Über 30 beste Farbkombinationen für Website-Design im Jahr 2024
Veröffentlicht: 2024-05-04Wenn Sie nach Farbkombinationen oder Schemata für Websites suchen, sind Sie hier genau richtig. Hier gehen wir näher auf alles ein, was mit diesem Thema zu tun hat.
Farbe ist äußerst wichtig, damit Websites gut aussehen und die Nutzer Freude daran haben, sie zu nutzen. Durch die Wahl der richtigen Farben kann eine Website wirklich schön, benutzerfreundlich und einprägsam aussehen.
In diesem Artikel sprechen wir über einige wirklich gute Farbkombinationen für Websites und warum sie so großartig sind.
Farbschemata für Websites können mit verschiedenen Methoden oder durch Experimentieren mit verschiedenen Kombinationen ausgewählt werden. Heute schlagen wir Ihnen einige Farbkombinationen für Ihre Website vor, die wir bereits ausprobiert und getestet haben.
Ob es sich um eine Unternehmenswebsite oder eine E-Commerce-Website handelt, die auf der Website verwendeten Farbkombinationen spielen eine wichtige Rolle.
Lassen Sie uns tiefer in diesen Artikel eintauchen und die besten Farbkombinationen oder -schemata für Ihr nächstes Design erkunden.

Inhaltsverzeichnis
Bedeutung von Farbe im Website-Design
Farbe ist im Website-Design von großer Bedeutung und beeinflusst sowohl die Ästhetik als auch die Funktionalität.
Es geht nicht nur darum, eine Website optisch ansprechend zu gestalten; Farben spielen eine entscheidende Rolle bei der Vermittlung von Botschaften, der Etablierung einer Markenidentität und der Beeinflussung des Nutzerverhaltens.
Hier sind einige wichtige Punkte für die Bedeutung von Farben im Website-Design:
- Benutzeremotionen: Farben im Website-Design drücken Aussehen und Gefühle als ersten Eindruck aus.
- Markenwiedererkennung: Die ständige Verwendung derselben Farben trägt dazu bei, dass Menschen eine Marke erkennen und sich daran erinnern.
- Lesbarkeit und Benutzerfreundlichkeit: Durch eine gute Farbauswahl sind Wörter und Schaltflächen leicht zu erkennen und zu verwenden.
- Negative Benutzererfahrung: Farbe kann Benutzern helfen, die Website zu verstehen und sich darin zurechtzufinden
- Aufmerksamkeit erregend: Farbe kann die Aufmerksamkeit des Benutzers erregen und ihn zum Handeln anregen
Grundlagen und Psychologie der Farbtheorie
Farbe ist das wichtigste Element im Webdesign, da sie das Aussehen von Websites und das Gefühl der Menschen bei der Nutzung beeinflusst.
Um Websites zu erstellen, die gut aussehen und gut funktionieren, ist es wirklich wichtig, die Grundlagen und die Psychologie der Farbtheorie zu kennen.
Faktoren, die die Farbwahl im Webdesign beeinflussen
Die Wahl der Farben im Webdesign hat erheblichen Einfluss auf das Benutzererlebnis, die emotionale Resonanz, die Markenidentität und die Erleichterung der Benutzerfreundlichkeit.
Bei der Farbwahl spielen verschiedene Faktoren eine Rolle bei der Entscheidungsfindung:
- Markenidentität: Farben sollten mit der Persönlichkeit, den Werten und der Zielgruppe der Marke übereinstimmen.
- Psychologie: Farben rufen unterschiedliche Emotionen und Assoziationen hervor.
- Barrierefreiheit: Bei der Auswahl der Farben sollten Barrierefreiheitsstandards berücksichtigt werden, um sicherzustellen, dass sie für jedermann nutzbar sind.
- Wettbewerbsanalyse: Die Analyse der von Wettbewerbern verwendeten Farbauswahl kann dazu beitragen, die Marke zu differenzieren und ein Vermischen zu vermeiden.
- Call-to-Action (CTA): Bei Schaltflächen auf einer Website ist die Wahl der Farbe besonders wichtig, da sie sich direkt auf die Benutzerinteraktion und die Konversionsraten auswirkt.
Beste Farbkombinationen oder -schemata für das Website-Design
Entdecken Sie die besten Farbkombinationen, um Ihrer Kreativität für Ihr nächstes Design freien Lauf zu lassen. Von kräftigen Kontrasten bis hin zu harmonischen Kombinationen – entdecken Sie sowohl klassische als auch trendige Farbkombinationen.
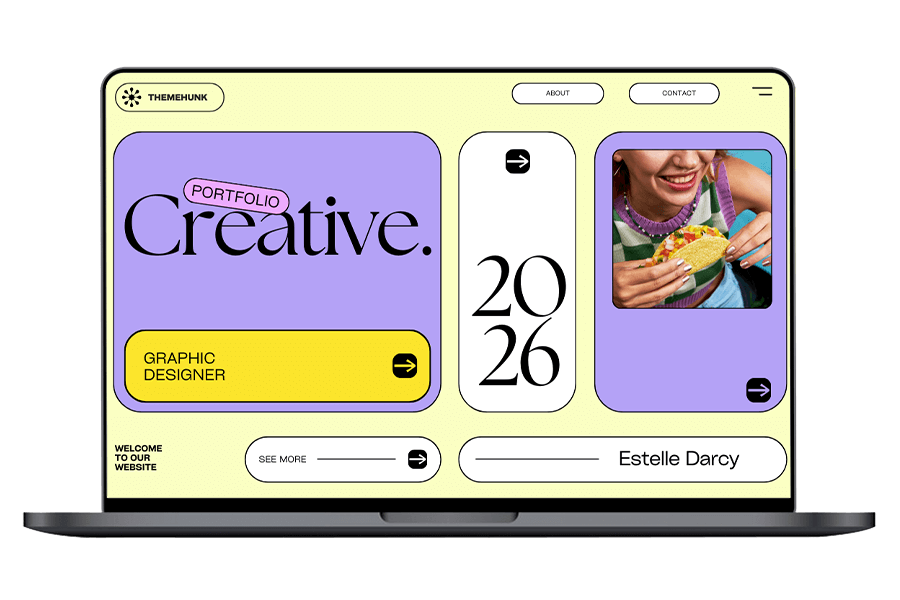
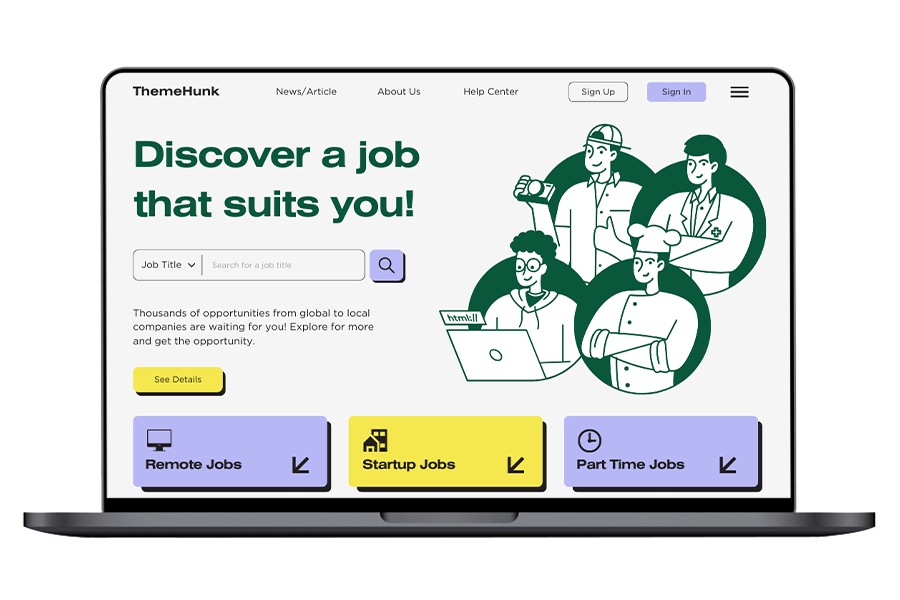
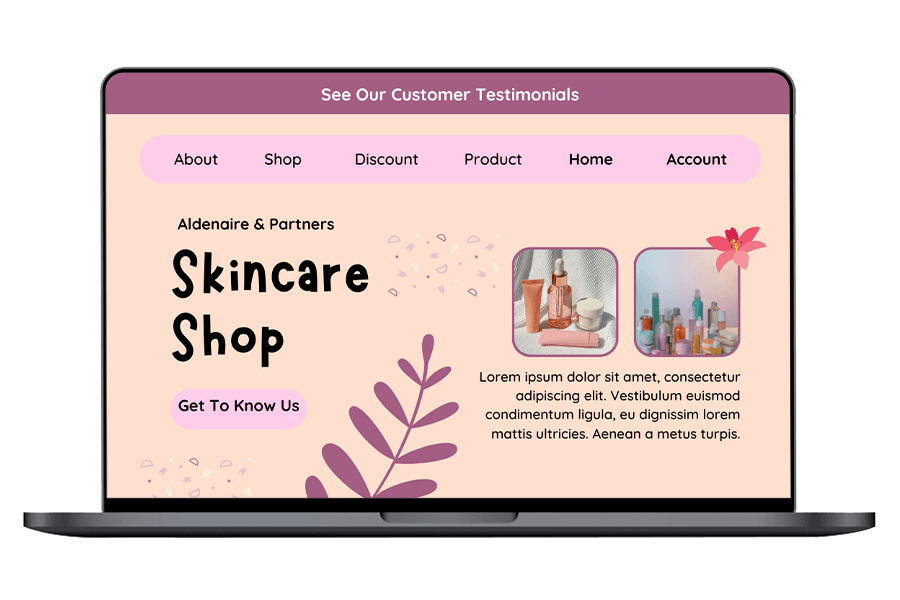
1. Pastellpalette

