So fügen Sie Farbvoreinstellungen zum WordPress Customizer hinzu (in 5 Schritten)
Veröffentlicht: 2022-03-11In diesem Artikel erfahren Sie, wie Sie dem WordPress-Customizer Farbvoreinstellungen hinzufügen. Die Wahl eines einfarbigen Farbschemas für Ihre Website kann dazu beitragen, Ihr Branding zu stärken und Professionalität zu demonstrieren. Es kann jedoch ziemlich mühsam sein, jedes Mal, wenn Sie Ihr Design anpassen, bestimmte Farben manuell hinzuzufügen. Eine Möglichkeit, den Prozess zu vereinfachen, besteht darin, dem WordPress Customizer Farbvoreinstellungen hinzuzufügen.
In diesem Beitrag erklären wir, was Farbvoreinstellungen sind und warum Sie sie beim Entwerfen Ihrer Website verwenden möchten. Dann zeigen wir Ihnen, wie Sie sie in fünf einfachen Schritten zum WordPress Customizer hinzufügen. Lass uns anfangen!
Die Vorteile der Verwendung von Farbvoreinstellungen beim Erstellen von WordPress-Seiten
Die Farben, die Sie auf Ihrer Website verwenden, spielen eine wesentliche Rolle für Ihr Branding. Die Schaffung eines konsistenten und zusammenhängenden Erscheinungsbilds auf Ihrer Website zeugt von Professionalität und Glaubwürdigkeit.
Nachdem Sie Ihre Branding-Farbpalette ausgewählt haben, besteht der nächste Schritt darin, sie für Ihre Posts und Seiten zu verwenden. Dank des WordPress Customizer kann das Ändern der Farben, die in Ihren Inhalten erscheinen, ein einfacher Vorgang sein.
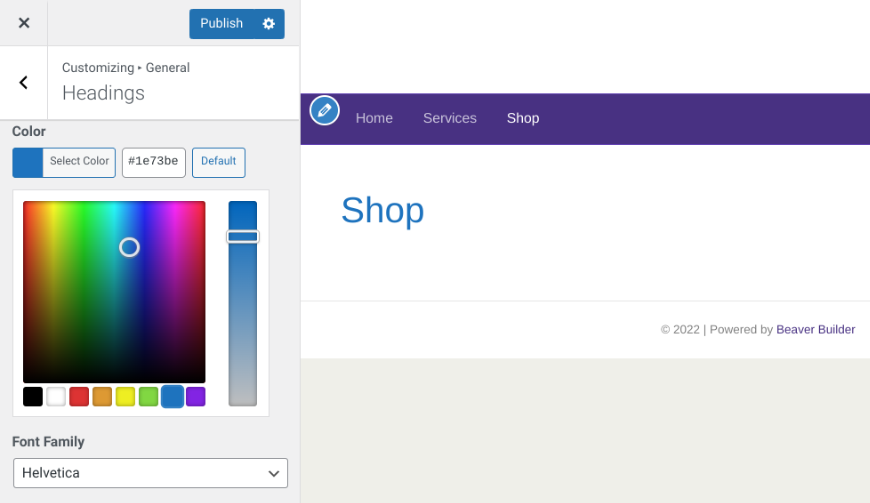
Die Standardpalette im WordPress Customizer befindet sich unter dem Farbwählerquadrat:

Die farbigen Quadrate sind Ihre Farbvorgaben. Wie Sie jedoch wahrscheinlich bemerkt haben, stimmen die Standardfarben nicht mit der einzigartigen Palette Ihres Brandings überein.
Darüber hinaus kann es zeitaufwändig sein, die Hex-Farbwerte Ihres Brandings jedes Mal neu einzugeben, wenn Sie sie verwenden möchten. Glücklicherweise können Sie diese Felder durch Ihre benutzerdefinierten Farben ersetzen, indem Sie ein paar Codeschnipsel in die Datei Ihres Designs einfügen.
Durch das Hinzufügen Ihrer eigenen Farbvoreinstellungen zum Customizer sparen Sie Zeit, da Sie nicht jedes Mal nach dem spezifischen Hex-Wert suchen und ihn hinzufügen müssen, wenn Sie ihn verwenden möchten. Stattdessen sind Ihre Farben direkt unter der Auswahl des Customizers verfügbar.
Das Erstellen von Farbvoreinstellungen für Ihre Website trägt auch dazu bei, sicherzustellen, dass Sie auf Ihrer Website konsistent sind. Dies ist besonders hilfreich, wenn Sie mehrere Personen haben, die zu Ihrer Website beitragen. Es minimiert die Wahrscheinlichkeit, dass Benutzer den falschen Farbton auswählen.
So fügen Sie Farbvoreinstellungen zum WordPress Customizer hinzu (in 5 Schritten)
Nachdem wir nun die Vorteile der Verwendung von Farbvoreinstellungen auf Ihrer Website verstanden haben, sehen wir uns an, wie sie erstellt werden. In diesem Tutorial zeigen wir Ihnen, wie Sie in fünf Schritten Farbvoreinstellungen zum WordPress Customizer hinzufügen.
Schritt 1: Erstellen Sie ein Backup Ihrer Website
Um Farbvoreinstellungen hinzuzufügen, müssen Sie die Datei functions.php Ihres Designs bearbeiten. Bevor Sie beginnen, empfehlen wir, Ihre Website zu sichern. Auf diese Weise können Sie, falls etwas schief geht, die vorherige Version Ihrer Site-Dateien wiederherstellen.
Es gibt eine Handvoll Methoden, mit denen Sie Ihre Website sichern können. Am einfachsten ist es, ein Plugin wie UpdraftPlus zu verwenden :

