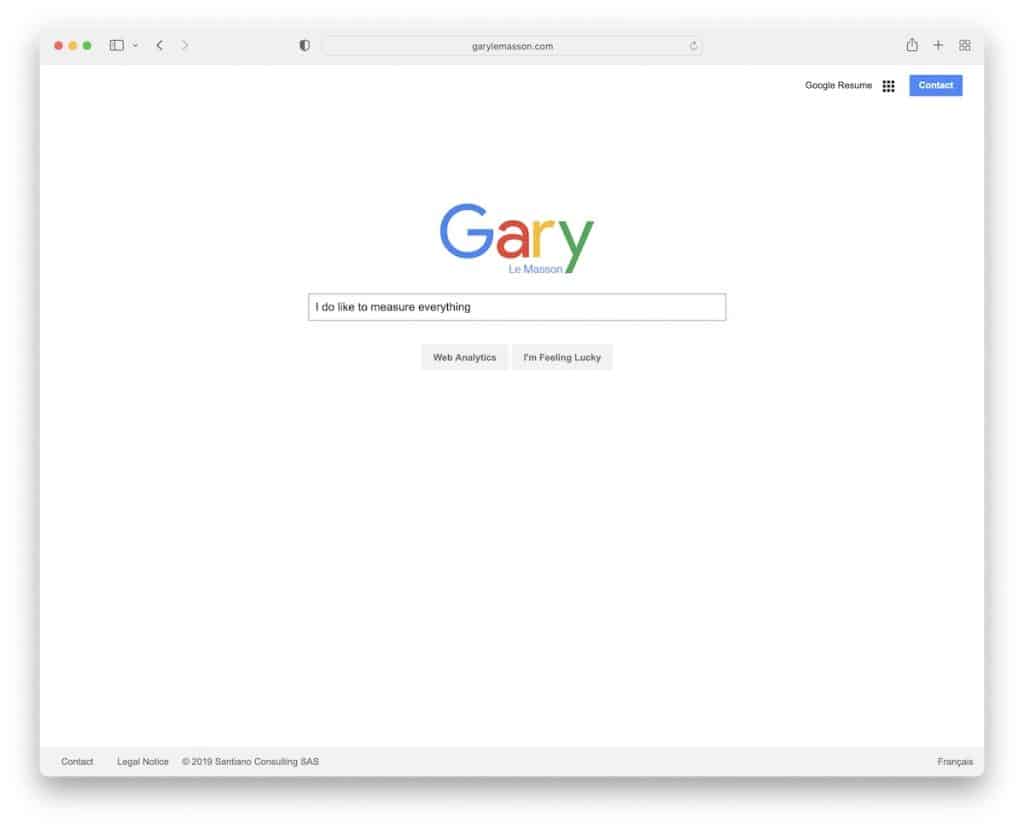
2. Gary Le Masson
Gebaut mit : Drupal

Diese saubere Website hat eines der coolsten Designs, die wir je gesehen haben. Gary Le Masson hat das Design von Google clever übernommen und eine persönliche Website erstellt, die Sie einfach überprüfen müssen.
Hinweis : Wenn Sie das Design von jemand anderem „stehlen“ wollen, tun Sie es strategisch, wie Gary.
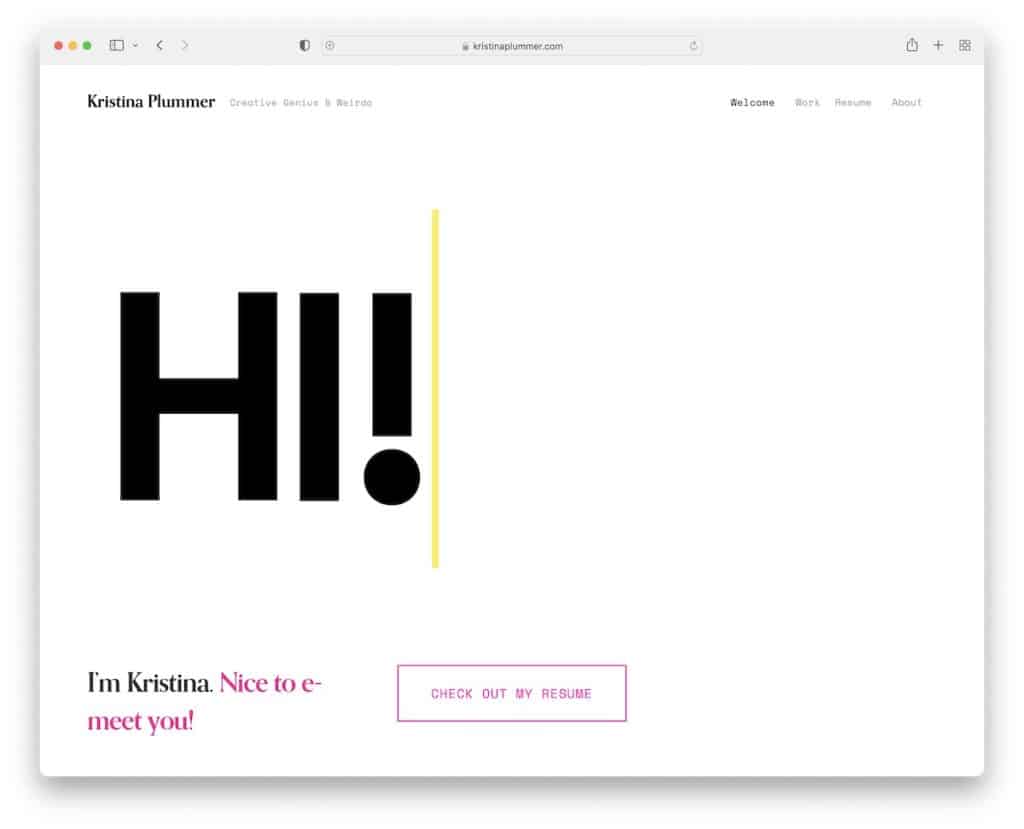
3. Kristina Plummer
Gebaut mit : Squarespace