Hex-Codes: #F9FBC3 , #B4A2F6 , #ECAAFB , #FCE54D , #989997 , #FFFFFF
Erstellen Sie eine elegante Online-Präsenz mit einer Pastellpalette mit Farbtönen wie Double Pearl Lusta, Perfume, Mauve, Ginster, Weiß und Schwarz.
Werten Sie die Ästhetik Ihrer Website mit diesen sanften, raffinierten Farbtönen auf, die Charme und Raffinesse ausstrahlen. Mit diesen Farben können Sie eine schöne Portfolio-Website-Vorlage erstellen.
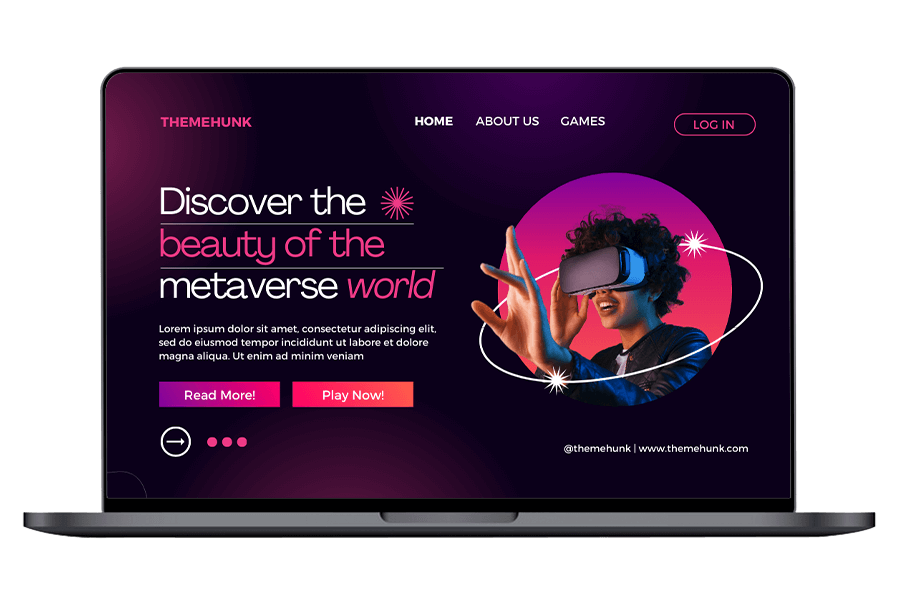
2. Neonhelle

Hex-Codes: #EC4186 , #38124A , #EE544A #FFFFFF
Probieren Sie das leuchtende Neon-Farbdesign aus. Beleben Sie es mit French Rose, Valentino und Burnt Sienna. Diese lebendigen Farbtöne fesseln Ihr Publikum und verleihen Ihrer Website einen kühnen, modernen Touch.
Heben Sie sich mit diesem lebendigen und faszinierenden Farbschema von der digitalen Landschaft ab und sorgen Sie dafür, dass Ihre Online-Präsenz einen bleibenden Eindruck hinterlässt.
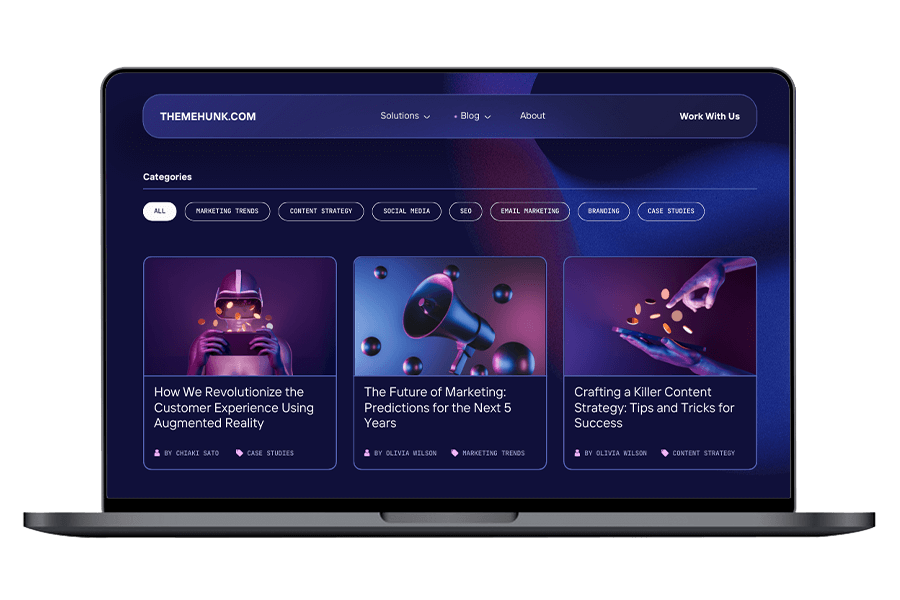
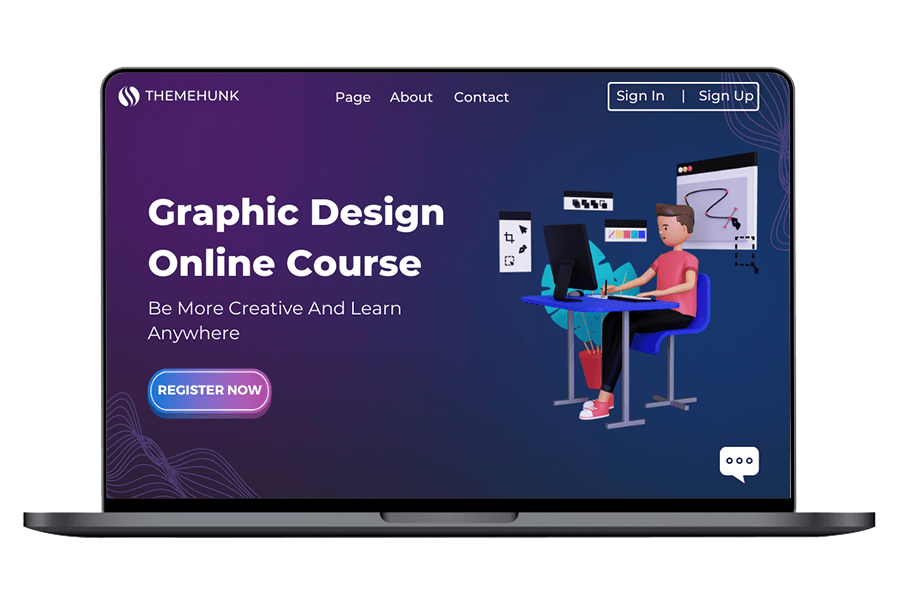
3. Gradientenspektrum

