Cleveres Mega-Menü für Elementor – Die vollständige Anleitung
Veröffentlicht: 2020-05-21Zuvor haben wir einen Leitfaden über die besten Elementor-Mega-Menü-Plugins geschrieben, in dem wir die besten Mega-Menüs da draußen analysiert haben. Es gab einige herausragende Auswahlen in der Liste, und Clever Mega Menu war eine davon. Dieses einfache, aber intuitive Tool ist eine der besten Elementor-Erweiterungen, um die Benutzeroberfläche Ihrer Website neu zu gestalten. Deshalb werden wir heute tief in Clever Mega Menu für Elementor und alles, was es zu bieten hat, eintauchen.
Einführung in Mega-Menüs
User Experience (UX) Design ist ein wesentliches Element zur Verbesserung der Navigation Ihrer Website. Dies bestimmt, wie einfach oder schwierig es für den Benutzer ist, die Inhalte auf Ihrer Website zu konsumieren. Dies wird durch mehrere Faktoren definiert, wie Ihre Inhalte angeordnet und kategorisiert sind, wie Ihre Benutzeroberfläche (UI) gestaltet ist und wie bequem sich die Betrachter beim Surfen auf Ihrer Website fühlen.
Mit dem steigenden Bedarf an guten UX-Verbesserungstools sind Menü-Builder sehr beliebt geworden. Wie gut Ihr Menü gestaltet ist, kann einen großen Einfluss auf die Conversions Ihrer Website haben, da dies eine der Hauptnavigationsmethoden ist. Sie sollten es attraktiv gestalten und Links zu Ihren Hauptseiten und Inhalten einfügen.
Die Verwendung der standardmäßigen WordPress-Optionen zum Einrichten gut optimierter Menüs kann jedoch mühsam sein. Vor allem, wenn Sie viele Produkte oder viele Inhalte haben, die Sie direkt in Ihren Navigationsmenüs anzeigen möchten. In diesem Fall kann die Aktivierung von Mega-Menüs und Mega-Menü-Builder-Plugins eine ausgezeichnete Wahl sein.
Wann sollten Elementor Mega-Menüs verwendet werden?
Mit Mega-Menüs können Sie ein kompaktes und organisiertes Menü mit Links zu vielen verschiedenen Seiten erstellen, ohne zu viel Platz zu beanspruchen. Auf diese Weise helfen Sie Benutzern, Ihre Website zu durchsuchen. Mega-Menüs sind also besonders nützlich, wenn Sie einen Online-Shop mit vielen Produkten oder eine Website mit vielen Inhalten haben.

Ein wichtiger Grund für seinen Erfolg ist außerdem, dass Elementor in eine große Auswahl an Mega-Menü-Add-Ons integriert werden kann. Mit den Elementor-Megamenüs können Sie also in wenigen Minuten von oben bis unten hervorragende UI-Designs erstellen. Werfen wir nun einen Blick auf Clever Mega Menu , eines der besten Mega-Menü-Plugins von Elementor.
Cleveres Mega-Menü – Hauptfunktionen
 Eines der Dinge, die Clever Mega Menu zu einem der besten Plugins auf dem Markt machen, sind die intelligenten kleinen Funktionen, mit denen es geliefert wird. Dieses Plugin ist intuitiv. Es wurde entwickelt, um alle Ihre Designoptionen zu ergänzen, wenn es darum geht, Ihre Mega-Menüs zu erstellen. Ob es sich um die riesige Auswahl an Skins, Layouts und Symbolen oder den benutzerfreundlichen Drag-and-Drop-Builder handelt, jeder Aspekt von Clever Mega Menu ist sorgfältig durchdacht, um den Designprozess viel einfacher zu machen.
Eines der Dinge, die Clever Mega Menu zu einem der besten Plugins auf dem Markt machen, sind die intelligenten kleinen Funktionen, mit denen es geliefert wird. Dieses Plugin ist intuitiv. Es wurde entwickelt, um alle Ihre Designoptionen zu ergänzen, wenn es darum geht, Ihre Mega-Menüs zu erstellen. Ob es sich um die riesige Auswahl an Skins, Layouts und Symbolen oder den benutzerfreundlichen Drag-and-Drop-Builder handelt, jeder Aspekt von Clever Mega Menu ist sorgfältig durchdacht, um den Designprozess viel einfacher zu machen.
Während die Vielfalt der Optionen einfach erstaunlich ist, konzentriert sich dieses Tool auch auf viele Benutzerfreundlichkeitsfunktionen. Zum Beispiel ist es vollständig Touch- und Retina-fähig sowie RTL-Design-fähig. Clever Mega Menu passt auch perfekt zu den meisten WordPress-Themen und enthält bedingte Menüoptionen für mehr Flexibilität, Flyout-Menüs und Widgets und mehr. All diese kleinen Details und Funktionen vereinen sich, um Ihnen eines der besten Elementor-Mega-Menüerstellungserlebnisse auf dem Markt zu bieten.
Zusammenfassend sind die Hauptfunktionen von Clever Mega Menu:
- Vollständig ansprechendes und für Mobilgeräte geeignetes Design, das zu jedem Thema passt
- Riesige Auswahl an anpassbaren Widgets, bedingten Menüs und Menüanimationen
- Einfache Einrichtung mit speziellen Voreinstellungen zur Auswahl
- Völlig anfängerfreundlicher Drag-and-Drop-Menüersteller
- Ausführliche Dokumentation
Darüber hinaus können Sie auch eine Pro-Version genießen, die mit großartigen zusätzlichen Funktionen ausgestattet ist, wie zum Beispiel:
- Dedizierte Menüvoreinstellungen
- Erweiterte Menü-Widgets
- Spezifizierte Rollen und Einschränkungen für Mega-Menüpunkte
- Export-/Importfunktionen mit Dummy-Daten verfügbar
Preisgestaltung
Clever Mega Menu für Elementor hat eine kostenlose Version und drei Pro-Pläne:
- Freie Version
- Einzelstandort – 29 USD/Jahr (1 Standort)
- Unbegrenzt – 79 USD/Jahr (unbegrenzte Standorte)
- Themenverkäufer – 149 USD/Jahr (1 Thema)
Wenn Sie wissen möchten, wie sich die Verwendung dieses Mega-Menüs anfühlt, können Sie sich die Demo von Clever Mega Menu ansehen, um alle erstaunlichen Funktionen zu sehen, die es bietet. Und das Beste daran ist, dass dieses Add-On eine 14-tägige Geld-zurück-Garantie beinhaltet. Wenn Sie also mit dem Tool nicht zufrieden sind, können Sie eine volle Rückerstattung erhalten. Schauen wir uns nun an, wie das Clever Mega Menu Elementor-Plugin installiert und eingerichtet wird.
So installieren Sie das clevere Mega-Menü für Elementor
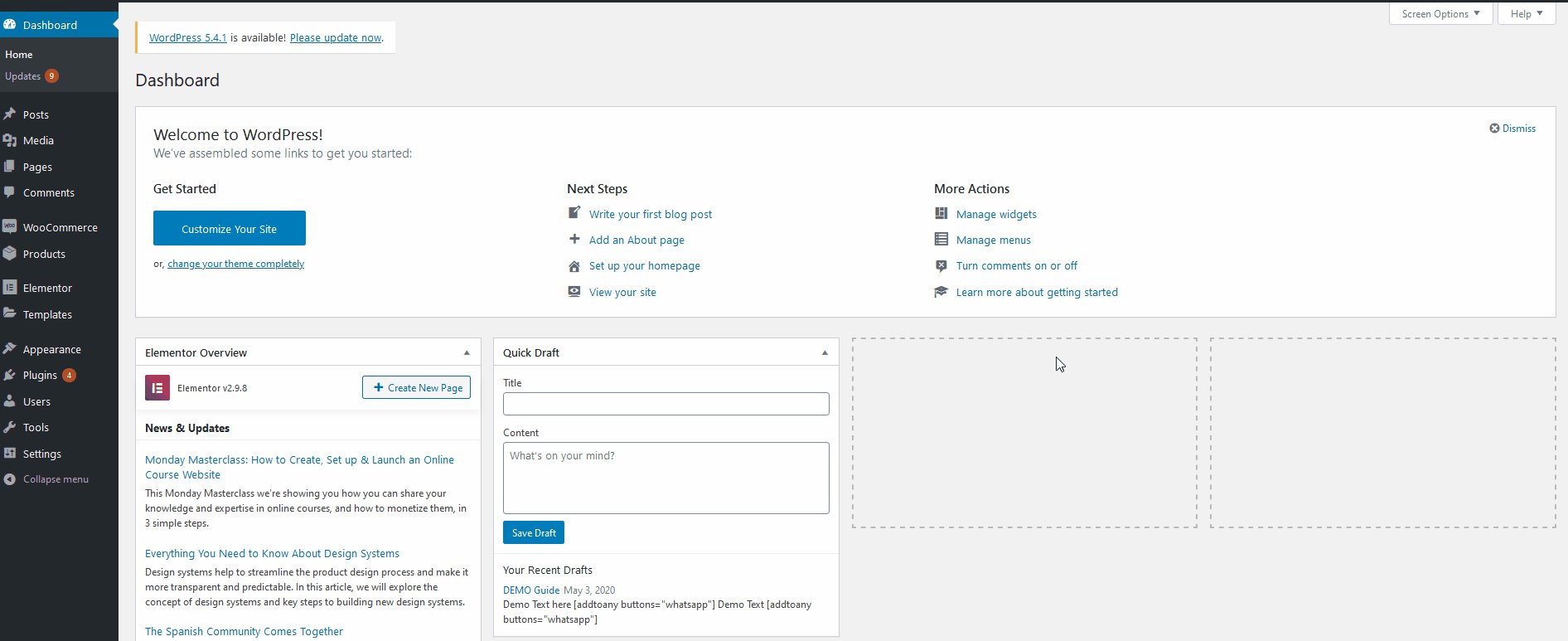
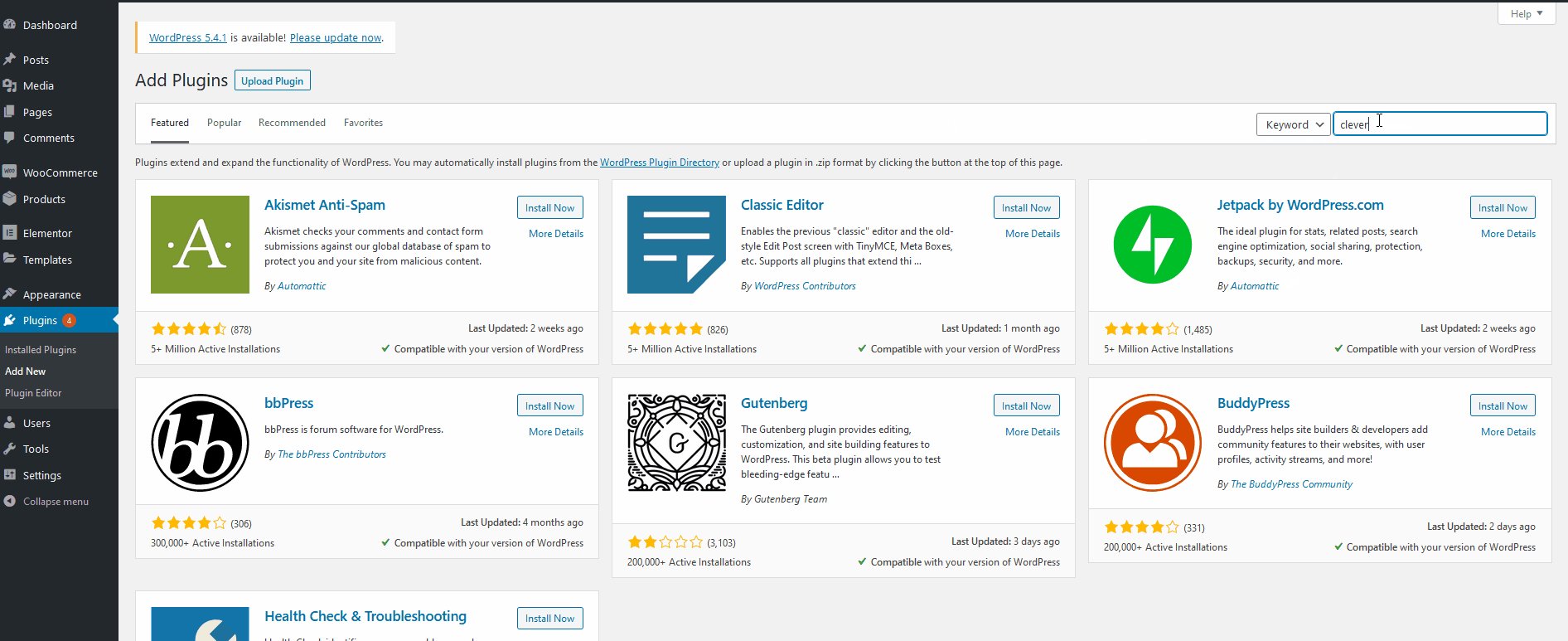
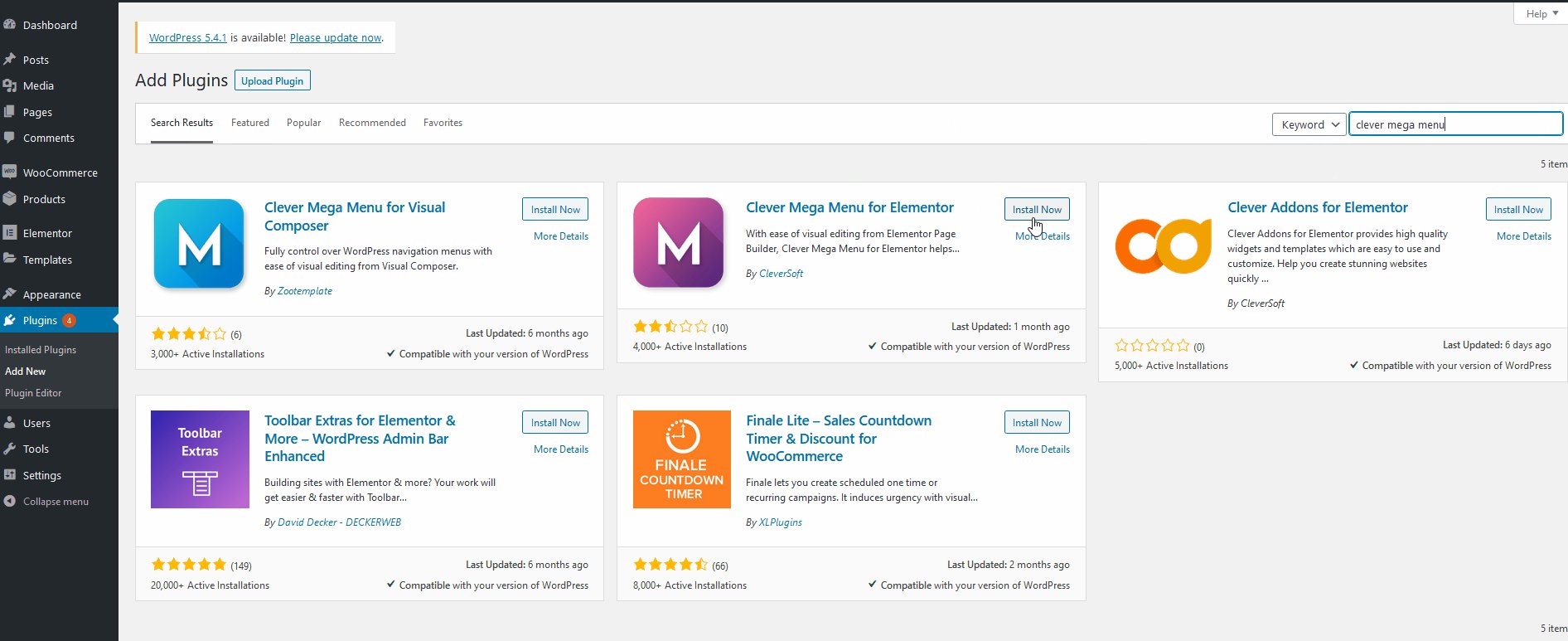
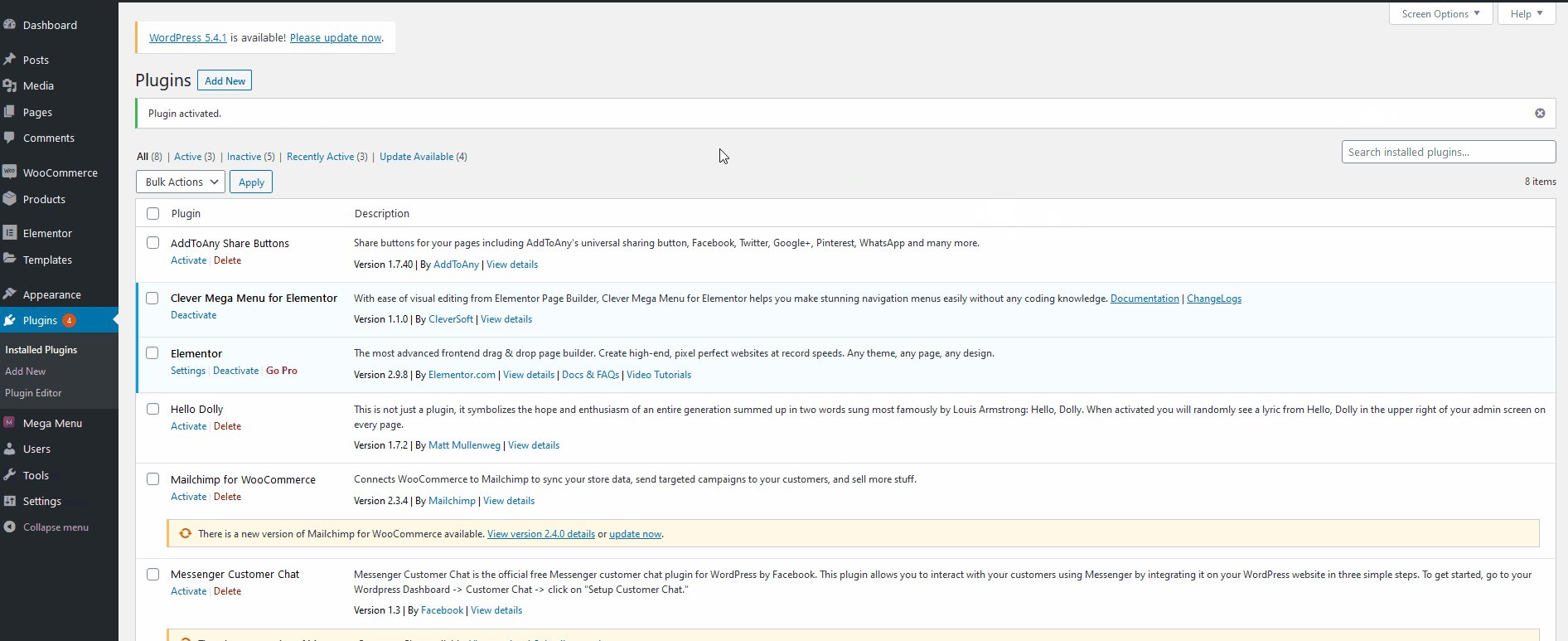
Gehen Sie zuerst zu Ihrem WordPress Admin Dashboard. Um das Plugin zu installieren, müssen Sie zu Plugins > Add New gehen. Verwenden Sie dann die Suchleiste oben rechts und suchen Sie nach Clever Mega Menu for Elementor. Klicken Sie neben dem Clever Mega Menu-Plugin auf Jetzt installieren . Sobald der Installationsvorgang abgeschlossen ist, klicken Sie auf Aktivieren, und das Add-On sollte einsatzbereit sein.