Kristina Plummer gestaltete ihre Homepage sehr minimalistisch und begrüßte ihre Besucher mit einem Schreibmaschineneffekt, um die Dinge aufzupeppen.
Die Kopfzeile ist super sauber und die Schaltfläche zum Fortsetzen hat nur einen rosa Umriss, der beim Schweben fest wird. Der Rest der Seite behält den gleichen Lichtfluss bei, was eine hervorragende Lesbarkeit gewährleistet.
Hinweis : Minimalismus mit einem Hauch von Animation gehen sehr gut Hand in Hand für eine Lebenslauf-Website.
Verpassen Sie nicht unsere spezielle Sammlung der ultimativen Beispiele für Squarespace-Websites.
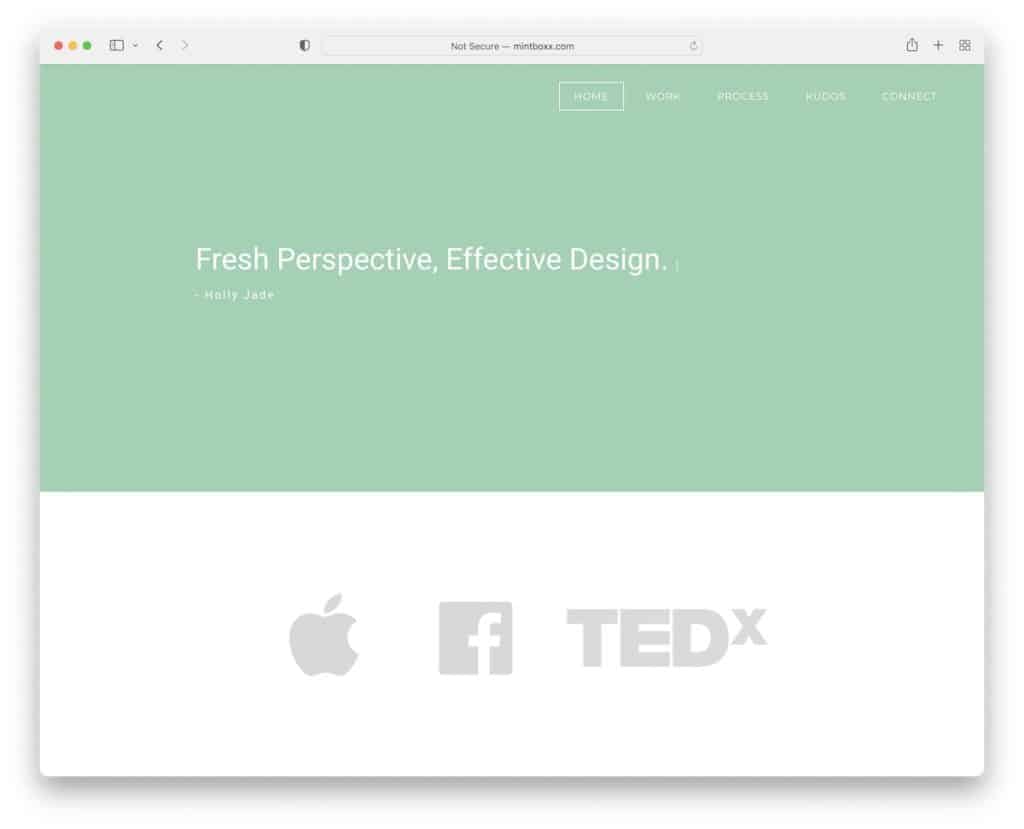
4. Mintboxx
Gebaut mit : Weebly

Die Mintboxx-Website von Holly hat ein sauberes und einfaches Aussehen, das modernen Webstandards in Bezug auf schnelles Laden und Reaktionsfähigkeit folgt.
Die Seite verfügt über eine transparente Kopfzeile, die fest wird und beim Scrollen schwebt. Sie behielt auch das gleiche vereinfachte Thema für die Fußzeile bei, einschließlich sozialer Symbole, Copyright-Text und einer Ein-Satz-Bio.
Hinweis : Halten Sie das Erscheinungsbild Ihrer Website mit einem transparenten Header sauberer.
Unsere Liste der besten Weebly-Websites ist bereit für alle, die daran interessiert sind, mit diesem einfachen Website-Builder zu arbeiten.
5. Andrew McCarthy
Erstellt mit : GitHub-Seiten

Die Online-Präsenz von Andrew McCarthy ist sowohl sauber als auch kreativ – und ein bisschen knifflig. Der Endlos-Scrolling-Effekt wiederholt kontinuierlich dieselben sieben Abschnitte mit wechselnden überlagerten Formen.
Aber selbst wenn Sie am Ende einige Zeit scrollen, bevor Sie es merken, erscheint das Menü mit Links zu den About- und Work-Seiten wieder, sobald Sie anfangen, zurück zu scrollen.
Hinweis : Es gibt immer Raum, Dinge anders zu machen und sich von den anderen abzuheben, genau wie Andrew.
6. Und dann Jupiter
Gebaut mit : Craft CMS

And Then Jupiter ist eine sehr einzigartige und textlastige Website mit viel Weißraum und ein wenig Animation für ein angenehmes Benutzererlebnis.
Diese saubere Seite hat eine schwebende Kopfzeile mit Start- und Menüschaltflächen. Es verfügt über ein Vollbildmenü, das seine Elemente in einer kreisförmigen Bewegung anzeigt, was anders ist als alles, was wir beim Kuratieren dieser Sammlung von Beispielen gesehen haben.
Hinweis : Wenn jeder auf seiner Website viele visuelle Inhalte verwendet, erstellen Sie eine Nur-Text-Version und unterscheiden Sie sie von den anderen.
7. Lebensraum
Gebaut mit : Craft CMS

Habitat ist ein großartiges Beispiel für eine saubere einseitige Website mit einer Navigationsleiste, die Sie ohne Scrollen direkt zum gewünschten Abschnitt führt.
Die Website verwendet auch eine klebrige Schaltfläche „Gespräch beginnen“, die das Kontaktformular öffnet, ohne die aktuelle Seite zu verlassen.
Hinweis : Mit einer coolen schwebenden Schaltfläche haben Sie jederzeit Zugriff auf das Kontaktformular.
Verpassen Sie nicht, sich diese anderen großartigen One-Page-Website-Builder anzusehen, um eine epische Online-Präsenz zu erstellen.
8. MinRims
Gebaut mit : Webflow

MinRims ist eine saubere und interaktive Website, die bei der Präsentation ihres Produkts ein immersives Browsing-Erlebnis schafft.
Die Landing Page hat keine Kopfzeile, aber einen klebrigen „Join the Waitlist“-Button, um Leads zu sammeln.
Hinweis : Erstellen Sie eine beeindruckende Präsentation eines Produkts, die alle Vor- und Nachteile mit einem sauberen Design zeigt.
Schließlich sind wir sicher, dass Sie von diesen Webflow-Websites viel Inspiration erhalten werden.
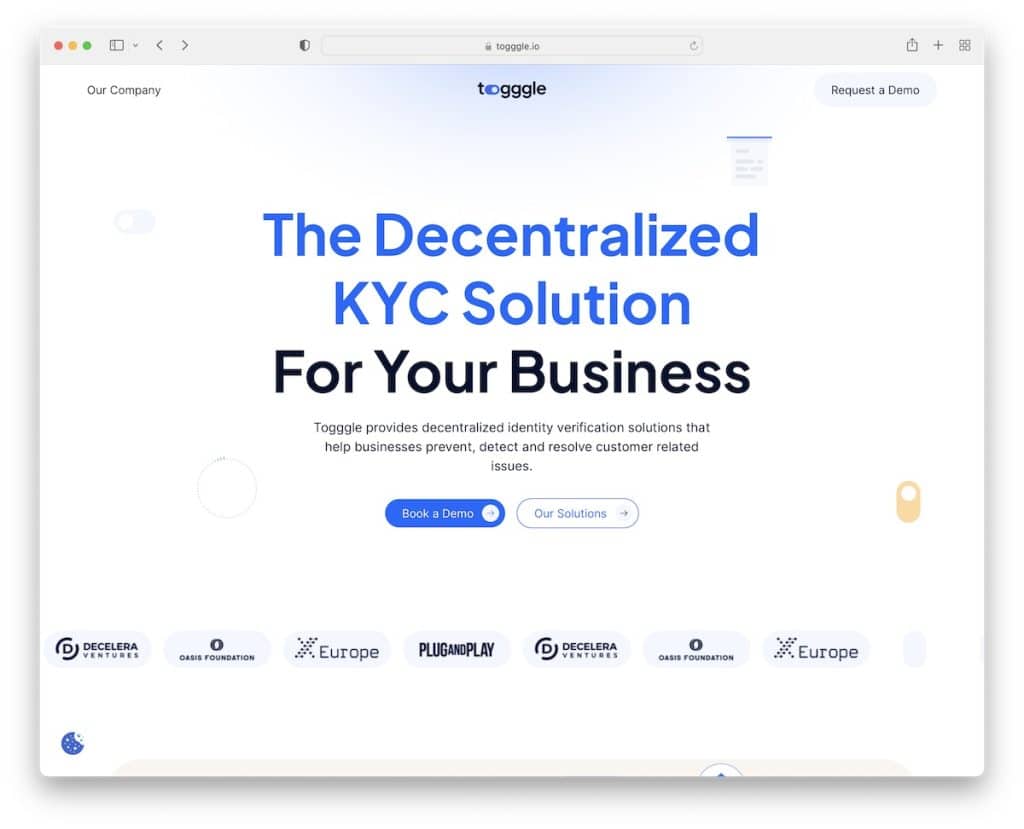
9. Umschalten
Gebaut mit : Webflow