Hex-Codes: #0E0E34 #252E8A #9A4D87 #5A7FC8 #F7F6F7
Elegantes Farbverlaufsspektrum-Design für Ihre Website. Mischen Sie die Farben Haiti, Bay of Many, Cannon Pink, Indigo und Weiß, um eine optisch beeindruckende Online-Präsenz zu schaffen.
Diese harmonische Kombination bietet Tiefe und Lebendigkeit und sorgt dafür, dass Ihre Website durch eine einzigartige und ansprechende Ästhetik hervorsticht.
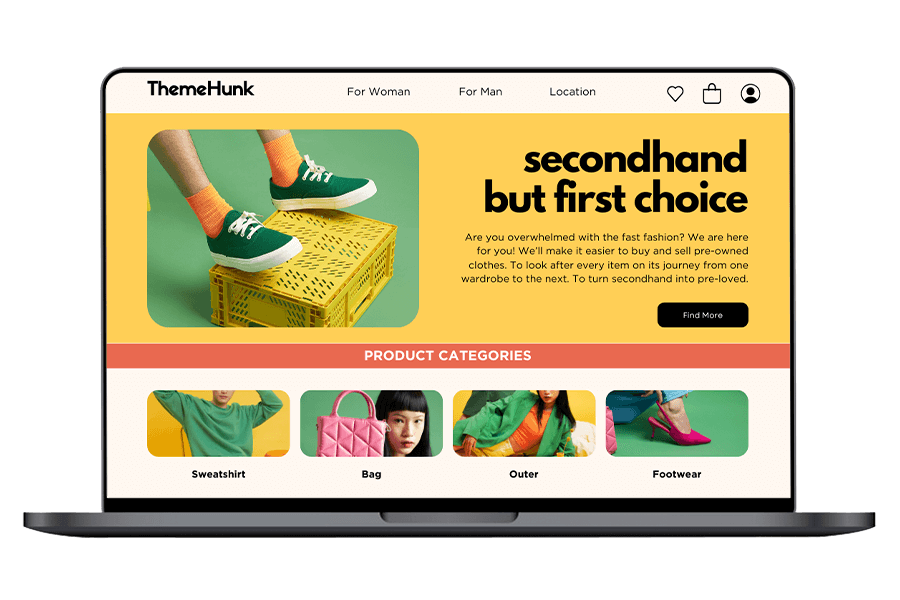
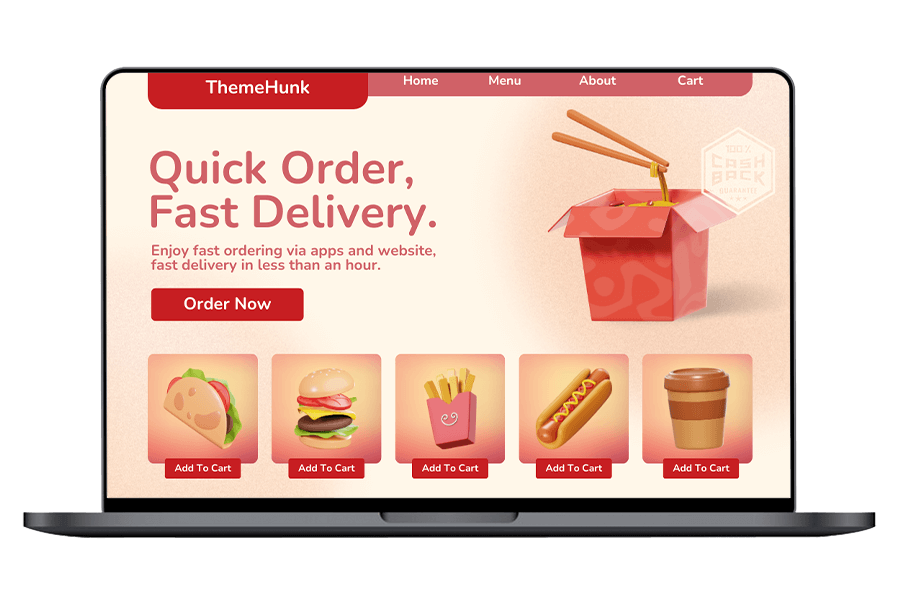
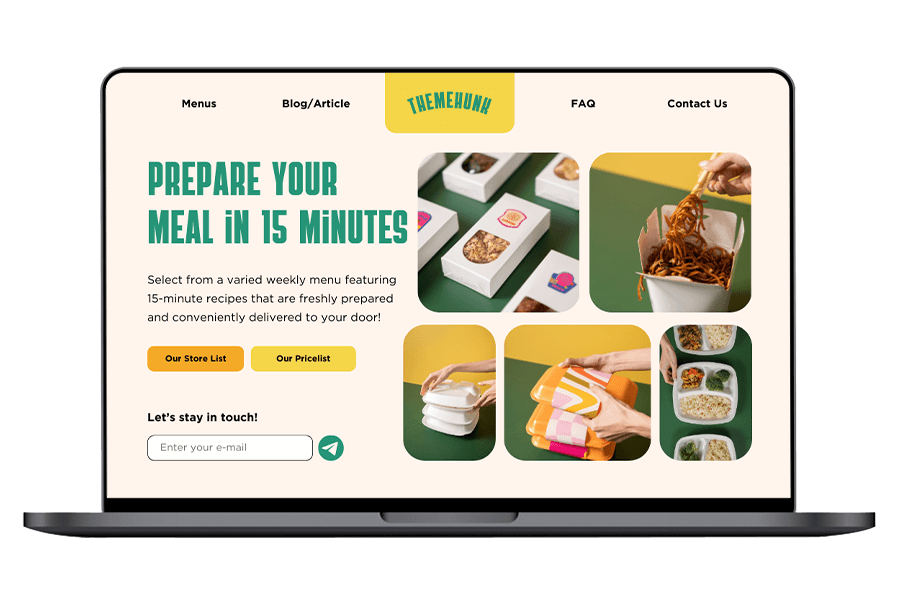
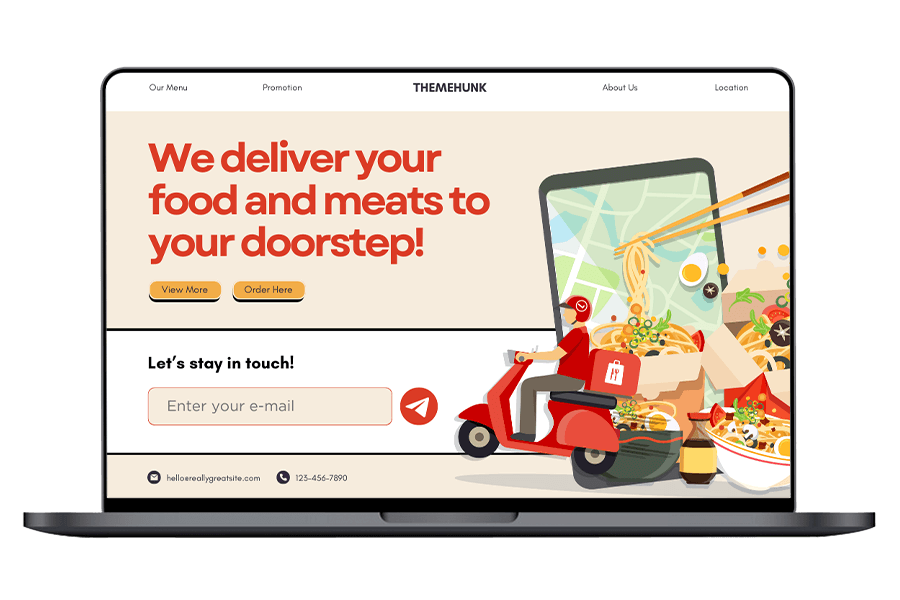
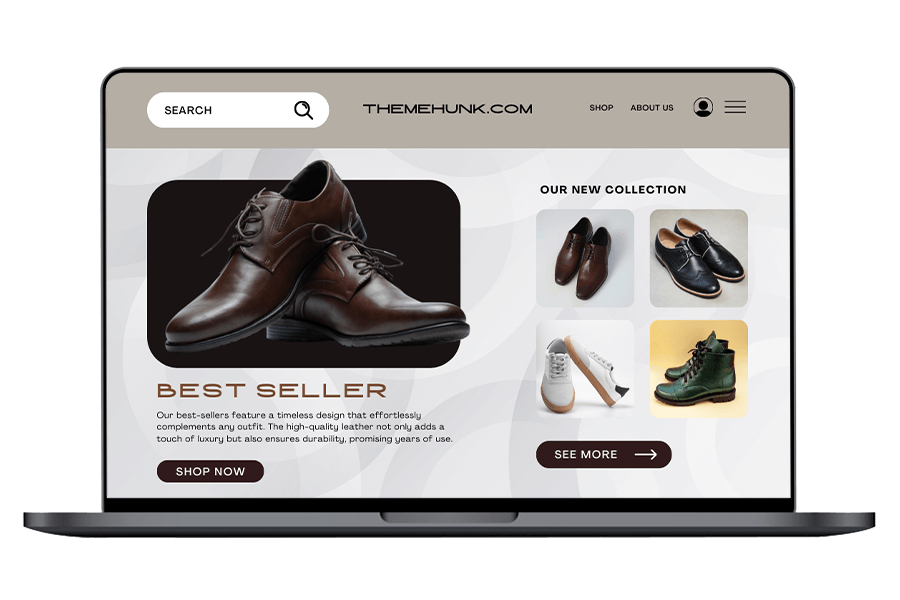
4. Erdtöne