Einrichten Ihrer Navigationsmenüs
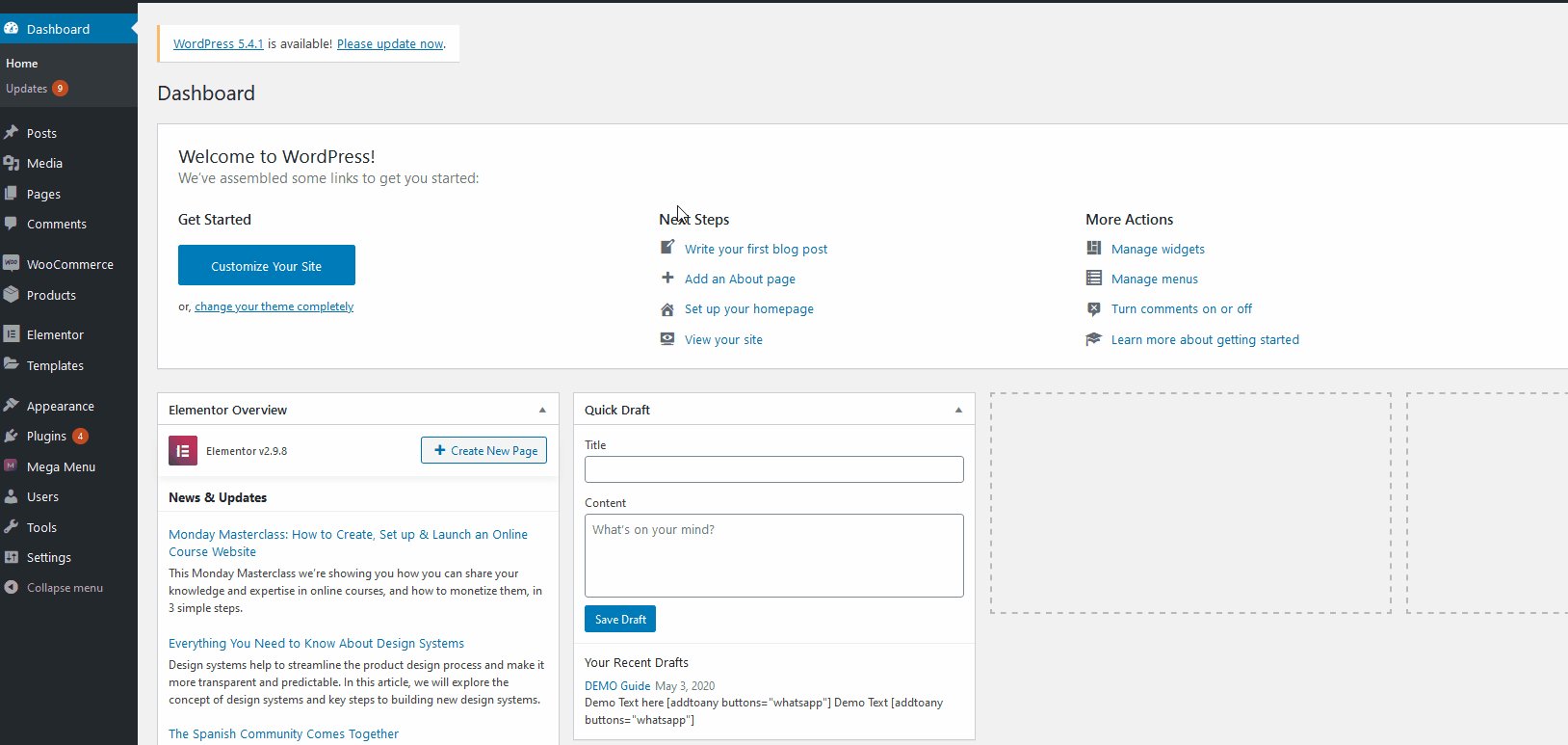
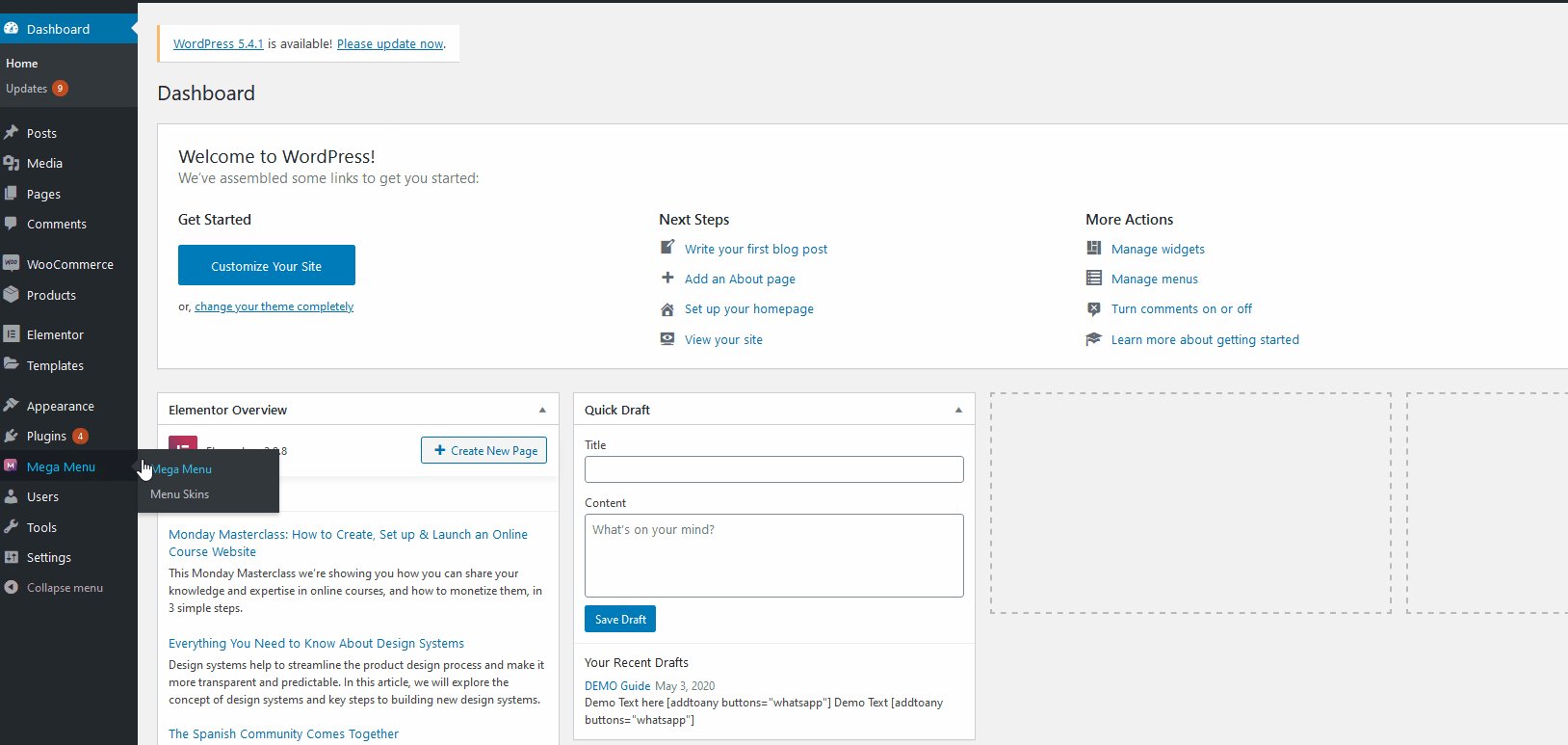
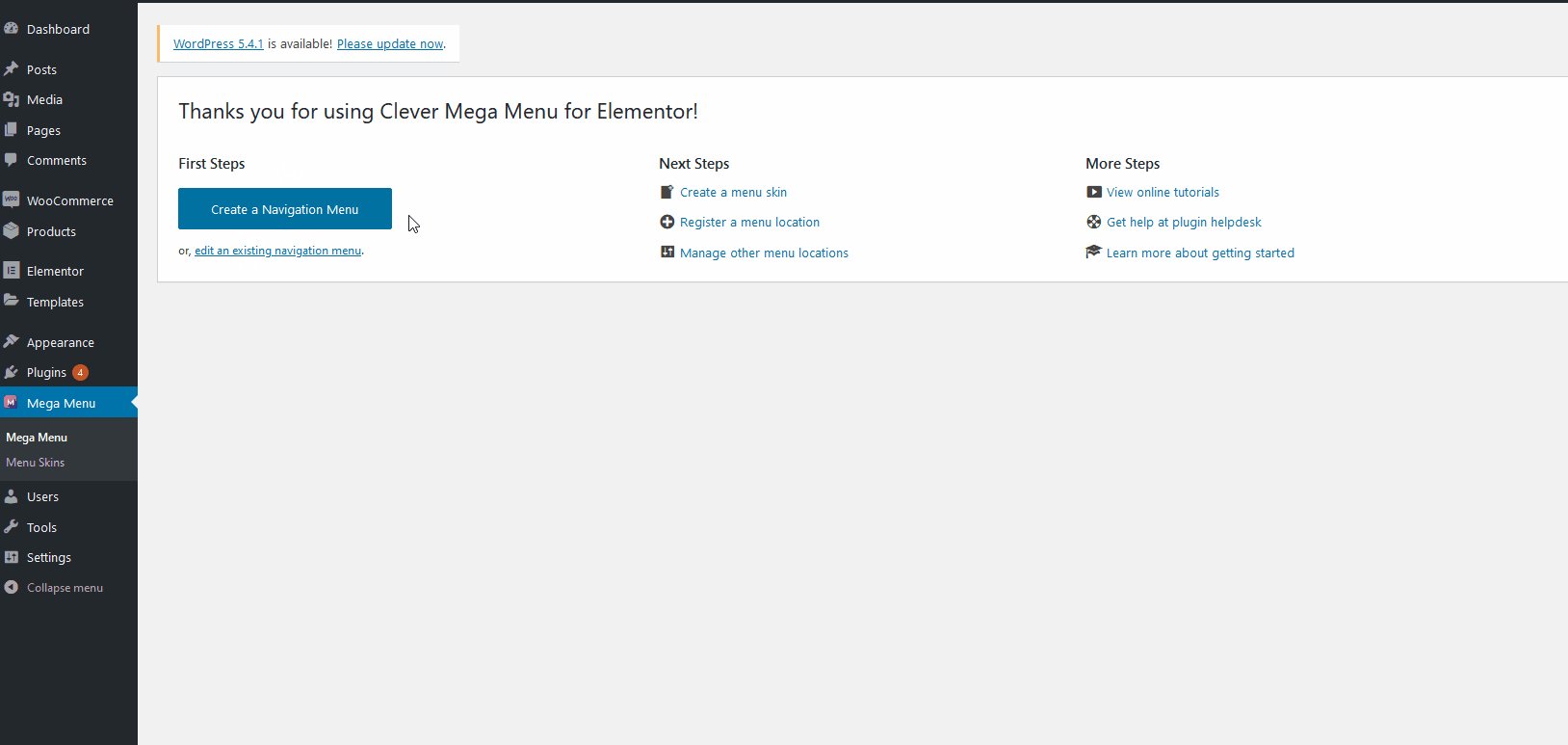
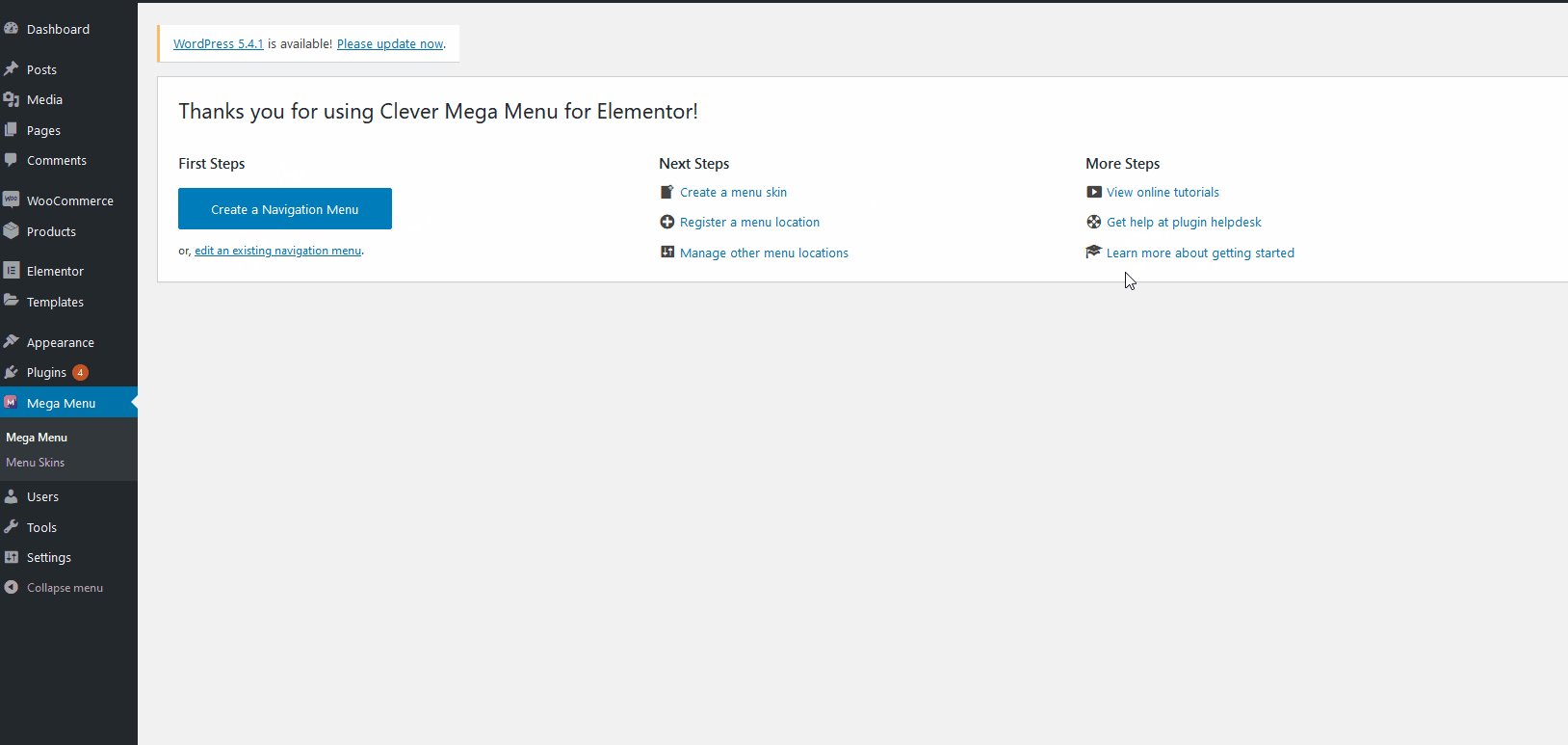
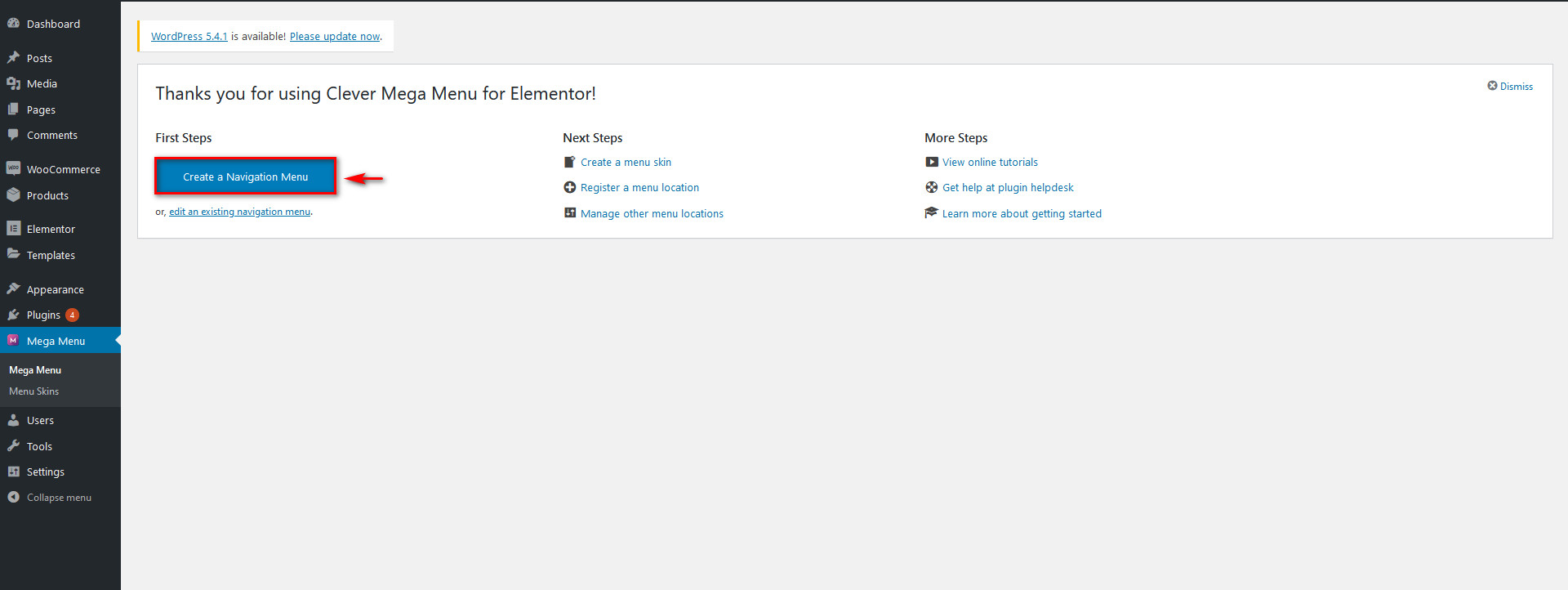
Als nächstes müssen Sie ein Mega-Menü für Ihre Website erstellen. Machen wir uns also zuerst mit der Clever Mega Menu-Oberfläche vertraut. Klicken Sie auf die Clever Mega Menu -Auswahl in der Seitenleiste Ihres WordPress-Dashboards, um die Schnittstellenseite des Plugins zu öffnen. Dann können Sie fortfahren und mit dem Aufbau Ihres Mega-Navigationsmenüs beginnen. Klicken Sie einfach auf Navigationsmenü erstellen .