Toggle ist eine moderne Website mit einer Reihe animierter Elemente, die den Abschnitt "above the fold" schmücken.
Die Seite verfügt über viele Abschnitte, aber dank der großen Auswahl an Farben, Schriftarten, Symbolen und dem insgesamt sauberen Designansatz fühlt sie sich nicht überfüllt an. Und es behält die gleiche großartige Benutzererfahrung auf dem Desktop und auf Mobilgeräten bei.
Hinweis : Verwenden Sie ein sauberes und lesbares Design, wenn Sie Ihrer Website viele Informationen und Inhalte hinzufügen möchten.
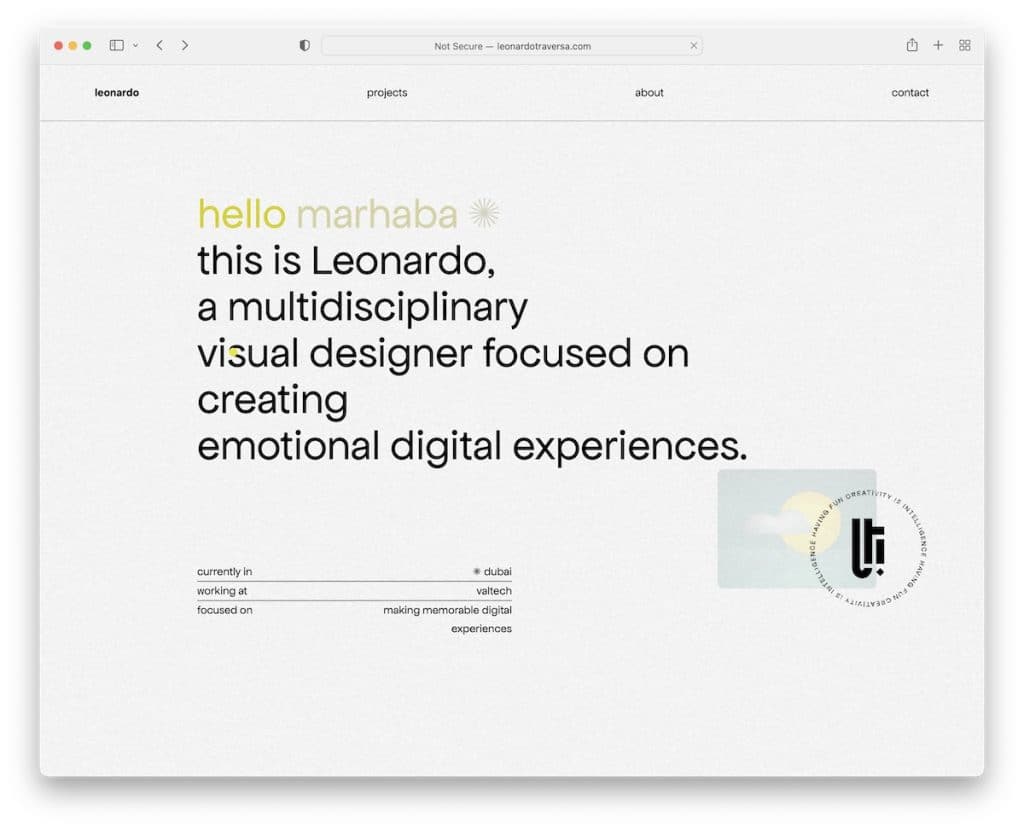
10. Leonardo Traversa
Gebaut mit : Semplice

Diese saubere und ansprechende Website klebt Sie beim Scrollen an den Bildschirm, weil sie großartig ist.
Leonardo Traversa hat sich viel Gedanken über seine Website gemacht und sie mit vielen bewegenden Elementen angereichert, die man gesehen haben muss, um ein Gefühl dafür zu bekommen. Er sagt es am besten: „Kreativität ist Intelligenz, die Spaß hat.“
Hinweis : Originalität kennt keine Grenzen, also fühlen Sie sich frei, Ihre kreative Note einzubringen – so wie Sie wollen.
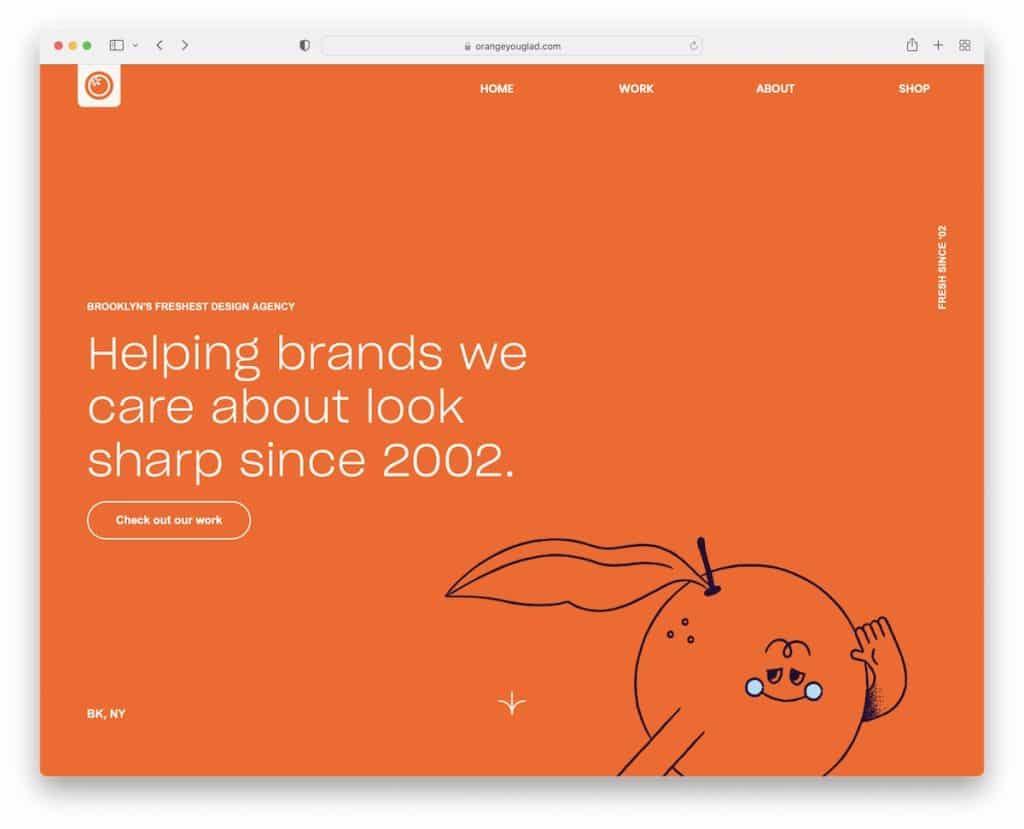
11. OrangeYouGlad
Gebaut mit : Wix