Hex-Codes: #74B27B #FACF55 #E96950 #FDF6EF
Verleihen Sie Ihrer Website eine leichte Note mit Earth Tones Colors, darunter Aqua Forest, Saffron Mango, Burnt Sienna und Old Lace.
Ganz gleich, ob Sie ein Online-Modegeschäft oder ein Lebensmittelgeschäft eröffnen, diese Farbtöne sorgen für natürlichen Charme und Eleganz. Nutzen Sie die erdige Farbpalette, um ein Gefühl von organischer Schönheit und Stil hervorzurufen und sicherzustellen, dass Ihre Website bei Kunden Anklang findet, die Authentizität und Verbindung suchen.
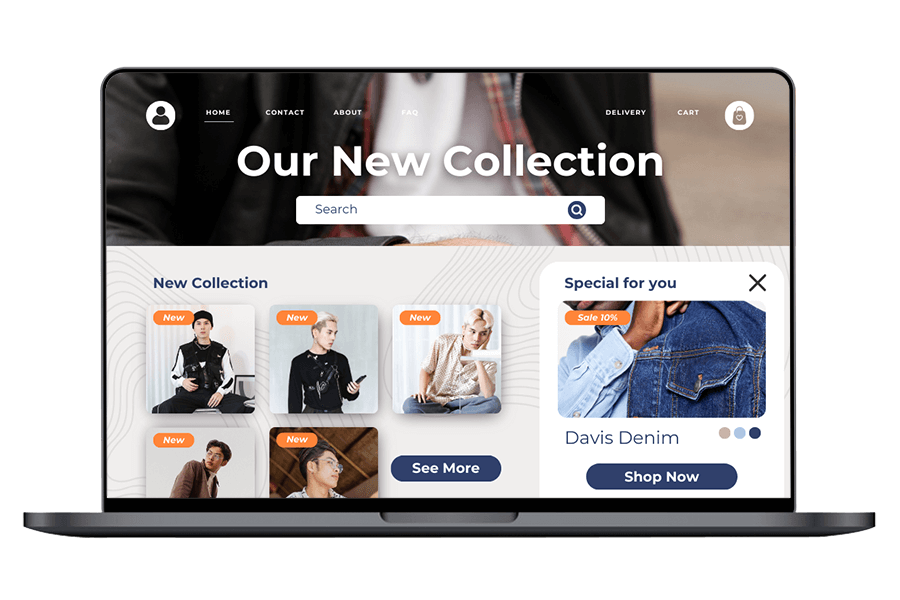
5. Globale Fusion

Hex-Codes: #D6E6F2 #C8ABE6 #6EB8E1 #FFFFFF
Verwenden Sie das Global Fusion Color-Design für Ihre Website mit den Farben Link Water, Light Wisteria, Viking, White und Black. Diese lebendigen Farbtöne rufen ein Gefühl von Vielfalt und kulturellem Reichtum hervor.
Diese dynamische Farbkombination eignet sich perfekt für die Präsentation einzelner Produkte und verleiht Ihrem Online-Shop Flair und Raffinesse und sorgt dafür, dass jeder Artikel durch seine eigene, einzigartige Identität und Anziehungskraft hervorsticht.
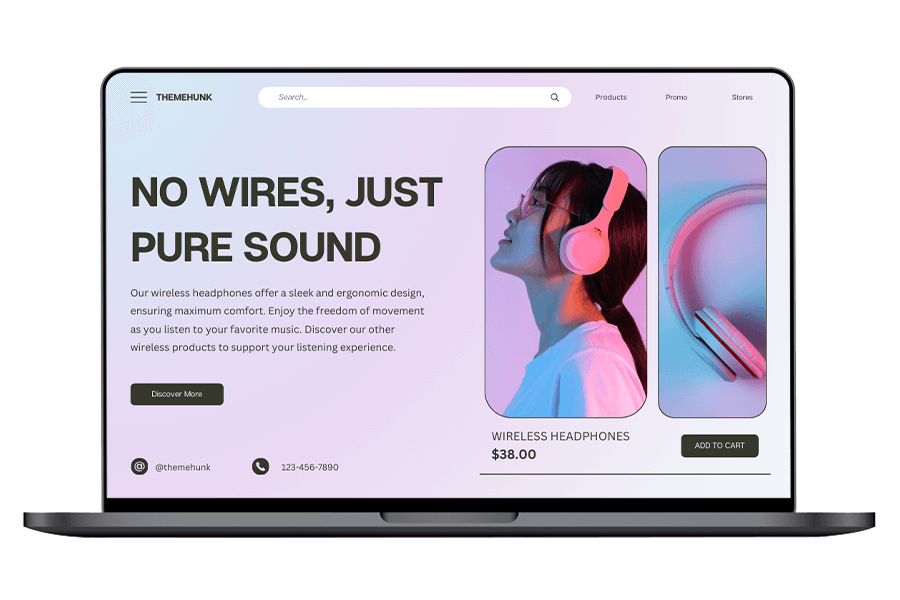
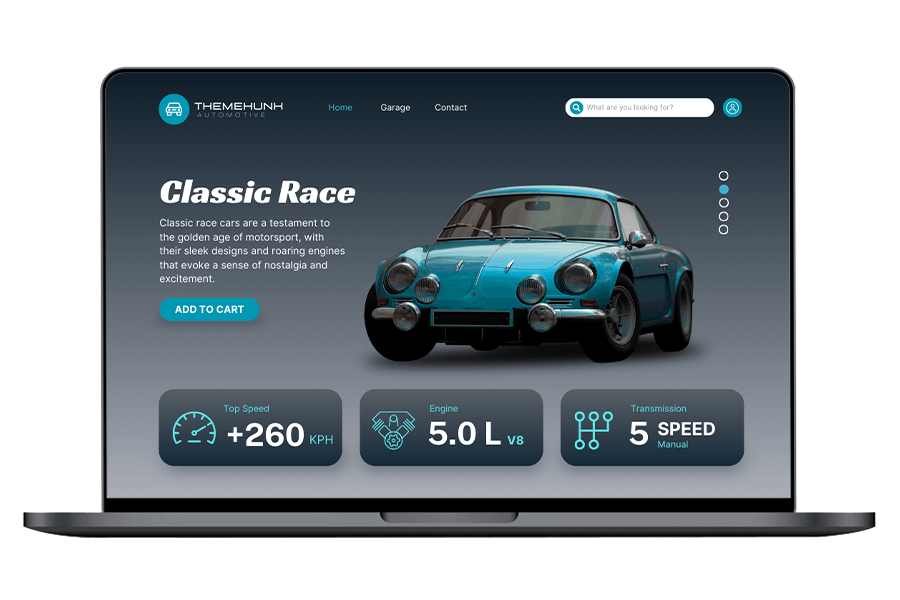
6. Technisch inspiriert

Hex-Codes: #4EB5A9 #2F284F #6157E1 #374854
Verwenden Sie dynamische Global Fusion Color-Designvorlagen mit Tradewind, Martinique, Königsblau, Oxfordblau, Weiß und Schwarz.
Diese kräftigen und raffinierten Farbtöne strahlen Professionalität und Kreativität aus. Diese Farbpalette eignet sich perfekt für Unternehmenswebsites und verleiht einen Hauch von globalem Flair und moderner Eleganz, sodass Ihre Online-Präsenz die Identität Ihrer Marke mit Stil und Vornehmheit widerspiegelt.
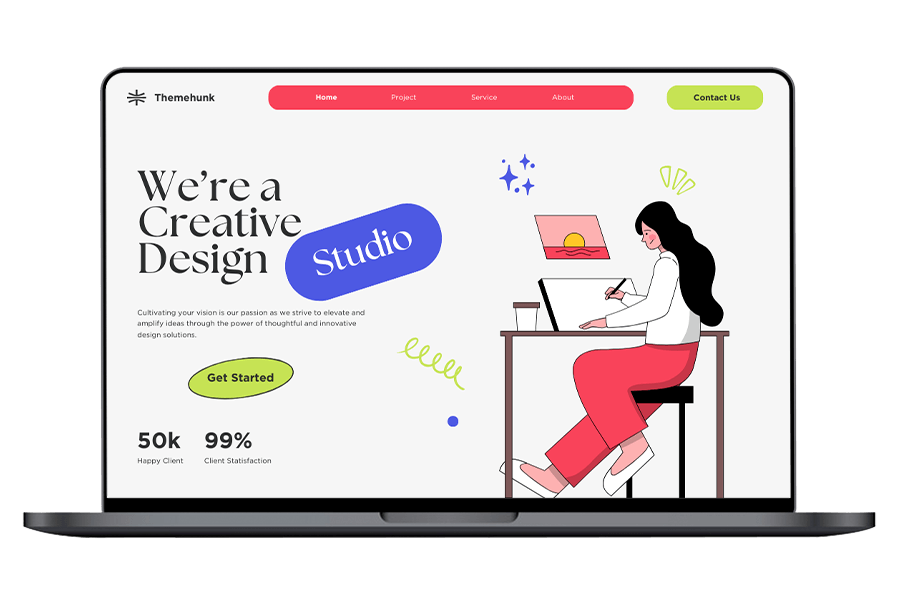
7. Wunderliches Wunderland