 Darüber hinaus haben Sie Zugriff auf großartige Dokumentationen und Hilfeanleitungen über die Links unter „Weitere Schritte“ sowie direkte Links zum Helpdesk von Clever Mega Menu. Beginnen wir mit dem Klicken auf das Menü „Navigation erstellen“, um zuerst daran zu arbeiten. Sie können auch die Registerkarte Menü unter Aussehen in der Seitenleiste öffnen.
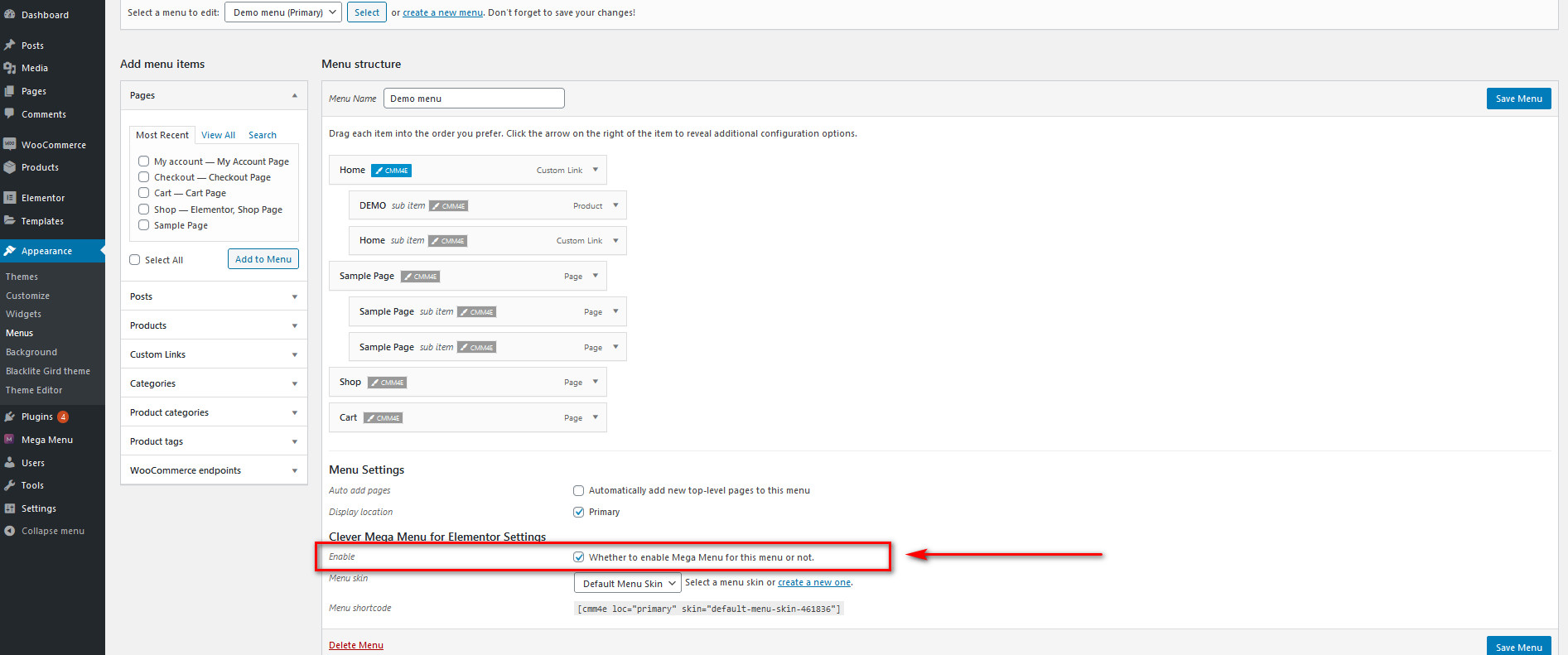
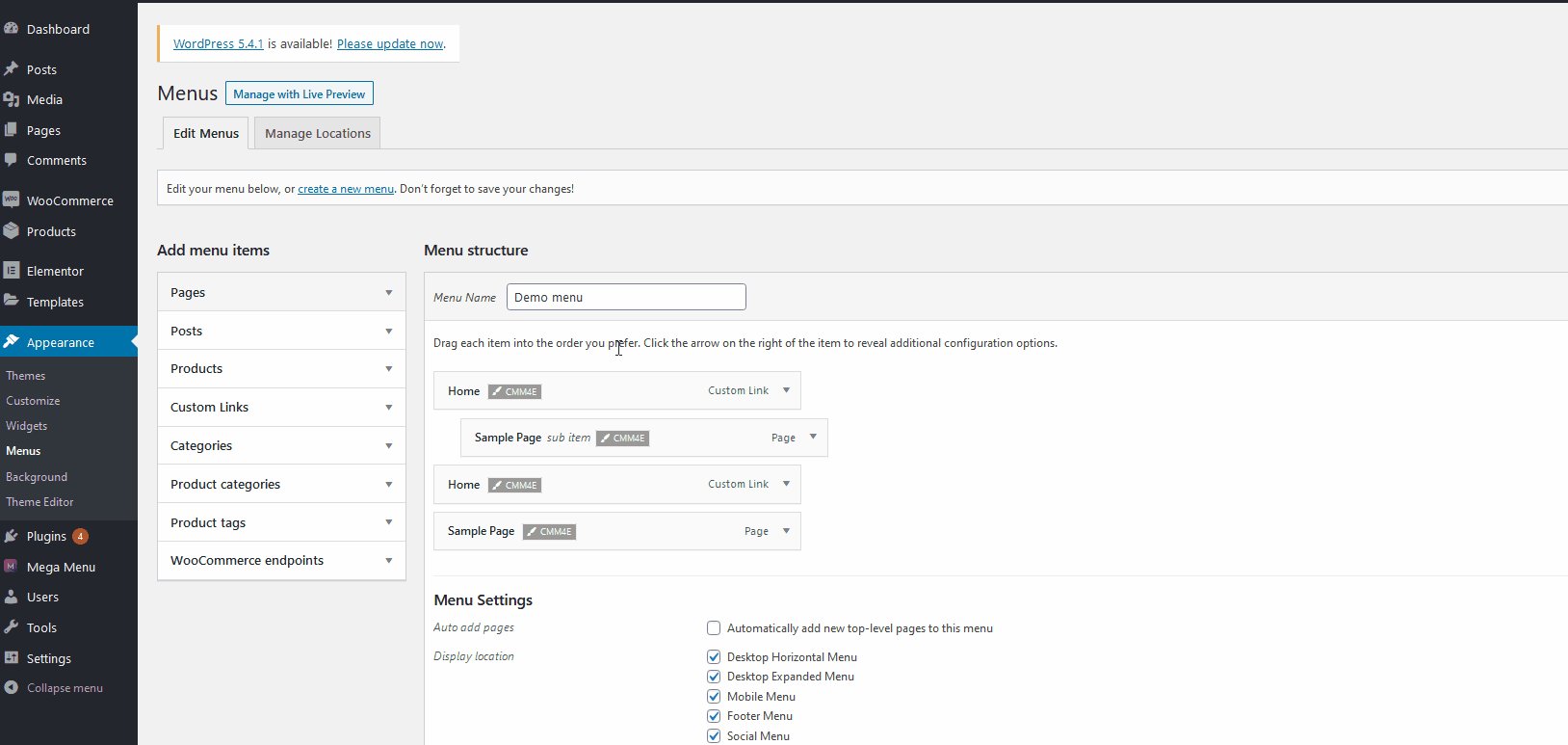
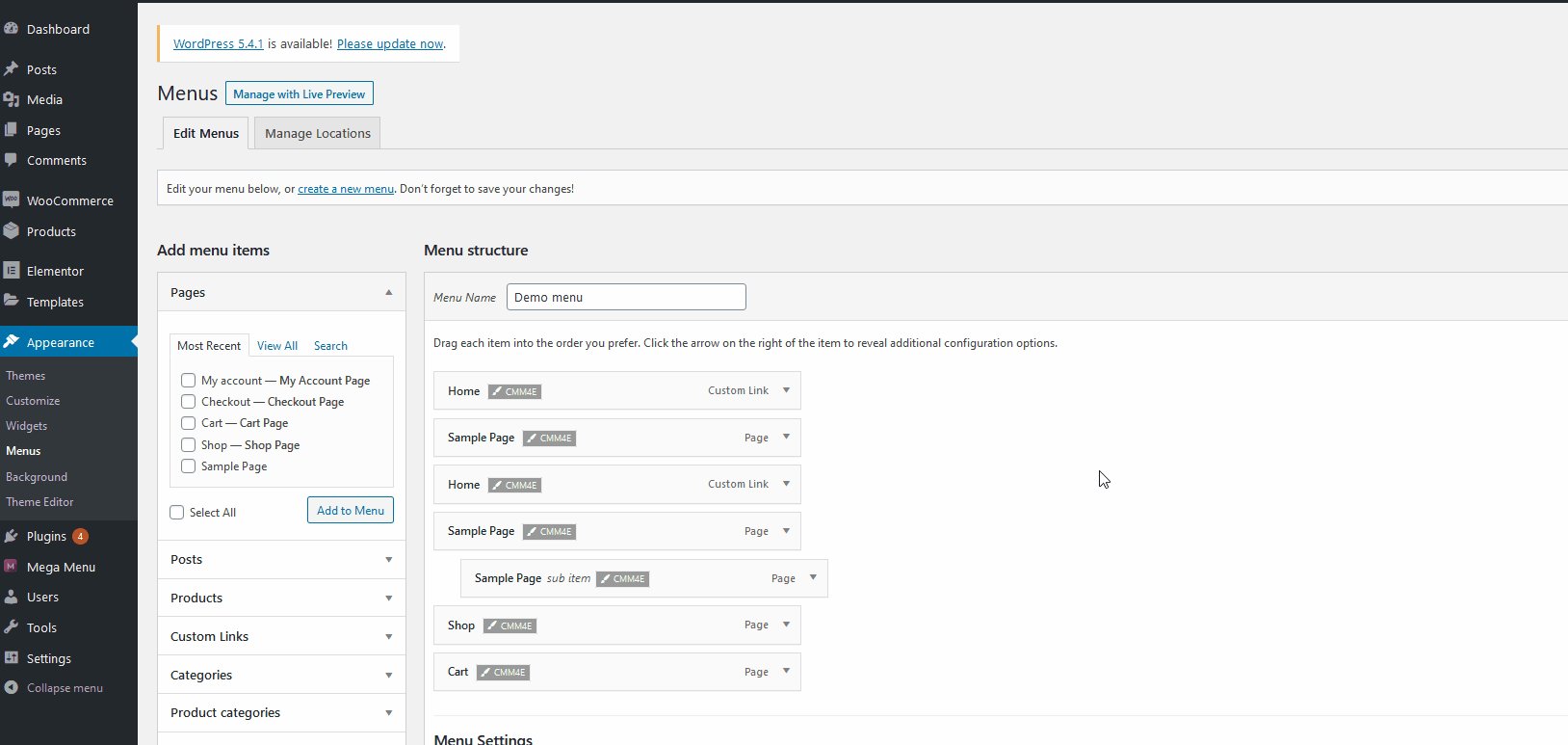
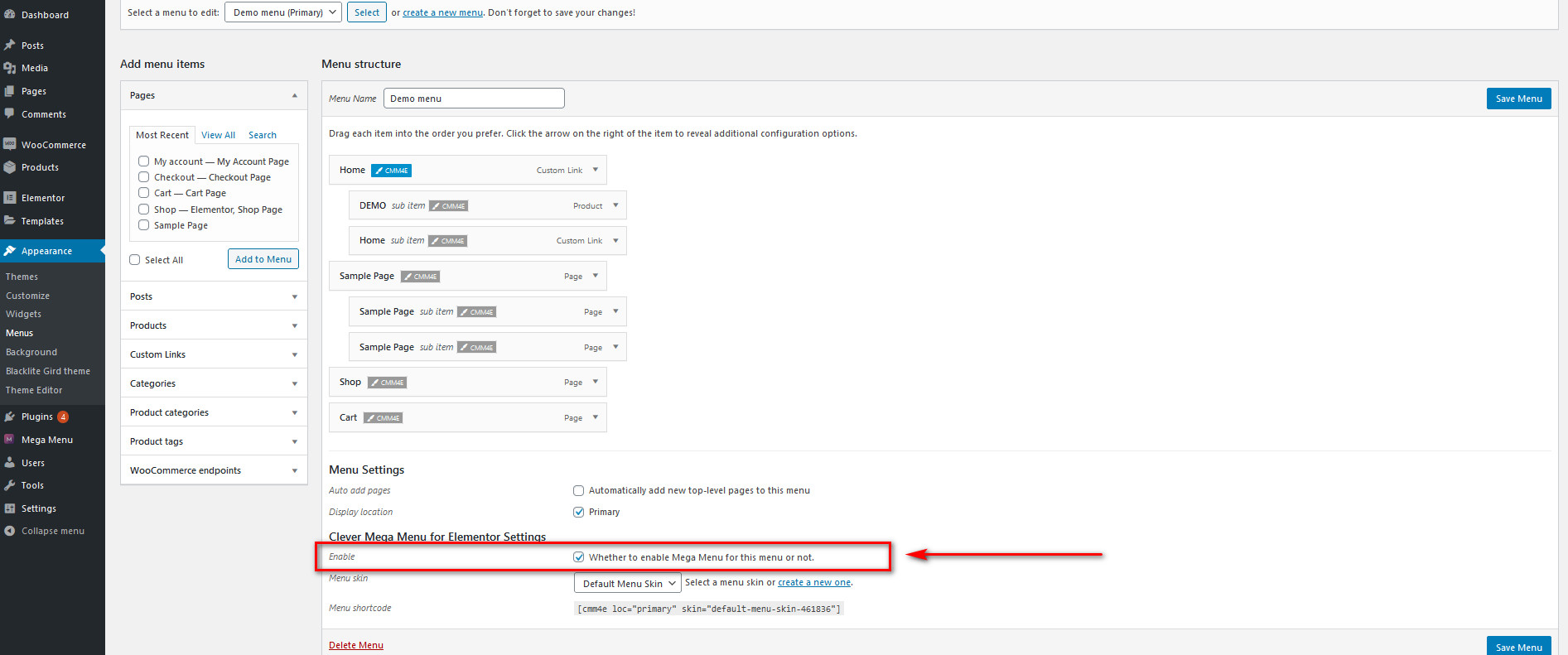
Darüber hinaus haben Sie Zugriff auf großartige Dokumentationen und Hilfeanleitungen über die Links unter „Weitere Schritte“ sowie direkte Links zum Helpdesk von Clever Mega Menu. Beginnen wir mit dem Klicken auf das Menü „Navigation erstellen“, um zuerst daran zu arbeiten. Sie können auch die Registerkarte Menü unter Aussehen in der Seitenleiste öffnen.  Hier gibt es viele Möglichkeiten. Sie können Seiten, Beiträge, Menüs und sogar WooCommerce-Produkte direkt zu Ihrem Mega-Menü hinzufügen. Und Sie können auch jedes Element anpassen. Richten Sie einfach den Namen Ihres Menüs ein und passen Sie Ihre Menüelemente an, indem Sie darauf klicken oder sie ziehen. Bitte beachten Sie, dass Sie, wenn Sie ein Mega-Menü erstellen möchten, die Option Clever Mega Menu für Elementor aktivieren unten in den Menüoptionen auswählen müssen.