Die Website von OrangeYouGlad fühlt sich an, als würden Sie einen vertikalen Schieberegler mit coolen Abschnitten und eingängigen Elementen scrollen, die das Engagement auf einem Allzeithoch halten.
Die Kopf- und Fußzeile sind sehr minimalistisch für einen makellosen Look. Einzigartig ist das klebrige Symbol, das die Kopfzeile / das Menü beim Schweben anzeigt, was Sie nicht täglich sehen.

Hinweis : Ein sprudelndes Design kann auch sauber sein!
Wir haben auch viele weitere hochkarätige Beispiele für Websites, die auf der Wix-Plattform erstellt wurden.
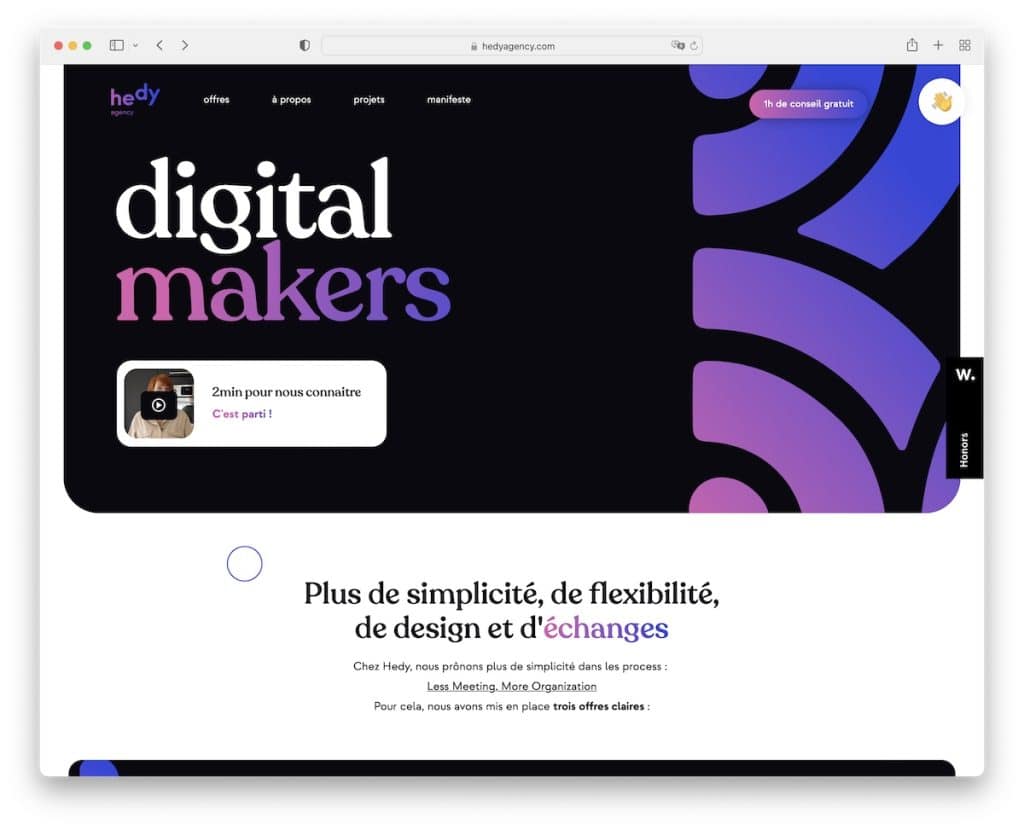
12. Hedi
Gebaut mit : Webflow

Hedy leistet großartige Arbeit darin, animierte Elemente mit sauberen und minimalistischen Abschnitten zu mischen, um der Website ein dynamischeres Gefühl zu verleihen.
Die Seite hat eine einfache, klebrige Kopfzeile mit einem winkenden Emoji-Button, mit dem sie kontaktiert werden können, und eine mehrspaltige Fußzeile mit Diensten, Geschäftsdetails und sozialen Links.
Hinweis : Wenn Ihr Unternehmen mit viel kreativer Arbeit zu tun hat, stellen Sie es auf Ihrer Website vor und lassen Sie es Ihr Botschafter sein.
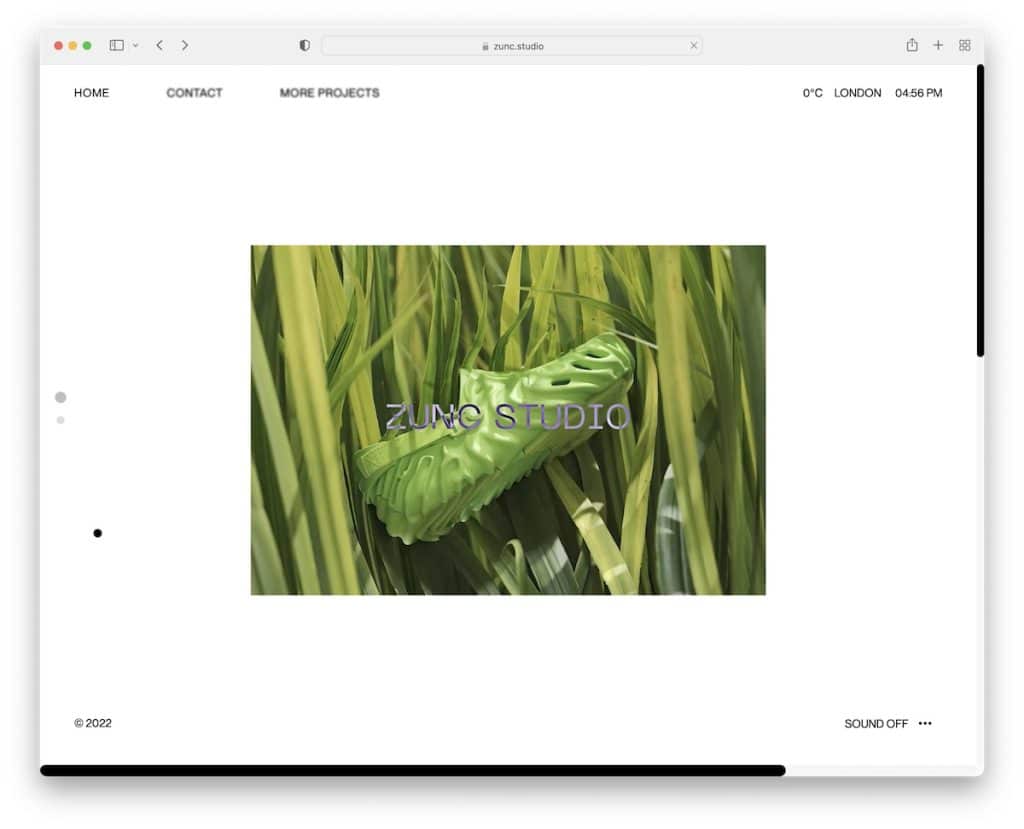
13. Zunc-Studio
Gebaut mit : Webflow