Hex-Codes: #ED4059 #4D59E3 #C6E354 #F6F6F6
Erleben Sie Einfachheit und Raffinesse mit dem Whimsical Wonderland Color-Design für Ihre minimalistische Website mit den Farben Amaranth, Königsblau, Nadelbaum und Wildsand.
Diese harmonische Farbmischung schafft eine schlichte und moderne Ästhetik, perfekt für minimalistische Designs. Ganz gleich, ob Sie Kunst, Fotografie oder elegante Produkte präsentieren, diese Farbpalette sorgt dafür, dass Ihre Website Eleganz und Raffinesse ausstrahlt und Besucher mit ihrer klaren und unaufdringlichen Ausstrahlung in ihren Bann zieht.
8. Vintage-Charme

Hex-Codes: #F8F8EC #D9EB5C #F9DDE1 #D3BBED #CEC8D4 #DFEAB5
Mit Vintage-Charm-Farbdesign mit den Farbkombinationen Ecru White, Confetti, Cherub, French Lilac, Grey Suit und Caper.
Diese nostalgische Palette erinnert an die Romantik und Eleganz vergangener Zeiten und eignet sich perfekt für die Erstellung einer Online-Präsenz im Vintage-Stil.
Ganz gleich, ob Sie Antiquitäten, Retro-Mode oder zeitlose Designs präsentieren – diese sanften und gedämpften Farbtöne verleihen einen Hauch von Charme der alten Welt und laden Besucher ein, Ihre Website mit einem Gefühl von Nostalgie und Staunen zu erkunden.
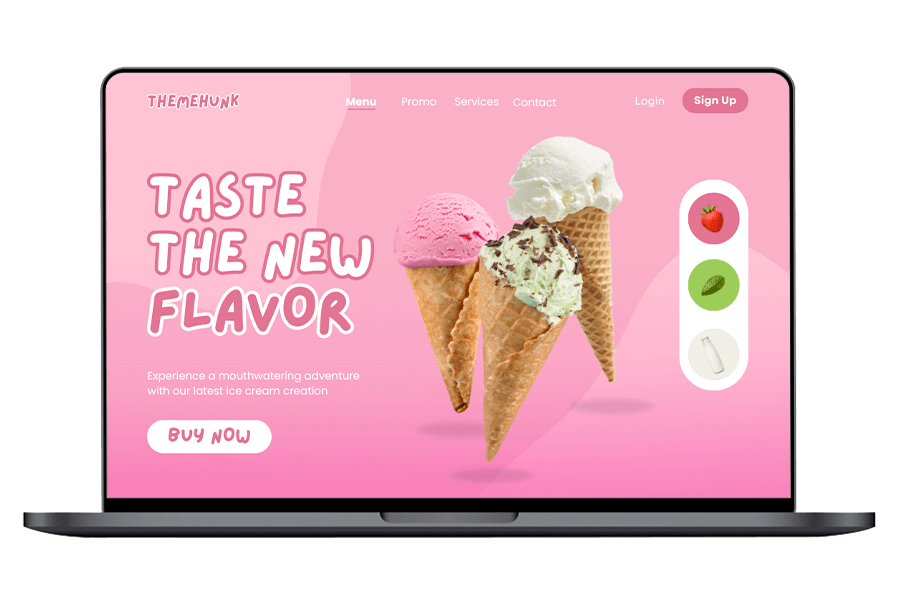
9. Candy Crush

Hex-Codes: #F6C2D3 #F4B1C8 #EF83B9 #9DCD59 #F0EEE6
Verwöhnen Sie Ihre Naschkatzen mit dem Candy Crush Color-Design für Ihre Website mit den Farbschemata Azalea, Illusion, Mauvelous, Celery und Pampas.
Diese lebendigen und verspielten Farbtöne erinnern an die Laune eines Süßwarenladens und eignen sich perfekt für die Erstellung einer Website, die an Eisdielen oder Lebensmittel und Getränke erinnert.
Gönnen Sie Ihren Besuchern ein visuelles Fest mit dieser köstlich farbenfrohen Palette und laden Sie sie ein, Ihre entzückenden Online-Kreationen zu erkunden und sich daran zu erfreuen.
10. Art-Deco-Eleganz

Hex-Codes: #F5F5F5 #24583C #F5E74E #B6B7F4
Art-Deco-Elegance-Farbdesign mit den Farbschemata Wild Sand, Everglade, Starship und Perano.
Diese raffinierten Farbtöne erinnern an den Glamour und die Opulenz der Art-Déco-Ära und eignen sich perfekt für die Erstellung einer Website mit einem Hauch von Vintage-Charme.
Werten Sie Ihre Online-Präsenz mit dieser eleganten Palette auf und bieten Sie Besuchern einen Einblick in eine vergangene Ära des Stils und der Raffinesse.
11. Tropisches Paradies

Hex-Codes: #C72E29 #FEF7E9 #E24D3C #FCE8D6
Verwandeln Sie Ihre Website in ein tropisches Paradies mit leuchtenden Farben wie Persischrot, Off Yellow, Cinnabar und Pearl Lusta.
Diese lebendigen Farbtöne erinnern an die Wärme und Schönheit exotischer Orte und eignen sich perfekt für die Schaffung eines visuell beeindruckenden Online-Erlebnisses.
Verzaubern Sie Ihre Besucher mit dieser faszinierenden Farbpalette in ein sonnenverwöhntes Paradies und sorgen Sie dafür, dass Ihre Website die Lebendigkeit und den Reiz eines tropischen Urlaubs ausstrahlt.
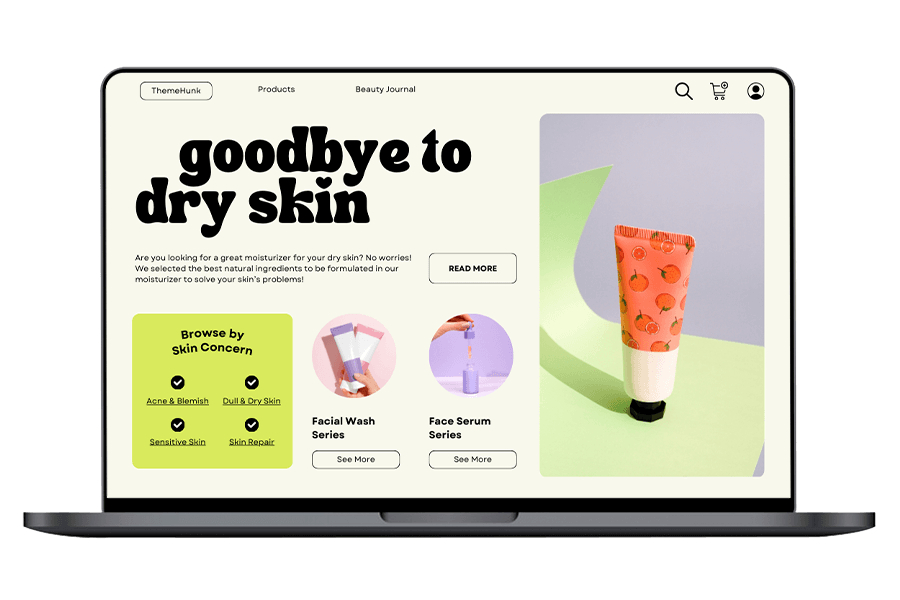
12. Organische Harmonie