Mit diesem Freemium-Tool können Sie Ihre Website mit nur wenigen Klicks sichern. Sie können auch aus mehreren externen Speicherorten wählen, um die Dateien zu speichern, einschließlich Google Drive und Dropbox.
Schritt 2: Erstellen Sie ein Child-Theme
Wenn Sie Änderungen direkt an den Dateien Ihres Designs vornehmen, besteht eine gute Chance, dass sie beim nächsten Update des Designs überschrieben werden. Um dies zu verhindern, sollten Sie beim Hinzufügen von benutzerdefiniertem Code immer ein untergeordnetes Design erstellen und verwenden.
Es gibt verschiedene Möglichkeiten, wie Sie vorgehen können. Zum Beispiel wird Beaver Builder mit einem untergeordneten Thema geliefert , das Sie installieren können. Wenn Sie ein anderes Design verwenden, können Sie auch ein leeres untergeordnetes Design erstellen . Es gibt kostenlose WordPress-Plugins, die ein untergeordnetes Thema für Sie erstellen können. Nachdem Sie ein untergeordnetes Design hinzugefügt haben, stellen Sie sicher, dass Sie es unter Darstellung > Designs aktivieren .

Schritt 3: Fügen Sie der Datei functions.php Ihres Child-Themes Code hinzu
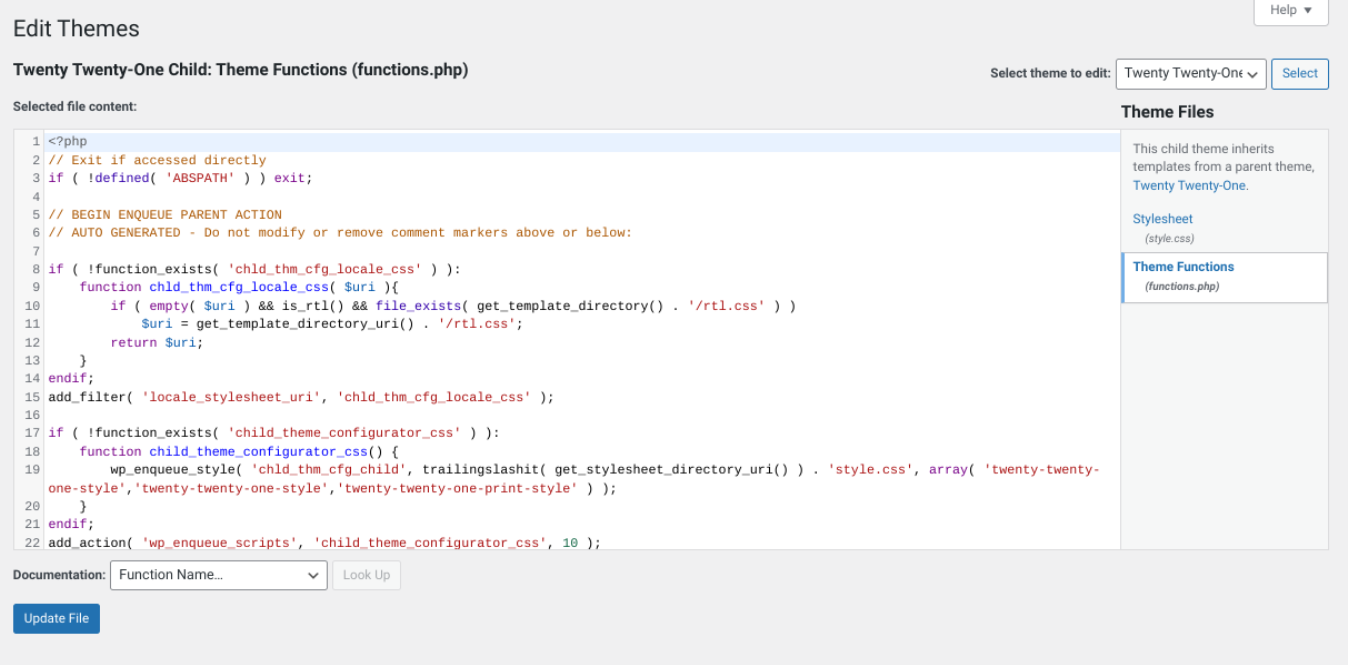
Nachdem Sie Ihr untergeordnetes Design erstellt haben, navigieren Sie in Ihrem WordPress-Dashboard zu Aussehen > Design-Editor . Stellen Sie sicher, dass das untergeordnete Design aus dem Dropdown-Menü oben auf dem Bildschirm ausgewählt ist. Beachten Sie, dass, wenn Sie den Theme Editor im Admin-Menü nicht sehen, es sein kann, dass ein Sicherheits-Plugin ihn versteckt hat.
Suchen Sie im rechten Bereich die Datei functions.php unter Theme Functions:

Fügen Sie als Nächstes den folgenden Code zur Datei hinzu:
//Ändere die Voreinstellungen der Customizer-Farbpalette
add_action('customize_controls_print_footer_scripts', function () {
?>
<Skript>
jQuery(document).ready(function($){
$('.wp-picker-container').iris({
Modus: 'hsl',
Kontrollen: {
horiz: 'h', // quadratisch horizontal zeigt den Farbton an
vert: 's', // quadratisch vertikal zeigt die Sättigung an
strip: 'l' // Slider zeigt Helligkeit an
},
Paletten: ['#91472c', '#6d775f', '#f9fffb', '#546a76']
})
});
</script>
<?php>Mit diesem Code können Sie die Kästchen, die unter dem Farbauswahlquadrat angezeigt werden, durch die voreingestellten Farben ersetzen, die Sie verwenden möchten.
Schritt 4: Ändern Sie die Farbvoreinstellungen im Customizer
Als nächstes können Sie Hex-Farben im Paletten-Parameter ändern, hinzufügen oder löschen. Die Anzahl der im Customizer angezeigten Felder spiegelt die Anzahl der Farben wider, die Sie in diesem Code angeben.
Fügen Sie so viele Hex-Farben ein, wie Sie in Ihre Palette aufnehmen möchten. Wenn Sie fertig sind, klicken Sie unten im Design-Editor auf die Schaltfläche Datei aktualisieren , um Ihre Änderungen zu speichern.
Schritt 5: Zeigen Sie eine Vorschau Ihrer Änderungen an, um zu bestätigen, dass Ihre Farbvoreinstellungen funktionieren
Nachdem Sie Ihre Änderungen aktualisiert haben, müssen Sie nur noch bestätigen, dass die Farbvoreinstellungen im WordPress Customizer sichtbar sind.
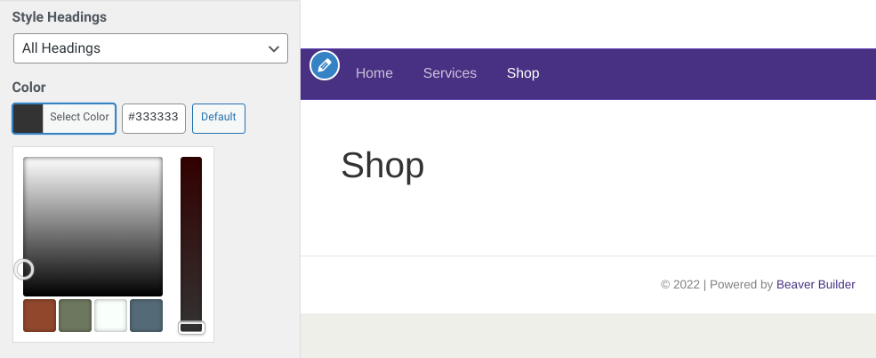
Laden Sie dazu Ihre Website-Seite im Browser neu und navigieren Sie dann zum Customizer. Unter der Farbauswahl sollten Sie die Hex-Farben sehen, die Sie gerade hinzugefügt haben:

Wenn sich die Quadrate und Schieberegler der Farbauswahl nicht wie gewünscht verhalten, können Sie die HSL-Parameter variieren, um den Farbton, die Sättigung und die Helligkeit anzupassen. Wenn alles so ist, wie es sein sollte, sind Sie fertig!
Sie haben jetzt Ihre eigenen Farbvoreinstellungen zum WordPress Customizer hinzugefügt. Sie können zur Datei functions.php Ihres Designs zurückkehren , um diese Farben zu ändern, hinzuzufügen oder zu löschen.
Fazit
Beim Entwerfen Ihrer WordPress-Website möchten Sie wahrscheinlich Ihre Markenfarben auf Ihren Seiten und Beiträgen verwenden. Das manuelle Hinzufügen zu Ihren Inhalten kann jedoch zeitaufwändig sein. Glücklicherweise können Sie Farbvoreinstellungen erstellen, um die Standardpalette zu ersetzen.
In diesem Beitrag haben wir Ihnen gezeigt, wie Sie dem WordPress Customizer in fünf einfachen Schritten Farbvoreinstellungen hinzufügen können:
- Sichern Sie Ihre Website.
- Erstellen Sie ein untergeordnetes Thema.
- Füge Code zur Datei functions.php deines Child-Themes hinzu.
- Ändern, löschen und fügen Sie die Farbpaletten-Voreinstellungen im Customizer über den
palettehinzu. - Sehen Sie sich Ihre Änderungen im Customizer an, um zu bestätigen, dass alles richtig funktioniert.
Haben Sie Fragen zum Hinzufügen von Farbvoreinstellungen zum WordPress Customizer? Lassen Sie es uns im Kommentarbereich unten wissen!