Zunc Studio hat eine sehr interessante Version einer Videopräsentation, die wir noch nie zuvor gesehen haben.
Sobald das Video endet, scrollt es automatisch zum zweiten Teil der Seite, der etwas Text mit einem der einzigartigeren Hover-Effekte enthält.
Sie können den Ton auch ein- oder ausschalten.
Hinweis : Mit Hover-Effekten, wie sie Zunc Studio verwendet, können Sie ein viel saubereres Aussehen der Website erzielen.
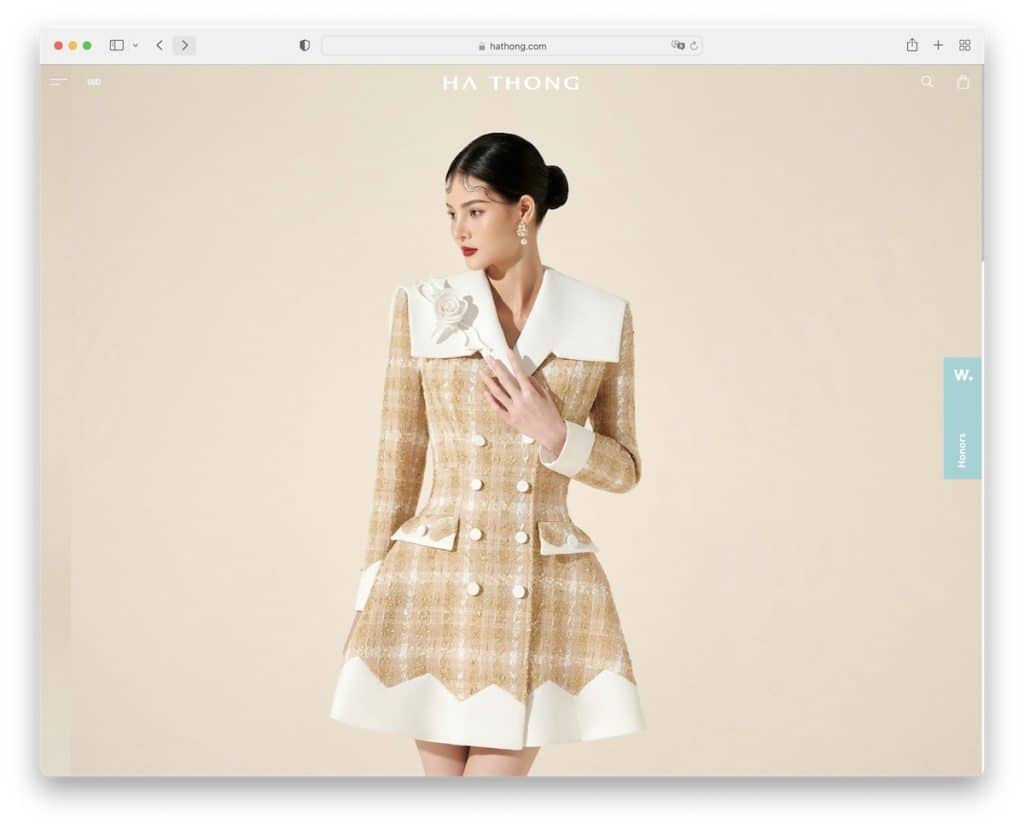
14. Ha Tanga
Gebaut mit : Webflow

Ha Thong ist eine saubere E-Commerce-Website mit einer anständigen Menge an Leerraum, die die Artikel mehr hervortreten lässt.
Darüber hinaus bietet der Heldenbereich ein anklickbares Vollbildbild ohne Text und CTA. Die Kopfzeile (sie schwebt beim Scrollen) ist sehr minimal, mit einem Hamburger-Symbol auf der linken Seite und Such- und Warenkorbelementen auf der rechten Seite.
Hinweis : Bieten Sie mit einem sauberen Webdesign ein besseres Online-Einkaufserlebnis (und steigern Sie die Conversions).
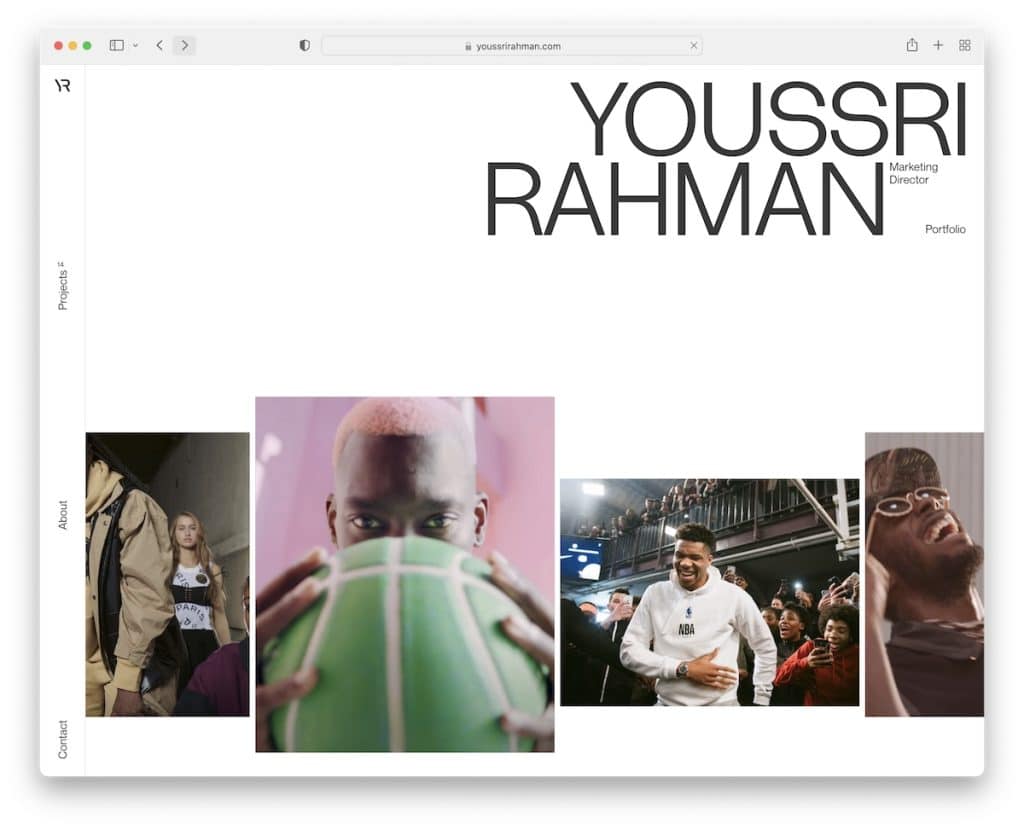
15. Youssri Rahman
Gebaut mit : Webflow