Hex-Codes: # 729238 #FEFAE0 #CFF64B
Erstellen Sie Ihre Online-Präsenz mit einem frischen Webdesign voller organischer Harmonie. Mit einer von der Natur inspirierten Farbpalette strahlt Ihre Website Ruhe und Eleganz aus.
Stellen Sie sich die erdende Wärme von Sycamore, die subtile Helligkeit von Off Yellow und den tiefen, einladenden Farbton von Starship vor, die nahtlos miteinander verschmelzen, um Ihr Publikum zu fesseln.
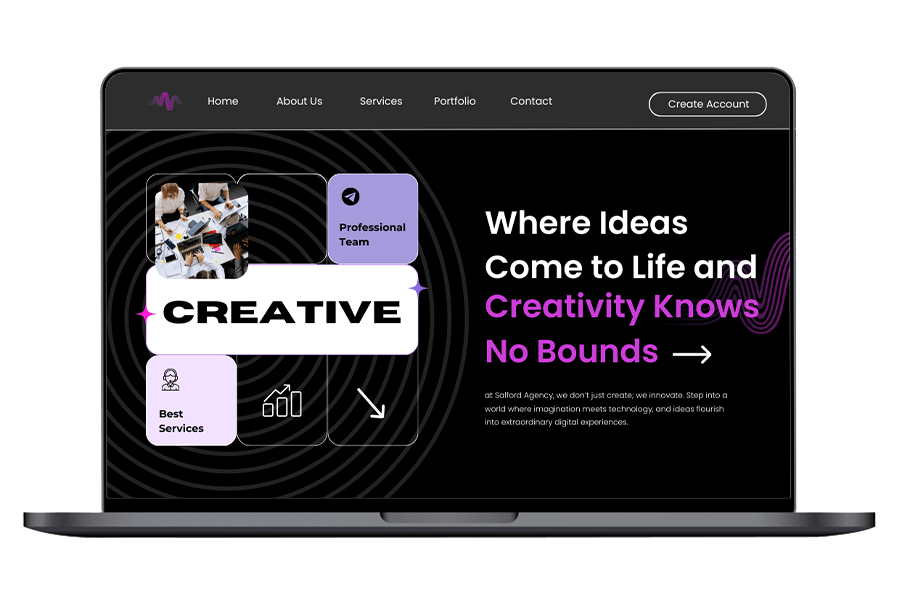
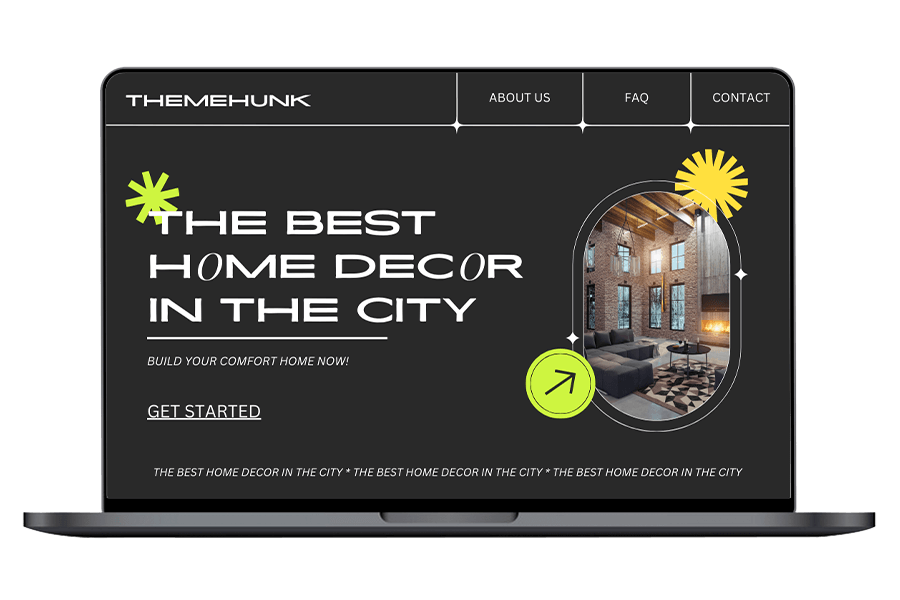
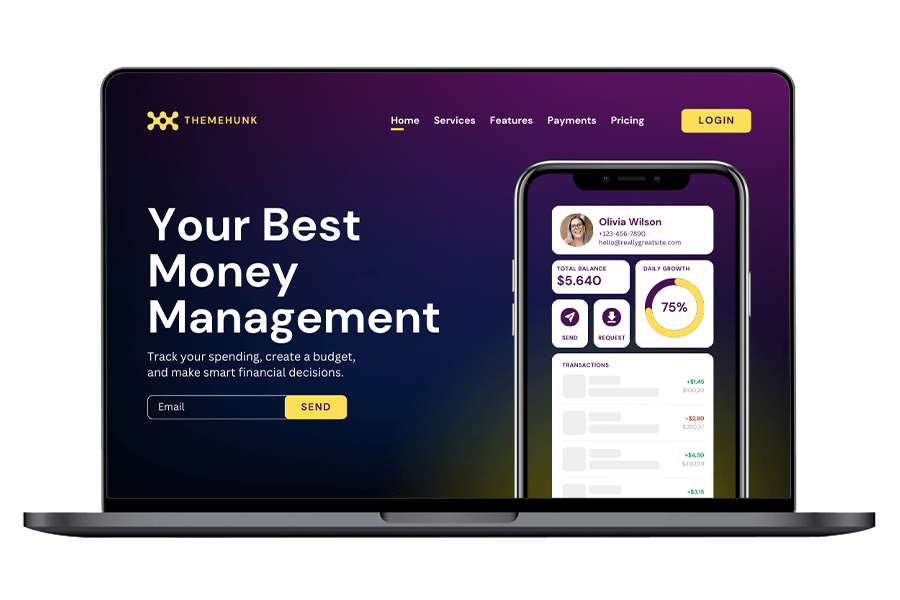
13. Dunkler Modus

Hex-Codes: #2E2D2D #CE4DDB #A59ADB #F2E1FD
Der Dark Mode ist das kreativste und attraktivste Design für Ihre Website. Sie können die Farbkombinationen Schwarz, Mine Shaft, Lavendel, Kaltes Lila und Selago verwenden, um Ihr nächstes Design zu erstellen.

Dieses Design wird Ihnen helfen, eine schöne Website mit dunklem Schema und einigen hervorgehobenen und attraktiven Effekten zu erstellen.
14. Ozeanische Farbtöne

Hex-Codes: #814BF6 #F4F6FD
Schaffen Sie ein digitales Erlebnis mit einem Webdesign, das von Meerestönen inspiriert ist. Verleihen Sie Ihrer Website den heiteren Reiz von Electric Violet, das tiefe Geheimnisse hervorruft, und Selagos sanftes Flüstern der Ruhe.
Diese Farben tanzen harmonisch und schaffen eine optisch beeindruckende Leinwand, die Besucher verführt und fesselt. Tauchen Sie ein in die Tiefen der Kreativität und lassen Sie Ihre Website zu einem Leuchtturm digitaler Eleganz werden.
15. Frische Zitrusfrüchte

Hex-Codes: #FDF5EC #F5D649 #419577 #F5AB41
Verleihen Sie Ihrer Website einen kreativen Look mit leuchtenden und lebhaften Farben wie Zitronengelb, Limettengrün und saftigem Orange, gepaart mit klarem Weiß für ein erfrischendes und erfrischendes Design.
Sie können diese Farben verwenden, um Websites für Lebensmittel, Bioläden oder Lebensmittelgeschäfte zu erstellen.
16. Futuristischer Minimalismus

Hex-Codes: #292929 #CEF549 #FDE04C #FFFFFF
Nutzen Sie die Kraft der eleganten Eleganz von Mine Shaft, gepaart mit der kosmischen Anziehungskraft von Starship.
Fügen Sie mit Senf einen Hauch Lebendigkeit hinzu, ausgeglichen durch die Reinheit von Weiß. Diese Farben verschmelzen zu einer optisch beeindruckenden Landschaft, die Innovation und Einfachheit widerspiegelt.
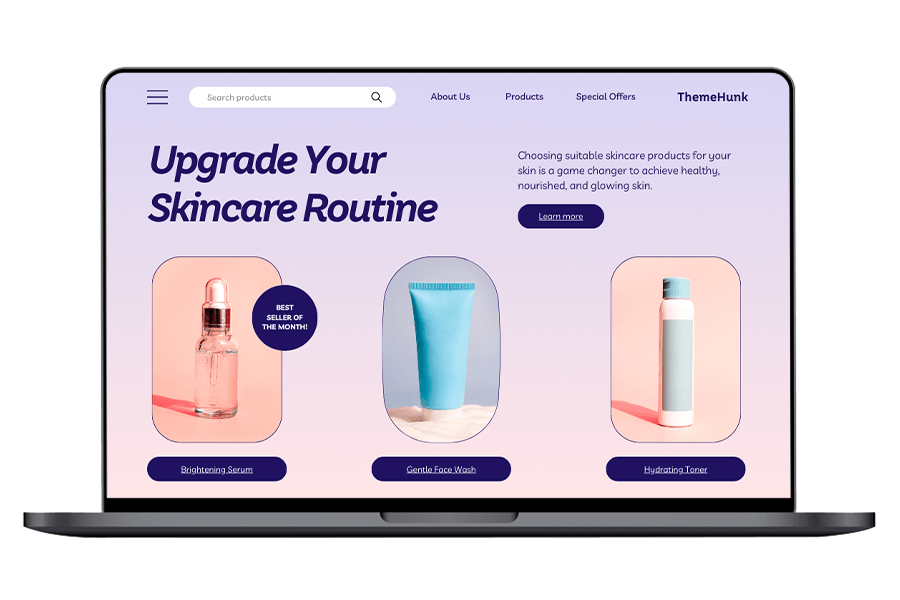
17. Gedämpfter Minimalismus