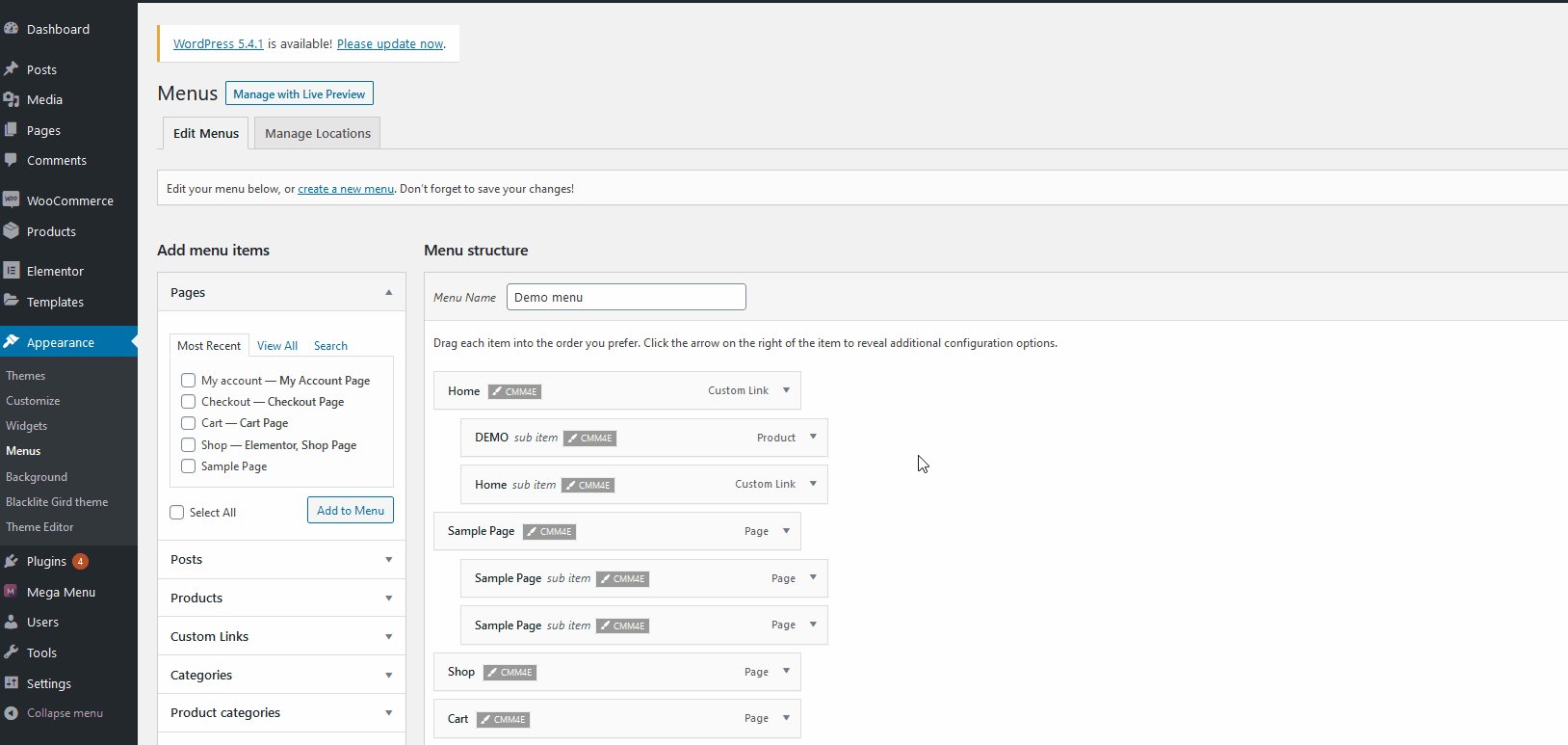
Hier gibt es viele Möglichkeiten. Sie können Seiten, Beiträge, Menüs und sogar WooCommerce-Produkte direkt zu Ihrem Mega-Menü hinzufügen. Und Sie können auch jedes Element anpassen. Richten Sie einfach den Namen Ihres Menüs ein und passen Sie Ihre Menüelemente an, indem Sie darauf klicken oder sie ziehen. Bitte beachten Sie, dass Sie, wenn Sie ein Mega-Menü erstellen möchten, die Option Clever Mega Menu für Elementor aktivieren unten in den Menüoptionen auswählen müssen. 
Verwalten Ihrer Menüpunkte
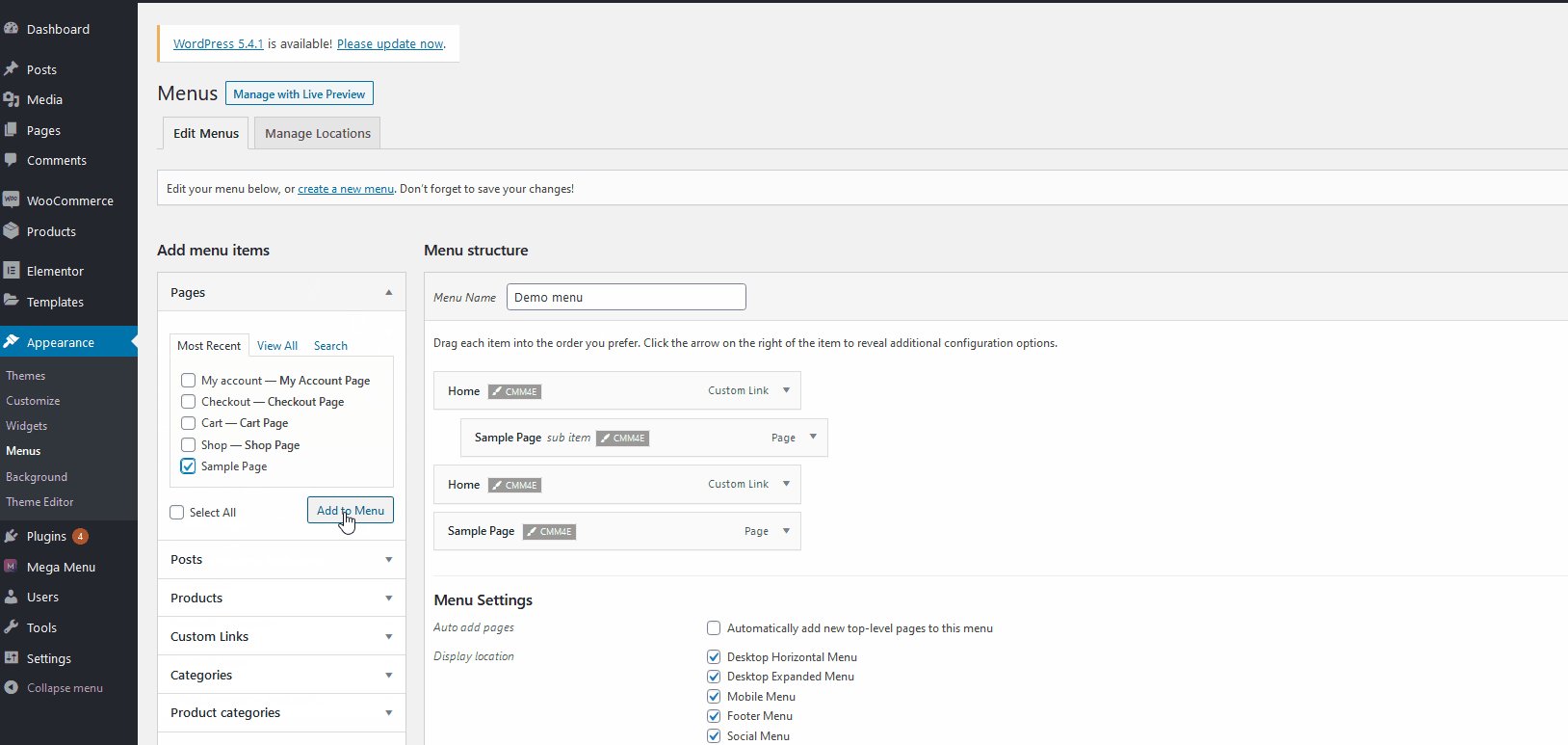
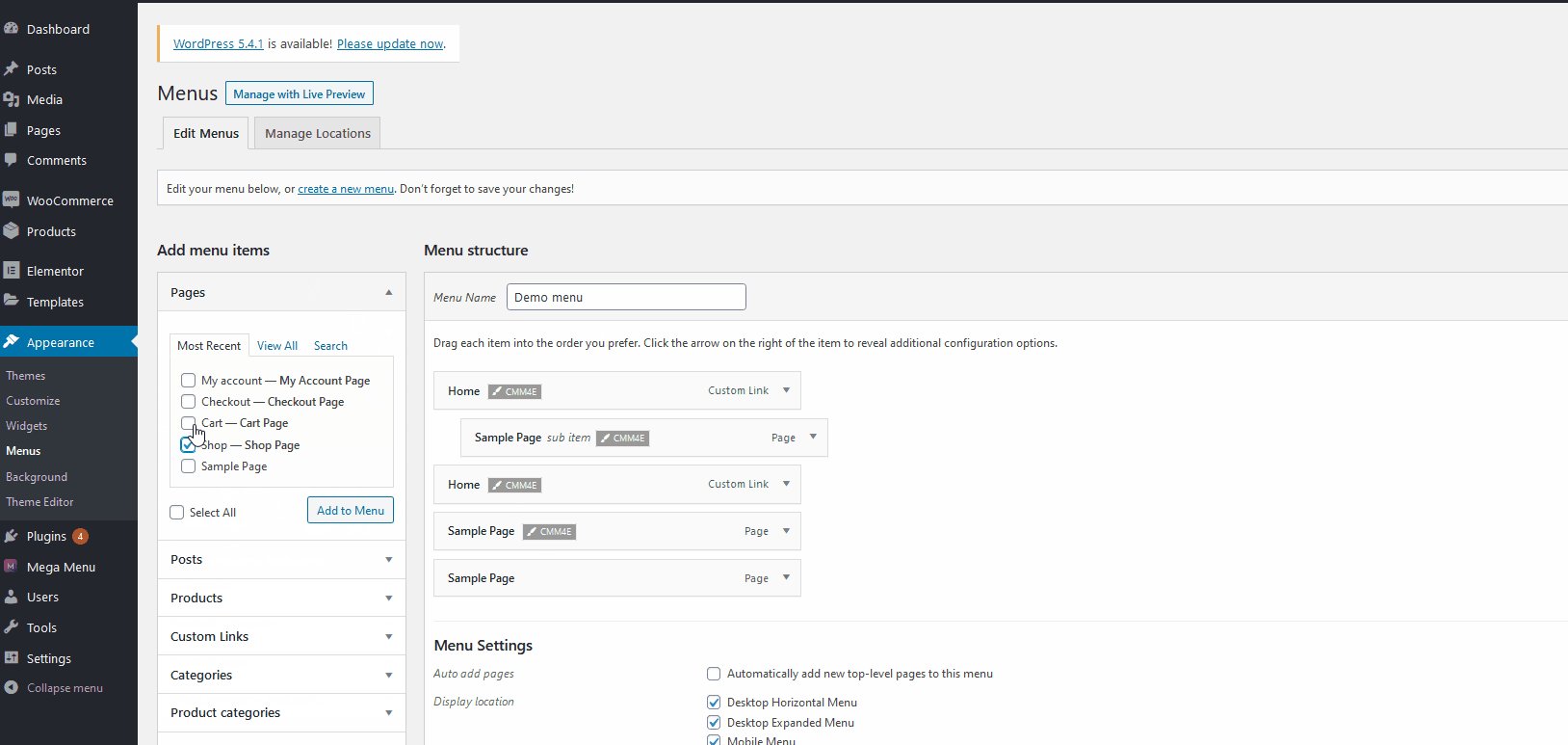
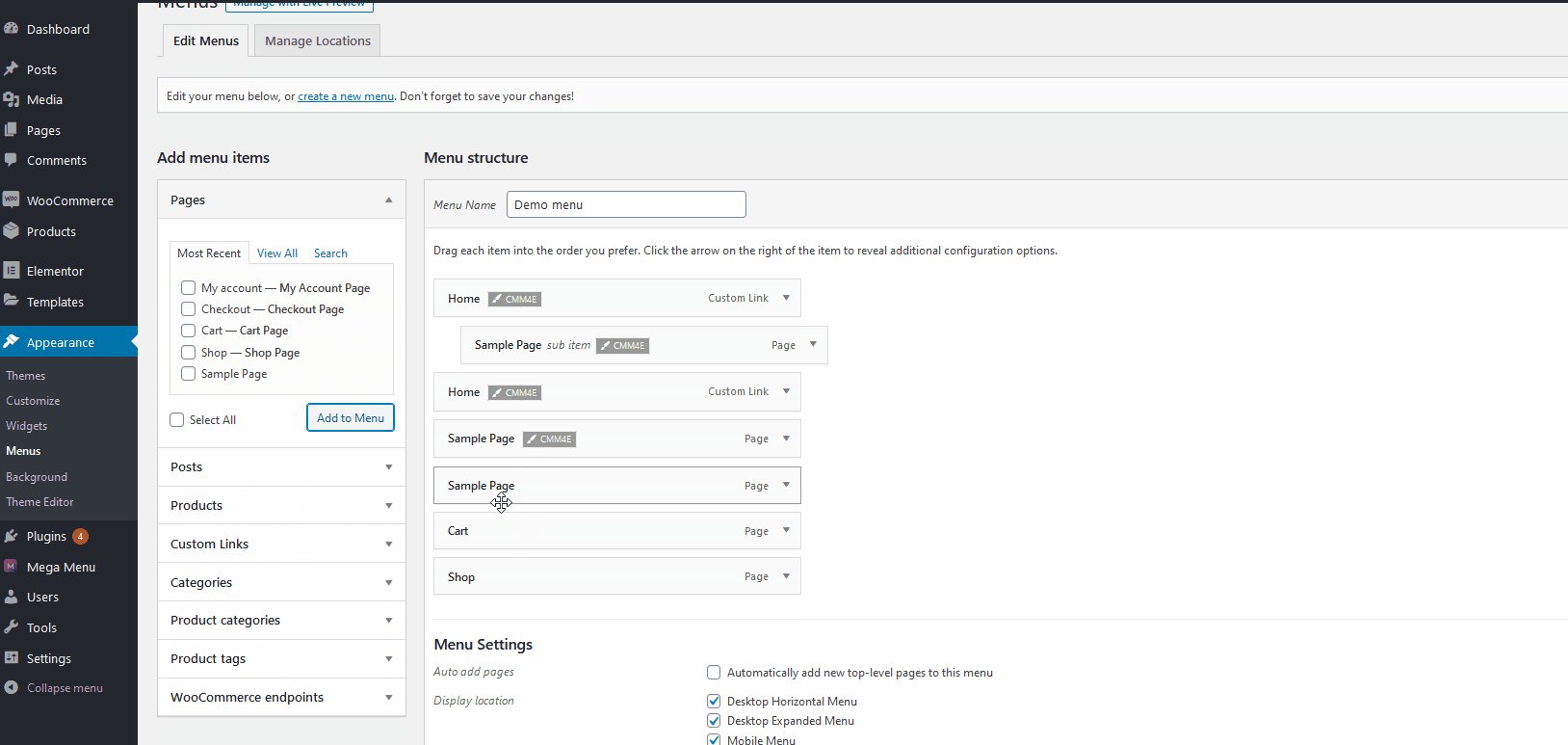
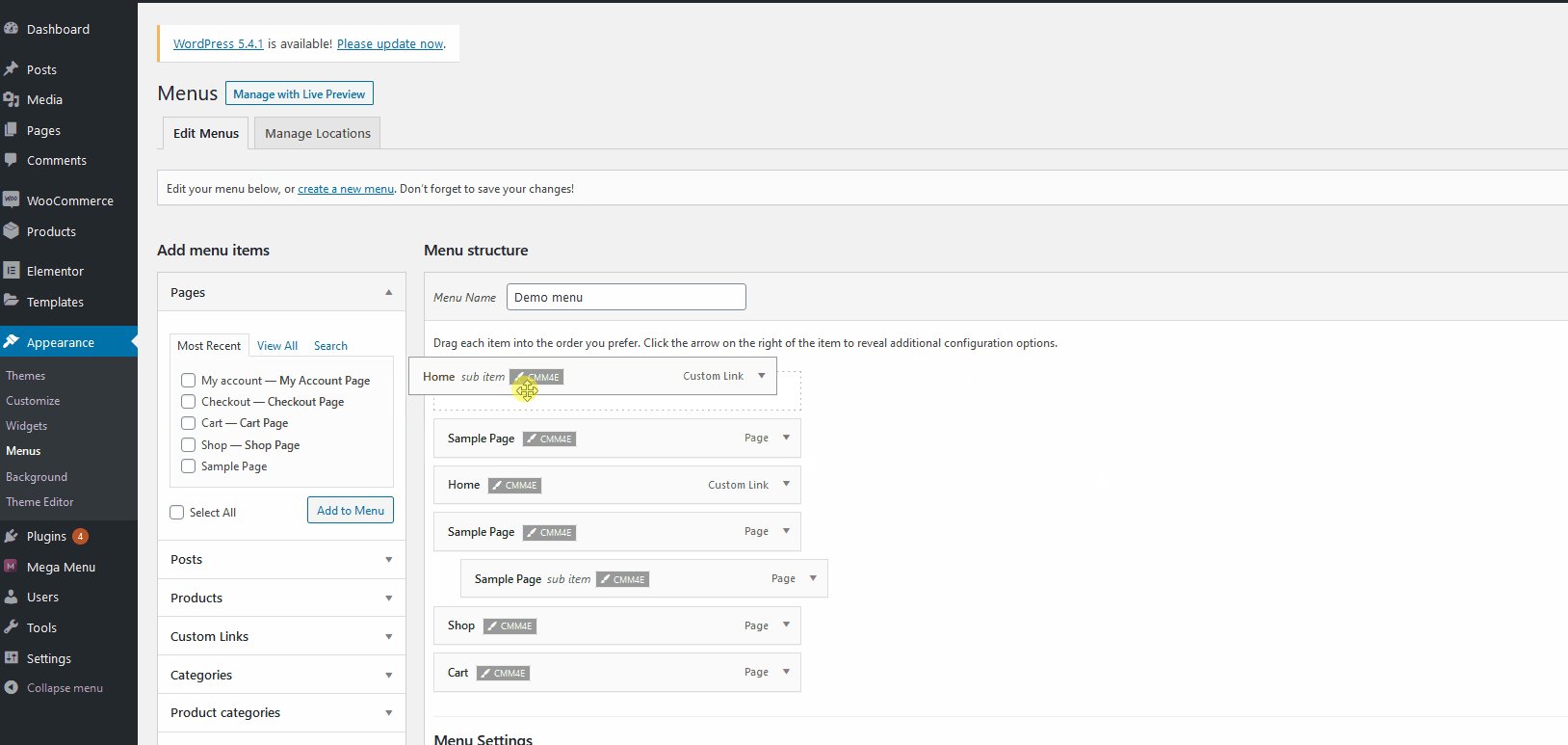
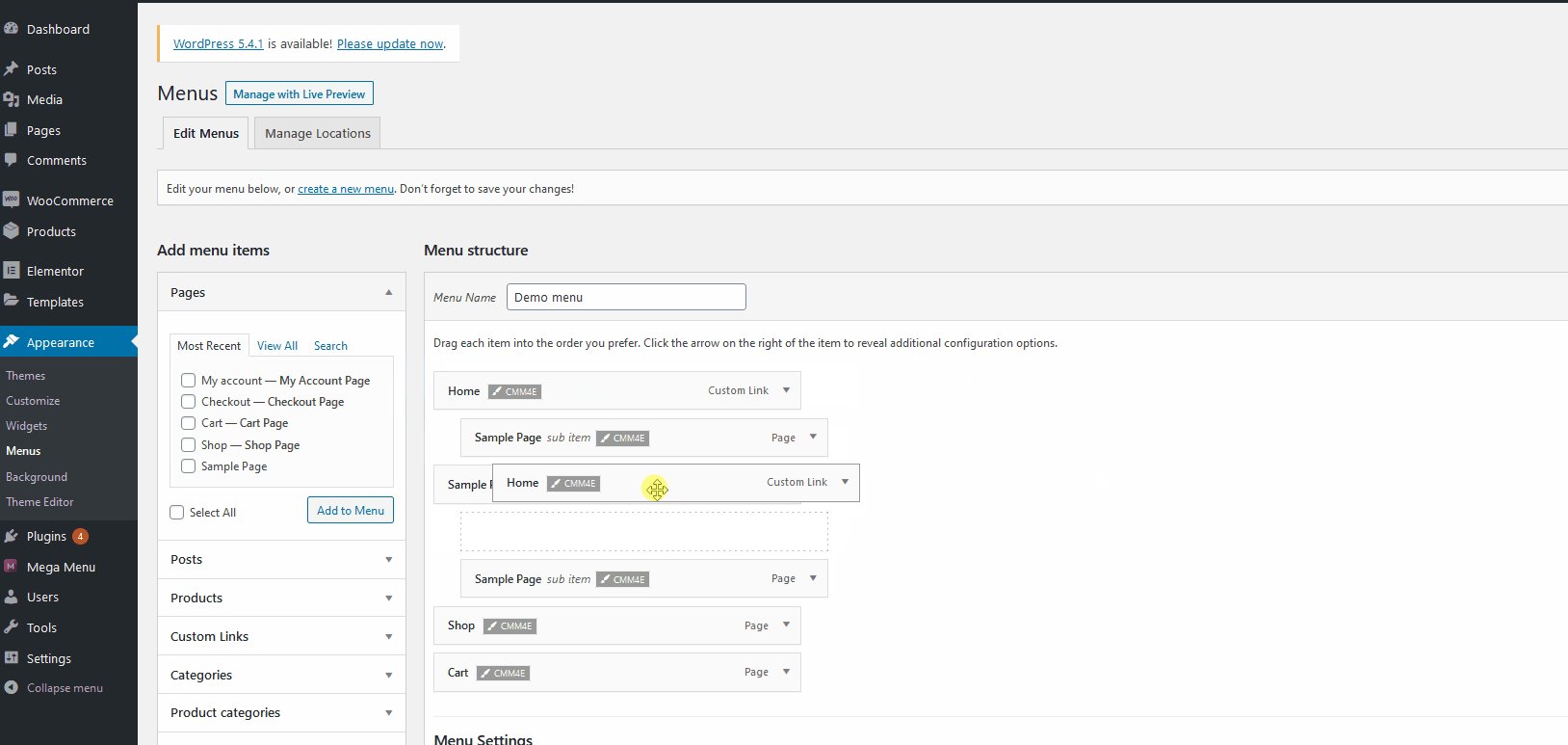
Das Hinzufügen eines Elements zum Menü ist super einfach. Suchen Sie einfach die gewünschte Seite, den Beitrag oder das Produkt in der linken Leiste Menüelemente hinzufügen und klicken Sie auf Zum Menü hinzufügen .  Verwalten Sie dann Ihre Menüelemente, indem Sie sie entsprechend anklicken oder ziehen. Durch Klicken auf die Menüelemente werden Anpassungsoptionen für jedes Element geöffnet, in denen Sie die Beschriftungen und die Menüreihenfolge ändern können. Sie können die Reihenfolge auch ändern, indem Sie die Elemente ziehen und ablegen oder jedes Element als Unterelement festlegen. Um ein Untermenüelement zu erstellen, ziehen Sie das Element einfach rechts neben das Element, unter dem das Untermenü angezeigt werden soll.
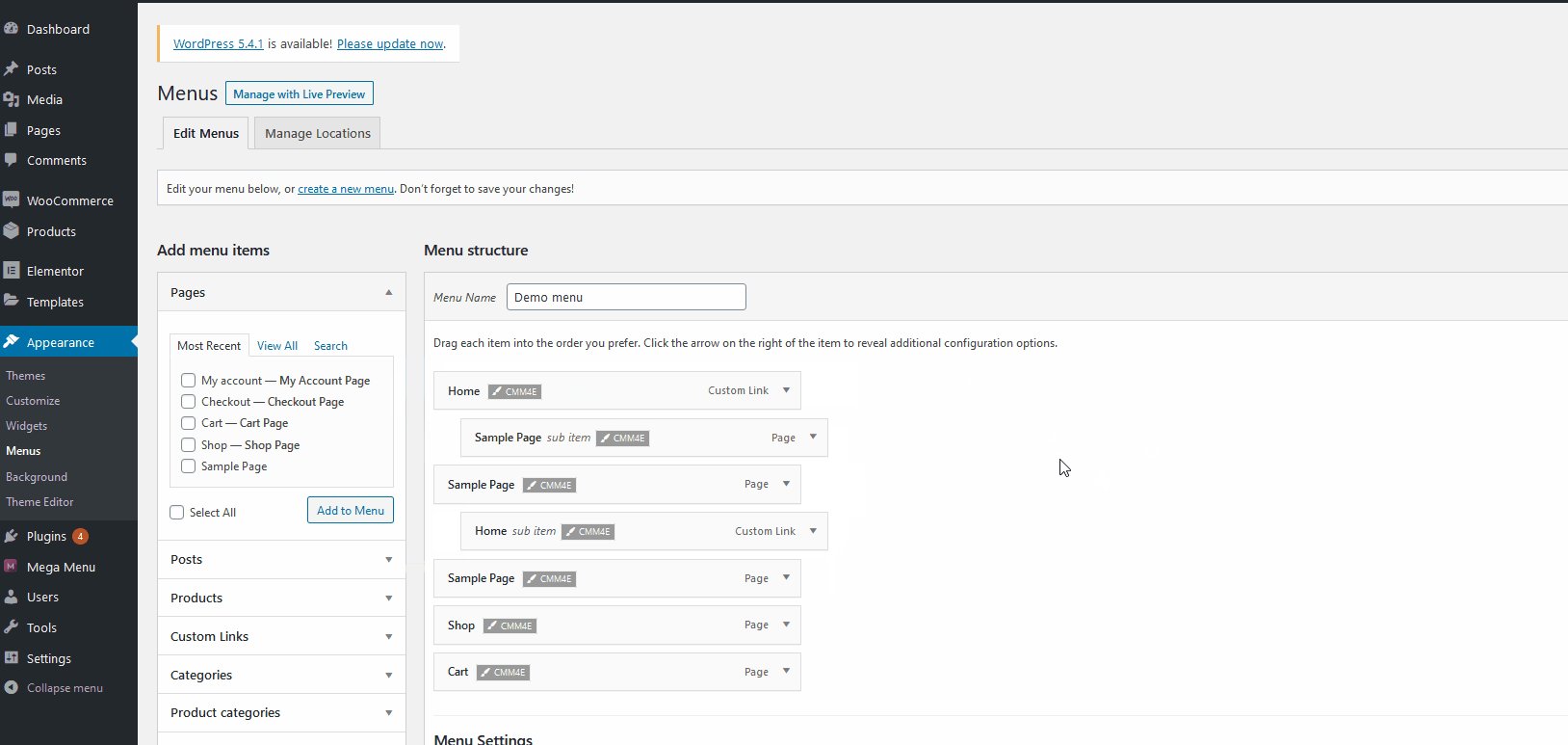
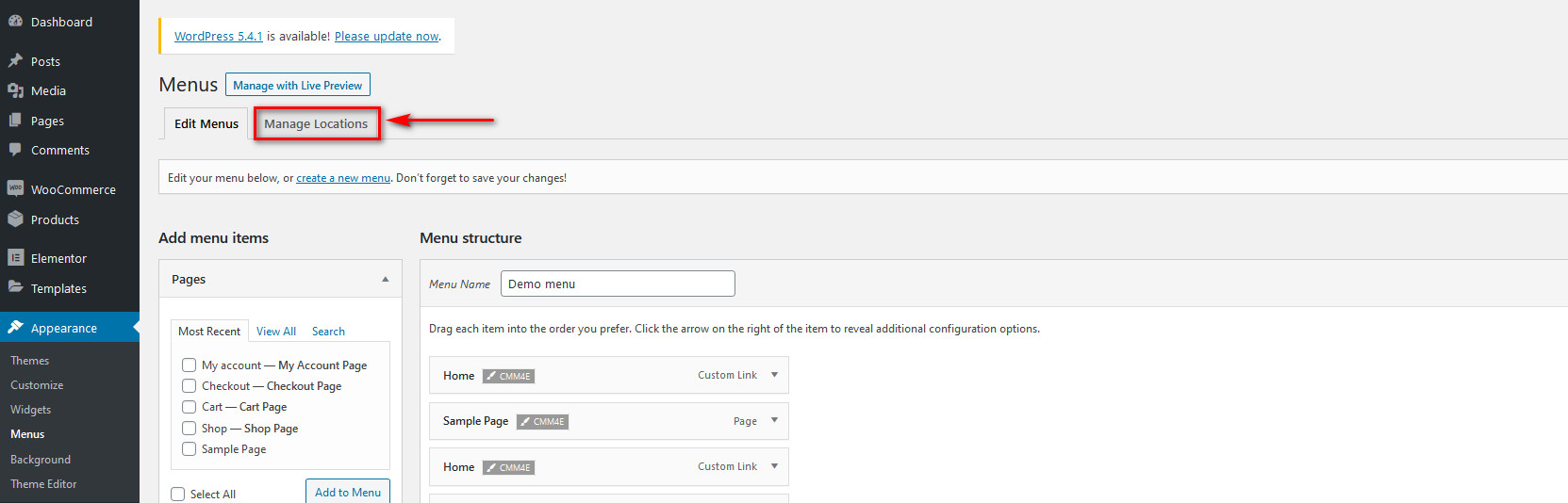
Verwalten Sie dann Ihre Menüelemente, indem Sie sie entsprechend anklicken oder ziehen. Durch Klicken auf die Menüelemente werden Anpassungsoptionen für jedes Element geöffnet, in denen Sie die Beschriftungen und die Menüreihenfolge ändern können. Sie können die Reihenfolge auch ändern, indem Sie die Elemente ziehen und ablegen oder jedes Element als Unterelement festlegen. Um ein Untermenüelement zu erstellen, ziehen Sie das Element einfach rechts neben das Element, unter dem das Untermenü angezeigt werden soll.  