Die Website von Youssri Rahman ist mit ihrem einzigartigen (nicht) Bild-Slider sehr erfrischend. Die Sache ist, sobald Sie mit der Maus über eine einzelne Folie fahren, beginnt ein Video abzuspielen. So klug.
Was diese saubere Seite auch von anderen unterscheidet, ist der Seitenleisten-Header und die tolle About-Seite.
Hinweis : Wenn Sie vorhaben, einen Schieberegler zu verwenden, wagen Sie es, ihn anders zu machen und nicht wie alle anderen.
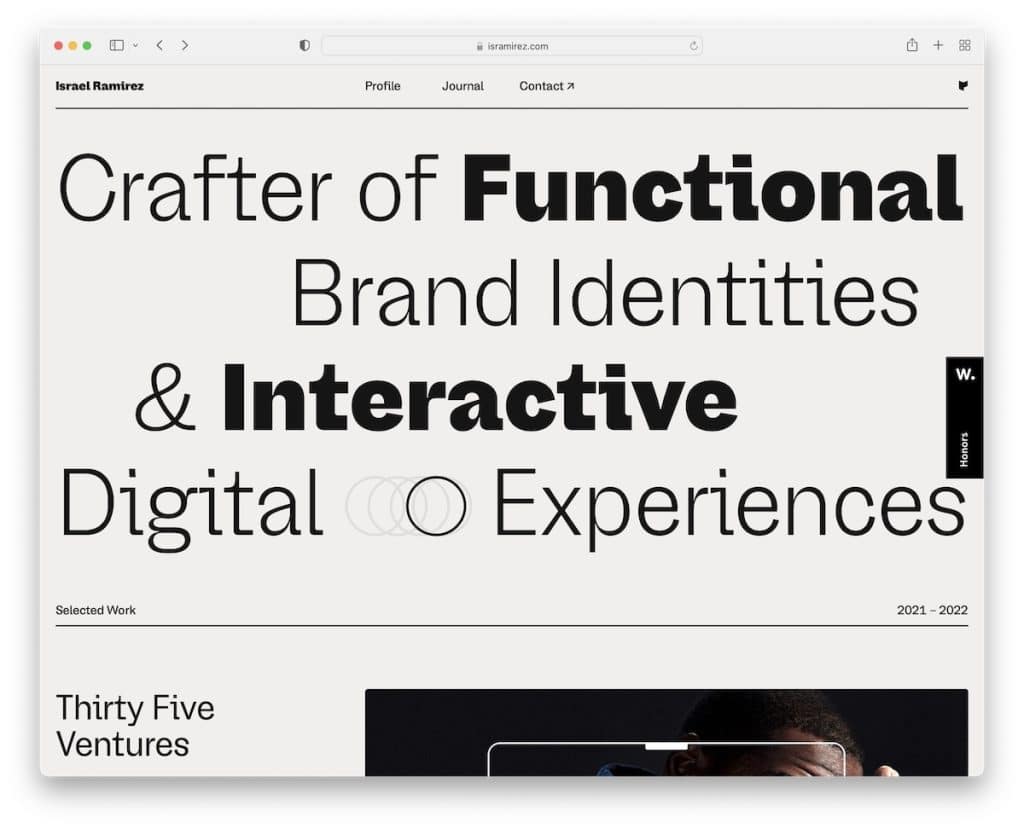
16. Israel Ramírez
Gebaut mit : Webflow

Der große und fettgedruckte Text im Heldenbereich der Website von Israel Ramirez, zusammen mit der kreisförmigen Animation, erregt die Aufmerksamkeit aller.
Sie finden auch eine vereinfachte schwebende Kopfzeile, ein fantastisches Portfolio ausgewählter Werke und eine Fußzeilen-Enthüllungsfunktion mit massivem „Kontaktieren“-Text.
Hinweis : Informieren Sie alle darüber, was Sie tun, mit großem Text "above the fold", anstatt visuelle Inhalte zu verwenden.
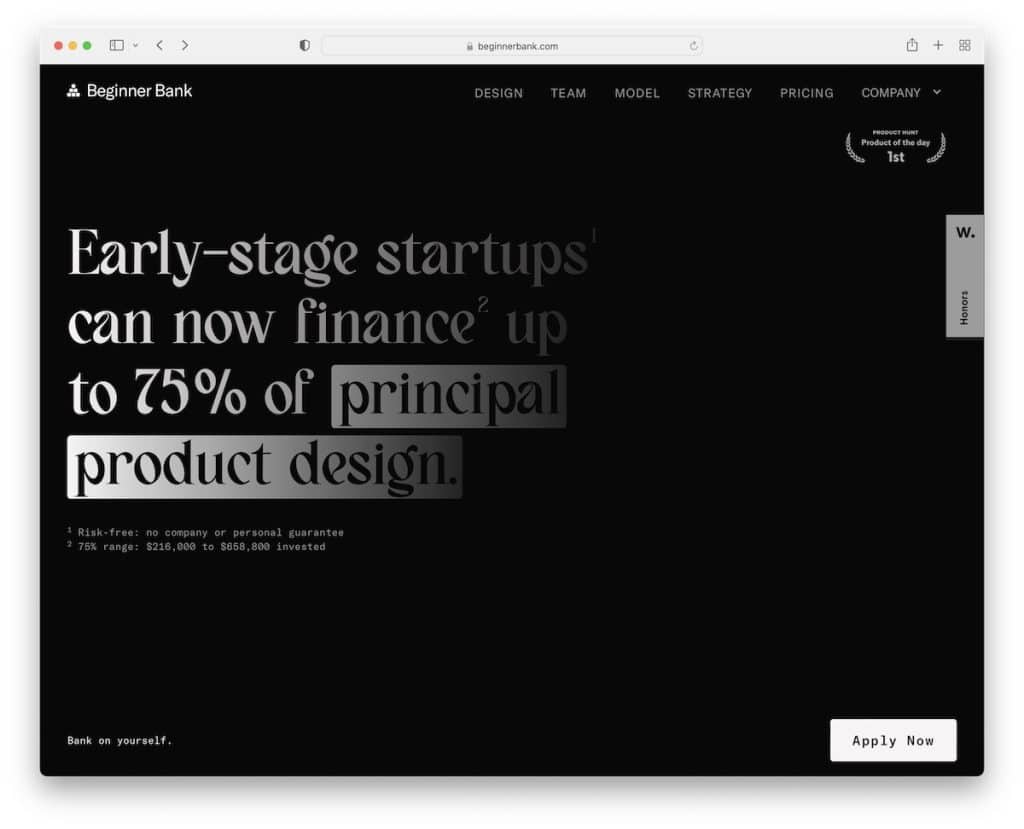
17. Anfängerbank
Gebaut mit : Webflow