Hex-Codes: #DBD6F4 #FBE5E7 #201761 #F8CEC0 #C8C8D8
Ein elegantes Webdesign mit gedämpftem Minimalismus und einer raffinierten Farbpalette, um Ihre Online-Präsenz aufzuwerten.
Genießen Sie die sanfte Ruhe von Link Water, den zarten Charme von Cherub und den erfrischenden Reiz von Lucky Point. Sie können diese Farben zum Erstellen von Websites wie Parfüm oder Hautpflege verwenden.
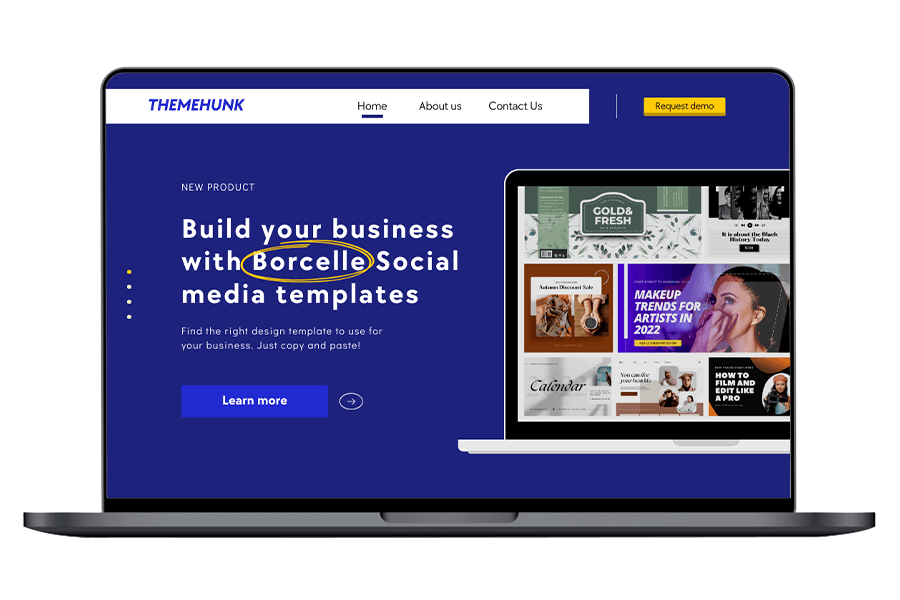
18. Monochromatisches Blau

Hex-Codes: #263AD1 #1D227C #F9CC48 #FFFFFF
Verwenden Sie diese monochromatische blaue Palette auf Ihrer Website. Umhüllen Sie Ihre Website mit der tiefen Faszination von Persischblau und den satten Tönen von Jackson-Lila.
Akzentuieren Sie mit einem Hauch von Safran-Mango für Lebendigkeit, ausgeglichen durch die Reinheit von Weiß.
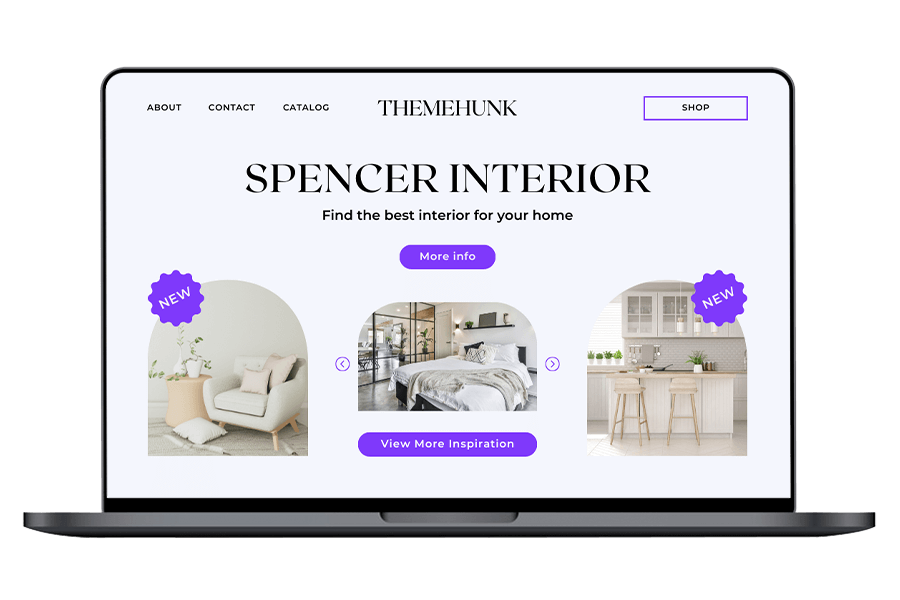
19. Minimalistisches Rosa

Hex-Codes: #A45D83 #FADFCD #F7CDE9 #F0EDED
Verwandeln Sie Ihre Website mit einer minimalistischen Rosa-Palette mit beruhigenden Farbtönen wie Tapestry, Champagne, Cherub und Ebb.
Diese sanften Farbtöne schaffen eine ruhige Atmosphäre und laden Besucher ein, sich mühelos mit Ihren Inhalten zu beschäftigen. Sie können diese Farben verwenden, um Websites für Kosmetikgeschäfte oder für Websites mit Produkten für Frauen zu erstellen.
20. Urbaner Chic

Hex-Codes: #F5A941 #545454 #F8C146 #FFFFFF
Aktualisieren Sie Ihre Website mit einer urban-schicken Palette aus Casablanca, Emperor und Weiß. Diese stilvolle Mischung strahlt Modernität und Raffinesse aus und sorgt dafür, dass Ihr digitaler Raum hervorsticht.
Genießen Sie die Lebendigkeit des Stadtlebens und sorgen Sie gleichzeitig für Klarheit und einfache Navigation für Besucher.
21. Industrielle Revolution

Hex-Codes: #5D1D5F #081840 #FCDE59 #4A4215
Verwandeln Sie Ihre Website mühelos mit einem neuen Design, das von der Farbpalette der Industrial Revolution inspiriert ist.
Nutzen Sie die beruhigenden Töne von Honey Flower, Deep Cove und White zusammen mit den kräftigen Akzenten von Dandelion und Punga.
22. Künstlerischer Ausdruck

Hex-Codes: #FAF5EF #3FA1C8 #F8C246
Probieren Sie diese Farbpalette für künstlerischen Ausdruck aus. Integrieren Sie die beruhigenden Farbtöne White Linen, Pelorous und die zeitlose Eleganz von Casablanca.
Diese nahtlose Farbverschmelzung schafft eine beruhigende und dennoch fesselnde Atmosphäre und sorgt für Lesbarkeit und ein ansprechendes Benutzererlebnis.
23. Digitaler Nomade

Hex-Codes: #E6E5E1 #409891 #BAD0CC #48ADB7
Einfache, aber attraktive Digital Nomad-Farbpalette. Verleihen Sie ihm die erfrischenden Farbtöne Cararra, Ocean Green, Jet Stream und Fountain Blue für einen modernen und dynamischen Look.
Diese lebendigen Töne rufen ein Gefühl von Abenteuer und Freiheit hervor und spiegeln perfekt den Geist des digitalen Nomaden-Lebensstils wider.
24. Materialdesign

Hex-Codes: #F6ECDD #DB3B2F #F2AD48 #F1BCB1
Einfache, aber attraktive Digital Nomad-Farbpalette. Verleihen Sie ihm die erfrischenden Farbtöne Cararra, Ocean Green, Jet Stream und Fountain Blue für einen modernen und dynamischen Look.
Diese lebendigen Töne rufen ein Gefühl von Abenteuer und Freiheit hervor und spiegeln perfekt den Geist des digitalen Nomaden-Lebensstils wider.
25. Elektrische Energie