Wenn Sie also Ihr Menü mit den gewünschten Elementen und Untermenüs erstellt haben, klicken Sie oben rechts auf die Schaltfläche Menü speichern . Danach müssen Sie das Menü festlegen, das an verschiedenen Standorten auf der Website angezeigt werden soll. Dazu können Sie entweder oben links auf dem Menüanpassungsbildschirm auf „Standorte verwalten “ klicken oder zur Hauptseite des Plugins zurückkehren und auf „ Andere Menüstandorte verwalten“ klicken.
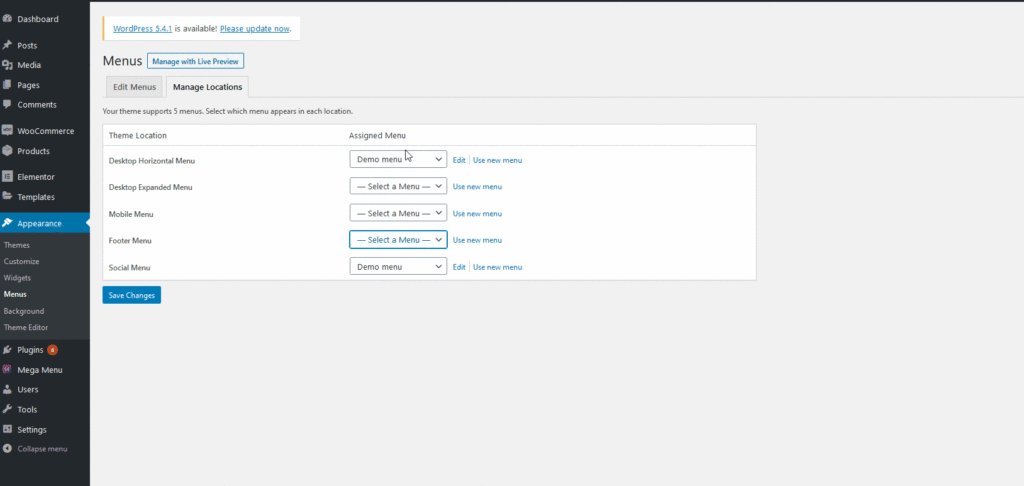
Wenn Sie also Ihr Menü mit den gewünschten Elementen und Untermenüs erstellt haben, klicken Sie oben rechts auf die Schaltfläche Menü speichern . Danach müssen Sie das Menü festlegen, das an verschiedenen Standorten auf der Website angezeigt werden soll. Dazu können Sie entweder oben links auf dem Menüanpassungsbildschirm auf „Standorte verwalten “ klicken oder zur Hauptseite des Plugins zurückkehren und auf „ Andere Menüstandorte verwalten“ klicken.  Hier können Sie auswählen, welches Menü an verschiedenen Standorten angezeigt werden soll. Standardmäßig stehen Ihnen fünf verschiedene Menüpositionen zur Verfügung. Um ein Menü unter einem Ort zu aktivieren, klicken Sie einfach auf die Dropdown-Option neben dem Menüort und dann auf das Plugin, das Sie verwenden möchten.
Hier können Sie auswählen, welches Menü an verschiedenen Standorten angezeigt werden soll. Standardmäßig stehen Ihnen fünf verschiedene Menüpositionen zur Verfügung. Um ein Menü unter einem Ort zu aktivieren, klicken Sie einfach auf die Dropdown-Option neben dem Menüort und dann auf das Plugin, das Sie verwenden möchten.  Speichern Sie danach Ihre Änderungen und Ihr Navigationsmenü sollte auf Ihrer WordPress-Website angezeigt werden.
Speichern Sie danach Ihre Änderungen und Ihr Navigationsmenü sollte auf Ihrer WordPress-Website angezeigt werden.