Beginner Bank hat ein episches dunkles Design mit fesselndem Scrollen, das Sie über alle Vorteile, Geschäftsmodelle, Strategien und mehr unterrichtet.
Während alles reibungslos läuft, trifft Sie die Fußzeile mit einem hellen Hintergrund, Text und einem CTA hart.
Die Homepage funktioniert als Beispiel für eine Zielseite, aber die Website hat immer noch mehrere interne Abschnitte.
Hinweis : Verwenden Sie Ihre Homepage als Zielseite mit strategisch platzierten CTAs.
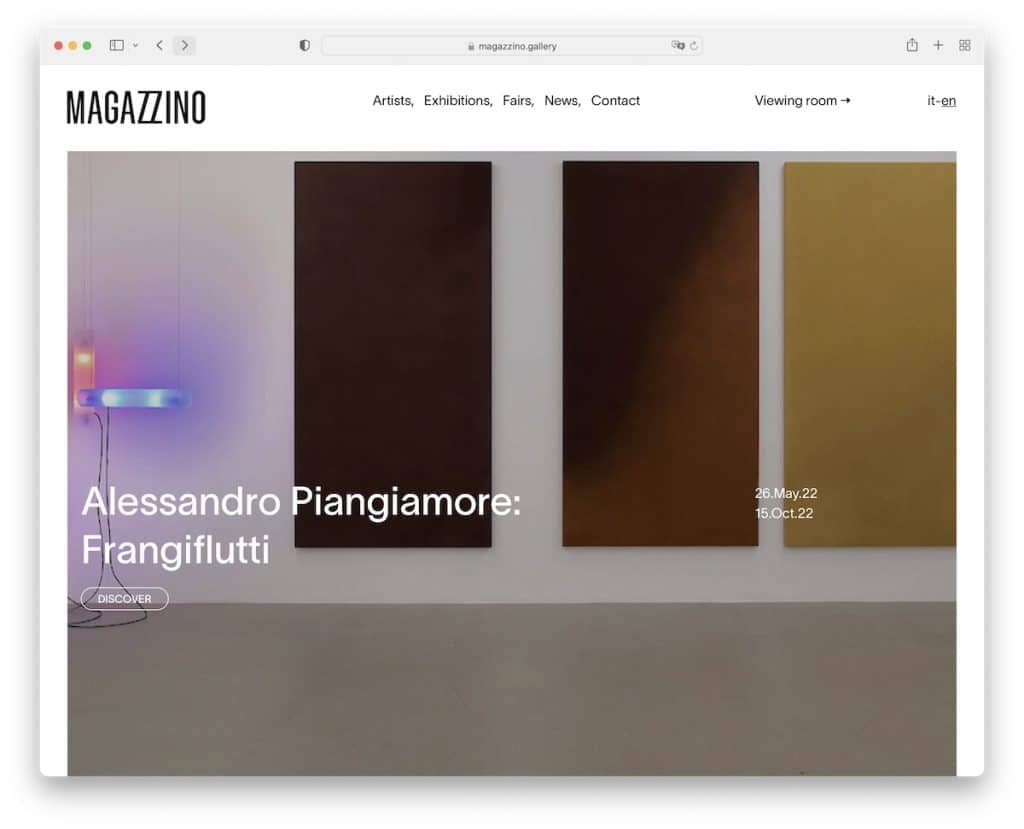
18. Magazin
Gebaut mit : ProcessWire

Magazzino hat ein wunderschönes Parallax-Image, das für seine neuesten Veranstaltungen wirbt, gefolgt von einem Nachrichten-/Messebereich im Gitterstil.
Die Kopfzeile ist zu 100 % transparent und schwebend, und die Fußzeile fügt sich in die Basis der Website ein und fühlt sich nicht wie eine Fußzeile an.
Hinweis : Der Parallax-Effekt passt gut zu einem sauberen Webdesign.
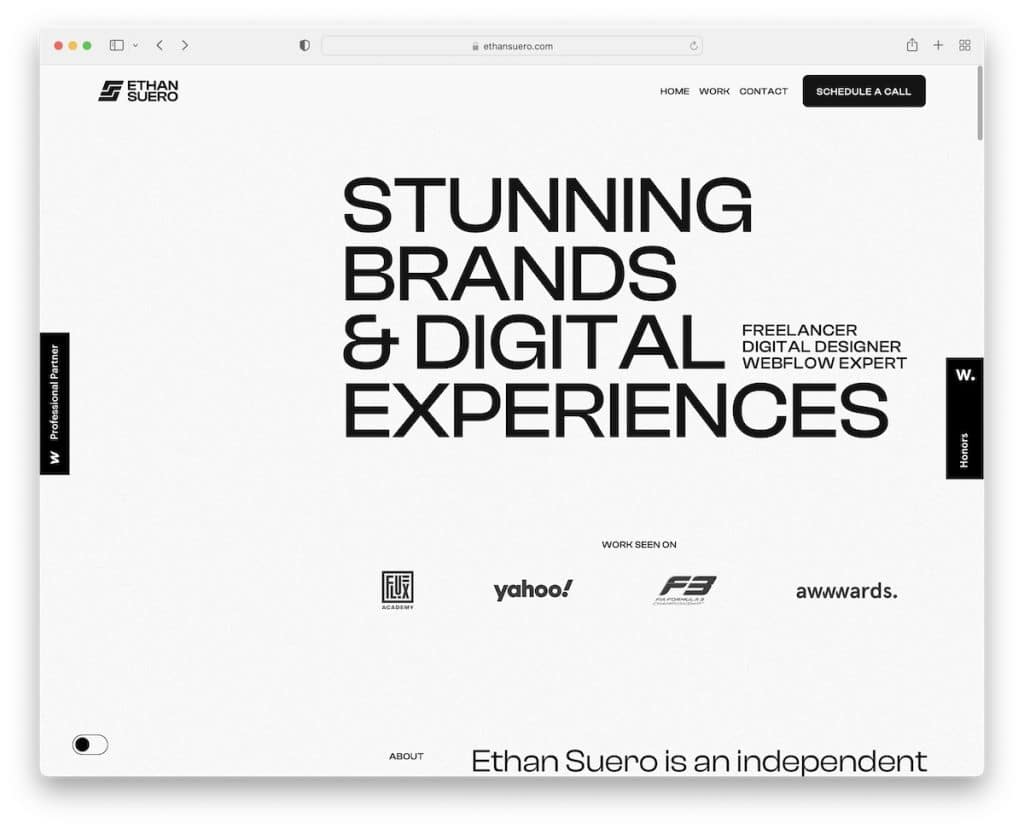
19. Ethan Suero
Gebaut mit : Webflow