Hex-Codes: #A5AAB3 #3D98B4
Neue Farbpalette für elektrische Energie! Integrieren Sie Farbtöne wie Grey Chateau, Boston Blue und White für einen modernen Touch. Heben Sie sich durch ein lebendiges Design ab, das Ihr Publikum fesselt.
Beleben Sie Ihre Online-Präsenz und hinterlassen Sie einen bleibenden Eindruck mit diesem kräftigen und dynamischen Farbschema.
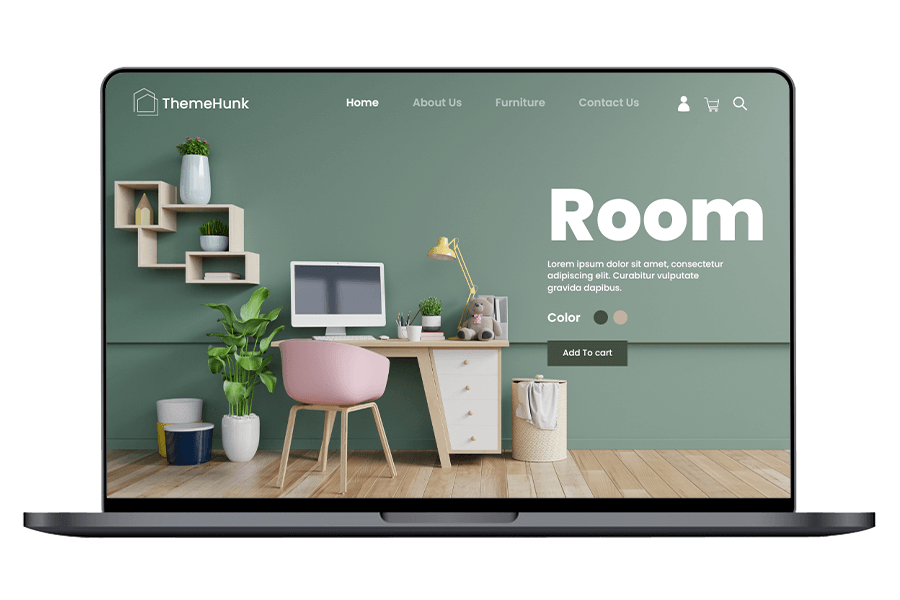
26. Erdige Eleganz

Hex-Codes: #577267 #8CA196 #C1B1A0
Werten Sie Ihre Website mit einer Farbpalette mit erdiger Eleganz auf! Verwenden Sie Farbtöne wie Corduroy, Mantle, Bison Hide und White für einen eleganten Look.
Genießen Sie von der Natur inspirierte Farbtöne und halten Sie Ihr Design gleichzeitig modern und elegant. Sie können eine Website wie ein Möbelgeschäft oder eine Innenarchitektur erstellen.
27. Pastell-Pop

Hex-Codes: #481F66 #1A3364 #BCB9DB #B04FA9 #EAEAF4
Von den beruhigenden Tönen von Honey Flower und Biskaya über das raffinierte Lavendelgrau bis hin zum lebhaften Fuchsia Pink, ausgeglichen mit dem sanften Whisper.
Verbessern Sie Ihr Webdesign mit diesen faszinierenden Farbtönen und schaffen Sie ein visuell beeindruckendes und ansprechendes Online-Erlebnis für Ihr indisches Publikum.
28. Korallenriff

Hex-Codes: #B5AEA4 #DFE0E2 #301A1C #E7C37D
Von den erdenden Farbtönen Nomad und Iron bis hin zu den auffälligen Farbtönen Gondola und dem warmen Rob Roy – Ihre Website wird mit dieser Coral Reef-Farbpalette fesseln.
Diese Farbtöne schaffen ein fesselndes Online-Erlebnis und hinterlassen einen bleibenden Eindruck bei Ihrem Publikum. Mit diesen Farben können Sie verschiedene Arten von minimalistischen Websites entwerfen.
29. Glühende Glut

Hex-Codes: #FAD8B9 #EF6959 #220F38 #F5AA66 #F7F5E9
Bringen Sie Ihre Website mit der Farbpalette „Glowing Ember“ in Flammen. Von der sanften Anziehungskraft von Dairy Cream bis zur feurigen Intensität von Burnt Sienna und Haiti, akzentuiert durch die sandige Eleganz von Sandy Brown und die Reinheit von Ecru White.
Sie können Schemata und Farbkombinationen verwenden, um jede Art von Agentur-Website oder Websites für digitales Marketing zu erstellen.
30. Galaktischer Glanz

Hex-Codes: #723ECF #ED4B86 #F4EEF7 #FEF8E7
Verwenden Sie diese Galactic Glow-Farbkombinationen mit den Farbkombinationen Purple Heart, French Rose, Whisper und Off Yellow für das Webdesign.
Mit diesen Farbschemata können Sie Websites wie Universitäten, Schulen, Kindergärten oder Hochschulen erstellen.
31. Galaktischer Glanz

Hex-Codes: #723ECF #ED4B86 #F4EEF7 #FEF8E7
Verwenden Sie diese Galactic Glow-Farbkombinationen mit den Farbkombinationen Purple Heart, French Rose, Whisper und Off Yellow für das Webdesign.
Mit diesen Farbschemata können Sie Websites wie Universitäten, Schulen, Kindergärten oder Hochschulen erstellen.
32. Minimalistischer Marmor

Hex-Codes: #F0EEED #F1843B #30406B
Verwenden Sie diese minimalistische Marmorfarbpalette. Von den ruhigen Ebb-Tönen über das lebhafte Jaffa bis hin zum eleganten Rhino – werten Sie Ihre Mode- oder Bekleidungswebsite mit diesen raffinierten Farbtönen auf.
Genießen Sie Schlichtheit und Eleganz und lassen Sie die Schönheit Ihrer Produkte vor einem Hintergrund von unaufdringlichem Luxus erstrahlen.
Wie erhalte ich einen Farbcode von der Website?
Um den Farbcode von einer Website zu erhalten, können Sie verschiedene Tools und Methoden verwenden:
- Farbauswahl-Erweiterungen : Es stehen verschiedene Browser-Erweiterungen zur Verfügung, z. B. „ColorZilla“ für Chrome und Firefox, mit denen Sie Farben von jeder Webseite auswählen können.
- Elementinspektionstool: Die meisten Webbrowser verfügen über ein integriertes Tool, mit dem Sie Elemente auf einer Webseite überprüfen können. Klicken Sie mit der rechten Maustaste auf das Element (z. B. Text oder Hintergrund), dessen Farbe Sie wissen möchten, und wählen Sie „Inspizieren“ oder „Element prüfen“. Suchen Sie im sich öffnenden Bereich „Entwicklertools“ nach den CSS-Stilen, die dem Element zugeordnet sind. Dort finden Sie den Farbcode (normalerweise im Hexadezimal- oder RGB-Format).
- Online-Farbauswahltools: Es gibt viele Websites, die Online-Farbauswahltools anbieten. Sie können auch verschiedene KI-Tools ausprobieren, um Farbe von der Website zu erhalten.
Letzte Worte
Die Auswahl der Farben ist ein zentraler Aspekt des Website-Designs und beeinflusst nicht nur die Ästhetik, sondern auch das Benutzererlebnis und die Markenidentität.
Durch diese Erkundung verschiedener Farbkombinationen und -schemata haben wir die Kraft der Farben erlebt, Emotionen hervorzurufen, Verbindungen herzustellen und die Benutzerfreundlichkeit zu verbessern.
Darüber hinaus ist es wichtig, die Psychologie hinter der Farbauswahl zu verstehen und Faktoren wie Markenidentität, Zugänglichkeit und Benutzereinbindung zu berücksichtigen, um fundierte Entscheidungen beim Website-Design zu treffen.
Letztendlich können Designer durch die sorgfältige Auswahl und Harmonisierung von Farben visuell beeindruckende Websites erstellen, die nicht nur einen bleibenden Eindruck hinterlassen, sondern den Benutzern auch ein nahtloses und angenehmes Surferlebnis bieten.
Wenn Sie irgendwelche Zweifel haben, können Sie diese über den Kommentarbereich unten stellen. Und wenn Sie Vorschläge haben, können Sie uns diese gerne mitteilen.
Bitte abonnieren Sie unseren YouTube-Kanal , wir laden dort auch tolle Inhalte hoch und folgen Sie uns auch auf Facebook und Twitter
Mehr lesen-
- Über 200 WordPress-Website-Vorlagen
- 6 WordPress-White-Label-Themen und -Vorlagen