Verwenden von Clever Mega Menu mit Elementor
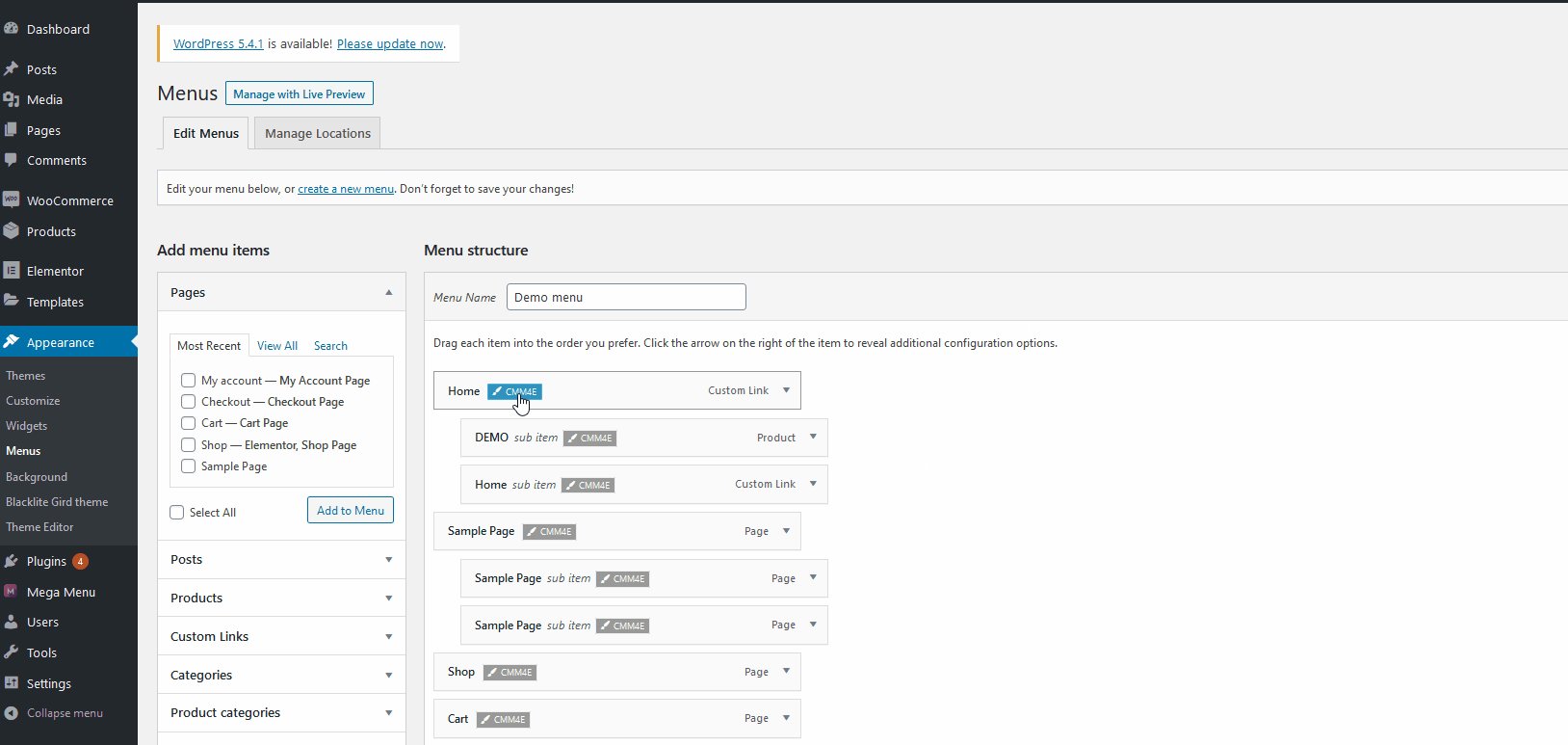
Aber das ist nicht alles; Mit Clever Mega Menu können Sie noch viel mehr tun, z. B. Ihren Menü-Skin erstellen , Ihr Layout entwerfen, mehrere Mega-Menüs auf Ihrer Website hinzufügen oder Ihre WooCommerce-Inhalte direkt in Ihr Navigationsmenü integrieren. Die Möglichkeiten sind einfach endlos und wir empfehlen Ihnen, mit dem Clever Mega Menu herumzuspielen und zu experimentieren. Um alle Funktionen von Clever Mega Menu nutzen zu können, müssen Sie Ihr Menü mit Elementor einrichten. Klicken Sie dazu neben einem der Menüelemente, für die Sie ein Mega-Menü aktivieren möchten, auf Ändern .  Klicken Sie danach auf das Symbol Einstellungen unten in der Seitenleiste von Elementor und aktivieren Sie die Option mit der Bezeichnung Mega Menu . Jetzt ist Ihr Mega-Menü über dem Seitenersteller von Elementor aktiviert. Darüber hinaus können Sie auch die Breite des Mega-Menüs anpassen.
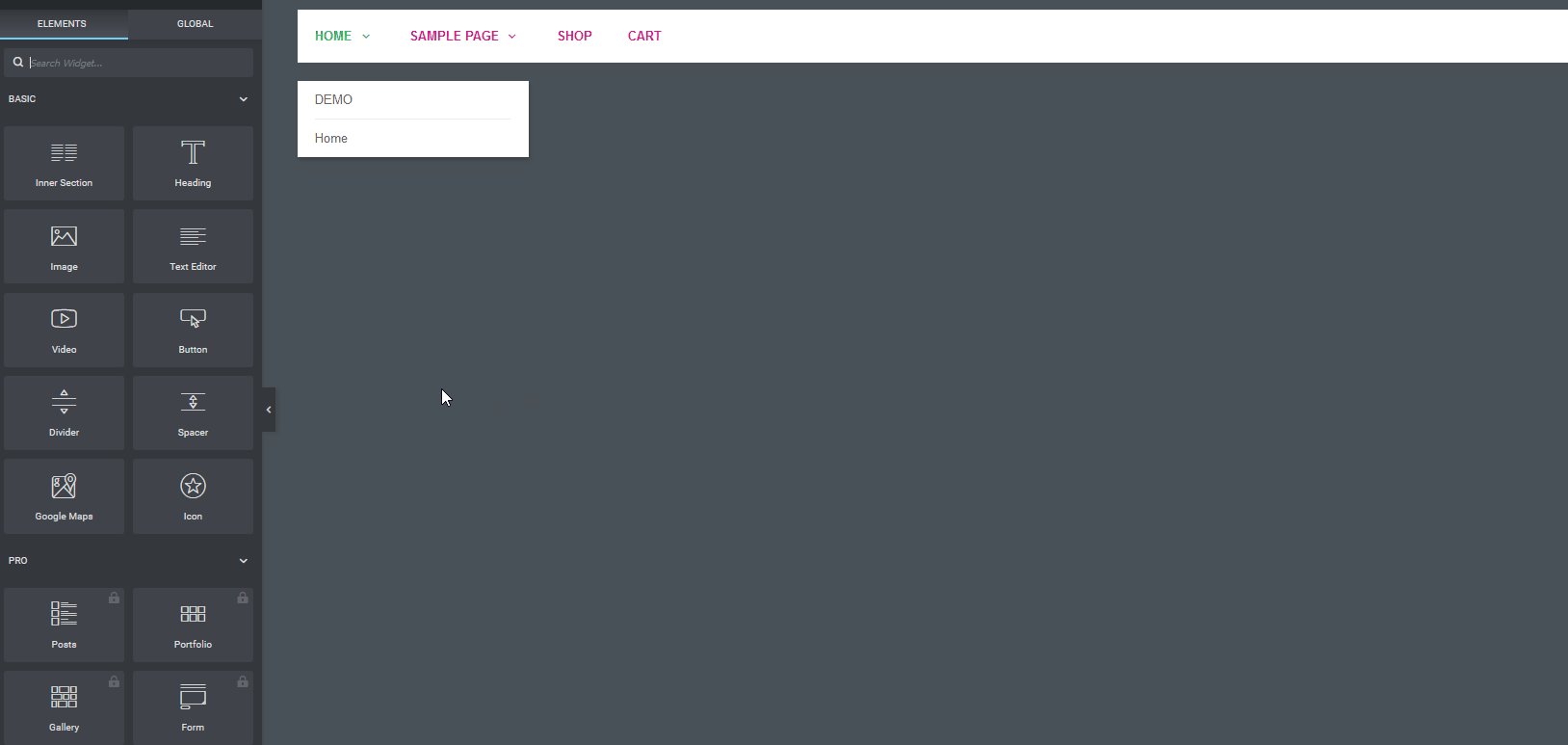
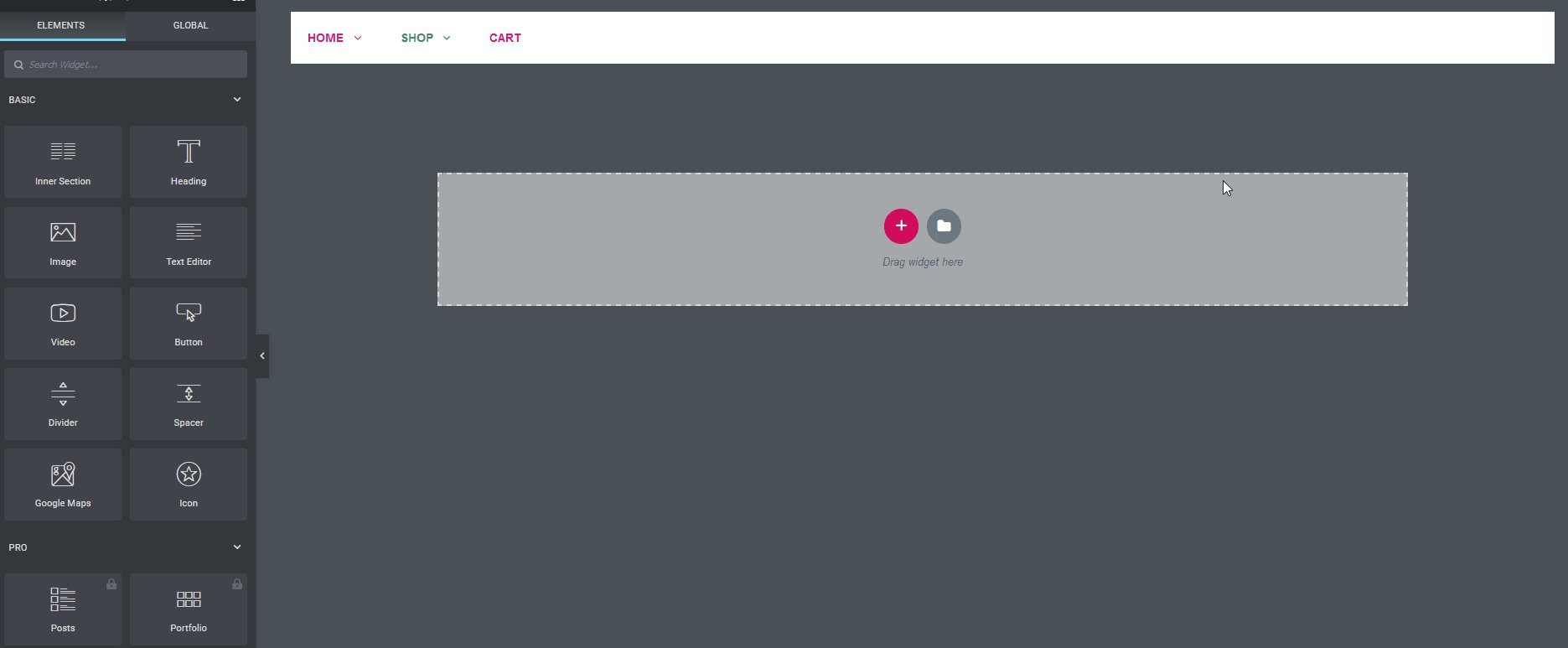
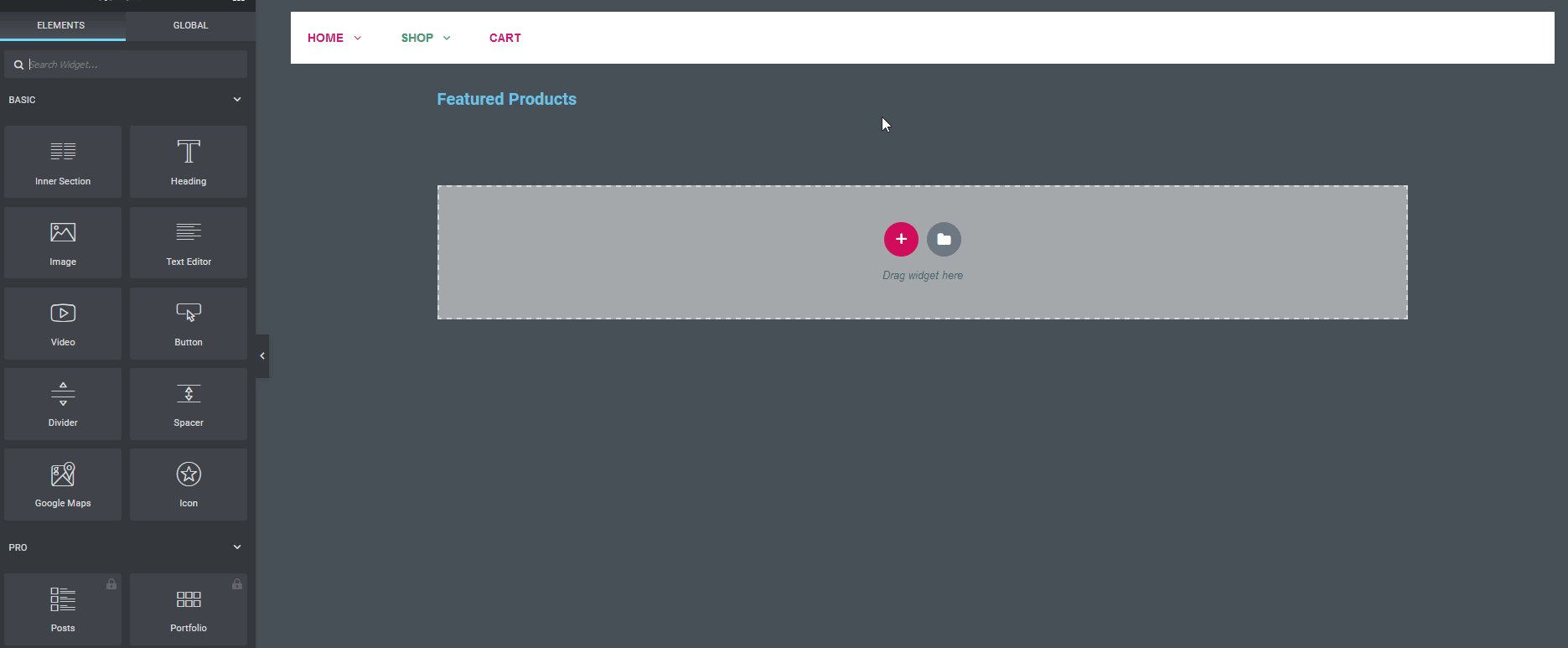
Klicken Sie danach auf das Symbol Einstellungen unten in der Seitenleiste von Elementor und aktivieren Sie die Option mit der Bezeichnung Mega Menu . Jetzt ist Ihr Mega-Menü über dem Seitenersteller von Elementor aktiviert. Darüber hinaus können Sie auch die Breite des Mega-Menüs anpassen.  Jetzt ist es an der Zeit, die Elementor-Magie zu nutzen und alle Widgets und Inhalte nach Belieben zum Mega-Menü hinzuzufügen. Sie können Widgets direkt aus der Seitenleiste, Medien, Videos und mehr von Elementor hinzufügen.
Jetzt ist es an der Zeit, die Elementor-Magie zu nutzen und alle Widgets und Inhalte nach Belieben zum Mega-Menü hinzuzufügen. Sie können Widgets direkt aus der Seitenleiste, Medien, Videos und mehr von Elementor hinzufügen.
Wie erstelle ich ein Mega-Menü mit Clever Mega Menu?