Die Website von Ethan Suero hat einen interessanten „Preloader“, der Ihnen zuerst sagt, worauf er spezialisiert ist, und dann sein Bild zeigt.
Das einseitige Website-Layout hat verschiedene Scroll-Animationen mit einem verschwindenden/wieder erscheinenden Header, je nachdem, ob Sie nach unten oder oben scrollen.
Der Dunkel/Hell- oder Nacht/Tag-Modus-Umschalter in der Fußzeile ist einzigartig für Ethan Suero.
Hinweis : Sie können mit dem Hinzufügen des Dunkel-/Hell-Modus spielen, wenn Sie eine dunkle (oder helle) Website betreiben.
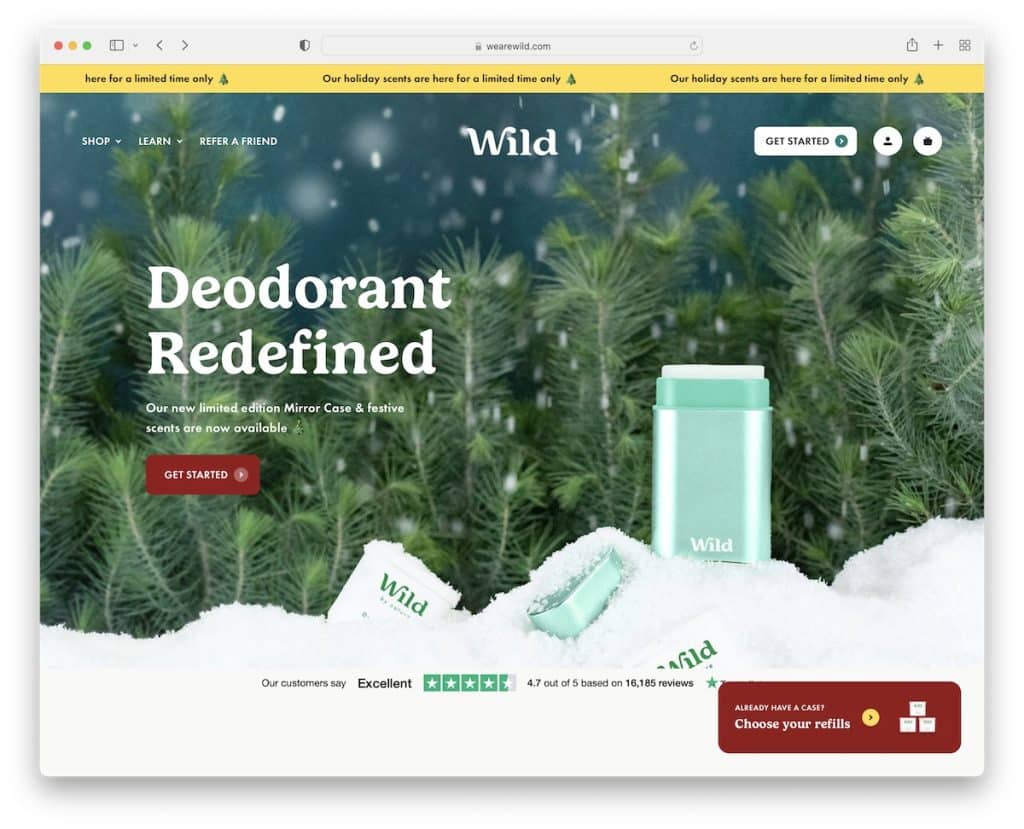
20. Wild
Gebaut mit : DatoCMS

Wild ist ein weiterer Online-Shop, den wir als großartiges Beispiel für eine saubere Website hinzufügen wollten. Auch wenn auf der Startseite viel los ist, lenken alle Elemente durch das insgesamt schlichte Design mit genügend Weißraum positiv ab.
Aber der Abschnitt „Wie es funktioniert“ ist unser Favorit, den Sie für Ihr(e) Produkt(e) kopieren könnten.
Hinweis : Sie können viele Informationen, sogar Animationen, anzeigen, wenn Sie sich auf die Lesbarkeit mit Leerraum, einem sauberen Aussehen und angenehmen Typografie- und Farbkombinationen konzentrieren.
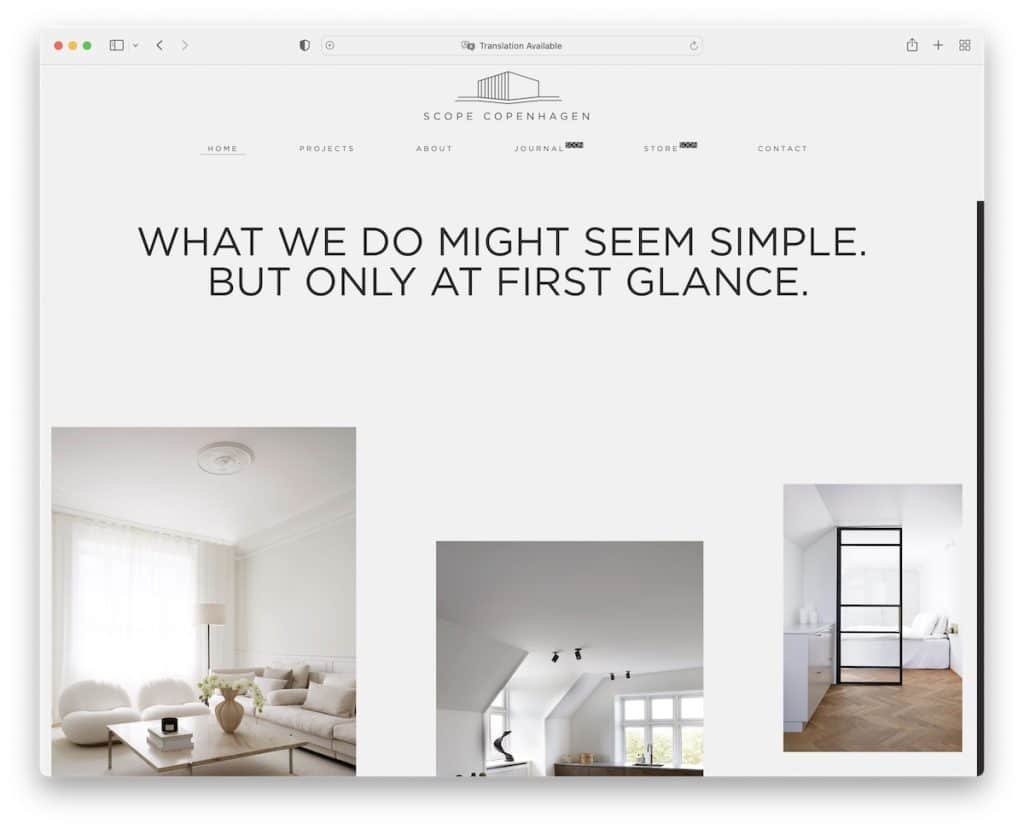
21. Geltungsbereich Kopenhagen
Gebaut mit : Elementor

Die übersichtliche Homepage von Scope Copenhagen gibt Ihnen einen Einblick in einige der Projekte mit einer schwebenden Kopfzeile, die immer verfügbar ist, um andere Abschnitte zu besuchen.
Die großen Bilder in voller Breite sind eine hervorragende Ergänzung, um einen besseren Überblick über die Werke zu geben, und der Übergang zwischen den Seiten bietet ein beruhigendes Erlebnis.
Hinweis : Anstatt scharfe Übergänge zwischen internen Seiten zu verwenden, verwenden Sie glatte Übergänge wie Scope Copenhagen.
22. Hono Restos
Gebaut mit : Craft CMS

Die saubere Website von Hono Restos beginnt mit der Auswahl eines der beiden Standorte. Sie trennen jeden Standort mit dunklen und hellen Designs, um ihn dynamischer zu halten.
Außerdem haben beide eine einfache, aber moderne Präsentation mit mehreren zusätzlichen Links und Öffnungszeiten. Was auch cool ist, ist die untere rechte Schaltfläche, mit der Sie den Standort mit einem Klick wechseln können.
Hinweis : Die Verwendung dunkler und heller Designs für verschiedene Seiten kann eine positive Wirkung erzielen.