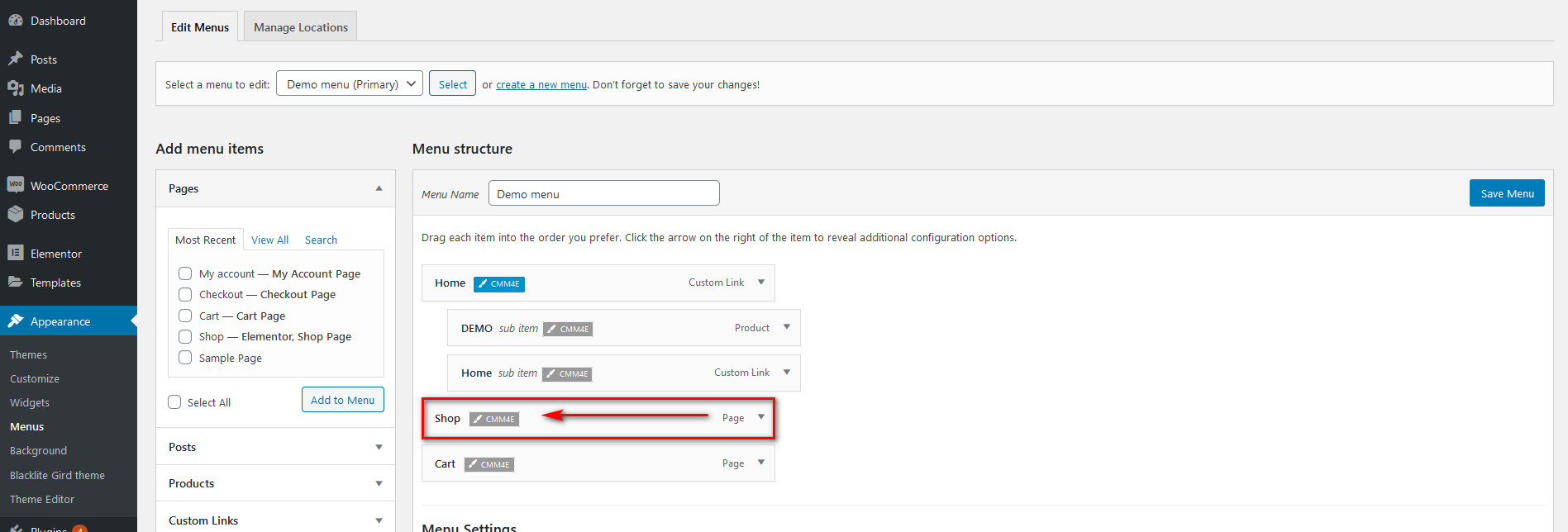
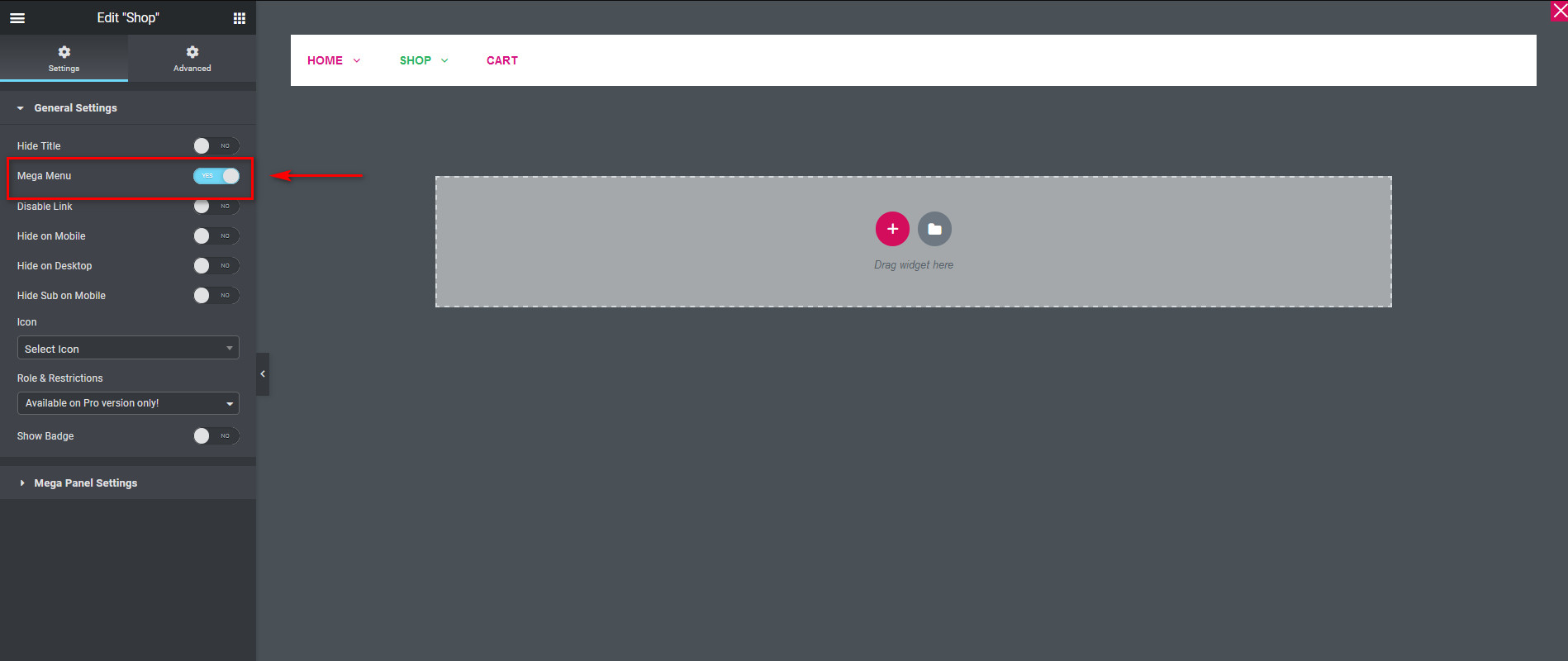
Nachdem Sie nun die Grundlagen kennen, können Sie mit Clever Mega Menu for Elementor ein Mega-Menü erstellen. Beginnen wir zuerst mit der Änderung des Shop-Megamenüs. Gehen Sie in Ihrem WordPress-Dashboard zu Darstellung > Menüs und öffnen Sie das Shop-Menü über die Schaltfläche Ändern .  Die Dokumentation enthält klare Tipps zum Erstellen verschiedener Arten von Menüdesigns, aber die Kernidee besteht darin, dieselben Anweisungen zu verwenden, die wir zuvor beschrieben haben. Aktivieren Sie dann die Option „Mega- Menü “ unter „ Allgemeine Einstellungen “, um den Shop als Mega-Menü festzulegen.
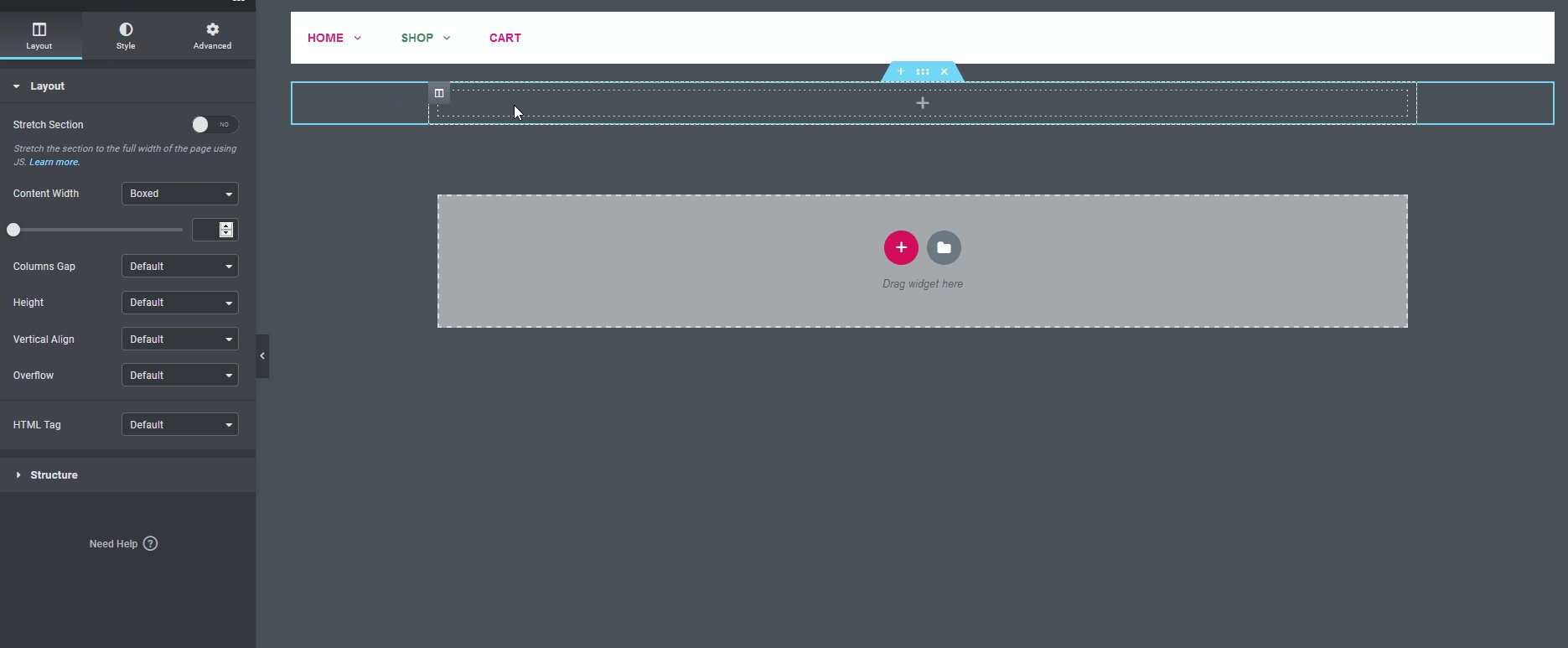
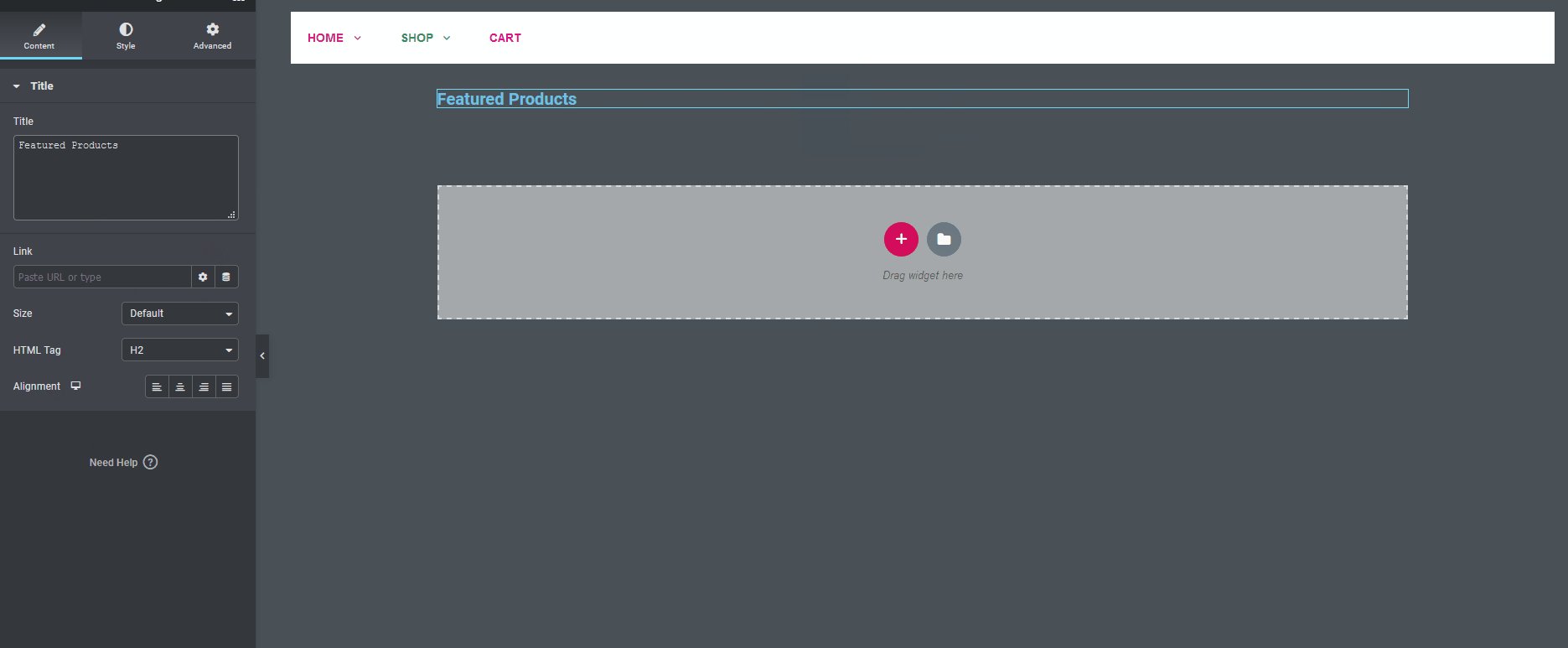
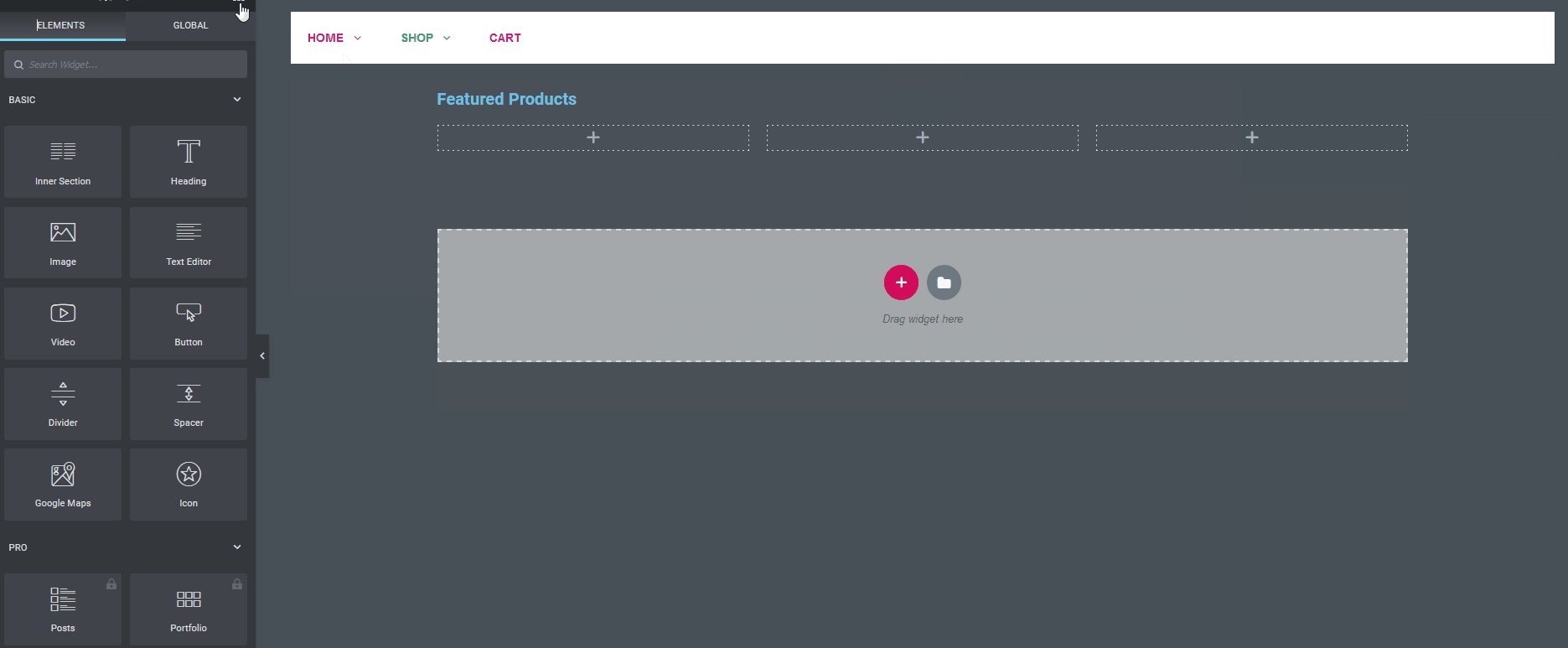
Die Dokumentation enthält klare Tipps zum Erstellen verschiedener Arten von Menüdesigns, aber die Kernidee besteht darin, dieselben Anweisungen zu verwenden, die wir zuvor beschrieben haben. Aktivieren Sie dann die Option „Mega- Menü “ unter „ Allgemeine Einstellungen “, um den Shop als Mega-Menü festzulegen.  Klicken Sie danach auf die Schaltfläche + im Bereich des Elementor-Widgets und wählen Sie eine Struktur für Ihr Mega-Menü aus. Für diesen Leitfaden wählen wir eine einzelne Zellstruktur aus und fügen ein Überschriften-Widget mit der Bezeichnung Ausgewählte Produkte hinzu.
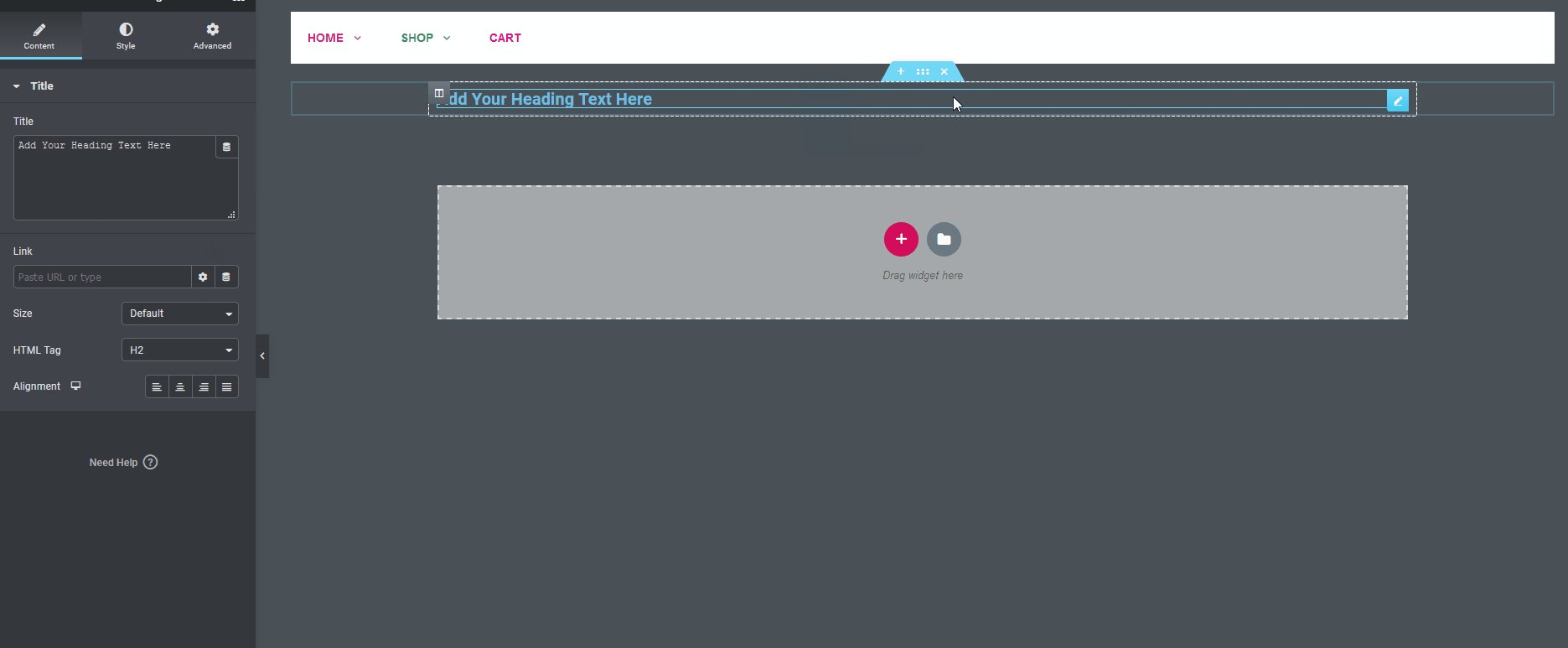
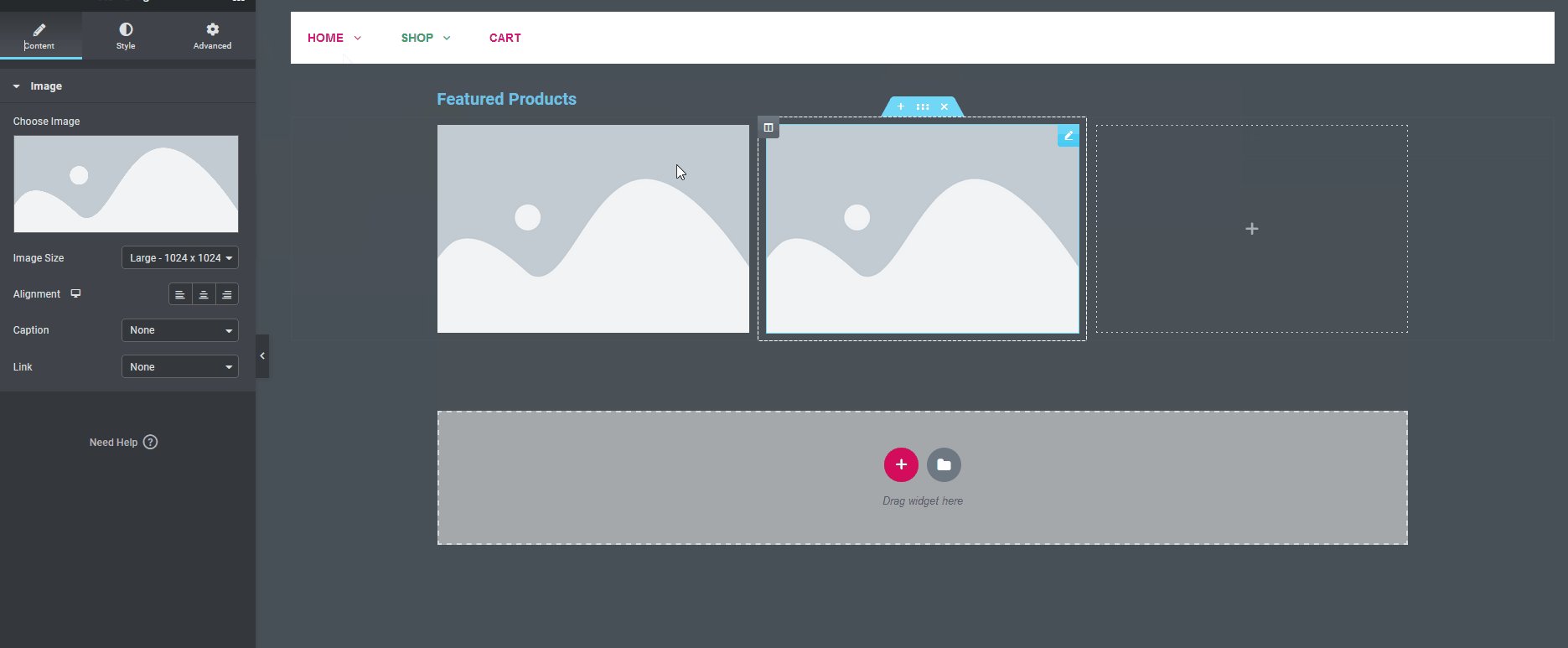
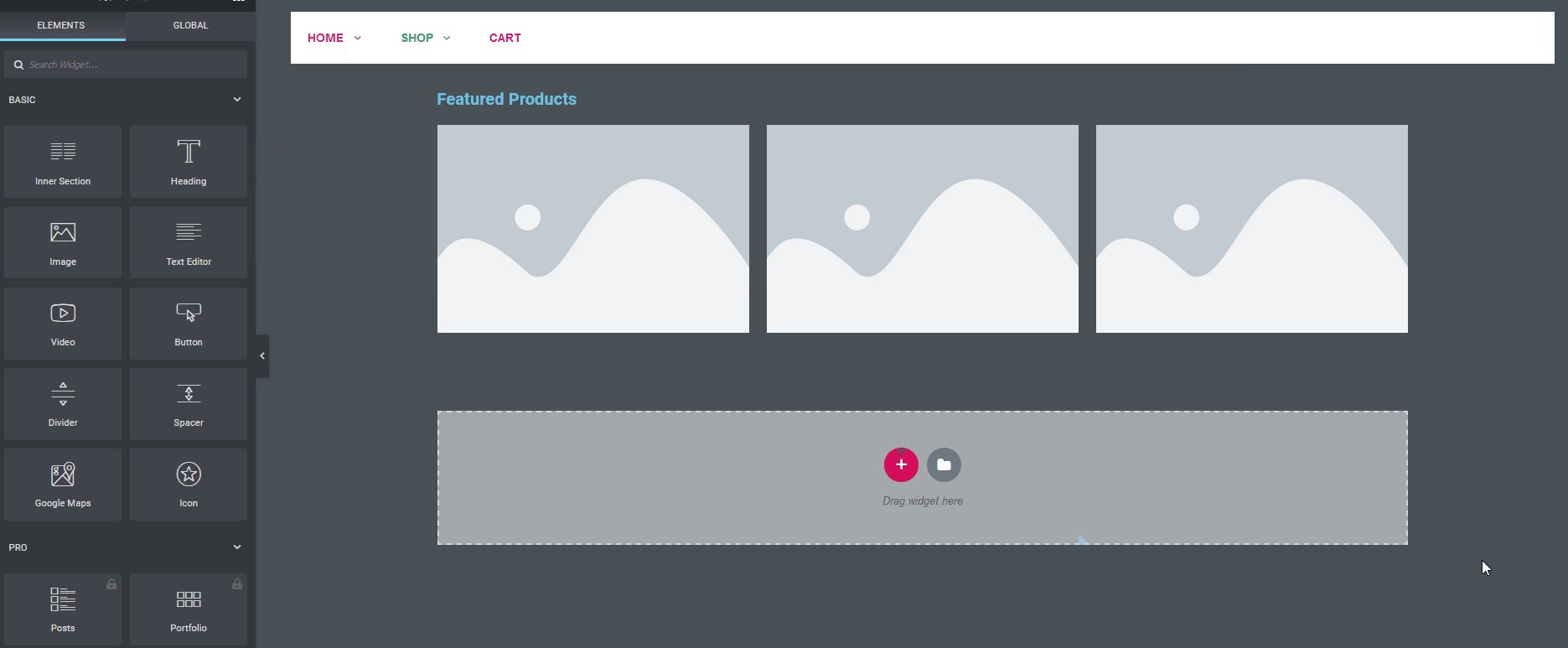
Klicken Sie danach auf die Schaltfläche + im Bereich des Elementor-Widgets und wählen Sie eine Struktur für Ihr Mega-Menü aus. Für diesen Leitfaden wählen wir eine einzelne Zellstruktur aus und fügen ein Überschriften-Widget mit der Bezeichnung Ausgewählte Produkte hinzu.  Lassen Sie uns dann eine weitere dreizellige Struktur hinzufügen, um einige Shop-Artikel zu präsentieren. Lassen Sie uns drei Bilder mit dem Bild-Widget hinzufügen.
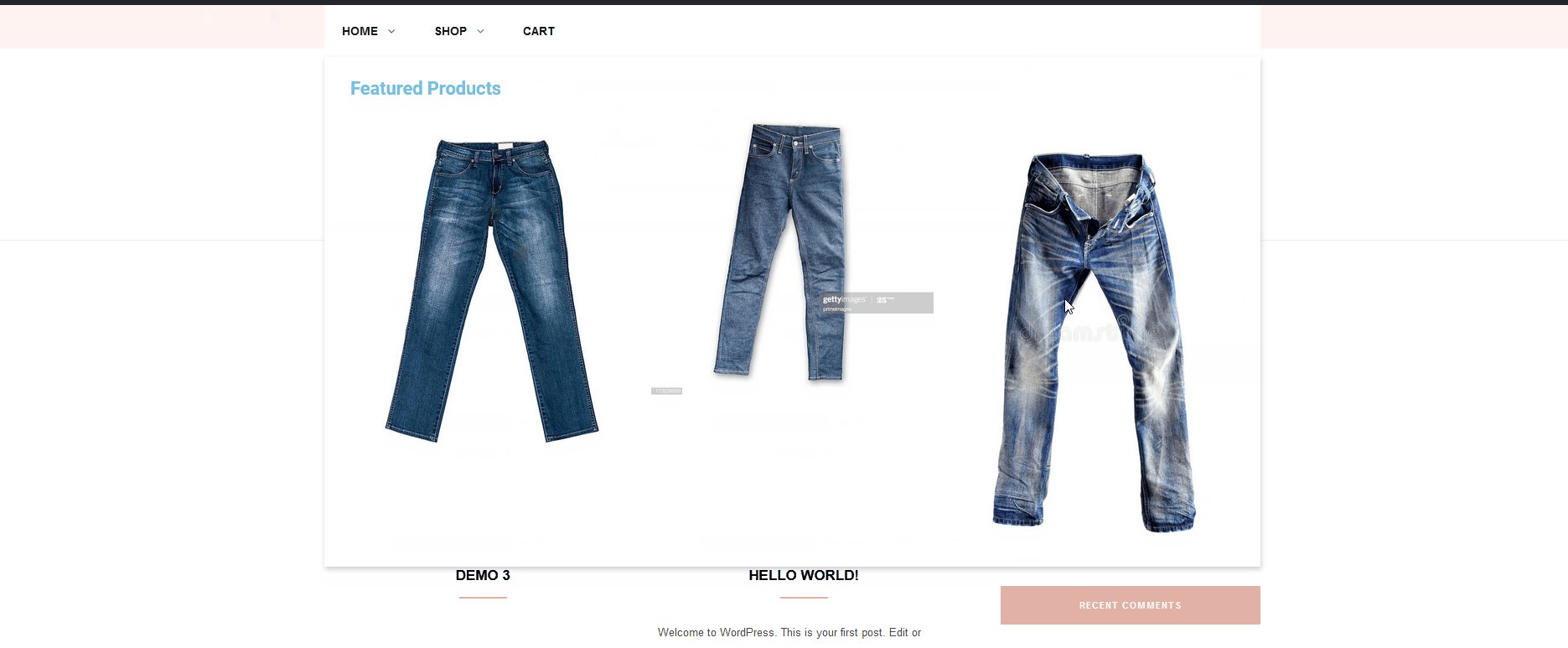
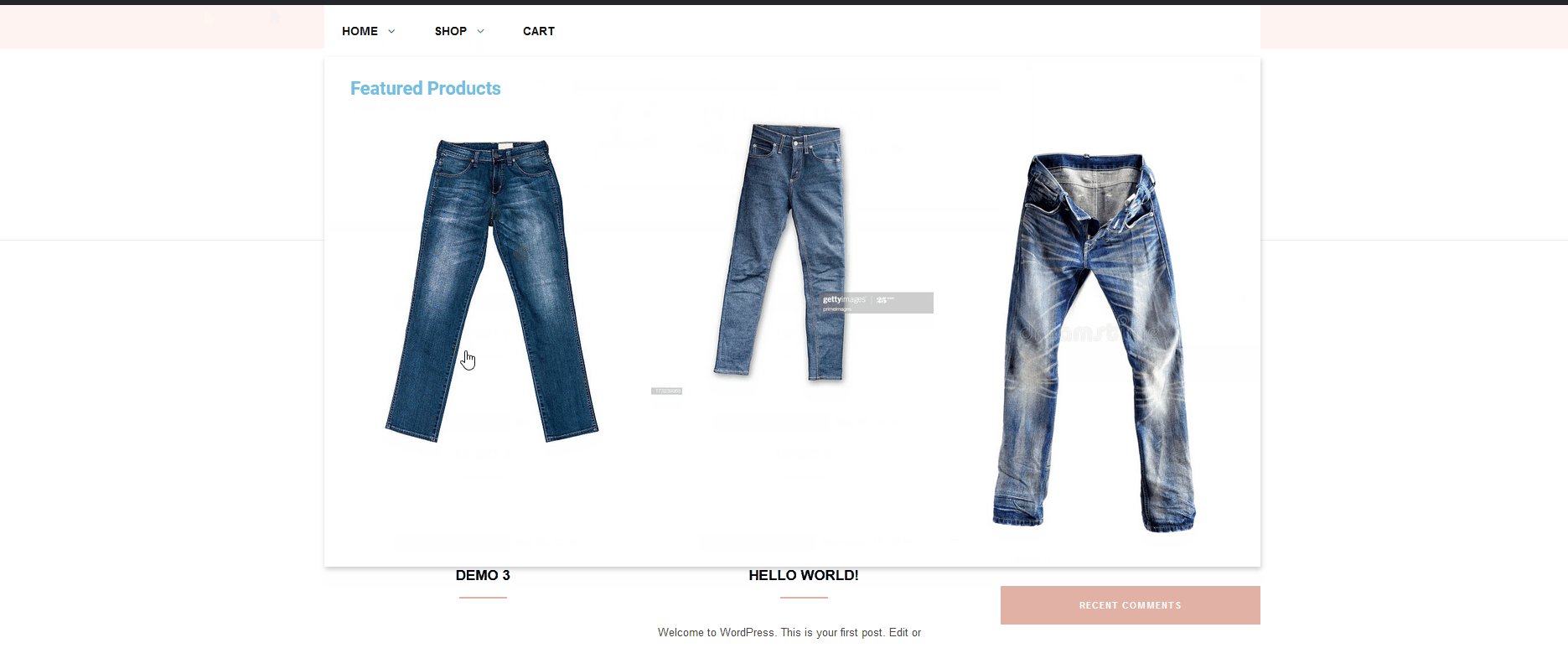
Lassen Sie uns dann eine weitere dreizellige Struktur hinzufügen, um einige Shop-Artikel zu präsentieren. Lassen Sie uns drei Bilder mit dem Bild-Widget hinzufügen.  Sie können den Bildern sogar einen direkten Link zur Produkt-URL hinzufügen.
Sie können den Bildern sogar einen direkten Link zur Produkt-URL hinzufügen.  Und das war's, Sie haben Ihren grundlegenden Abschnitt " Empfohlene Produkte " in Ihrem Shop-Mega-Menü eingerichtet. Natürlich können Sie mit Clever Mega Menu für Elementor noch viel mehr tun. Sie können oben in diesem Menü ein weiteres Menü einrichten, horizontale Menüs oder vertikale Menüs erstellen, WooCommerce-Produkte hinzufügen und vieles mehr. Sie sind nur durch Ihre Vorstellungskraft begrenzt!
Und das war's, Sie haben Ihren grundlegenden Abschnitt " Empfohlene Produkte " in Ihrem Shop-Mega-Menü eingerichtet. Natürlich können Sie mit Clever Mega Menu für Elementor noch viel mehr tun. Sie können oben in diesem Menü ein weiteres Menü einrichten, horizontale Menüs oder vertikale Menüs erstellen, WooCommerce-Produkte hinzufügen und vieles mehr. Sie sind nur durch Ihre Vorstellungskraft begrenzt!
Für und Wider
Schauen wir uns nun die wichtigsten Vor- und Nachteile des Clever Mega Menu-Addons an:
Vorteile
- Extrem einfach zu bedienen und anfängerfreundlich
- Keine Programmierkenntnisse erforderlich, um Menüs und Mega-Menüs einzurichten
- Große Auswahl an Funktionen, auch in der kostenlosen Version
- Hochgradig anpassbar mit unzähligen Menüdesigns
- Responsive Menüs und mobilfreundliche Optionen
Nachteile
- Es kann schwierig sein, Menü-Skins anzupassen und einzurichten
- Mangel an Dokumentation
- Keine große Anzahl von Pro-Widgets, mit denen man arbeiten kann
Fazit
Und damit ist unser Leitfaden zur Verwendung und Einrichtung von Clever Mega Menu für Elementor abgeschlossen. Die Verbesserung der Navigation Ihrer Website ist entscheidend für den Erfolg Ihres Unternehmens und Mega-Menüs sind sicherlich eine ausgezeichnete Wahl. Die Integration von Clever Mega Menu in Elementor ist zu loben, da während unserer Erfahrung mit dem Plugin alles reibungslos funktionierte.
Wir müssen auch hervorheben, dass dies aufgrund seines anfängerfreundlichen Designs eines der am einfachsten zu verwendenden Mega Menu-Add-Ons ist. Im Gegensatz zu anderen Mega-Menüs können Sie mit Clever Mega Menu die Elemente und Skins ohne CSS-Programmierkenntnisse anpassen. Aber wie hält sich Clever Mega Menu im Vergleich zu anderen Top-Add-Ons wie Max Mega Menu oder QuadMenu? Die kostenlose Version ist etwas eingeschränkt, aber alle Pro-Versionen sind ausgezeichnet und preisgünstig, wenn man alle Funktionen berücksichtigt, die sie enthalten. Insgesamt ist dieses Plugin sehr benutzerfreundlich und macht das Erstellen von Mega-Menüs recht einfach.
In Bezug auf die Nachteile würden wir das Fehlen einiger zusätzlicher Funktionen wie entwicklerfreundliche Optionen und die Integration von Google Fonts erwähnen. Letztendlich ist der beste Weg herauszufinden, ob Clever Mega Menu für Elementor das richtige Mega-Menü-Plugin für Sie ist, es auszuprobieren. Probieren Sie es also aus und lassen Sie uns wissen, was Sie davon halten.
Wenn Sie außerdem Schwierigkeiten haben, Ihre Mega-Menüs einzurichten, teilen Sie uns dies in den Kommentaren mit und wir werden unser Bestes tun, um Ihnen zu helfen. Wenn Sie weitere Informationen zu Mega-Menüs wünschen, können Sie unsere Anleitung zum Hinzufügen eines WordPress-Mega-Menüs mit QuadMenu lesen.
